Beaver Builder 2.6의 새로운 기능은 무엇입니까?
게시 됨: 2022-08-31페이지 빌더 템플릿과 디자인 자산을 클라우드에 저장하십시오! Assistant.Pro 에서 시작하기


Beaver Builder 2.6 업데이트가 출시되어 몇 가지 편리한 새 기능과 프런트 엔드 최적화를 제공합니다. 이 기사에서는 Beaver Builder 2.6 업데이트에서 가장 주목할만한 새로운 기능을 다루고 사이트에서 사용하는 방법을 보여줍니다. 한 번 보자!
목차
Beaver Builder 2.6 소개
결론
과거 Beaver Builder 업데이트 2.4 및 2.5에는 새로운 템플릿과 모듈이 많이 추가되었습니다. 버전 2.6이 중점을 두는 것은 이미 있는 것을 개선하는 것입니다. 이러한 변경 사항 중 하나는 재사용 가능한 블록을 최대한 활용하는 기능이지만 프론트 엔드와 백 엔드에 대해 알아야 할 다른 조정 사항이 많이 있습니다.
이 업데이트에서 쉽게 이해할 수 있는 몇 가지 주목할만한 삶의 질 개선 사항에는 초대형 장치 중단점 및 Google 글꼴 미리보기의 추가가 포함됩니다. 또한 저장 탭에 새 검색 표시줄이 표시되고 Beaver Builder 전역 설정을 가져오고 내보내고 재설정하는 기능이 표시됩니다.
또한 데이터베이스 최적화 및 UI 조정과 같이 사이트를 자동으로 개선하는 몇 가지 백엔드 개선 사항이 있습니다. 주요 업데이트에서 예상할 수 있는 몇 가지 사소한 수정 사항도 있습니다.
Beaver Builder 버전 2.6에 포함된 업그레이드 및 수정 사항의 긴 목록이 있지만 다음은 기대할 수 있는 가장 주목할만한 개선 사항입니다.
재사용 가능한 블록은 WordPress에서 잠시 사용되었지만 이제 Beaver Builder 2.6 업데이트에서 자동으로 사용 및 업데이트할 수 있습니다. 즉, 재사용 가능한 블록이 WordPress에서 업데이트되면 해당 블록이 있는 모든 Beaver Builder 레이아웃에서도 업데이트됩니다.

재사용 가능한 블록이란 무엇입니까?
재사용 가능한 블록을 사용하면 향후 게시물이나 페이지에서 사용하기 위해 WordPress 블록 편집기에 요소 또는 요소 그룹을 저장할 수 있습니다. 비슷한 요소를 계속해서 다시 만들거나 새 게시물이나 페이지에 이전 요소나 콘텐츠 그룹을 추가하려는 경우 이 기능을 사용하면 많은 작업을 줄일 수 있습니다.
WordPress에서 재사용 가능한 블록을 어떻게 생성합니까?
WordPress에서 재사용 가능한 블록을 만들려면 먼저 재사용 가능한 블록으로 전환하려는 요소를 선택하십시오. 팝업 메뉴의 맨 오른쪽에 있는 추가 옵션 을 클릭 하고 재사용 가능한 블록에 추가를 선택합니다. 그런 다음 새 요소의 이름을 지정하고 저장하여 재사용 가능한 블록 저장소에 추가합니다.

Beaver Builder에서 게시물에 재사용 가능한 블록을 어떻게 추가합니까?
