WordPress에서 주소를 자동 완성하는 방법
게시 됨: 2021-03-06사이트의 주소를 자동으로 완성하시겠습니까? 당신은 바로 이곳에 왔습니다. 이 가이드에서는 WordPress에서 주소를 자동 완성하는 방법을 보여줍니다(코딩 필요 없음).
요즘 대부분의 전자 상거래 상점은 고객이 물건을 구입할 때 주소가 포함된 양식을 작성하도록 요청합니다. 사용자가 주소를 수동으로 입력하도록 하거나 자동 완성 도구로 도움을 줄 수 있습니다. 주소를 자동 완성함으로써 사용자는 입력할 때 실시간으로 표시되는 몇 개의 주소 중에서 제안된 위치를 선택할 수 있습니다.
주소 필드에 자동 완성을 사용하는 것은 전자 상거래 상점, 특히 청구 및 배송 주소 섹션, 체크아웃 페이지 또는 내 계정 페이지에서 매우 일반적입니다.
WordPress에서 주소를 자동 완성하는 이유는 무엇입니까?
WordPress의 자동 완성 주소는 웹사이트의 사용자 경험을 개선하는 데 도움이 될 수 있습니다. 고객이 주소를 더 빨리 입력할 수 있을 뿐만 아니라 실수와 오타도 피할 수 있습니다.
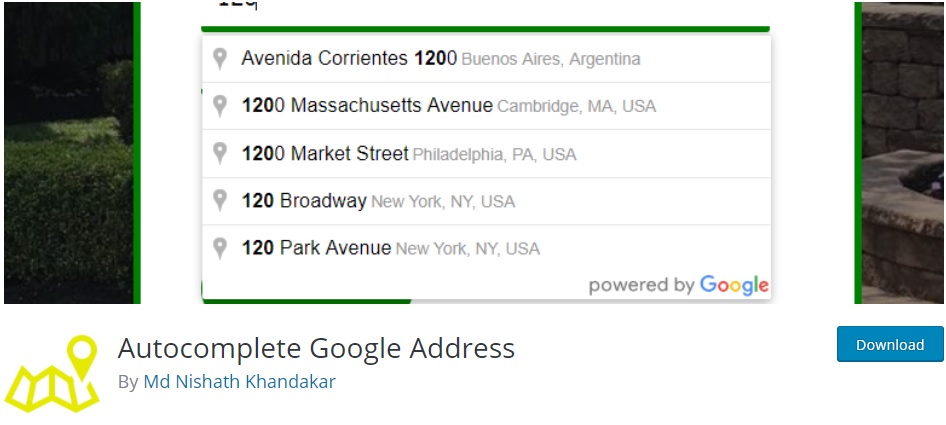
쇼핑객이 주소를 입력 하면 가능한 주소가 화면에 나타나므로 올바른 주소를 선택하기만 하면 됩니다. 이렇게 하면 사용자에게 표시되는 옵션이 Google Places 및 Google Maps API와 통합되므로 오류를 줄이는 데 도움이 됩니다.
이것은 사용자에게 제공할 수 있는 가장 편리한 기능 중 하나입니다. 사이트에서 사용자 경험을 개선하면 매출을 높이고 비정기적인 쇼핑객을 단골 고객으로 만들 가능성이 높아집니다.
이제 WordPress에 자동 완성 주소 기능을 추가할 때의 이점을 더 잘 이해했으므로 사이트에 추가하는 방법을 살펴보겠습니다.
WordPress에서 주소를 자동 완성하는 방법
WordPress에서 자동 완성 주소를 추가하는 가장 쉽고 효과적인 방법은 플러그인을 사용하는 것입니다. 이 자습서에서는 Google 주소 자동 완성 을 사용합니다. 그것은 사용자 친화적 인 인터페이스를 가지고 있으며 사용하기가 매우 쉽습니다.

