콘텐츠 작성자 또는 작성자에게 개인 웹사이트가 필요한 이유와 코딩 없이 웹사이트를 만드는 방법은 무엇입니까?
게시 됨: 2022-06-29당신이 헌신적인 콘텐츠 작가나 작가라면 한 번쯤은 개인 웹사이트 를 만들어야 할 필요성을 느껴야 합니다 . 현재 디지털 매체는 모든 종류의 비즈니스, 콘텐츠 또는 기타를 홍보하는 가장 눈에 띄는 장소 중 하나입니다. 개인 웹사이트를 만들고 시작하기만 하면 됩니다. 그리고 이것은 특히 콘텐츠 작가, 콘텐츠 마케터, 블로거, 프리랜서 작가 또는 이 작문 분야와 관련된 모든 사람에게 해당됩니다.

번거로움 없이 바로 개인 웹사이트를 만드는 방법이 궁금할 것입니다. 당신이 이러한 생각을 가지고 있기 때문에, 우리는 당신에게 모든 효과적인 솔루션을 제공하기 위해 여기 있습니다. 아래에서 자세히 알아보기 위해 이 블로그를 자세히 살펴보겠습니다!
콘텐츠 작성자 또는 작성자에게 개인 웹사이트가 필요한 이유는 무엇입니까?
개인 웹사이트 는 귀하의 작업, 열정을 보여줄 수 있고 웹사이트 방문자가 처음 방문할 때 참여할 수 있는 방식으로 강조할 수 있는 위치로 정의할 수 있습니다 . 그들은 당신의 이야기가 무엇인지 알고 쉽게 당신과 관련될 수 있습니다. 그리고 콘텐츠 작가나 작가에게 인터랙티브한 웹사이트는 인생의 전환점이 될 수 있습니다.
그들은 자신의 작업을 시각적으로 보여줄 수 있으므로 블로그 등을 위한 별도의 페이지를 유지 관리할 수 있습니다. 방문자는 귀하의 글쓰기 스타일, 열정 영역, 글쓰기에 대한 열정 및 모든 세부 사항을 한 눈에 알 수 있습니다.
따라서 정리된 한 곳 에서 평생의 모든 것을 보여줄 수 있고 온라인에서 고객의 검색에 쉽게 노출될 수 있습니다. 이 외에도 지갑에 더 많은 것들이 있습니다. 개인 웹사이트 또는 개인 블로그 사이트를 콘텐츠 작가 또는 작성자로 보유해야 하는 5가지 주요 이유를 아래에서 모두 확인해 보겠습니다.
작가로서 개인 웹사이트를 구축해야 하는 5가지 이유
앞서 언급했듯이 개인 웹사이트는 콘텐츠 작성자 또는 작성자에게 속합니다 . 이번에는 콘텐츠 작가, 콘텐츠 마케팅 담당자, 블로거 또는 작가가 개인 블로그 사이트를 가져야 하는 몇 가지 타당한 이유를 증명할 것입니다. 구경하다!
강력한 브랜드 가치 창출 및 신뢰성 추가 지원

디지털화 시대에 개인 블로그 사이트로 인해 작가 생활을 시작했다면 콘텐츠 작가나 작가로서 쉽게 브랜드 가치를 만들 수 있습니다. 검색 엔진, 소셜 미디어 등을 통해 전 세계 어디에서나 고객에게 다가갈 수 있도록 도와줍니다. 브랜드 가치를 창출하고 웹사이트에 신뢰성을 더하기 위한 이 엄청난 노출을 위해. 콘텐츠 작가로서 대상 고객으로부터 인정을 받으면 그 밖에 무엇이 필요할까요?
고객이 웹에서 쉽게 찾을 수 있음
콘텐츠 작가로서 개인 웹사이트나 개인 블로그 사이트 를 확보하고 웹사이트에서 SEO를 보장해야 하는 경우 대상 고객의 검색 엔진 결과 페이지에 쉽게 게재될 수 있습니다. 여기에 추가 노력을 기울일 필요가 없습니다.
웹에서 고객 또는 활성 독자의 상호 작용이 더 쉬워집니다.
웹사이트나 개인 블로그 사이트를 콘텐츠 작가 또는 작성자로 소유하여 고객 또는 활성 독자 와 쉽게 연결할 수 있습니다. 그들은 피드백, 질문 또는 다른 사람을 공유하여 귀하와 직접적인 의사 소통을 할 수 있는 진정한 소스 페이지를 가질 수 있습니다.
당신의 글을 마케팅하는 가장 효과적이고 효율적인 매체
개인 웹사이트나 개인 블로그 사이트를 소유하고 있다면 검색 엔진이나 소셜 미디어를 통해 잠재 고객에게 다가가는 것이 훨씬 쉽습니다. 웹사이트 콘텐츠의 진정한 소스를 사용하여 소셜 미디어 프로필, 페이지, 그룹 또는 커뮤니티에서 콘텐츠를 아름답게 홍보할 수 있습니다. 그렇게 하면 판촉을 효과적이고 신뢰할 수 있게 만들 수 있습니다.
온라인에서 방대한 청중 기반에 도달

개인 웹사이트 또는 완전히 개인 블로그 사이트를 소유하는 것의 모든 이점에 대해 논의했듯이 궁극적인 목표는 인터넷 구석구석에서 대상 청중에게 다가가는 것입니다. 멋진 웹사이트나 개인 블로그 사이트가 있어야만 성공할 수 있습니다.
매력적인 개인 블로깅 웹사이트를 만들기 위한 성공적인 팁
블로깅이 처음이거나 자신의 개인 웹사이트 또는 개인 블로그 사이트 를 만들 계획이라면 시작하기에 가장 좋은 플랫폼을 알아야 합니다. 코딩 없이 적은 노력으로 개인 웹사이트를 만들 수 있습니다.
👉그래서 자신만의 웹사이트를 만들어 궁극적인 콘텐츠 작성 또는 마케팅 플랫폼으로 WordPress 를 선택 하면 아무 걱정할 필요가 없습니다. 마음을 정하고 바로 개인 웹사이트를 만드십시오.
👉이를 위해 강력한 페이지 빌더 중 하나인 Elementor 를 선택 하거나 WordPress용 완전한 웹 사이트 빌더를 시작할 수 있습니다. 코드를 한 줄도 추가하지 않고 준비된 템플릿으로 자신의 웹사이트를 만드는 데 도움이 될 수 있습니다.
👉Elementor Editor 에서 개인 웹사이트를 보다 유연하게 디자인하려면 Elementor 용 템플릿 준비 템플릿을 사용하세요. Elementor Editor에 원하는 템플릿을 삽입하고 자신의 콘텐츠를 추가하고 필요에 따라 변경하기만 하면 됩니다.
