Angular 대 Vue: 일대일 비교
게시 됨: 2022-07-27프레임워크는 지난 10년 동안 크게 성장했으며 그 중 일부는 게임 체인저 역할을 합니다. 모든 프로젝트 관리자나 다른 프로젝트 리더가 프로젝트를 시작하기 전에 하는 공통적인 질문은 "다음에는 어떤 기술을 다루어야 합니까?"입니다.
이 기사에서는 개발자를 위한 두 가지 강력한 JavaScript 프레임워크인 Angular와 Vue를 공정하게 비교합니다.
앵귤러 란 무엇입니까?

Angular는 단일 페이지 응용 프로그램을 만들기 위한 HTML 및 TypeScript 기반 플랫폼 및 아키텍처입니다. TypeScript는 Angular를 작성하는 데 사용됩니다. 앱에 로드하는 TypeScript 라이브러리 세트로 기본 및 추가 기능을 제공합니다. 또한 사용자가 쉽게 관리할 수 있는 거대한 응용 프로그램을 구성할 수 있습니다.
역사
Angular는 Google이 2010년 처음 출시했을 때 AngularJS로 알려졌습니다. Google 선임 개발자인 Miko Hevery의 사이드 프로젝트로 시작되었습니다. 프로젝트의 초기 목표는 몇 가지 작은 변경 사항을 구현하여 웹 애플리케이션 개발을 더 쉽게 만드는 것이었습니다.
다른 Google 프로젝트와 마찬가지로 오픈 소스 프로젝트로 도입되었습니다. 시간이 지남에 따라 이 새로운 프레임워크를 사용한 많은 개발자의 노력으로 다양한 웹 프로젝트에 더 유용하고 유용하게 사용되었습니다.
이 개발자 집단은 결국 AngularJS의 기존 이점 외에도 많은 새로운 기능과 요소를 포함하는 Angular 2.0을 만들었습니다. 이 새 버전의 Angular는 이전 AngularJS의 많은 제한 사항과 결함을 제거하기 위해 처음부터 만들어졌습니다.
Angular로 구축된 인기 있는 웹 애플리케이션
Angular가 도입되자마자 많은 회사에서 Angular를 응용 프로그램에 사용하기 시작했습니다.
더 빠른 종단 간 앱 개발과 크고 작은 응용 프로그램에 대한 지원으로 인해 다음 회사에서 오랫동안 이 앱을 사용해 왔습니다.
- 지메일
- 마이크로소프트 엑스박스
- 포브스
- 페이팔
- 도이치 뱅크
- 위키완드
- 업워크
- 수호자
- Weather.com
- 마이크로 소프트 오피스
- 믹서
- 제트 블루
뷰란?

웹 프레임워크는 백엔드 또는 프론트엔드일 수 있습니다. Vue는 최신 프론트엔드 웹 프로젝트를 구성하기 위한 강력한 웹 도구를 제공하는 JavaScript 프레임워크입니다. 또한 필수 기능에 영향을 주지 않고 애플리케이션 코드를 수정할 수 있도록 하여 점진적 UI를 가능하게 하므로 동적 및 점진적 JavaScript 프레임워크로 인식됩니다. Vue의 상당한 유연성을 통해 사용자 정의 모듈과 시각적 구성 요소를 웹 애플리케이션에 추가할 수 있습니다.
역사
Vue는 많은 AngularJS 기반 프로젝트에서 Google과 협력한 후 Evan You가 만들었습니다. “내가 사랑하는 Angular를 조금 가져와서 정말 가벼운 것을 만들 수 있다면 어떻게 될까요?”라고 그는 나중에 자신의 사고 과정을 이렇게 회상했습니다.
Vue는 2013년 7월 프로젝트의 초기 소스 코드 커밋 이후 이듬해 2월에 출시되었습니다.
Vue로 구축된 인기 있는 웹 애플리케이션
Even You가 말했듯이 Vue는 Angular의 가장 좋은 기능을 추출하면서 경량화한다는 아이디어로 만들어졌습니다. 많은 회사들이 이 아이디어에 관심을 보였고 Vue를 사용하여 애플리케이션을 구축하기 시작했습니다.
