모든 리뷰 WooCommerce 블록을 사용하는 방법
게시 됨: 2022-09-14대부분의 현대 고객은 가장 작은 구매라도 하기 전에 제품 리뷰를 살펴봅니다. 자신의 제품에 대한 사용자 리뷰를 활성화하면 새로운 고객과의 신뢰를 구축하는 데 도움이 되며 다른 구매자와 중요한 정보를 공유할 수 있습니다. 웹사이트에 리뷰를 표시하는 가장 좋은 방법 중 하나는 모든 리뷰 WooCommerce 블록을 사용하는 것입니다.
이 기사에서는 모든 리뷰 WooCommerce 블록이 작동하는 방식에 대해 설명합니다. 웹사이트에 추가하고 구성하고 효과적으로 사용하는 방법을 보여드리겠습니다. 일하러 가자!
게시물 또는 페이지에 모든 리뷰 WooCommerce 차단을 추가하는 방법
모든 리뷰 WooCommerce 블록을 사용하면 웹사이트에 최신 제품 리뷰 목록을 표시할 수 있습니다. 기본적으로 블록에는 모든 항목에 대한 리뷰가 표시됩니다. 즉, 방문자는 최신 고객이 얼마나 만족하는지에 대한 개요를 볼 수 있습니다.
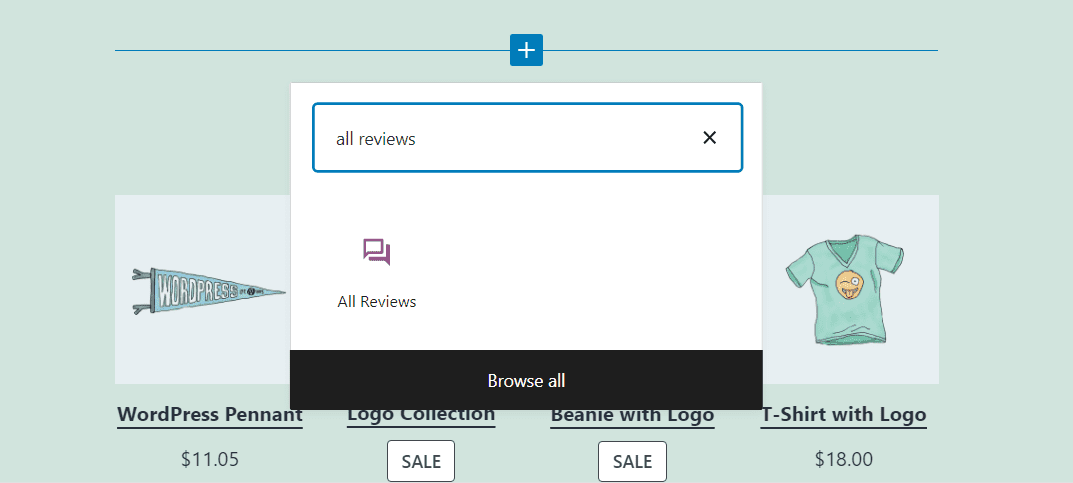
이 블록을 사용하려면 리뷰를 표시하려는 페이지 또는 게시물에 대한 블록 편집기를 엽니다. 새 블록을 추가하는 옵션을 선택하고 검색 도구를 사용하여 모든 리뷰 옵션을 찾습니다.

모든 리뷰 블록은 WooCommerce를 사용하는 경우에만 사용할 수 있습니다. 플러그인이 활성화되어 있지 않으면 블록 편집기에서 WooCommerce 블록에 액세스할 수 없습니다.
모든 리뷰 블록을 배치하면 스토어의 모든 최신 리뷰 목록이 표시됩니다.

기본적으로 모든 리뷰에는 고객의 이름, 리뷰 본문, 평가, 작성 시점 및 프로필 사진이 포함됩니다. 그러나 다음 섹션에서 보여주듯이 모든 리뷰 블록 내에서 리뷰가 표시되는 방식을 완전히 제어할 수 있습니다.
