WooCommerce에서 Apple Pay를 설정하는 방법은 무엇입니까?
게시 됨: 2022-11-11Apple Pay는 특히 사람들이 은행 계좌와 신용 카드를 온라인에서 사용하는 것을 경계함에 따라 인기 있는 온라인 결제 수단으로 빠르게 추진력을 얻고 있습니다. 다양한 지불 방법을 추가하면 결제 과정에서 많은 마찰이 제거되고 전환율이 확실히 증가하는 것을 볼 수 있습니다.
Apple Pay에는 WooCommerce와 통합할 수 있는 자체 플러그인이 없지만 결제 페이지에서 Apple Pay를 결제 옵션으로 추가할 수 있는 훌륭한 결제 게이트웨이가 많이 있습니다. 고객이 새로운 결제 방법을 요청할 때마다 플러그인을 추가하고 싶지 않기 때문에 이것은 실제로 더 나은 솔루션입니다.
이 기사에서는 WooCommerce Apple Pay 결제 옵션을 쉽게 추가하는 방법에 대해 설명합니다. 버튼을 사용자 정의하는 방법에 대해 이야기하겠습니다. 또한 귀하의 사이트에 대한 지불 게이트웨이를 선택하지 않은 경우 가장 좋은 지불 게이트웨이를 선택하는 방법을 찾는 데 도움이 됩니다.
요약 : Stripe는 사이트 파일에 파일을 추가하여 WooCommerce에 Apple Pay를 추가할 수 있는 가장 다재다능한 결제 게이트웨이입니다. WooCommerce Payments는 기능하는 국가의 수에 따라 제한되지만 Apple Pay를 WooCommerce에 추가하는 것은 확인란을 선택하는 것만큼 간단합니다. 어느 쪽이든 사이트 손실에 대해 걱정할 필요가 없도록 BlogVault로 사이트를 백업하는 것이 좋습니다.
Apple Pay를 WooCommerce로 설정하기 전에 몇 가지 준비해야 할 사항이 있습니다. 이는 귀하의 사이트가 모든 종류의 거래에 대해 안전하고 안전한지 확인하기 위한 Apple Pay의 요구 사항입니다. 결제 플러그인이 이미 가지고 있는 요구 사항과 일부 중복될 수 있습니다.
WooCommerce Apple Pay를 설정하기 위한 요구 사항
이들 중 일부는 사이트/서버 요구 사항이고 일부는 Apple 유료 호환성과 관련이 있습니다. 어느 쪽이든 모두 가지고 있는 것이 좋습니다. 그들은 지불 방법을 테스트하고 실제 거래를 위해 사이트를 보호할 수 있는지 확인합니다.
- 호환되는 결제 방법: Apple Pay와 호환되는 은행 계좌 및 카드가 필요합니다. 확실하지 않은 경우 카드 제공업체에 문의하여 알아보세요.
- 호환되는 Apple 기기: 전체 Apple 에코시스템과 마찬가지로 Apple Pay를 사용하려면 Apple 기기가 필요합니다. 또한 최신 버전의 iOS, macOS, iPad 또는 watchOS가 설치된 기기여야 합니다. 다음은 호환 가능한 장치 목록입니다.
- Safari 웹 브라우저 : 브라우저에 따라 Apple Pay 또는 Google Pay가 표시됩니다. 따라서 버튼과 기능을 테스트하려면 Safari 브라우저가 필요합니다.
- SSL 인증서: 사용하는 호스팅 회사에 따라 SSL 인증서에 투자해야 할 수 있습니다. 이것은 Stripe 및 Apple Pay의 보안 요구 사항이지만 어쨌든 SSL 인증서를 얻는 것이 좋습니다. 다음은 SSL 인증서를 설치하는 방법에 대한 기사입니다.
- 서버 요구 사항: 사이트는 HTTPS를 통해 제공되어야 하므로 SSL 인증서가 있어야 합니다. 서버는 TLS 1.2 이상도 지원해야 합니다. 이것은 활성화해야 할 수 있는 보안 요구 사항입니다. 사이트가 TLS 1.2를 지원하는지 확인하는 방법에 대한 기사를 확인하십시오. 서버에는 443 포트도 열려 있어야 합니다. 이것은 보안 데이터를 전송하는 서버의 기능을 나타냅니다. 이것은 TLS 사용 서버에서도 자동으로 활성화됩니다.