Templately의 멋진 개인 웹사이트 템플릿 다운로드
👉블로그 메트로 – WordPress용 블로거 웹사이트 템플릿
코딩 없이 Templaly가 제공하는 이 Blog Metro 템플릿 팩을 사용하여 블로거로서 멋진 개인 웹사이트를 만드십시오.
👉BlogDrip – WordPress용 다채로운 블로그 템플릿
Elementor에서 Templately BlogDrip 준비 템플릿 팩 을 사용하여 다채로운 개인 블로그 웹사이트를 만들고 즉시 청중을 끌어들이십시오.
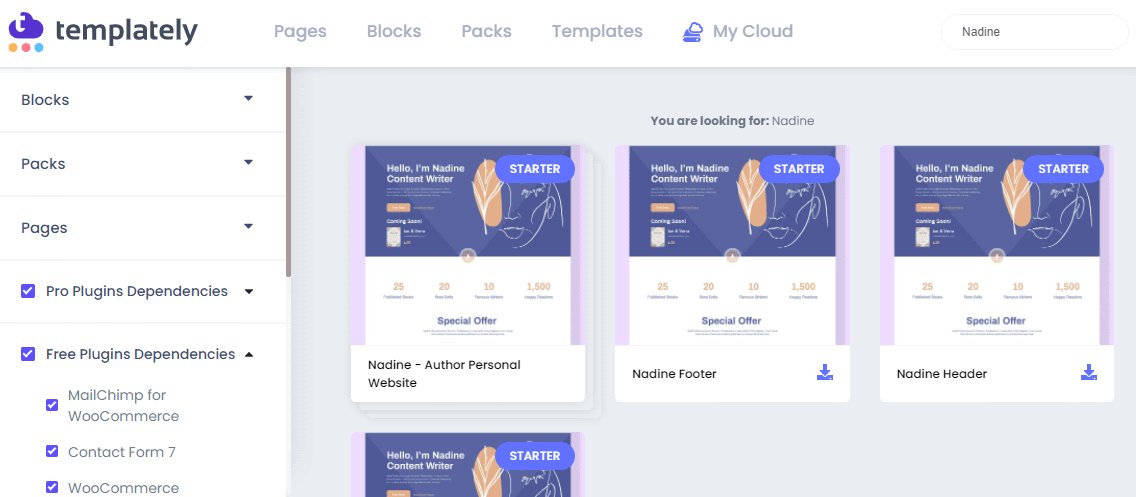
👉Nadine – 블로그 개인 웹사이트 방문 페이지 템플릿
작성자는 코딩 없이 Elementor용 Templately Nadine 템플릿 팩 을 사용하여 개인 전문 웹사이트를 쉽게 디자인할 수 있습니다.
시작하기 위한 필수 플러그인 체크리스트
이러한 템플릿 준비 템플릿을 사용하여 Elementor에서 개인 웹사이트 를 만들려면 먼저 아래의 필수 요소를 모두 설치하고 활성화했는지 확인해야 합니다.

✅ Elementor: WordPress의 인기 있는 페이지 빌더인 Elementor를 웹사이트에 설치 및 활성화 해야 합니다.