- 텔레오
- 폰 하버: 가상 전화 번호 관리자
- Gitlab
- 라라벨 스파크
- 해비티카
- 리프 플레이어
- 글꼴 굉장
- 문법적으로
- 비핸스
- 어도비 벽돌
Angular의 주요 기능
Angular는 비즈니스 애플리케이션을 시작하고 실행하는 데 매우 유용한 몇 가지 눈길을 끄는 기능을 제공합니다. Angular의 주요 기능 중 일부는 아래에 설명되어 있습니다.
- MVC 아키텍처: MVC는 Model-View-Controller의 약어입니다. Model은 애플리케이션 데이터를 담당하고 View는 데이터 표시를 담당합니다. 반면에 컨트롤러는 디스플레이와 모델 레벨 사이의 링크 역할을 합니다. MVC 아키텍처를 사용하면 일반적으로 앱을 섹션으로 나누고 이를 연결하는 코드를 생성할 수 있습니다.
- 효율적인 양방향 데이터 바인딩: Angular는 양방향 바인딩을 활용하므로 여러 수준에서 데이터를 훨씬 쉽게 유지 관리할 수 있습니다. 서로 다른 구성 요소 간의 양방향 데이터 전송을 가능하게 합니다. 또한 추가 노력 없이 논리 계층과 보기 구성 요소가 지속적으로 동기화되도록 보장합니다. Angular는 ngModel 지시문을 사용하여 이를 수행하는 데 도움이 됩니다.
- 적은 코드 프레임워크: 다른 프론트엔드 기술에 비해 Angular는 실제로 로우 코드 프레임워크입니다. 사용자는 MVC 레벨을 연결하기 위해 더 이상 코드를 작성할 필요가 없습니다. 또한 수동으로 검사하기 위해 고유한 코드가 필요하지 않습니다. 지시문은 응용 프로그램 코드와도 분리됩니다. 이러한 모든 기능을 조합하면 개발 시간이 자동으로 단축됩니다.
- Angular CLI(명령줄 인터페이스): Angular CLI는 SCSS 지원 및 라우팅과 같은 고유한 내장 기능으로 웹사이트를 만들기 위한 업계 모범 사례를 반영합니다. 또한
ng-new또는ng-add와 같은 표준 Angular CLI를 사용하면 프로그래머가 완벽하게 준비된 기능을 쉽게 찾을 수 있습니다.

- CDK 및 Angular 자료: 선도적인 프론트엔드 언어인 Angular는 버전 업데이트를 통해 CDK(구성 요소 개발 키트)를 개선해 왔습니다. Angular CDK의 현재 버전에는 새로 고침 및 가상 스크롤과 같은 기능이 포함되어 있습니다. DOM의 지속적인 로드 및 언로드를 지원하여 고성능 정보의 방대한 목록을 생성하는 데 도움이 됩니다. ScrollingModule과 DragDropModule은 모두 응용 프로그램으로 가져올 수 있습니다.
- 가상 스크롤: 각도 가상 스크롤을 사용하면 코드가 다양한 스크롤 이벤트에 더 쉽게 응답할 수 있습니다. 가상 스크롤은 노출된 DOM 요소를 로드 및 언로드하는 것 외에도 우수한 항목 시뮬레이션을 허용합니다.
- TypeScript: TypeScript는 2019년에 매우 인기 있는 프론트엔드 프로그래밍 언어였습니다. 문제를 효과적으로 감지하여 개발 시간을 단축합니다. 또한 TypeScript는 빠른 컴파일을 위해 루트 파일 구성을 자동으로 채웁니다. JavaScript보다 제네릭, 열거형, 인터페이스, 하이브리드 유형, 액세스 수정자, 통합/교차 유형 및 기타 기능이 더 많습니다.

