Assistant Pro Review: 페이지 빌더를 사용하는 디자이너의 시간 절약
게시 됨: 2022-07-11WordPress 디자이너는 페이지 빌더를 사용하면 엄청난 시간을 절약할 수 있다는 것을 알고 있습니다. 드래그 앤 드롭 기능으로 레이아웃이 간단하고 사용자 정의 가능한 위젯으로 원하는 모든 작업을 수행할 수 있으며 템플릿을 사용하면 지루한 작업을 복제할 필요가 없습니다.
그러나 여러 웹사이트에서 작업하거나 더 큰 디자인 팀의 일원으로 작업하는 경우 모든 프로젝트에서 이러한 템플릿과 자산을 공유하는 것이 좋지 않을까요? 아마도 당신은 이미 Google 드라이브나 Dropbox를 사용하여 이 작업을 하고 있을 것입니다.
Assistant Pro 플러그인을 사용하면 보다 효율적이고 쉬운 방법이 있습니다. 더 좋은 점은 WordPress를 사용하기 위해 떠날 필요가 없다는 것입니다. 플러그인을 살펴보고 어떻게 작동하는지 보여드리겠습니다.
Assistant Pro와 WordPress 자산 공유
Beaver Builder 팀은 WordPress 템플릿, 테이블, 미디어 및 기타 자산을 클라우드에 저장하고 공유하는 데 도움이 되는 플러그인을 만들었습니다. 즉, 새 웹 사이트 프로젝트를 시작할 때마다 처음부터 다시 시작할 필요가 없습니다.

Assistant Pro는 콘텐츠를 라이브러리로 구성하는 클라우드 기반 시스템입니다. 다음과 같이 나중에 재사용하기 위해 자산을 저장할 수 있습니다.
- 와이어프레임
- 스타터 콘텐츠
- 이미지 파일
- 레이아웃 템플릿
- 페이지
- 테마 커스터마이저 설정
- 색상 코드
라이브러리에 저장할 수 있는 항목이 더 많으며 전 세계 어디에서나 쉽게 액세스할 수 있는 편리한 한 곳에 모두 저장됩니다.
Assistant Pro는 Beaver Builder 직원이 만들었지만 사용 가능한 거의 모든 페이지 빌더와 호환됩니다. Elementor 또는 Divi 작업에 이미 익숙하다면 새로운 페이지 빌더를 배울 필요가 없습니다. 페이지 빌더를 전혀 사용하지 않더라도 어시스턴트 프로는 계속 사용할 수 있습니다.
팀에서 작업하는 경우 Assistant Pro에서 여러 팀을 만들고 공유하려는 라이브러리에 대한 액세스를 제공할 수 있습니다. 그렇게 하면 누구나 자신의 WordPress 관리 대시보드 내에서 언제든지 자산을 사용할 수 있습니다.
무료로 Assistant Pro를 시작할 수 있습니다. 다음 섹션에서는 빠르게 시작할 수 있도록 작동 방식을 보여드리겠습니다.
어시스턴트 프로 사용 방법
Assistant Pro를 설정하는 것은 매우 쉽습니다. 제품에는 플러그인과 웹 앱이라는 두 가지 측면이 있습니다.
웹사이트에서 계정을 생성하여 시작할 수 있습니다. 그러면 플러그인을 다운로드할 수 있습니다. 또는 "Assistant"를 검색하여 WordPress 대시보드에서 플러그인을 설치할 수 있습니다. 이 예에서는 사이트에 등록하는 것으로 시작하겠습니다.

1단계: 어시스턴트 프로 계정에 가입하기
Assistant Pro로 무료 계정에 가입하려면 등록 페이지로 이동하세요. 가입한 후에는 이메일 주소를 확인해야 하고 사용할 준비가 됩니다.
