약속 예약 WordPress 사이트에 Astra 테마를 사용하는 방법
게시 됨: 2024-01-18목차
MotoPress에서는 Astra를 좋아합니다. Brainstorm Force의 가장 인기 있는 다목적 테마 중 하나로 웹사이트를 구축한 100만 명 이상의 다른 WordPress 사용자도 마찬가지입니다.
WordPress에서 예약 웹사이트를 만들기 위해 Astra 테마를 사용하고 싶다면 오늘의 사례 연구가 도움이 될 것입니다.
우리는 약속 일정 요구에 가장 적합한 온라인 예약 수락을 위한 예약 페이지를 구축하는 방법을 모든 사람에게 보여줄 것입니다.
따라서 귀하가 미용실, 진료소, 임대 회사 또는 기타 서비스 사업체라면 저희 튜토리얼을 단계별로 따라하시면 귀하의 WordPress에 기능적인 예약 페이지를 확실히 추가하실 수 있을 것입니다. 오늘처럼요!
온라인 예약을 활성화하기 위해 무료(다운로드) 및 PRO(세부 사항) 버전으로 제공되는 WordPress용 인기 소프트웨어인 MotoPress 약속 예약 플러그인을 사용합니다. 말할 필요도 없이 원하는 WordPress Astra 테마 버전과 호환됩니다.
선택한 Astra 디자인이 어떤 페이지 빌더를 기반으로 하든(테마는 다양한 페이지 빌더를 지원합니다!) MotoPress 약속 예약에는 기본 블록 편집기 및 Elementor와 같이 가장 인기 있는 페이지 빌더를 위해 특별히 개발된 전용 블록이 있습니다.
이러한 빌더를 사용하면 예약 양식을 만들고 이를 웹사이트의 모든 페이지에 추가하는 작업이 쉬워집니다.
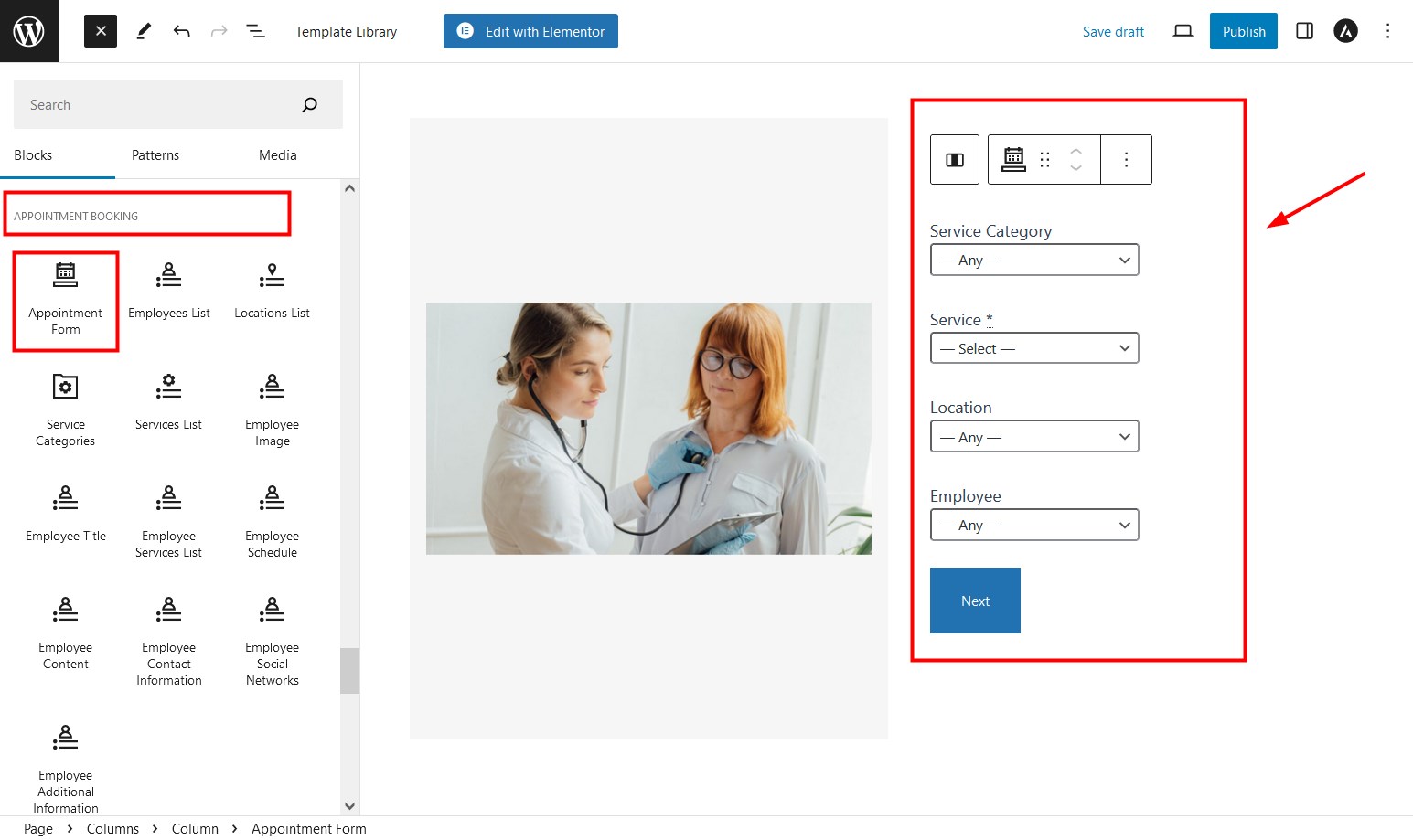
예를 들어 웹사이트에 단계별 예약 양식을 추가하려면 시각적 WordPress 빌더의 페이지에 블록을 삽입하기만 하면 됩니다.

예약 플러그인의 데이터를 사용하여 팀 페이지 생성, 서비스 나열 등 기타 관련 작업에 대한 더 많은 블록을 자동으로 확인할 수 있습니다!
