19 최고의 제휴 웹사이트(예) 2023
게시 됨: 2023-01-13제휴 마케팅 공간에 뛰어들 준비가 되셨지만 먼저 최고의 제휴 웹사이트를 확인하고 싶으십니까?
제대로 찾아오셨나요?
여기에는 페이지가 복잡할 필요가 없음을 보여주는 훌륭한 예가 많이 있습니다.
그러나 다음 단계로 나아가고 싶다면 몇 가지 고급 제휴 사이트도 있습니다.
일부 웹사이트는 고전적인 리뷰와 목록 기사를 제공하지만 다른 웹사이트에는 많은 추가 요소, 정보 콘텐츠, 설문지 등이 있습니다.
팁 : 웹사이트를 만드는 가장 빠른 방법 중 하나는 제휴 WordPress 테마를 사용하는 것입니다. 또한 이러한 WordPress 제휴 플러그인을 사용하고 업계에서 분쇄하십시오.
영감을 주는 최고의 제휴 웹사이트
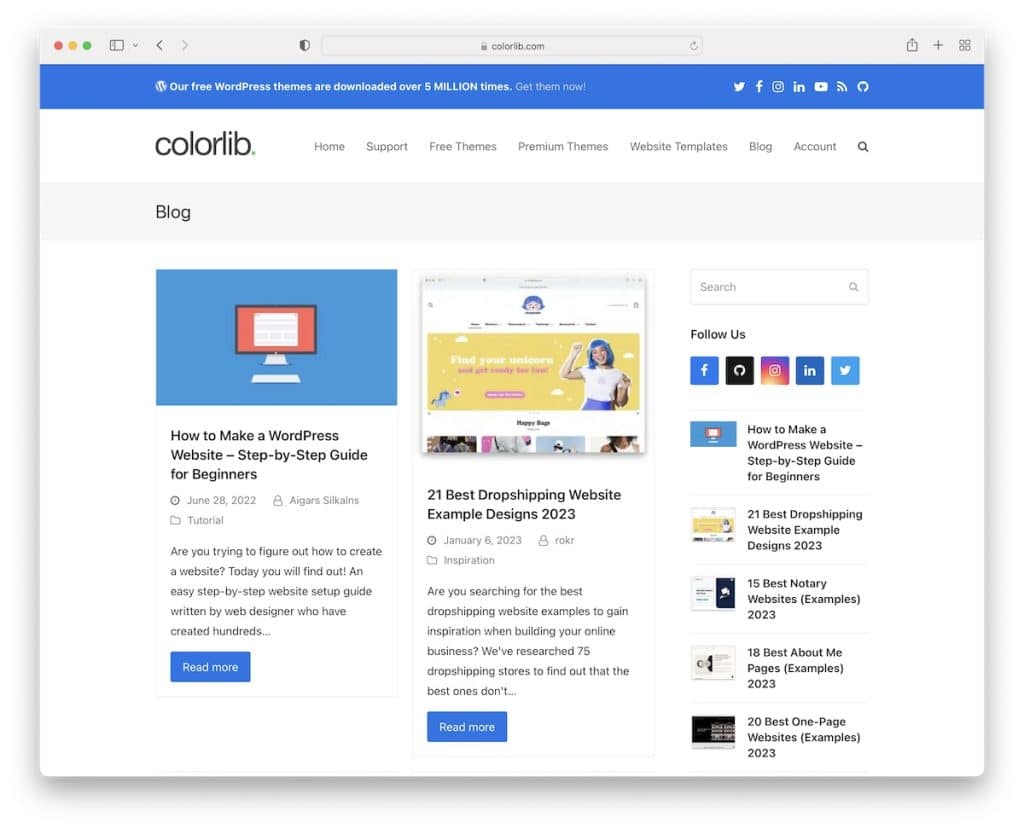
1. 컬러립
내장: WordPress 테마

좋습니다. Colorlib 수익의 일부가 제휴 마케팅에서 나오기 때문에 웹사이트부터 시작하겠습니다.
상단 표시줄, 고정 헤더 및 검색 표시줄이 있는 미니멀한 2열 블로그입니다. 또한 UX를 개선하기 위해 back-to-top 버튼을 사용하고 추가 링크가 포함된 3단 바닥글을 사용합니다.
참고: 게시물 그리드/열 레이아웃을 사용하여 더 많은 게시물을 표시하고 공간을 절약하세요.
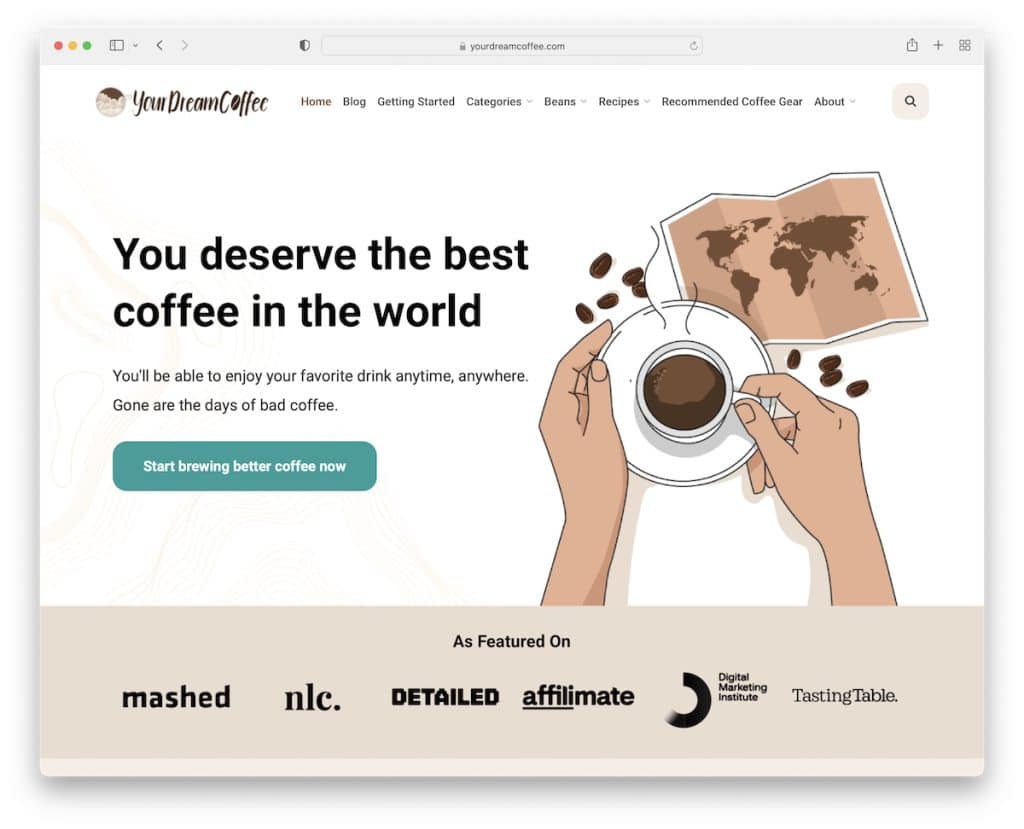
2. 꿈의 커피
내장: Contentberg

