이미지에 ALT 태그를 자동으로 추가하는 방법
게시 됨: 2021-04-29이미지에 ALT 태그를 추가하고 SEO를 개선하는 방법을 찾고 있습니까? 당신은 바로 이곳에 왔습니다. 이 가이드에서는 사이트의 이미지에 ALT 태그를 자동으로 추가 하는 다양한 방법을 보여줍니다.
귀하의 비즈니스가 속한 산업에 관계없이 많은 경쟁자가 있을 수 있습니다. 그들 대부분은 웹사이트를 가지고 있고 당신은 당신의 사이트로 사용자를 끌어들이기 위해 그들과 경쟁합니다. 경쟁이 치열하기 때문에 눈에 띄어야 하는 모든 수단을 최대한 활용해야 합니다.
SEO에 대해 들어본 적이 있을 것이며 Yoast SEO 또는 Rank Math와 같은 플러그인을 사용하여 더 나은 가독성 및 페이지 내 SEO를 위해 콘텐츠를 최적화하고 있을 것입니다. 그러나 경쟁자보다 우위를 점하려면 한 단계 더 나아가야 합니다. 그렇기 때문에 이 게시물에서는 이미지에 ALT 태그를 추가하고 사이트 방문자를 늘리는 방법을 살펴보겠습니다.
이미지에 ALT 태그를 추가하는 이유는 무엇입니까?
대체 텍스트 및 대체 속성이라고도 하는 대체 태그(대체 태그)는 이미지의 내용을 설명하기 위해 HTML 코드 내에서 사용되는 텍스트입니다. 사용자가 사이트를 방문했는데 페이지가 로드되지 않으면 이미지 대신 alt 태그가 나타납니다. 이 텍스트는 독자에게 유용하며 검색 엔진이 사이트를 크롤링하고 순위를 지정하는 데에도 도움이 됩니다.
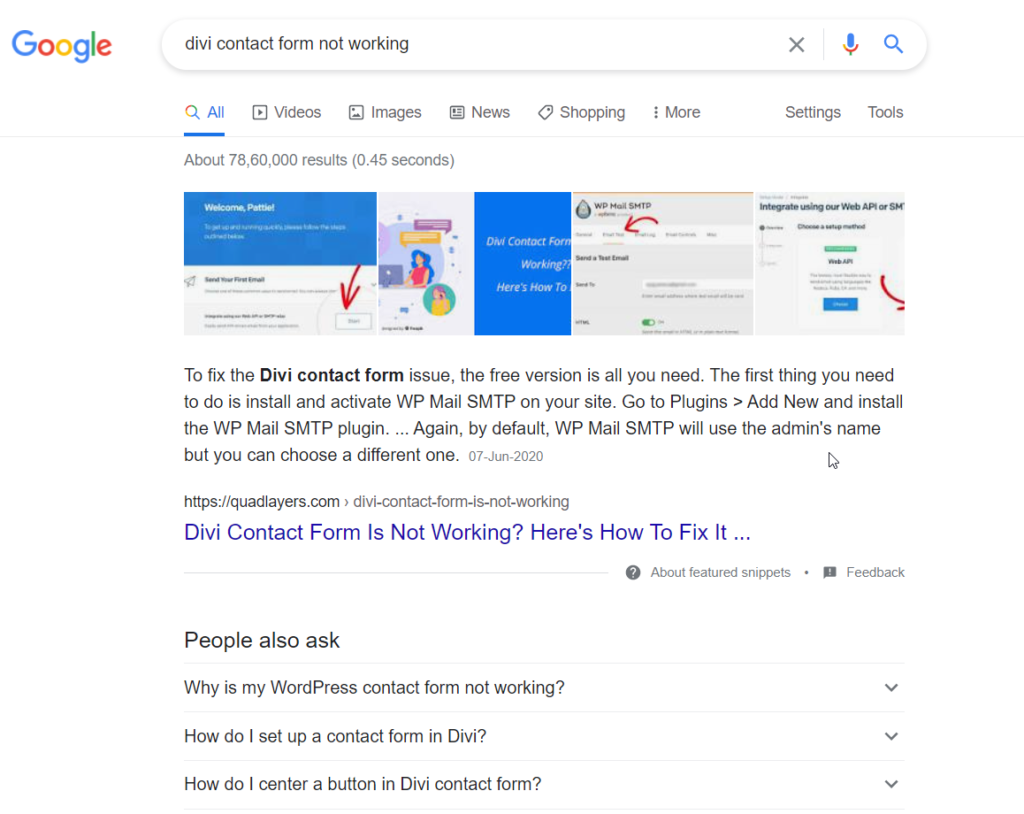
사용하는 이미지에 ALT 태그를 추가하면 SEO를 높이고 더 많은 잠재 방문자에게 도달하는 데 도움이 됩니다. 예를 들어 문제가 있고 Divi 문의 양식이 작동하지 않는다고 가정해 보겠습니다. "Divi 문의 양식이 작동하지 않는 경우 검색 페이지에 일부 결과가 표시됩니다.

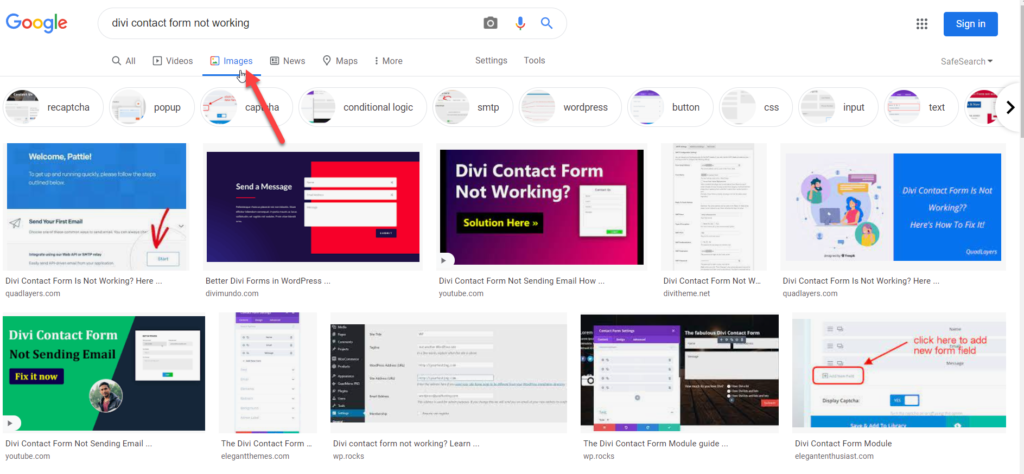
그리고 이미지 검색을 하시면 다른 이미지를 보실 수 있습니다. 해당 이미지는 ALT 태그로 인해 순위가 매겨집니다.

