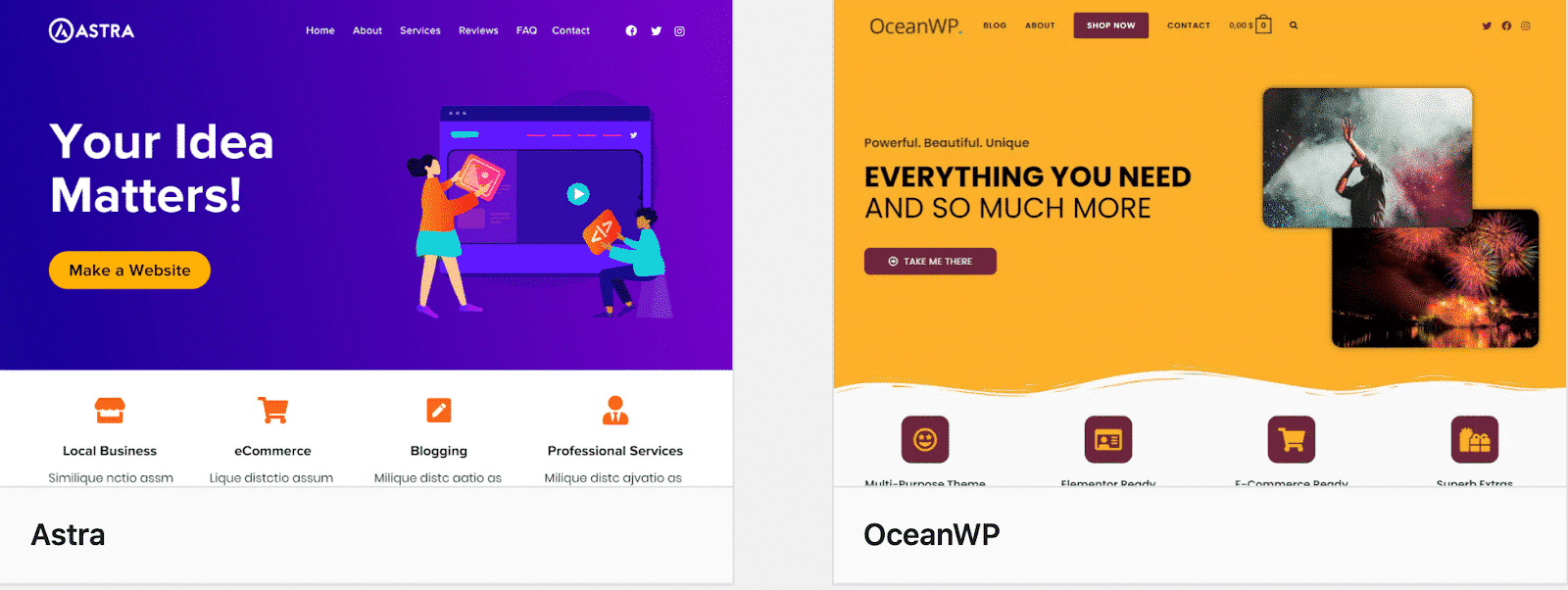
Astra 대 OceanWP 성능 검토: 어느 것이 더 빠릅니까? (2021)
게시 됨: 2021-08-19다음 프로젝트에서 OceanWP와 Astra 테마 사이에서 망설이고 있습니까? 우리는 이 두 가지 경쟁 테마가 속도 면에서 어떻게 비교되는지 보여주는 짧은 가이드를 만들었습니다.

평균적인 사람이 웹페이지에서 보내는 시간은 3초 미만이라는 사실은 놀라운 일이 아닙니다. 클릭 한 번으로 다른 사이트를 사용할 수 있을 때 페이지가 로드되기를 누가 기다리겠습니까?
다양한 요소가 웹사이트의 성능에 기여합니다. 일부 사이트는 고급 기능을 제공하고 다른 사이트는 단순한 콘텐츠를 제공합니다. 진실은 귀하의 사이트가 어떻게 생겼는지에 관계없이 방문자가 귀하의 페이지에 더 오래 머물고 즐거운 경험을 할 수 있도록 빠른 속도를 원한다는 것입니다.
Google이 설명하는 것처럼 훌륭한 페이지 경험을 제공하려면 시간이 지남에 따라 잘 작동하는 WordPress 테마를 찾아야 합니다(트래픽이 많은 경우에도). 좋은 소식은 Astra와 OceanWP가 모두 매우 가벼운 테마라는 것입니다!
하지만 왜 가벼운 테마를 사용해야 합니까?
서버에서 빠르게 로드되고 쉬운 웹사이트를 찾고 있다면 경량 테마가 가장 좋습니다. 테마에 필요한 가장 필요한 기능만 제공되기 때문에 파일 크기가 일반 WordPress 테마보다 작습니다. 마지막으로 중요한 것은 더 가벼운 테마는 더 간단한 코드 품질로 인해 서버에서 더 적은 리소스를 사용한다는 것입니다.
WordPress 테마는 사이트의 초석입니다. 페이지 로드 속도에 대한 프레임워크를 설정하고 사람들이 방문할 때 디자인에 대해 생각하는 것에도 영향을 줍니다.
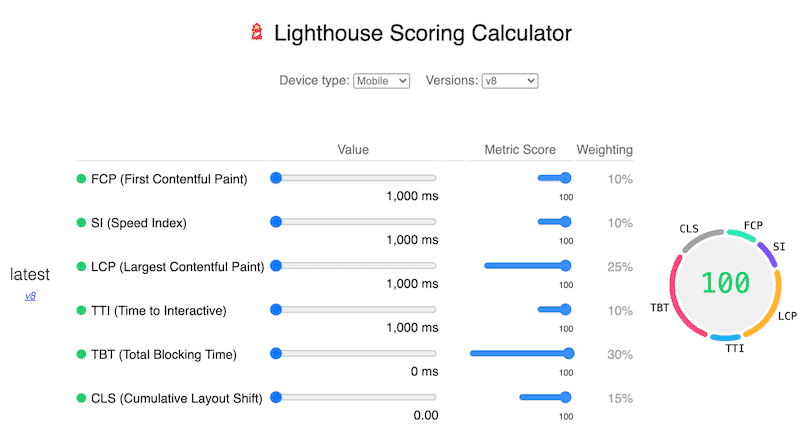
Lighthouse 기술을 사용하여 몇 가지 성능 테스트를 실행하여 Astra와 OceanWP 중 어느 것이 더 빠른지 알아보겠습니다! 감사는 귀하의 요구에 가장 적합한 테마를 결정하는 데 도움이 될 것입니다.
| 두 테마 모두 고급 프리미엄 추가 기능과 함께 제공되지만 가이드에서는 무료 버전에 중점을 둘 것입니다. |
Astra 및 OceanWP 성능 테스트 방법론
Astra 대 Ocean WP 성능을 테스트하기 위해 다음 설정으로 3개의 개별 속도 테스트를 실행할 것입니다.
- 테스트할 테마: Astra 및 OceanWP 무료 버전
- 성능 도구: Google PageSpeed Insights 및 Pingdom(서버: 유럽, 런던)
우리는 세 가지 시나리오를 따를 것입니다:
️ 시나리오 #1: 각 테마가 활성화되고 콘텐츠가 추가되지 않고 WP Rocket이 활성화될 때 속도를 테스트합니다.
️ 시나리오 #2: WordPress Editor를 사용하여 일반 홈페이지를 구축합니다.
- 로고
- 이미지(210KB), 제목 및 부제목이 있는 영웅 헤더
- 텍스트 콘텐츠가 포함된 4개의 이미지 상자(80KB)
- 텍스트가 있는 일부 글머리 기호
- 3 후기
- 클릭 유도문안 버튼 1개
그런 다음 Astra와 OceanWP를 사용하는 동안 각각의 성능 결과를 비교합니다.
️ 시나리오 #3: WP Rocket 캐시 플러그인이 활성화되었을 때 성능을 측정합니다. 이것은 WP Rocket 덕분에 얻을 수 있는 성능 향상에 대한 아이디어를 제공합니다.
다음은 성과 감사에서 측정할 KPI입니다.
- Lighthouse의 전체 성능 등급(X/100)
- 홈페이지 로딩시간( Pingom은 "이상적인 웹사이트 로딩시간은 2초를 넘지 않아야 한다"고 말한다. )
- 총 페이지 크기(KB)
- HTTP 요청
- 속도 지수, 상호 작용 시간, 총 차단 시간, 첫 번째 콘텐츠가 포함된 페인트
- 핵심 Web Vitals 점수(가장 큰 콘텐츠가 포함된 페인트 및 누적 레이아웃 변경)
중요: 감사를 위해 세 번째 핵심 Web Vitals인 FID(First Input Delay)는 실제 사용자의 데이터가 없는 테스트 사이트를 사용하고 있으므로 사용할 수 없습니다. 고맙게도 실험실에서 측정 가능한 총 차단 시간 (TBT)은 FID와 상관 관계가 있습니다.

귀하의 웹사이트가 어떻게 운영되고 있는지 알고 싶습니까? WordPress 사이트 테스트 및 속도 결과 측정에 대한 전체 가이드를 따르십시오.
Astra 대 OceanWP 속도 테스트 결과
때때로, 당신은 속박되어 비즈니스를 위한 몇 가지 전략적 결정을 내려야 할 수 있습니다. 귀하의 사이트 또는 클라이언트에 더 나은 WordPress 테마는 무엇입니까? 속도 저하 없이 가장 많은 옵션을 제공하는 것은 무엇입니까? 오늘 그 질문에 답할 수 있도록 조사를 해보았습니다!
세 가지 시나리오와 함께 제공되는 데이터를 살펴보겠습니다.
️ 시나리오 #1 – 테마 활성화(콘텐츠 없음)
Astra 테마가 설치된 모바일 악보부터 시작하겠습니다.

