WordPress에서 Authorize.Net 지불 양식을 만드는 방법(쉬운 방법)
게시 됨: 2020-08-31웹사이트에 Authorize.Net 결제 양식을 추가하시겠습니까? 양식에 보안 지불 필드를 빠르게 추가하여 신용 카드 및 직불 카드 지불을 수락할 수 있습니다.
이 기사에서는 WordPress에 Authorize.Net 지불 양식을 삽입하는 쉬운 방법을 보여줍니다.
지금 Authorize.Net 지불 양식을 만드십시오
WordPress에서 지불 양식을 어떻게 만듭니 까?
WordPress에서 결제 양식을 만드는 것은 힘든 일처럼 들립니다.
그러나 WPForms를 사용하면 쉽고 빠릅니다.
WPForms를 사용하면 코드를 사용하지 않고 피드를 만들지 않고도 Authorize.Net 양식을 빠르게 만들 수 있습니다.
WPForms에는 Authorize.Net 애드온이 있으므로 모든 힘든 작업이 이미 완료되었습니다.

WPForms를 Authorize.Net에 연결한 다음 지불을 받도록 양식을 설정하기만 하면 됩니다. 이 방법을 사용하여 WordPress에서 지불 양식을 생성하면 Authorize.Net의 지불 처리 및 사기 방지 시스템의 모든 보호를 받을 수 있습니다.
Authorize.Net WordPress 기부 플러그인을 찾고 있다면 이 방법이 효과적입니다. 3단계에서 양식에 기부 필드를 추가하는 방법을 보여드리겠습니다.
이 자습서에서는 WordPress 양식을 만드는 과정을 안내합니다.
WordPress에서 Authorize.Net 지불 양식을 만드는 방법
이 가이드는 따라하기 쉽도록 여러 단계로 나뉩니다. 아래 링크를 통해 튜토리얼의 각 섹션으로 이동할 수 있습니다.
- WPForms 플러그인 설치 및 활성화
- Authorize.Net 설정 사용자 지정
- Authorize.Net 지불 양식 만들기
- 지불 양식 설정 사용자 정의
- Authorize.Net 지불 양식 게시
먼저 양식 빌더 플러그인을 설치해 보겠습니다.
1단계: WPForms 플러그인 설치 및 활성화
가장 먼저 해야 할 일은 WPForms 플러그인을 설치하고 활성화하는 것입니다.
이 단계에서 도움이 필요한 경우 WordPress 플러그인 설치에 대한 이 초보자 가이드로 이동하십시오.
이제 WPForms가 활성화되었으므로 Authorize.Net 애드온도 설치하고 활성화해야 합니다.
WordPress 대시보드에서 왼쪽의 WPForms 를 클릭합니다. 애드온 을 클릭합니다.
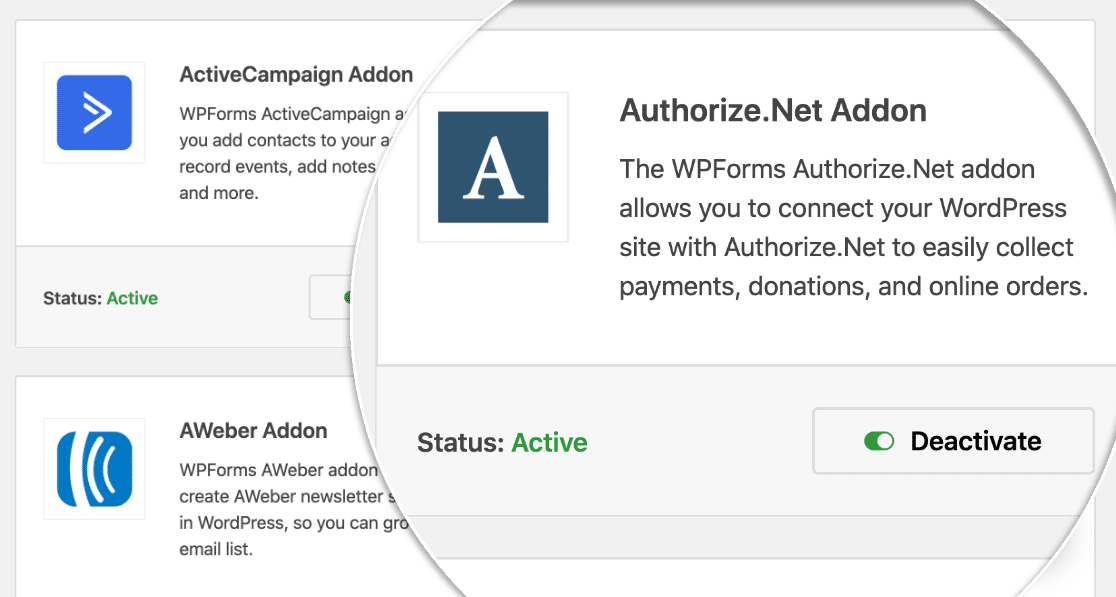
Authorize.Net 애드온을 찾아 설치를 클릭한 다음 활성화를 클릭 합니다 .

