WordPress에서 CSV 파일 업로드를 허용하는 방법(단계별)
게시 됨: 2020-07-22WordPress에서 CSV 업로드를 허용하시겠습니까?
방문자가 양식에 CSV 파일을 첨부할 수 있도록 하면 테이블에 저장된 정보를 쉽게 수락할 수 있습니다.
이 기사에서는 WordPress에서 CSV 업로드 양식을 쉽게 만드는 방법을 보여줍니다.
지금 CSV 업로드 양식을 만들려면 여기를 클릭하십시오
다음은 각 섹션을 쉽게 찾을 수 있도록 목차입니다.
- WordPress에서 CSV 업로드 양식 만들기
- 클래식 스타일 파일 업로드 필드로 전환(선택 사항)
- CSV 업로드 양식 설정 구성
- CSV 업로드 양식 알림 사용자 지정
- CSV 업로드 양식의 확인 구성
- 웹사이트에 CSV 업로드 양식 추가
- 파일 보기
WordPress 양식에 CSV 업로드 필드를 사용하는 이유는 무엇입니까?
CSV는 쉼표로 구분된 값을 나타냅니다. 기본적으로 내부에 많은 데이터가 있는 일반 텍스트 파일입니다. 이러한 종류의 파일은 데이터를 테이블에 저장합니다.
따라서 한 앱에서 다른 앱으로 해당 데이터를 쉽게 보낼 수 있도록 존재합니다.
예를 들어 방문자가 CSV 파일을 업로드하도록 허용해야 하는 몇 가지 실제 이유는 다음과 같습니다.
- 개인 개선 계획을 진행 중인 직원을 위한 작업표를 수집 중입니다.
- 건강 또는 웰빙 계획에 대한 고객의 영양 일지를 수집하기 위해
- 장비 체크아웃 양식에 대한 인벤토리 세부 정보를 저장하려고 합니다.
- 모기지 신청을 위한 재정 정보 수집
- 도매 주문 양식에 대한 대량 구매를 수집하려면
- 파일 업로드로 대금을 받으려면
- WordPress에서 RSVP 양식을 만들고 방문자가 첨부 파일을 업로드하도록 하고 싶습니다.
당신은 아마 더 많은 것을 생각할 수 있습니다.
WordPress에서 CSV 업로드를 허용하는 것은 정말 쉽습니다. 웹사이트의 모든 페이지에서 CSV 파일로 데이터를 수집할 수 있습니다.
WordPress는 보안상의 이유로 일부 파일 형식을 차단합니다. 그러나 대부분의 이미지 파일은 WPForms를 사용하여 업로드할 수 있으며 기본적으로 CSV 파일이 허용됩니다. 다른 파일 형식에 문제가 있는 경우 추가 파일 업로드 형식을 허용하는 방법에 대한 가이드를 읽어보세요.
첫 번째 CSV 업로드 양식을 만들어 보겠습니다.
WordPress에서 CSV 업로드 양식을 만드는 방법
이 기사에서는 WPForms 플러그인을 사용하여 WordPress에서 CSV 파일 업로드를 허용하는 양식을 빠르게 생성합니다.
7단계로 나누었습니다.
1단계: WordPress에서 CSV 업로드 양식 만들기
CSV 업로드 양식을 만들려면 WPForms 플러그인을 설치해야 합니다.
WPForms는 WordPress를 위한 최고의 파일 업로드 플러그인입니다. 끌어서 놓기 빌더를 사용하여 모든 목적을 위한 양식을 만드는 것이 정말 쉽습니다.
CSV 업로드 양식을 만든 후에는 사이트 어디에서나 표시할 수 있습니다. 사이드바에 배치할 수도 있습니다.
WPForms 플러그인을 설치하는 데 약간의 도움이 필요하면 WordPress에 플러그인을 설치하는 방법에 대한 이 단계별 가이드를 참조하세요.
WPForms가 설치되면 플러그인을 활성화하십시오. WordPress 대시보드의 왼쪽 탐색 메뉴에 WPForms가 표시됩니다.
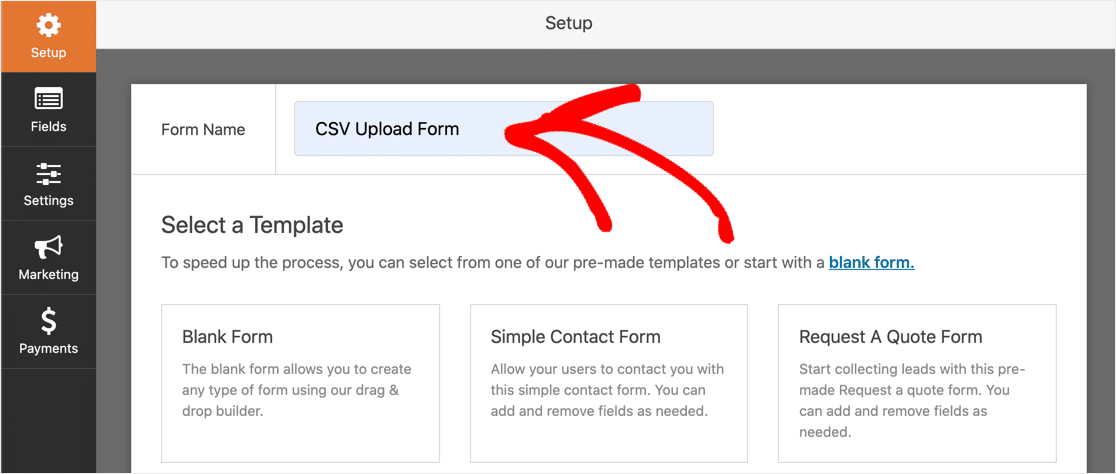
WPForms » 새로 추가를 클릭하여 새 양식을 만듭니다. 상단에 양식 이름을 입력합니다.

템플릿으로 시작한 다음 CSV 업로드를 허용하도록 사용자 지정해 보겠습니다.
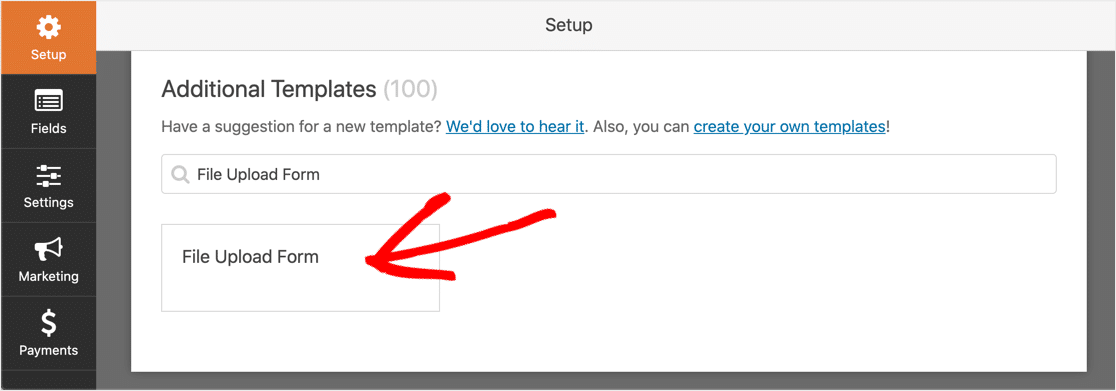
WPForms에서 추가 템플릿 섹션까지 아래로 스크롤합니다. "파일 업로드 양식"을 검색하고 클릭하십시오.