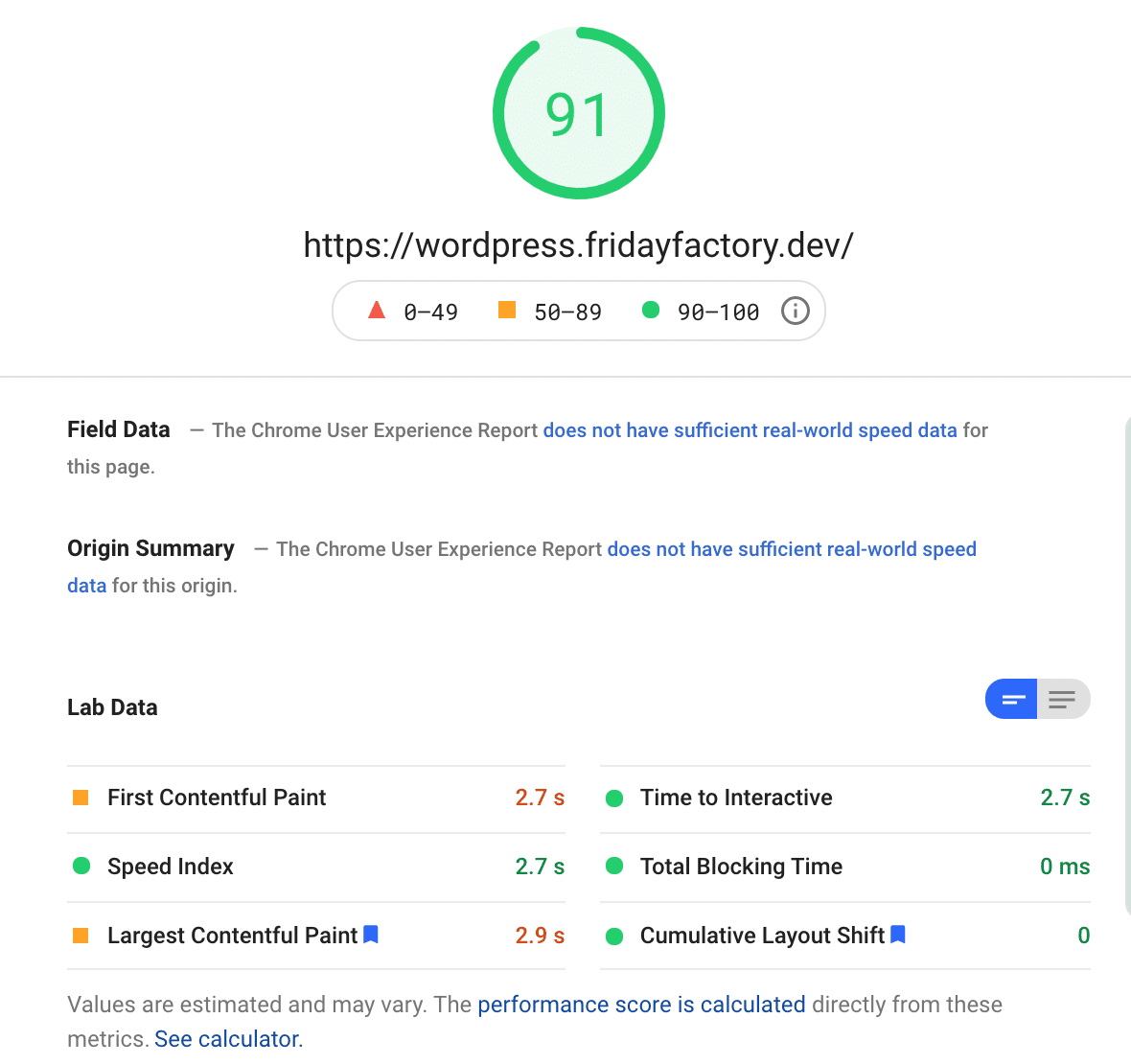
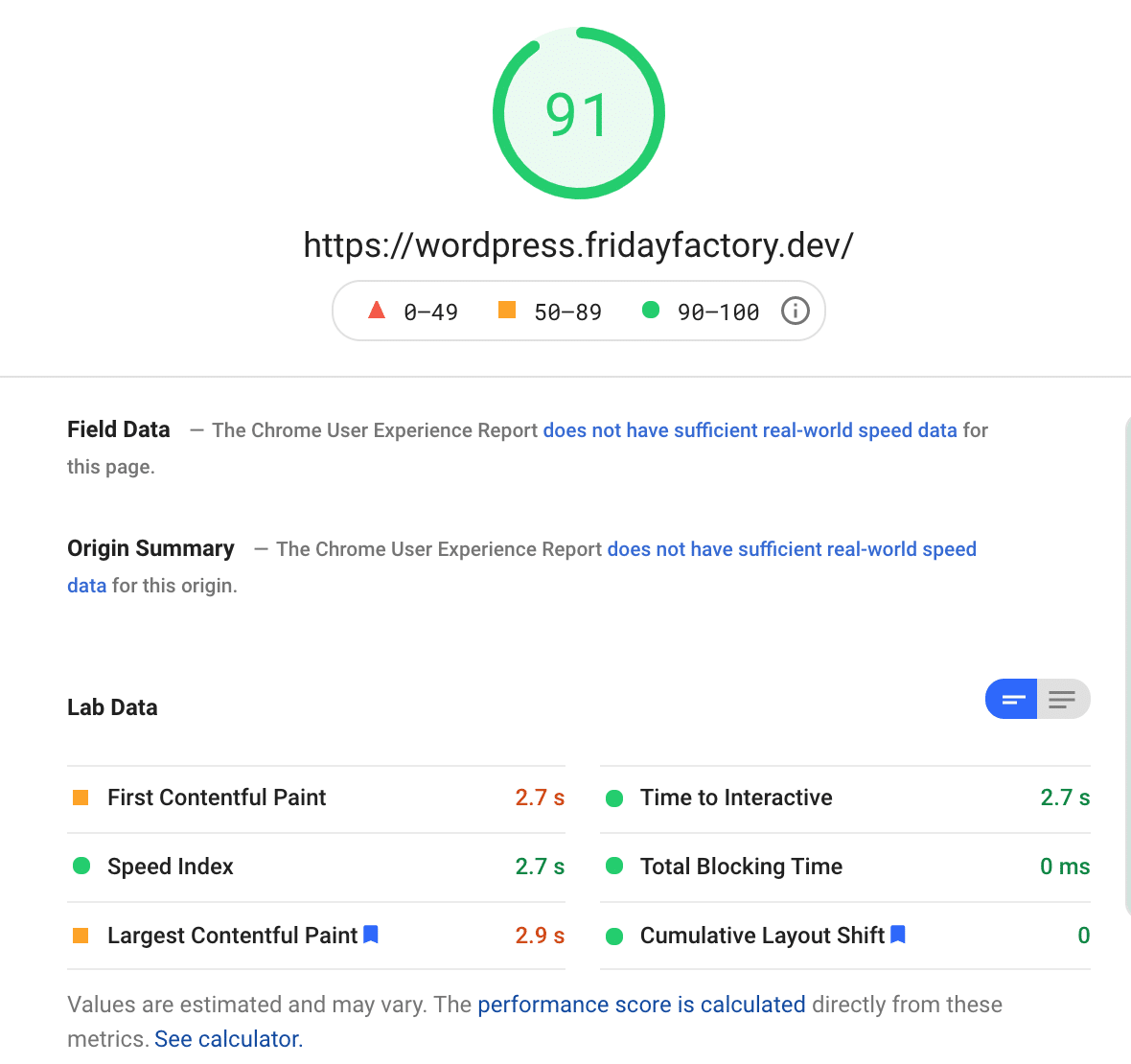
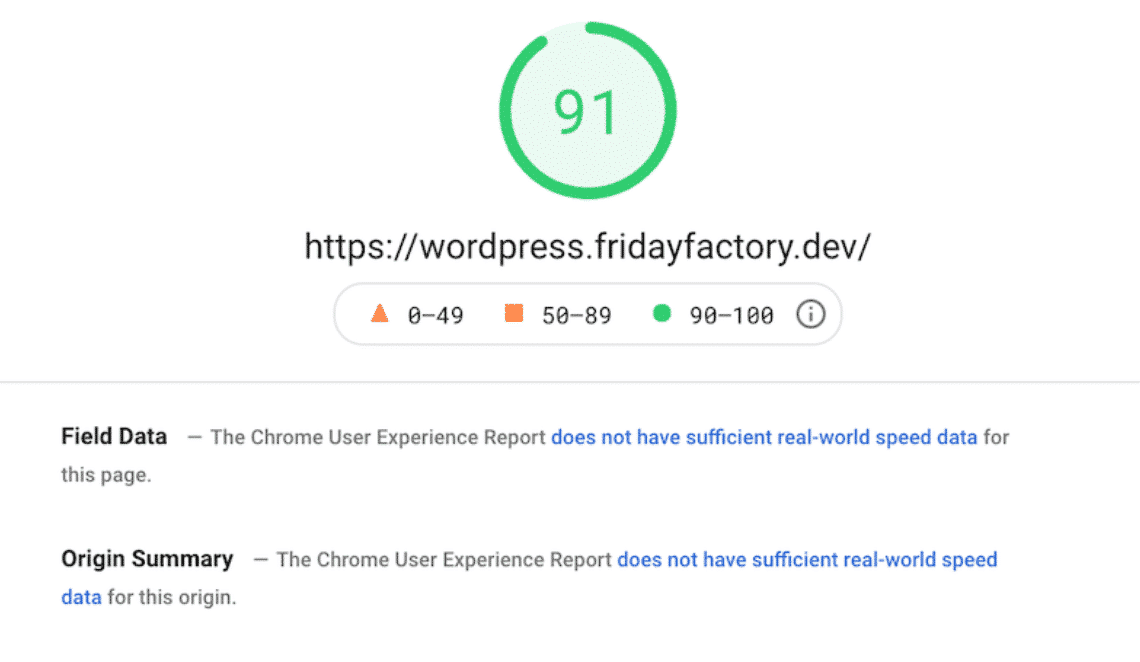
Astra 활성화 시 내 점수는 녹색(91/100)이고 핵심 웹 바이탈은 정상 상태를 유지합니다. 데스크탑에서는 더욱 좋아집니다 .

