반응형 웹사이트를 만들기 위한 쉬운 가이드
게시 됨: 2020-10-13얼마나 많은 최신 웹사이트가 웹사이트를 보기 위해 사용하는 장치와 상관없이 완벽하게 '맞는' 것처럼 보이는지 항상 궁금하십니까? 반응형 웹 페이지를 코딩하는 것은 오늘날 많은 새로운 웹사이트에서 널리 퍼져 있는 일반적인 관행입니다. 반응형 웹 페이지는 웹 사이트를 보는 데 사용되는 장치의 화면에 맞게 크기를 조정하여 영리한 트릭을 수행합니다. 즉, iPhone 또는 데스크탑 컴퓨터 및 그 사이의 모든 것에서 멋지게 보입니다.
이 '반응성'은 너무 매끄럽게 일어나서 실제로 눈치채지 못했을 수도 있습니다. 훌륭한 반응형 웹 디자인은 최적의 브라우징 경험을 유지하면서 장치에서 장치로 매끄럽게 흘러야 합니다. 반응형 웹사이트는 '있으면 좋은' 기능에서 이제는 모든 웹사이트에서 거의 필수가 된 기능으로 바뀌었습니다. 왜요? 최근 몇 년 동안 모바일 장치를 사용하여 온라인으로 탐색하는 사람들의 수가 급증했고 모바일 장치(따라서 더 작은 화면)에 대한 이러한 추세가 느려질 기미가 보이지 않기 때문입니다.
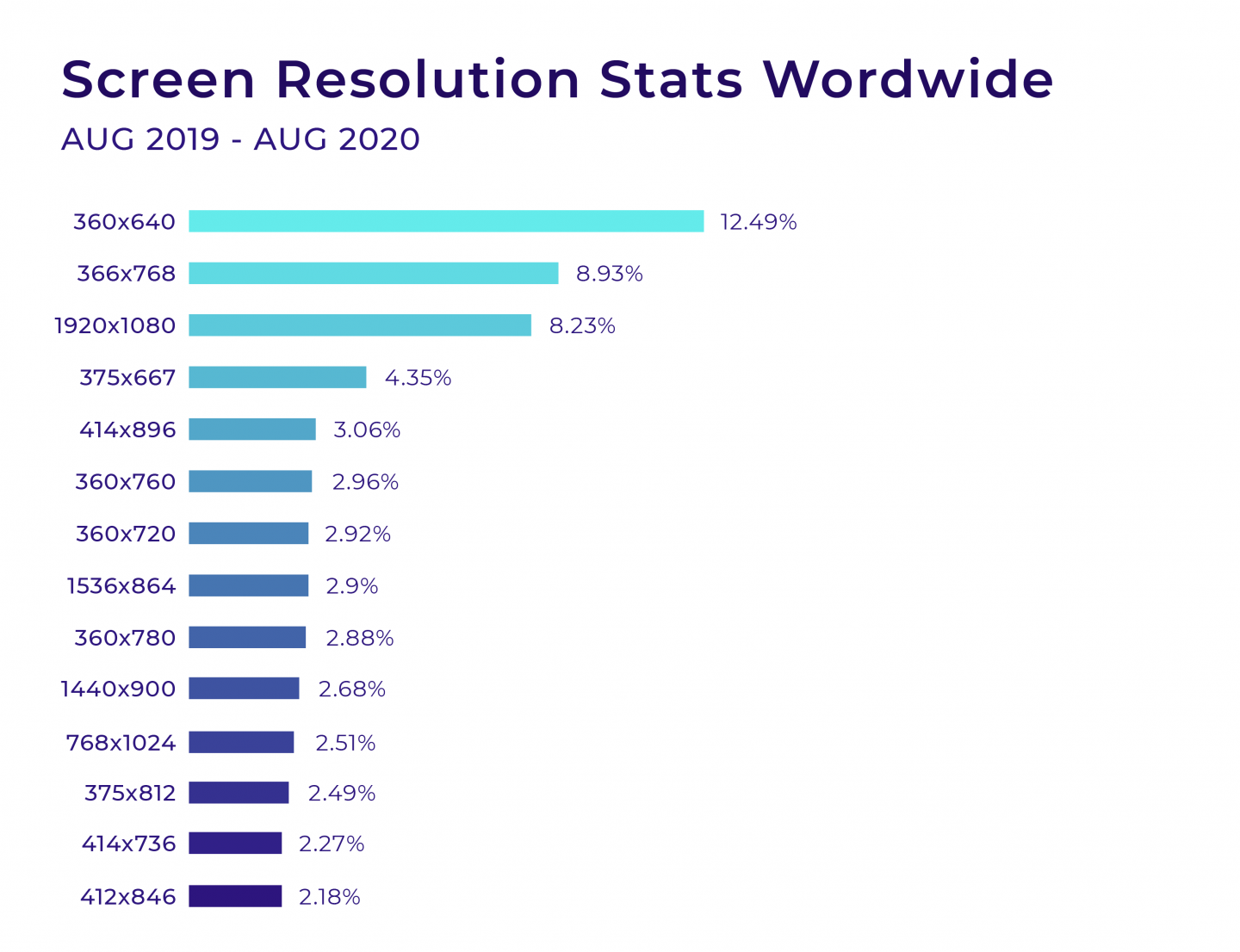
아래 데이터를 살펴보십시오(statcounter.com 제공). 지금까지 가장 널리 퍼진 화면 크기가 작다는 것을 알 수 있습니다(즉, 모바일 화면).

수백만 명의 사용자가 이러한 장치에서 반응하지 않는 웹사이트를 봐야 한다고 상상해 보십시오. 그들은 해당 웹사이트의 콘텐츠를 적절하게 볼 수 있도록 많은 '핀치 및 줌' 작업을 수행해야 하므로 크게 좌절할 것입니다. 이러한 사용자가 반응형 동등물을 위해 이러한 웹사이트를 포기할 가능성이 높습니다.
잠재 고객을 잃는 것만으로는 반응형 웹 사이트의 가치에 대해 확신할 수 없다면 검색 순위를 잃을 수도 있다는 생각이 들 수 있습니다. Google은 모바일 사용자를 위한 반응형 디자인이나 적응형 디자인을 제공하지 않는 웹사이트에 한동안 불이익을 주고 있습니다. 즉, 웹 사이트가 모바일에서 제대로 작동하지 않으면 순위 페널티를 받을 것으로 예상됩니다. 모바일에서 '잘 작동'은 무슨 뜻인가요? 글쎄요, 콘텐츠는 사용자에게 친숙한 방식으로 표시되어야 합니다. 즉, 핀치 및 줌인 없이 읽을 수 있어야 합니다. 또한 빠르게 로드해야 합니다(WordPress Caching이 속도 목표에 어떻게 도움이 되는지 관심이 있는 경우 이 기사 'WordPress Caching – 작동 방식 및 사용해야 하는 이유 !')
