대규모 레이아웃 변경 방지: 실제로 작동하는 4가지 전술
게시 됨: 2023-05-16웹사이트에서 대규모 레이아웃 변경을 피하는 방법에 대해 고민하고 계십니까?
레이아웃 변경으로 인해 사이트에서 사용자 경험이 저하될 수 있습니다. 또한 Google의 Core Web Vitals 이니셔티브의 세 가지 측정항목 중 하나인 누적 레이아웃 전환 점수를 높일 수 있습니다.
다행스럽게도 페이지가 로드될 때 대규모 레이아웃 이동을 방지하기 위해 사용할 수 있는 몇 가지 모범 사례가 있습니다. 치수를 할당하고 구조적 자리 표시자를 생성하기만 하면 사이트 로딩 시간을 대폭 개선할 수 있습니다. 그래도 작동하지 않으면 글꼴 미리 로드와 같은 추가 전략을 시도할 수 있습니다.
👉 이 게시물에서는 웹사이트 레이아웃 변경에 대해 간략하게 소개하고 사이트 성능에 미치는 영향에 대해 논의합니다. 그런 다음 이를 피할 수 있는 네 가지 방법을 공유합니다. 시작하자!
레이아웃 변경 소개
큰 레이아웃 변화는 정확히 들리는 그대로입니다. 웹사이트가 성능에 최적화되지 않은 경우 콘텐츠의 넓은 영역이 불안정해지고 페이지가 로드될 때 점프하고 이동할 수 있습니다.
이러한 변화는 배너, 텍스트, 측면 패널, 심지어 버튼을 포함하여 웹 페이지의 모든 요소에 영향을 미칠 수 있습니다. 이는 사용자가 잘못된 요소를 클릭하거나 페이지에서 자신의 위치를 잃게 만들 수 있으므로 매우 성가실 수 있습니다.
보시다시피 불안정한 레이아웃은 프런트엔드 사용자에게 심각한 문제입니다. 온라인 상점이 있으면 고객을 매우 불행하게 만들 수 있습니다!
또한 CLS(Cumulative Layout Shift)는 Core Web Vitals에 대한 Google의 측정항목 중 하나입니다. CLS는 시각적 안정성을 측정하며 웹 사이트 성능의 세 가지 주요 지표 중 하나입니다. 이 주요 메트릭 모음은 검색 결과의 사이트 순위에 직접적인 영향을 미칩니다.
WordPress 개발자로서 이 문제에 대한 도움이 필요한 고객을 만날 수 있습니다. 또한 고객의 SEO를 소홀히 하여 고객의 SEO를 망치고 싶지 않을 것입니다.
