새로운 영업 시간, 모바일 스타일링 업데이트 등
게시 됨: 2022-09-20한 현명한 사람은 “진정한 진보는 예고 없이 조용히, 끈질기게 흘러간다” 고 말했는데 그의 말이 틀리지 않았습니다.
이면에서 SeedProd에서는 WordPress용 최고의 웹사이트 빌더를 만들기 위한 진전을 이루었고 오늘 최신 릴리스를 발표할 준비가 되었습니다. SeedProd 6.15는 여러분이 요청해 온 강력한 새 기능과 개선 사항으로 가득 차 있습니다.
급한 경우 아래 비디오에서 이러한 기능에 대한 간략한 개요를 볼 수 있습니다.
그렇지 않으면 최신 업데이트가 비즈니스 성장에 어떻게 도움이 될 수 있는지 계속 읽으십시오.
모바일 브라우징 경험 최적화
가장 큰 기능 요청 중 하나는 모바일 및 데스크톱 장치에서 다양한 요소가 표시되는 방식에 대한 더 많은 제어였습니다. 모바일에서 웹사이트를 보기 위해 전환하면 많은 문제가 발생할 수 있습니다. 버튼이 잘못 정렬될 수 있고, 열이 잘못된 위치로 이동할 수 있으며, 패딩과 여백이 이상하게 보일 수 있습니다. 답답합니다.
이를 염두에 두고 모바일 및 데스크톱 화면에 대한 블록의 여백, 패딩 및 정렬을 미세 조정할 수 있는 새로운 고급 설정을 추가했습니다.
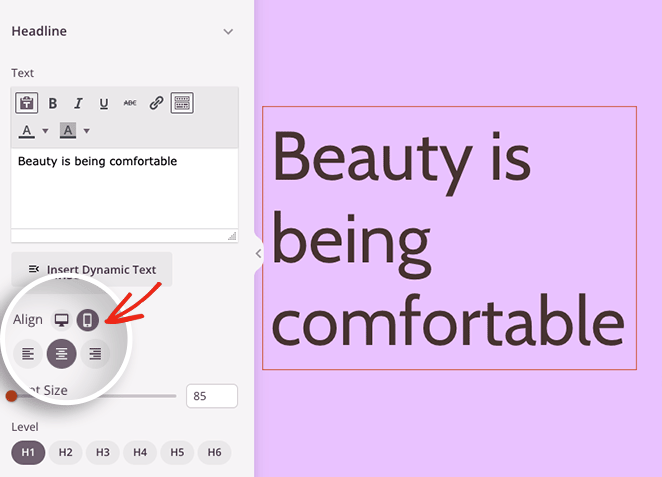
다른 모바일 정렬 설정
정렬 문제는 모바일 웹 디자인에서 일반적인 문제입니다. 예를 들어 헤드라인이 왼쪽에 정렬되고 이미지가 오른쪽에 정렬된 두 개의 열 섹션이 있는 경우 두 열은 모바일 화면에서 서로의 상단에 나타나도록 전환됩니다.
그렇기 때문에 좌우 정렬을 유지할 이유가 없습니다. 중앙에 정렬하는 것이 더 합리적입니다.
이것이 우리가 SeedProd의 다른 블록에 대해 데스크탑과 모바일에 대해 서로 다른 정렬을 쉽게 설정할 수 있도록 만든 이유입니다. 바탕 화면이나 모바일 아이콘을 클릭하기만 하면 정렬 기본 설정을 지정할 수 있습니다.

