WordPress에서 앱 랜딩 페이지를 만드는 방법(쉬운 방법)
게시 됨: 2022-05-04WordPress에서 앱 랜딩 페이지를 만들고 싶습니까?
모바일 앱을 구축하는 것은 충분히 어렵습니다. 이제 설치 방법을 알아내야 합니다. 결과적으로 놀라운 것을 구축하더라도 반드시 많은 사용자를 확보할 수는 없습니다.
앱 방문 페이지를 만드는 것은 사이트 방문자를 설득하고 앱 사용자로 전환하는 정말 좋은 방법입니다. 하지만 어떻게 합니까? 랜딩 페이지를 만드는 가장 간단한 방법은 WordPress 사이트를 만들어 앱을 홍보하는 것입니다. 그런 다음 랜딩 페이지 빌더를 사용하여 전환율이 높은 앱 랜딩 페이지를 빠르게 시작하십시오.
이 기사에서는 WordPress 앱 랜딩 페이지를 빠르게 시작하는 방법을 보여 드리겠습니다. 그리고 이를 수행하기 위해 이전의 마케팅 또는 코딩 경험이 필요하지 않습니다.
뛰어들어봅시다.
앱 랜딩 페이지란?
앱 방문 페이지는 사이트 방문자가 앱을 다운로드하도록 유도하기 위한 독립 실행형 웹 페이지입니다.
랜딩 페이지는 전환을 얻는 데 매우 중점을 둡니다. 따라서 앱 랜딩 페이지가 가장 예쁘지 않아도 됩니다. 앱의 이점과 사람들이 앱을 다운로드해야 하는 이유를 잘 설명하면 모든 준비가 된 것입니다.
앱용 WordPress 랜딩 페이지를 만들면 비즈니스에 많은 이점이 있습니다.
- 브랜드 인지도 증진
- 전환수 증가
- 마케팅 데이터 수집
- 사회적 증거를 통한 신뢰성 향상
- 향후 캠페인 홍보를 위한 리드 수집
정말 간단한 페이지로도 많은 것을 할 수 있습니다.
그러나 기억해야 할 한 가지는 성공적인 모든 방문 페이지의 구조와 흐름이 비슷하다는 것입니다. 이는 모든 방문 페이지에 성공을 위한 특정 요소가 있음을 의미합니다.
성공적인 앱 랜딩 페이지의 성공 요인은 무엇입니까?
앱 랜딩 페이지가 무엇이고 왜 만들어야 하는지 알았으니 이제 랜딩 페이지에서 가장 중요한 요소를 확인할 차례입니다. 성공적인 앱 랜딩 페이지에서 이러한 요소를 사용하는 방법을 보여주기 위해 몇 가지 실제 예를 모았습니다.
한 번 보자.
#1. 행동을 요구하다
클릭 유도문안 또는 CTA는 방문자가 조치를 취하도록 유도하는 버튼 또는 링크입니다. 앱 방문 페이지는 앱 다운로드를 위한 것입니다. 그리고 그것이 랜딩 페이지의 가장 근본적인 목표입니다.
따라서 앱 방문 페이지에는 3가지 클릭 유도문안이 있을 수 있습니다.
- 직접 다운로드 버튼
- 스캔 가능한 다운로드용 QR 코드
- 이메일 마케팅을 위한 리드를 수집하기 위한 문의 양식
세 가지 중 문의 양식이 가장 인기가 없습니다. 앱이 아직 출시되지 않은 경우 연락처 양식을 사용하여 리드를 수집합니다. 모바일 앱의 경우 QR 코드는 사이트의 데스크톱 버전에서 매우 인기가 있습니다. 반응형 사이트의 경우 직접 다운로드 버튼이 가장 많이 선택됩니다.
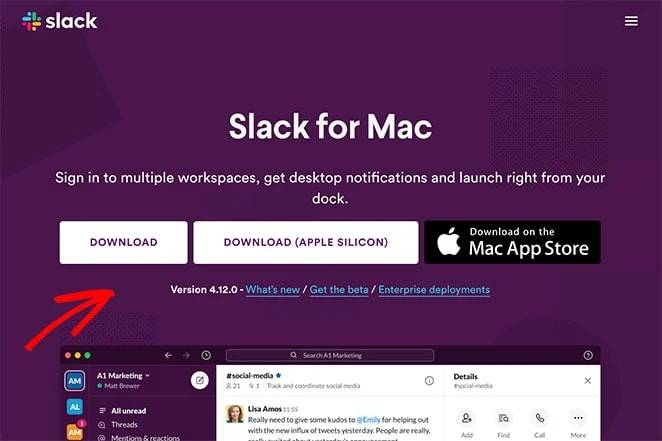
다음은 Slack의 훌륭한 클릭 유도문안의 예입니다.

