Astra vs GeneratePress 2023: 성능 및 기능
게시 됨: 2023-05-22다음 웹 프로젝트를 위해 GeneratePress 및 Astra에 관심이 있습니까? 성능을 최우선 순위에 두는 가벼운 WordPress 테마이기 때문에 고려하는 것이 좋습니다.
이 기사에서는 GeneratePress와 Astra의 성능을 살펴보고 실제 시나리오에서 비교 데이터를 수집합니다. 또한 성능 향상을 위한 몇 가지 기술을 공유하고 주요 기능을 검토하여 선택하는 데 도움이 되도록 합니다.
GeneratePress 또는 Astra 중 어떤 테마가 더 빠릅니까? 당신은 그것을 알아낼 것입니다!
GeneratePress와 Astra 성능을 테스트하는 방법(전체 모바일 접근 방식)
GeneratePress 및 Astra의 성능을 측정하기 위해 프랑스에 위치한 서버로 전체 모바일 접근 방식을 취하고 있습니다.
성능 도구 및 KPI
테마: GeneratePress 및 Astra 테마의 두 가지 무료 버전을 비교하고 있습니다. 둘 다 프리미엄 애드온을 제공하지만 이 감사를 위해 설치하지 않았습니다.
도구 및 지표:
- GTmetrix(페이지 크기, 완전히 로드된 시간 및 모바일의 HTTP 요청 수 – 파리의 iPhone 12에서 )
- Google PageSpeed Insights(핵심 웹 바이탈의 경우: 가장 큰 콘텐츠 페인트 및 기타 주요 성능 지표: 누적 레이아웃 이동 – 속도 지수, 총 차단 시간 및 첫 번째 콘텐츠 페인트)
테스트 사이트
최대한 공정하게 유지하기 위해 WordPress Editor 블록으로 테스트 사이트를 구축한 다음 테마를 간단히 교체했습니다. 다음 모듈을 설계했습니다.
- 배경 이미지가 있는 영웅 헤더
- 텍스트 및 이미지 상자
- 아이콘
- 이미지 갤러리(둘 다 동일한 이미지 사용)
| ️ 면책 조항: 테스트는 프랑스에 기반을 둔 서버에서 수행되었으며, 제시된 결과는 자체 경험에서 나온 것입니다. 기술 설정 및 사이트에 추가하는 콘텐츠에 따라 귀하의 것과 다를 수 있습니다. |
GeneratePress와 Astra 성능 비교
이제 PageSpeed Insights와 GTmetrix를 사용하여 두 사이트를 비교해 보겠습니다. 데이터에 접근하자!
| 필독: WordPress 사이트 성능을 테스트하는 방법에 대한 전체 가이드를 확인하십시오. |
참고로 두 테스트 사이트는 다음과 같습니다.
| GeneratePress가 있는 우리 페이지 (같은 모듈) | 아스트라와 함께하는 우리 페이지 (같은 모듈) |
 |  |
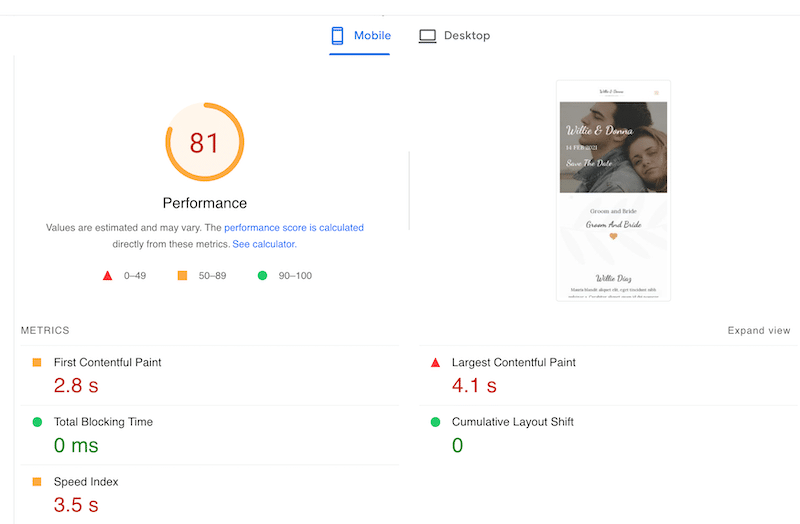
첫 번째 메트릭인 모바일 성능 등급부터 시작하겠습니다. 두 테마 모두 매우 유사합니다. Astra의 경우 81/100, GeneratePress의 경우 82/100으로 Google PageSpeed Insights에서 주황색 등급을 받고 있습니다.


