AMP for Elementor – 무료로 웹사이트 속도 향상
게시 됨: 2021-02-19모바일 친화적인 Elementor 웹사이트를 만들고 싶거나 이미 구축된 웹사이트를 하나로 변환하고 싶다면 저희가 도와드리겠습니다!
현재 Elementor를 사용하여 아름답고 완벽하게 작동하며 최적화된 웹사이트를 쉽게 구축할 수 있습니다. 그러나 Google에서 좋은 위치를 확보하지 못하면 모든 노력이 물거품이 됩니다.
Google이 모바일 우선 색인으로 이동한 이후로 휴대기기에서 웹사이트 로드 속도를 높이는 것이 중요합니다. 좀 더 구체적으로 말하면 웹 트래픽의 절반 이상이 모바일에서 발생합니다. 결과적으로 느린 웹사이트로 인해 많은 잠재 고객을 잃게 됩니다.
그래서, 해결책은 무엇입니까?
Accelerated Mobile Pages – 또는 AMP.
Accelerated Mobile Pages가 어떻게 사이트 속도를 높이고 효과적인 방법으로 전환율을 높일 수 있는지 알아보십시오.
AMP란?
Accelerated Mobile Pages 또는 AMP는 모바일 웹사이트의 속도를 높이는 방법입니다. 느린 인터넷 연결에서도 모바일 브라우저에 대한 더 나은 사용자 경험을 보장합니다.
Google은 웹 게시자를 돕기 위해 이 최적화 프로젝트를 도입했습니다. 사람들이 사용하는 태블릿이나 모바일 장치의 유형에 관계없이 모든 장치에서 즉시 로드되는 모바일에 최적화된 콘텐츠를 만들 수 있습니다.
제한된 데이터 세트를 사용하여 웹사이트의 로딩 시간을 줄입니다. 이것은 일반적인 모바일 페이지 크기보다 8배 작습니다. 이 기술을 사용하면 사이트 속도를 최대 4배까지 높일 수 있으며 이에 따라 모바일 친화적으로 만들 수 있습니다.
AMP는 Twitter, New York Times, Adobe 등과 같은 많은 주력 회사에서 널리 사용되었습니다.
유의사항: 반응형 디자인 ≠ 모바일 친화적
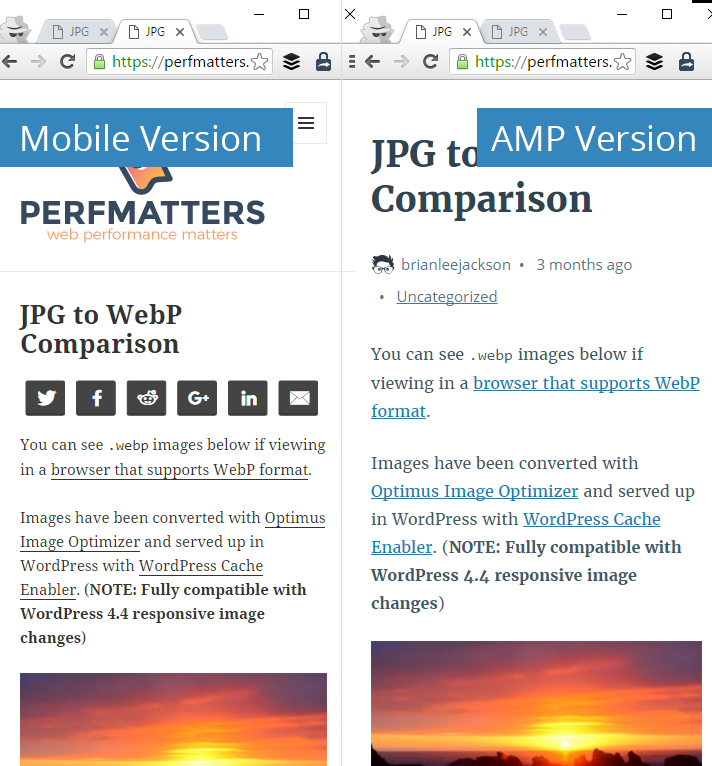
반응형 웹 디자인은 데스크톱 컴퓨터 모니터, 태블릿에서 휴대폰에 이르기까지 모든 화면 크기의 장치에서 최적의 시청 경험을 제공합니다. 반면 AMP 지원 웹사이트는 휴대기기에서 빠르게 로드되도록 특별히 설계되었습니다. 이러한 경량 페이지는 제한된 HTML, JavaScript 및 CSS 세트를 사용합니다.

모바일 사용자는 Google 검색 페이지에서 특별한 모양의 AMP 페이지를 찾을 수 있습니다.