파일 업로드 양식이 표시되지 않으면 양식 템플릿 팩 애드온을 활성화해야 할 수 있습니다.
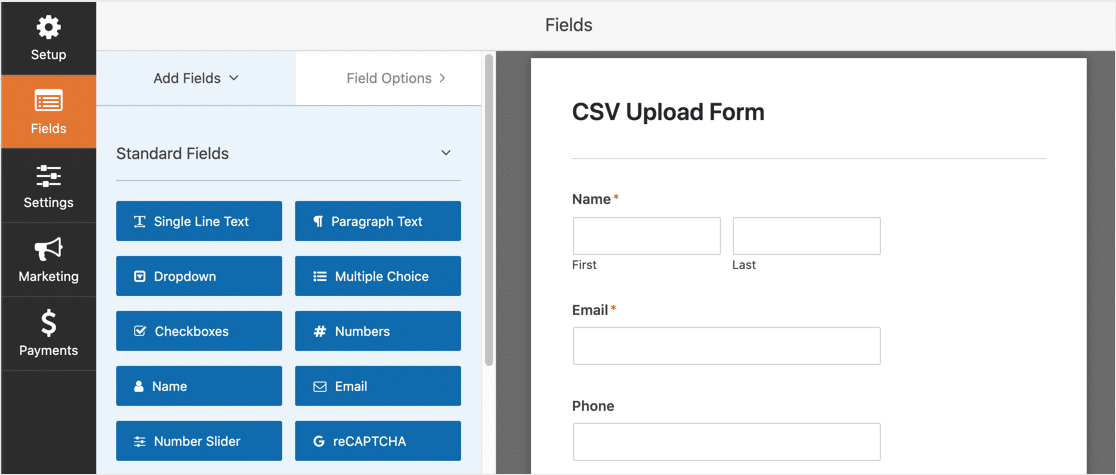
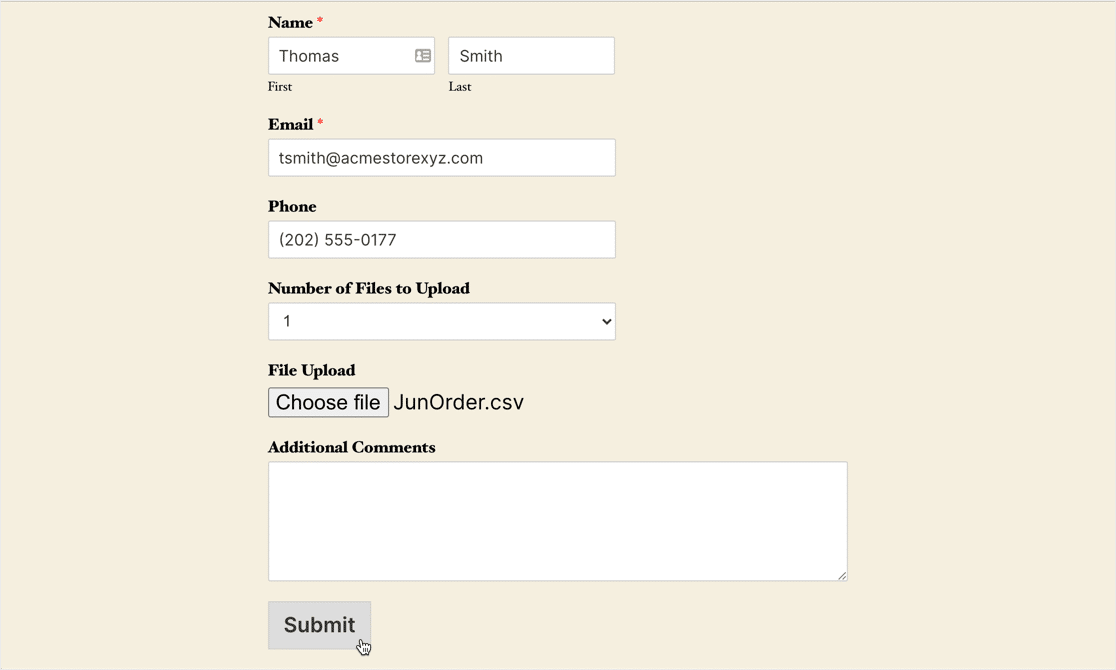
WPForms는 Name , Email , Phone 및 File Upload의 4개 필드가 있는 빈 양식을 만듭니다.

양식에 필드를 더 추가하려면 추가할 필드를 왼쪽 패널에서 오른쪽 패널로 끌어다 놓습니다.
필드의 순서를 변경할 수도 있습니다. 이동하려는 필드를 클릭하고 위 또는 아래로 끕니다.
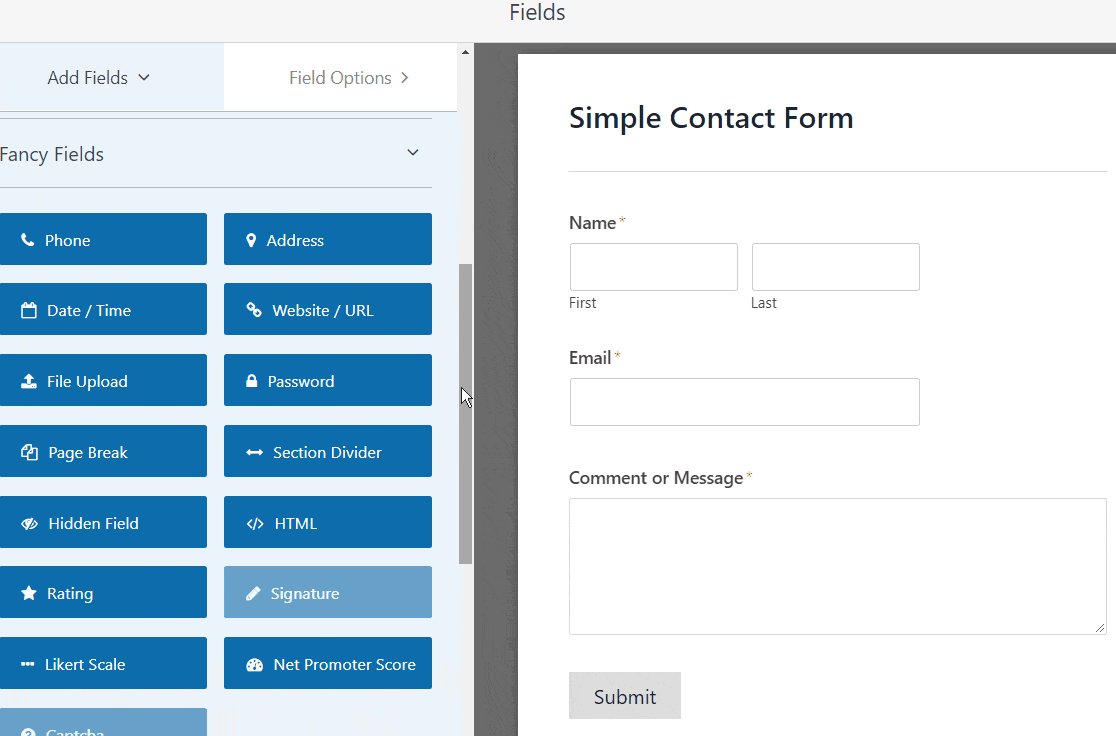
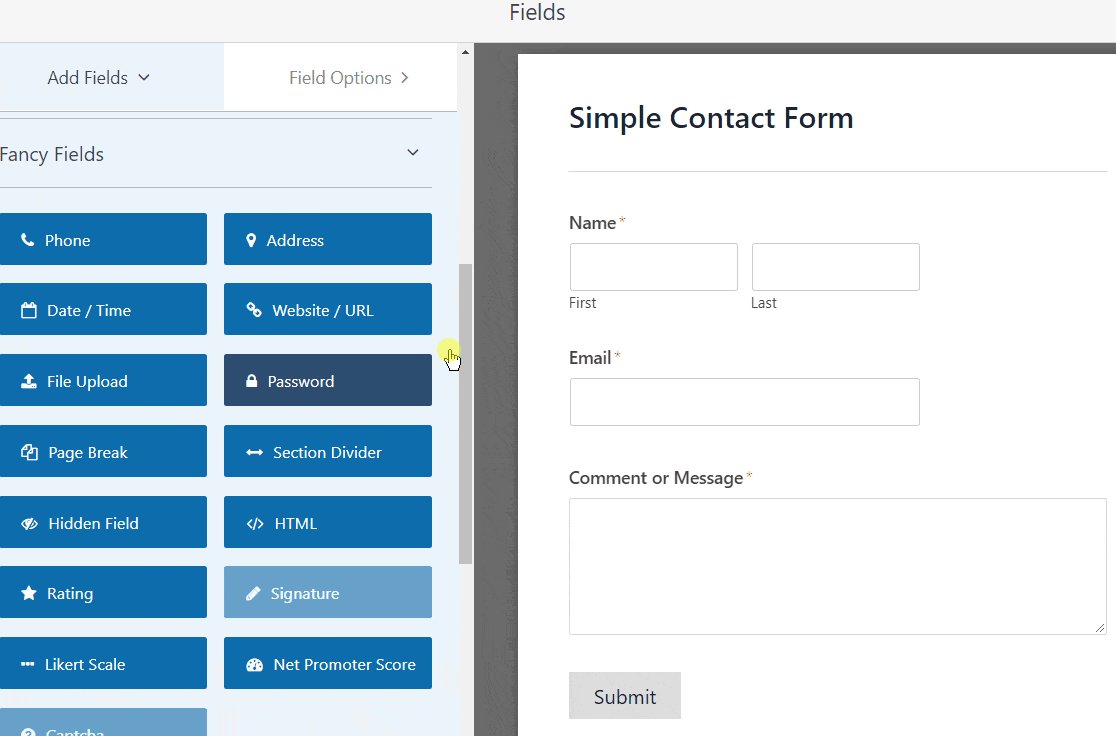
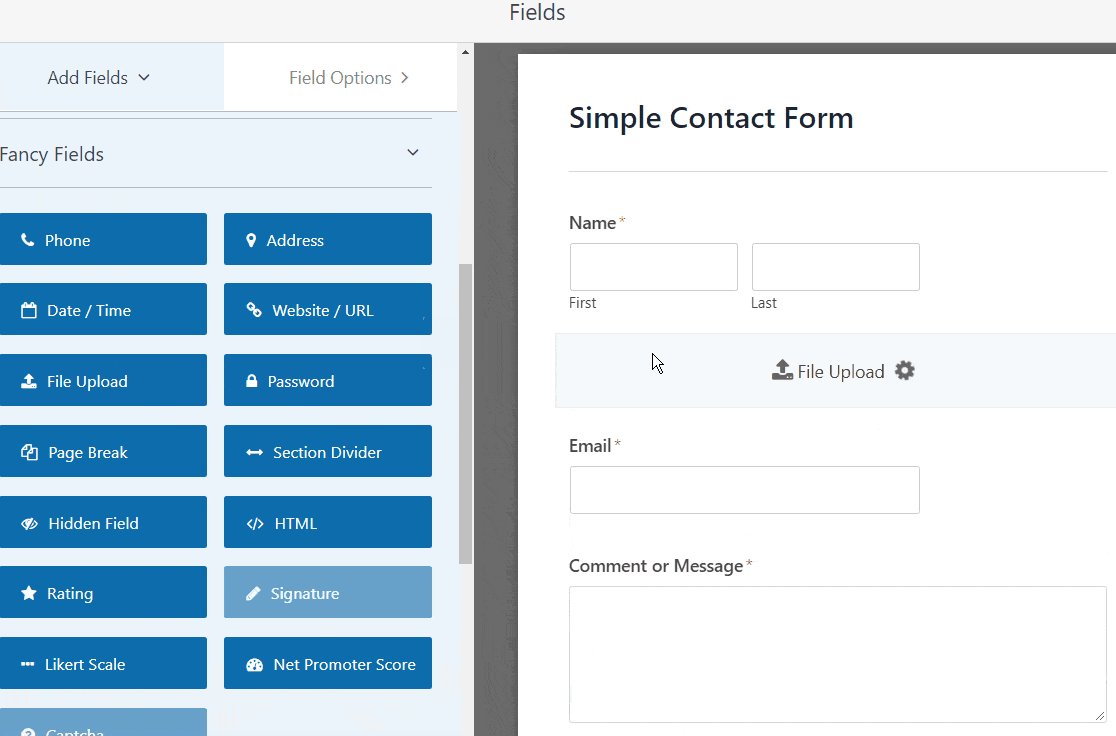
CSV 업로드에 사용할 양식이 이미 있습니까? 파일 업로드 필드를 쉽게 추가할 수 있습니다. WPForms 편집기에서 양식을 열고 Fancy Fields 드롭다운을 확장한 다음 파일 업로드 필드를 왼쪽 패널에서 오른쪽 패널로 끕니다.

