Elementor로 AMP 호환 웹사이트를 만드는 방법
게시 됨: 2020-10-21세상은 이제 모바일입니다. 점점 더 인터넷에 의존하는 곳이 되었고, 대부분의 경우 스마트폰에서 사용하고 있습니다. 2019년을 돌이켜보면 전 세계 인터넷 사용자는 43억 명이었습니다. 그 중 거의 39억 명이 휴대전화를 통해 인터넷을 사용하고 있었습니다.
따라서 AMP(Accelerated Mobile Pages)는 모바일 웹 사용에서 큰 역할을 합니다. amp 호환 웹사이트는 활성화하지 않은 사이트보다 모바일에서 더 빨리 로드됩니다. 그러나 WordPress 사이트가 있고 Elementor를 사용하여 웹 페이지를 구축하는 경우 amp 호환성이 필요합니까?
예, 당신이 이 블로그를 읽고 있는 것처럼 그렇습니다. 여기에서는 AMP를 사용하여 Elementor에서 만든 WordPress 페이지를 모바일 친화적으로 만드는 방법을 보여줍니다. 따라서 전체를 쉽게 이해할 수 있습니다. 의 시작하자.
Accelerated Mobile Pages란 무엇인가 – 한 눈에

AMP는 오픈 소스 HTML 프레임워크입니다. 모바일 웹 브라우징과 웹 페이지를 더 빠르게 로드할 수 있도록 제작되었습니다. 구글은 페이스북 인스턴트 아티클과 애플 뉴스에 대한 응답으로 2015년에 이를 출시했다. 후자의 이름은 모두 Google의 직접적인 경쟁자이기 때문입니다.
AMP 호환 웹사이트는 모바일 인터넷 경험을 개선하는 경향이 있습니다. 모바일을 사용하여 페이지에 도달할 때 속도는 모든 것입니다. Google과 SOASTA의 조사에 따르면 사용자의 40%는 페이지를 로드하는 데 3초 이상 걸리면 페이지를 떠나는 경향이 있습니다. AMP 웹페이지는 웹사이트를 모바일로 빠르게 전환하는 것입니다.
따라서 가속 모바일 페이지는 웹페이지 내에서 AMP 프레임워크를 활성화해야 합니다. Elementor를 사용하면 작업이 더 재미있고 결과가 환상적일 것입니다. Elementor와 같은 강력한 페이지 빌더는 모바일 속도의 웹 페이지를 만드는 데 도움이 됩니다. 따라서 앰프 호환성은 더 많은 변환을 가능하게 합니다.
Amp 호환 웹사이트의 이점

현재까지 15억 개 이상의 AMP 페이지가 생성되었으며 100개 이상의 주요 분석, 광고 기술 및 CMS 제공업체가 AMP 형식을 지원합니다.
인스타페이지
주로 Elementor에서 AMP와 호환되는 웹 페이지를 구축할 때 얻을 수 있는 가장 중요한 두 가지 이점이 있습니다. 그들은-
웹사이트 성능 향상: AMP 호환 웹사이트는 사용자에게 보다 명확한 브라우징 경험을 제공합니다. amp 웹 페이지는 로드하는 데 많은 시간이 걸리지 않으므로 모바일 및 데스크톱 방문자 모두의 관심을 끌 것입니다. 따라서 귀하의 사이트는 더 매력적이고 목표를 달성하게 됩니다.
Google 검색에서 위치 개선 : AMP 페이지는 검색 결과에 번개 기호가 표시될 때 표시됩니다. Google 프레임워크이므로 사용자가 amp 호환 웹사이트를 방문할 때 검색 엔진 대기업은 점차 귀하의 사이트를 사용자 친화적인 사이트로 간주합니다.
AMP 웹 페이지가 즉시 로드되는 이유는 무엇입니까? 프레임워크는 HTML/CSS 및 JavaScript를 제한합니다. 이 제한으로 인해 모바일 웹 페이지가 더 빠른 속도로 렌더링됩니다. Google AMP Cache에 의해 자동으로 캐시된 AMP 페이지를 이끕니다. 그것이 그들이 Google 검색에서 더 빠른 로드 시간을 갖는 방법입니다.
Elementor에서 AMP 활성화 및 AMP 호환 웹사이트 구축