따라서 검색 결과에서 사진의 순위를 높이고 경쟁사보다 우위를 점하려면 이미지에 ALT 태그를 추가하고 사용자가 이미지를 검색하고 설명할 키워드를 사용해야 합니다.
WordPress의 이미지에 ALT 태그를 수동 및 자동으로 추가하는 방법
이미지에 ALT 태그를 추가하는 다양한 방법이 있습니다.
- WordPress 대시보드에서
- 미디어 라이브러리
- 포스트 에디터
- 플러그인으로
둘 다 장점과 단점이 있습니다. 어떤 방법이 더 나은지 결정할 수 있도록 각 방법을 자세히 살펴보겠습니다.
1) 워드프레스 대시보드에서
WordPress를 사용하면 플러그인이나 사용자 정의 코드를 사용하지 않고 이미지에 ALT 태그를 추가할 수 있습니다. 웹사이트나 미디어 라이브러리를 통해 새 사진을 업로드할 때 이 작업을 수행할 수 있습니다.
1.1) WordPress 미디어 라이브러리에서
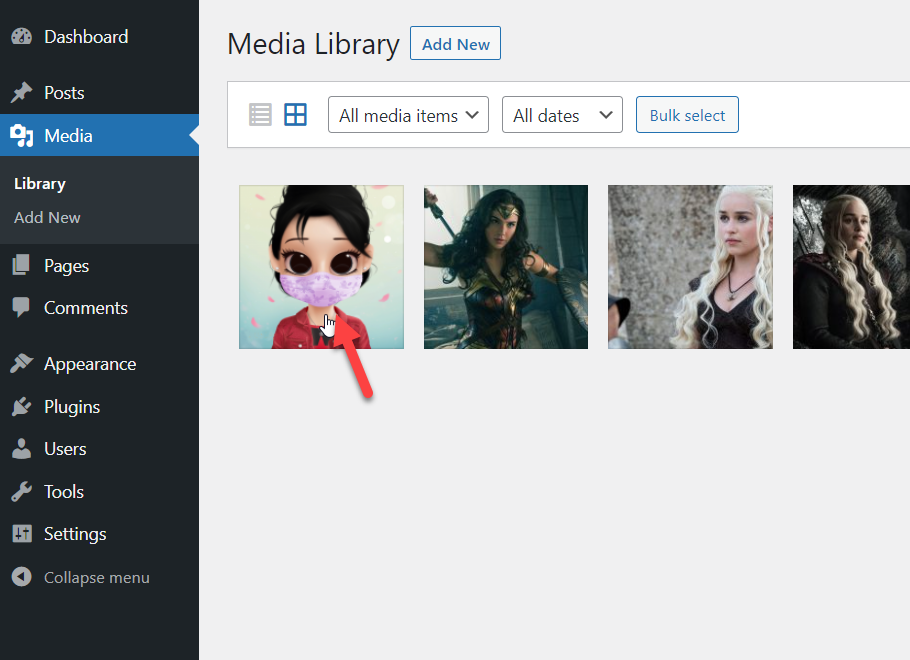
먼저 WordPress 사이트에 로그인하고 미디어 > 라이브러리 로 이동합니다.

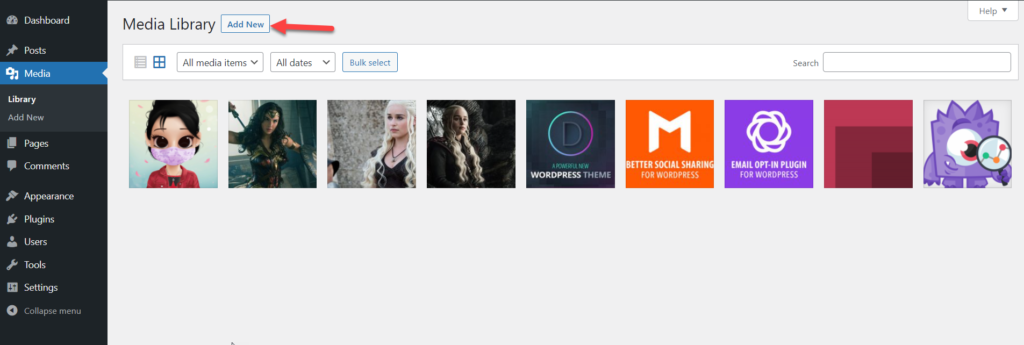
여기에서 이미지에서 PDF 또는 ZIP 파일에서 비디오에 이르기까지 사용 가능한 모든 미디어를 볼 수 있습니다. 우리의 경우 라이브러리에 여러 장의 사진이 있습니다.

이미지에 ALT 태그를 추가하려면 개별 사진을 선택하고 엽니다.