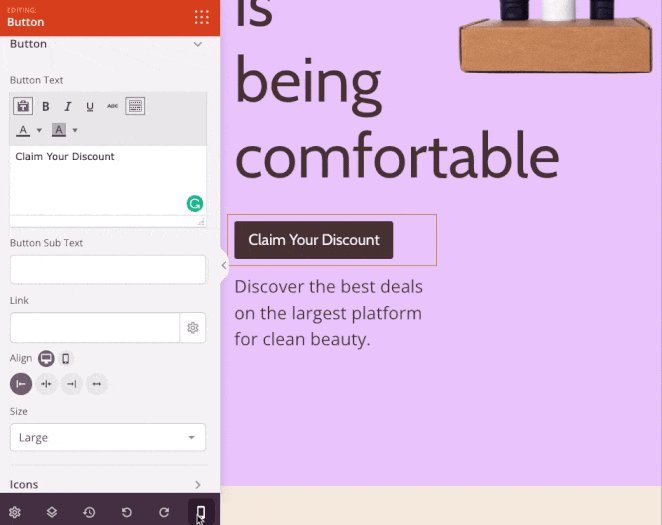
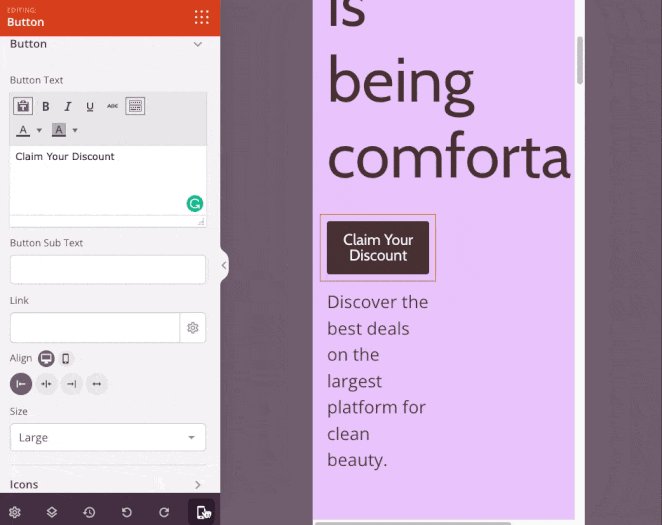
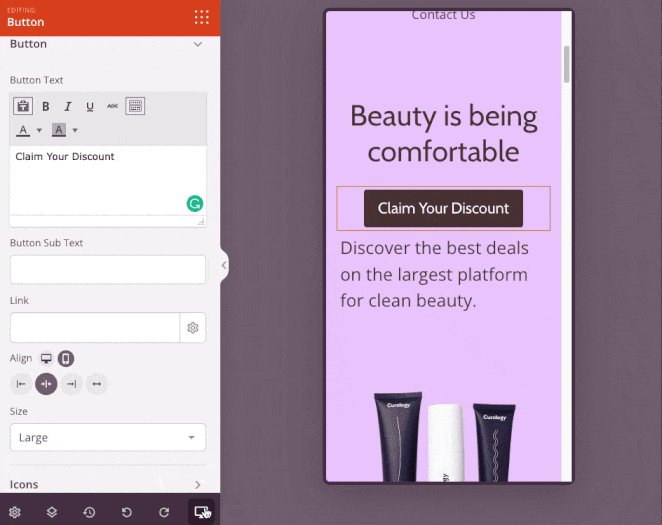
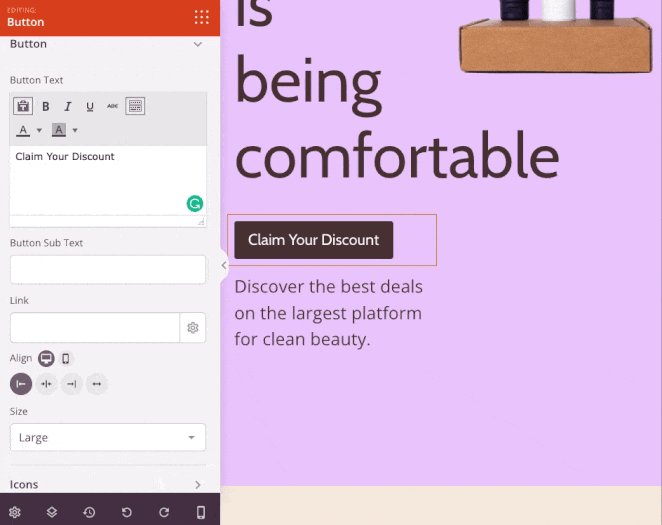
버튼에 동일한 원칙을 적용하여 데스크톱 화면에서는 왼쪽이나 오른쪽으로, 모바일에서는 가운데로 정렬할 수 있습니다.