Astra에서 예약 플러그인을 설정하는 단계를 설명하기 전에 WordPress 예약 시스템의 뛰어난 기능은 무엇입니까? 가장 많이 묻는 질문을 강조해 보겠습니다.
- 개별 서비스에 대해서도 실시간으로 가용성을 보여줍니다.
- 직원과 위치를 무제한으로 추가하세요.
- 고객이 디지털 지갑이나 Stripe 또는 PayPal과 같은 기존 결제 게이트웨이를 통해 온라인으로 결제할 수 있도록 지원하세요. 아니면 결제 없이 예약을 수락하세요.
- 예약, 직원, 고객을 한 지붕에서 관리하세요.
- 직원과 고객에게 로그인 계정을 제공하도록 선택하십시오.
- Google Analytics 4 또는 내장된 예약 플러그인 분석 대시보드를 사용하여 사이트 예약 성과를 측정하세요.
- 향후 약속에 대해 자동 이메일 및 SMS 알림을 보냅니다.
- 여러 약속과 서비스를 한 번에 예약할 수 있습니다.
- 관광, 코칭, 뷰티, 렌탈 등 다양한 비즈니스 분야에서 성공적으로 사용됩니다.
이미 언급했듯이 WordPress 예약 플러그인의 무료 또는 유료 버전을 사용하여 예약할 수 있습니다. 그러나 차이점이 무엇인지 궁금하신 경우무료 버전에서 사용할 수 없는전체 목록은 다음과 같습니다.
- 국제 게이트웨이를 통한 즉각적인 온라인 결제. 하지만 무료 버전에서는 고객이 현장에서 비용을 지불할 수 있습니다.
- Google 캘린더에 약속 정보를 자동으로 보냅니다.
- 플러그인의 백오피스를 통해 직접 신규 고객을 등록합니다.
- 이메일 알림에 대한 사용자 정의 수신자를 추가합니다.
위의 모든 기능과 모든 유료 확장 기능이 필요한 경우 멤버십 플랜보다 더 나은 옵션을 추천할 수 없습니다.
따라서 귀하의 웹사이트에 긴급하게 구현해야 할 사항이 있다고 생각되면 바로 아래 가이드로 이동하세요.
우선, 플러그인 설정을 구성한 후 WordPress Astra 테마에서 디자인 작업을 해야 합니다.
1단계. MotoPress 약속 예약 설치 및 활성화
WP를 처음 사용하는 경우 수행해야 할 작업은 다음과 같습니다.
- WordPress에 로그인하고 왼쪽 패널에서 '플러그인' > '새로 추가'를 찾습니다.
- MotoPress 약속 예약을 검색하거나 여기에서 다운로드하세요. 예를 들어 프리미엄 플러그인 버전을 수동으로 업로드하려면 '플러그인 업로드'를 클릭하세요.
- '지금 설치'를 클릭한 다음 '활성화'를 클릭하세요.
2단계. 일반 설정으로 시작
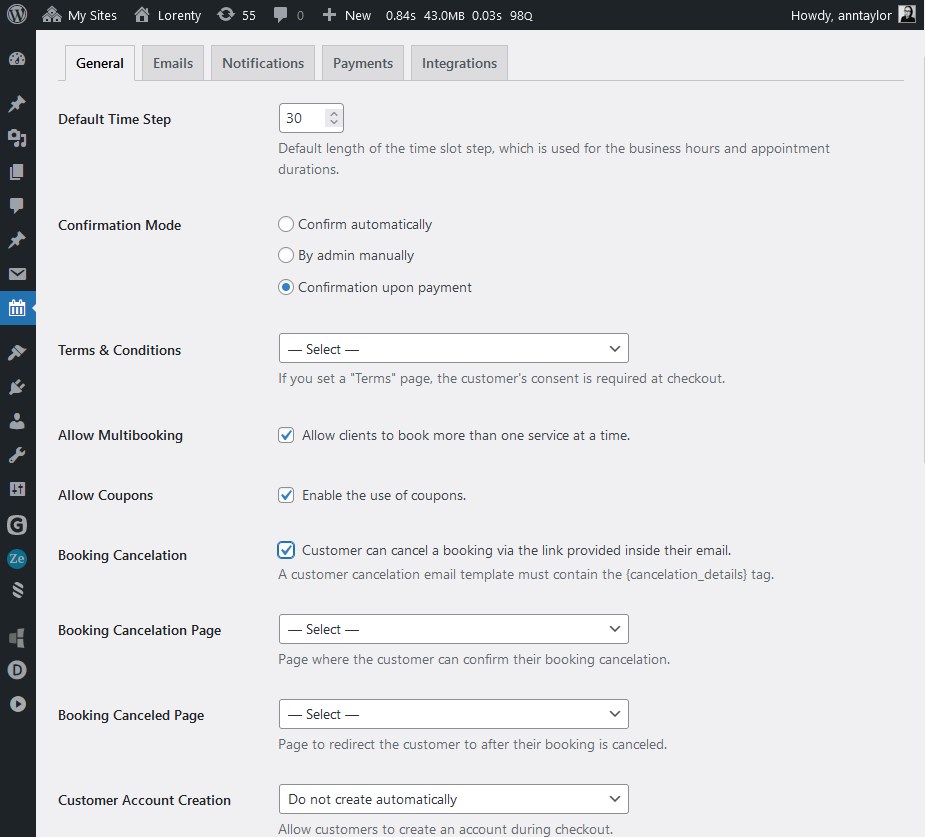
 기본 플러그인 설정에 대한 기본 설정을 구성하면 약속 기간 설정, 들어오는 예약 확인 방법 등과 같은 비즈니스 요구 사항에 맞게 플러그인을 최적화할 수 있습니다.
기본 플러그인 설정에 대한 기본 설정을 구성하면 약속 기간 설정, 들어오는 예약 확인 방법 등과 같은 비즈니스 요구 사항에 맞게 플러그인을 최적화할 수 있습니다.