대규모 레이아웃 변경은 CLS에 직접적인 영향을 미치므로 PageSpeed Insights, Lighthouse 또는 Chrome DevTools로 사이트를 테스트할 때 이에 대한 경고를 받을 수 있습니다.
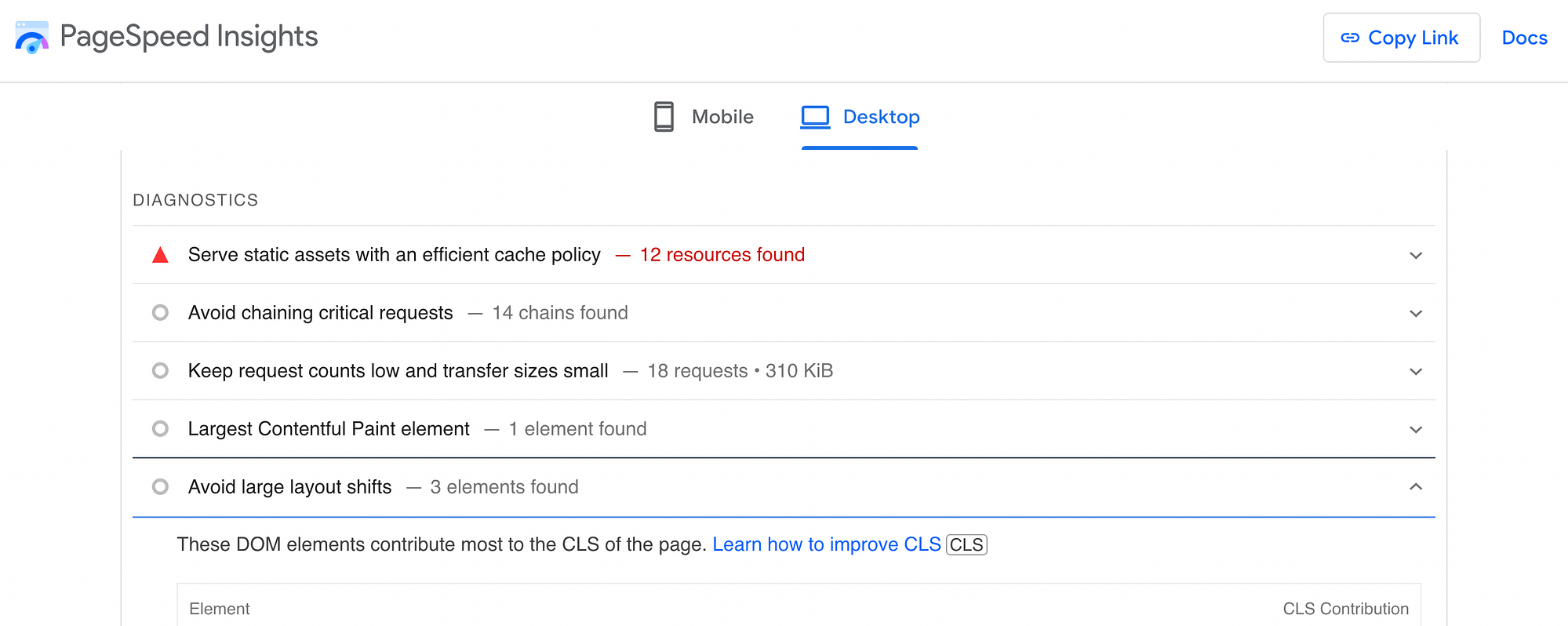
사이트에 레이아웃 문제가 있는 경우 이러한 성능 모니터링 도구는 "큰 레이아웃 변경 방지" 결과를 반환합니다.

또한 어떤 페이지 요소가 문제의 원인인지 알려줄 수도 있습니다. 이 지식을 통해 대규모 레이아웃 변경을 방지하기 위한 올바른 전략에 집중할 수 있습니다. 사이트에 대한 성능 테스트를 아직 실행하지 않았다면 지금이 적절한 시기일 수 있습니다.
대규모 레이아웃 변경을 방지하기 위한 모범 사례
처음부터 웹 사이트를 구축하든 고객이 사이트의 전반적인 성능을 개선하도록 돕는 경우 레이아웃 변경에 주의를 기울여야 합니다. 이를 피할 수 있는 네 가지 방법이 있습니다!
- 이미지에 치수 할당
- 광고 및 삽입을 위한 자리 표시자 만들기
- 글꼴 로드를 적절하게 관리
- 동적 콘텐츠 최적화
1. 이미지에 치수 지정
대부분의 웹사이트에는 다양한 크기의 이미지가 많이 포함되어 있습니다. 모든 이미지 치수가 정의되어 있는 한 괜찮습니다.
이미지의 높이 및 너비 속성을 포함하면 웹 브라우저에 해당 이미지를 로드할 때 예약할 공간을 알려줍니다. 고객의 웹 사이트에서 다양한 이미지 크기를 사용하고 크기가 정의되지 않은 경우 브라우저는 각 이미지에 필요한 공간을 예측해야 합니다. 이로 인해 보기 흉한 큰 레이아웃 이동이 발생할 수 있습니다.
다행히 WordPress 블록 편집기는 파일을 업로드하는 데 사용할 때 이러한 치수를 자동으로 정의합니다.

따라서 완전히 새로운 웹 사이트를 구축하는 경우 블록 편집기를 사용하여 레이아웃 문제를 방지할 수 있습니다(고객도 동일한 작업을 수행하도록 권장).
반면에 이미지가 수동으로 또는 플러그인으로 추가된 경우 크기를 설정하기 위해 돌아가야 할 수 있습니다.
편하다면 코드를 사용하여 이러한 누락된 이미지 치수를 추가할 수 있습니다. 또는 보다 자동화된 솔루션을 선호하는 경우 누락된 이미지 크기를 추가할 수 있는 WordPress 플러그인을 찾을 수도 있습니다.
