Beaver Builder 1.8 Gordon – 새로운 랜딩 페이지 템플릿, 가져오기/내보내기 개선 사항 등
게시 됨: 2016-05-05Beaver Builder 제품 25% 할인! 서둘러 판매가 종료됩니다... 더 많은 것을 기대해 보세요!


Gordon Dam의 이름을 딴 Beaver Builder 1.8이 출시되었으며 몇 가지 훌륭한 새 기능을 제공합니다. Gordon에서는 12개가 넘는 새로운 랜딩 페이지 템플릿과 기타 몇 가지 주요 개선 사항 및 수정 사항을 출시합니다. 또한 테마 작성자를 위해 테마용 템플릿을 생성하고 이를 Beaver Builder 무료 버전과 함께 번들로 묶을 수 있는 몇 가지 새로운 도구를 출시합니다.

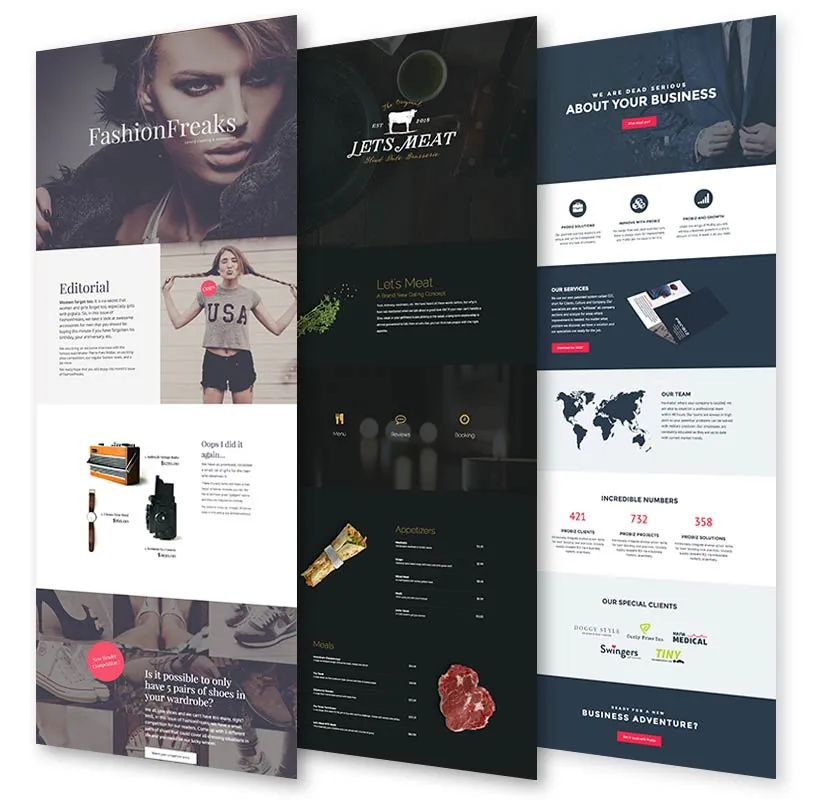
16개의 새로운 랜딩 페이지 템플릿을 출시하게 되어 매우 기쁩니다! 이는 페이지 빌더 플러그인의 템플릿 선택 패널에서 사용하고 수정할 수 있습니다. 몇 달 동안 우리는 Mint Creation의 매우 재능 있는 Thomas Melgard와 함께 무대 뒤에서 작업해 왔습니다. 이 템플릿은 정말 멋지며 여러분의 손에 들어오게 되어 기쁩니다 .
다음은 몇 가지 간단한 설명과 함께 모든 새로운 템플릿 데모에 대한 링크입니다.
템플릿은 모든 프리미엄 패키지에 포함되어 있으며 모든 테마에서 작동합니다. 물론 최상의 결과를 얻으려면 Beaver Builder 테마와 함께 사용하는 것이 좋습니다!
16개의 새로운 랜딩 페이지 템플릿이 X의 Beaver Builder Share에 제공됩니다 .Beaver Builder의 초기 버전을 사용하여 생성된 기존 템플릿과 달리 이러한 템플릿 중 상당수는 새로운 모듈과 레이아웃 기능을 활용합니다. 또한 대부분의 이미지에는 Creative Commons CC0 라이선스가 포함되어 있습니다!
Beaver Builder의 가장 강력한 기능 중 하나는 템플릿을 저장하고 이를 다른 WordPress 설치로 가져오거나 내보내는 기능입니다. Gordon에서는 템플릿 가져오기/내보내기 기능을 더욱 향상시키기 위해 몇 가지 향상된 기능을 추가했습니다.

