Beaver Builder 2.1 “Redridge” – 인라인 편집, 구텐베르그 지원 등
게시 됨: 2018-04-05Beaver Builder 제품 25% 할인! 서둘러 판매가 종료됩니다... 더 많은 것을 기대해 보세요!


2017년 말에 우리는 시각적으로 새로워지고 Page Builder의 사용자 경험을 대대적으로 점검한 Beaver Builder 2.0을 출시했습니다. Beaver Builder의 원래 사명 선언문과 철학 중 하나는 "단순하지만 강력하다"입니다.
4년 전 Beaver Builder를 만들기 시작했을 때 우리는 웹 디자인 에이전시였습니다. 우리는 전문 웹 개발자로서 찾고 있던 강력함, 유연성 및 코드 품질을 갖추 면서도 고객에게 사이트를 넘겨줄 수 있을 만큼 쉽고 직관적인 도구를 원했습니다.
강력하고 신뢰할 수 있는 Redridge Steel Dam의 이름을 딴 Beaver Builder 2.1 “Redridge”에서 우리는 신규 사용자를 위해 간단하고 직관적인 기능을 유지하면서 고급 사용자를 위한 기능과 개선 사항을 추가하는 임무를 계속 수행하고 있습니다.

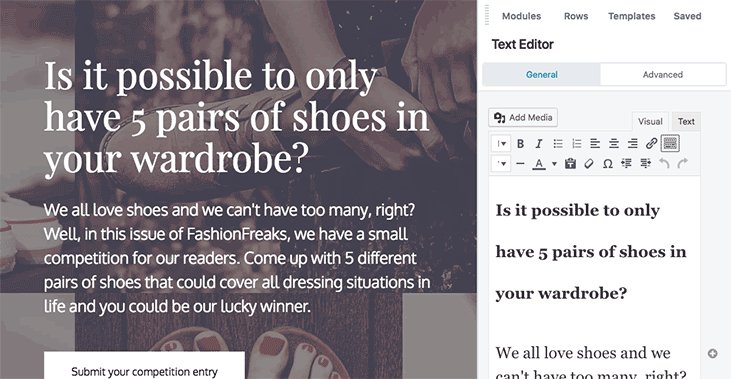
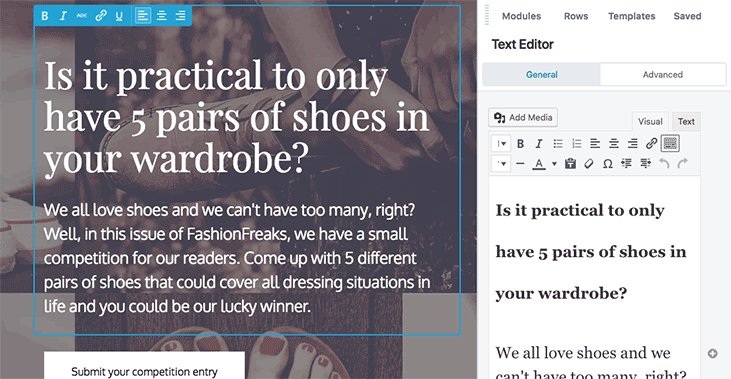
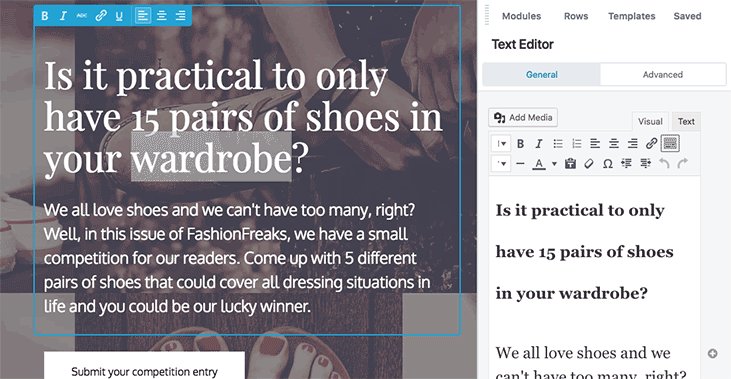
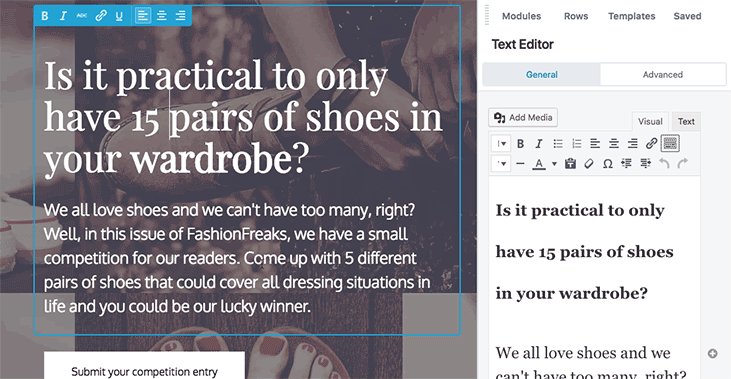
Redridge의 가장 중요한 기능 향상 중 하나는 인라인 편집입니다. 이제 텍스트 필드를 클릭하여 인라인 편집 모드로 전환하고 페이지에서 직접 편집 및 서식 변경을 수행할 수 있습니다. 이것은 일단 사용하기 시작하면 정말 빛나는 기능 중 하나입니다. 물론 저는 인라인 편집의 이점에 대해 약간 회의적이었습니다. 그러나 이제는 그것을 사용하는 데 약간의 시간을 보냈으므로 다시 돌아가고 싶지 않습니다!