방문자가 다운로드하도록 전체 페이지가 단일 의도를 지원하는 방법을 참조하십시오. 페이지의 전체 초점은 다운로드 버튼이며 이것이 이 앱을 전환율이 높은 앱 방문 페이지로 만드는 이유입니다.
#2. 표제
방문 페이지 헤드라인은 방문자가 가장 먼저 보게 되는 것입니다. 당신은 당신의 헤드라인을 재치있게 말할 필요가 없습니다. 사실, 전문 카피라이터가 아니라면 앱 다운로드의 가장 큰 이점에 대해 헤드라인을 장식하십시오.
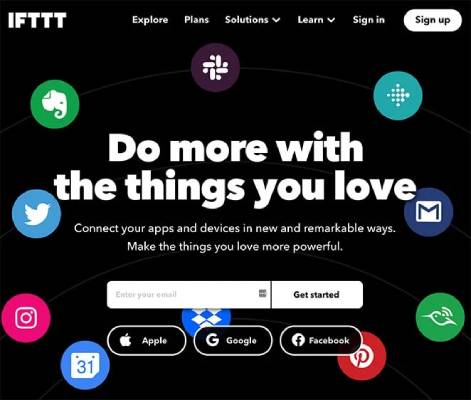
IFTTT의 랜딩 페이지 헤드라인의 훌륭한 예를 살펴보십시오.

IFTTT는 헤드라인을 사용하여 통합할 수 있는 앱을 나열하지도 않습니다. 배너 이미지에서 모든 앱을 볼 수 있습니다. 그리고 헤드라인을 읽으면 바로 이해가 됩니다.
일반적으로 헤드라인은 다운로드 버튼을 향한 첫 번째 푸시입니다. 그러니 계산해 보세요!
#삼. 본문 복사
물론, 헤드라인에 넣을 수 없는 앱에 대한 여러 가지 훌륭한 점이 있을 것입니다. 이점에 대한 자세한 설명은 본문에 나와 있습니다.
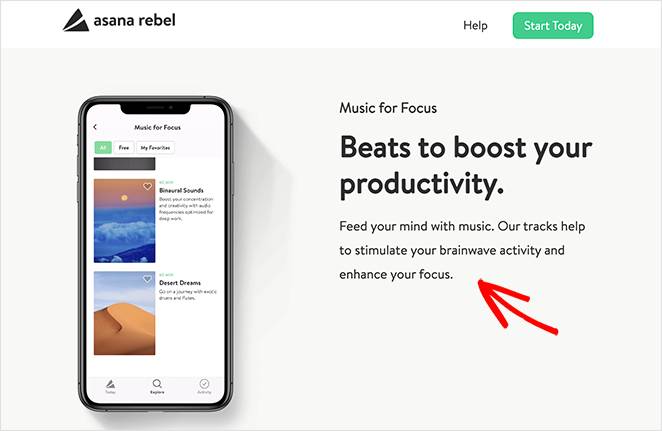
본문은 일반 방문자를 설득하고 사용자로 전환하기 위한 것입니다. 다음은 Asana Rebel의 예입니다.

사용할 수 있는 훌륭한 카피라이팅 템플릿은 헤드라인에서 호기심을 불러일으키고 본문 카피에서 그 호기심을 충족시키는 것입니다. 그 만족감은 사람들이 CTA로 스크롤하게 만들 것입니다.
#4. 사회적 증거
방문 페이지에 사회적 증거를 포함하면 사용자에게 앱이 신뢰할 수 있음을 보여줍니다. 사회적 증거는 방문자가 해당 사례에서 올바른 행동을 알도록 유도한다는 가정입니다. 술을 마시지 않아도 모두가 술을 마시는 파티에서 술을 마시는 것과 같습니다.
방문 페이지에서 사회적 증거를 사용하는 방법은 주로 6가지가 있습니다.
- 전문가 권장 사항(9/10 치과 의사가 다른 모든 치약 브랜드를 권장하는 방법 등)
- 유명인 보증(예: Kevin Hart가 Car Finder를 사용)
- 사용자 리뷰 및 평가(이에 대한 자세한 내용은 곧)
- 엄청난 수의 기존 사용자 표시(예: PushEngage를 사용하는 10,000명 이상의 스마트 비즈니스 소유자 )
- 업계 인증 및 수상(예: Google Play의 Editor's Choice 배지 또는 Shark Tank 진출)
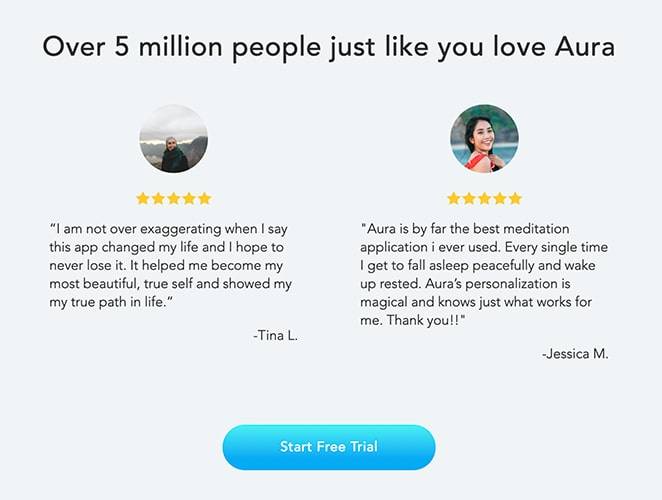
이러한 모든 유형의 사회적 증거 중에서 가장 쉽게 얻을 수 있는 것은 사용자 리뷰와 평가입니다. Aura에서 이 예를 확인하십시오.

