2023년 최고의 아트 포트폴리오 웹사이트 20개(예시)
게시 됨: 2023-01-20이 멋진 아트 포트폴리오 웹사이트는 훌륭한 웹사이트를 직접 구축할 수 있는 영감과 아이디어를 제공합니다.
작품과 프로젝트를 발표하는 가장 좋은 방법, 최고 수준의 정보 페이지를 만드는 방법 및 서비스를 보여주는 이상적인 접근 방식을 발견하게 될 것입니다.
또한 모든 웹사이트에는 고유한 요소와 세부 정보가 있으며 일부는 더 미니멀한 접근 방식을 사용하고 다른 일부는 더 창의적인 접근 방식을 사용합니다.
이 컬렉션의 다재다능함은 당신이 무엇을 더 파는지에 관계없이 모든 사람에게 탐닉할 무언가를 제공합니다.
참고 : 전문적인 온라인 포트폴리오를 만드는 데는 두 가지 옵션이 있습니다. 포트폴리오 WordPress 테마(무한한 가능성)를 사용하거나 포트폴리오 웹사이트 빌더(올인원 솔루션)를 선택할 수 있습니다.
영감을 주는 최고의 아트 포트폴리오 웹사이트
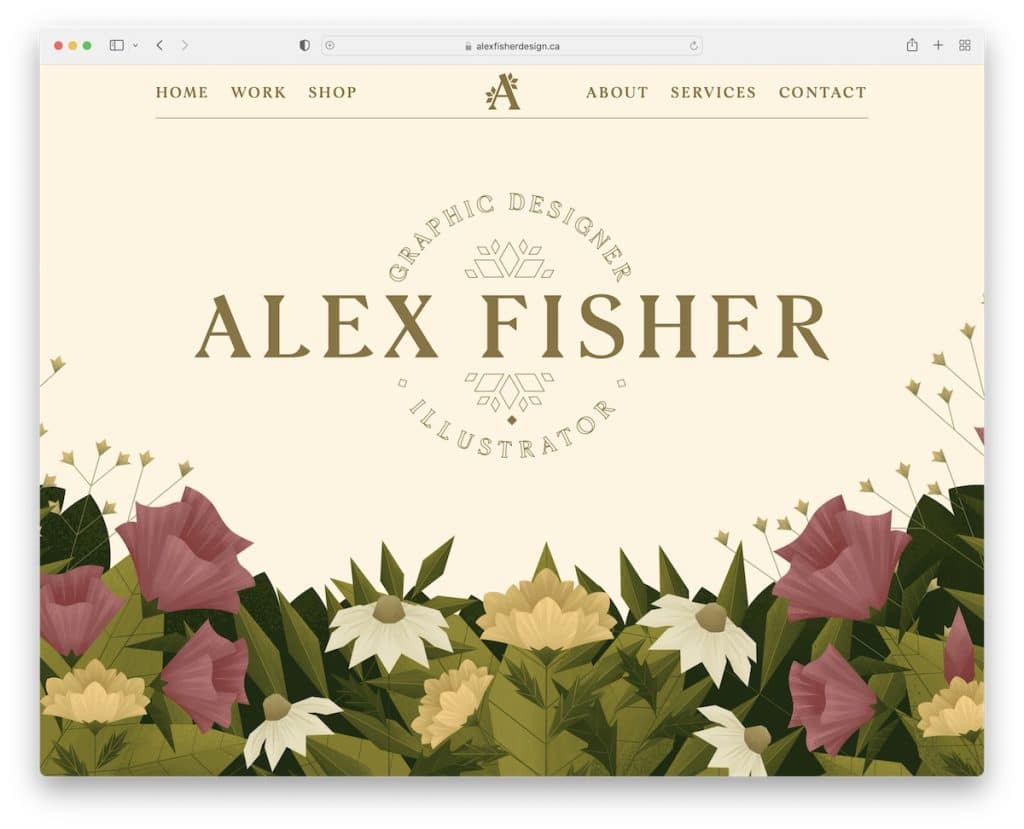
1. 알렉스 피셔
내장: Webflow

Alex Fisher의 Webflow 사이트는 즉시 예술적인 느낌을 줍니다. (궁극적인 아티스트 포트폴리오 웹사이트를 확인하고 싶을 수도 있습니다.)
홈 페이지에는 스크롤 애니메이션과 하단에 연락처 양식이 있는 단일 페이지 웹 사이트 스타일이 있습니다.
그러나 메뉴 링크는 작업, 서비스에 대한 세부 정보 등을 찾을 수 있는 다른 내부 페이지로 연결됩니다. 머리글이 떠다니므로 항상 손끝에서 탐색할 수 있습니다.
참고: 관심 있는 모든 사람이 즉시 연락할 수 있도록 홈 페이지의 문의 양식을 사용하십시오.
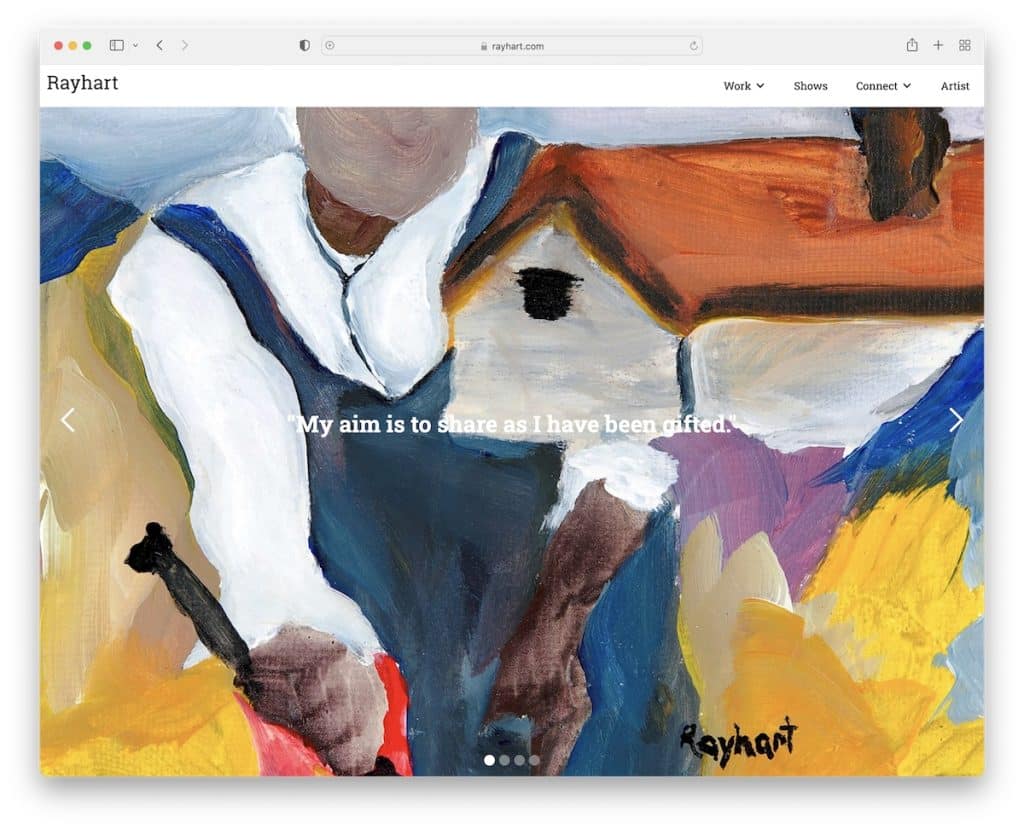
2. 레이 하트
내장: Webflow