Beaver Builder에는 Facebook, Slack에서 활동하고 뉴스레터를 구독하는 활발한 커뮤니티가 있지만(바닥글에서 가입 가능) 아직 커뮤니티에서 활동 하지 않는 Beaver Builder 사용자가 많이 있습니다. Redridge는 메시지를 게시하고 콘텐츠를 공유할 수 있는 Page Builder의 UI에 새로운 알림 센터를 제공합니다.
이를 통해 우리는 Beaver Builder를 사용하고 있지만 우리의 계획에 관심이 없는 사람들에게 다가갈 수 있는 기회를 얻었습니다. 블로그 콘텐츠 중 일부를 공유하고 업데이트, 프로모션 및 새로운 기능을 발표할 계획입니다.
알림센터를 통해 이 블로그 글을 찾으셨나요!?
그렇다면 아래에 의견을 남겨서 알려주세요! 우리 모두는 그것이 효과가 있는지 알고 싶어합니다.
에이전시 시절 우리 고객 중 한 명이 CrossFit 웹사이트를 운영했습니다. CrossFit에 관해 우리가 가장 좋아하는 농담 중 하나는 “누군가가 CrossFit을 하는지 어떻게 알 수 있나요…?”였습니다. 걱정하지 마세요. 그들이 알려줄 거예요.”
왠지 그 농담을 보니 구텐베르크가 생각나네요. 요즘은 누구나 이야기하고 싶은 게 그것 뿐인 것 같다. 우리는 Gutenberg와 함께 웹의 미래가 어떤 모습일지, 그리고 그 미래에 페이지 빌더를 볼 수 있는 위치에 대해 이야기하는 몇 가지 게시물을 게시했습니다.

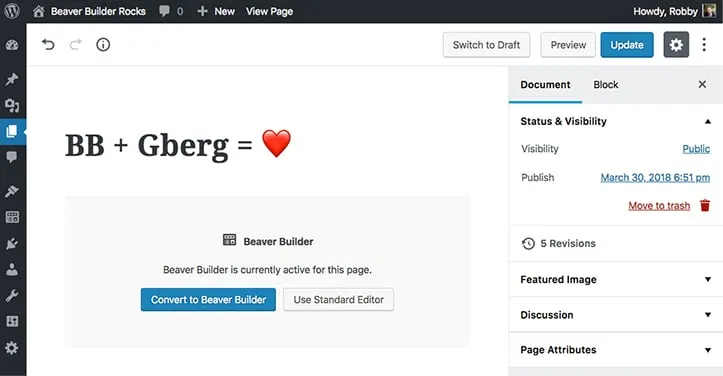
Redridge에서는 Beaver Builder에 Gutenberg에 대한 완전한 지원을 추가하고 있습니다. "모든 것이 블록이 될 것"이므로 실제로 Beaver Builder와 Gutenberg 편집기 사이를 전환하기 위해 블록을 만들었습니다. 우리는 Gutenberg를 더욱 수용하고 구축할 수 있는 방법에 대한 몇 가지 아이디어를 가지고 있지만 현재로서는 이번 릴리스에서는 새 편집기로의 원활한 전환을 보장하는 데 중점을 두고 있습니다.

