AVIF WordPress 이미지 사용 방법(쉬운 방법)
게시 됨: 2023-03-26이미지를 추가하면 웹 페이지를 더욱 흥미롭게 만들 수 있습니다. 그러나 파일 크기가 크면 사이트 속도가 느려지고 방문자의 사용자 경험(UX)이 저하될 수 있습니다. 그렇기 때문에 AVIF WordPress 이미지 사용과 같은 대체 이미지 형식을 시도해 볼 가치가 있습니다.
AVIF 이미지는 작을 뿐만 아니라 더 나은 압축 유형을 사용합니다. 이 이미지 형식을 선택하면 선명한 고해상도 사진을 표시하면서 웹 사이트를 가볍고 빠르게 유지할 수 있습니다.

이 게시물에서는 AVIF 이미지의 장단점을 살펴보고 WordPress에서 사용하는 방법을 보여줍니다. 시작하자!
WordPress에서 AVIF 사용의 장단점
AVIF(AV1 이미지 파일 형식)는 WebP와 같은 대안의 몇 가지 단점을 해결하려는 차세대 이미지 형식입니다. WebP와 마찬가지로 AVIF는 비디오 코딩 알고리즘을 기반으로 합니다. 그러나 WebP는 8비트 해상도만 지원할 수 있습니다. 즉, 이미지가 흐리거나 번지거나 픽셀화되어 나타날 수 있습니다.
반면에 AVIF는 12비트 해상도로 확장할 수 있습니다. 또한 AVIF는 배경이 투명한 애니메이션, 비디오 및 사진에 이상적인 보다 효율적인 손실 압축 알고리즘을 사용합니다. 매우 작은 파일 크기로 깨끗하고 선명한 이미지 가장자리를 제공할 수 있습니다.
더 좋은 점은 이렇게 작은 파일 크기 덕분에 AVIF를 사용하는 것이 서버의 부하를 줄이는 좋은 방법입니다. 이를 통해 대역폭을 절약할 수 있을 뿐만 아니라 로딩 시간을 개선하여 뛰어난 UX를 만들 수 있습니다. 속도는 Google의 순위 요소이므로 AVIF를 선택하면 검색 순위를 높이는 데 도움이 될 수 있습니다.
WordPress에서 AVIF를 사용하는 주요 단점은 완전한 브라우저 호환성이 없다는 것입니다.
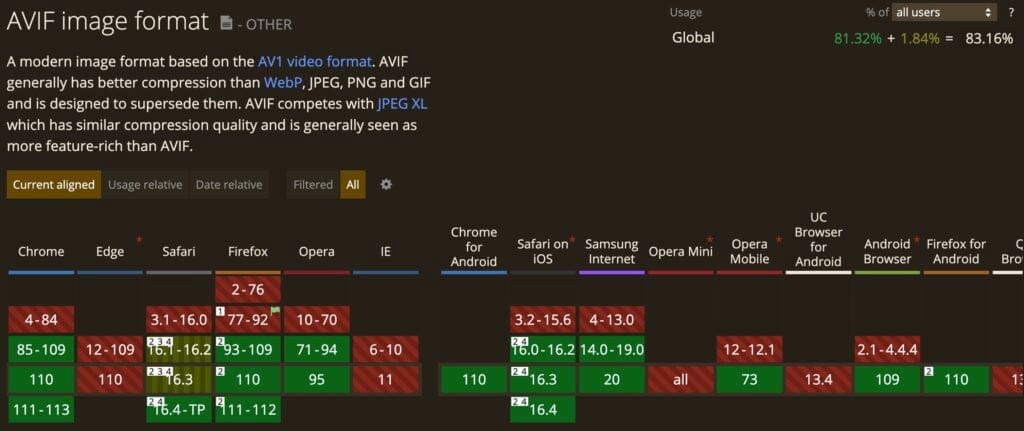
AVIF는 비교적 새로운 형식이므로 현재 Chrome 및 Firefox에서만 인식됩니다(Safari에서 기술 미리 보기 지원).
전반적으로 리소스 웹사이트 Can I Use 는 2023년 초 현재 인터넷 사용자의 약 83%만이 AVIF를 지원하는 브라우저를 사용하고 있다고 추정합니다 [1] .