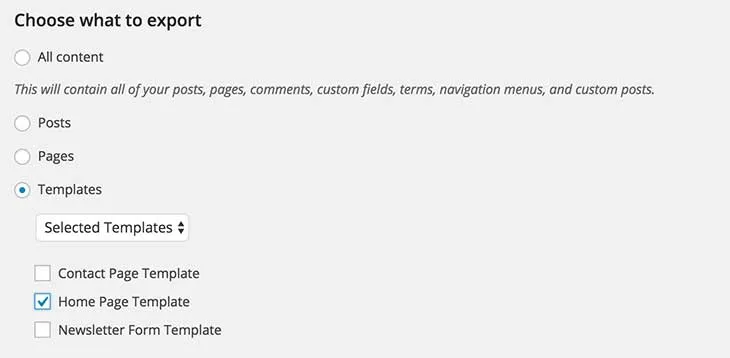
이제 기본 WordPress Importer 플러그인을 사용하여 내보낼 개별 템플릿을 선택할 수 있습니다. 이는 단일 WordPress 설치 또는 준비 영역에서 템플릿 세트를 만든 다음 다른 설치로 쉽게 이동할 수 있음을 의미합니다. 또한 재판매 또는 배포할 템플릿을 훨씬 빠르고 간단하게 만들 수 있습니다.
WordPress Importer 플러그인에는 부족한 점이 많습니다. 드문 경우지만 Beaver Builder의 템플릿 내보내기 파일에서 직렬화된 데이터를 손상시키는 버그가 발생했습니다. 이번 릴리스에는 이 버그를 수정하는 패치가 포함되어 있습니다.
이 패치는 백그라운드에서 원활하게 적용됩니다. 모든 것이 계획대로 진행된다면 "그냥 잘 될 것"입니다.
테마와 함께 페이지 빌더를 번들로 제공하려는 테마 작성자라면 Beaver Builder Lite에 사전 구축된 템플릿을 포함할 수 있는 기능이라는 멋진 새 기능이 있습니다.
테마 작성자는 곧 Beaver Builder Lite와 함께 템플릿을 번들로 묶을 수 있게 됩니다. http://bit.ly/1NWqOgI X에서 공유우리는 프리미엄 패키지를 번들로 묶거나 재판매하는 것을 지원하지 않지만 테마 및 플러그인 작성자가 제품에 Beaver Builder 라이트 버전을 포함시키는 것을 좋아합니다. 요즘 대부분의 테마에는 미리 디자인된 랜딩 페이지 템플릿이 하나 이상 포함되어 있습니다. 테마를 생성하는 경우 이제 Beaver Builder를 사용하여 이러한 페이지를 생성한 다음 이를 테마와 함께 (Beaver Builder 조명과 함께) 묶을 수 있습니다.
자세한 내용은 이 기능에 대한 기술 자료 문서를 참조하세요.

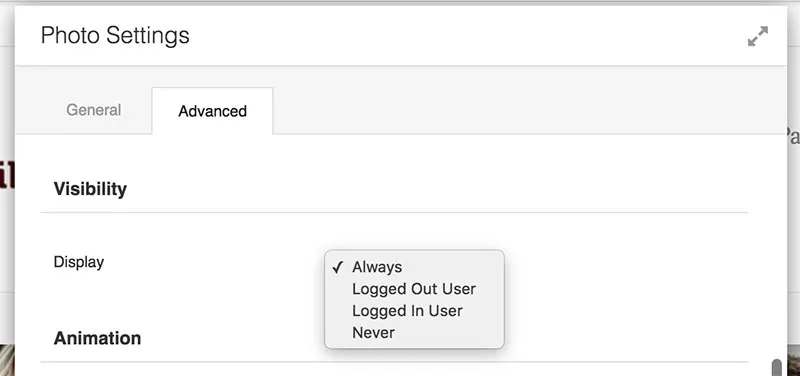
우리는 요청이 매우 많은 기능을 구현하는 것을 좋아합니다. 이것은 분명히 그 중 하나였습니다. 사용자가 로그인했는지 여부에 따라 행과 모듈을 표시하거나 숨기는 기능이었습니다. 천만에요.