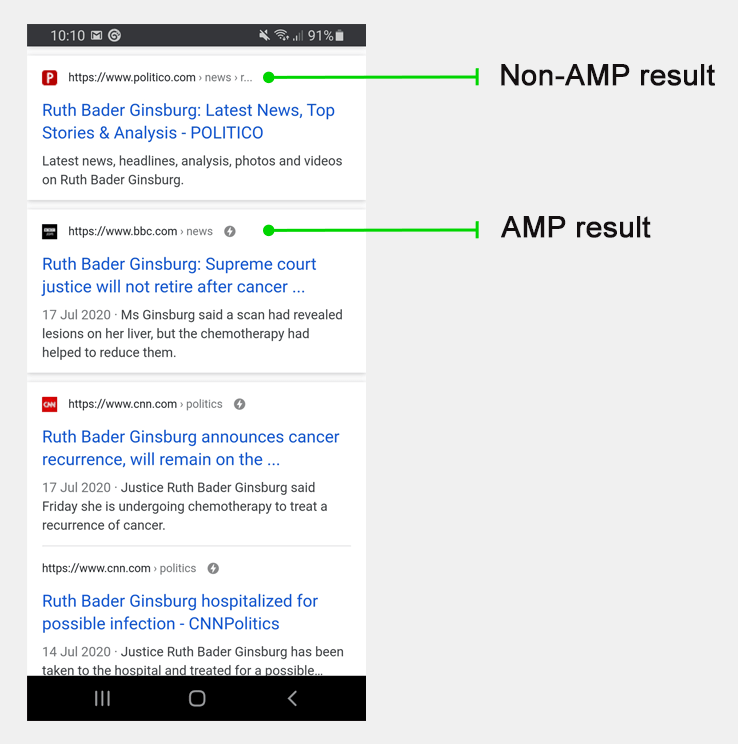
Google은 모바일 검색에 벼락 아이콘이 있는 AMP 웹사이트를 표시합니다. 사용자가 AMP 기반 사이트와 AMP가 아닌 사이트를 구별하는 데 도움이 됩니다.
사람들은 시간을 절약하기 위해 번개 모양 아이콘이 있는 웹사이트를 열 가능성이 더 높습니다(더 빠르게 로드됩니다!). SEO 전문가들은 이 기술이 페이지의 클릭률을 높인다고 주장합니다.
AMP가 SEO에 중요합니까?
AMP는 검색 엔진 순위 요소가 아니지만 속도는 Google 검색의 요소입니다. 그러나 AMP는 빠르고 안정적인 웹 경험을 제공합니다.
2018년 7월 Google은 모바일 검색 순위 요소로 페이지 속도를 나열했습니다. 그 이후로 사이트 소유자도 더 빠른 모바일 경험을 기대하기 시작했습니다.
주목해야 할 중요한 사실은 모바일이 전 세계 웹 트래픽의 약 절반을 차지한다는 것입니다. 그리고 그 수는 매우 빠르게 증가하고 있습니다.
새로운 연구에 따르면 모든 웹 트래픽의 55.56%가 휴대전화를 통해 발생합니다.
따라서 웹 사이트의 트래픽 중 상당 부분이 모바일에서 올 가능성이 높습니다. 따라서 모바일 장치에서 사이트를 빠르게 로드하는 것도 마찬가지로 중요합니다.