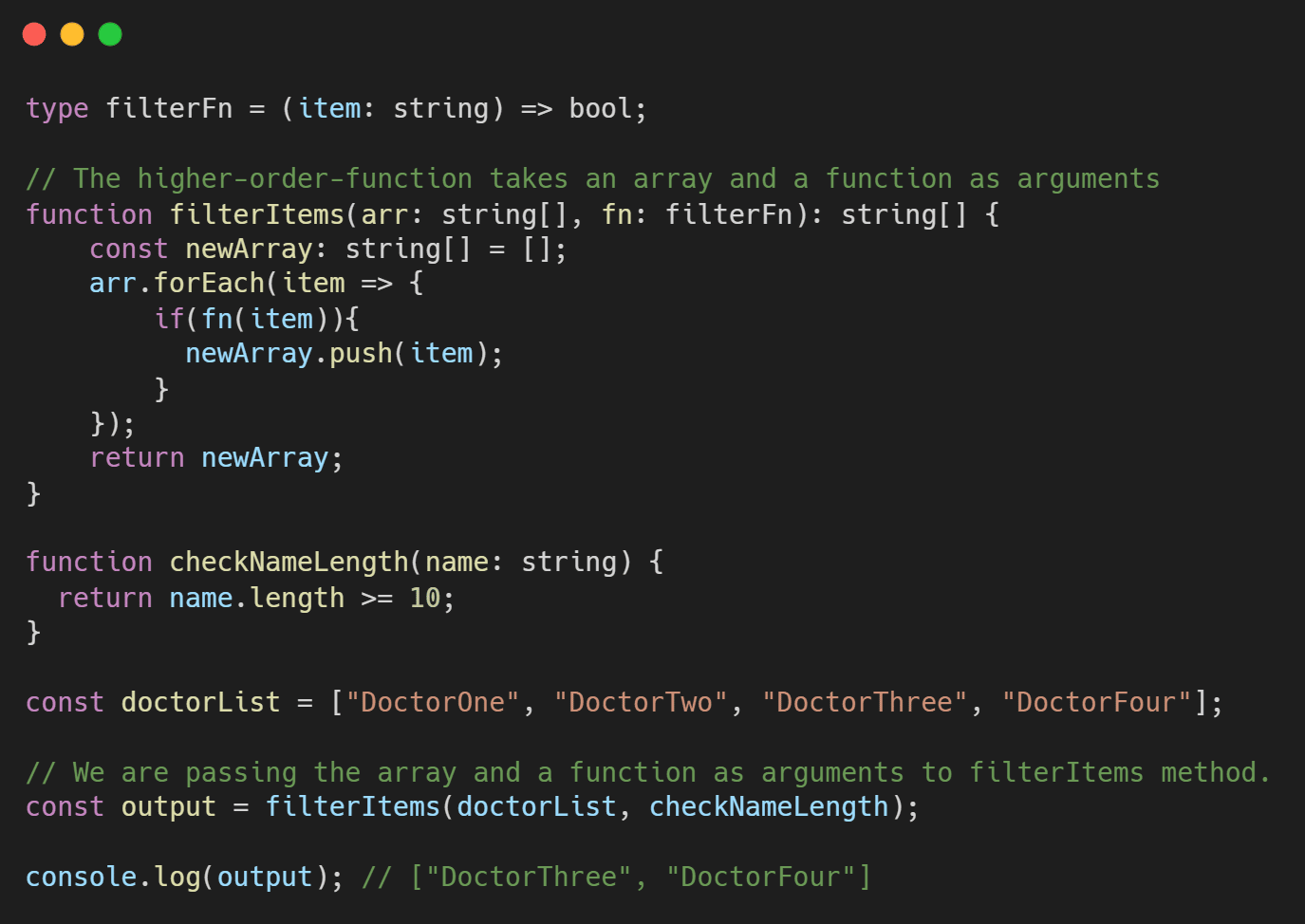
함수형 Typescript 예제. - 종속성 주입: Angular의 기본 제공 종속성 주입을 사용하면 개발자가 응용 프로그램을 더 쉽게 만들 수 있습니다. 종속성에 대해 쿼리할 뿐입니다. 간단히 '나는 y가 필요합니다'라고 말하면 같은 것을 만들어 당신에게 줍니다.
- 지시문: Angular는 지시문을 최초로 제공했으며 반복할 때마다 접근성이 향상되었습니다. 또한 개발자가 HTML 구성 요소의 기능을 확장할 수 있습니다. 이러한 지시문은 DOM(Document Object Model) 트리의 기능과 데이터를 조작하는 데 가장 효과적입니다.
Vue의 주요 기능
Vue는 프로그레시브 자바스크립트 프레임워크입니다. Vue에는 많은 기능이 있으며 Vue.js에 대해 알아야 할 중요한 사항이 많이 있습니다.