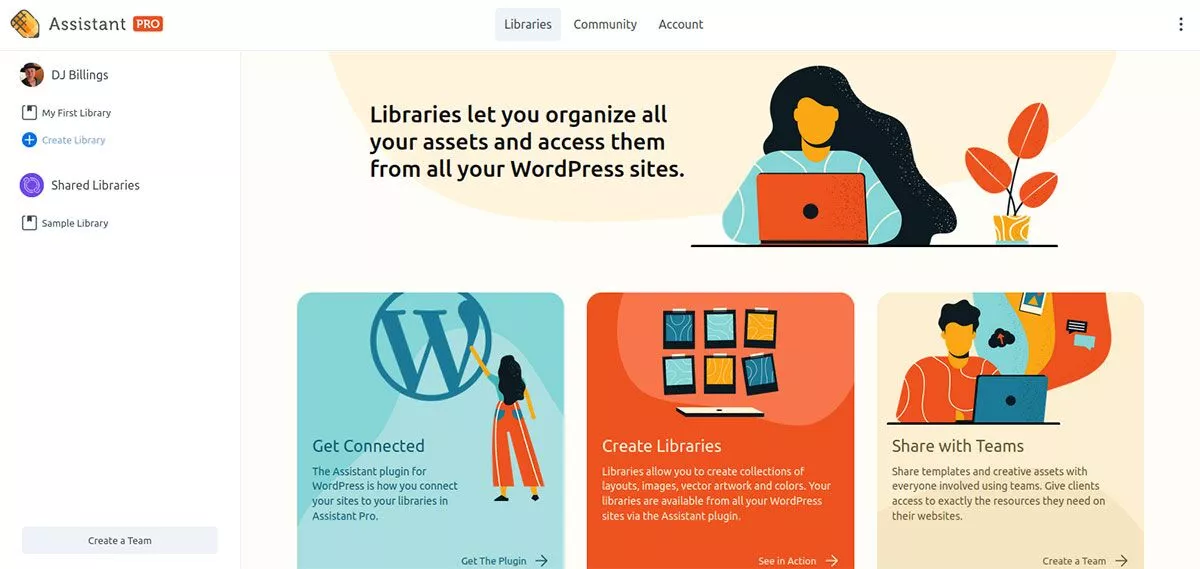
등록 후 계정 페이지로 이동합니다.

라이브러리에 액세스하고, 계정 설정을 변경하고, Assistant Pro 커뮤니티에 연결할 수 있는 웹 앱입니다. 더 자세히 살펴보기 전에 사이트를 연결해 보겠습니다.
2단계: 웹사이트 연결
계정 페이지의 하단 중간 섹션에 "연결하기"라는 모듈이 표시됩니다. 플러그인 가져오기 를 클릭합니다 . 그러면 WordPress.org 다운로드 페이지로 이동합니다. 파란색 다운로드 버튼을 클릭하고 컴퓨터에 저장하기만 하면 됩니다. 압축된 상태로 두십시오.
 어시스턴트 – 매일의 생산성 앱
어시스턴트 – 매일의 생산성 앱현재 버전: 1.1.0
최종 업데이트: 2022년 6월 28일
어시스턴트.1.1.0.zip
WordPress 사이트로 이동합니다. 관리 대시보드에서 플러그인 > 새로 추가 를 선택합니다. 플러그인 업로드를 클릭하고 저장한 .zip 파일을 찾습니다. 지금 설치 를 클릭한 다음 활성화합니다.
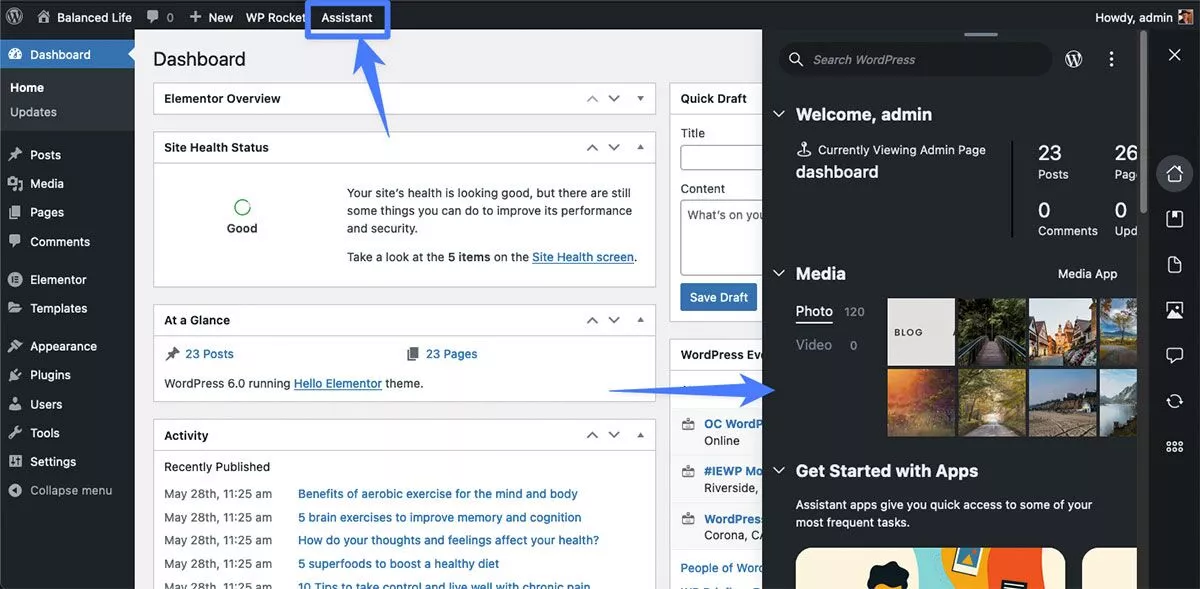
이제 관리자 대시보드 상단에 어시스턴트 라는 새 메뉴 항목이 표시됩니다. 그것을 클릭하면 어시스턴트 프로 메뉴가 대시보드의 오른쪽에서 슬라이드 아웃됩니다.