이제 OceanWP 가 어떻게 작동하는지 봅시다.
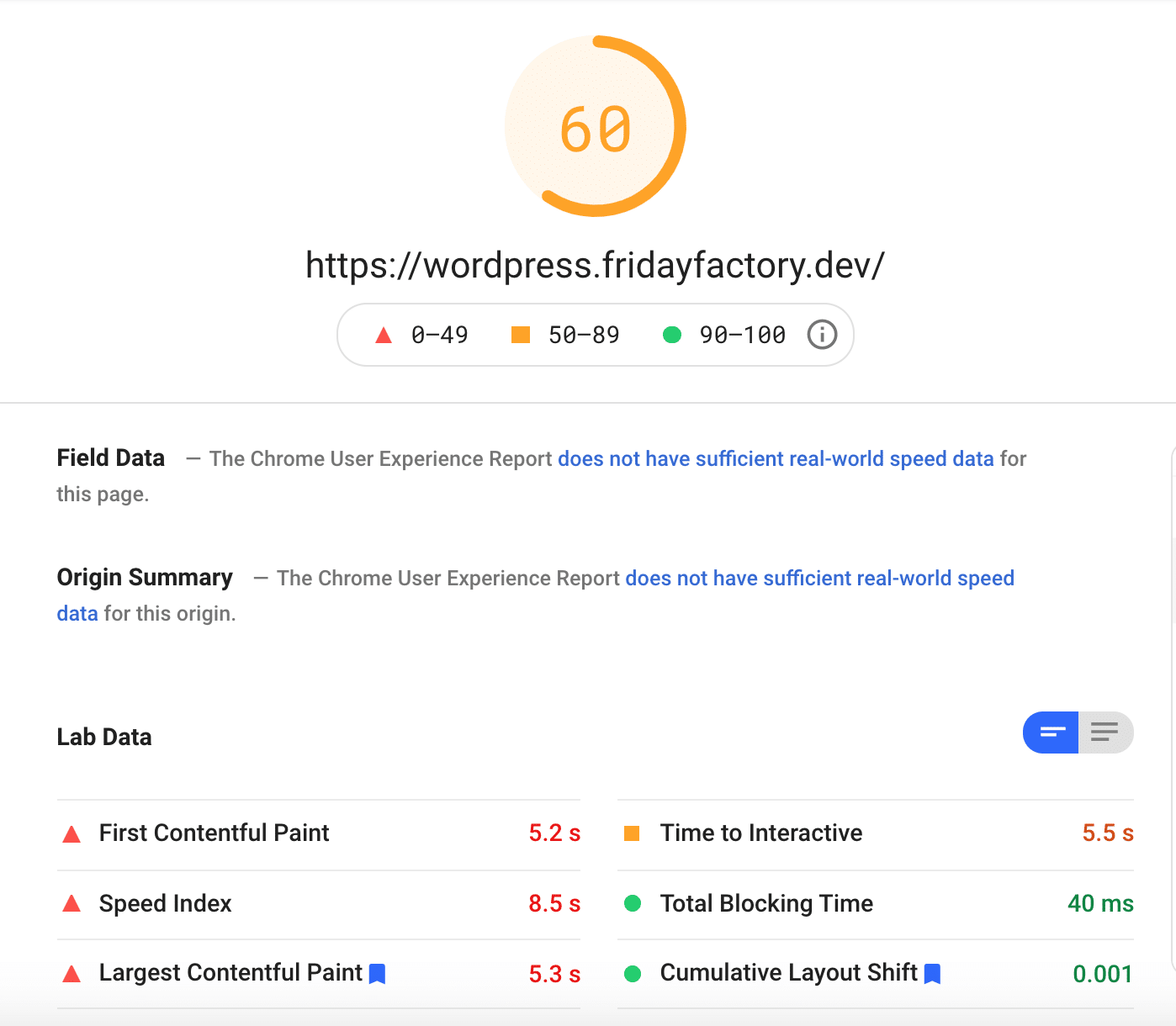
모바일에서 60/100의 점수로 몇 가지 문제를 확인할 수 있습니다.

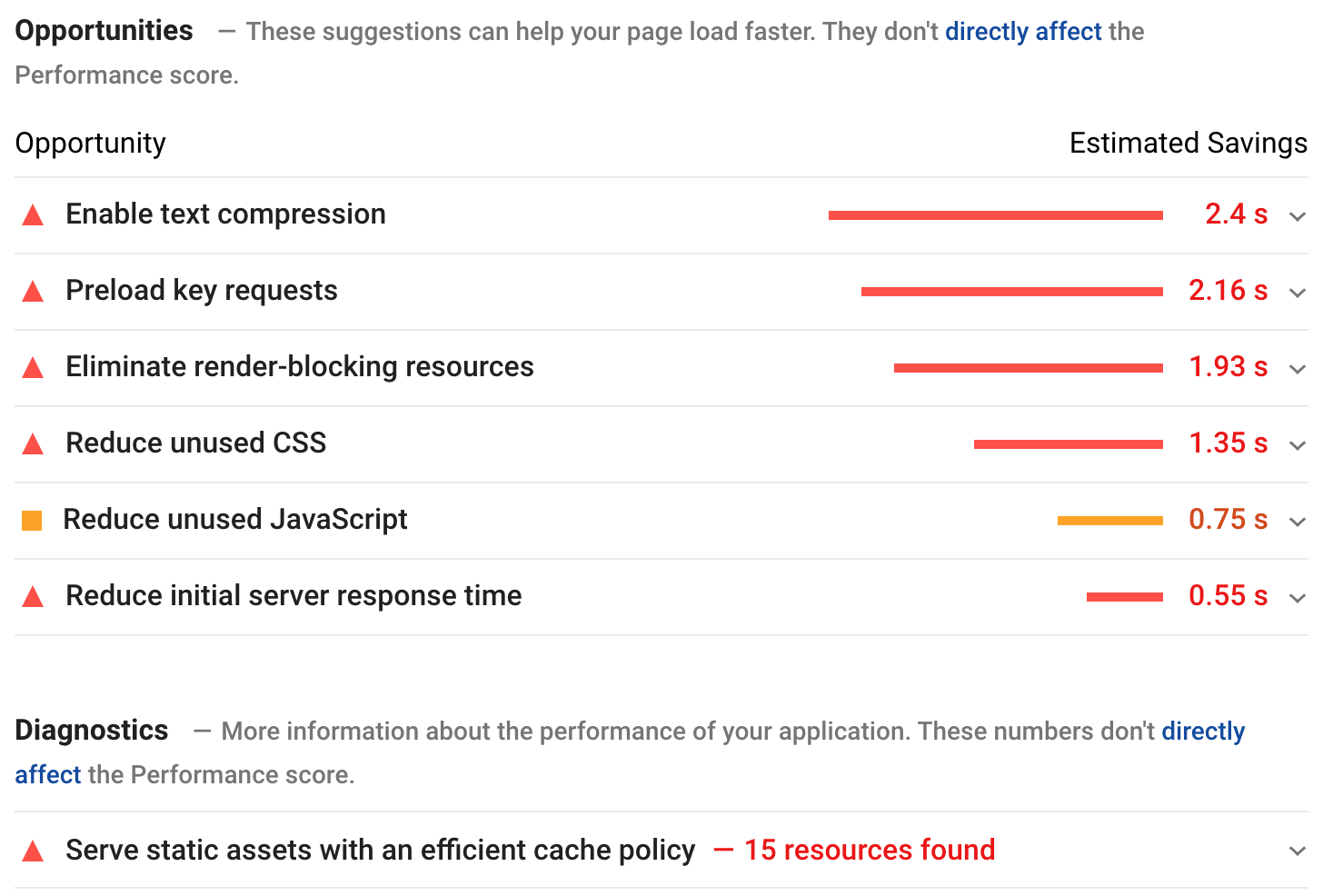
Lighthouse는 속도를 개선하기 위해 해결해야 하는 몇 가지 문제에 플래그를 지정합니다 . 아래에서 볼 수 있습니다.

| 우리와 함께 하거나 다음 섹션으로 스크롤하여 WP Rocket이 PSI에서 표시한 모든 문제를 해결하는 데 어떻게 도움이 되는지 확인하세요. |
반면에 데스크탑의 성능 점수는 더 유망합니다.

자, 이제 우리가 지금까지 가지고 있는 것을 볼 시간입니다!
| 아스트라 퍼포먼스 | OceanWP 성능 | |
| 전체 성능 등급 | 모바일에서 91/100 데스크탑에서 100/100 | 모바일에서 60/100 데스크탑에서 99/100 |
| 페이지 크기 | 276.9KB | 734.5KB |
| 홈페이지 전체 로드 시간 | 805ms | 734.5ms |
| HTTP 요청 | 8 | 17 |
| 가장 큰 콘텐츠가 있는 페인트 | 0.6초 | 0.8초 |
| 첫 번째 콘텐츠가 있는 페인트 | 0.6초 | 0.8초 |
| 누적 레이아웃 이동 | 0초 | 0초 |
| 속도 지수 | 0.7초 | 1.0초 |
| 대화형 시간 | 0.6초 | 0.8초 |
| 총 차단 시간 | 0ms | 0ms |
처음 수집된 데이터에 대한 결론:
Astra는 모바일에서 OceanWP보다 성능에 미치는 영향이 적습니다.
Lighthouse 모바일 점수가 60/100으로 떨어지는 OceanWP와 달리 Astra의 모바일 점수는 녹색(91/100)입니다.
OceanWP를 사용할 때 페이지 크기와 HTTP 요청도 커집니다.
이제 워드프레스 에디터로 홈페이지를 구축해 보겠습니다. Astra를 사용한 다음 OceanWP를 사용하여 성능 결과를 측정합니다.
️ 시나리오 #2: 테마 활성화 – 홈페이지 콘텐츠 – WP 로켓 없음
워드프레스 에디터의 블록(이미지 상자, 영웅 헤더, 평가, 클릭 유도문안, 텍스트)을 사용하여 홈페이지를 구축했습니다. 그것이 내 성과에 어떤 영향을 미치는지 봅시다.
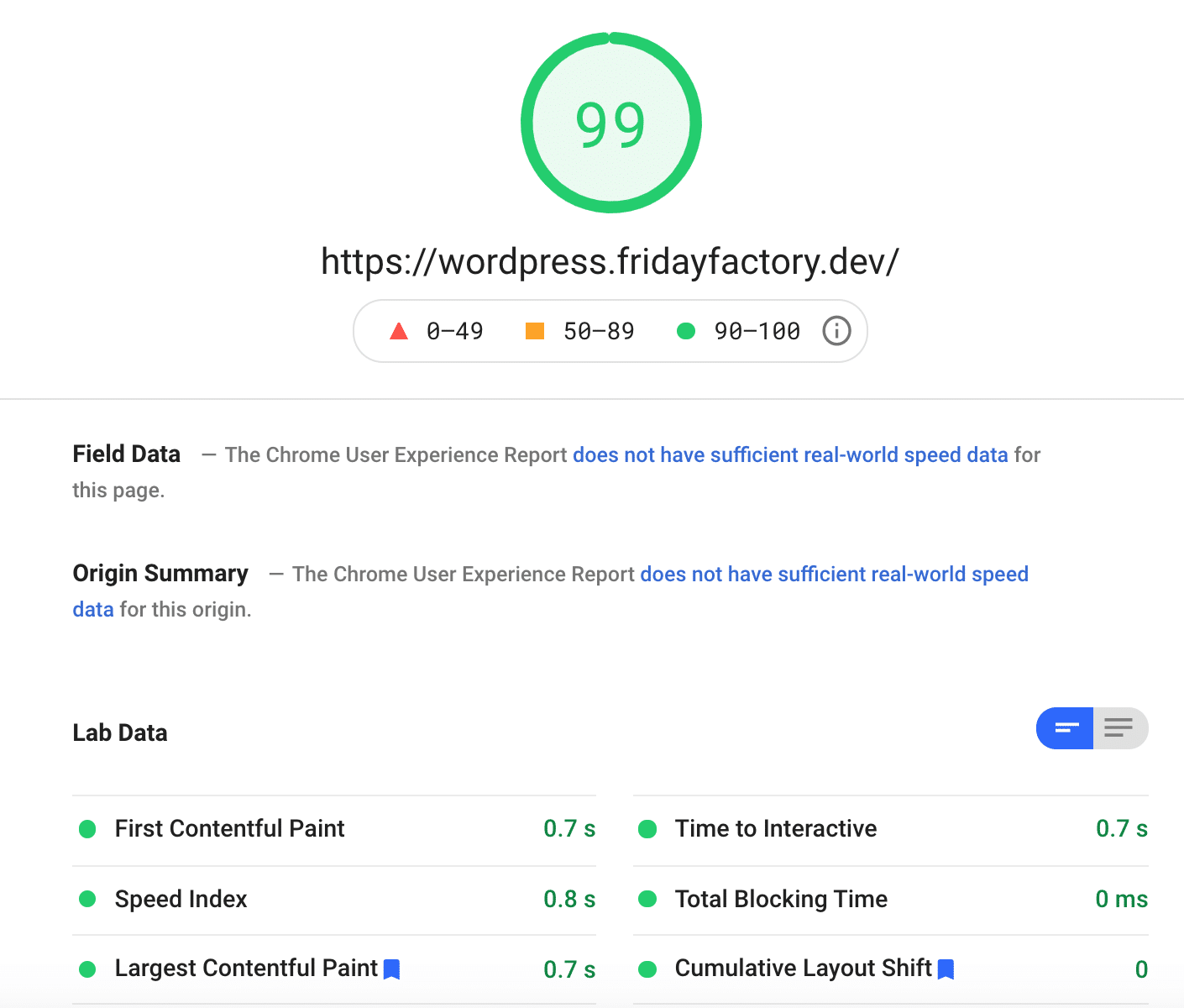
️ 일부 콘텐츠가 포함된 Astra 공연 결과
내 전체 성과 등급과 핵심 성능 평가는 데스크톱 및 모바일에서 녹색으로 유지됩니다. 일부 콘텐츠가 추가되어도 내 점수는 크게 변경되지 않았습니다.
모바일 점수는 현재 91/100입니다.