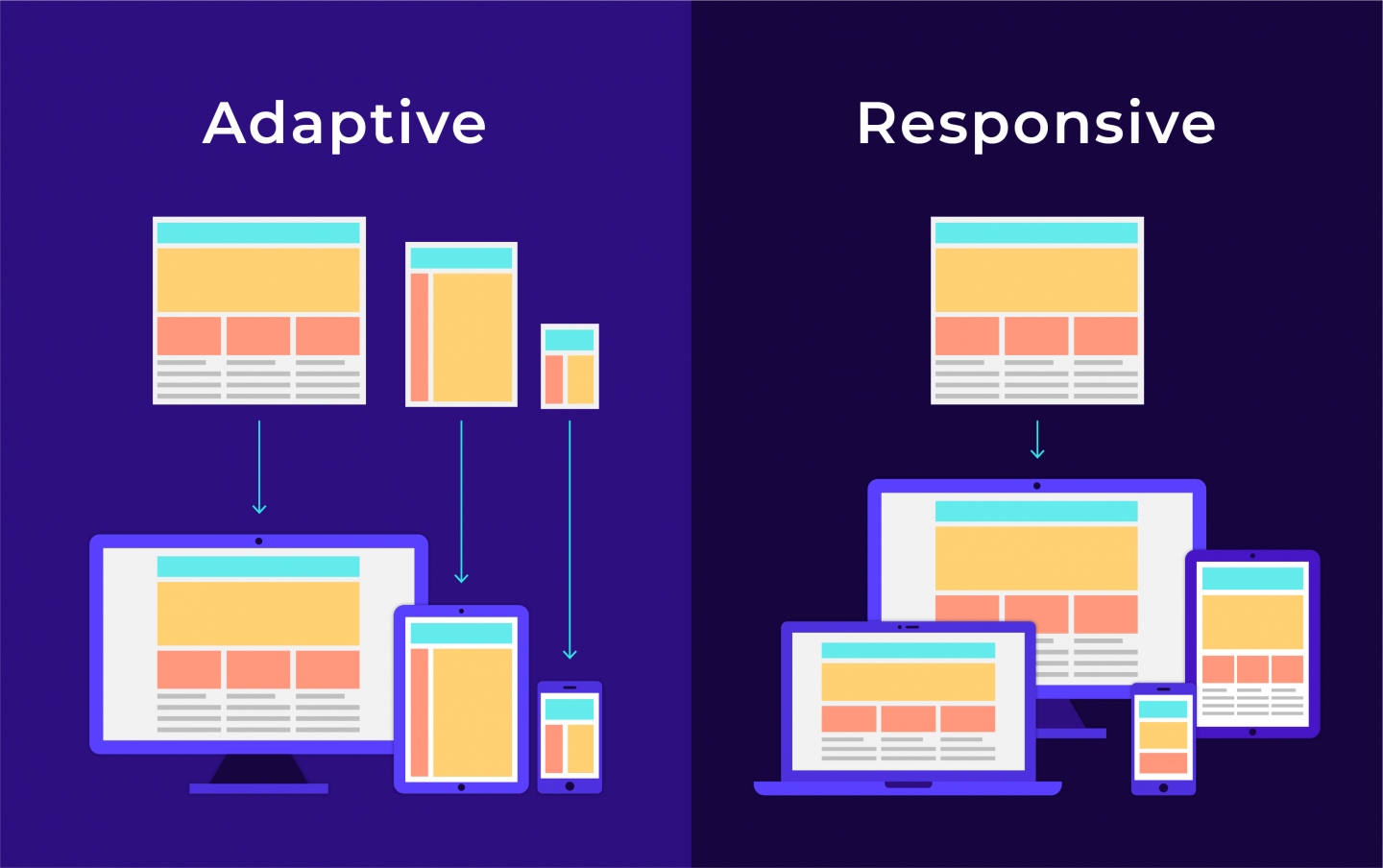
반응형 웹 페이지와 적응형 웹 페이지
10~20년 전으로 돌아가보면 휴대전화가 지금처럼 보편화되지 않았습니다. 확실히, 웹 브라우징을 가능하게 하는 좋은 일을 하는 것들은 아마도 2005년 이후까지 실제로 도착하기 시작하지 않았습니다. 셀룰러 네트워크는 많은 데이터를 전달할 수 없었기 때문에 모바일 웹 브라우징에 대한 기회가 제한적이었습니다. 지난 10년 동안 모든 것이 빠르게 바뀌었고 웹사이트는 현재 우리가 찾은 새로운 모바일 중심 세계에서 고객에게 더 나은 서비스를 제공하기 위해 뒤쳐지지 않고 뒤죽박죽이 되었습니다.
웹 디자이너들은 모바일 화면에 '데스크톱' 웹사이트를 맞춰야 하는 문제를 해결하기 위해 여러 가지 방법을 사용했습니다. 초창기에는 웹사이트의 기본 '데스크톱' 버전과 함께 실행되는 독립형 '모바일 전용' 웹사이트가 개발되었습니다. 이들은 일반적으로 디자인이 상당히 조잡했으며 더 큰 데스크탑 형제의 많은 기능을 생략한 박탈된 브라우징 경험을 자주 제공했습니다.
이후 Adaptive Design이 등장했습니다. 이것은 특별히 설계된 모바일 웹사이트를 제공하는 모바일 전용 버전을 한 단계 더 발전시켰습니다. 사용자에게 더욱 매력적인 모바일 브라우징 경험을 제공하는 여러 정적 레이아웃이 생성됩니다. 웹사이트를 사용하는 기기의 화면 크기가 로드되어 가장 적합한 크기가 제공됩니다. 일반적으로 6가지 크기는 대형 데스크탑에서 모바일에 이르기까지 다양한 화면에 맞게 제작됩니다. 그러나 적응형 디자인은 구축된 6가지 범주에 깔끔하게 속하지 않는 화면 크기를 수용하지 못하기 때문에 다소 제한적이며 미래에 대비할 수 없습니다. 또한 6가지 버전의 웹 사이트를 구축해야 하므로 디자인 관점에서 리소스 집약적입니다.