Authorize.Net 설정을 시작하기 전에 결제 설정이 WPForms에서 원하는 방식으로 설정되었는지 빠르게 확인하겠습니다.
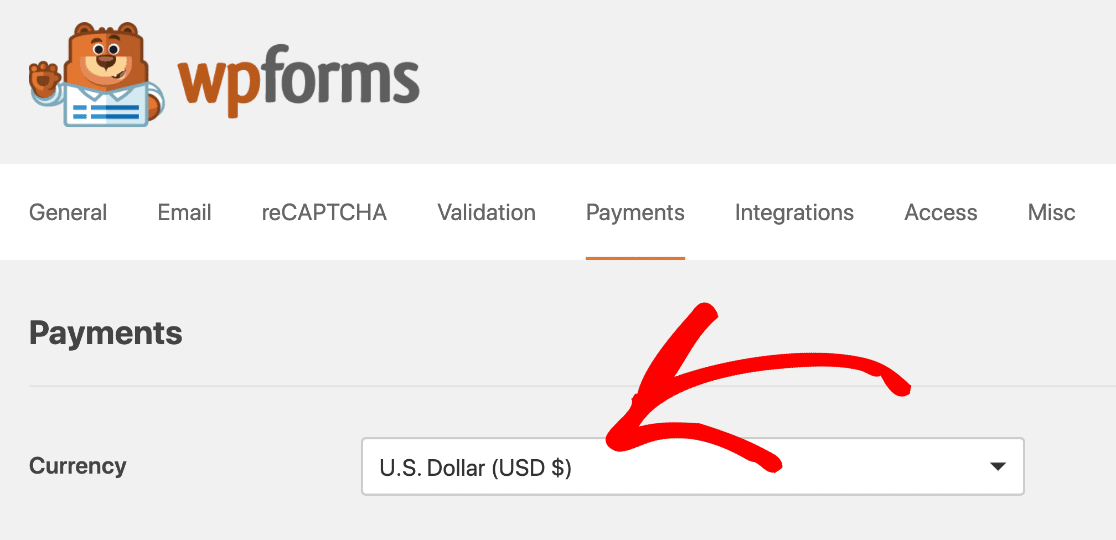
WordPress 대시보드에서 WPForms » 설정 을 클릭한 다음 결제 탭을 클릭합니다.
여기의 통화 드롭다운에서 사용하려는 통화를 선택합니다.

모두 완료되었습니다! 이제 WPForms를 Authorize.Net에 연결할 차례입니다.
2단계: Authorize.Net 설정 사용자 지정
이 단계에서는 Authorize.Net 키를 가져오는 과정을 살펴보겠습니다.
원하는 경우 테스트 연결로 Authorize.Net 지불 양식을 설정하도록 선택할 수 있습니다. 그러나 이 예에서는 라이브 연결을 설정합니다. 사람들이 아직 양식을 사용하지 않도록 하려면 테스트 모드에서 설정하는 것이 좋습니다.
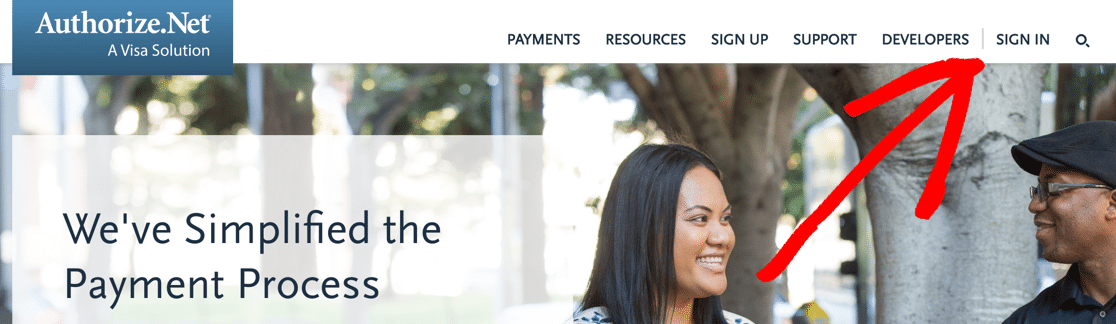
이제 새 탭에서 Authorize.Net 계정에 로그인해 보겠습니다.

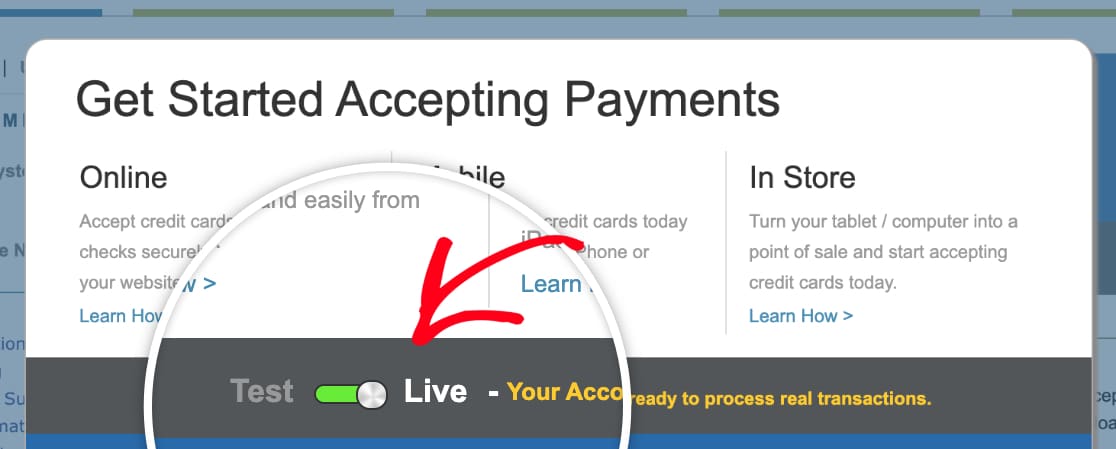
로그인한 후에는 라이브 모드인지 확인하십시오.
필요한 경우 Authorize.net에서 스위치를 클릭하여 설정을 변경할 수 있습니다.

