"배경색과 전경색의 명암비가 충분하지 않습니다" 접근성 오류를 수정하는 방법
게시 됨: 2023-05-25웹사이트 최적화는 로딩 시간에 관한 것이 아닙니다. 빠른 웹사이트는 사람들을 행복하게 하지만 동시에 훌륭한 사용자 경험을 제공하는 경우에만 가능합니다. 웹 사이트에 액세스할 수 없는 경우 "배경 및 전경 색상의 명암비가 충분하지 않습니다."와 같은 경고가 표시될 수 있습니다. 이 특정 오류는 사용자가 페이지의 특정 요소를 확인하는 데 어려움을 겪을 수 있음을 의미합니다.
다행히도 이 문제는 해결하기가 매우 쉽습니다. 또한 PageSpeed Insights에서 웹사이트를 테스트하면 오류를 수정하고 사이트의 접근성을 높이는 방법에 대한 기본 지침도 얻을 수 있습니다.
이 기사에서는 "배경색과 전경색의 대비율이 충분하지 않습니다" 오류의 의미와 대비가 웹 접근성에 중요한 이유에 대해 설명합니다. 그런 다음 마음대로 사용할 수 있는 도구를 사용하여 문제를 해결하는 방법도 보여줍니다. 시작하자!
"배경색과 전경색의 대비율이 충분하지 않습니다" 메시지는 무엇입니까?
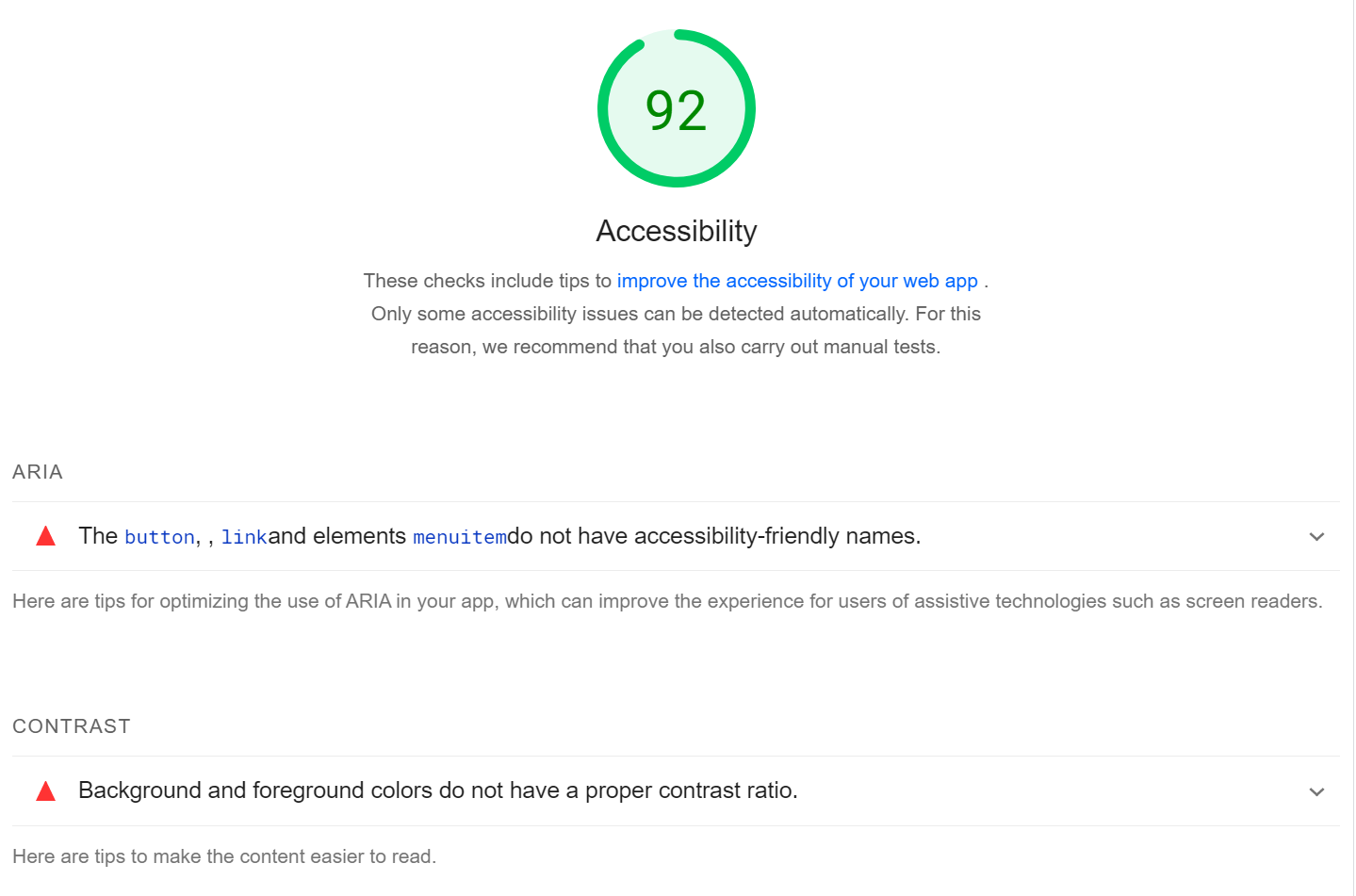
PageSpeed Insights를 사용하여 웹사이트 성능을 확인하면 콘텐츠 최적화를 위한 제안이 포함된 보고서가 표시됩니다. 여기에는 사이트의 접근성을 개선하기 위한 팁이 포함됩니다.

접근성은 모든 웹사이트의 성공에 필수적입니다. 사이트에 액세스할 수 없거나 사용하기 쉽지 않은 경우 열심히 노력하여 얻은 방문자를 잃게 됩니다.
웹 사이트를 액세스 가능하게 만드는 데는 많은 요소가 있습니다. 예를 들어, 읽기 쉬운 글꼴을 사용하고 링크에 적절한 레이블을 지정하고 키보드 탐색을 활성화할 수 있습니다.
