Avif와 WebP 비교: 이미지 형식을 선택해야 하는 경우
게시 됨: 2024-04-30AVIF와 WebP 중 어느 것을 사용해야 합니까? 둘 다 최신 이미지 형식이며 PNG 및 JPG와 같은 기존 형식의 후속입니다. 둘 다 이미지를 효율적으로 압축하여 더 작은 파일 크기로 더 나은 이미지 품질을 유지할 수 있으며 HDR 및 애니메이션과 같은 고급 기능을 지원합니다.
따라서 로고, 사진, 아트웍 또는 일반 웹사이트 이미지를 최적화하려는 경우 AVIF와 WebP가 모두 적합합니다. 하지만 귀하의 특정 사용 사례에는 어느 것이 더 적합합니까?
대답은 복잡합니다. AVIF와 WebP는 모든 면에서 엄밀히 따지면 서로를 능가하지 못하며, 각각의 장점이 있습니다.
그렇기 때문에 이 세부 가이드에서는 압축 크기와 품질에 대한 자세한 비교를 통해 AVIF와 WebP를 살펴보겠습니다. 어떤 형식을 사용하는 것이 가장 적합한지에 대해 설명하고 WordPress 사이트의 이미지를 AVIF 및/또는 WebP로 변환하는 방법을 알려드리겠습니다.
AVIF란 무엇인가요?
AV1 이미지 파일 형식(AVIF)은 최신 이미지 파일 형식입니다. 최근에는 JPG, GIF 등 인기 있는 웹사이트 이미지 형식과 유사한 HEIC 형식의 경쟁자로 등장했습니다.
AVIF는 보편적으로 사용할 수 있는 것을 목표로 합니다. 품질 저하 없이 JPG보다 작을 수 있고 투명도를 지원하며 GIF보다 훨씬 더 높은 색상 심도의 애니메이션도 허용합니다.
AVIF 이미지 형식이 공식적으로 지원하는 내용은 다음과 같습니다.
- HDR, SDR 및 넓은 색 영역을 포함한 다양한 색 공간.
- 8비트, 10비트, 12비트 색상 심도.
- 무손실 및 손실 압축 모두 – 효율적인 고급 압축 알고리즘을 사용합니다.
- 투명성을 위한 알파 채널.
- 생기.
- 다층 이미지.
- 단색화.
- 필름 그레인 합성.
원래 AV1은 Netflix, Facebook 등이 사용하는 고효율 비디오 코덱이었습니다. 그러나 제작자는 압축 알고리즘을 사용하여 이미지 파일 형식도 만들기로 결정했습니다. AVIF는 그렇게 탄생했습니다.
이 형식은 빠르면 2019년에 출시되었으므로 웹에 자리잡기까지 수십 년이 걸린 경쟁업체에 비해 매우 새롭습니다.
결과적으로 지원이 제한될 수 있지만 채택이 점점 더 광범위해지고 있습니다. WordPress 자체는 버전 6.5에 AVIF 지원을 추가했으며 대부분의 주요 브라우저도 이를 채택했습니다.

특히 AVIF에는 로열티가 없습니다. 즉, 상업적으로 사용하는 경우에도 AV1 표준으로 비디오를 무료로 인코딩할 수 있습니다.
WebP란 무엇인가요?
WebP는 Google이 2010년에 만든 또 다른 최신 파일 형식입니다. 거의 15년 동안 이름을 알린 WebP는 AVIF보다 훨씬 더 일반적인 파일 형식이므로 지원 범위가 훨씬 더 넓습니다.
WebP 이미지 형식의 기능은 다음과 같습니다.
- HDR 지원을 포함한 ICC 프로파일.
- 8비트 색심도.
- 무손실 및 손실 이미지 압축. PNG/JPG에 비해 압축률이 뛰어난 경우가 많습니다.
- 투명성을 위한 알파 채널.
- 애니메이션 기능.
- Exif 및 XMP 메타데이터 지원.
- 로열티 프리 사용 라이센스.
AVIF는 오픈 라이센스와 고품질 압축 코드로 인해 우연히 기존 이미지 형식의 경쟁자로 등장했지만 WebP의 의도는 명시적으로 PNG, GIF 및 JPG와 같은 형식을 대체하는 것이었습니다.
그렇기 때문에 다양한 압축 유형, 향상된 색상 프로필, 애니메이션과 같은 고급 기능 등 최고의 부분이 모두 하나로 통합되어 제공됩니다.
WebP에는 원래 ICC 프로필, Exif 메타데이터, 애니메이션, 무손실 압축과 같은 일부 기능이 부족했습니다. 하지만 지금은 이 모든 것이 추가되었습니다.
Google이 WebP를 만들고 자체 브라우저에 WebP 지원을 포함시켰기 때문에 채택이 빠르고 광범위해졌습니다. 이제 대부분의 브라우저와 소프트웨어는 WebP 이미지를 지원합니다.