Ray Hart의 아트 포트폴리오는 그의 작품을 가장 먼저 경험할 수 있도록 홈 페이지에 전체 화면 슬라이드쇼를 제공합니다. 각 슬라이더에는 더 많은 정보를 얻을 수 있는 추가 정보도 있습니다.
또한 헤더는 올바른 정보를 훨씬 더 빨리 찾을 수 있는 드롭다운 메뉴와 함께 화면 상단에 떠 있습니다.
참고: 모든 사람이 이미지를 더 즐길 수 있도록 간단한 텍스트가 포함된 큰 슬라이더를 사용하십시오.
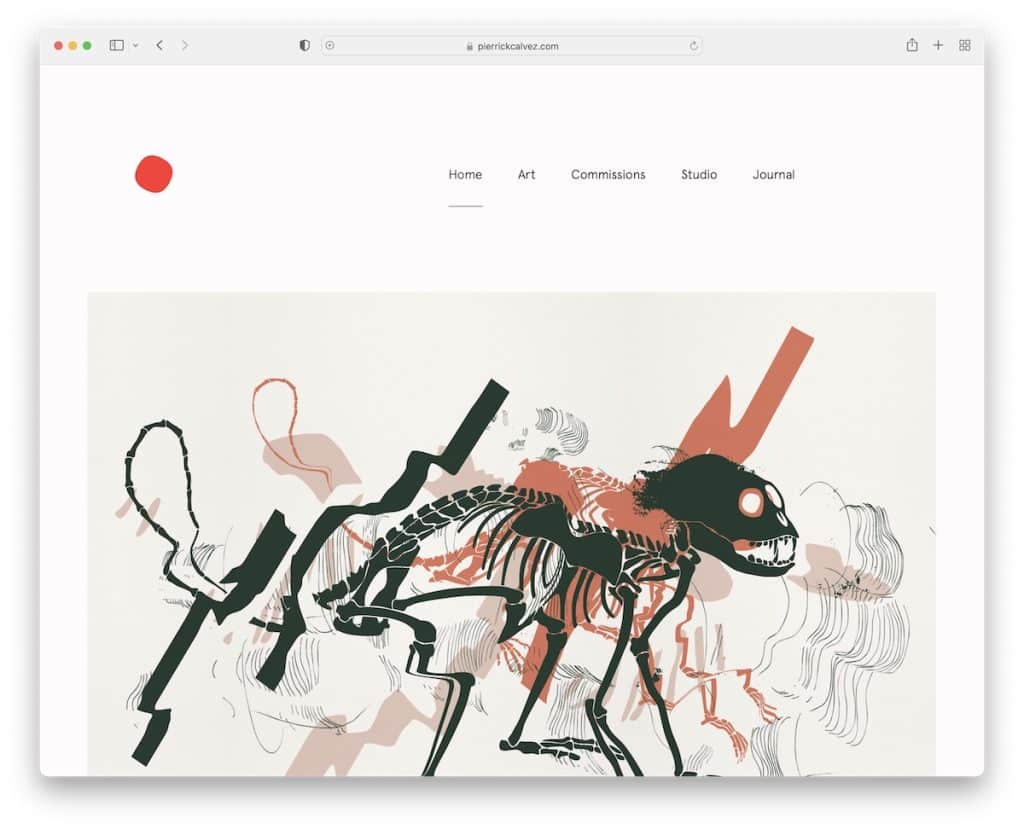
3. 피에릭 칼베즈
내장: Webflow

Pierrick Calvez는 모든 예술 및 기타 콘텐츠를 더욱 돋보이게 만드는 미니멀리스트 웹사이트입니다. 이를 통해 시각 자료를 보고 텍스트를 읽을 때 더 나은 사용자 경험을 얻을 수 있습니다.
이 아트 포트폴리오 웹 사이트에는 깔끔한 모양을 그대로 유지하기 위해 간단한 머리글과 바닥글이 있습니다. 우리는 또한 개별 프로젝트로 이동하는 클릭 가능한 요소가 있는 임의의 포트폴리오 그리드와 같은 홈 페이지 레이아웃을 좋아합니다.
참고: 작품을 더 강조하려면 미니멀한 룩을 고수하세요.
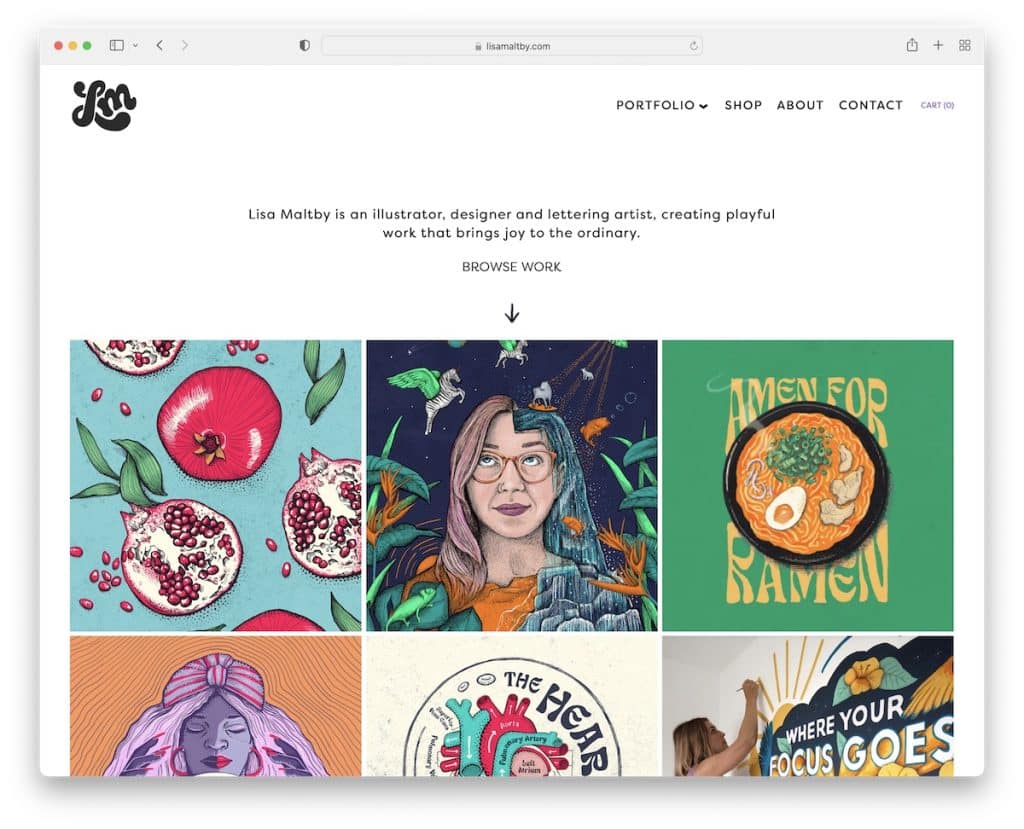
4. 리사 몰트비
내장: Squarespace

Lisa Maltby는 더 나은 UX에 기여하는 더 많은 참여를 보장하기 위해 단순성과 창의성을 혼합하는 방법을 알고 있습니다.
헤더는 웹사이트의 베이스와 동일한 배경색으로 되어 있어 더욱 깔끔해 보입니다.
또한 홈페이지 포트폴리오 그리드에는 애니메이션 요소와 정적 요소가 혼합되어 있어 다른 곳이 아닌 콘텐츠에 초점을 맞춥니다.
참고: 홈 페이지 포트폴리오를 만들고 작업에 대한 이야기를 하십시오.
더 창의적인 아이디어를 얻으려면 최고의 Squarespace 웹사이트 예제를 놓치지 마세요.
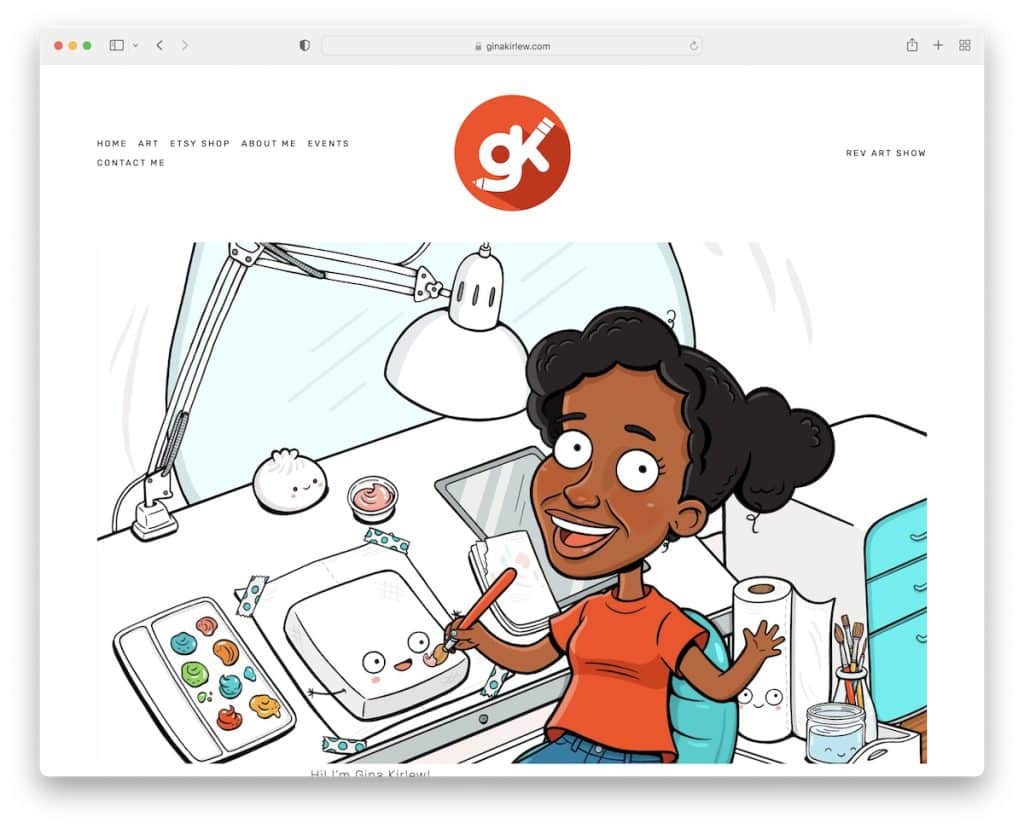
5. 지나 커를루
내장: Squarespace