이제 API 키를 가져올 시간입니다. 여기에서 찾을 수 있습니다.
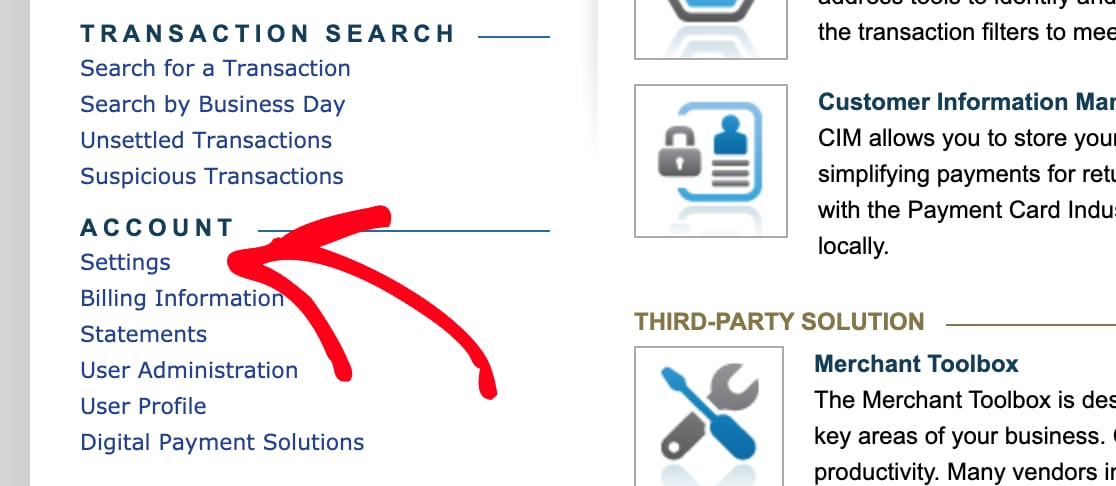
계정 의 사이드바를 보고 싶을 것입니다. 그런 다음 설정 을 클릭 합니다 .

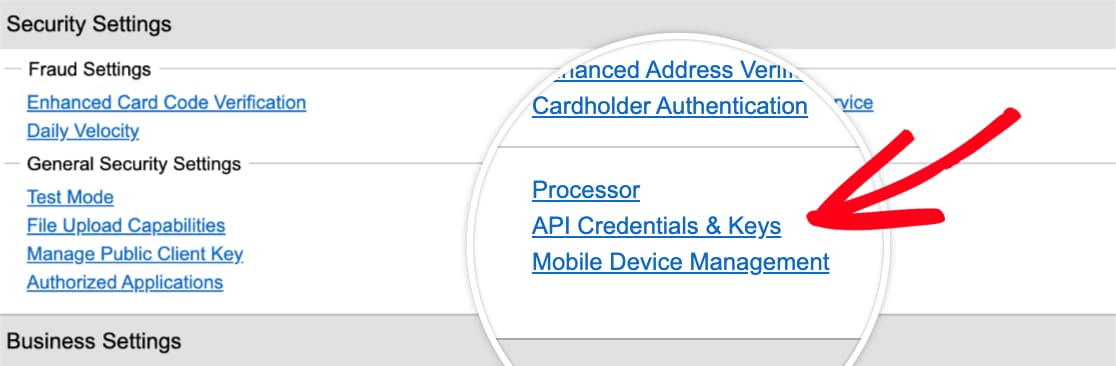
일반 보안 설정 에서 API 자격 증명 및 키 를 클릭 합니다 .

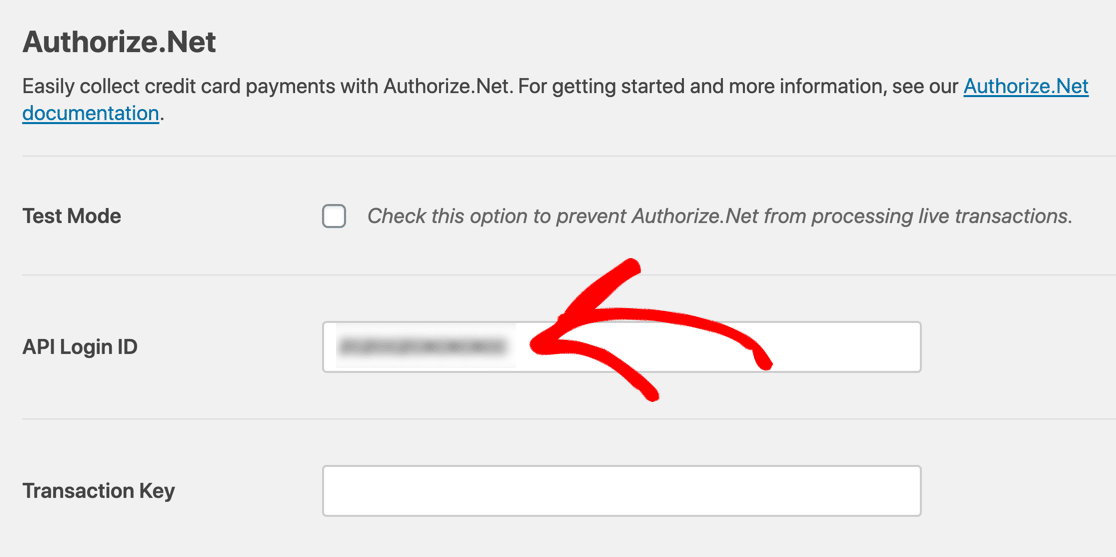
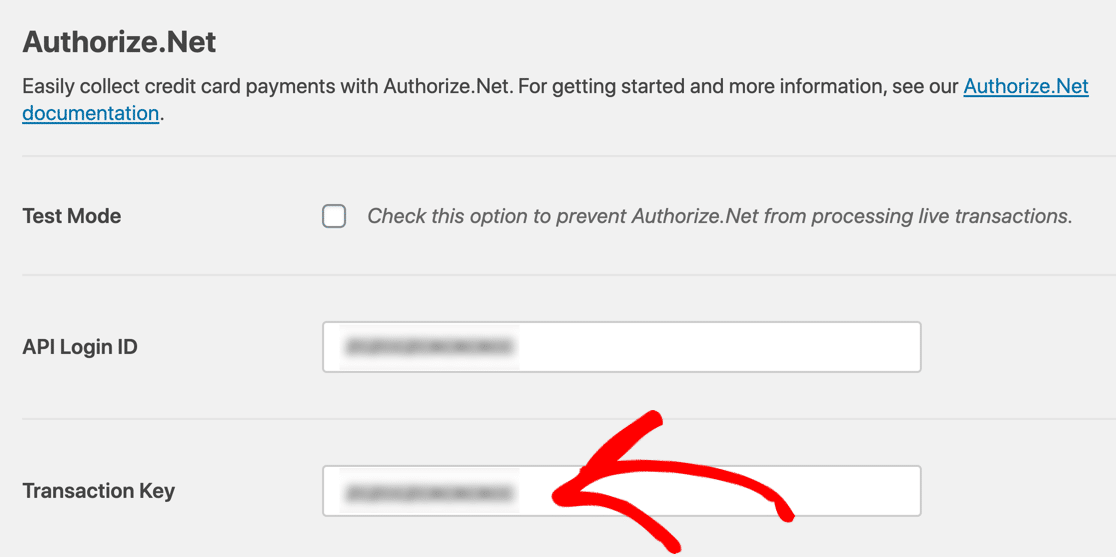
이 화면에서 API 키를 복사하고 WPForms 탭으로 다시 전환합니다. 여기에서 아직 결제 탭에 있는지 확인하세요. Authorize.Net 섹션을 보려면 약간 아래로 스크롤하십시오.
계속해서 API 로그인 ID 상자에 키를 붙여넣습니다.

