WordPress에서 맨 위로 스크롤 버튼을 만드는 방법
게시 됨: 2022-07-11WordPress 사이트의 독자층을 유지하고 확장할 때 우수한 사용자 경험(UX)을 유지하는 것이 중요합니다. 따라서 콘텐츠가 길다면 편리한 시간 절약 기능으로 '맨 위로 스크롤' 버튼을 추가할 수 있습니다.
다행히 WordPress 사이트에 이것을 추가하는 것은 간단합니다. 수동 접근 방식을 취하고 코드를 사용하거나 전용 WordPress 플러그인을 선택할 수 있습니다. 궁극적으로 맨 위로 스크롤 버튼은 사이트를 보는 모든 장치에서 작동하도록 구성할 수 있습니다.
이 기사에서는 스크롤 back-to-top 링크가 무엇인지(그리고 이것이 왜 UX에 좋은지) 자세히 살펴보겠습니다. 그런 다음 WordPress 웹 사이트에 추가하는 두 가지 방법을 모두 안내합니다. 뛰어들자!
맨 위로 이동 버튼
긴 형식의 콘텐츠가 웹에서 인기를 얻고 있다는 것은 비밀이 아닙니다. 긴 형식의 콘텐츠가 자세한 정보를 전달하고, 더 많은 이미지를 표시하고, 검색 엔진 최적화(SEO)를 높일 수 있는 더 많은 기회를 제공하기 때문에 이는 의미가 있습니다. 그러나 단순히 긴 콘텐츠를 생성하고 UX를 무시하는 것은 독자를 실망시킬 수 있습니다.
뒤로 가기 버튼을 추가하면 이를 방지하는 데 도움이 될 수 있습니다. 이름에서 알 수 있듯이 클릭하면 사용자가 현재 있는 페이지의 맨 위로 돌아갑니다. 모든 기기와 화면에 적합하며 일반적으로 화면의 오른쪽 하단 모서리에 떠 있습니다.
긴 형식의 콘텐츠를 사용하는 경우 뒤로 스크롤 버튼을 통합하는 것이 좋습니다. 이 부분은 이 작업을 수행하는 방법을 정확하게 다룰 것입니다.
HTML로 맨 위로 스크롤 버튼 추가
이 방법은 페이지 스크롤 back-to-top 버튼의 모양과 동작을 수동으로 직접 조정하려는 경우에 이상적입니다(또한 추가 WordPress 메뉴 플러그인으로 사이트에 부담을 주지 않으려면).
시작하기 전에 내부에서 코드를 가지고 놀게 될 것임을 기억하십시오. 따라서 HTML을 통해 버튼을 추가할 때(또한 사이트를 백업할 때) 하위 테마를 사용하는 것이 좋습니다. 한 번 보자!
1 단계
첫 번째 단계는 FTP(File Transfer Protocol)를 통해 WordPress 웹사이트의 파일에 액세스하여 JavaScript 폴더를 찾는 것입니다. 이 예에서는 FTP 솔루션인 FileZilla를 사용합니다. 이 솔루션은 사용자에게 친숙하고 안전하며 모든 플랫폼에서 사용할 수 있습니다.
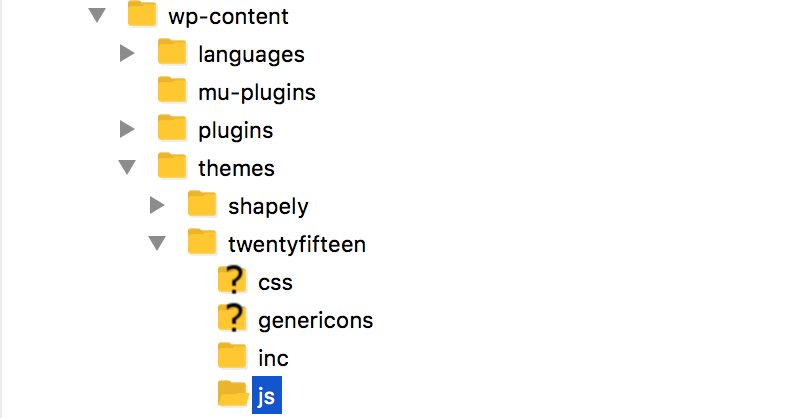
사이트의 자격 증명을 추가했으면 wp-content > 테마 > yourtheme > js로 이동합니다(테마는 사이트에 대해 선택한 테마임).