Gina Kirlew's는 매우 미니멀하지만 삽화는 그것을 활기차고 즐겁게 만듭니다. 홈페이지에는 깔끔한 머리글과 바닥글, 자신의 그래픽, 짧은 소개/약력 등 많은 내용이 포함되어 있지 않습니다.
다른 모든 내부 페이지는 간단한 레이아웃을 유지하여 아트워크 및 기타 모든 정보가 더 눈에 띄게 만듭니다.
참고: 모든 사람이 중요한 것, 즉 작업에 집중할 수 있도록 방해 요소 없는 아트 포트폴리오 웹사이트를 만드세요!
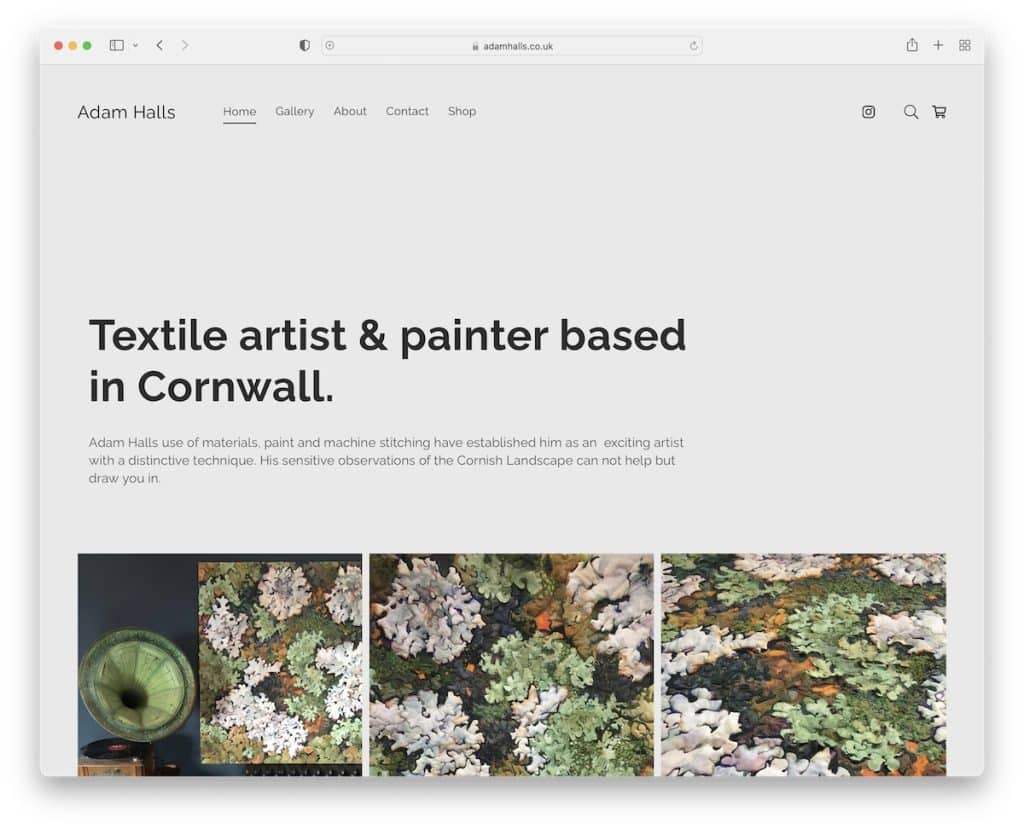
6. 아담 홀스
내장: Pixpa

Adam Halls의 페이지는 흥미롭게도 다양한 프로젝트의 아름다운 그리드에 부딪히기 전에 많은 여백, 제목 및 텍스트로 시작합니다. 포트폴리오에는 라이트박스가 있어 방문자가 콘텐츠를 보기 위해 현재 페이지를 떠날 필요가 없습니다.
또한 플로팅 헤더를 사용하면 맨 위로 스크롤할 필요 없이 다른 페이지를 방문할 수 있습니다.
참고: 플로팅 헤더/메뉴는 페이지의 사용자 경험을 향상시킬 수 있습니다.
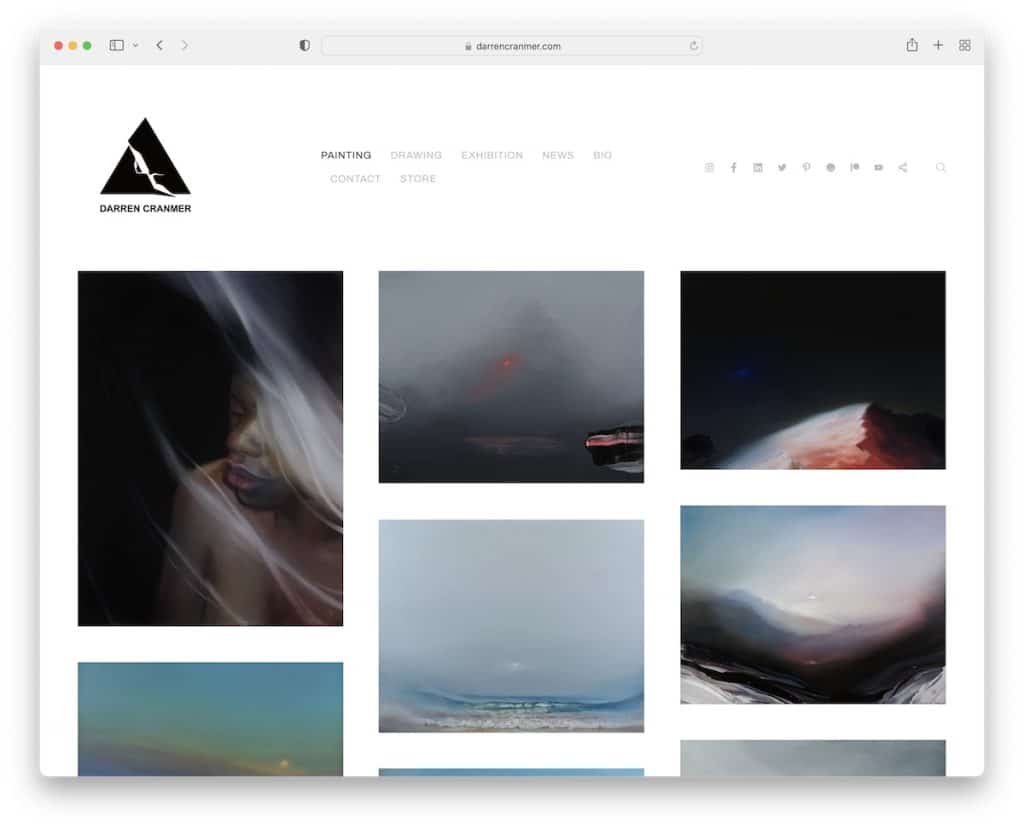
7. 대런 크랜머
내장: Pixpa