자세한 내용은 MotoPress 약속 예약 플러그인 문서를 찾아볼 수 있으며 주요 설정은 다음과 같습니다.
통화
이는 전용 서비스 페이지에 표시될 뿐만 아니라 고객이 결제하기 전 결제 시에도 표시됩니다.
예약 확인 모드
예약을 관리하려는 방법에 따라 새로운 예약을 처리하는 방법에는 여러 가지가 있습니다.
- 약속을 검토한 후 웹사이트 관리자로서 수동으로 확인하세요.
- 고객이 이메일에 있는 링크를 클릭하여 예약을 확인할 수 있도록 하세요.
- 결제를 통한 자동 확인: Direct Bank Transfer, Stripe, Bancontact, iDEAL, Giropay, SEPA Direct Debit 및 SOFORT, Apple Pay, Google Pay 및 PayPal.
시간 슬롯 길이
예약을 위한 기본 시간 슬롯입니다. 하루는 특정 기간의 시간 간격으로 분할되며 모든 약속은 지정된 시간 슬롯에 따라 정렬됩니다.
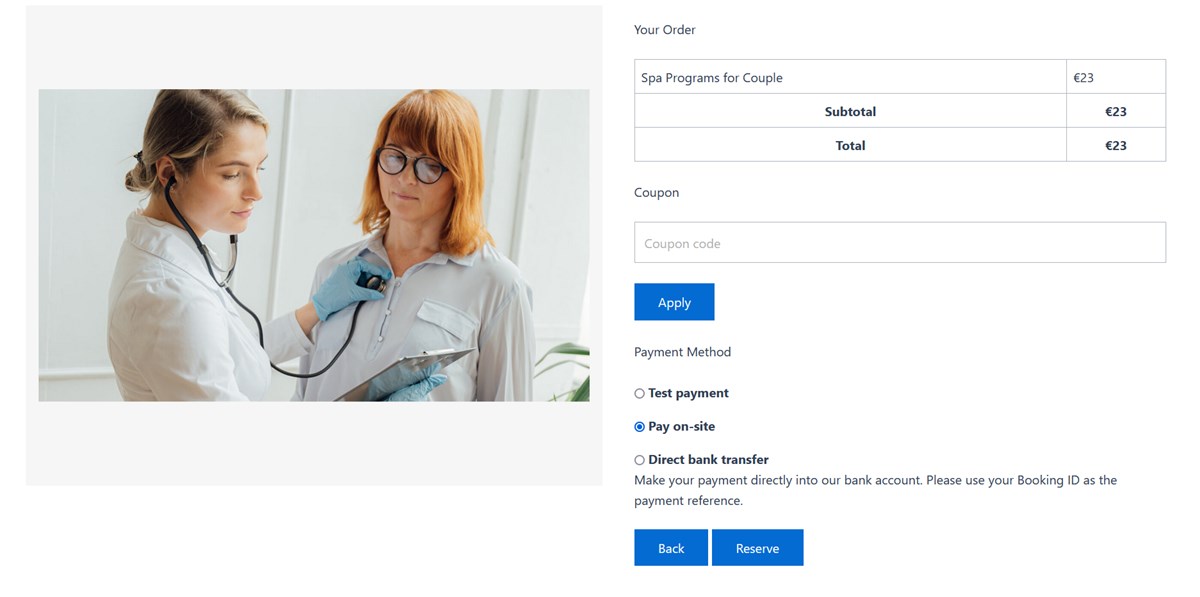
쿠폰
예약 양식에서 고정 또는 백분율 값으로 제공되는 쿠폰 사용을 활성화하세요.
다중 서비스 예약
이를 통해 클라이언트는 한 번에 여러 서비스를 예약할 수 있습니다.
고객 계정
고객이 자신의 계정에서 예약 및 결제를 관리하도록 권장합니다.
이메일 알림
약속을 승인하거나 일정을 변경해야 하는 경우 이러한 작업에 대한 자동 이메일이 있으며 해당 내용과 밴딩을 사용자 정의할 수 있습니다.
Step 3. 일정 설정 및 서비스 추가

서비스 목록, 서비스를 제공하는 직원, 선택적 위치 등을 포함하여 콘텐츠를 플러그인에 추가하세요. 아래에 옵션을 간략하게 나열하겠습니다.
직원들
직원들의 개별 일정을 통해 전문적인 페이지를 만드세요. WordPress 사용자 역할을 사용하면 모든 직원에게 예약 관리를 위한 개인 계정을 부여할 수 있습니다.
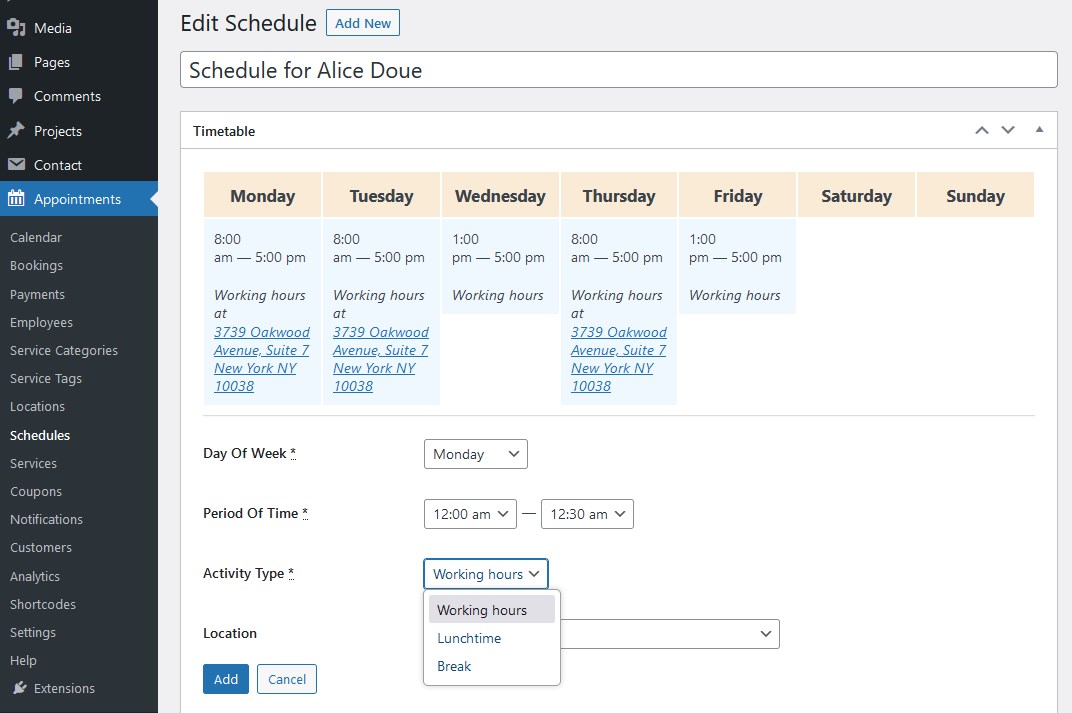
일정
모든 직원은 위치, 근무 시간, 휴가를 포함한 휴일 등의 변수를 포함하여 자신만의 근무 일정을 가지고 있습니다.