AMP는 모바일 페이지 전용으로 작동하며 데스크톱 버전의 페이지와 직접적인 관련이 없습니다. Google은 모바일 결과 페이지에서 AMP가 아닌 페이지와 비교하여 AMP로 개발된 페이지에 더 높은 순위를 부여합니다. 따라서 타겟 모바일 사용자를 고객으로 전환하려면 사이트에서 이 기술을 연습하십시오.
AMP가 검색 결과에 표시되는 방식
위에서 언급했듯이 AMP 페이지는 벼락 아이콘으로 표시되며 모바일 브라우저에서 빠르고 원활하게 로드되는 페이지를 빠르게 식별하는 데 도움이 됩니다. 누군가 AMP 페이지를 선택하면 Google 검색이 Google AMP 캐시에서 페이지를 검색하여 다양한 로드 최적화를 적용합니다. 사전 렌더링과 같이 해당 페이지가 즉시 표시될 수 있도록 합니다.
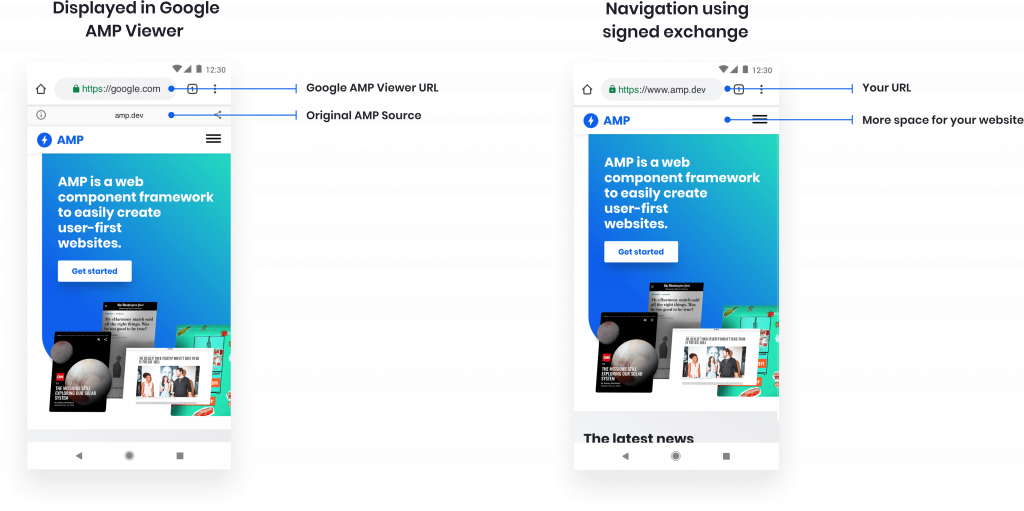
모바일 브라우저가 Google 검색에서 AMP 페이지를 클릭하면 연결된 콘텐츠가 다음 두 가지 방법 중 하나로 나타날 수 있습니다.
Google AMP Viewer: Google AMP Viewer는 Google의 개인정보취급방침에 따라 사용자에 대한 데이터를 수집할 수 있는 하이브리드 환경입니다. 더 나은 사용자 경험을 보장하기 위해 콘텐츠 전달을 최적화하기 위해 콘텐츠가 캐시되고 제공되는 곳입니다. Google AMP 뷰어 상단에서 콘텐츠 게시자의 소스를 찾을 수 있습니다. 누가 발행했는지 쉽게 알 수 있습니다. 그러나 URL은 Google 도메인으로 유지됩니다.
서명된 교환: 브라우저가 페이지를 도메인에 속한 것으로 취급할 수 있습니다. 여기에서 자사 쿠키를 사용하여 콘텐츠를 사용자 지정하고 분석을 측정할 수 있습니다. 귀하의 페이지는 google.com/amp URL 대신 귀하의 URL과 함께 표시됩니다.

둘 중 Google 검색은 서명된 교환 형식으로 콘텐츠를 나타낼 가능성이 더 큽니다. 그러나 그것을 지원하는 브라우저에만 해당됩니다. 지금은 Chrome만 서명된 교환을 지원합니다.

Elementor AMP는 호환되나요?

Elementor 페이지 빌더는 AMP와 호환되지 않지만 비 AMP 웹사이트에서 원활하게 작동합니다. 그러나 Elementor 사이트에 타사 확장 프로그램을 설치하여 AMP와 호환되도록 할 수 있습니다.
의심할 여지 없이 Elementor는 단기간에 최고의 페이지 빌더 중 하나가 되었습니다. 기본 WordPress 편집기를 라이브 프론트엔드 편집기로 대체합니다. 이제 편집기와 미리보기 모드 사이를 전환하지 않고도 복잡한 디자인 레이아웃을 만들 수 있습니다. 그러나 더 완벽하게 만들려면 다른 기술적 타당성도 보장해야 합니다.
현재 새 웹사이트를 만들 계획이라면 AMP 사용을 고려해야 합니다. 이 페이지는 매우 빠르게 로드되며 웹사이트가 Google에서 더 높은 순위에 오르는 데 도움이 됩니다.
AMP 페이지를 최적화하는 방법
Accelerated Mobile Pages는 다른 HTML 페이지와 같지만 오픈 소스 AMP 사양에 의해 정의되고 관리되는 제한된 기술 기능만 허용됩니다. 이러한 유형의 프레임워크에서 게시자와 광고주는 계속해서 콘텐츠를 제어하지만 플랫폼은 사용자에게 최적의 전송 속도를 제공하기 위해 콘텐츠를 쉽게 캐시하거나 미러링할 수 있습니다.
AMP 프로젝트
Google은 속도와 가독성을 우선시하기 위해 AMP를 도입했습니다. AMP 페이지에서 페이지 내의 이미지는 스크롤할 때만 로드됩니다. 또한 이러한 페이지는 최대한 빨리 콘텐츠를 표시하기 위해 많이 캐시됩니다.
AMP 페이지는 원래 구조를 훨씬 더 가볍게 만드는 특수 구조를 사용하여 코딩됩니다. 즉, 여기에 모든 요소가 허용되지 않고 CSS가 HTML에 직접 적용되며 JS가 전혀 허용되지 않습니다.