Darren Cranmer는 메뉴 링크와 소셜 미디어 아이콘이 있는 깔끔한 헤더가 있는 보풀 없는 아트 포트폴리오 웹사이트를 운영합니다. 포트폴리오에는 요소 사이에 충분한 간격이 있어 각 세그먼트에 훨씬 쉽게 집중할 수 있습니다.
한편 바닥글은 바탕과 머리글과 같은 배경으로 깔끔함을 고수합니다.
참고: 머리글과 바닥글을 포함하여 동일한 배경으로 보다 미니멀한 모양을 만드는 것이 훨씬 쉽습니다.
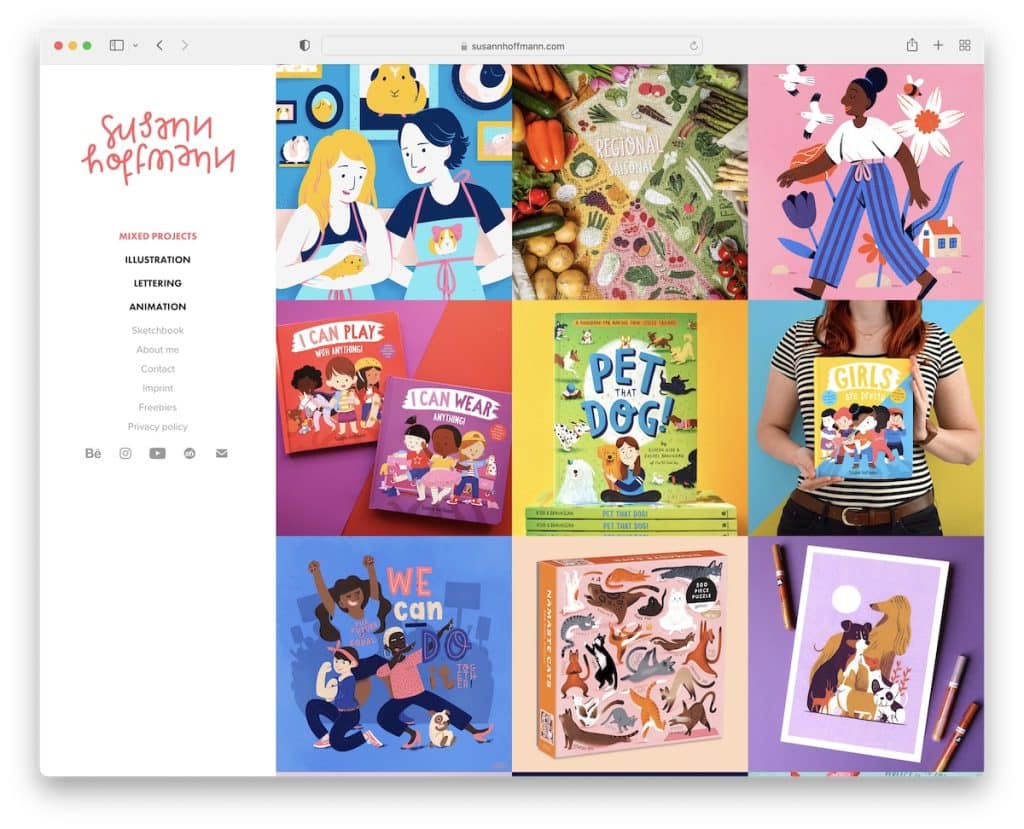
8. 수잔 호프만
제작: Adobe Portfolio

Susann Hoffmann의 웹사이트가 나머지 웹사이트와 다른 점은 왼쪽 사이드바 헤더/메뉴입니다. 오른쪽에는 프로젝트 이름을 표시하는 호버 효과가 있는 큰 포트폴리오 그리드가 있습니다. 각 포트폴리오 항목을 클릭할 수 있어 프로젝트에 대한 자세한 내용이 표시됩니다.
또한 바닥글에는 소셜 미디어 버튼만 있지만 스크롤을 방지하기 위해 위로 가기 버튼도 있습니다.
참고: 또 다른 UX 부스터는 위로 가기 버튼입니다.
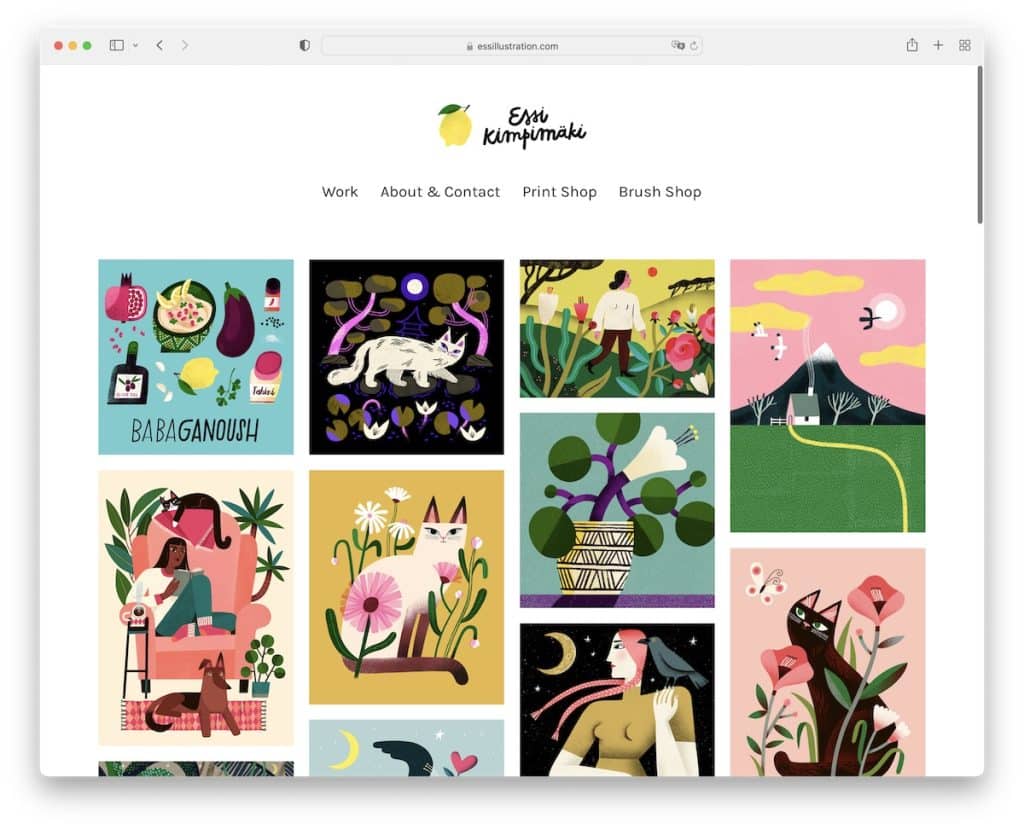
9. 에시 킴피마키
내장: 화물

Essi Kimpimaki의 미니멀리스트 요소는 매우 높기 때문에 모든 멋진 작품이 필요한 빛을 받을 수 있습니다.
머리글과 바닥글은 단순함을 고수하고 더 큰 타이포그래피를 선택하면 더 즐겁게 읽을 수 있습니다.
참고: 웹 디자인에 접근하는 방법이 의심스러울 때 따라야 할 간단한 규칙이 있습니다. 단순하게 유지하세요.
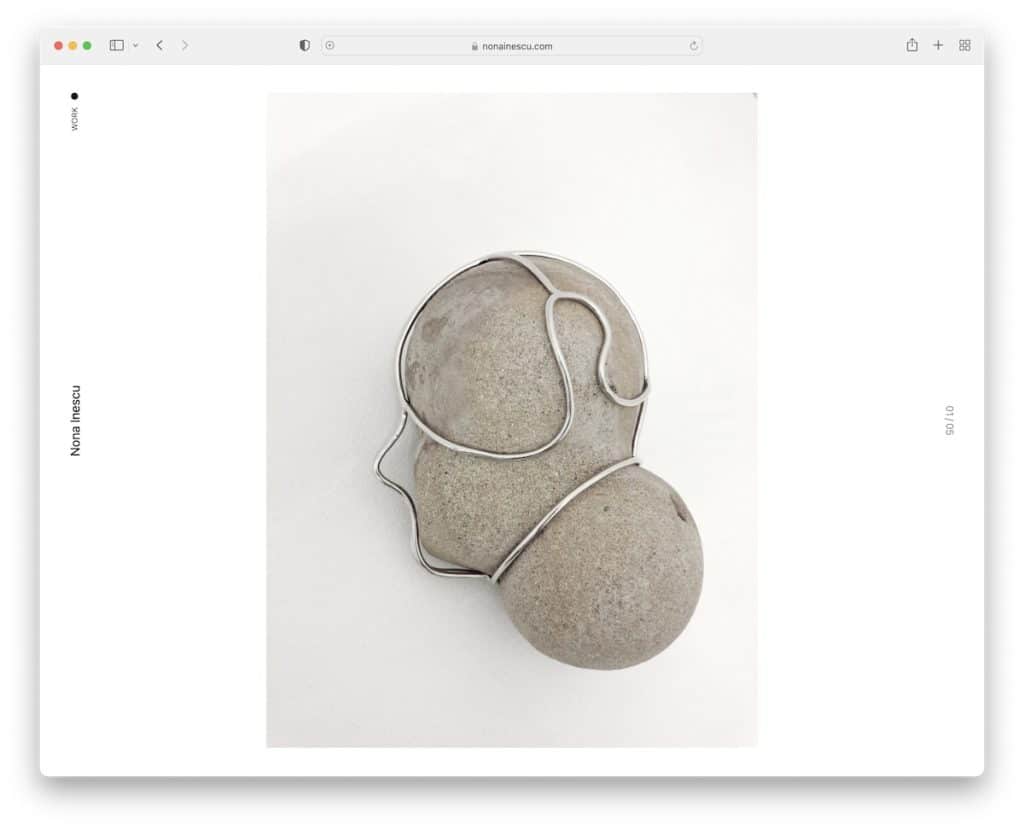
10. 노나 이네스쿠
내장: Invisible Folio