AMP 활성화 프로세스는 1년 전만 해도 약간 복잡했습니다. 그러나 WordPress는 가장 역동적인 산업 중 하나입니다. 따라서 WordPress 웹 사이트가 있으면 반응형 및 더 빠른 웹 페이지를 만드는 가장 쉬운 방법을 얻을 수 있습니다.
필요한 것은 이 세 가지입니다.
- Elementor 페이지 빌더. WordPress 사이트에 설치해야 합니다.
- AMP for WP의 AMP 플러그인
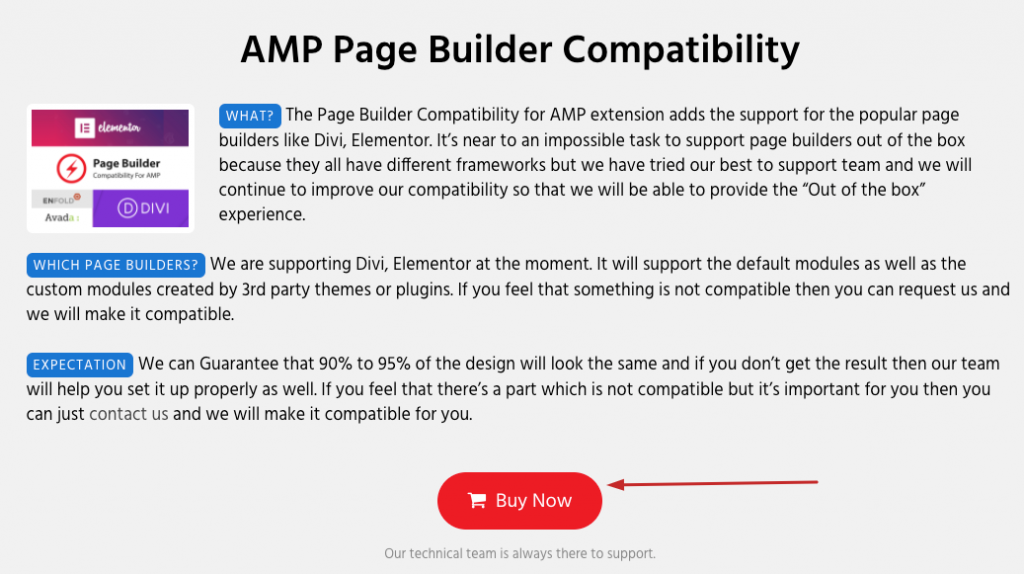
- AMP 페이지 빌더 호환성 플러그인
대시보드에 이미 Elementor가 있으므로 WP 플러그인용 AMP만 설치하면 됩니다. 그러나 WordPress에 Elementor를 설치하는 방법에 대한 자세한 가이드를 읽을 수 있습니다.
글쎄, 아래 단계를 따르십시오.
1 단계
WordPress 사이트에서 AMP for WP 플러그인을 설치하고 활성화합니다.

2 단계
AMP for WP로 이동하여 AMP Page Builder 호환성 확장을 구입하십시오. 글쎄, 이것은 독특한 서비스이며 무료로 얻을 수 없습니다. 결제가 완료되면 플러그인을 쉽게 다운로드할 수 있습니다.


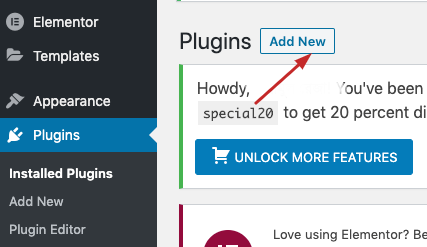
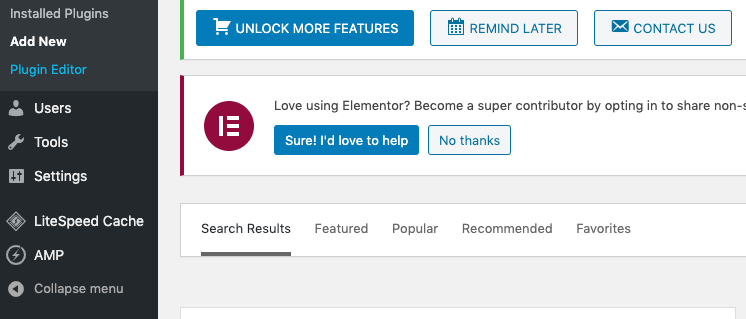
이제 바탕 화면에 다운로더 플러그인 파일을 저장합니다. 그리고 WP 대시보드로 이동합니다. 그런 다음 사이드바에서 플러그인 섹션으로 이동합니다. 그리고 새로 추가를 클릭합니다.