- 가상 DOM: Vue는 가상 DOM을 사용합니다. 가상 DOM 구성 요소는 기본적으로 Js 데이터 구조의 형태로 사용 가능한 기본 DOM 요소의 복제본이며 모든 DOM 변경 사항을 흡수합니다. 그런 다음 초기 데이터 구조를 Js 데이터 구조에 도입된 수정 사항과 비교합니다. 뷰어에게 표시되는 최종 수정 사항만 실제 DOM에 나타납니다. 신속하게 구현할 수 있고 비용 효율적일 수 있는 고유한 솔루션입니다.
- 데이터 바인딩: 이 기능은 v-bind라는 Vue의 바인딩 지시문을 사용합니다. 이를 통해 사용자는 HTML 속성에 값을 편집하거나 할당하고, 형식을 수정하고, 클래스를 할당할 수 있습니다.
- CSS 전환 및 애니메이션: 이 기능은 HTML 요소가 DOM에서 도입, 변경 또는 삭제될 때 전환을 수행하는 다양한 방법을 제공합니다. 전환 효과의 반환을 담당하는 항목을 둘러싸는 내장 전환 구성 요소가 함께 제공됩니다. 또한 개발자는 타사 애니메이션 라이브러리를 쉽게 사용하여 사용자 경험을 향상할 수 있습니다.
- 템플릿: 이전에 논의한 바와 같이 이 기능은 DOM을 Vue 인스턴스 데이터에 연결하는 HTML 기반 템플릿을 제공합니다. 템플릿을 Virtual DOM Render 기능으로 변환합니다. 개발자는 렌더링 함수의 템플릿을 사용할 수 있지만 템플릿 대신 렌더링 함수를 사용할 수 있습니다.
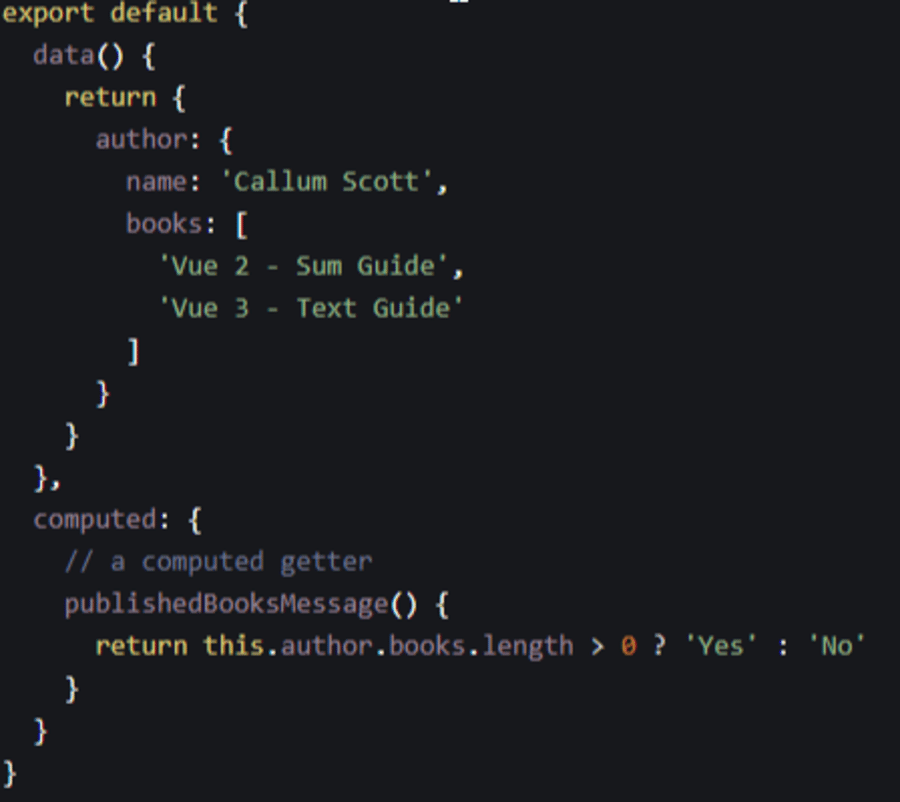
- 계산된 속성: 계산된 속성은 UI 요소의 변경 사항을 수신하고 관련 논리를 수행하는 데 도움이 되므로 추가 코딩이 필요하지 않습니다. 변경되는 다른 변수에 의존하는 매개변수를 변경하려면 계산된 속성을 사용해야 합니다. 추가 데이터 속성은 계산된 속성에 큰 영향을 줍니다. 종속 속성이 변경될 때마다 계산된 속성의 논리도 트리거됩니다. 계산된 속성은 종속성에 따라 캐시되므로 종속 항목 중 하나가 변경되는 경우에만 실행됩니다.