데스크탑의 등급은 전혀 영향을 받지 않았습니다.

내 웹사이트는 일부 콘텐츠를 추가한 후에도 모바일과 데스크톱에서 그다지 느려지지 않았습니다.
내 웹사이트가 이와 동일한 콘텐츠로 작동하고 OceanWP가 활성화된 방식을 살펴보겠습니다.
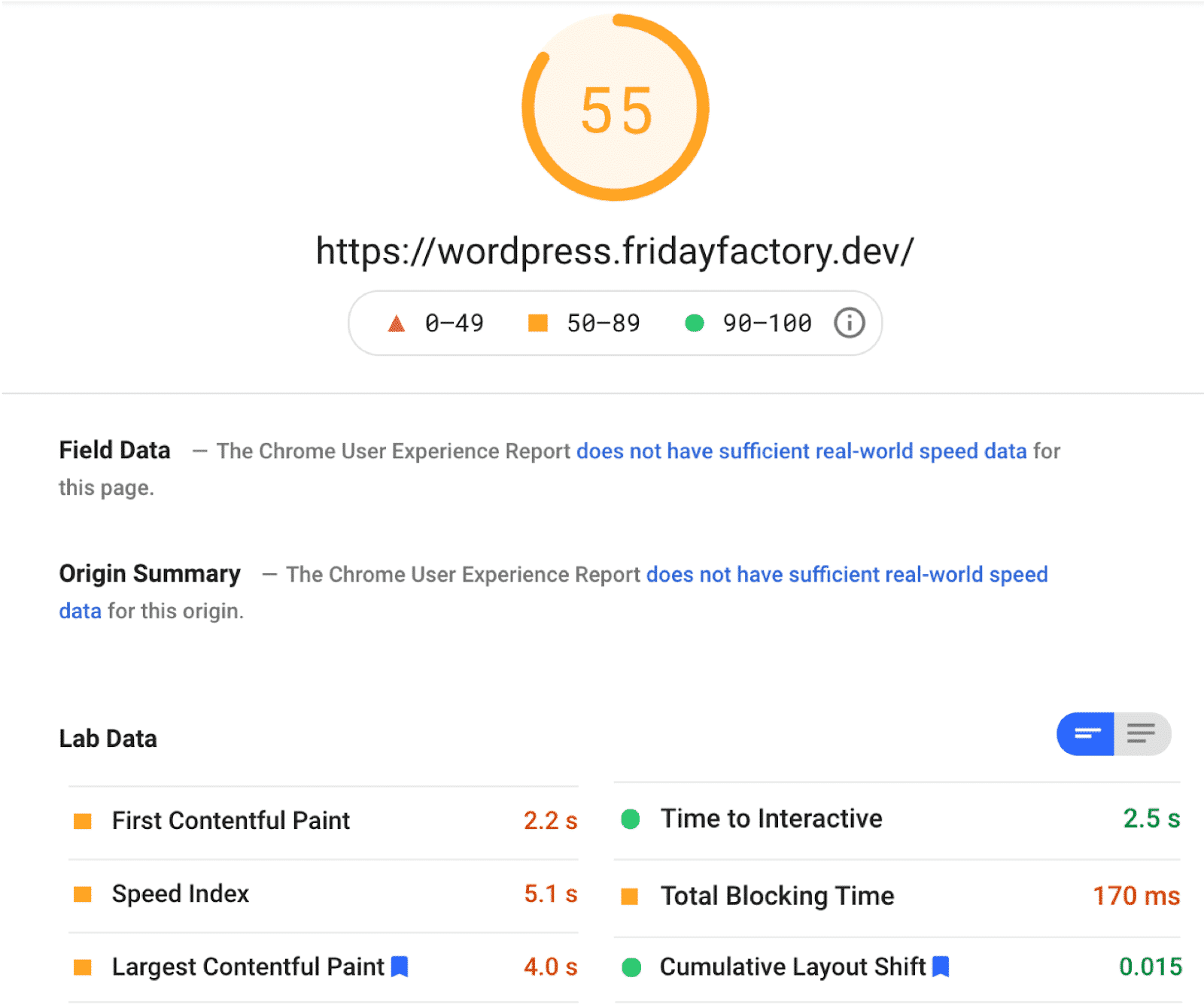
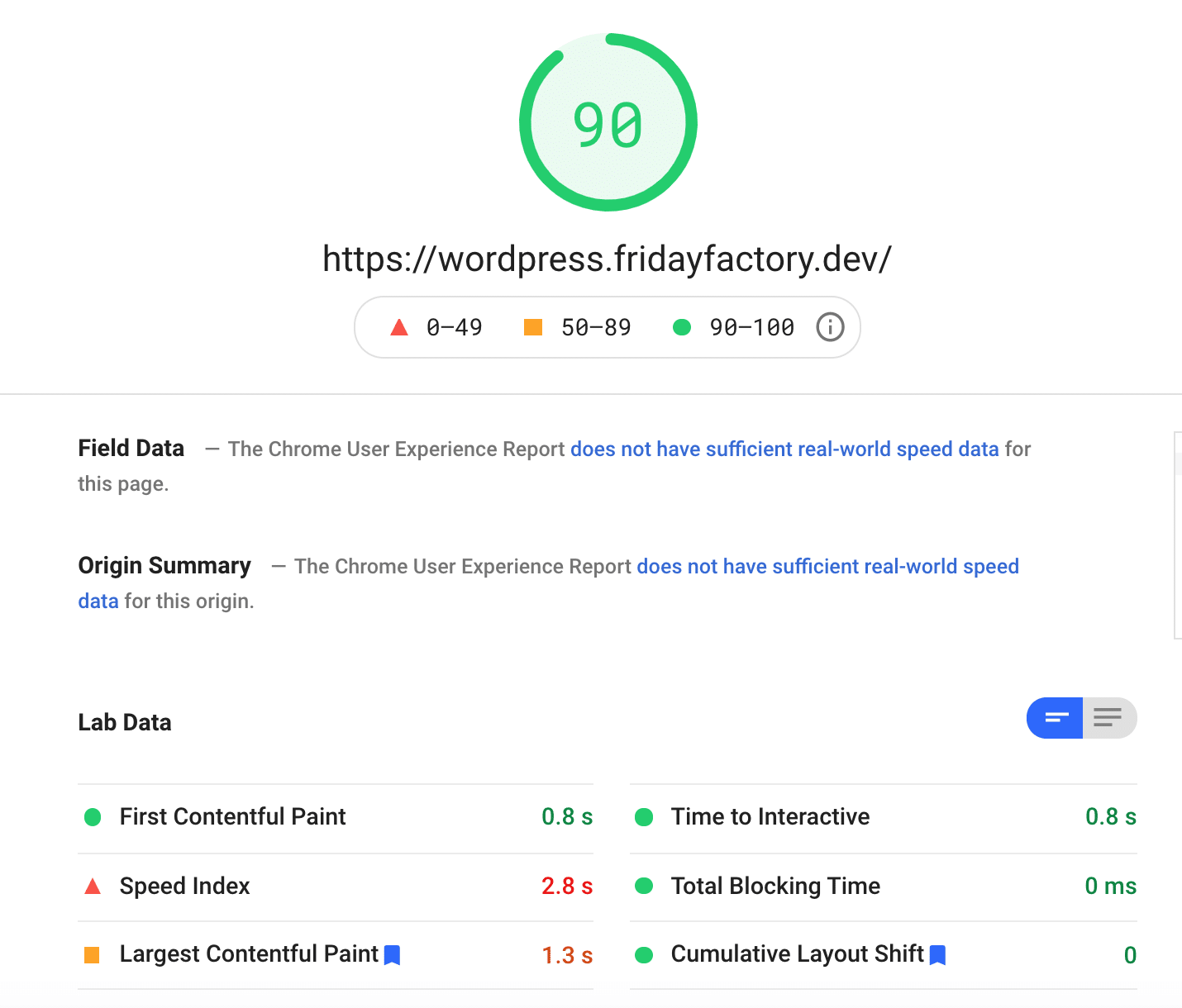
️ 일부 콘텐츠가 포함된 OceanWP 성능 결과
모바일의 성능 등급은 다음과 같습니다.