Astra 대 GeneratePress 요약 성능
다음은 두 가지 테마에 대해 얻은 모든 성능 KPI가 포함된 요약 표입니다. 두 테마를 시각적으로 비교하는 데 도움이 됩니다.
| KPI (모바일 실적) | GeneratePress | 아스트라 |
| PageSpeed 모바일 점수 | 82/100 | 81/100 |
| 총 로딩 시간 | 3,1초 | 2.9초 |
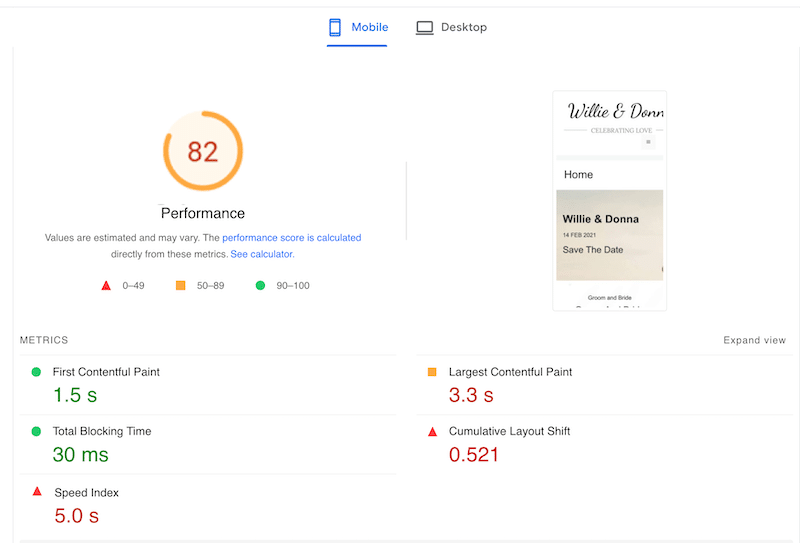
| 첫 번째 만족스러운 페인트 | 1.5초 | 2.8초 |
| 가장 큰 콘텐츠가 있는 페인트* | 3.3초 | 4.1초 |
| 누적 레이아웃 이동* | 0.521초 | 0초 |
| 속도 지수 | 5초 | 3.5초 |
| 총 차단 시간 | 30ms | 0ms |
| 총 페이지 크기 | 953KB | 788KB |
| HTTP 요청 | 20 | 21 |
*핵심 웹 바이탈
Astra는 GeneratePress보다 빠릅니까? – 주요 답변
- 두 테마 모두 모바일에서 81/100(Astra) 및 82/100(GeneratePress)을 얻었으므로 성능이 매우 유사합니다.
- Astra와 GeneratePress는 약 3초로 거의 동일한 전체 로딩 시간을 갖습니다.
- 핵심 성능 보고서 정보:
- 누적 레이아웃 이동: Astra는 GeneratePress보다 성능이 우수하고 레이아웃의 갑작스러운 이동을 방지합니다(CLS가 0초이고 GeneratePress는 0.521점으로 빨간색에 있음).
- 가장 큰 콘텐츠가 있는 페인트: GeneratePress의 가장 큰 콘텐츠가 있는 페인트(LCP)는 Astra의 경우 4.1초에 비해 3.3초입니다(이 Core Web Vital을 빨간색으로 표시합니다.
- HTTP 요청 수는 비슷하지만(20 및 21) Astra 페이지 크기는 788KB로 더 가볍습니다(GeneratePress의 경우 953KB).
성능 감사에 대해 자세히 알아보려면 아래의 Lighthouse 진단 및 기회 섹션을 살펴보겠습니다.
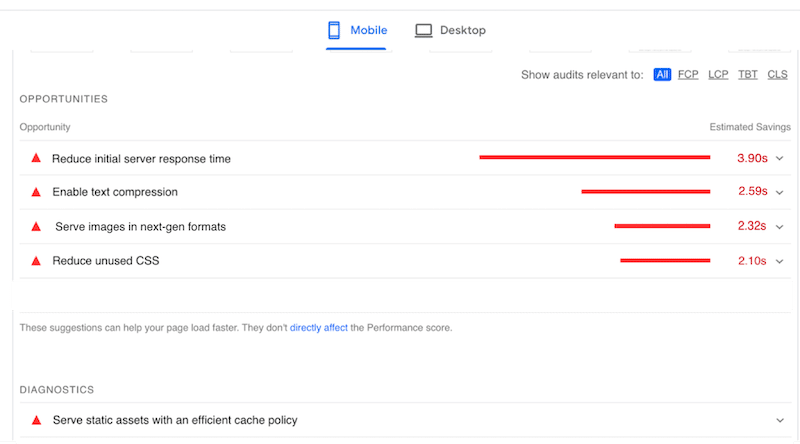
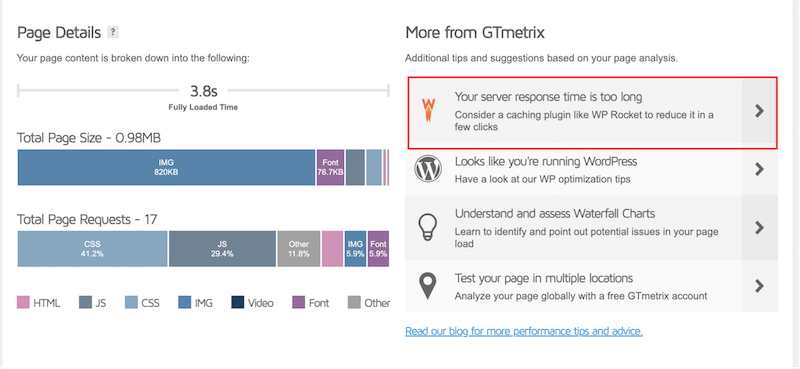
GeneratePress용 PageSpeed Insights 기회 섹션
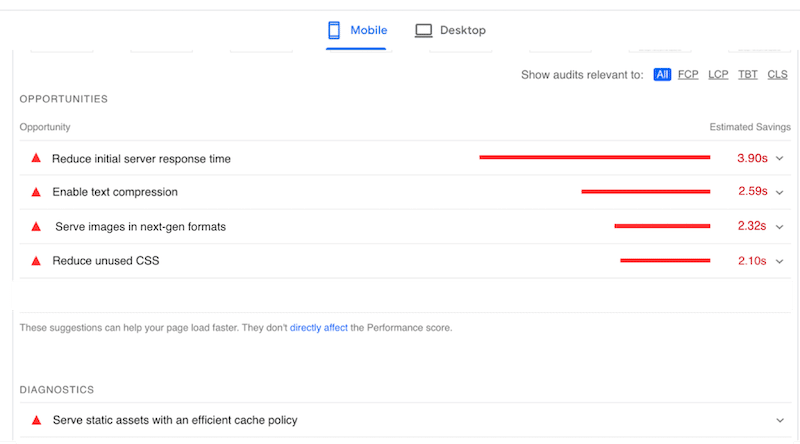
GeneratePress의 성능은 만족스럽지만 다음 영역에서 개선의 여지가 있습니다.
- 텍스트 압축 활성화 – 콘텐츠를 압축하면 페이지가 방문자에게 더 빨리 제공됩니다.
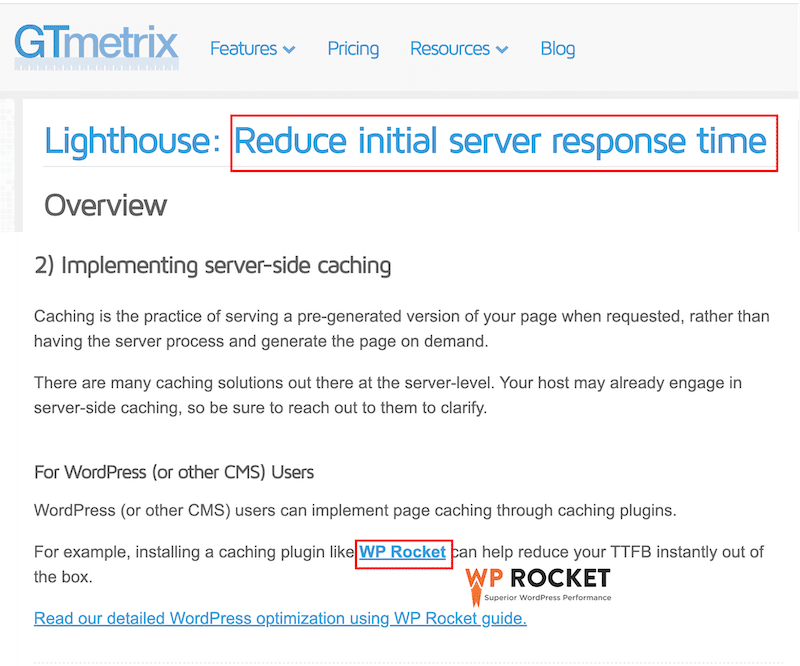
- 초기 서버 응답 시간 단축 – 더 빠른 서버 응답을 위해 JS를 지연시켜야 함을 의미합니다. 주요 솔루션은 데이터베이스를 정리하고 깨끗한 코드를 사용하며 캐싱을 구현하는 것입니다.
- 사용하지 않는 CSS 줄이기 – 사용하지 않는 CSS를 줄여 코드를 다듬으면 페이지 로딩 시간에 긍정적인 영향을 미칩니다.
- 차세대 형식으로 이미지 제공 – Lighthouse는 온라인에서 이미지를 사용할 때 더 나은 압축을 제공하기 위해 WebP 또는 AVIF에서 이미지를 제공할 것을 권장합니다.
- 효율적인 캐시 정책으로 정적 자산 제공 – 효율적인 캐시 플러그인을 사용하는 것이 전부입니다.