닫으려면 오른쪽 상단 모서리에 있는 X를 클릭하면 됩니다.
로그인한 상태에서 웹사이트를 보면 오른쪽 상단에 연필 아이콘이 표시됩니다. 메뉴에 액세스하려면 언제든지 연필을 클릭하기만 하면 됩니다.
웹 앱으로 돌아가서 라이브러리를 살펴보겠습니다.
3단계: 라이브러리 생성
웹 앱이나 WordPress 사이트의 플러그인을 사용하여 라이브러리를 만들 수 있습니다. 웹 앱을 사용하여 시작하겠습니다.
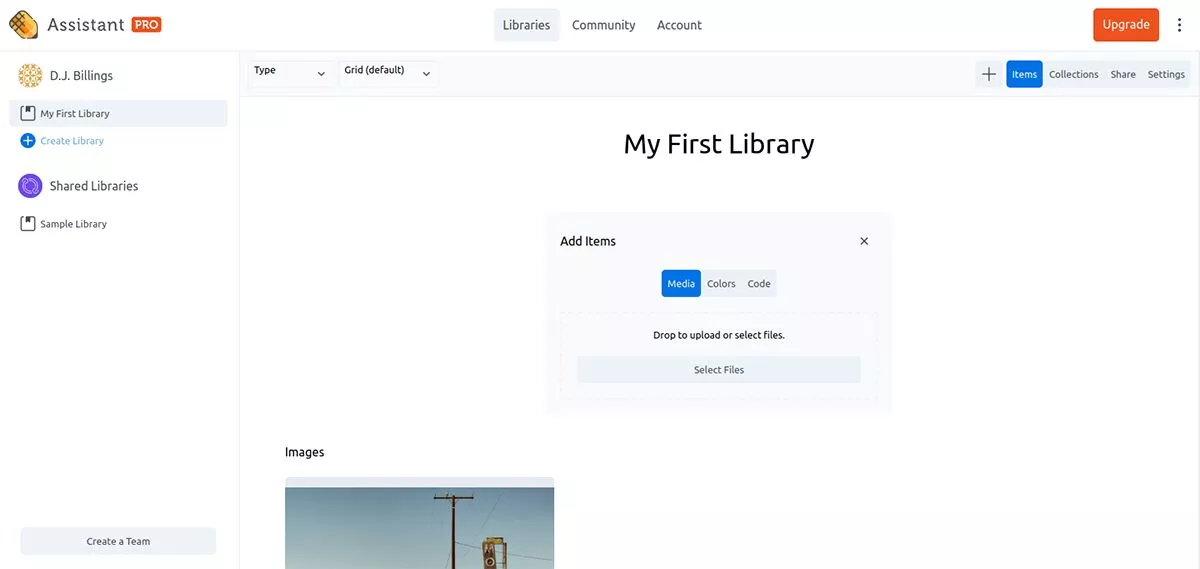
왼쪽 메뉴에 My First Library 라는 빈 라이브러리가 이미 생성되어 있음을 알 수 있습니다. 그것을 클릭하면 화면 중앙에 항목 추가를 시작할 수 있는 곳이 표시됩니다. 예를 들어 사진을 라이브러리에 추가하려면 미디어 를 클릭한 다음 파일 선택 을 클릭합니다. 거기에서 하드 드라이브에서 이미지를 찾는 것만큼 간단합니다. 선택하면 라이브러리에 나타납니다.