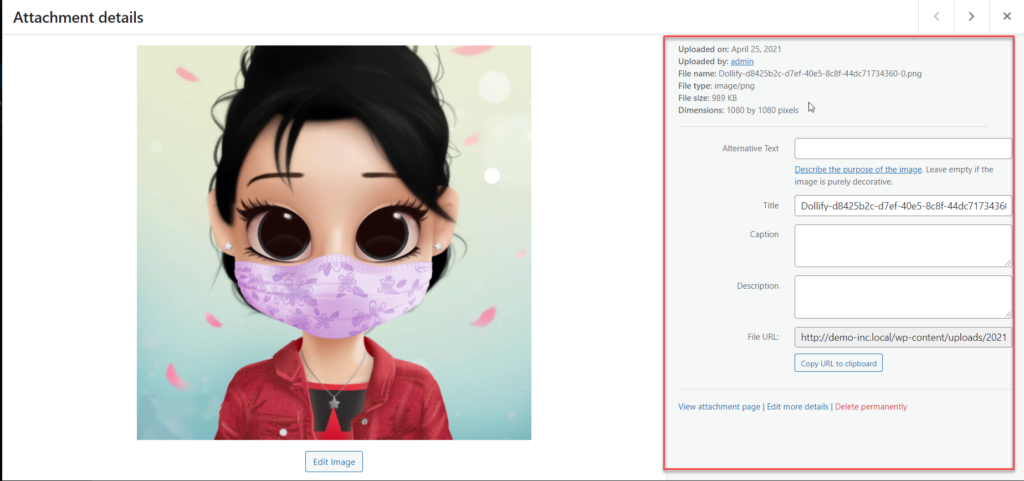
오른쪽에 이미지를 수정하는 몇 가지 옵션이 표시됩니다.

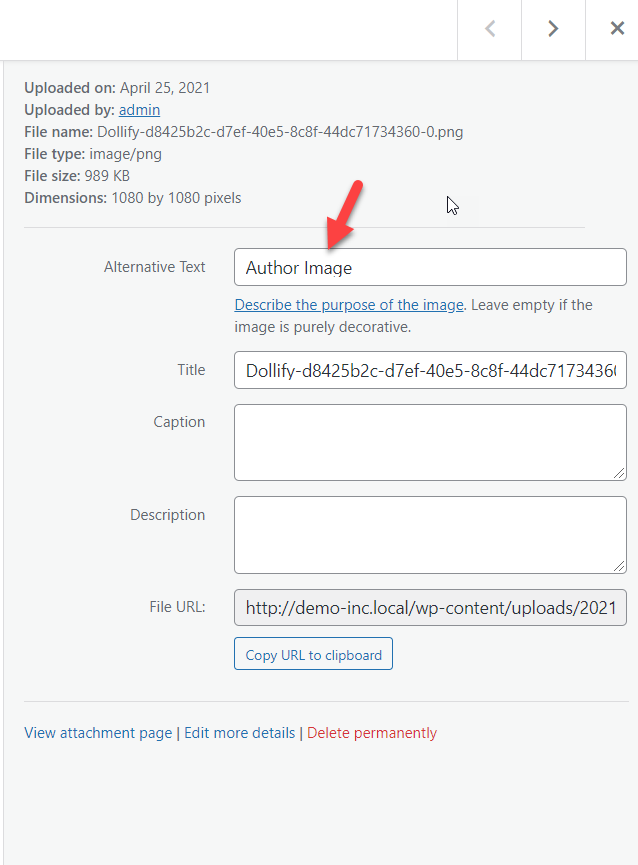
대체 텍스트 옵션을 선택하고 사용자 정의 ALT 태그를 추가하기만 하면 됩니다. 예를 들어 Author Image 라는 텍스트를 사용자 정의 ALT 태그로 추가합니다.

수동으로 저장할 필요가 없습니다. WordPress는 자동으로 ALT 태그를 업데이트하고 이미지와 함께 첨부합니다. 그런 다음 다른 모든 이미지에 대해 이 과정을 반복합니다.
그게 다야! 이것이 미디어 라이브러리를 통해 ALT 태그를 수동으로 추가하는 방법입니다.
1.2) WordPress 게시물 편집기에서
이미지에 ALT 태그를 추가하는 또 다른 방법은 WordPress 게시물 편집기를 사용하는 것입니다.
WordPress는 세계에서 가장 인기 있는 CMS입니다. 귀하의 사이트를 한동안 운영했다면 방문자를 끌어들이기 위해 상당한 양의 콘텐츠와 이미지를 생성했을 것입니다. 양질의 콘텐츠를 만드는 것 외에도 이미지 ALT 태그를 최대한 활용해야 합니다.
대부분의 사용자는 콘텐츠 편집기를 통해 자신의 게시물에 이미지를 업로드하는데, 좋은 점은 사진을 업로드하는 순간부터 ALT 태그를 추가할 수 있다는 것입니다.
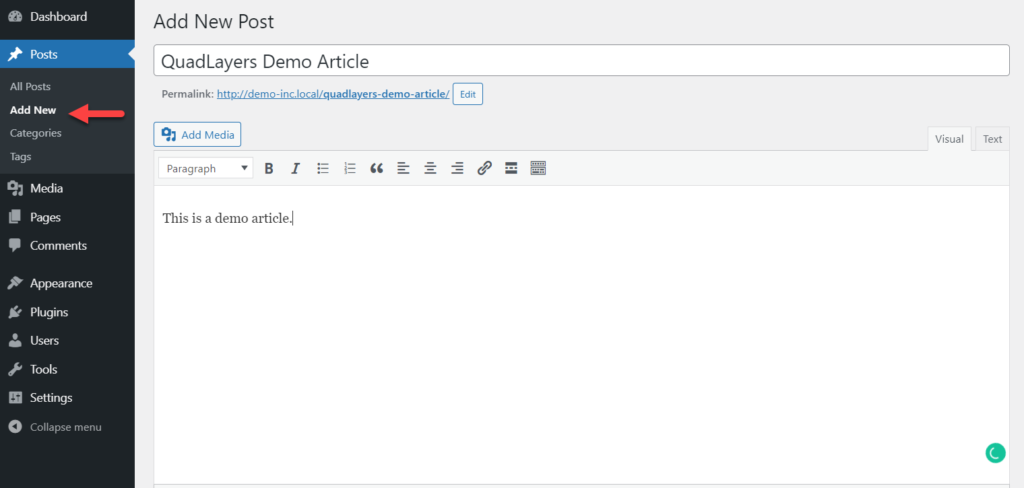
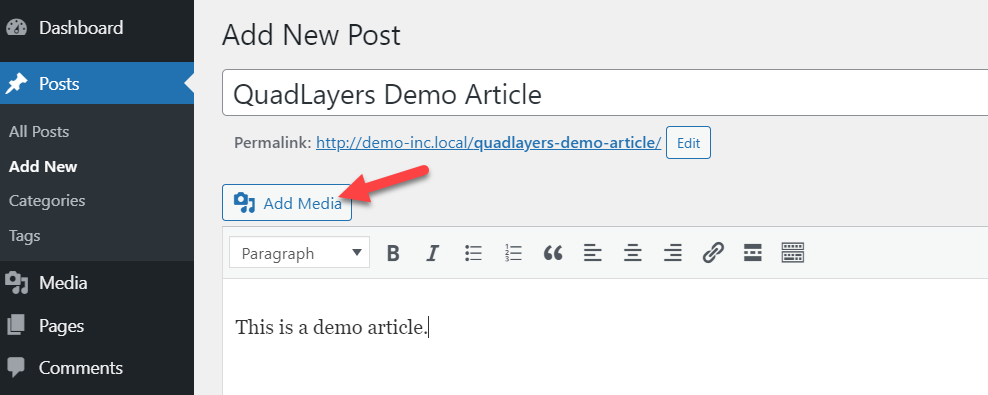
먼저 새 블로그 게시물을 만들거나 기존 기사 중 하나를 편집합니다.