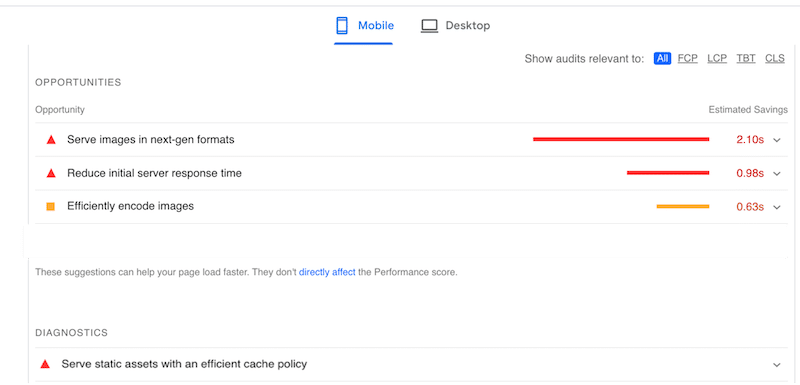
Astra에 대한 PageSpeed Insights 기회 및 진단 섹션
전반적으로 우리는 캐싱 부족과 최적화되지 않은 이미지가 아래 위험 신호의 주요 원인이라는 것을 알게 되었습니다. 다음은 Astra의 테스트 사이트에 구현해야 하는 개선 사항입니다.

| 힌트: 위에서 언급한 대부분의 성능 문제는 WP Rocket과 Imagify와 같은 이미지 최적화 플러그인으로 해결할 수 있습니다. 다음 섹션에서 소개합니다. |
이제 두 테마의 성능 측면에서 어느 정도인지 알았으므로 PageSpeed Insights 권장 사항을 따르고 WP Rocket(및 Imagify)을 활용하여 이러한 모든 성능 문제를 쉽게 해결해 보겠습니다.
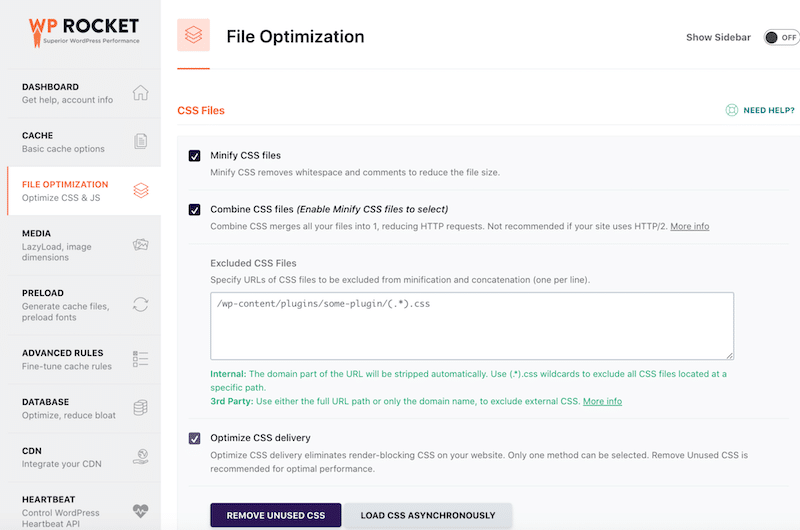
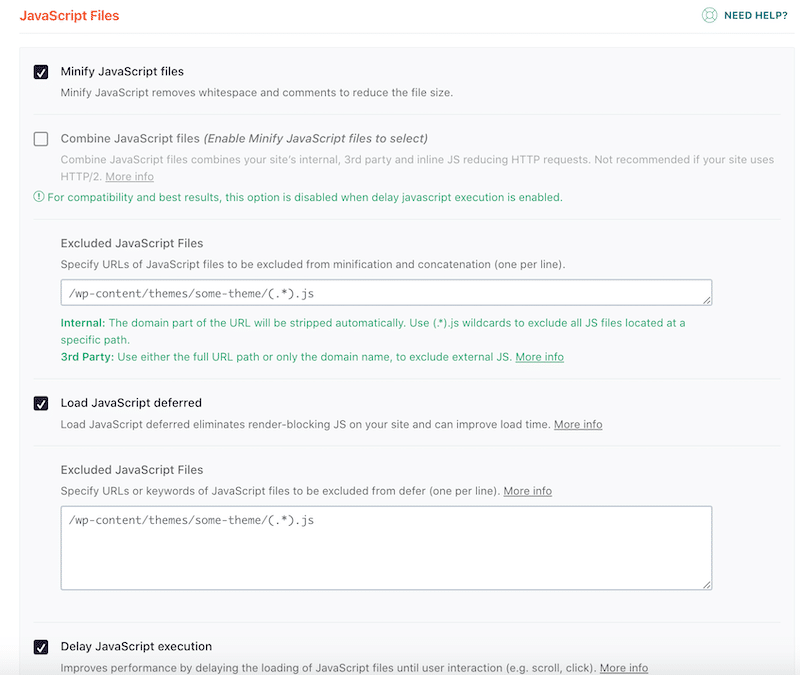
Astra 및 GeneratePress 속도를 높이는 방법
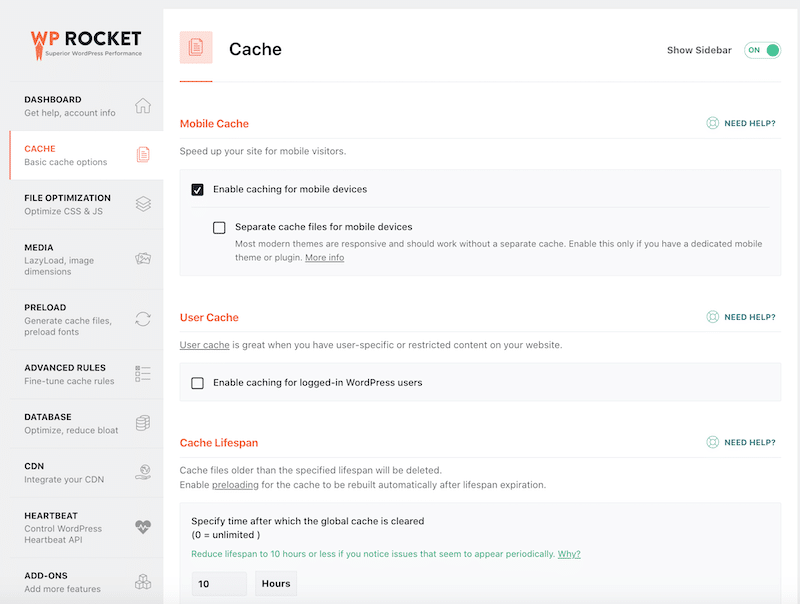
Astra 및 GeneratePress의 속도를 높이려면 첫 번째 Lighthouse 권장 사항은 WP Rocket과 같은 캐싱 플러그인을 사용하는 것입니다. 콘텐츠 캐싱, 코드 및 데이터베이스 최적화, 텍스트 압축 구현을 통해 서버 응답 시간을 줄입니다.
| WP Rocket은 성능을 개선하고 GTmetrix 및 PageSpeed Insights에 대한 감사를 통과하는 데 도움이 되는 최고의 캐싱 플러그인 중 하나입니다. GTmetrix에서 권장하는 성능 도구입니다. |

