ElementsKit을 사용하여 4단계로 Elementor 이미지 마스킹 적용
게시 됨: 2022-10-13WordPress 사이트를 만드는 동안 모든 측면을 활용하여 멋진 웹사이트를 구축해야 합니다. Elementor 이미지 마스킹은 WordPress 사이트에 고유성과 미학을 추가하는 가장 편리한 기능 중 하나입니다. 이렇게 하면 몇 초 안에 전체 이미지 모양을 변경할 수 있기 때문입니다.
불행히도 Elementor에서 이미지 마스킹을 추가하는 기본 설정을 찾을 수 없습니다. 그러나 이미지 마스킹 기능을 제공하는 ElementsKit과 같은 다른 Elementor 애드온을 사용하면 이 기회를 이용할 수 있습니다.
그러나 적절한 지침을 따르지 않고 Elementor에 이미지 마스크를 추가하는 동안 혼란스러울 수 있습니다.
그 계정에서 우리는 이 블로그 게시물에서 최고의 Elementor 애드온인 ElementsKit 을 사용하여 Elementor에서 사진을 마스킹하는 최고의 프로세스를 보여주었습니다!
Elementor에서 이미지 마스킹이란 무엇입니까?
이미지 마스킹은 WordPress 이미지를 아름답게 하는 훌륭한 기술 입니다. Elementor 이미지에 고유한 모양을 부여하고 더 매력적으로 만들 수 있습니다. WordPress에서는 이미지 마스킹을 위한 별도의 요소를 얻게 됩니다. 이를 사용하면 기술 지식이나 기술 없이도 이미지를 마스킹할 수 있습니다. 게다가 몇 초 안에 WordPress 이미지를 편집 할 수 있습니다.
WordPress 이미지를 매력적으로 만드는 것 외에도 Elementor 이미지 마스킹에는 다른 이점이 있습니다. 그들이 무엇인지 궁금하십니까? 이미지 마스킹 모듈의 모든 이점을 탐색하려면 계속 파고들어야 합니다.
WordPress에서 이미지 마스킹을 사용해야 하는 이유는 무엇입니까?
Elementor 이미지 마스킹은 고유한 이미지를 만드는 데 유용할 뿐만 아니라 이미지와 관련된 몇 가지 문제를 해결합니다. 예를 들어 사이트에 전체 이미지를 표시하고 싶지 않거나 전체 이미지를 표시하는 것이 브랜드와 어울리지 않습니다. 이러한 경우 이미지의 일부 섹션을 숨기고 공유하려는 정확한 부분을 표시할 수 있습니다.
이 외에도 이미지 마스킹은 다음과 같은 이유로 유용합니다.
- 그것은 당신의 평범하고 지루한 웹사이트를 당신의 경쟁자들을 뒤처 지게 할 수 있는 매력적인 사이트 로 전환할 수 있습니다.
- 증가된 참여로 인해 매출도 향상될 것 입니다.
- 이미지 마스킹 기능은 품질에 큰 차이를 가져올 수 있습니다. 이렇게 하면 WordPress 이미지의 전반적인 품질 을 높일 수 있습니다.
- 사이트에서 제품을 아름답게 홍보 할 수 있습니다.
이제 이 뛰어난 기능을 활용하고 싶다면 끝까지 계속할 수 있습니다. 이것은 기술 전문 지식 없이 온라인으로 사진을 마스킹하는 데 도움이 됩니다. 따라서 WordPress 이미지를 마스킹하는 전체 프로세스를 계속 배우십시오.

WordPress에 이미지 마스킹을 추가하는 단계

이미지 마스킹 기능과 함께 제공되는 수많은 WordPress 플러그인을 찾을 수 있습니다. 올인원 Elementor 애드온인 ElementsKit에는 84개 이상의 다른 요소와 함께 이미지 마스킹 기능이 있습니다. ElementsKit은 Elementor 호환 플러그인이므로 이미지 마스킹을 비롯한 모든 기능을 드래그 앤 드롭하여 활용할 수 있습니다.