계산된 속성의 예. 
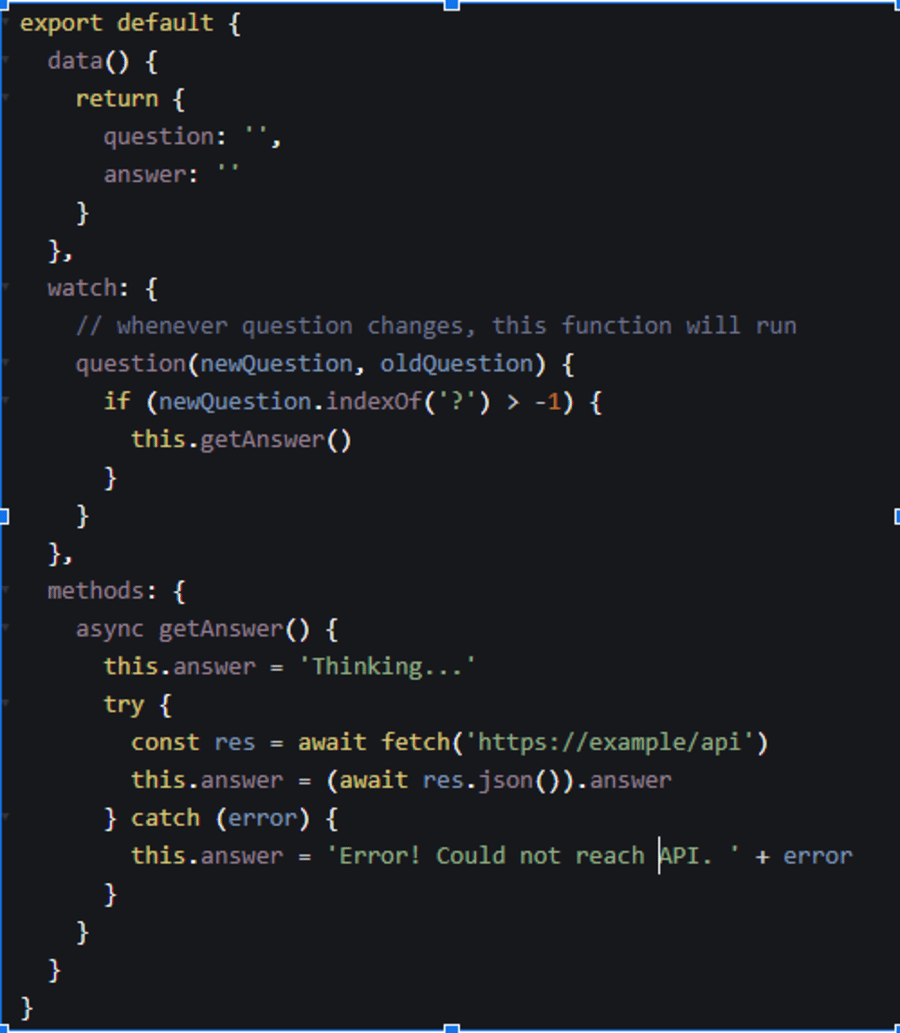
- 감시자: 감시자는 자주 변경될 가능성이 있는 데이터에 사용됩니다. 이 경우 프로그래머는 추가 작업을 수행할 필요가 없습니다. Watcher는 코드를 단순하고 빠르게 유지하면서 모든 데이터 업데이트를 처리합니다. Vue 구성 요소의 반응 특성을 활용하는 세 가지 기본 접근 방식이 있습니다. 이 세 가지 유형은 계산된 속성, 메서드 및 감시자입니다. 특정 데이터 속성의 변경으로 인해 계산을 수행하고자 할 때마다 감시자를 사용합니다. 변화하는 데이터를 기반으로 비동기 또는 비용이 많이 드는 작업을 수행해야 하는 경우 가장 좋은 옵션입니다.