리뷰 및 평가와 함께 엄청난 수의 강점을 사용하여 CTA 버튼으로 아름답게 이어집니다.
#5. 매력적인 비주얼
이 섹션을 시작하기 전에: WordPress에서 앱 랜딩 페이지의 목표는 예뻐 보이는 것이 아닙니다. 올바른 질문에 올바른 순서로 대답하고 방문자에게 전환할 이유를 제공하면 됩니다.
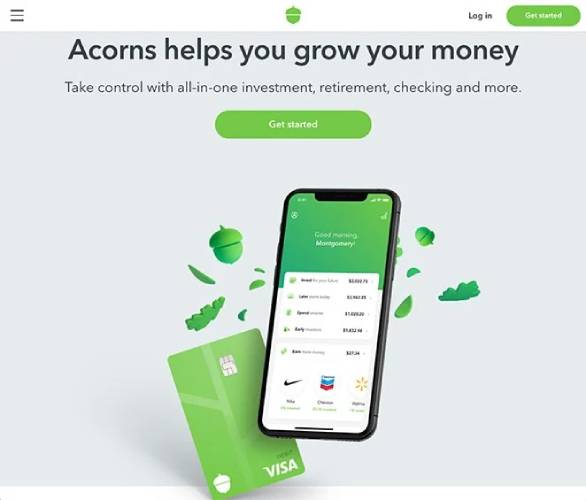
즉, 아름답게 보이는 방문 페이지는 문제가 되지 않습니다. 앱 방문 페이지가 매력적인 시각적 스타일을 제공하면 사람들은 자동으로 제품의 전반적인 품질이 높을 것이라고 생각합니다. Acorn의 멋진 앱 랜딩 페이지를 살펴보세요.

디자이너를 고용하지 않고도 고품질 스톡 이미지를 사용하여 동일한 작업을 수행할 수 있습니다.
WordPress에서 앱 랜딩 페이지를 구축하는 방법
지금쯤이면 앱 랜딩 페이지가 무엇인지, 왜 만들어야 하는지, 페이지의 어떤 요소에 가장 주의를 기울여야 하는지 알게 되었습니다.
이제 WordPress에서 첫 번째 앱 랜딩 페이지를 구축할 시간입니다. 시작하기 전에 수많은 WordPress 테마, 테마 빌더 및 랜딩 페이지 빌더가 있다는 것을 알아야 합니다. 그러나 SeedProd를 사용하는 것이 좋습니다.

SeedProd는 정말 잘 전환되는 랜딩 페이지를 만드는 데 도움이 되는 시각적 랜딩 페이지 빌더입니다.
SeedProd는 웹사이트 빌더나 웹페이지 빌더가 아닙니다. 랜딩페이지 빌더입니다. 웹 페이지 빌더는 테마에 크게 의존하며 테마의 기본 스타일만 사용합니다. 따라서 웹 사이트 빌더를 사용하여 특정 지점을 넘어 머리글, 바닥글 및 페이지 요소를 수정하는 것은 정말 어렵습니다.
랜딩 페이지 빌더는 테마와 완전히 독립적입니다.
방문자가 한 가지에만 집중할 수 있도록 탐색 메뉴를 제거하고 싶으십니까? 괜찮아요!
방문자가 더 쉽게 전환할 수 있도록 맞춤 바닥글이 필요하십니까? 클릭 한 번이면 완료됩니다.
다양한 트래픽 소스에 맞춤 클릭 유도문안(CTA) 버튼이 있는 다양한 방문 페이지를 만들고 싶습니까?
이 모든 경우에 웹사이트 빌더가 아닌 랜딩 페이지 빌더가 필요합니다. 전환하는 랜딩 페이지가 필요하고 대규모 개발 팀이 없다면 SeedProd는 정말 훌륭한 투자입니다.
우리는 자체적으로 SeedProd를 사용하고 전체 리뷰를 작성했습니다. 상위 기능에 대한 자세한 내용은 확인하실 수 있습니다. 또는 WordPress에서 앱 랜딩 페이지를 바로 구축할 수 있습니다.
1단계: SeedProd 방문 페이지 빌더 설치
먼저 SeedProd 웹사이트를 방문하여 플러그인을 구매해야 합니다. 그런 다음 플러그인 파일을 컴퓨터에 다운로드할 수 있습니다. 그런 다음 SeedProd 대시보드에서 플러그인 라이선스 키를 복사합니다.
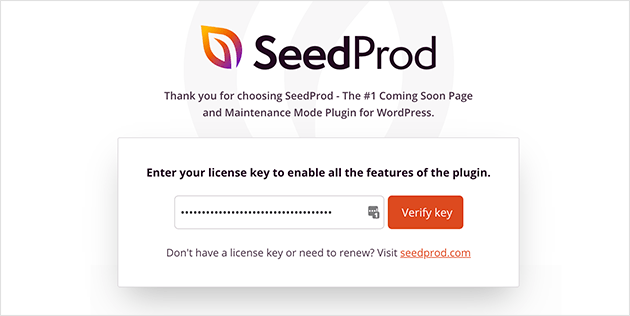
다음으로 WordPress 대시보드에 로그인하고 플러그인을 설치해야 합니다. 자세한 지침이 필요한 경우 WordPress 플러그인 설치에 대한 이 단계별 가이드를 확인하세요. WordPress의 SeedProd 플러그인 시작 화면으로 이동하여 라이선스 키를 확인합니다.