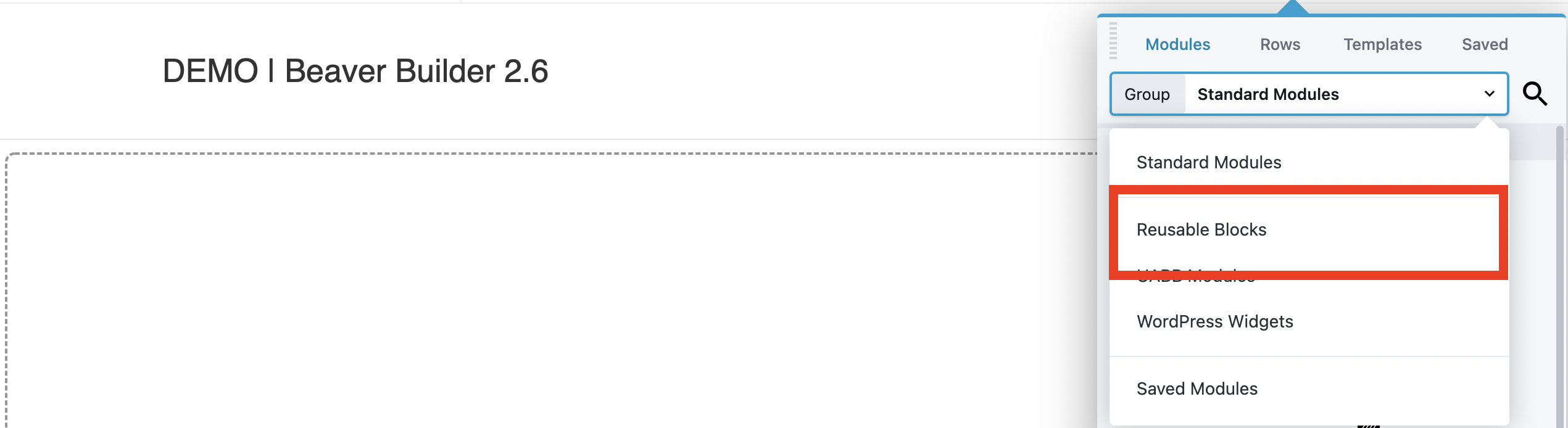
Beaver Builder 2.6의 게시물에 재사용 가능한 블록을 추가하려면 콘텐츠 패널 의 표준 모듈 섹션에서 재사용 가능한 블록 을 선택하기만 하면 됩니다. 이렇게 하면 모든 요소와 마찬가지로 게시물에 끌어다 놓을 수 있는 옵션이 제공됩니다.

재사용 가능한 블록을 편집하려면 페이지의 일반 요소와 마찬가지로 블록과 상호 작용하기만 하면 됩니다. 변경 사항은 현재 사이트에 재사용 가능한 블록이 있는 모든 곳에 반영됩니다. 현재 인스턴스에 대해서만 변경하려면 팝업 메뉴에서 일반 블록으로 변환 옵션을 선택하십시오.
Beaver Builder에는 웹 사이트 페이지를 디자인하는 데 유용한 바로 가기가 될 수 있는 여러 내장 레이아웃 템플릿이 함께 제공됩니다. Beaver Builder 2.6은 다음과 같은 새로운 마이크로 랜딩 템플릿을 추가합니다.
레이아웃에 새로운 마이크로 랜딩 템플릿 중 하나를 추가하려면 콘텐츠 패널 > 템플릿 으로 이동하고 드롭다운에서 마이크로 페이지 를 선택합니다. 그런 다음 즐겨찾는 템플릿을 클릭하여 기존 레이아웃을 바꾸거나 새 레이아웃을 추가할 수 있습니다.

원하는 디자인과 유사한 레이아웃 템플릿을 사용하세요. 그런 다음 기존 설정을 변경하고 요소를 이동하고 콘텐츠를 추가하여 디자인을 사용자 지정합니다. 또는 영감을 얻거나 디자인이 어떻게 만들어졌는지 알아보기 위해 다양한 레이아웃 템플릿을 사용해 보십시오.
이 최신 Beaver Builder 업데이트는 전역 설정에서 반응형 레이아웃을 위한 추가 중단점 옵션도 추가합니다. 중단점은 장치가 표시하는 너비의 픽셀 수를 측정하고 해당 너비에 따라 다른 레이아웃을 설정합니다.
기본적으로 다음은 다양한 장치에 대한 다음 픽셀 수입니다.
즉, 너비가 1200픽셀 이상인 화면과 비교하여 너비가 768픽셀 미만인 화면에서 사이트가 표시되는 방식을 수정할 수 있습니다. 이는 방문자가 어떤 기기를 사용하든 반응형 웹사이트가 멋지게 보이도록 하는 데 중요합니다.