그러나 채택은 보편적이지 않으며 일부 운영 체제에서는 다운로드한 WebP 이미지를 쉽게 볼 수 없습니다.
Avif vs. WebP: 고품질 이미지에 가장 적합한 것은 무엇입니까?
지금까지 확인했듯이 Avif와 WebP는 모두 고품질의 차세대 이미지 형식입니다. 동시에 둘 다 비슷한 역할을 수행하므로 웹 사이트에 어떤 것을 사용해야 하는지 알기 어려울 수 있습니다.
그들의 유사성은 잘못된 선택을 하기 어렵게 만들기 때문에 여러 면에서 좋은 것입니다. Google Lighthouse는 AVIF와 WebP를 모두 권장하며 둘 중 하나를 사용하여 웹사이트의 이미지를 압축할 것을 권장합니다.
하지만 자신에게 맞는 올바른 선택을 하려면 정확한 차이점을 아는 것이 여전히 중요합니다.
압축 및 파일 크기
AVIF와 WebP 크기를 비교하는 몇 가지 테스트부터 시작해 보겠습니다. 다양한 스톡 이미지를 모아 Imagify의 이미지 최적화 플러그인을 통해 보냈습니다. 아직 웹사이트에 해당 기능이 없다면 언제든지 온라인 최적화 도구를 사용하여 따라갈 수 있습니다.
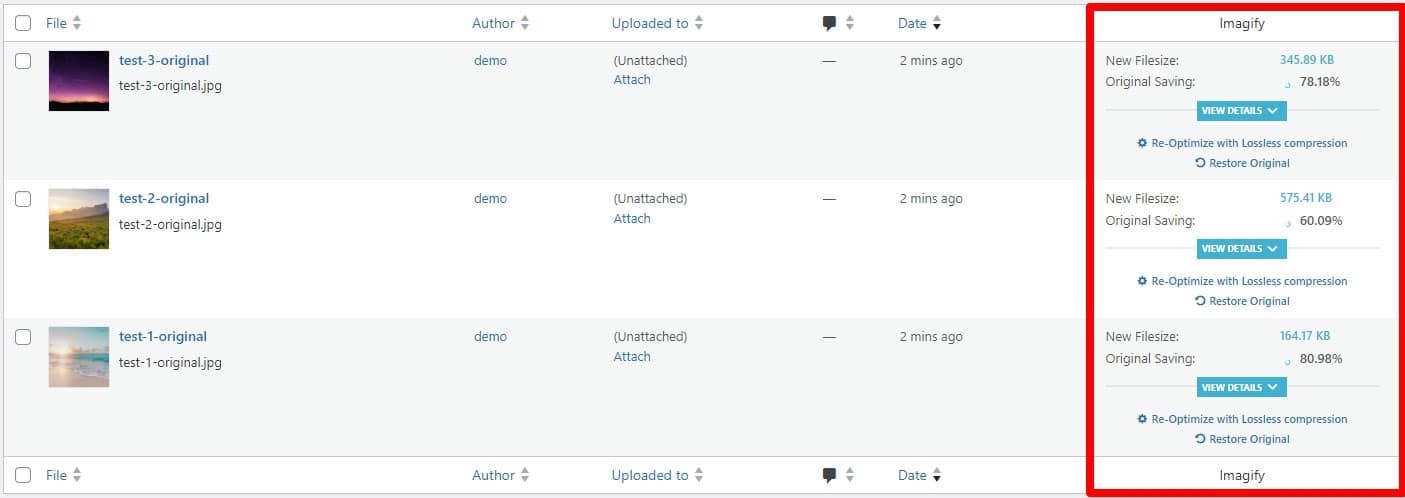
먼저 WebP의 압축이 어떻게 이루어지는지 살펴보겠습니다. 이 세 이미지는 동일한 너비로 크기가 조정되었으며 원본 파일 크기는 각각 863KB, 1.4MB, 1.54MB였습니다.
Imagify의 JPG에서 WebP로의 변환을 통해 실행한 후 파일 크기가 각각 81%, 60%, 78% 감소했습니다.

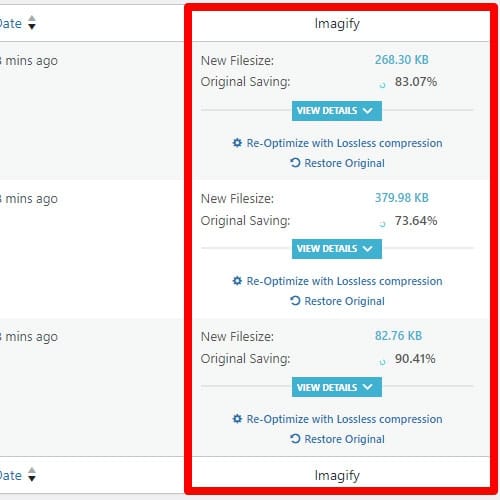
이제 AVIF를 어떻게 비교하나요? 유명한 압축 알고리즘이 실제로 작동합니다. 이제 동일한 이미지가 90%, 74%, 83% 더 작아집니다. 이는 크기가 최대 14% 더 작으며, 페이지에 이미지가 많으면 합산됩니다.

