개발을 시작하기 위한 9가지 멋진 Angular 구성 요소 라이브러리
게시 됨: 2023-03-16Angular는 TypeScript를 사용하여 구축되고 단일 페이지 웹 애플리케이션 개발에 최적화된 오픈 소스 JavaScript 프레임워크입니다. 다재다능함으로 유명하여 개발자가 기능에 집중할 수 있습니다. 믹스에 구성 요소 라이브러리를 추가하면 또 다른 효율성 계층이 추가되어 개발 생산성과 응용 프로그램의 전반적인 품질이 향상됩니다.
그러나 사용 가능한 옵션이 너무 많기 때문에 프로젝트에 가장 적합한 라이브러리를 선택하는 것이 어려울 수 있습니다. 이 기사에서는 가장 유용한 Angular 구성 요소 라이브러리 중 일부, 작동 방식 및 각각을 Angular 애플리케이션에 통합하는 방법을 살펴봅니다.
구성 요소 라이브러리를 사용하는 이유는 무엇입니까?
직접 빌드하든 타사 라이브러리를 채택하든 구성 요소는 Angular 애플리케이션의 기초를 구성합니다. 각 구성 요소는 해당 동작을 제어하는 HTML 및 CSS 요소와 TypeScript 코드에 대한 템플릿에 의존합니다.
구성 요소 라이브러리의 주요 이점은 재사용 가능한 사전 빌드된 UI 구성 요소를 제공하여 사용자 지정 코드의 필요성을 줄이고 개발자가 응용 프로그램을 빠르게 시작하고 실행할 수 있도록 돕는 것입니다.
구성 요소에 대한 Angular의 접근 방식은 TypeScript 코드를 작성하는 프로그래머와 템플릿용 HTML을 제공하는 웹 디자이너 간의 팀 간 협력을 강화할 수도 있습니다.
구성 요소 라이브러리는 일반적으로 Node.js npm 노드 패키지 관리자를 사용하거나 Angular 자체 명령줄 인터페이스(CLI)를 사용하여 Angular 프로젝트에 추가됩니다.
좋은 구성 요소 라이브러리를 만드는 것은 무엇입니까?
목록에 있는 구성 요소 라이브러리는 다음과 같은 몇 가지 기준에 따라 선택되었습니다.
- 포괄적인 UI 구성 요소 집합을 제공하여 개발자가 아름답고 기능적인 응용 프로그램을 쉽고 빠르게 만들 수 있습니다.
- 사용하기 쉽고 Angular, React 및 Vue와 같은 인기 있는 웹 개발 프레임워크와 통합됩니다.
- 그들은 좋은 문서와 지원을 제공하여 개발자가 필요할 때 도움을 받을 수 있도록 합니다.
- 최신 웹 기술 및 보안 표준으로 최신 상태를 유지하도록 적극적으로 유지 관리 및 업데이트됩니다.
9 멋진 Angular 구성 요소 라이브러리
이제 우리의 선택을 자세히 살펴 보겠습니다.
1. 앵귤러 머티리얼
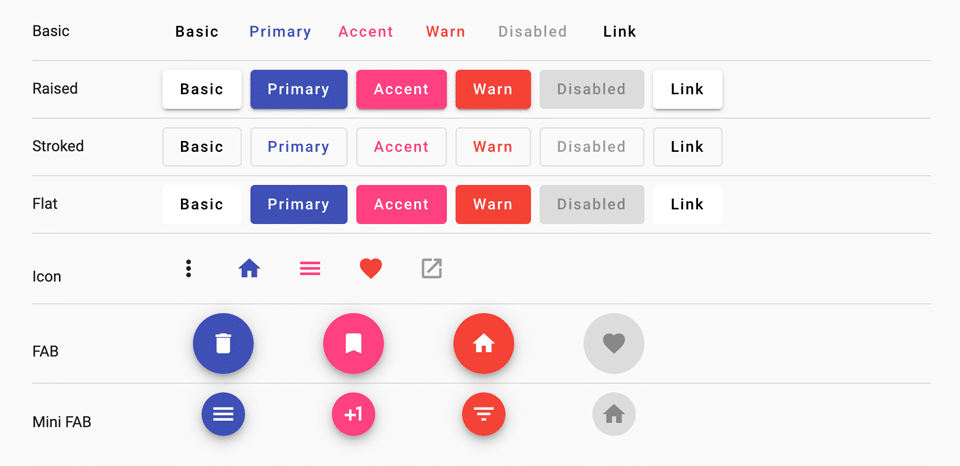
Angular Material은 공식 Angular 구성 요소 라이브러리로 최신 Angular 기능 및 API 변경 사항을 최신 상태로 유지하면서 포괄적인 UI 컬렉션을 제공합니다. 또한 기본 제공 접근성 지원을 제공하여 키보드 탐색을 활성화하고 스크린 리더와 같은 보조 기술을 안내하는 마크업을 생성합니다.

