Beaver Builder 1.9 Shasta – 열 안의 열, 개선된 반응 설정 등!
게시 됨: 2016-11-23Beaver Builder 제품 25% 할인! 서둘러 판매가 종료됩니다... 더 많은 것을 기대해 보세요!


우리는 캘리포니아 주 샤스타 댐에서 만들어진 Beaver Builder 1.9, Shasta를 발표하게 되어 매우 기쁩니다. Shasta는 Beaver Builder에 가장 많이 요청된 1위 기능인 열 안의 열(CinC)을 제공합니다. CinC와 함께 더욱 정확한 드래그 앤 드롭, 열 드래그 및 재배열 기능, 여백 및 패딩에 대한 반응형 설정, 새로운 템플릿 등을 갖춘 개선된 편집기를 소개합니다!
우선, 이번에는 많은 업데이트가 말하는 것보다 보여주기가 훨씬 쉽습니다. Justin은 많은 변경 사항을 강조하는 멋진 작은 스크린캐스트를 만들었습니다. 시계할만한 가치가 있습니다.
동영상을 좋아한다면 Matt Mederios(Matt Report Podcast를 진행하는 사람)가 만든 Shasta 미리보기 동영상을 꼭 확인하세요. Matt는 매우 똑똑하고 자신의 제품인 Conductor를 통해 건축 분야에서 오랜 역사를 가지고 있습니다. 그는 수많은 경험을 바탕으로 독특한 관점을 가지고 있습니다.
"열 안의 열"이 실제로 무엇을 의미하는지 궁금하더라도 걱정하지 마세요. 시각적 예시 없이 머리를 감싸는 것은 약간 어렵습니다.

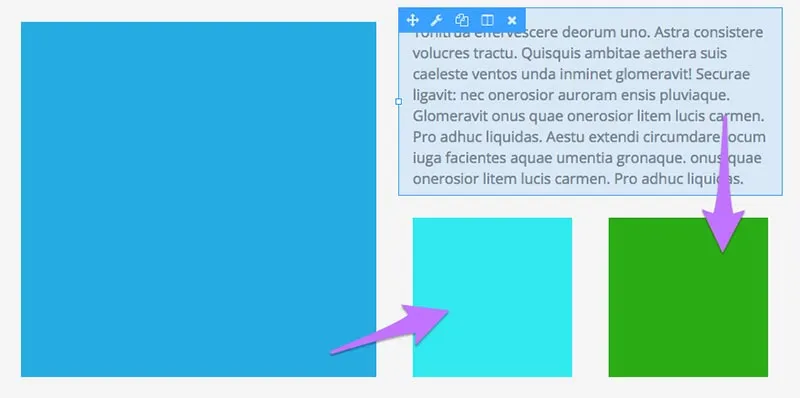
예를 들어 한 열에 이미지를 두고 다른 열에 텍스트를 두는 것은 항상 가능했지만 텍스트 광고 아래에 있는 청록색과 녹색 사각형을 확인하세요. 이 레이아웃은 일부 CSS 트릭 없이는 불가능했습니다.
앞서 언급했듯이 CinC는 처음 출시된 이후 가장 많이 요청된 기능 중 하나였습니다. 우리는 귀하 의 의견을 듣고 귀하의 아이디어를 구현하기 위해 최선을 다하고 있습니다. CinC를 구현하는 우아한 방법을 찾을 수 없었기 때문에 CinC를 구현하는 데 오랜 시간이 걸렸습니다. 비디오에서 볼 수 있듯이 우리는 마침내 우리가 매우 자랑스러워하는 "상위" 및 "하위" 열 역학을 사용하여 문제를 해결했습니다.
또 다른 큰 요청은 개별 모듈에서 가능한 방식과 유사하게 열을 복제하고 드래그하는 기능이었습니다. 드래그 가능한 열도 출시된다는 소식을 전해드리게 되어 기쁩니다.