이미지 품질
이미지 품질과 충실도는 어떻습니까? 특히 아름다운 예술 작품과 사진을 전시하는 경우 이미지가 최대한 좋아 보이기를 원합니다. 이와 관련하여 WebP와 AVIF를 비교해 보겠습니다.
WebP와 AVIF의 압축은 품질에 차이가 있습니다.

두 가지를 비교해 보면 WebP는 훨씬 더 흐릿하고 전체 화면에서 이미지를 볼 때 작은 세부 사항이 많이 손실됩니다. 더 작은 디스플레이 크기에서는 구별이 불가능해 보일 수 있지만, 모양이 달라지는 이미지의 시청 경험에 확실히 영향을 미칠 것입니다.
소프트웨어 지원
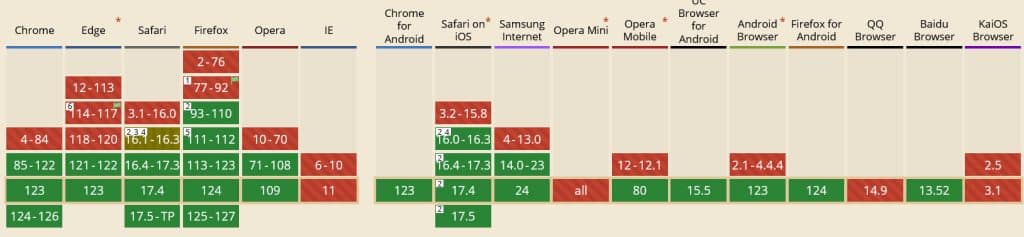
지원 문제도 있습니다. 이 측면에서 WebP는 큰 발전을 이루었습니다. 이 문제가 발생한 지 10년이 넘었으며 현재 대부분의 브라우저와 운영 체제에서 이를 처리할 수 있습니다. 유일한 문제는 오래된 운영 체제와 브라우저입니다.
AVIF의 경우에는 다른 이야기입니다. AVIF 채택이 점점 더 널리 확산되고 있지만 몇 가지 주목할 만한 예외가 있습니다.
- Google 이미지 – AVIF는 Google 이미지에서 지원되지 않습니다. 이는 Google이 특별히 형식을 권장하기 때문에 큰 실수로 보입니다. 다행히 Imagify가 구현하는 대체 이미지는 계속 표시됩니다.
- 운영 체제 – Android, Linux 및 iOS/macOS Ventura와 같은 시스템은 기본적으로 AVIF를 지원하지만 Windows 10/11이나 해당 사진 또는 그림판 앱은 지원하지 않습니다(공식 확장 프로그램에서는 작동하지만). 이전 버전의 iOS 및 Android는 AVIF에서도 작동하지 않습니다.
- 브라우저 – AVIF 이미지는 최근 Edge를 포함한 대부분의 주요 브라우저에서 사용할 수 있습니다. 반면에 이전 브라우저 버전은 일반적으로 AVIF에서 작동하지 않습니다.
- 이미지 편집기 – Lightroom, Illustrator, GIMP, Paint.net 및 Krita와 같은 인기 있는 편집기는 모두 AVIF와 친숙하지만 Photoshop에는 친숙하지 않습니다.
- 온라인 – 앞서 언급했듯이 WordPress는 최근 AVIF 지원을 추가했으며 Cloudflare도 이를 지원합니다. 반면, Facebook을 제외한 많은 소셜 미디어 플랫폼에서는 AVIF 업로드를 지원하지 않습니다.
다행히 특정 OS나 브라우저가 AVIF나 WebP를 지원하지 않더라도 필요할 때 대신 로드할 대체 이미지 형식을 설정할 수 있습니다. 따라서 일반적으로 이를 사용하는 데 큰 위험이 없습니다.
AVIF와 WebP: 어느 것을 선택해야 합니까?
이제 AVIF와 WebP의 주요 차이점을 알았으니 하나가 다른 것보다 나은 사용 사례를 살펴보겠습니다. 여기에서 가장 원하는 것이 무엇인지 고려해야 합니다: 더 나은 품질인가 아니면 최대 성능인가? 게다가 지원과 다양성은 어떻습니까?
- 웹 디자이너 – 웹 디자이너로서 WebP와 AVIF 중 무엇을 사용할지는 특정 웹사이트에 대한 목표에 따라 달라집니다. 멋진 전체 화면 이미지를 갖춘 아름다운 사이트를 만들고 싶으신가요? AVIF 압축을 사용하면 페이지가 빠르게 로드되면서도 아름답게 보입니다.
- 사진작가 – 예술가 또는 사진작가로서 당신은 포트폴리오를 자랑하고 싶어하며 보기 흉한 이미지 인공물로 인해 포트폴리오가 망가지는 것을 원하지 않습니다. AVIF 압축은 일반적으로 WebP 압축보다 품질이 약간 높지만 두 압축을 직접 비교하여 작업 내용을 가장 잘 표시하는 압축을 선택해야 합니다.
- 사업주 – 당신은 사업을 운영하려고 하며, 무엇보다 로드 시간을 낮게 유지하고 사람들이 즐겁게 탐색하는 데 더 관심이 있을 것입니다. 하지만 물론 제품이 인공물 없이 아름답게 표시되는 것이 중요합니다. 이 경우에도 AVIF 압축이 도움이 됩니다.
- 개발자 – 귀하의 임무는 웹사이트가 원활하게 작동하도록 하는 것이며, 이를 위해 최대 이미지 품질을 희생해도 괜찮습니다. 귀하의 코드에 더 잘 맞는 AVIF 또는 WebP 압축이 적합합니다.
- 블로거 – 블로그 이미지는 화려할 필요는 없습니다. 단지 글을 보완하기 위한 것일 뿐입니다. AVIF 압축은 파일 크기를 낮게 유지하고 품질을 높게 유지하는 데 가장 효과적입니다.
- SEO 마케팅 담당자 - 페이지 속도가 빠를수록 SEO에 더 좋습니다. 당신은 AVIF 압축 알고리즘의 열렬한 팬이 될 것입니다. WebP보다 이미지를 더 잘 처리하고 파일 크기를 매우 낮게 유지합니다.
이미지 품질이 정말 중요한 경우에는 무손실 압축을 시도해 볼 수도 있습니다. 이는 이미지 품질에 더 중점을 두고 덜 공격적인 압축 형태입니다. 그러나 이미지 크기가 더 커지거나 때로는 원본을 초과하기도 하므로 올바른 접근 방식을 찾으려면 약간의 실험이 필요합니다.

