WooCommerce 쿠폰을 자동으로 적용하는 방법
게시 됨: 2021-06-22판매를 늘리기 위해 제품에 할인을 추가할 방법을 찾고 계십니까? 당신은 바로 이곳에 왔습니다. 이 가이드에서는 WooCommerce 쿠폰을 자동으로 적용하는 방법을 보여줍니다.
우리는 이전에 WooCommerce에서 쿠폰을 생성하는 방법과 코드를 사용하여 쿠폰을 적용하는 방법의 몇 가지 예를 보았습니다. 이번에는 이러한 할인을 자동으로 적용하여 쇼핑객을 놀라게 하고 판매를 늘리는 방법에 중점을 둘 것입니다.
프로그래밍 방식으로 WooCommerce 쿠폰을 적용하는 이유는 무엇입니까?
사용자에게 쿠폰을 제공하면 매출을 높일 수 있습니다. 쇼핑객이 귀하의 제품 중 하나를 구매하려고 할 때 할인을 제공하면 구매를 완료하도록 유도할 수 있습니다.
매력적인 할인을 제공하여 방문자를 고객으로 전환하는 것은 대부분의 전자 상거래 웹사이트에서 활용하는 입증된 마케팅 전략입니다. 그러나 해당 제안의 성공 여부는 할인을 제공하는 시점에 크게 좌우된다는 점에 유의해야 합니다.
검색만 하는 사람에게 할인을 제공하는 경우 해당 제안은 효과가 없을 것입니다. 유사하게, 당신이 이미 어디에서 무엇을 살지 결정한 사람에게 가격을 낮추는 경우, 당신은 정가를 청구할 수 있었을 때 마음을 바꾸거나 당신의 수익을 줄이기에는 너무 늦을 수 있습니다. 쿠폰 코드를 제공하는 가장 좋은 순간은 쇼핑객이 구매를 고려하고 있지만 아직 최종 결정을 내리지 못한 때입니다.
할인은 또한 반복 고객과 강력한 관계를 구축하는 좋은 방법입니다. 고객에게 독점 할인으로 보상함으로써 고객이 매장을 다시 방문하고 충성도 높은 사용자가 될 더 많은 이유를 제공합니다.
기본 WooCommerce 쿠폰의 제한 사항
WooCommerce가 제공하는 기본 쿠폰 기능은 잘 작동하지만 몇 가지 제한 사항이 있습니다. 가장 큰 것은 사용자가 쿠폰을 수동으로 입력하고 페이지를 새로 고쳐 주문에 할인을 적용해야 한다는 것입니다. 상상할 수 있듯이 이러한 추가 마찰은 이상적이지 않으며 고객을 잃을 수 있습니다.
또한 만료 날짜 및 할인 적용 방식과 관련된 기본 조건 외에 어떤 종류의 논리 조건도 적용할 수 없습니다. 그렇기 때문에 쿠폰을 최대한 활용하려면 쿠폰의 동작을 사용자 지정하고 프로그래밍 방식으로 적용하는 방법을 배울 수 있습니다.
이 가이드에서는 WooCommerce 쿠폰을 자동으로 적용하는 방법을 배웁니다. 이렇게 하면 사용자는 쿠폰을 기억하거나 복사/붙여넣기하거나 장바구니 페이지를 새로 고칠 필요가 없습니다. 이를 통해 고객 경험을 개선하고 장단기적으로 매출을 높일 수 있습니다.
WooCommerce 쿠폰을 자동으로 적용하는 방법
functions.php 파일을 편집하므로 프로세스를 시작하기 전에 사이트 전체를 백업하고 하위 테마를 설치하는 것이 좋습니다. 하위 테마를 만들거나 플러그인을 사용할 수 있습니다. 또한 WooCommerce 후크에 익숙하지 않은 경우 이 가이드를 살펴보는 것이 좋습니다.
그렇게 하면 쿠폰을 만드는 것부터 시작하겠습니다.