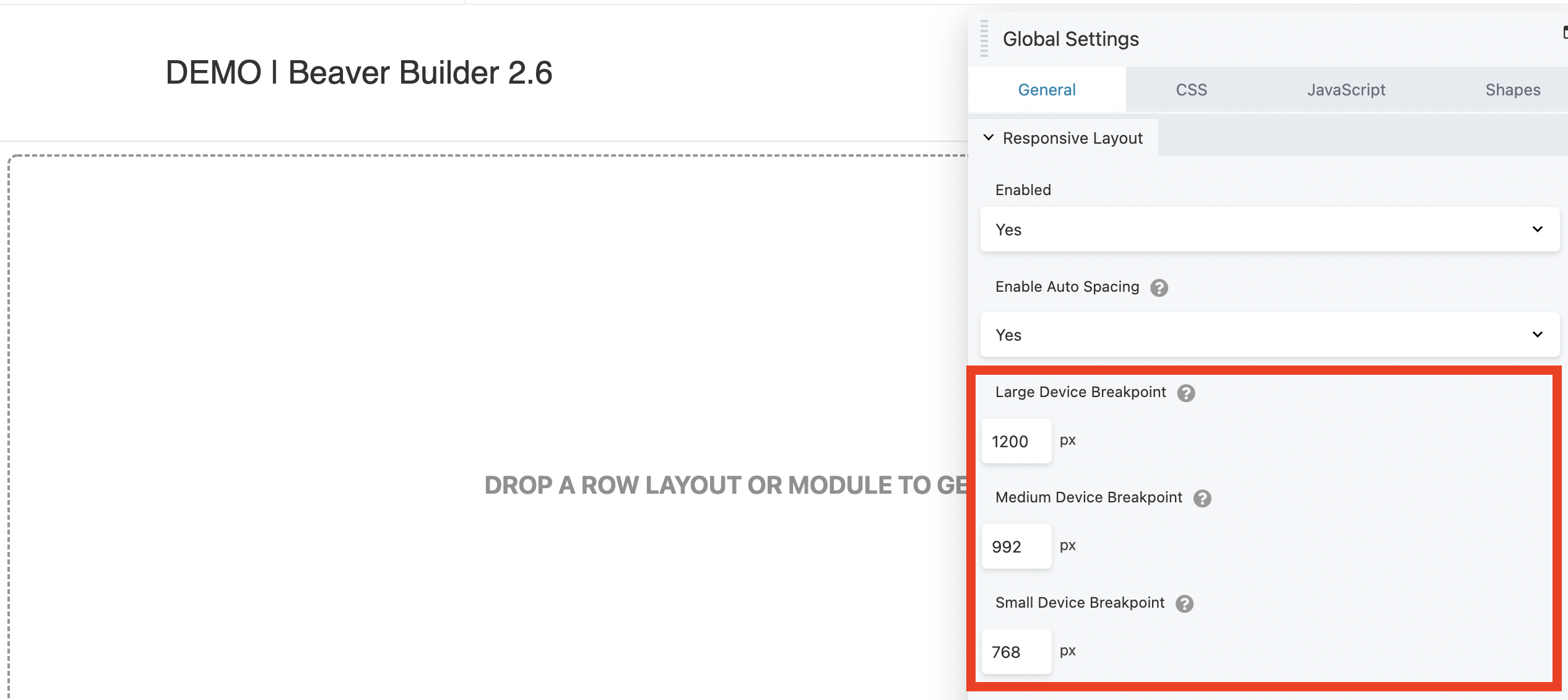
사이트의 중단점에 대한 사전 설정을 변경하려면 전역 설정 으로 이동하고 일반 탭에서 반응형 레이아웃 으로 스크롤합니다. 각 카테고리의 픽셀 너비를 입력하고 완료되면 저장 버튼을 클릭하기만 하면 됩니다.

각 중단점에 사용할 값을 설정할 수 있습니다. 또한 새로운 초대형 옵션을 사용하면 4K TV와 같은 고화질 화면에서 사이트가 표시되는 방식을 더 잘 제어할 수 있습니다.