모든 리뷰 WooCommerce 차단 설정 및 옵션
대부분의 다른 블록과 달리 모든 리뷰 WooCommerce 블록은 서식 옵션을 제공하지 않습니다. 즉, 정렬이나 레이아웃을 변경할 수 없습니다. 그러나 블록은 포함할 요소를 구성할 수 있는 다양한 설정을 제공합니다.
이 블록의 설정에 액세스하려면 편집기에서 블록을 선택한 다음 화면 오른쪽 상단 모서리에 있는 톱니바퀴 모양 아이콘을 클릭합니다. 모든 리뷰 블록에 사용할 수 있는 모든 설정을 포함하는 메뉴가 오른쪽에 나타납니다.
콘텐츠 설정
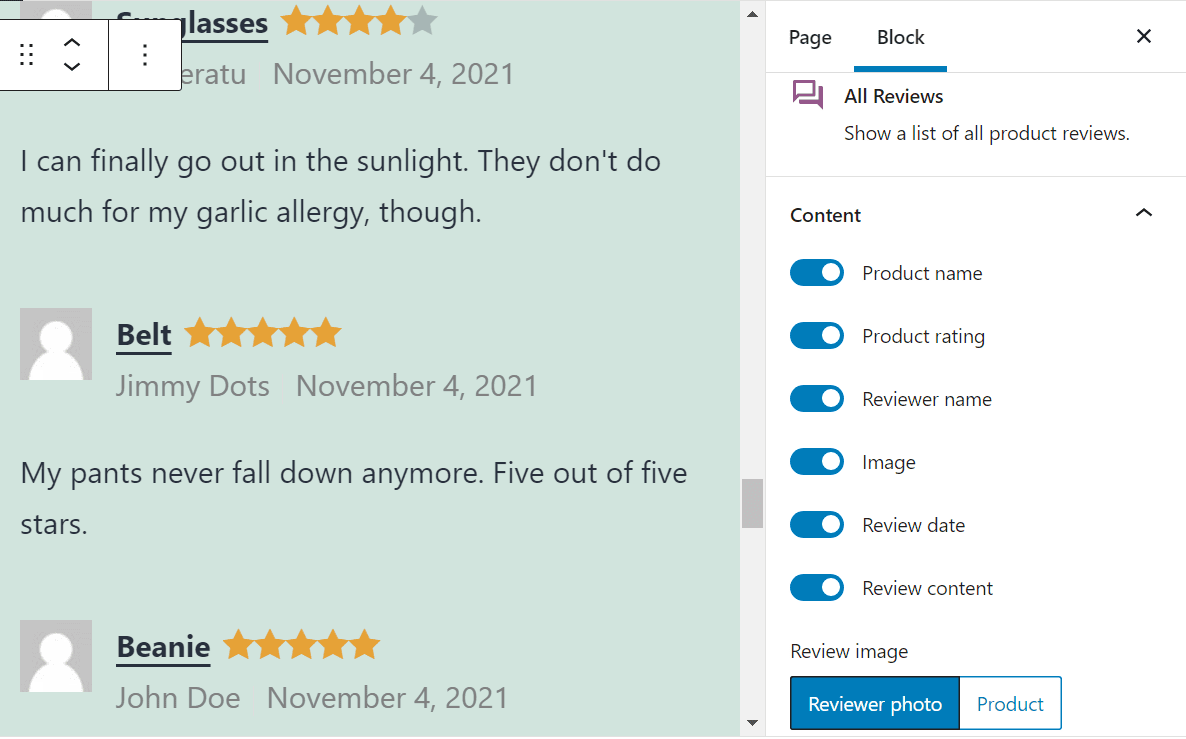
설정 메뉴의 첫 번째 부분에서는 각 검토에 대해 블록에 표시할 요소를 결정할 수 있습니다.