계정이 확인되면 랜딩 페이지를 만들 준비가 된 것입니다.
2단계: 새 방문 페이지 만들기
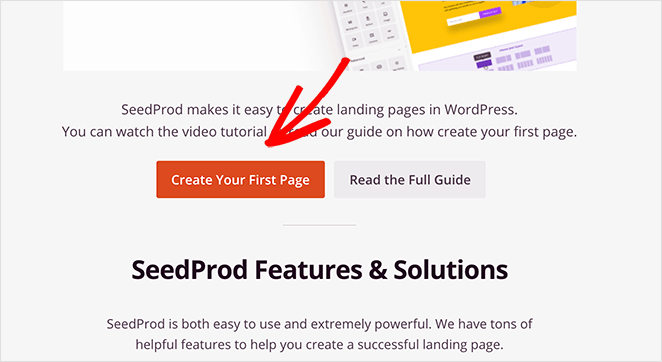
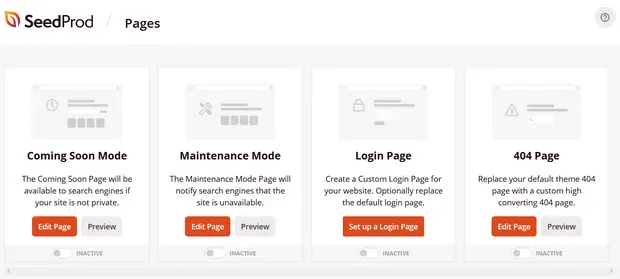
SeedProd 시작 화면에서 아래로 스크롤 하여 첫 페이지 만들기 버튼을 클릭합니다.

그러면 만들 수 있는 5가지 유형의 방문 페이지가 표시됩니다.

SeedProd의 템플릿을 사용하면 다음과 같은 복잡한 페이지를 빠르게 시작할 수 있습니다.
- 출시 예정 및 유지 관리 모드 페이지
- 로그인 페이지
- 404페이지
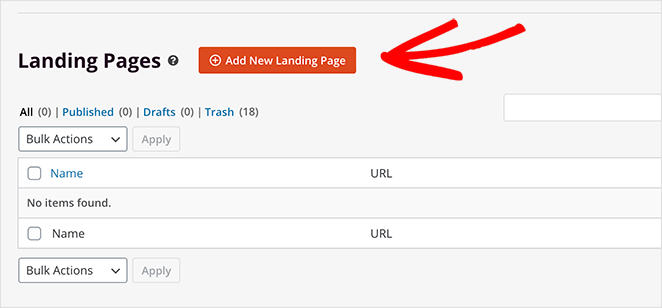
그리고 조금 더 아래로 스크롤하면 미리 만들어진 템플릿에서 사용자 지정 랜딩 페이지를 시작할 수 있습니다. 새 방문 페이지 추가 를 클릭합니다.


다음에는 SeedProd의 강력한 사전 구축 랜딩 페이지 템플릿 중 하나를 사용할 것입니다.
3단계: 방문 페이지 템플릿 선택
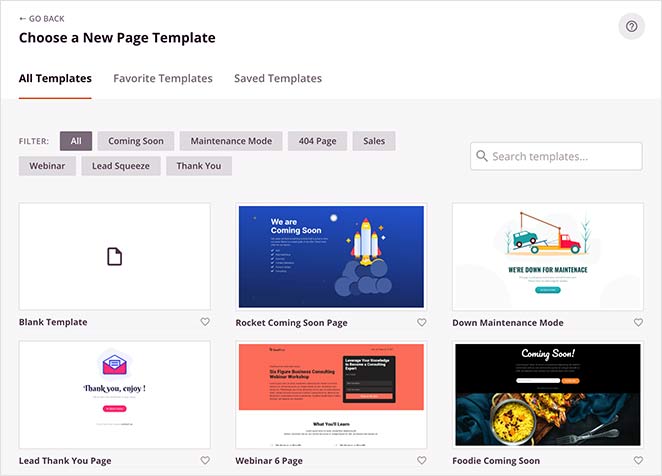
SeedProd의 빌더에 나열된 사전 제작된 방문 페이지에서 방문 페이지 템플릿을 선택합니다.

