WordPress에서 애니메이션 숫자 카운터를 만드는 방법(2가지 방법)
게시 됨: 2022-11-03WordPress 웹사이트에 애니메이션 숫자 카운터를 추가하시겠습니까?
애니메이션 카운터는 사이트에 관심과 방향을 추가할 수 있는 좋은 방법입니다. 중요한 통계를 설명하고 성과를 강조 표시하며 웹 페이지를 더 매력적으로 만들 수 있습니다.
이 기사에서는 WordPress에서 애니메이션 숫자 카운터를 쉽게 만드는 가장 좋은 방법을 보여줍니다.
애니메이션 숫자 카운터 란 무엇입니까?
애니메이션 숫자 카운터는 특정 숫자까지 카운트 업 또는 다운하는 위젯입니다.
판매 또는 판촉이 끝날 때까지 카운트다운할 수 있기 때문에 카운트다운 타이머와 비슷합니다. 그러나 특정 통계를 강조 표시하는 카운터 위젯을 포함할 수도 있습니다.
애니메이션 숫자 카운터는 여러 가지 방법으로 사용할 수 있습니다.
- 고객이 몇 명인지 표시
- 완료한 프로젝트 수 표시
- 총 이메일 구독자 표시
- 사업 년수를 축하하십시오
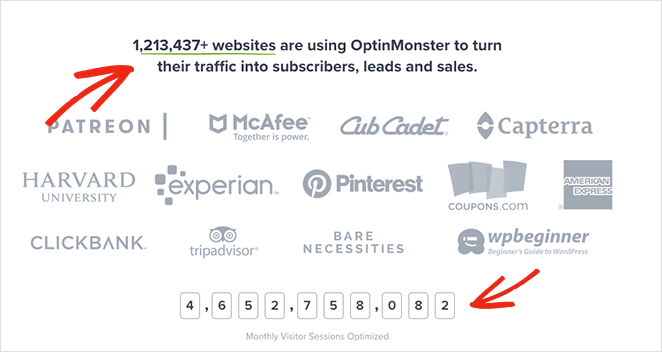
이와 같은 정량화 가능한 통계는 효과적인 유형의 사회적 증거입니다. 소비자는 일반적으로 통계와 수치를 신뢰할 수 있어 평소보다 빠르게 전환할 수 있습니다.
고객이 22명인 브랜드와 고객 기반이 1,213,437명 이상인 브랜드 중 어느 것을 더 신뢰하시겠습니까?

즉, 여기 WordPress 웹 사이트에 애니메이션 숫자 카운터를 추가하는 2가지 쉬운 방법이 있습니다.
- 1. SeedProd로 맞춤형 애니메이션 숫자 카운터를 만드는 방법
- 2. 카운터 번호 WordPress 플러그인 사용
1. SeedProd로 맞춤형 애니메이션 숫자 카운터를 만드는 방법
첫 번째 방법으로 SeedProd를 사용하여 WordPress 사이트에 애니메이션 숫자 카운터를 추가하는 방법을 보여줍니다.