작동 방식: Angular Material은 Angular의 기본 제공 지시문 및 서비스를 활용하여 Angular 위에 데이터 바인딩 및 고성능 구성 요소 집합을 제공하므로 웹 애플리케이션에 상호 작용을 쉽게 추가할 수 있습니다.
장점: Angular Material은 Material Design 가이드라인을 따르는 미리 빌드된 UI 구성 요소를 제공하는 데 탁월합니다. Angular 응용 프로그램에 쉽게 통합할 수 있는 잘 설계되고 사용자 지정 가능한 UI 구성 요소 집합을 제공합니다. 이러한 구성 요소에는 탐색 메뉴, 버튼, 양식, 대화 상자 등이 포함됩니다.
예를 들어 응용 프로그램에 버튼 구성 요소를 추가하려는 경우 단순히 mat-button 지시문을 사용하고 필요에 따라 사용자 지정할 수 있습니다.
다음은 예제 코드 스니펫입니다.
<button mat-button color="primary">Click me!</button>이 코드는 기본 색 구성표를 사용하여 버튼 구성 요소를 생성합니다. 이벤트 핸들러를 추가하고 텍스트를 변경하고 아이콘 모양을 변경하여 버튼을 추가로 사용자 정의할 수 있습니다.
2. NG 부트스트랩
NG-부트스트랩은 부트스트랩 CSS 위에 구축된 오픈 소스 라이브러리로, 많은 개발자들이 이미 익숙한 구성 요소와 디자인 패턴을 제공합니다. 이를 통해 새 프로젝트의 학습 곡선이 줄어들어 Angular 애플리케이션을 빠르고 효율적으로 구축하기 위한 신뢰할 수 있는 선택이 됩니다.

작동 방식: NG-Bootstrap은 개발자가 양방향 데이터 바인딩 및 기타 Angular 관련 기능과 함께 Angular 지시문으로 사용할 수 있도록 하여 Bootstrap 구성 요소의 기능을 확장합니다. 이를 통해 개발자는 Angular와 원활하게 작동하는 반응형 모바일 친화적 웹 애플리케이션을 쉽게 만들 수 있습니다.
장점: NG-Bootstrap의 주요 강점 중 하나는 ARIA(Accessible Rich Internet Applications)에 대한 W3C 사양을 포함하여 접근성 기능을 지원하여 개발자가 장애가 있는 사용자가 사용할 수 있는 응용 프로그램을 쉽게 만들 수 있다는 것입니다. NG-Bootstrap은 모달 대화 상자 영역에서도 뛰어납니다. ng-bootstrap 모달 구성 요소를 사용하여 개발자는 크기, 배경 및 키보드 지원과 같은 사용자 지정 가능한 옵션으로 모달 대화 상자를 쉽게 만들 수 있습니다.
다음은 NG-Bootstrap을 사용하여 기본 모달 대화 상자를 만드는 방법의 예입니다.
<ng-template #content let-modal> <div class="modal-header"> <h4 class="modal-title">Modal title</h4> <button type="button" class="close" aria-label="Close" (click)="modal.dismiss('Cross click')"> <span aria-hidden="true">×</span> </button> </div> <div class="modal-body"> <p>Modal body text goes here.</p> </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" (click)="modal.close('Close click')">Close</button> </div> </ng-template> <button class="btn btn-primary" (click)="open(content)">Launch demo modal</button> 이 예에서 ng-template 요소에는 머리글, 본문 및 바닥글을 포함하여 모달 대화 상자의 콘텐츠가 포함되어 있습니다. 코드 스니펫 끝에 있는 버튼 요소는 클릭 시 모달 열기를 트리거합니다. open() 메서드는 모달을 표시하는 데 사용되며 ng-template 요소를 인수로 사용합니다.