모바일용 패딩 및 여백 설정
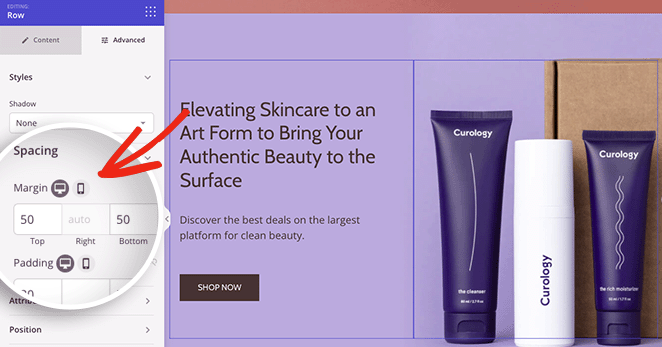
요소 사이에 넉넉한 간격을 추가하는 것은 전체 웹 디자인에 숨을 불어넣는 훌륭한 방법입니다. 모바일 화면은 이를 수행할 수 있는 공간이 제한되어 있으므로 블록, 열 및 섹션에 대해 다른 여백 및 패딩 속성을 설정하는 기능을 추가했습니다.

모바일 요소 사이에 큰 간격을 두는 대신 여백과 패딩을 줄여 방문자에게 원활한 탐색 경험을 제공할 수 있습니다.
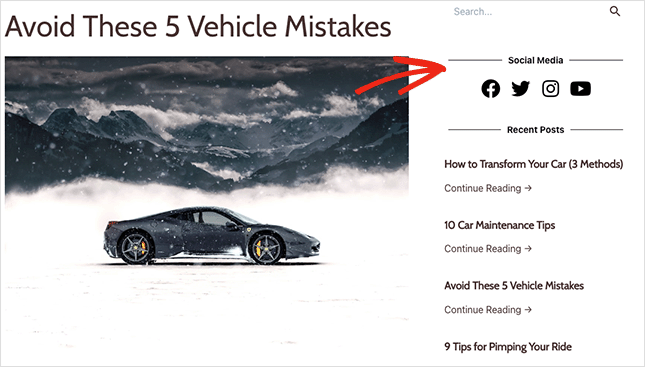
소셜 프로필 아이콘 사용자 지정
또 다른 개선 사항은 소셜 프로필 블록입니다. 우리는 일반적인 사회적 용의자보다 더 많은 플랫폼을 사용할 수 있다는 것을 알고 있으며 사용자가 거기에서 귀하를 찾을 수 있는 가장 쉬운 방법은 클릭 가능한 아이콘을 귀하의 웹사이트에 추가하는 것입니다.
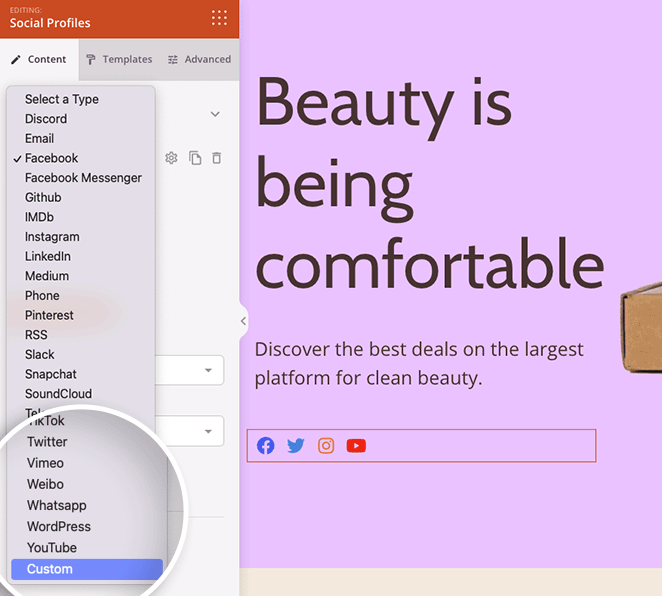
23개의 소셜 프로필 아이콘 중에서 선택할 수 있을 뿐만 아니라 이제 SeedProd를 사용하여 웹사이트에 맞춤형 소셜 프로필을 추가할 수 있습니다.
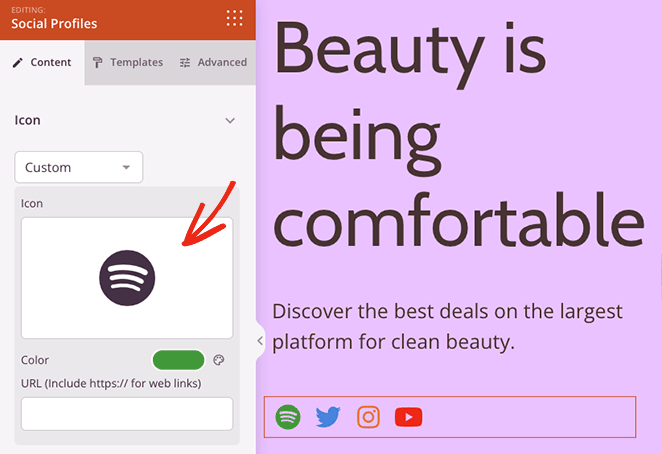
소셜 프로필 드롭다운 메뉴에서 사용자 지정 옵션을 선택하기만 하면 됩니다.