미디어 추가 버튼을 사용하여 게시물에 새 이미지를 추가합니다.

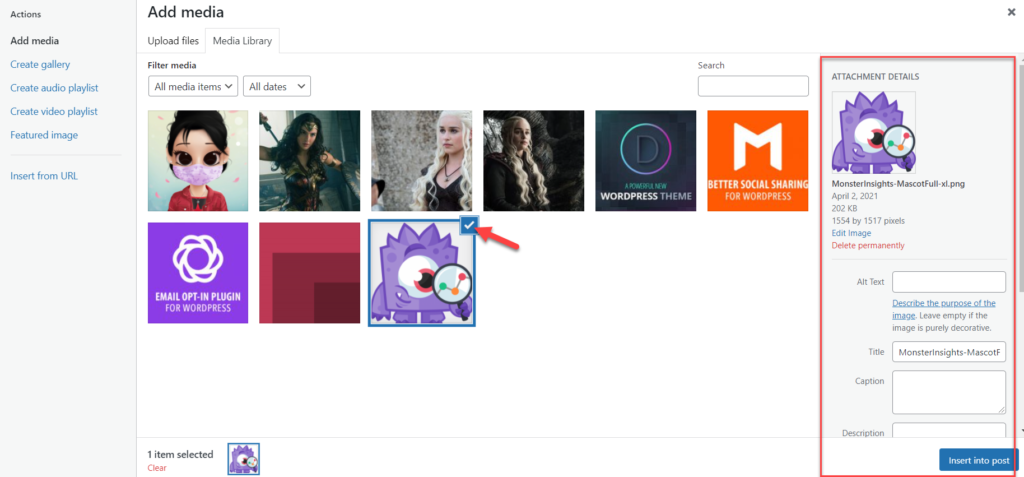
기존 이미지 중 하나를 선택하거나 사이트에 새 이미지를 업로드하십시오. 추가하려는 파일을 선택하면 오른쪽에 여러 옵션이 표시됩니다.

표시되는 미디어 옵션은 다음과 같습니다.

- 대체 텍스트
- 제목
- 표제
- 설명
- 미디어 URL
- 조정
- 미디어 연결 옵션
- 이미지 크기
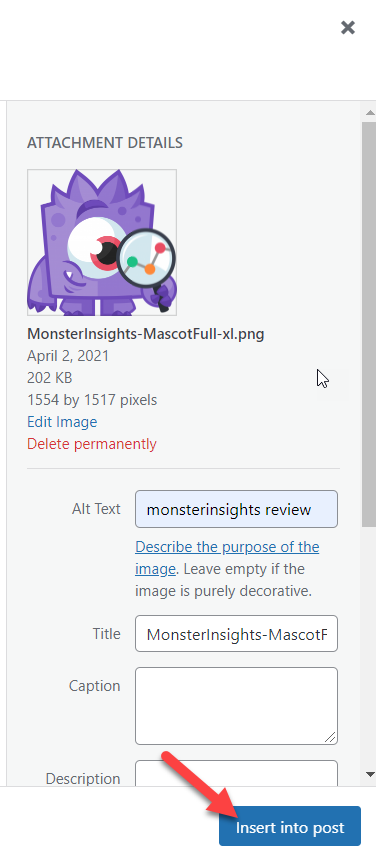
오른쪽 필드에 ALT 텍스트를 입력하고 이미지를 게시물에 삽입합니다.