Nona Inescu는 큰 이미지를 제공하는 미니멀리스트 슬라이더로 전체 화면 모양을 가지고 있습니다. 화살표를 클릭하거나 스와이프하여 키보드로 슬라이드쇼를 탐색할 수 있습니다.
이 아트 포트폴리오 웹사이트의 독특한 점은 제목이 너무 많이 표시되지 않을 수 있기 때문에 마우스를 가져가면 썸네일을 표시하는 작품 탐색입니다. 또한 이 페이지에는 바닥글이 없지만 머리글도 매우 가볍습니다.
참고: 바닥글을 추가하고 싶지 않다면 바닥글을 사용할 필요가 없습니다.
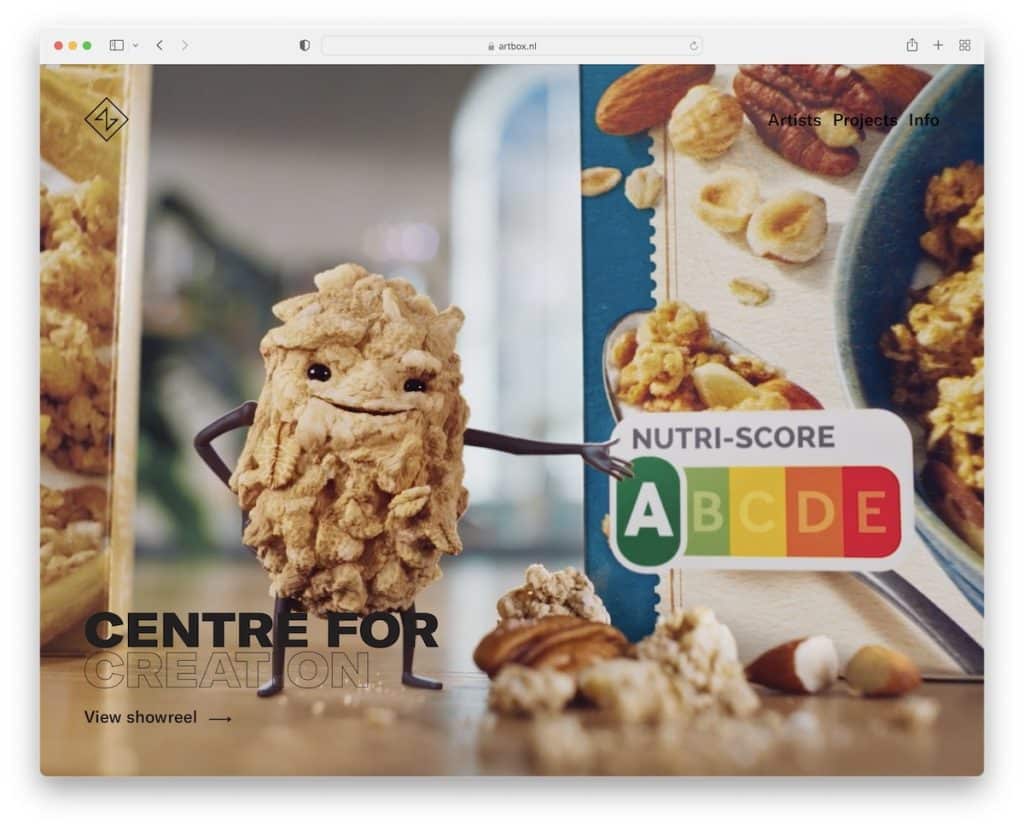
11. 아트박스
내장: Craft CMS

Artbox는 즉시 시선을 사로잡을 훌륭한 전체 화면 비디오 배경을 가지고 있습니다. 방문자가 방해받지 않고 비디오/쇼릴에 집중할 수 있도록 탐색 모음을 가능한 한 단순하게 유지하면서 텍스트와 링크를 왼쪽 하단 모서리로 옮겼습니다.

이 포트폴리오 웹 사이트의 나머지 부분은 매우 긴 홈 페이지에 정말 잘 작동하는 온스크롤 콘텐츠 로딩과 함께 미니멀리즘을 고수합니다.
참고: 즉시 관심을 불러일으키려면 스크롤 없이 볼 수 있는 전체 화면 동영상을 사용하세요.
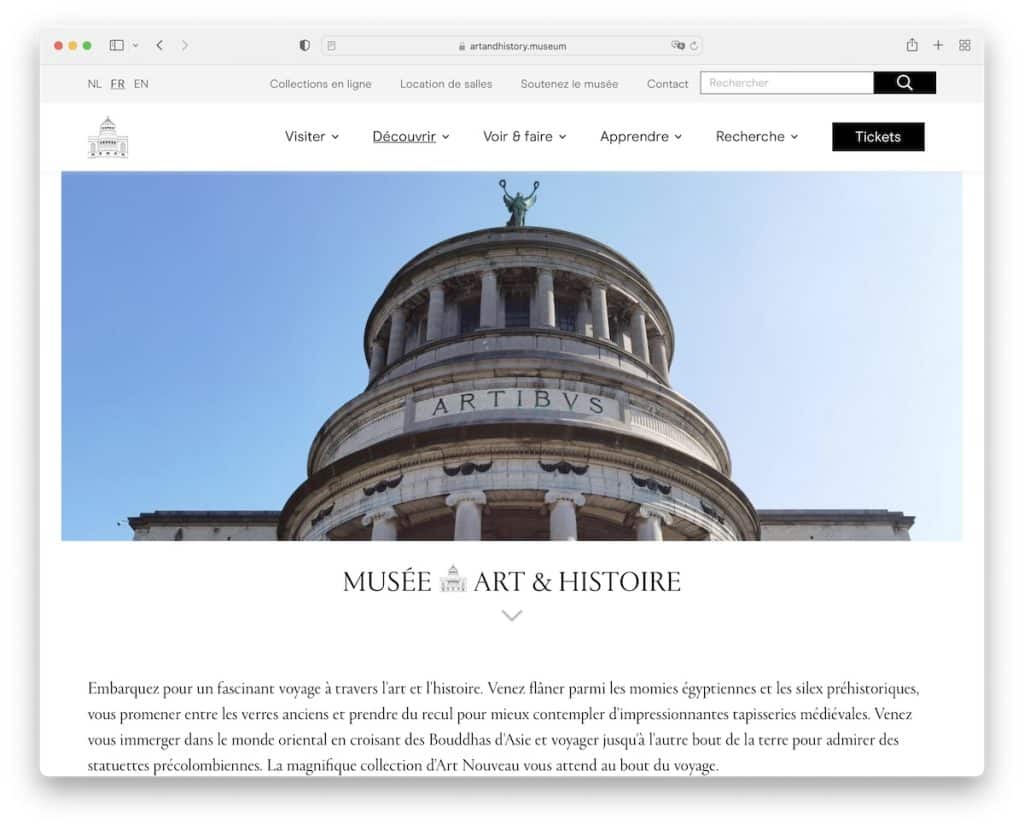
12. 예술 및 역사 박물관
내장: 드루팔