✅ 필수 애드온: 게다가 70개 이상의 크리에이티브 위젯, 확장 등으로 1백만 명 이상의 행복한 사용자가 있는 Elementor 사용자 를 위한 최고의 라이브러리인 Elementor용 필수 애드온을 활성화하십시오.
✅ Templately: 이제 Templately 계정에 가입 하고 WordPress 웹사이트에 'Templately'를 설치 하기만 하면 됩니다.
위의 플러그인을 성공적으로 설치했으면 이제 Templately의 놀라운 솔루션으로 시작하는 완전한 가이드를 얻을 수 있습니다.
전체 가이드: WordPress에서 코딩하지 않고 매력적인 개인 웹사이트를 만드는 방법
이제 Templately 의 멋진 Elementor 템플릿인 Nadine 을 소개하겠습니다 . 이는 콘텐츠 작가, 작가, 블로거 또는 관련 현장 사람들이 Elementor에서 코딩하지 않고도 자신의 개인 웹사이트 방문 페이지를 만들 수 있도록 특별히 설계되었습니다.
개인 웹사이트를 위한 Nadin 랜딩 페이지 템플릿은 애니메이션 위젯, 창의적으로 구축된 섹션, 완전 반응형, 브라우저 간 기능에 친화적인 SEO 등으로 구성되어 있습니다. Elementor Editor에 템플릿을 삽입하고 여기에 자신만의 콘텐츠를 추가하고 취향에 맞게 사용자 지정하기만 하면 됩니다.