SeedProd는 WordPress를 위한 최고의 드래그 앤 드롭 웹사이트이자 랜딩 페이지 빌더입니다. 라이브 비주얼 편집기를 사용하면 코드 없이 모든 유형의 WordPress 레이아웃을 쉽게 만들 수 있습니다.
SeedProd를 사용하여 다음을 만들 수 있습니다.
- 사용자 정의 WordPress 테마
- 전환율이 높은 방문 페이지
- 출시 예정 페이지
- 유지 관리 모드 화면
- 워드프레스 로그인 페이지
- 맞춤형 404 페이지 디자인
- 정보, 서비스 및 연락처와 같은 콘텐츠 페이지
- 그리고 훨씬 더.
전체 웹사이트 키트와 랜딩 페이지 템플릿을 사용하면 빠르고 쉽게 시작할 수 있습니다. 또한 애니메이션 숫자 카운터, 텍스트 애니메이션, 클릭 유도문안 버튼, 반응형 갤러리 및 원클릭 사용자 지정과 같은 WordPress 블록을 사용하여 모든 디자인을 시각적으로 사용자 지정할 수 있습니다.
전체 WooCommerce 지원, 이메일 마케팅 통합, 인기 있는 WordPress 플러그인 및 테마와의 호환성을 갖춘 SeedProd는 개발자를 고용하지 않고도 맞춤형 WordPress 디자인을 만드는 가장 빠르고 쉬운 방법입니다.
이제 이 튜토리얼로 이동하여 SeedProd로 애니메이션 숫자 카운터를 만드는 방법을 알아보겠습니다.
1단계. SeedProd 설치 및 활성화
먼저 SeedProd 가격 책정 페이지로 이동하여 플랜을 선택합니다. 이 가이드에서는 드래그 앤 드롭 WordPress 테마 빌더에 SeedProd pro를 사용합니다.
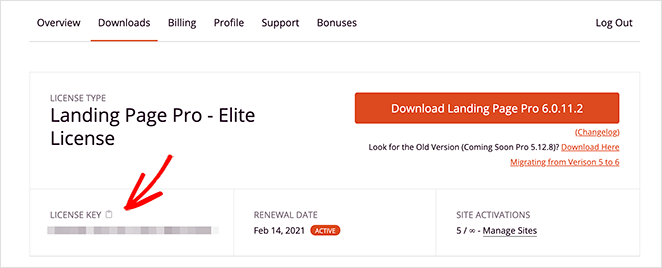
그런 다음 계정 대시보드에 로그인하고 다운로드 탭을 클릭합니다. 이 화면에서 SeedProd 플러그인 다운로드 버튼을 클릭하고 라이선스 키를 복사합니다.

이제 WordPress 웹사이트로 이동하여 플러그인 .zip 파일을 업로드합니다. 이 단계에 도움이 필요하면 WordPress 플러그인 설치 및 활성화에 대한 다음 지침을 따르십시오.
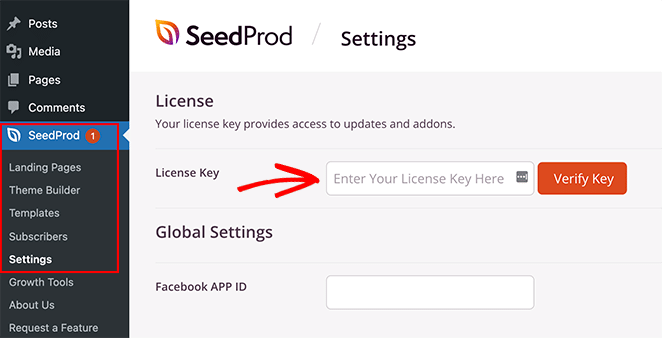
플러그인을 설치하고 활성화한 후 SeedProd » 설정 으로 이동하여 이전에 복사한 라이센스 키를 입력합니다.

이제 키 확인 버튼을 클릭하여 라이선스 세부 정보를 저장합니다.
2단계. WordPress 레이아웃 만들기
다음 단계는 WordPress에서 새 레이아웃을 만드는 것입니다. SeedProd를 사용하여 처음부터 새로운 WordPress 테마를 구축하거나 독립 실행형 랜딩 페이지를 생성하여 이 작업을 수행할 수 있습니다.
두 방법 모두 강력한 끌어서 놓기 페이지 빌더를 사용하여 디자인을 사용자 정의합니다. 그리고 테마와 랜딩 페이지에 SeedProd의 Counter 블록을 사용할 수 있습니다.
결정하는 데 도움이 되도록 웹사이트에 어떤 기능이 포함되기를 원하는지 생각해 보세요.
Theme Builder는 코드 없이 처음부터 완벽한 맞춤형 웹사이트 디자인을 만들기 위한 탁월한 선택입니다.

그러나 현재 WordPress 테마를 유지하고 SeedProd를 사용하여 개별 페이지를 구축하려는 경우 Landing Page Builder가 최상의 솔루션입니다.