Musee Art & Histoire는 두 부분으로 구성된 헤더 섹션을 제공합니다. 언어 전환기, 링크 및 검색 표시줄이 있는 상단 표시줄, 드롭다운 메뉴가 있는 헤더 및 티켓 판매 클릭 유도문안 버튼.
홈페이지에는 소셜 미디어 아이콘, 뉴스레터 구독 양식, 간단한 바닥글 및 기타 유용한 링크가 포함되어 있습니다.
참고: 머리글에 범주 및 링크를 위한 충분한 공간이 없다고 생각하십니까? 상단 바를 사용하십시오.
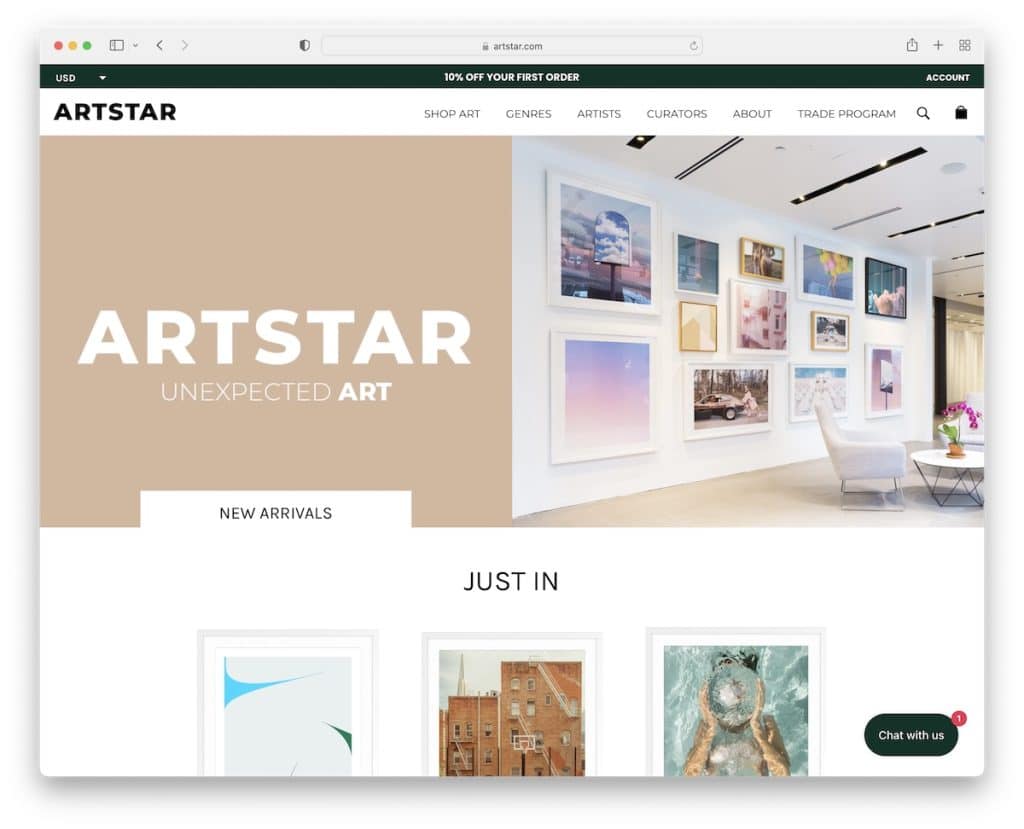
13. 아트스타
내장: Shopify

Artstar는 눈에 잘 띄는 분할 화면 영웅 이미지를 가지고 있으며 애니메이션 왼쪽 부분과 정적인 오른쪽 부분으로 재미를 더합니다.
상단 표시줄 알림에는 통화 전환기와 계정 페이지 링크도 있습니다. 또한 Artstar에는 판매 알림, 미니멀한 메가 메뉴 및 라이브 채팅 위젯이 있습니다.
큰 섹션에는 신뢰를 구축하는 클라이언트 리뷰 및 평가도 표시됩니다.
또한 4열 바닥글에는 여러 개의 추가 링크, 소셜 미디어 버튼 및 뉴스레터 구독 양식이 있습니다.
참고: 사회적 증거를 위해 예술 포트폴리오 웹사이트에서 평가 및 리뷰를 사용하십시오.
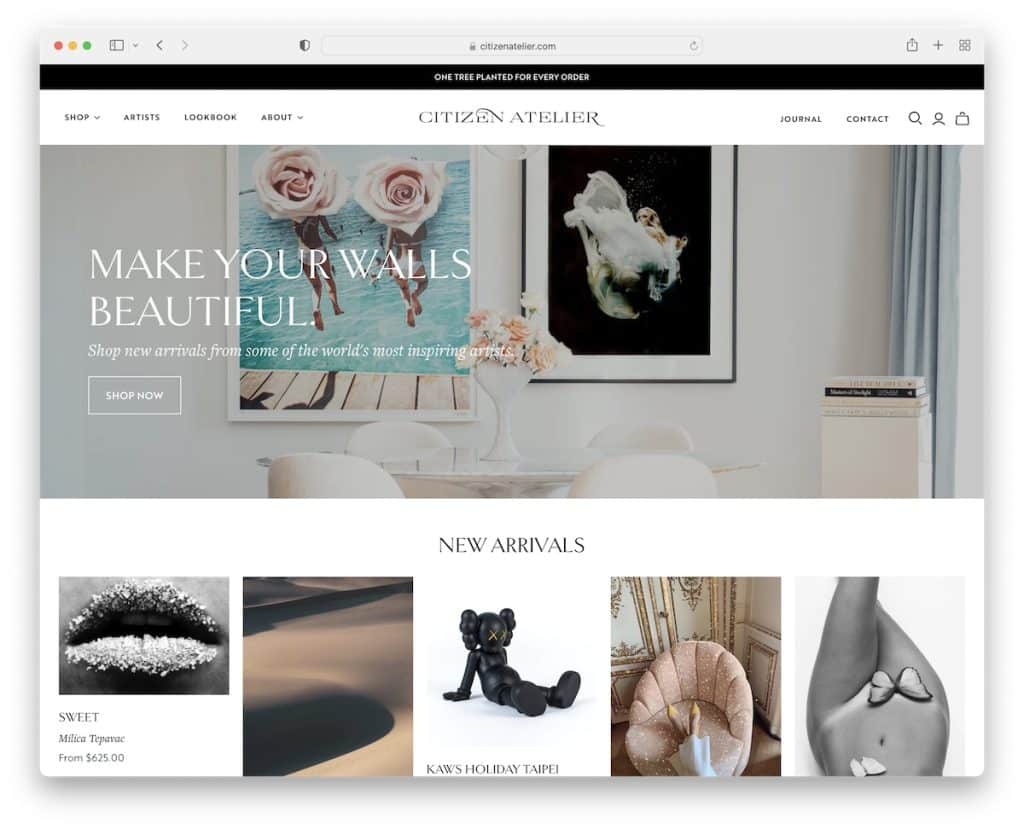
14. 시민아틀리에
내장: Shopify

Citizen Atelier에는 텍스트가 있는 더 좁은 배너와 온라인 상점으로 바로 연결되는 CTA 버튼이 있습니다.
또한, 이 웹사이트는 이메일과 교환하여 할인을 홍보하는 팝업 창을 사용합니다. Citizen Atelier에는 메가 메뉴가 있는 플로팅 헤더와 검은색 배경의 클릭 가능한 상단 표시줄 알림이 있어 더욱 눈에 띕니다.
또한 Citizen Atelier는 전체 너비 Instagram 피드를 통합하고 게시된 콘텐츠에 대한 링크가 있는 "최근 기능"에 대한 전체 섹션을 만들었습니다.
참고: 웹사이트에 더 많은 콘텐츠를 추가하시겠습니까? IG 피드를 추가합니다.
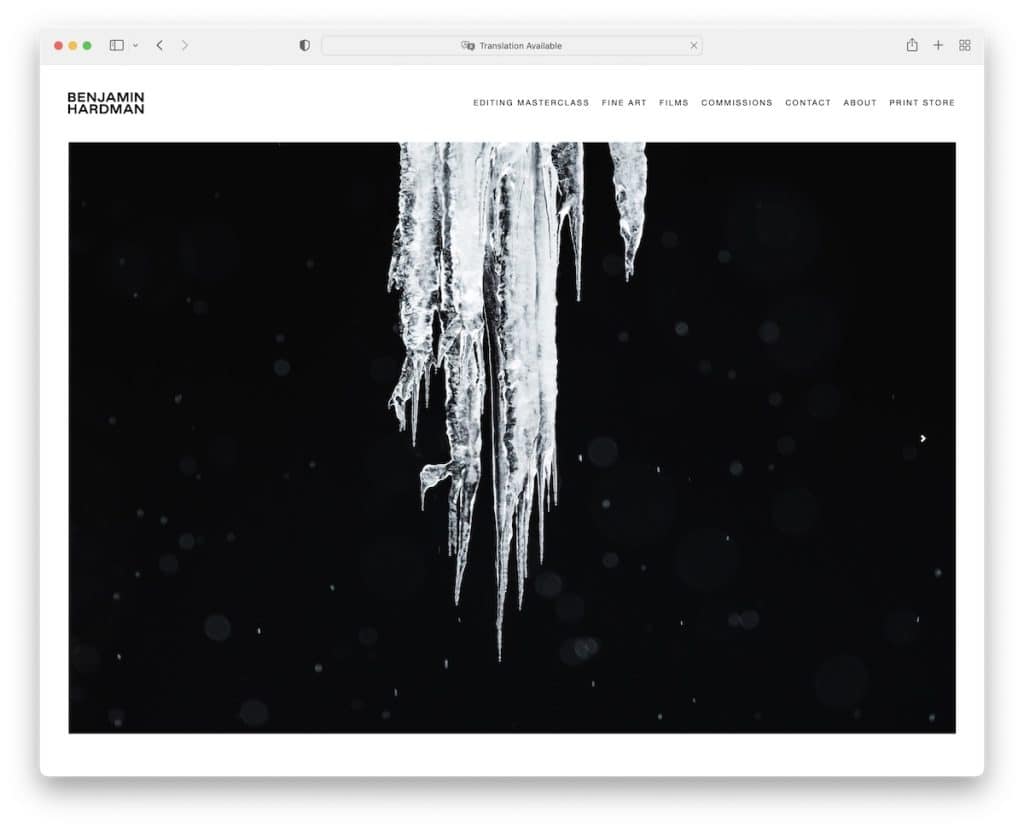
15. 벤자민 하드만
빌트인 : Squarespace