아래에서 무손실을 사용하는 방법에 대해 자세히 설명하겠습니다. 이 주제에 대해 더 자세히 알아보려면 손실 이미지 압축과 무손실 이미지 압축에 대한 자세한 기사를 참조하세요.
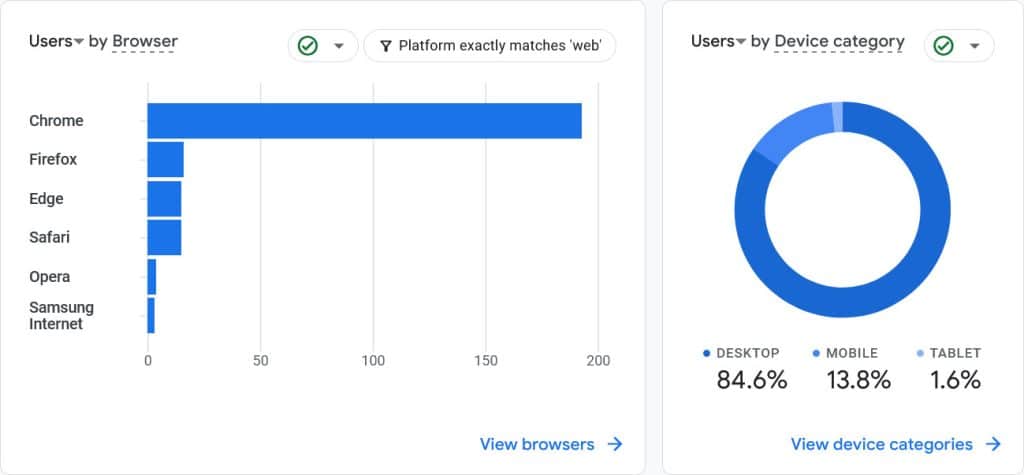
상황에 관계없이 항상 정보를 바탕으로 결정을 내리는 것이 좋습니다. Google Analytics와 같은 분석 도구를 사용하여 방문자가 어떤 브라우저/브라우저 버전, 운영 체제 및 기타 기술을 사용하고 있는지 알아보세요.

이를 통해 AVIF 및 WebP가 해당 설정과 호환되는지 확인할 수 있습니다. 예를 들어, 많은 사용자가 AVIF를 지원하지 않는 오래된 Android 휴대폰을 사용하는 경우 전환하는 것이 최선의 방법이 아닐 수 있습니다.
어느 쪽이든 보편적으로 지원되지 않는 WebP 및 AVIF와 같은 웹 기술을 사용할 때는 항상 이미지 대체를 설정하거나 Imagify가 자동으로 수행하도록 하세요.
이미지를 WebP 및 AVIF로 변환하는 방법
WebP를 선택하든 AVIF를 선택하든 다음으로 중요한 작업이 무엇인지 알고 계실 것입니다. 바로 사이트의 모든 이미지를 원하는 형식으로 변환하는 것입니다. 하지만 이 작업을 혼자서 수행하려면 시간이 많이 걸립니다.
Imagify도 이 문제를 해결합니다. 사이트의 모든 이미지는 물론 향후 업로드하는 이미지도 즉시 변환합니다. 이렇게 하면 시간이 절약되고 프로세스가 쉬워집니다.
작동 방식은 다음과 같습니다.
1단계: Imagify 설치 및 설정
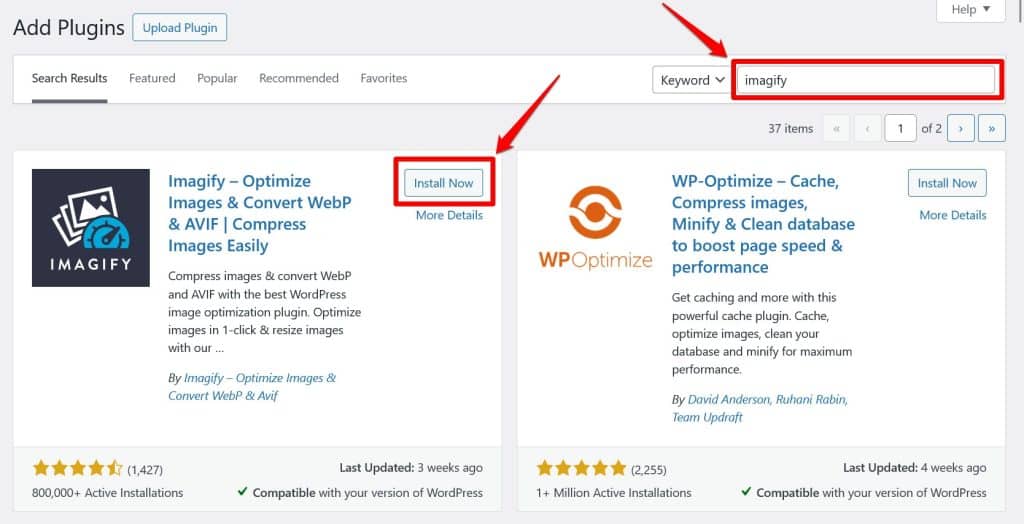
가장 먼저 해야 할 일은 Imagify를 설치하는 것입니다. 이를 위해서는 WordPress 사이트에서 플러그인 > 새로 추가 로 이동하여 이름으로 검색하세요. 설치를 클릭한 다음 활성화를 클릭하여 플러그인을 활성화합니다.

