2022년 나쁜 웹사이트의 22가지 예
게시 됨: 2022-12-16나쁜 웹 사이트의 가장 좋은 예를 볼 준비가 되셨습니까?
이 목록은 실제로 큐레이팅하기가 그렇지 않은 것보다 더 어려웠지만 마침내 해냈습니다.
놀랍게도, 절대적으로 최악의 디자인을 가진 웹사이트가 여전히 많이 있습니다.
요즘 놀라운 WordPress 테마와 편리한 모바일 친화적인 웹사이트 빌더를 사용할 수 있는 이러한 유형의 웹사이트가 존재한다는 사실을 믿기 어렵습니다.
최악의 웹사이트 모음을 만들기 위해 페이지를 검토할 때 디자인, 사용자 경험, 로딩 시간, 콘텐츠 및 가독성에 특별한 주의를 기울였습니다.
나쁜 웹사이트(같은 실수를 하지 않도록)
1. Pacific Northwest X-Ray Inc.

Pacific Northwest X-Ray는 우리가 우연히 발견한 가장 낮은 품질의 웹사이트 중 하나입니다. 당신은 웹사이트/비즈니스가 무엇에 관한 것인지 정말 모릅니다. 또한 웹 사이트는 그것에 대해 더 알고 싶은 이유를 제공하지 않습니다.
이 페이지는 구식입니다. 검색어를 입력하거나 링크를 클릭하지 않고 가능한 한 빨리 페이지를 떠나고 싶게 만듭니다.
2. 블링키

Blinkee의 데스크톱 버전은 다소 괜찮지만(실제로는 아님) 모바일 사용자 경험이 매우 낮습니다.
영웅 섹션은 요소가 정적인 경우 훨씬 더 좋을 매우 초보자입니다. 또한 브랜딩 및 색상 선택이 해제되어 패턴을 따르지 않습니다.
Blinkee의 유일한 좋은 점은 라이브 채팅 기능과 적절한 다단계 드롭다운 메뉴입니다.
3. 링의 자동차

Ling's Cars의 극도의 화려함은 무엇을 봐야 할지 확신하지 못하게 만듭니다. 너무 산만합니다(그러나 때때로 아시아/일본 웹사이트는 정확히 그와 같습니다). 또한 레이아웃이 반응하지 않아 모바일에서 정보와 항목을 찾는 데 어려움을 겪습니다.
마지막으로 비디오는 모든 애니메이션에서 완전히 손실되므로 없는 것이 훨씬 나을 것입니다.
4. 크고 못생긴 웹사이트