이것은 라이트박스 설정을 전체 화면으로 만드는 기능 이라는 또 다른 기능이었습니다. BeaverPress에서 리사이저 플러그인을 확인할 수도 있습니다.
배경 동영상은 현재 인기가 높지만 일반적으로 대역폭을 많이 소모할 수 있는 대용량 파일입니다. 이제 Amazon S3와 같은 별도의 서버에서 비디오를 호스팅하고 URL에서 비디오 배경을 로드할 수 있습니다.
위에 발표된 주요 기능과 함께 Gordon에는 몇 가지 사소한 개선 사항이 포함되었습니다.
그게 다야! 언제든지 변경 로그에서 버그 수정 보고서와 변경 사항에 대한 핵심 분석을 볼 수 있습니다.
이번 출시에 대한 여러분의 생각을 알고 싶습니다. 베타 버전에 문제가 있는 경우 이메일을 보내거나 아래에 의견을 남겨주세요. 즐기다.
정말 멋진 업데이트인 것 같습니다. 정식 출시가 될 때까지 기다릴 수 없습니다. 새로운 랜딩 페이지 템플릿과 같은 웹사이트 이후에는 이미 고객이 있습니다. 정말 좋은 타이밍입니다.
아, 행을 쌓는 순서가 반대네요!
와, 정말 놀라운 업데이트네요!! 실제 버전이 출시되어 모든 사이트를 업데이트할 수 있기를 기대합니다!! 우!!
슈퍼 플라이 템플릿. 명성!
훨씬 더 현대적으로 보입니다. 랜딩 페이지 이상의 용도로 사용할 수 있도록 이러한 레이아웃에 메뉴를 추가할 수 있을까요?
Beaver Builder에 필요한 기능:
1. 구독 양식 및 ActiveCampaign. 구독자 추가와 함께 태그를 보내는 기능이 필요합니다.
2. 라이트 박스 팝업 창/모달이 필요합니다. (이렇게 하면 이미지, 비디오, 사용자 정의 HTML을 표시할 수 있습니다.) 이미 대부분의 코드가 있으므로 약간의 조정만 필요합니다. 그렇게 하면 내 비디오를 보여주기 위해 나가서 라이트 박스 솔루션 비용을 지불할 필요가 없습니다.
나는 엄청난 괴짜가 되어야 하며 열 순서 반전과 함께 줄 높이 및 문자 간격 옵션이 지금까지 내가 가장 좋아하는 변경 사항이라고 말할 것입니다!
개발 사이트에 베타 버전을 설치했다면 이제 1.8이 출시되었습니다. 베타는 업데이트할 수 없는 것 같으니(그렇습니까?) 그냥 백업 – 비활성화 – 1.8 설치 – 활성화를 합니까? 아니면 그런 식으로 물건을 잃어버리나요?
하단 콘텐츠 정렬은 전체 높이 행에도 유용합니다(제 경우에는 사진 캡션용). 캡션 위치를 변경하기 위해 CSS를 사용해 왔지만 UI 컨트롤이 있으면 좋을 것 같습니다.
안녕 로비,
저는 약 일주일 전에 BB를 접했고 그것이 제공해야 하는 잠재력과 현재 기능뿐만 아니라 여러분과 여러분이 고객과 나누는 상호 작용 및 의사소통에 정말 깊은 인상을 받았습니다!!!
이제 약간의 퀴즈가 있습니다… 최신 버전의 이름이 “Gordon”이라는 것이 꽤 흥미롭기 때문에 나는 코멘트를 하지 않을 수 없었습니다. 저는 Tassie!에 살고 있으며 어렸을 때 프랭클린 강과 고든 강 댐을 둘러싼 모든 정치를 너무도 선명하게 기억합니다. 이번 BB 버전의 사진과 이름을 보면 마치 내 관심을 끌기 위해 이름을 지은 것 같은 느낌이 들었습니다! 어차피 곧 구매할 예정이었기 때문에 꼭 그럴 필요는 없었습니다. ㅋㅋㅋ. 건배, 폴.
페이스북 그룹에 게시물을 올렸습니다: https://www.facebook.com/groups/beaverbuilders/permalink/595527110606642/
더 많은 설정을 확장하기 위해 자바스크립트를 사용하는 플러그인과 설정 라이트박스에서 발견한 문제에 대해 설명합니다. 이 경우에는 최근 게시물 위젯 플러그인이었습니다. 비버 빌더를 통해 사이드바에 플러그인을 추가할 때 설정 라이트박스를 통해 플러그인에 접근할 수 없기 때문에 이 플러그인의 설정에 접근할 수 있는 방법이 있나요?