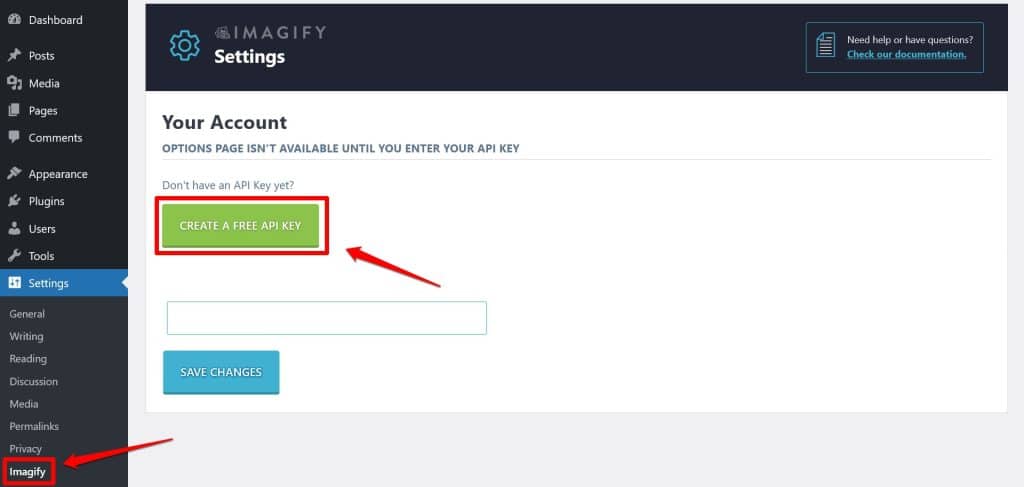
Imagify를 사용하려면 무료 계정을 만들어야 하며, 플러그인이 설치되면 이를 요청하는 배너 팝업이 표시됩니다. 그러나 바로 설정 > Imagify 로 이동하여 무료 API 키 만들기를 클릭하여 시작할 수도 있습니다.

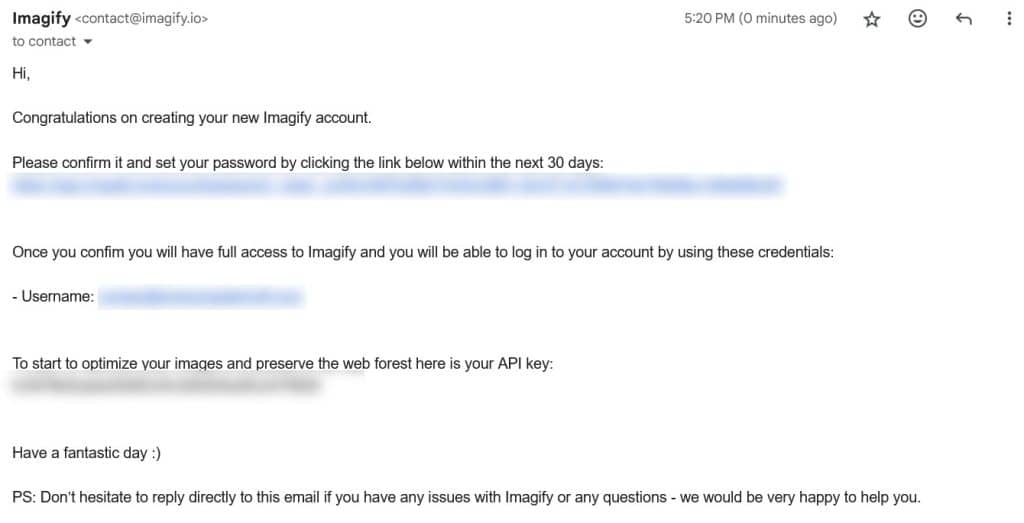
이메일 팝업이 나타납니다. 이메일 주소를 입력하고 가입 을 클릭하세요. 그런 다음 받은 편지함을 확인하세요. 지금 Imagify 계정 가입을 완료하고 비밀번호를 설정하거나 이메일에서 API 키를 복사하면 됩니다.

