Gutenberg 및 Kadence 블록용 AI 이미지 생성기!
게시 됨: 2023-08-18인공 지능(AI)을 사용하여 AI Image Lab과 함께 Gutenberg라고도 하는 WordPress 블록 편집기에서 이미지를 생성하는 것이 AI Image Lab 1.0.3 업데이트와 더 쉽게 통합되고 AI를 만들기 위해 생성된 Gutenberg 블록을 도입합니다. 이미지 생성은 콘텐츠 제작 프로세스의 완벽한 부분입니다! AI 이미지 블록은 별도의 창이나 미디어 라이브러리 오버레이를 사용하여 외부에서 최상의 이미지를 선택하려고 시도하는 대신 다른 콘텐츠 내에서 직접 WordPress 페이지 또는 게시물에 대한 다양한 맞춤형 AI 생성 이미지를 신속하게 생성할 수 있도록 설계되었습니다. 주변 요소의 컨텍스트. 완벽한 이미지를 찾아 선택하면 AI 이미지 블록을 추가 스타일 및 레이아웃 옵션을 제공하는 여러 핵심 Gutenberg 블록 또는 Kadence 블록 중 하나로 쉽게 변환할 수 있습니다.
빠른 자습서
구텐베르크용 AI 이미지 블록이 무엇을 할 수 있는지 보여주는 것보다 더 좋은 방법은 없습니다! Kadence Blocks 플러그인의 블록을 사용하지만 핵심 Gutenberg 블록을 사용할 때 프로세스는 동일합니다.
이 예에서는 가상의 부동산 회사를 위한 기본 홈페이지 레이아웃을 만들 것입니다. 페이지 구조에는 텍스트 오버레이가 있는 상단 배너와 이미지 및 텍스트가 있는 2열 행이 포함됩니다.
배너를 만들기 위해 먼저 페이지 상단에 AI 이미지 블록을 삽입합니다. 도구 모음에서 정렬 설정을 "전체 너비"로 변경합니다. 블록 설정 사이드바에서 종횡비를 "사용자 지정 크기"로 변경하고 너비 2048(현재 최대값)과 높이 600을 입력합니다. 무료 버전은 768입니다.)
다음으로 블록에 표시된 텍스트 상자에 이미지에 대한 설명 프롬프트 텍스트를 입력합니다. "이웃"이라는 한 단어만 사용해 봅시다. 그런 다음 이미지 생성 버튼을 클릭하고 블록이 이미지로 채워질 때까지 기다립니다. 이미지가 상당히 넓기 때문에 HD 모드에서 최종 이미지보다 낮은 해상도로 미리보기가 렌더링되기 때문에 미리보기 이미지가 다소 흐릿할 수 있습니다.
이제 AI 이미지 블록 도구 모음의 화살표를 사용하여 미리 보기 이미지를 탐색할 수 있습니다. 미리보기 이미지 세트의 끝에 가까워지면 새 세트가 자동으로 생성되므로 많은 미리보기 이미지를 빠르게 탐색하는 경우 약간의 지연이 발생할 수 있습니다. 언제든지 블록 도구 모음에서 편집 버튼을 클릭하여 프롬프트 텍스트를 변경할 수 있습니다. 블록 설정 사이드바에서 변경한 내용은 새로운 이미지 세트가 생성되도록 트리거합니다. 사용하려는 이미지를 찾으면 도구 모음에서 확인 표시 아이콘을 클릭합니다. 그러면 전체 해상도 이미지가 사이트에 다운로드되고 블록에 표시된 저해상도 미리 보기가 대체됩니다. 이 프로세스는 우리가 선택한 고해상도로 인해 약간의 시간이 걸릴 수 있습니다.
다음은 이 예에서 사용하는 이미지입니다.

이 이미지에 일부 텍스트를 오버레이하고 다른 스타일도 변경해야 하므로 AI 이미지 블록을 필요에 더 적합한 다른 블록으로 변환해야 합니다. 이 경우 Kadence 블록의 행 레이아웃 블록을 사용합니다. 블록 도구 모음의 맨 왼쪽에 있는 AI 이미지 아이콘을 클릭하고 "변환 대상"에서 행 레이아웃을 선택하기만 하면 됩니다(Kadence 블록 플러그인이 활성화되어 있다고 가정). 메시지가 표시되면 행에 대해 단일 열 레이아웃을 선택합니다.

이 시점에서 행 레이아웃 블록의 정렬을 전체 너비로 재설정해야 할 수도 있습니다. 또한 상단 및 하단 패딩을 3XL로 설정하고 블록 설정 사이드바의 스타일 탭에 있는 배경 오버레이 설정 토글로 이동하여 불투명도가 60%인 검은색 오버레이를 활성화하여 텍스트와 배경 이미지. 그런 다음 행에 "텍스트(Adv)" 블록을 삽입하고 텍스트 색상을 흰색으로, 정렬을 가운데로, HTML 태그를 "H1"로, 줄 높이를 2로 설정할 수 있습니다. 이제 텍스트를 추가합니다. 매우 기본적인 예로서 다음과 같은 결과가 발생할 수 있습니다.