새로 추가를 클릭한 후 업로드 옵션을 클릭하고 데스크탑에서 저장된 확장을 업로드하십시오. 이제 확장 기능을 사용할 수 있습니다.
3단계
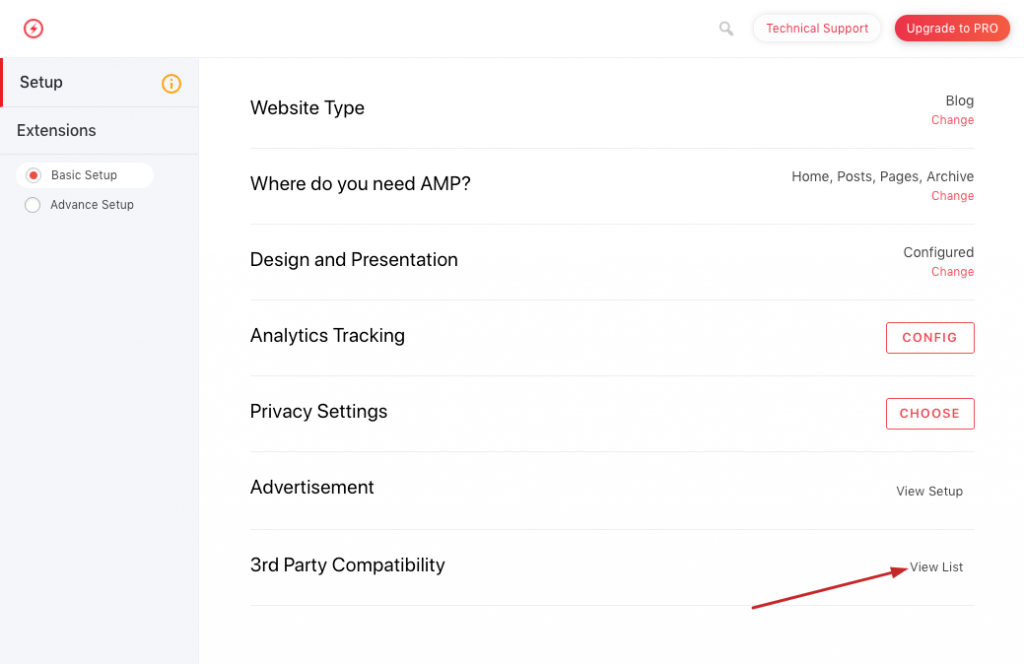
대시보드의 사이드바로 이동합니다. 그런 다음 AMP 플러그인을 클릭합니다.

아래 이미지와 같이 AMP 플러그인 대시보드로 리디렉션됩니다.

옵션 목록 하단에서 타사 호환성 옵션을 볼 수 있습니다. 지금 보기 목록 을 클릭하십시오.
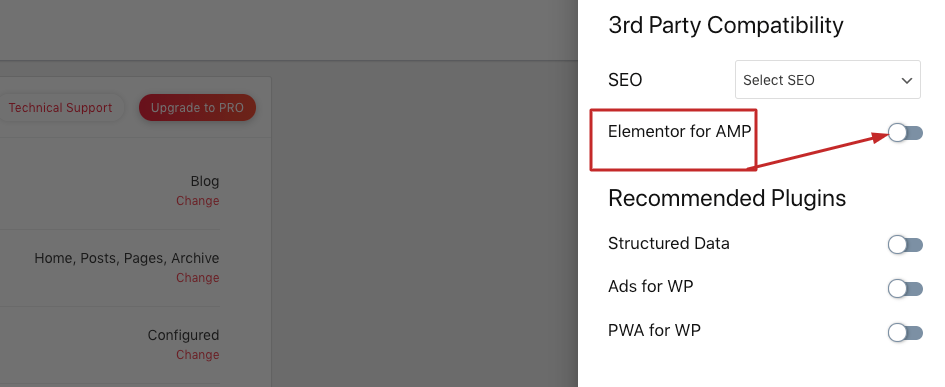
다음 페이지에서는 타사 호환성 기능 목록으로 이동합니다. SEO 드롭다운 바로 아래에 Elementor 호환성 슬라이드가 표시됩니다.