시간을 내어 적합한 템플릿을 선택하십시오. 템플릿을 선택하려면 템플릿에서 확인 표시 아이콘을 클릭하기만 하면 됩니다.
템플릿은 시작점일 뿐입니다. 다음 섹션에서는 SeedProd의 끌어서 놓기 빌더를 사용하여 랜딩 페이지를 쉽게 사용자 정의하는 방법을 살펴보겠습니다.
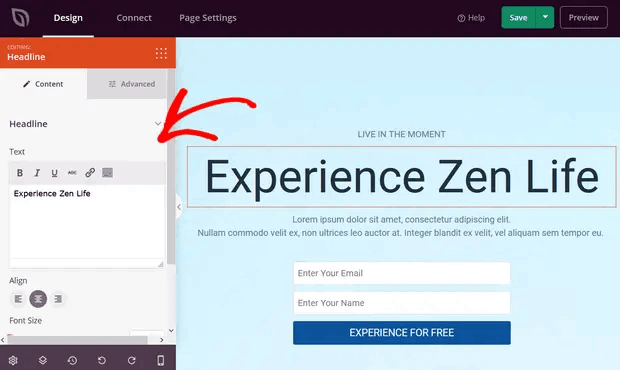
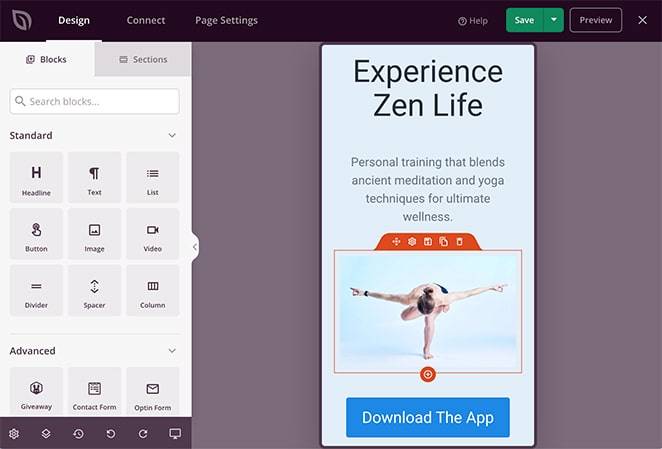
4단계: 방문 페이지 콘텐츠 추가
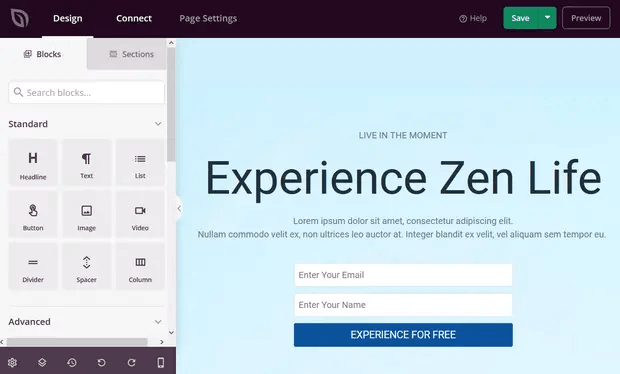
랜딩 페이지 템플릿을 선택하고 나면 랜딩 페이지를 사용자 정의할 수 있는 SeedProd의 시각적 끌어서 놓기 빌더로 리디렉션됩니다. 편집기의 왼쪽에는 방문 페이지를 사용자 정의하는 데 사용할 수 있는 디자인 요소 목록이 있습니다.

프론트엔드 빌더에서 직접 사본을 편집하려면 텍스트 요소를 클릭하십시오.

