WordPress에서 기본 이미지 링크를 자동으로 제거하는 방법
게시 됨: 2023-04-10WordPress에서 기본 이미지 링크를 제거하는 것이 왜 중요한지 궁금한 적이 있습니까?
이러한 링크는 생성 및 삭제가 쉽지만 콘텐츠 도용의 경우 심각한 위험을 초래할 수 있습니다. 이 블로그 게시물에서는 웹 사이트의 콘텐츠를 위험에 빠뜨리지 않고 WordPress에서 기본 이미지 링크를 자동으로 제거하는 방법에 대해 설명합니다.
WordPress에 이미지를 업로드하면 HTML 소스 코드에서 파일 이름 끝에 링크가 자동으로 추가됩니다. 이 링크는 귀하의 웹사이트를 방문하는 모든 사람이 볼 수 있으므로 귀하의 서버에 있는 원본 이미지에 액세스할 수 있습니다.
콘텐츠 도용을 방지하려면 스팸 발송자가 자신의 목적을 위해 이미지를 훔치고 콘텐츠를 복사할 수 없도록 WordPress에서 이러한 기본 이미지 링크를 제거하는 것이 중요합니다. 콘텐츠 도용을 방지하려면 스팸 발송자가 이미지를 훔칠 수 없도록 WordPress에서 이러한 기본 이미지 링크를 제거하는 것이 중요합니다.
이 블로그 게시물에서는 WordPress에서 기본 이미지 링크를 자동으로 제거하는 방법을 보여줍니다. 또한 귀하의 이미지 및 기타 콘텐츠가 도난당하거나 오용되지 않도록 보호하기 위한 모범 사례를 제공합니다.
이 기사를 읽은 결과, 콘텐츠가 끝날 때 도난 및 오용으로부터 콘텐츠를 안전하게 보호하는 방법을 더 잘 이해할 수 있습니다.
WordPress에서 기본 이미지 링크를 비활성화해야 하는 이유
WordPress와 관련하여 웹 사이트의 모양과 느낌을 사용자 정의할 수 있는 여러 가지 방법이 있습니다. 한 가지 중요한 사용자 정의는 WordPress와 함께 제공되는 기본 이미지 링크를 비활성화하는 것입니다. 그러면 웹 사이트가 더 디자인적으로 보이고 느껴질 것입니다.
이렇게 하면 콘텐츠 도용을 방지하고 이미지가 의도한 방식으로만 사용되도록 할 수 있습니다.
예를 들어 워드프레스에서 기본 사진 링크를 제거해야 하는 다섯 가지 이유는 다음과 같습니다.
1. 사이트 보안: 기본 이미지 링크를 비활성화하면 누군가가 귀하의 이미지를 훔치거나 허가 없이 사용할 위험이 줄어듭니다.
2. 브랜드 제어: 사용자가 이미지 링크를 클릭하면 사이트에서 멀어집니다. 이는 그들이 귀하의 나머지 콘텐츠를 보기 위해 돌아올 수 없음을 의미합니다. 기본 이미지 링크를 비활성화하면 사용자를 웹 사이트에 유지하고 브랜드를 더 잘 제어할 수 있습니다.
3. 이미지 품질: 기본 이미지 링크는 이미지 품질을 저하시킬 수 있습니다. 비활성화하면 이미지가 선명하고 선명하게 유지됩니다.
4. 트래픽: 기본 이미지 링크를 비활성화하여 페이지 뷰를 늘리십시오. 방문자는 다른 곳으로 안내되지 않고 사이트에 머물게 됩니다. 이것은 또한 사람들이 귀하의 콘텐츠에 참여하고 공유할 가능성을 높입니다.
5. SEO: 검색 엔진은 페이지 순위를 계산할 때 이미지 링크를 고려합니다. 기본 이미지 링크를 비활성화하면 SEO를 향상하고 검색 엔진 순위에서 페이지를 더 높일 수 있습니다.
일반적으로 WordPress에서 기본 이미지 링크를 비활성화하는 것은 웹사이트, 브랜드 및 콘텐츠를 보호하기 위한 중요한 단계입니다. 또한 검색 엔진 및 SEO와 관련하여 웹사이트 트래픽을 증가시킵니다. 시간을 들여 기본 이미지 링크를 비활성화하는 것은 웹 사이트에서 큰 차이를 만들 수 있는 작은 작업입니다.