Your Dream Coffee에는 제목, 텍스트 및 클릭 유도문안(CTA) 버튼이 있는 굵은 영웅 섹션이 있습니다. 그리고 멋진 그래픽은 방문객의 시선을 사로잡을 준비가 되어 있습니다.
또한 미니멀한 내비게이션 바에는 오버레이된 전체 화면 바를 여는 검색 아이콘이 있는 다단계 드롭다운 메뉴가 있습니다.
홈페이지는 편리한 콘텐츠로 눈에 잘 띄지만 오른쪽 하단 모서리에 떠 있는 소셜 위젯도 마음에 듭니다.
참고: 소셜 공유 기능을 통합하여 방문자가 이름을 널리 알리고 홍보에 도움을 줄 수 있습니다.
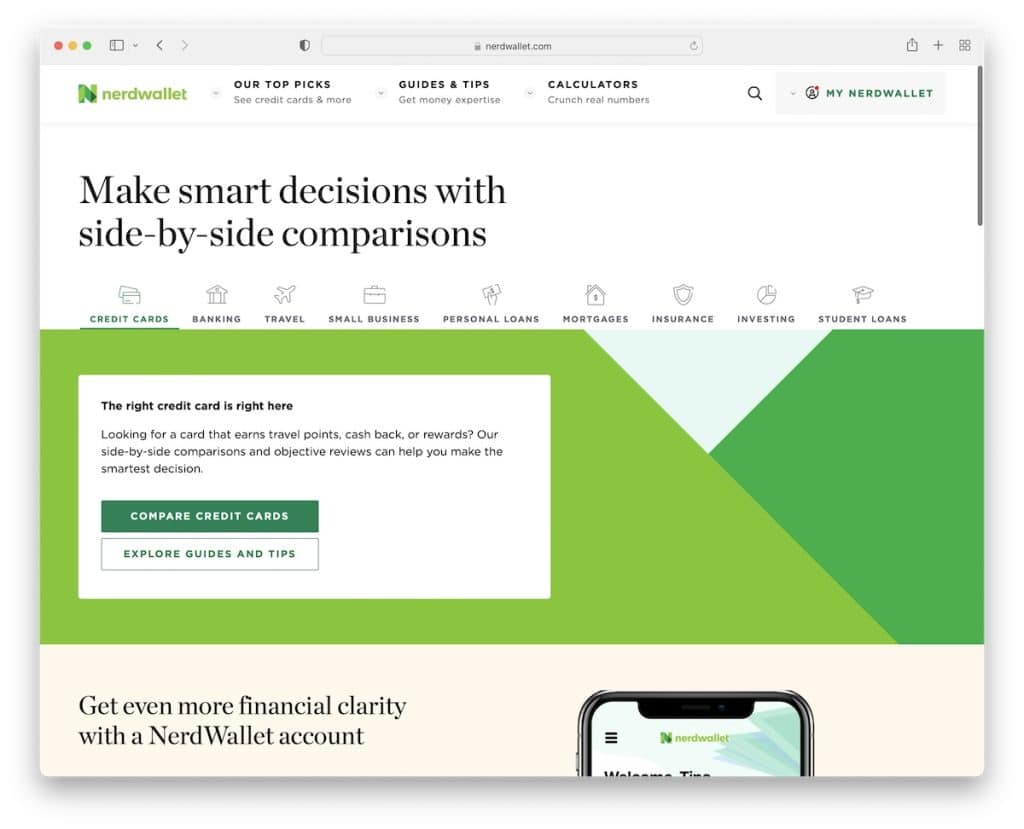
3. 너드월렛
내장: 개츠비

NerdWallet에는 큰 드롭다운 메뉴가 있는 간단한 머리글이 있지만 앱 다운로드를 위한 많은 링크와 CTA 버튼이 있는 매우 광범위한 바닥글 영역이 있습니다.
영웅 영역에는 올바른 주제를 훨씬 쉽게 선택할 수 있는 탭 섹션이 있습니다. 또한 NerdWallet에는 신뢰를 구축하는 사용자 평가 섹션도 있습니다.
참고: 제휴 웹사이트에 사회적 증거를 추가하시겠습니까? 리뷰와 평가를 통합합니다.
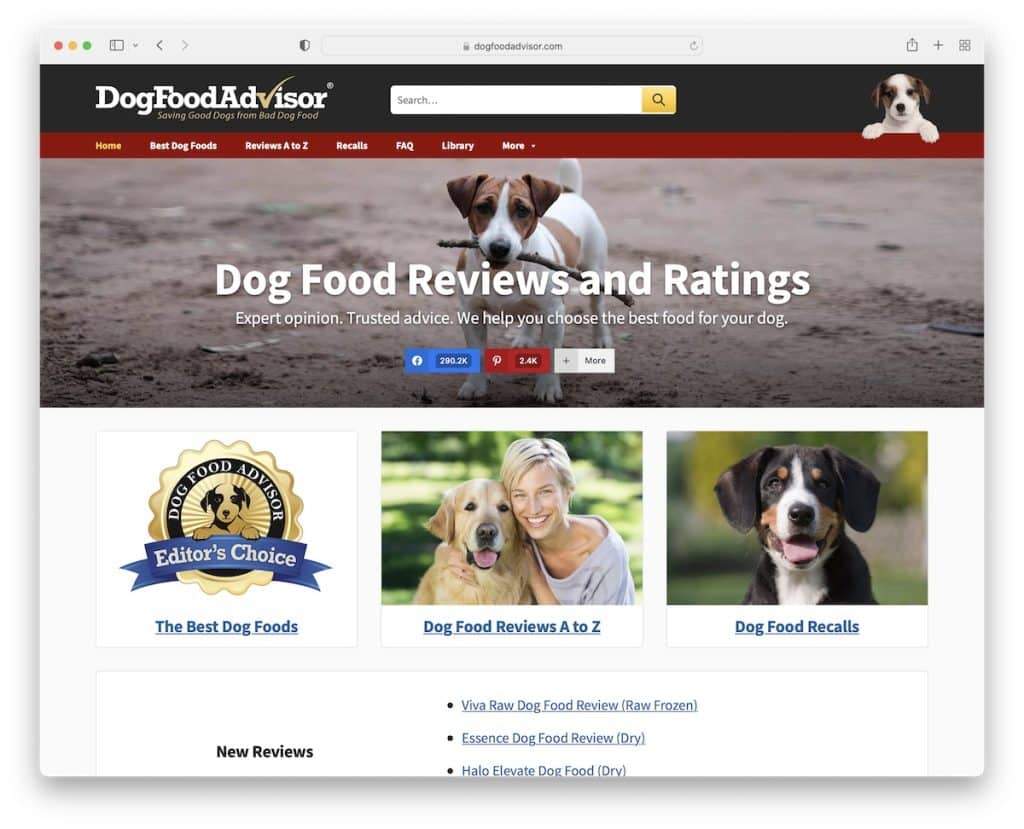
4. 개 사료 고문
내장: 제네시스

Dog Food Advisor는 기본 navbar 위의 헤더에 보이는 검색 표시줄이 있는 제휴 마케팅 웹사이트의 예입니다.
홈페이지는 반드시 읽어야 할 콘텐츠를 훨씬 쉽게 찾을 수 있도록 여러 섹션으로 구성되어 있습니다. Dog Food Advisor는 또한 새 페이지에서 뉴스레터 구독 양식을 여는 플로팅 하단 바 탐색을 사용합니다.
참고: 이메일 목록을 늘리고 싶습니까? 구독 양식을 추가하는 것을 잊지 마세요!
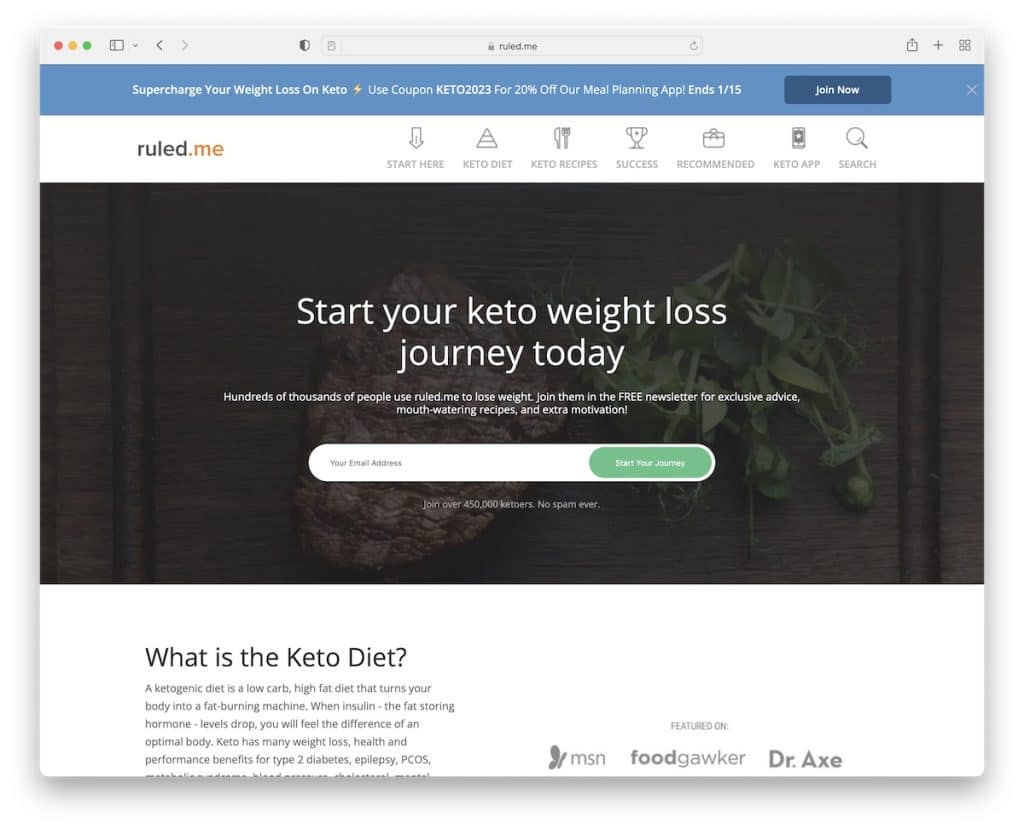
5. 룰드미
내장: 제네시스