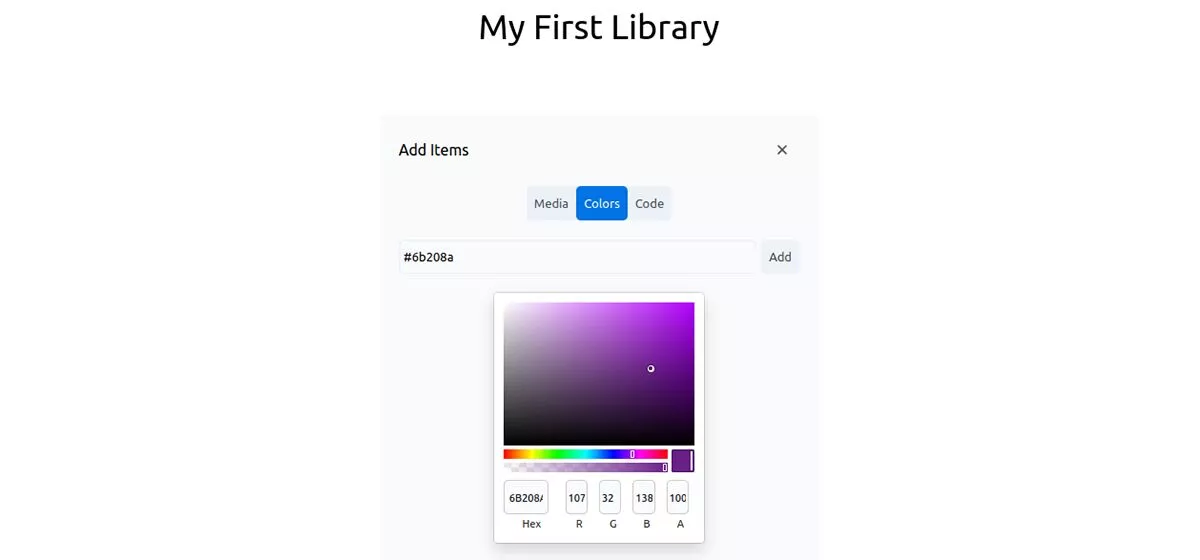
그림 물감
일관된 브랜딩을 위해 웹 사이트에서 정기적으로 사용하는 색상이 있는 경우 해당 색상 코드를 라이브러리에 저장할 수 있으므로 디자인할 때 찾을 필요가 없습니다.


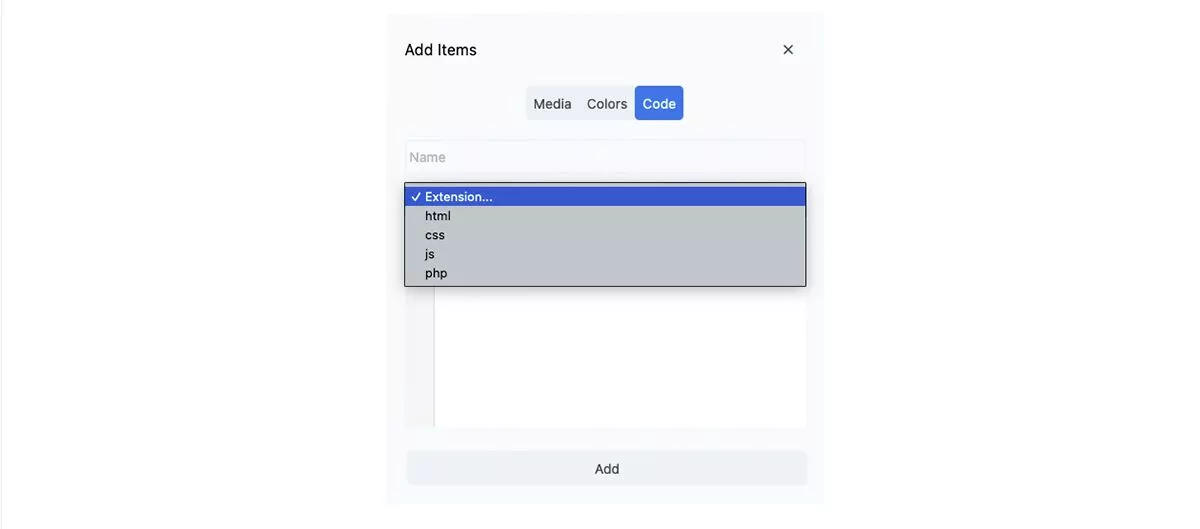
암호
색상을 추가하는 것과 유사하게 나중에 사용하기 위해 라이브러리에 코드를 저장할 수도 있습니다. 예를 들어 항상 동일한 CSS를 사용하여 사이트의 요소를 변경하는 경우 매번 바퀴를 다시 만들 필요가 없습니다. 코드 탭 아래에 코드를 입력하고 코드 유형을 선택한 다음 추가 를 클릭하기만 하면 됩니다.