따라서 초보자라도 크게 걱정할 필요는 없습니다. 아래에 언급된 단계를 따르기만 하면 Elementor 사용자 지정 마스크가 이미지에 추가됩니다.
1단계: Elementor 및 ElementsKit을 설치합니다.
첫 번째 단계에서는 사이트에 두 개의 플러그인을 설치하고 활성화 해야 합니다. 하나는 Elementor 이고 다른 하나는 ElementsKit 입니다. 게다가 ElementsKit의 프로 기능이므로 프로 버전을 받아야 합니다. 이제 플러그인을 설치하고 활성화한 후 두 번째 단계로 이동합니다.
2단계: 이미지 마스킹 모듈을 활성화합니다.
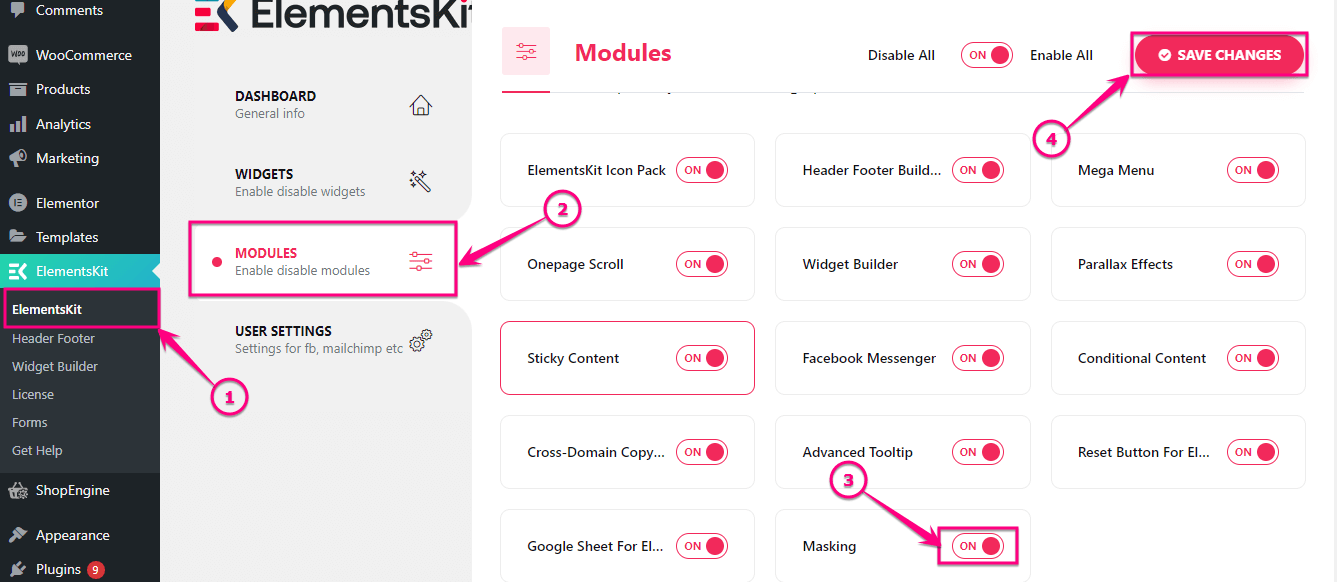
ElementsKit의 마스킹 모듈을 활성화할 차례입니다. 먼저 관리자 패널 을 방문하여 (1.) ElementsKit을 클릭합니다. 그런 다음 (2.) 모듈 탭 으로 이동 하여 (3.) 마스킹 모듈을 활성화합니다 . 마지막으로 (4.) 변경 사항 저장 버튼을 클릭합니다.

3단계: Elementor 마스킹을 추가합니다.