사이트에서 충분한 대비를 사용하는 것도 중요합니다. 이는 사용자가 페이지의 핵심 요소를 볼 수 있도록 배경색을 선택하는 것을 의미합니다.
"배경색과 전경색의 명암비가 충분하지 않습니다" 오류는 두 요소 간의 명암비가 권장 기준을 충족하지 않는다는 의미입니다. 예를 들어 배경과 텍스트 모두에 비슷한 회색 음영을 사용할 수 있습니다.
이러한 표준은 WCAG(Web Content Accessibility Guidelines) [1] 에 의해 설정됩니다. 이것은 웹 콘텐츠를 보다 쉽게 액세스할 수 있도록 하기 위해 국제적으로 인정된 일련의 지침입니다. WCAG는 최적의 가독성을 보장하기 위해 일반 텍스트의 경우 최소 명암비 4.5:1, 큰 텍스트의 경우 3:1을 권장합니다.
이러한 비율이 어떻게 작동하는지 확실하지 않더라도 걱정하지 마십시오. 튜토리얼에서 자세히 살펴보겠습니다.
웹 접근성에서 대조의 중요성
대비는 웹 접근성에서 중요한 역할을 합니다. 사용자가 페이지에서 가장 중요한 요소를 쉽게 찾을 수 있습니다.
예를 들어 클릭 유도문안(CTA)을 살펴보세요. 이러한 요소는 배경에서 눈에 띄는 색상을 사용하는 경향이 있으므로 보기가 더 쉽습니다.
이러한 굵은 요소는 관심을 끌기 때문에 클릭할 가능성이 더 큽니다.

그러나 우수한 명암비는 전환이나 참여 측면에서만 이점이 있는 것은 아닙니다. 또한 시각 장애가 있는 사용자가 작업을 조금 더 쉽게 수행할 수 있습니다.
대부분의 경우 "배경색과 전경색의 명암비가 충분하지 않습니다" 오류를 쉽게 피할 수 있습니다. 예를 들어 일부 페이지 빌더에는 대비를 주시하는 데 도움이 되는 시각적 색상 선택 도구가 포함되어 있습니다.