감시자 예. - 메소드: 컴포넌트의 상태를 변경하려고 하거나 변경 중인 인스턴스 데이터와 반드시 연결되지 않은 이벤트가 발생할 때 메소드를 사용합니다. 메서드는 인수를 허용하지만 종속성을 추적하지 않습니다. 구성 요소 내부에서 구별을 유발합니다. 구성 요소가 다시 로드될 때마다 메서드가 실행됩니다.
- 복잡성: Vue는 API와 디자인 모두에서 사용하기 쉽습니다. 웹 개발자는 단 하루 만에 간단한 애플리케이션을 개발할 수 있습니다.
- 유연성 및 모듈성: 모듈식의 다목적 대용품입니다. 앱 UI의 모든 단일 구성 요소를 코딩하고 싶지 않다면 Vue 웹팩 템플릿을 활용할 수 있습니다. 핫 모듈 재로딩, CSS 추출, 린팅 등과 같은 강력한 기능에 연결할 수 있습니다. 모든 타사 패키지를 vue.js에 쉽게 추가할 수 있습니다.
- 지시문 대 구성 요소: Vue에서 지시문과 구성 요소의 역할은 반사적 구분으로 구별됩니다. 구성 요소는 자체 디스플레이 및 데이터 논리가 있는 독립된 엔터티인 반면 지시문은 DOM 변경 사항을 캡슐화합니다.
- 최적화: Vue는 렌더링하는 동안 구성 요소 종속성을 추적합니다. 결과적으로 시스템은 양식이 변경될 때마다 다시 렌더링해야 하는 구성 요소를 인식합니다. 각 구성 요소는 중첩 구성 요소 오류를 제거하기 위해 shouldComponentUpdate를 사용할 수 있습니다.
Angular 대 Vue: 유사점 및 공통 기능
Vue는 Angular 프레임워크의 자식인 JavaScript 프레임워크입니다. 따라서 이러한 프레임워크에 공통점이 많다는 것은 놀라운 일이 아닙니다.
다음은 이 두 프레임워크 간에 찾을 수 있는 몇 가지 유사점입니다.
- 템플릿
- 모델 바인딩: 여기에서 구문은 유사하지만 속성만 다릅니다.
- 루프
- 조건부: 코드는
ng-및v-접두사를 제외하고 유사합니다. - Even Binding: Angular의 다른 이벤트 이름에는
ng-click,ng-mouseover,ng-mousedown등이 있습니다. Vue에는v-on이라는 이벤트 바인딩 속성이 하나만 있습니다. 이벤트 이름은 바인딩을 정의하는 문자열 내에 나타납니다.
Angular 대 Vue: 어느 것이 더 낫습니까?
Angular와 Vue는 다른 속성과 기능과 관련하여 함께 사용됩니다. 이 섹션에서는 몇 가지 일반적인 기능을 철저히 비교합니다.
인기와 취업 시장
Angular는 초기 릴리스 이후 꾸준히 확장되고 있는 중요한 커뮤니티를 보유하고 있습니다. 매주 약 500,000번의 다운로드를 받고 GitHub에 70,000개 이상의 별이 있습니다. 작업 기회 측면에서 Angular는 더 넓은 시장을 보유하고 있습니다. Angular를 사용하면 웹 개발자가 되기가 훨씬 쉽습니다. 단순성으로 인해 거대하고 복잡한 웹 앱을 설계하고 관리할 수 있기 때문에 대부분의 주요 기업에서 Angular를 선택합니다.
실제로 우리는 Angular 웹 개발 비즈니스로서 엔터프라이즈급 솔루션을 생산하기 위해 Angular 프레임워크를 활용합니다. Angular의 엄청난 인기로 인해 다양한 사람들로부터 다양한 솔루션을 얻을 수 있습니다. 긴 기술 지원 프로세스 없이 전문 개발자의 도움을 받을 수도 있습니다.
Vue는 빠르게 확장되고 있는 커뮤니티입니다. Vue가 빠르게 널리 사용되는 프레임워크가 되었음에도 불구하고 Vue는 여전히 작은 시장을 가지고 있습니다. 따라서 Vue가 충분한 일자리 가능성을 제공하려면 몇 년이 걸릴 것입니다.