1) WooCommerce 쿠폰 생성
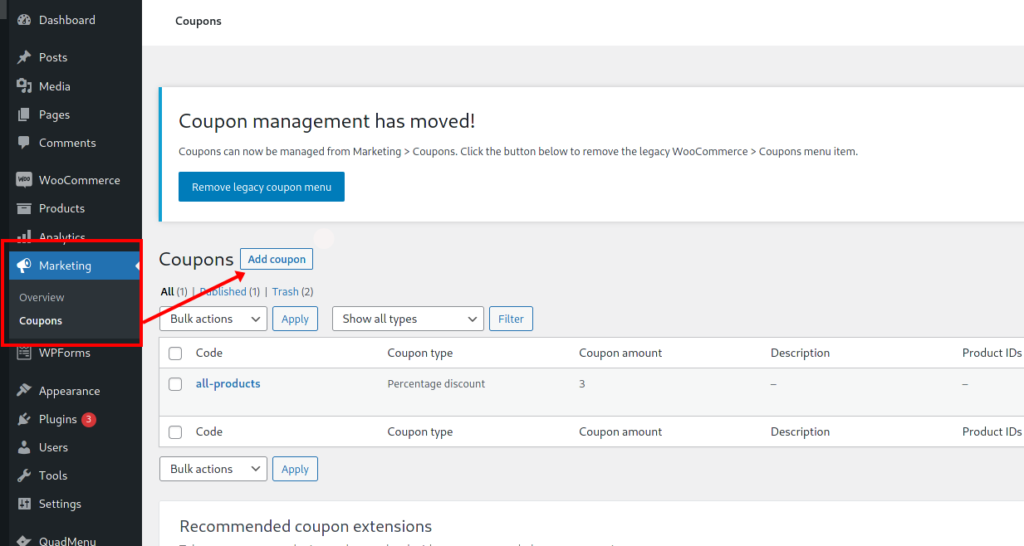
먼저 WordPress 대시보드에서 WooCommerce > Coupons/Marketing > Coupons 로 이동하여 Add Coupon 을 클릭합니다.

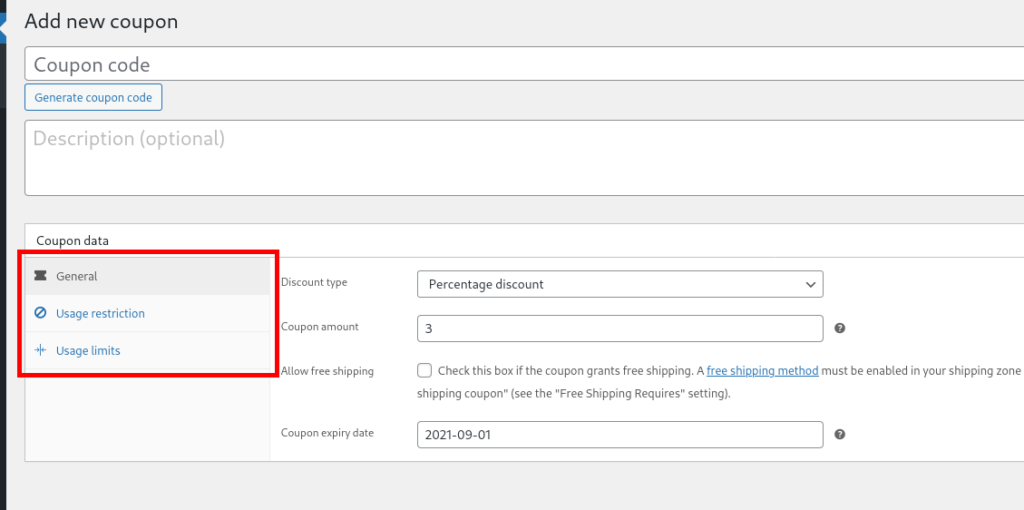
그런 다음 쿠폰 이름을 입력합니다. 이것은 할인을 제공하는 데 사용할 것이므로 설명적이고 간단한 이름을 권장합니다.
그 외에도 다른 중요한 정보를 지정해야 합니다.