또한 AVIF는 기본적으로 WordPress에서 지원되지 않습니다.
하지만 걱정하지 마세요. 아래 AVIF WordPress 이미지 가이드의 도구를 사용하면 WordPress에 AVIF 지원이 추가 되고 자동으로 브라우저에서 형식을 지원하는 방문자에게 AVIF 이미지만 제공됩니다.
AVIF WordPress 이미지 설정 방법(2단계)
AVIF가 귀하의 WordPress 사이트로 이동하는 방법이라고 결정했다면 저희가 도와드리겠습니다! 이 이미지 형식을 빠르고 쉽게 사용하는 방법을 살펴보겠습니다.
- 1단계 : WordPress에서 Optimole 설치 및 활성화
- 2단계 : AVIF WordPress 이미지 변환 활성화
1단계: WordPress에서 Optimole 설치 및 활성화
WordPress에서 AVIF를 사용하는 가장 쉬운 방법 중 하나는 Optimole과 같은 플러그인을 설치하는 것입니다. 사이트 전체의 모든 사진을 크기 조정, 압축 및 최적화할 수 있는 풀 서비스 이미지 최적화 도구입니다.
Optimole을 사용하면 WordPress에서 AVIF를 사용할 수 있을 뿐만 아니라 지연 로딩과 같은 다른 기능도 활용할 수 있습니다. 또한 이미지를 Optimole의 최신 콘텐츠 전송 네트워크(CDN)로 오프로드할 수 있습니다.
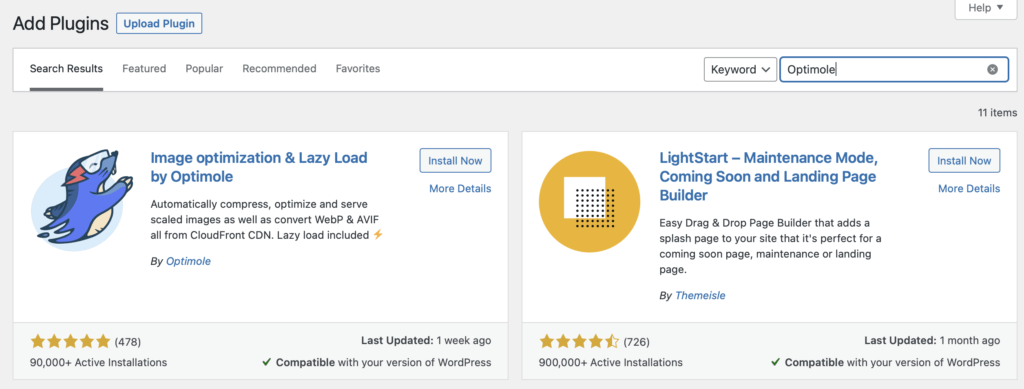
먼저 Optimole 플러그인을 설치하고 활성화해야 합니다. WordPress 대시보드에서 Plugins > Add New 로 이동합니다. 그런 다음 검색창에서 "Optimole"을 검색하고 지금 설치를 클릭합니다.

몇 초 밖에 걸리지 않습니다. 그런 다음 활성화를 누르십시오.
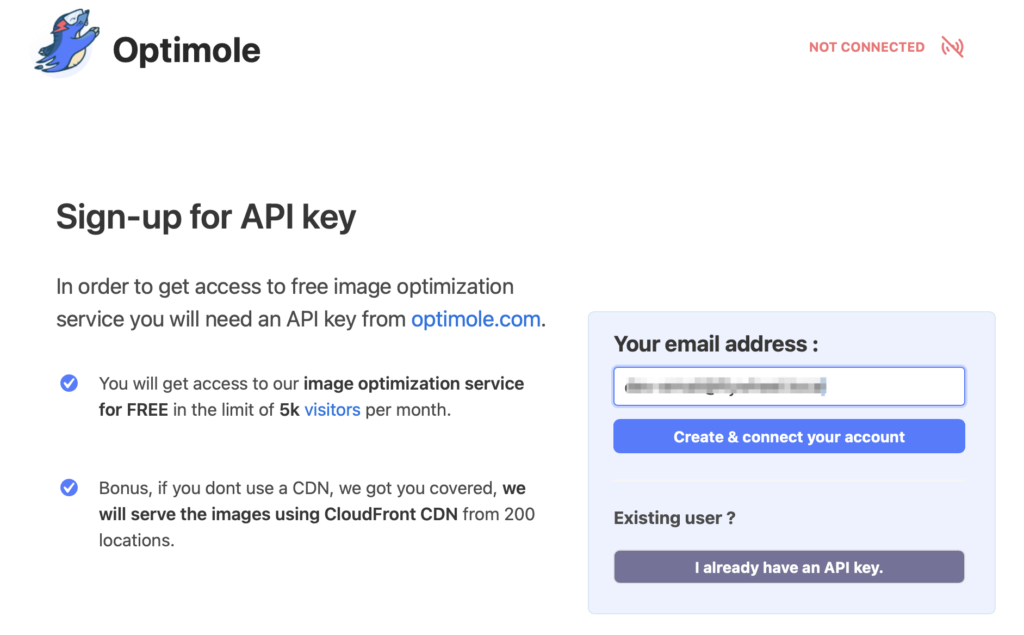
이 시점에서 Optimole 플랫폼에 연결하기 위해 계정을 생성하고 고유한 API 키를 입력하라는 메시지가 표시됩니다.