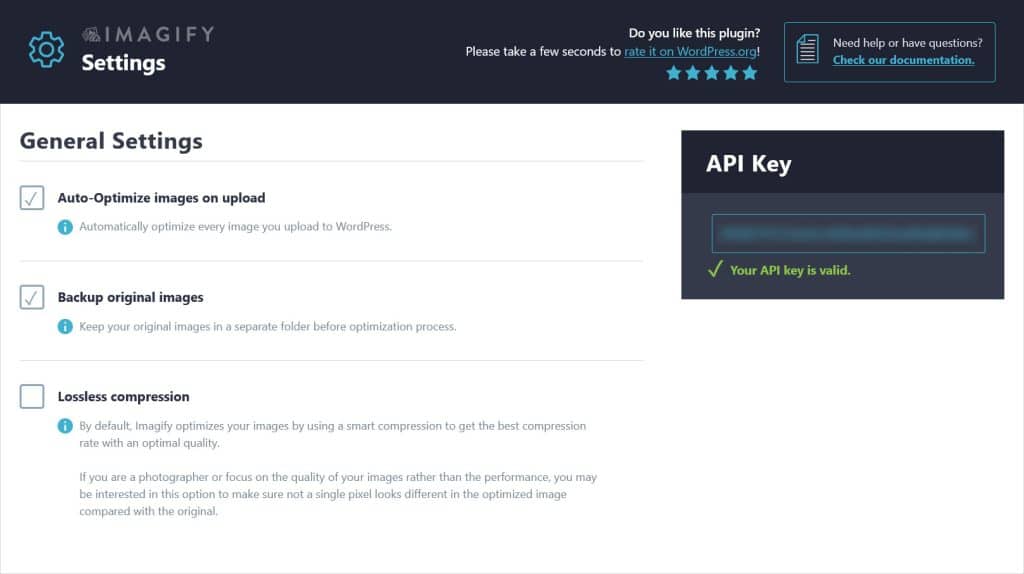
Imagify 설정 페이지의 상자에 API 키를 붙여넣고 변경 사항 저장을 클릭하세요. 모든 것이 정상이면 확인 메시지가 수신되고 페이지가 다시 로드되어 Imagify의 전체 기능이 잠금 해제됩니다.

설정을 살펴보고 특정 설정을 활성화하거나 비활성화할 수 있습니다. 예를 들어, 자신의 작품을 전시하는 사진작가라면 무손실 압축 설정을 활성화하는 것이 좋습니다. 자세한 내용은 설명서에서 확인할 수 있습니다.
2단계: Imagify를 사용하여 WebP 및 AVIF 활성화
다음으로 웹사이트에서 WebP 또는 AVIF 이미지를 작동시킬 차례입니다. Imagify는 둘 중 하나를 처리할 수 있으므로 방문자에게 원하는 차세대 이미지 형식을 제공할 수 있습니다.
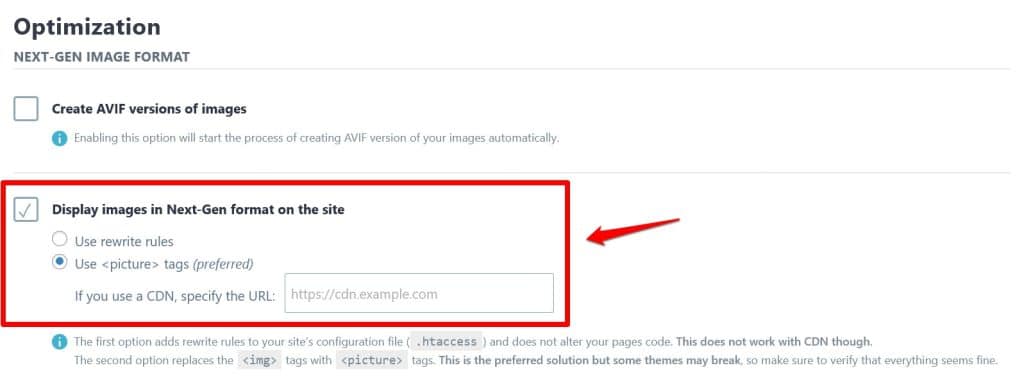
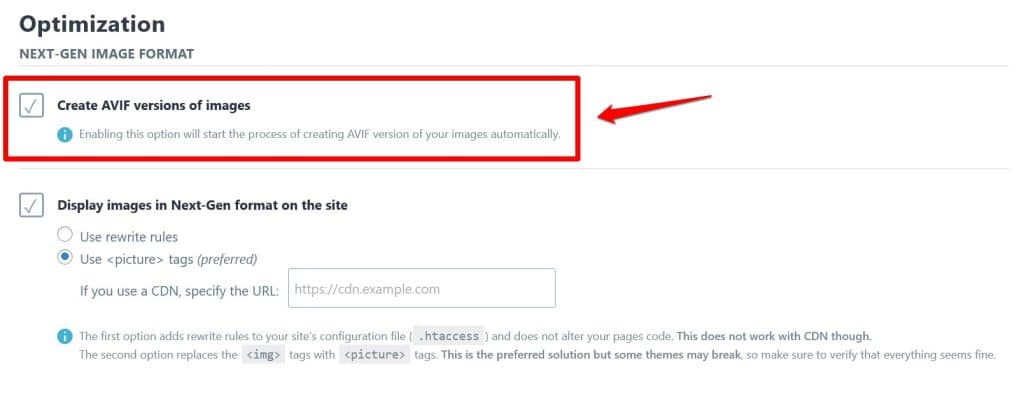
설정 > Imagify 페이지에서 사이트에 차세대 형식으로 이미지 표시를 선택하여 웹 사이트의 기존 PNG, JPG 등을 최신 이미지 형식으로 바꿉니다.