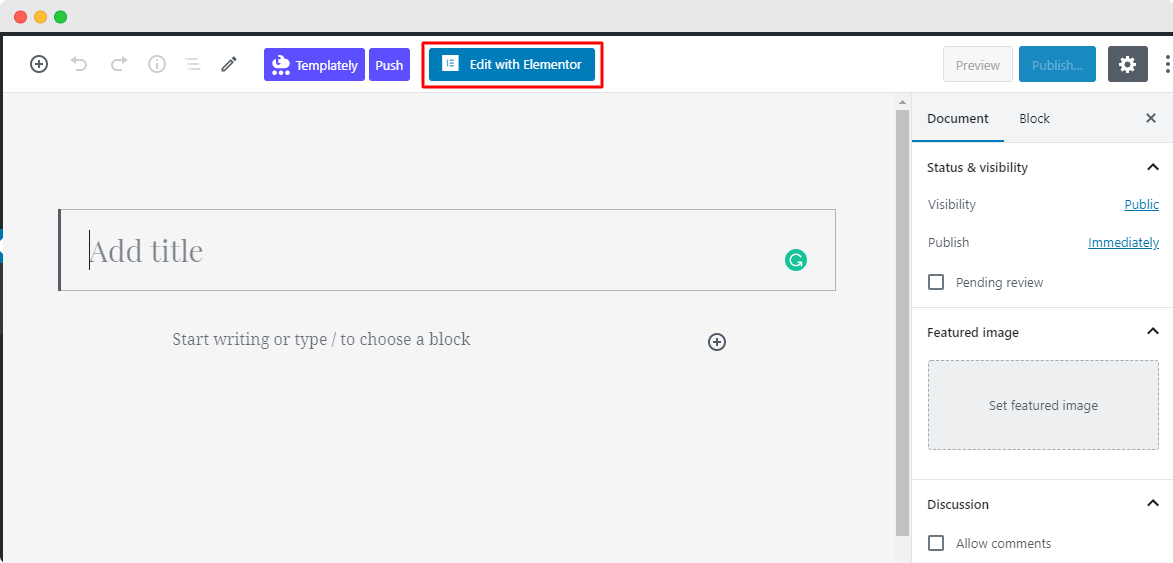
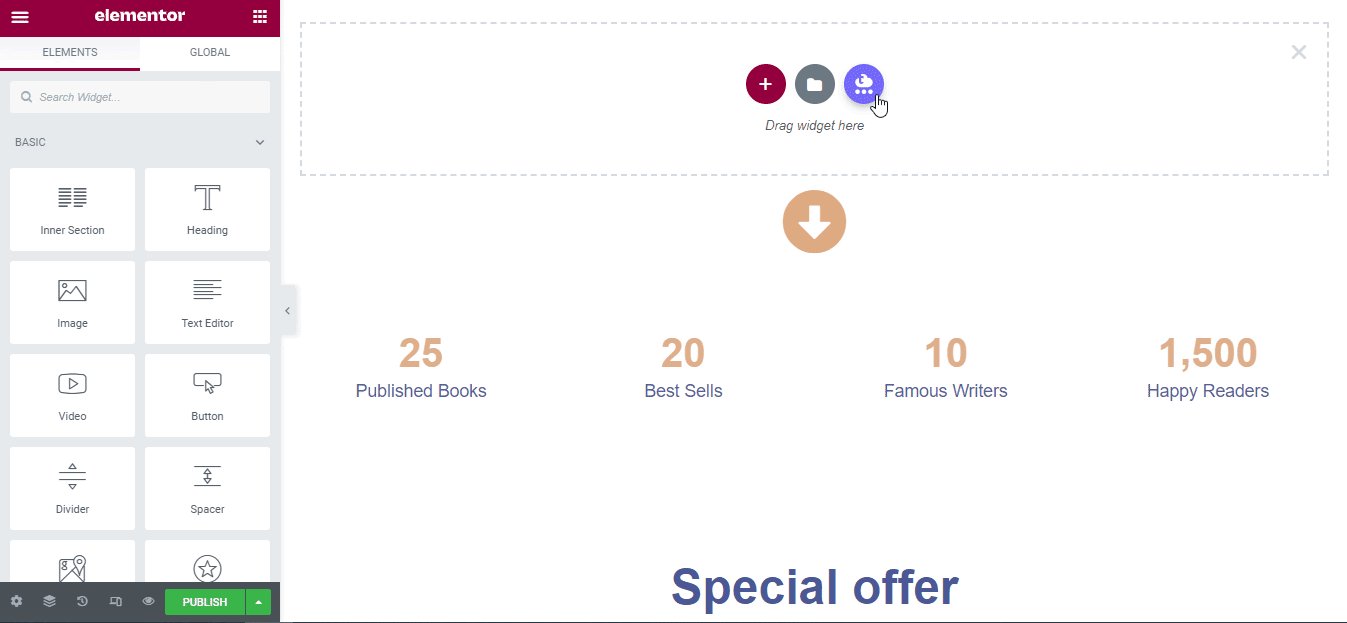
1단계: Elementor에 이 'Nadine' 방문 페이지 디자인 삽입
먼저 Elementor로 편집을 클릭 하여 WordPress 대시보드에 새 페이지를 만듭니다. 잠시 후 Elementor Editor에 새 페이지가 나타납니다.

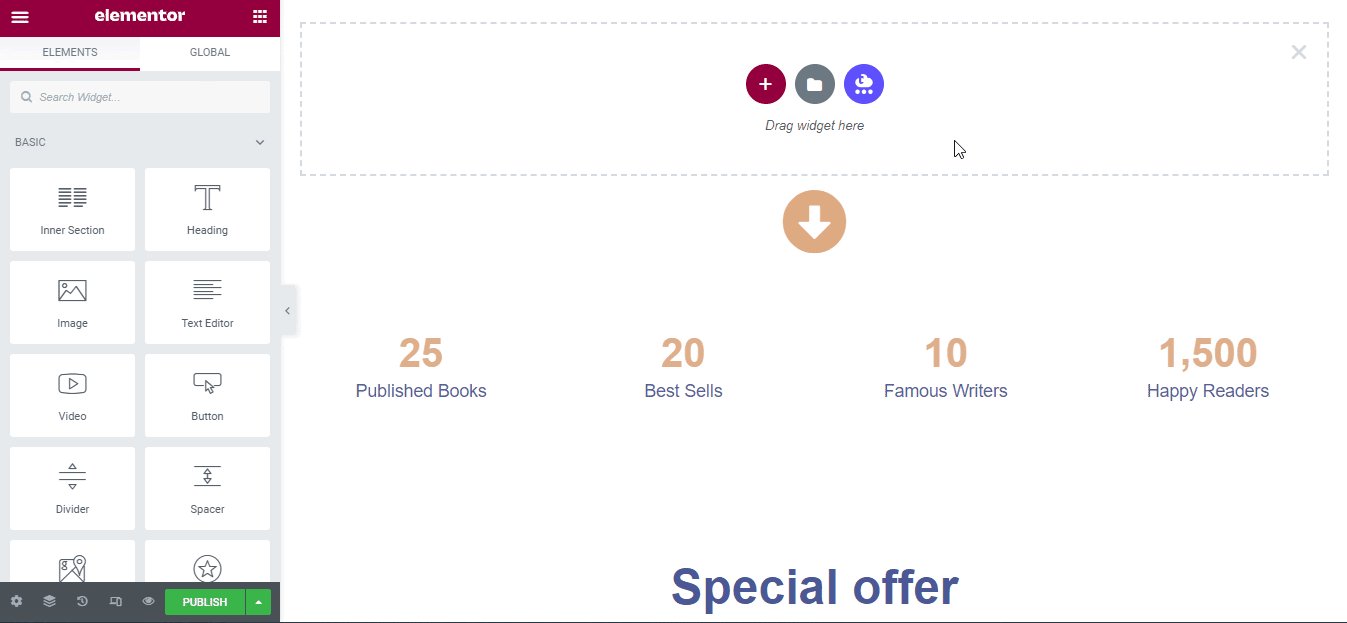
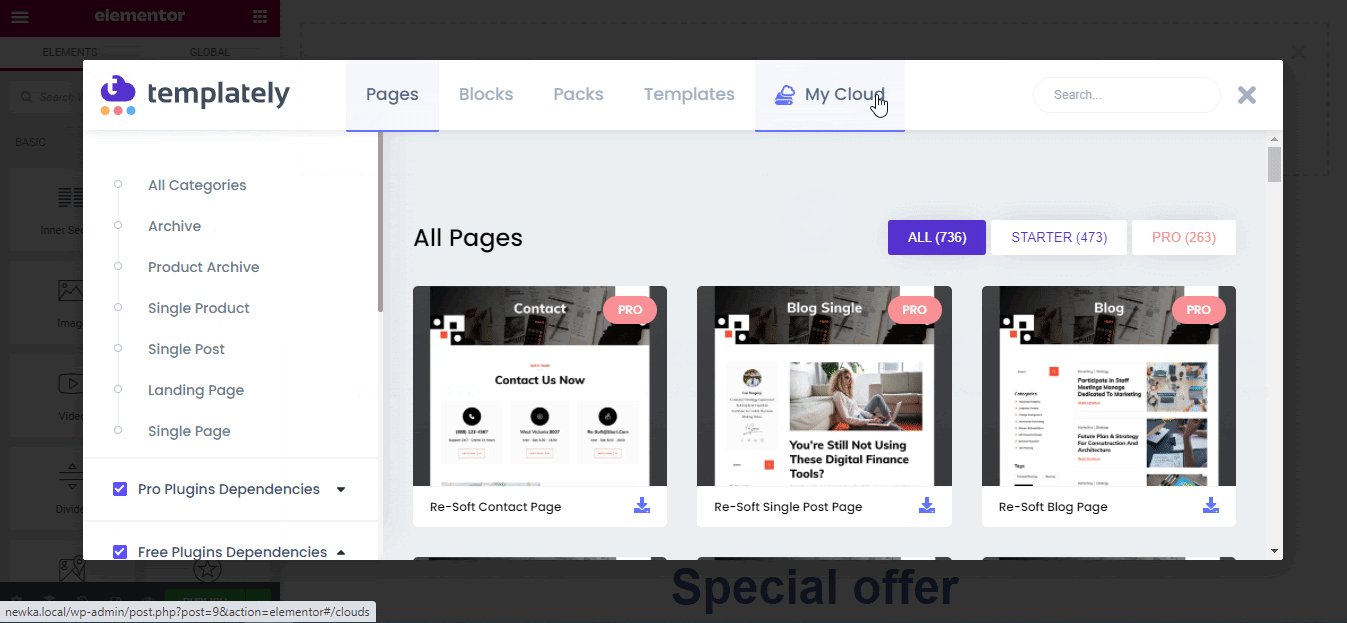
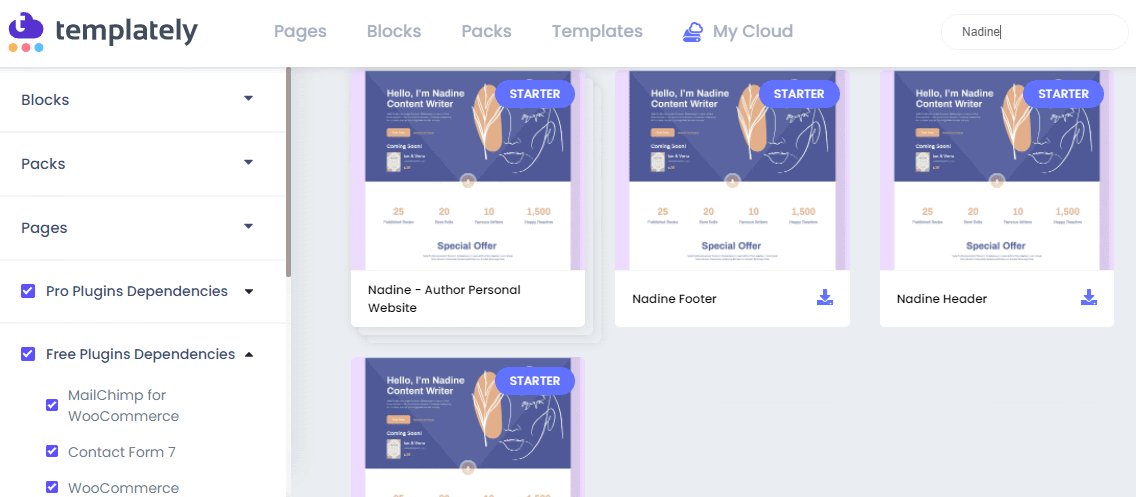
이제 Templately 와 함께 제공되는 Elementor Editor 의 가운데 파란색 아이콘 을 누르십시오 . Templately의 모든 준비된 템플릿을 아름답게 보여주는 팝업 창이 나타납니다 .

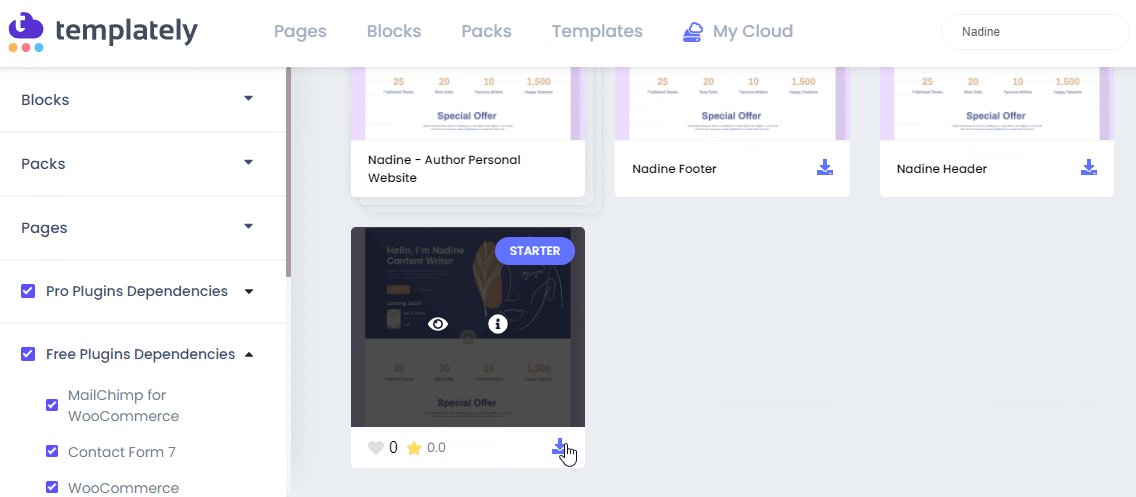
검색창에서 '나딘' 을 검색하세요. 그러면 자동으로 이와 관련된 모든 준비된 페이지 및 블록이 표시됩니다.