이제 Authorize.Net 계정으로 다시 전환하십시오. 여전히 API 자격 증명 및 키 페이지에 있어야 합니다.
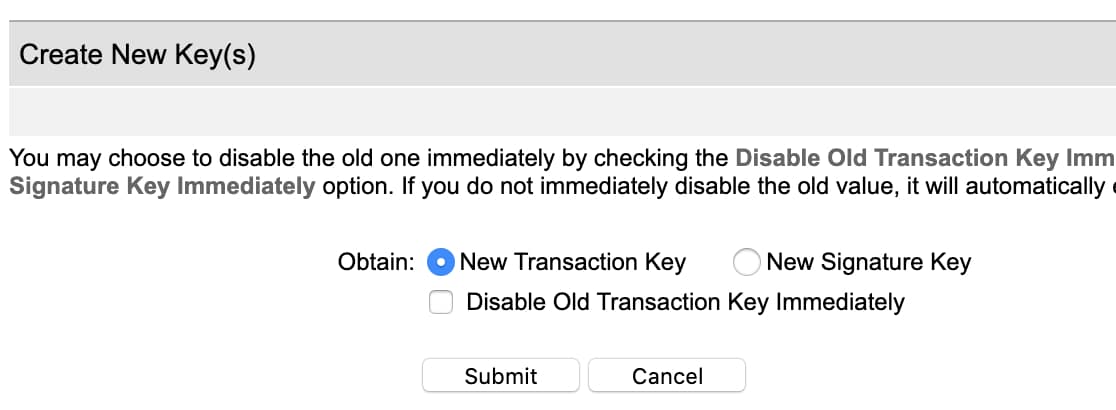
얻기 를 클릭한 다음 새 트랜잭션 키 를 클릭합니다. 그런 다음 제출을 클릭합니다.

Authorize.Net은 귀하의 이메일 주소로 PIN을 보낼 것입니다. 이메일을 확인한 다음 PIN을 붙여넣고 PIN 확인 을 클릭합니다.
엄청난! 이제 작동하는 트랜잭션 키가 있습니다. 지금 해당 키를 복사한 다음 WPForms로 다시 전환하여 트랜잭션 키 필드에 붙여넣습니다.


이제 설정 저장 을 클릭 합니다 .
힘든 부분이 끝났습니다! 이제 WPForms와 Authorize.Net이 연결되었습니다.
이제 Authorize.Net 지불 양식을 생성하기만 하면 됩니다.
3단계: Authorize.Net 결제 양식 만들기
사용하려는 양식이 이미 있는 경우 지금 WPForms 빌더에서 해당 양식을 여십시오.
아직 양식이 없어도 문제 없습니다. 간단한 주문 양식을 작성하거나 템플릿을 사용할 수 있습니다.
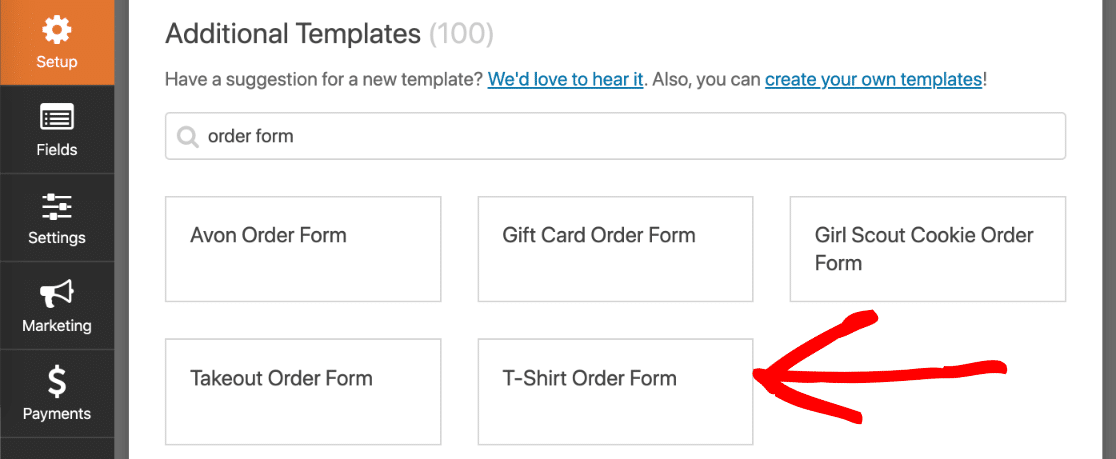
WPForms에는 100개 이상의 양식 템플릿이 제공됩니다. 하나를 선택하려면 WPForms » 새로 추가를 클릭하십시오. 그런 다음 추가 템플릿 섹션까지 아래로 스크롤합니다.
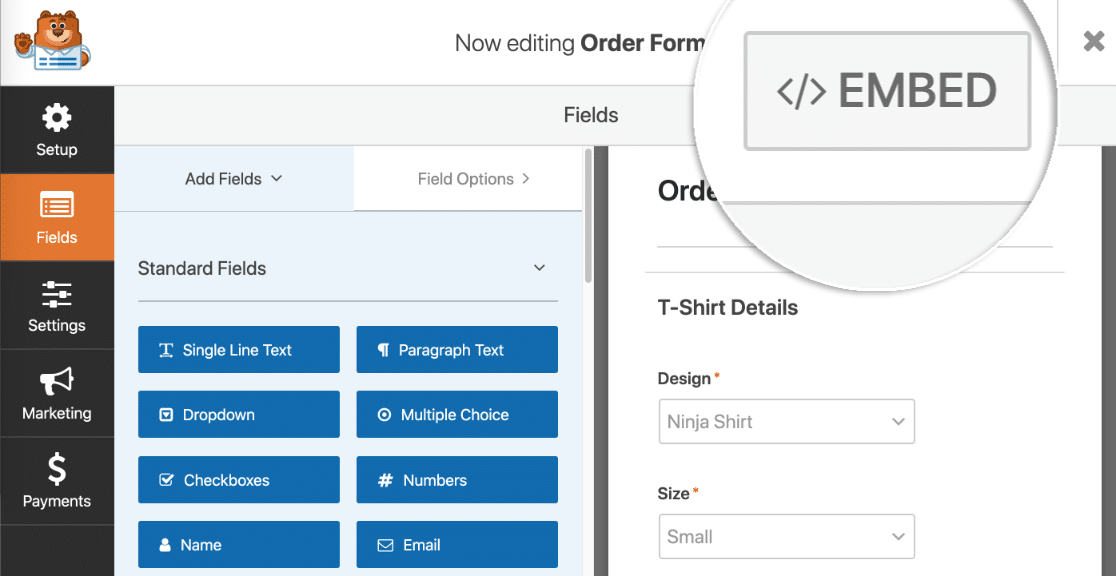
여기에서 '주문 양식'을 검색하면 선택할 수 있는 5개의 템플릿이 표시됩니다. 이 예에서는 T-Shirt Order Form을 선택하겠습니다.