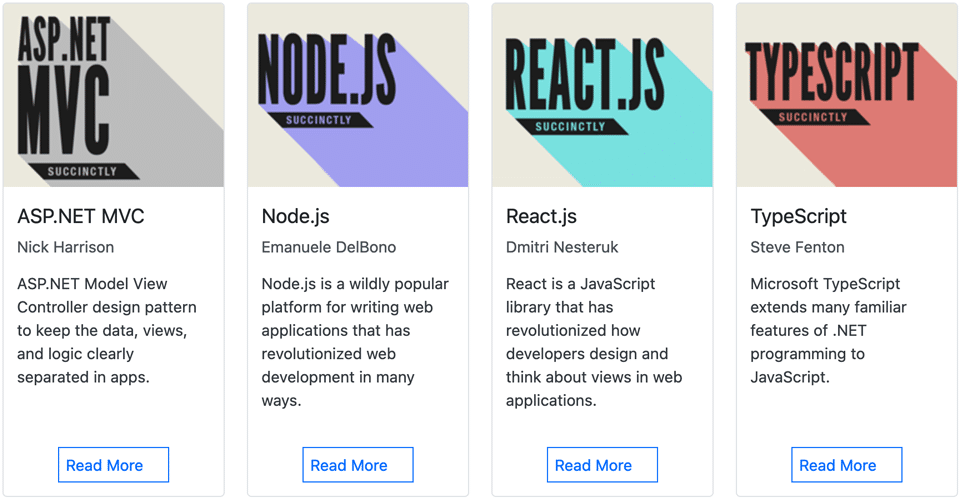
3. 선명도
Clarity는 구성 요소 전체에서 공유된 시각적 언어를 사용하여 일관되고 직관적인 UI를 제공하는 오픈 소스 라이브러리입니다. 또한 수많은 가이드, 자습서 및 API 참조와 함께 광범위하게 문서화되어 있어 쉽게 배우고 사용할 수 있습니다.

작동 방식: Clarity 디자인 시스템은 관련 콘텐츠를 그룹화하는 데 사용되는 "카드" 개념을 기반으로 합니다. 카드는 구조화되고 조직화된 방식으로 개별 콘텐츠를 나타내는 데 사용됩니다. Clarity는 다양한 형식으로 데이터를 표시할 수 있는 다양한 카드 구성 요소를 제공합니다. 이러한 카드 구성 요소에는 머리글, 바닥글 및 콘텐츠 섹션이 포함되며 다양한 스타일과 테마로 쉽게 사용자 지정할 수 있습니다.
카드는 모달, 드롭다운, 버튼과 같은 다른 구성 요소와 결합하여 더 복잡한 UI 디자인을 만들 수도 있습니다. 카드 기반 설계의 전반적인 목표는 복잡한 인터페이스를 쉽게 생성할 수 있는 유연한 모듈식 시스템을 제공하는 것입니다.
장점: Clarity의 광범위한 양식 컨트롤 세트는 확실한 강점입니다. 이러한 컨트롤에는 입력 필드, 선택 상자, 라디오 버튼 등이 포함됩니다. Clarity는 또한 막대 차트, 선 차트, 파이 차트와 같은 일련의 데이터 시각화를 제공하여 데이터를 명확하고 체계적으로 표시하는 데 도움이 됩니다.
다음은 HTML 양식에서 Clarity 입력 필드 구성 요소를 사용하는 방법의 예입니다.
<clr-input-container> <label>Username</label> <input clrInput placeholder="Enter your username"> </clr-input-container> 이 코드는 레이블과 자리 표시자 텍스트가 있는 양식 입력 필드를 만듭니다. clr-input-container 및 clrInput 지시문은 Clarity 라이브러리에서 제공되며 그에 따라 입력 필드의 스타일을 지정합니다.