리뷰어의 이름, 프로필 사진, 날짜, 리뷰 내용 및 제품 평가를 포함할지 여부를 선택할 수 있습니다. 대부분의 경우 이러한 항목을 모두 포함하는 것이 좋습니다.
그러나 구매가 자주 이루어지지 않는 경우 잠재 고객을 낙담시키지 않도록 검토 날짜를 비활성화하도록 선택할 수 있습니다. 마지막으로 각 리뷰 옆에 리뷰어의 사진(프로필 사진) 또는 제품 이미지를 표시하도록 선택할 수 있습니다.
목록 설정
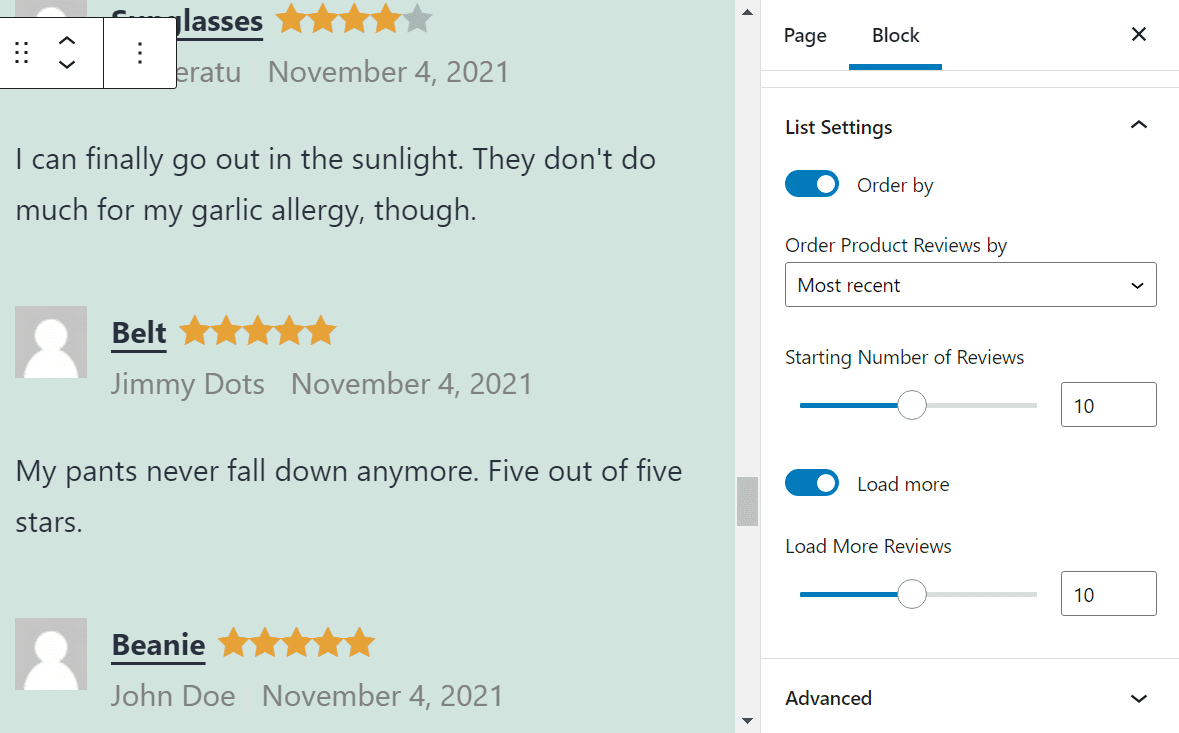
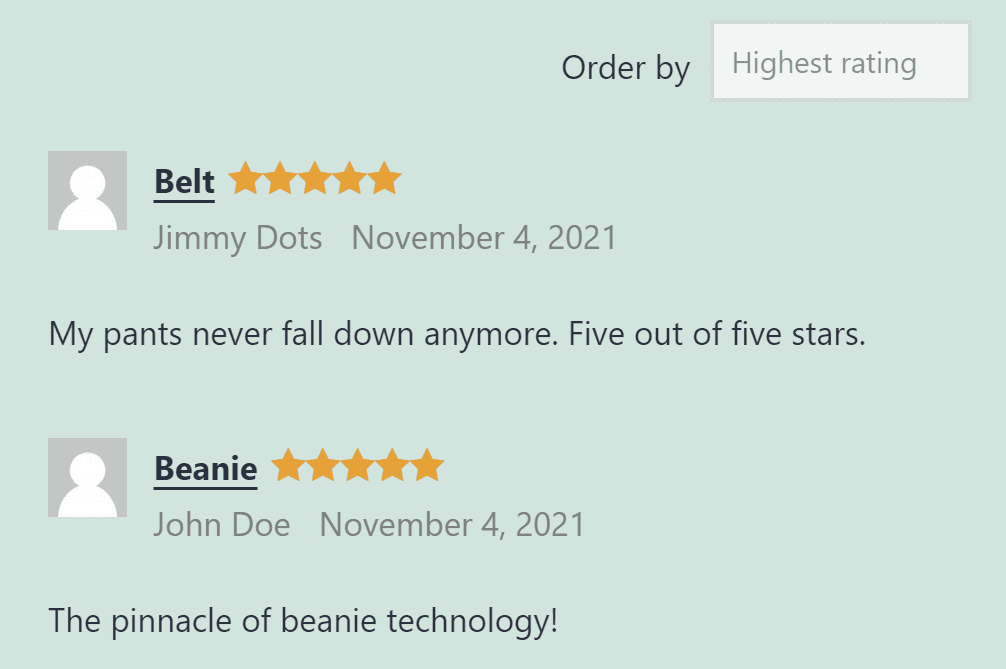
