WordPress용 Avada 테마: 전체 가이드
게시 됨: 2020-03-21사이트에 적합한 테마를 선택하는 것은 사이트의 성공에 큰 영향을 미칠 수 있는 매우 중요한 결정입니다. 귀하의 콘텐츠가 아무리 훌륭하더라도 방문자가 귀하의 사이트가 매력적이지 않고 전문적이지 않다고 생각한다면 아무도 그 콘텐츠를 읽지 않을 것입니다. 그렇기 때문에 테마가 사용자의 관심을 끌고 필요한 기능을 제공하는지 확인해야 합니다. 지난 주에 우리는 최고의 다목적 테마 중 하나인 Divi by Elegant Themes를 철저히 검토했습니다. 이 포스트에서 우리는 또 다른 헤비급: WordPress용 Avada 테마를 분석할 것입니다.
설정 방법, 주요 기능 및 장단점을 다루는 완전한 편견 없는 리뷰를 살펴보겠습니다.
WordPress용 Avada 테마 소개

Avada는 ThemeForest 마켓플레이스에서 가장 많이 팔리는 WordPress 테마 중 하나입니다. Envato의 Power Elite 작성자이자 Envato(Envato를 통해 100만 달러 이상의 제품을 판매함)로 시장에서 큰 평판을 얻고 있는 매우 유명한 회사인 ThemeFusion에서 개발했습니다.
2012년 8월에 출시된 Avada는 가장 유명한 WordPress 테마 중 하나입니다. 2020년 3월 기준 580,000회 이상 다운로드되어 1위 테마가 되었습니다!


이제 약간의 컨텍스트가 있으므로 WordPress용 Avada가 사용자들에게 인기 있고 좋은 평가를 받는 이유를 살펴보겠습니다.
WordPress용 Avada 테마 – 주요 기능
수천 개의 테마가 있으므로 580,000개 이상의 판매를 달성했다면 좋은 것이 있을 것입니다. 이 섹션에서는 Avada WordPress 테마의 주요 기능을 보여줍니다.
고급 테마 패널
모든 상위 WordPress 테마에는 전체 웹사이트를 쉽게 변경할 수 있는 좋은 테마 패널이 필요합니다. 이와 관련하여 Avada는 몇 번의 클릭으로 많은 사용자 정의 옵션을 제공합니다.

사용 가능한 가장 인기 있는 사용자 정의는 다음과 같습니다.
- 형세
- 반응형
- 그림 물감
- 헤더
- 메뉴
- 심벌 마크
- 보행인
- 사이드바
- 기타
보시다시피 사이트의 모든 측면을 사용자 지정할 수 있습니다. 개인화하려는 패널에서 옵션을 선택하고 원하는 옵션을 선택한 다음 변경 사항을 저장하기만 하면 됩니다. 간단합니다.
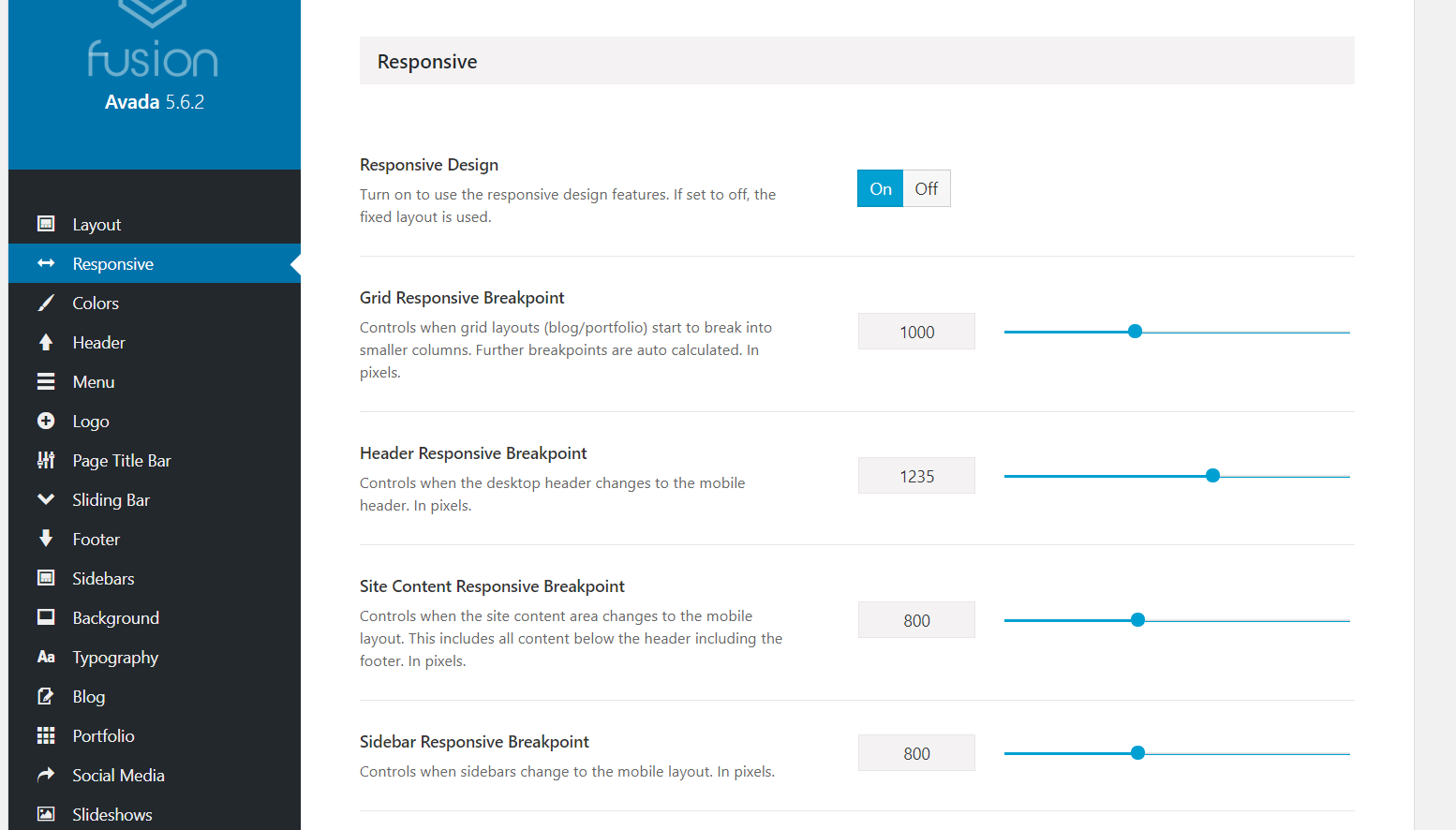
반응형 디자인
모바일 사용자의 수는 지난 몇 년 동안 증가했습니다. 사람들은 노트북 대신 탐색을 위해 휴대전화를 사용하므로 오늘날 귀하의 사이트는 반응형 디자인이 필요합니다. 즉, 웹 사이트가 모든 화면 크기와 모바일 장치에 적합하고 보기 좋게 표시됩니다.
WordPress용 Avada 테마는 반응형이며 패널에서 사용자 정의 옵션도 제공합니다.

페이지 빌더
페이지 빌더는 사이트의 홈페이지, 서비스 페이지, 바닥글 및 필요한 모든 것을 디자인하는 데 도움이 됩니다. Elementor, Beaver Builder 및 Visual Composer와 같은 많은 무료 및 프리미엄 도구가 시장에 있습니다. Avada는 이들 모두와 원활하게 통합될 수 있으므로 제한 없이 좋아하는 페이지 빌더를 선택할 수 있습니다.
그러나 ThemeFusion의 페이지 빌더인 Fusion Builder를 사용할 수도 있습니다. 사용하기 매우 쉽고 WordPress용 Avada 테마용으로 설계되었습니다.
속도에 최적화
속도는 Google 검색에서 높은 순위를 매기는 중요한 요소이므로 온라인 상점을 운영하든 개인 블로그를 운영하든 상관없이 웹사이트의 속도를 최적화해야 합니다. 이미지 압축, CDN(Content Delivery Network) 사용, 정적 콘텐츠 축소, WordPress 캐싱 플러그인 사용 등과 같은 많은 속도 최적화 트릭이 있습니다. 그러나 테마는 사이트의 속도와 성능에 큰 역할을 합니다.
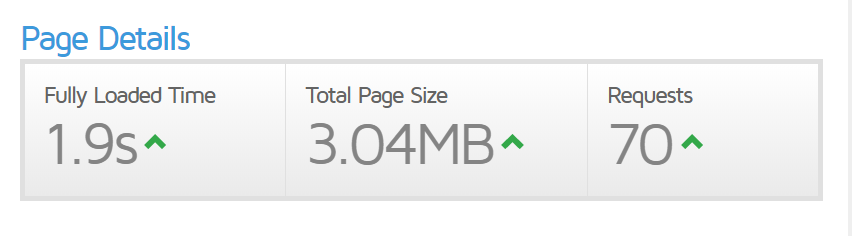
그렇다면 Avada for WordPress는 속도 테스트에서 어떻게 수행되었습니까? 아래와 같이 데모 웹사이트를 테스트했습니다.


페이지는 1.9초 만에 완전히 로드되었고 총 페이지 크기는 약 3MB였으며 페이지는 70개의 요청을 생성했습니다. 페이지가 더미 페이지이고 속도에 100% 최적화되지 않은 것을 고려하면 결과는 꽤 좋습니다. 그리고 최적화하면 점수가 훨씬 더 좋아질 것입니다.
이는 Avada WordPress 테마가 속도와 성능에 최적화되어 있음을 의미합니다.
SEO 친화적
SEO는 모든 사이트에서 매우 중요하므로 Yoast SEO, Rank Math 또는 All In One SEO Pack과 같은 플러그인은 필수입니다. 이 도구는 온페이지 SEO를 위해 웹사이트 콘텐츠를 최적화하는 데 도움이 됩니다. 이렇게 하면 전반적인 WordPress SEO를 향상시킬 수 있습니다. 좋은 소식은 Avada WordPress 테마에 내장된 스키마 마크업이 포함되어 있다는 것입니다.
이것은 검색 엔진 봇이 귀하의 콘텐츠를 더 잘 이해하고 그에 따라 순위를 매길 것임을 의미합니다. Google Structured Data Testing Tool을 사용하여 마크업을 확인할 수 있습니다.
다목적
회사 WordPress 테마로 설명되어 있지만 Avada는 다목적입니다. 이를 통해 다음과 같은 다양한 유형의 웹사이트를 디자인할 수 있습니다.
- 적합
- 음식
- 오락
- 운전 학원
- 프리랜서
- 스파 및 웰니스
페이지 빌더의 도움으로 Avada를 사용하면 블로그에 대한 모든 유형의 홈페이지를 쉽게 디자인할 수 있습니다.
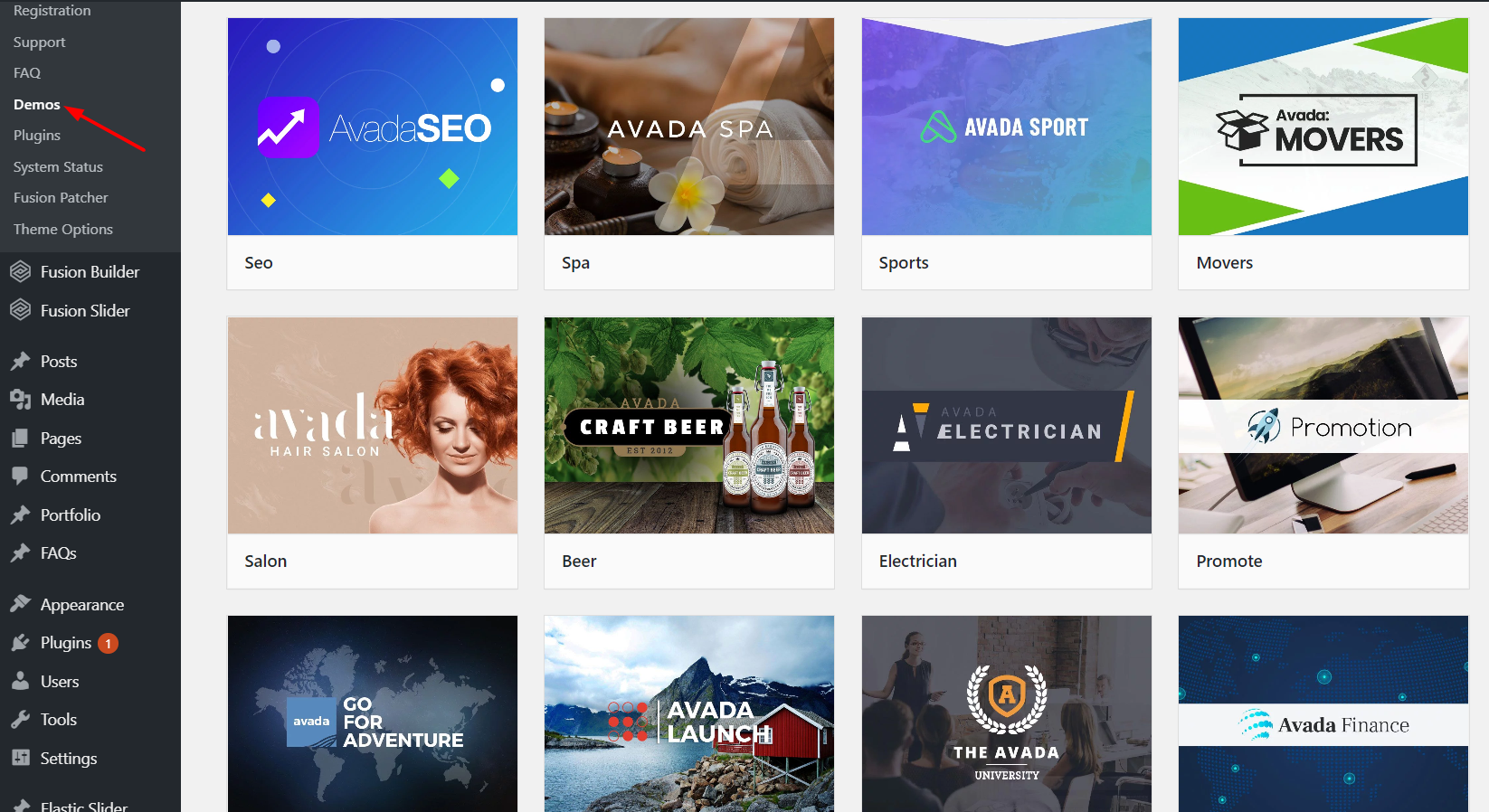
선택할 수 있는 65개 이상의 데모!
WordPress 블로그의 홈페이지를 처음부터 디자인하려면 시간이 걸립니다. 그러나 사전 제작된 데모를 사용할 수 있다면 훨씬 더 쉽습니다. Avada에는 사이트로 가져올 수 있는 65개 이상의 데모가 있습니다. 그들은 귀하의 웹 사이트에 대한 모든 사용자 정의 구성 및 디자인 옵션과 함께 제공됩니다.
데모를 확인하려면 패널의 데모 섹션으로 이동하십시오.