제품 또는 전체 브랜드에 맞게 텍스트, 스타일, 색상, 정렬 및 레이아웃을 변경할 수 있습니다.
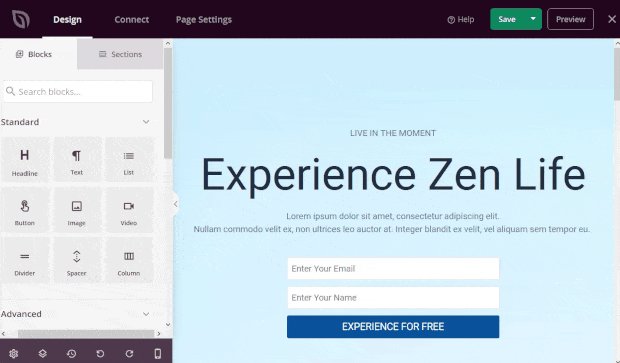
5단계. 앱 방문 페이지 사용자 지정
다음으로 앱 방문 페이지를 사용자 지정하려고 합니다. 멋진 점은 버튼, 선택 양식, 연락처 양식, 소셜 프로필 등과 같은 새 블록을 방문 페이지 템플릿에 쉽게 추가할 수 있다는 것입니다.
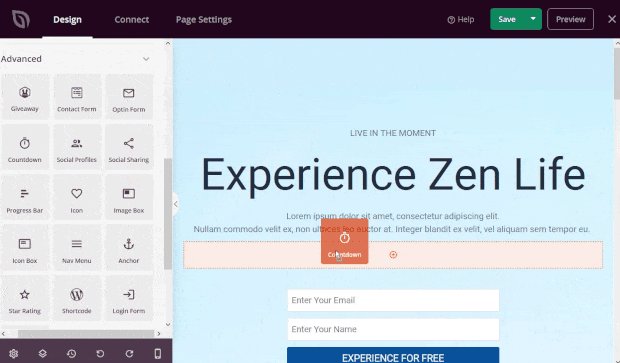
SeedProd의 콘텐츠 요소를 방문 페이지 블록이라고 합니다. 여기에는 기본 디자인 및 기능을 제공하는 표준 블록과 다음과 같은 리드 생성 페이지 요소를 위한 고급 블록이 포함됩니다.
- 소셜 미디어 버튼
- 옵틴 양식
- 경품
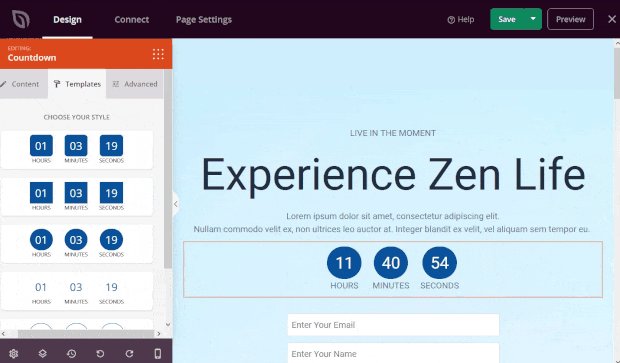
- 카운트다운 타이머
- 별점
- 문의 양식
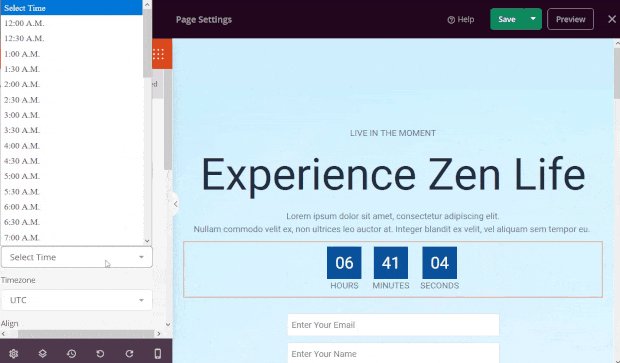
그리고 훨씬 더. 예를 들어 카운트다운 타이머를 끌어다 놓아 긴급성을 높일 수 있습니다.

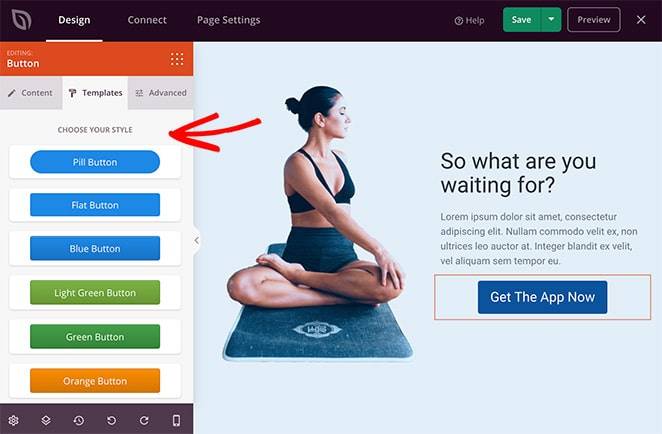
SeedProd의 많은 랜딩 페이지 블록도 기성 템플릿과 함께 제공됩니다. 템플릿 탭을 클릭하기만 하면 클릭 한 번으로 구현할 수 있는 다양한 스타일을 볼 수 있습니다.