위치
클라이언트가 사무실부터 도시까지 위치를 선택할 수 있도록 하려면 위치를 무제한으로 추가하고 직원을 할당하세요.
서비스
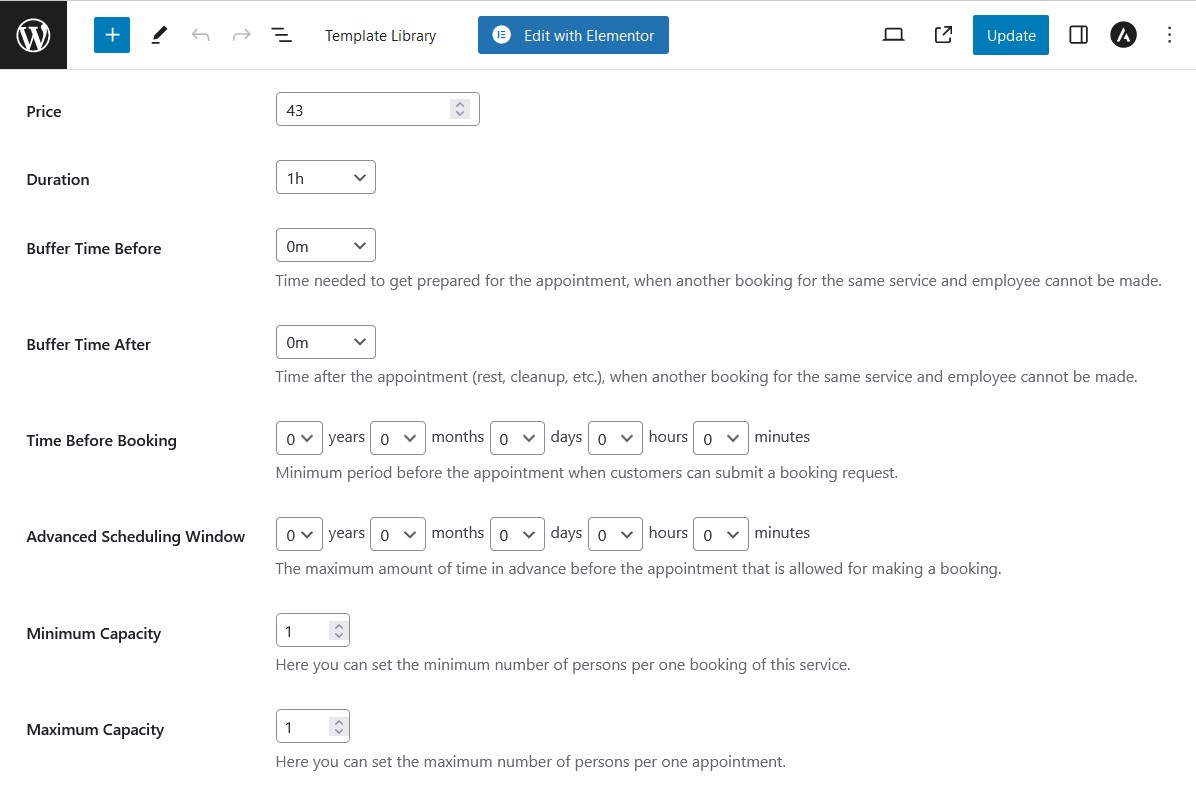
사용자 정의 가능한 서비스를 추가하고 다음 설정을 지정합니다.

- 비용.
- 이미지와 설명.
- 버퍼 시간.
- 고급 예약 설정.
- 배정된 직원.