이 플러그인을 사용하려면 Google Places API 키와 주소 필드의 양식 ID만 있으면 됩니다. 그런 다음 WordPress 웹 사이트에 자동 완성 주소를 추가하기 위해 따라야 하는 일련의 간단한 단계가 있습니다. 단계는 다음과 같습니다.
1. 플러그인 설치 및 활성화
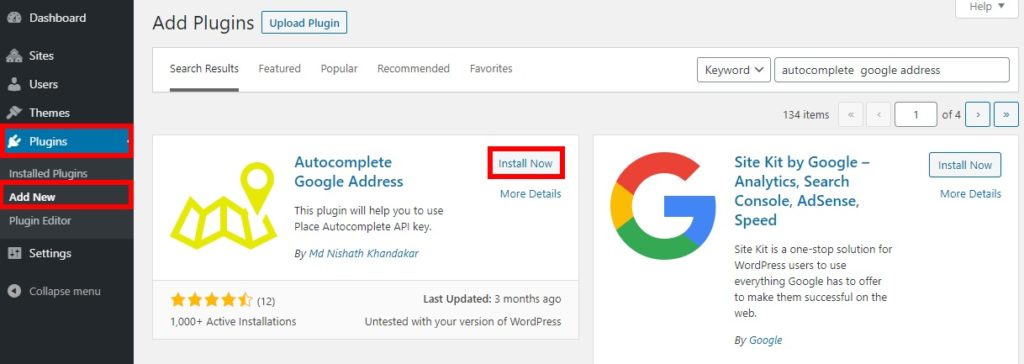
자동 완성 Google 주소 플러그인을 설치하고 활성화하려면 WordPress 관리자에서 플러그인 > 새로 추가 로 이동합니다 . 그런 다음 검색 창에서 플러그인을 찾습니다. 그런 다음 지금 설치 를 클릭 한 다음 활성화합니다.

2. Google Place API 키 입력
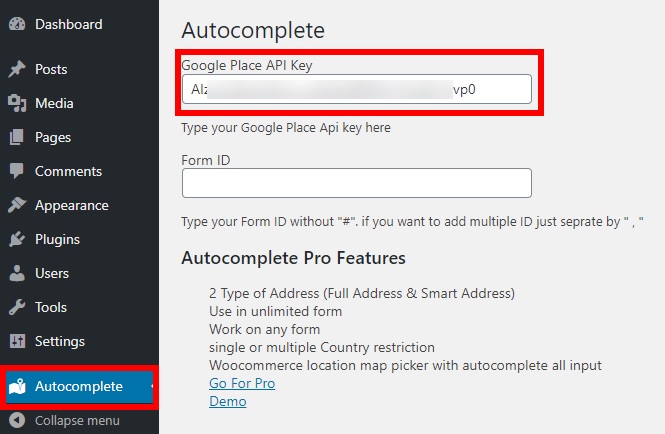
플러그인을 활성화하면 대시보드의 자동 완성 탭으로 이동합니다. 웹사이트에 대한 Google Place API 키가 필요합니다.