- Apple Pay 계정: Apple Pay 판매자가 되기 위해 반드시 필요한 것은 아니지만 Apple Pay 결제 방법을 테스트할 수 있도록 계정이 있는 것이 좋습니다.
WooCommerce에 Apple Pay를 추가하는 방법은 무엇입니까? (2가지 방법)
고객에게 Apple Pay와 같은 결제 방법을 제공할 수 있도록 사이트와 통합할 수 있는 결제 게이트웨이가 많이 있습니다. 이러한 두 가지 지불 게이트웨이는 다음과 같습니다.
- 줄무늬
- 우커머스 결제
Stripe를 사용하여 WooCommerce에 Apple Pay를 추가하는 방법

Stripe를 사용하여 WooCommerce에 Apple Pay를 추가하려면 Express Checkouts를 활성화해야 합니다. 이 방법을 사용하려면 서버에 파일을 추가해야 하므로 작업을 수행하기 전에 BlogVault로 사이트를 백업하는 것이 좋습니다. BlogVault를 사용하면 몇 번의 클릭만으로 사이트를 자동으로 쉽게 백업하고 복원할 수 있습니다.
Stripe에는 또 무엇이 필요합니까? 다음은 귀하의 사이트를 Stripe와 통합하기 전에 필요한 체크리스트입니다.
- SSL 인증서
- WooCommerce 버전 2.2 이상
이미 Stripe 판매자라면 처음 세 단계를 건너뛸 수 있습니다. 그렇지 않은 경우 이 섹션에서는 Stripe를 WooCommerce에 통합하는 방법도 보여줍니다.
- 계정 만들기: Stripe 웹사이트로 이동하여 계정을 만들고 비즈니스 및 은행 세부 정보를 추가합니다. 다음은 자세한 단계 목록입니다.
- 플러그인 설치 및 활성화: WooCommerce Stripe Payment Gateway 플러그인을 사용하고 있습니다. WooCommerce 사이트로 이동하십시오. 왼쪽 사이드바에서 플러그인 위로 마우스를 가져간 다음 새로 추가 를 클릭합니다. 그런 다음 플러그인을 검색하고 설치 및 활성화 를 클릭합니다.
- Stripe 계정에 사이트 연결 : 대시보드의 사이드바에서 WooCommerce 를 클릭하고 설정 을 클릭한 다음 결제 를 클릭합니다. 그런 다음 스트라이프(신용 카드) 옵션을 켜십시오. 그러면 Stripe 계정에 로그인하라는 메시지가 표시되고 완료되면 사이트 대시보드로 다시 리디렉션됩니다.

- Express Checkouts 활성화 : Apple Pay 및 Google Pay와 같은 결제 옵션을 활성화하는 데 필요합니다. WooCommerce 대시보드에서 설정 탭을 선택합니다. 그런 다음 결제 를 클릭한 다음 스트라이프를 클릭합니다. Google Pay 또는 Apple Pay 옵션은 고객이 사용하는 브라우저의 종류에 따라 표시됩니다. Safari는 Apple Pay 옵션을 표시하는 유일한 브라우저입니다.
- Stripe 대시보드에 도메인 추가: Stripe 대시보드로 돌아가 사이드바에서 설정 을 클릭합니다. 그런 다음 Apple Pay 를 선택한 다음 새 도메인 추가 를 선택합니다. 그런 다음 사이트의 도메인을 추가하고 확인 파일 다운로드 를 클릭합니다. Apple Pay를 사용하려면 이 파일을 .well-known 폴더에 추가해야 합니다. 바탕 화면에 새 폴더를 만들고 이름을 ".well-known"으로 지정합니다. 오타를 방지하기 위해 Stripe 대시보드에서 이름을 복사하여 폴더 이름을 지정하는 것이 좋습니다. 이제 확인 파일을 폴더에 추가합니다.
- 서버에 연결 : 다음 단계는 사이트 파일에 폴더를 추가하는 것입니다. Cyberduck이라는 FTP 클라이언트를 사용하고 있습니다. 이렇게 하려면 Cyberduck을 설치하고 호스트에서 앱 자격 증명(사용자 이름, 공용 IP 및 암호)을 가져와야 합니다. 연결 을 클릭하고 FTP 또는 SFTP 를 선택하고 자격 증명을 추가하여 서버에 연결합니다.