The Big Ugly Website의 목적이 무엇인지 잘 모르겠지만 정말 나쁜 웹 사이트의 예를 제공하고 싶다면 확실히 못 박았습니다. 링크를 클릭하기 시작하면 상황이 더욱 악화됩니다.
이 한 페이지 웹 사이트는 색상 선택으로 인해 전체적인 디자인이 부족하고 모바일 모양이 존재하지 않습니다.
마지막으로 왼쪽 상단 모서리에 있는 작은 "f" 아이콘을 클릭할 수 없습니다.
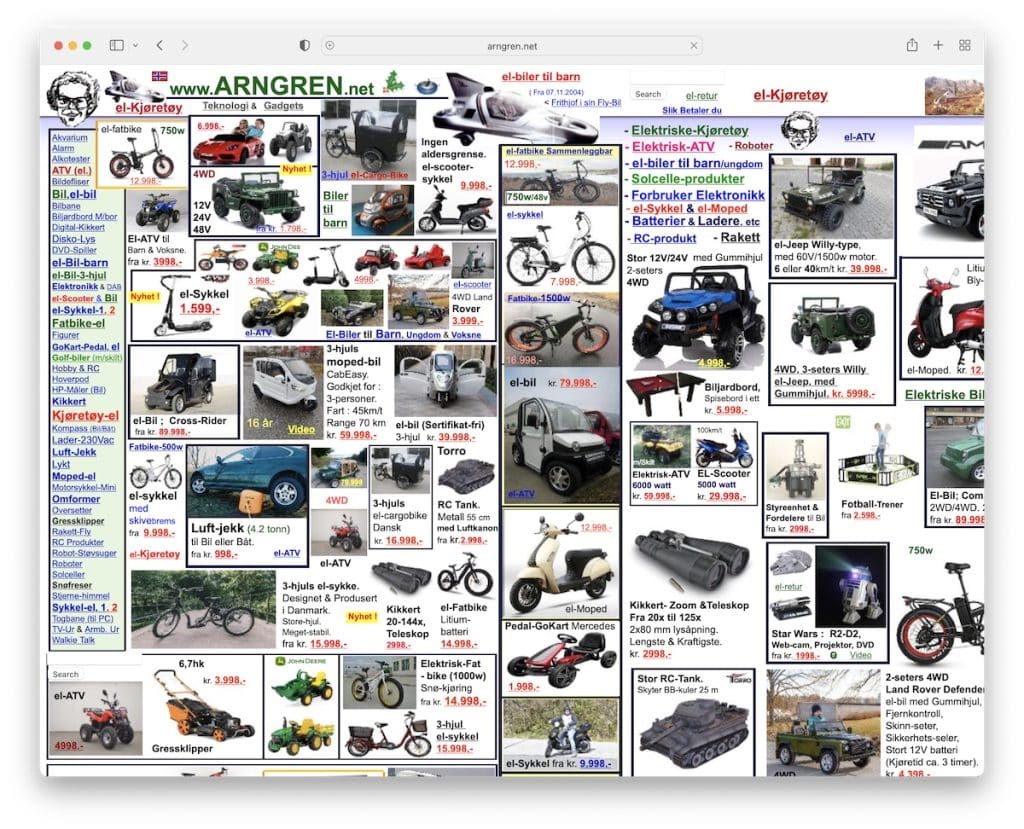
5. 안그렌

구식 옐로우 페이지나 웹사이트를 보고 있습니까? Arngren은 좋은 사용자 경험을 만드는 데 전혀 생각을 두지 않는 나쁜 웹사이트의 예입니다.
작은 글꼴의 이미지 콜라주는 모바일에서 모양이 변경되지 않습니다. 정말 큰 화면을 사용하지 않는 한 바탕 화면에서 좌우로 스크롤해야 합니다.
빠르게 훑어보고 싶어도 할 수 없습니다.
6. CAVS

CAVS는 텍스트와 이미지에 애니메이션을 적용할 때 잘못된 선택을 했습니다. 그러나 이미지가 그렇게 끔찍하지는 않지만 텍스트를 읽기가 훨씬 더 어려워집니다.
게다가 웹사이트가 너무 길어서 빨리 스크롤을 멈추고 싶을 것입니다.
7. 태그 팀 사인

크고 대담한 웹 디자인은 정말 잘 작동할 수 있지만 Tag Team Signs는 제대로 작동하지 않았습니다. 색상, 타이포그래피 및 배경 이미지의 선택은 전문성의 조짐을 조금도 나타내지 않습니다. 그리고 그것은 간판을 디자인하는 사람들에게서 나옵니다.
나에게 이해가되지 않습니다.
유일하게 좋은 페이지 요소는 깨끗한 연락처 양식과 회사 세부 정보가 있는 "연락하기" 섹션입니다(단, 모바일에서는 모든 내용을 볼 수 없습니다).
8. 세계 최악의 웹사이트

The World's Worst Website Ever의 주요 목적이 웹 디자인을 하지 않는 방법을 보여주는 것이라면 확실히 성공했습니다.
현란한 디테일, 관련 없는 여백, 배너 광고, 밝은 색상, 완전한 무응답 등은 눈에 보이는 나쁜 기능 중 일부입니다.
페이지를 탐색할 때 기분이 좋아질 수 있는 유일한 것은 노래를 재생한 후이지만 플레이어를 찾기가 어렵습니다.
9. 굿리드