Ruled.me는 CTA와 함께 굵은 상단 표시줄 알림을 사용하여 방문자가 놓치지 않도록 합니다(그러나 "x"를 눌러 닫을 수도 있음).
또한 헤더에는 아이콘이 있는 메뉴가 있고 영웅 영역에는 뉴스레터 구독 양식이 있습니다.
Ruled.me에는 또한 다양한 권한을 언급하는 섹션이 있어 즉시 신뢰를 구축할 수 있습니다.
블로그로 이동하는 CTA가 있는 필수 기사에 대한 모든 필수 링크가 포함된 캐러셀도 있습니다.
참고: 상단 표시줄 알림을 사용하여 더 많은 방문자의 시선을 사로잡으십시오.
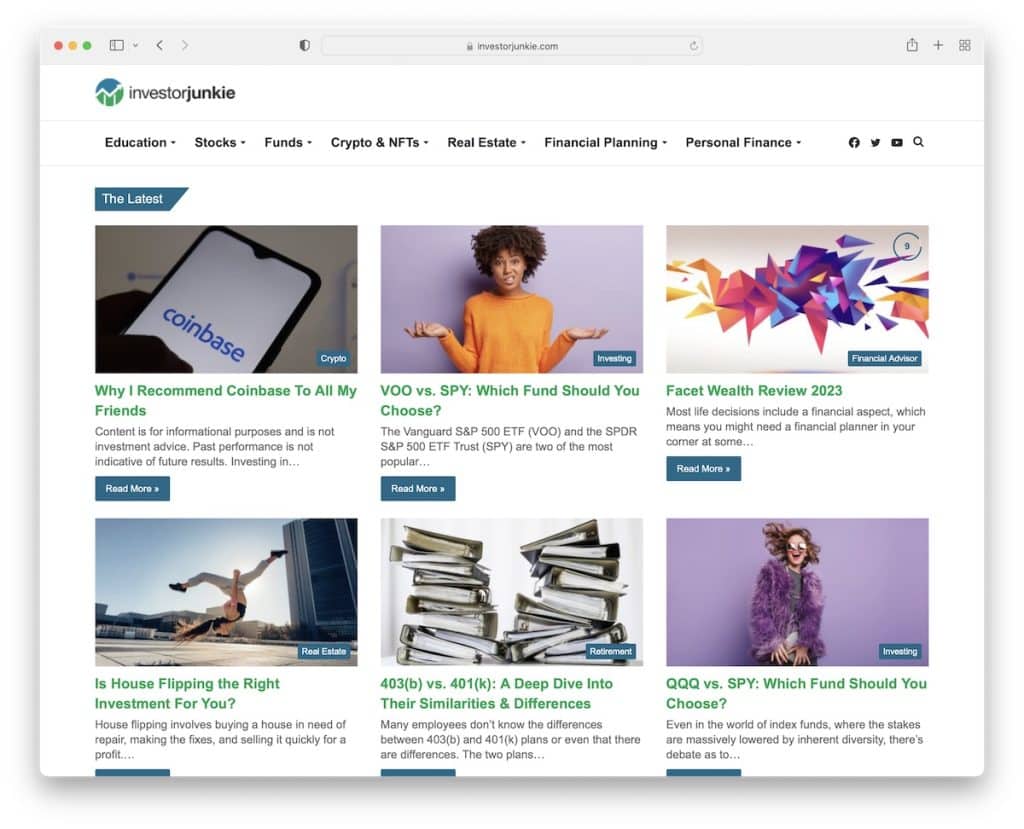
6. 투자자 중독자
내장: Jannah 테마

Investor Junkie에는 고정 사이드바 뉴스레터 위젯이 있는 페이지가 매겨진 게시물 그리드 레이아웃이 있습니다. 탐색 표시줄에는 여러 수준의 드롭다운 메뉴, 소셜 미디어 아이콘 및 전체 화면 검색 표시줄을 여는 검색 아이콘이 있습니다.
스크롤하면 머리글이 사라지고 맨 위로 다시 스크롤하기 시작할 때만 다시 나타납니다. 또한 캐러셀을 사용하여 너무 많은 공간을 차지하지 않고 더 많은 기사를 선보입니다.
참고: 플로팅 헤더/메뉴를 사용하여 사용자가 항상 메뉴 및 검색 표시줄에 액세스할 수 있습니다.
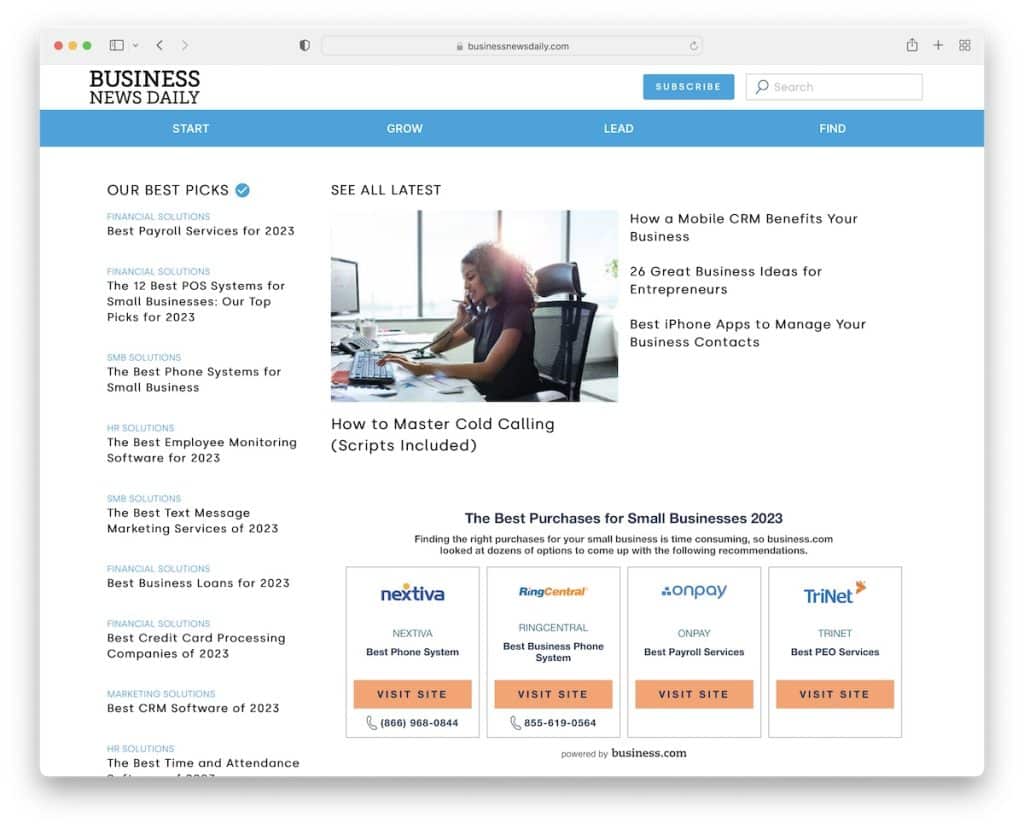
7. 비즈니스 뉴스 데일리
빌드: Next.js