이 폴더에서 버튼이 사이트에서 작동하는 방식을 지시하는 스크립트 파일을 생성해야 합니다.
2 단계
다음으로, js 폴더 내에 topbutton.js 라는 새 파일을 만들고 싶을 것입니다. FileZilla에서 이 작업을 수행하려면 오른쪽 아래 사분면을 마우스 오른쪽 버튼으로 클릭하고 새 파일 만들기 를 선택합니다. 파일이 즐겨 사용하는 텍스트 편집기에서 열리면 다음 코드를 붙여넣습니다.
jQuery(문서).ready(함수($){
변수 오프셋 = 100;
var 속도 = 250;
변수 지속 시간 = 500;
$(창).scroll(함수(){
if ($(this).scrollTop() < 오프셋) {
$('.topbutton') .fadeOut(지속 시간);
} 또 다른 {
$('.topbutton') .fadeIn(지속 시간);
}
});
$('.topbutton').on('클릭', function(){
$('html, body').animate({scrollTop:0}, 속도);
거짓을 반환합니다.
});
});이 코드의 속도 및 지속 시간 설정은 시간 단위를 나타내므로 필요에 맞게 조정할 수 있지만 지금은 필요하지 않습니다.

버튼 설정에 만족하면 파일을 저장하고 다음 단계로 넘어갑니다.
3단계
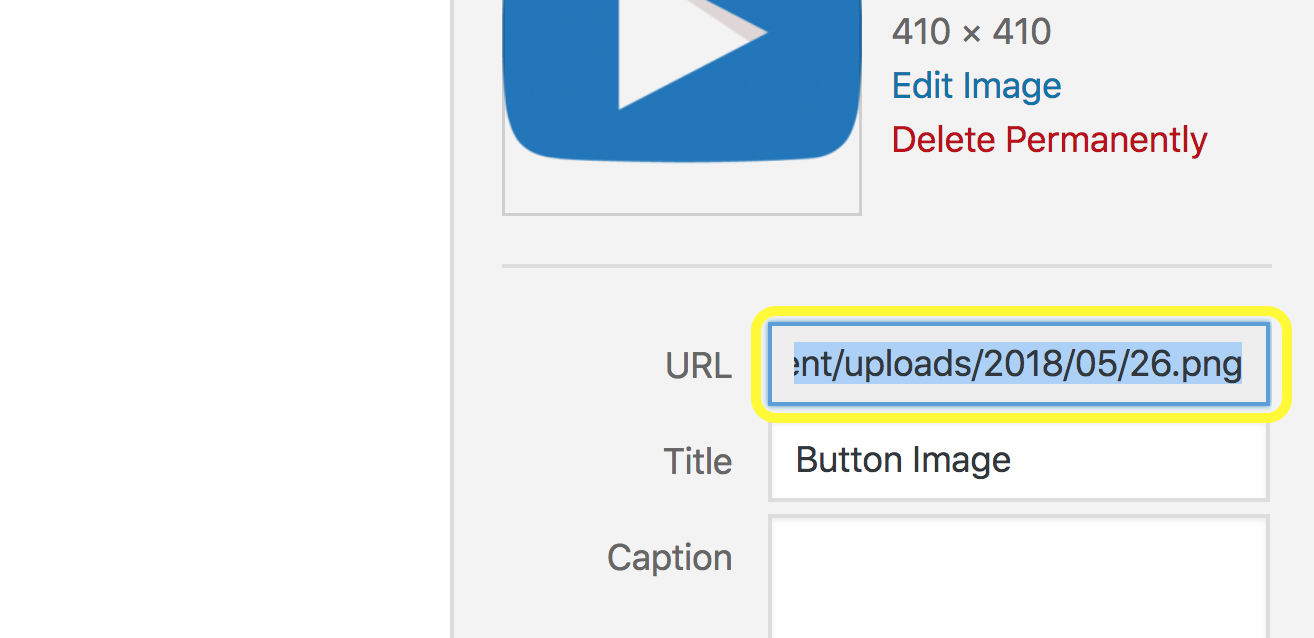
이제 버튼을 만들어야 합니다. 처음부터 새로 만들거나 Font Awesome과 같은 사이트에서 다운로드할 수 있습니다. 다음으로 미디어 라이브러리 를 통해 이미지를 WordPress에 업로드하고 URL을 복사합니다.