어떻게 하는지 봅시다.
2.1. Google Places API 키에 액세스하는 방법
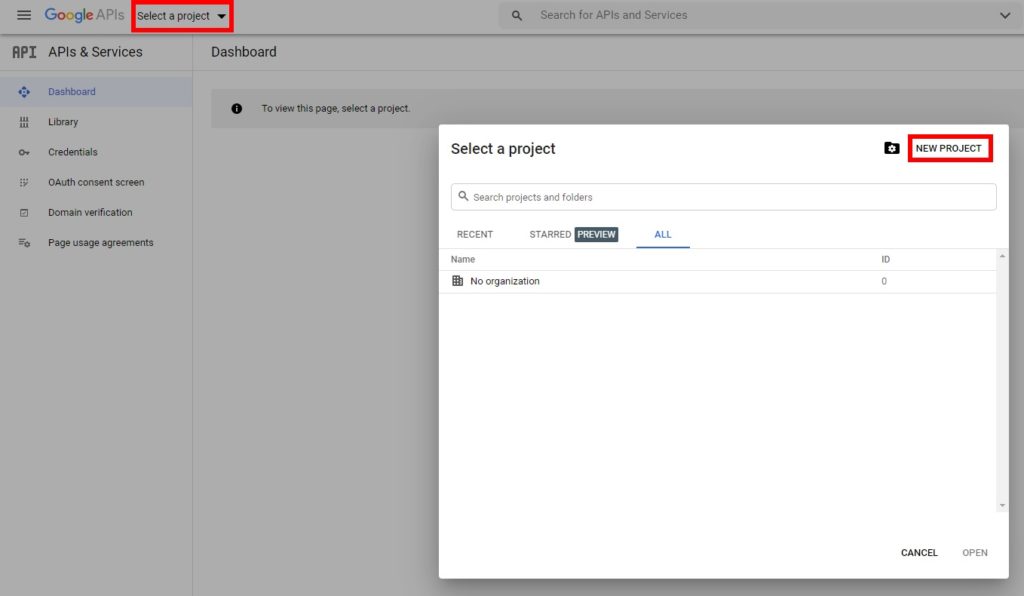
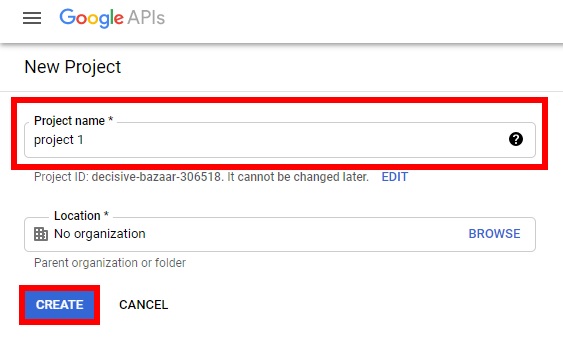
API 키에 액세스하려면 Google 계정에 로그인하고 Google 개발자 콘솔 로 이동합니다 . 그런 다음 프로젝트 선택 을 누르고 새 프로젝트 를 만듭니다 .

프로젝트 이름을 입력하고 만들기 를 클릭해야 합니다 . 그런 다음 새 프로젝트로 리디렉션됩니다.

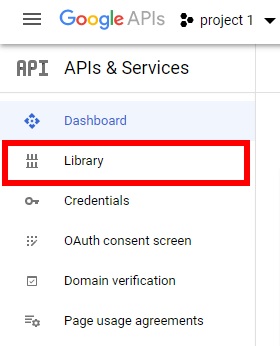
다음 단계는 API를 활성화하는 것입니다. 이를 위해 대시보드의 라이브러리 섹션으로 이동합니다 .

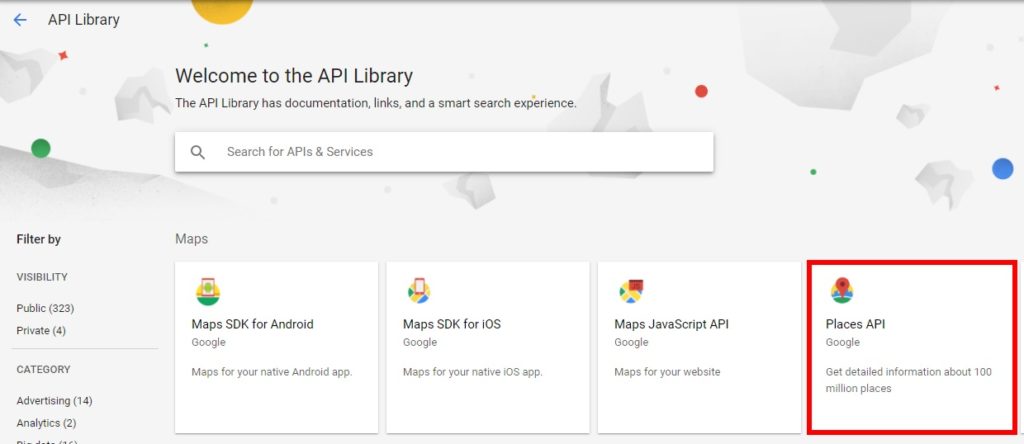
여기에서 Google Places API를 검색해야 합니다. 일반적으로 이 화면에 표시되는 첫 번째 옵션 중 하나이지만 찾을 수 없으면 검색 창을 사용하여 찾으십시오.