Business News Daily는 두 부분으로 구성된 헤더와 "Our best picks"가 포함된 사이드바가 있는 미니멀한 반응형 웹 디자인을 갖춘 제휴 웹사이트입니다.
화면 하단에 뉴스레터 구독 양식 알림이 열리고 여기에 붙습니다.
머리글의 고급 메뉴 외에 바닥글 위에 두 번째 메뉴가 있습니다. 바닥글에 대해 말하자면 추가 링크, 비즈니스 세부 정보 및 소셜 아이콘을 제공합니다.
참고: 사이드바를 사용하여 "가장 많이 읽은" 기사를 홍보하십시오.
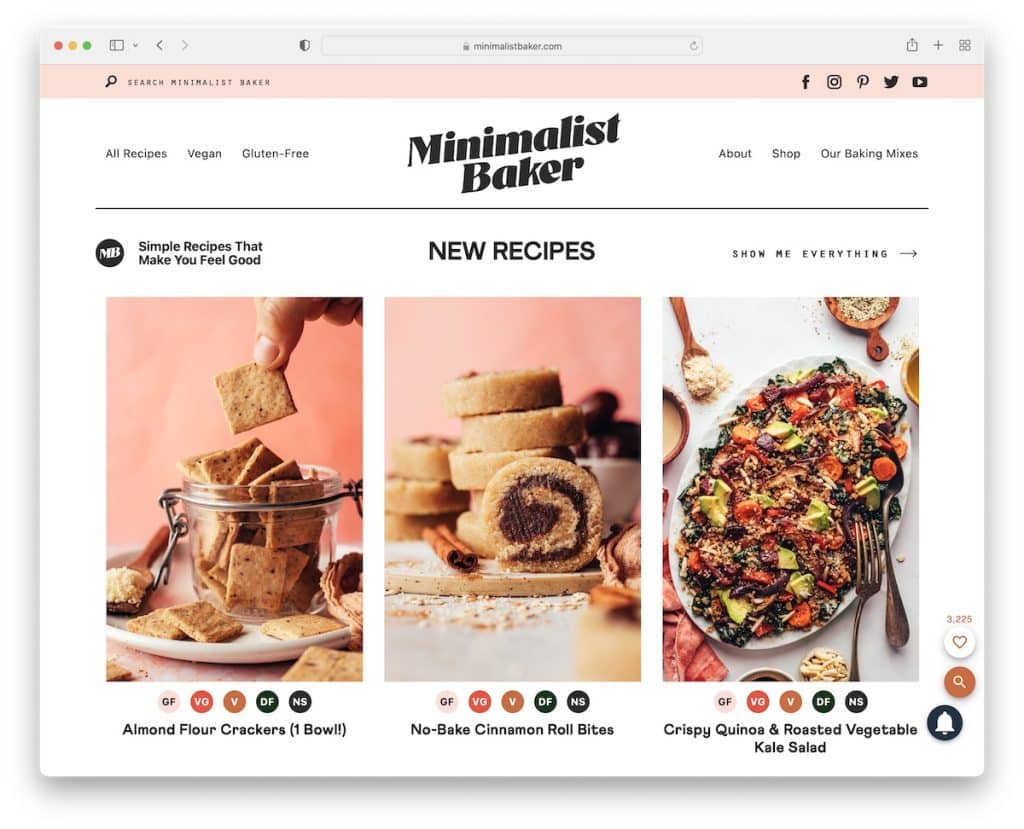
8. 미니멀리스트 베이커
내장: 제네시스

Minimalist Baker는 레이아웃을 장식하는 화려한 이미지와 함께 대담하면서도 미니멀한 디자인을 가지고 있어 콘텐츠에 훨씬 더 쉽게 몰입할 수 있습니다.
이 제휴 웹사이트에는 검색 및 소셜 아이콘이 있는 상단 표시줄과 메뉴 링크가 있는 헤더, 최신 레시피 링크가 있습니다.
Minimalist Baker의 독특한 점은 검색 표시줄과 여러 권장 사항이 있는 큰 창을 여는 오른쪽 하단 모서리에 떠 있는 검색 아이콘입니다.
참고: 음식 블로그를 만들 계획이라면 크고 아름다운 이미지를 사용하는 것이 필수적입니다.
WordPress로 음식 블로그를 시작하는 방법에 대한 전체 자습서도 있습니다.
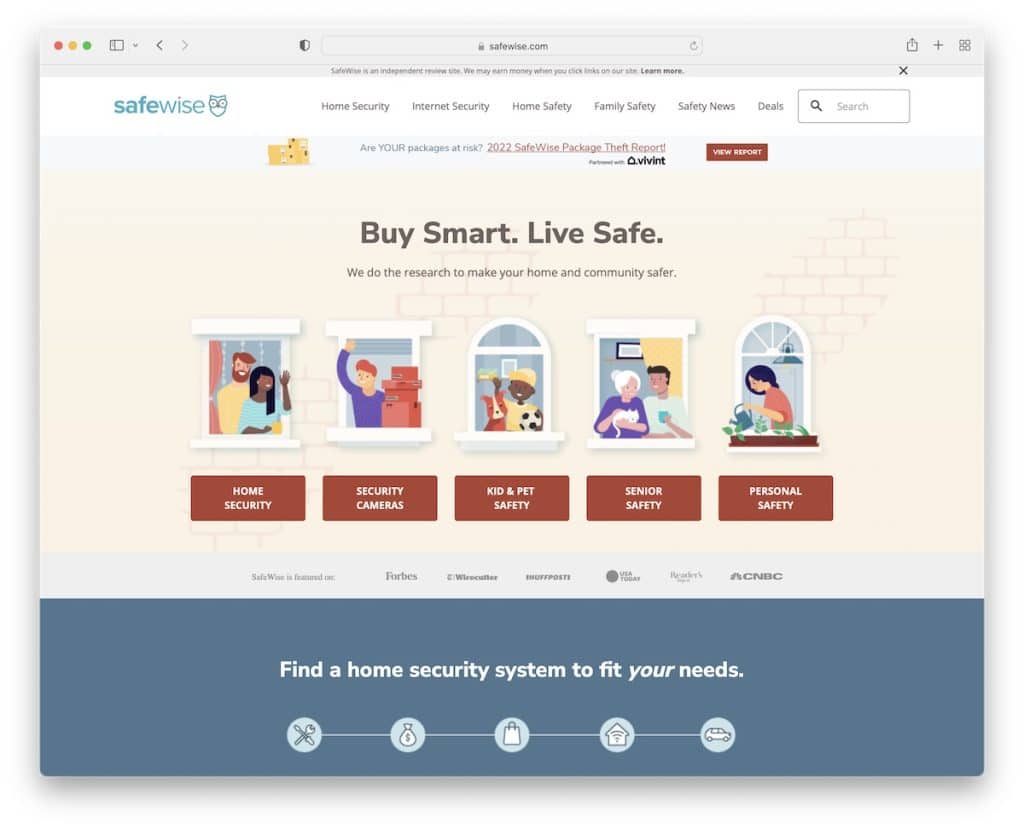
9. 안전한 현명한
내장: 엘리멘터

Safe Wise는 올바른 콘텐츠를 훨씬 더 빨리 찾을 수 있는 훌륭한 분류 기능을 갖춘 틈새 제휴 웹사이트입니다. 모든 것을 찾을 수 있는(또는 검색 표시줄 사용) 메가 메뉴가 있는 탐색 모음을 사용하는 동안 영웅 영역에서 가장 인기 있는 리뷰 목록도 제공합니다.
Safe Wise는 또한 사용자가 제휴 ID를 사용하여 타사에 연결하는 권장 사항을 통해 이상적인 보안 시스템을 선택할 수 있도록 도와주는 편리한 마법사를 제공합니다.
참고: 많은 범주와 링크를 표시하려면 메가 메뉴를 사용하십시오.
WordPress로 제휴 페이지를 구축하려는 경우 Elementor 검토도 확인해야 합니다.
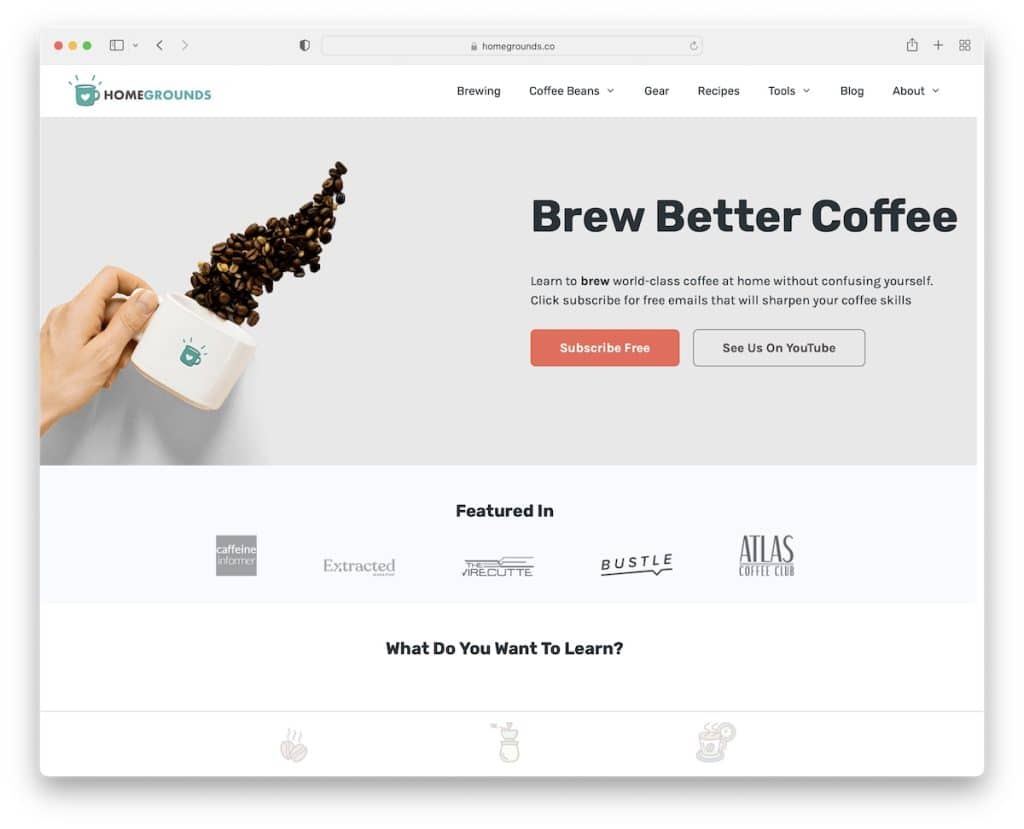
10. 홈그라운드
내장: Generatepress