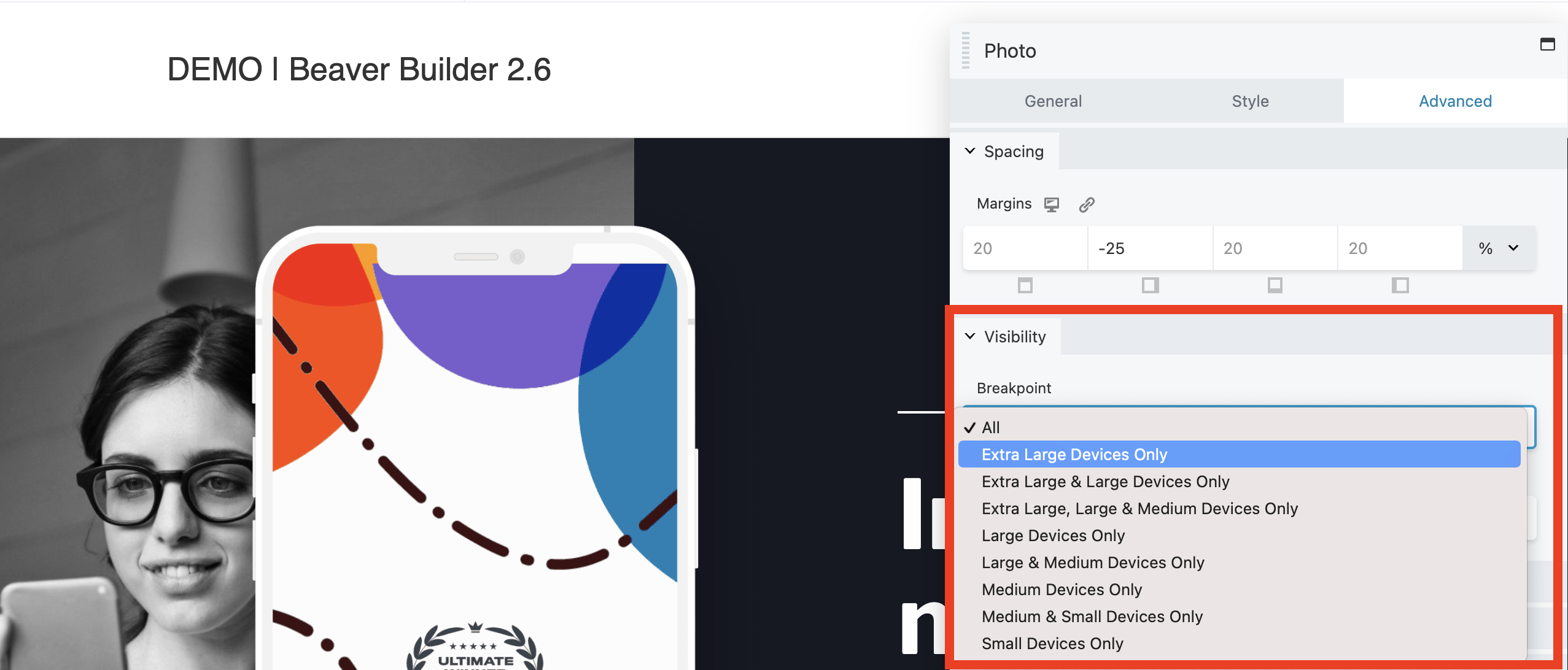
이는 이제 초대형 장치 라고 하는 대형 장치 중단점보다 큰 범주가 있음을 의미합니다. 행, 열 및 모듈의 고급 탭 아래에 있는 가시성 섹션의 중단점 설정에 나열된 선택 항목을 볼 수 있습니다.

플러그인을 버전 2.6으로 업데이트하면 Large Only로 설정된 모든 장치가 자동으로 Extra Large 및 Large 장치로 전환됩니다.
이제 Typography 섹션에서 Google 글꼴을 미리보기하여 구현하기 전에 어떻게 보일지 확인할 수 있습니다. 이를 통해 선택 창에서 올바른 글꼴을 빠르게 탐색하고 선택할 수 있으므로 시간을 절약하고 완벽한 글꼴을 찾는 데 도움이 됩니다.