배너 아래의 2열 행에 대해 이번에는 2열 레이아웃으로 또 다른 행 레이아웃 블록을 삽입합니다. 각 열에 AI 이미지 블록을 삽입하고 각 블록의 종횡비를 "3:2(가로)"로 설정합니다(이 예에서는 픽셀 크기를 기본값으로 두었지만 프로덕션에서는 조정할 수 있습니다. 더 작은 이미지 파일 크기를 생성합니다). 왼쪽 열에는 이미지 프롬프트 텍스트 "아파트 건물"을 사용하고 오른쪽 열에는 단순히 "집"을 사용합니다. 이미지를 업로드하고 AI 이미지 블록을 변환하기 전에 사용할 이미지 미리보기는 다음과 같습니다.

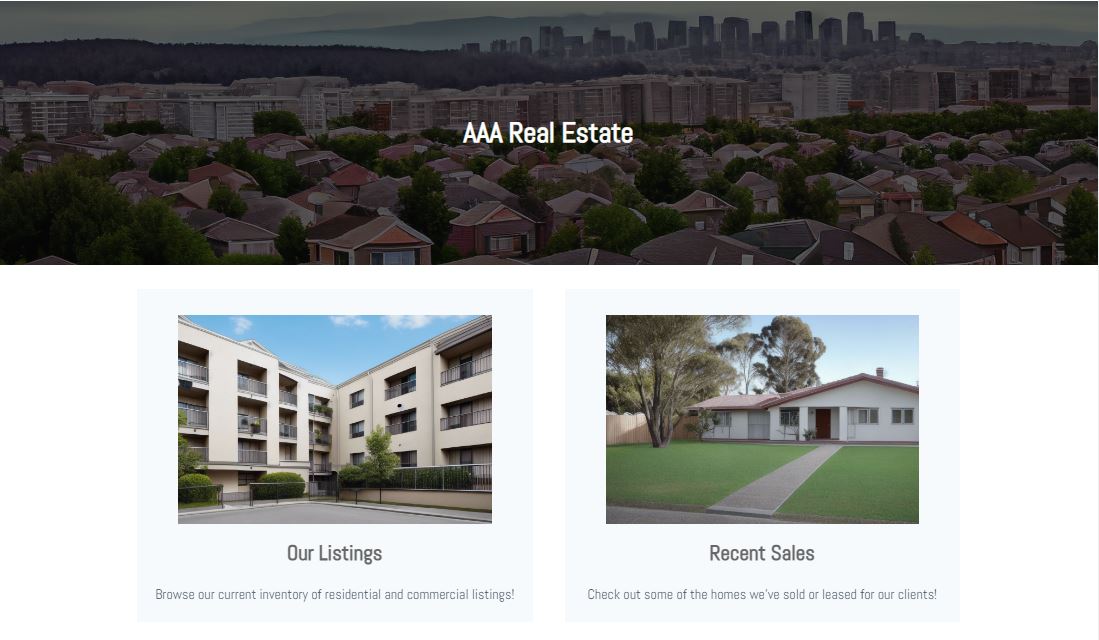
다음으로 각 AI Image 블록에 대한 도구 모음의 체크 표시 버튼을 클릭하여 이미지를 업로드하고 업로드가 완료되면 도구 모음 왼쪽의 AI Image 블록 아이콘을 클릭하고 각 이미지를 Info로 변환하는 옵션을 선택합니다. Kadence Blocks의 박스 블록. 일부 텍스트를 추가하면 페이지가 다음과 같이 표시됩니다.

결론
AI Image Lab 플러그인은 WordPress 미디어 라이브러리 및 미디어 선택기와의 통합 덕분에 첫 번째 베타 릴리스 이후 Gutenberg와 거의 호환되었지만 AI Image 블록은 사용자가 만들고, 미리 보고, AI가 생성한 이미지를 사용할 맥락에서 바로 업로드하여 주변 콘텐츠와 잘 어울리는 이미지를 쉽게 선택하고 올바른 종횡비를 찾고 완성된 제품을 시각화할 수 있습니다. 내장된 Kadence Blocks 플러그인과의 (선택 사항) 호환성 을 갖춘 AI Image Lab은 Gutenberg 콘텐츠 제작자가 멋진 블록 기반 비주얼을 만들 수 있도록 설계된 강력한 도구입니다!
AI Image Lab은 무료로 사용할 수 있지만 24시간마다 사이트에 업로드할 수 있는 이미지 수, 해당 이미지의 해상도가 얼마나 높은지 등에 대한 일부 제한이 있습니다. 고품질 이미지를 만드는 데 더 많은 힘을 얻으려면 AI Image Lab 프로 플랜!