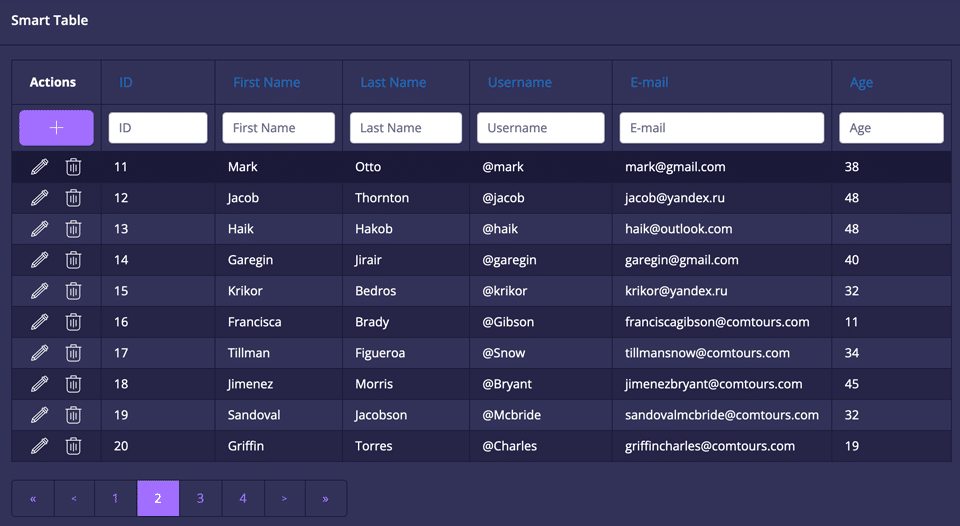
4. 검도 UI
Kendo UI는 성능을 염두에 두고 구축된 상용 라이브러리로 빠른 로드 시간과 원활한 사용자 경험을 보장합니다. 또한 응용 프로그램의 모양과 느낌을 향상시키는 테마 및 스타일 옵션과 광범위한 문서 및 전담 지원 팀을 제공합니다.

작동 방식: Kendo UI는 가상화 및 지연 로딩과 같은 기술을 사용하여 빠른 로딩 시간과 원활한 사용자 경험을 보장합니다. 즉, Kendo UI로 구축된 애플리케이션은 대규모 데이터 세트를 처리할 때도 빠르고 반응이 빠릅니다. Kendo UI는 또한 개발자가 필요한 구성 요소만 사용하여 라이브러리의 크기를 줄이고 성능을 향상시킬 수 있는 모듈식 아키텍처를 따릅니다.
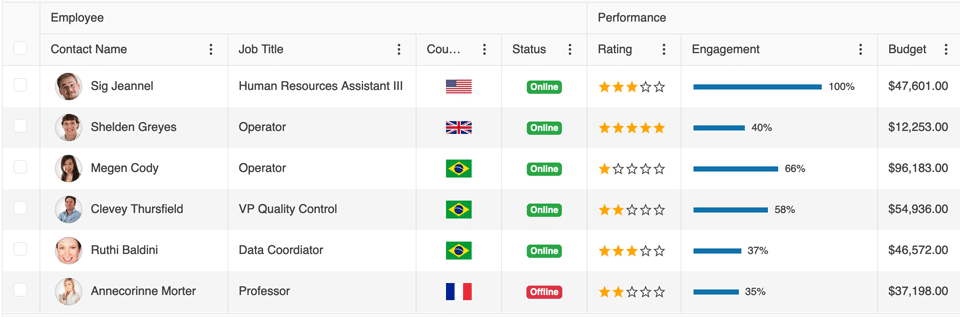
뛰어난 점: Kendo UI는 광범위한 데이터 관리와 복잡한 사용자 상호 작용이 필요한 엔터프라이즈급 애플리케이션에 특히 적합합니다. 예를 들어 그리드 구성 요소는 필터링, 정렬 및 그룹화와 같은 기능을 지원하여 개발자가 관리 가능한 방식으로 대규모 데이터 세트를 사용자에게 제공할 수 있도록 합니다.
다음은 HTML로 간단한 Kendo UI 그리드를 만드는 방법에 대한 코드 스니펫입니다.
<kendo-grid [data]="gridData"> <kendo-grid-column field="ProductID" title="Product ID" width="120"></kendo-grid-column> <kendo-grid-column field="ProductName" title="Product Name" width="200"></kendo-grid-column> <kendo-grid-column field="UnitPrice" title="Unit Price" width="120"></kendo-grid-column> <kendo-grid-column field="UnitsInStock" title="Units In Stock" width="120"></kendo-grid-column> </kendo-grid> 이 코드는 Angular 애플리케이션에 Kendo UI 그리드를 표시합니다. kendo-grid 구성 요소에 다양한 구성 옵션을 전달하여 그리드를 사용자 지정할 수 있습니다.