"배경색과 전경색의 명암비가 충분하지 않습니다" 접근성 오류를 수정하는 방법
낮은 명암비는 방문자의 일부를 소외시킬 수 있습니다. 또한 이러한 접근성 부족은 비즈니스에 나쁜 영향을 미칩니다. 따라서 수정 방법을 살펴 보겠습니다.
- 1단계: 대비가 낮은 요소 식별
- 2단계: 요소의 명암비 결정
- 3단계: 권장 명암비에 맞게 색상 조정
1단계: 대비가 낮은 요소 식별
PageSpeed Insights를 사용하면 대비가 부족한 페이지 요소를 정확히 찾아낼 수 있습니다. 시작하려면 테스트하려는 페이지에 대한 보고서를 생성해야 합니다. 그런 다음 접근성 섹션까지 아래로 스크롤하고 권장 사항을 살펴보십시오.
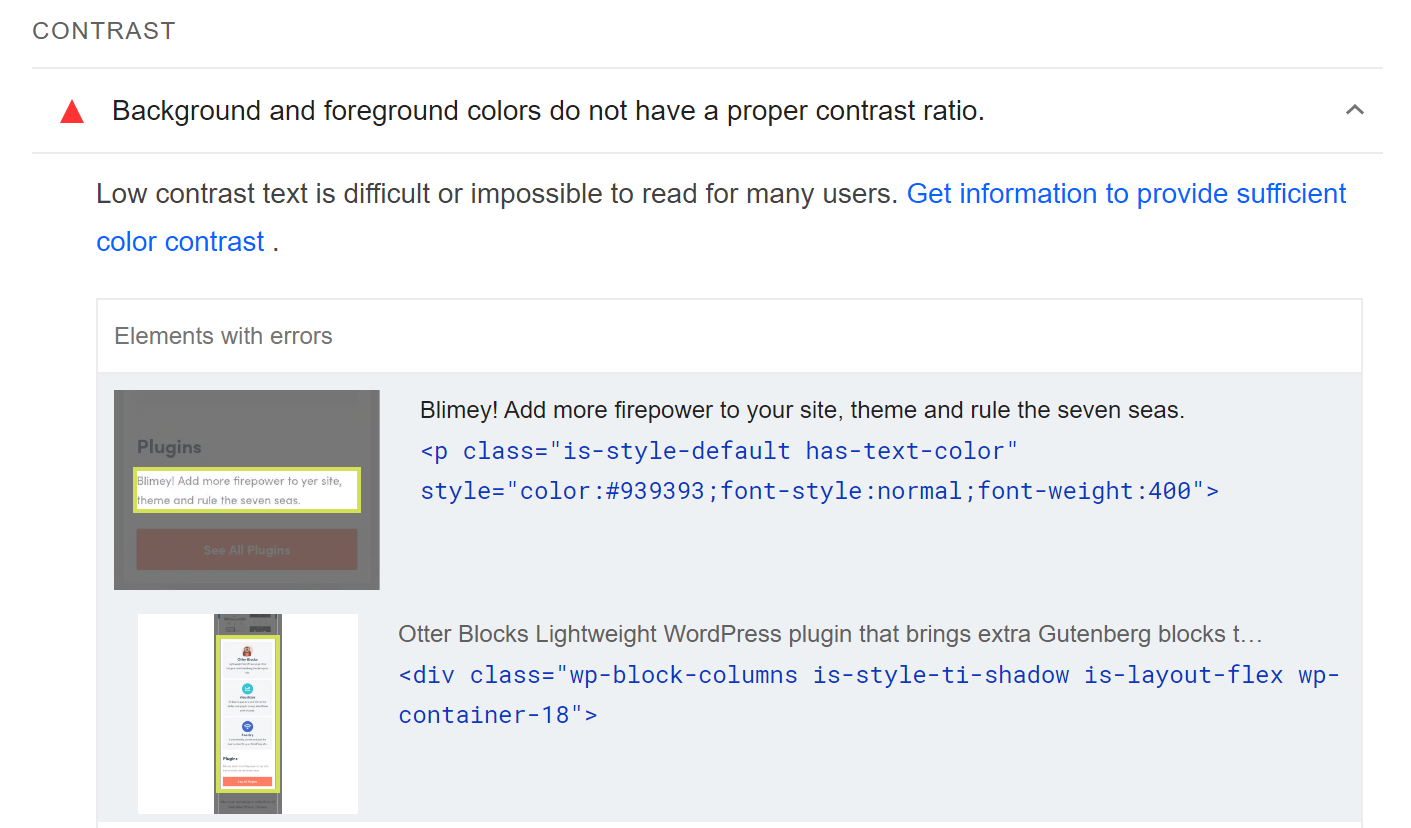
"배경 및 전경 색상의 명암비가 충분하지 않습니다." 메시지가 표시되면 해당 메시지를 클릭하여 해당 CSS 클래스를 포함하여 해당 요소 목록을 볼 수 있습니다.