각 옵션에 대해 다음과 같은 단계별 자습서를 따를 수 있습니다.
- 사용자 정의 WordPress 테마를 만드는 방법
- WordPress 방문 페이지를 만드는 방법
두 가이드 모두 템플릿을 선택하고 비주얼 편집기를 이해하는 과정을 안내합니다. 작동 방식에 익숙해지면 설계에 Counter 블록을 추가하는 방법에 대한 지침을 보려면 3단계로 돌아가십시오.
참고: 이 자습서에서는 Headphone Shop 웹 사이트 키트와 함께 테마 빌더를 사용합니다.
3단계. SeedProd 카운터 블록 추가
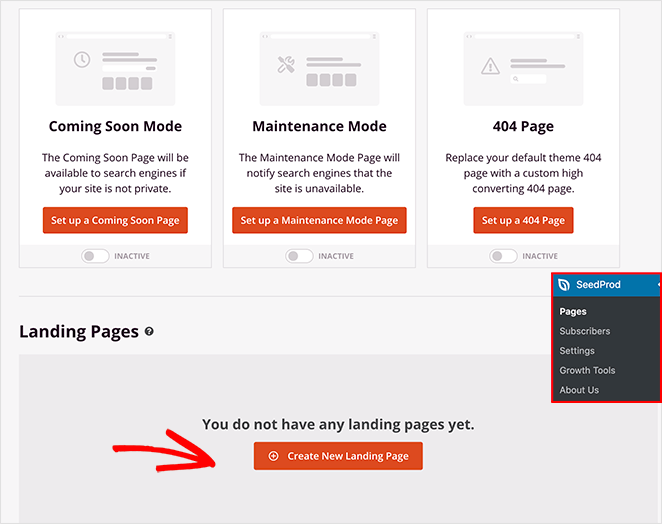
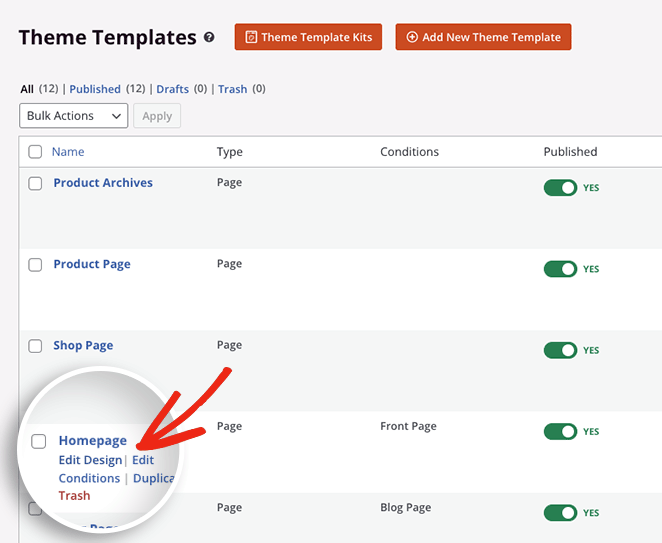
다음 단계는 방문 페이지 또는 WordPress 테마 디자인에 Counter 블록을 추가하는 것입니다. 따라서 사용자 지정하려는 페이지에서 디자인 편집 을 클릭하여 시각적 편집기에서 엽니다.
WordPress 테마를 사용자 지정하고 있으므로 홈페이지 템플릿을 편집하여 시작하겠습니다.