이제 양식에 파일 업로드 필드가 있습니다. 기본적으로 다양한 파일 형식을 업로드할 수 있습니다.
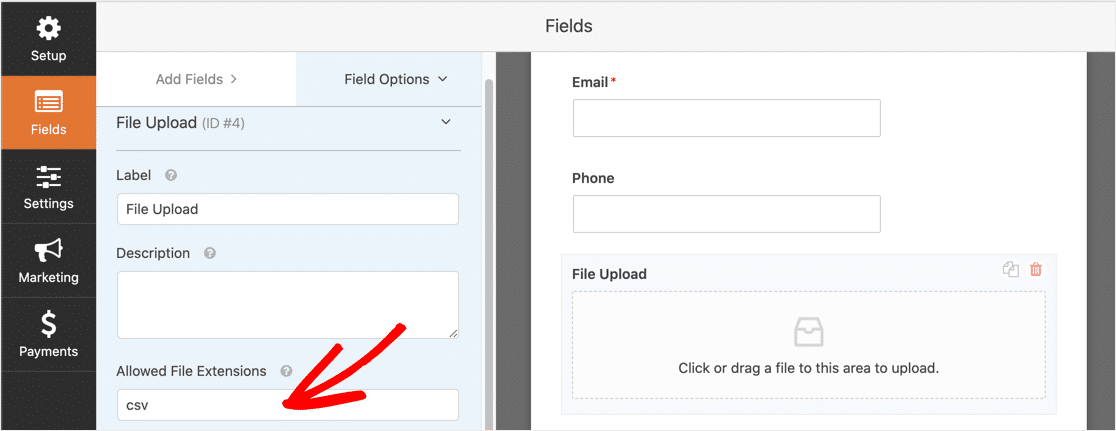
CSV 파일만 업로드할 수 있도록 하려면 파일 업로드 필드를 클릭합니다. 허용된 파일 확장자 필드에 csv 를 입력합니다.

때때로 응용 프로그램은 CSV 파일을 다른 형식으로 저장합니다. 방문자가 작업을 더 쉽게 수행할 수 있도록 해당 형식도 허용할 수 있습니다.
예를 들어 Excel 형식의 파일과 CSV 파일을 업로드할 수 있도록 하려면 파일 확장자 허용 필드에 csv,xls,xlsx 를 입력합니다.
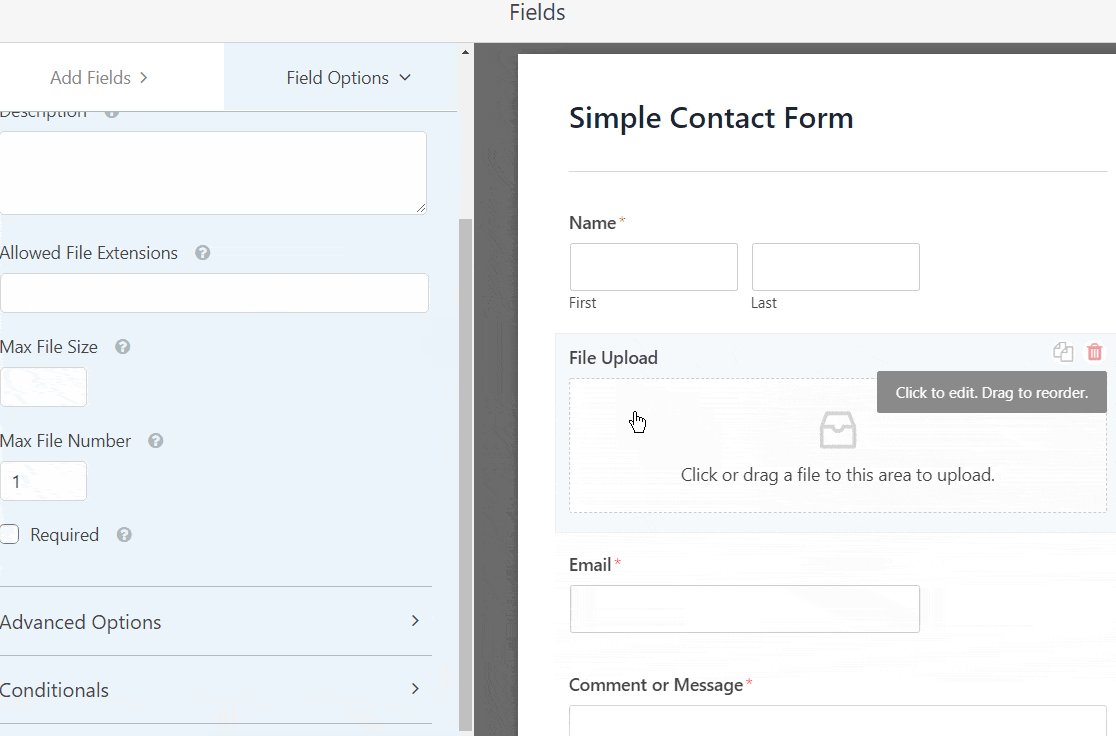
다른 옵션을 변경하여 파일 업로드 필드를 제어할 수 있습니다.
- 레이블 — 방문자가 필드의 용도를 알 수 있도록 양식 업로드 필드에 CSV 파일 업로드 와 같은 레이블을 지정합니다.
- 설명 — 설명을 추가합니다. 예를 들어 방문자가 업로드할 수 있는 파일 확장자를 지정할 수 있습니다.
- 최대 파일 크기 — 사용자가 업로드할 수 있는 CSV 파일의 최대 크기를 지정합니다. 여기에 숫자를 지정하지 않으면 WPForms는 기본적으로 서버에서 허용하는 최대 파일 크기로 설정됩니다. 이것을 변경해야 하는 경우 WordPress에서 최대 파일 업로드 크기를 늘리는 방법에 대한 이 자습서를 참조하십시오.
- 필수 — 이 옵션을 선택하면 방문자가 양식을 제출하기 전에 CSV 파일을 첨부해야 합니다.
- 스타일 — 모던 스타일 파일 업로더(권장) 또는 클래식 스타일(아래 2단계에서 설명)을 선택할 수 있습니다.
따라서 사용자가 양식을 제출하면 그 다음에는 어떻게 될까요?
기본적으로 WPForms는 CSV 파일을 WordPress Uploads 디렉토리의 WPForms라는 폴더에 저장합니다. FTP를 통해 웹 호스트에 연결하여 파일에 액세스할 수 있습니다.
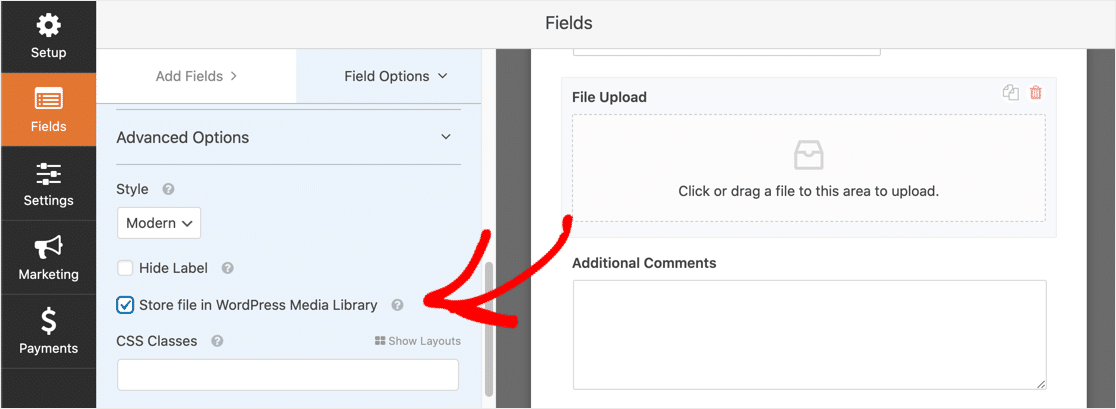
WPForms가 파일을 WordPress 미디어 라이브러리에 저장하도록 하면 WordPress 대시보드에서 바로 액세스할 수 있습니다.
이렇게 하려면 파일 업로드 필드를 클릭하십시오. 고급 옵션 드롭다운을 확장하고 WordPress 미디어 라이브러리에 파일 저장을 선택합니다 .