웹사이트 AMP를 호환 가능하게 하려면 몇 가지 필수 조치를 취해야 합니다.
검색 가능성 보장
AMP 페이지에 대한 정보를 AMP가 아닌 페이지에 포함하거나 그 반대의 경우도 마찬가지입니다. 이 형식 rel=”amphtml”(AMP의 경우) 및 rel=”canonical”(비 AMP의 경우) 버전을 <head>의 태그로 사용합니다.
SEO 친화적인 AMP URL 사용
AMP URL을 정의하는 방법에는 여러 가지가 있습니다. 와 같은-
- 매개변수: ?amp
- 하위 도메인: amp.domain.tld
- 프런트 엔드 언어: domain/folder/article.amp.html
- 하위 폴더: 도메인/폴더/문서/amp
하위 폴더 옵션은 일반적으로 가장 SEO 친화적이고 유연합니다. 하위 폴더와 프런트 엔드 언어는 Google에서 권장하는 유일한 두 가지 옵션입니다.
일관된 사용자 인터페이스
AMP 제한의 경우 웹사이트 디자인을 일부 변경할 수 있습니다. 그러나 사용자 인터페이스와 디자인 체계를 실질적으로 유사하게 유지하십시오. 따라서 사람들은 동일한 페이지의 AMP 버전과 표준 버전을 모두 관련시킬 수 있습니다.
전체 기능 확인
표준 버전의 개인화 및 대화형 속성은 AMP에서 동일한 방식으로 작동해야 합니다. 탐색 메뉴, 소셜 미디어 공유 아이콘, 양식, 로그인, 광고, 관련 콘텐츠 등
SEO 요소 패리티 확인
SEO 순위에 영향을 미치지 않도록 하려면 hreflang, H1, 대체 이미지 텍스트, 특히 유효한 구조화된 데이터와 같은 백엔드 코드를 확인하세요. 이러한 요소는 표준 페이지와 AMP 페이지 모두에서 동일해야 합니다.
AMP 로고 가이드라인 확인
AMP 가이드라인에 따라 로고를 디자인하세요. 그렇지 않으면 주요 뉴스 캐러셀에 제대로 표시되지 않거나 전혀 표시되지 않습니다.
XML Sitemap에 AMP URL을 추가하지 마십시오.
표준 URL만 XML 사이트맵에 속한다는 것을 기억하십시오.
rel=”amphtml” 매개변수를 포함합니다. AMP 페이지를 식별하기 위해 Google에 신호를 보냅니다.
Google에서 AMP 페이지의 색인을 생성한 후 이 버전이 사용자에게 제공됩니다.
Elementor용 AMP - 웹사이트 속도 향상
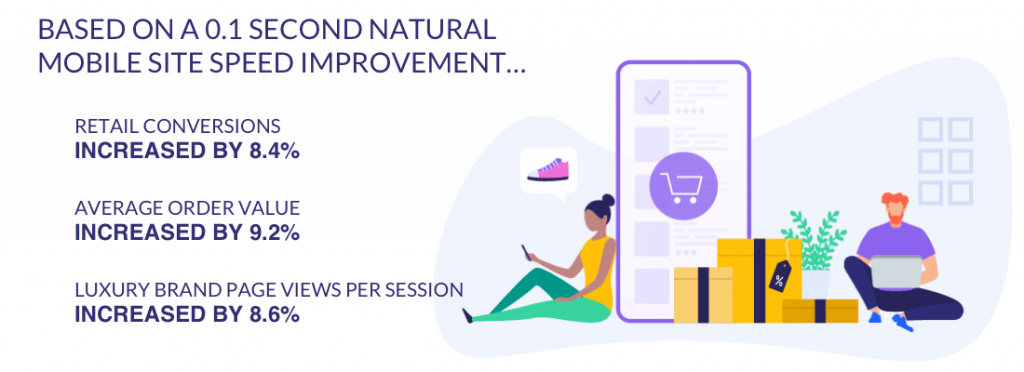
아시다시피 웹 사이트를 빠르게 로드하면 더 나은 사용자 경험과 궁극적으로 더 많은 수익을 얻을 수 있습니다. 실제로 Google의 연구에 따르면 페이지 로드 시간이 증가하면 이탈률도 함께 증가합니다. 또한 Google은 웹사이트를 인덱싱하거나 순위를 매길 때 사이트 속도를 고려합니다. 따라서 사이트가 느리면 가시성과 트래픽을 모두 잃게 됩니다.
Elementor를 사용하면 눈 깜짝할 사이에 놀라운 디자인을 만들 수 있습니다. 그러나 적절한 청중이 없으면 귀하의 노력은 가치가 없습니다. AMP for Elementor를 사용하면 SERP에서 더 높은 위치를 확보할 수 있습니다.
그러나 Google은 모바일 검색을 향상시켜 AMP 페이지를 추진하고 있습니다. 따라서 트래픽의 상당 부분이 모바일 검색에서 발생하는 경우 AMP 지원을 추가하여 SEO를 개선하고 유지하는 것이 좋습니다.