그런 다음 아이콘 라이브러리에서 사용자 지정 아이콘을 선택하고 아이콘 색상을 설정하고 프로필 링크를 입력할 수 있습니다.

다음은 이 기능을 사용할 수 있는 몇 가지 편리한 방법입니다.
- 팟캐스터는 Spotify 프로필에 연결할 수 있습니다.
- 부동산 브랜드는 Airbnb 프로필을 표시할 수 있습니다.
- 소규모 기업은 Etsy 스토어에 연결할 수 있습니다.
- 디자이너는 자신의 Behance 프로필을 선보일 수 있습니다.
소셜 링크를 더 잘 제어하면 소셜 미디어 잠재고객을 늘리고 웹사이트 외부에서 브랜드를 홍보하는 것이 훨씬 쉬워집니다.
스타일로 콘텐츠 분리
이전 업데이트에서 웹사이트의 다른 섹션을 더 쉽게 강조할 수 있도록 멋진 섹션 구분선을 추가했습니다. 이 주제를 계속해서, 우리는 단순한 라인 구분선 이상으로 콘텐츠 조각을 분리할 수 있도록 Divider 블록을 개선했습니다.
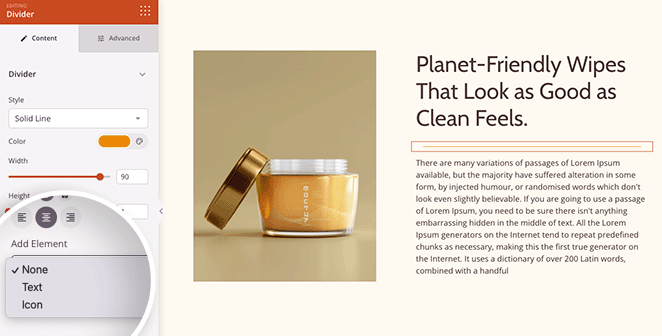
이 SeedProd 릴리스에서는 줄 구분선에 텍스트와 아이콘을 추가할 수 있습니다. 구분선 설정에 텍스트 또는 아이콘 요소 유형을 선택할 수 있는 새로운 드롭다운 메뉴가 표시됩니다.