Home Ground는 영웅 섹션에서 두 개의 CTA 버튼을 사용합니다. 하나는 뉴스레터 구독 양식을 홍보하고 다른 하나는 YouTube 페이지를 홍보합니다.

접은 부분 위에는 홈 그라운드를 언급하는 다양한 당국을 위한 특별 섹션도 있습니다.
하지만 간단한 질문과 추천 답변(아이콘 포함)으로 관심을 끌기 위해 노력합니다.
참고: 홈 페이지에서 질문을 사용하고 답변을 제안하면 독자가 클릭 한 번으로 관심 있는 항목을 선택할 수 있습니다.
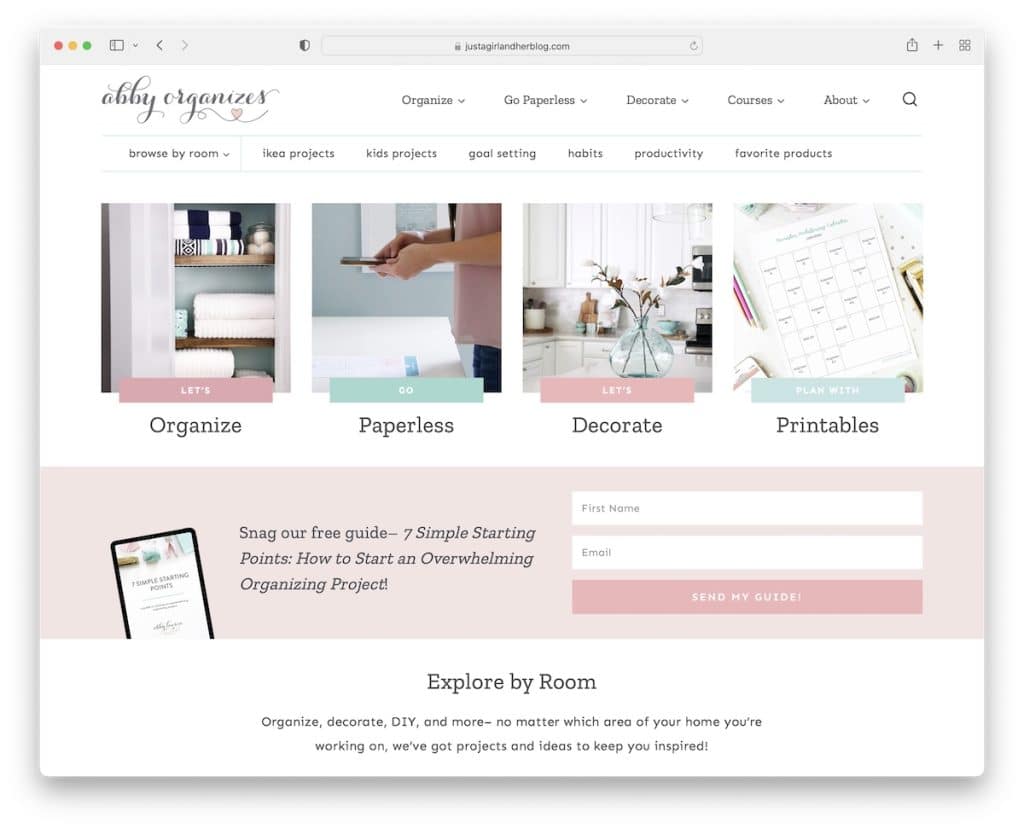
11. 애비가 정리하다
내장: 복원된 316 테마

Abby Organizes는 머리글 바로 뒤에 가장 인기 있는 카테고리를 특징으로 하는 여성스러운 디자인의 눈길을 끄는 블로그 스타일 제휴 웹사이트입니다. 헤더는 Abby가 독자에게 더 유용한 링크를 제공할 수 있도록 두 부분으로 구성됩니다.
홈페이지는 콘텐츠로 가득 차 있지만 가벼운 디자인과 여백 덕분에 페이지를 훑어보는 데 전혀 방해가 되지 않습니다.
참고: 영웅 섹션을 사용하여 주요 카테고리/콘텐츠를 홍보하십시오. 매우 긴 페이지를 만들고 고정 메뉴를 사용하지 않는 경우 맨 위로 이동 버튼을 추가하여 사용자 경험을 개선하세요.
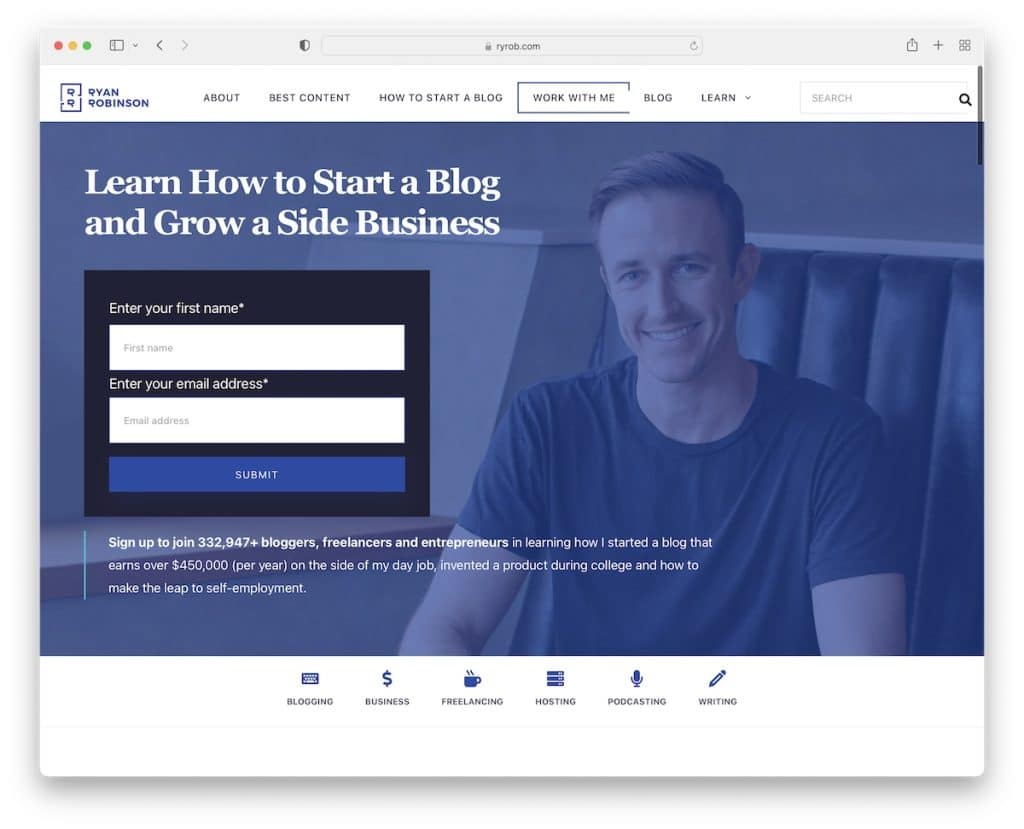
12. 라이언 로빈슨
내장: Generatepress