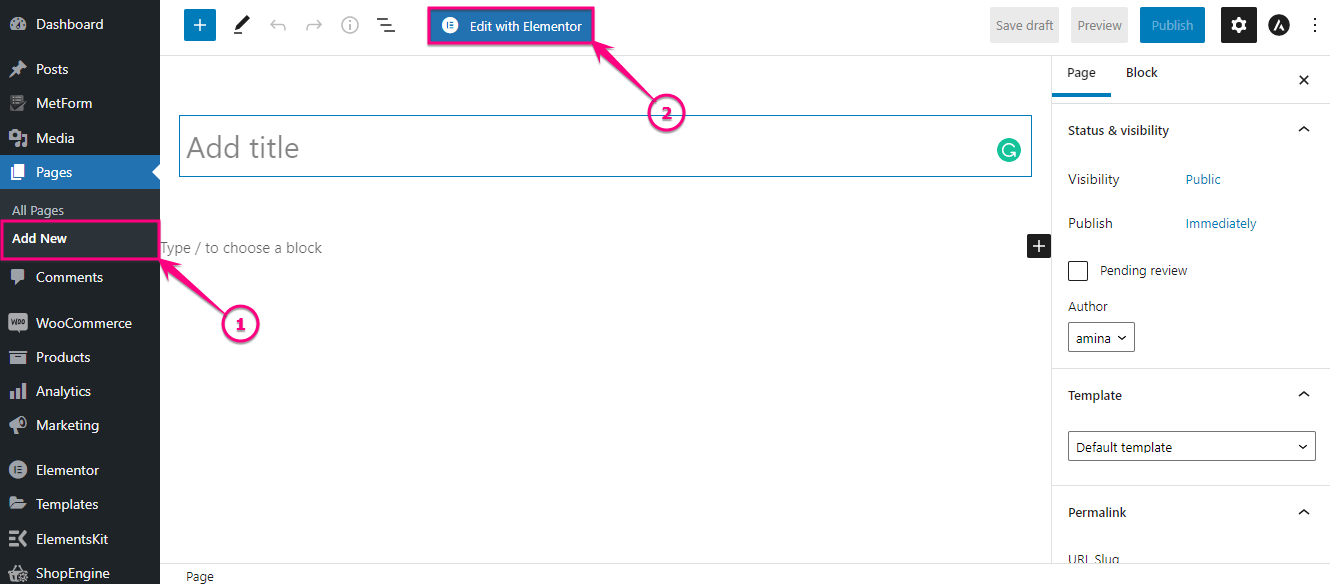
마스킹 모듈을 활성화한 후 페이지 탭에서 (1.) 새로 추가 옵션을 클릭하여 새 페이지를 추가합니다. 그런 다음 (2.) Elementor로 편집 버튼을 눌러 사용자 정의 마스크를 추가합니다.