5. 프라임엔지
PrimeNG는 사용 및 사용자 지정 용이성을 위해 설계된 오픈 소스 라이브러리입니다. 또한 고급 접근성 기능과 국제화 지원이 포함되어 있어 글로벌 애플리케이션에 적합합니다.

작동 방식: PrimeNG 라이브러리는 개발자가 Angular 애플리케이션에 쉽게 통합할 수 있는 사전 구축된 UI 구성 요소 세트를 제공합니다. Angular의 기본 제공 지시문 및 수명 주기 후크를 사용하여 프레임워크와의 원활한 통합을 제공합니다. 또한 다양한 구성 옵션 및 사용자 지정을 지원하므로 개발자가 특정 요구 사항에 맞게 구성 요소를 조정할 수 있습니다.
장점: PrimeNG의 주요 기능 중 하나는 국제화 지원입니다. 라이브러리는 여러 언어를 지원하고 대부분의 구성 요소에 대한 번역 서비스를 제공합니다. 이것은 Angular의 지역화 프레임워크와 메시지 파일을 사용하여 달성되며 쉽게 사용자 정의하고 업데이트할 수 있습니다.
PrimeNG에서 국제화를 사용하려면 지원하려는 언어에 대한 번역 파일을 만들어야 합니다. 이 파일에는 응용 프로그램에서 사용하려는 모든 구성 요소에 대한 번역이 포함되어야 합니다. PrimeNG에서 국제화를 활성화하려면 구성 요소의 translate 속성을 true 로 설정해야 합니다. 그런 다음 구성 요소는 번역 파일을 사용하여 사용자가 선택한 언어로 텍스트를 표시합니다.
다음은 PrimeNG에서 국제화 지원과 함께 p-calendar 구성 요소를 사용하는 방법의 예입니다.

<p-calendar [(ngModel)]="date" [showIcon]="true" [readonlyInput]="true" [monthNavigator]="true" [yearNavigator]="true" yearRange="2000:2030" [locale]="en"></p-calendar> 이 예에서 p-calendar 구성 요소에는 true 로 설정된 translate 속성이 있고 [locale] 속성은 영어(en)의 언어 코드로 설정되어 있습니다. 이렇게 하면 해당 언어를 선택한 사용자에게 캘린더가 영어로 표시됩니다.
6. 성운
Nebular는 4가지 사용자 지정 가능한 테마에서 사용할 수 있는 40개 이상의 Angular UI 구성 요소 모음입니다. 웹 개발 회사인 Akveo가 만든 이 라이브러리에는 사용자 인증 모듈과 ACL 기반 보안 모듈이 함께 제공되어 특정 리소스에 대한 보다 세분화된 액세스를 제어합니다. Akveo는 또한 Nebular 모듈을 사용하여 구축된 ngx-admin 키트로 자체 관리 대시보드 애플리케이션을 시작할 수 있습니다.

작동 방식: Nebular의 UI 접근 방식은 Akveo의 Eva 디자인 시스템 사양을 기반으로 하며 Sketch 또는 Figma와 같은 디자인 도구로 작업을 시작하는 팀을 위한 자산도 제공합니다.
Nebular의 CSS로 작업하는 디자이너는 일반적으로 색상 변수 primary , success , info , warning 및 danger 와 같은 의미론적으로 스타일링 옵션을 참조할 수 있습니다. 그러나 사용자는 고급 스타일링 사용자 정의를 Sass 파일로 가져옴으로써 Akveo가 표현하기로 결정한 것 이상을 할 수 있습니다.
Nebular의 구성 요소 라이브러리에는 레이아웃, 카드, 목록, 아코디언, 탐색 지원, 양식 요소, 데이터 테이블, 모달 및 오버레이와 함께 스피너, 날짜 선택기 및 진행률 표시줄과 같은 위젯이 포함됩니다.