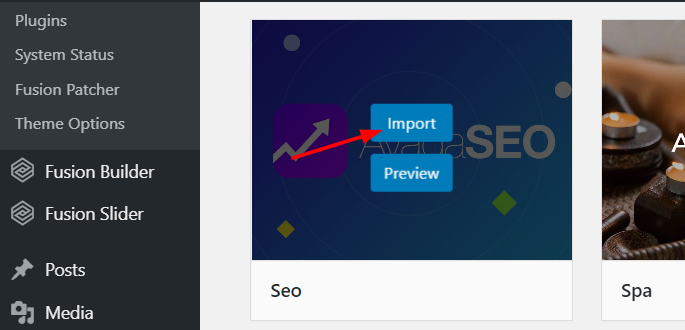
65개 이상의 옵션 중에서 선택할 수 있습니다. 원하는 것을 클릭하기만 하면 데모를 미리 보거나 가져올 수 있는 옵션이 표시됩니다.

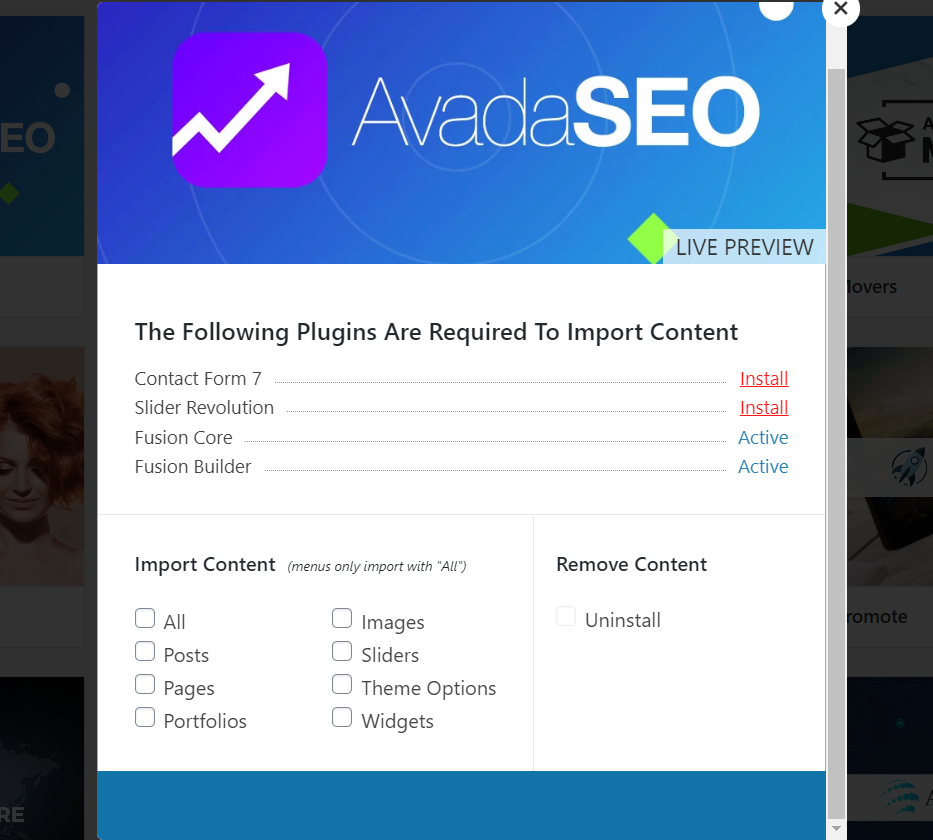
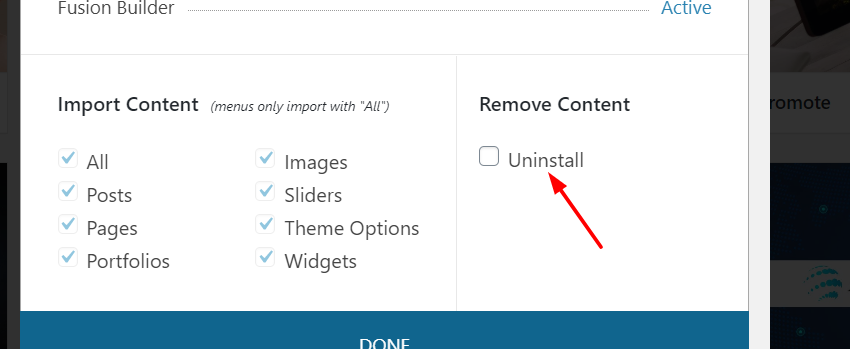
가져오기를 선택하면 선택한 데모와 가져오려는 항목에 대한 추가 정보가 팝업에 표시됩니다.

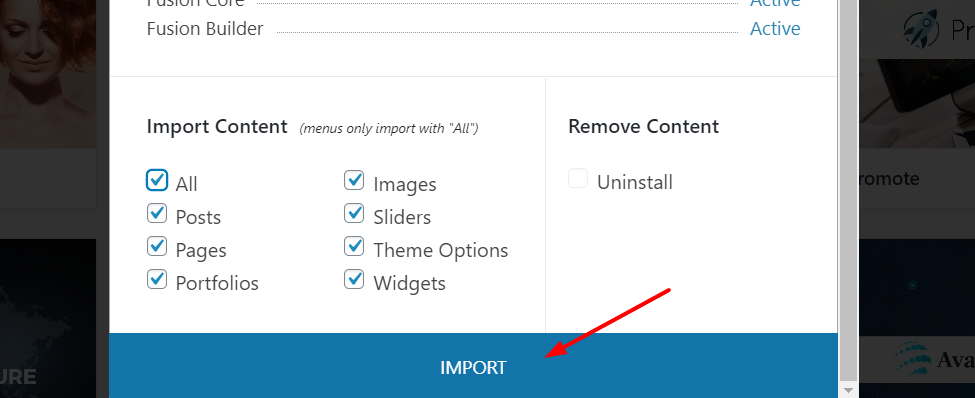
필요한 플러그인과 사용에 필요한 콘텐츠를 설치한 후, 가져올 콘텐츠를 선택하고 가져오기 버튼을 클릭합니다.

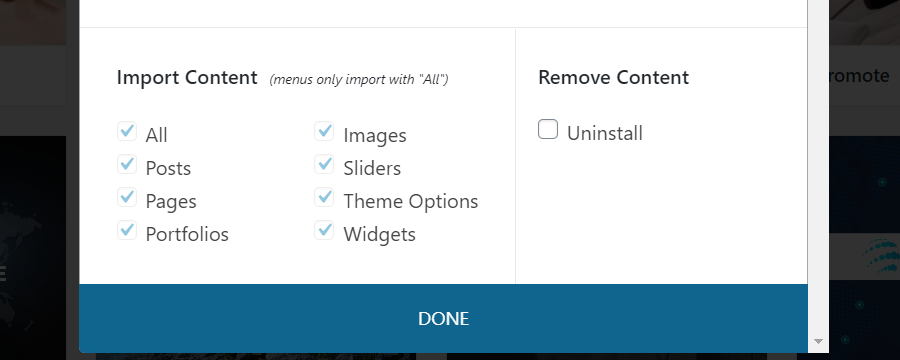
그런 다음 몇 초 후에 데모를 블로그로 가져오고 사용할 준비가 됩니다.


데모를 테스트한 후 마음에 들지 않으면 쉽게 제거할 수 있습니다. 가져온 데모를 열고 제거를 클릭하기만 하면 됩니다.

Avada 테마 사용자 정의
헤더 사용자 정의
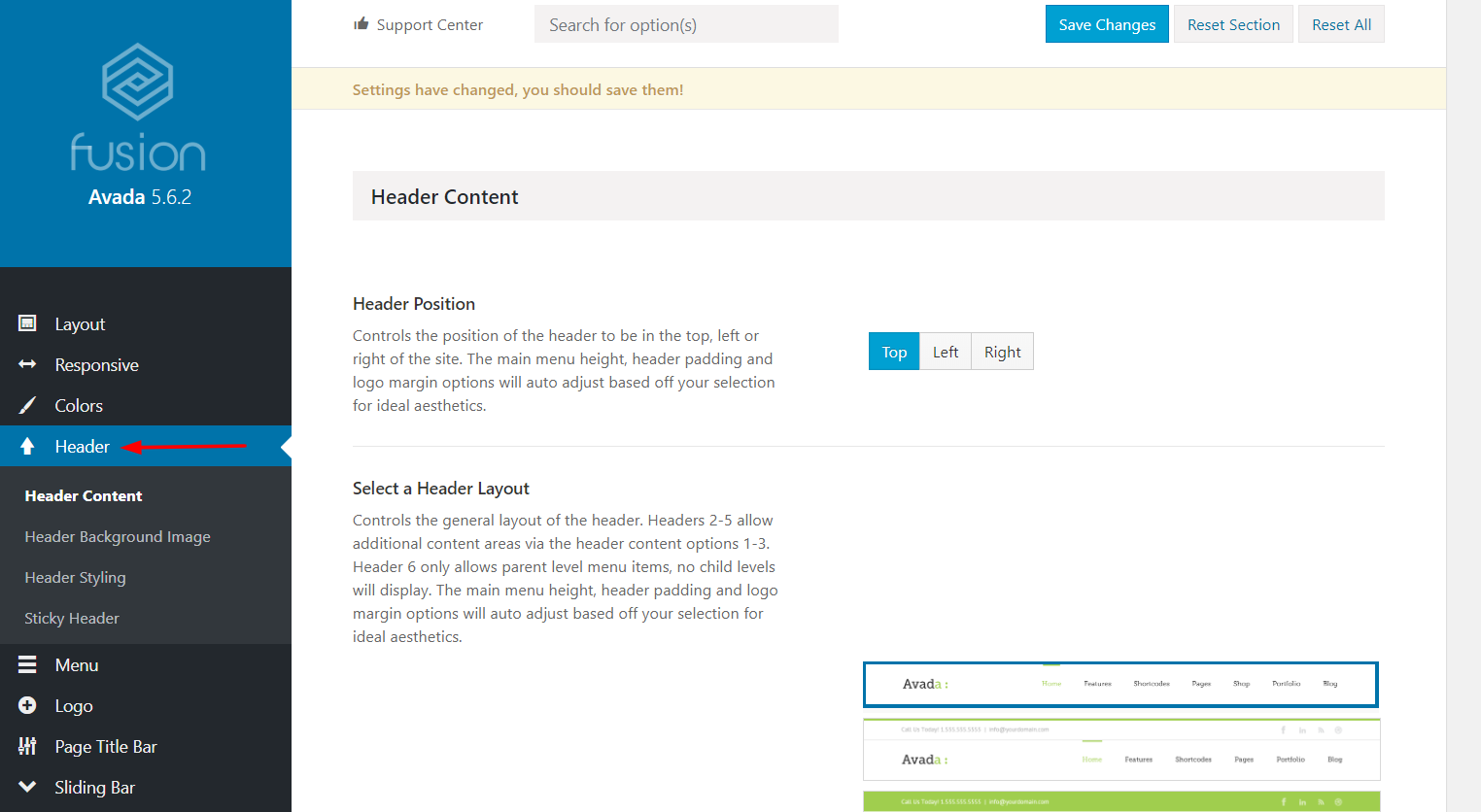
WordPress용 Avada 테마를 사용하면 전체 웹사이트 헤더를 제어할 수도 있습니다.

