WordPress에서 링크 밑줄 애니메이션
게시 됨: 2022-04-10우리가 만들고 있는 링크 효과의 예.
이 기사에서는 WordPress의 하이퍼링크에 사용자 지정 스타일을 추가하는 방법에 대해 설명합니다.
하이퍼링크는 인터넷이 시작될 때부터 존재했으며 2010년대 후반까지 상당히 표준적인 상태를 유지했습니다. 그 시점에서 디자이너는 밑줄을 제거하고 흥미로운 호버 효과를 추가하고 <a>의 일반적인 스타일을 변경하기 시작했습니다.
오늘날 우리는 표준 하이퍼링크로 다시 부활하는 것을 목격하고 있습니다. 주로 사용자가 이 하이퍼링크에 익숙하고 클릭률이 높아지며 WordPress를 사용할 때 기본 설정이기 때문입니다.
우리는 최근에 밑줄 제거가 WordPress 웹사이트의 클릭률에 영향을 미치는지 알아보기 위해 테스트를 실행했습니다. 우리는 밑줄이 제거되었을 때 사용자가 웹사이트에서 더 적은 링크를 클릭한다는 것을 발견했습니다. 밑줄이 다시 추가되자 마자 사용자는 더 많은 링크를 클릭하게 되었습니다. 이것이 의미하는 바는 밑줄이 온라인 링크의 필수 요소라는 것입니다.
그러나 디자인 에이전시로서 우리는 웹사이트의 하이퍼링크를 좀 더 멋지게 만들고 싶었습니다. 코드 펜으로 이동하여 하이퍼링크 스타일을 검색하면 사이트에서 링크의 디자인과 형식을 변경하는 데 사용할 수 있는 수많은 코드 조각을 접하게 됩니다. 그러나 대부분은 사용자가 링크 위로 마우스를 가져갈 때 밑줄을 추가하는 것과 관련이 있습니다. 즉, 처음부터 밑줄이 표시되지 않아 클릭률이 낮아집니다.
우리는 사용자가 링크 위로 마우스를 가져갈 때 하이퍼링크 밑줄에 애니메이션을 적용하는 모든 WordPress 웹사이트에서 구현할 수 있는 코드 스니펫을 만들고 싶었습니다.
밑줄을 추가하는 대신 밑줄이 제거됩니다. 이것은 사용자가 여전히 클릭할 링크임을 알리고 링크 위로 마우스를 가져갈 때 시각적 피드백을 받기 위해 수행됩니다.
링크를 가리켰을 때 밑줄이 사라지도록 애니메이션을 적용함으로써 당사 웹사이트는 약간 더 맞춤화된 느낌을 줍니다. 우리는 우리 틈새 시장의 다른 여러 웹 사이트가 동일한 작업을 수행한다는 것을 알았습니다. 그들은 밑줄이 있는 하이퍼링크를 사용하지만 사용자가 그 위로 마우스를 가져가면 밑줄이 어떤 식으로든 애니메이션됩니다.
우리가 가장 좋아하는 예는 Kinsta 블로그의 링크 스타일 지정입니다. 우리는 블로그의 링크를 영감으로 사용하기로 결정했습니다. 다음은 하이퍼링크에 예쁜 호버 효과를 적용하는 CSS 덩어리입니다. WordPress 웹 사이트에 쉽게 설치할 수 있습니다. 이에 대해서는 아래에서 설명합니다.
WordPress에서 하이퍼링크 스타일을 지정하는 CSS
다음은 코드를 보여주고 Reddit에 게시된 각 행의 기능을 설명하는 깔끔한 다이어그램입니다. 코드를 개선하는 방법에 대한 몇 가지 추가 제안과 함께 매우 긍정적인 피드백을 받았습니다.
다음은 WordPress 웹사이트의 하이퍼링크에 유사한 스타일을 적용하는 데 사용할 수 있는 코드입니다. 예를 들어 이 링크 위로 마우스를 가져가면 이 코드가 적용되는 효과를 볼 수 있습니다. 원래 Kinsta 블로그의 링크에서 영감을 받았습니다.
a { color : #6699CC ; background-image : linear-gradient (transparent calc( 100% - 2px ), #6699CC 1px ); text-decoration : none; background-size : 100% 100% ; background-position : 100% ; position : relative; background-repeat : no-repeat; transition : all . 2s ; } a :hover { background-size : 0 100% ; } 코드 언어: CSS ( css )우리가 이 코드를 좋아하는 이유는 하이퍼링크가 여러 줄인 경우에도 모든 유형의 하이퍼링크에 호버 효과를 적용하기 때문입니다.
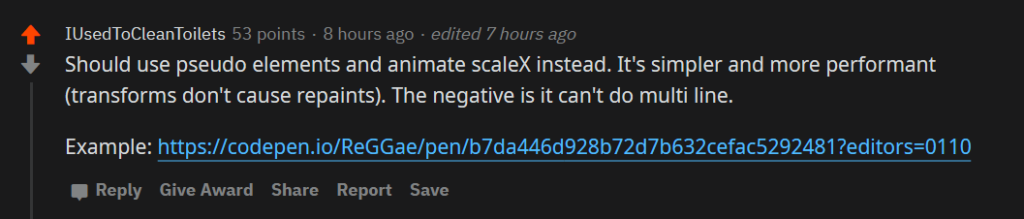
하위 레딧에서는 이 코드가 단순히 하이퍼링크에 애니메이션 효과를 주기에는 약간 무거울 수 있고(그리고 다시 그리기를 유발할 수 있다는) 우려가 있었고 WordPress에 하이퍼링크 호버 효과를 추가하는 또 다른 방법이 나타났습니다.