기능별 플러그인의 경우 무료로 제공되는 누락 이미지 치수 지정 플러그인을 고려할 수 있습니다.
또는 실시간 압축/크기 조정, 적응형 이미지, 지연 로딩 및 CDN을 포함하여 사이트 이미지를 최적화하는 훨씬 더 포괄적인 방법을 제공하는 Optimole과 같은 플러그인을 고려할 수 있습니다. 그 일환으로 Optimole은 모든 이미지의 크기를 자동으로 설정합니다.

마지막으로 Perfmatters, FlyingPress 및 WP Rocket을 비롯한 대부분의 다목적 WordPress 성능 플러그인도 이를 기능으로 제공합니다.

2. 광고 및 삽입을 위한 자리 표시자 만들기
다른 유형의 미디어도 사이트의 레이아웃 변경에 영향을 줄 수 있습니다. 그러나 YouTube 동영상과 같은 삽입 및 광고용 배너가 가장 일반적인 범인 중 일부입니다.
디스플레이 광고로 인한 대규모 레이아웃 변경을 피하고 CLS를 개선하는 한 가지 빠른 방법은 지연 로딩을 구현하는 것입니다. 그러나 이것은 아마도 문제를 완전히 해결하지 못할 것입니다.
광고와 임베드 모두에 대한 레이아웃 변경을 완화하는 가장 좋은 방법은 맞춤 CSS를 사용하여 자리 표시자를 수동으로 만드는 것입니다. Google 개발자는 간단한 min-height 및 min-width 속성으로 이 문제를 해결할 것을 권장합니다.
이 접근 방식을 사용하면 다음과 같이 디스플레이 광고의 스타일을 지정할 수 있습니다.
<div></div>이렇게 하면 이러한 디자인 요소를 위한 최소한의 공간을 예약하는 컨테이너가 생성됩니다. 그러나 필요할 때 브라우저가 이 컨테이너를 늘릴 수 있습니다.
다이내믹 광고는 광고가 로드되기 전에 광고의 정확한 크기를 알 필요가 없기 때문에 이를 조금 더 까다롭게 만들 수 있습니다.
광고의 큰 레이아웃 변경을 완전히 제거하려면 가능한 가장 큰 광고 크기를 위한 충분한 공간을 예약해야 합니다. 그러나 더 작은 크기의 광고가 로드되면 빈 공간이 생길 수 있습니다.
3. 글꼴 로딩을 적절하게 관리
사이트의 글꼴이 로드되는 방식은 FOIT(보이지 않는 텍스트 깜박임) 및/또는 FOUT(스타일이 지정되지 않은 텍스트 깜박임)으로 인해 레이아웃이 크게 바뀌는 문제를 일으킬 수도 있습니다.
과거에는 글꼴을 사전 로드하는 것이 큰 레이아웃 변경을 피하는 빠르고 쉬운 방법이었습니다. 그러나 오늘날 Google은 이에 대해 경고하고 웹 글꼴을 적절하게 관리하기 위한 다른 보다 효과적인 전략을 제안합니다.
가장 먼저 할 수 있는 일은 인라인 글꼴 선언을 사용하는 것입니다. 특히 @font-face 및 font-family 선언을 사용해야 사이트의 글꼴이 로드되는 방식을 더 잘 제어할 수 있습니다.
그러나 먼저 이러한 작동 방식을 이해하는 것이 중요합니다.
간단히 말해서 @font-face 및 font-family 글꼴 파일의 이름과 위치를 나타낼 수 있습니다.
@font-face {
font-family: "Comic Sans";
src: url("/fonts/ComicSans-Regular-webfont.woff2") format("woff2");
}
그러나 외부 스타일시트가 아닌 기본 문서의 <head> 에 이러한 선언을 추가해야 합니다.
@font-face {
font-family: "Comic Sans";
src: url("/fonts/ComicSans-Regular-webfont.woff2") format("woff2");
}
h1 {
font-family: "Comic Sans"
}

또한 이러한 선언이 참조하는 요소를 설정해야 합니다. 위의 예에서 @fontface 페이지에 h1 제목이 포함된 경우에만 트리거됩니다.