| ️ 프로 팁: WP Rocket을 사용 중이고 PageSpeed Insights에서 보고서를 실행하면 Lighthouse가 플러그인을 인식하는 것을 볼 수 있습니다. PageSpeed Insights는 각 성능 문제를 해결하기 위해 활성화해야 하는 WP Rocket의 기능을 알려줍니다. 매우 편리합니다! |
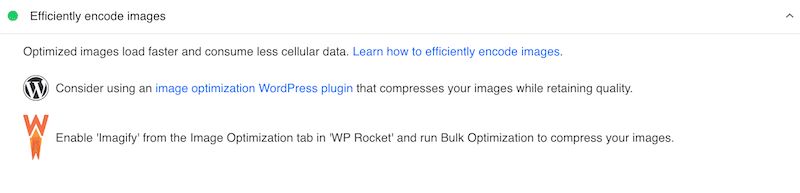
이미지 최적화와 관련하여 Lighthouse는 Imagify를 활성화하여 이미지를 효율적으로 인코딩하고 성능을 보장할 것을 제안합니다. Imagify는 이미지를 압축하고 WebP로 변환하는 사용하기 쉬운 이미지 최적화 플러그인입니다.

이제 모든 문제를 해결한 후 두 테마가 어떻게 수행되고 있는지 살펴볼 때입니다.
WP Rocket(및 Imagify) 덕분에 향상된 성능 결과
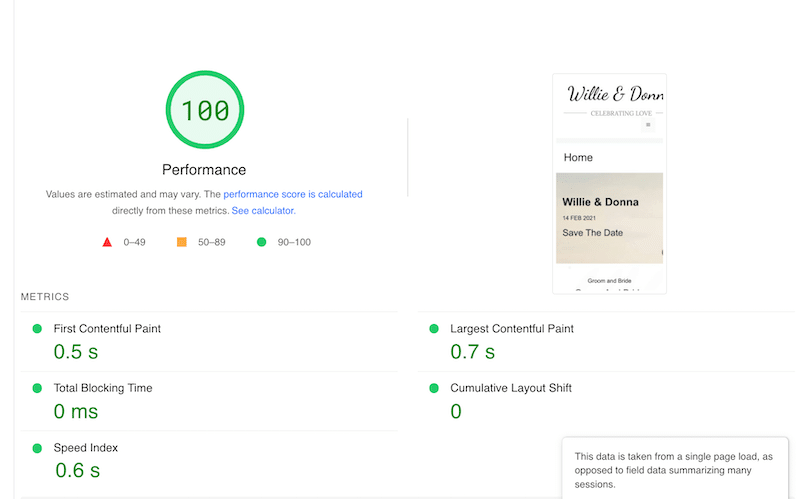
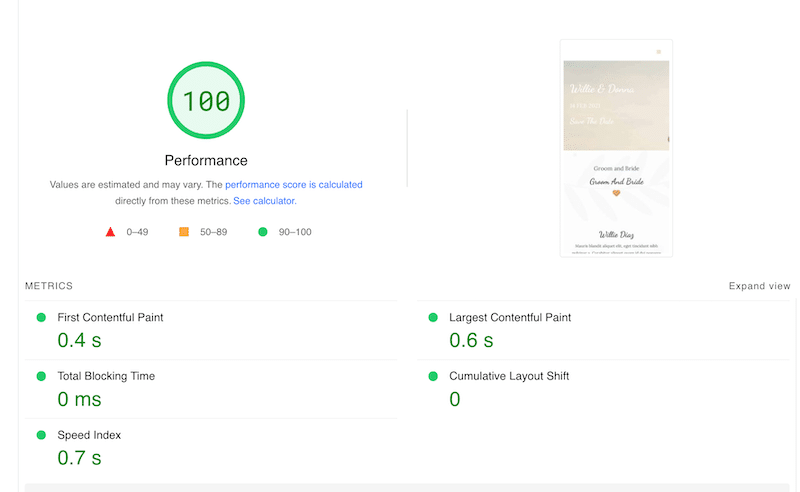
WP Rocket과 Imagify는 두 테마 모두 Lighthouse의 점수를 크게 향상시켰습니다. 이제 GeneratePress 및 Astra에 대해 100/100 점수를 매기고 있습니다.
| GeneratePress + WP 로켓 + Imagify (PSI) | 아스트라 + WP 로켓 + 이미지파이 (PSI) |
 |  |
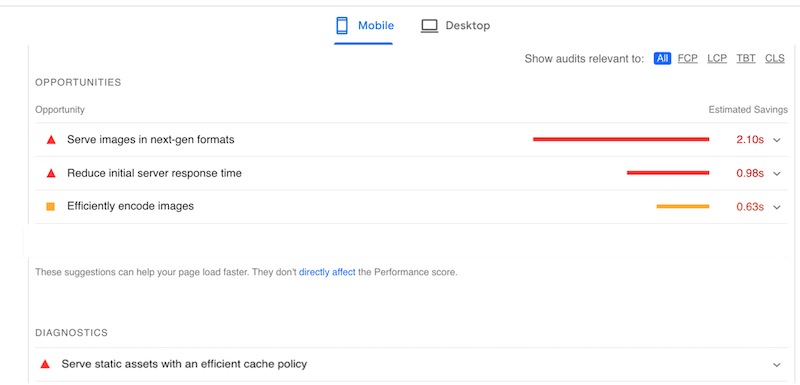
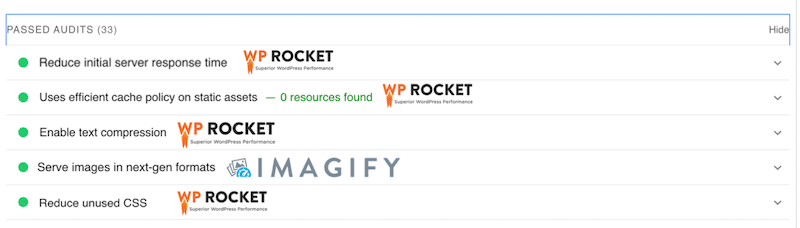
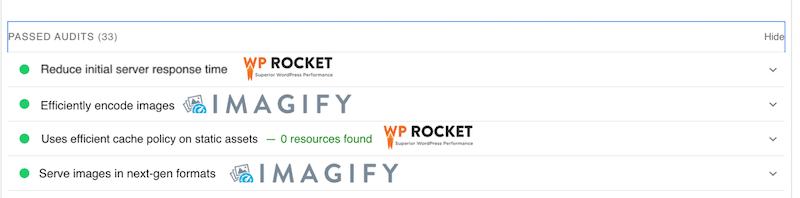
WP Rocket과 Imagify 덕분에 이제 PageSpeed Insights 감사를 통과하고 있습니다! GeneratePress의 기회 및 진단 섹션에 표시된 모든 문제를 수정했습니다.
| Lighthouse에서 신고한 GeneratePress의 문제 | WP Rocket과 Imagify가 모두 고쳤습니다! |
 |  |
Astra에 대해서도 동일한 개선 및 수정 사항이 적용되었습니다.
| Lighthouse에서 신고한 Astra의 문제 | WP Rocket과 Imagify가 모두 고쳤습니다! |
 |  |
요약하면 WP Rocket + Imagify(이미지 최적화 프로그램)를 사용하거나 사용하지 않고 두 테마의 성능을 보여주는 글로벌 비교표를 작성했습니다.
| 성과 KPI | GeneratePress 성능(WP 로켓 없음) | GeneratePress WP Rocket + Imagify의 성능 | Astra 성능(WP 로켓 없음) | WP Rocket + Imagify를 사용한 Astra 성능 |