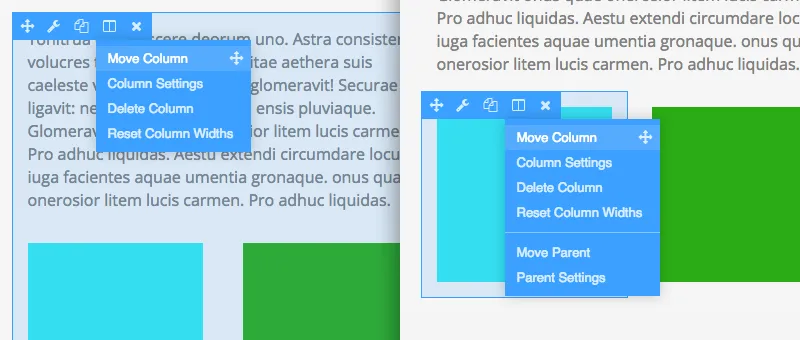
드래그 가능한 열과 상위/하위 열을 표시하기 위해 매끄러운 새 UI 기능을 도입합니다. Shasta에서는 열 설정 메뉴에서 바로 열(및 사용 가능한 경우 상위 열)을 드래그할 수 있습니다.

왼쪽에는 표준 열 메뉴가 있고 오른쪽에는 하위 열 메뉴가 있습니다. 오른쪽 예에서는 메뉴에서 바로 클릭하고 드래그하여 설정을 편집하거나 하위 및 상위 항목을 모두 이동할 수 있음을 알 수 있습니다.
이는 이전에 본 적이 없는 혁신이며 드래그 앤 드롭 정확도에 대한 몇 가지 주요 개선 사항과 함께 매우 유연한 구축 경험을 제공합니다. 물론, 우리의 말을 그대로 받아들여서는 안 됩니다. 한번 시도해 보세요. 여러분도 이 베타 테스터가 느꼈던 것과 같은 느낌을 느끼기를 바랍니다…
한동안 @BeaverBuilder 1.9로 작업한 후 1.8 동작으로 돌아가는 것은 매우 실망스러운 일입니다 .새로운 UI가 얼마나 "느낌"이 좋은지 말로 표현하기는 어렵습니다. 한번 시도해보고 동의하는지 알려주세요.

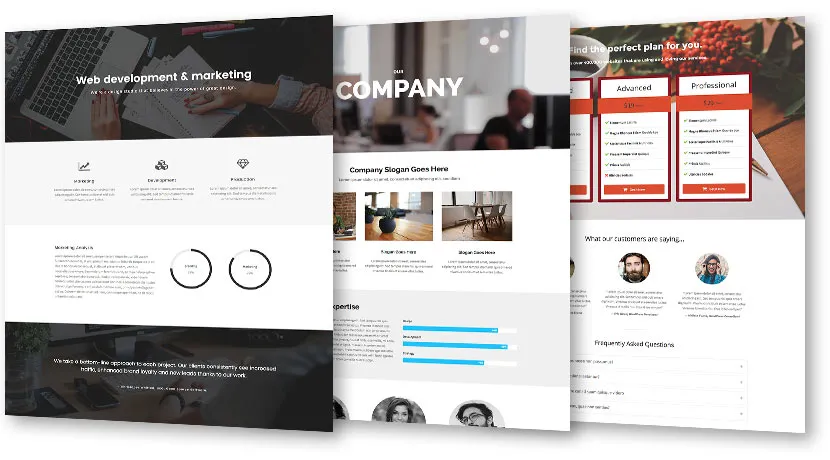
Gordon(v1.8)에서는 몇 가지 새로운 랜딩 페이지 템플릿을 도입했습니다. Shasta에서는 콘텐츠 페이지 템플릿에 많은 관심을 기울이고 있습니다. 랜딩 페이지는 아마도 방문자가 귀하의 사이트에 접속했을 때 보게 되는 첫 번째 페이지일 것입니다(홈페이지를 생각해 보세요). 콘텐츠 페이지는 정보, 연락처, 가격 페이지 등 사이트의 내부 페이지입니다.