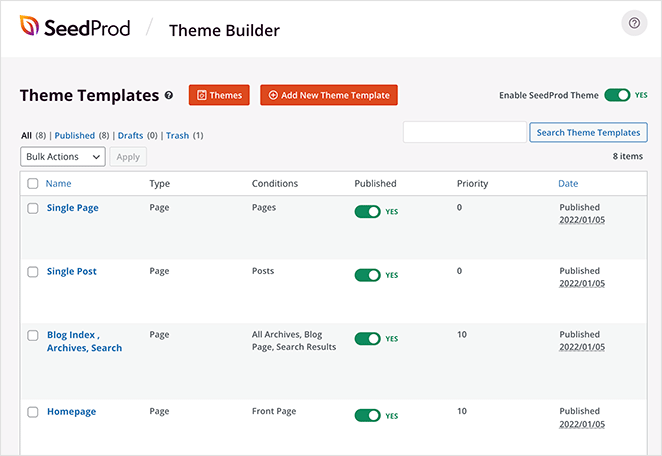
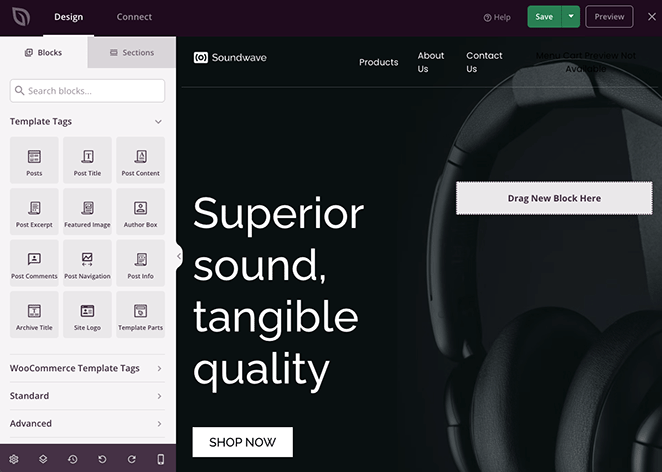
디자인을 열면 다음 스크린샷과 유사한 레이아웃이 표시됩니다.

왼쪽에는 블록과 섹션이 있고 오른쪽에는 페이지의 실시간 미리보기가 있습니다.
미리보기의 아무 곳이나 클릭하여 콘텐츠를 편집하고 템플릿 요소를 사용자 지정할 수 있습니다.

드래그 앤 드롭으로 페이지에 새 요소를 추가하는 것도 매우 쉽습니다. Counter 블록을 사용하여 이를 수행하는 방법을 보여 드리겠습니다.

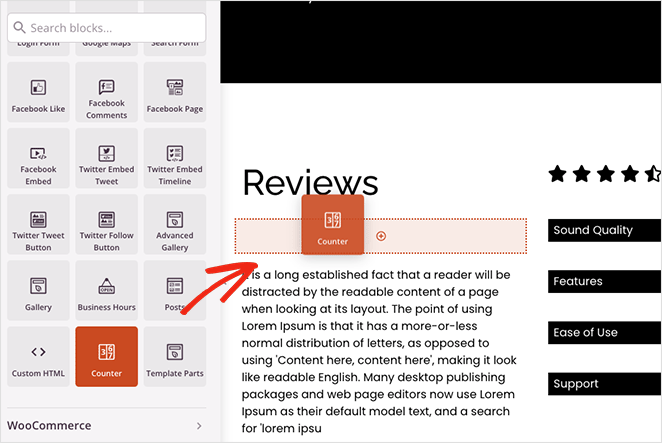
왼쪽 패널에서 Counter 블록을 검색하여 WordPress 디자인으로 끌어다 놓습니다.

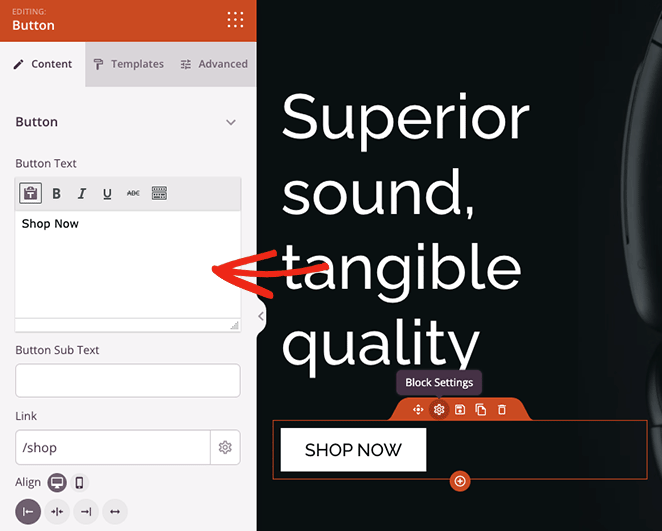
블록이 제자리에 있으면 클릭하여 다양한 사용자 정의 옵션을 볼 수 있습니다.