| PageSpeed 모바일 점수 | 82/100 | 100/100 | 81/100 | 100/100 |
| 총 로딩 시간 | 3,1초 | 2.1초 | 2.9초 | 2.2초 |
| 첫 번째 만족스러운 페인트 | 1.5초 | 0.5초 | 2.8초 | 0.4초 |
| 가장 큰 콘텐츠가 있는 페인트* | 3.3초 | 0.7초 | 4.1초 | 0.6초 |
| 누적 레이아웃 이동* | 0.521초 | 0초 | 0초 | 0초 |
| 속도 지수 | 5초 | 0.6초 | 3.5초 | 0.7초 |
| 총 차단 시간 | 30ms | 0ms | 0ms | 0ms |
| 총 페이지 크기 | 953KB | 547KB | 788KB | 588KB |
| HTTP 요청 | 20 | 15 | 21 | 16 |
*핵심 웹 바이탈
WP Rocket의 주요 결론
WP Rocket 덕분에 다음과 같은 두 가지 테마에 대한 주요 성능 향상을 확인했습니다.
- PageSpeed Insights의 모바일 성능 등급은 둘 다 100/100으로 올라갔습니다.
- WP Rocket은 Core Web Vitals 점수를 향상시켰고 모두 녹색으로 이동했습니다.
- LCP(Largest Contentful Paint)는 GeneratePress의 경우 3.3초에서 0.7초로, Astra의 경우 4.1초에서 0.6초로 감소했습니다.
- CLS(Content Layout Shifts)는 Generatepress의 경우 0.524에서 0으로 떨어졌습니다.
- 둘 다 페이지 로딩 시간을 약 1초 단축했습니다.
- HTTP 요청 수도 Astra의 경우 21에서 16으로, GeneratePress의 경우 20에서 15로 두 테마 모두에서 감소했습니다.
- GeneratePress의 속도 지수는 이제 0.6초입니다(5초이고 빨간색이었습니다).
- 두 테마 모두 페이지 크기가 훨씬 작습니다. Astra의 경우 거의 788KB에서 588KB로, GeneratePress의 경우 957KB에서 547KB로 줄었습니다.
- PageSpeed 통계 문제에서 신고된 모든 문제는 현재 감사를 통과했습니다.
Imagify의 주요 결론
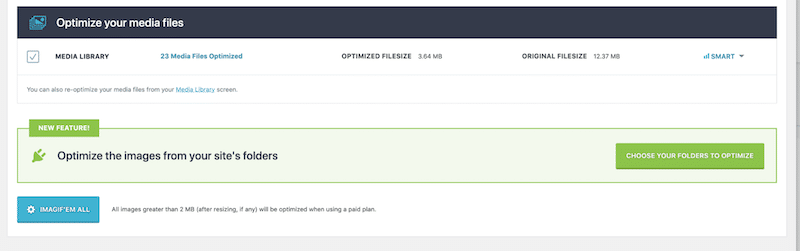
- Imagify는 몇 번의 클릭만으로 이미지를 압축하여 사용하기가 매우 쉽습니다.
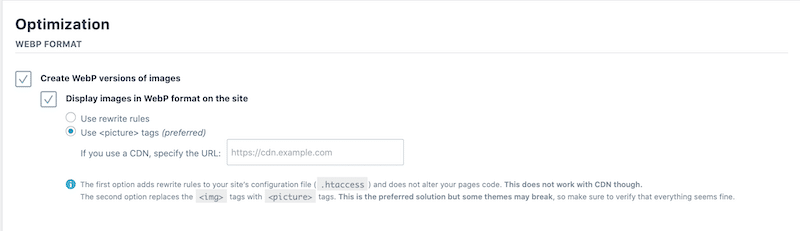
- 모든 이미지가 압축되어 WebP(Google에서 권장하는 차세대 형식)로 변환되었습니다.
- Imagify는 PageSpeed의 "차세대 형식으로 이미지 제공" 및 "효율적으로 이미지 코딩" 문제를 해결하는 데 도움을 주었습니다.
다음은 이미지를 최적화하기 위해 누른 두 개의 버튼입니다.

- 이미지를 더 밝게 만드는 WebP 변환 .