컬렉션
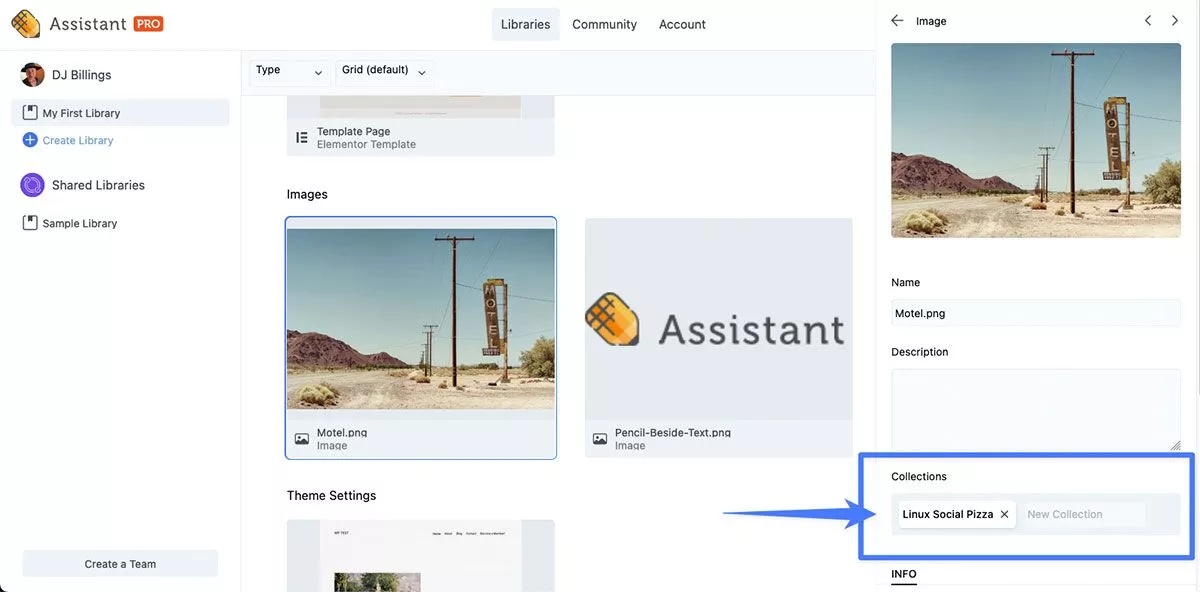
이제 라이브러리에 일부 항목이 있으므로 컬렉션을 만들고 다른 사람들과 공유할 수 있습니다. 라이브러리 페이지의 오른쪽 상단 탐색에서 컬렉션 을 클릭합니다. 특정 브랜드나 클라이언트를 위한 컬렉션을 만들고 싶을 수 있습니다. 또는 다양한 색상이나 코드 유형의 컬렉션을 만들 수 있습니다.
컬렉션 탭에서 컬렉션 이름을 입력하고 컬렉션 추가 를 클릭합니다. 컬렉션이 있으면 항목 탭으로 돌아갑니다. 컬렉션에 추가할 항목을 선택합니다. 나타나는 사이드 메뉴에서 컬렉션을 찾고 원하는 컬렉션의 이름을 입력하기 시작합니다. 자동 완성되며 이제 항목이 해당 컬렉션에 있습니다!