이메일 주소가 정확하면 Create & connect your account 를 클릭하십시오.
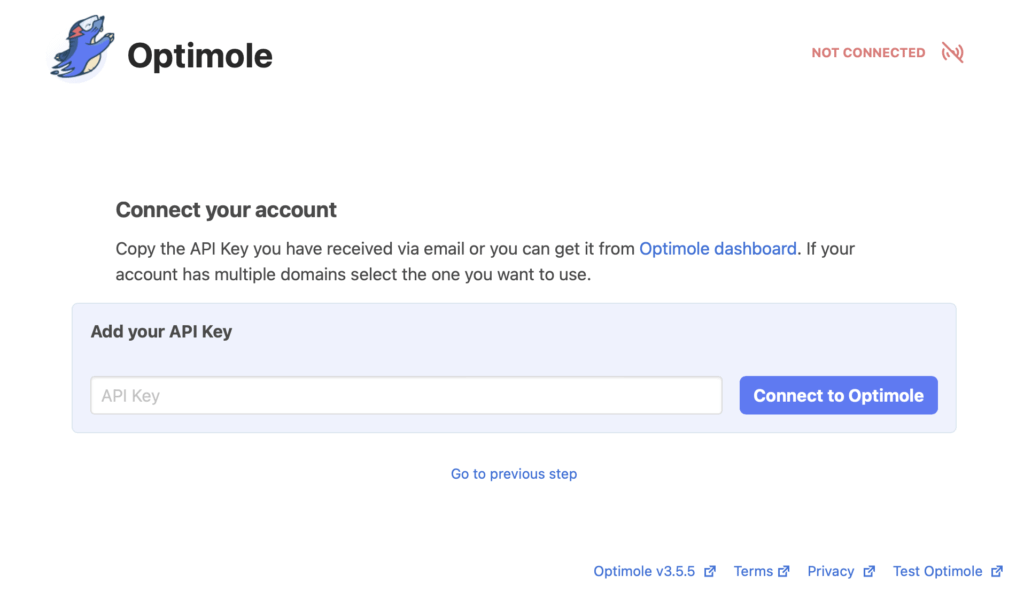
다음으로 이메일을 통해 API 키를 받아야 하므로 키를 클립보드에 복사합니다. 그런 다음 WordPress로 다시 전환하고 Media > Optimole 로 이동합니다.
여기에서 API 키가 이미 있습니다 를 선택합니다. 그런 다음 키를 입력하고 Optimole에 연결을 클릭합니다.

Optimole의 가장 좋은 점 중 하나는 사이트의 백그라운드에서 자동으로 작동한다는 것입니다. 따라서 간단한 이미지 최적화 도구를 찾고 있다면 플러그인이 제 역할을 하도록 할 수 있습니다. 그러나 AVIF WordPress 이미지 변환을 활성화하려면 다음 단계로 이동해야 합니다.
2단계: AVIF WordPress 이미지 변환 활성화
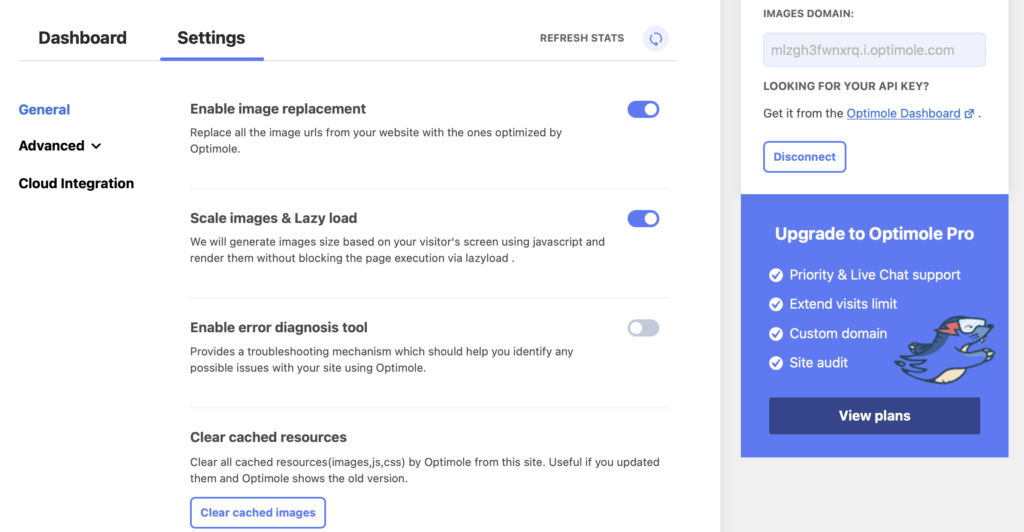
이제 WordPress 사이트에 Optimole이 있으므로 전용 대시보드에 액세스할 수 있습니다. 여기에서 Optimole이 최적화한 이미지 수를 모니터링할 수 있습니다. 또한 평균 압축률을 확인하고 월간 방문을 볼 수 있습니다.
또한 이 대시보드에서 플러그인 설정을 조정할 수 있습니다. 앞에서 언급했듯이 Optimole의 일부 설정은 자동으로 작동합니다. 그러나 AVIF WordPress 이미지를 활성화하려면 특정 설정을 전환해야 합니다.
미디어 > Optimole 로 이동합니다. 그런 다음 설정 탭으로 전환합니다.