다음과 같은 옵션을 사용자 정의할 수 있습니다.
- 헤더 위치
- 헤더 레이아웃
- 슬라이더 위치
- 더
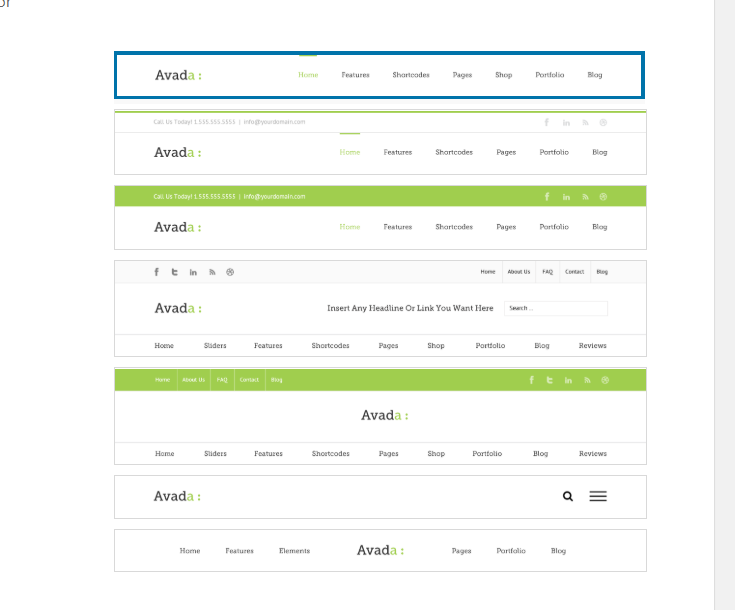
헤더를 사용자 정의하려는 경우 현재 사이트에 가장 적합한 모양을 제공하기 위해 선택할 수 있는 7가지 스타일이 있습니다.

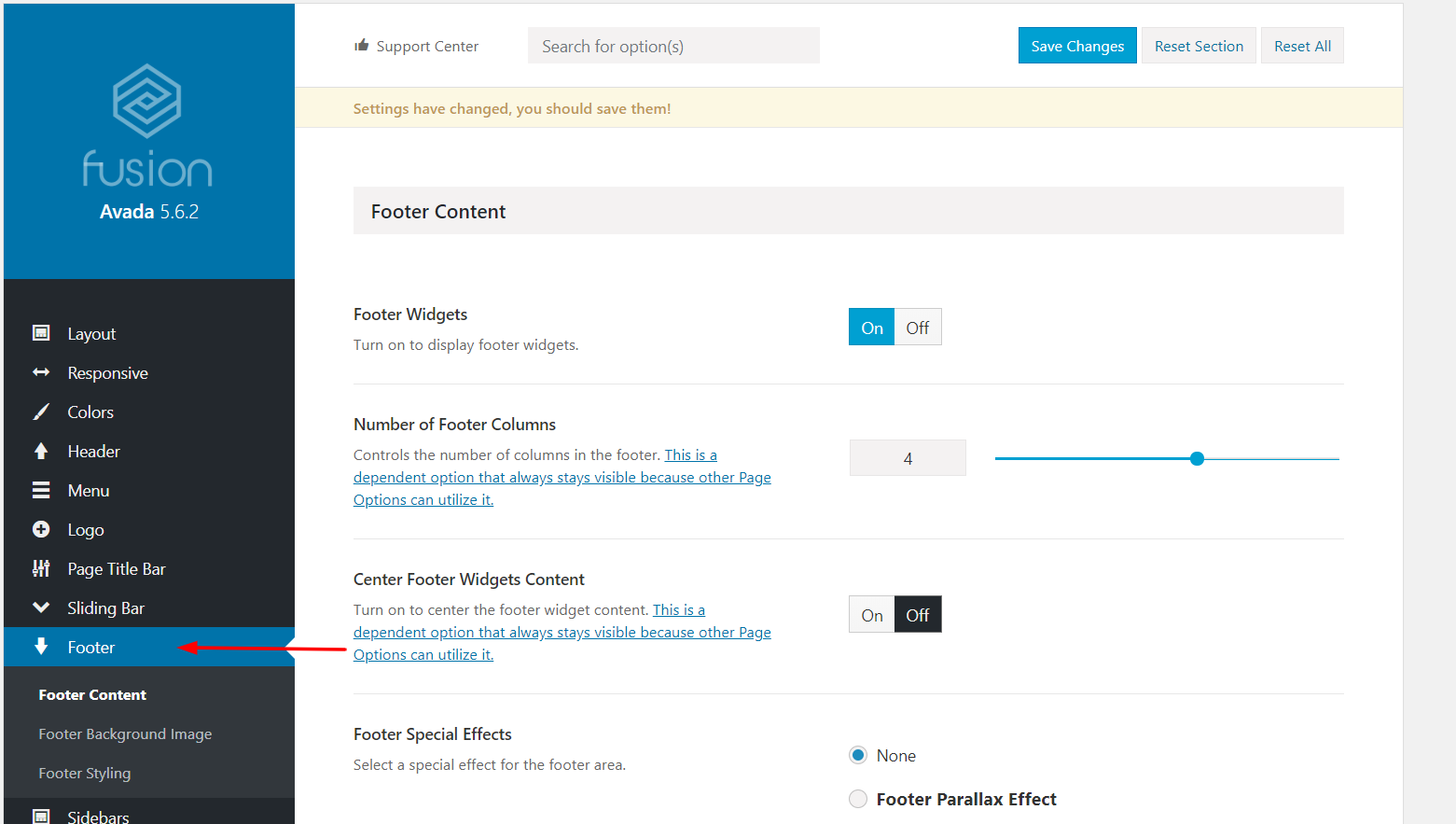
바닥글 사용자 정의
머리글과 유사하게 Avada는 바닥글을 완벽하게 제어할 수 있습니다.

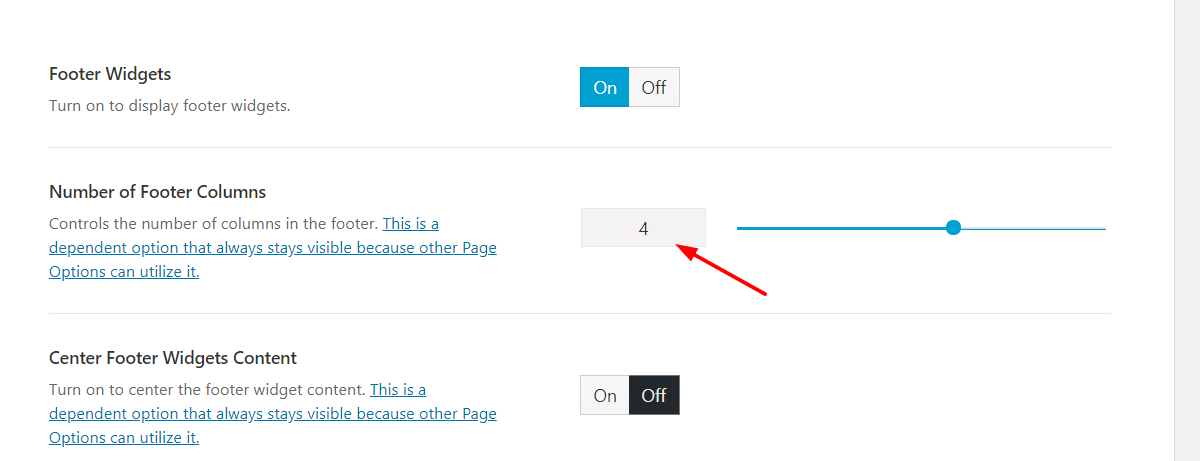
기본적으로 이 테마에는 4개의 바닥글 열이 있지만 값을 늘리거나 줄여 사용자 지정할 수 있습니다.

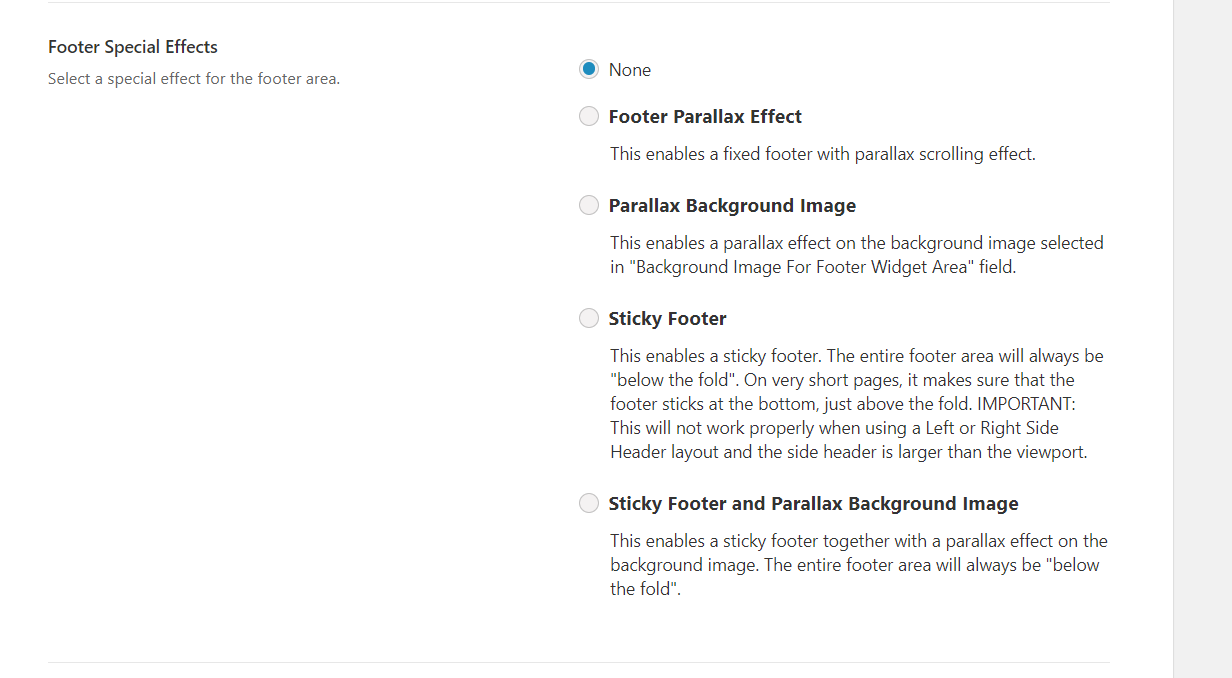
또한 바닥글에 특수 효과를 추가할 수 있습니다. 원하는 효과를 선택하고 저장을 클릭하기만 하면 됩니다.