다음 섹션에서는 리뷰를 표시할 순서와 표시할 리뷰 수를 결정할 수 있습니다. 기본적으로 모든 리뷰 블록은 전체 스토어의 최신 리뷰를 표시합니다. 그러나 가장 높은 평가에서 가장 낮은 평가로 또는 그 반대로 리뷰를 표시하도록 선택할 수도 있습니다.
사용자가 더 로드 버튼을 클릭할 때 표시할 추가 리뷰 수를 구성할 수도 있습니다(또는 해당 옵션을 완전히 비활성화).

텍스트 색상
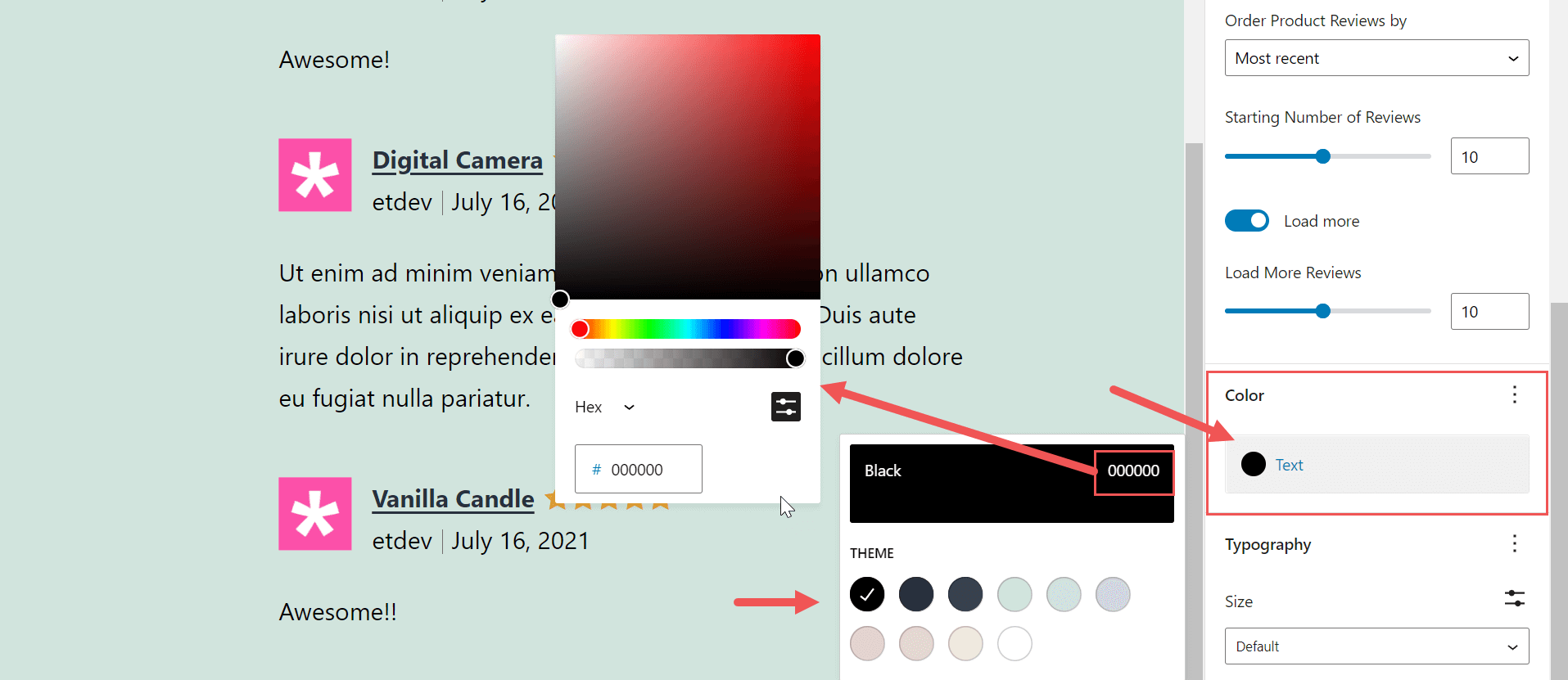
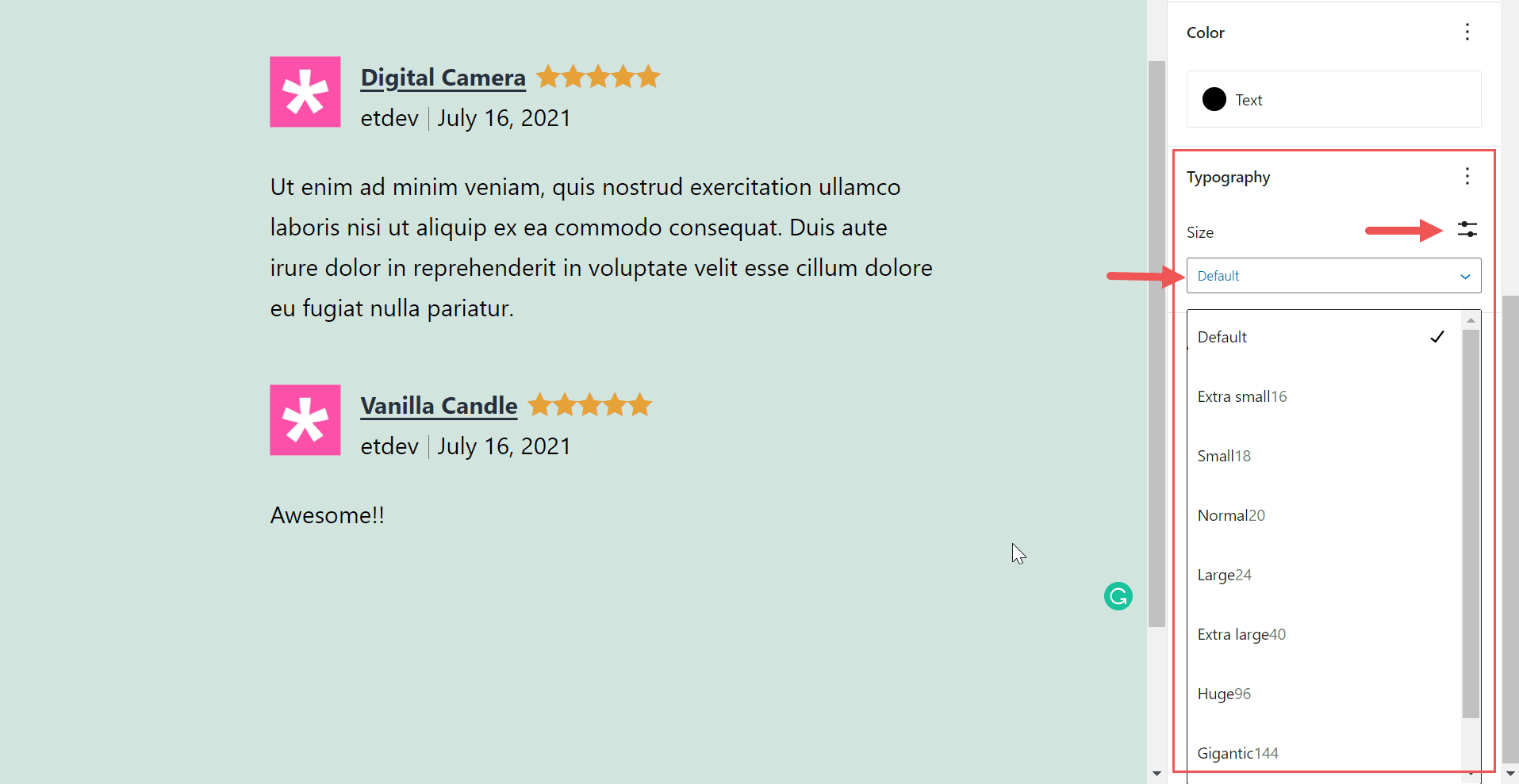
다음 섹션에서는 모든 리뷰 블록 내에서 텍스트 색상을 사용자 정의할 수 있습니다. 