- 루트 폴더에 파일 추가: 서버에 연결하면 모든 파일을 사용할 수 있습니다. 루트 폴더에 .well-known 폴더를 추가해야 합니다. 이 경우 사이트의 루트 폴더는 public_html 폴더입니다. 바탕 화면에서 루트 폴더로 폴더를 드래그할 수 있습니다. 완료되면 Stripe 대시보드로 돌아가 팝업에서 추가 를 클릭합니다.
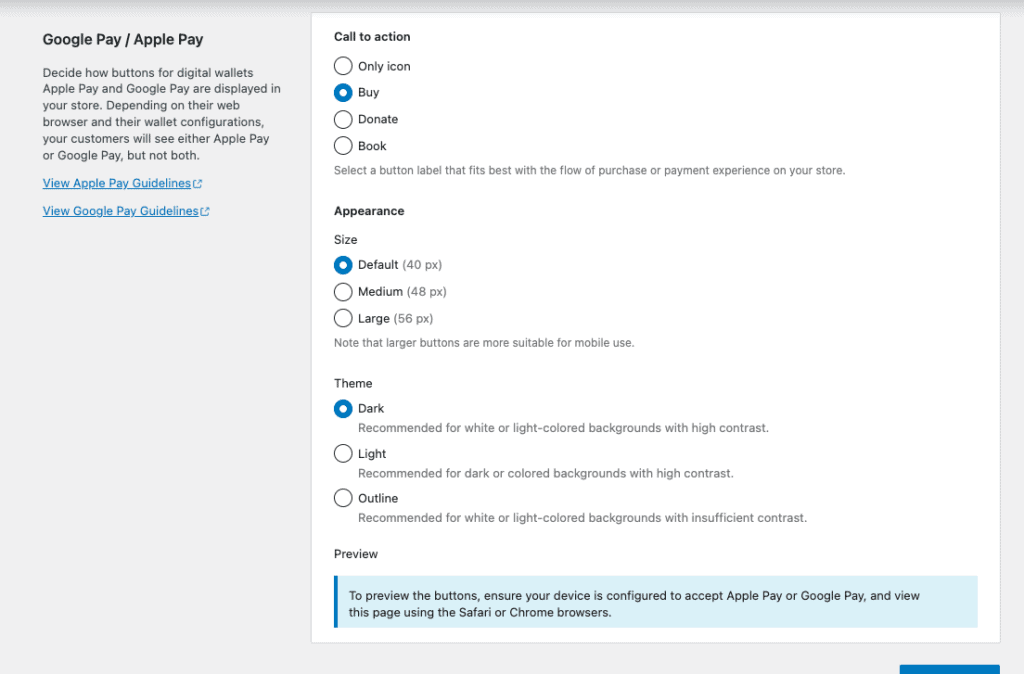
- Express Checkout 버튼 사용자 지정 : WordPress 관리자 패널로 돌아갑니다. 모양 사용자 정의 를 클릭하면 단추 모양을 변경할 수 있습니다. 예를 들어 "지금 지불"이라고 표시된 버튼 대신 "Apple Pay로 지금 지불"이라고 표시할 수 있습니다. 완료되면 변경 사항 저장 을 클릭합니다.

- 테스트 활성화 및 이벤트 추가: Stripe를 처음 사용하는 경우 테스트를 활성화하고 테스트 API 키를 구성할 수 있습니다. 이렇게 하면 결제 페이지를 테스트하고 고객이 결제하는 방법을 확인할 수 있습니다. 또한 이벤트를 추가하고 싶을 것입니다. 이렇게 하면 사이트에 대한 실시간 업데이트가 제공됩니다. 이 모든 작업을 수행하려면 이 기사를 확인하세요.
- Apple Pay 테스트 : iPhone 또는 Apple Pay가 이미 설정되어 있는 기기에서 테스트하는 것이 좋습니다. 최소한의 금액으로 제품을 만듭니다. 웹사이트의 URL을 복사하여 장치의 Safari 브라우저에 붙여넣습니다. 그런 다음 Apple Pay가 옵션으로 표시되는지 확인하십시오. 문제가 있는 경우 문제 해결 섹션을 확인하세요.
Stripe은 놀랍고 다재다능하며 세계적으로 인정받는 지불 게이트웨이입니다. 도움이 될 만한 WooCommerce에 Stripe를 추가하는 방법에 대한 기사를 작성했습니다.