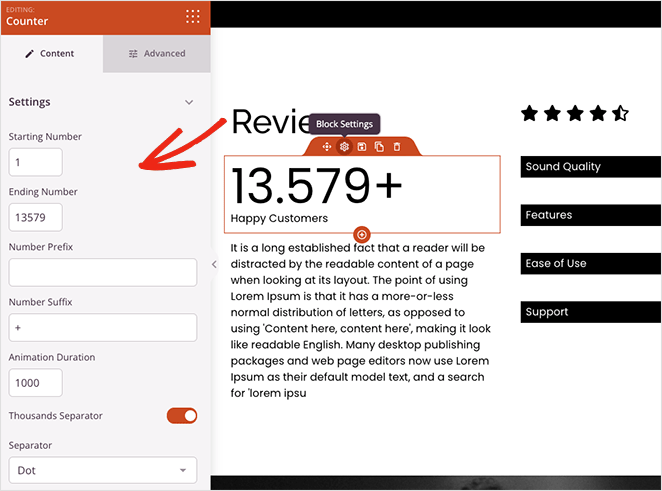
Counter 블록을 사용하여 다음을 수행할 수 있습니다.
- 시작 및 종료 횟수 값 추가
- 숫자 접두사 및 접미사 입력
- 애니메이션 지속 시간 설정
- 소수점 또는 공백 구분 기호 선택
- 카운터 제목 추가
- 모바일 및 데스크탑에서 정렬 편집
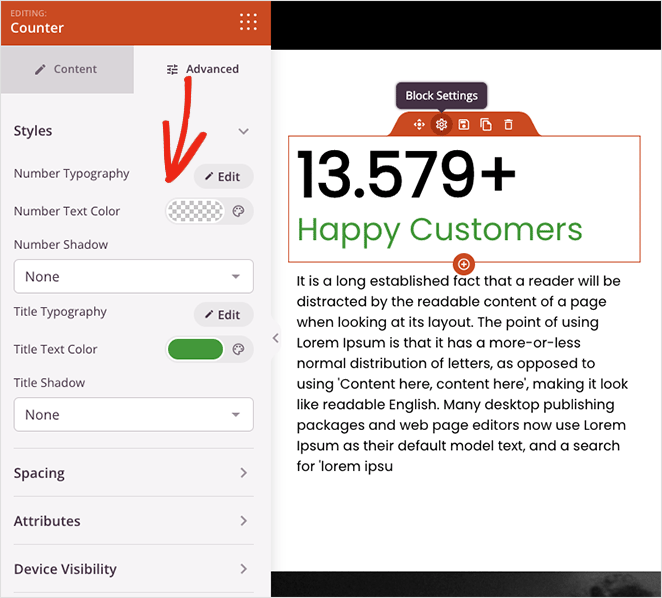
또한 고급 탭 을 클릭하면 카운터 스타일을 지정하기 위한 더 많은 설정이 제공됩니다. 예를 들어 카운터 및 제목 글꼴 및 색상을 변경하고 그림자 효과를 추가하고 간격을 조정하고 모바일 및 데스크탑 장치에 대한 가시성 옵션을 선택할 수 있습니다.

가장 좋은 점은 카운터를 원하는 대로 정확하게 표시하기 위해 사용자 정의 CSS, HTML, Jquery 또는 Javascript가 필요하지 않다는 것입니다. 단순히 가리키고 클릭하여 숫자 카운터의 스타일을 지정하면 스타일시트가 자동으로 업데이트됩니다.
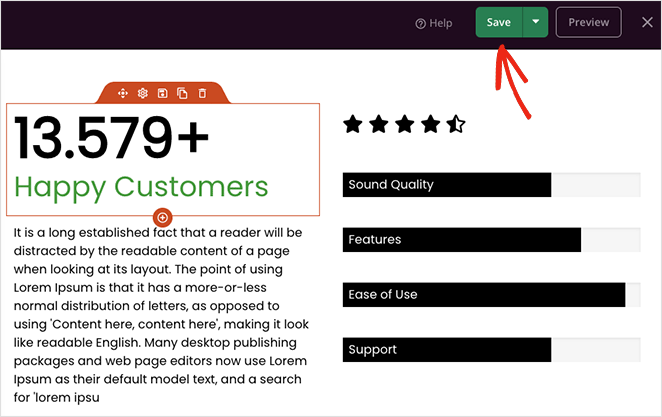
모든 것이 만족스러울 때까지 페이지를 계속 사용자 정의하십시오. 그런 다음 오른쪽 상단 모서리에 있는 저장 버튼을 클릭하여 사용자 정의를 저장합니다.