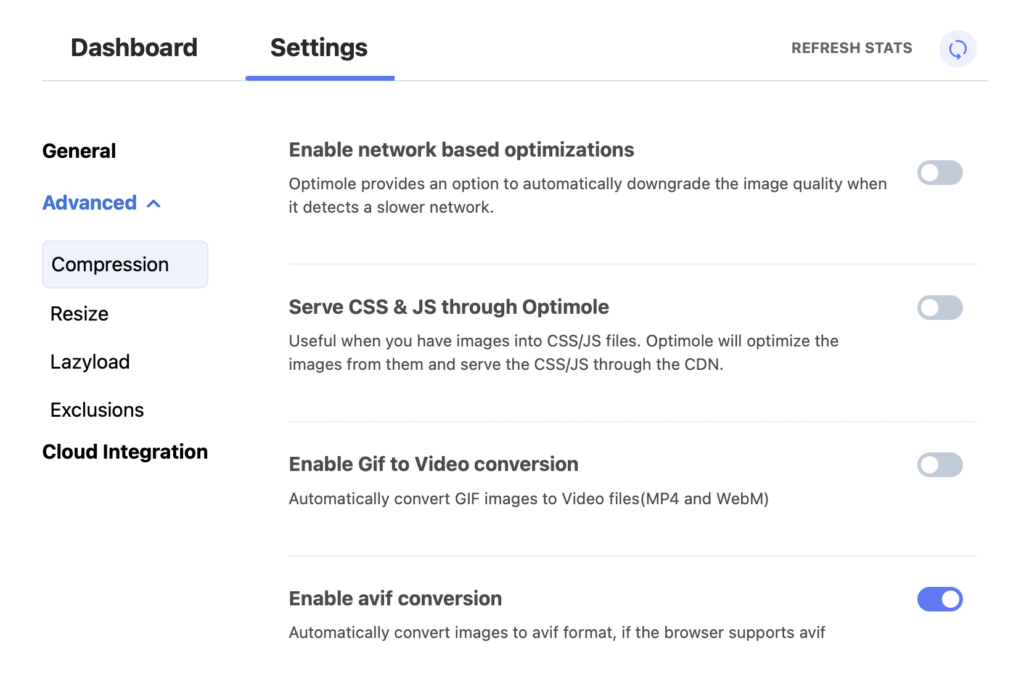
고급 탭을 열고 압축을 선택해야 합니다. 페이지를 아래로 스크롤하여 Enable avif conversion 을 찾으십시오. 그런 다음 설정을 켜서 WordPress에서 AVIF를 활성화합니다.

이렇게 하면 Optimole은 방문자가 지원하는 브라우저를 사용하는 한 항상 AVIF 형식으로 이미지를 제공합니다. AVIF 사용에 대한 마음이 바뀌면 Optimole 대시보드에서 이미지 변환 설정을 비활성화하기만 하면 됩니다.

지금 AVIF WordPress 이미지를 사용해 보세요.
사이트에 이미지를 추가하는 것은 콘텐츠를 더욱 매력적으로 만들고 자세한 정보를 전달할 수 있는 좋은 방법입니다. 그러나 이미지 파일을 작게 유지하려고 하면 품질이 저하될 수 있습니다.
WordPress에서 AVIF를 사용하면 선명하고 깨끗한 그래픽을 제공하면서 웹 사이트 속도를 높일 수 있는 훌륭한 옵션이 될 수 있습니다.
요약하면 WordPress에서 AVIF를 사용하는 두 가지 쉬운 단계가 있습니다.
- WordPress 대시보드에서 Optimole을 설치하고 활성화합니다.
- 플러그인 설정에서 AVIF 변환을 활성화하십시오.
WordPress에서 AVIF 이미지를 사용하는 것에 대해 질문이 있습니까? 아래 댓글 섹션에서 알려주세요!
…
워드프레스 사이트 속도 향상에 대한 단기 집중 과정에 참여하는 것을 잊지 마세요. 아래에서 자세히 알아보십시오.