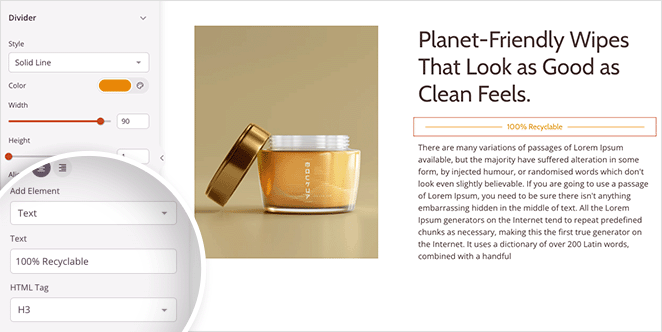
텍스트 옵션을 사용하면 줄 구분선 중간에 사용자 정의 텍스트를 추가하고 SEO 요구에 맞게 HTML 제목 태그를 설정할 수 있습니다.


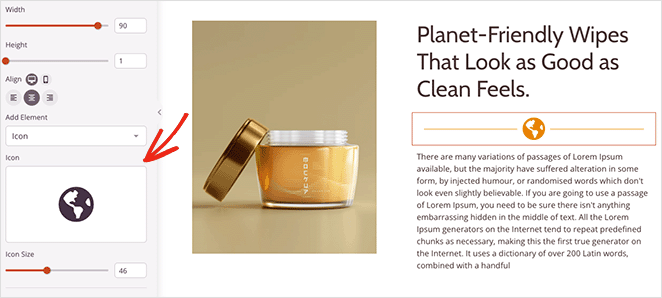
아이콘 옵션을 사용하면 Font Awesome 라이브러리에서 아이콘을 선택하고 아이콘 크기, 색상 등을 제어할 수 있습니다.

이 기능은 중요한 정보에 방문자의 관심을 유도하여 콘텐츠에 관심을 더할 수 있는 좋은 방법입니다.
예를 들어, 체크아웃 페이지에서 디바이더를 사용하여 환불 보장을 강조할 수 있습니다. 또는 사용자 정의 사이드바에 구분선을 추가하여 명확한 제목을 만들어 사용자가 필요한 것을 더 쉽게 찾을 수 있습니다.

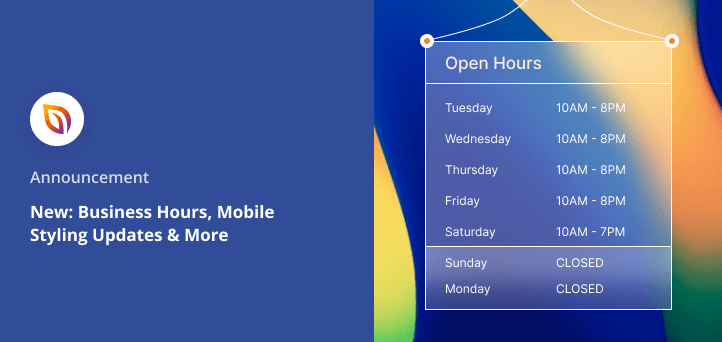
영업 중일 때 방문자에게 알리기
스마트폰 사용자의 54%가 온라인으로 현지 기업의 영업시간을 검색한다는 사실, 알고 계셨나요? 실제 매장을 방문하든 지원 팀에 연락하든, 영업 시간을 표시하면 웹사이트의 사용자 경험을 개선하는 데 도움이 될 수 있습니다.
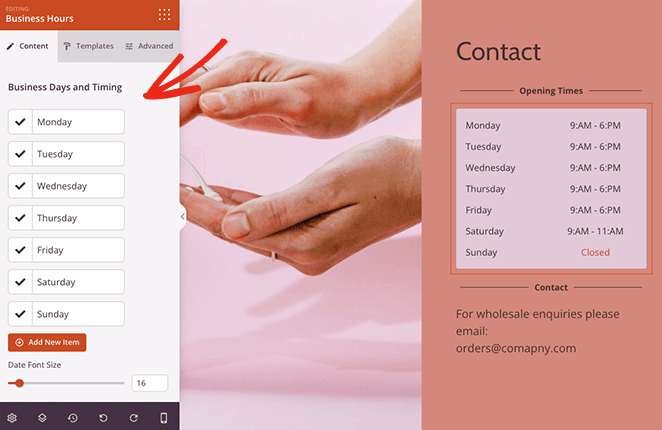
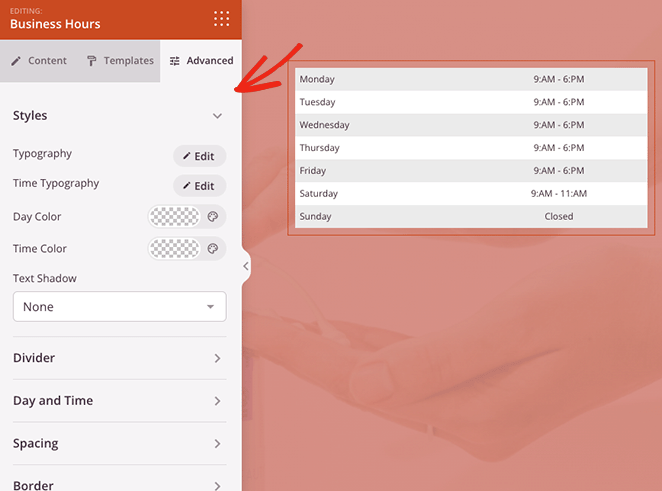
SeedProd의 새로운 영업 시간 블록을 사용하면 몇 번의 클릭으로 영업 시간을 표시할 수 있습니다. 요일별로 날짜와 시간을 추가하고, 텍스트 크기를 제어하고, 정렬을 쉽게 사용자 정의할 수 있습니다.