WordPress에서 기본 이미지 링크를 자동으로 제거하는 2가지 방법
일부 도둑은 이미지 링크를 사용하여 웹사이트에 핫링크할 수 있습니다. 이미지에 대한 보호가 가장 높더라도 이미지 링크에 액세스하면 다운로더로 이미지를 훔칠 수 있습니다.
일반적으로 WordPress는 이미지의 전체 크기 버전에 대한 링크를 추가하여 도둑에게 폐기되도록 합니다. 전체 크기 버전의 이미지 또는 라이트박스 링크를 가리키는 이미지 주변의 모든 링크를 삭제하는 것이 좋습니다.
도둑은 이미지의 전체 크기 버전을 열고 스크린샷을 찍을 수 있습니다.
이미지와 콘텐츠에 대한 보안을 제공하는 WPShield Content Protector 플러그인을 사용하여 이 기사에서 이미지 주변의 링크를 제거했습니다.
방법 1: WPShield 콘텐츠 보호기 플러그인 사용
추천 이미지에서 링크를 제거하기 위해 WordPress용 플러그인이 필요한 경우 WPShield 콘텐츠 보호기가 사진을 보호하는 데 도움이 될 수 있습니다.
이 플러그인은 이미지의 오른쪽 클릭 메뉴를 비활성화하거나 제한할 수도 있습니다. 또한 웹사이트 소스 코드를 보호할 수 있습니다.
이미지 주변의 링크를 제거하려면 다음 단계를 따르십시오.
1단계: 먼저 WPShield Content Protector 플러그인을 설치합니다.
2단계: Plugins → Add New 에서 플러그인을 설치합니다.
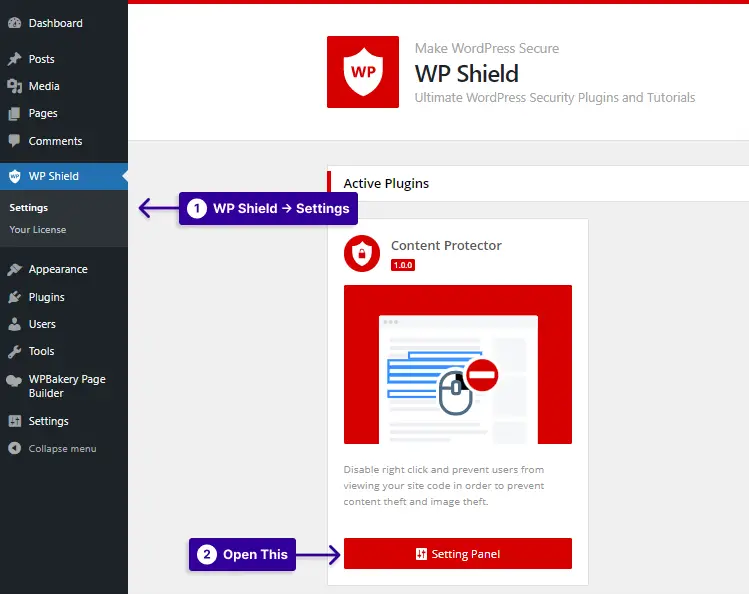
3단계: WP Shield → 설정 으로 이동합니다.

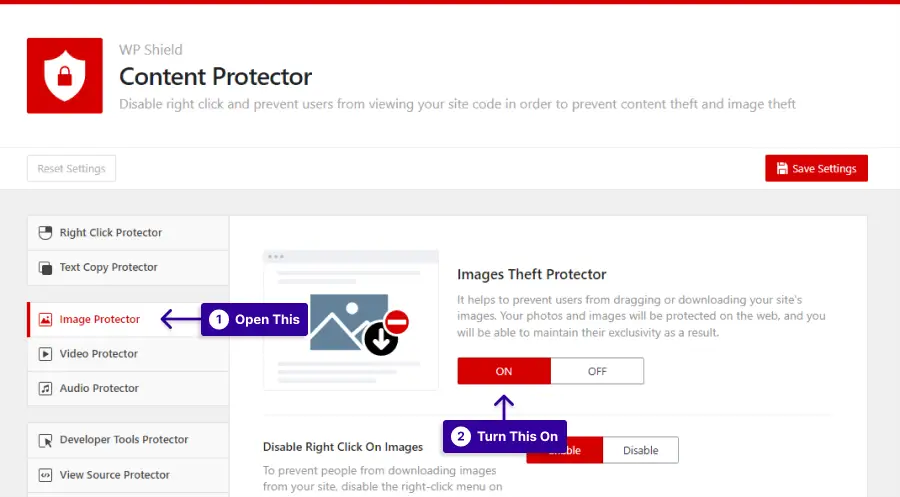
4단계: Image Protector 로 이동하여 Images Theft Protector를 활성화합니다.