Goodreads의 데스크톱 디자인과 사용자 경험이 이토록 낮다는 것이 믿기지 않습니다. 이봐, 우리는 정말 거대한 사업에 대해 이야기하고 있습니다.
이 목록에서 최악과는 거리가 멀지만 끔찍한 탐색 기능을 갖춘 너무 기본적인 디자인이 특징입니다.
운 좋게도 모바일 레이아웃이 훨씬 낫지만 플랫폼을 최대한 활용하려면 앱을 다운로드하는 것이 여전히 좋습니다.
10. 벨라 드 소토

이런! 파일을 자동으로 다운로드하도록 강제하는 웹 사이트를 멀리하고 싶습니다. 나는 그들이 당신의 장치에 해를 끼칠 의도가 있다는 말은 아니지만 그것은 단지 나쁜 습관일 뿐입니다.
그러나 이것이 Bella De Soto의 웹사이트가 하는 유일한 나쁜 일은 아닙니다. 콘텐츠 위의 콘텐츠, 저품질 애니메이션, 찾기 힘든 내비게이션 – 이 모든 것이 좋지 않습니다.
민감도? 우주에서 길을 잃었다.
11. 수잔 콜린스

Suzanne Collins의 웹사이트는 반드시 나쁜 웹사이트의 예는 아니지만, 어떻게 해야 하는지에 대한 이유를 제공하지 않는 기본적인 웹사이트입니다.
웹사이트는 디자인과 성능 면에서 개선될 수 있습니다. (이것은 Suzanne Collins와 같은 작가에 관해서는 말하지 말아야 할 것입니다.)
그리고 그녀의 책에 관해서는 책을 얻을 수 있는 클릭 유도문안(CTA) 버튼이 없습니다. 그러나 많은 당국의 평가는 훌륭합니다.
12. 버크셔 해서웨이

Berkshire Hathaway는 보기 좋지 않고 이미지가 없고 하이퍼링크만 있는 디렉토리 느낌을 줍니다.
이 웹사이트는 찾고 있는 것이 무엇인지 정확히 알고 있고 처음부터 Berkshire Hathaway에 익숙한 사람들에게만 유용할 수 있습니다.
놀랍게도 모바일에서는 괜찮은데 뭔가 찾기가 힘드네요.