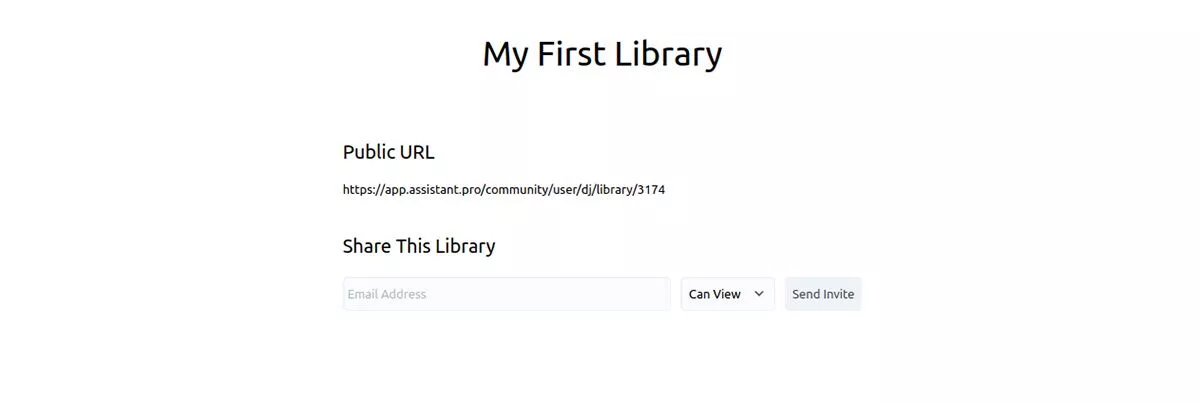
공유하다
공유 탭에서 초대하여 누구와도 라이브러리를 공유할 수 있습니다. 이메일 주소를 추가하고 액세스 수준을 선택한 다음 초대장 보내기 를 클릭하기만 하면 됩니다.

WordPress에서 Assistant Pro 플러그인 사용하기
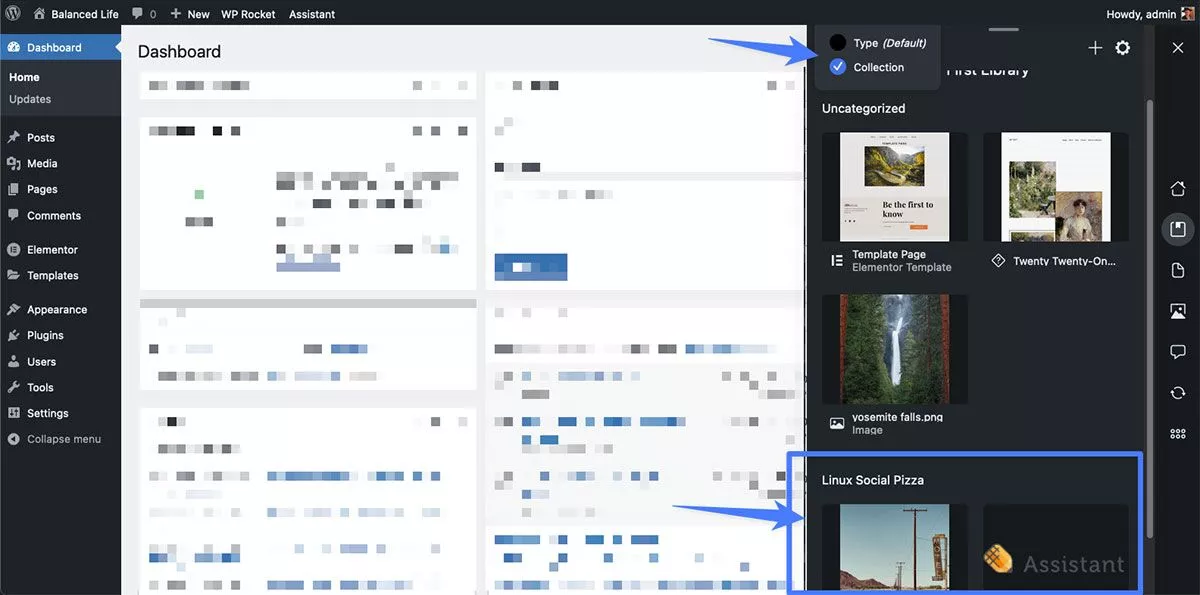
이제 WordPress 사이트와 관리자 대시보드로 돌아갑니다. 다시 상단 탐색 모음에서 어시스턴트 를 클릭하면 어시스턴트 프로 창이 열립니다.

이 예에서 My First Library 를 클릭한 다음 View By: Collection 을 클릭하면 웹 앱에서 생성한 컬렉션이 이미 우리를 기다리고 있음을 알 수 있습니다.
웹 앱에서 할 수 있는 모든 작업은 플러그인에서 수행할 수 있으며 그 반대의 경우도 마찬가지입니다. WordPress 사이트를 떠나지 않고도 새 라이브러리를 만들고 항목을 추가하고 컬렉션을 만들고 공유할 수 있습니다.