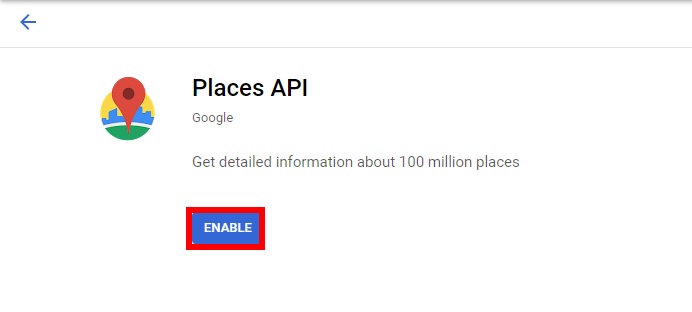
이제 Places API의 개요 페이지에서 자신을 찾을 수 있습니다. 사용 을 클릭 하여 API를 승인합니다.

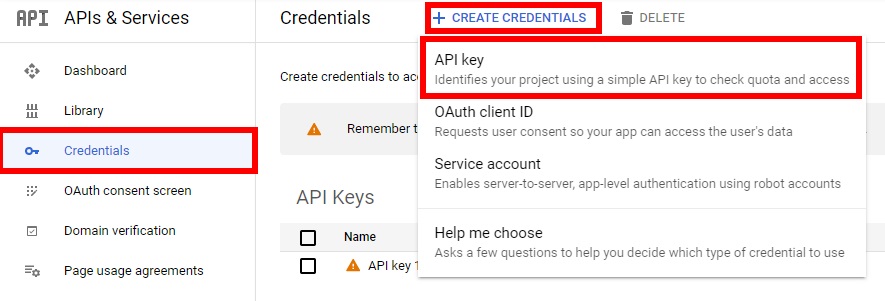
이제 대시보드로 돌아가서 자격 증명 탭으로 이동한 다음 자격 증명 만들기 를 누릅니다 . API 키 옵션을 선택해야 하는 드롭다운 메뉴가 표시됩니다.

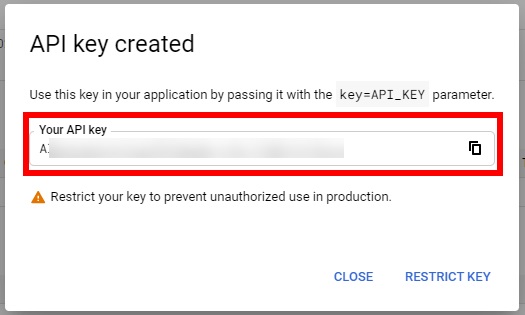
그게 다야! API 키를 성공적으로 생성했습니다. 복사 하여 WordPress 대시보드 의 자동 완성 탭에 붙여넣기만 하면 됩니다 .

자동 완성 주소 기능이 WordPress에서 제대로 작동하도록 하려면 Google Maps JavaScript API를 활성화 해야 합니다. 어떻게 하는지 봅시다.
2.2. Google Maps JavaScript API 사용
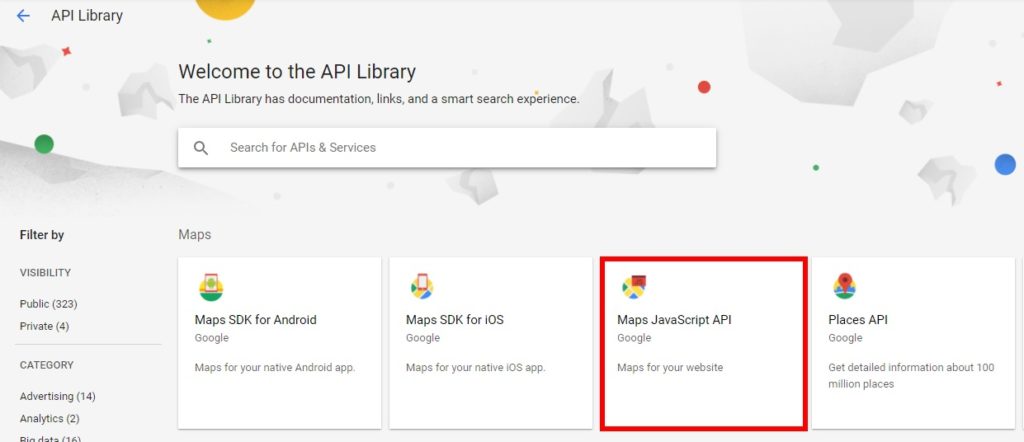
Google Maps JavaScript API를 활성화하려면 먼저 Google 개발자 콘솔 대시보드 에서 라이브러리 탭으로 이동합니다 . 그런 다음 Google Maps JavaScript API 를 찾아 선택하고 활성화 합니다.