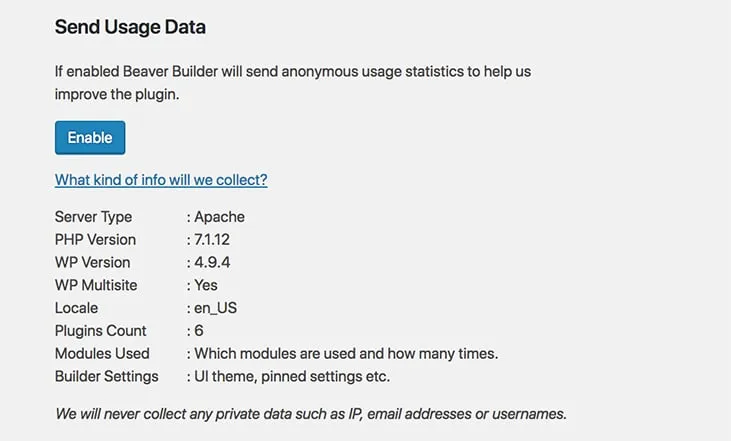
인정합니다. 이번 사건에 대한 우리의 타이밍은 그다지 훌륭하지 않습니다. 그만한 가치가 있기 때문에 우리는 데이터 개인 정보 보호 및 GDPR과 관련된 현재의 문제가 발생하기 오래 전에 이 기능에 대한 작업을 시작했습니다. Redridge에는 익명의 사용 데이터를 보낼 수 있는 옵션이 추가되었습니다. 우리는 이것이 모두에게 좋은 것이라고 약속합니다.
우리는 개인 데이터를 수집 하지 않습니다 .
우리는 이메일 주소를 수집 하지 않습니다 .
우리는 이 데이터를 가지고 악의적이거나 비열한 행위를 하지 않습니다 .
우리가 원하는 것은 사람들이 Beaver Builder를 어떻게 사용하고 있는지에 대한 정보를 수집하는 것입니다. 예를 들어, 어떤 모듈이 사용되고 있습니까? 또는 어떤 테마가 가장 인기가 있는지. 이 데이터를 통해 우리는 어떤 기능을 구현하고 개선할지에 대해 더 나은 정보에 입각한 결정을 내릴 수 있습니다.
예를 들어, Beaver Builder 페이지의 95%가 슬라이더 모듈을 사용하고 있다는 사실을 알게 되면 해당 모듈에 약간의 애정을 줄 수 있습니다. 또는 대다수의 사용자가 특정 테마를 사용하는 경우 좀 더 깊이 파고들어 해당 테마에 대한 경험을 개선하기 위해 노력할 수 있습니다.
알림 메시지와 설정에 있는 링크를 클릭하면 당사가 수집하는 데이터가 무엇인지 정확하게 확인할 수 있습니다. 이 문제에 대한 귀하의 도움에 진심으로 감사드립니다!
Redridge에서는 이제 행과 모듈을 저장하는 것과 동일한 방식으로 열을 저장할 수 있습니다. 우트. 이것은 많은 요청을 받은 기능이었습니다. 저장된 부분을 Global 로 설정하면 모든 변경 사항이 해당 저장된 요소의 모든 인스턴스에 영향을 미친다는 의미입니다.
클라이언트 작업 흐름에 대해 조금 이야기했던 이 게시물의 시작 부분으로 돌아가서 특정 사용자 역할에 대한 빌더 액세스를 방지하는 기능을 추가하고 있습니다. 이를 통해 특정 사용자 역할이 빌더에 액세스하는 것을 완전히 방지할 수 있습니다.