적응형 디자인의 주요 단점은 반응형 디자인으로 해결되었습니다. 반응형 디자인은 화면 크기를 기반으로 미리 빌드된 레이아웃을 제공하는 대신 장치에 따라 렌더링 방식을 조정합니다. 즉, 웹 사이트를 보는 데 사용되는 장치(및 해당 화면 크기)에 관계없이 보기 좋고 사용자 친화적인 웹 사이트를 만들어야 합니다.

반응형 디자인은 이제 모바일 웹사이트의 업계 표준으로 간주됩니다. 사실 구글 자체에서 반응형 웹 디자인을 추천합니다. 이 튜토리얼에서는 반응형 디자인과 이것이 웹사이트 레이아웃에 어떻게 적용될 수 있는지 초보자를 대상으로 합니다.
반응형 웹사이트는 어떻게 작동합니까?
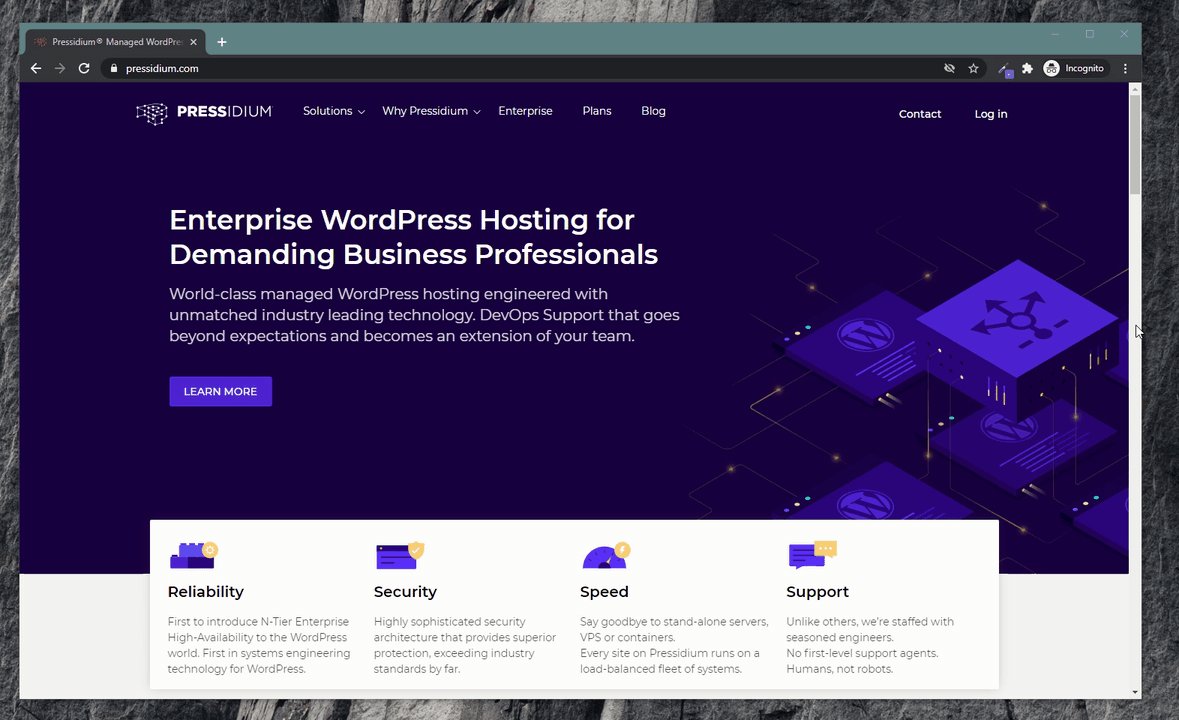
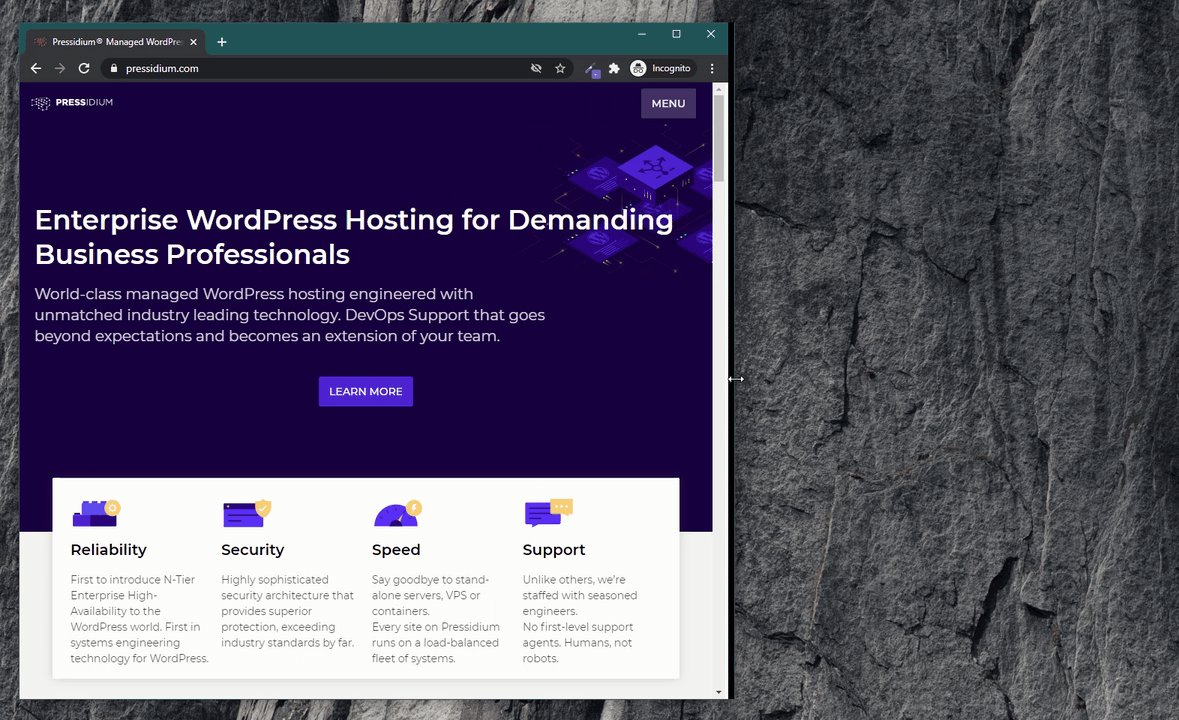
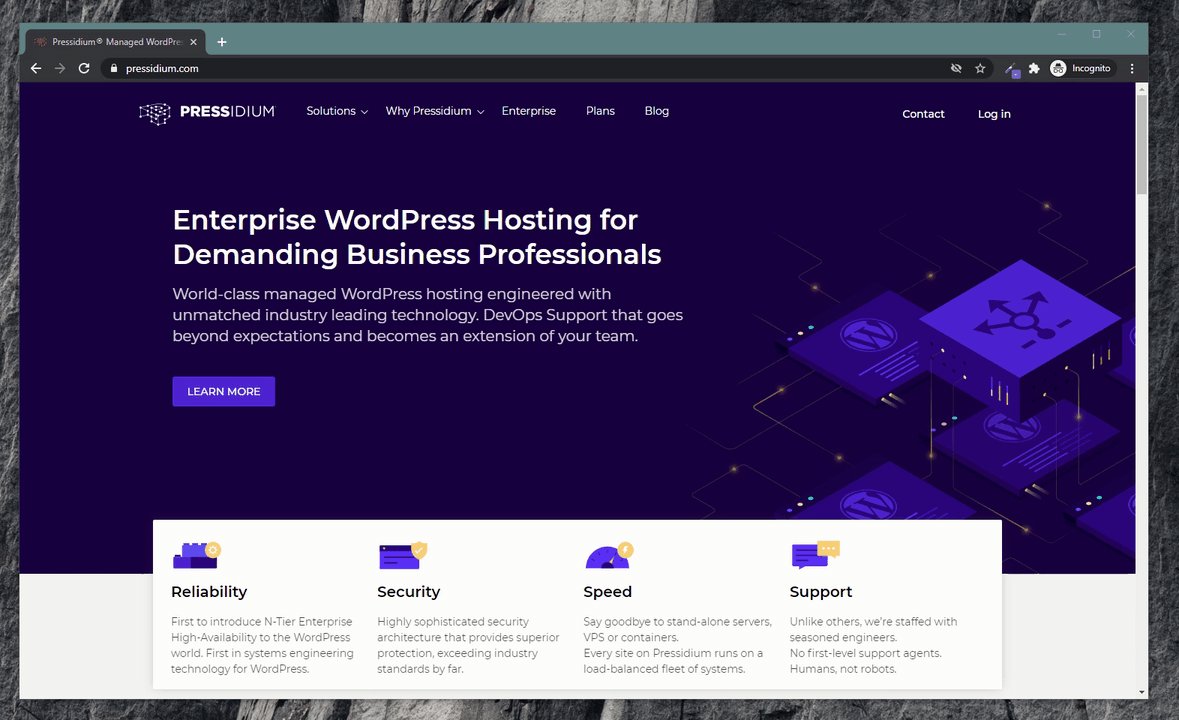