그게 다야! 이제 다음 단계로 이동 하여 양식 ID를 추가할 준비가 되었습니다.
3. 양식 ID 입력
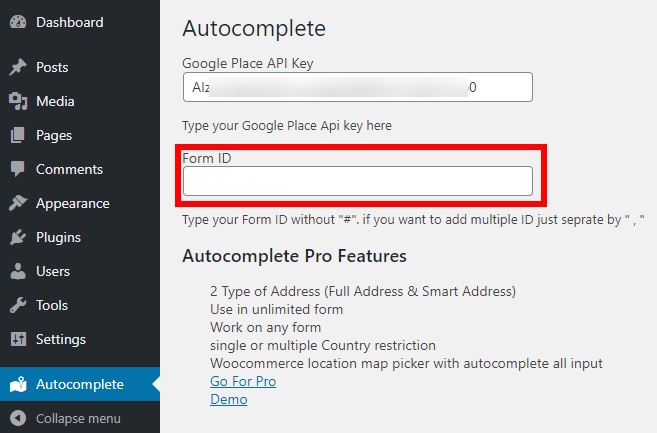
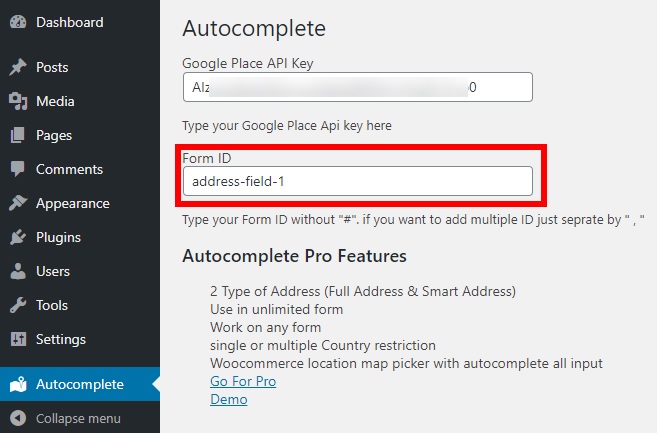
Google Place API 키를 입력한 후에는 자동 완성 주소 기능을 추가할 주소 필드의 양식 ID도 필요합니다. WordPress 대시보드에서 자동 완성 으로 이동합니다. API 키 필드 바로 아래에 양식 ID를 입력하는 다른 필드가 있습니다 .


양식 ID를 찾으려면 다음 단계를 따르십시오.
3.1. 양식 ID를 찾는 방법
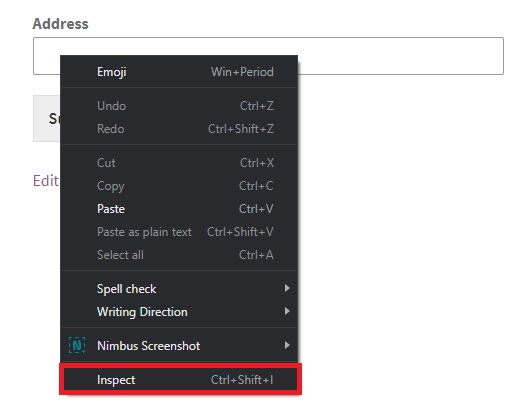
자동 완성 주소 기능을 추가하기 위한 양식 ID를 찾으려면 필드가 있는 페이지로 이동하십시오. 그런 다음 주소 필드를 마우스 오른쪽 버튼으로 클릭하고 검사 옵션을 선택합니다. 또는 필드의 텍스트 영역을 클릭하고 키보드 단축키 Ctrl+Shift+i를 사용할 수 있습니다.