- 할인 금액(고정 또는 백분율)
- 쿠폰 종류
- 만료일
사용 제한, 사용자당 제한 등과 같은 다른 옵션을 추가할 수도 있습니다. 이에 대한 자세한 내용은 WooCommerce 쿠폰 설정 방법에 대한 가이드를 참조하세요.

쿠폰을 생성한 후 자동으로 적용하는 다양한 방법을 살펴보겠습니다.
2) WooCommerce 쿠폰 자동 추가 방법
코드를 살펴보기 전에 다음 샘플 스크립트에서 모두 동일한 " all-products " 쿠폰 코드를 사용하고 있다는 점에 유의하십시오. 이 코드는 소계에 3% 할인을 적용합니다.
모든 경우에 이 쿠폰을 사용하는 것은 귀하의 비즈니스에 적합하지 않을 수 있으므로 모든 스크립트를 조정하고 쿠폰 코드로 변수 $coupon_code 를 수정해야 합니다.
이제 WooCommerce에서 쿠폰을 자동으로 적용하는 방법의 몇 가지 예를 살펴보겠습니다.
2.1) 재방문 고객에게 쿠폰 적용
이는 고객이 이전에 주문을 완료한 경우에만 할인 쿠폰에 적용됩니다.
// 재 방문 고객
add_action( 'woocommerce_before_cart', 'QuadLayers_returning_customers_coupon' );
기능 QuadLayers_returning_customers_coupon(){
$coupon_code = '모든 제품';
# 고객 주문 받기
$user_id = wp_get_current_user();
$customer_orders = [];
foreach ( wc_get_is_paid_statuses() as $paid_status ) {
$customer_orders += wc_get_orders( [
'유형
' => 'shop_order',
'제한' => - 1,
'customer_id' => $user_id->ID,
'상태' => $paid_status,
] );
# 기존 주문이 있을 경우 쿠폰 적용
if(count($customer_orders)>0){
printf('<div class="woocommerce-message">이 주문은 재방문 고객이므로 할인이 적용됩니다!</div>');
if ( WC()->cart->has_discount( $coupon_code ) ) 반환;
WC()->장바구니->적용_쿠폰($coupon_code);
wc_print_notices();
부서지다;
}
}
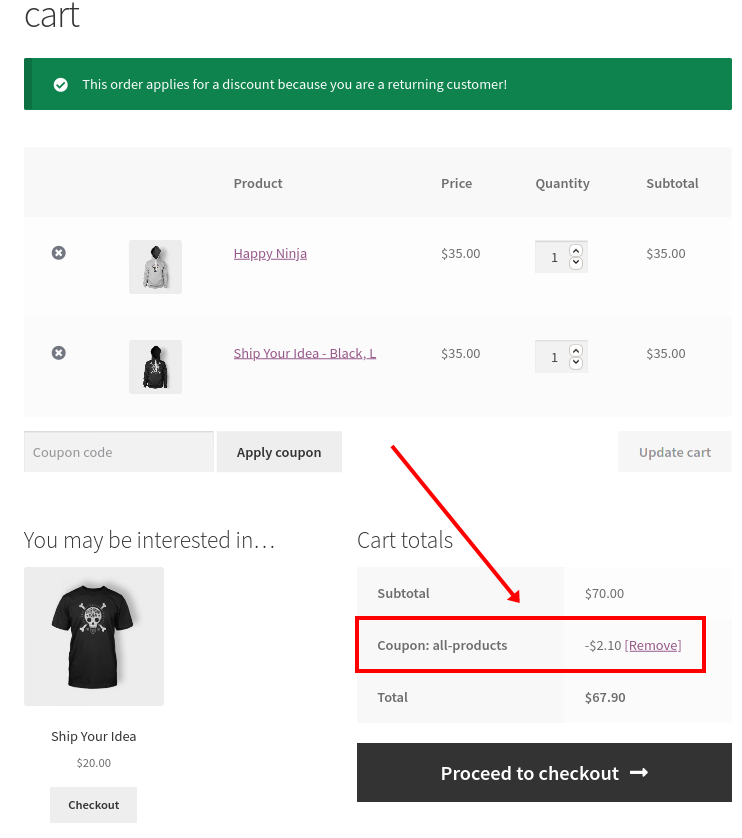
}장바구니 페이지의 결과는 다음과 같습니다.