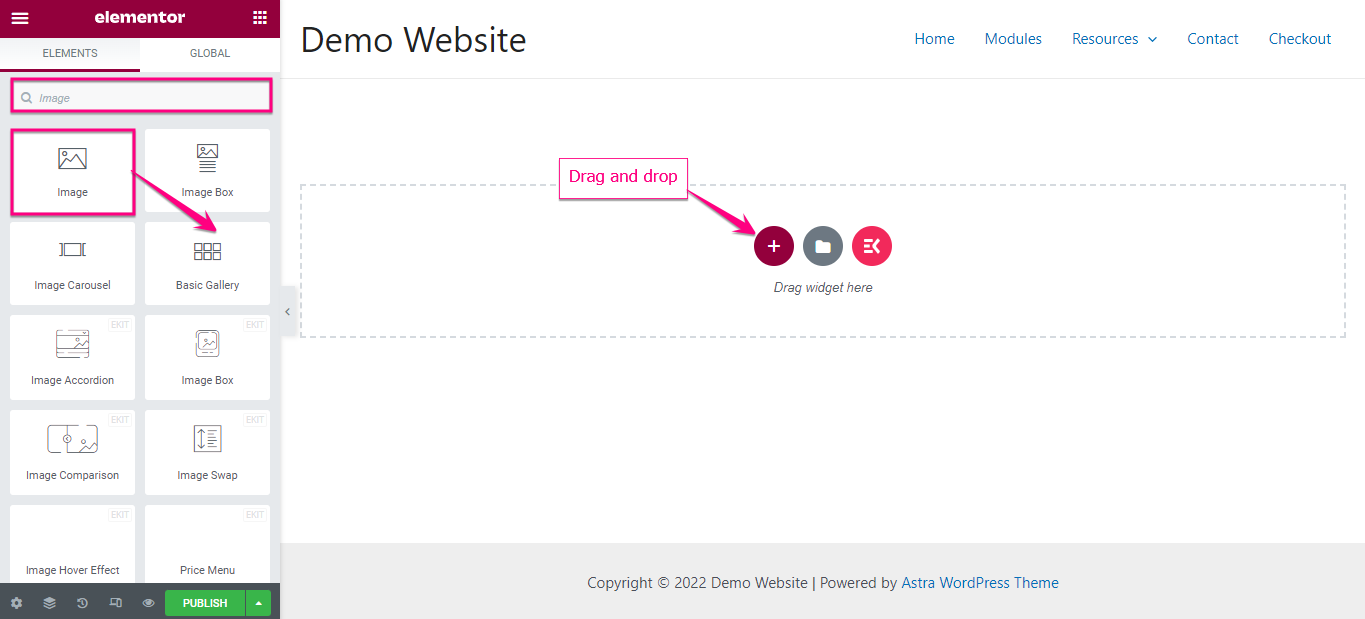
이제 검색 상자에서 이미지 위젯 을 검색하고 위젯을 찾은 후 더하기 아이콘에 끌어다 놓습니다 .

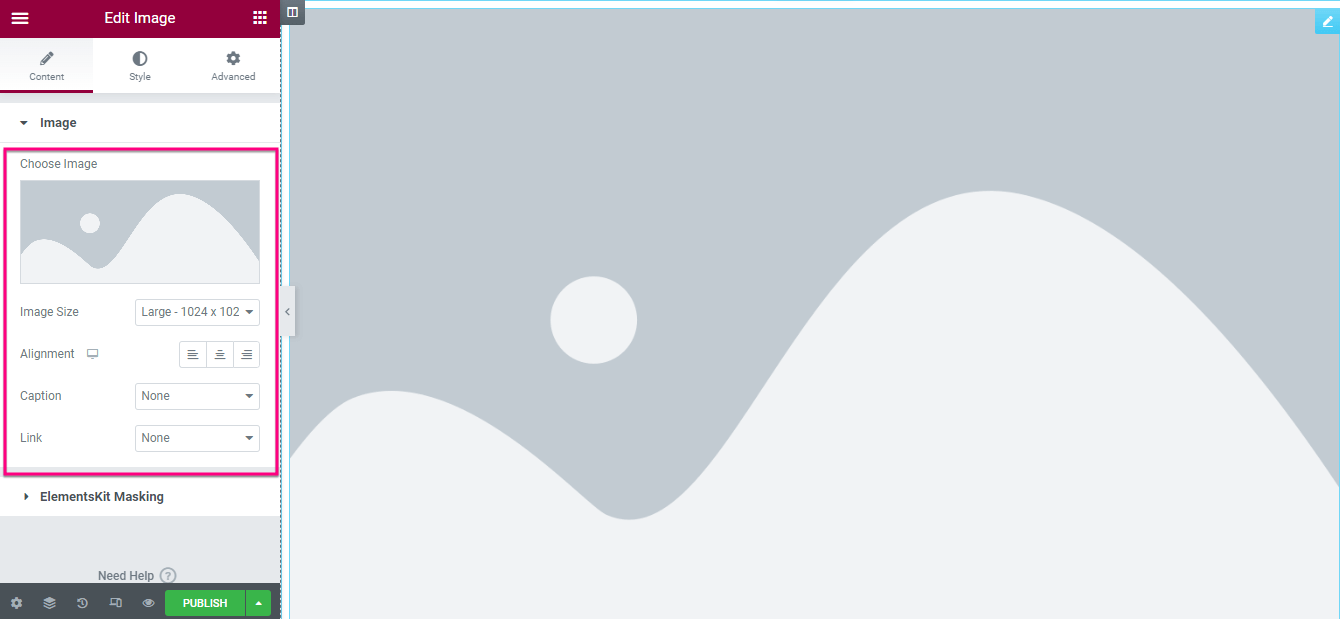
여기에 다음 영역을 조정하여 사용자 정의 이미지를 추가해야 합니다.