메뉴의 맨 오른쪽에 있는 아이콘을 위에서 아래로 실행하고 그들이 하는 일을 설명하겠습니다.
계기반
이것은 귀하의 사이트에 대한 데이터를 표시하고 다른 영역에 대한 바로 가기를 제공합니다.
도서관
여기에 모든 라이브러리가 있습니다. 여러 가지 정렬 옵션이 있으므로 라이브러리가 많으면 쉽게 찾을 수 있습니다.
콘텐츠
콘텐츠 아래에서 모든 게시물, 페이지, 블록, 블록 템플릿, 랜딩 페이지 및 기타 템플릿을 볼 수 있습니다. 콘텐츠의 모든 항목을 보거나 편집하거나 삭제할 수 있습니다. 콘텐츠 항목을 라이브러리에 추가하여 다른 곳에서 재사용할 수도 있습니다.
미디어
들리는 것처럼 여기에서 사이트의 모든 미디어를 찾을 수 있습니다. 이미지, 비디오, 문서 및 오디오.
코멘트
사이트의 모든 댓글이 여기에 표시됩니다. WordPress 대시보드에서와 마찬가지로 상호 작용할 수 있습니다.
업데이트
여기에서 사이트의 테마와 플러그인을 업데이트할 수 있습니다.
설정
어두운 테마 사용, 메뉴 위치 변경, 생성한 라벨 관리와 같은 어시스턴트 프로 설정을 변경합니다.
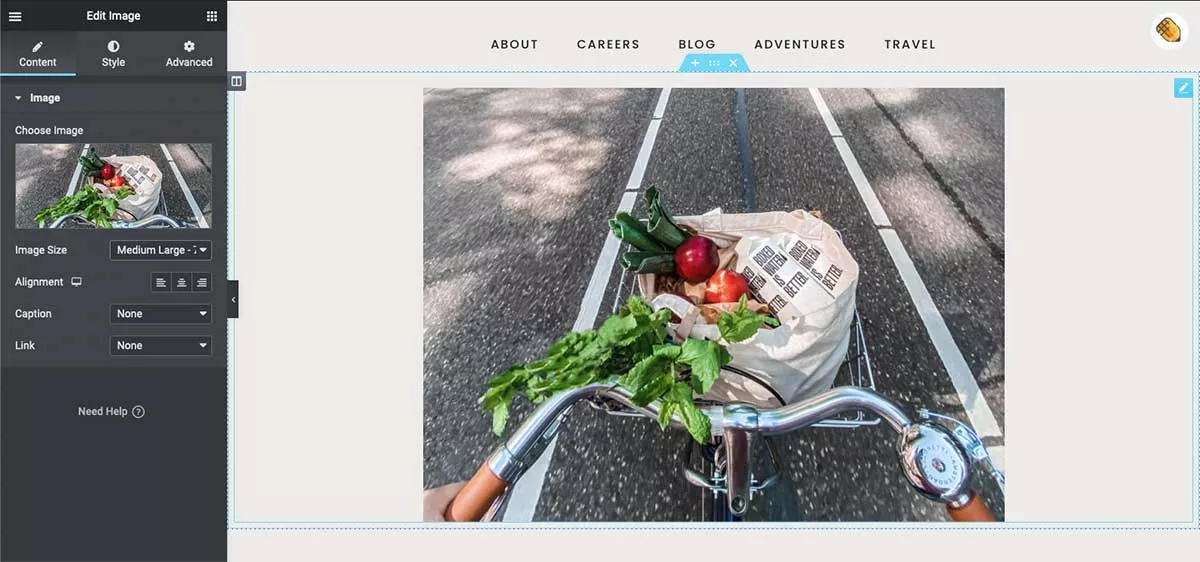
Page Builder와 함께 Assistant Pro 사용하기
앞서 언급했듯이 페이지 빌더로 디자인하는 데 익숙하다면 Assistant Pro를 사용하면 훨씬 더 효율적으로 사용할 수 있습니다.
이 예에서는 Elementor와 함께 사용해 보았습니다.

Elementor 환경에서 작업하려는 페이지를 로드하고 나면 오른쪽 상단 모서리에 익숙한 연필 아이콘이 표시됩니다. 표준 WordPress 관리자와 마찬가지로 아이콘을 클릭하면 Assistant Pro 메뉴가 열리고 라이브러리에 저장한 모든 자산에 액세스할 수 있습니다.