상상할 수 있듯이, 이를 위해서는 사용자가 계정에 로그인해야 합니다. 기존 주문이 있는지 확인하기 위해 사용자 ID를 가져와야 하기 때문입니다.
해당 조건이 충족되면 할인이 적용되고 장바구니에 메시지가 표시됩니다.
메시지를 변경하려면 스크립트에서 printif 행을 편집하기만 하면 됩니다.
2.2) 계정 사용자 정보에 WooCommerce 쿠폰 적용
사용자 계정 정보에 따라 지정된 쿠폰을 적용할 수도 있습니다. 다음 샘플 스크립트에서는 계정에 미국(US)을 국가로 입력한 고객에게만 쿠폰을 적용합니다. 이는 특정 시장이나 국가에서 판매를 늘리기 위한 타겟 프로모션에 흥미로운 옵션이 될 수 있습니다.
// 청구 국가(미국)에 쿠폰 적용
add_action( 'woocommerce_before_cart', 'QuadLayers_customer_information_coupon' );
기능 QuadLayers_customer_information_coupon(){
$coupon_code = '모든 제품';
$user = wp_get_current_user();
$data = get_user_meta( $user->ID, 'billing_country', true );
if($data=="미국"):
printf('<div class="woocommerce-message"> 이 주문은 미국 고객에게 할인이 적용됩니다! </div>');
if ( WC()->cart->has_discount( $coupon_code ) ) 반환;
WC()->장바구니->적용_쿠폰($coupon_code);
wc_print_notices();
또 다른:
WC()->장바구니->remove_coupons(sanit_text_field($coupon_code));
wc_print_notices();
WC()->장바구니->calculate_totals();
엔디프;
}사용자의 청구서 수신 국가가 미국으로 설정된 경우 쿠폰을 추가하는 것 외에 국가가 미국이 아닌 경우 쿠폰도 제거합니다. 그렇게 하지 않으면 사용자가 청구서 수신 주소를 수정하여 쿠폰을 받을 수 있으며 쿠폰은 원래 국가로 돌아간 후에도 그대로 유지됩니다.
2.3) 일정에 따라 쿠폰 적용
기본 WooCommerce 옵션을 사용하면 특정 날짜 또는 날짜 일정에 적용되는 쿠폰을 만들 수 있습니다. 하지만 일일 일정에 쿠폰을 적용해야 하는 경우 어떻게 해야 합니까? 예를 들어 오전 6시부터 오전 10시까지 지정된 쿠폰을 적용하려면 다음 스크립트를 사용하기만 하면 됩니다.
이것은 플래시 판매를 시작하고 WooCommerce에서 쿠폰을 자동으로 적용하는 흥미로운 옵션입니다.
// 매일 시간표(06:00/10:00)에 쿠폰 적용
add_action( 'woocommerce_before_cart', 'QuadLayers_timer_scheduled_coupon' );
기능 QuadLayers_timer_scheduled_coupon(){
$blogtime = current_time( 'mysql' );
list( $today_year, $today_month, $today_day, $hour, $분, $second ) = preg_split( "([^0-9])", $blogtime );
$coupon_code = '모든 제품';
if($시간>=06&&$시간<10){
printf('<div class="woocommerce-message">좋은 아침 할인을 받고 있습니다(오전 6시부터 10시까지) </div>');
if ( WC()->cart->has_discount( $coupon_code ) ) 반환;
WC()->장바구니->적용_쿠폰($coupon_code);
wc_print_notices();
}
}조건부에서 고유한 웹사이트 시간을 검색하고 있으며 이는 서버에서 가져오므로 고객이 위치한 시간대에 관계없이 동일한 시간이 됩니다. 시간대별로 특정 시간을 설정하려면 추가 로직을 포함해야 합니다.

2.4) 상품 태그 분류에 쿠폰 적용
이것은 장바구니에 추가된 제품의 모든 태그를 검색하고 특정 태그가 있는지 확인하는 보다 복잡한 기능입니다.