반응형 웹사이트는 CSS 미디어 쿼리를 사용하여 화면 너비에 따라 웹사이트 레이아웃을 수정합니다. CSS 미디어 쿼리는 CSS에 대한 기본적인 이해가 있는 경우 실제로 배포하기가 상당히 간단한 강력한 도구입니다. 반응형 웹 사이트를 구축하는 과정을 시작하기 전에 먼저 몇 가지 실제 사례를 살펴보는 것이 좋습니다. 이 작업을 수행하는 가장 좋은 방법은 데스크탑이나 노트북 화면에서 수행하는 것입니다. Chrome과 같은 브라우저를 열고 인기 있는 웹사이트로 이동합니다. pressidium.com에서 직접 사용해 볼 수도 있습니다.

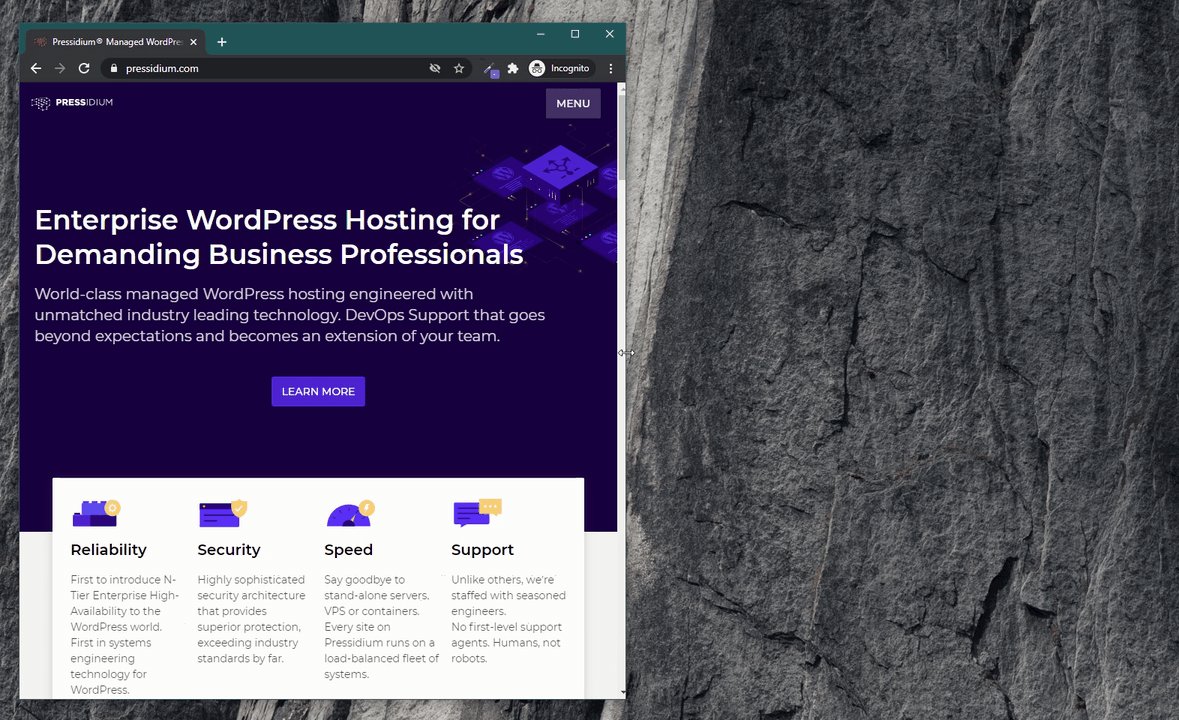
브라우저 창 크기를 줄인 다음 브라우저 창의 오른쪽 가장자리 위로 마우스를 가져간 다음 창을 밀어서 좁게 만듭니다. 크기가 작아지면 웹사이트의 레이아웃이 변경되는 것을 볼 수 있습니다. 웹사이트가 미리 정의된 크기(예: 1,000px 너비)에 도달하면 브라우저가 이 화면 너비와 관련된 CSS 스타일을 사용하도록 지시하는 CSS 미디어 쿼리가 트리거됩니다. 그런 다음 웹 사이트는 이 새로운 화면 크기에 적절하게 흐르거나 응답하고 그에 따라 표시됩니다. 꽤 똑똑해!