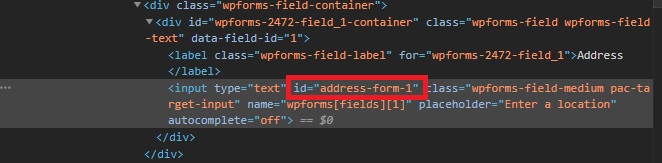
이제 요소 탭에 웹 페이지의 모든 요소를 검사하고 볼 수 있는 개발자 도구가 표시됩니다. 코드와 프로그래밍에 익숙하지 않더라도 걱정할 필요가 없습니다. 필드의 코드가 강조 표시됩니다. 우리의 경우 아래에서 볼 수 있듯이 양식 ID는 address-form-1 입니다.

보시다시피 id = "address-form-1"이라고 표시되지만 실제 양식 ID는 address-form-1일 뿐입니다.
양식 ID를 찾아 WordPress 관리 대시보드 의 양식 ID 필드에 복사하기만 하면 됩니다 .
이제 대시보드의 자동 완성 탭 에 양식 ID를 입력하고 변경 사항을 저장하고 주소 필드가 있는 페이지로 이동합니다.

마지막으로 해당 필드에 양식 ID를 붙여넣고 변경 사항을 저장합니다 . 둘 이상의 주소 필드를 자동 완성하려면 각 양식 ID를 추가하고 쉼표로 구분하세요.
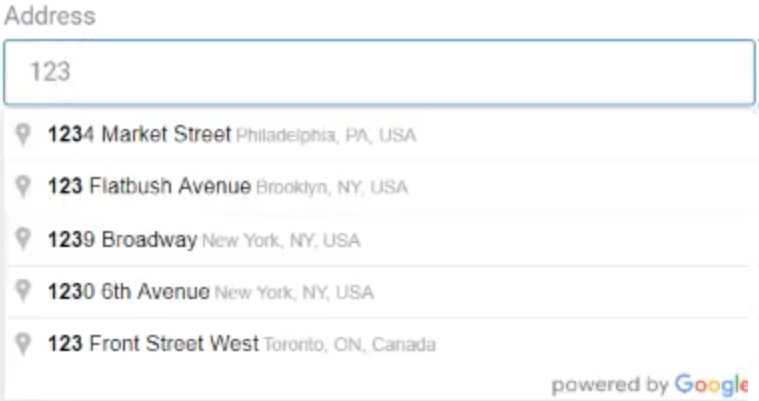
그게 다야! WordPress에 주소 자동 완성 기능을 추가했습니다. 이제부터 사용자 가 주소를 입력하기 시작하면 위치에 대한 모든 제안이 포함된 드롭다운 메뉴가 나타납니다. 위치를 선택하기만 하면 전체 주소가 자동으로 입력됩니다.