간단한 업로드 양식 만들기가 완료되었습니다!
복잡한 양식이 있는 경우 WordPress에서 다단계 양식을 만드는 방법에 대한 자습서를 따라 더 쉽게 탐색할 수 있습니다.
2단계: 클래식 스타일 파일 업로드 필드로 전환(선택 사항)
최신 파일 업로드 스타일은 모든 양식에 적합합니다. 사용자가 원하는 만큼 파일을 양식 업로드 필드로 끌어다 놓을 수 있습니다.
그러나 모던 스타일 대신 클래식 스타일로 전환해야 하는 두 가지 이유가 있습니다.
- 귀하(또는 귀하의 방문자)는 '지금 선택' 버튼을 클릭하여 CSV 파일을 선택하는 것을 선호합니다.
- 파일 업로드 필드의 크기를 줄이려고 합니다.
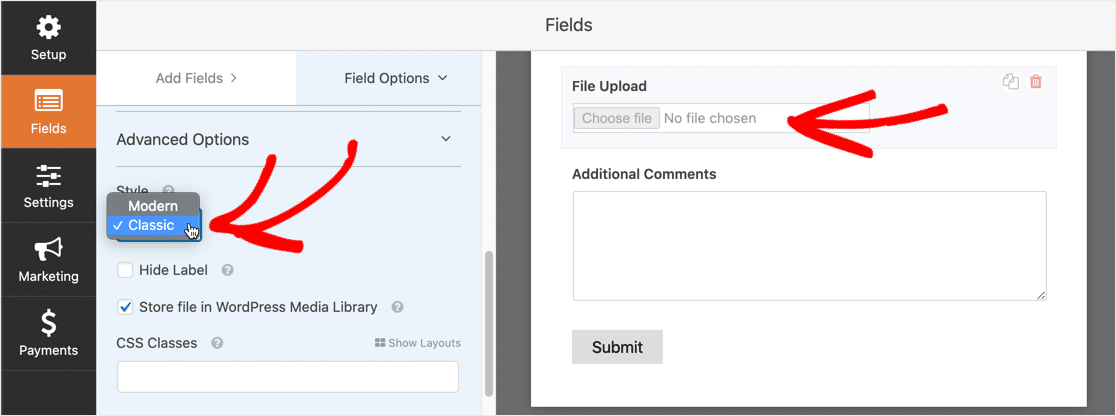
클래식 스타일로 전환하려면 파일 업로드 필드를 클릭하고 클래식 스타일 드롭다운 목록을 선택하면 됩니다.

클래식 스타일 업로드 필드는 하나의 파일만 허용한다는 점에 유의하십시오.
여러 파일 업로드에 클래식 필드를 사용하려는 경우 조건부 논리를 활성화할 수 있습니다. 이를 통해 여러 파일 업로드 필드를 추가할 수 있습니다. 추가 필드는 사용자가 필요로 하는 경우에만 표시됩니다.
형태를 간결하게 유지하는 데 도움이 됩니다.

사용자가 여러 CSV 파일을 업로드하도록 허용할 필요가 없으면 이 섹션의 나머지 부분을 건너뛸 수 있습니다.
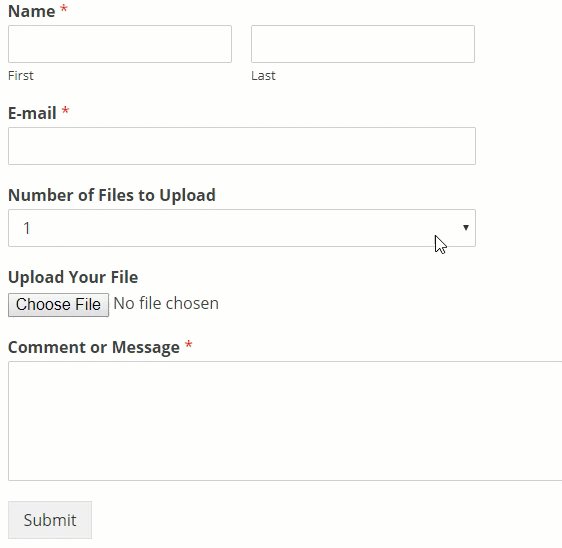
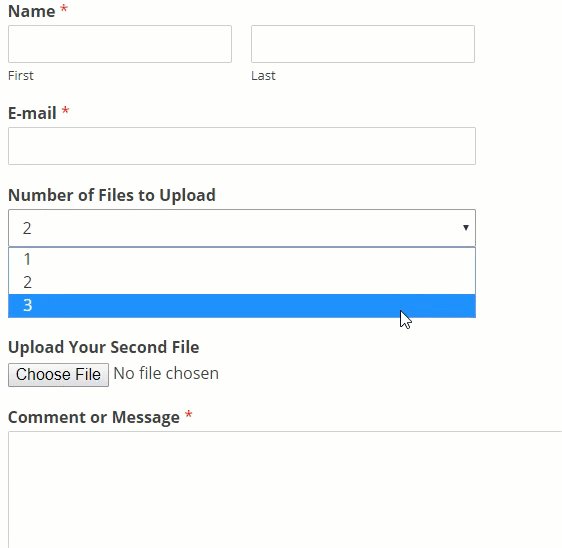
먼저 방문자에게 업로드할 파일 수를 묻고 해당 수의 클래식 파일 업로드 필드를 표시해야 합니다.
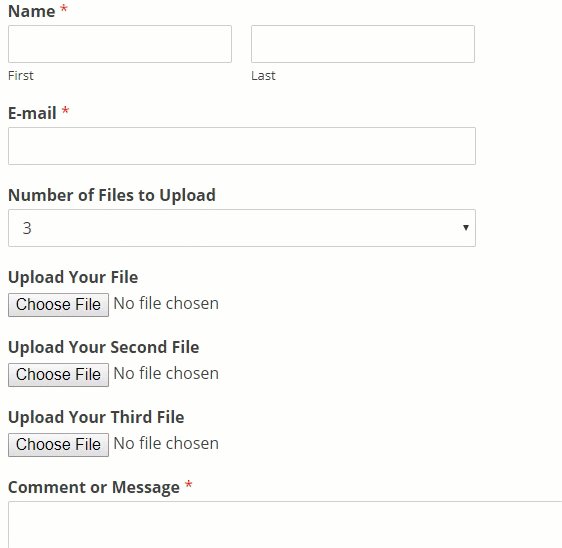
이 예제에서는 3개의 필드를 만들지만 원하는 만큼 표시할 수 있습니다.
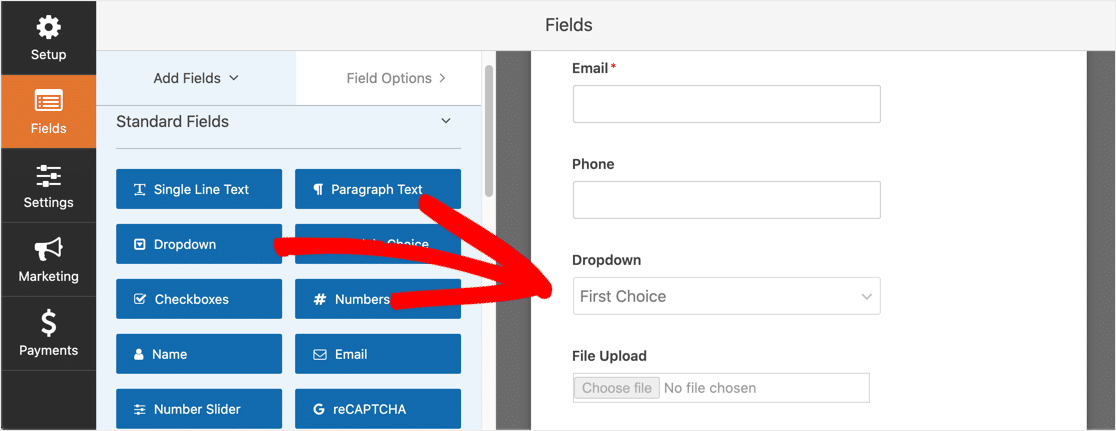
시작하려면 드롭다운 목록 필드를 양식으로 끌어다 놓습니다. 파일 업로드 필드 위에 배치합니다.

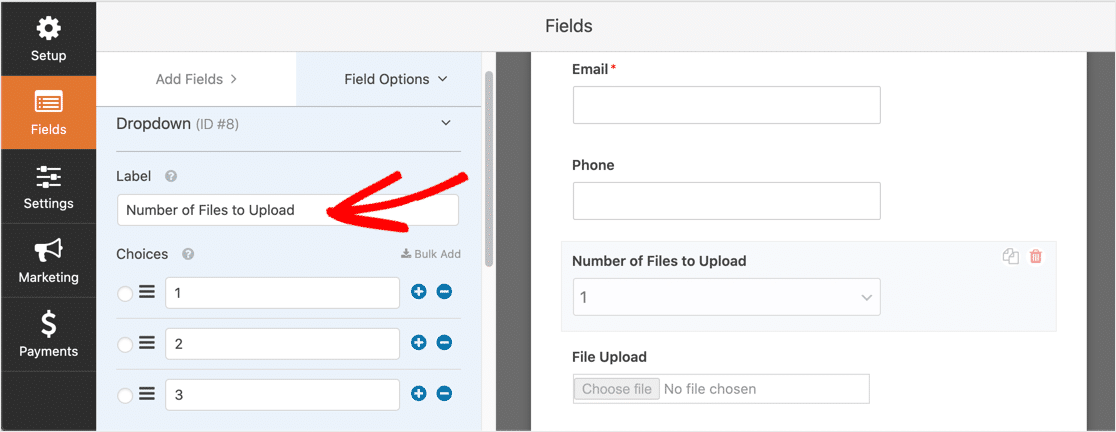
드롭다운 목록 필드를 클릭하여 설정을 변경합니다. 레이블 을 '업로드할 CSV 파일 수'로 변경해 보겠습니다. 선택 아래에 3개의 드롭다운 목록 항목(1, 2, 3)을 추가합니다.