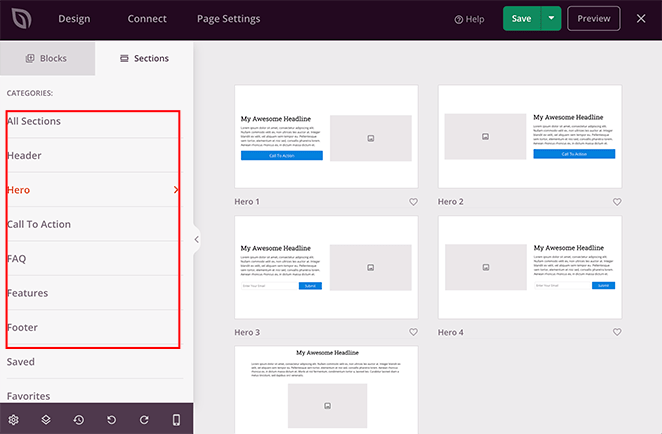
다음을 포함한 전체 페이지 섹션입니다.
- 행동 유도 영역
- 특징
- 헤더
- 바닥글
- 자주하는 질문
- 영웅 영역
이 섹션의 장점은 블록별로 만들 필요가 없다는 것입니다. 한 번의 클릭으로 섹션을 간단히 가져올 수 있습니다.

원하는 모양이 될 때까지 방문 페이지에 대한 모든 것을 사용자 정의하십시오. 완료되면 저장 을 클릭합니다.
6단계: 이메일 마케팅 서비스 연결
앱 방문 페이지를 사용하여 리드를 수집하지 않는 한 이 단계는 필수가 아닙니다. 그러나 앱을 직접 다운로드하는 경우에도 이메일 주소를 수집하는 것이 좋습니다. 추천하지 않는 유일한 경우는 앱이 가입 프로세스 중에 이메일을 직접 수집하는 경우입니다.
사이트에서 리드를 수집하기 위해 방문 페이지를 만드는 경우 선택 항목을 만드는 것이 좋습니다. 그런 다음 Constant Contact와 같은 이메일 서비스 제공업체에 귀하의 선택을 연결하십시오.
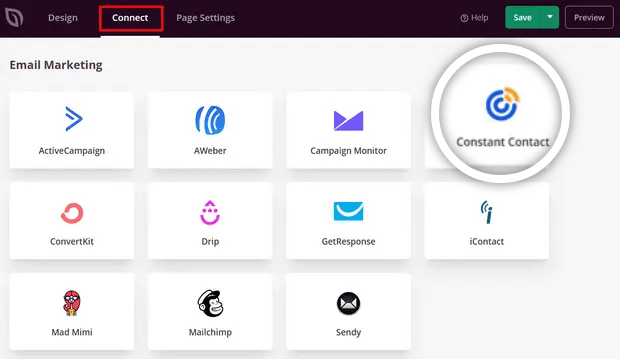
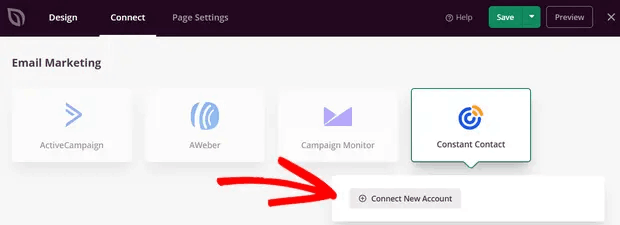
이렇게 하려면 SeedProd 빌더의 연결 탭으로 이동하고 목록에서 이메일 서비스 제공업체를 선택합니다.

그런 다음 새 계정 연결 을 클릭합니다.

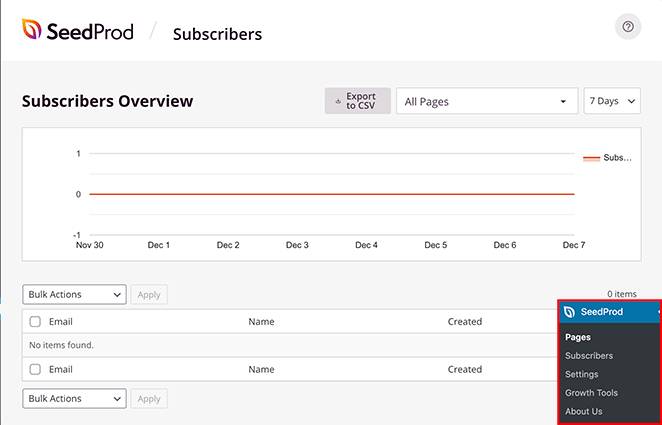
완료되면 리드를 수집하도록 이메일 서비스를 구성해야 합니다. 이메일 서비스 제공업체가 없거나 당장 받을 여유가 없더라도 걱정하지 마십시오. SeedProd는 기본적으로 WordPress에 이메일 리드를 저장합니다. WordPress 대시보드에서 SeedProd » 구독자 로 이동하여 이메일 목록을 확인하세요.