다음은 데스크탑용으로 얻은 것입니다.

동일한 홈페이지를 테스트하여 OceanWP를 사용하여 속도 등급의 거의 10%를 잃었습니다(99에서 90까지).

전 세계적으로 내 웹사이트는 홈페이지를 구축한 후 약간 느려졌지만 데스크톱에서는 여전히 녹색 점수(91/100)를 유지하고 있습니다. 또한 내 속도 지수는 이제 빨간색이고 LCP는 주황색입니다.
더 중요한 것은 내 모바일 점수가 60점에서 55/100점으로 올랐습니다. 이 점수는 최적화해야 합니다.
다음 표에서 Astra와 OceanWP의 차이점을 쉽게 시각화할 수 있습니다.
️ Astra vs OceanWP – 동일한 콘텐츠의 성능 결과
| 아스트라 퍼포먼스 | OceanWP 성능 | |
| 전체 성능 등급 | 모바일에서 91/100 데스크탑에서 99/100 | 모바일에서 55/100 데스크탑에서 90/100 |
| 페이지 크기 | 334.4KB | 746KB |
| 홈페이지 전체 로드 시간 | 955ms | 638ms |
| HTTP 요청 | 9 | 19 |
| 가장 큰 콘텐츠가 포함된 페인트 | 0.7초 | 1.3초 |
| 첫 번째 콘텐츠가 있는 페인트 | 0.7초 | 0.8초 |
| 누적 레이아웃 이동 | 0초 | 0ms |
| 속도 지수 | 0.8초 | 2.8초 |
| 인터랙티브 시간 | 0.7초 | 0.8초 |
| 총 차단 시간 | 0.07초 | 0ms |
기본적으로 Astra는 OceanWP보다 빠르고 가벼운 경향이 있습니다 . Astra를 사용할 때 서버에 대한 HTTP 요청이 적고 Core Web Vitals가 더 좋으며 데스크톱 및 모바일에서의 전반적인 성능도 마찬가지입니다.
이것은 우리의 마지막 시나리오로 이어집니다. WP Rocket을 사용할 때 OceanWP와 Astra에 긍정적인 영향이 있습니까? 성능 향상을 볼 수 있습니까? Lighthouse의 진단 섹션은 어떻습니까?
시나리오 #3 Astra와 WP Rocket이 있는 OceanWP
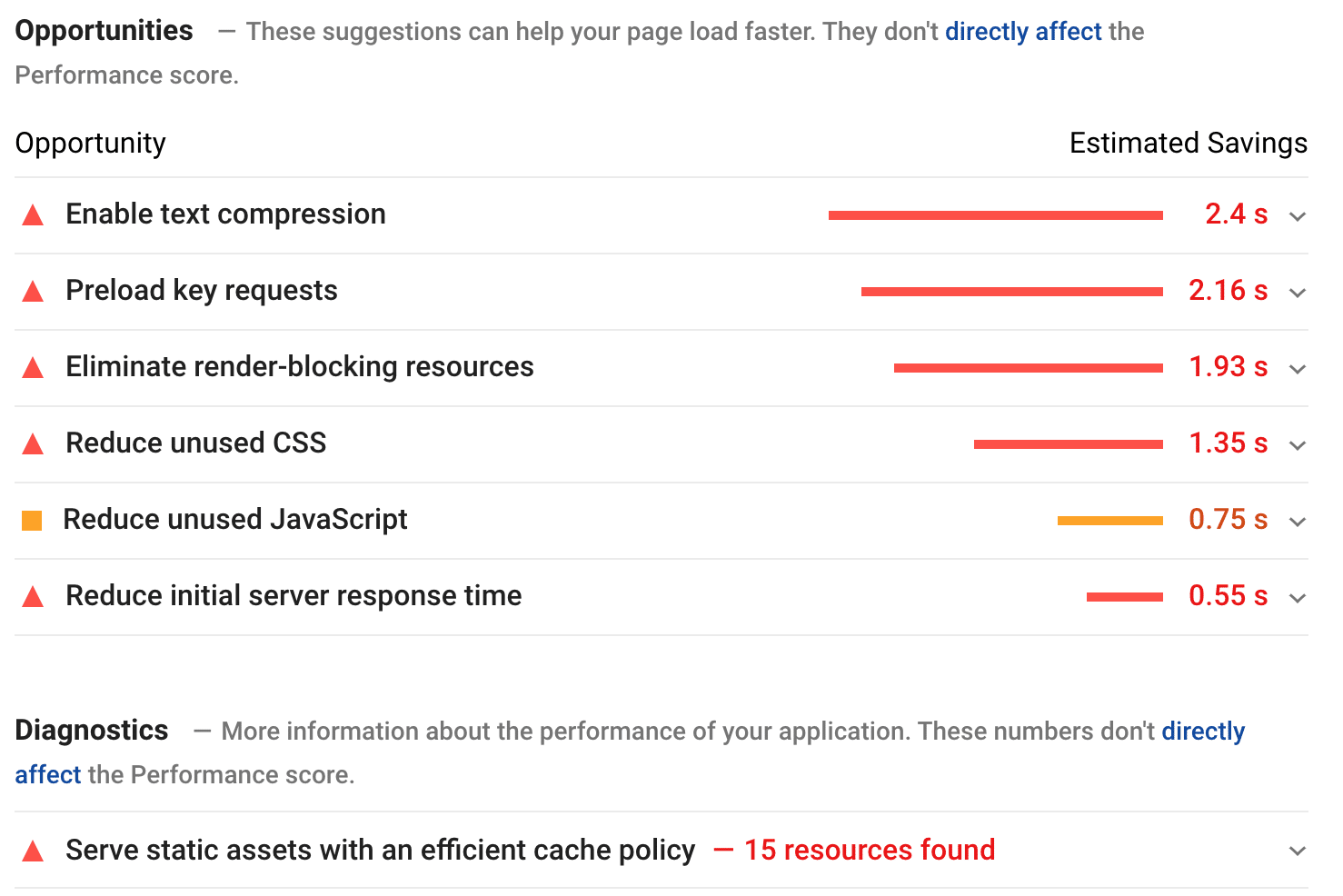
WP Rocket을 사용하여 감사를 실행하기 전에 기회/진단 섹션을 살펴보았고 개선의 여지가 있음을 알 수 있었습니다.
예를 들어 OceanWP를 사용할 때 Lighthouse에서 다음과 같은 문제를 표시했습니다.