텍스트 색상을 변경하려면 텍스트 색상 옵션을 클릭하십시오. 그런 다음 기본 테마 색상 중 하나를 선택하거나 16진수 코드를 선택하여 사용자 정의 색상을 추가할 수 있습니다.


글꼴 크기
텍스트 색상 외에도 타이포그래피 설정에서 모든 리뷰 블록의 글꼴 크기를 변경할 수 있습니다. 글꼴 크기를 변경하려면 타이포그래피 토글에서 더하기 아이콘을 클릭하고 글꼴 크기를 선택합니다. 거기에서 기본 제공 테마 글꼴 크기 중 하나를 선택하거나 사용자 정의 아이콘을 클릭하여 사용자 정의 글꼴 크기 값을 추가할 수 있습니다.

추가 CSS 클래스
마지막으로 모든 리뷰 블록 설정 메뉴에 고급 탭이 있습니다. 이 탭을 사용하면 요소에 새 CSS 클래스를 추가할 수 있습니다. 스타일시트를 사용하는 것이 편하다면 해당 CSS 클래스를 사용하여 블록의 스타일을 수정할 수 있습니다.
모든 리뷰 WooCommerce 차단을 효과적으로 사용하기 위한 팁 및 모범 사례
대부분의 경우 스토어 홈페이지 및/또는 방문 페이지에 모든 리뷰 블록을 표시하는 것이 좋습니다. 이것은 새로운 방문자에게 과거 고객이 얼마나 만족했는지 즉시 보여주고 계속 머물도록 권장합니다. 또한 최근 평점이 많은 경우 리뷰 날짜를 표시하면 방문자에게 매출이 많다는 것을 보여줄 수 있습니다. 그렇게 하면 신뢰를 더 많이 쌓는 데 도움이 될 수 있습니다.