Benjamin Hardman은 주의를 산만하게 할 수 있는 텍스트나 CTA가 없는 대형 슬라이드쇼로 자신의 아트 포트폴리오 웹사이트를 즐기시기 바랍니다.
헤더도 극도로 미니멀합니다! 그리고 이 웹사이트에는 최고 수준의 단순성을 유지하기 위한 바닥글이 없습니다.
참고 : 텍스트, 링크 또는 CTA가 없는 아름다운 슬라이더를 통합하여 작업 내용을 설명하십시오.
16. 샨텔 마틴
빌드: Django

Shantell Martin의 영웅 섹션은 특히 배경 그래픽을 애니메이션으로 바꾸는 멋진 호버 효과 때문에 즉시 관심을 끌 것입니다. 그래서. 멋있는.
이 아트 포트폴리오 웹사이트의 독특한 점은 이름 위로 마우스를 가져갈 때만 햄버거 메뉴가 나타나지만 바닥글에 소셜 미디어 링크가 있는 또 다른 탐색 모음이 있다는 것입니다.
우리는 또한 보기 프로젝트를 즐거운 경험으로 만들어주는 독특한 작업/포트폴리오 페이지를 정말 좋아합니다.
참고: 호버 효과를 애니메이션과 결합하여 페이지를 더욱 매력적으로 만드십시오.
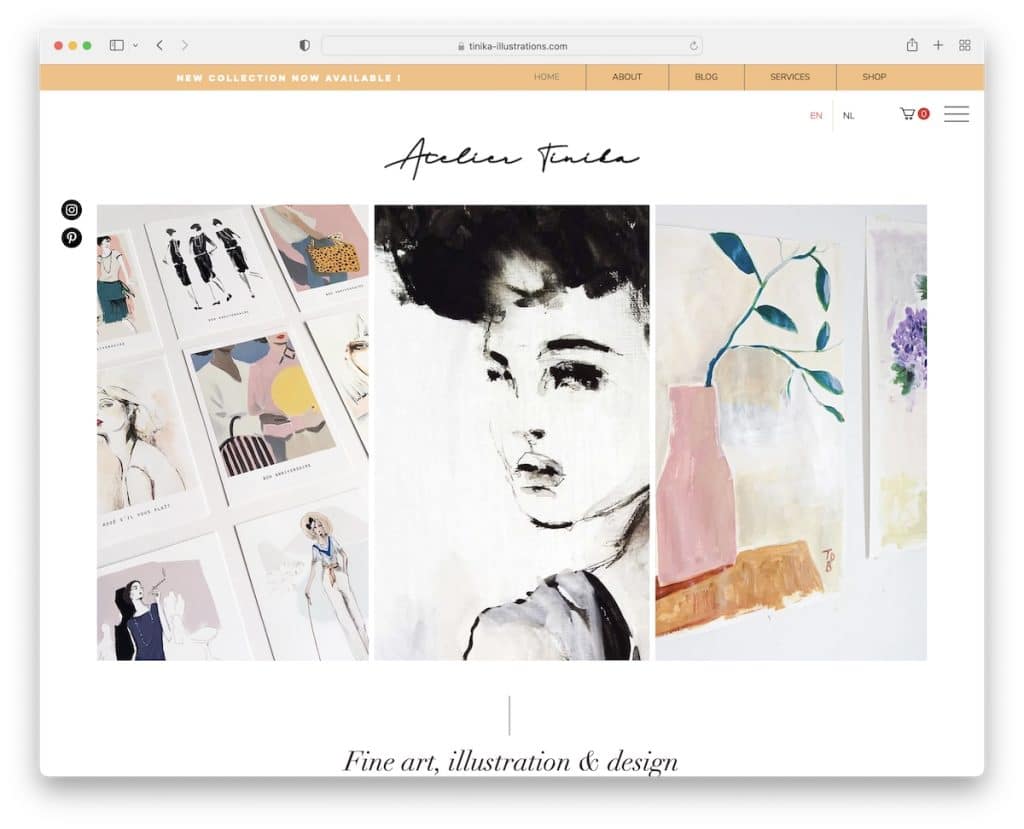
17. 아틀리에 티니카
내장: Wix

Atelier Tinika의 웹 디자인은 깨끗하고 단순하며 세부 사항에 주의를 기울입니다. 머리글은 얇지만 뉴스레터 구독 양식이 포함된 훨씬 더 큰 바닥글이 있습니다.
또한 오른쪽 상단 모서리에 있는 끈적끈적한 햄버거 메뉴는 오른쪽에서 내비게이션을 슬라이드하므로 맨 위로 스크롤할 필요가 없습니다. 그리고 다른 쪽에는 떠다니는 Instagram 및 Pinterest 아이콘이 있어 새 탭에서 Tinneke의 프로필을 열 수 있습니다.
참고: 구독 양식을 사용하여 이메일 목록을 늘리십시오.
더 많은 아이디어가 필요하십니까? 그렇다면 Wix 플랫폼에 구축된 최고의 웹사이트 컬렉션을 살펴보는 것도 잊지 마세요.
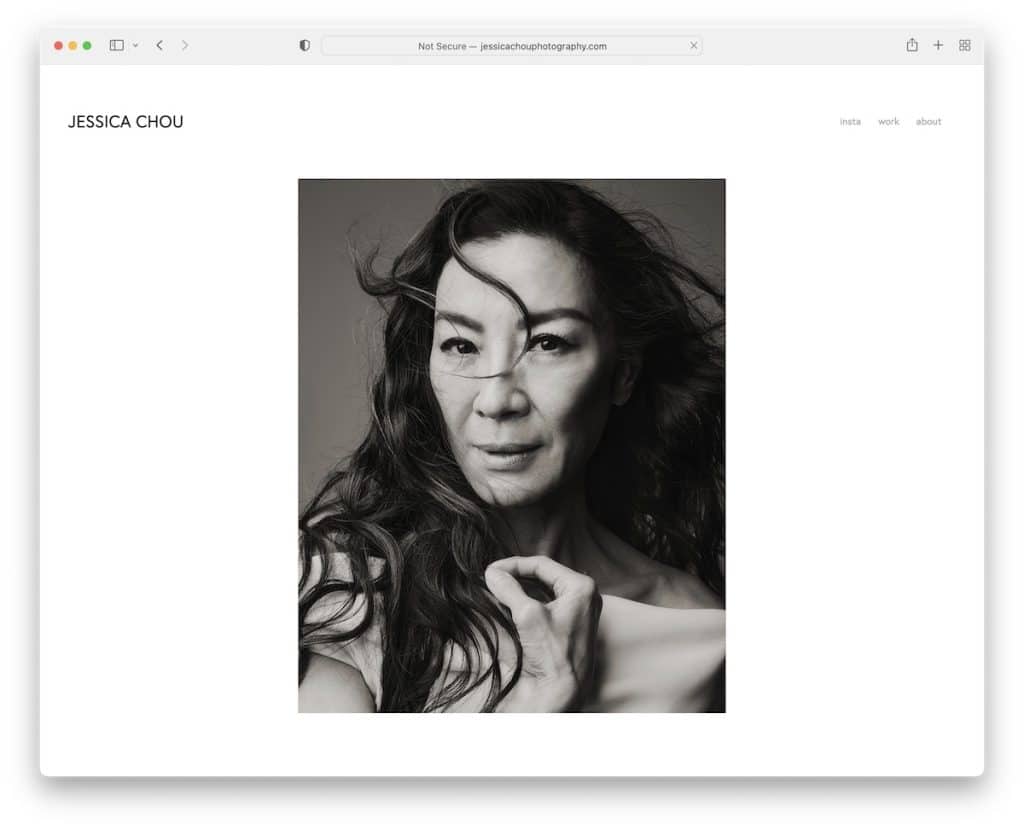
18. 제시카 추
내장: Squarespace