| Lighthouse의 진단에 대해 더 알고 싶으십니까? Lighthouse 성능 점수를 개선하고 웹 사이트를 더 빠르게 만드는 방법을 확인하십시오. |
일반적으로 Google에서는 친환경 성과 등급을 얻으려면 아래 전략을 따르는 것이 좋습니다.
- 효율적인 캐싱 정책 사용: 콘텐츠를 캐싱하여 방문자를 위해 웹사이트를 더 빠르게 만들 수 있습니다. 캐시 수명이 길면 페이지를 반복적으로 방문하는 속도가 빨라질 수 있습니다.
- 중요한 JS/CSS를 인라인으로 제공하고 중요하지 않은 모든 JS/스타일을 연기하는 것을 고려하십시오(렌더링 차단 리소스 제거)
- 사용하지 않는 CSS를 줄이고(예: 사용하지 않는 규칙을 줄이고 스크롤 없이 볼 수 있는 콘텐츠에 사용되지 않는 CSS를 연기하여 네트워크 활동에 사용되는 바이트를 줄임) 사용하지 않는 JS를 줄입니다.
- 총 네트워크 바이트를 최소화하기 위해 압축(예: Gzip)과 함께 텍스트 기반을 제공합니다.
- 키 요청 미리 로드
| WP Rocket 의 기능을 사용하면 Lighthouse에서 표시한 거의 모든 문제를 해결할 수 있습니다. 나중에 WordPress 사이트를 최적화하는 데 필요한 옵션을 보여 드리겠습니다. 그렇지 않으면 해당 섹션으로 바로 이동할 수 있습니다. |
자, 이제 WP Rocket을 활성화하여 성능 점수를 향상시키는 방법을 확인할 차례입니다.
결과를 살펴보겠습니다.
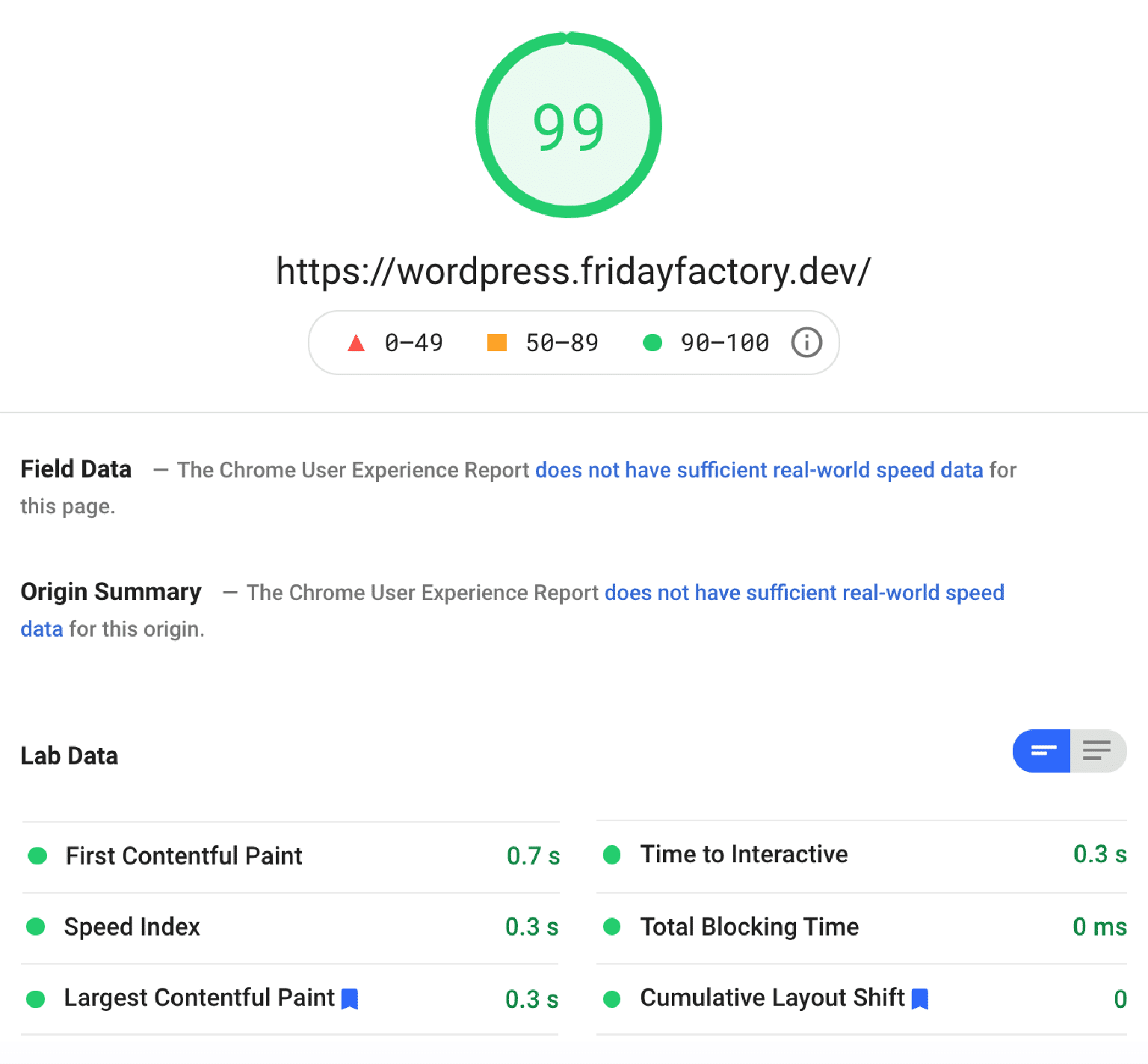
WP 로켓과 함께하는 아스트라 퍼포먼스
Astra는 OceanWP만큼 최적화가 필요하지 않았습니다. 우리의 웹사이트 성능 점수는 모바일과 데스크톱에서 녹색이었습니다.
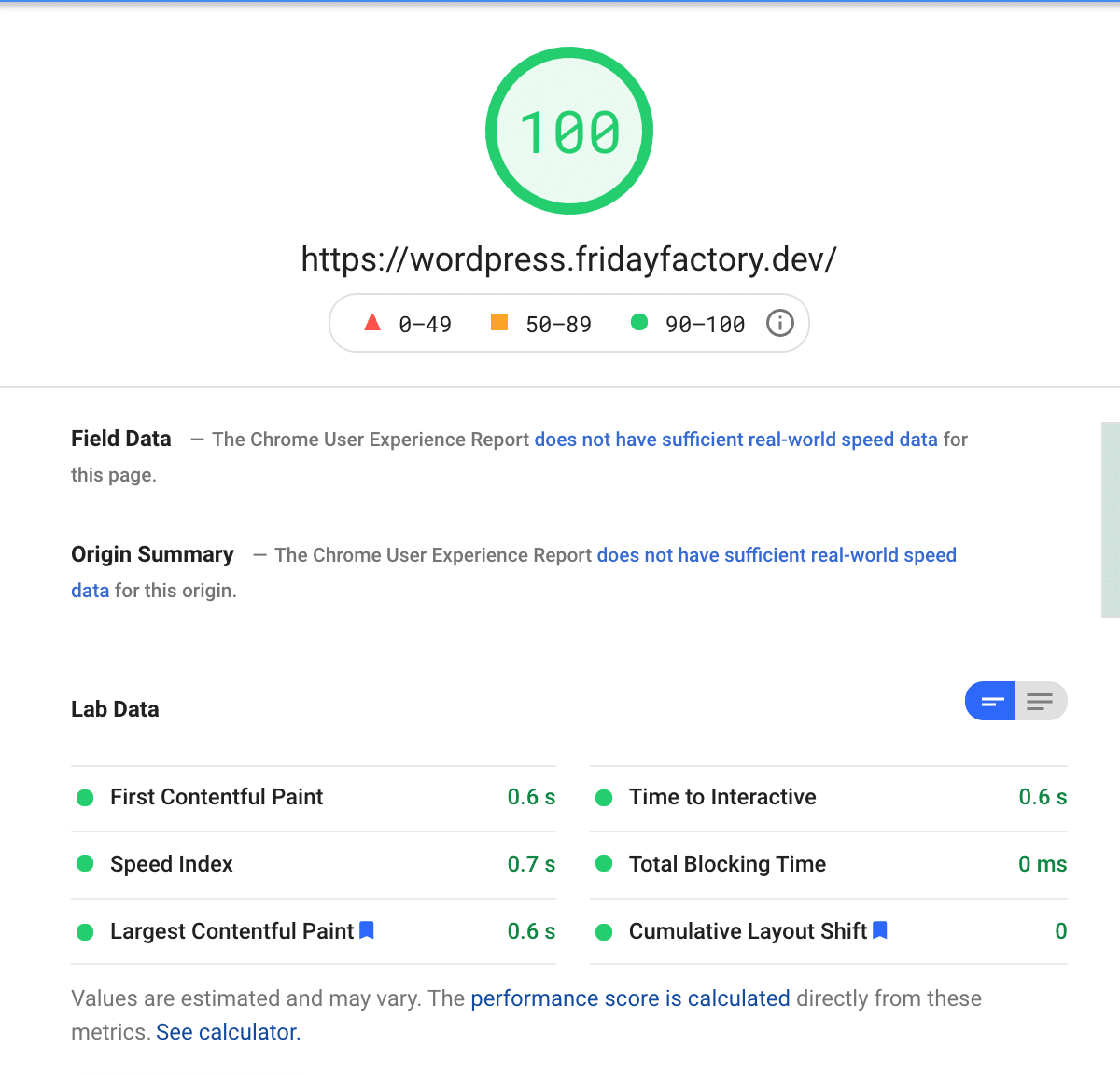
모바일에서 WP Rocket 덕분에 내 성적은 91에서 99로 올랐습니다.

데스크탑에서 Astra는 같은 등급을 유지합니다: 99/100:

전반적으로 우리 웹 사이트는 WP Rocket으로 더 빠릅니다. 모든 KPI가 크게 향상되었으며 모바일 등급은 거의 100입니다!
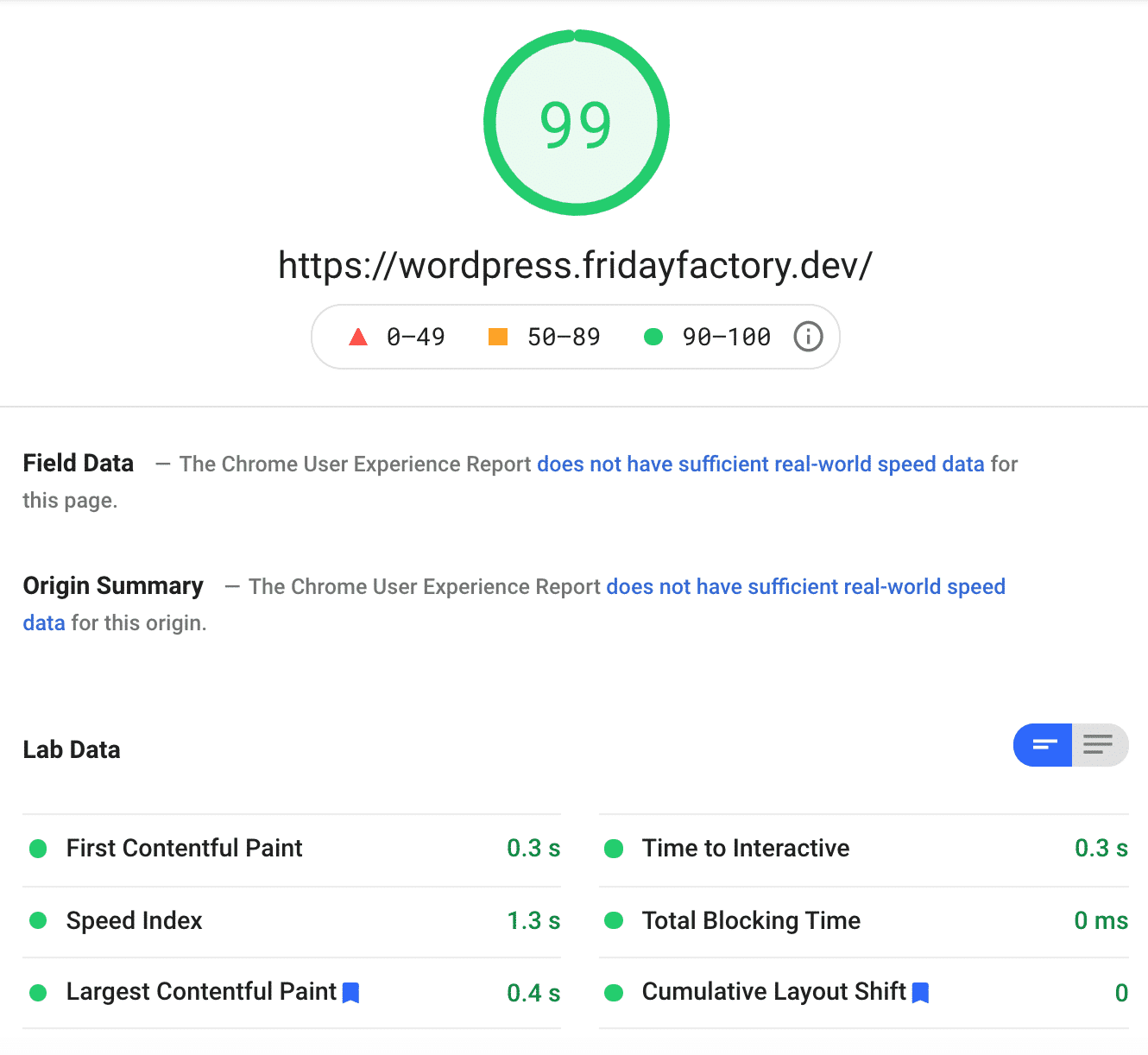
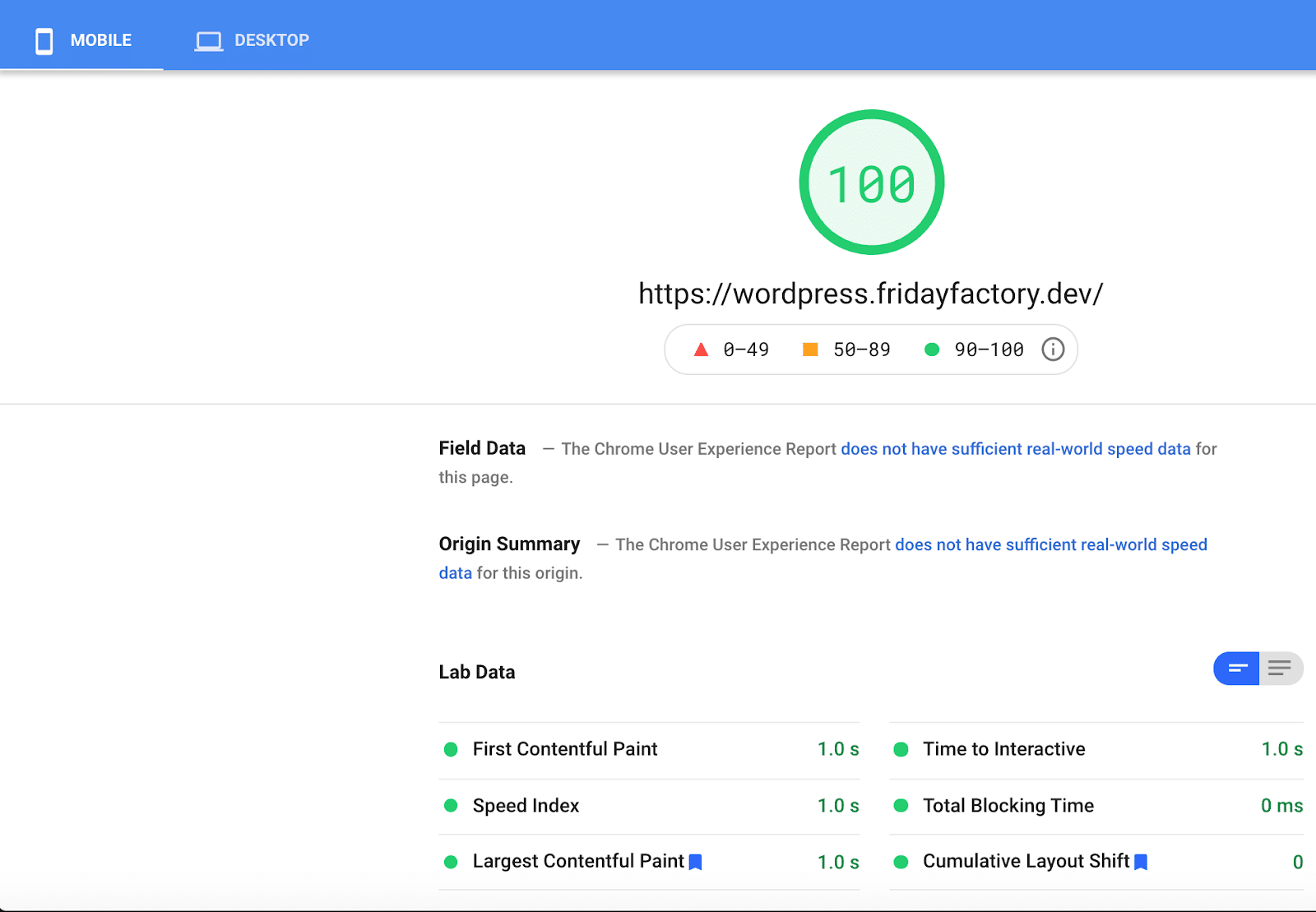
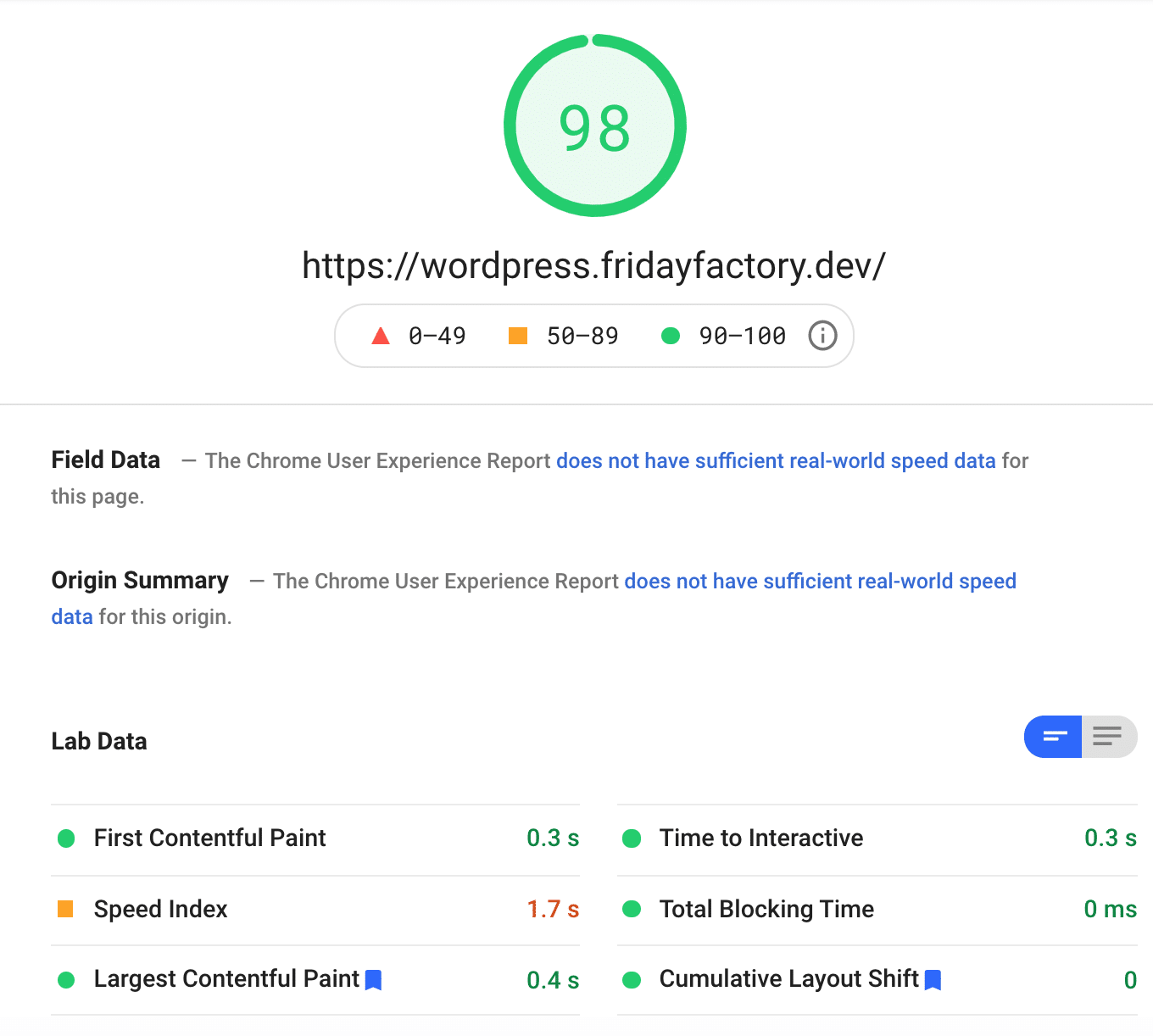
WP 로켓을 사용한 OceanWP 성능
WP Rocket 덕분에 내 모바일 등급은 아래에서 볼 수 있듯이 60/100에서 100/100으로 올라갔습니다.

내 데스크탑 점수도 더 좋습니다. 91에서 98로 바뀌었습니다!

WP Rocket은 모바일에서 놀라운 일을 해냈고 Lighthouse에서도 100/100 점수를 받았습니다! 내 모든 KPI가 더 나은 모양을 하고 있으며 모바일에서의 전반적인 성과 등급이 100으로 푸시되었습니다(55/100).
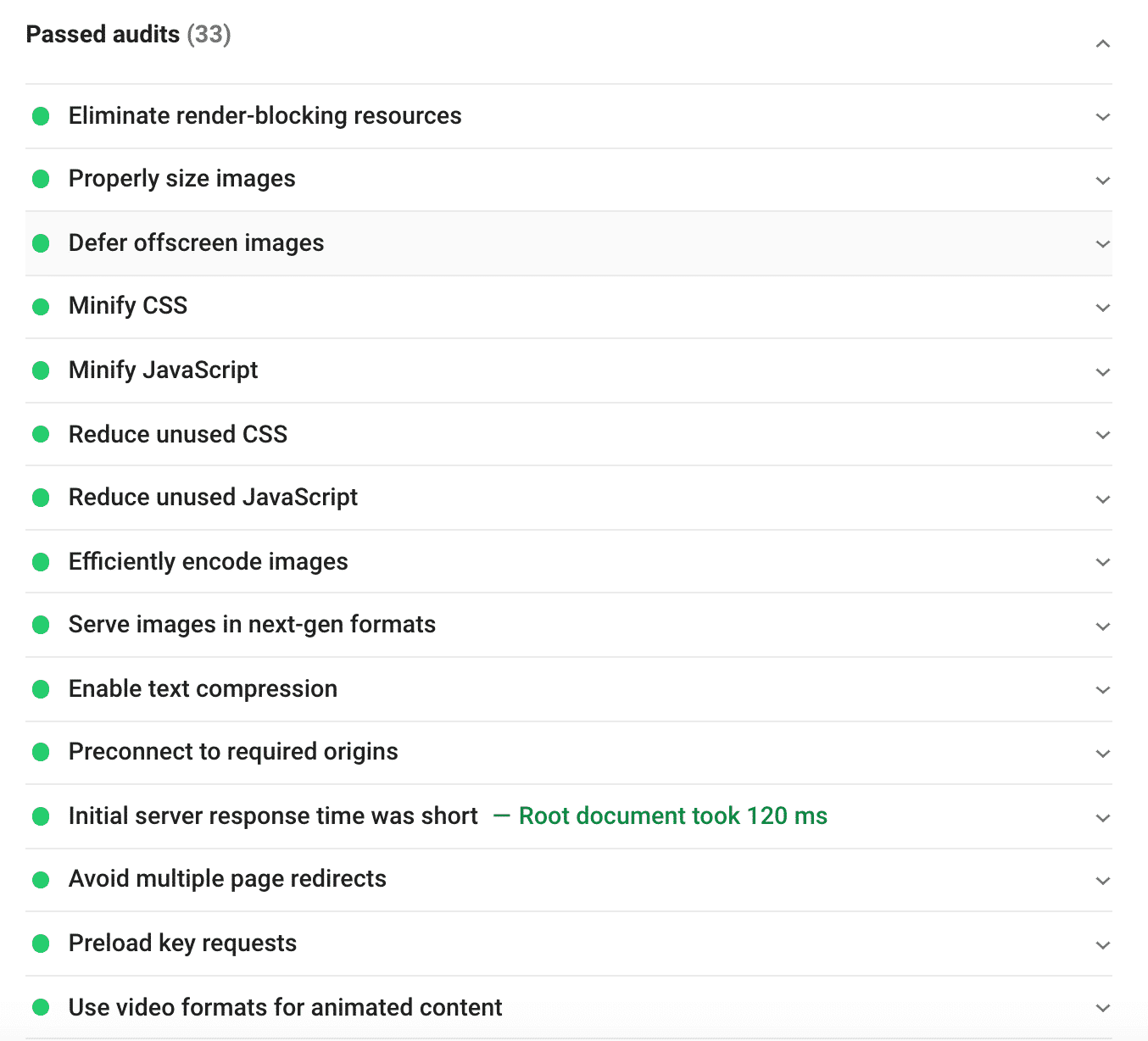
마지막으로 Lighthouse에서 표시한 모든 문제는 이제 통과된 감사 목록에 있습니다.