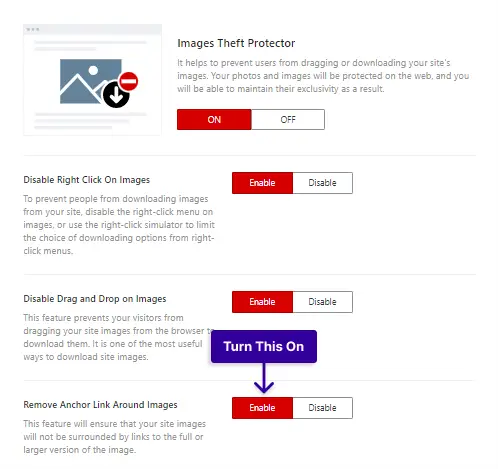
5단계: 이미지 주변의 앵커 링크 제거 옵션을 켭니다.

이미지 보호기를 사용하면 오른쪽 클릭을 비활성화하고 이미지에 대한 끌어서 놓기 및 이미지 핫링크를 비활성화할 수도 있습니다.
중요 참고 사항: 일부 사용자는 브라우저에서 JavaScript를 비활성화하여 보호 기능을 속이고 콘텐츠를 도용합니다. WPShield Content Protector는 JavaScipt가 비활성화된 경우 웹사이트를 보호합니다.
방법 2: PHP 코드 사용
몇 가지 코드를 추가해야 하지만 WordPress의 내장 이미지 연결 기능을 비활성화하는 것은 쉽습니다.
이 방법은 완전한 보안을 제공하지 않습니다. 일부 테마 및 플러그인은 호환되지 않을 수 있으며 사이트에서 콘텐츠 도용을 가능하게 하는 이미지 링크가 게시되었습니다.
이미지에 대한 오른쪽 클릭 비활성화 또는 제한과 같은 다른 옵션으로 더 높은 보안을 원하는 경우 WPShield Content Protector 플러그인을 사용하십시오.
PHP 코드가 있는 이미지에서 링크를 제거하려면 다음을 수행하십시오.
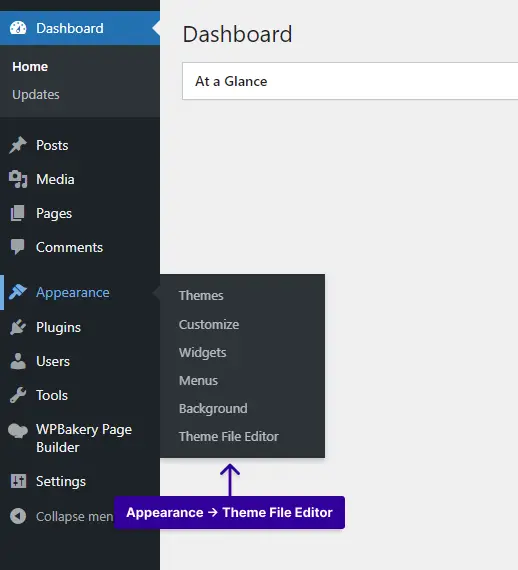
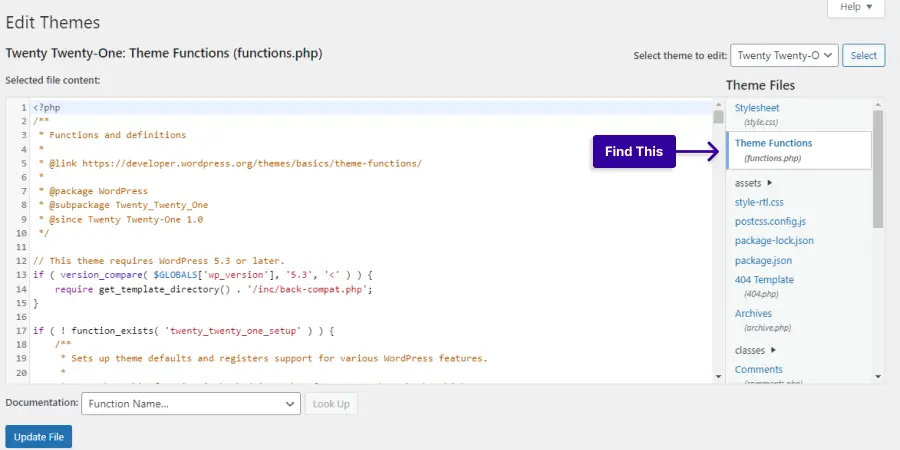
1단계: 모양 → 테마 파일 편집기 로 이동합니다.