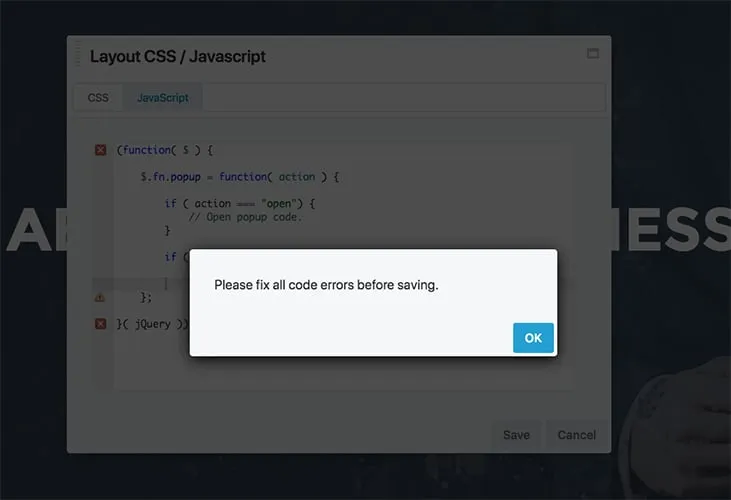
Page Builder의 CSS 및 Javascript 필드에 코드 유효성 검사를 추가하고 있습니다. 오후 시간을 들여 페이지를 디버깅하다가 성가신 누락된 따옴표나 세미콜론으로 인해 발생한 문제를 깨달은 적이 있다면, 이 기능을 통해 이러한 일이 다시는 발생하지 않기를 바랍니다.
FontAwesome 5.0이 출시되었으며 처음부터 완전히 다시 작성되고 다시 디자인되었습니다. Redridge에서는 FA5에 대한 지원을 추가합니다! 페이지에서 이미 이전 FA4 아이콘을 사용하고 있는 경우에도 여전히 정상적으로 작동합니다. 신규 설치의 경우 기본적으로 FA5를 활성화하고 기존 설치의 경우 FA5를 활성화하는 옵션이 있습니다.
예. 걱정하지 마세요. Redridge에는 수십 가지 사소한 수정 사항과 개선 사항이 포함될 것입니다. 이에 대해 작성하는 것은 그다지 재미있지는 않지만 여기 변경 로그 페이지에서 우리가 적용하고 있는 모든 작은 변경 사항과 수정 사항을 볼 수 있습니다.
현재 Redridge는 베타 버전입니다. 고객의 경우 계정 페이지에서 다운로드 링크를 사용할 수 있습니다. 우리는 4월 말에 Redridge를 출시할 계획입니다. 이 시점에서 다운로드에 액세스할 수 있으며 베타 버전을 실행 중인 경우 자동으로 안정 버전으로 업데이트할 수 있습니다.
언제나 그렇듯, 지속적인 지원과 릴리스 테스트에 대한 도움에 진심으로 감사드립니다. 제품 팀으로서 새로운 문제를 해결하고 새로운 기능을 구축하는 것이 우리의 목적입니다. 감사하고 즐기세요!
Beaver Builder는 웹을 뒤흔들었습니다!
인라인 편집이 정말 기대됩니다!
훌륭한!
모든 새로운 기능은 매우 흥미롭습니다. 빨리 저희 웹사이트 'dvdasjobs.com'에 설치하고 싶습니다.
우리는 2016년부터 BB 플러그인을 사용해 왔으며 정말 좋아합니다. 덕분에 웹사이트 관리가 매우 쉬워졌습니다.
특정 텍스트 인스턴스에 대한 스타일/서식 변경 사항을 추적하지 않으려면 인라인 편집 시 v2.1에서 전역 스타일 사용을 권장/강제하기 위해 서식 도구 모음을 비활성화할 수 있습니까?
전체 페이지를 내보낼 수 있는지 알고 싶습니다.
안녕 로비,
위 기사의 스크린샷을 보는 것만으로도 Gutenberg와 함께 작업할 수 있는 움직임을 보이고 있습니다. Beaver Builder를 사용해본 적이 없는 사람으로서 물어보면 죄송합니다만, 현재 이 작업은 어떻게 하고 계십니까? 내 말은, Beaver Builder의 작업을 블록에 넣은 다음 사용자를 프런트 엔드 인터페이스로 넘겨준다는 뜻인가요? 이 단계에서는 빌더의 작동 방식에 대해 거의 알지 못하기 때문에 다른 빌더가 사용하는 것처럼 뒤에서 shrotcode를 사용합니까?