자, 이제 우리는 무슨 일이 일어나고 있는지에 대한 기본적인 이해를 가졌습니다. 핵심을 살펴보고 반응형 웹 페이지를 직접 구축할 수 있는 방법을 알아보겠습니다.
반응형 웹 페이지 구축
이 튜토리얼에서는 백엔드 코드를 사용하지 않을 것이므로 이 작업을 수행하기 위해 서버에 액세스할 필요가 없습니다. 바탕 화면에 폴더를 만들고 여기에 작업 파일을 추가하기만 하면 됩니다.
1단계: HTML
새 폴더 안에 index.html 파일을 만듭니다. 즐겨 사용하는 텍스트/코드 편집기로 이 파일을 열고 다음 코드를 삽입하십시오.
<!DOCTYPE html> <html lang="en-US"> <head> <link rel="stylesheet" type = "text/css" href = "style.css" /> </head> <body> <div> <div> <h1>My website</h1> <div> <div class="post"> <h3 class="post-title">Post 1 title</h3> <p><b>post 1 content.</b> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p> </div> <div class="post"> <h3 class="post-title">Post 2 title</h3> <p><b>post 2 content.</b> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p> </div> <div class="post"> <h3 class="post-title">Post 3 title</h3> <p><b>post 3 content.</b> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p> </div> <div class="post"> <h3 class="post-title">Post 4 title</h3> <p><b>post 4 content.</b> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p> </div> <div class="post"> <h3 class="post-title">Post 5 title</h3> <p><b>post 5 content.