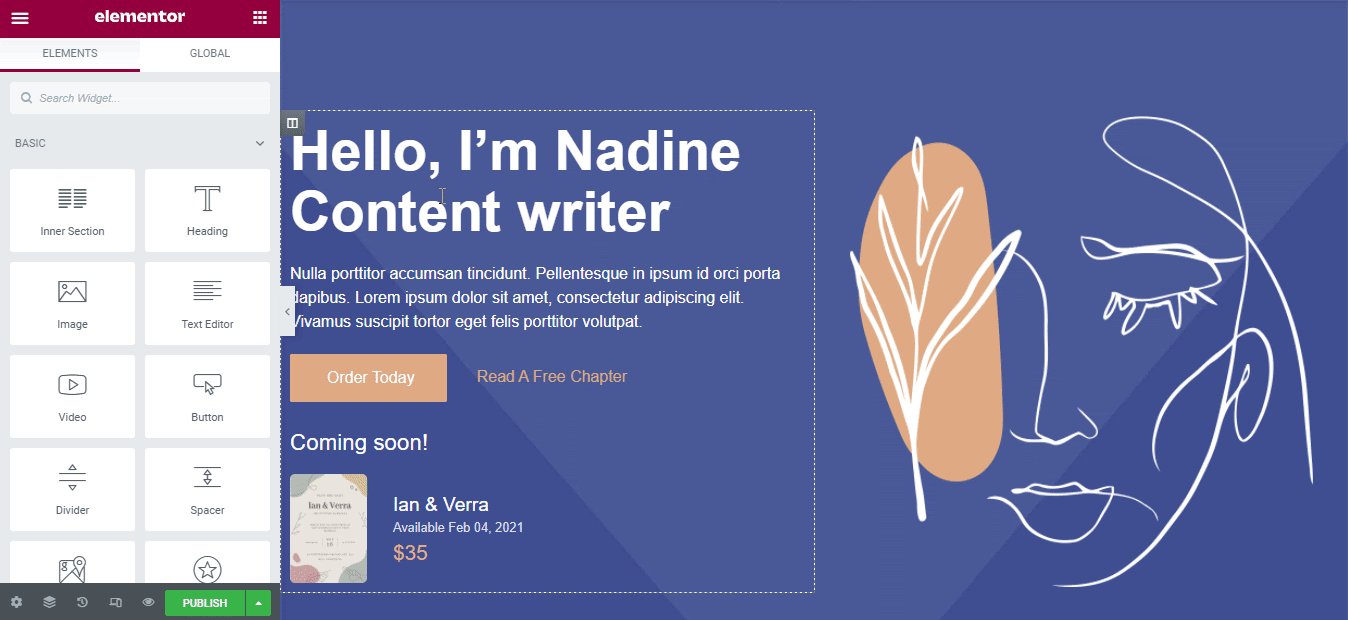
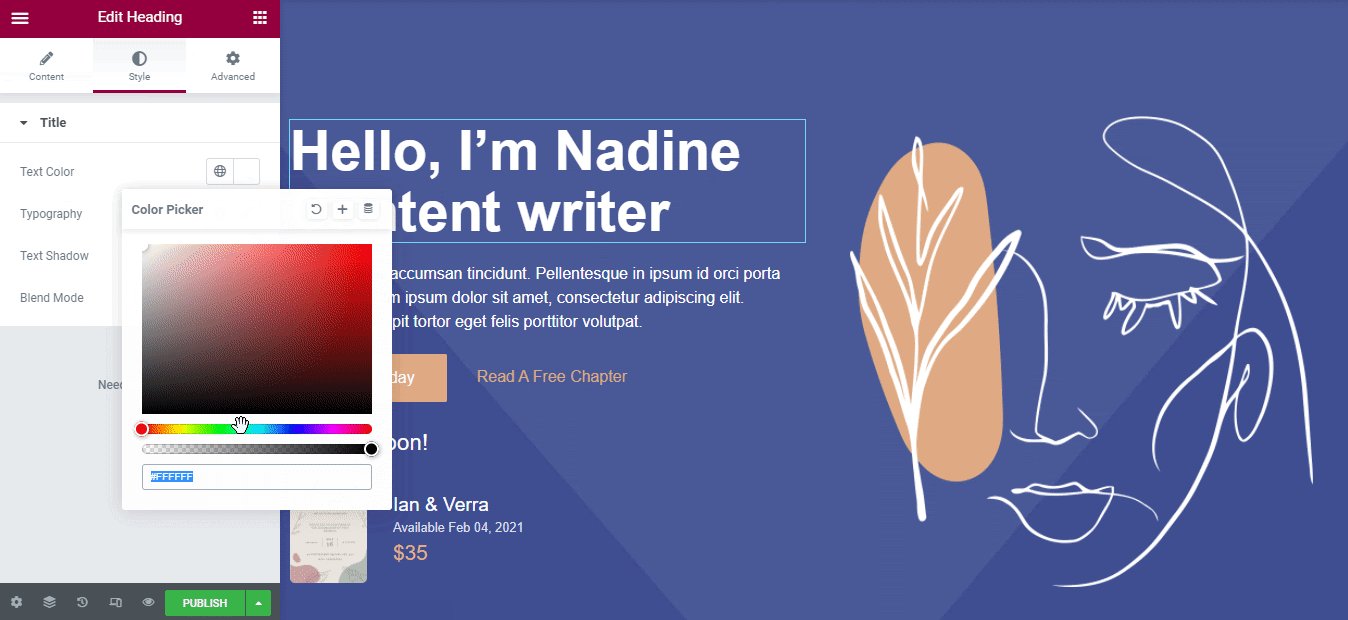
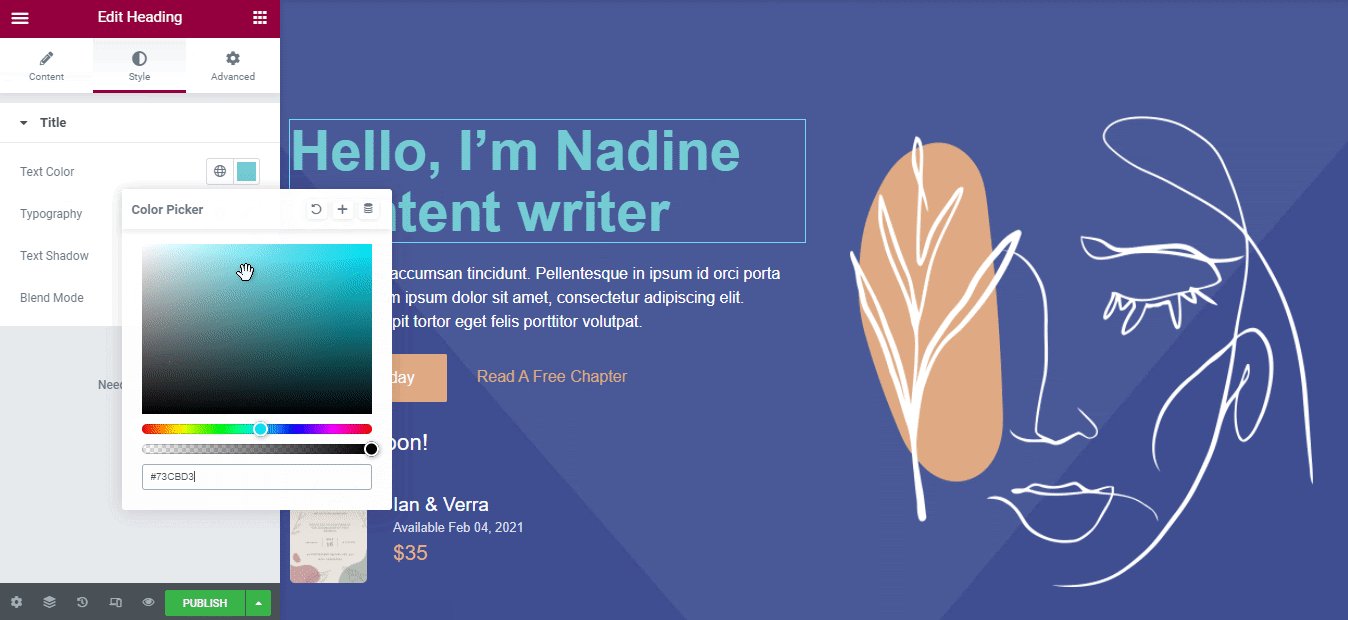
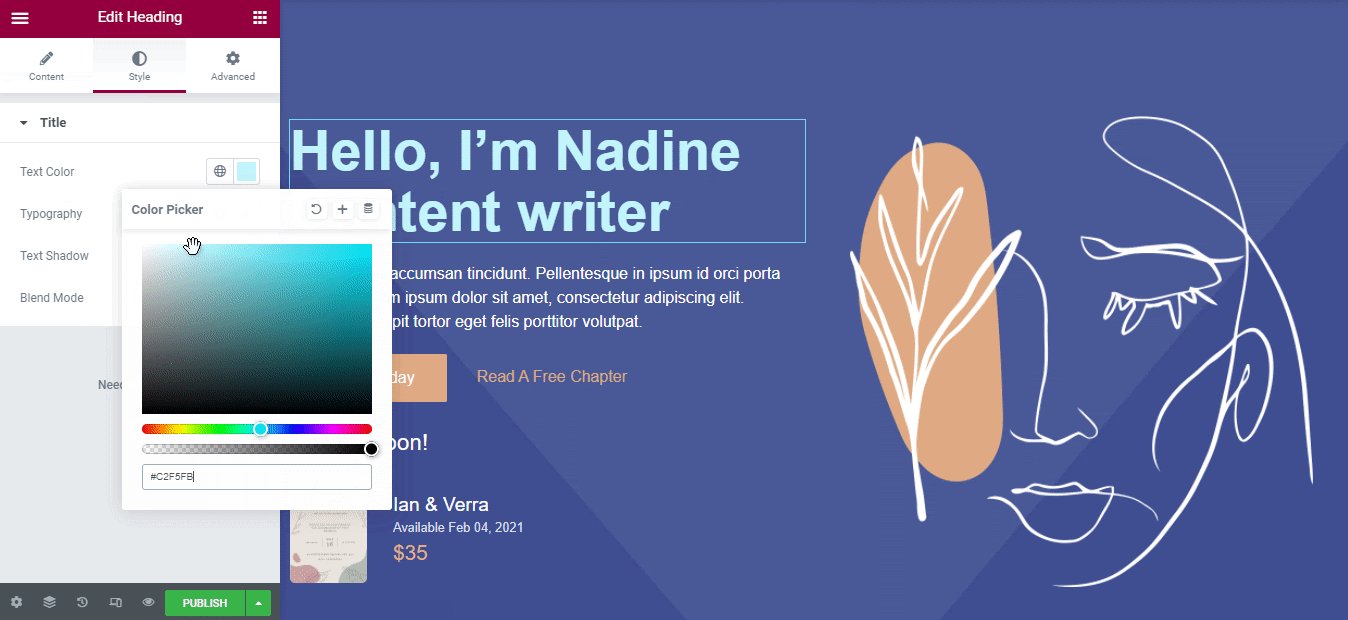