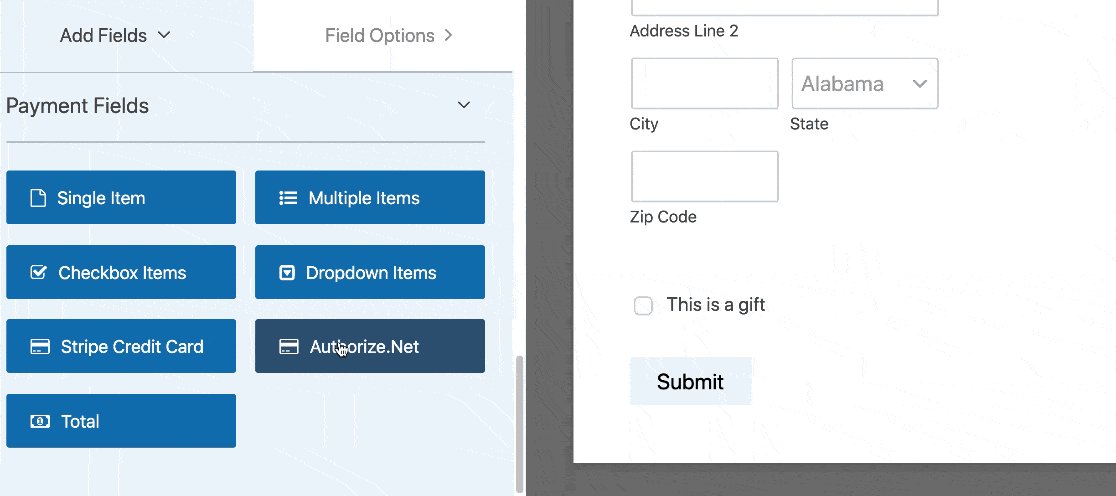
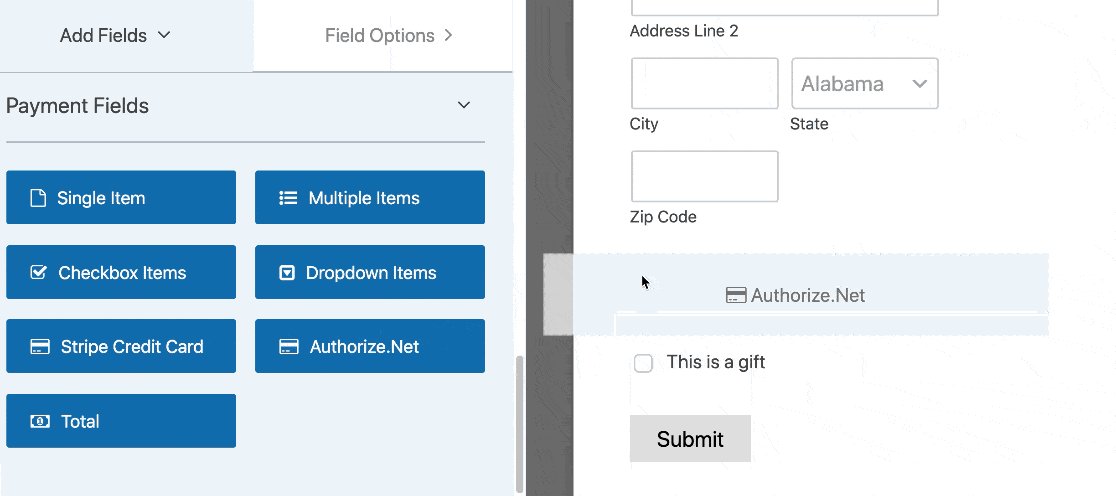
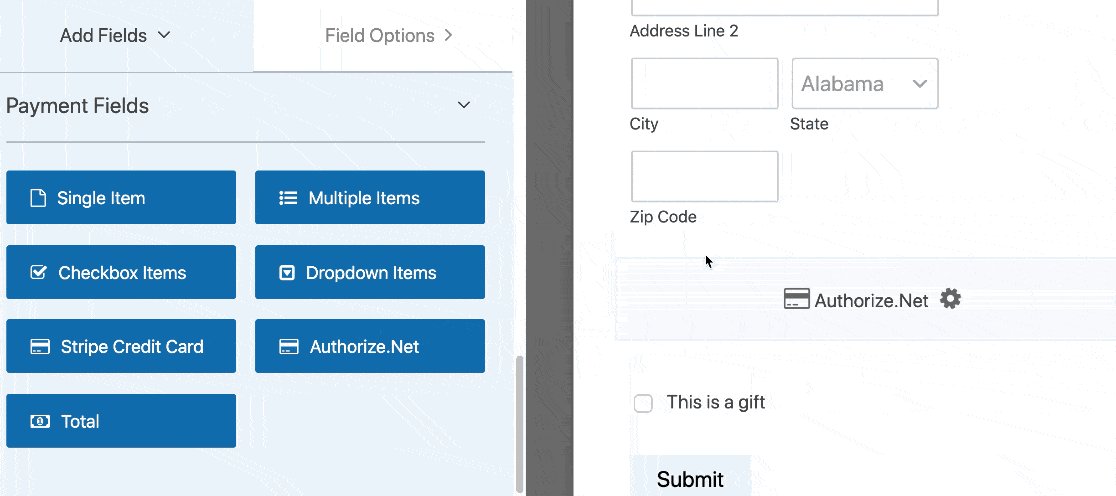
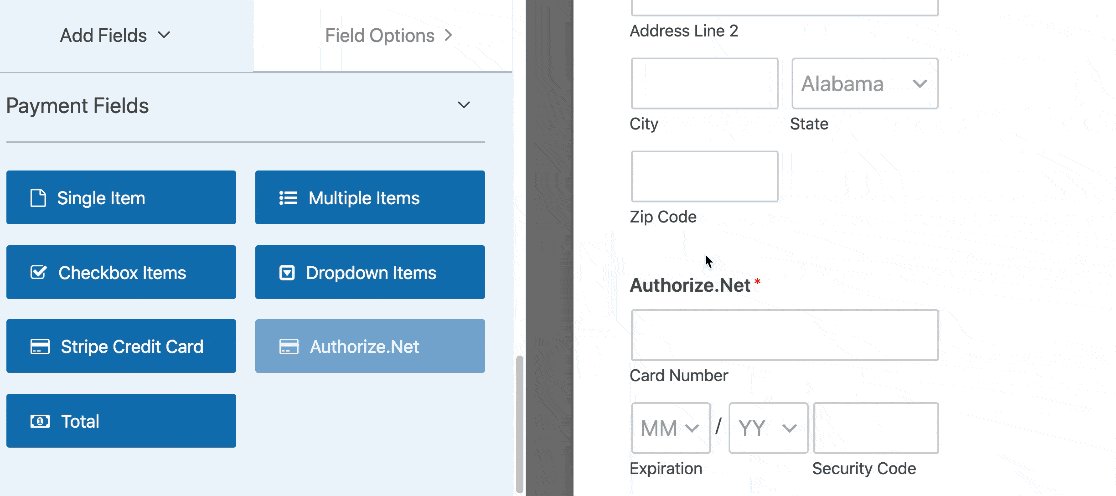
템플릿을 클릭하면 WPForms가 양식 빌더를 엽니다. 왼쪽 창에서 오른쪽 창으로 새 필드를 끌어 양식을 사용자 지정할 수 있습니다.
예를 들어 Authorize.Net 필드를 추가해 보겠습니다. 왼쪽 창에서 양식으로 끌어다 놓습니다. 원하는 곳에 배치할 수 있습니다.