</b> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p> </div> </div> <div> <div> <h3>Menu title</h3> <ul> <li>item 1</li> <li>item 2</li> <li>item 3</li> <li>item 4</li> </ul> </div> </div> </div> </div> </body> </html>2단계: 외부 CSS
외부 style.css 파일을 추가해야 합니다. 이렇게 하려면 style.css라는 파일을 만들고 index.html 파일과 같은 폴더에 넣습니다. 그런 다음 다음 코드를 추가합니다.

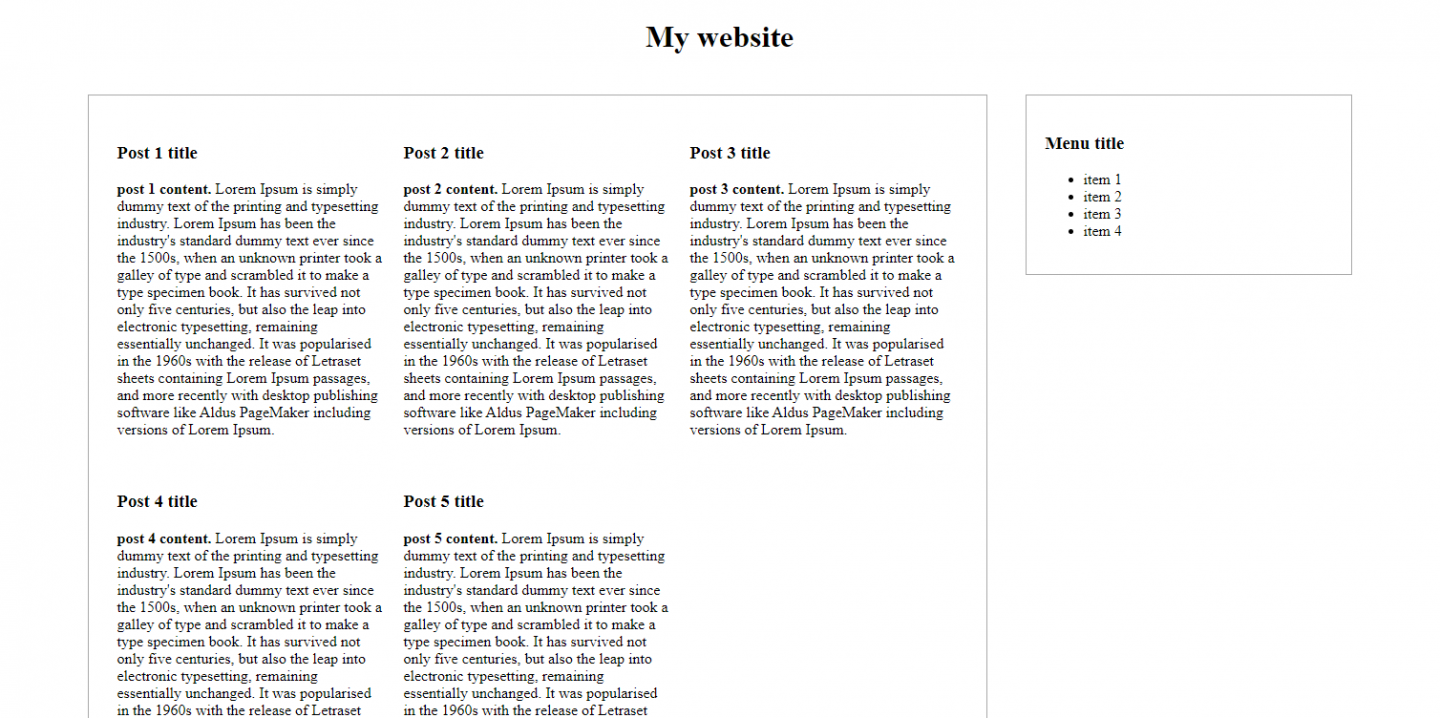
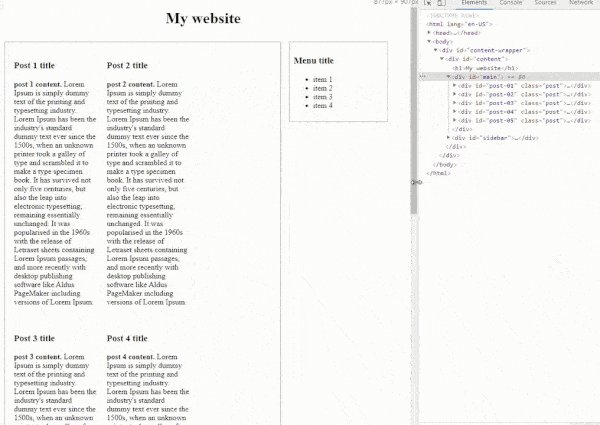
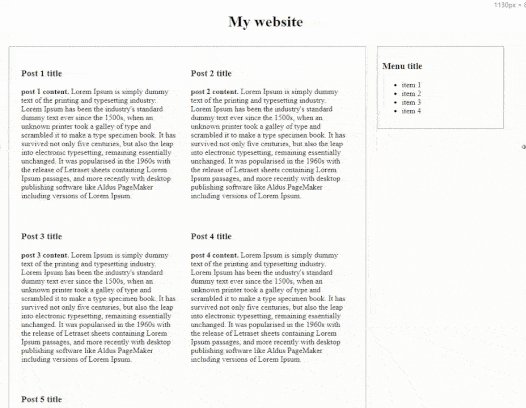
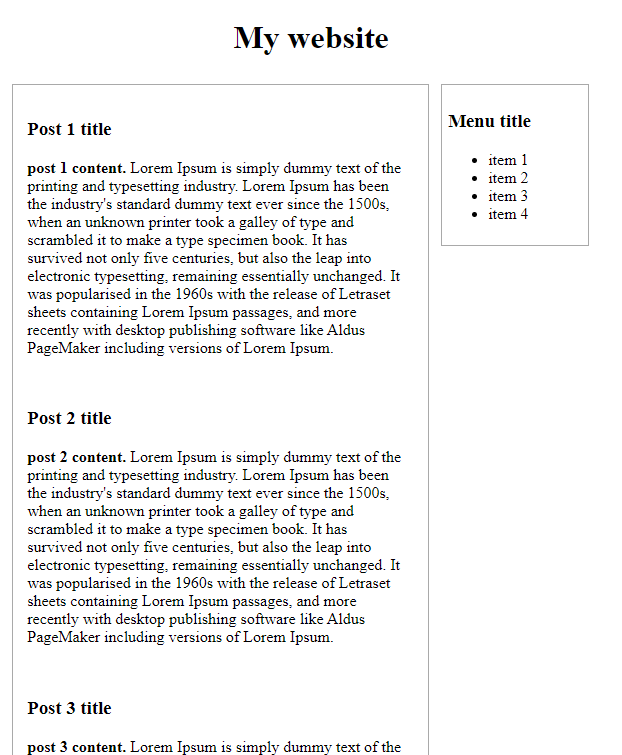
h1 { text-align: center; } div#content { margin: 0 auto; display: table; } div#main { width: 900px; float: left; padding: 20px; margin: 20px; border: 1px solid darkgrey; } div#sidebar { width: 300px; float: left; padding: 20px; margin: 20px; border: 1px solid darkgrey; } div.post { width: 31.1%; float: left; padding: 10px; }이 시점에서 인터넷 브라우저(이 예에서는 Chrome 사용)로 index.html 파일을 열면 페이지에 다음과 같은 내용이 표시되어야 합니다.

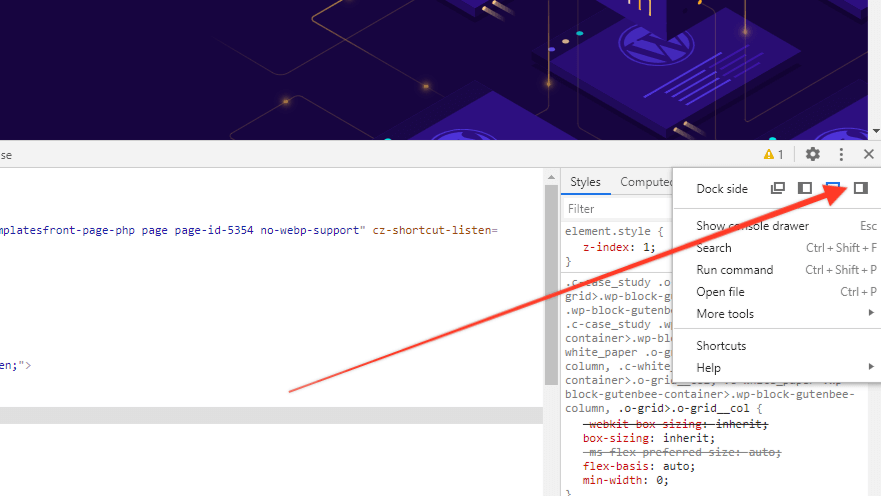
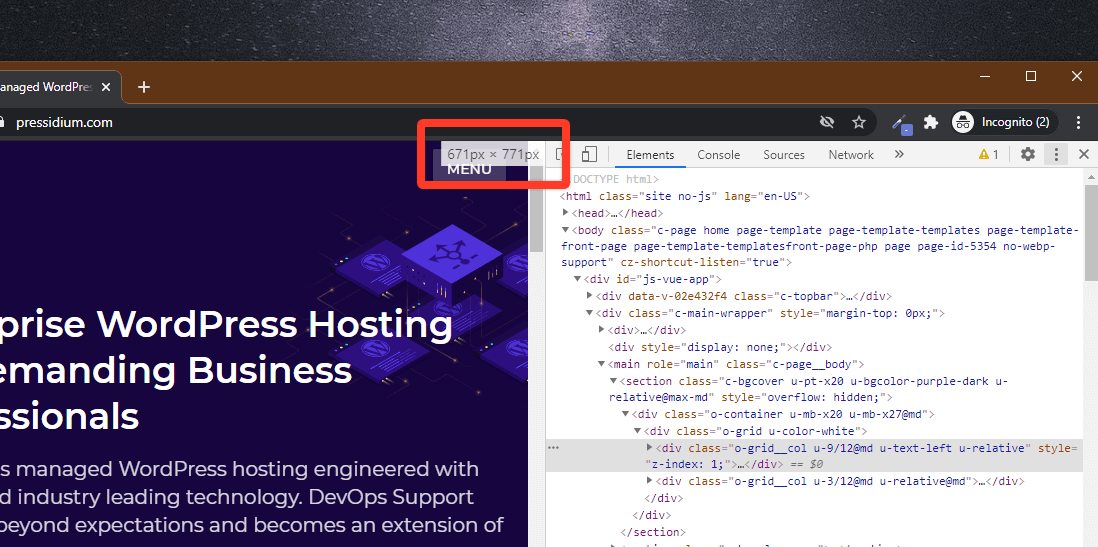
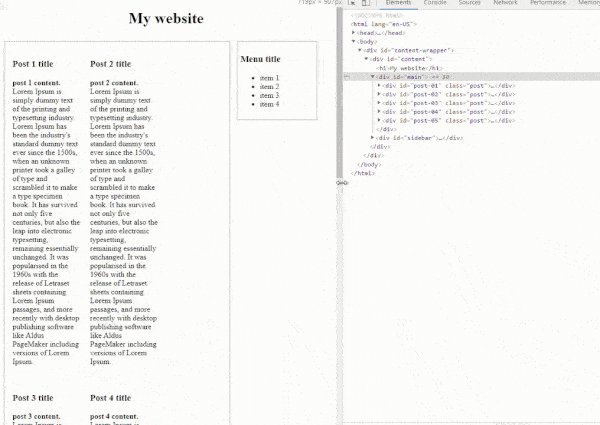
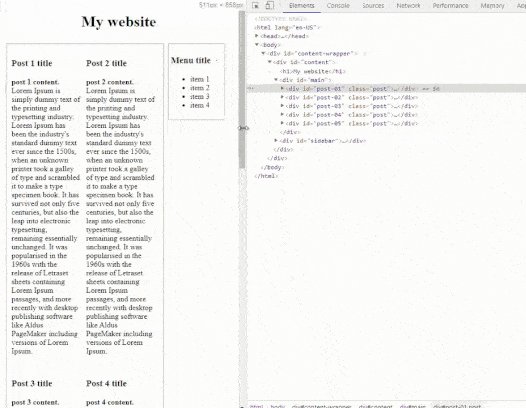
이제 브라우저의 개발자 도구를 살펴보겠습니다(이 예에서는 Chrome을 사용합니다). Chrome을 열고 F12 키를 누르고 오른쪽에 표시되도록 설정합니다.