상점이 계속 성장하고 있다면 대신 평점이 가장 높은 리뷰를 표시하는 것이 좋습니다. 이렇게 하면 리뷰 날짜를 비활성화하는 것이 좋습니다. 따라서 최근 판매가 없는 경우 방문자가 낙담하지 않습니다.

사용자 프로필 사진을 표시할지 제품 사진을 표시할지 여부는 귀하에게 달려 있습니다. 고객 사진을 표시하면 리뷰가 더 신뢰할 수 있고 인간적인 느낌을 줄 수 있습니다. 그러나 이는 대부분의 고객이 프로필 사진을 설정한 경우에만 효과적입니다. 그렇지 않으면 일반적으로 각 리뷰와 함께 제품 사진을 표시하여 잠재 고객이 귀하가 제공하는 제품을 엿볼 수 있도록 하는 것이 좋습니다.
모든 리뷰 WooCommerce 블록에 대해 자주 묻는 질문
모든 리뷰 블록을 사용하는 방법에 대해 궁금한 점이 있으면 여기에서 다루도록 하겠습니다. 이 편리한 블록의 스타일을 지정하는 방법에 대해 이야기하면서 시작하겠습니다.
모든 리뷰 블록의 스타일이나 레이아웃을 변경할 수 있습니까?
모든 리뷰 블록에서는 레이아웃을 변경할 수 없습니다. 블록을 배치하면 리뷰가 단일 열 목록에 표시됩니다. 그러나 색상 및 타이포그래피 옵션을 사용하여 텍스트 색상이나 글꼴 크기를 변경할 수 있습니다. 사용자 정의 CSS 클래스를 추가하여 사용자 정의 CSS의 모든 리뷰 블록을 대상으로 할 수도 있습니다.
사용할 수 있는 다른 WooCommerce 검토 블록이 있습니까?
WooCommerce는 상점에서 사용할 수 있는 여러 검토 블록과 함께 제공됩니다. 예를 들어 개별 항목에 대한 리뷰를 표시할 수 있는 제품 블록별 리뷰가 있습니다. 또한 특정 제품 카테고리의 리뷰를 표시할 수 있는 카테고리 블록별 리뷰에 액세스할 수 있습니다.
모든 리뷰 블록을 사용하는 경우 제품 또는 카테고리별로 리뷰를 필터링할 수 없습니다. 그러나 블록을 사용하면 주문 검토가 표시될 항목을 선택할 수 있습니다.
WordPress의 모든 리뷰 블록을 어디에 배치해야 하나요?
모든 리뷰 블록은 스토어의 모든 제품에 대한 리뷰를 표시하므로 웹사이트의 기본 페이지 중 하나에 배치하는 것이 좋습니다. 홈 페이지와 Shop 페이지 모두 이 블록에 이상적인 배치입니다. 또는 리뷰를 표시하기 위한 페이지를 설정하고 탐색 메뉴에서 링크할 수 있습니다.
결론
모든 리뷰 WooCommerce 블록을 사용하면 상점의 모든 제품에 대한 최신 리뷰를 표시할 수 있습니다. 또한 이 블록을 구성하여 최고 등급에서 최저 등급으로 또는 그 반대로 리뷰를 표시할 수 있습니다(후자의 접근 방식은 권장하지 않음).
이 블록은 방문자가 귀하의 제품을 얼마나 사랑하는지 보여줄 수 있는 완벽한 방법을 제공합니다. 최근 리뷰가 많다면 판매량이 많은 활성 매장을 운영하고 있다는 신호일 수도 있습니다.
자세한 내용은 WooCommerce Blocks에 대한 궁극적인 가이드를 확인하세요.
WooCommerce에서 모든 리뷰 블록을 사용하는 방법에 대해 질문이 있습니까? 아래 댓글 섹션에서 물어보세요!