- 스마트한 벌크 이미지 압축 – 모든 이미지의 압축은 백그라운드에서 자동으로 작동하며 작업을 수행합니다.

| WP Rocket을 사용하면 어떤 테마를 선택하든 PageSpeed Insights 감사를 통과할 가능성이 높아집니다. |
두 페이지 빌더 모두에게 추가 속도 향상을 제공하는 데 도움이 되는 WP Rocket의 모든 기능을 살펴보겠습니다.
- 캐싱 및 GZIP 및 텍스트 압축 – WP Rocket은 활성화 시 캐싱 및 GZIP 압축을 자동으로 적용합니다.

- CSS 축소, CSS 결합 및 사용하지 않는 CSS 제거 – CSS 전달을 최적화합니다.

- 마찬가지로 JavaScript를 축소, 지연 및 지연시키는 몇 가지 옵션도 있습니다.

| 성능 최적화 여정을 더 진행하고 더 많은 WordPress 페이지 속도 최적화 모범 사례를 구현하십시오. |
이제 성능 감사가 완료되었습니다. 각 테마의 주요 기능을 살펴보고 필요에 맞는 테마를 선택하는 데 도움을 받으세요.
GeneratePress 대 Astra: 주요 기능 및 가격
Astra와 GeneratePress는 동일한 접근 방식을 사용합니다. 무료 버전은 성능에 영향을 주지 않고 그 위에 무엇이든 구축할 수 있는 기본 프레임워크입니다.
- 인기 있는 경량 테마 – Astra와 GeneratePress 모두 빠른 로딩 사이트를 갖기 위한 훌륭한 기반이 되는 인기 있는 경량 테마입니다. 새로운 GeneratePress 설치는 페이지 크기에 10kb(gzipped) 미만을 추가하고 Astra는 프런트 엔드에 50KB만 추가합니다. Astra는 100만 개 이상의 사이트에서 사용되고 있으며 GeneratePress는 최근 500,000회 설치를 통과했습니다.
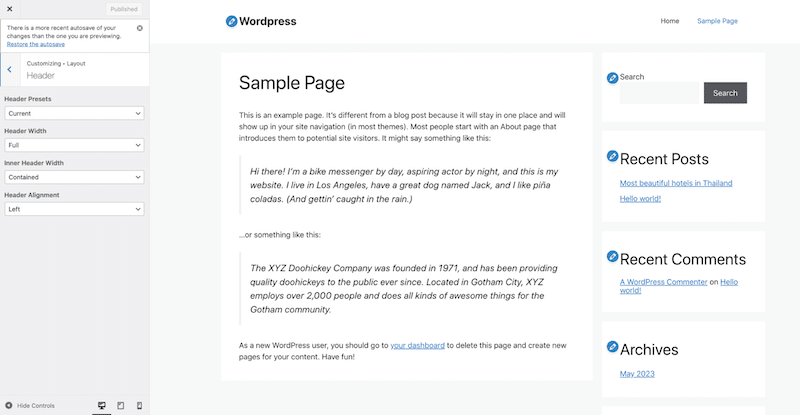
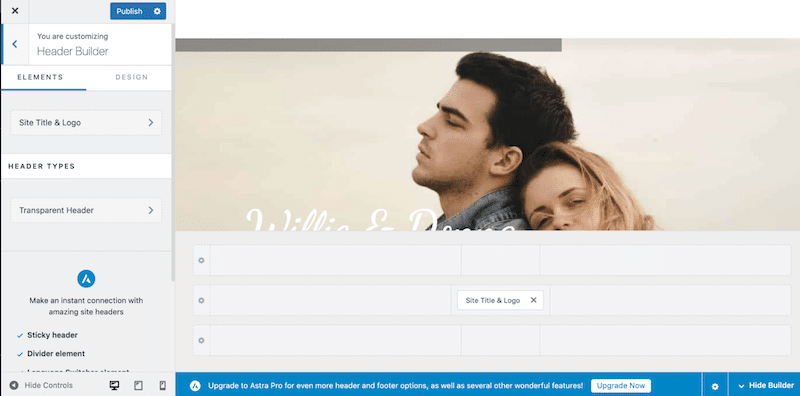
커스터마이저를 사용하여 테마 사용자 지정 – WordPress 커스터마이저를 사용하여 옵션을 조정하고 시각적으로 변경합니다.
| GeneratePress + 네이티브 워드프레스 커스터마이저 | Astra + 네이티브 워드프레스 커스터마이저 |
 |  |
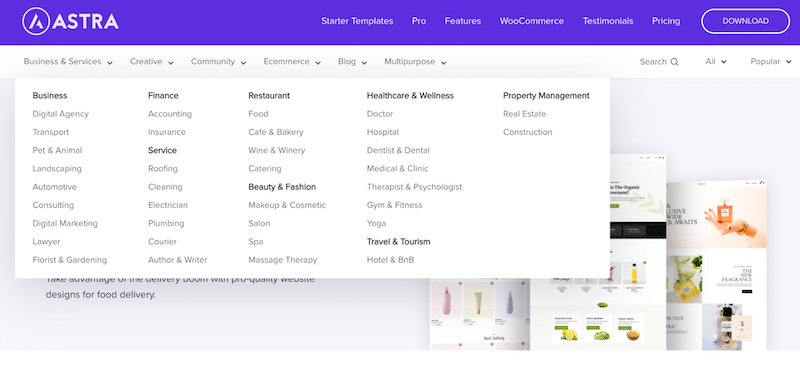
- 스타터 사이트 라이브러리 – 둘 다 사용하기 매우 쉬운 직관적인 인터페이스를 가지고 있습니다. WordPress 사이트에서 사용하려는 템플릿을 선택하고 가져오기만 하면 됩니다. 두 도구를 모두 사용하기 위해 고급 개발자가 될 필요는 없으며 템플릿은 매우 잘 디자인되어 있습니다.
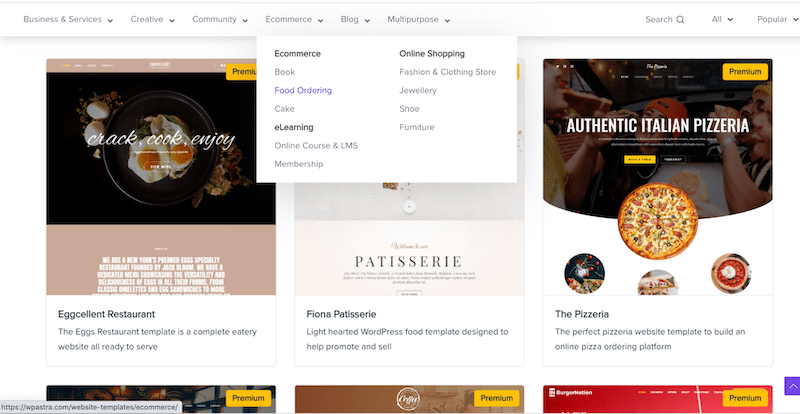
Astra용 라이브러리 사용 방법:
- 무료 "스타터 템플릿" 플러그인을 설치합니다.