우리는 그 경험이 얼마나 즐거운지 Jessica Chou의 아트 포트폴리오 웹사이트를 계속 스크롤할 수 있었습니다.
이 사이트는 매우 길지만 스크롤에 로드되는 단일 열 콘텐츠는 멋진 분위기를 보장하여 각 이미지를 더욱 강조합니다.
게다가 헤더는 3개의 링크로 매우 단순하고 바닥글이 없어 웹사이트를 더욱 깔끔하게 만듭니다.
참고: 단일 열 포트폴리오 그리드를 만들어 각 이미지를 더 돋보이게 만드세요.
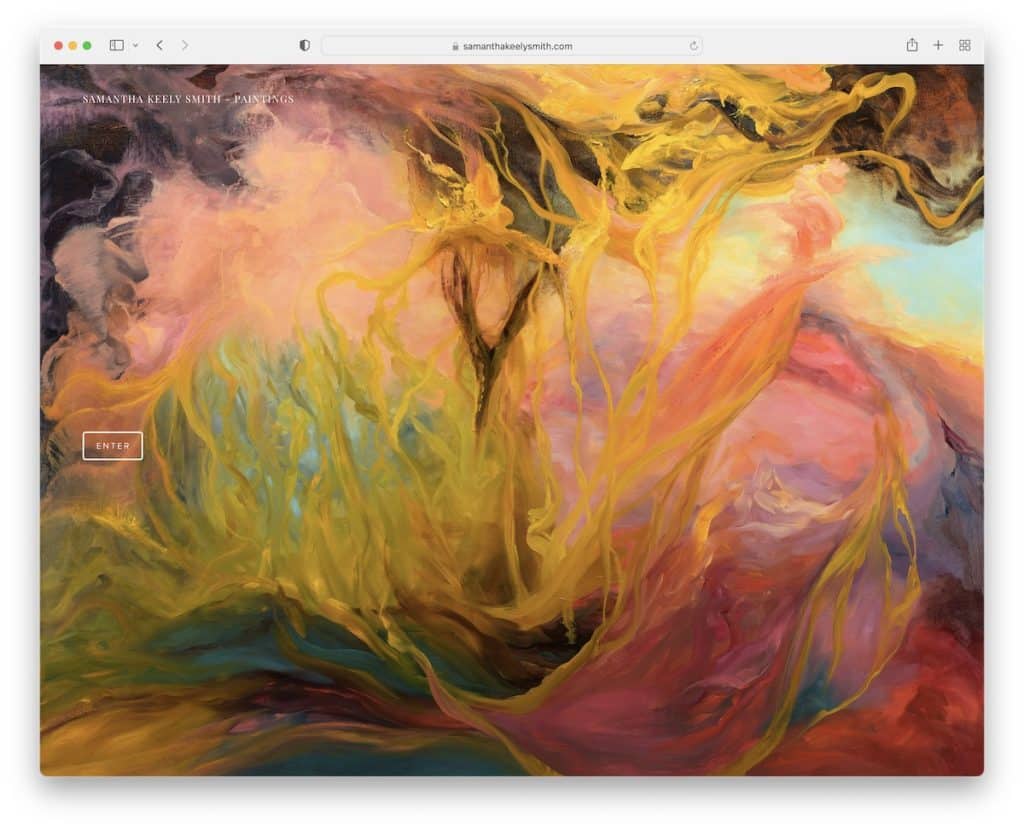
19. 사만다 킬리 스미스
내장: Squarespace

Samantha Keely Smith의 홈 페이지는 "입력" 버튼이 있는 전체 화면 이미지 슬라이더입니다. 바닥글 없이 고정된 사이드바 머리글/메뉴가 있는 아트 포트폴리오 웹사이트입니다.
글씨 크기는 작지만 미니멀한 디자인과 큰 이미지와 너무 잘 어울립니다.
편리한 기능 중 하나는 왼쪽 하단 모서리에 있는 "썸네일 표시" 버튼을 눌러 슬라이더 보기에서 그리드 보기로 전환할 수 있다는 것입니다.
참고: 방문자가 콘텐츠를 보는 방법을 선택할 수 있는 기회를 제공하십시오.
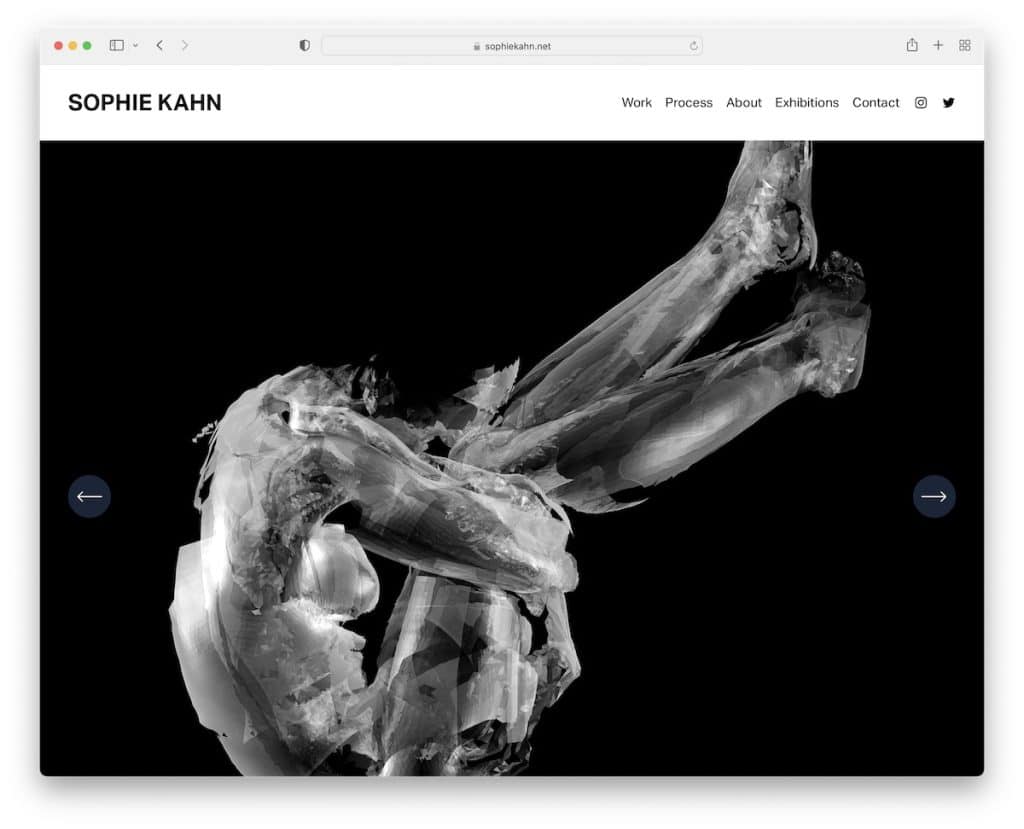
20. 소피 칸
내장: Squarespace

Sophie Kahn은 그녀의 웹사이트가 방대한 슬라이드쇼와 함께 로드된 직후 그녀의 작품을 즐길 수 있도록 합니다. 슬라이드에는 텍스트나 CTA 오버레이가 없으므로 작업 자체에 더 집중할 수 있습니다.
머리글의 드롭다운 메뉴를 사용하여 이 아트 포트폴리오 웹사이트를 탐색하고 바닥글을 통해 뉴스레터를 구독할 수 있습니다.
이 반응형 웹 디자인의 전체적인 모양은 단순하여 콘텐츠가 더 눈에 띕니다.
참고: 드롭다운 메뉴를 사용하여 더 유용한 내부 웹사이트 링크를 추가하십시오.