13. 예일 예술 학교

나는 Yale School Of Art를 (세계에서) 최악의 웹사이트 목록에 추가하고 있다고 거의 믿지 않습니다. 웹사이트에만 의존한다면 학교는 지금처럼 인기가 없을 것입니다.
배경, 색상 선택, 콘텐츠 형식 및 고통스러운 탐색은 너무 구식이어서 현대 표준에 근접할 수 없습니다.
그리고 웹사이트는 모바일 친화적이지만 경험은 그렇지 않습니다.
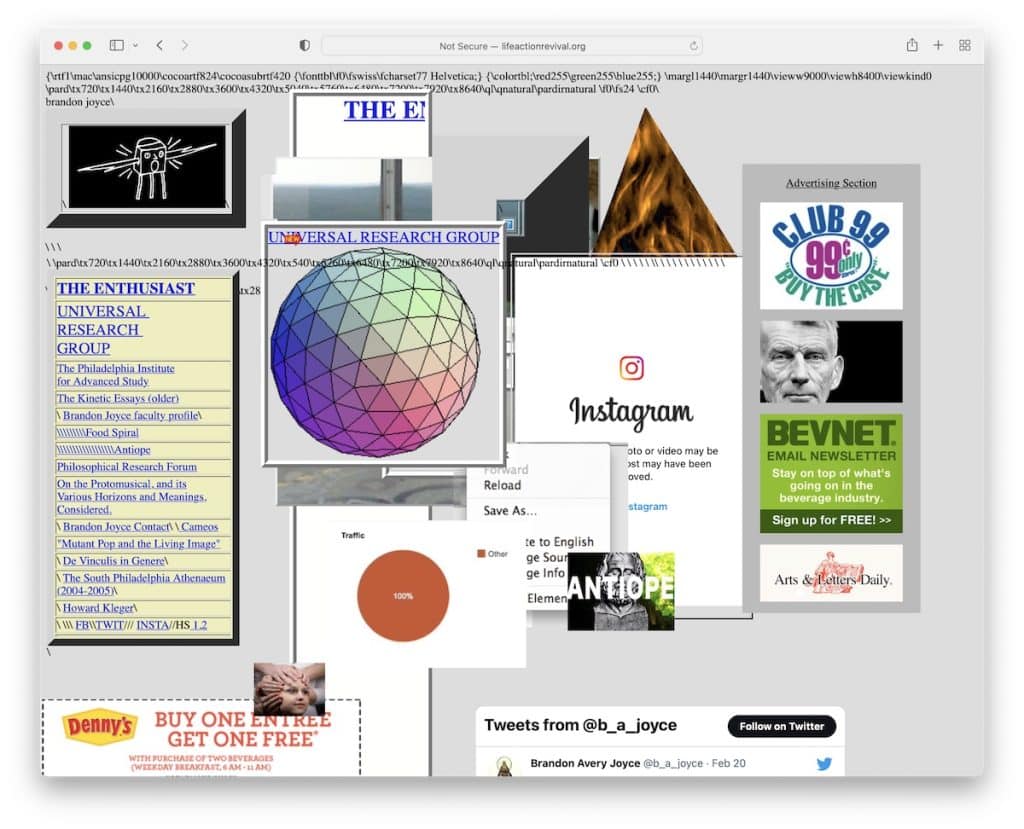
14. 라이프액션 리바이벌

우리는 이전에 콘텐츠 위에 콘텐츠를 배치하는 관행을 보았으며 여기에 또 다른 예가 있습니다.
Life Action Revival은 이 시대에 있어서는 안 될 나쁜 웹사이트 디자인입니다.
아무도 그들이 무엇에 관한 것인지 알려주지 않는다면 페이지를 방문하여 알아낼 수 없을 것입니다.
또한 요소 선택은 쓸모가 없지만 코드 스니펫/깨진 코드는 상황을 더욱 악화시킵니다.
15. 라이더 립스

Ryder Ripps는 하이퍼링크와 몇 개의 이미지가 있는 수많은 공백에 불과합니다. 웹 사이트에는 또한 SSL 인증서가 없으므로 품질이 좋지 않다는 인상을 즉시 줍니다.
그리고 이것은 IG에서 10,000명 이상의 팔로워를 보유한 개념 예술가의 웹사이트입니다.
16. 해커 뉴스

20년 이상 전이라면 Hacker News에 대해 완전히 괜찮았을 것입니다. 하지만 지금은 아닙니다!
자세한 정보를 알려주는 탐색이나 헤더가 없는 구식 포럼/메시지 스타일 페이지입니다.
또한 링크는 다른 웹 사이트로 리디렉션되며(새 탭에서 열리지 않음) Hacker News로 돌아갈 가능성이 줄어듭니다.
17. 페니 주스

Penny Juice는 형편없고 비전문적인 웹사이트의 좋은 예입니다. 그리고 이름이 없다면 이 사업이 무엇을 하는지 파악하기 어려울 것입니다.
머리글에서 바닥글, 이미지 선택(스톡 이미지는 안 됨) 및 모바일 성능에 이르기까지 디자인 개선의 여지가 많습니다. 모두 저급입니다.
18. 드루지 보고서