주소 자동 완성은 첫 번째 단계일 뿐입니다. 한 단계 더 나아가 고객 경험을 개선하고 싶다면 스토어에서 주문을 자동 완성할 수도 있습니다. 어떻게 하는지 봅시다.
보너스: 주문 자동 완성 방법
자동 완성 주문 기능을 추가하는 것은 사이트에서 고객 경험을 개선하는 또 다른 훌륭한 방법입니다. 주문을 자동 완성하면 주문을 즉시 처리하고 확인할 수 있으므로 쇼핑객이 몇 시간이 걸릴 수 있는 거래 확인을 기다리지 않아도 됩니다. 또한 사용자가 구매한 제품이나 서비스에 즉시 액세스할 수 있으므로 주문을 수동으로 확인할 필요가 없습니다. 이것은 가상 및 다운로드 가능한 제품에 대해 정말 잘 작동합니다.
사이트에서 주문을 자동 완성하는 가장 쉽고 빠른 방법은 플러그인을 사용하는 것입니다. 여러 도구가 있지만 이 데모에서는 자동 완성 WooCommerce 주문을 사용합니다. 이 무료 도구는 최고의 플러그인 중 하나이며 WooCommerce 및 PayPal과 같은 지불 게이트웨이와 원활하게 통합되어 주문을 자동 완성하고 즉시 구매를 확인합니다.
계속해서 이 플러그인을 사용하는 방법을 살펴보겠습니다. 시작하기 전에 웹사이트에서 WooCommerce를 올바르게 설정했는지 확인하십시오.
1. WooCommerce 자동 완성 주문 설치 및 설정
플러그인을 설치하려면 WordPress 대시보드에서 플러그인 > 새로 추가 로 이동 하고 자동 완성 WooCommerce 주문 을 검색합니다. 그런 다음 지금 설치 를 클릭 하고 활성화합니다.
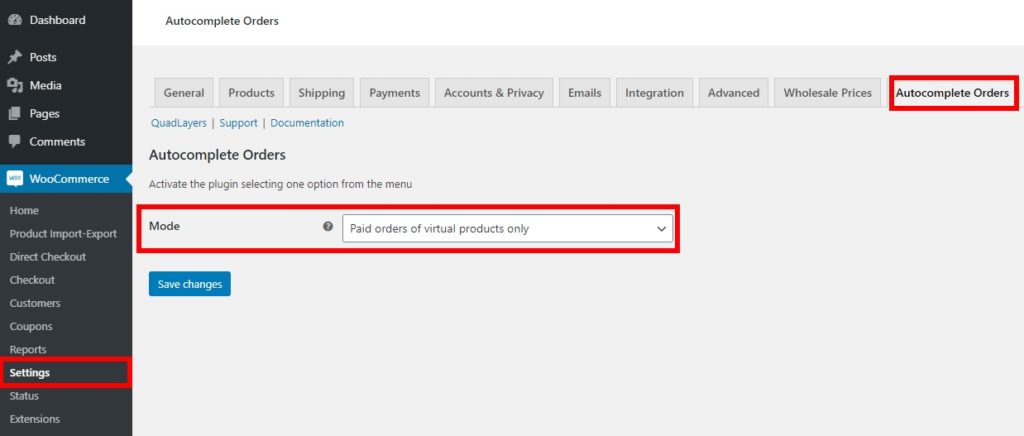
그런 다음 WooCommerce > 설정 으로 이동하여 주문 자동 완성 탭 을 엽니다 . 그런 다음 모드 에서 가상 제품의 유료 주문만 선택 하고 변경 사항을 저장합니다.

2. PayPal 데이터 전송 ID 키에 액세스
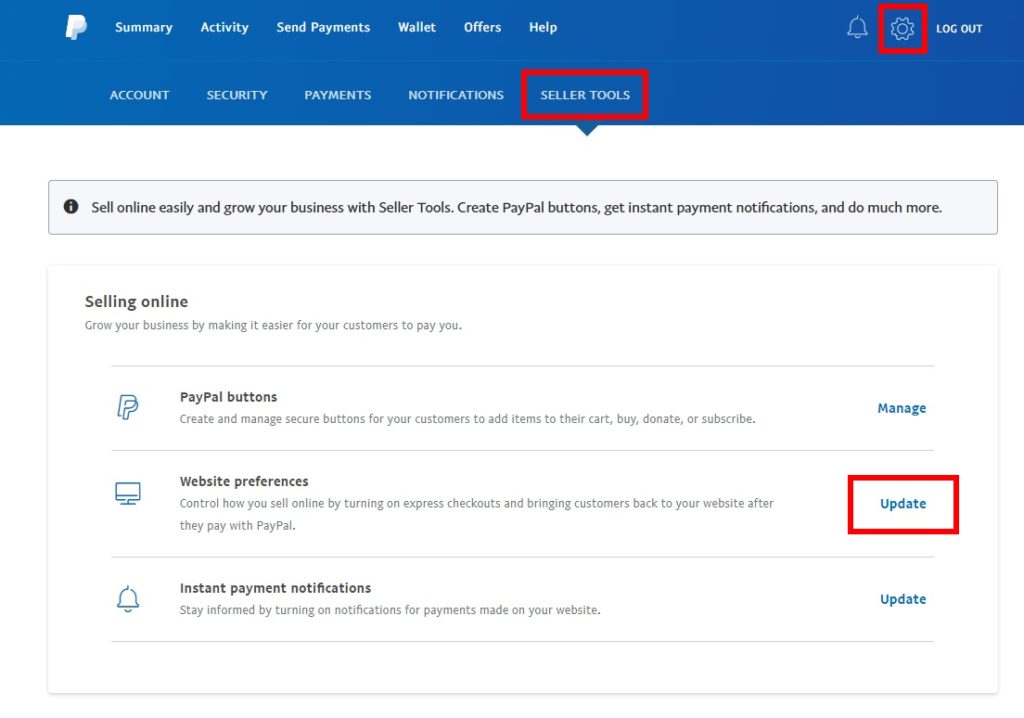
이제 PayPal에서 데이터 전송 ID 키를 받아야 합니다. 이를 위해 PayPal에 로그인하고 설정으로 이동합니다. 판매자 도구 탭에서 웹사이트 기본 설정 에 대한 업데이트 버튼을 클릭합니다 .