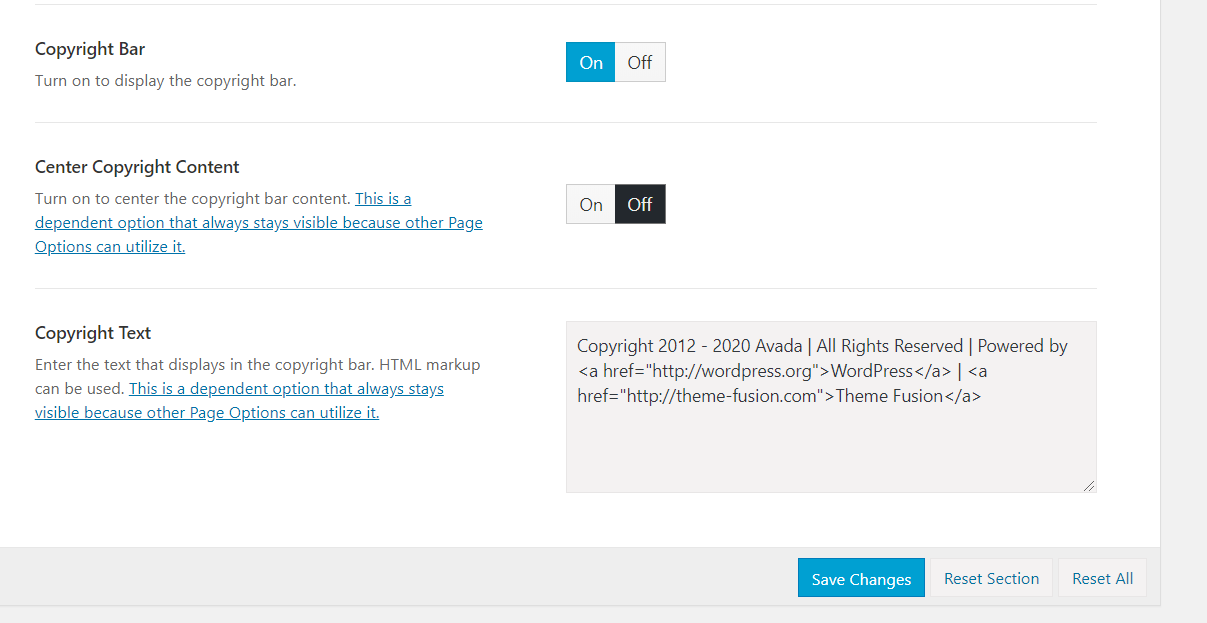
게다가 footer.php 테마 파일을 편집하거나 코딩을 하지 않고도 사용자 정의 텍스트를 추가할 수 있습니다.

변경한 후 변경 사항 저장 버튼을 클릭합니다.
색상 사용자 정의
다른 사람들과 차별화된 브랜드를 만들고 싶다면 블로그를 전문적으로 디자인해야 할 것입니다. 경쟁업체와 차별화하려면 전문적인 사이트가 필요합니다.를 선택하세요. 그리고 사용하는 색상이 큰 역할을 하므로 현명하게 선택하십시오. 나쁜 소식은 블로그의 스타일과 색상을 사용자 정의하려면 약간의 CSS를 알고 이를 사용자 정의 > 추가 CSS 에 추가해야 한다는 것입니다.
그러나 CSS를 코딩하는 방법을 모른다면 무엇을 할 수 있습니까? WordPress용 Avada 테마는 색상 사용자 정의를 간단하게 해주기 때문에 다뤘습니다.
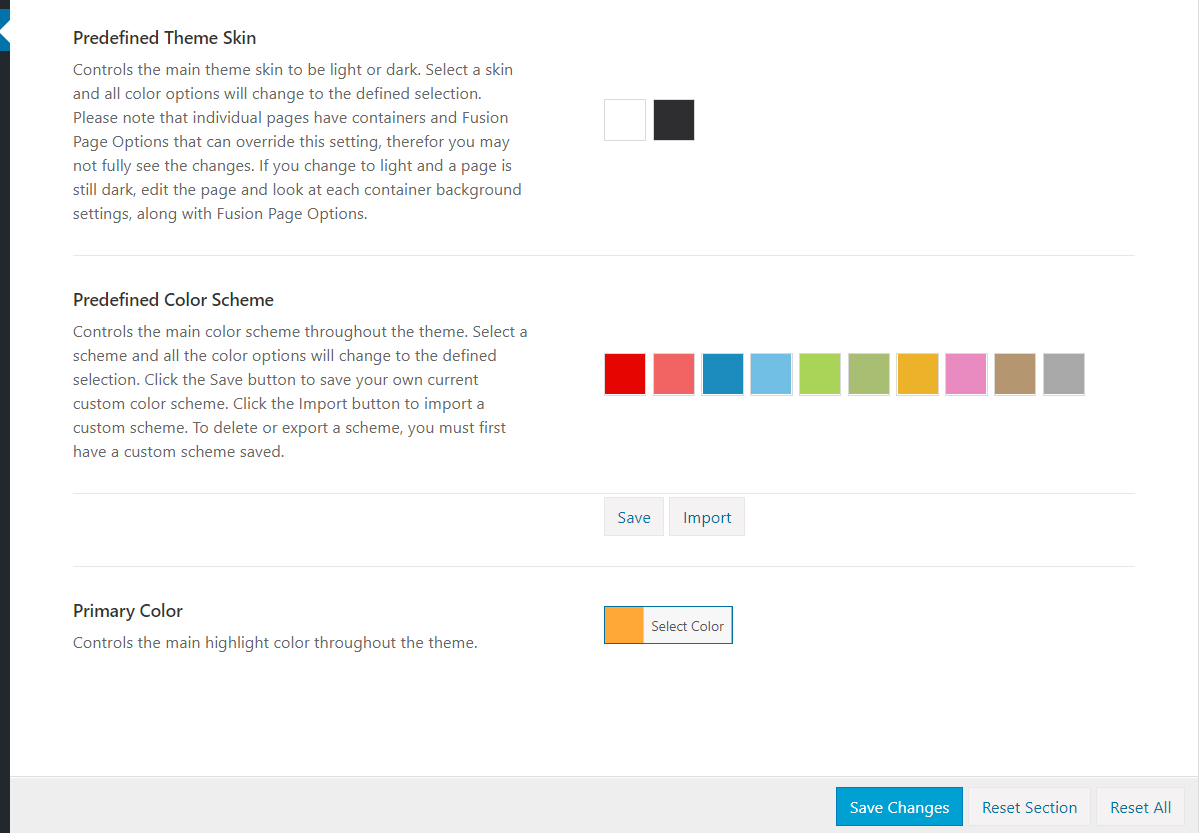
테마 패널에서 웹사이트 색상을 변경하는 옵션을 찾을 수 있습니다.

이 방법으로 다음을 사용자 지정할 수 있습니다.
- 테마 스킨
- 색 구성표
- 원색
추가 변경을 수행하려면 사용자 정의 CSS 코드를 사용해야 합니다.
보너스 : 코드를 한 줄도 작성하지 않고 웹사이트의 스타일을 지정해야 하는 경우 CSS Hero를 사용해 볼 수 있습니다. 이 도구를 사용하면 웹사이트의 프런트엔드에서 스타일을 지정하는 데 필요한 요소를 선택하고 몇 번의 클릭으로 색상을 변경할 수 있습니다.
사용자 정의 CSS 삽입
WordPress 블로그에 CSS를 추가하려면 두 가지 주요 옵션이 있습니다.
- 테마의 style.css 편집
- 사용자 정의 > 추가 CSS
WordPress용 Avada를 사용하면 테마 패널에서 웹사이트에 사용자 정의 CSS 코드를 쉽게 추가할 수 있습니다. 테마 패널 > 사용자 정의 CSS로 이동하기만 하면 됩니다.

거기에 코드를 입력하고 저장하여 테마의 기본 스타일을 재정의해야 합니다. 변경 사항이 프런트엔드에 표시되지 않으면 캐싱에 문제가 있을 수 있습니다. 이 문제를 해결하려면 WordPress 캐시를 지우기만 하면 됩니다.
수입 수출
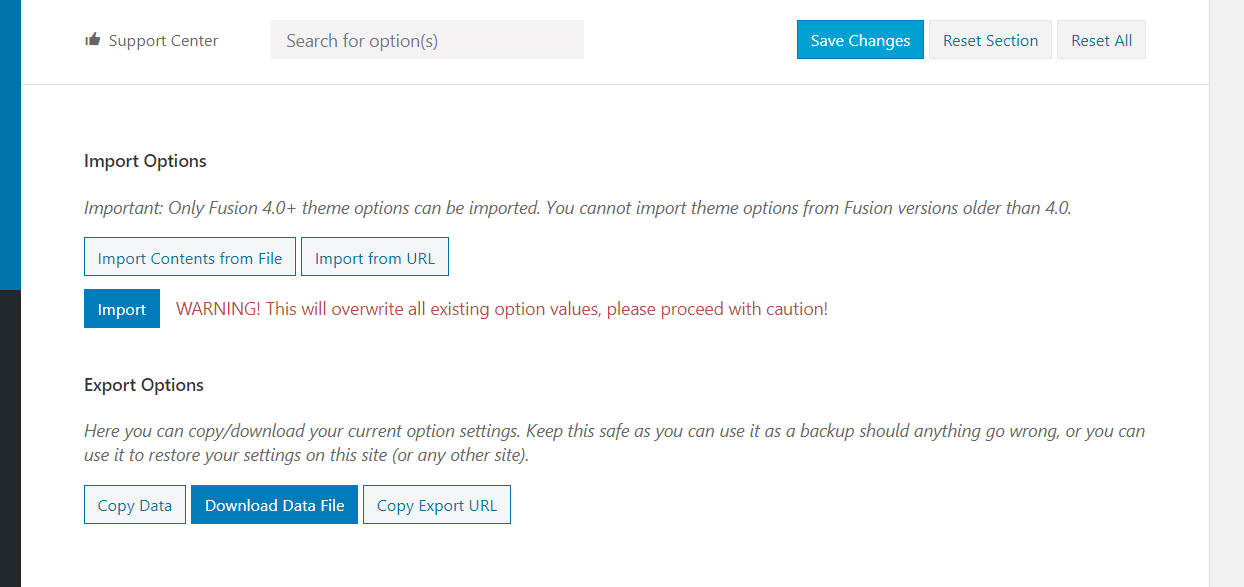
WordPress용 Avada 테마의 또 다른 흥미로운 기능은 사용자 정의를 가져오거나 내보낼 수 있다는 것입니다. 이것은 둘 이상의 웹사이트를 갖고 있고 두 사이트 모두에서 유사한 스타일을 원하는 사람들에게 매우 유용합니다(둘 모두 Avada를 사용해야 함).


가져오기/내보내기 섹션에서 사이트의 모든 사용자 정의가 포함된 파일을 생성할 수 있습니다. 마찬가지로 이미 파일을 내보낸 경우 가져오기 옵션을 선택할 수 있습니다.
심벌 마크
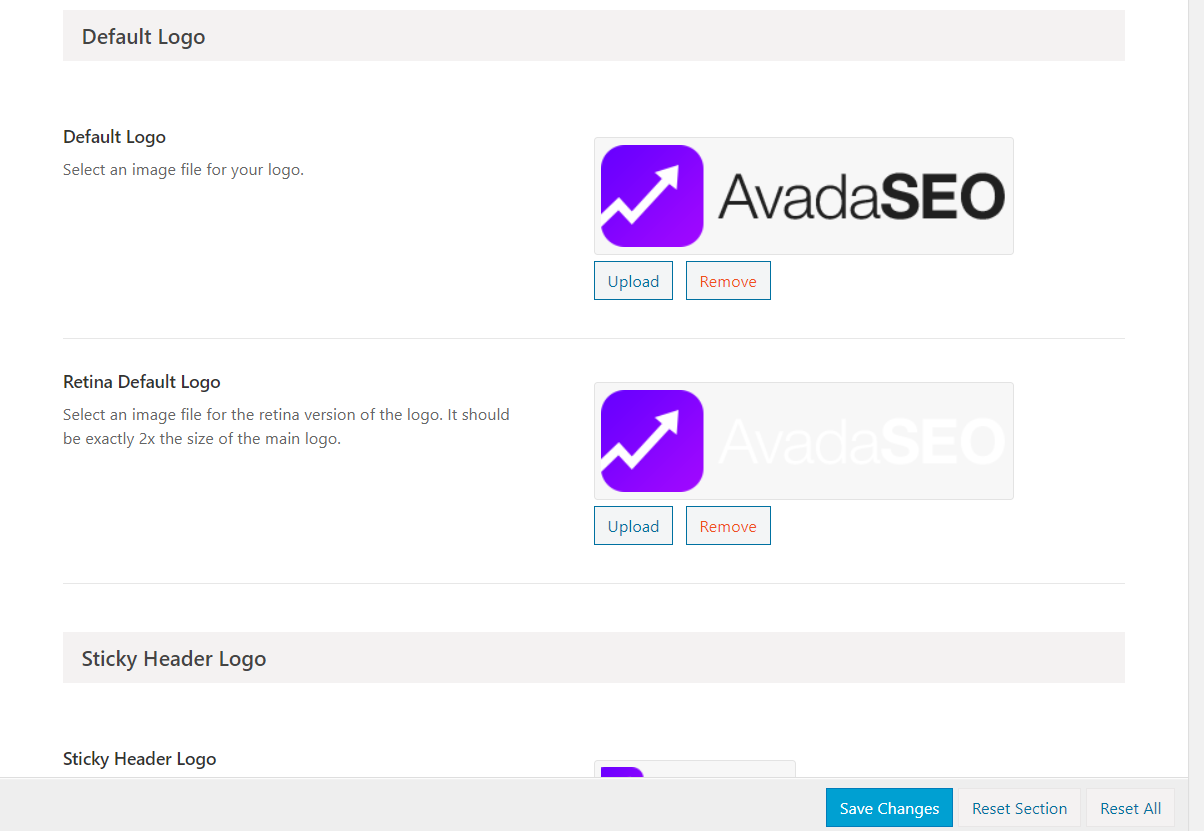
모든 웹사이트에는 보기 좋은 로고가 필요하며 Avada for WordPress를 사용하면 테마 패널에서 사용자 정의할 수 있습니다.