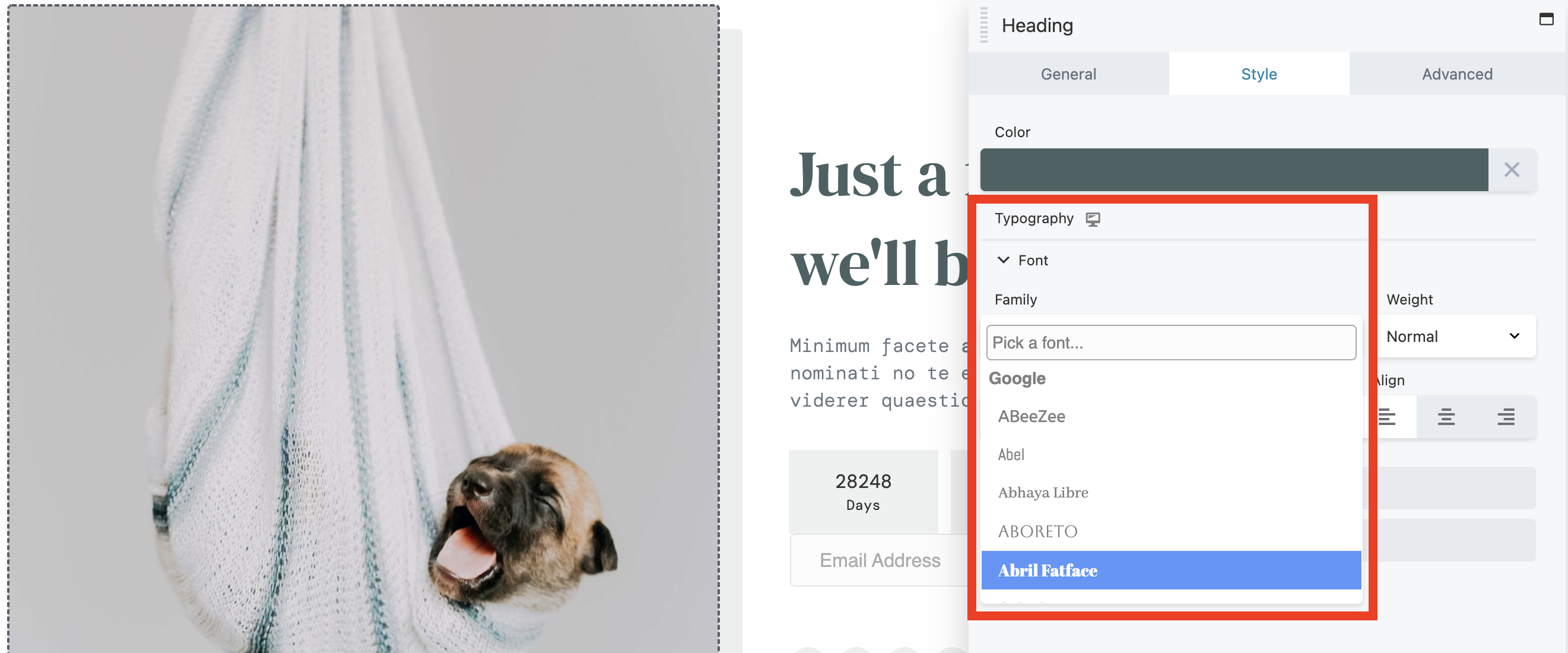
Beaver Builder 2.6에서 Google 글꼴을 미리 보려면 Typography > Fonts 로 이동한 다음 Family 드롭다운 상자를 클릭합니다. 미리보기를 보려면 Google 섹션의 개별 글꼴 위로 마우스를 가져가기만 하면 됩니다.

이전에는 글꼴을 선택해야 글꼴이 어떻게 보이는지 확인할 수 있었습니다. 이 새로운 기능을 사용하면 속도 저하 없이 최상의 선택을 위해 여러 옵션을 검색할 수 있습니다.