Drudge Report는 아주 오랫동안 사용되어 왔으며 새로운 콘텐츠를 정기적으로 게시하고 있지만 디자인은 처음 출시된 해부터인 것 같습니다.
이 디자인은 탐색 기능과 찾기 힘든 검색 표시줄이 없는 나쁜 웹 사이트의 좋은 예입니다.
요컨대, Drudge Report가 무엇인지 알지 못한다면 무엇이든 찾기가 어려울 것입니다(그리고 작은 텍스트 크기가 크게 기여합니다).
19. 토론토 컵케이크

일반적으로 음식 이미지는 실제 제품보다 요리가 더 맛있어 보이지만 Toronto Cupcake의 경우는 의심스럽습니다. 그리고 그것은 이것을 나쁜 웹 사이트 예제로 만드는 요인 중 하나일 뿐입니다.
전반적인 웹 디자인도 매우 기본적인 제품 페이지와 장바구니를 포함하여 빈티지한 느낌이 듭니다(좋은 방식은 아님). 매력적이지 않습니다. 반대로, 그것은 매우 재미있고 매력적일 수 있지만 낙담합니다.
20. 007 박물관

나는 제임스 본드가 007 박물관보다 훨씬 더 가치가 있다고 생각합니다. 이 나쁜 웹사이트의 좋은 예는 당신이 하지 말아야 할 일에 관한 많은 상자를 체크합니다.
페이지가 응답하지 않고 로드하는 데 오래 걸립니다. 너무 긴 랜딩 페이지와 결합된 글꼴 및 고르지 않은 구조는 불쾌한 경험을 만듭니다.
Toronto Cupcake와 마찬가지로 007 Museum은 훨씬 더 재미있고 매력적일 수 있습니다.
21. 립톤

Lipton은 거대한 브랜드이지만 웹사이트를 방문한다고 해서 그런 인상을 받을 수는 없습니다. 품질이 좋지 않은 제품 및 스톡 이미지는 모두 브랜드에 좋지 않은 빛을 주기 때문에 다시 작성/재촬영해야 합니다.
그 자체로 나쁜 웹 사이트는 아니지만 세계에서 가장 큰 기업조차도 훌륭한 온라인 존재가 부족할 수 있다는 좋은 예입니다.
항상 개선의 여지가 있습니다.
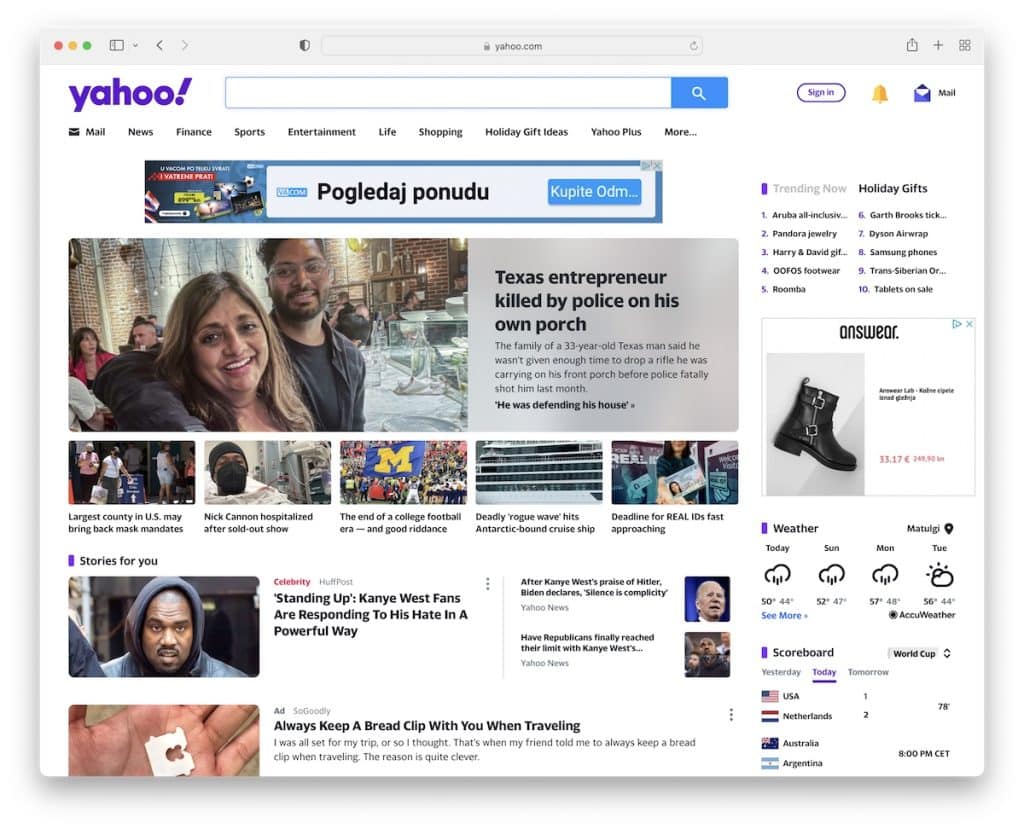
22. 야후!