이 섹션에서 볼 수 있는 주요 사용자 정의는 다음과 같습니다.
- 조정
- 여백
- 배경
- 맞춤 링크 URL
또한 로고를 직접 업로드하거나 미디어 라이브러리에서 이미지를 선택하여 웹사이트의 기본 및 레티나 기본 로고를 업로드할 수 있습니다.
번역 준비
인터넷의 주요 장점 중 하나는 국제 청중에게 다가갈 수 있다는 것입니다. 영어가 국제 언어로 널리 인정되고 있지만 사이트를 더 많은 언어로 번역하는 것이 지역 청중에게 도달하고 검색 엔진에서 더 많은 트래픽을 생성하는 열쇠입니다. 이것은 온라인 비즈니스가 있는 경우 더욱 중요합니다.
좋은 소식은 WordPress용 Avada 테마가 완전히 번역 준비되었다는 것입니다. 즉, 코딩할 필요 없이 사이트를 다른 언어로 표시할 수 있습니다.
Avada는 Polylang, WPML 또는 Weglot과 같은 대부분의 번역 플러그인과도 호환됩니다.
코드 필드
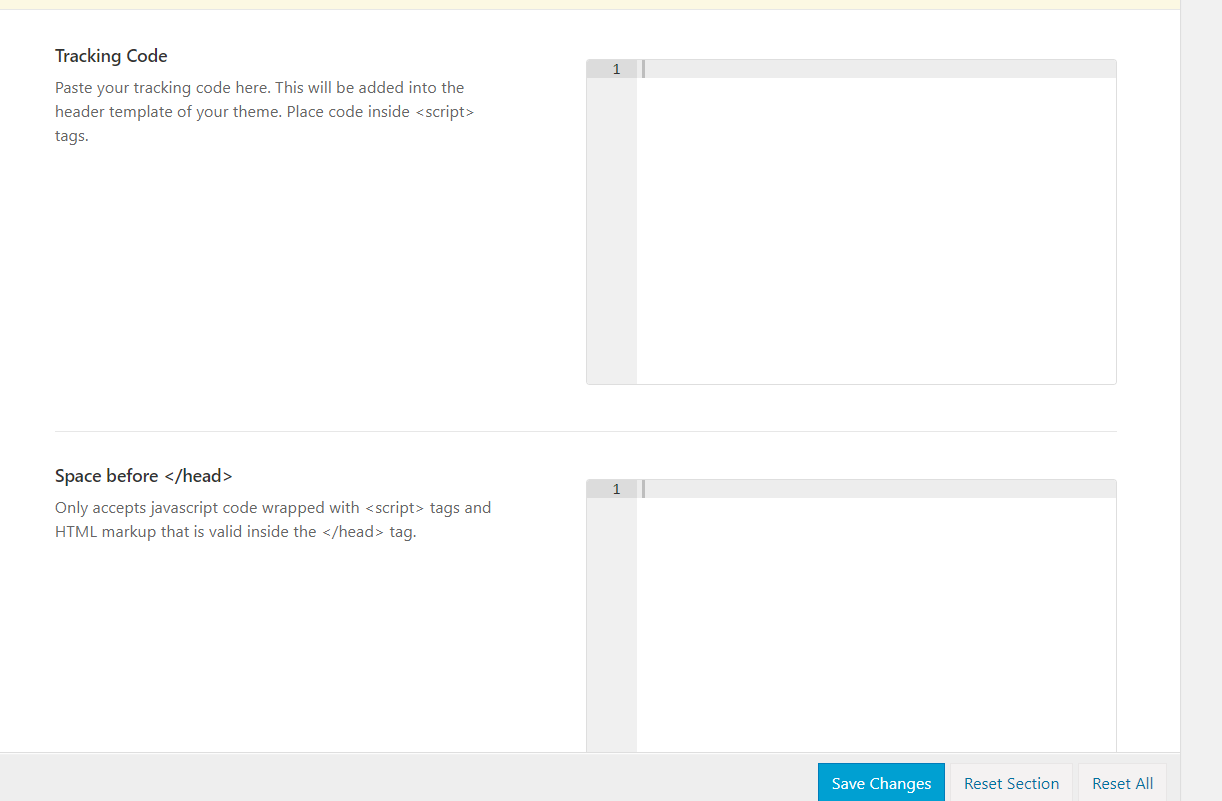
웹사이트에 Google Analytics 코드를 추가해야 합니까? 대부분의 사람들은 Google Analytics를 WordPress와 통합하기 위해 MonsterInsights와 같은 플러그인을 선호합니다. 그러나 설치한 플러그인의 수를 늘리고 싶지 않고 코드를 작성하는 것을 선호하는 경우 WordPress용 Avada가 도움이 됩니다. 이 테마는 헤더 또는 본문에 GA 코드를 추가할 수 있는 옵션을 제공합니다.

테마 패널의 코드 조각 섹션에 코드를 추가하고 변경 사항을 저장하기만 하면 됩니다. 곧 프론트엔드에 반영됩니다.
타이포그래피 컨트롤
모든 테마에는 글꼴이 통합되어 있습니다. 그러나 웹 사이트에 새 글꼴을 추가하려면 코드를 변경하거나 사용자 정의 글꼴과 같은 전용 WordPress 플러그인에 의존할 수 있습니다. 코딩 방법을 선택하는 경우 글꼴 스크립트를 삽입하기 위해 WordPress 헤더를 편집하고 사용자 정의 CSS를 추가할 수도 있습니다 스타일을 지정하기 위해 style.css 파일에 추가합니다.
코딩 방법을 모르지만 사이트에 플러그인을 더 이상 추가하고 싶지 않다면 Avada for WordPress에 옵션이 있습니다.
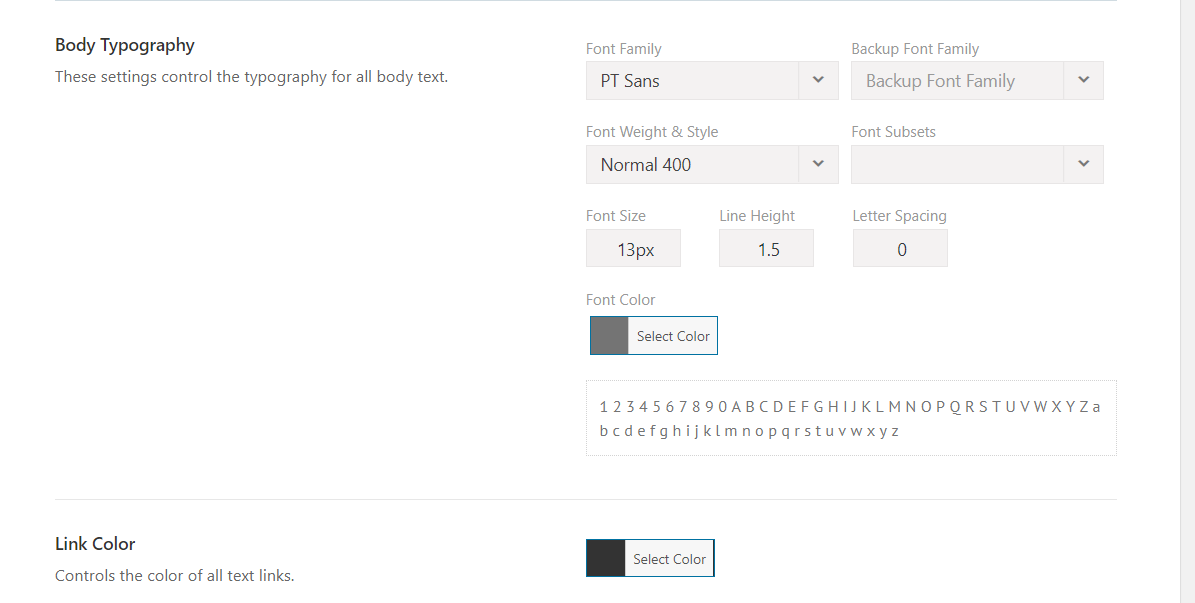
테마 패널 아래에 타이포그래피 옵션이 있습니다.

한 줄의 코드를 추가하거나 편집하지 않고도 머리글 또는 본문 글꼴을 변경할 수 있습니다.

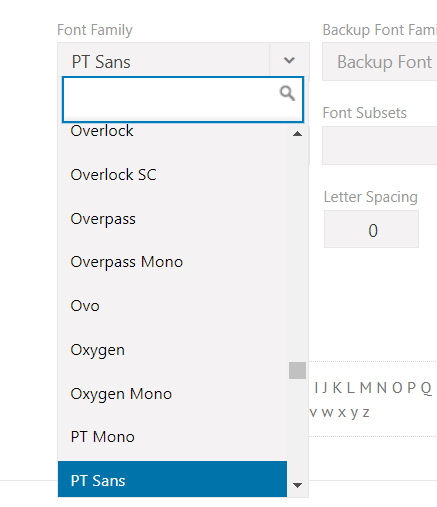
드롭다운 메뉴에서 글꼴 모음을 선택하기만 하면 됩니다.

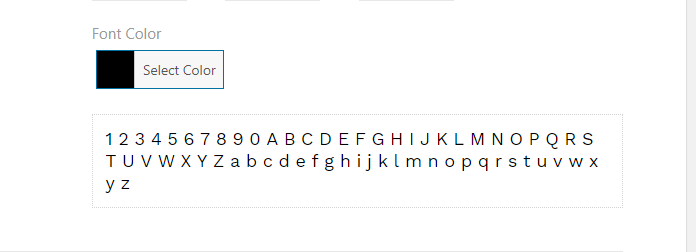
글꼴 모음 외에도 글꼴 두께, 스타일, 크기, 줄 높이, 문자 간격 등을 변경할 수 있습니다. 좋은 점은 구성 마법사 바로 아래에서 수행 중인 모든 작업의 미리 보기를 볼 수 있다는 것입니다.