- 원하는 템플릿을 선택하고 카테고리별로 정렬하고 "프리미엄" 필터를 추가할 수 있습니다.
- 가져오기가 자동으로 시작됩니다..
GeneratePress용 라이브러리를 사용하는 방법:
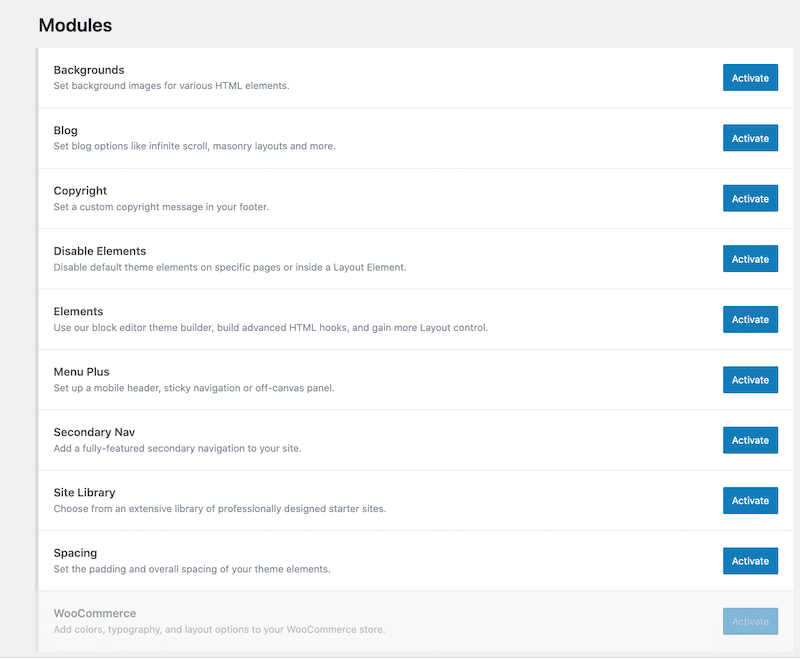
- GP Premium 및 사이트 라이브러리 모듈이 활성화되어 있어야 합니다.
- 모양 > GeneratePress > 사이트 라이브러리로 이동합니다.
- 가져오기를 시작하려면 레이아웃을 선택하세요.
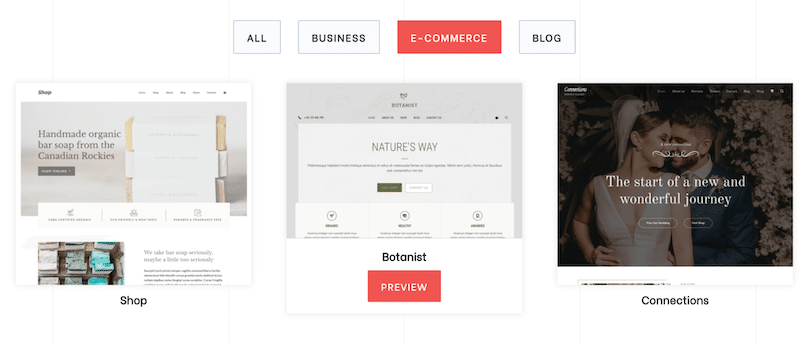
| GeneratePress 사이트 라이브러리 | Astra 사이트 라이브러리 |
 |  |
- 페이지 빌더와의 호환성 – GeneratePress 및 Astra는 가장 인기 있는 페이지 빌더와 호환되며, 둘 다 Elementor, Beaver Builder 및 WordPress Editor에 구축된 미리 만들어진 템플릿을 제공합니다.
| 페이지 빌더 지원 GeneratePress 템플릿 (예: Elementor + GeneratePress) | 페이지 빌더용 Astra 템플릿 (예: Elementor + Astra) |
 |  |
- 프리미엄 애드온 – 두 테마 모두 프리미엄(Freemium)이므로 일부 고급 기능, 템플릿 및 통합을 잠금 해제하려면 프리미엄 추가 기능을 구매해야 합니다.
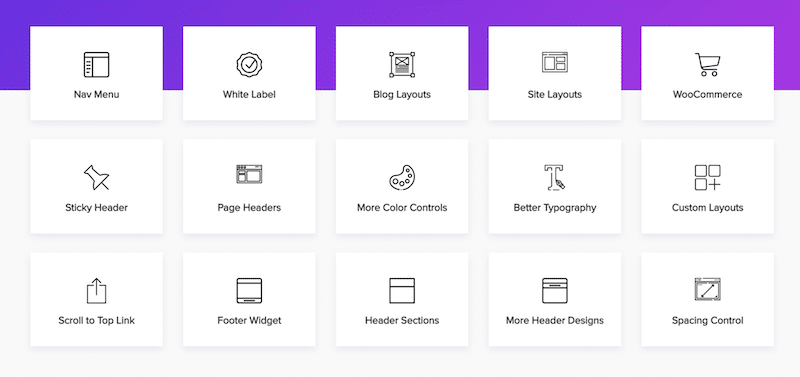
| GeneratePress Premium에는 무엇이 있습니까? | Astra Pro에는 무엇이 있습니까? |
 |  |
- WooCommerce 호환성 – 두 테마 모두 WooCommerce와 호환되며 몇 가지 전용 기능을 제공합니다. 둘 다 견고한 기반 위에 온라인 상점을 구축하기 위해 WooCommerce로 구축된 바로 사용할 수 있는 템플릿을 가지고 있습니다.
| 전용 WooCommerce 기반 데모 GeneratePress(발췌) | 전용 WooCommerce 기반 데모 Astra(추출) |
 |  |
- 국제 커뮤니티 – 둘 다 흥미로운 Facebook 그룹(GeneratePress의 경우 10K, Astra의 경우 54K)이 있는 전 세계적으로 훌륭한 커뮤니티를 보유하고 있습니다. 그러나 WordPress 커뮤니티에 더 많이 참여하는 것처럼 보이기 때문에 WordCamp에서 Astra 팀(Sujay Payar가 이끄는)을 만날 가능성이 더 큽니다.
GeneratePress와 Astra: 주요 차이점
- Customizer는 GeneratePress에 대해 덜 상세합니다 . 가볍고 부풀어 오르지 않는 접근 방식에 적합하지만 사용자 정의가 더 쉬워 보이는 Astra보다 초보자에게 친숙하지 않습니다. 예를 들어 바닥글을 수정해야 하는 경우 레이아웃의 시각적 표현이 있습니다.