Nebular 아코디언 구성 요소의 메타데이터는 다음 TypeScript와 같습니다.
import { Component, ChangeDetectionStrategy } from '@angular/core'; @Component({ selector: 'nb-accordion-demo', templateUrl: './accordion-demo.component.html', changeDetection: ChangeDetectionStrategy.OnPush, }) export class AccordionDemoComponent {}템플릿은 다음과 같습니다.
<nb-accordion> <nb-accordion-item> <nb-accordion-item-header>First Item Heading</nb-accordion-item-header> <nb-accordion-item-body> Toggled content for First Item. </nb-accordion-item-body> </nb-accordion-item> <nb-accordion-item> <nb-accordion-item-header>Second Item Heading</nb-accordion-item-header> <nb-accordion-item-body> Toggled content for Second Item. </nb-accordion-item-body> </nb-accordion-item> </nb-accordion>장점: Nebular 라이브러리와 ngx-admin 관리 대시보드 키트는 무료로 사용할 수 있으므로 이러한 정교한 도구 모음에 큰 장점이 됩니다. 인증 및 보안 모듈은 이러한 관리 패널 구성 요소에 대한 Akveo의 초점을 반영합니다.
Nebular는 또한 오른쪽에서 왼쪽(RTL)으로 읽는 언어를 강력하게 지원합니다. 사용자는 RTL(및 LTR) 레이아웃을 지원하는 CSS 마크업과 getDirection() 및 setDirection() 과 같은 메서드를 사용하여 런타임에 레이아웃 방향을 감지하고 변경할 수 있습니다.
7. NG-번개
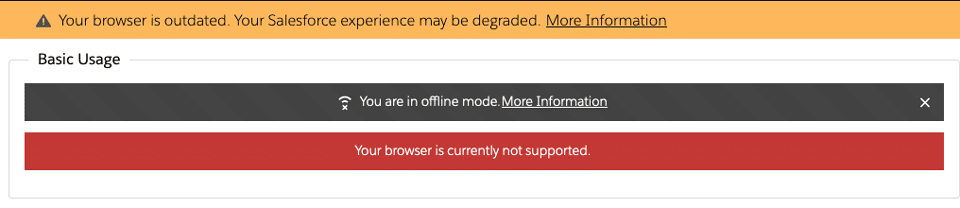
NG-Lightning은 구성 요소 라이브러리 라인업에 흥미로운 추가 기능으로 Salesforce Lightning Design System(LDS)의 Angular 풍미 구현입니다. 해당 시스템은 해당 플랫폼의 Lightning 프레임워크를 사용하는 Salesforce 개발자를 위한 HTML 및 CSS 요소(청사진) 및 디자인 지침을 제공합니다. LDS의 핵심 요소는 HTML 및 CSS를 포함하여 이 Angular 위젯의 오픈 소스 컬렉션에 반영되어 있습니다.

작동 방식: NG-Lightning에는 다른 일부 구성 요소 라이브러리와 구별되는 종속성이 있습니다. 공식 Angular Component Dev Kit에 의존하는 것 외에도 NG-Lightning 응용 프로그램은 Salesforce LDS에서 사용하는 것과 동일한 CSS 저장소에 연결됩니다. 해당 CSS는 공식 Salesforce UX 리포지토리에서 다운로드하거나 CDN을 통해 연결할 수 있습니다.
그래도 보기를 작성하는 TypeScript 기반 접근 방식은 Angular 개발자에게 친숙할 것입니다. 이 예는 위에 표시된 경고 구성 요소에 대한 메타데이터를 시작합니다.
import { Component } from '@angular/core'; @Component({ selector: 'app-demo-alert-basic', templateUrl: './basic.html', }) export class DemoAlertBasic { showTopAlert = false; onClose(reason: string) { console.log(`Closed by ${reason}`); } }공식 NG-Lightning 예제의 구성 요소 템플릿은 다음과 같습니다.