또한 작업 중인 사이트가 타사 소스에서 글꼴을 로드해야 하는 경우 해당 연결을 미리 설정할 수 있습니다. preconnect 리소스 힌트와 CORS(Cross-Origin Resource Sharing) 메커니즘을 사용하여 이를 수행할 수 있습니다.
이것은 다음과 같이 보일 것입니다:
<head>
<link rel="preconnect" href="https://testfonts.com">
<link rel="preconnect" href="https://testfonts.com" crossorigin>
</head>
여기서 첫 번째 줄은 글꼴 스타일시트를 로드하기 위한 연결을 설정하는 반면 두 번째 줄( crossorigin 속성 사용)은 특히 글꼴용입니다. 일부 글꼴 공급자는 별도의 출처에서 스타일시트와 글꼴을 제공한다는 점에 유의하십시오.
4. 동적 콘텐츠 최적화
레이아웃 변경과 관련된 또 다른 주요 문제는 동적 콘텐츠입니다. 이 비정적 자료는 종종 "관련 콘텐츠"가 포함된 배너, 뉴스레터 가입 양식 또는 GDPR 통지의 형태로 제공됩니다.
이러한 유형의 콘텐츠는 방문자의 참여를 유도하는 데 매우 효과적일 수 있지만 시각적 불안정을 유발하는 경우 방문자를 겁먹게 할 수도 있습니다. 예를 들어 사용자가 이 페이지의 세계 뉴스 섹션에 있는 기사를 클릭하려고 하면 느리게 로드되는 "관련 기사" 배너가 귀찮을 수 있습니다.
따라서 레이아웃이 크게 변경되지 않도록 동적 콘텐츠를 최적화하는 것이 좋습니다.
이를 수행할 수 있는 한 가지 방법은 디자인 프로세스에서 몇 가지 모범 사례를 사용하는 것입니다. 예를 들어 특정 사용자 작업이 바로 로드하라는 메시지를 표시하는 대신 가입 양식과 같은 동적 페이지 요소를 트리거하도록 할 수 있습니다.
예를 들어 사용자가 버튼을 클릭하여 뉴스레터 수신 동의 양식을 표시할 때까지 기다릴 수 있습니다.
다른 유형의 미디어와 마찬가지로 간단한 CSS를 사용하여 레이아웃 변경을 유발할 수 있는 동적 콘텐츠에 대한 자리 표시자 역할을 하는 컨테이너를 만들 수 있습니다. 이는 페이지 상단 가까이에 나타나는 동적 요소에 적합할 수 있습니다.
마지막으로 요소를 자동으로 트리거해야 하는 경우 화면 하단에서 로드하는 것이 좋습니다. 예를 들어 창 상단에 알림 표시줄을 자동으로 로드하면 다른 모든 콘텐츠를 아래로 밀어 레이아웃이 크게 변경됩니다.
대신 창 하단에 알림 표시줄을 로드하면 이를 방지할 수 있습니다.
이는 특히 쿠키 동의 알림과 관련이 있을 수 있으며, 이것이 많은 사이트에서 화면 하단에 이러한 알림을 로드하는 것을 볼 수 있는 이유입니다.
좋은 🎯을 위해 대규모 레이아웃 변경을 피하세요.
느린 로딩과 결함이 있는 페이지는 부정적인 사용자 경험을 만들어 방문자를 좌절시키거나 혼란스럽게 만들 수 있습니다.
대규모 레이아웃 변경은 사용자 오류로 이어지거나 사람들이 페이지에서 자신의 위치를 잃도록 만들 수 있으므로 특히 성가실 수 있습니다.
따라서 이 문제를 방지하는 데 도움이 되도록 디자인 프로세스에서 몇 가지 모범 사례를 구현해야 합니다.
요약하자면, 대규모 레이아웃 변경을 방지할 수 있는 네 가지 방법이 있습니다.
- 모든 이미지에 치수를 할당합니다.
- 광고 및 삽입을 위한 자리 표시자를 만듭니다.
- 글꼴 로드를 적절하게 관리합니다.
- 동적 콘텐츠를 최적화합니다.
👉 사이트 성능을 최적화하는 다른 방법에 대해서는 WordPress 캐싱에 대한 가이드와 HTTP 요청을 줄이는 방법에 관심이 있을 수 있습니다.
대규모 레이아웃 변경을 피하는 방법에 대해 질문이 있습니까? 아래 댓글 섹션에서 알려주세요!