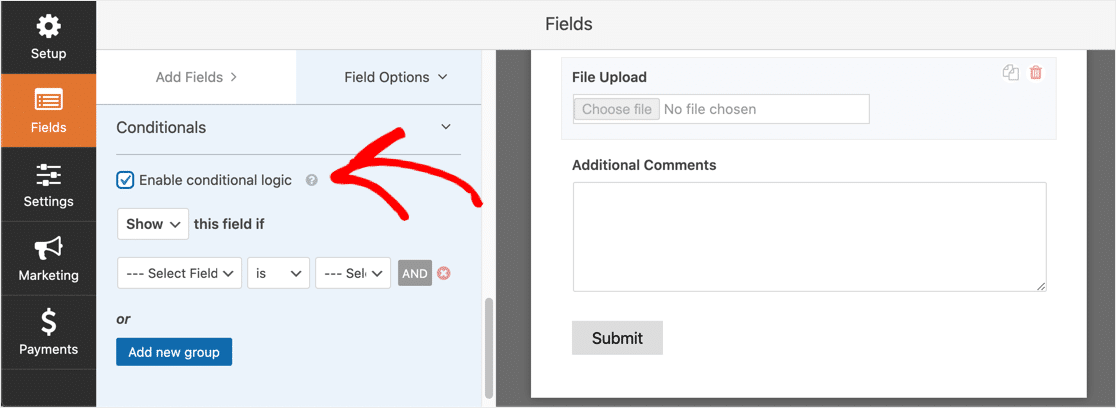
그런 다음 파일 업로드 필드를 클릭합니다. 조건부 섹션까지 아래로 스크롤하여 확장합니다. 그런 다음 조건부 논리 활성화 상자를 선택합니다.

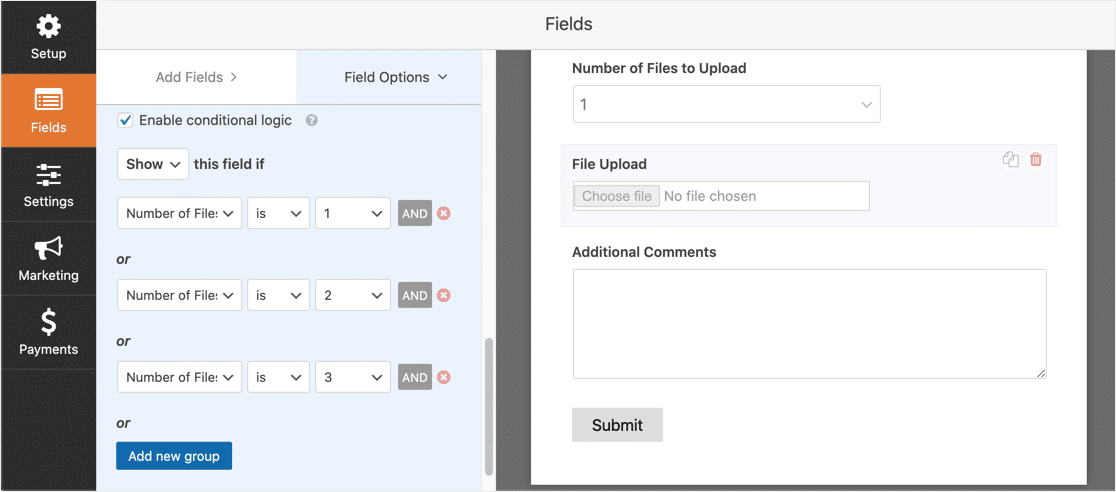
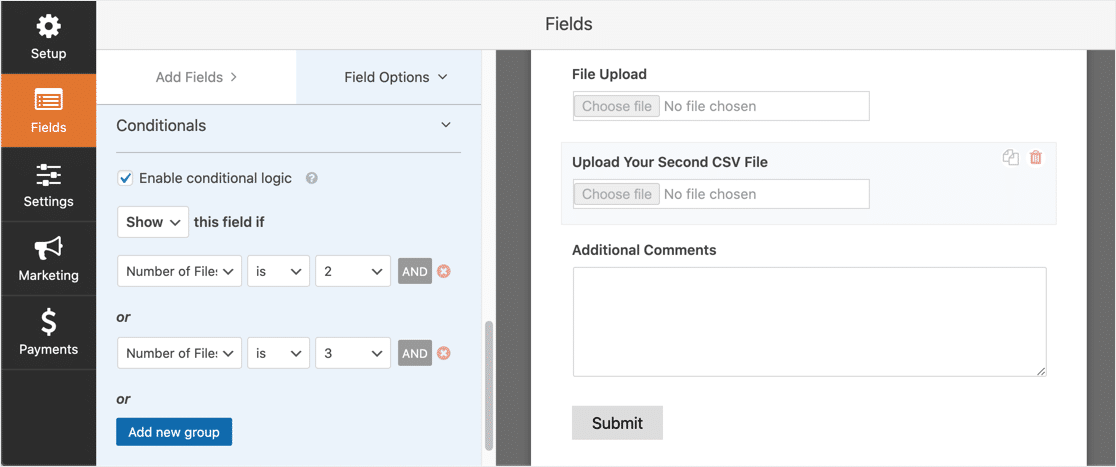
이제 필드에 대한 조건부 논리를 만들어야 합니다. 아래 스크린샷과 일치시키기만 하면 됩니다.

양식이 OR 논리를 사용하도록 새 그룹 추가 버튼을 사용하여 필드를 추가 해야 합니다. AND 및 OR 논리에 대한 자세한 정보가 필요하면 WPForms에서 AND/OR 논리를 사용하는 방법에 대한 가이드를 읽어보세요.

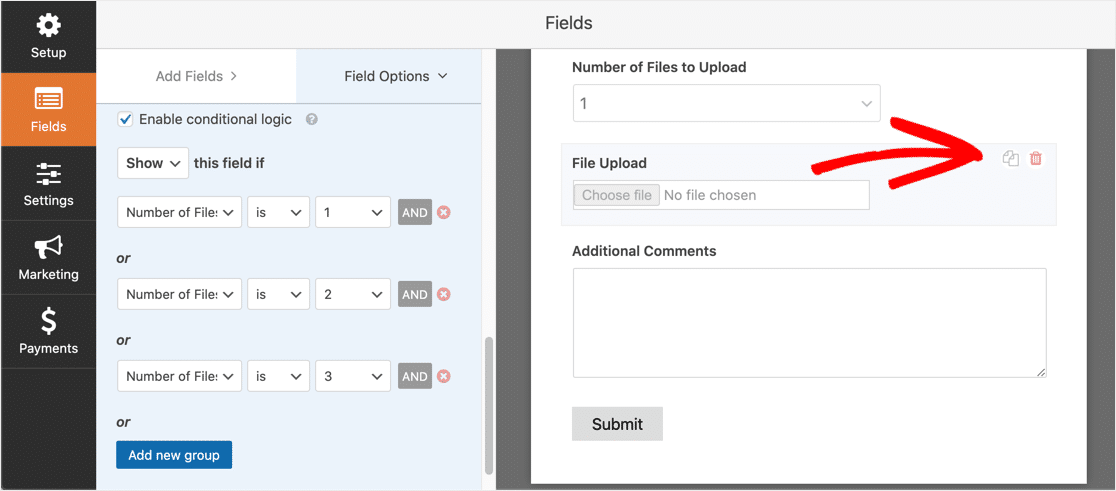
이제 두 번째 파일 업로드 필드를 추가합니다. 양식 업로드 필드의 오른쪽에 있는 복제 아이콘을 클릭하여 사본을 만듭니다.