이제 양식 작성기에서 각 필드를 클릭하고 사용자 정의할 수 있습니다. 이 작업을 수행하는 방법을 잘 모르는 경우 WPForms에서 첫 번째 양식을 만드는 방법에 대한 이 가이드를 확인하세요.
Authorize.Net WordPress 기부 플러그인을 찾고 있습니까? 필드를 약간 조정하면 됩니다. WordPress에서 비영리 기부 양식을 만드는 방법에 대한 이 가이드를 확인하세요.
양식 사용자 정의가 완료되면 결제를 켤 수 있습니다.
4단계: 결제 양식 설정 사용자 지정
튜토리얼의 이 부분에 대해서는 WPForms 빌더를 유지하십시오.
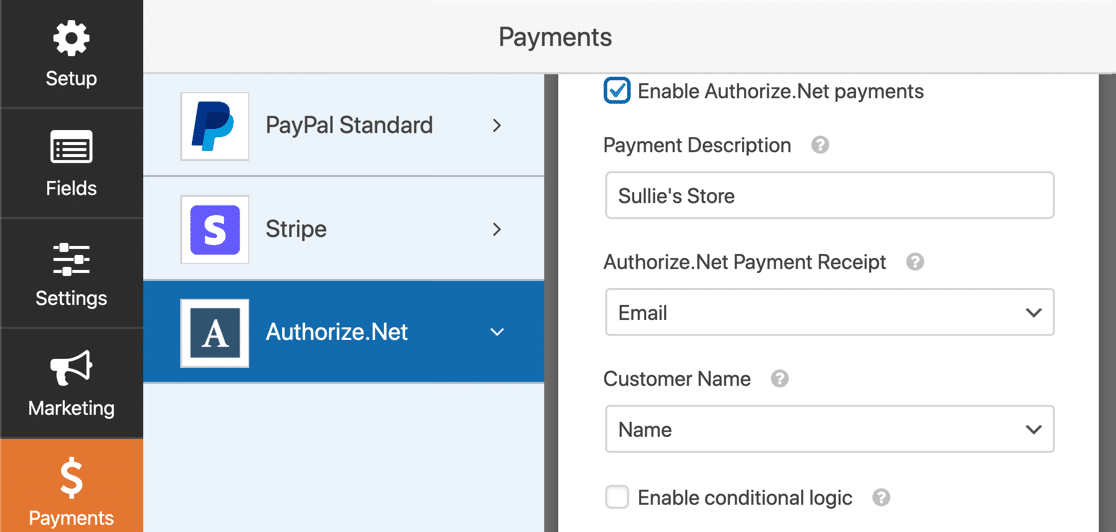
왼쪽에 있는 아이콘에서 결제 를 클릭해야 합니다. 그런 다음 Authorize.Net 을 클릭합니다.
오른쪽에 있는 설정을 사용하여 이 양식에 대한 신용 카드 결제를 켭니다.