다음은 해당 댓글의 포스터가 만든 코드입니다.

body{ padding : 1.5 rem; } a{ position : relative; text-decoration: none; color: purple; &:after{ content : '' ; position: absolute; bottom: 0 ; left: 0 ; width: 100 %; height: 0.1 em; min-height: 1 px; background-color: currentColor; transform-origin: right; transition: transform .25 s ease; } &:hover{ &:after{ transform : scaleX( 0 ); } } } 코드 언어: JavaScript ( javascript )다음은 수행하는 작업입니다.
이 방법으로 스타일이 지정된 링크의 예입니다.
이 방법은 좀 더 가볍고 다시 칠하지 않습니다. 그러나 이 방법의 주요 문제는 여러 줄에 걸쳐 있는 링크가 작동하지 않는다는 것입니다. 링크 텍스트에 중단이 있는 경우 밑줄은 가장 낮은 줄에만 적용됩니다. 이 예제 위로 마우스를 가져가면 알 수 있습니다.
우리의 의견으로는 이것은 확실히 거래 차단기일 수 있으며 이것이 우리가 첫 번째 코드 조각을 선호하는 이유입니다.
WordPress에서 링크 스타일을 지정하는 방법
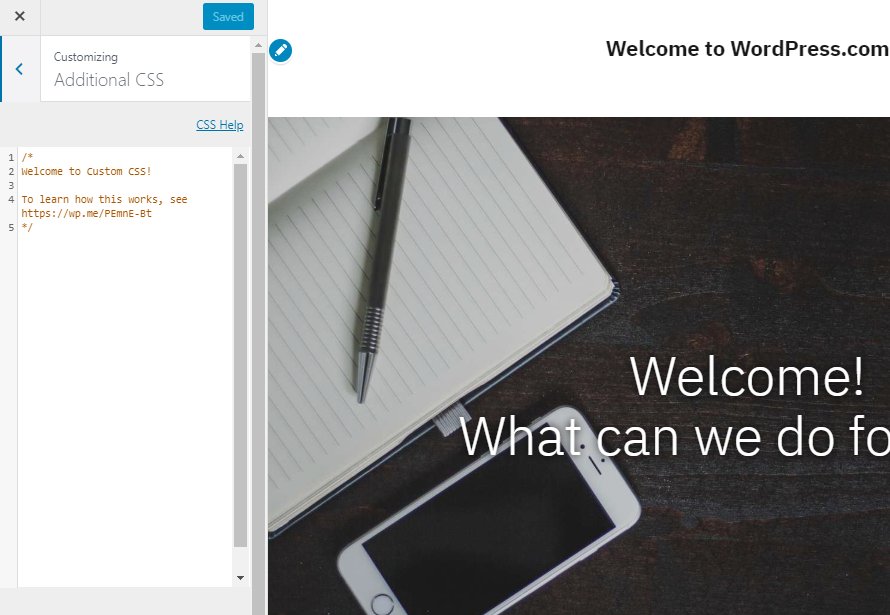
실제로 Word Press에서 하이퍼링크의 스타일을 지정하는 것은 상당히 쉽습니다. 코드를 복사하여 WordPress 웹사이트의 스타일에 적용하는 CSS 편집기에 붙여넣기만 하면 됩니다. 몇 가지 방법으로 이를 수행할 수 있지만 WordPress에 사용자 정의 CSS를 적용하는 가장 간단하고 쉬운 방법은 모양 --> 사용자 정의에서 찾을 수 있는 내장 CSS 편집기를 사용하는 것입니다.
(테마가 변경되더라도 CSS를 적용하는 이 플러그인을 사용할 수도 있습니다.)

사용자 정의 인터페이스가 나타나면 사용자 정의 CSS 탭(일반적으로 메뉴에서 가장 낮은 링크)을 클릭하고 코드를 붙여넣습니다. 게시 버튼을 클릭하면 하이퍼링크 스타일이 WordPress 웹사이트에 적용됩니다.
기본 코드는 WordPress 웹 사이트 전체에 링크 밑줄 스타일을 적용합니다. 어떤 경우에는 이것이 원하는 것이지만 다른 경우에는 하이퍼링크 스타일만 콘텐츠에 적용되기를 원합니다.
우리 웹사이트에서는 하이퍼링크 스타일이 블로그 게시물 콘텐츠에만 적용되어야 한다고 CSS를 사용하여 지정했습니다.
다음과 같이 요소 ID를 사용하여 게시물 콘텐츠를 구체적으로 선택하여 이를 수행했습니다.
#post-content a {여기에 귀하의 코드}일부는 실제로 게시물 콘텐츠를 둘러싸는 래퍼에 태그를 지정하고 다른 일부는 그렇지 않으므로 이렇게 하는 것은 테마마다 다릅니다. 사용하는 실제 방법과 선택기는 귀하의 웹사이트에 고유합니다. Chrome Dev Tools와 같은 개발자 툴킷을 사용하여 게시물 콘텐츠를 둘러싸고 있는 선택기를 파악하고 이를 코드에 적용할 수 있습니다.
결론
이 기사에서는 WordPress 웹사이트에서 하이퍼링크를 변경하고 애니메이션으로 만드는 개념을 소개했어야 합니다. 이것은 모든 사이트에 사용자 정의 터치를 추가하는 좋은 방법이며 코드는 상당히 간단하고 적용하기 쉽고 보편적으로 작동합니다.
WordPress의 하이퍼링크에 CSS 스타일을 적용하는 방법에 대해 궁금한 점이 있으면 언제든지 댓글로 문의하세요.