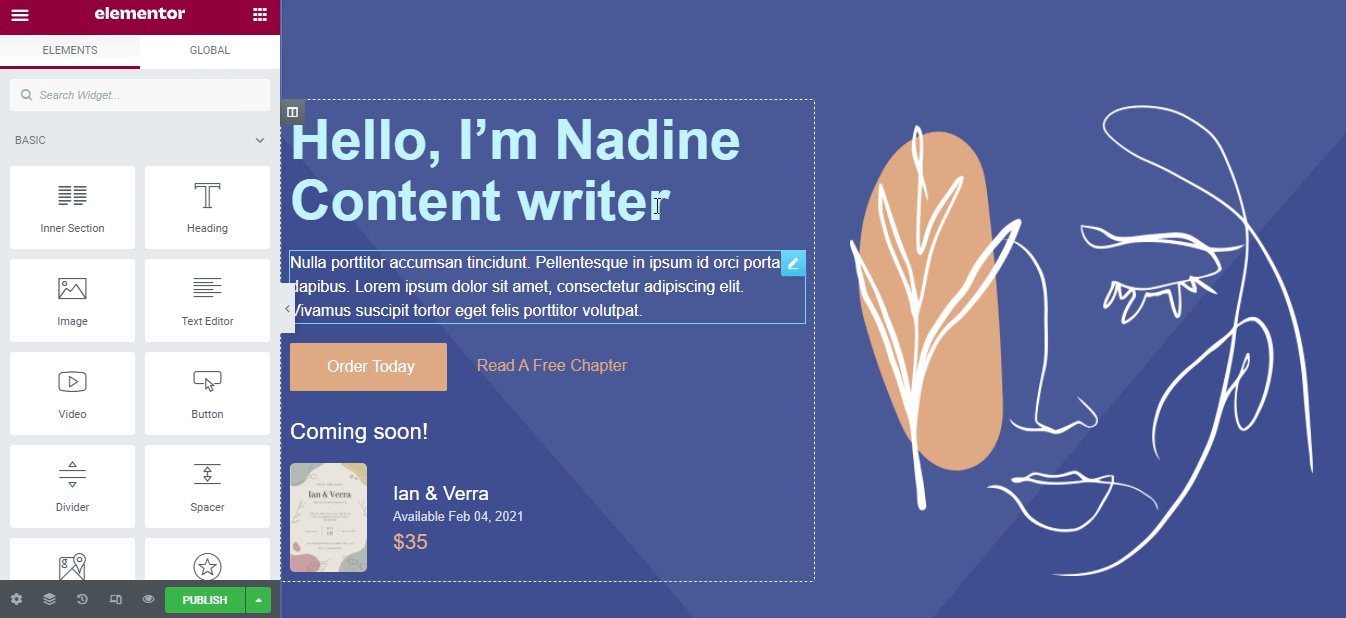
2단계: 방문 페이지 디자인 사용자 지정
이 단계에서는 삽입된 템플릿의 섹션을 드래그 앤 드롭 하고 Nadine 템플릿 팩의 준비된 블록을 추가하고 한 줄의 코드를 건드리지 않고 디자인을 자신의 것으로 사용자 지정할 수 있습니다.