WooCommerce 결제로 Apple Pay를 설정하는 방법

WooCommerce Payments는 일부 국가에서만 사용할 수 있지만 몇 가지 큰 보너스가 있습니다. 대시보드는 정말 잘 통합되어 있으며 wp-admin에서 결제와 관련된 모든 것을 바로 관리할 수 있습니다. 또한 고객은 다른 사이트로 리디렉션되지 않고 결제할 수 있으며, 이로 인해 종종 체크아웃 시 이탈이 발생합니다.
WooCommerce Payments가 귀하에게 적합하다면 이 섹션은 플러그인을 설치하고 WooCommerce Apple Pay를 활성화하는 데 도움이 될 것입니다. 이를 염두에 두고 WooCommerce Payments를 설치하기 전에 필요한 사항을 살펴보겠습니다.
- SSL 인증서
- PHP 7.0 이상
- 워드프레스 5.8+
- 우커머스 6.6+
- 지원되는 국가의 비즈니스
WooCommerce 결제로 Apple Pay를 쉽게 설치하고 설정할 수 있습니다. 기존 판매자인 경우 처음 4단계를 건너뛰세요.
- WooCommerce Payments 플러그인 다운로드: WooCommerce 사이트에서 사용할 수 있는 무료 플러그인이므로 파일을 컴퓨터에 다운로드하기만 하면 됩니다.
- 플러그인 업로드: WordPress 관리자 패널의 사이드바에서 플러그인 을 클릭합니다. 새로 추가 를 클릭하고 플러그인 업로드를 클릭합니다. 그런 다음 컴퓨터에서 파일을 업로드하고 지금 설치를 클릭합니다.
- 플러그인 활성화: 설치가 완료되면 활성화 를 클릭하여 설치를 마칩니다.
- 비즈니스 세부 정보 확인: 결제 를 클릭한 다음 설정을 클릭합니다. 비즈니스 및 은행 계좌에 대한 세부 정보를 입력하라는 메시지가 표시됩니다.
- Express Checkout 활성화: Express Checkout 섹션에서 Apple Pay/Google Pay를 선택합니다. Safari 브라우저를 사용하는 경우에만 Apple Pay가 옵션으로 표시됩니다.
- Express Checkout 사용자 지정: 결제 를 클릭한 다음 설정 을 클릭합니다. 오른쪽에 있는 사용자 정의 를 클릭하여 Express Checkout 버튼이 표시될 페이지를 결정하십시오. 예를 들어 장바구니에만 담도록 결정할 수 있습니다. 버튼의 크기와 색상을 변경할 수도 있습니다.
- 테스트 모드 활성화: 설정 탭에서 테스트 모드 를 활성화하여 Apple Pay 버튼을 테스트할 수 있습니다. 최소한의 금액으로 제품을 만들고 구매하세요. Apple Pay 계정과 Safari 브라우저가 있는 기기를 사용해야 합니다.
그리고....다 끝났습니다. WooCommerce 사이트에서 Apple Pay를 성공적으로 설정했습니다.
Square와 같은 다른 결제 게이트웨이로 WooCommerce Apple Pay를 설정할 수 있지만 Stripe 및 WooCommerce Payments가 가장 널리 사용됩니다. 이미 다른 지불 게이트웨이를 사용 중이고 Apple Pay를 여기에 통합하려는 경우 게이트웨이의 지원 팀에 문의해야 합니다.
WooCommerce 사이트에 Apple Pay를 추가한 후 해야 할 일
고객을 위한 새로운 결제 옵션을 추가하는 것은 결제 시 마찰을 줄이는 좋은 방법입니다. 다음은 고객 경험을 개선하기 위해 할 수 있는 몇 가지 추가 작업입니다.
- 결제 페이지 사용자 지정: 구매 흐름에 더 적합하도록 결제 페이지를 변경하면 전환에 도움이 될 수 있습니다. WooCommerce 템플릿 또는 인기 있는 페이지 빌더인 Elementor를 사용하여 이 중요한 페이지에 감각을 더할 수 있습니다.
- 고객에게 새로운 추가 사항에 대해 알리십시오 . 고객 요청에 대한 응답으로 WooCommerce Apple Pay를 옵션으로 추가하기로 결정했을 가능성이 있습니다. 요청에 응답했음을 알리기 위해 이메일을 보냅니다. 관계 구축에 많은 도움이 됩니다.