<div class="slds-notify_container"> <ngl-alert *ngIf="showTopAlert" variant="warning" iconName="warning" (close)="onClose($event); showTopAlert = false;"> <h2 class="slds-text-heading_small"> Your browser is outdated. Your Salesforce experience may be degraded. <a href="javascript:void(0);">More Information</a> </h2> </ngl-alert> </div> <ngl-alert class="slds-theme_alert-texture" variant="offline" iconName="offline" (close)="onClose('click')"> <h2>You are in offline mode.<a href="javascript:void(0);">More Information</a></h2> </ngl-alert> <ngl-alert class="slds-m-top_small" variant="error">Your browser is currently not supported.</ngl-alert> <button class="slds-m-top_medium" type="button" [disabled]="showTopAlert" nglButton (click)="showTopAlert = true">Show alert in container</button>뛰어난 점: NG-Lightning의 개발자는 Salesforce LDS의 기반을 반영하여 웹 접근성을 중요하게 생각합니다. Angular와 같은 프레임워크의 특징인 동적으로 생성된 인터페이스는 시각 또는 이동 장애가 있는 최종 사용자에게 종종 어려울 수 있습니다. NG-Lightning은 W3C의 ARIA 사양 지침을 준수하여 스크린 리더와 같은 보조 기술을 지원하도록 설계된 웹 마크업을 생성합니다.
8. 동기화 UI
Syncfusion UI는 개발자가 애플리케이션에 필요한 구성 요소만 선택하고 최종 번들의 전체 크기를 줄일 수 있는 경량 모듈식 라이브러리입니다. 따라서 다른 구성 요소에 영향을 주지 않고 새 구성 요소를 추가하거나 기존 구성 요소를 수정하여 라이브러리를 쉽게 유지 관리, 확장 및 업데이트할 수 있습니다.

작동 방식: 페이지가 로드되면 Syncfusion UI 라이브러리가 마크업 및 구성 옵션을 기반으로 필요한 구성 요소를 초기화하고 생성합니다. 예를 들어 그리드 구성 요소를 사용하면 데이터를 정렬, 필터링 및 그룹화할 수 있으며 차트 구성 요소는 선, 막대 및 원형 차트를 비롯한 다양한 형식으로 데이터를 표시할 수 있습니다.
라이브러리에는 데이터 조작 및 유효성 검사와 같은 일반적인 작업을 단순화하는 데 사용할 수 있는 유틸리티 기능 및 도구 세트도 포함되어 있습니다. 라이브러리에는 복잡한 데이터 구조로 작업하는 데 사용할 수 있는 데이터 관리자와 사용자 입력의 유효성을 검사하는 데 사용할 수 있는 유효성 검사 엔진이 포함되어 있습니다.
장점: Syncfusion은 사용자 지정 및 테마 지정을 위한 강력한 도구 세트를 제공하여 개발자가 일관되고 전문적인 UI를 빠르게 만들 수 있도록 합니다. 라이브러리에는 REST API, OData 및 SignalR과 같은 널리 사용되는 데이터 소스에 대한 지원뿐만 아니라 사용자 정의 기능 및 상호 작용을 생성하는 데 사용할 수 있는 강력한 API 및 이벤트 세트가 포함되어 있습니다.
다음은 Angular 애플리케이션에 Syncfusion 그리드 구성 요소를 포함하는 예입니다.
<ejs-grid [dataSource]="data"> <e-columns> <e-column field="OrderID" headerText="Order ID" textAlign="Right" width="120"></e-column> <e-column field="CustomerID" headerText="Customer Name" width="150"></e-column> <e-column field="Freight" headerText="Freight" textAlign="Right" format="C2" width="120"></e-column> <e-column field="ShipCity" headerText="Ship City" width="150"></e-column> </e-columns> </ejs-grid> 이 코드는 데이터 소스의 데이터를 표시하는 간단한 그리드를 만듭니다. dataSource 속성은 표시할 데이터로 설정되며 e-columns 요소는 그리드의 열을 정의하는 데 사용됩니다. 각 e-column 요소는 표시할 필드, 머리글 텍스트 및 열 너비를 포함하여 그리드의 열을 정의합니다. 또한 이 예에서는 format 속성을 사용하여 표에 표시된 데이터의 형식을 지정하는 방법을 보여줍니다.