- 이미지 선택: 미디어 라이브러리에서 이미지를 선택하거나 여기에서 파일을 업로드합니다.
- 이미지 크기: 이미지 에 적합한 크기를 선택합니다.
- 정렬: 이미지의 정렬을 선택합니다.
- 캡션: 여기에서 이미지에 캡션을 추가할 수 있습니다.
- 링크: 여기에서 이미지에 대한 링크를 추가할 수 있습니다.

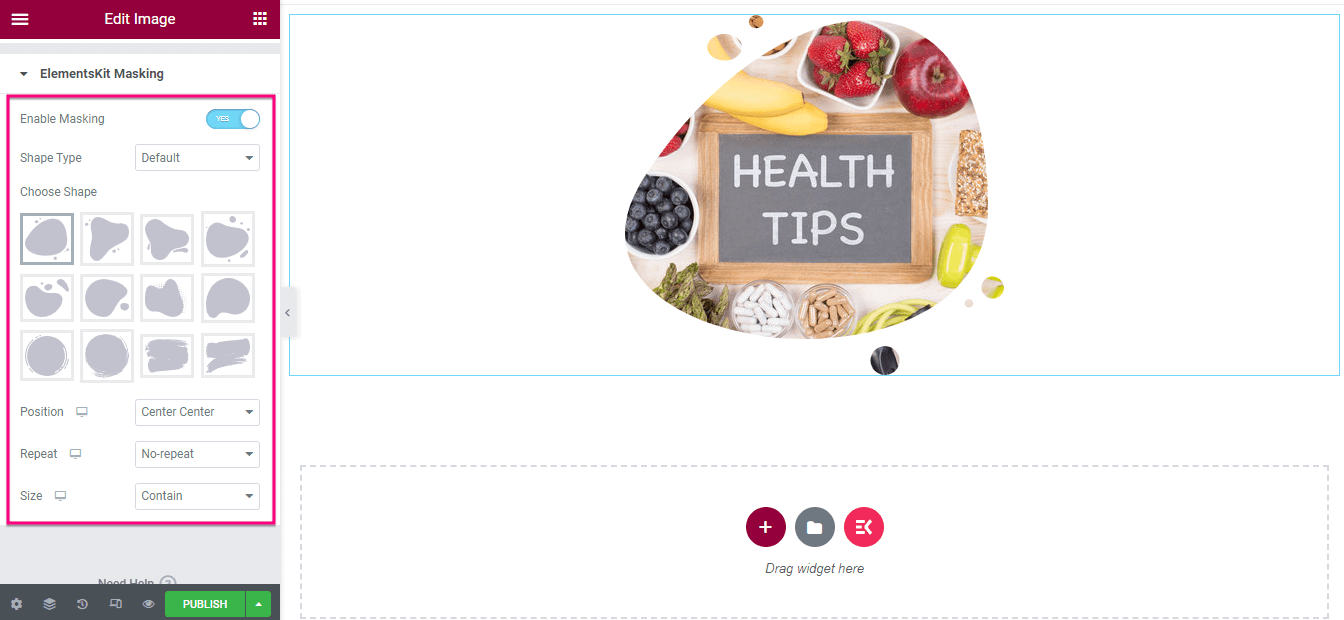
이미지를 삽입하고 편집한 후 ElementsKit Masking 탭을 클릭하고 "Masking" 옵션을 활성화합니다 . 그런 다음 다음 영역을 편집합니다.