- 백업 플러그인 설치: 실시간 백업으로 WooCommerce 스토어를 지원하는 백업 플러그인을 사용하여 모든 스토어 데이터가 안전하다는 것을 알 것을 권장합니다. 청중의 반응에 따라 매장을 변경하는 것은 비즈니스를 수행하는 환상적이고 역동적인 방법이지만 작은 오류로 인해 사이트가 중단될 수 있다면 모두 헛수고일 수 있습니다. BlogVault에는 최고의 WordPress 백업이 있으며 대신 고객을 위한 최고의 쇼핑 경험을 만드는 데 집중할 수 있습니다.
WooCommerce Apple Pay 문제 해결
Apple Pay를 WooCommerce로 설정하는 데 어려움을 겪었지만 여전히 이 기능을 사용할 수 없다면 답답할 수 있습니다. 하지만 확실히 고칠 수 있습니다. 다음은 수행할 수 있는 몇 가지 작업입니다.
버튼이 보이지 않습니까?
- 도메인 다시 확인
- 개발 모드 비활성화
- 할 수 있게 하다 WooCommerce 설정의 결제 섹션에 있는 Apple Pay
- WooCommerce 위에 마우스를 놓고 설정 을 클릭합니다. 그런 다음 계정 및 개인 정보 보호 를 클릭합니다. " 고객이 계정 없이 주문할 수 있도록 허용" 또는 "고객이 체크아웃 중에 계정을 만들 수 있도록 허용 "을 활성화합니다. 고객이 결제 시 계정을 만들 수 있도록 허용하는 경우 "계정을 만들 때 새 사용자에게 비밀번호를 설정할 수 있는 링크 보내기 "도 활성화했는지 확인하세요.
- 유효한 기기에서 테스트하고 있는지 확인하세요. Apple 기기여야 하고 Apple Pay가 활성화되어 있어야 합니다.
- 사이트가 HTTPS를 통해 제공되는지 확인합니다.
Apple Pay 버튼이 올바른 위치에 표시되지 않습니까?
- 제품이 Apple Pay와 호환되지 않을 수 있습니다.
- 테마가 WooCommerce 후크와 호환되지 않을 수 있습니다.
오류 메시지가 표시됩니까?
배송 지역은 필수 필드입니다.
청구 지역은 필수 필드입니다.
Apple Pay가 작동하려면 고객이 구매하는 지역에 하나 이상의 배송 지역도 필요합니다. 따라서 배송 지역에서 설정에서 Everywhere를 활성화했는지 확인하세요 .
Apple Pay 버튼을 사용할 수 없습니까?
캐시를 지웁니다. 때로는 캐시에 문제가 있을 수 있습니다. 직접 지우거나 호스팅 제공업체에 도움을 요청할 수 있습니다. 다시 테스트하고 작동하는지 확인하십시오.
Apple Pay는 설정이 상당히 쉽고 간단합니다. 따라서 문제가 발생할 가능성은 거의 없습니다. 그러나 위의 방법에도 불구하고 어려움을 겪고 있다면 플러그인의 각 지원팀에 연락하여 보다 전문적인 지원을 받는 것이 좋습니다.
왜 Apple Pay를 선택합니까?
WooCommerce Apple Pay를 설정하는 데 시간을 할애할 가치가 있는지 여부에 대해 확신이 서지 않는다면 다음과 같은 결정을 내리는 데 도움이 될 수 있는 몇 가지 이유가 있습니다.
- 보안: 모든 거래는 안전하며 Face ID 또는 지문과 같은 암호 또는 생체 인식 보안이 필요합니다. 이를 통해 고객은 승인되지 않은 결제가 거의 불가능하다는 확신을 갖게 됩니다.
- 더 빠른 체크아웃: 고객이 제품을 구매하는 데 클릭만 하면 됩니다. 은행이나 카드 정보를 추가할 필요가 없습니다. 빠른 결제보다 쇼핑 경험을 더 좋게 만드는 것은 없습니다.
- 더 높은 전환율: 더 빠른 체크아웃은 더 나은 쇼핑 경험을 의미합니다. 더 나은 쇼핑 경험은 고객이 다시 돌아와서 쇼핑할 가능성이 높다는 것을 의미합니다.
- 다양한 유형의 제품에 적용 가능: Apple Pay는 고객이 구매할 수 있는 제품 유형과 관련하여 매우 다재다능합니다. 간단한 제품 외에도 구독 및 사전 주문도 가능합니다. 다음은 그들이 허용하는 것에 대해 이야기하는 링크입니다.
올바른 지불 게이트웨이를 선택하는 방법은 무엇입니까?