4단계. Astra 테마에 예약 양식 추가 및 사용자 정의
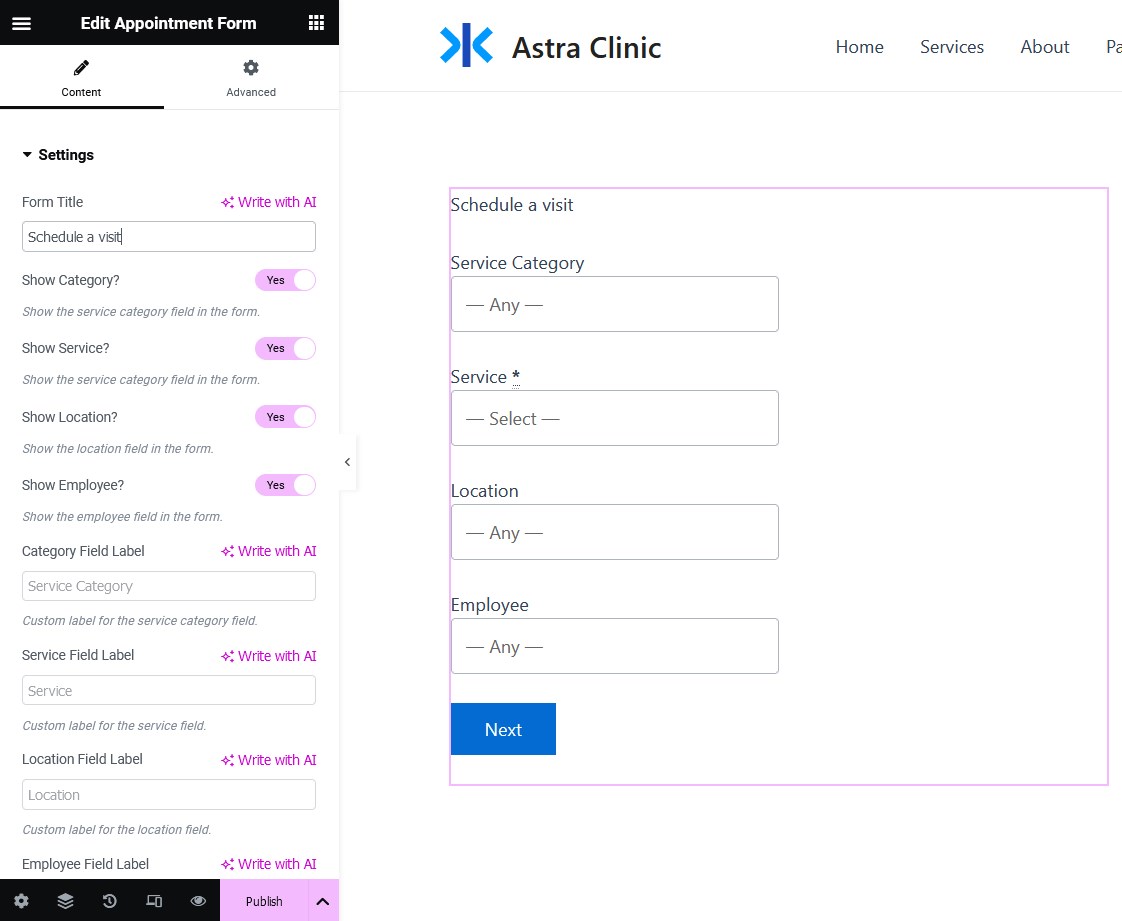
무슨 일이 있어도 작동하는 단축 코드를 사용하여 고전적인 방식으로 페이지에 예약 양식(또는 여러 예약 양식!)을 추가하거나 시각적 빌더를 사용할 수 있습니다. 사용하는 Astra 디자인에 따라 다른 페이지 빌더가 있을 수 있습니다. MotoPress Booking 플러그인은 기본 블록 편집기(아래 스크린샷) 및 Elementor에서 가장 잘 작동합니다.

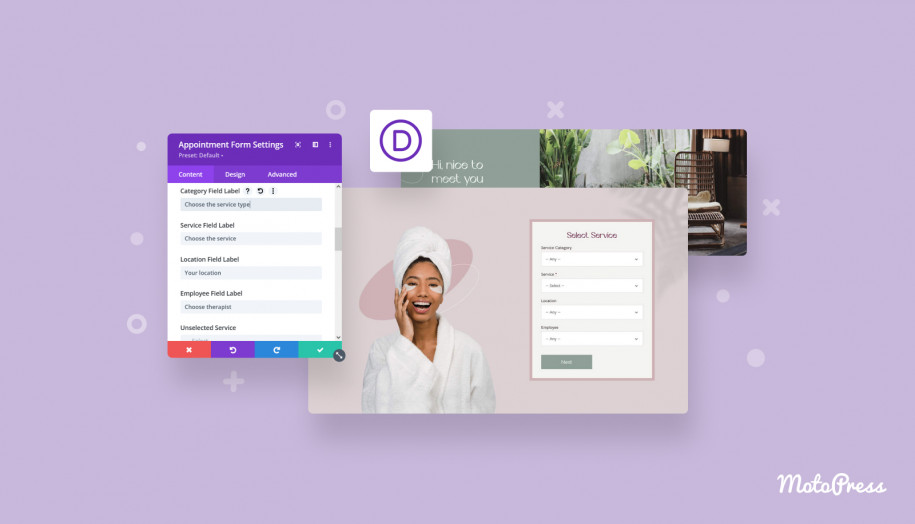
 Astra Elementor 테마를 사용하는 경우 시각적으로 사용자 정의할 수 있는 동일한 전용 위젯이 있습니다.
Astra Elementor 테마를 사용하는 경우 시각적으로 사용자 정의할 수 있는 동일한 전용 위젯이 있습니다.
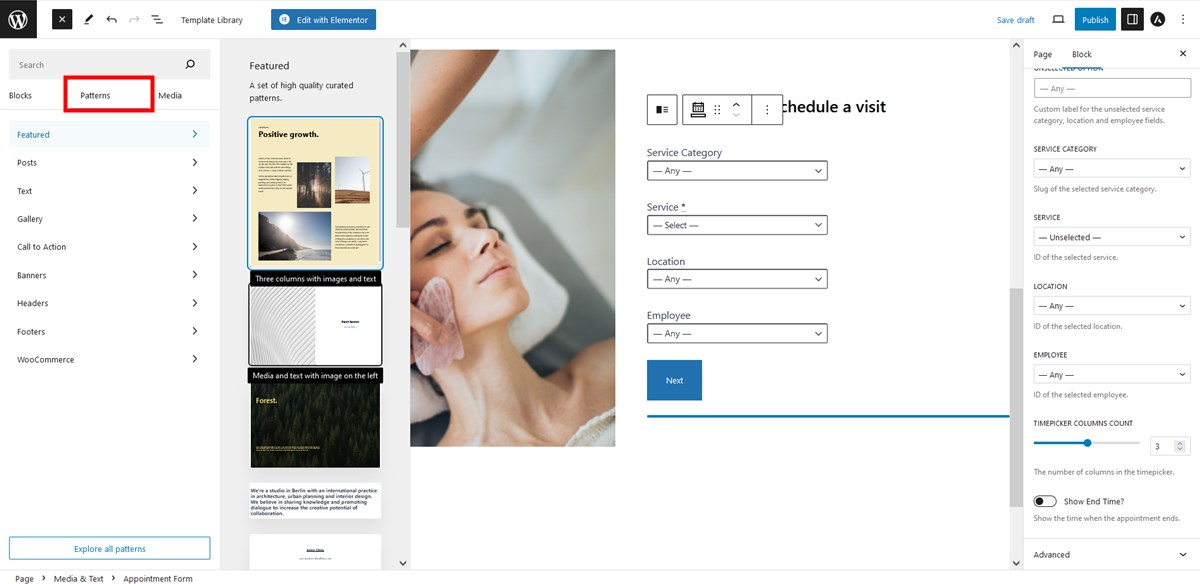
아래 Astra 테마 예약 양식 예에서는 일반적으로 WordPress Customizer에서 편집되는 디자인 타이포그래피, 색상 및 레이아웃에 대한 설정이 변경되지 않은 기본 테마를 사용하고 있습니다.