지금 슬라이드를 켜면 Elementor 페이지 빌더가 amp 호환 웹사이트를 만들 준비가 될 것입니다.
AMP 지원 모바일 페이지는 어떻게 생겼습니까?
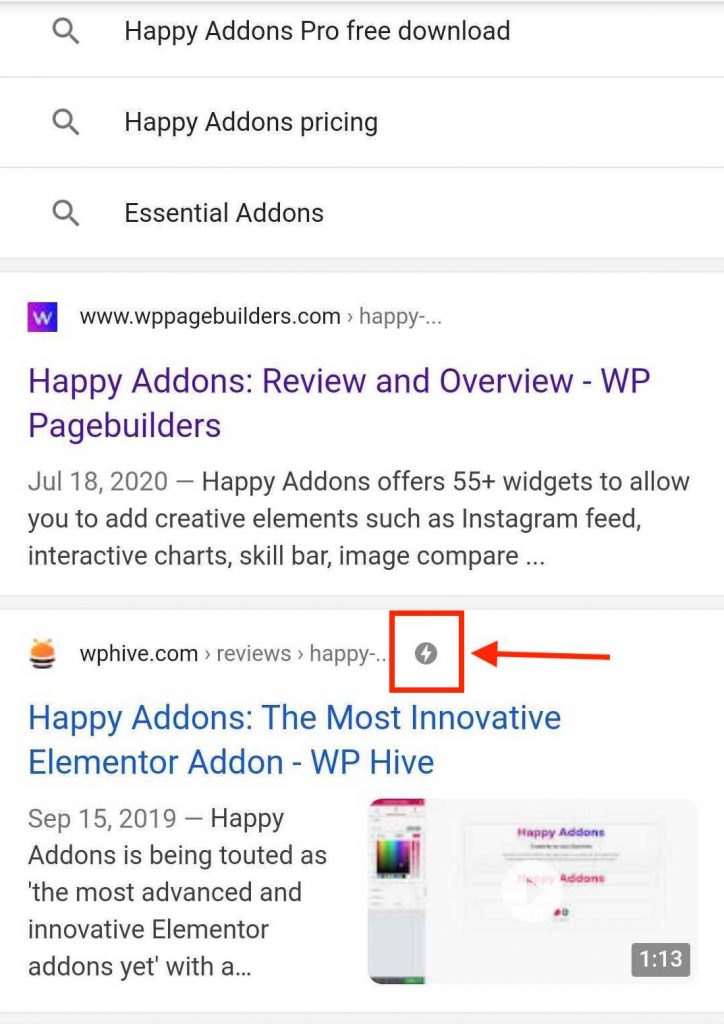
non-amp 모바일 페이지는 검색 결과에서 데스크톱 웹 페이지와 다른 잠재 고객을 제공하지 않습니다. 그러나 앰프 호환 웹사이트에 대해 Elementor 페이지 빌더를 활성화하면 다음과 같이 표시됩니다.

검색 결과의 두 번째 항목에 있는 상자에 표시된 재 번개 기호를 발견했습니다. 그것이 앰프가 아닌 사이트보다 앰프 호환 웹 사이트를 표시하는 것입니다.
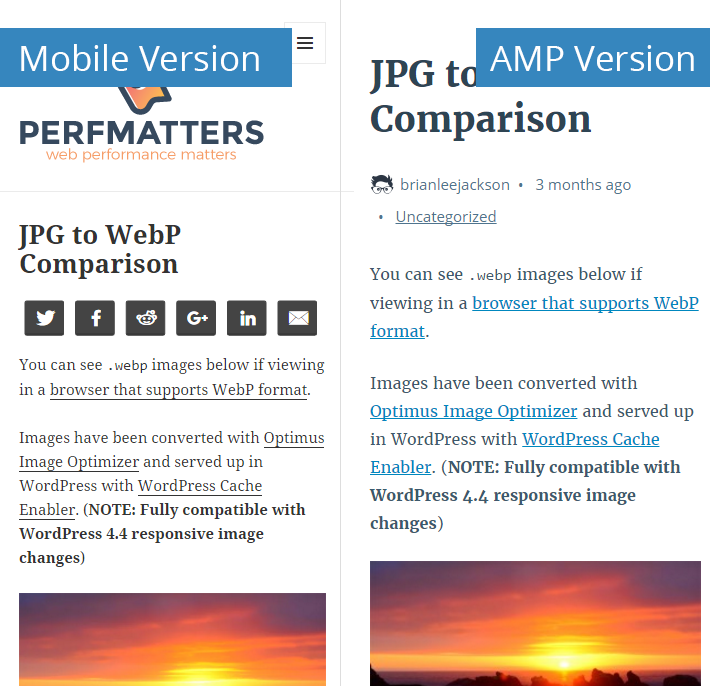
그러나 다음은 non-amp와 amp 모바일 페이지의 차이점입니다.

글쎄, 당신은 확실히 여기에서 차이점을 볼 수 있습니다. AMP는 모바일 견뢰도를 높일 뿐만 아니라 콘텐츠의 가시성을 향상시킵니다.
Elementor에 대한 AMP 호환성에 대한 마무리
프로세스가 간단하고 쉽게 적용할 수 있다고 생각하십니까? 우리는 그렇게 믿습니다. 단일 웹사이트 이상에 대해 월 $89부터 시작하는 AMP 플러그인만 있으면 됩니다.
모바일 인터넷의 과포화 환경에서 귀하의 유일한 기회는 귀하의 콘텐츠가 얼마나 더 사용자 친화적으로 되고 얼마나 많이 원하는지에 달려 있습니다.
Elementor와 같은 페이지 빌더를 사용하면 응답성이 뛰어난 웹 페이지를 구축할 수 있으며, Happy Addons와 같은 타사 위젯 지원을 통해 비즈니스에 더 쉽게 액세스할 수 있습니다. 따라서 AMP 호환성은 승자에게만 도움이 됩니다.