나는 Yahoo!의 팬이 된 적이 없습니다. 웹사이트. 너무 많은 자료로 채워져 콘텐츠를 탐색하는 경험이 불쾌하고 불안해집니다.
그들은 확실히 전반적인 디자인과 UX를 개선하기 위해 노력하고 있지만 너무 오래 걸립니다. 그러나 데스크톱보다 모바일에서 훨씬 더 잘 작동하는 드문 악성 웹사이트 중 하나입니다.
무엇이 좋은 웹사이트를 만드나요?
다음은 방문자가 다시 방문하고 싶게 만드는 멋진 사이트를 만들기 위해 따라야 할 몇 가지 주요 특성입니다.
- 모바일 및 속도 최적화 : 모든 유형의 웹사이트를 구축할 때 가장 먼저 확인해야 할 사항 중 하나는 뛰어난 성능입니다. 최고의 사용자 경험을 보장하는 반응이 빠르고 로딩이 빠른 페이지로 이를 달성할 수 있습니다. 또한 훨씬 더 많은 Google 주스를 얻을 수 있습니다.
- 단순하고 깔끔한 모양 : 애니메이션과 특수 효과로 가득 찬 매우 창의적인 웹 디자인 대신 단순하고 미니멀한 웹 디자인을 목표로 해야 합니다(원하는 것을 정확히 알지 못하는 경우). 공백의 사용도 중요하며 더 나은 UX에 기여할 것입니다.
- 탐색 : 실용적인 메뉴와 검색 표시줄을 사용하여 웹사이트나 블로그를 쉽게 탐색할 수 있습니다.
- 고품질 이미지/컨텐츠 : 웹사이트에서 품질이 낮은 시각적 콘텐츠나 과도하게 사용된 일부 스톡 이미지 및 비디오를 사용하지 마십시오. 자신만의 콘텐츠를 만드는 것이 좋습니다.
- 신뢰할 수 있는 웹 호스팅 : 원하는 성공을 거두려면 SSL 인증서를 사용한 훌륭한 호스팅이 필수입니다. 호스팅은 또한 웹 사이트를 빠르게 로드하는 데 큰 역할을 합니다.
- 브랜딩 : 사용하는 브랜딩으로 페이지 테마를 풍부하게 하여(또는 최소한 브랜드 디테일을 사용하여) 모든 사람에게 비즈니스를 계속 상기시킵니다.
요즘에는 웹사이트를 만들 수 있는 무한한 옵션이 있습니다.
다목적 WordPress 테마를 선택하거나 웹사이트 빌더 소프트웨어를 선택할 수 있습니다. 둘 다 훌륭한 웹사이트를 구축하는 데 필요한 모든 리소스를 제공합니다.
물론 코딩과 디자인 지식 없이도!