또한 블록 편집기의 기본 패턴을 사용하여 열 중 하나에 예약 양식이 포함된 2열 레이아웃을 생성하고 있습니다.
그런데 편집기의 가장 큰 장점 중 하나는 레이아웃, 배경 및 기타 디자인 요소를 사용하여 예약 페이지에 필요한 모양을 얻을 수 있다는 것입니다.
MotoPress로 생성된 약속 일정 양식에서 편집할 수 있는 내용은 다음과 같습니다.

- 검색 양식에서 검색 필드 라벨을 변경하세요. 예를 들어 '직원' 대신에 진료소인 경우'의사 선택', 교육 센터인 경우'튜터' 등을 입력할 수 있습니다.
- 필드를 표시하거나 제거합니다. 예를 들어 '서비스' 선택과 같은 '필터'가 하나만 있을 수 있습니다. 더욱이, 개별 서비스에 대한 예약 페이지를 생성하는 경우 모든 필드를 숨길 수 있습니다. 이 경우 검색 양식은 숨겨지고 예약 페이지에는 첫 번째 단계로 이용 가능 일정이 표시됩니다.
- 약속의 시작 시간이나 종료 시간만 표시할지 결정하세요.
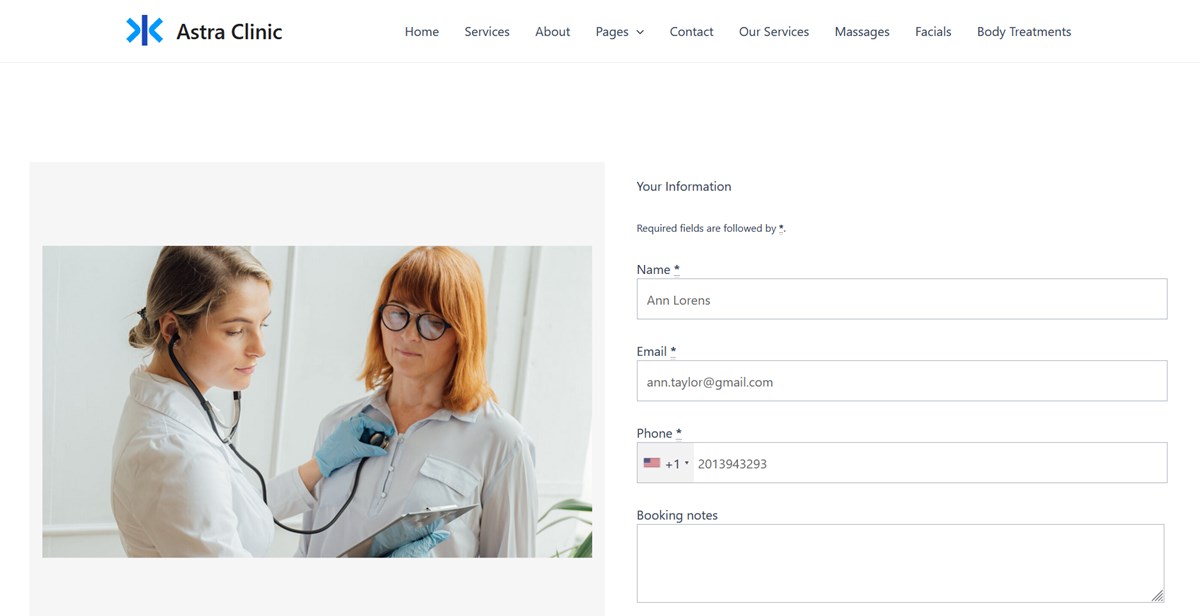
- 고객이 예약 메모를 남길 수 있도록 합니다.