7단계: 방문 페이지 설정 구성
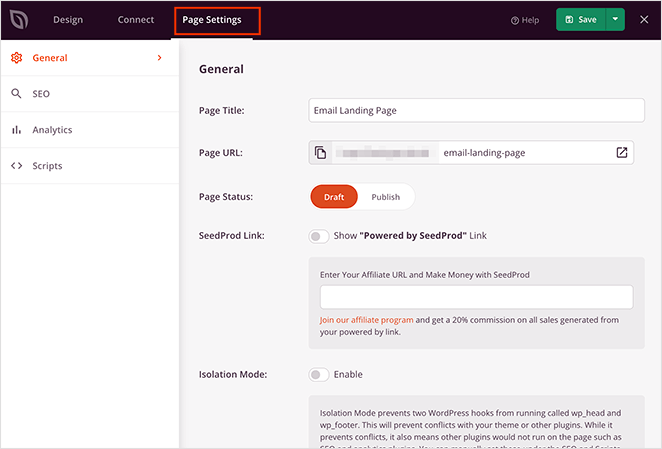
다음 단계는 앱 방문 페이지 설정을 조정하는 것입니다. 페이지 빌더 상단의 페이지 설정 탭을 클릭하면 볼 수 있습니다.

설정 영역에서 페이지, 일반, SEO, 분석 및 스크립트 설정을 편집할 수 있습니다. 일반 탭에서 이름과 URL을 선택할 수 있습니다. 랜딩 페이지에 문제가 있는 경우 WordPress 테마 또는 일부 다른 플러그인이 SeedProd와 충돌할 수 있습니다. 이 경우 격리 모드 를 사용하십시오.
8단계: 페이지가 모바일 친화적인지 확인
거의 다 끝났습니다. 다음으로 랜딩 페이지가 모바일에서 어떻게 보이는지 확인하고 싶을 것입니다. 이를 수행하는 한 가지 방법은 앱 랜딩 페이지를 게시하고 모바일 장치에서 라이브 버전을 확인하는 것입니다.
그러나 돌아가서 수동으로 변경 사항을 편집하고 문제가 해결되었는지 매번 확인해야 하기 때문에 상당히 지루합니다.
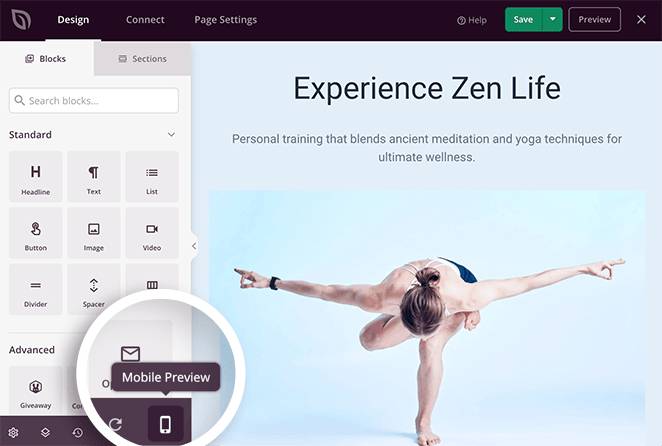
SeedProd에는 앱 랜딩 페이지의 모바일 버전을 확인하는 훨씬 간단한 방법이 있습니다. 화면 오른쪽 하단에 있는 휴대폰 아이콘을 클릭하기만 하면 됩니다.

그리고 랜딩 페이지 빌더에서 바로 모바일 버전의 미리보기를 볼 수 있습니다.

데스크탑 버전과 똑같이 설정을 편집할 수 있습니다. 변경 사항은 데스크톱 및 모바일 보기 모두에 자동으로 적용됩니다.
9단계: WordPress에 앱 랜딩 페이지 게시
완료되면 페이지 상태를 초안에서 게시됨으로 변경합니다.

다음과 같은 페이지 게시 성공 메시지가 표시되어야 합니다.

라이브 페이지 보기 버튼을 클릭하여 방문 페이지를 볼 수 있습니다. 그리고 당신은 모두 끝났습니다!
WordPress에서 앱 랜딩 페이지를 구축한 후 해야 할 일
이게 다야, 여러분!
이제 방문 페이지가 활성화되었으므로 남은 과제는 방문 페이지로 트래픽을 보내는 것뿐입니다.
트래픽을 늘릴 수 있는 저렴한 방법을 찾고 있다면 푸시 알림을 사용하는 것이 좋습니다. 푸시 알림은 더 많은 반복 트래픽과 사이트 참여를 유도하는 데 도움이 될 수 있습니다. 판매를 생성하는 자동 푸시 알림 캠페인을 만들 수도 있습니다.
확신하지 못하셨나요? 다음 리소스를 확인하세요.
- 고객 참여를 높이는 7가지 스마트 전략
- 푸시 알림이 효과적입니까? 7 통계 + 3 전문가 팁
- 버려진 카트 푸시 알림을 설정하는 방법(쉬운 자습서)
푸시 알림 캠페인을 생성하려면 PushEngage를 사용하는 것이 좋습니다. PushEngage는 세계 최고의 푸시 알림 소프트웨어입니다. 따라서 아직 시작하지 않았다면 지금 바로 PushEngage를 시작하십시오!