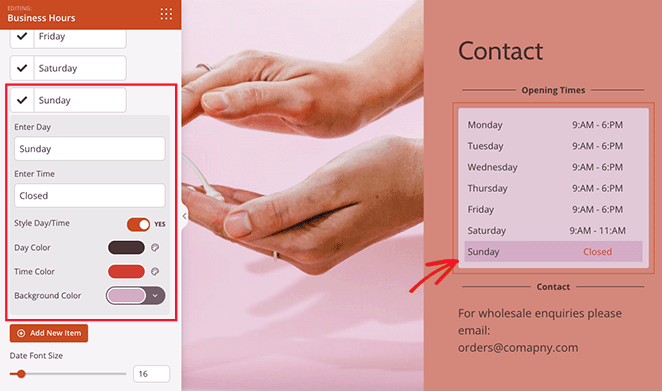
항목을 클릭하면 더 많은 사용자 정의 옵션이 표시되어 개별 요일, 시간 및 배경 색상의 스타일을 지정할 수 있습니다. 예를 들어 일요일에 휴무인 경우 그 날을 더 돋보이게 스타일링할 수 있습니다.

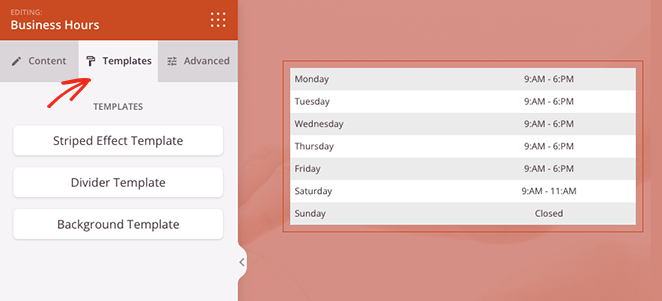
또한 영업 시간 블록에는 3개의 사용자 지정 템플릿이 포함되어 있습니다.
- 줄무늬 효과
- 분할기
- 배경

이를 통해 각 설정을 개별적으로 변경하지 않고도 블록에 즉시 매력적인 스타일을 추가할 수 있습니다.
모든 블록 및 섹션과 마찬가지로 고급 블록 설정에서 추가로 사용자 지정할 수 있습니다. 코드 없이 배경색을 변경하고 글꼴을 조정하고 간격과 테두리를 편집할 수 있습니다.