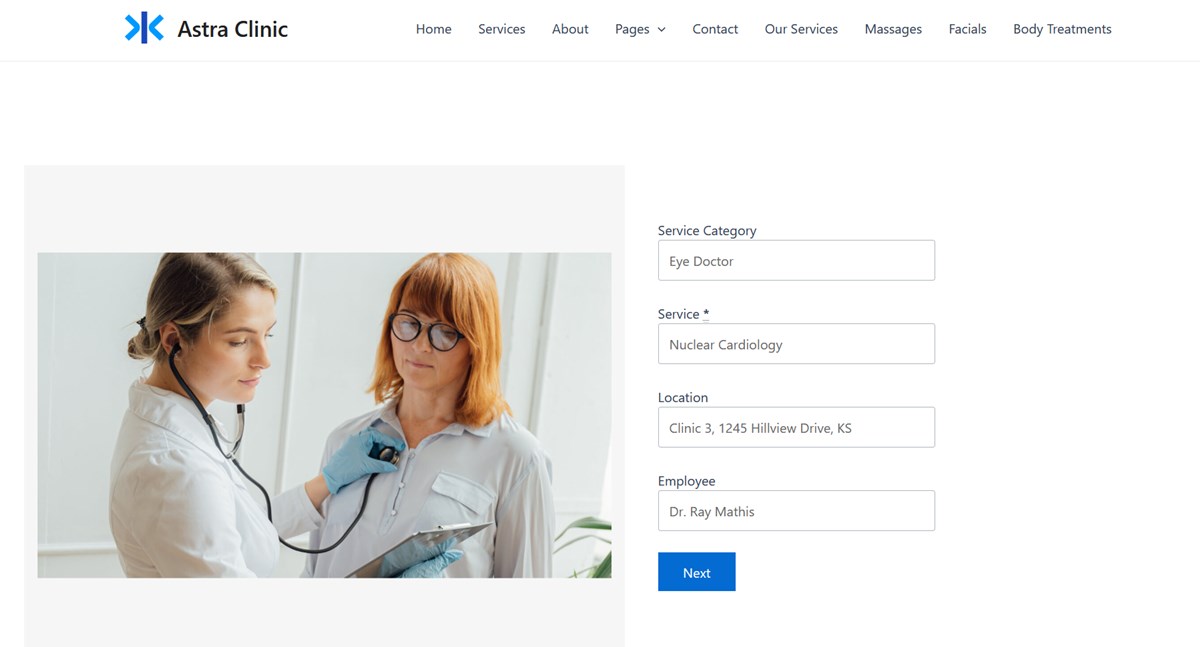
결과적으로 Astra WordPress 테마로 생성된 모든 페이지에 배치할 수 있는 단계별 반응형 약속 일정 양식을 생성하게 됩니다!
고객의 프로세스는 다음과 같습니다.
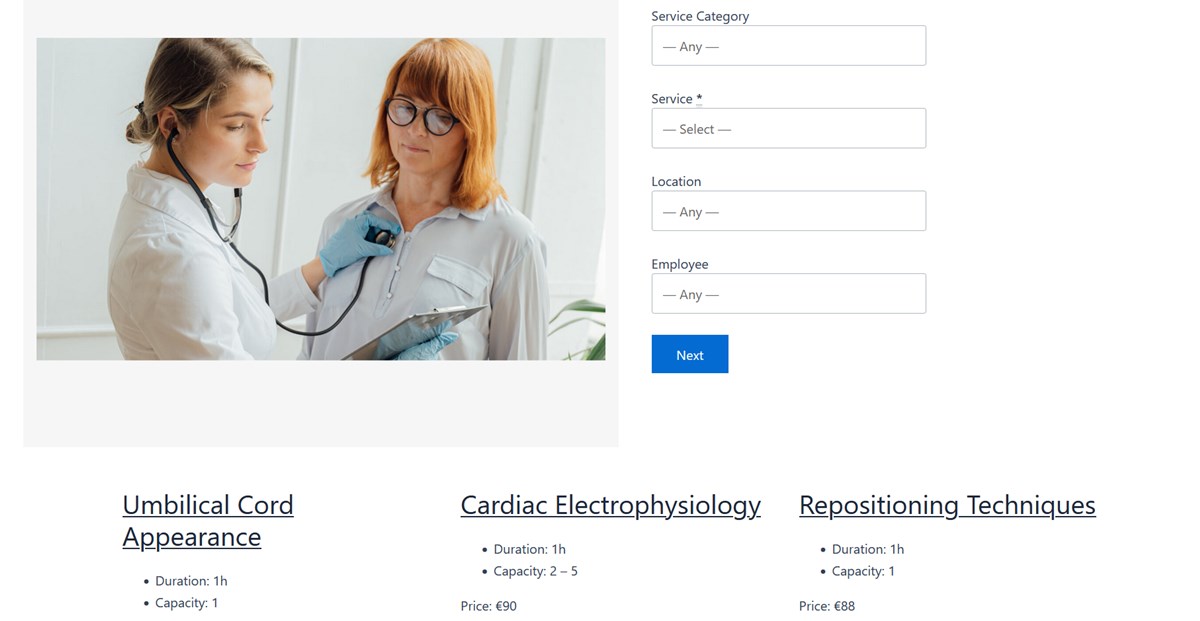
1. 검색 양식에서 선호 사항을 선택합니다.

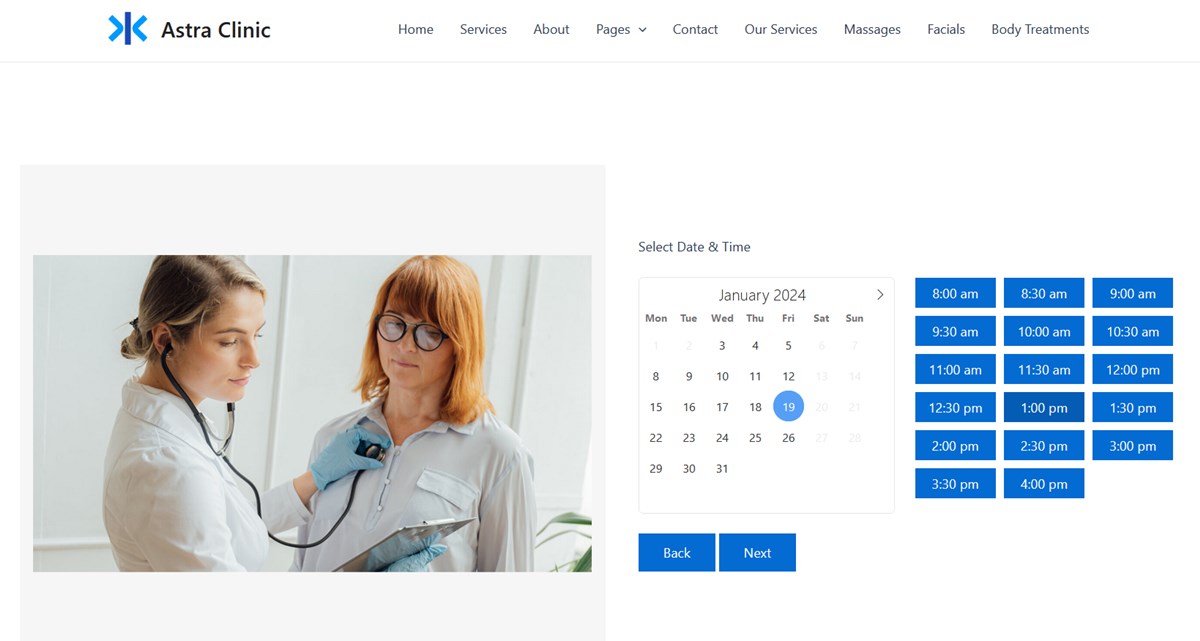
2. 이용 가능한 시간대를 선택합니다.