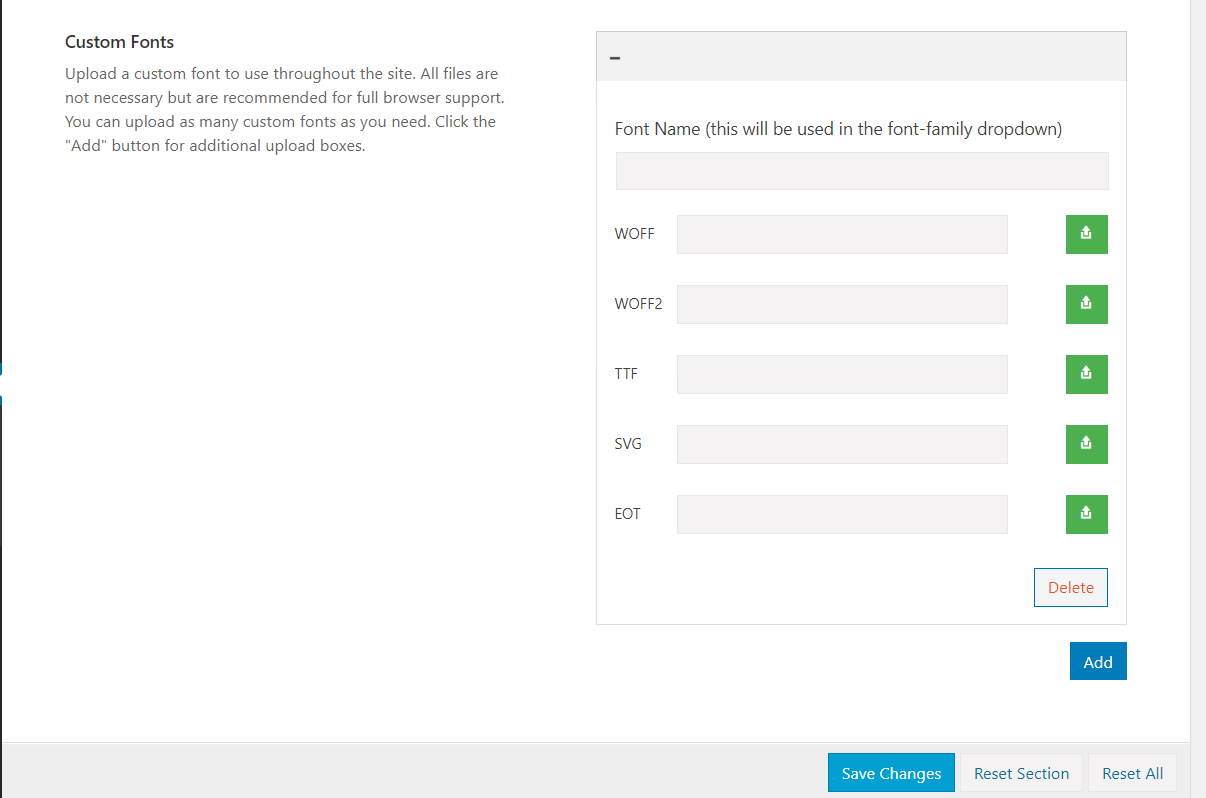
또한 글꼴 파일이 있는 경우 웹 사이트에 사용자 정의 글꼴을 추가할 수 있습니다.

글꼴을 추가한 후 드롭다운 메뉴에서 언급할 수 있습니다.
우커머스 준비
WooCommerce는 Automattic 팀이 만든 시장에서 가장 인기 있는 플러그인 중 하나입니다. 2020년 3월 현재 5백만 명 이상의 WordPress 블로거가 전자상거래용으로 설계된 이 플러그인을 사용하고 있습니다.

온라인 상점을 WordPress와 통합하려는 경우 탁월한 선택입니다. 따라서 WooCommerce를 사용하는 경우 테마가 WooCommerce에 최적화되어 있는지 확인해야 합니다. 많은 WordPress 테마는 WooCommerce용으로 설계되었지만 온라인 상점이 있는 경우 Avada를 사용할 수도 있습니다.
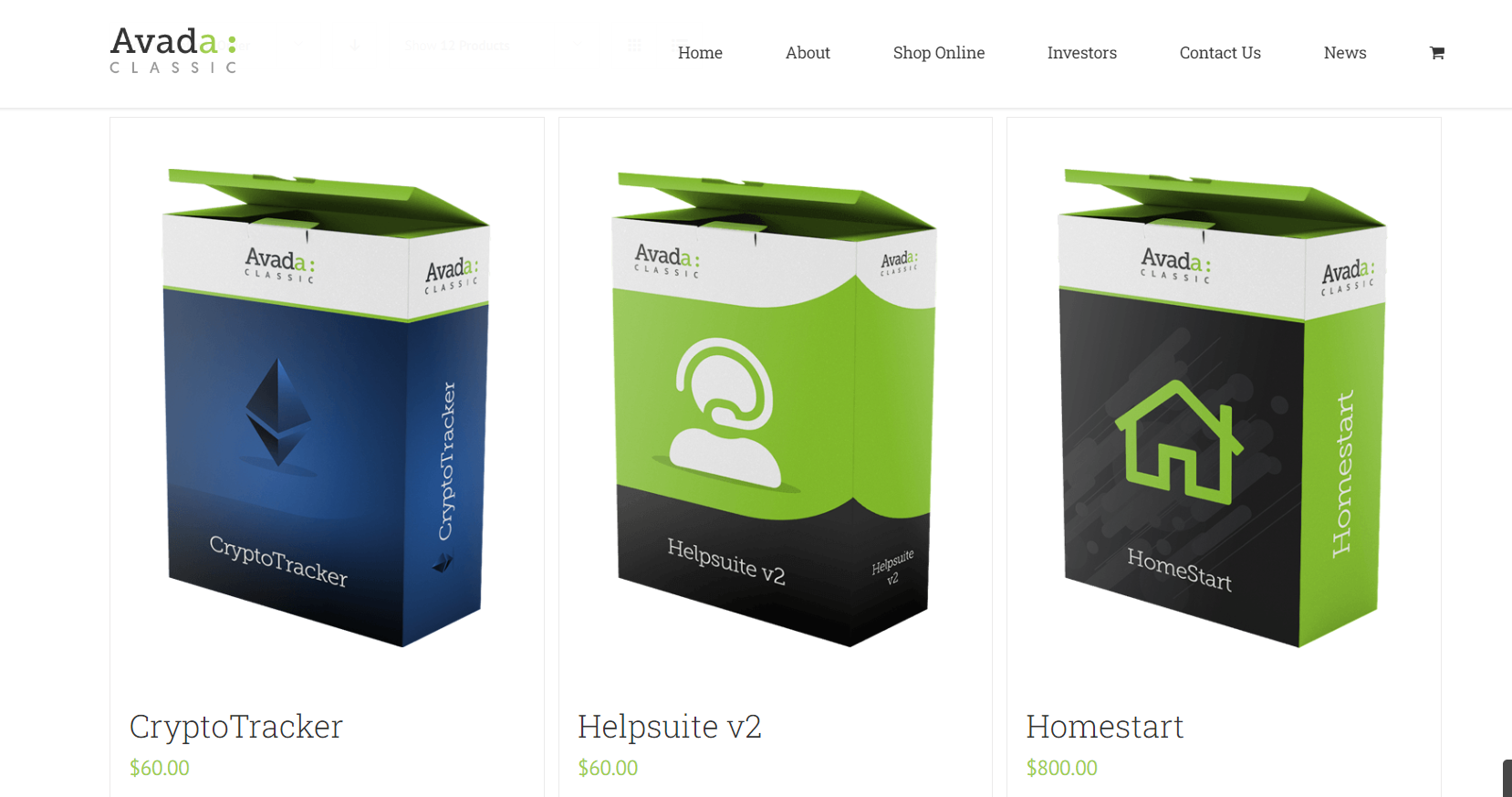
WordPress용 Avada 테마는 다목적이므로 전자 상거래 상점에서도 사용할 수 있습니다.

구텐베르크에 최적화
WordPress 5.0 이상 버전에는 Gutenberg라는 새로운 블록 편집기가 함께 제공됩니다. 그리고 가장 좋은 점은 WordPress용 Avada 테마가 Gutenberg에 100% 최적화되어 있다는 것입니다. 즉, 테마와 핵심에는 문제가 없습니다.
이제 Avada의 주요 기능을 살펴보았으므로 WordPress 설치에서 설정하는 방법을 살펴보겠습니다.
WordPress용 Avada 테마를 설정하는 방법
Avada는 프리미엄 WordPress 테마이므로 WordPress 테마 저장소에서 직접 설치할 수 없습니다. 먼저 PayPal 계정 또는 신용 카드를 사용하여 ThemeForest 마켓플레이스에서 테마를 구매해야 합니다. 그러면 계정에서 테마를 사용할 수 있으므로 테마 파일을 다운로드할 수 있습니다.
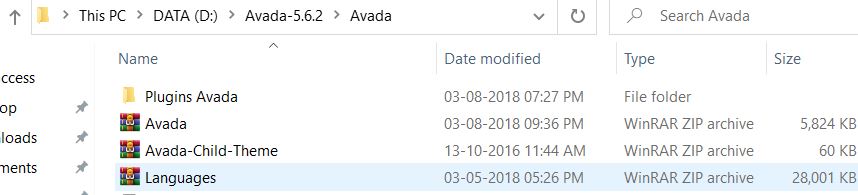
완료되면 파일을 추출하십시오. 폴더에 Avada.zip 이라는 파일이 표시됩니다. 핵심 테마인 블로그에 설치해야 하는 파일입니다.

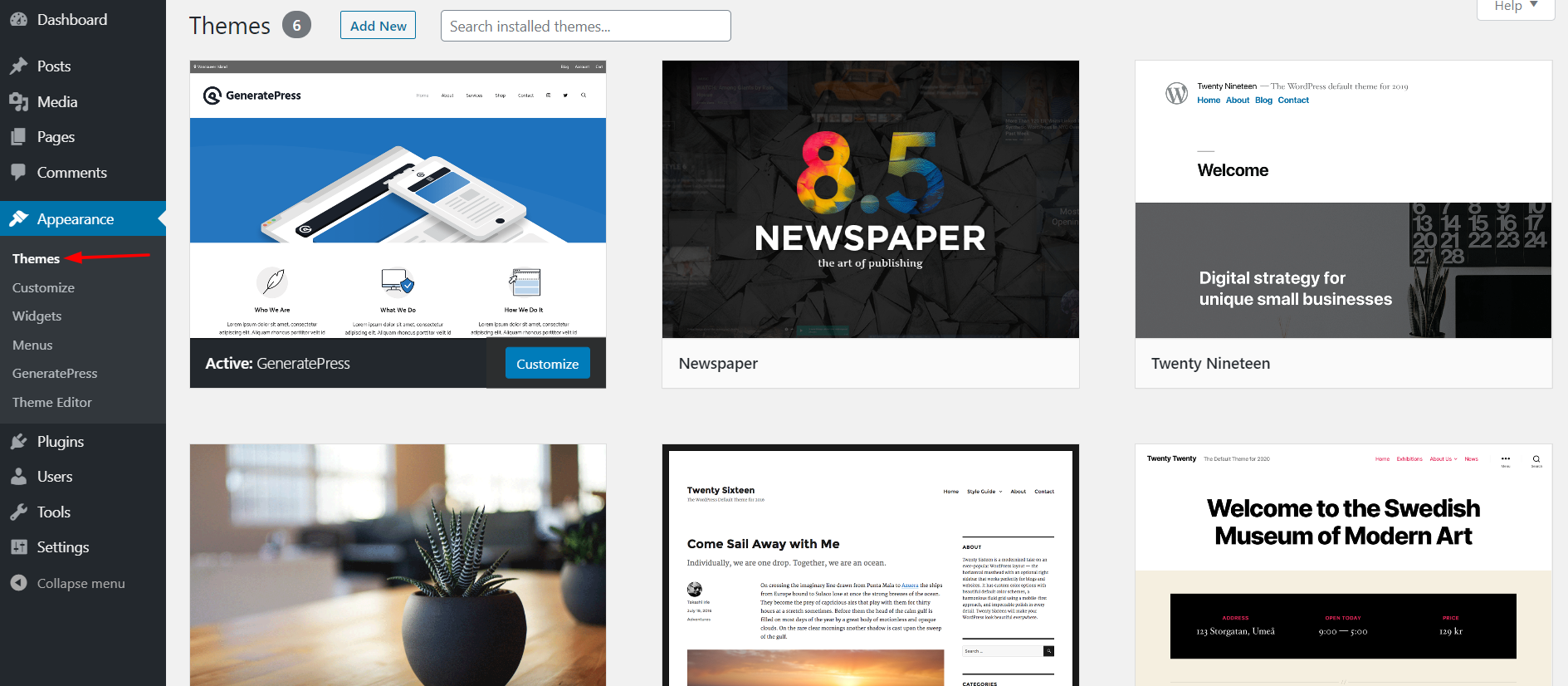
그런 다음 WordPress 대시보드에 로그인하고 모양 > 테마로 이동합니다. 거기에서 웹 사이트에 있는 모든 테마를 볼 수 있습니다.