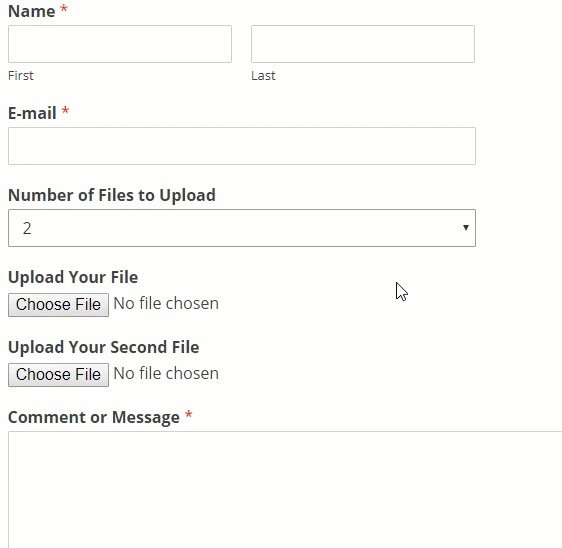
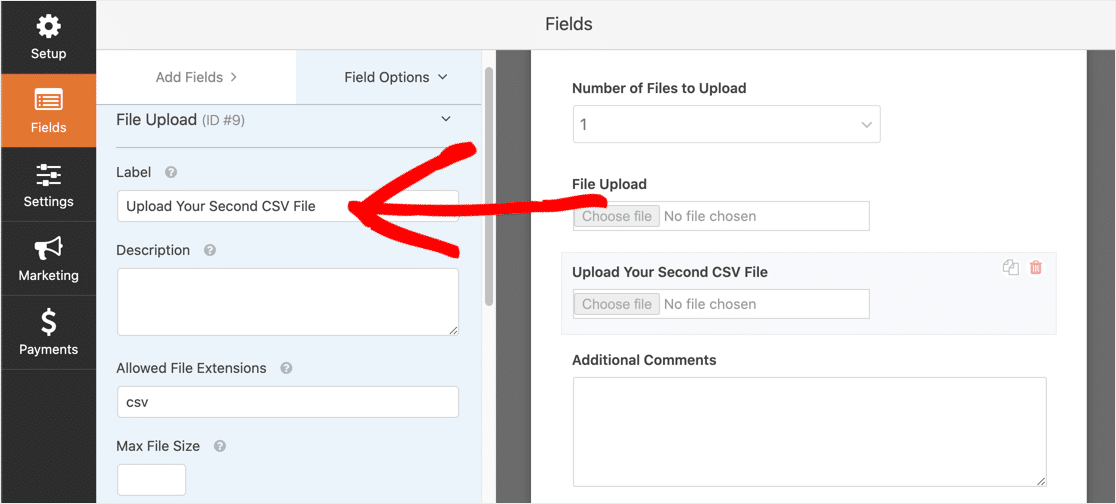
두 번째 파일 업로드 필드를 클릭하고 레이블 을 '두 번째 CSV 파일 업로드'로 변경합니다.

아래 스크린샷과 같이 이 필드에 대한 조건부 논리를 설정합니다. 업로드할 파일 수는 1인 첫 번째 작업을 제거했습니다. 다른 두 작업은 동일합니다.

이제 사용자가 드롭다운 목록에서 2 또는 3 을 선택하면 두 번째 필드가 표시됩니다.
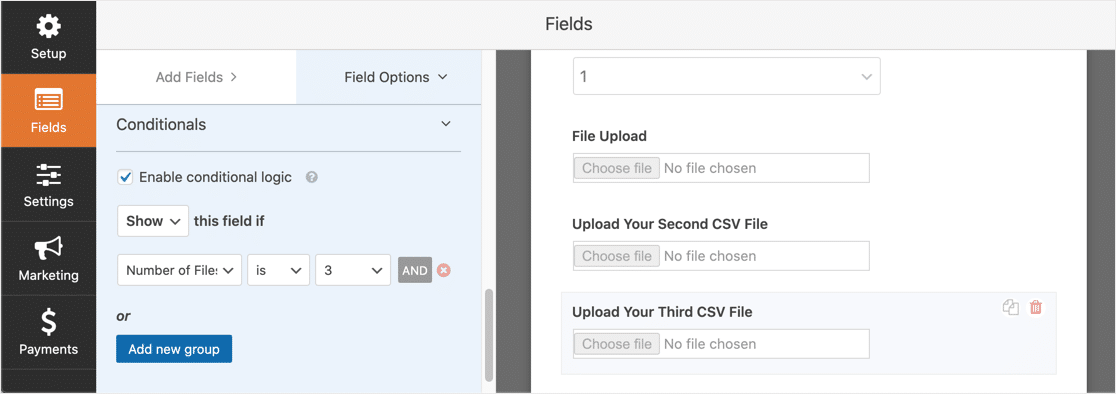
그런 다음 두 번째 파일 업로드 필드를 복제하여 세 번째 필드를 만듭니다. 이번에는 세 번째 CSV 파일 업로드 라는 레이블을 지정합니다 .
세 번째 필드의 논리는 다음과 같습니다. 이번에는 Number of Files is 2 작업을 제거했습니다.

그리고 그게 다야. 쉽죠?
WPForms 화면의 오른쪽 상단에 있는 저장 을 클릭하여 양식을 저장합니다.
따라서 여러 CSV 업로드를 허용하려는 경우 모던 스타일을 사용하는 것이 훨씬 쉽습니다. 그러나 이제 방문자가 두 개 이상의 파일을 가지고 있을 때 WordPress에서 CSV 파일 업로드를 허용하기 위해 클래식 스타일을 사용하는 방법을 알게 되었습니다.
이제 양식에 대한 설정을 구성할 수 있습니다.
3단계: CSV 업로드 양식 설정 구성
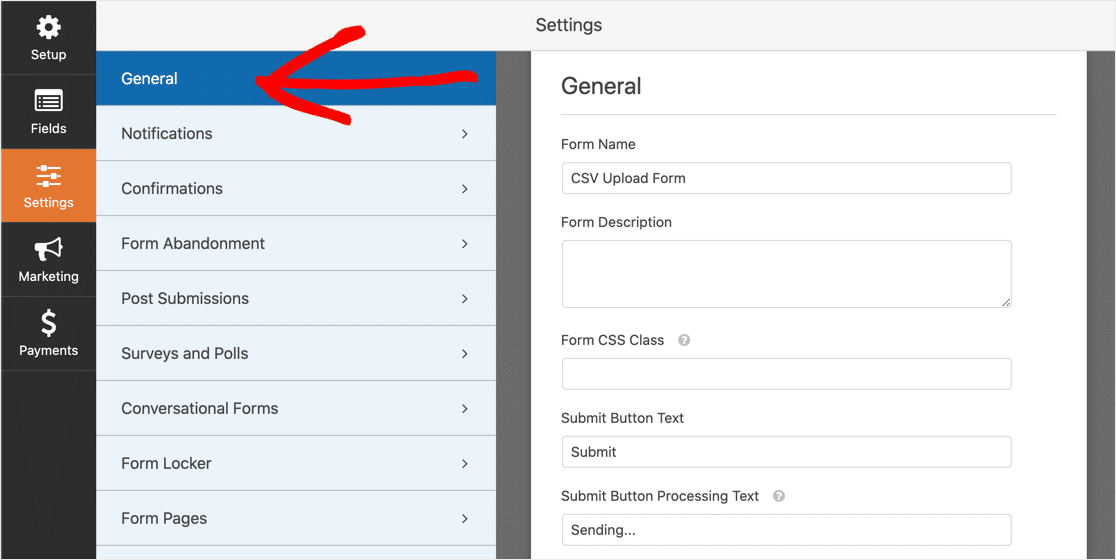
설정 » 일반 을 클릭하여 양식 설정을 엽니다.

이 섹션에서는 다음 옵션을 구성할 수 있습니다.
- 양식 이름 — 양식의 이름을 편집합니다.
- 양식 설명 — 양식에 대한 설명을 추가합니다. 사이트에 포함할 때 양식 위에 설명을 표시하도록 선택할 수 있습니다.
- 제출 버튼 텍스트 — 제출 버튼 의 문구를 사용자 정의합니다.
- 스팸 방지 — 스팸 발송자가 연락처 양식을 통해 정크 항목을 제출하지 못하도록 합니다. 스팸 방지 기능, 사용자 지정 CAPTCHA, hCaptcha 또는 Google reCAPTCHA를 사용할 수 있습니다. 스팸 방지 기능은 기본적으로 모든 새 양식에서 활성화됩니다.
- AJAX 양식 — 페이지를 다시 로드하지 않고 양식을 제출할 수 있도록 AJAX 설정을 활성화합니다.
- GDPR 개선 사항 — 양식을 GDPR을 준수하도록 만드십시오. 이렇게 하면 양식이 방문자에 대해 캡처하는 데이터의 양이 줄어듭니다. 유럽 연합에 거주하는 사람들이 귀하의 양식을 사용할 가능성이 있는 경우 이를 확인해야 할 수 있습니다. 자세한 내용은 사이트 양식에 GDPR 계약 필드를 추가하는 방법에 대한 가이드를 참조하세요.
완료되면 저장을 클릭합니다.
4단계: CSV 업로드 양식 알림 사용자 지정
다른 사람이 양식을 제출할 때 알림을 받을 방법을 선택할 수 있습니다.
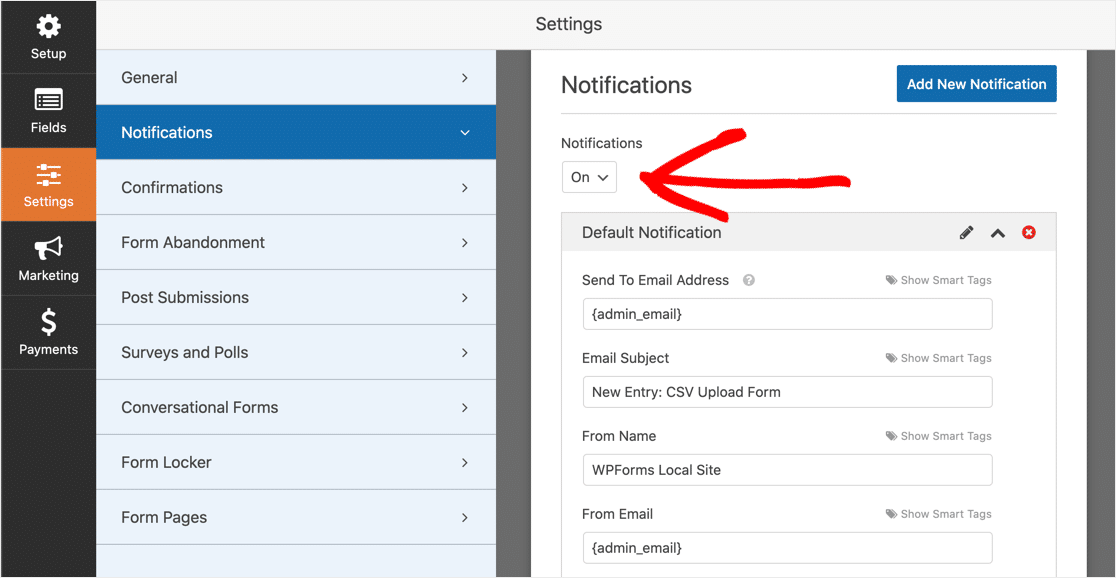
기본적으로 모든 양식에는 이메일 알림이 켜져 있습니다. 설정 » 알림 패널에서 이메일 알림을 사용자 지정하거나 끌 수 있습니다.