자동 반환 섹션을 찾고 자동 반환을 활성화하려면 켜기 라디오 버튼을 선택 해야 하는 웹 사이트 기본 설정 옵션으로 리디렉션됩니다 . 그런 다음 반환 URL 을 입력하고 저장합니다.
그런 다음 지불 데이터 전송 섹션 으로 스크롤 하고 켜기 라디오 버튼을 선택하여 활성화합니다. 결제 데이터 전송을 위한 ID 토큰이 표시됩니다. 이 ID 키가 필요하므로 복사하여 편리한 위치에 두십시오.
3. WooCommerce에 PayPal ID 키 입력
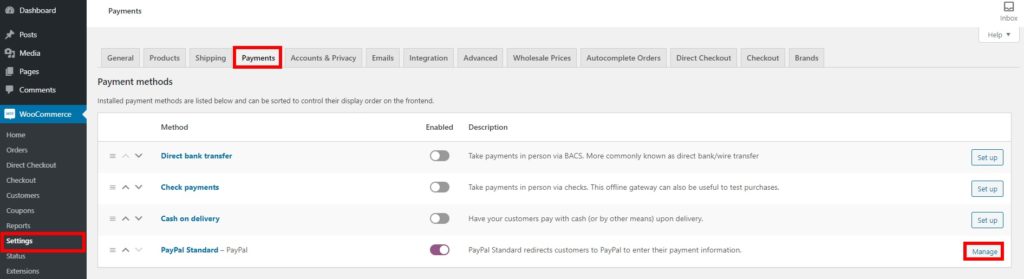
WooCommerce에 PayPal ID 키를 입력하려면 WooCommerce > 설정 으로 이동하여 결제 탭 을 엽니다 . 그런 다음 PayPal 의 관리 버튼을 누릅니다.

여기에서 PayPal ID 키 옵션을 찾아 방금 복사한 PayPal 데이터 전송 ID 키를 텍스트 영역에 입력합니다. 마지막으로 PayPal 계정에 대한 기타 세부 정보를 설정하고 변경 사항을 저장합니다.
이것이 WooCommerce에 자동 완성 주문 기능을 추가하는 방법입니다. 설정 방법에 대한 자세한 내용은 이 단계별 가이드를 참조하는 것이 좋습니다. 또한 유용한 정보가 많이 포함된 자동 완성 WooCommerce 주문 문서를 볼 수 있습니다.
결론
요약하자면, 주소 자동 완성은 사이트의 사용자 경험을 개선하는 좋은 방법입니다. 이를 통해 쇼핑객은 주소를 입력할 때 시간을 절약할 수 있으며 실수와 오타를 방지할 수 있습니다.
이 가이드에서는 코딩 없이 WordPress 사이트에 주소 자동 완성 기능을 포함하는 방법을 보았습니다. 다음을 수행하는 방법을 확인했습니다.
- 자동 완성 Google 주소 플러그인 활성화 및 설정
- Google Place API 키 가져오기
- 자동 완성을 추가할 주소 필드의 양식 ID 찾기
또한 자동 완성 WooCommerce 주문 플러그인을 사용하여 주문을 자동 완성하는 방법을 살펴보았습니다. 이를 통해 즉시 주문을 확인하고 매출을 높일 수 있습니다.
이 문서가 유용하다고 생각했다면 다음은 사이트를 최대한 활용할 수 있는 몇 가지 다른 가이드입니다.
- WooCommerce 체크아웃 필드를 편집하는 방법
- WordPress에 Google 지도를 통합하는 방법
- 결제 최적화: 전체 가이드
WordPress 사이트에서 주소 자동 완성을 시작하셨습니까? 어떤 방법을 사용하셨나요? 아래 의견 섹션에서 알려주십시오!