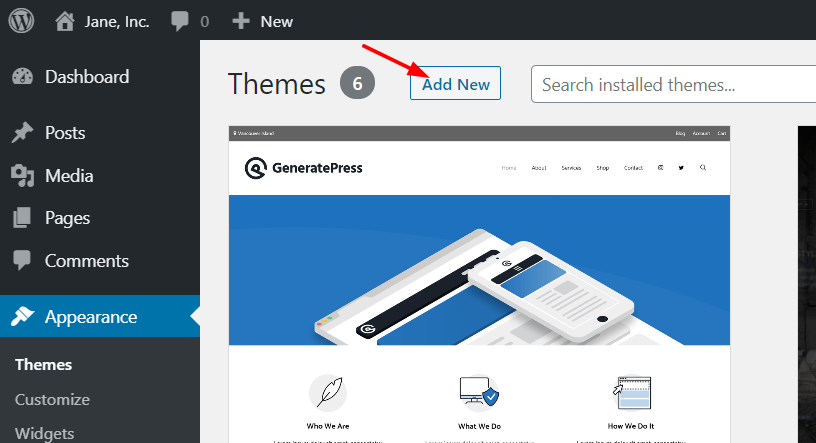
새 테마를 추가하려면 새로 추가 버튼을 클릭하십시오.

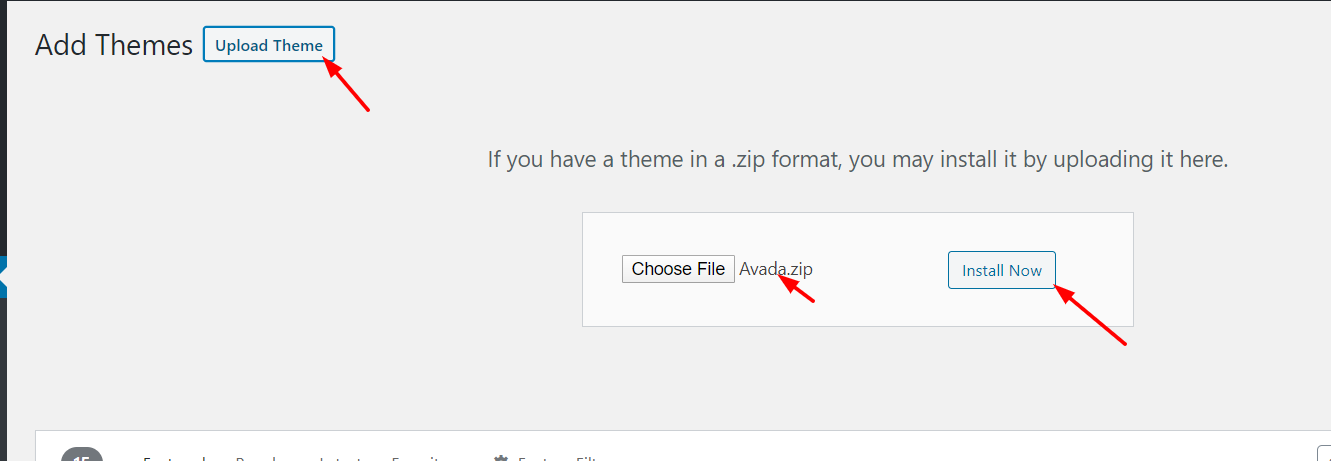
그런 다음 로컬 저장소에서 Avada 테마 파일을 선택하고 설치를 클릭합니다.

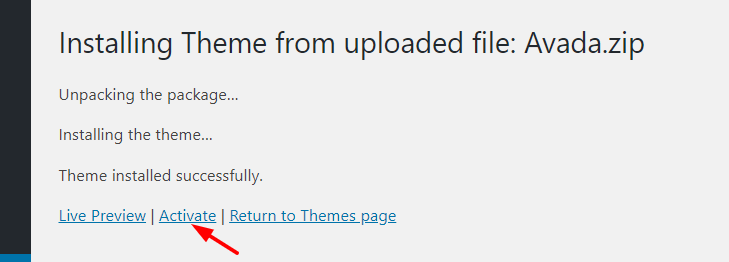
테마를 설치했으면 활성화합니다.

그게 다야! WordPress용 Avada를 설정했습니다!
이제 테마를 설치하고 설정했으므로 테마를 최대한 활용하는 방법을 살펴보겠습니다.
WordPress에 Avada 테마를 사용하는 방법
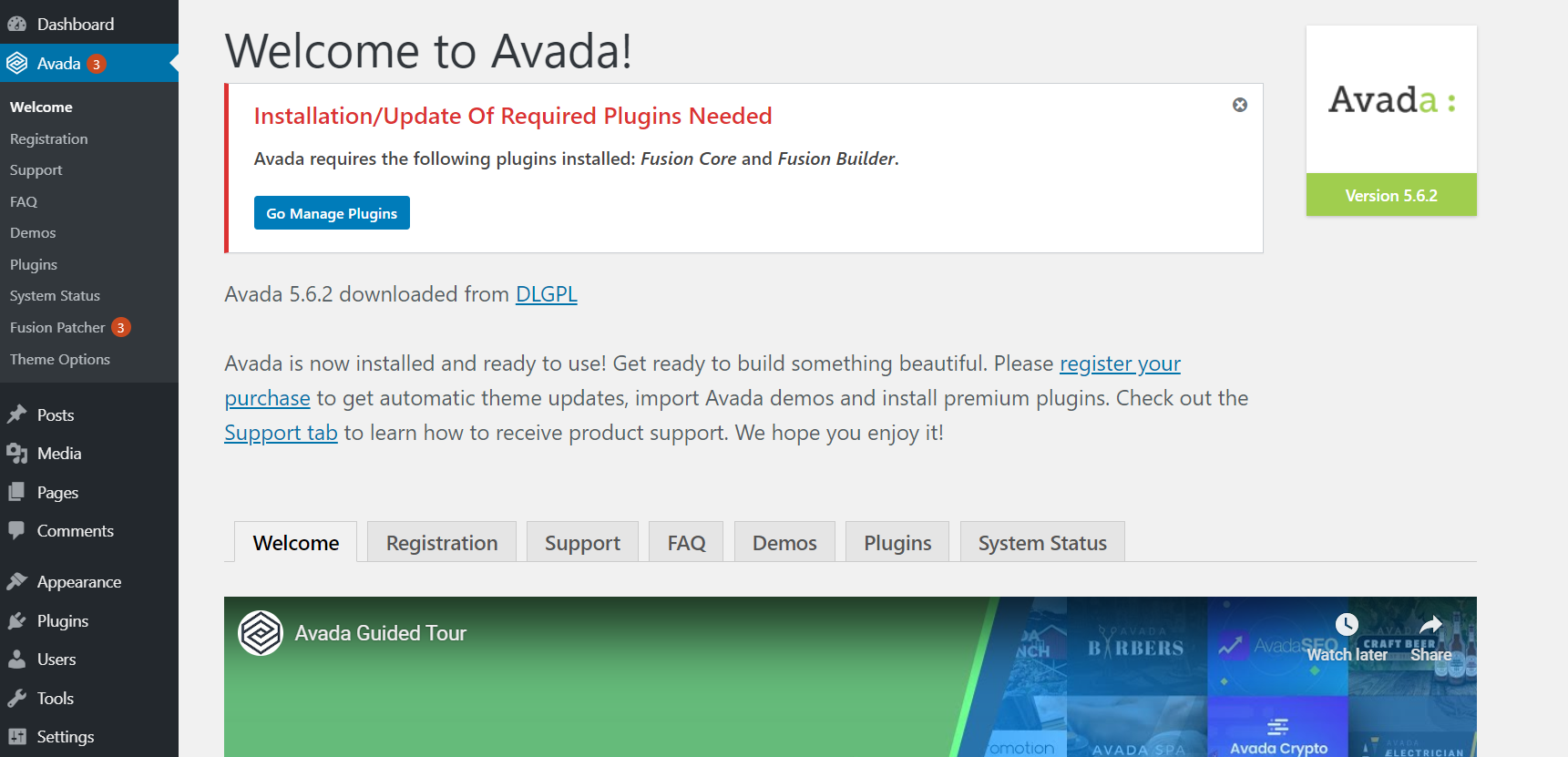
대부분의 새로운 WordPress 테마는 쉬운 구성을 위한 테마 패널을 제공하며 Avada도 다르지 않습니다.

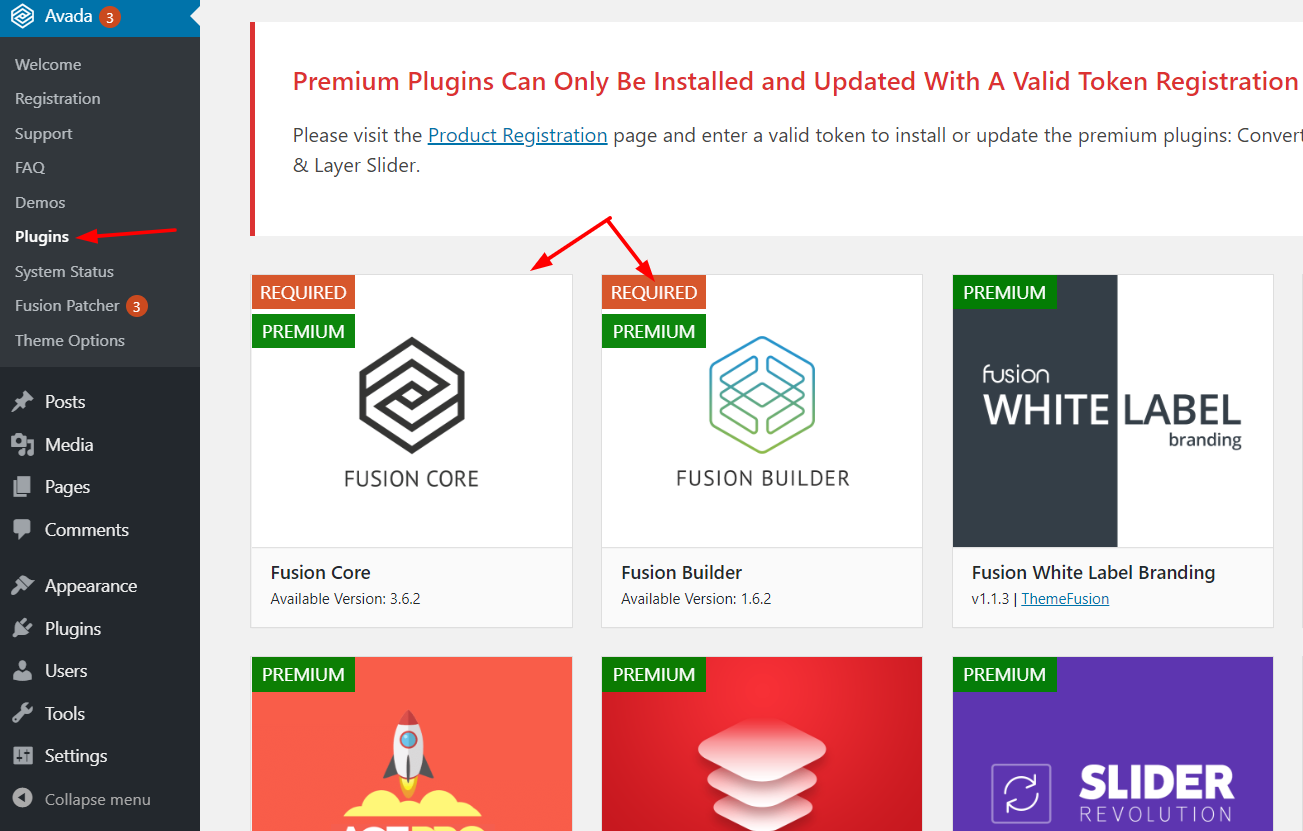
테마를 설치한 후 필요한 플러그인을 설치해야 합니다. 현재 Avada는 더 나은 성능을 위해 Fusion Core 및 Fusion Builder 플러그인이 필요합니다.

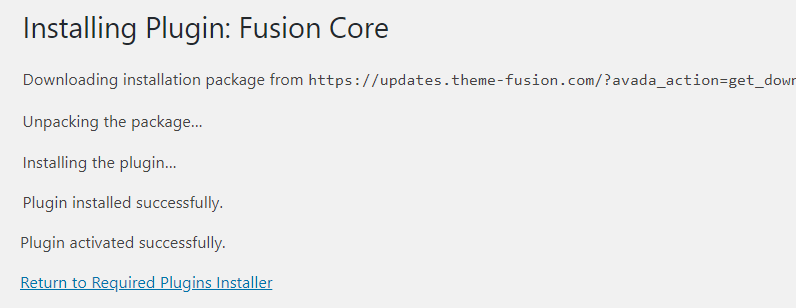
그렇게 하려면 설치 버튼을 클릭하고 활성화하기만 하면 됩니다.