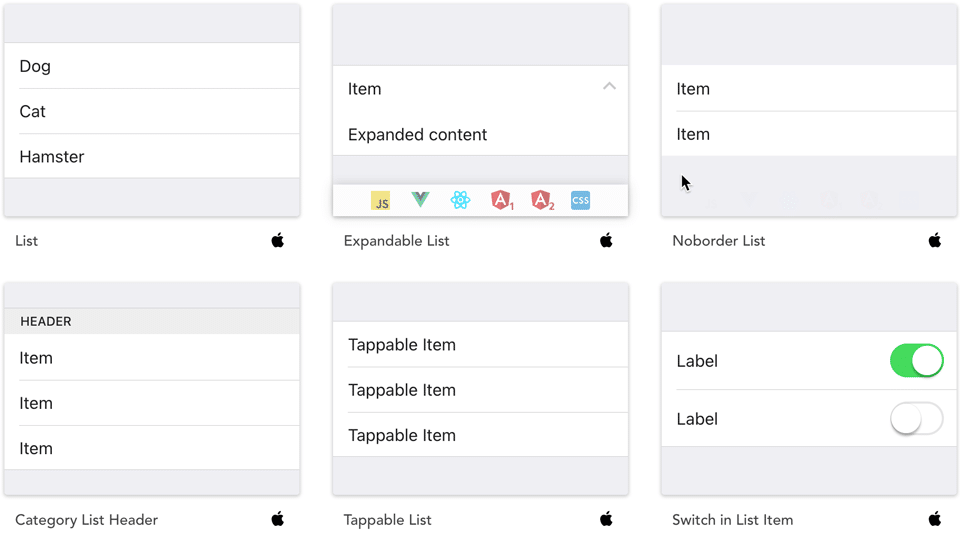
9. 온천 UI
Onsen UI는 하이브리드 및 웹 모바일 애플리케이션을 구축하기 위한 인기 있는 오픈 소스 UI 라이브러리입니다. 다른 타사 라이브러리보다 널리 사용되는 프런트엔드 프레임워크와의 원활한 통합을 제공하므로 최소한의 노력으로 고품질의 대화형 UI를 쉽게 만들 수 있습니다.

작동 방식: Onsen UI는 애플리케이션의 UI가 미학적으로 만족스럽고 사용자 친화적임을 보장하는 Google의 Material Design 철학을 기반으로 합니다. 응용 프로그램의 모양과 느낌을 향상시키기 위해 구성 요소에 적용할 수 있는 광범위한 내장 테마 세트를 제공합니다.
장점: Onsen UI는 사용 편의성과 네이티브 앱처럼 보이고 느껴지는 크로스 플랫폼 애플리케이션을 만드는 기능이 뛰어납니다. 모바일 장치에 최적화되고 응용 프로그램의 요구 사항에 맞게 사용자 지정할 수 있는 사전 설계된 풍부한 UI 구성 요소 집합을 제공합니다. 또한 터치 이벤트의 지연을 제거하는 데 도움이 되는 FastClick 지원 및 응용 프로그램의 더 빠른 로딩 시간을 허용하는 지연 로딩과 같은 기능도 포함합니다.
다음은 Onsen UI를 사용하여 간단한 버튼을 만드는 방법을 보여주는 예제 코드 스니펫입니다.
<ons-button modifier="large--cta">Click me!</ons-button> 이 코드는 "Click me!"라는 텍스트가 있는 버튼을 만듭니다. 수정자 클래스 large--cta 는 클릭 유도문안 버튼에 적합한 색상을 사용하여 버튼 모양을 더 큰 크기로 변경합니다.
요약
구성 요소 라이브러리는 이제 웹 개발의 표준 사례로 널리 받아들여지고 있습니다. 구성 요소 라이브러리는 UI 구성 요소를 개발하는 편리하고 효율적인 방법을 제공함으로써 Angular가 가장 인기 있고 널리 사용되는 프런트엔드 개발 프레임워크 중 하나가 되도록 도왔습니다.
위의 라이브러리는 개발자가 적은 노력으로 고품질의 일관된 사용자 인터페이스를 만드는 데 도움이 되는 미리 빌드되고 사용자 지정 가능한 UI 구성 요소를 제공합니다. 궁극적으로 라이브러리 선택은 프로젝트의 특정 요구 사항과 개발자의 기본 설정에 따라 달라집니다.
다음 Angular 프로젝트를 위한 집이 필요하십니까? Kinsta의 애플리케이션 호스팅 및 데이터베이스 호스팅 플랫폼은 전 세계에 애플리케이션을 제공할 준비가 된 솔루션입니다.