수행해야 할 작업은 다음과 같습니다.
- Authorize.Net 결제 활성화 확인란을 클릭하여 양식에 대한 결제 처리를 켭니다.
- 지불 설명 상자에 고객의 신용 카드 명세서에 표시될 단어를 입력합니다. 여기에 상점 이름을 입력하고 싶을 것입니다.
- Authorize.Net 지불 영수증 드롭다운에서 이메일 을 선택하여 Authorize.Net이 이메일 영수증을 보내도록 할 수 있습니다. 여기에서 아무 것도 선택하지 않으면 고객은 영수증을 받지 못합니다.
- 고객 이름 드롭다운에서 이름을 선택하여 결제와 연결된 고객 이름을 지정합니다.
그리고 그게 다야! Authorize.Net WordPress 양식을 사용할 준비가 되었습니다.
저장 을 클릭하여 양식을 저장합니다.
이제 게시만 하면 됩니다. 그리고 이것은 정말 쉬운 부분입니다.
5단계: Authorize.Net 결제 양식 게시
코드를 사용하지 않고도 WordPress의 어느 곳에서나 양식을 게시할 수 있습니다.
양식을 페이지에 추가하려는 경우 WPForms가 자동으로 페이지를 생성합니다.
가서 양식 빌더의 상단에있는 퍼가기 버튼을 클릭합니다.

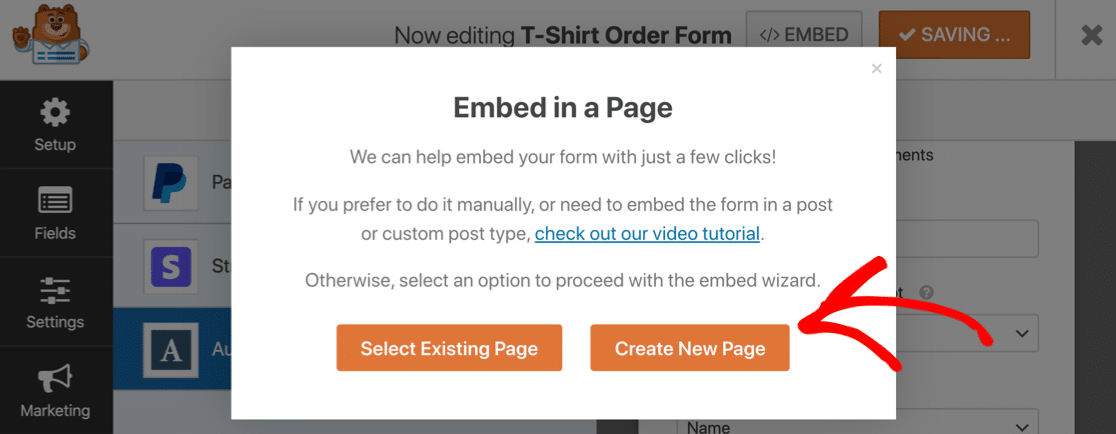
WPForms는 기존 페이지에 양식을 추가할지 아니면 새 페이지를 만들지 묻습니다. 새 페이지 만들기 를 클릭해 보겠습니다.

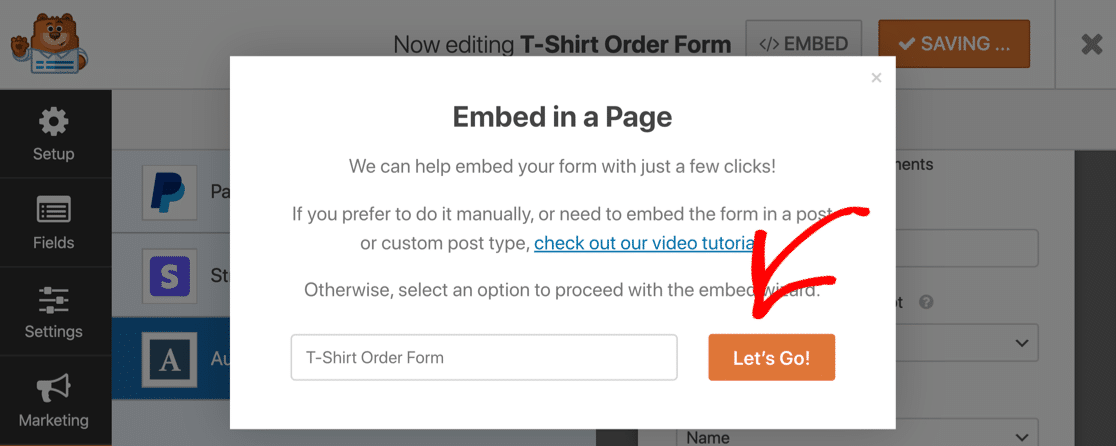
페이지 이름을 입력한 다음 Let's Go 버튼을 클릭합니다.