PageSpeed Insights에서는 한 번에 한 페이지만 테스트할 수 있으므로 이러한 요소를 쉽게 식별할 수 있습니다. 그러나 확실하지 않은 경우 브라우저의 검사 도구를 사용하여 페이지 내에서 해당 요소의 코드를 찾을 수 있습니다.
2단계: 요소의 명암비 결정
이것은 일이 재미있어지는 곳입니다. 확인해야 할 요소를 알게 되면 브라우저 내에서 색상 선택 도구 또는 확장 프로그램을 사용하고 싶을 것입니다. 페이지의 특정 부분을 클릭하고 고유한 16진수 코드를 볼 수 있는 도구입니다.
Chrome을 사용하는 경우 Smart Color Picker 또는 Geco와 같은 Chrome 확장 프로그램을 고려할 수 있습니다. macOS의 경우 ColorSlurp를 사용해 볼 수 있습니다. 어떤 도구를 선택하든 이 도구를 사용하여 대비가 충분하지 않은 전경 및 배경 요소 모두에 대한 16진수 코드를 얻을 수 있습니다.
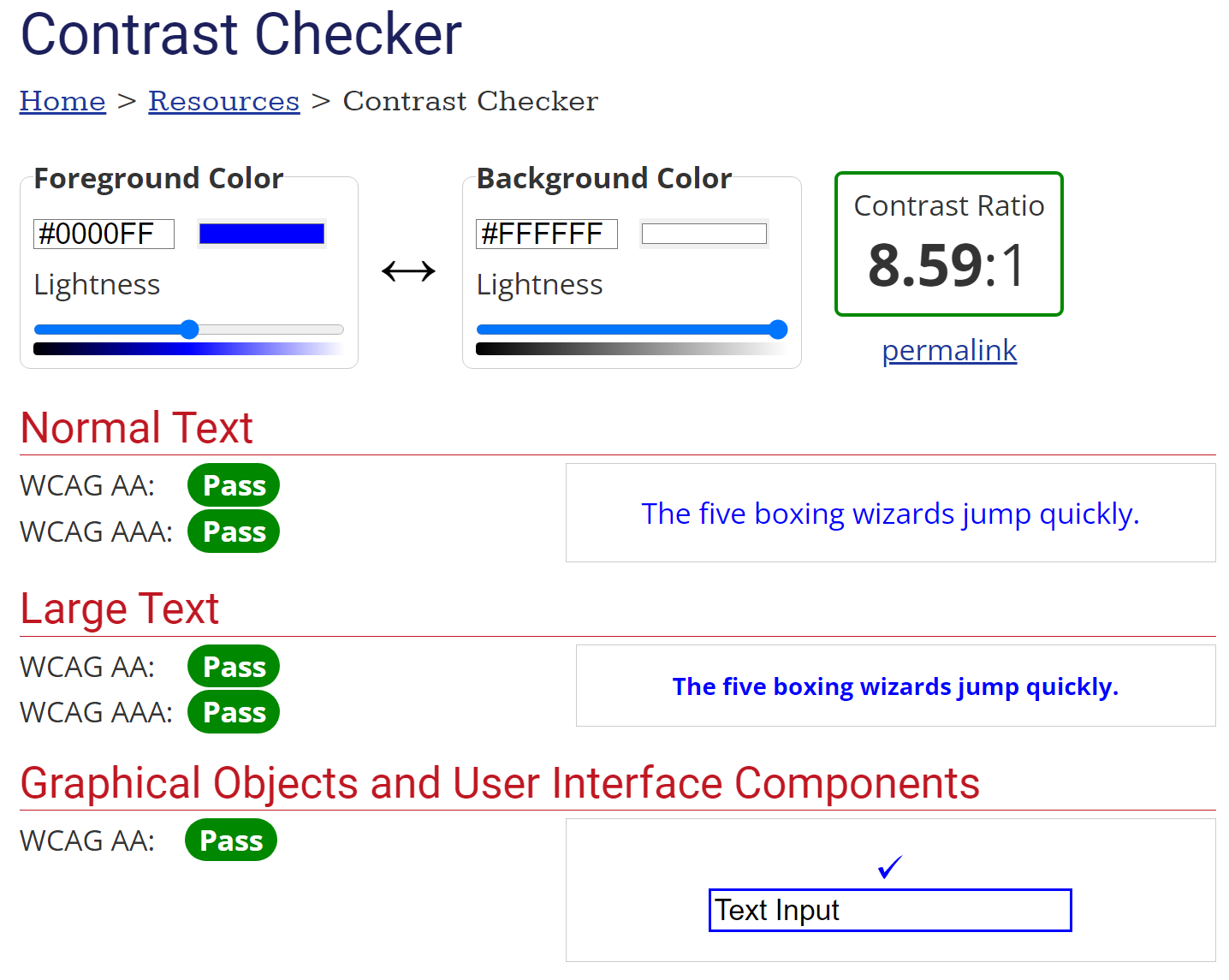