- 템플릿 라이브러리는 Astra를 위해 더 풍부합니다 – Astra는 헤더, 사용 후기, 가격표, 클릭 유도문안과 같이 사용할 수 있는 많은 미리 만들어진 블록과 함께 제공됩니다. GeneratePress에는 미리 작성된 페이지가 있는 라이브러리가 있지만 블록은 디자인 관점에서 그다지 인상적이지 않습니다. Astra는 더 많은 미리 만들어진 헤더를 제공하므로 초보자이거나 처음부터 시작하고 싶지 않은 경우 좋은 생각입니다.
- 화이트 라벨링 (Astra만 해당) – Astra Pro는 사이트를 고객에게 양도하고 사용자 정의를 추가할 계획인 경우 흥미로운 화이트 라벨을 수행할 수 있는 옵션을 제공합니다.
- GeneratePress는 "적은 것이 더 많다"는 이론을 더 밀접하게 따르고 Astra보다 더 미니멀한 테마를 제공합니다. 모든 것이 WordPress 인터페이스에 통합되어 있으며 고급 옵션을 활성화할 때 모든 것이 매우 간단합니다.
- Astra는 Learndash 또는 LifterLMS와 같은 인기 있는 플러그인과 더 긴밀하게 통합되어 예를 들어 클릭 몇 번으로 완전한 온라인 과정을 시작할 수 있습니다.
GeneratePress 대 Astra 가격 책정
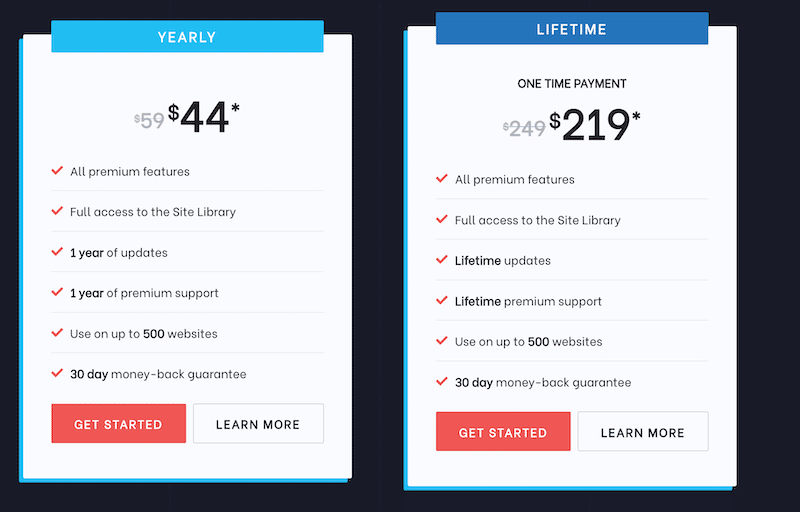
GeneratePress는 동일한 기능에 액세스할 수 있는 두 가지 가격을 제공합니다. 연간 $59를 지불하거나 $249에 평생 라이센스를 얻습니다. 두 경우 모두 프리미엄 기능, 라이브러리, 업데이트 및 지원이 제공됩니다. 유일한 제한은 최대 500개의 웹사이트에서 GeneratePress를 사용하는 것입니다.

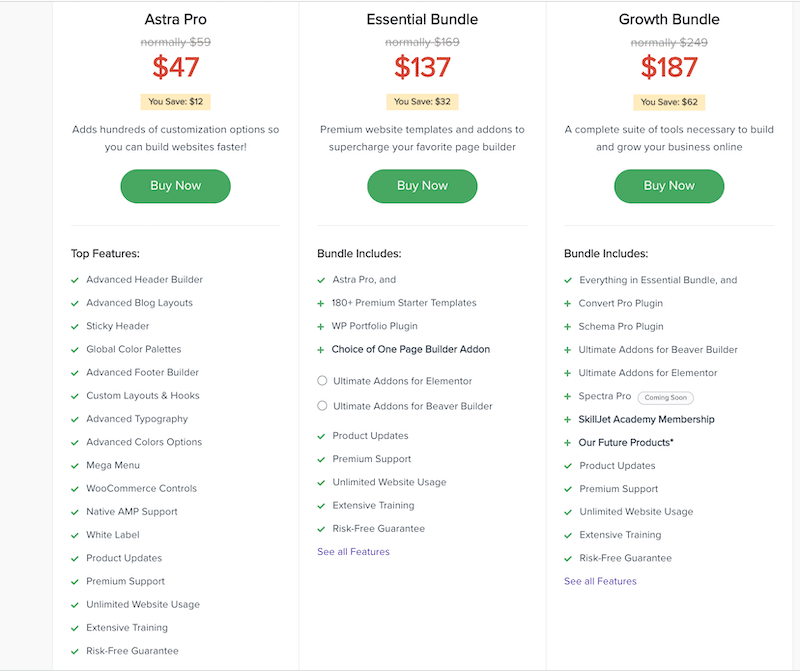
Astra는 또한 평생 및 연간 가격을 제공합니다. $47부터 시작하지만 라이브러리에 액세스하려면 $137의 "Essential Bundle"이 필요합니다. 최고의 가치는 고급 교육뿐만 아니라 많은 블록 및 SEO 애드온에 대한 액세스를 제공하기 때문에 "Growth Bundle"입니다.

마무리
속도와 관련하여 두 테마는 비슷한 결과를 얻었고 모바일 로딩 시간은 거의 같았으며 페이지 로딩 시간도 마찬가지였습니다. 궁극적인 선택은 귀하의 필요와 WordPress 생태계의 나머지 부분과 통합된 테마가 얼마나 필요한지에 따라 달라집니다.
어쨌든 고급 사이트를 구축하고 두 테마의 강력한 프리미엄 기능으로 강화할 수 있습니다.
개발 프로세스 중에 일부 성능 문제가 발생하면 WP Rocket 및 Imagify를 사용하여 문제를 해결할 수 있습니다.
WP Rocket은 예를 들어 서버 응답 시간을 줄이기 위해 GTmetrix에서 권장합니다.

자, 어떤 테마로 가실 건가요? 현재 사이트 속도를 저하시키는 테마를 사용하고 있습니까? WP Rocket과 Imagify는 성능을 크게 향상시켰고 PageSpeed Insights에서 100/100의 점수를 받았습니다. WP Rocket을 사용하여 WordPress 사이트의 속도를 개선하고 Imagify를 무료로 사용해 볼 수도 있습니다. 개선 사항이 보이지 않으면 구매 후 14일 이내에 환불해 드리므로 위험을 감수하지 않으셔도 됩니다.