사이트에서 사용하려면 이 URL을 style.css 파일에 붙여넣어야 합니다. 그러면 다음 단계로 넘어갑니다.
4단계
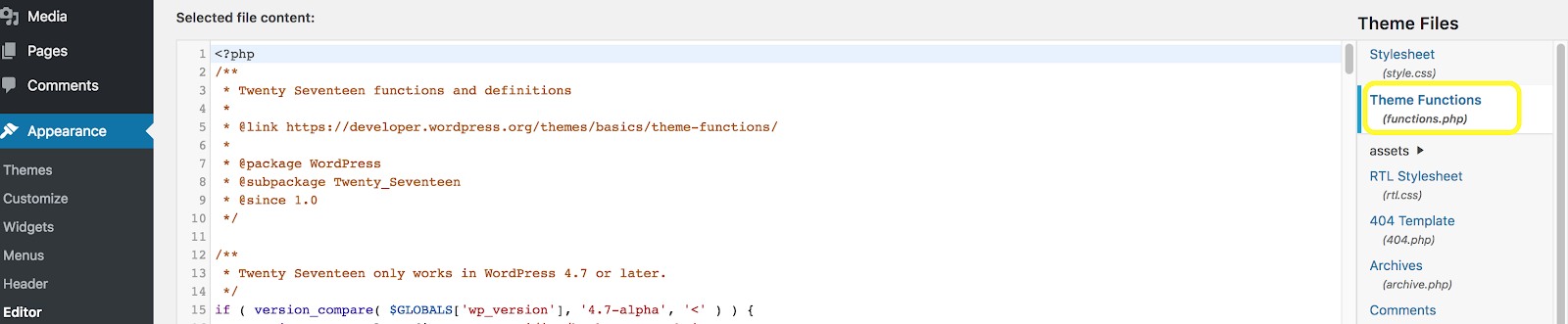
style.css 파일에는 글꼴, 색상 등과 같은 사이트의 모든 디자인 요소가 포함되어 있습니다. 액세스하려면 WordPress 내에서 모양 > 편집기 로 이동하고 스타일시트 탭 을 엽니다. 그런 다음 다음 스니펫을 붙여넣어야 합니다.
.톱버튼 {
높이:50픽셀;
너비: 50픽셀;
위치: 고정;
오른쪽:5px;
하단:5px;
Z-인덱스:1;
background-image:url("http://example.com/wp-content/uploads/2015/01/topbutton.png");
배경 반복:반복 없음;
디스플레이:없음;
}이 스니펫의 이미지 링크 URL을 이전 단계에서 복사한 URL로 바꿔야 합니다. 그런 다음 업데이트 파일 을 선택하면 버튼이 표시됩니다.
5단계
이제 생성한 JavaScript 파일을 사용하고 싶다고 WordPress에 알려야 합니다. 에디터 페이지에 남아 있는 테마 기능 (functions.php) 탭을 엽니다.