그게 다야! 이것이 WordPress 포스트 편집기를 사용하여 이미지에 ALT 태그를 추가하는 방법입니다.
워드프레스 대시보드에서 ALT 태그를 추가하는 것은 쉽지만 이미지가 많을 경우 하나씩 수행해야 하기 때문에 시간이 많이 걸릴 수 있습니다. 그렇기 때문에
2) 전용 플러그인 사용
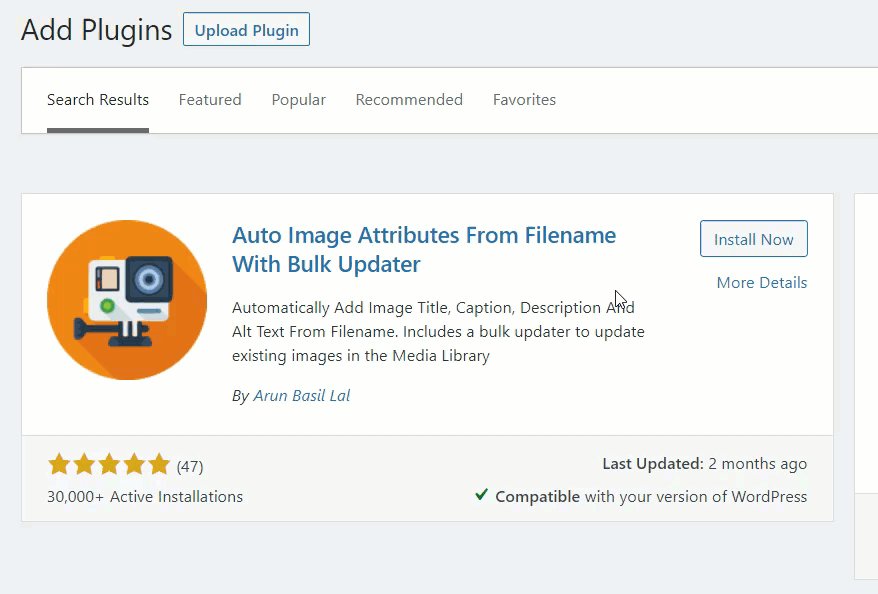
이미지에 ALT 태그를 자동으로 추가하는 가장 좋은 방법은 전용 플러그인을 사용하는 것입니다. 여기에서는 프로세스를 자동화하고 시간을 절약하는 방법을 단계별로 보여줍니다. 이 데모에서는 Bulk Updater가 있는 파일 이름의 자동 이미지 속성이라는 무료 WordPress 플러그인을 사용합니다.
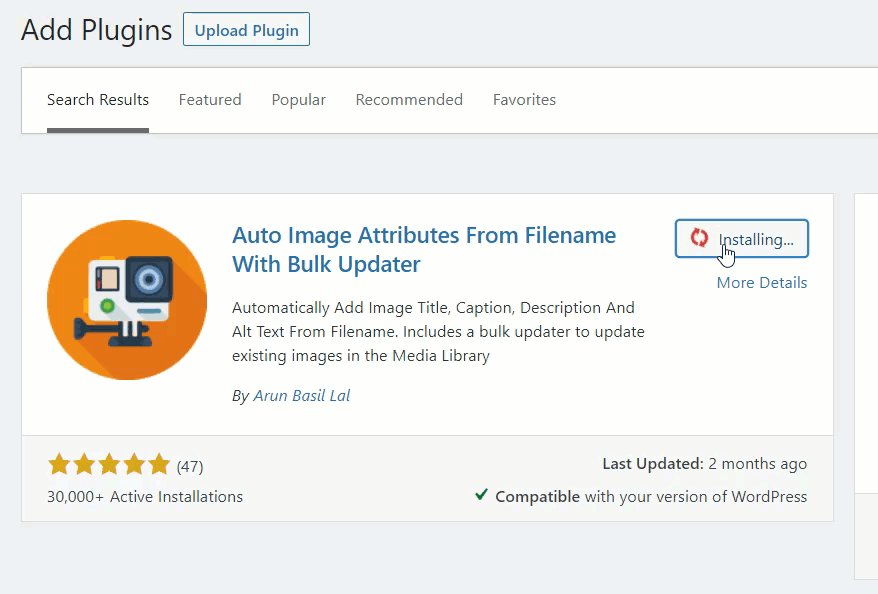
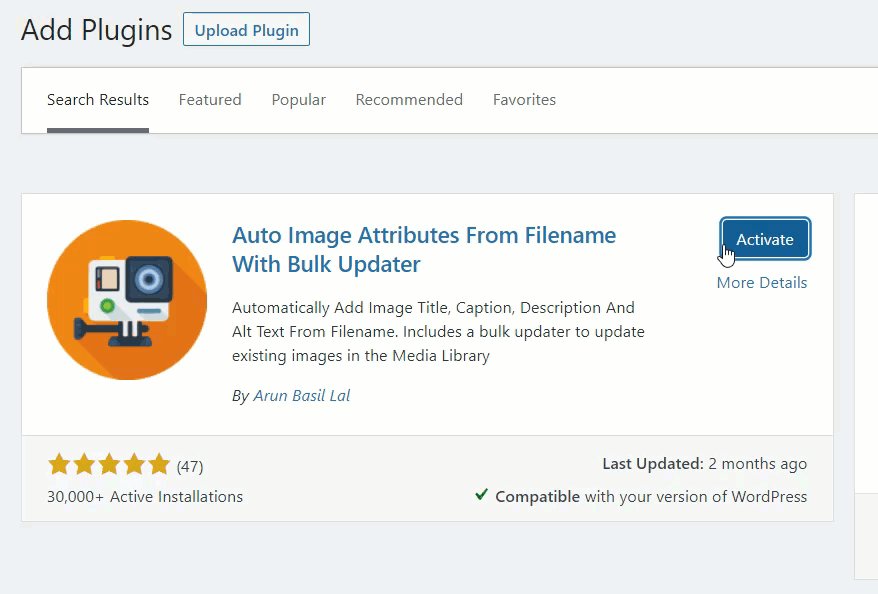
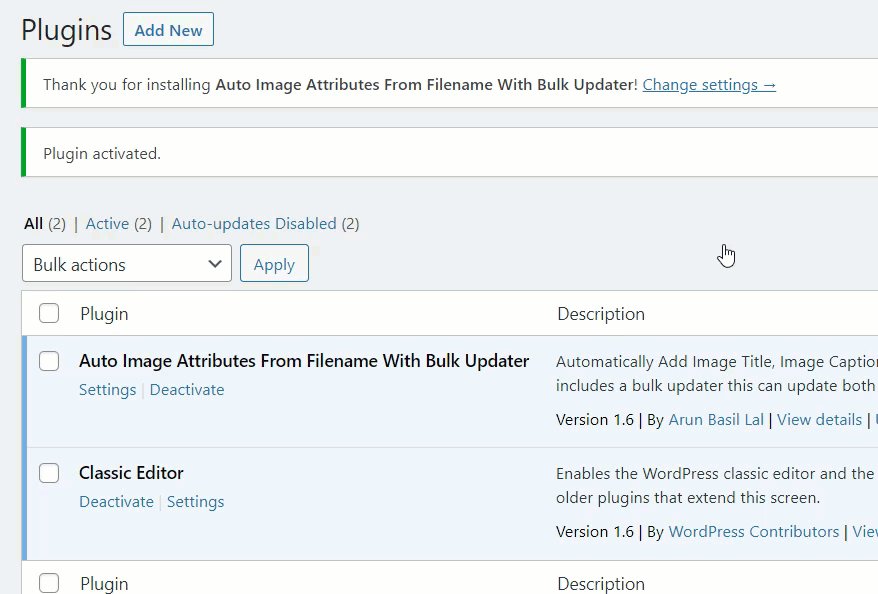
먼저 사이트에 플러그인을 설치하고 활성화합니다. WordPress 대시보드에서 플러그인 > 새로 추가 로 이동하여 도구를 찾아 설치합니다.