내가 이 모든 것을 말하는 이유는 현재까지 페이지 빌더가 섹션에서 행, 열, 모듈 수준까지 상자 모델을 기반으로 구축된 구조를 제공했기 때문입니다. 현재 구텐베르크가 제공하는 것은 상자 모델을 기반으로 한 구조 측면에서 매우 초보적입니다(요하네스가 인쇄 혁명을 시작했을 때 인쇄가 그랬던 것처럼 그것은 incunabula 단계에 있습니다). 저는 페이지 빌더가 통합할 수 있는 고급 구조(패딩 및 여백과 같은 항목을 적용할 수 있는 API를 포함)를 제공하기 위해 구텐베르크가 필요할 것이라고 추측합니다. 그렇지 않으면 사이에 상당히 큰 단절이 있을 것입니다. 현재 페이지 빌더가 할 수 있는 일과 앞으로 WordPress에서 감당할 수 있는 일이 무엇인지 알아보세요.
새 업데이트의 알림 센터가 나를 여기로 데려왔습니다. 좋은 물건!

엄청난
Font Awesome 5에 대한 간단한 질문입니다. FA5 Pro 버전이 있는 경우 이를 통합할 계획이 있나요?
감사해요,
잭
직접 업로드할 수 있습니다.
이것은 매우 유용한 업데이트입니다. Robby와 BB 팀에게 감사드립니다!
한 가지 질문은 특정 페이지에서는 FA5를 사용하고 다른 페이지에서는 FA4를 사용할 수 있습니까? 예를 들어 오래된 사이트에서는 자연스럽게 FA4가 작동하므로 FA4와 FA5가 모두 실행되는 상태에서 시간이 지남에 따라 페이지 단위로 해당 아이콘을 FA5로 변경할 수 있습니까? 변경이 완료될 때까지 동시에 사이트에 접속하시겠습니까? 또한 두 아이콘 세트가 모두 페이지에 로드됩니까, 아니면 사용 중인 아이콘 세트만 로드됩니까?
정말 잘했어요! 모든 것을 테스트해 보고 싶습니다. 바로 어제 저는 전역적으로 저장된 열을 원했습니다!!! FA5 Pro에 관해 Zack님과 같은 질문이 있습니다!
계속 좋은 일을 하세요! 당신과 당신의 아기를 사랑합니다!
알림보다는 더 나은 모바일 장치 편집 및 통합을 원합니다. 그래도 그게 바로 나야.
또 다른 훌륭한 업데이트를 제공하는 것 같습니다. 계속해서 멋진 작업을 수행하세요. FA5 지원에 정말 열광했습니다. SVG 버전을 사용하고 있습니까? 아니면 어떤 형식과 함께 사용할 수 있는지에 대한 옵션이 있습니까? 또한 위에서 질문했지만 아직 답변하지 않은 것처럼 Pro를 사용하는 경우 Pro 버전을 사용할 수 있는 옵션이 있습니까?
알림 센터를 통해 발견되었습니다. 정말 잘했어요 여러분.
멋진! 계속해서 좋은 일을 하세요. WordPress의 큰 변화를 지속적으로 업데이트하고 따라잡는 제품을 사용하게 되어 매우 기쁩니다.
언제나처럼 멋진 일을 하세요! 이 도구는 생명의 은인입니다! 그리고 귀하의 팀이 제공하는 지원은 언제나 환영합니다. 계속해서 좋은 일을 해주세요!
올바른 방향으로 나아가는 훌륭한 발걸음입니다! 브라보!
FontAwesome5 Pro 계정이 있는 경우 BB를 사용하여 프리미엄 기능의 전체 목록을 활용할 수 있는 방법이 있는지 궁금합니다.
가장 큰 기능 요청은 "잠금 가능한 Beaver Themer" 템플릿을 사용하는 것이었습니다. 예를 들어 사이드바가 있는 레이아웃을 디자인하고 우편함을 제외한 모든 것을 잠글 수 있는 방법이었습니다.
이렇게 내 고객은
a) Page Builder를 켜고 템플릿을 수동으로 선택하고 레이아웃을 교체한 다음 편집할 필요가 없습니다.
b) 템플릿을 깨뜨릴 위험이 없습니다.
c) 허용된 정의된 영역 내에서 BB 모듈을 사용할 수 있는 액세스 권한은 계속 부여됩니다.
이것은 내 테마 기능을 크게 강화할 것입니다.
현재 내 작업은 Beaver Themer 템플릿을 설정하고 이를 페이지별 또는 게시물별로 테마 레이아웃을 대체하기 위해 활성화할 수 있는 일반 템플릿으로 복제하는 작업이 포함됩니다.