이러한 알림 이메일을 설정하는 데 도움이 필요한 경우 WordPress에서 양식 알림 설정에 대한 가이드를 읽을 수 있습니다.
방문자가 양식을 제출할 때 방문자에게 자동으로 알림을 보낼 수도 있습니다. 이것은 당신이 그들의 파일을 받았다는 것을 그들에게 알릴 수 있는 좋은 방법입니다. 이를 설정하려면 알림 템플릿에서 스마트 태그를 사용해야 합니다.
CSV 파일을 회사의 다른 부서로 보낼 수도 있습니다. 예를 들어 모든 도매 주문을 주문 처리 센터로 보낼 수 있습니다.
여러 알림을 보내려면 WordPress에서 여러 양식 알림 보내기에 대한 가이드를 읽어보세요.
이메일에 브랜드를 지정하려는 경우 WPForms는 이미지 또는 회사 로고를 사용자 정의 헤더 이미지 로 알림 이메일에 추가할 수 있습니다. 아래 스크린샷과 같이 이메일 상단에 로고가 표시됩니다.

WPForms는 알림을 보낼 때 파일 업로드를 첨부 파일로 포함하지 않는다는 점에 유의하는 것이 중요합니다. 대부분의 이메일 공급자가 첨부 파일의 크기를 제한하여 알림이 실패할 수 있기 때문입니다.
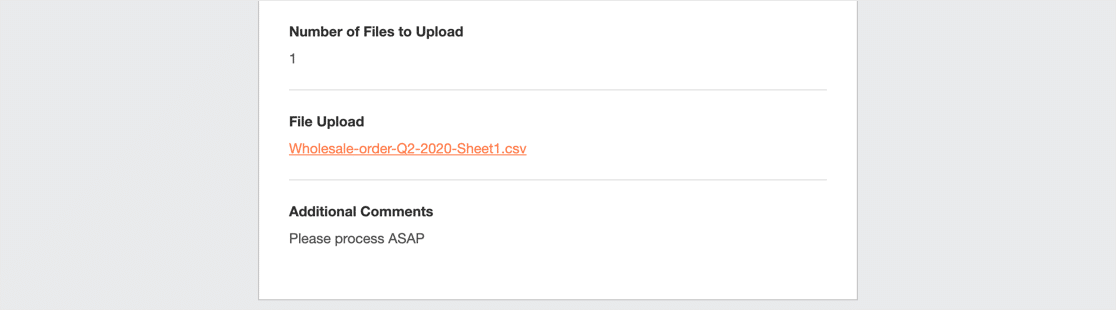
대신 WPForms는 알림 이메일에 파일에 대한 링크를 제공합니다. 링크를 클릭하면 파일을 보거나 다운로드할 수 있습니다.

5단계: CSV 업로드 양식 확인 구성
확인은 양식이 제출될 때 자동으로 발생하는 작업입니다. 이에 대한 도움이 더 필요하면 양식 확인을 설정하는 방법에 대한 자습서를 읽으십시오.
세 가지 유형의 확인 중에서 선택할 수 있습니다.
- 메시지 — 양식이 제출되었음을 확인하는 메시지를 표시합니다. 이것은 모든 양식에 대한 기본 확인입니다. 원하는 경우 사용자 정의할 수 있습니다.
- 페이지 표시 — 양식이 제출되면 사이트에 페이지 또는 게시물이 자동으로 표시됩니다.
- 리디렉션 — 다른 웹 사이트의 페이지를 자동으로 로드합니다.
CSV 업로드 양식의 경우 간단한 확인 메시지를 표시해 보겠습니다.
양식 편집기로 돌아가서 양식을 엽니다. 설정 » 확인을 클릭 합니다 .
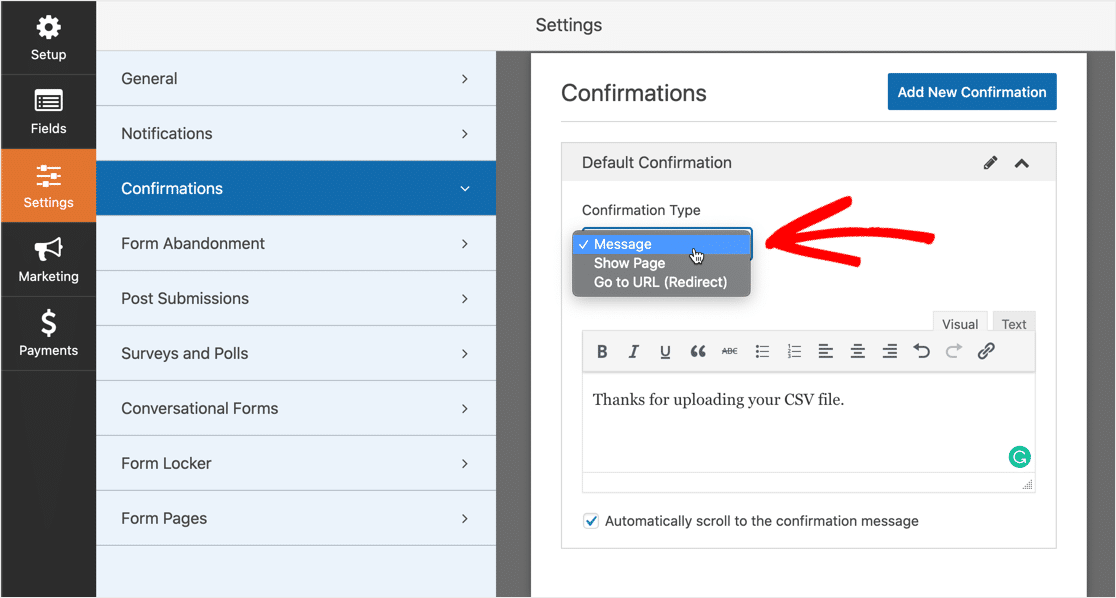
확인 유형 드롭다운에서 메시지 를 선택합니다.

메시지를 작성하고 저장 을 클릭 하십시오 .
모두 완료되었습니다! 중요한 단계를 제외하고 모든 것이 완료되었습니다. CSV 업로드 양식을 웹사이트에 올려 보겠습니다.
6단계: 웹사이트에 CSV 업로드 양식 추가
WPForms를 사용하면 페이지, 게시물 또는 사이드바와 같은 WordPress의 모든 위치에 양식을 추가할 수 있습니다. 이 예제에서는 새 페이지에 추가할 것입니다.
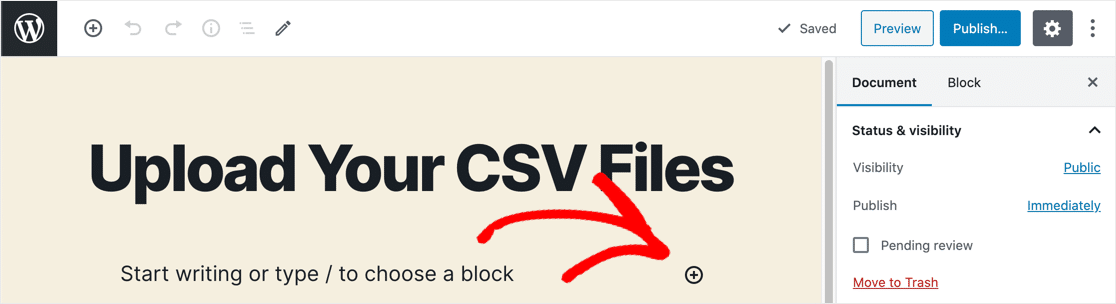
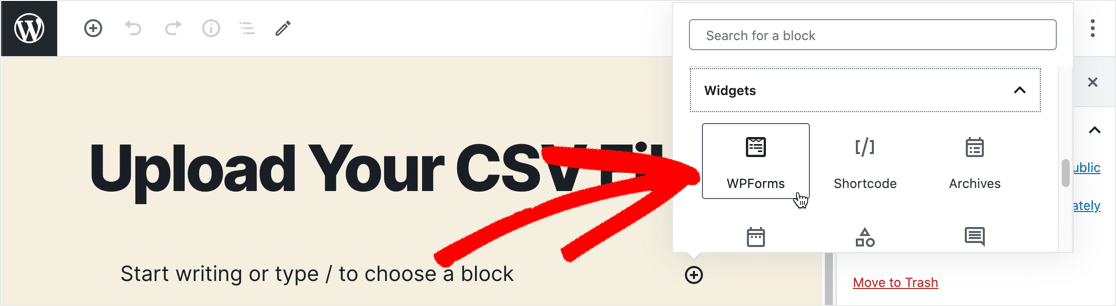
새 페이지를 만듭니다. 블록 편집기에서 더하기 아이콘을 클릭합니다.