구분 커서를 움직여 창 크기를 변경하고 실시간으로 화면 해상도가 변하는 것을 지켜보십시오.

3단계: CSS 상대 단위
이 예에서 1396px 너비로 드래그하면 메뉴가 있는 오른쪽 사이드바가 더 이상 맞지 않으므로 기본 콘텐츠 아래로 이동하는 것을 알 수 있습니다.

그것은 우리가 div#main 에서 900px, div#sidebar 에서 300px의 고정 너비를 설정했기 때문에 발생했습니다. 이 값의 형식을 변경하고 대신 백분율을 사용하겠습니다. (여백과 여백도 너비로 계산되므로 이 값도 백분율로 변환해야 합니다.)
이러한 편집을 수행하면 style.css가 다음과 같아야 합니다.
h1 { text-align: center; } div#content { margin: 0 auto; display: table; } div#main { width: 66%; float: left; padding: 1%; margin: 1%; border: 1px solid darkgrey; } div#sidebar { width: 22%; float: left; padding: 1%; margin: 1%; border: 1px solid darkgrey; } div.post { width: 31.1%; float: left; padding: 10px; }이제 더 반응이 좋아지는 페이지가 있으므로 이것은 이제 흥미로워지고 있습니다!

상황이 형성되고 있지만 게시물 영역은 CSS 편집이 더 필요합니다. 너비가 작을수록 우체통은 "추악해집니다". 이 문제를 해결하려면 더 예쁘고 반응이 빠른 레이아웃을 얻기 위해 포스트 CSS를 편집해야 합니다.
시각적 문제는 화면이 좁아질 때만 발생합니다. 이 문제를 해결하려면 일부 CSS 미디어 쿼리를 사용하여 특정 지점을 넘어서 더 나은 레이아웃을 생성하는 대체 CSS가 시작되도록 해야 합니다.
우리가 시도하고 하려는 것은 '와이드 스크린' 3열 포스트 영역을 더 좁은 스크린에 더 잘 맞는 2열 영역으로 변환하는 것입니다. 이를 수행하기 위해 CSS 미디어 쿼리를 사용합니다.
4단계: CSS 미디어 쿼리
'와이드 스크린' 모드의 경우 @media screen and (min-width: 1396px) 같은 CSS 미디어 쿼리를 소개합니다. 이 쿼리는 CSS 스타일 시트의 맨 위에 있으며 화면 너비가 최소 1396px일 때 실행하려는 전체 CSS 세트를 포함합니다.
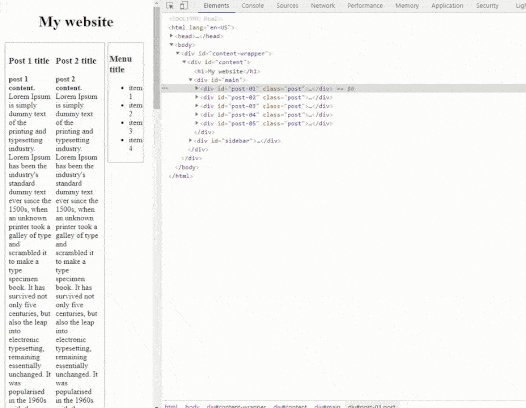
이제 이 코드를 모두 복사하여 CSS 스타일 시트에 복제할 수 있습니다(현재 CSS 아래에 복사하여 붙여넣어 하나의 파일에 두 개의 동일한 버전이 있음). 이제 CSS의 두 번째 배치 상단에서 CSS 미디어 쿼리를 편집하여 @media screen and (max-width: 1395px) 를 읽습니다. 이것은 이제 브라우저에 1395px 보다 작 으면 이 CSS를 실행해야 한다고 알려줍니다. 이제 이 '더 작은' 섹션에서 CSS를 조정하여 더 작은 화면에 더 잘 맞도록 웹 페이지의 레이아웃을 변경할 수 있습니다. 이 예에서 우리는 조정할 것이고 거기에서 div.post 비율을 31.1%에서 45%로 조정해야 합니다.
이제 다음과 같은 CSS 파일이 있어야 합니다.