그런 다음 AVIF와 WebP를 선택해야 합니다. WebP 이미지를 사용하고 싶다면 아무것도 할 필요가 없습니다! Imagify는 이 형식의 이미지를 자동으로 생성하여 방문자에게 제공합니다. 손가락 하나 까딱할 필요가 없습니다.
AVIF를 선호한다면 간단합니다. 이미지의 AVIF 버전 생성 확인란을 선택하기만 하면 됩니다.

결정을 영구적으로 적용하려면 변경 사항 저장을 클릭하세요. 이미지의 WebP 버전으로 돌아가고 싶다면 확인란을 선택 취소하고 다시 저장하면 됩니다.
3단계: Imagify를 사용하여 이미지를 WebP 또는 AVIF로 변환
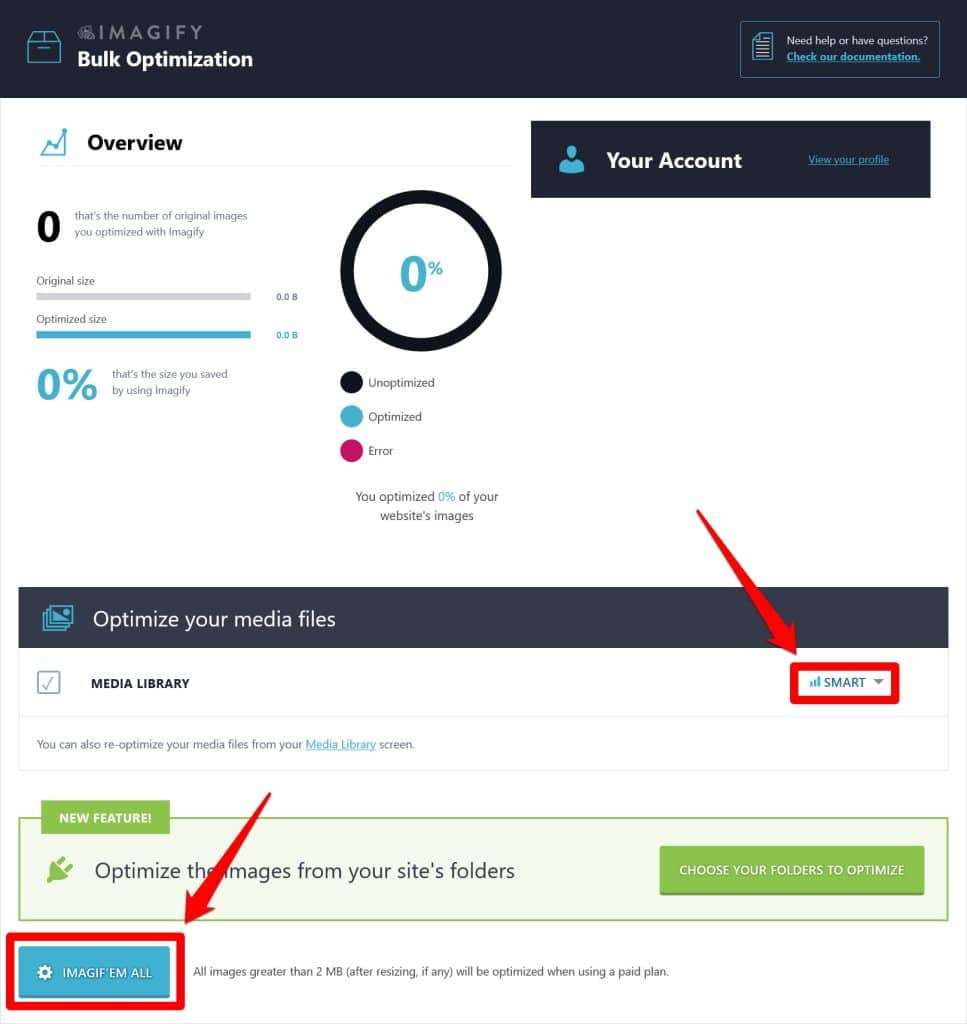
사이트에 이미 이미지가 있는 경우 이미지를 최적화하는 가장 빠른 방법은 미디어 > 대량 최적화 로 이동하는 것입니다.
여기서 Imagify는 사이트의 이미지 최적화 상태를 보여주고 모든 이미지를 한 번에 변환하고 개선할 수 있는 옵션을 제공합니다. 미디어 파일 최적화 아래의 드롭다운 메뉴에서 원하는 압축 수준을 선택한 다음 하단에 있는 큰 파란색 버튼을 클릭하여 프로세스를 시작하세요.