보너스: 더 쉬운 웹사이트 키트 브라우징
지난 발표에서 SeedProd용 웹사이트 키트를 도입했으며 사용자들에게 좋은 평가를 받았습니다. 우리는 지속적으로 새로운 키트를 라이브러리에 추가하고 있기 때문에 필터링 옵션을 추가할 때가 되었다고 결정하여 마음에 드는 디자인을 더 쉽게 찾을 수 있습니다.
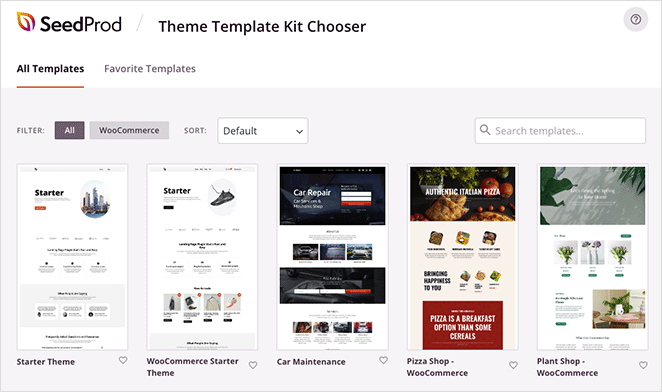
이를 염두에 두고 방문 페이지 템플릿 라이브러리와 유사하게 보이도록 웹사이트 키트 선택기를 다시 디자인했습니다.
오늘부터 키트를 필터링하여 전체 라이브러리 또는 WooCommerce 템플릿만 볼 수 있습니다. 또한 키트를 인기 있는, 최신, 가장 오래된 순으로 정렬하여 최신 디자인을 빠르게 찾을 수 있습니다.

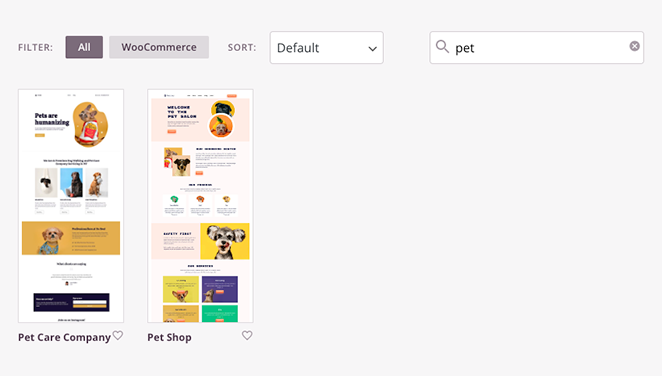
특정 템플릿을 찾고 계십니까? 검색 상자에 문구를 입력하기만 하면 검색어와 일치하는 템플릿이 표시됩니다.

이 재설계는 웹 디자인 프로세스에서 몇 분을 단축할 수 있으므로 멋진 WordPress 웹 사이트를 훨씬 더 쉽게 만들 수 있습니다.
이러한 흥미로운 기능 외에도 좋아하는 블록과 섹션에 몇 가지 다른 조정 및 수정 사항을 추가했습니다. 전체 제품 변경 로그에서 확인할 수 있습니다.
지금 SeedProd 플러그인을 업데이트하십시오
지금은 여기까지입니다. 새롭고 강력한 변경 사항을 시도하려면 지금 사이트를 SeedProd 6.15로 업데이트하십시오.
SeedProd 플러그인을 처음 사용하는 경우 지금이 SeedProd Pro를 다운로드하고 이러한 기능을 사용해 볼 수 있는 가장 좋은 시간입니다.
이러한 기능에 대해 질문이 있는 경우 주저하지 말고 당사 고객 지원 팀에 문의하십시오. 우리는 항상 도울 준비가되어 있습니다.
귀하의 지원, 제안 및 피드백에 감사드립니다. 계속 오게 해주세요. SeedProd를 최고의 WordPress 웹사이트 빌더로 만들기 위한 우리의 약속은 우리가 고객과 함께 계속해서 이기면서 더욱 강해지고 있습니다.