Ryan Robinson은 매력적인 텍스트와 함께 간단한 원스텝 옵트인 양식으로 스크롤 없이 볼 수 있는 이메일을 가져오고자 합니다.
머리글은 스크롤 움직임에 따라 사라지고 다시 나타나며 바닥글은 몇 가지 추가 링크와 소셜 미디어 아이콘으로 단순함을 고수합니다.
Ryan Robinson은 또한 그를 소개한 다양한 당국의 로고를 보여주기 위해 꽤 많은 부동산을 바칩니다. 그리고 그것이 충분하지 않다면 그는 추가 증거를 위해 학생 평가도 추가했습니다.
Ryan은 판매 과정과 제휴 마케팅을 매우 전략적으로 혼합합니다.
참고: 나중에 제품으로 확장하고 맞춤형 서비스를 제공할 수 있는 제휴 웹사이트로 자유롭게 시작하십시오.
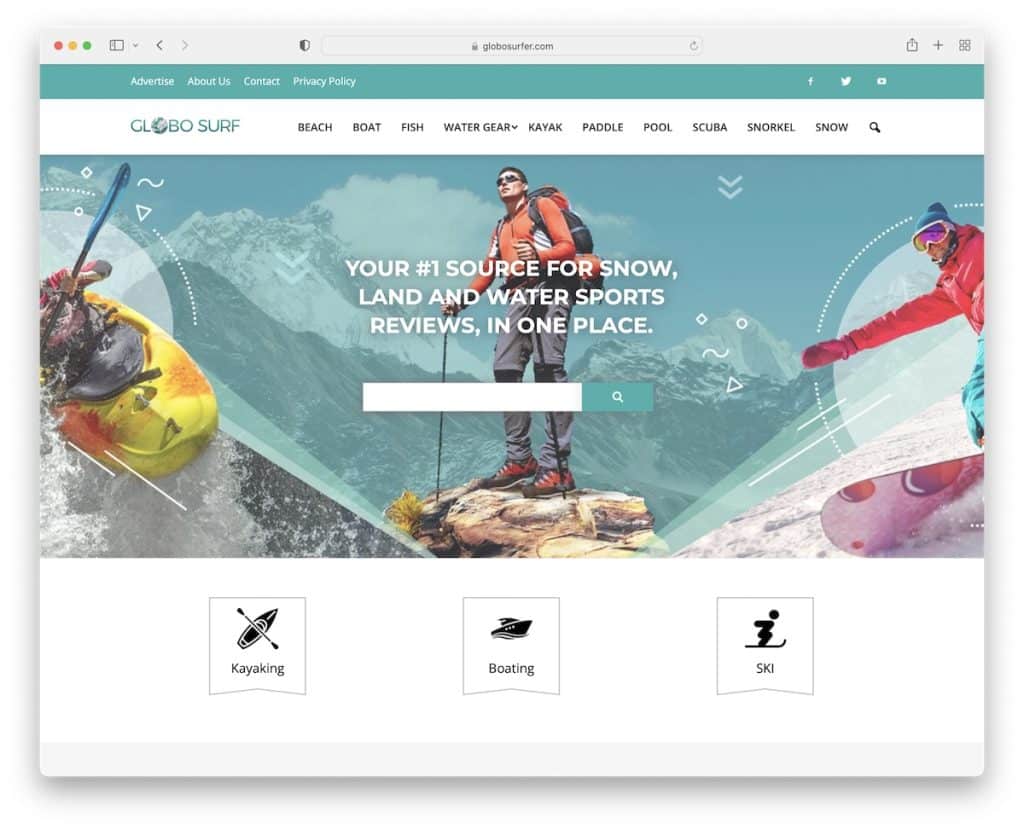
13. 글로보 서퍼
내장: 신문 테마

Globo Surfer는 탐색 섹션에 검색 표시줄이 있지만 영웅 섹션에도 다른 검색 표시줄이 있습니다. 반면에 드롭다운 메뉴에는 기본 범주가 있습니다.
또한 이 제휴 웹사이트의 홈페이지에는 인기 있는 가이드와 리뷰가 있어 즉시 액세스할 수 있습니다.
참고: 홈페이지에서 가장 많이 읽은 기사를 홍보하고 더 많은 트래픽을 유도하십시오.
다음은 다양한 산업에 영향을 미치는 환상적인 뉴스레터 테마 예입니다.
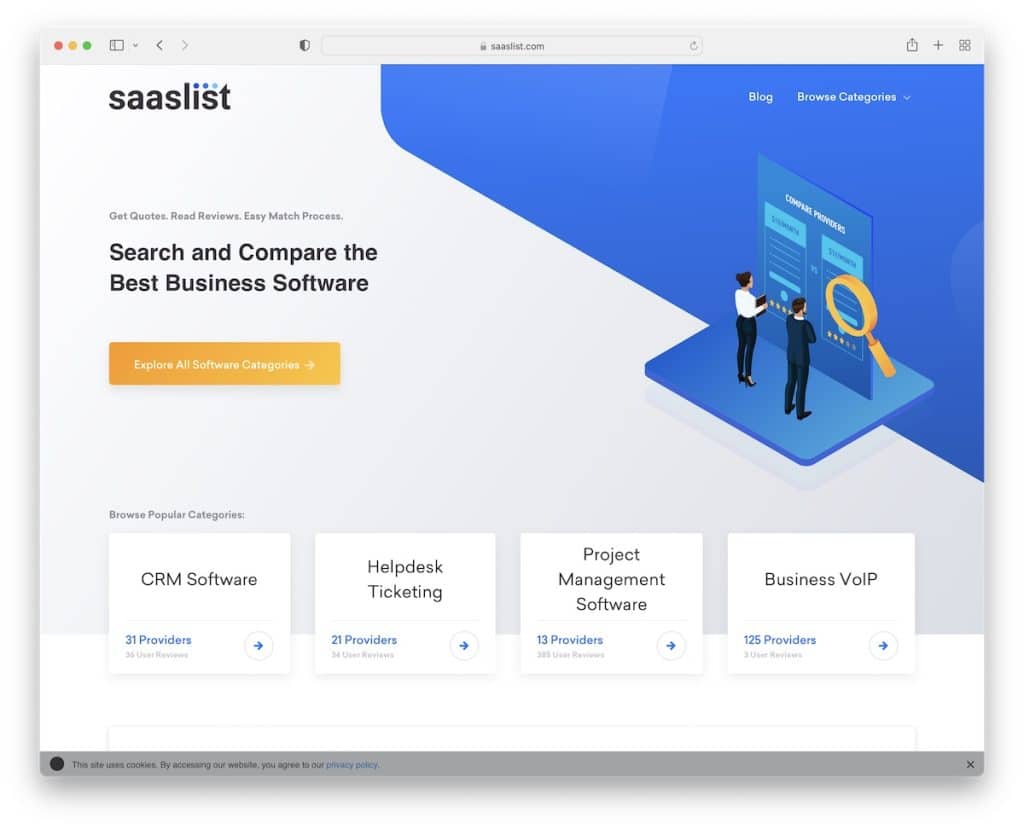
14. SaaS 목록
내장: 익스프레스