- 모양 유형: 이미지의 모양 유형을 선택합니다.
- 모양 선택: 여기에서 업로드한 이미지에 대한 다양한 모양을 찾을 수 있습니다. WordPress 이미지를 보려는 모양을 클릭하십시오.
- 위치: 여기에서 위치를 선택합니다.
- 반복: 이 옵션을 사용하면 생성된 Elementor 이미지 마스크에 반복을 추가할 수 있습니다.
- 크기: 이 옵션에서 이미지의 크기를 선택합니다.

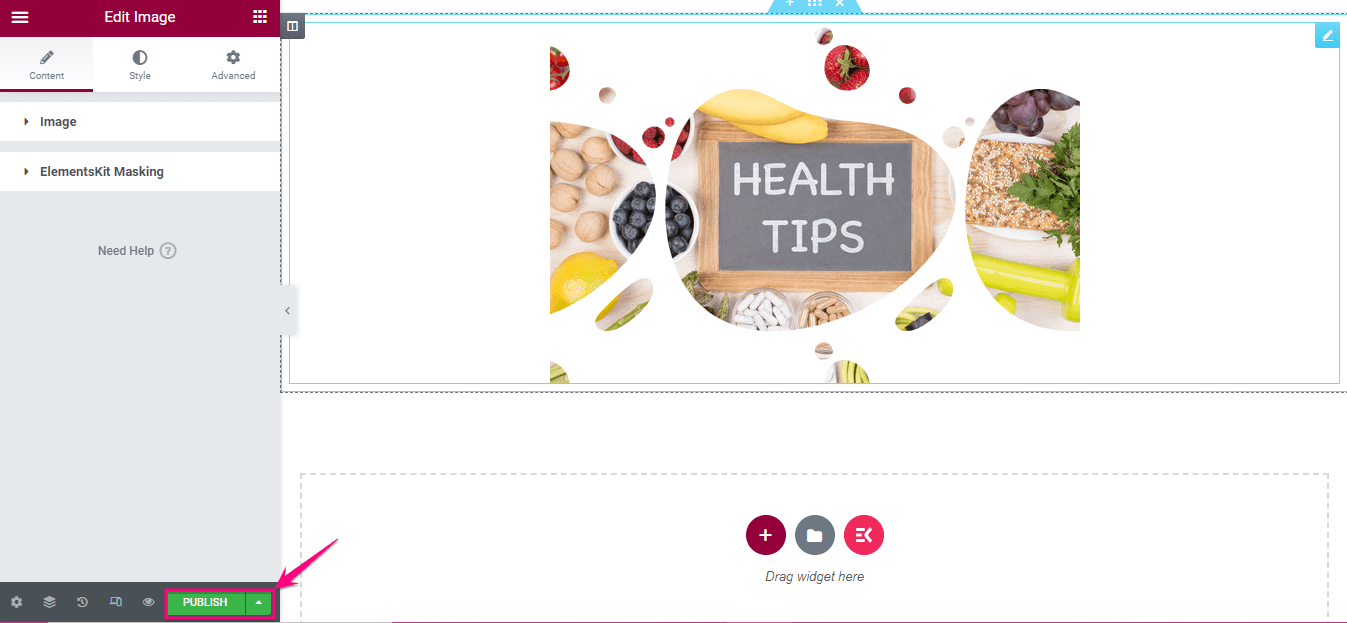
4단계: 마스킹 이미지를 게시합니다.
마지막 단계입니다 . "게시" 버튼을 눌러 Elementor 이미지 마스킹에 생명을 불어넣으세요!