1.9에는 각각 신선하고 미니멀한 디자인을 갖춘 12개의 새로운 콘텐츠 페이지 템플릿이 있습니다. 모든 템플릿에 대한 우리의 희망은 창의력을 발휘할 수 있는 출발점이 되거나 실제로 사용하기 전에 약간의 수정만 하면 바로 사용할 수 있는 디자인이 되기를 바랍니다.
 처음부터 Beaver Builder 레이아웃은 항상 반응성이 좋았으며 작은 화면용으로 훨씬 쉽게 구축할 수 있는 기능을 도입했습니다.
처음부터 Beaver Builder 레이아웃은 항상 반응성이 좋았으며 작은 화면용으로 훨씬 쉽게 구축할 수 있는 기능을 도입했습니다.
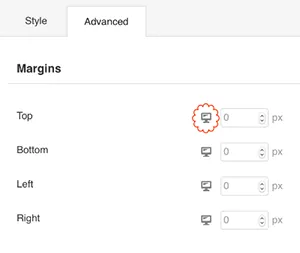
Shasta에서는 이제 장치 크기에 따라 여백, 패딩 및 테두리 크기를 조정할 수 있습니다. 원래는 설정 패널에 4개의 추가 텍스트 상자를 추가했습니다. 이것은 기능적이긴 했지만 그다지 예쁘지는 않았습니다. 또 다른 UI 깨달음에서 팀은 다양한 보기 간에 전환할 수 있는 버튼을 만들었습니다.
이 기능에 대한 많은 코드가 외부 소스에서 제출되었습니다. 도움을 주신 Jessie와 Oliver에게 정말 감사드립니다! 우리는 Beaver Builder의 코드베이스에 대한 풀 요청을 받을 때마다 매우 기쁩니다. 기여에 관심이 있으시면 이메일을 보내주세요.
마지막으로 버튼에서 라이트박스 팝업을 생성하는 기능을 추가하고 있습니다. 버튼 모듈에는 URL 열기 옵션과 함께 라이트박스 옵션을 추가하는 새로운 클릭 동작 설정이 있습니다. 사용자 정의 텍스트, HTML(단축 코드 포함) 또는 비디오를 추가할 수 있으며 버튼을 클릭하면 해당 콘텐츠가 자동으로 라이트박스에 표시됩니다. 꽤 달콤해요!
지식 베이스 게시물에서 라이트박스 기능과 Shasta의 모든 새로운 기능에 대해 자세히 알아볼 수 있습니다. 버그 수정 및 사소한 개선 사항을 확인하려면 변경 로그를 확인하세요.
괜찮은! 내 생각엔 그게 다인 것 같아.
이번 출시에 대한 여러분의 생각을 알고 싶습니다. 베타 버전에 문제가 있는 경우 이메일을 보내거나 아래에 의견을 남겨주세요. 이번 업데이트는 우리가 귀하의 피드백을 매우 진지하게 듣고 있다는 증거입니다. 주저하지 마시고 귀하의 생각을 알려 주시기 바랍니다. 즐기다.
굉장해요… 업데이트가 마음에 듭니다. 작업을 훨씬 더 직관적으로 만들고 너무 많이 클릭하지 않고도 작업 흐름 속도를 높여줍니다.
다양한 화면 크기에 대한 사용자 정의도 마음에 듭니다. 이것이 스타일시트가 아닌 빌더에 의해 처리되어야 하는 것인지는 조금 확신할 수 없지만, 이는 확실히 사용자에게 코드를 실행하지 않고도 자주 필요한 변경을 수행할 수 있는 기능을 제공합니다.
하지만 여기서는 이 기능이 실제로 유용해지고 있음을 알 수 있습니다. 열, 특히 열 내의 열과 함께 사용하세요!