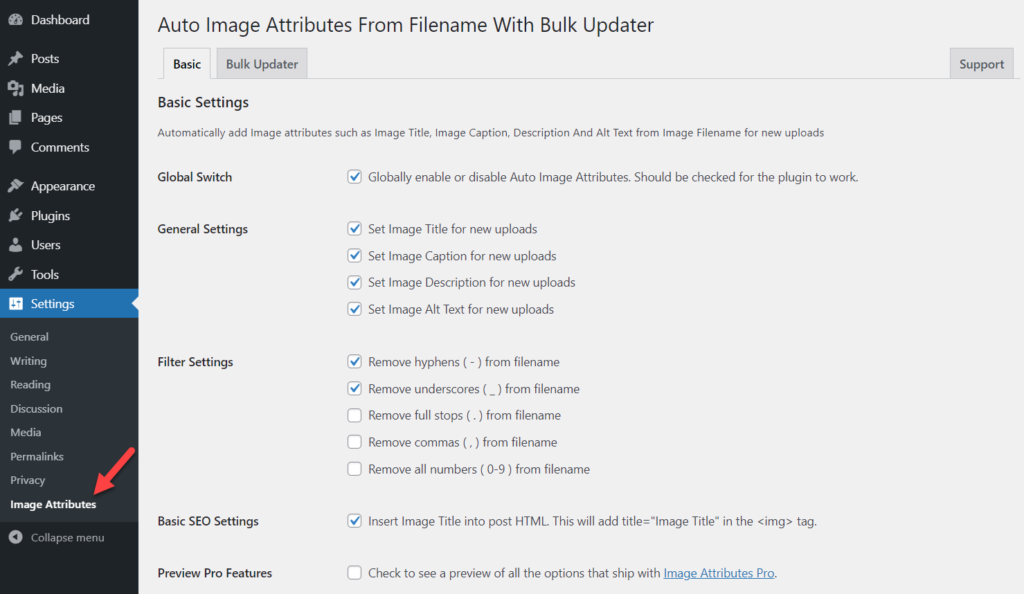
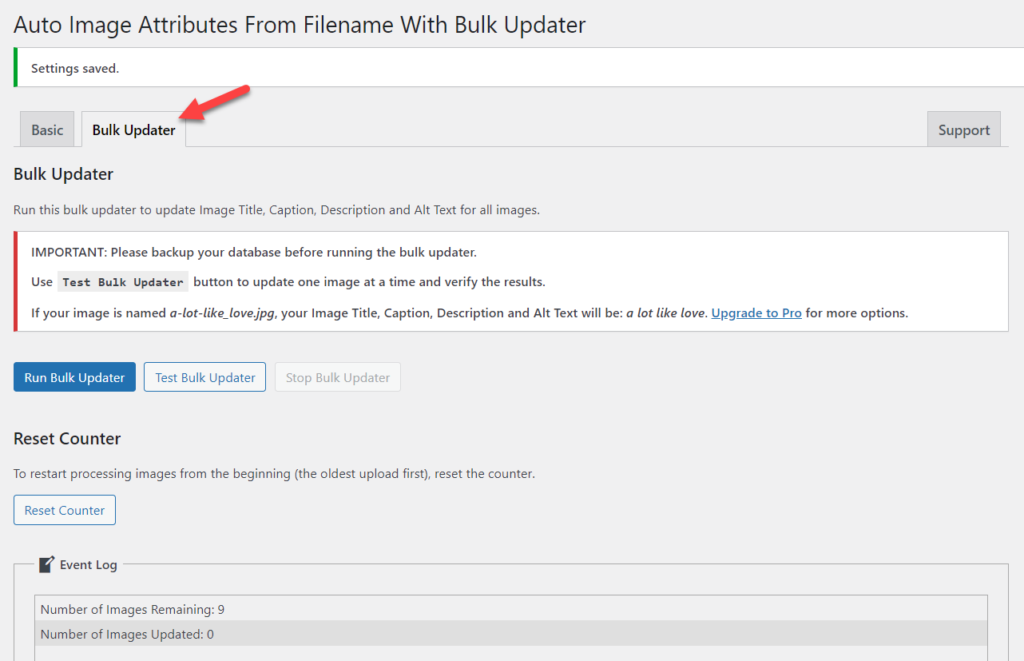
사이트에 플러그인을 설치하면 설정 섹션 아래에 구성이 표시됩니다.