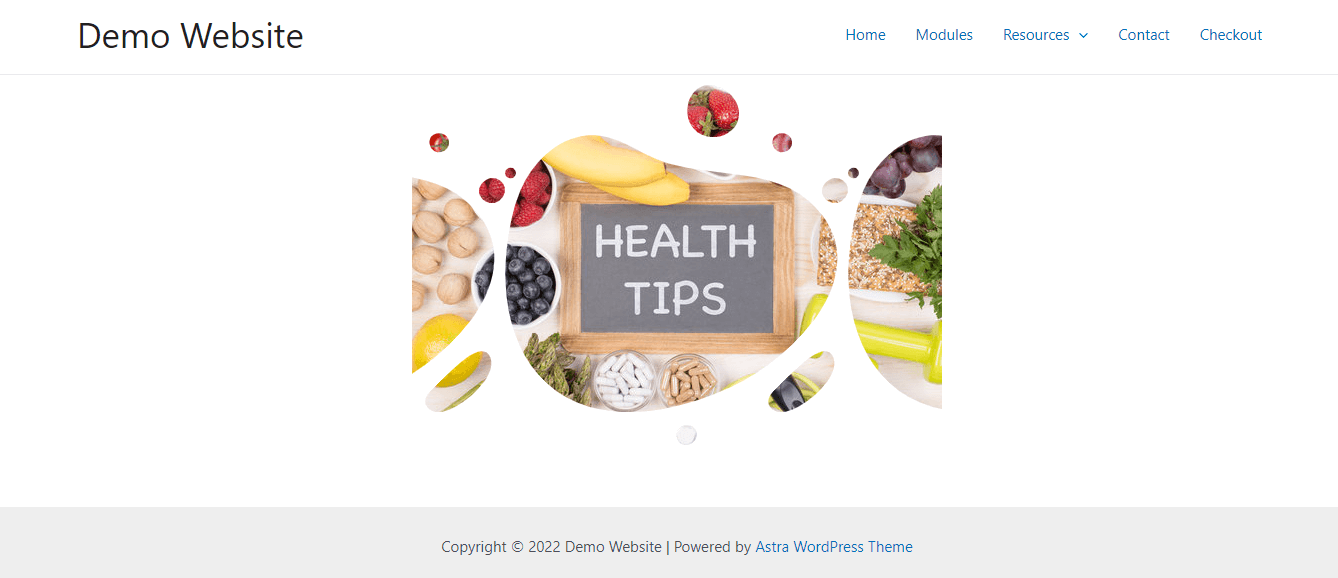
이제 마스크된 WordPress 이미지를 미리 봅니다. 마스킹 이미지의 최종 모습은 다음과 같습니다.

이것이 ElementsKit의 이미지 마스킹 기능을 사용하여 WordPress 이미지의 모양을 사용자 정의하는 방법입니다. 이 전체 프로세스는 몇 분 이상 걸리지 않습니다. 다음 튜토리얼 비디오를 확인하여 Elementor에서 이미지 마스킹을 추가할 수도 있습니다.
WordPress 이미지 마스킹
비즈니스 목적이든 개인적인 용도이든 오늘날 모든 사람들은 웹사이트를 가지고 있습니다. 따라서 눈길을 끌 수 없는 일반 웹사이트를 만들 가능성이 더 높습니다. 그러나 이제 기회가 늘어나면서 상황이 바뀌고 있습니다. 이미지 마스킹은 WordPress 이미지를 더 아름답고 유혹적으로 만드는 데 사용할 수 있는 고유한 기능 중 하나입니다.
가능한 가장 쉽고 짧은 방법으로 이 뛰어난 기능을 활용하는 방법을 이미 배웠습니다. 언급된 단계를 하나씩 수행하고 사이트에 대한 우아한 마스크 이미지를 만드십시오. ElementsKit 은 또한 이미지 핫스팟 , WPML 호환성 , Zoom 회의 , 카운트다운 타이머 , 모달 팝업 등과 같은 뛰어난 기능을 제공합니다. 이러한 기능을 통해 기술 지식 없이도 경쟁력 있고 전환 가능한 사이트를 구축할 수 있습니다.