2단계: 테마의 function.php를 찾습니다.

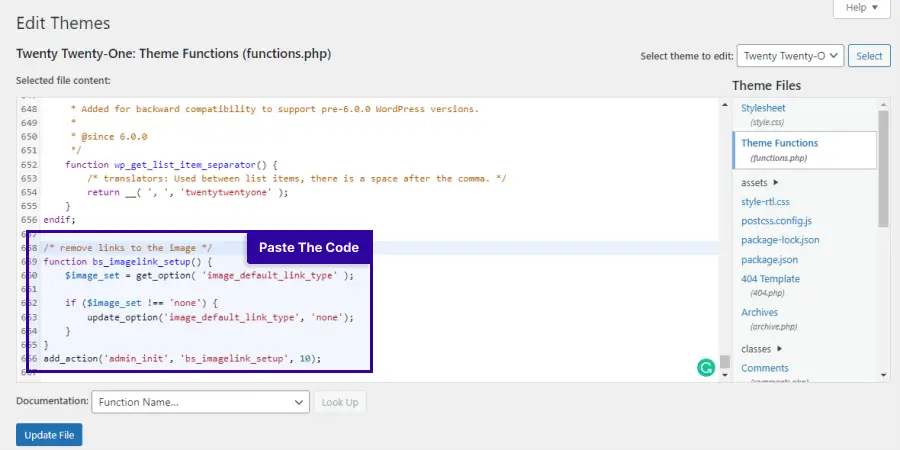
3단계: 다음 코드를 function.php 파일에 붙여넣습니다.
function bs_imagelink_setup() { $image_set = get_option( 'image_default_link_type' ); if ($image_set !== 'none') { update_option('image_default_link_type', 'none'); } } add_action('admin_init', 'bs_imagelink_setup', 10); 
간단히 말해서 이 코드는 WordPress에 image_default_link_type 옵션을 'none'으로 업데이트하도록 지시합니다. 이 옵션은 WordPress 데이터베이스에 저장됩니다.
이 코드를 추가한 후 WordPress에 이미지를 추가해 보세요. 이미지 파일이나 첨부 페이지로 연결되지 않는다는 것을 알 수 있습니다.
결론
시간을 내어 WordPress에서 기본 이미지 링크를 자동으로 제거하는 방법에 대한 이 게시물을 읽어주셔서 감사합니다. 원치 않는 이미지가 사이트에 표시되지 않도록 사용할 수 있는 몇 가지 방법에 대해 논의했습니다.
이 주제와 관련된 더 많은 훌륭한 자습서를 찾고 있다면 BetterStudio의 블로그를 확인하십시오. 유용한 게시물이 많이 있습니다.
또한 Facebook 및 Twitter에서 BetterStudio를 팔로우하여 즉시 게시되는 최신 자습서 및 팁을 확인할 수 있습니다.
이 게시물을 읽어 주셔서 대단히 감사합니다. 이 게시물과 관련하여 질문이나 문제가 있는 경우 아래 댓글 섹션에 언급할 수 있는지 주저하지 말고 문의하십시오.