기본적으로 WordPress 미디어 라이브러리 전용입니다. Imagify 설정에서 테마와 기타 서버 디렉토리를 추가할 수 있습니다.
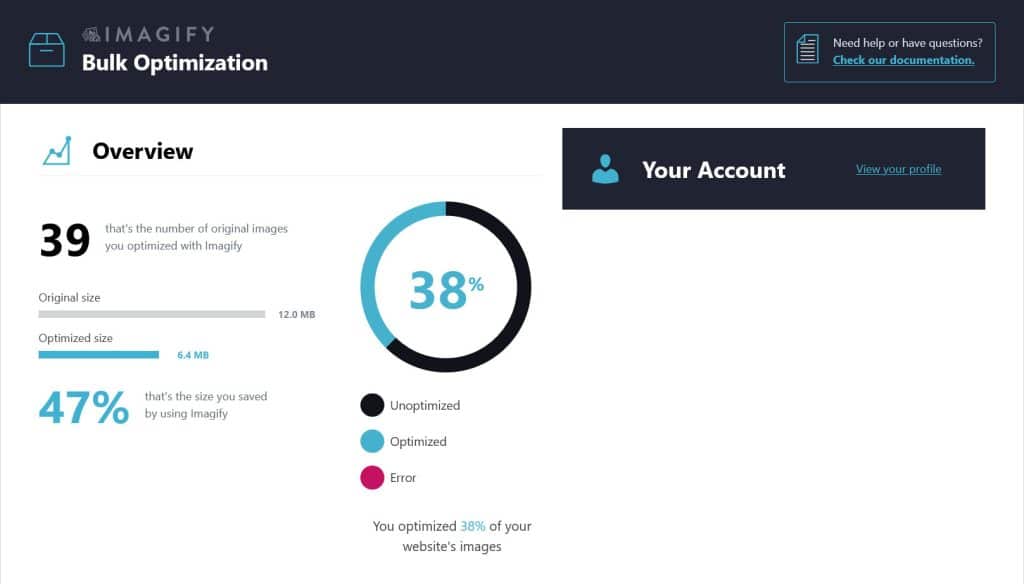
완료되면 Bulk Optimizer는 모든 이미지가 최적화되었으며 얼마나 많은 공간이 절약되었는지 보여줍니다.

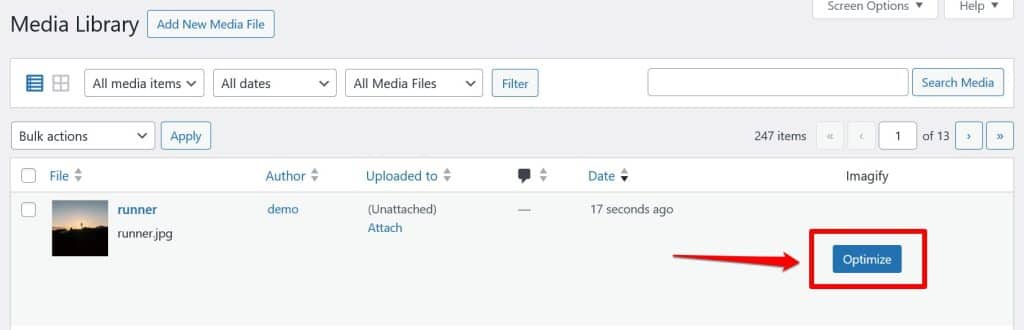
또한 미디어 > 라이브러리 로 이동하고 선택한 영상 옆에 있는 최적화를 클릭하여 개별 이미지를 처리할 수 있습니다.

마지막으로, 사이트에 업로드하는 모든 이미지도 기본적으로 변환되고 압축됩니다. 귀하가 취해야 할 조치는 없습니다.
최종 생각: AVIF 대 WebP
웹 사이트에서 AVIF 이미지를 사용할지 WebP 이미지를 사용할지 결정하는 것은 중요한 결정입니다. 우선 순위가 이미지 품질, 파일 크기 또는 광범위한 브라우저 지원인지에 따라 작업에 적합한 도구가 필요합니다.
위에서 우리는 귀하의 사이트에 대한 선택을 위한 중요한 지침을 제공했습니다. 자신에게 적합한 이미지 압축을 찾기 위해 약간의 실험을 두려워하지 마십시오.
그 외에도 WordPress 웹사이트의 이미지를 자동으로 대량으로 최적화하고 변환하는 효과적인 도구를 찾고 있다면 Imagify를 사용해 보세요!