표시되는 메뉴에서 Widgets 까지 아래로 스크롤한 다음 WPForms 를 클릭 합니다 .

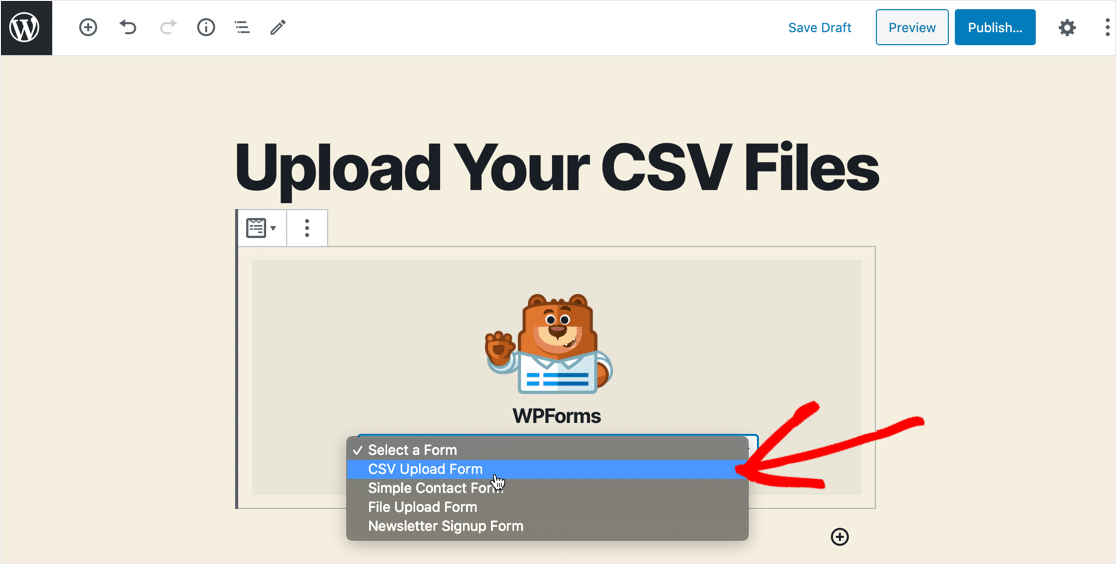
WPForms 위젯이 블록 편집기에 로드됩니다. 드롭다운 목록에서 CSV 업로드 양식을 선택합니다.

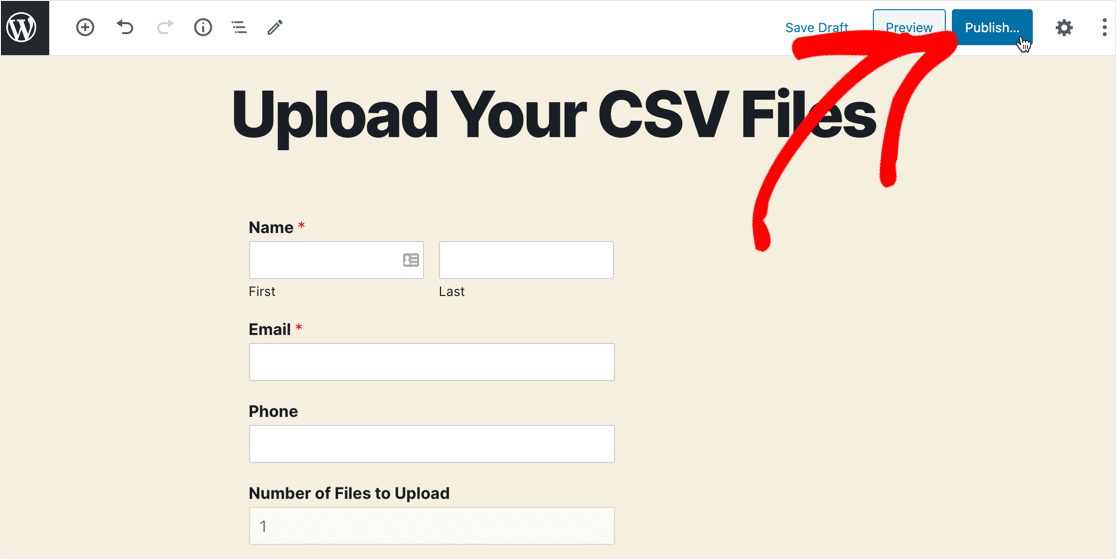
그런 다음 오른쪽 상단 모서리에 있는 파란색 게시 또는 업데이트 버튼을 클릭합니다.

모두 완료되었습니다! 이제 새 CSV 업로드 파일이 웹사이트에 게시되었으며 방문자가 파일을 업로드할 수 있습니다.
7단계: CSV 파일 보기
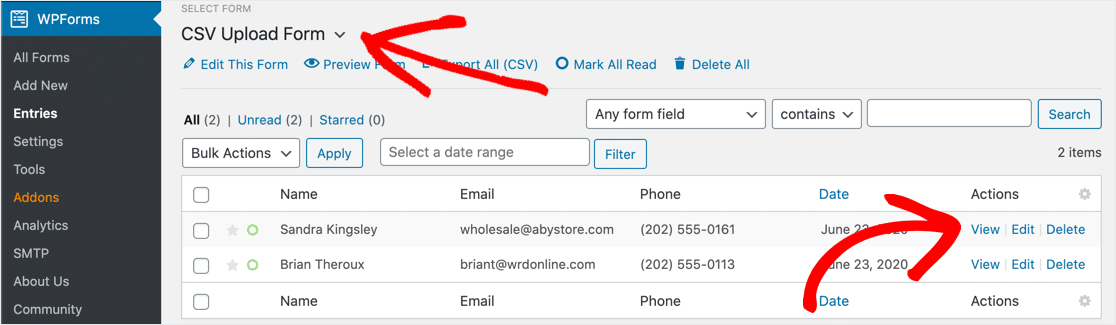
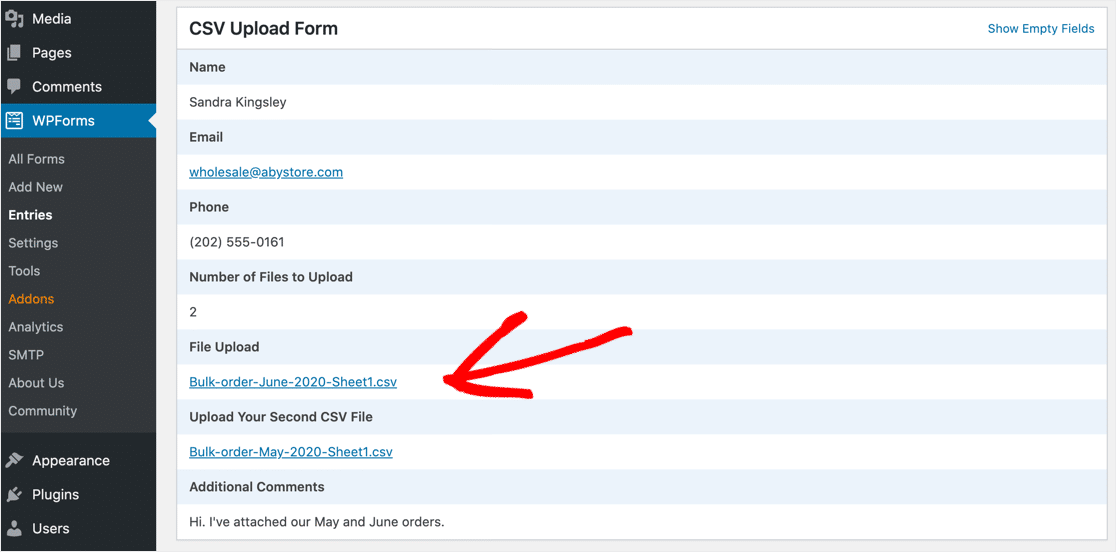
WordPress 대시보드에서 받은 모든 양식 제출을 볼 수 있습니다. WPForms » 항목을 클릭한 다음 왼쪽 상단의 드롭다운 목록을 사용하여 CSV 업로드 양식에 대한 항목을 봅니다.
각 개별 양식 제출을 보려면 행의 오른쪽에 있는 보기 링크를 클릭하십시오.

링크를 클릭하면 사용자가 업로드한 파일을 저장하거나 열 수 있습니다.

업로드된 파일을 Dropbox 또는 Google 드라이브에 저장해야 하는 경우 Zapier 애드온을 사용하여 자동으로 저장할 수 있습니다.
지금 CSV 업로드 양식을 만들려면 여기를 클릭하십시오
WordPress CSV 업로드 허용에 대한 최종 생각
그게 다야! 이제 WordPress에서 CSV 파일 업로드를 허용하는 방법을 알게 되었습니다.

CSV 업로드 양식용 사이드바 위젯을 만들고 싶다면 WordPress에서 파일 업로드 위젯을 만드는 방법을 확인하세요.
WordPress 양식 항목을 CSV 형식으로 내보낼 수도 있다는 것을 알고 계셨습니까? Excel에서 연락처 양식 항목을 볼 수 있는 좋은 방법입니다.
CSV 업로드 양식을 작성할 준비가 되셨습니까? 가장 쉬운 WordPress 양식 빌더 플러그인으로 오늘 시작하십시오. WPForms Pro에는 무료 파일 업로드 양식이 포함되어 있으며 14일 환불 보장을 제공합니다.
이 기사가 도움이 되었다면 Facebook과 Twitter에서 더 많은 무료 WordPress 자습서 및 가이드를 팔로우하세요.