WooCommerce 애플 페이를 활성화할 준비가 되었다면 어떤 결제 게이트웨이를 사용해야 합니까? 이전에 언급했듯이 사용할 수 있는 게이트웨이 통합이 많이 있지만 사용할 게이트웨이 통합을 어떻게 선택합니까? 그것에 대해 이야기합시다.
귀하에게 적합한 지불 게이트웨이를 결정하기 위해 조사를 하는 것은 귀하의 비즈니스에 매우 중요할 수 있습니다. 결정을 좌우할 수 있는 몇 가지 요소는 다음과 같습니다.
- 사업 국가: 어디에서 판매합니까? 어디에 판매하시나요? 이는 귀하와 귀하의 고객이 사용할 수 있는 지불 게이트웨이를 결정합니다. 각 지불 게이트웨이에는 그들이 일하는 국가 목록이 있습니다. 결정을 내리기 전에 확인하십시오.
- 비용: 각 거래 비용은 얼마입니까? 주머니에서 얼마나 나가는가? 거래에 따라 비용이 달라지나요? 그 비용을 감당할 수 있습니까? 이것들은 당신이 고려해야 할 기본적인 질문들입니다.
- 보안: Stripe 및 WooCommerce Payments는 모두 안전한 결제 옵션입니다. 예를 들어 둘 다 SSL 인증서가 필요합니다. 또한 민감한 데이터를 처리하는 방법에 대한 문서도 제공했습니다. 또한 PCI DSS를 준수합니다. 따라서 고객 데이터가 귀하의 사이트로 안전하게 전송되고 있으므로 안심할 수 있습니다.
- 거래 관리: 거래 를 어떻게 관리합니까? 예를 들어 Stripe에는 Stripe 대시보드가 필요합니다. WooCommerce Payments를 사용하면 사이트 대시보드에서 이를 관리할 수 있습니다. 어느 것을 더 선호 해?
- 허용되는 결제 방법: 고객의 쇼핑 행동은 무엇입니까? 귀하가 사업을 하는 국가에서 특정 유형의 지불 방법을 선호합니까? 아마도 그들은 Apple Pay를 사용하지 않고 더 현지 지불 방법을 사용합니다. 이 경우 지불 게이트웨이에서 이러한 방법을 제공합니까?
- 정산 일정: 고객이 거래를 완료하고 귀하의 계정에 돈이 입금되기까지 얼마나 걸립니까? 환불은 어떻게 되나요? 지불 게이트웨이가 빠른 결제를 제공합니까?
마지막 생각들
WooCommerce 사이트에 Apple Pay를 결제 수단으로 추가하는 것은 쉽고 안전하며 전환율을 높이는 것입니다. 사용하는 결제 게이트웨이에 따라 사이트에 약간의 수정이 필요합니다. 따라서 BlogVault로 사이트를 백업하는 것이 좋습니다. BlogVault는 당신이 찾고 있는 보안 담요이자 보험입니다.
자주 묻는 질문
Stripe WooCommerce에서 Apple Pay를 어떻게 활성화합니까?
Stripe WooCommerce로 Apple Pay를 활성화하려면 결제 설정 페이지에서 Express Checkouts를 활성화하십시오. 그런 다음 원하는 대로 버튼을 사용자 정의할 수 있습니다. Apple Pay에 대한 모든 요구 사항을 충족하는지 확인하십시오.
내 웹 사이트에 Apple Pay를 통합하려면 어떻게 합니까?
Stripe 또는 WooCommerce Payments와 같은 지불 게이트웨이를 설치하고 설정하십시오. 그런 다음 Express Checkouts를 활성화하여 Apple Pay 또는 Google Pay를 고객의 결제 수단으로 추가합니다.
WooCommerce에서 결제 수단을 어떻게 추가합니까?
WooCommerce 사이트에 결제 수단을 추가하려면 Stripe과 같은 결제 게이트웨이가 필요합니다. 필요한 방법을 제공하는 지불 게이트웨이를 선택하십시오. 다음은 고려해야 할 11가지 지불 게이트웨이 목록입니다.
Stripe는 Apple Pay를 허용합니까?
예. 그렇습니다. WooCommerce 사이트에서 Apple Pay 또는 Google Pay 결제 수단을 활성화하려면 Stripe 플러그인에서 Express Checkouts를 활성화해야 합니다. 활성화하려면 결제 설정으로 이동하세요.