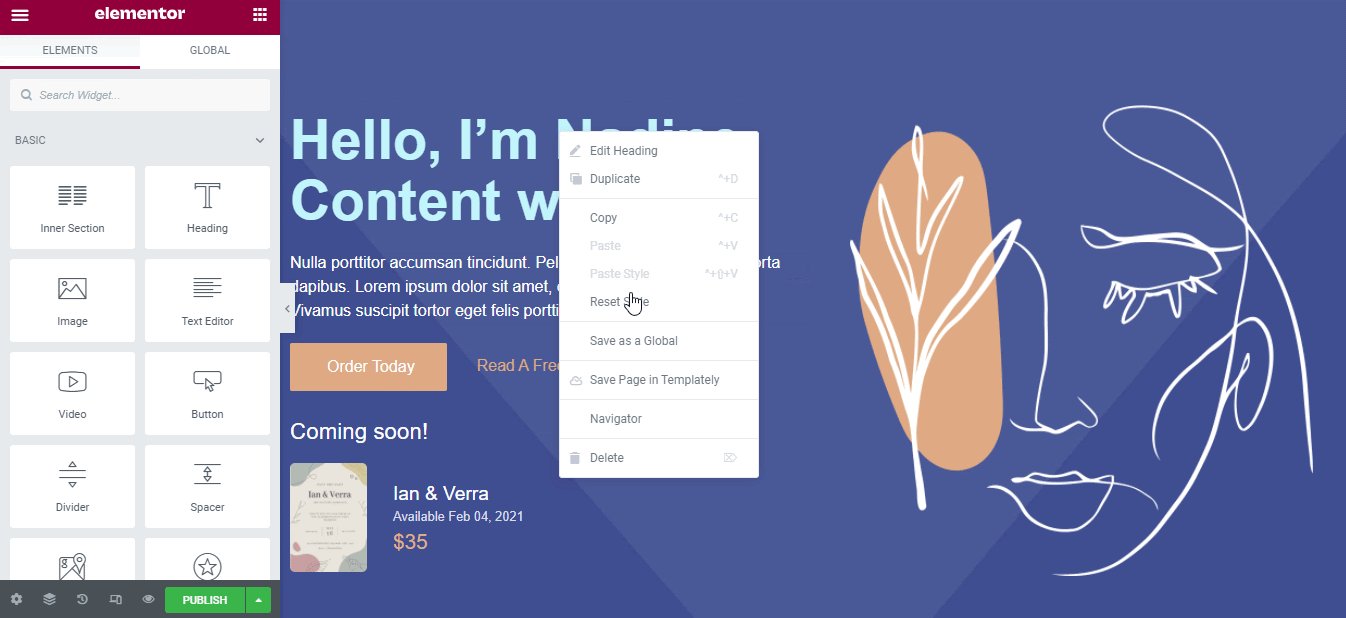
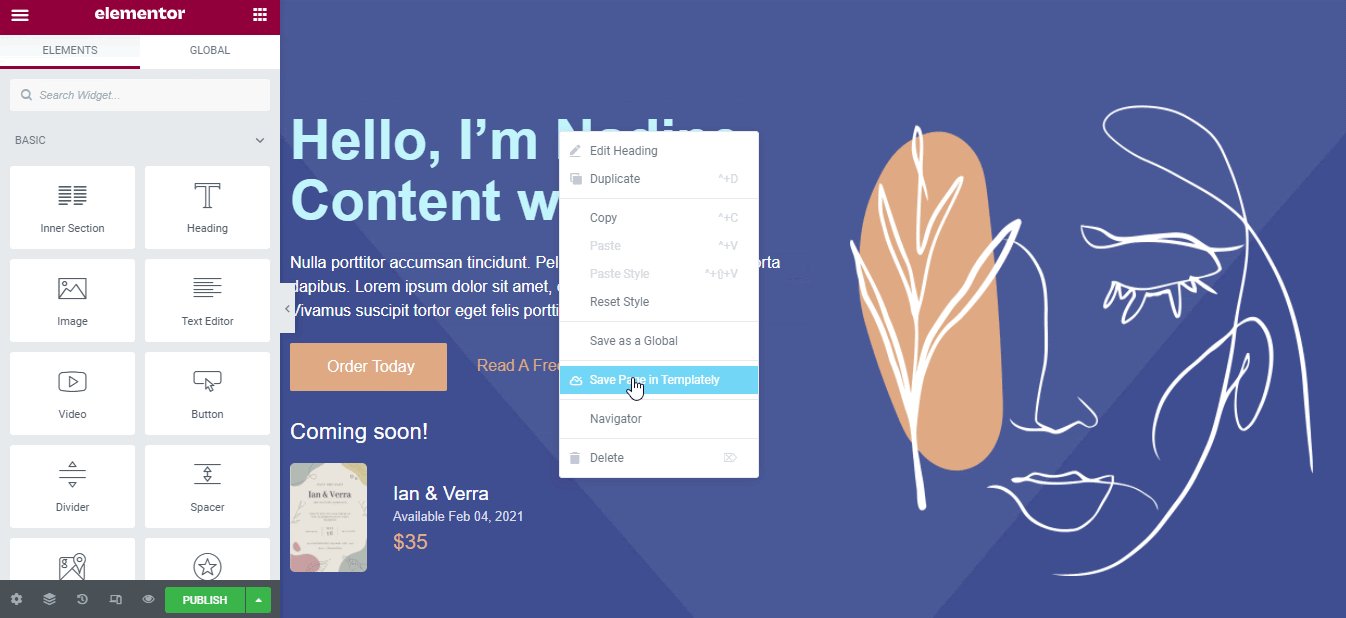
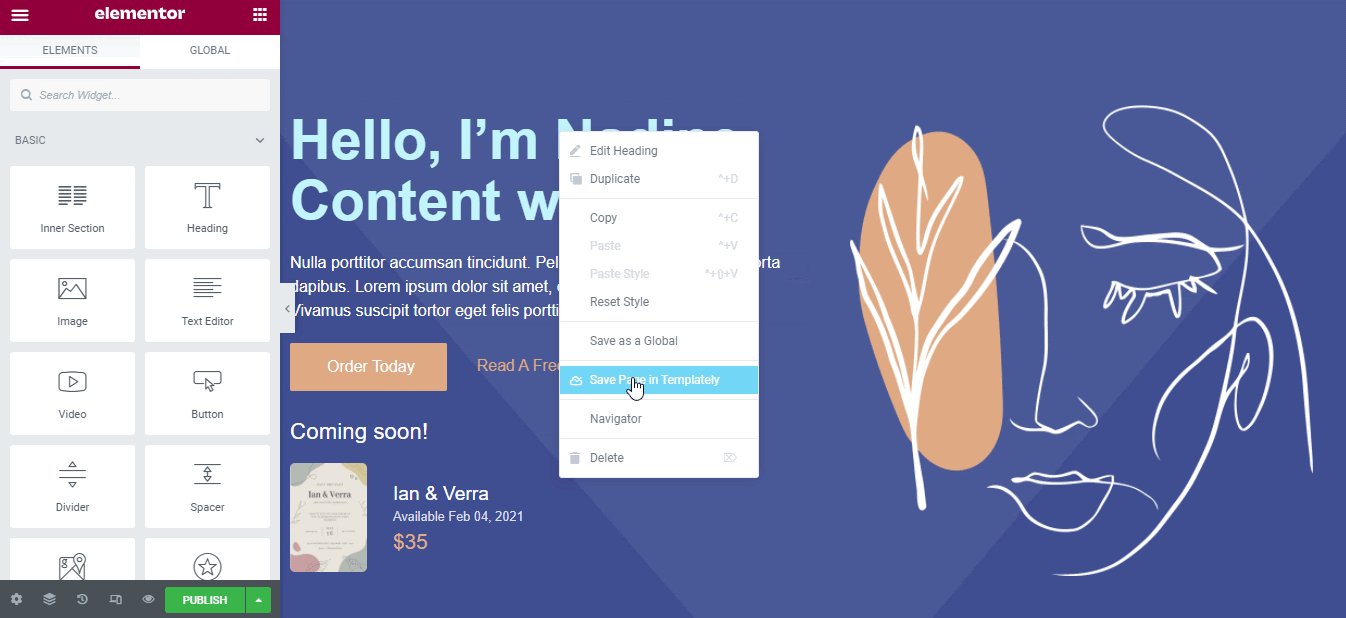
3단계: 템플릿 디자인을 클라우드에 저장
Templately의 'MyCloud' 저장소에 템플릿 디자인을 저장하는 마지막 단계 입니다. 디자인을 마우스 오른쪽 버튼으로 클릭하고 '템플릿에 페이지 저장' 을 눌러 클라우드 공간에 저장하십시오. 추가 공간 없이 설계 백업을 생성하는 데 도움이 됩니다.

원하는 경우 저장된 템플릿 디자인을 원하는 만큼 재사용할 수도 있습니다. Templately WorkSpace 를 사용 하고 클라우드에서 팀과 원활한 협업을 생성합니다.