두 개의 16진수 코드가 있는 경우 WebAIM 대비 검사기를 사용하여 확인해야 합니다. 이 도구는 다음 색상 간의 명암비를 자동으로 보여줍니다.

또한 사용 중인 색상이 WCAG 접근성 지침을 충족하는지 알려줍니다. 모든 패스를 얻으면 갈 수 있습니다. 그렇지 않은 경우 만족스러운 매체를 찾을 때까지 코드 아래의 막대를 사용하여 색상을 조정하는 것이 좋습니다.
3단계: 권장 명암비에 맞게 색상 조정
이 마지막 단계는 특히 WordPress(접근성이 높은 플랫폼)를 사용하는 경우 간단합니다. 정확한 단계는 페이지를 편집하는 방법에 따라 달라집니다.
블록 편집기를 사용하는 경우 아무 블록이나 클릭하여 해당 설정에 액세스할 수 있습니다. 여기에서 색상을 편집할 수 있습니다.

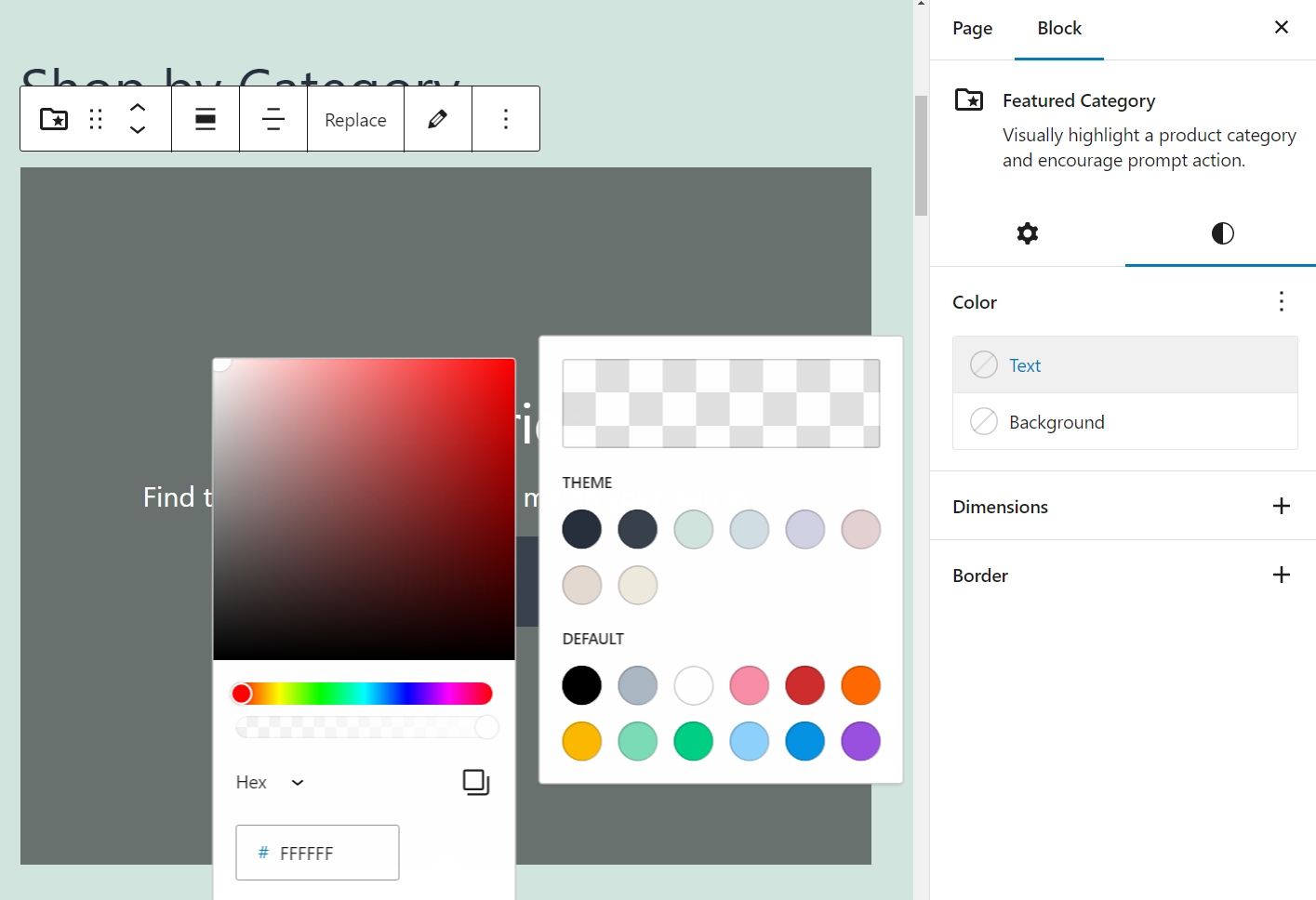
색상 메뉴 아래의 각 옵션을 사용하면 텍스트 또는 배경과 같은 블록 내의 특정 요소를 수정할 수 있습니다. 옵션을 선택하면 색상 선택기가 나타납니다.
이제 그라디언트를 클릭하고 사용하려는 16진수 코드를 입력합니다.