다음 예에서 우리가 사용하는 태그는 " freeweek "이므로 이를 수행하기 전에 태그를 생성하여 일부 제품에 부착해야 합니다. 또는 이미 제품에 부착된 태그를 사용할 수 있습니다.
// 상품 태그 분류에 쿠폰 적용(freeweek)
//
add_action( 'woocommerce_before_cart', 'QuadLayers_tag_coupon' );
기능 QuadLayers_tag_coupon() {
$coupon_code = '모든 제품';
$id_a=배열();
foreach ( WC()->cart->get_cart() as $key => $cart_item ) {
($i=0; $i < $cart_item['quantity'] ; $i++) {
$productId = $cart_item['데이터']->get_id();
array_push($id_a,$productId);
}
}
for($t=0;$t<count($id_a);$t++){
$terms = wp_get_post_terms( $id_a[$t], 'product_tag' );
foreach($term을 $term으로){
$term_name = $term->이름; // 제품 태그 이름
if($term_name=='무료주'):
printf('<div class="woocommerce-message">할인 태그가 지정된 제품 !</div>');
if ( WC()->cart->has_discount( $coupon_code ) ) 반환;
WC()->장바구니->적용_쿠폰($coupon_code);
wc_print_notices();
부서지다;
또 다른:
WC()->장바구니->remove_coupons(sanit_text_field($coupon_code));
wc_print_notices();
WC()->장바구니->calculate_totals();
엔디프;
}
}
}
이 할인은 지정된 태그가 있는 장바구니에 추가된 모든 제품에 적용됩니다.
다시 한 번, 코드의 " freeweek " 태그 이름을 제품 태그로 교체해야 합니다.
2.5) URL 매개변수에 쿠폰 적용
쿠폰 코드의 또 다른 흥미로운 적용은 URL 매개변수를 사용하여 사용자 정의 링크를 구축하는 것입니다. 브라우저에서 URL 매개변수와 그 값은 다음과 같이 나타납니다.
https://my.website.com/cart?parameter=value
이런 식으로 사용자 지정 링크를 만들고 이메일이나 전화를 통해 고객에게 전달할 수 있습니다. 링크를 따라가는 사람이 있으면 쿠폰이 자동으로 주문에 적용됩니다. 링크를 받은 사용자는 다른 사용자와 링크를 공유할 수 있으므로 원하는 고객만 할인에 액세스할 수 있도록 몇 가지 다른 조건을 추가할 수 있습니다.
// URL 매개변수에 쿠폰 적용(?co=custom-link)
add_action( 'woocommerce_before_cart', 'QuadLayers_url_coupon' );
함수 QuadLayers_url_coupon() {
$coupon_code = '모든 제품';
if(isset($_GET['co'])&&!empty($_GET['co']) ):
$url_p=$_GET['co'];
if($url_p=='맞춤 링크'):
printf('<div class="woocommerce-message">할인 적용되는 상품 !%lt;/div>');
if ( WC()->cart->has_discount( $coupon_code ) ) 반환;
WC()->장바구니->적용_쿠폰($coupon_code);
wc_print_notices();
또 다른:
WC()->장바구니->remove_coupons(sanit_text_field($coupon_code));
wc_print_notices();
WC()->장바구니->calculate_totals();
엔디프;
엔디프;
} 보시다시피 위에서 사용하는 사용자 지정 링크는 https://my.web?co=custom-link 입니다.
보너스: 특정 상품에 쿠폰 적용
흥미로운 옵션은 WooCommerce 쿠폰을 특정 제품에 자동으로 적용하는 것입니다 . 이렇게 하면 일부 제품을 더 매력적으로 만들어 처음에는 고객을 유인한 다음 다른 품목과 함께 상향 판매를 시도할 수 있습니다.
이렇게 하려면 다음 스크립트를 사용하고 $products_id() 배열을 고유한 제품 ID로 변경하십시오.
add_action( 'woocommerce_before_cart', 'QuadLayers_apply_matched_id_products' );
기능 QuadLayers_apply_matched_id_products() {
// 이전에 생성된 쿠폰;
$coupon_code = '자동_쿠폰';
// 이것은 제품 ID/s 배열입니다.