SaaSList는 텍스트와 접은 부분 위에 CTA 버튼이 있고 바로 뒤에 인기 있는 카테고리가 있는 전문적인 제휴 웹사이트입니다.
헤더는 두 개의 링크로 매우 미니멀하며 그 중 하나는 여러 링크가 있는 3열 드롭다운을 엽니다.
SaaSList에는 용어를 설명하고 FAQ에 답변하는 탭 섹션도 있습니다.
참고: 웹 사이트 공간을 너무 많이 차지하지 않으면서 탭이나 아코디언을 사용하여 추가 콘텐츠/정보를 추가하십시오.
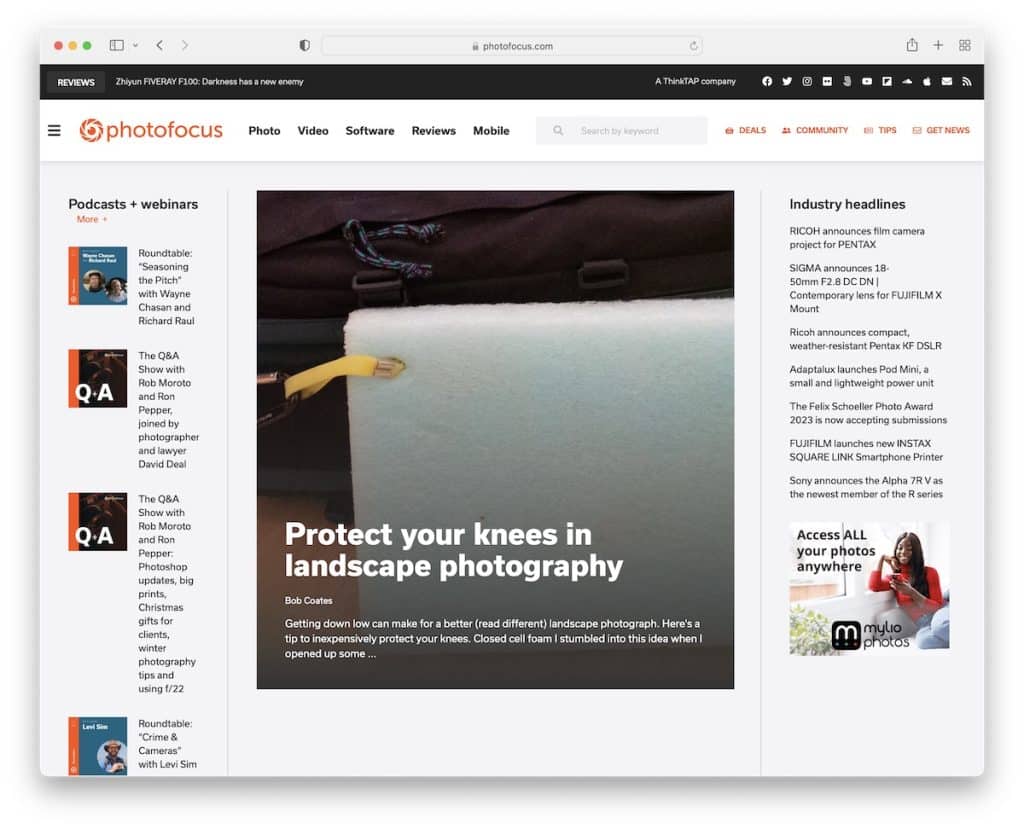
15. 포토포커스
내장: 엘리멘터

Photofocus는 검색 표시줄과 햄버거 메뉴가 있는 플로팅 헤더가 있는 제휴 마케팅 웹사이트입니다. 메뉴는 링크, 검색 표시줄 및 소셜 미디어 아이콘이 포함된 전체 화면 오버레이를 엽니다.
포토포커스는 밝은 배경을 활용한 고정 사이드바 위젯으로 뉴스레터 구독을 홍보하여 더욱 눈에 띕니다.
또한 다른 섹션은 빠른 개요를 위해 다른 범주를 홍보합니다.
참고: 콘텐츠를 제목이 있는 섹션으로 나누어 홈 페이지를 보다 체계적으로 유지하세요.
당신도 사진 산업에 종사하고 있습니까? 그런 다음 다른 훌륭한 사진 웹사이트를 확인하십시오.
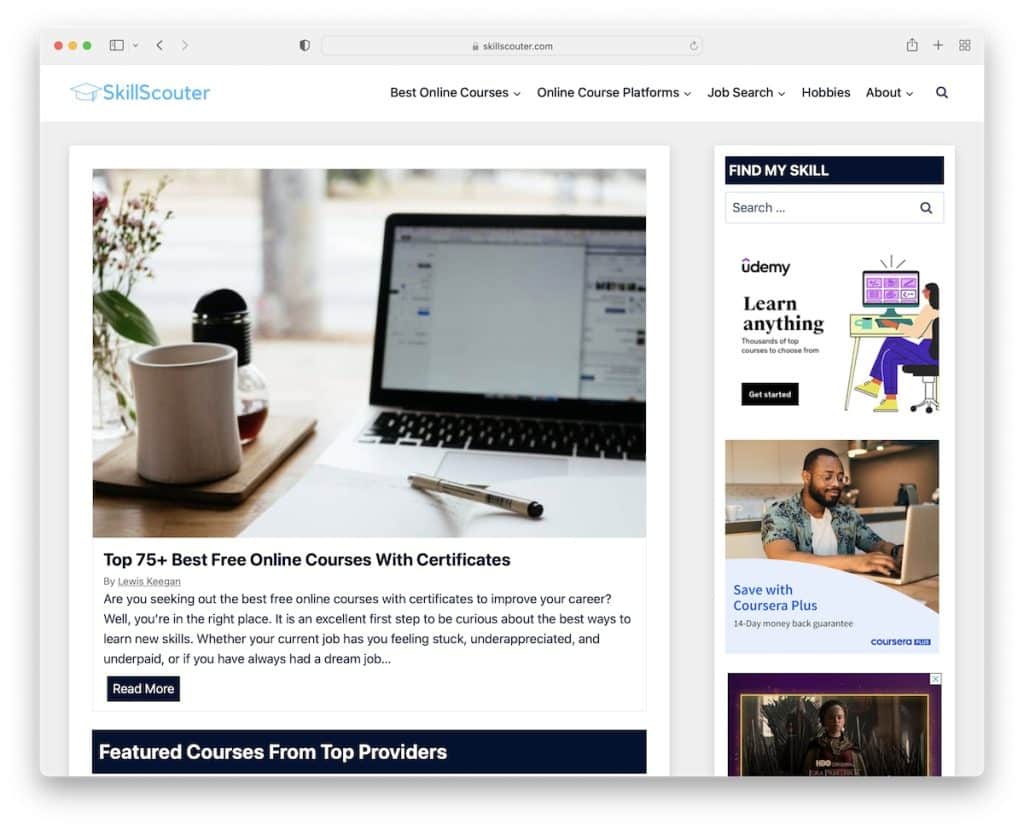
16. 스킬 스카우터
내장: Kadence 테마

Skill Scouter는 광고가 항상 표시되도록 고정 요소가 있는 오른쪽 사이드바가 있는 제휴 블로그 웹사이트입니다.
고정 헤더 대신 Skill Scouter는 제휴 링크를 홍보하는 플로팅 알림 표시줄(즉시 표시되지 않음)을 사용합니다.
머리글에는 여러 수준의 드롭다운 메뉴가 있고 바닥글은 정보, 연락처, 소셜 및 탐색 위젯이 있는 세 개의 열로 구성됩니다.
참고: 플로팅 상단 표시줄 알림을 사용하여 제휴 링크에서 더 많은 시선을 얻으십시오.
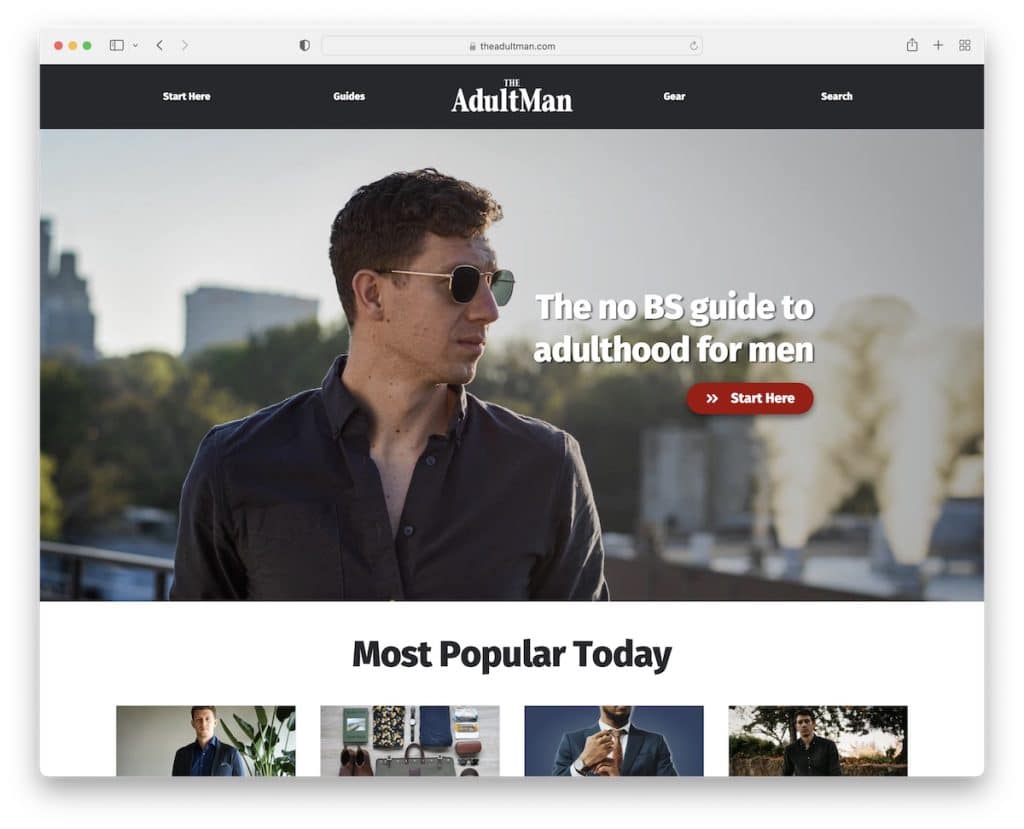
17. 성인 남자
내장: 탄산염 테마