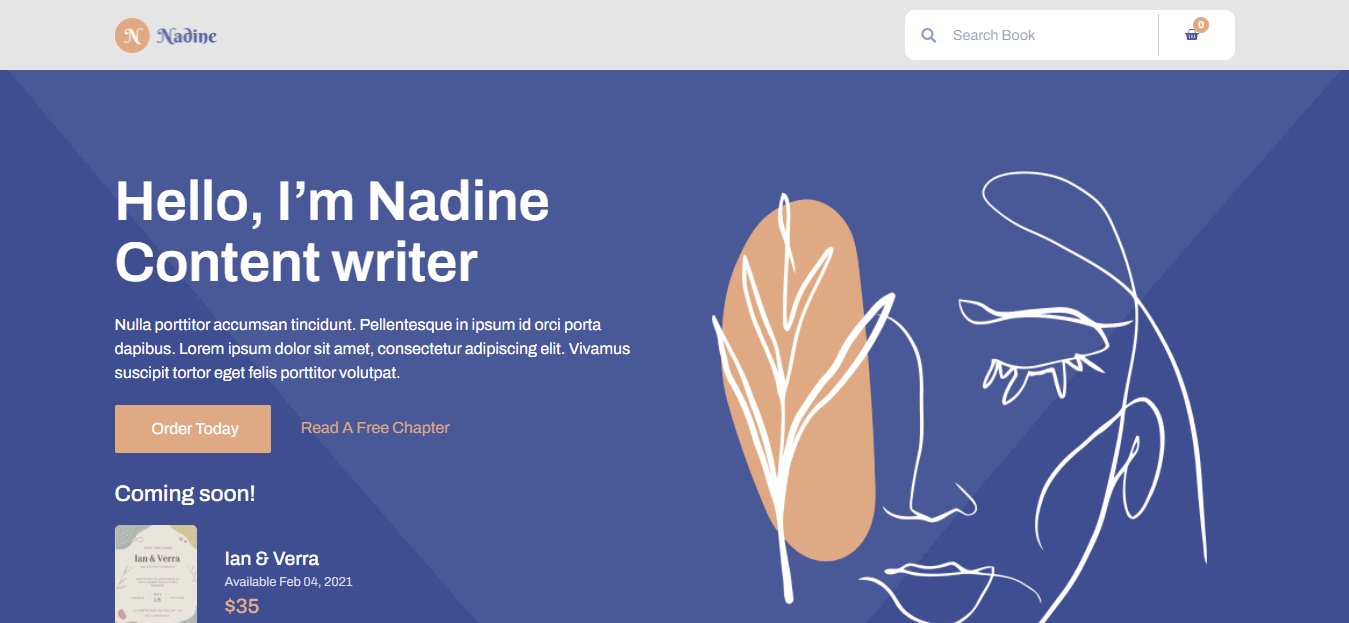
당신이 만든 멋진 개인 웹사이트 방문 페이지를 보세요
당신에게 경의를 표합니다! 모든 단계를 성공적으로 완료한 후 '게시' 버튼을 누르면 Elementor의 개인 웹사이트가 아래와 같이 표시됩니다. 무료로 코딩하지 않고도 Templately에서 제공하는 'Nadine' 준비 Elementor 템플릿 팩을 사용하여 간단하게 아름다운 개인 웹사이트를 만들 수 있습니다 .

Templately 에 가입 하고 멋진 템플릿 컬렉션에 액세스하고 아래에 댓글을 달아 언제든지 경험을 공유할 수 있습니다. 문제가 발생하거나 즉각적인 도움이 필요한 경우 언제든지 지원 팀에 자유롭게 문의 할 수 있습니다. Facebook 의 친근한 커뮤니티에 참여하는 것을 잊지 마세요 .