4단계. 변경 사항 게시
애니메이션 숫자 카운터를 사용자 정의 페이지에 추가하고 변경 사항을 저장하면 웹사이트 방문자를 위해 라이브로 만들 준비가 된 것입니다.
독립 실행형 랜딩 페이지를 만드는 경우 저장 버튼에서 아래쪽 화살표를 클릭하고 게시 를 선택하기만 하면 됩니다. 그러나 Theme Builder를 사용하는 경우 한 단계가 더 있습니다.
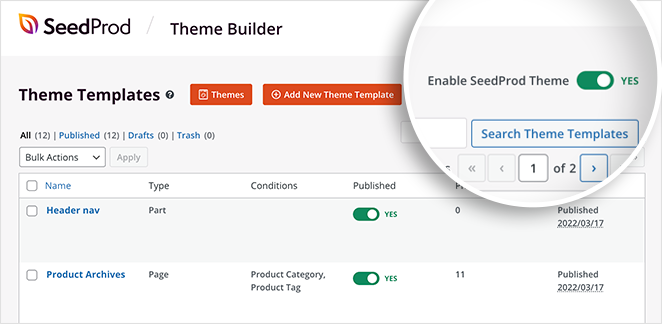
X 아이콘을 클릭하여 페이지 빌더를 종료한 다음 테마 빌더 대시보드에서 SeedProd 테마 활성화 토글을 "예" 위치로 설정합니다.

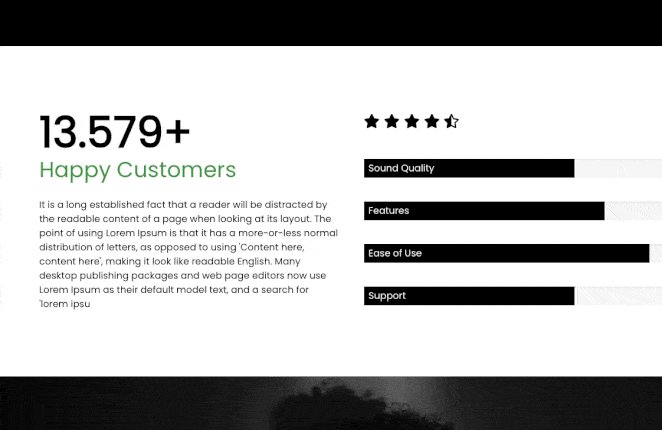
그게 다야! 이제 디자인을 미리 보고 숫자 카운터 애니메이션이 작동하는지 확인할 수 있습니다.

2. 카운터 번호 WordPress 플러그인 사용
드래그 앤 드롭 페이지 빌더를 사용하여 WordPress 사이트를 사용자 정의하는 데 관심이 없다면 코드를 작성하지 않고 사이트에 애니메이션 숫자 카운터를 추가하는 또 다른 방법이 있습니다.
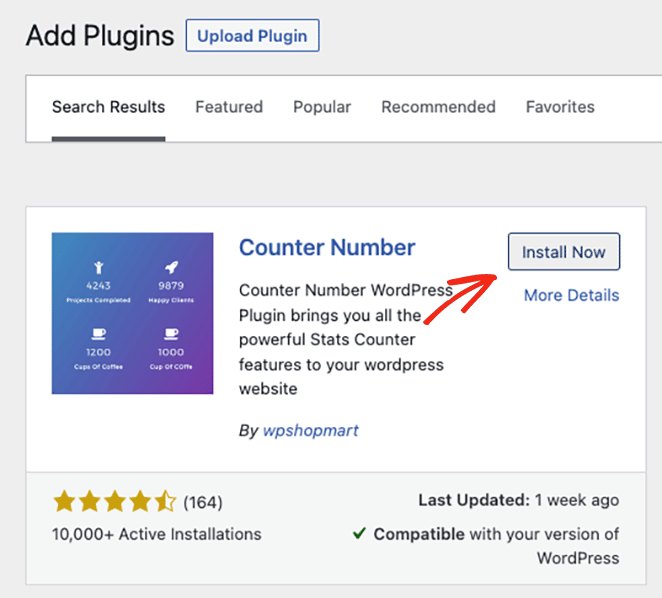
이 경우 WPShopMart의 Counter Number 플러그인과 같은 무료 WordPress 번호 카운터 플러그인을 사용할 수 있습니다. 웹사이트에 완전 반응형 카운터를 추가하여 게시물, 페이지 및 사이드바 영역에 숫자 통계를 표시할 수 있습니다.
이 방법에는 이전 방법만큼 많은 사용자 정의 옵션이 포함되어 있지 않지만 단축 코드를 사용하여 웹사이트에 간단한 애니메이션 숫자 카운터를 추가하는 쉬운 방법입니다.
시작하려면 WordPress 사이트에 Counter Number 플러그인을 다운로드, 설치 및 활성화하십시오.