다음으로 다음 enqueue 스크립트를 붙여넣습니다.
함수 my_scripts_method() {
wp_enqueue_script(
'맞춤 스크립트',
get_stylesheet_directory_uri() . '/js/topbutton.js',
배열( '제이쿼리' )
);
}
add_action( 'wp_enqueue_scripts', 'my_scripts_method' );텍스트를 이해하지 못하더라도 걱정하지 마십시오. WordPress가 할 것입니다. 이것이 중요한 것입니다! 준비가 되면 업데이트 파일 을 누르십시오.
6단계
마지막으로, 웹 페이지 바닥글에 버튼을 추가하려면 편집기 화면에서 테마 바닥글(footer.php) 파일로 이동하고 다음 코드 조각을 붙여넣습니다(최적의 간격을 보장하기 위해 닫기 div 태그 앞에 이상적으로는).
<a href="#" class="topbutton"></a>
파일 업데이트 를 선택하면 모든 설정이 완료됩니다! 이제 뒤로 가기 메뉴 버튼이 WordPress 사이트의 페이지에 표시되어야 합니다.
플러그인으로 스크롤 Back-to-Top 버튼 추가
숙련된 개발자에게는 수동 방법이 간단하지만 다른 모든 사람들은 전용 WordPress 플러그인을 사용하기를 원할 것입니다. 현재 사용 가능한 최고의 무료 옵션을 정리해 보겠습니다.
상단으로

이 가벼운 플러그인은 페이지에 사용자 정의 가능한 플로팅 버튼을 추가하여 독자가 페이지 상단으로 다시 이동할 수 있도록 합니다. To Top을 사용하면 드롭다운 메뉴를 사용하여 버튼 아이콘의 크기, 색상 및 위치를 손쉽게 조정할 수 있습니다. 모바일 장치에 맞게 메뉴 버튼을 최적화하는 옵션도 있습니다.
또한 페이지에 버튼이 표시되는 시점을 설정하여 어수선함을 줄이고 UX를 향상시킬 수도 있습니다.
WP프론트 스크롤 탑

To Top만큼 기능이 많지는 않지만 WPFront Scroll Top은 고려해야 할 다재다능한 옵션입니다. 버튼에 대한 거의 모든 이미지를 설정하고 Font Awesome 요소를 추가하고 아이콘 모양을 조정할 수도 있습니다.
또한 WPFront Scroll Top은 모든 모바일 장치에서 보기 좋은 반응형 아이콘을 표시하도록 구성되어 있지만 작은 화면에서는 버튼을 표시하지 않는 옵션도 있습니다.
id로 페이지 스크롤

id로 페이지 스크롤은 이 목록의 다른 솔루션과 마찬가지로 사용 및 구현이 간단합니다. 그러나 수평 및 사용자 정의 스크롤을 위한 버튼을 추가할 수도 있다는 점에서 독특합니다. 이것은 작은 화면에서 부드러운 스크롤을 위해 설계된 한 페이지 WordPress 사이트에 이상적입니다.
플러그인은 또한 다양한 사용자 정의 및 구성 옵션과 함께 제공됩니다. 이를 사용하여 스크롤 지속 시간 및 동작을 빠르게 조정하고, 버튼 애니메이션을 조정하고, 기준점 대상을 설정하는 등의 작업을 수행할 수 있습니다.
WP 엔진으로 안정적이고 저렴한 WordPress 지원
WP Engine의 전문가 팀은 WordPress 사이트의 UX를 최고 수준으로 유지할 수 있도록 최선을 다하고 있습니다. 전용 리소스 센터에는 사이트의 성능과 모양을 개선하기 위한 풍부한 기사, 팁 요약 및 통찰력이 포함되어 있습니다. 특정 문의 사항이나 우려 사항이 있는 경우 지원 직원이 연중무휴로 도움을 드릴 수 있습니다.
고품질 호스팅 계획에 대해 자세히 알아보거나 WordPress 사이트 성능을 향상시키는 방법을 알아보려면 지금 주저하지 말고 저희에게 연락하십시오!