페이지 빌더를 사용하는 대신 사용자 정의 템플릿을 사용하는 가장 큰 이유는 각 화면 크기에 따라 열이 구분되는 방식 때문입니다. 일반적으로 빌더가 이 작업을 수행하기 위해 선택한 기본 제공 방식으로 제한되지만 항상 최선의 방법은 아닙니다.
예는 다음과 같습니다.
데스크탑에 6개의 열이 있고 태블릿에서는 3개의 열로 바뀌고 휴대폰에서는 2개의 열로 바뀌는 경우가 여러 가지 있습니다. 일반적으로 6개 열에서 1개 열로 바로 이동하지만 이는 분명히 모든 상황에 이상적인 것은 아닙니다.
일반적으로 저는 부트스트랩을 사용하여 이 사용자 정의를 수행합니다. 왜냐하면 이것이 제가 찾은 가장 쉬운 방법이기 때문입니다. 또한 화면 크기가 한 열로 줄어들기 때문에 맨 위에 있는 항목의 우선순위를 쉽게 정할 수 있습니다(두 열에 대해 왼쪽 이미지 오른쪽에 텍스트가 있지만 항상 한 열에 대해 이미지가 맨 위에 표시되는 것과 같습니다).
하지만 빌더를 통해 이 모든 것을 제어할 수 있다면 지금보다 훨씬 더 좋아할 것입니다. 도대체 한동안 사용하지 않았으니 어쩌면 이미 가능할지도 모르겠네요.

확인해 보고 공식적인 기능 요청을 해야겠습니다. 감사합니다!
지금 설치해보세요! 이러한 기능은 정말 멋져 보이며 새로운 템플릿이 빨리 보고 싶습니다.
그렇다면 라이트박스는 버튼을 통해서만 열리나요? 이미지 링크로 트리거할 수 있나요? 아, 그러면 얼마나 좋을까!
이 놀라운 업데이트 출시를 축하합니다! 그리고 게시물에서 저를 언급해 주셔서 감사합니다. 조금이라도 도움이 될 수 있어서 기뻐요.
Beaver Builder 1.9 Lite 버전에 대한 ETA가 있는지 묻고 싶습니다. 새로운 반응형 간격 기능을 사용하여 테마 데모 콘텐츠를 업데이트하고 싶습니다.
감사해요!
이거 새 버전 나왔나요? 내 플러그인에 업데이트 알림이 표시되지 않습니다!
이것은 훌륭한 업데이트입니다. 언급해 주셔서 감사합니다!
나는 이것을 프로덕션에서 사용하기 시작하고 싶습니다. 훨씬 더 쉬워진 사용 사례가 너무 많습니다. 전역 열만 얻을 수 있다면 사이드바와 위젯을 완전히 교체하고 프런트엔드에서 모든 작업을 수행할 수 있습니다.
나는 또한 당신이 추가한 반응형 UI 스위치를 정말 좋아합니다. 이는 제가 제출한 첫 번째 초안 컨트롤보다 사용하기가 훨씬 쉽습니다(솔직히 더 멋집니다). 정말 감동받았어요!
저는 우리 사이트를 구축하기 위해 이 프레임워크를 선택했다는 사실에 계속해서 매우 만족하고 있습니다.
정말 멋지네요!!!!
이러한 기능 향상을 위해 Beaver Builder 팀 전체에 감사드립니다.
콘텐츠 페이지와 게시물에 대한 사용자 정의 템플릿을 더 추가해 주세요. 그 밖의 모든 것은 매우 훌륭합니다.
우후! 베타 버전을 보게 되어 매우 기쁩니다. 클라이언트 사이트에 출시하는 데 한 걸음 더 가까워졌습니다. 저는 알파 버전의 새로운 반응형 및 컬럼 기능이 너무 마음에 들어서 몇 개의 개인 라이브 사이트에 설치했습니다. 언제나처럼 수고했어요, 여러분!