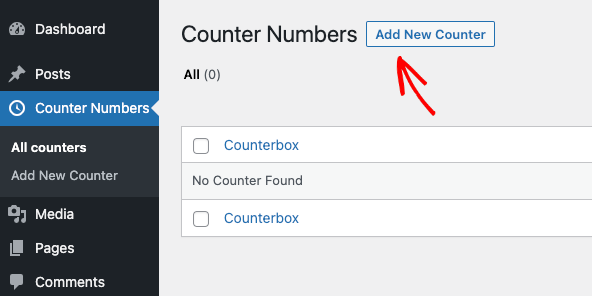
그런 다음 WordPress 관리 영역에서 카운터 번호 » 모든 카운터 로 이동하고 새 카운터 추가 버튼을 클릭합니다.

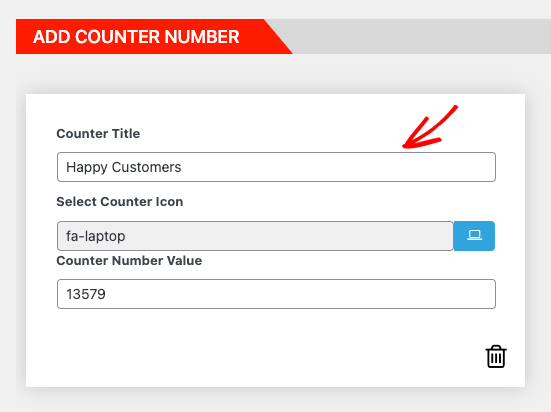
다음 화면에는 간단한 드래그 앤 드롭 카운터 빌더가 표시됩니다. 따라서 카운터 제목을 입력한 다음 카운터 번호 추가 섹션까지 아래로 스크롤합니다.
기본적으로 3개의 카운터가 이미 설정되어 있습니다. 휴지통 아이콘을 클릭하여 2개를 삭제한 다음 나머지 카운터를 편집합니다.
카운터 설정에서 제목을 추가하고 카운터 아이콘을 선택하고 숫자 값을 입력할 수 있습니다.

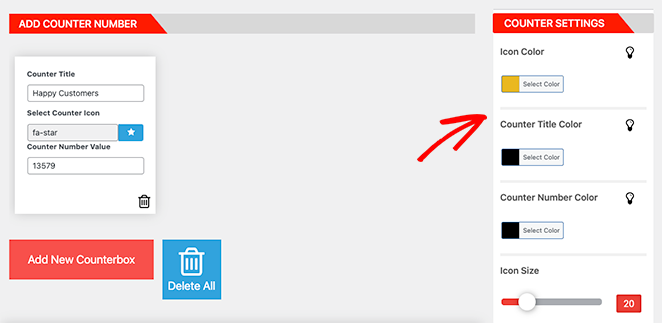
그런 다음 오른쪽에서 다음을 변경할 수 있습니다.
- 아이콘 색상 및 크기
- 카운터 제목 색상 및 크기
- 카운터 번호 색상 및 크기
- 글꼴 두께
- 글꼴 모음