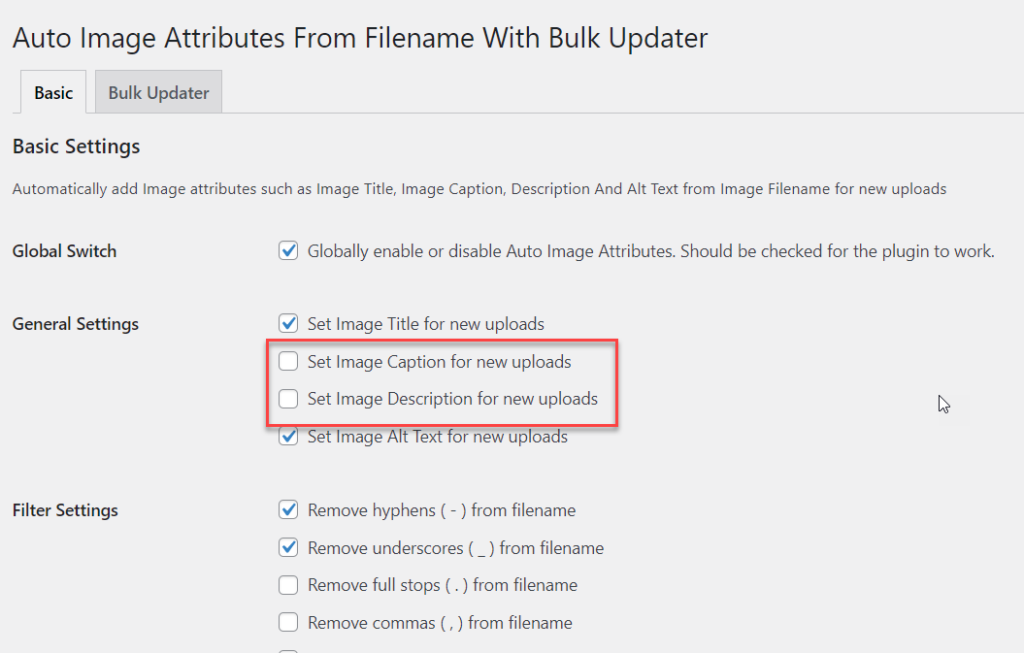
플러그인에는 업로드하는 이미지에 ALT 태그를 자동으로 추가하기 위해 미리 구성된 설정이 함께 제공됩니다. 모든 새 업로드에 대한 대체 태그, 제목, 설명 및 캡션을 설정하고 이름을 사용자 정의하고 옵션을 확인하고 가장 좋아하는 것을 선택할 수 있습니다. 또한 Bulk Updater 기능을 사용하여 기존 사진에 ALT 태그를 포함할 수도 있습니다.

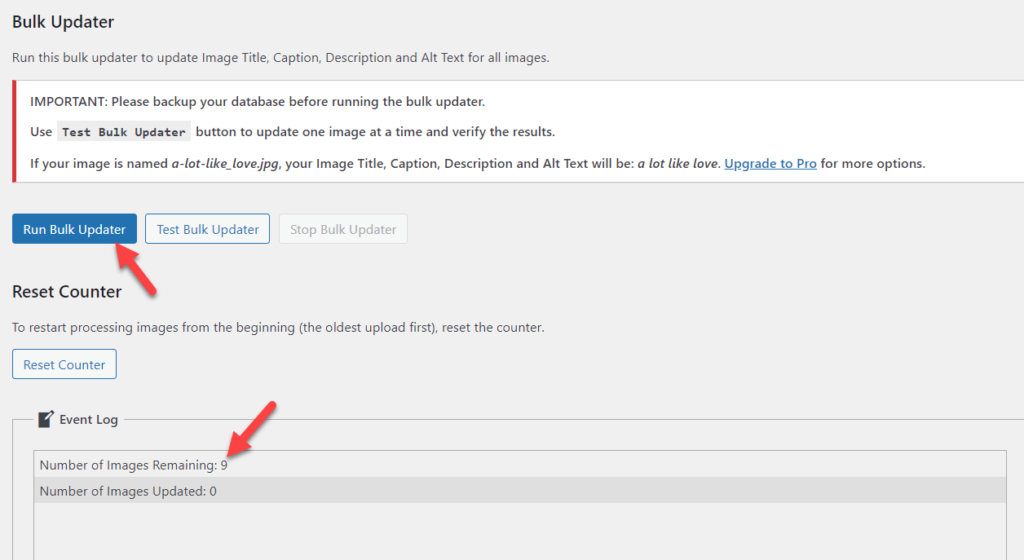
대량 업데이터 실행 버튼을 클릭하면 프로세스를 시작하고 몇 초 안에 이미지에 ALT 태그를 자동으로 추가할 수 있습니다. 보시다시피 ALT 태그가 없는 9개의 이미지가 있습니다.

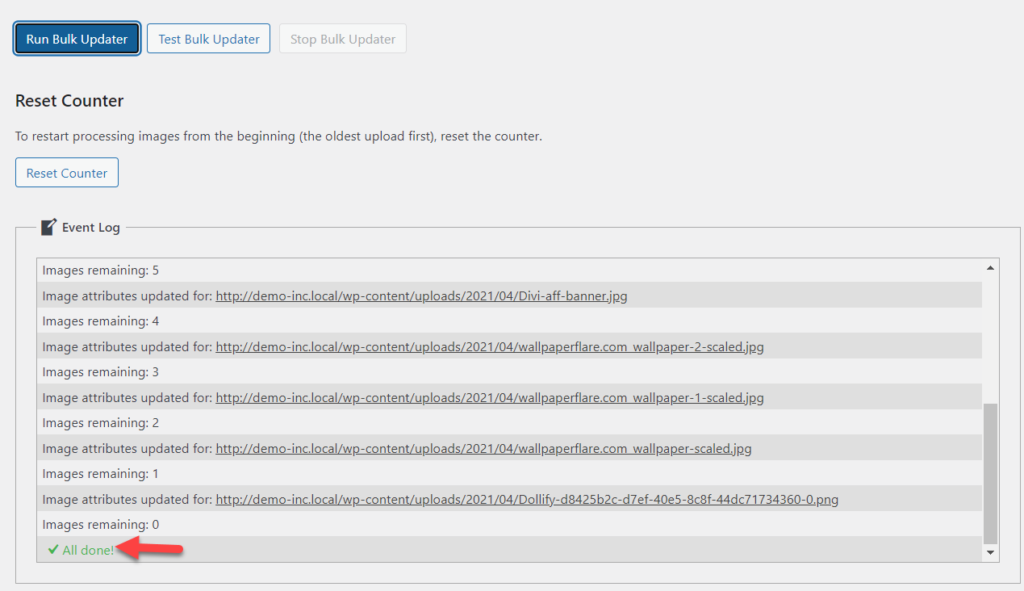
일괄 업데이터를 실행한 후 플러그인은 자동으로 모든 이미지에 ALT 태그를 추가합니다.