3. 필수사항을 입력합니다.
 4. 현지 지불 또는 전신 송금을 포함한 지불 방법 선택.
4. 현지 지불 또는 전신 송금을 포함한 지불 방법 선택.
 5. 끝났습니다!
5. 끝났습니다!
 고객이 단일 거래 내에서 여러 예약을 할 수 있도록 옵션을 활성화할 수 있다는 점을 기억하세요. 고객은 다른 온라인 상점과 마찬가지로 장바구니에 약속을 추가하게 됩니다.
고객이 단일 거래 내에서 여러 예약을 할 수 있도록 옵션을 활성화할 수 있다는 점을 기억하세요. 고객은 다른 온라인 상점과 마찬가지로 장바구니에 약속을 추가하게 됩니다.
선택적으로 다른 WordPress 블록을 사용하여 서비스 목록, 직원 목록을 생성하거나 특정 직원의 일정을 표시하는 등 서비스 또는 직원 목록을 페이지에 추가할 수 있습니다.

5단계. 들어오는 예약 관리
 MotoPress 약속 스케줄러를 사용하면 백엔드에서 예약을 완벽하게 제어할 수 있습니다. 예를 들어 다음과 같은 작업이 가능합니다.
MotoPress 약속 스케줄러를 사용하면 백엔드에서 예약을 완벽하게 제어할 수 있습니다. 예를 들어 다음과 같은 작업이 가능합니다.
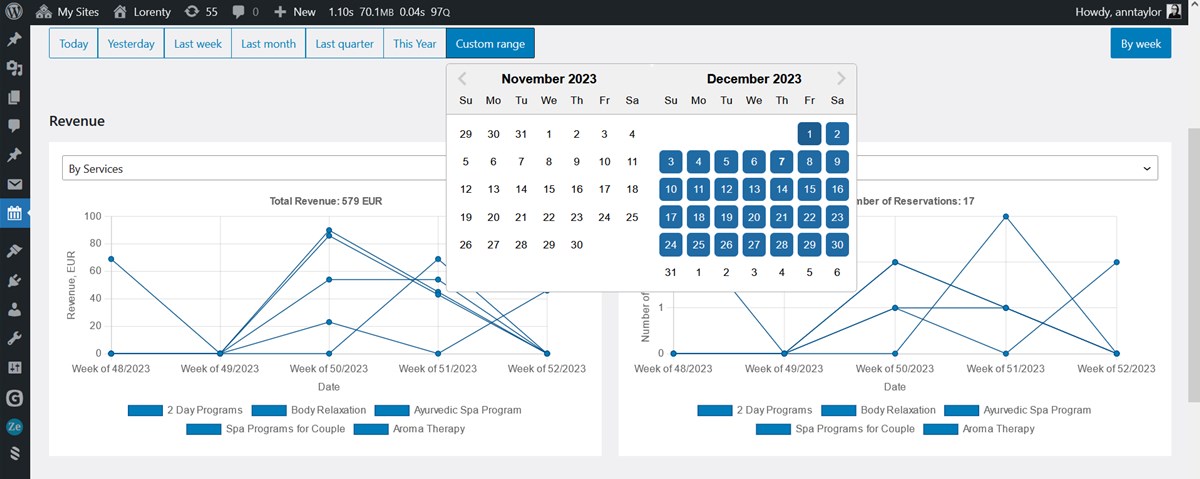
- 색상으로 구분된 관리 캘린더를 사용하여 일주일 또는 한 달 동안의 일정을 확인하세요.
- 기존 약속을 편집하고 일정을 변경합니다.
- 고객 및 예약 정보를 확인하세요.
- 원활한 보기 및 편집을 위해 예약을 CSV로 내보냅니다.
- 결제 내역을 확인하세요.
- 직원과 고객을 위한 계정을 만듭니다.
- 내장된 분석 대시보드로 비즈니스 성과를 분석하세요.
- 직접 예약을 추가하세요.
- 개별 직원의 Google 캘린더를 WordPress에 동기화하여 새 예약에 대한 인스턴트 메시지를 받으세요.
Astra & MotoPress를 사용하여 WordPress 약속 일정 페이지 만들기에 대한 마지막 말
그렇다면 Astra WordPress 테마와 MotoPress 약속 예약 플러그인의 강력한 콤보를 사용하는 것이 왜 권장됩니까? 우리가 강조하고 싶은 3가지 이유는 다음과 같습니다.
- Astra는 서비스 틈새 비즈니스를 위해 사전 제작된 수십 개의 시작 사이트를 제공하는 가장 유명한 다목적 WordPress 테마 중 하나입니다. 마음에 드는 템플릿을 선택하고 Astra로 플레이를 시작해 보세요.
- WP 블록 또는 Elementor 위젯을 사용하여 단축 코드나 코딩 없이도 MotoPress 약속 예약 플러그인을 사용하여 Astra에서 예약 페이지를 만들 수 있습니다.
- MotoPress 약속 예약 플러그인의 무료 버전과 함께 무료 Astra 테마를 사용할 수도 있습니다. 후자는 무제한 위치, 직원, 서비스 및 약속을 지원합니다.