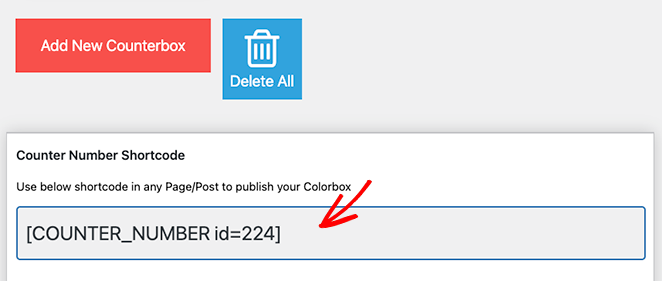
원하는 경우 카운터 아이콘을 숨길 수도 있습니다. 카운터 모양이 마음에 들면 단축 코드를 복사한 다음 게시를 클릭합니다.

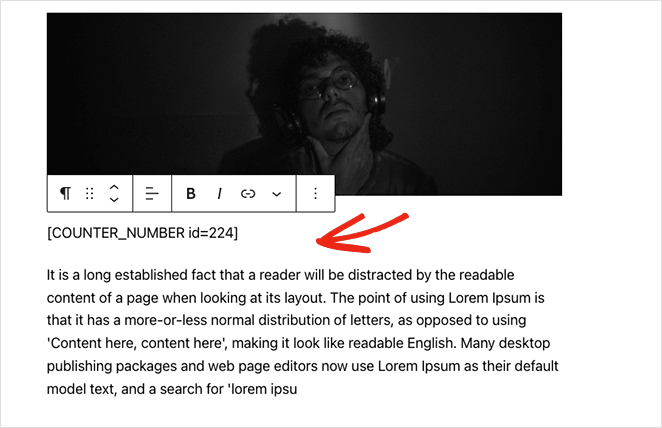
이제 게시물 또는 페이지에 카운터를 추가할 준비가 되었습니다. WordPress 페이지 또는 게시물을 생성하거나 편집하세요. 그런 다음 원하는 페이지 섹션을 찾고 단축 코드를 새 단락 블록에 직접 붙여넣습니다.

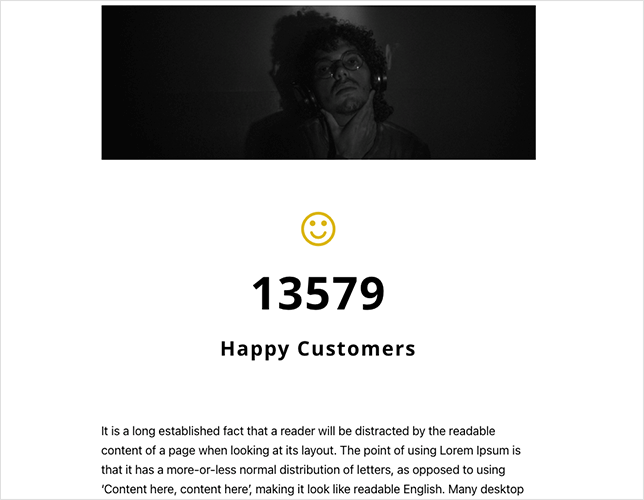
마지막으로 업데이트 또는 게시를 클릭합니다. 페이지를 미리 볼 때 숫자 카운터가 자동으로 계산됩니다.

당신은 그것을 가지고 있습니다!
이 가이드가 WordPress에 애니메이션 숫자 카운터를 추가하는 가장 좋은 방법을 찾는 데 도움이 되었기를 바랍니다.
코드 없이 사용자 지정 번호 카운터를 만들 준비가 되셨습니까?
다음 WordPress 자습서를 읽을 수도 있습니다.
- WordPress에 영업 시간을 추가하는 방법
- CSS 없이 배경 이미지를 어둡게 하는 방법
- WordPress 사이트에 Twitter 위젯을 추가하는 방법
읽어 주셔서 감사합니다. YouTube, Twitter 및 Facebook에서 팔로우하여 비즈니스 성장에 도움이 되는 더 많은 콘텐츠를 확인하세요.