Vue는 주로 오픈 소스 커뮤니티에 중점을 둡니다. 그러나 현재 Angular에서는 정보 공유가 제한되어 있습니다.
학습 곡선
Angular 프론트엔드 개발 프레임워크를 사용하여 애플리케이션을 만들려면 HTML, MVC 및 Typescript를 배워야 합니다. 그러나 Vue에서는 그렇지 않습니다.
Vue는 앱 템플릿이 내장되어 있고 더 많은 유연성을 허용하므로 Angular보다 사용하기 쉽습니다. 또한 Vue.js는 Angular와 React를 결합하여 생성되었기 때문에 Angular 또는 React 기반의 모빌리티 솔루션을 Vue 플랫폼에 쉽게 통합할 수 있습니다.
성능(속도)
온라인 및 모바일 애플리케이션 개발의 성능 수준은 DOM(Document Object Model)과 직접 관련이 있습니다. Angular는 단일 구성 요소가 변경되더라도 전체 웹/앱 페이지를 렌더링하는 실제 DOM을 활용합니다.
반면 Vue.js는 변경된 구성 요소에 대해서만 실제 DOM을 렌더링하는 가상 DOM을 사용합니다. 이 접근 방식은 애플리케이션 성능을 향상시켜 Vue를 Angular보다 선택하는 JavaScript 프레임워크로 만듭니다.
구성 요소 및 확장성
Angular는 훨씬 더 명확하게 정의된 앱 아키텍처를 제공합니다. 거대한 응용 프로그램에서 작업할 때 매우 유용합니다. 많은 대규모 기업은 모든 개발자에게 공통 아키텍처를 제공하기 때문에 다른 프레임워크보다 Angular를 사용합니다.
Vue는 지나치게 구조화되지 않아 개발자에게 많은 유연성을 제공합니다. 다양한 빌드 방법에 대한 공식 지원을 제공하므로 원하는 대로 애플리케이션을 사용자 정의할 수 있습니다. 앱 디자인에 모든 것을 적용할 수 있는 접근 방식은 없습니다. HTML 또는 JavaScript 파일을 사용하여 템플릿을 만들 수 있습니다.
상태 관리
Angular는 모든 것을 자체적으로 처리하며 외부 리소스 없이도 대부분의 기능이 내장되어 있습니다. 그러나 정확한 지도를 사용하여 대규모 프로젝트의 절차를 간소화하는 데 있어 NgRx 저장소를 능가하는 것은 없습니다. Angular 프로그램에 대한 반응 상태 관리는 Angular 라이브러리 모음인 NgRx에서 제공합니다.
Vue의 상태 관리 라이브러리인 Vuex는 다른 프레임워크와 달리 복잡한 앱 개발 및 관리를 지원합니다. 이 라이브러리는 성능 저하 없이 애플리케이션 전체에서 반응 데이터의 저장 및 공유를 지원합니다. JavaScript 프레임워크를 선택할 때 고려해야 할 가장 중요한 요소입니다.
생태계
프레임워크와 커뮤니티의 내부 구조는 개발자가 환경을 이해하고 가장 잘 활용하는 데 도움이 됩니다. 특정 프레임워크에 대한 이해와 이를 유연하고 전문적으로 사용하는 능력은 개발 속도에 영향을 미칩니다.
Angular는 기업 전문가 팀에서 유지 관리하는 반면 Vue에는 헌신적인 팀과 오픈 소스 커뮤니티가 있습니다. Angular는 내장 솔루션과 보다 철저한 문서를 제공합니다. 게다가 이 프레임워크는 더 오래되었고 광범위한 전문 커뮤니티가 있습니다.
Vue의 장점에는 많은 수의 타사 애드온 및 플러그인, 경량 아키텍처 및 다양한 기술을 통한 확장성이 있습니다.
보안
Vue와 Angular에는 모두 특정 취약점과 유해한 공격에 대한 방어 기능이 내장되어 있습니다. 이러한 기능에는 Vue에 대한 HTML 콘텐츠 필터링 및 속성 바인딩이 포함됩니다. Angular는 살균과 유사한 기능을 수행합니다. 또한 교차 사이트 요청 위조(XSRF), 교차 사이트 스크립팅 및 교차 사이트 스크립트 포함(XSSI)을 방지합니다.