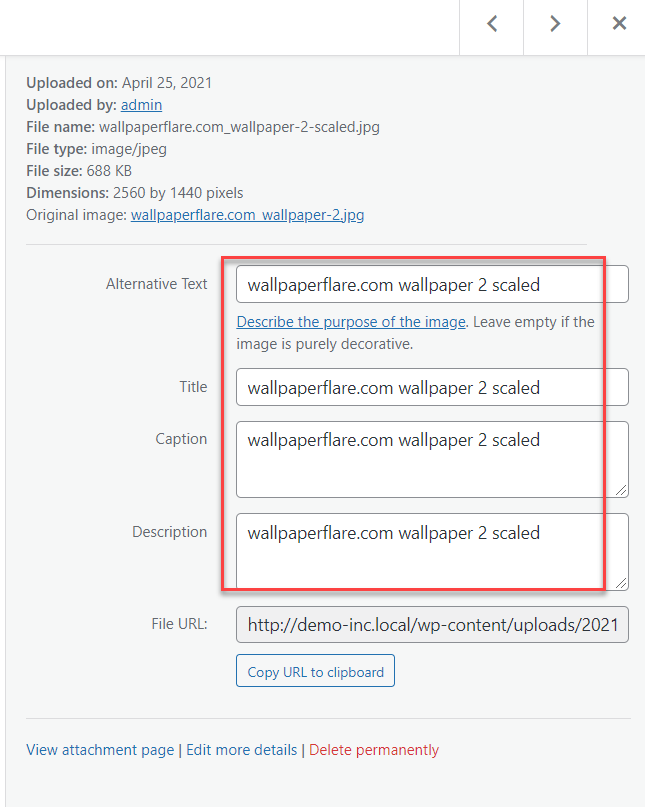
프로세스가 완료되면 미디어 라이브러리에서 결과를 확인할 수 있습니다.

기본적으로 플러그인은 이미지 제목에서 밑줄( _ )을 생략하고 이미지의 모든 단일 필드를 채웁니다. 원하는 경우 사용자 정의할 수 있습니다. 예를 들어 플러그인이 캡션과 설명을 추가하는 것을 원하지 않으면 플러그인 설정에서 끄면 됩니다.

그게 다야! 이것이 플러그인을 사용하여 자동으로 이미지에 ALT 태그를 쉽게 추가할 수 있는 방법입니다.
이미지에 ALT 태그를 추가하는 모범 사례
이제 이미지에 ALT 태그를 추가하는 방법을 알았으므로 그렇게 할 때의 몇 가지 모범 사례를 알아보겠습니다.
이미지 설명
이미지는 사용하는 키워드를 기반으로 검색 결과에서 순위가 매겨지므로 ALT 태그를 작성할 때 최대한 설명적이어야 합니다. 예를 들어 최고의 푸시 알림 플러그인에 대한 기사에 대한 ALT 태그를 작성하는 경우 게시물의 기본 이미지에 대해 WordPress에 대한 최고의 푸시 알림 과 같은 것을 사용할 수 있습니다.
이렇게 하면 검색 엔진이 이미지를 더 잘 이해하고 누군가가 특정 키워드나 구문을 검색할 때 순위를 매길 것입니다.
길이를 125자 미만으로 유지
이미지에 ALT 태그를 추가할 때 125자 미만으로 사용해야 합니다. 그러면 그림을 설명할 수 있는 충분한 문자가 제공되고 SEO 순위에 더 적합합니다. 또한 태그 길이를 제목의 경우 60자, 메타 설명의 경우 160자 미만으로 유지하십시오.
키워드 스터핑 피하기
키워드 스터핑은 콘텐츠의 순위를 높이기 위해 키워드 밀도를 높이기 위해 대상 키워드를 여러 번 추가하는 관행입니다. Google은 사용자에게 부정적인 경험을 주기 때문에 키워드 스터핑에 불이익을 주므로 어떤 경우라도 피해야 합니다.
이미지에 ALT 태그를 작성할 때 동일한 키워드를 반복해서 사용하지 마십시오. 귀하의 웹사이트가 불이익을 받지 않도록 유사어와 동의어를 사용하십시오.
결론
요약하면 ALT 태그는 Google 이미지 순위와 이미지가 로드되지 않을 때 사용자에게 더 나은 경험을 제공할 때 필수적입니다.
이 게시물에서는 이미지에 ALT 태그를 추가하는 두 가지 다른 방법을 보았습니다.
- WordPress 대시보드에서 수동으로
- 전용 플러그인 자동 사용
소규모 웹사이트가 있고 타사 도구를 설치하지 않으려는 경우 WordPress 대시보드에서 ALT 텍스트를 포함할 수 있습니다. 반면에 사진이 많은 경우 플러그인을 사용해야 합니다. 이러한 도구를 사용하면 몇 번의 클릭으로 이미지에 ALT 태그를 자동으로 추가하고 SEO 순위를 높일 수 있습니다.
대체 텍스트를 추가할 때 125자 미만으로 유지하고 키워드 스터핑을 피하면서 가능한 한 설명을 포함해야 합니다.
마지막으로 사이트에서 이미지를 최대한 활용하는 방법에 대한 자세한 내용은 다음 게시물을 참조하십시오.
- WordPress에서 축소판을 삭제하는 방법? 3가지 방법!
- WordPress 내부에 사용자 정의 이미지 크기를 추가하는 방법
이미지에 ALT 태그를 추가하는 다른 방법을 알고 있습니까? 어떤 방법을 사용하셨나요? 아래 의견 섹션에 알려주십시오.