Astra 대 OceanWP: 성능에 어느 것이 더 낫습니까?
Astra와 OceanWP는 모두 매우 빠른 테마이지만 기본적으로 Astra가 선두를 달리고 있습니다.
우리는 또한 WP Rocket이 마법을 부리고 몇 분 안에 사이트 속도를 높일 수 있다는 것도 배웠습니다. Core Web Vitals와 모바일 성능 점수를 향상시키려면 필수 플러그인입니다.
웹 사이트에서 WP Rocket의 긍정적인 영향을 볼 수 있도록 아래 표에 모든 시나리오의 데이터를 요약했습니다.
| 아스트라 | 아스트라 + WP 로켓 | 오션WP | OceanWP + WP 로켓 | |
| 전체 성능 등급 | 모바일에서 91/100 데스크탑에서 99/100 | 모바일 및 데스크탑에서 99/100 | 모바일에서 55/100 데스크탑에서 90/100 | 모바일에서 100/100 데스크탑에서 98/100 |
| 페이지 크기 | 334.4KB | 112KB | 746KB | 281.7KB |
| 홈페이지 전체 로드 시간 | 955ms | 233ms | 638ms | 211ms |
| HTTP 요청 | 9 | 6 | 19 | 8 |
| LCP | 0.7초 | 0.4초 | 1.3초 | 0.4초 |
| FCP | 0.7초 | 0.3초 | 0.8초 | 0.3초 |
| CLS | 0초 | 0초 | 0ms | 0ms |
| 시 | 0.8초 | 1.3초 | 2.8초 | 1.7초 |
| 티티 | 0.7초 | 0.3초 | 0.8초 | 0.3초 |
| 미정 | 0.07초 | 0초 | 0ms | 0ms |
WP 로켓을 사용하여 Astra 및 OceanWP 속도를 높이는 방법(보너스)
Astra 또는 OceanWP를 사용하여 Lighthouse에서 100/100 모바일 점수를 달성하는 꿈을 꾸고 있습니까? 이 섹션에서는 WP Rocket을 사용하여 수행한 방법을 알려줍니다.
WP Rocket을 활성화하면 WordPress 대시보드의 각 탭을 통해 다음 옵션을 활성화했습니다.
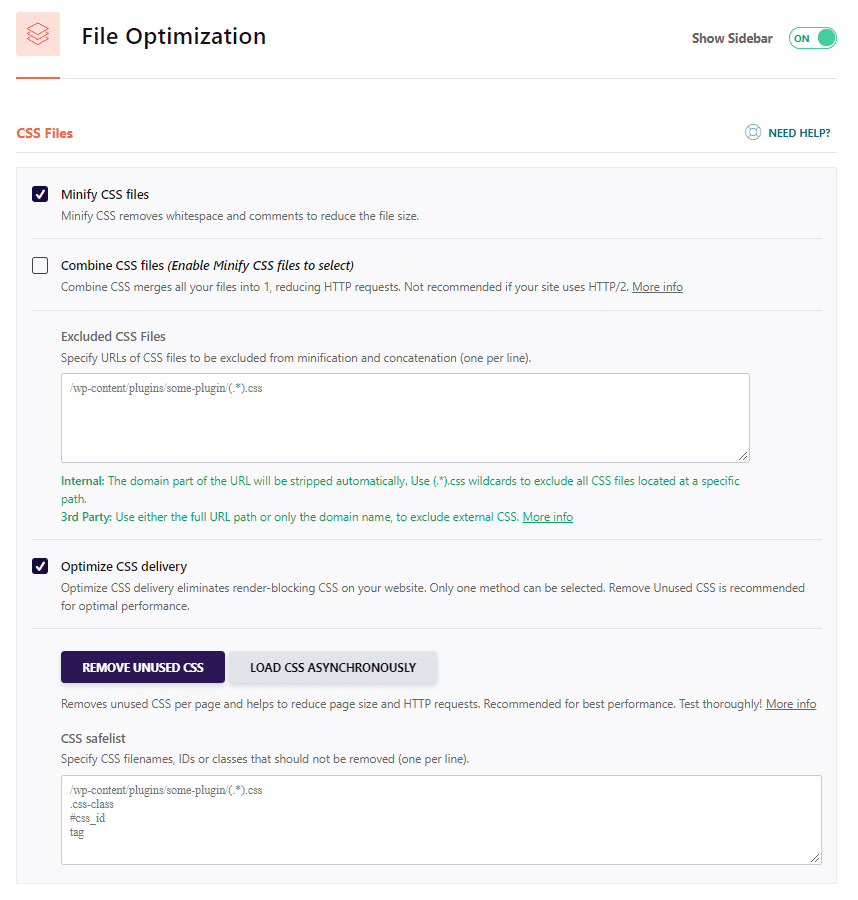
- 파일 최적화 탭 – CSS 최소화, CSS 전달 최적화 및 사용하지 않는 CSS 제거.

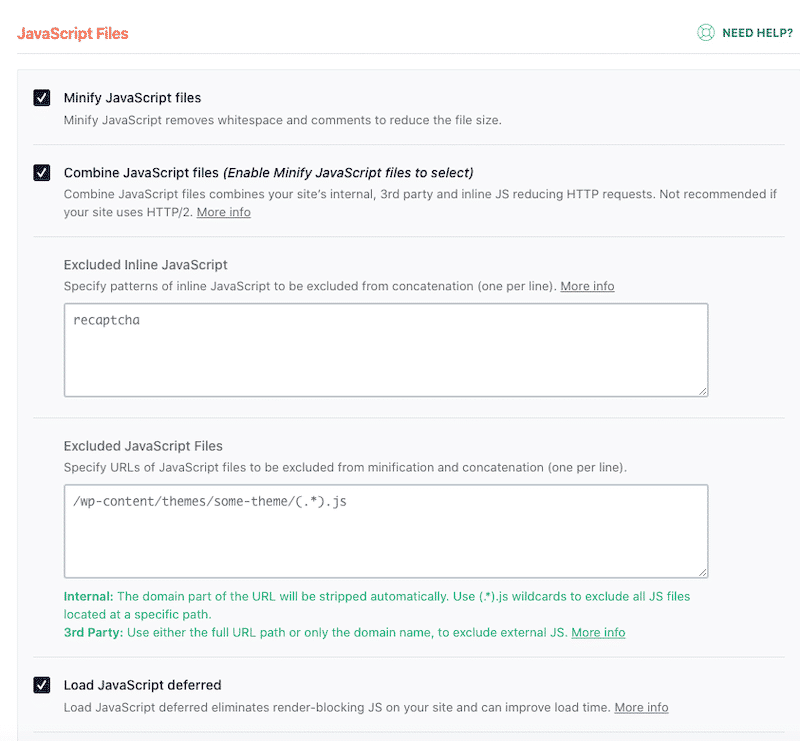
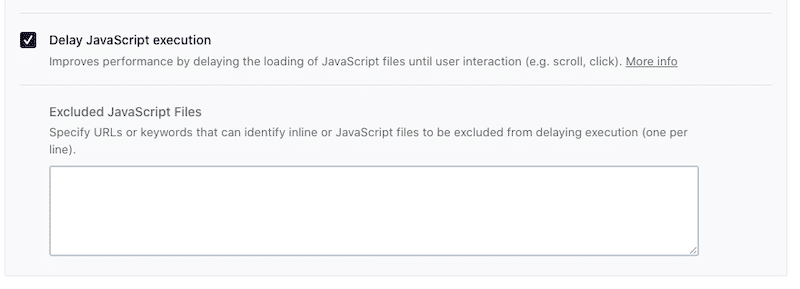
- 파일 최적화 탭 – JS 축소, JS 파일 결합, JS 지연 로드 및 JS 지연(이를 통해 사용하지 않는 JS를 제거/축소할 수도 있음):


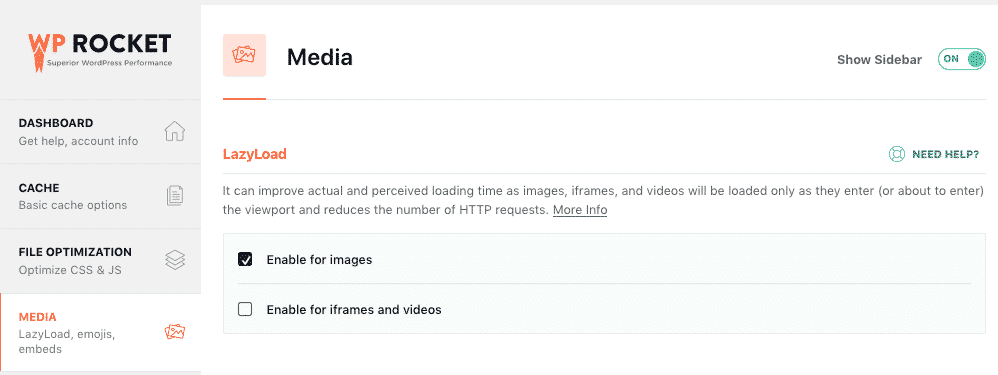
- 미디어 탭 – 이미지에 LazyLoad 활성화

마무리
결론적으로 Astra의 전반적인 성능 등급은 OceanWP보다 약간 우수합니다. 그러나 WP Rocket을 사용하는 한 걱정할 필요가 없습니다.
위의 분석에서 보았듯이 WP Rocket은 모바일에서 100/100 등대 점수를 달성하는 데 큰 도움이 될 수 있습니다.
지금 바로 WP Rocket으로 사이트 성능을 향상시키십시오! 성능 테스트 또는 WP Rocket 기능에 대해 궁금한 점이 있으면 댓글로 문의해 주세요.