반면에 프리미엄 플러그인과 무료 버전 플러그인은 언제든지 설치할 수 있습니다. 우리가 추천하는 것들 중 일부는 다음과 같습니다:
- 변환 플러스
- 슬라이더 혁명
- 고급 사용자 정의 필드
- 우커머스.
- 문의 양식 7
- 요스트 SEO
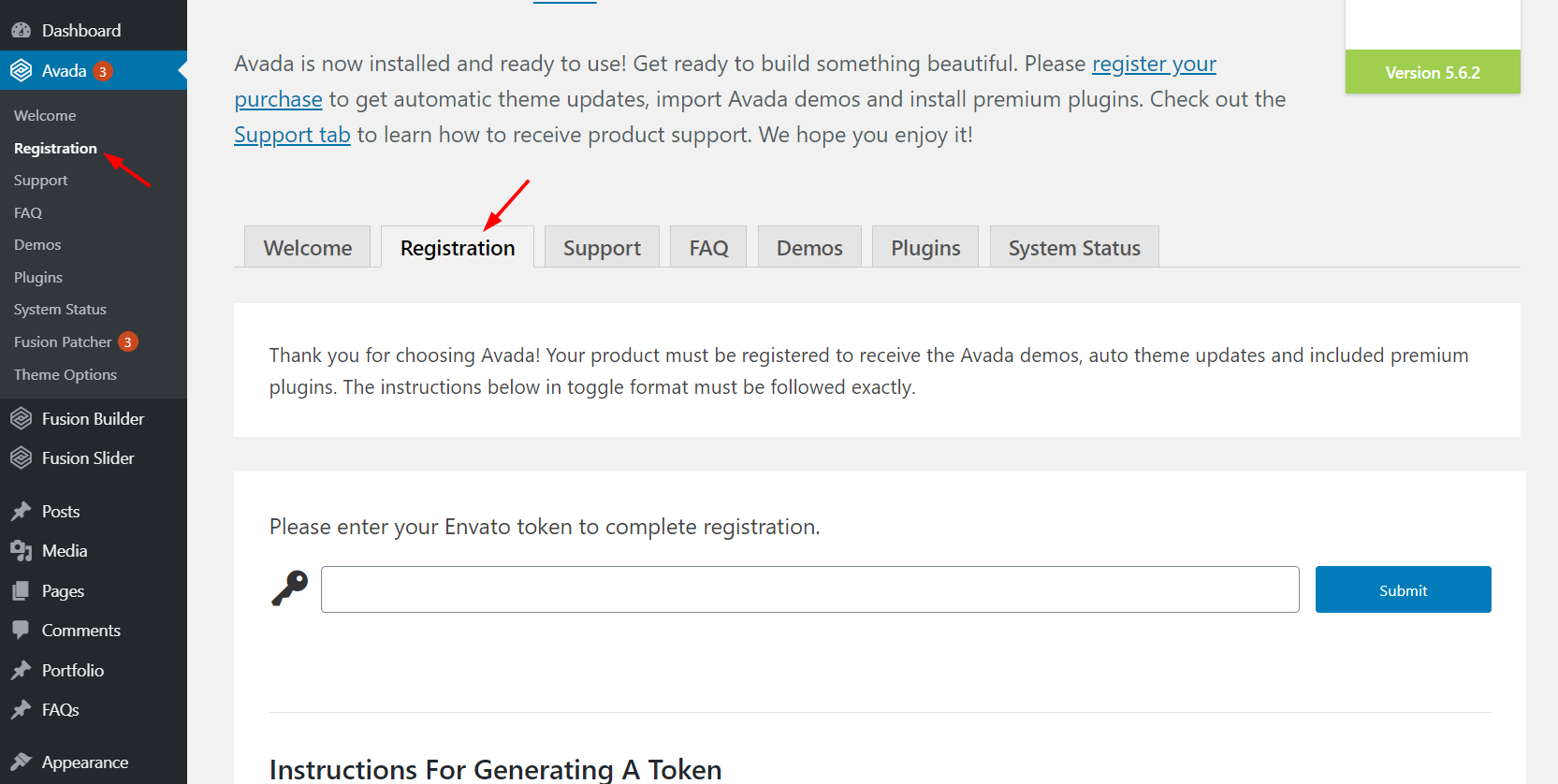
또한 지원 및 업데이트를 받으려면 유효한 라이선스 키로 테마를 확인해야 합니다. 이렇게 하려면 테마 설정 아래의 등록으로 이동하여 등록 키를 입력하십시오.

아직 키가 없으면 이 링크를 사용하여 토큰을 생성할 수 있습니다. WordPress용 Avada 테마를 구매할 때 사용한 Envato 계정에 로그인하고 해당 계정의 토큰을 생성하기만 하면 됩니다. 이 페이지에서 유효한 토큰을 제출하면 모든 테마와 플러그인 업데이트를 받게 됩니다.
해킹을 피하기 위해 테마를 최신 버전으로 업데이트하는 것이 매우 중요하기 때문에 이것은 매우 중요한 단계입니다.
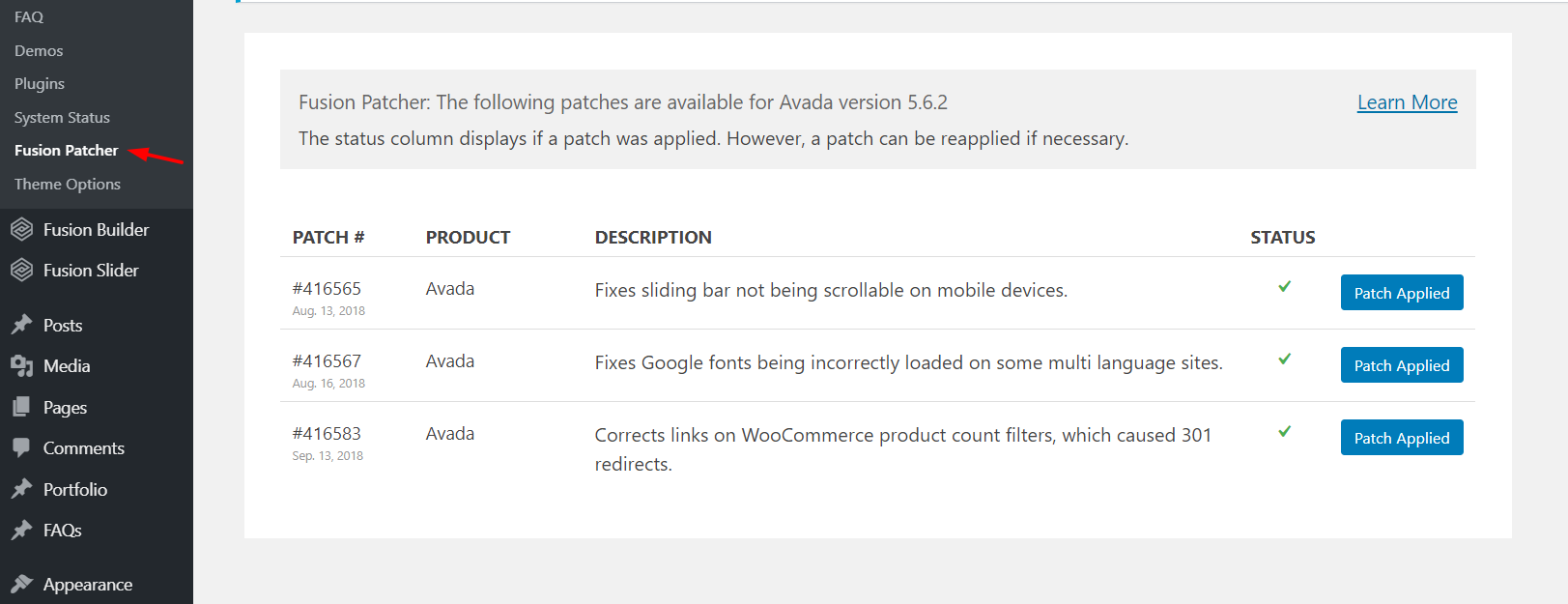
마지막으로 Fusion Patcher 설정을 통해 작은 패치를 추가할 수도 있습니다.

가격
WordPress용 Avada는 최고의 테마 중 하나이고 많은 기능을 제공하지만 값 비싼 도구는 아닙니다.
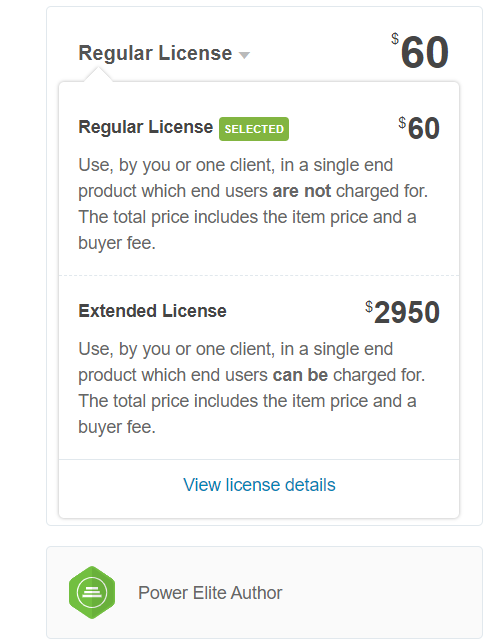
2020년 3월 현재 두 가지 가격 옵션이 있습니다.

- 일반 라이선스 – 60 USD(일회성 결제)
- 확장 라이선스 – 2950 USD(일회성 결제)
한 사이트에 대해 이 테마를 구매하는 경우 일반 라이선스가 필요합니다. 따라서 60달러를 한 번만 지불하면 모든 기능을 사용할 수 있습니다.
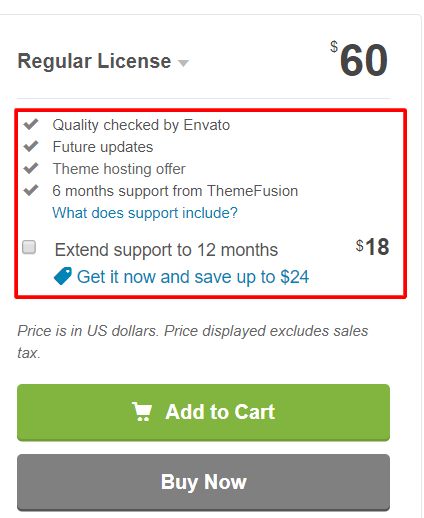
지원 및 업데이트
ThemeForest 마켓플레이스에서 WordPress용 Avada 테마를 구매하면 평생 업데이트를 받을 수 있습니다. 또한 6개월 동안 무료 지원을 받을 수 있습니다. 지원 기간을 12개월로 연장하려면 18달러를 추가로 지불해야 합니다.

또한 제품에 6개월 무료 지원이 추가되었습니다. 추가 현금을 지불하면 언제든지 지원 기간을 연장할 수 있습니다.
장단점
이제 Avada for WordPress가 제공하는 것에 대한 명확한 그림을 얻었으므로 이 테마의 장단점을 요약해 보겠습니다.
장점
- 저렴한 가격: 단 60 USD로 한 사이트에 평생 액세스할 수 있습니다.
- 관리하기 쉬운 훌륭한 테마 패널
- 다양한 고급 기능 및 사용자 정의 옵션
- 수백 가지 테마
- 아주 좋은 문서
- 우수한 지원
- WooCommerce와의 통합
단점
- 지원 기간만 6개월. 연장하려면 추가 비용을 지불해야 합니다.
- 라이센스는 사이트당이므로 여러 웹사이트가 있는 경우 비용이 많이 들 수 있습니다.
- Fusion Page Builder는 단축 코드 기반입니다. 즉, Avada 사용을 중단하고 테마를 변경하면 처음부터 다시 시작해야 합니다.
WordPress용 Avada 테마: 결론
대체로 WordPress용 Avada가 가장 인기 있는 테마인 데에는 그럴만한 이유가 있습니다. 그것은 많은 고급 및 최신 기능, 훌륭한 사용자 정의 옵션 및 탁월한 지원과 함께 제공됩니다. 그리고 가장 좋은 점은 가격이 60달러라는 것입니다. Avada가 당신에게 적합한 테마인지 확실하지 않다면 무료로 Avada의 데모 버전을 확인할 수 있습니다. 이렇게 하면 돈을 쓰기 전에 필요한 모든 기능이 있는지 확인할 수 있습니다.
따라서 비즈니스를 위한 다목적 WordPress 테마를 찾고 있다면 Avada를 고려해야 합니다. 여전히 확실하지 않다면 또 다른 놀라운 테마인 Divi를 확인할 수도 있습니다.
아바다를 해보셨나요? 당신이 그것에 대해 어떻게 생각하십니까? 아래 의견 섹션에 귀하의 생각을 알려주십시오.