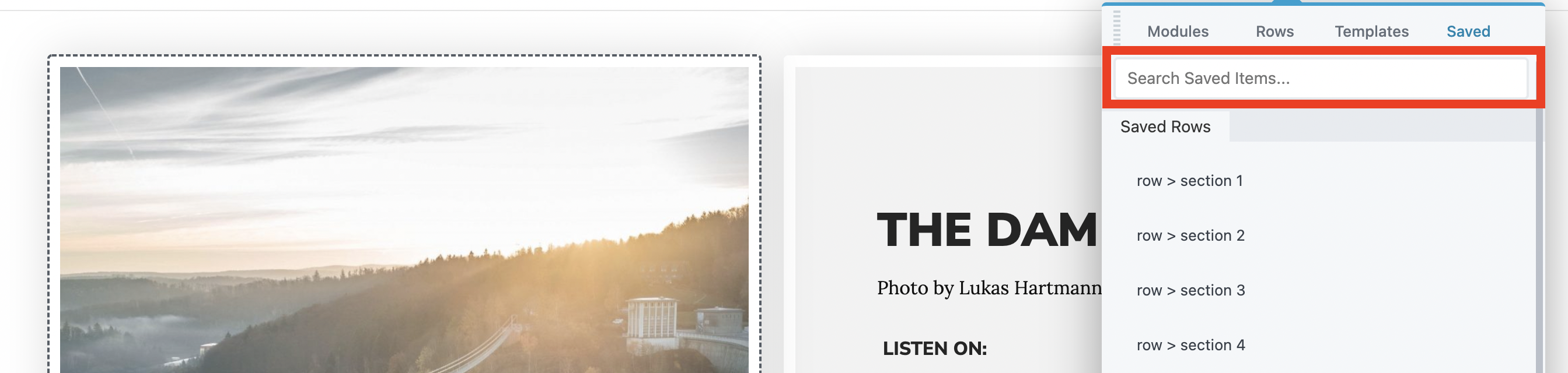
이제 콘텐츠 패널의 저장됨 탭에 검색 기능이 있습니다. 행, 열 및 모듈과 같은 저장된 콘텐츠 항목을 찾을 때 결과 범위를 좁히는 데 사용할 수 있습니다. 저장된 탭이 유용한 모듈과 일반적으로 사용되는 그리드 요소로 인해 부풀려진다면 빠른 검색을 통해 필요한 것을 찾는 데 도움이 될 수 있습니다.
Beaver Builder 2.6의 검색 기능을 사용하려면 콘텐츠 패널의 오른쪽 상단 모서리에 있는 저장됨 탭을 클릭합니다. 그런 다음 새 검색 창을 사용하여 결과 범위를 좁힐 수 있습니다.

수많은 옵션을 스크롤하는 대신 "텍스트" 또는 "행"과 같은 키워드를 입력하여 저장한 가장 관련성이 높은 결과를 불러올 수 있습니다. 이렇게 하면 시간을 절약하고 저장됨 탭에서 항목을 더 빨리 찾을 수 있습니다.
Beaver Builder 2.6 업데이트가 제공하는 또 다른 옵션은 Beaver Builder 전역 설정을 가져오고, 내보내고, 재설정하는 기능입니다. 이를 사용하여 설정의 백업을 생성하거나 Beaver Builder를 사용하는 다른 사이트로 전송하십시오. 설정을 기본값으로 재설정할 수도 있습니다.