The Adult Man은 텍스트와 CTA 버튼이 있는 간단한 헤더와 큰 영웅 이미지가 있는 제휴 웹사이트입니다.
또한 홈페이지에는 가이드와 리소스를 홍보하는 특별 섹션, 리뷰용 섹션, 복장 영감용 섹션이 있습니다.
바닥 글은 링크, 제휴 공개 및 소셜 미디어 버튼이 있는 매우 기본적입니다. 마지막으로 종료 의도 전체 화면 팝업은 많은 독자의 관심을 끄는 목록을 홍보합니다.
참고: 사용자가 그런 식으로 웹사이트를 떠나지 않도록 하십시오. 대신 exit-intent 팝업을 사용하십시오.
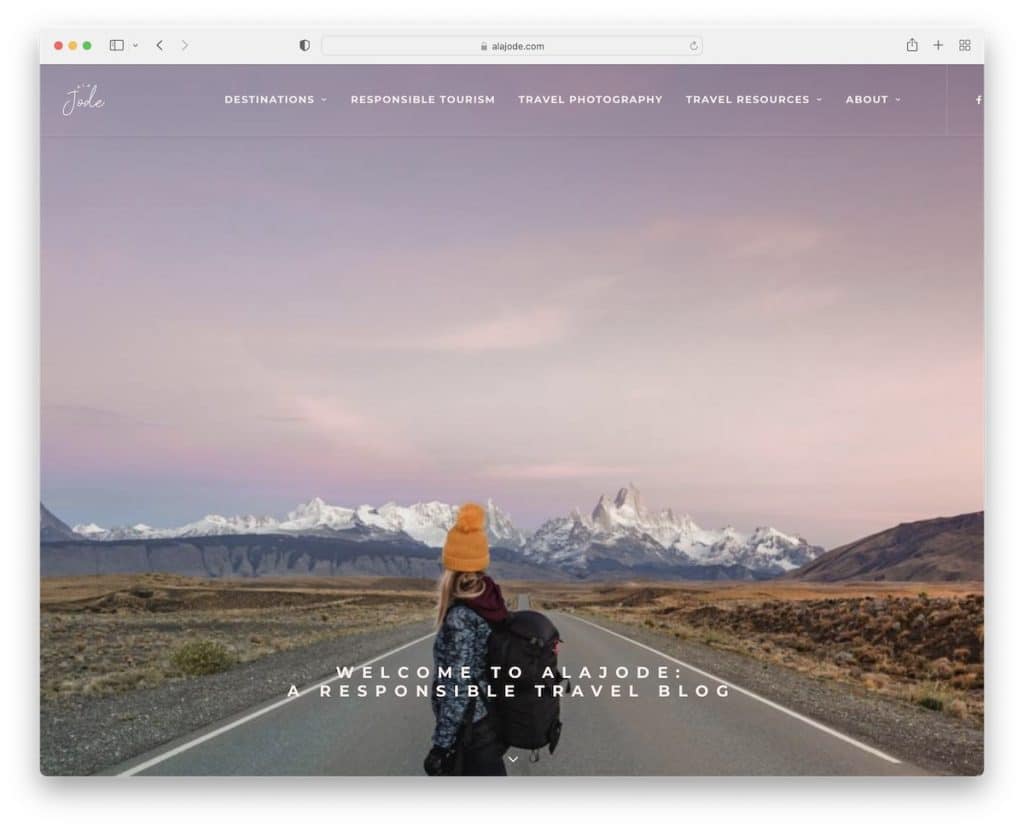
18. 알라조드
내장: 언코드 테마

Alajode는 외관을 더 깔끔하게 유지하기 위해 투명한 헤더/메뉴와 함께 접힌 부분 위의 전체 화면 시차 이미지 배경을 사용합니다. 스크롤 다운 버튼을 사용하거나 단순히 스크롤을 시작하여 여정을 시작할 수 있습니다.
Alajode의 흥미로운 점은 이 제휴 웹사이트가 부동 헤더 대신 다양한 기사를 홍보하기 위해 고정 요소를 사용한다는 것입니다.
또한 개별 블로그 게시물에는 정보, 추천 게시물 및 배너 광고(떠다니는)를 포함하여 여러 위젯이 있는 오른쪽 사이드바가 있습니다.
참고: 플로팅 헤더를 Alajode와 같은 최신 또는 가장 많이 읽은 기사로 바꿉니다.
더 많은 대안을 확인하려는 경우 다른 Uncode 테마 예제도 있습니다.
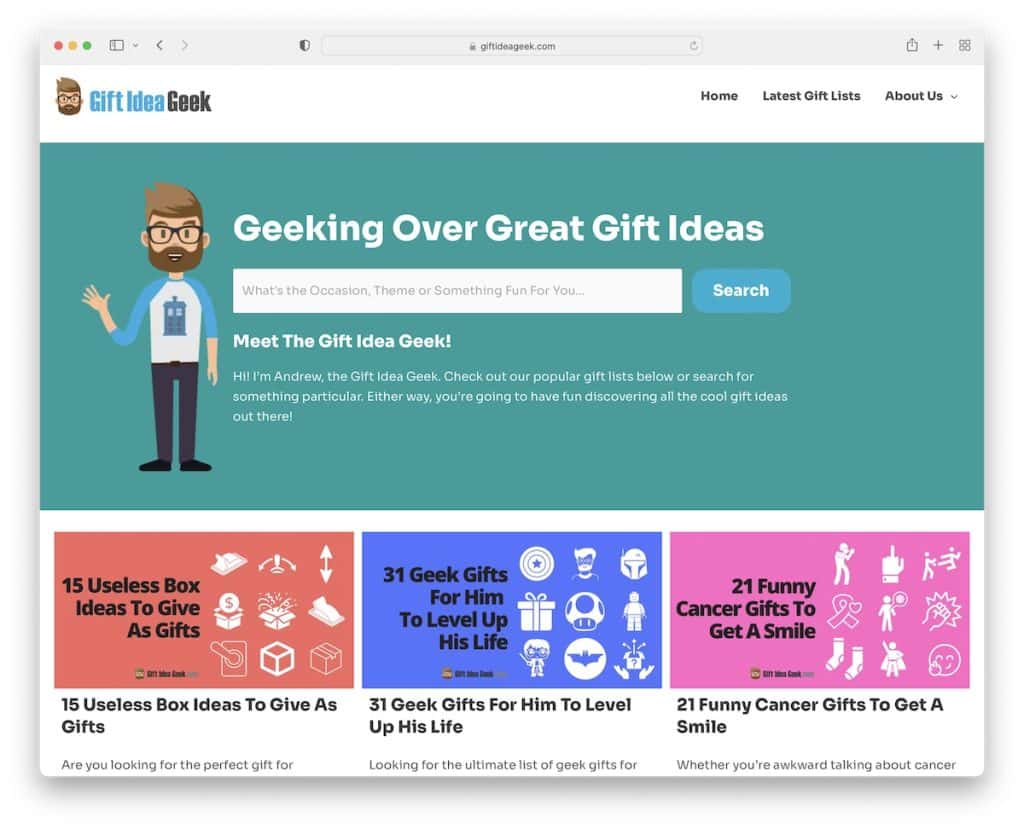
19. 선물 아이디어 긱
내장: Astra 테마

Gift Idea Geek에는 원하는 콘텐츠에 더 쉽게 접근할 수 있도록 큰 검색 표시줄이 있는 영웅 섹션이 뒤따르는 깨끗한 헤더(떠다니는)가 있습니다.
이 제휴 웹사이트의 나머지 부분은 목록과 기본 바닥글의 거대한 3열 그리드입니다.
참고: 홈 페이지에 모든 기사를 표시하려면 그리드 레이아웃을 사용하십시오(기사가 100개가 아닌 경우).