하지만 최종 사용자가 A에서 B로 전환하기 위해 거쳐야 하는 프로세스는 이상적이지 않습니다.
해당 아이디어에 대한 추가 의견이 필요하거나 이것이 현재 어떻게 마찰을 일으키는지 알려면 저에게 연락해 주세요. 설명하겠습니다.
또 다른 멋진 업데이트입니다. 나는 여러분이 거의 항상 내 상위 3가지 기능을 추가하는 방식을 좋아합니다. 우리가 사용하는 대부분의 도구에서는 그런 일이 발생하지 않습니다.
계속해서 좋은 일을 하세요
뛰어난 업데이트와 기능! 여러분은 정말 대단합니다. 모든 면에서요(소통이 1위입니다). 감사합니다!!
멋진 직업 여러분, 늘 그렇듯이 제 사업은 여러분의 멋진 제품 없이는 제 기능을 하지 못할 것입니다. 글쎄… 그렇게 순조롭지는 않습니다.
제안 사항은 색상과 마찬가지로 Google 글꼴을 사전 설정으로 저장하는 것이 좋습니다. 예, 사용자 정의 도구에서 글꼴을 설정할 수 있다는 것을 알고 있습니다. 하지만 특정 페이지에서 크기를 조정하려면 글꼴을 선택해야 합니다.
Redridge를 설치하고 캐시를 플러시했지만 인라인 편집기 옵션이 표시되지 않습니다. 텍스트 영역을 클릭하면 모듈이 열리는 것 외에는 아무 작업도 수행되지 않습니다. 조언 좀 부탁드립니다.
방금 본 내용입니다... 모듈을 열면 페이지에서 인라인 편집기가 활성화됩니다. 죄송합니다. 하지만 IMHO, 인라인 편집기 기능의 전체 요점을 놓쳤습니다. Wallace 인라인 편집기를 사용하면 페이지를 방해하는 모듈 패널이 없고 사용자 권한을 설정할 수 있기 때문에 작동합니다. 모듈을 먼저 열어야 한다면 모듈 화면에서 직접 편집하는 것이 좋습니다. 모듈이 도킹되면 레이아웃 텍스트가 모호해지거나 리플로우될 수 있으므로 인라인 편집이 유용하지 않습니다. 모듈이 떠 있는 경우 아마도 모듈을 끌어서 옮겨야 할 것입니다. 그러면 여기서 편리성은 어디에 있습니까? 인라인 편집은 단순히 간단한 텍스트 영역, 숫자, 교정본 등을 변경하려는 고객에게 특히 유용합니다. 옵션에는 특정 역할에 대해서만 인라인 편집을 열 수 있는 설정이 없습니다. 인라인 편집을 위한 더 좋고 유용한 기능이 있다고 생각하며 1) 모듈을 열지 않지만 텍스트 영역을 활성화하는 인라인 편집을 위한 별도의 관리 표시줄 버튼과 2) 인라인 편집기 전용 사용자 액세스 권한 옵션을 제안합니다.
배려해 주셔서 감사합니다.
최신 업데이트에서 인라인 편집을 비활성화할 수 있는 가능성이 언급된 것으로 알고 있습니다. 이를 수행하는 방법에 대한 단계를 알려줄 수 있습니까? 이 인라인 편집 기능을 비활성화하는 방법을 찾을 수 없습니다. 나는 또한 이전 redridge 버전이 훨씬 더 효율적이고, 더 빠르게 로드되며, 간단하다고 생각하기 때문에 다른 웹사이트의 플러그인 업데이트를 보류하고 있습니다.
전체 페이지를 내보낼 수 있나요?
방금 훌륭한 기사를 발견했습니다. 구텐베르크 편집자를 평가하는데 많은 도움이 되었습니다. beaverbuilder는 이제 제가 가장 좋아하는 것입니다! 독일에서 감사합니다!
엄청난!
모든 새로운 기능은 매우 흥미롭습니다. 빨리 저희 웹사이트 'sforceservices.com'에 설치하고 싶습니다.
우리는 2016년부터 BB 플러그인을 사용해 왔으며 정말 좋아합니다. 덕분에 웹사이트 관리가 매우 쉬워졌습니다.
또 다른 환상적인 업데이트!
BB 2.1이 출시되기를 기대하고 있습니다!!!