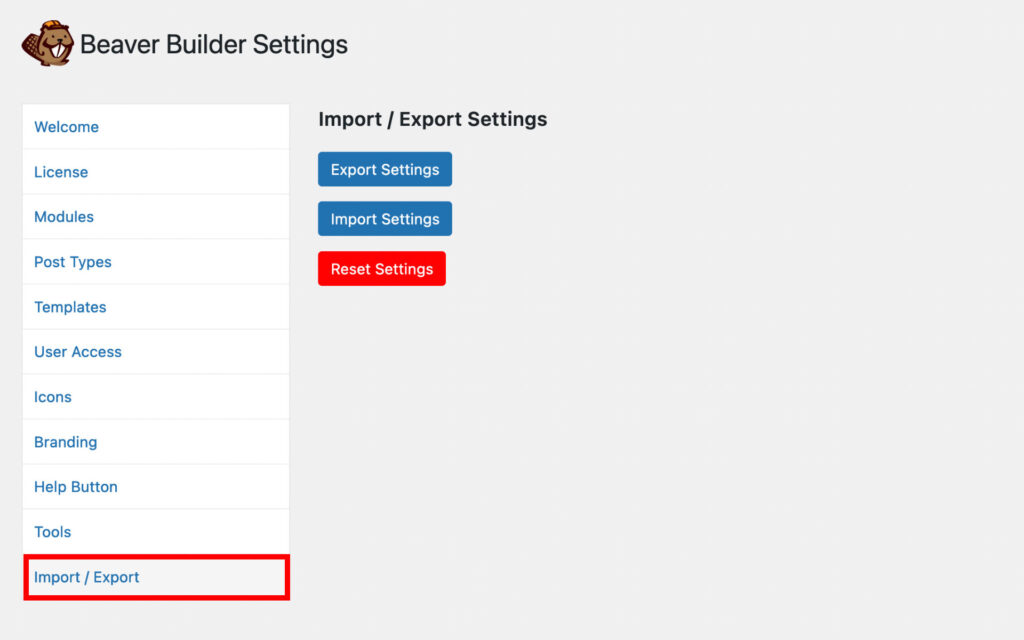
Beaver Builder 설정 내보내기, 가져오기 및 재설정 옵션은 WordPress 관리 대시보드의 설정 탭으로 이동하고 Beaver Builder 를 선택하여 찾을 수 있습니다. 페이지 맨 아래에 가져오기/내보내기 라는 새 탭이 표시됩니다.
해당 탭에는 설정 내보내기 , 설정 가져오기 및 설정 재설정 의 세 가지 버튼이 있습니다.

첫 번째 옵션인 내보내기 설정 은 백업으로 저장하거나 다른 사이트에서 사용할 수 있는 파일을 만듭니다. 가져오기 설정 을 사용하면 내보낸 파일을 현재 사이트에 적용할 수 있습니다. 마지막으로 설정 재설정 을 선택하면 Beaver Builder 전역 설정이 기본값으로 재설정됩니다. 문제를 해결하거나 최근 변경 사항을 실행 취소하려는 경우 유용할 수 있습니다.
시간과 노력을 절약하기 위해 일반적인 프로세스를 자동화하는 몇 가지 작은 프런트 엔드 개선 사항이 있습니다. 각각에 대해 간략하게 살펴보겠습니다.
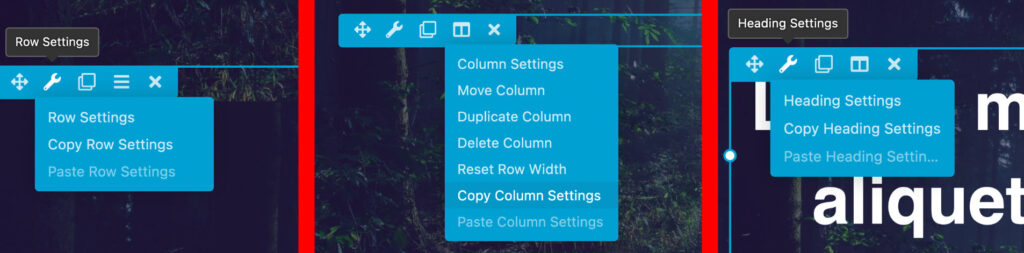
이제 행, 열 및 모듈 설정을 복사하여 붙여넣을 수 있습니다. 이렇게 하면 페이지 레이아웃을 조정할 때 여러 요소를 개별적으로 재구성하지 않아도 됩니다. 이러한 설정을 빠르게 복사하여 붙여넣을 수 있는 UI 드롭다운 메뉴도 있습니다.
행, 열 또는 모듈의 톱니바퀴 아이콘 위에 마우스를 놓고 설정 복사를 클릭하여 해당 요소에 대한 설정 을 복사하기만 하면 됩니다.

그런 다음 설정을 업데이트하려는 요소 위로 마우스를 가져갑니다. 톱니바퀴 아이콘을 클릭하고 설정 붙여넣기 를 클릭하여 변경 사항을 적용합니다.