페이지나 템플릿에 미디어, 색상 또는 코드를 추가하는 것은 Assistant Pro 메뉴를 여는 것만큼 쉽습니다. 저장한 모든 것이 준비되었으며 레이아웃을 디자인할 때 기다리고 있습니다.
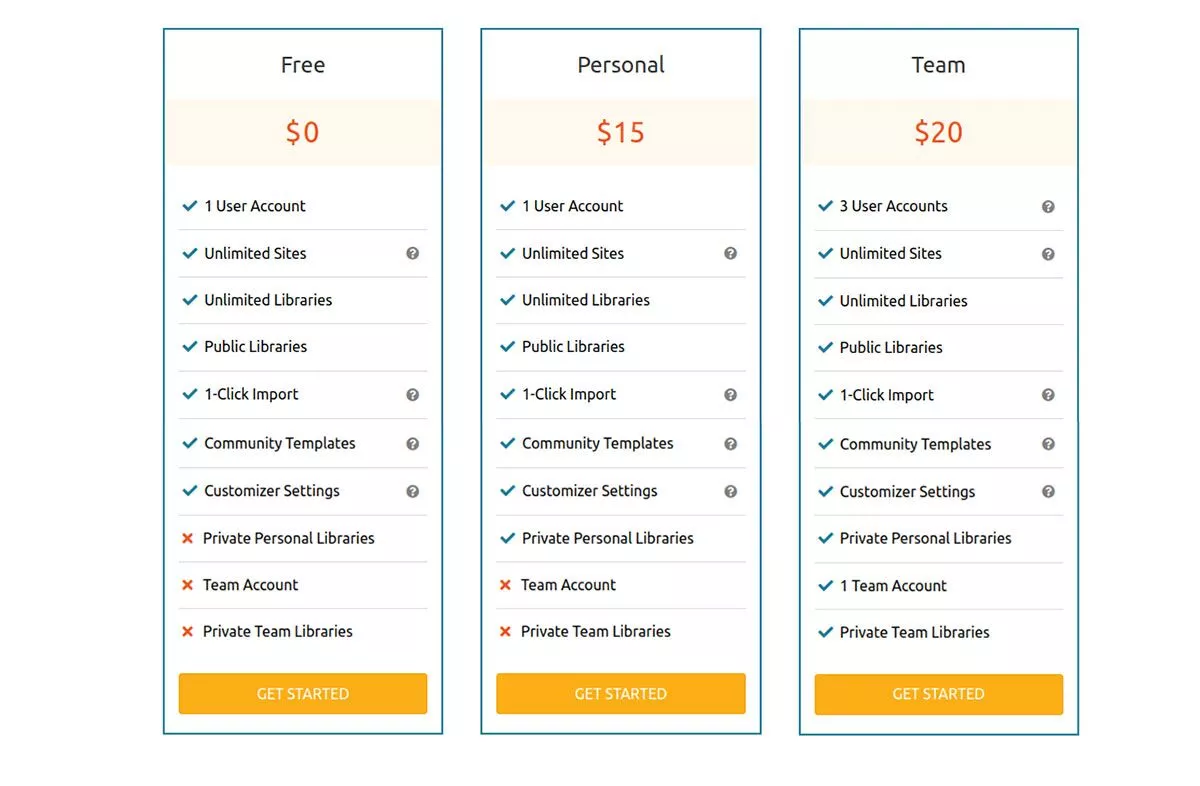
가격
계정 생성 및 플러그인 사용은 무료입니다. 그러나 업그레이드를 통해 개인 개인 라이브러리, 팀 계정 및 개인 팀 라이브러리를 얻을 수 있습니다.

개인 계획 = $15 /월.
팀 플랜 = $20 /월.
연간을 선택하면 월별 가격에서 약 20%를 절약할 수 있습니다.
강력한 페이지 빌더 추가 기능
Assistant Pro를 사용하는 것은 기존 WordPress 콘텐츠를 기반으로 구축되어 더 쉽게 액세스할 수 있기 때문에 매우 직관적이라는 것을 알았습니다. UI도 매우 현대적이고 아름답습니다.
자산을 다시 생성하거나 새 사이트를 시작할 때마다 코드 조각을 검색하는 고된 작업이 싫다면 Assistant Pro가 워크플로에 완벽한 추가 기능입니다.