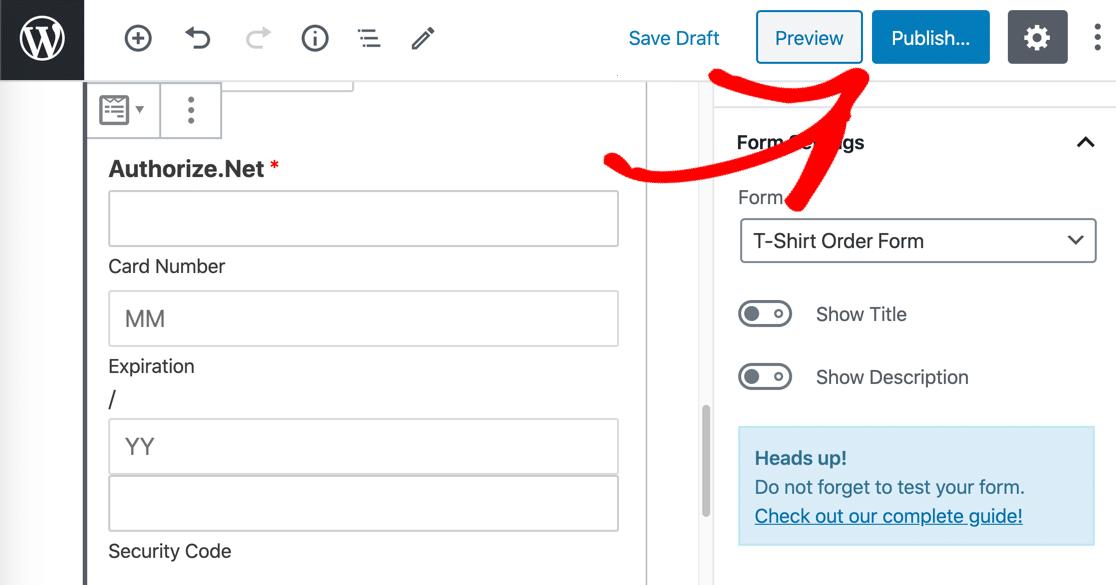
이제 WPForms가 페이지를 만들고 여기에 양식을 포함합니다.
모두 완료되었습니다!
게시 또는 업데이트 를 클릭하여 웹사이트에 양식을 게시 하기만 하면 됩니다.

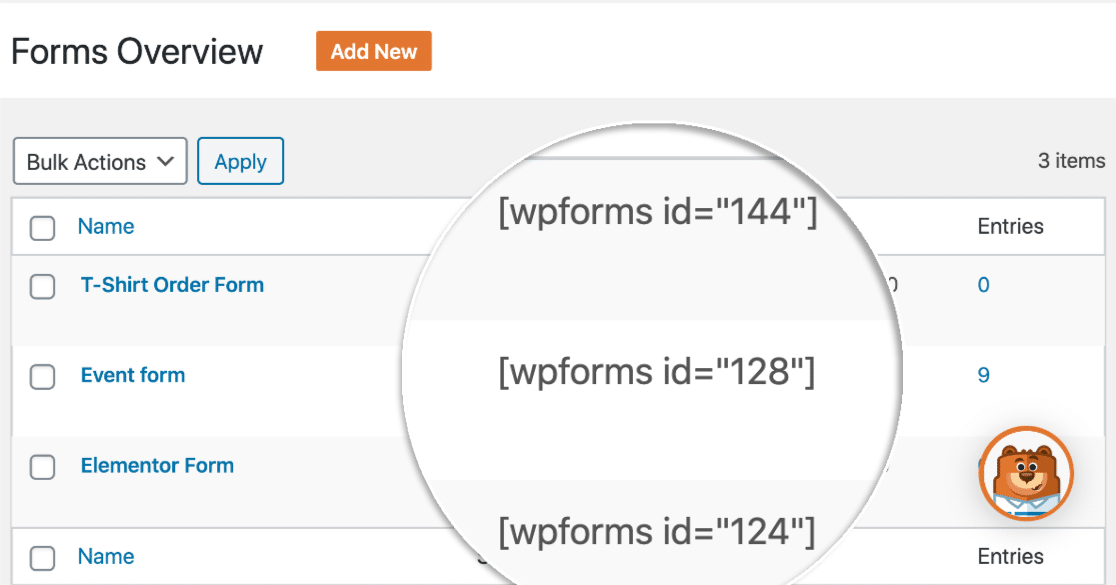
단축 코드를 사용하여 양식을 포함하려면 WForms » 모든 양식을 클릭하면 목록에 단축 코드가 바로 표시됩니다.

그리고 그게 다야! 이제 새로운 Authorize.Net 결제 양식을 사용하여 주문을 시작할 수 있습니다.
비영리 단체인 경우 기부를 선택 사항으로 할 수 있습니다. 괜찮아요! WordPress 양식에 선택적 결제를 추가하는 방법은 다음과 같습니다.
지금 Authorize.Net 지불 양식을 만드십시오
주문 양식 변환을 개선해 보겠습니다.
평균 양식 포기율이 68%라는 것을 알고 계셨습니까? 많은 사람들이 도중에 양식을 종료하면 많은 주문을 잃게 됩니다.
양식 포기를 줄이고 전환율을 높이는 몇 가지 간단한 방법을 살펴보세요. 또한 결제 양식에 대한 이러한 일반적인 불만 사항을 확인하여 최적화되었는지 확인할 수 있습니다.
그리고 그게 다야! 이제 가장 쉬운 WordPress 양식 빌더 플러그인을 시작하는 방법을 알게 되었습니다. WPForms Pro에는 무료 주문 양식 템플릿이 포함되어 있으며 14일 환불 보장을 제공합니다.
이 기사가 도움이 되었다면 Facebook과 Twitter에서 더 많은 무료 WordPress 자습서 및 가이드를 팔로우하세요.