설정이 완료되면 변경사항을 페이지에 저장하고 PageSpeed Insights를 사용하여 테스트합니다. 새 색상의 명암비가 충분하면 오류 메시지가 더 이상 나타나지 않습니다.
다른 콘텐츠의 경우 사용자 정의 프로그램 또는 잠재적으로 일부 사용자 정의 CSS 코드의 테마 설정을 사용하여 항목을 조정해야 할 수 있습니다.
좋은 결과를 위해 색상 명암비 오류를 수정하십시오.
PageSpeed Insights를 사용하여 사이트 성능을 테스트하면 접근성 보고서도 받게 됩니다. " 배경색과 전경색의 명암비가 충분하지 않습니다 " 경고가 표시되면 시각 장애가 있는 사용자가 페이지의 요소를 보는 데 어려움을 겪을 수 있음을 의미합니다.
이 오류가 발생하면 다음을 수행해야 합니다.
- 대비가 낮은 요소를 식별합니다.
- WebAIM Contrast Checker와 같은 도구를 사용하여 요소의 명암비를 결정합니다.
- 권장 명암비에 맞게 페이지의 색상을 조정합니다.
PageSpeed Insights에서 "배경 및 전경 색상의 명암비가 충분하지 않습니다" 오류를 수정하는 방법에 대해 더 궁금한 점이 있습니까? 댓글로 알려주세요!