$product_ids = 배열( 664,624,619 );
//쿠폰을 적용합니다. 기본값은 거짓입니다.
$apply=거짓;
// 장바구니 제품 루프에 추가됨
foreach ( WC()->cart->get_cart() as $cart_item_key => $cart_item ) {
if ( in_array( $cart_item['product_id'], $product_ids )):
// 일치하는 제품의 ID
$apply=참;
부서지다;
엔디프;
}
// 쿠폰 적용 및 제거
if($apply==true):
WC()->장바구니->적용_쿠폰($coupon_code);
wc_print_notices();
또 다른:
WC()->장바구니->remove_coupons(sanit_text_field($coupon_code));
wc_print_notices();
WC()->장바구니->calculate_totals();
엔디프;
}이와 같은 더 많은 예를 보려면 프로그래밍 방식으로 쿠폰을 만들고 적용하는 가이드를 살펴보세요.
쿠폰에서 제품을 제외하는 방법
또는 할인이 적용되지 않도록 쿠폰에서 특정 제품을 제외할 수 있습니다. 묶음 상품이나 마진이 낮은 상품과 같이 이미 할인된 상품을 판매하는 경우 흥미로운 옵션이 될 수 있습니다.
좋은 소식은 WordPress 관리자 대시보드에서 이 작업을 수행할 수 있다는 것입니다. 제품 > 모든 제품 으로 이동하여 쿠폰에서 제외할 제품 위에 마우스를 놓고 제품 ID 를 기록해 둡니다.
그런 다음 모양 > 테마 편집기 > 테마 기능 으로 이동하여 functions.php 파일을 엽니다. 그런 다음 PRODUCT_ID를 제품 ID로 대체하는 다음 코드를 붙여넣습니다.
add_filter( 'woocommerce_coupon_is_valid_for_product', 'quadlayers_exclude_product_from_product_promotions', 9999, 4 );
기능 quadlayers_exclude_product_from_product_promotions( $valid, $product, $coupon, $values ) {
// 제품 ID 교체(예: 145)
if ( PRODUCT_ID == $product->get_id() ) {
$ 유효한 = 거짓;
}
$유효한 반환;
}그게 다야! 선택한 제품은 쿠폰의 영향을 받지 않습니다.
이것은 간단한 예이지만 더 많은 작업을 수행할 수 있습니다. 이에 대한 자세한 내용은 쿠폰에서 WooCommerce 제품을 제외하는 자습서를 참조하십시오.
결론
대체로 쇼핑객에게 쿠폰을 제공하는 것은 고객 경험을 개선하고 매출을 높일 수 있는 훌륭한 방법입니다. 또한 고객에게 독점적인 할인을 제공함으로써 매장 충성도를 높일 수 있습니다.
그러나 적시에 할인을 제공해야 합니다. 쿠폰 코드를 너무 일찍 또는 너무 늦게 제공하면 기대한 효과가 없을 수 있으므로 현명하게 사용하십시오.
이 가이드에서 WooCommerce의 기본적으로 몇 가지 제한 사항이 있는 쿠폰 옵션을 확인했습니다. WooCommerce 쿠폰을 자동으로 적용하는 방법을 배우면 사용자의 삶을 더 쉽게 만들고 사이트에서 쇼핑 경험을 개선할 수 있습니다.
다양한 상황에서 자동으로 쿠폰을 적용하여 매장을 한 단계 끌어올리는 다양한 예를 보았습니다. WooCommerce 쿠폰에 대한 자세한 내용은 다음 게시물을 확인하십시오.
- WooCommerce에서 쿠폰을 설정하는 방법
- 프로그래밍 방식으로 WooCommerce 쿠폰을 만드는 방법(예제 포함)
- WooCommerce 쿠폰 코드 필드 편집
귀하의 사이트에서 위의 스크립트를 시도한 적이 있습니까? 예상대로 작동했습니까? 아래 의견 섹션에서 귀하의 경험을 알려주십시오!