그러나 코드의 보안은 프로그래머가 제어할 수 있는 범위 내에서 가장 중요하다는 점에 유의하는 것이 중요합니다. 제품과 소비자를 보호하는 가장 좋은 방법은 시기 적절한 프레임워크 업데이트와 같은 모범 사례를 따르는 것입니다. 신뢰할 수 있는 템플릿, API 및 플러그인만 활용 보안 문서를 소독하고 준수합니다.
테스트 및 디버깅
Angular는 테스트와 관련하여 Vue보다 더 나은 옵션입니다. 그것은 우수한 테스트 방법론을 가지고 있으며 전체 개발 코드를 개별적으로 테스트하는 Jasmine 및 Karma와 같은 많은 도구를 제공합니다.
반면 Vue는 적절한 테스트 규칙이 없어 개발자가 버그 없는 애플리케이션을 제공하기 어렵습니다. 성능 테스트와 관련하여 이러한 프레임워크로 구축된 애플리케이션에 대한 성능 테스트 도구를 많이 찾을 수 있습니다.
지원 및 커뮤니티
Google에서 지원하는 Angular와 달리 Vue는 전적으로 오픈 소스 커뮤니티에서 주도합니다. 결과적으로 GitHub에 더 많은 수의 별, 감시자 및 포크가 있음에도 불구하고 커밋 및 공동 작업자와 관련된 Angular 및 기타 많은 프레임워크를 추적합니다.
또한 Vue 마이그레이션 지원 도구는 지속적으로 계획을 업데이트하는 데 중점을 둔 계획이 없기 때문에 대규모 응용 프로그램에는 비효율적입니다. 이 모든 지표는 Angular가 커뮤니티 지원 측면에서 Vue를 능가한다는 것을 보여줍니다.
Angular와 Vue의 단점
유명한 속담처럼 모든 좋은 것에는 단점이 있습니다. 이 두 프레임워크에는 자체 단점도 있습니다. 이를 기반으로 사용자는 사용하기에 가장 적합한 프레임워크인지 여부를 결정할 수 있습니다.
Angular의 가장 큰 단점은 다음과 같습니다.
- 검색 엔진 크롤러에 대한 제한된 옵션
- 가파른 학습 곡선
- 사용 가능한 버전이 너무 많아 마이그레이션이 복잡함
- 소규모 응용 프로그램에는 너무 정교하고 장황합니다.
- JavaScript 또는 TypeScript와 긴밀하게 결합
- 특히 오래된 장치에서 성능 절충을 일으킬 수 있는 양방향 바인딩
- 학습하기 어려운 구성 요소 기반 아키텍처
- 새로운 프레임워크의 등장으로 인기 하락
위의 목록에서 볼 수 있듯이 Angular는 학습 곡선이 가파르다. 더 중요한 것은 Angular는 특히 새로운 프레임워크가 등장하는 소규모 애플리케이션에는 적합하지 않다는 것입니다. 또한 Angular는 Vue와 같은 새로운 프레임워크로 인해 인기가 감소하고 있습니다.
Vue의 가장 큰 단점은 다음과 같습니다.
- 커뮤니티의 유용성에 대한 제한 사항
- 확장성 부족
- 플러그인이 부족하다
- 높은 자격을 갖춘 전문가의 부족
- 모바일 지원 문제
- 어려운 양방향 바인딩
- 코드의 과도한 유연성
Vue의 주요 단점은 아직 등장하고 있기 때문에 배울 리소스가 많지 않다는 것입니다. 그러나 Vue는 여전히 새로운 프레임워크이고 개선의 여지가 많기 때문에 이러한 단점은 시간이 지나면 해결될 것이라고 예측할 수도 있습니다.
다루었습니다.
요약
두 프레임워크 모두 장단점이 있습니다. Angular는 견고하고 검증된 반면 Vue는 간단하고 빠릅니다. 그러나 비즈니스에 필요한 프레임워크 또는 라이브러리는 전적으로 요구 사항과 애플리케이션의 목표에 따라 다릅니다.
Angular와 Vue 중 어떤 프레임워크를 다음 프로젝트에 사용할 계획이며 그 이유는 무엇입니까? 아래 의견에 의견을 공유하십시오.