콘텐츠 탭에서 여러 게시물 유형(게시물, 게시물 캐러셀, 게시물 슬라이더)을 선택할 수 있습니다. 각 유형에 대한 필터가 있으므로 카테고리별로 옵션을 정렬하거나 특정 기능이 있는 게시물 및 페이지를 검색할 수 있습니다.
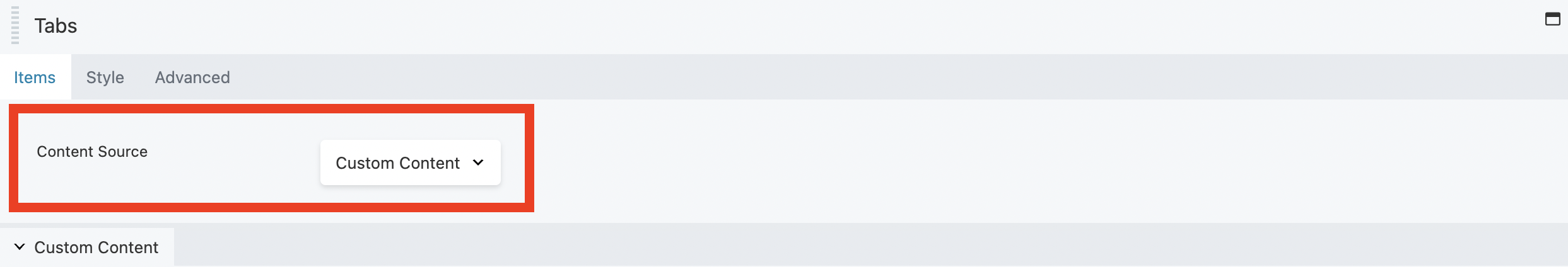
이제 모든 게시물 유형으로 탭 및 아코디언 모듈의 항목을 자동으로 채우거나 행, 열 및 템플릿과 같은 저장된 요소를 사용할 수 있습니다. 두 드롭다운 메뉴의 새로운 사용자 정의 콘텐츠 옵션은 다음을 수행하는 데 도움이 됩니다.

마지막으로 이 Beaver Builder 업데이트는 사이트의 성능과 기능을 개선하기 위해 몇 가지 눈에 띄는 개선 사항을 제공합니다. 당장 눈에 띄는 기능은 아니지만 전반적인 Beaver Builder 경험을 향상시켜야 합니다. 여기에는 다음 변경 사항이 포함됩니다.
UI CSS의 리팩토링은 글꼴, 색상 및 크기와 같은 사용자 정의 속성에 일관성을 추가합니다. UI 오버레이도 개선되어 캔버스 영역의 하이라이트 기능과 빌더 오버레이 UI의 느낌이 개선되었습니다.
새로운 중단점 가시성 설정의 일부 문제가 수정되었습니다. 이렇게 하면 Beaver Builder 2.6 업데이트 이전의 모든 설정이 새 설정 계층으로 변환됩니다.
이전에 사용자 정의 코드가 필요했던 많은 옵션을 활성화 및 비활성화할 수 있는 Beaver Builder 설정의 고급 탭에 새 패널이 표시됩니다. 이렇게 하면 충돌을 피하기 위해 이전 코드를 수동으로 정리할 필요 없이 새 업데이트로 원활하게 전환할 수 있습니다.
고급 설정에는 다음이 포함됩니다.
이제 고급 설정 탭에서 스몰 데이터 모드가 활성화되면 비어 있거나 비어 있는 필드가 데이터베이스에 저장되지 않습니다. 즉, 값이 없거나 null로 설정된 노드는 추적되지 않습니다. 그 결과 포스트 메타 데이터가 50%까지 감소합니다. 파일 크기가 줄어들면 로드 시간이 빨라지고 페이지 성능이 향상되어 SEO가 향상될 수 있습니다.
이제 Beaver Builder 2.6에서 기대할 수 있는 사항을 알았으므로 이러한 새로운 기능으로 사이트를 개선하는 방법을 계획할 수 있습니다.
요약하자면, Beaver Builder 버전 2.6의 가장 주목할만한 새로운 업데이트 및 기능은 다음과 같습니다.
전체 업데이트 목록을 보려면 기술 자료에서 이 릴리스에 대해 읽으십시오.