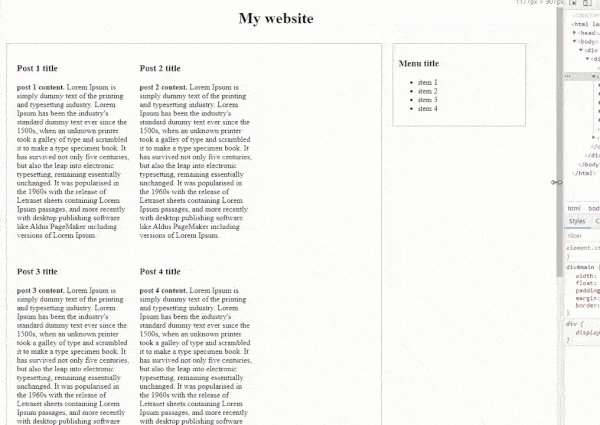
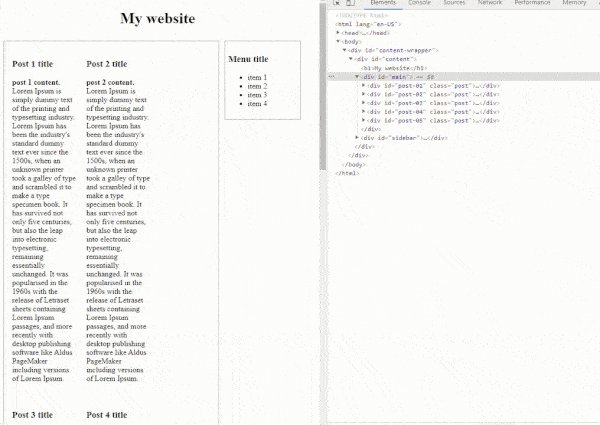
@media screen and (min-width: 1396px) { h1 { text-align: center; } div#content { margin: 0 auto; display: table; } div#main { width: 66%; float: left; padding: 1%; margin: 1%; border: 1px solid darkgrey; } div#sidebar { width: 22%; float: left; padding: 1%; margin: 1%; border: 1px solid darkgrey; } div.post { width: 31.1%; float: left; padding: 10px; } } @media screen and (max-width: 1395px) { h1 { text-align: center; } div#content { margin: 0 auto; display: table; } div#main { width: 66%; float: left; padding: 1%; margin: 1%; border: 1px solid darkgrey; } div#sidebar { width: 22%; float: left; padding: 1%; margin: 1%; border: 1px solid darkgrey; } div.post { width: 45%; float: left; padding: 2%; } }이제 너비가 1395px보다 작은 화면에 대해 게시물 상자의 스타일이 다르므로 이것이 실제로 어떻게 반영되는지 보겠습니다.

멋진!
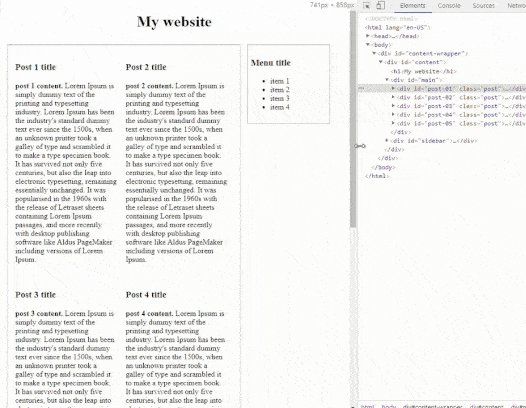
축소하는 동안과 760px 너비를 넘어선 후에도 상황이 여전히 이상해지고 있음을 알 수 있습니다.
이것을 정렬하기 위해 우리는 3개의 열에서 2개의 열로 이동하는 데 사용한 것과 동일한 트릭을 사용할 수 있습니다. 이번에는 760px의 '중단점'을 사용하고 CSS div.post 를 94%로 변경할 것입니다. 이렇게 하면 다음과 같은 세 가지 CSS 미디어 쿼리가 생성됩니다.
@media screen and (min-width: 1396px) { } @media screen and (min-width: 761px) and (max-width: 1395px) { } @media screen and (max-width: 760px) { } @media screen and (max-width: 760px) CSS에는 다음과 같은 편집된 div.post 가 포함됩니다.
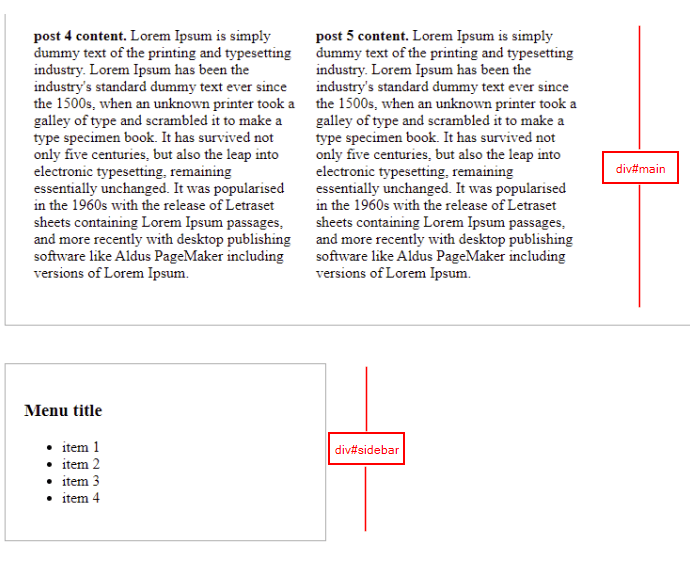
div.post { width: 94%; float: left; padding: 2%; }브라우저의 너비를 760px 미만으로 줄이면 이제 다음과 같이 표시됩니다.

그리고 그게 다야! 이제 더 큰 화면, 태블릿 및 모바일에서 작동하는 반응형 웹 페이지를 만들었습니다!
이 템플릿을 사용하면 다른 CSS 스타일을 더 많이 사용하고 실험할 수 있습니다. 이 예제를 가지고 놀고 나중에 아름답고 반응형 웹사이트를 구축하는 데 사용할 수 있는 다양한 CSS 규칙을 적용하면 배울 것이 많습니다.
결론
WordPress와 같은 CMS를 사용하는 경우 반응형 웹 페이지를 구동하는 기본 CSS 및 미디어 쿼리를 파헤쳐야 하는 이유가 궁금할 것입니다. 결국, 적절하게 코딩된 WordPress 테마에는 이미 반응형 디자인이 내장되어 있어야 합니다. 이것이 사실이지만 웹사이트가 특정 브라우저 너비에 따라 작동하는 이유를 이해하는 것은 큰 도움이 될 수 있습니다. 어떤 이유로 테마 작성자가 추가한 초기 반응형 디자인이 필요에 따라 작동하지 않을 수도 있습니다. 특정 중단점에 표시되는 CSS를 변경하기 위해 미디어 쿼리를 적용하는 방법을 알면 원하는 모양과 기능을 가져오는 변경 사항을 적용할 수 있습니다.
그리고 자신만의 WordPress 테마를 만들 계획이라면 미디어 쿼리에 대한 확실한 이해가 절대적으로 필요합니다! 이 기사를 통해 오늘날의 반응형 웹 사이트에서 어떤 일이 벌어지고 있는지 엿볼 수 있기를 바랍니다. 즐거운 반응형 코딩!
