비버 빌더 2.7의 새로운 기능은 무엇입니까?
게시 됨: 2023-04-20모든 Beaver Builder 제품 25% 할인... 서둘러 판매가 곧 종료됩니다! 자세히 알아보기


Beaver Builder 2.7 업데이트가 이미 출시되었습니다! 따라서 페이지 빌더에서 기대할 수 있는 새로운 기능이 무엇인지 궁금할 것입니다.
Beaver Builder 2.7에는 새로운 반응형 편집 인터페이스, 가시성 UI 및 노드별 코드 편집 기능이 도입되었습니다. 또한 여러 게시물 유형을 선택하고 ACF Blocks Pro를 통합할 수도 있습니다.
이번 게시물에서는 새로운 Beaver Builder 2.7 업데이트를 소개하겠습니다. 그런 다음 몇 가지 새로운 기능을 보여드리겠습니다. 시작해 봅시다!
목차:
Beaver Builder에서는 WordPress 페이지를 쉽게 구축하고 사용자 정의할 수 있는 사용자 친화적인 페이지 빌더 플러그인을 만들었습니다. 귀하의 기술 수준에 관계없이 드래그 앤 드롭 시각적 편집기, 사전 디자인된 페이지 템플릿, 전역 설정 등을 사용하여 웹사이트를 빠르게 디자인할 수 있습니다.

Beaver Builder는 이미 초보자와 웹 개발자 모두에게 유용한 도구입니다. 그러나 우리는 개선 사항과 버그 수정을 통해 소프트웨어를 지속적으로 업데이트하고 있습니다.
Beaver Builder 2.6에서는 비주얼 편집기의 프런트엔드와 백엔드에 사용성 개선 사항을 추가했습니다. 이 업데이트에는 재사용 가능한 블록, 마이크로 페이지 템플릿 및 Google Fonts 미리보기가 도입되었습니다. 또한 전역 설정을 가져오거나 내보내고 새 중단점 값을 추가할 수 있습니다.
Beaver Builder가 더 이상 좋아질 수 없다고 생각하셨을 때, 우리는 새로운 업데이트를 출시했습니다! Beaver Builder 2.7은 모바일 장치 보기를 미리 볼 수 있는 새로운 반응형 편집기를 제공합니다. 또한 중단점 드롭다운 메뉴를 보다 사용자 친화적인 아이콘으로 대체했습니다.
2.7로 업데이트하면 특정 행, 열 또는 모듈에 대한 코드 설정을 사용자 정의할 수 있습니다. 또한 여러 게시물 유형을 선택할 수도 있습니다. 마지막으로 Beaver Builder 2.7은 ACF 블록과 완전히 통합되어 고급 콘텐츠 편집 환경에 대한 액세스를 제공합니다.
이번이 2023년 첫 업데이트인 만큼 Beaver Builder 2.7에 대해 좀 더 자세히 살펴보겠습니다. 이렇게 하면 새 버전을 설치하기 전에 모든 주요 기능과 버그 수정 사항을 알 수 있습니다.
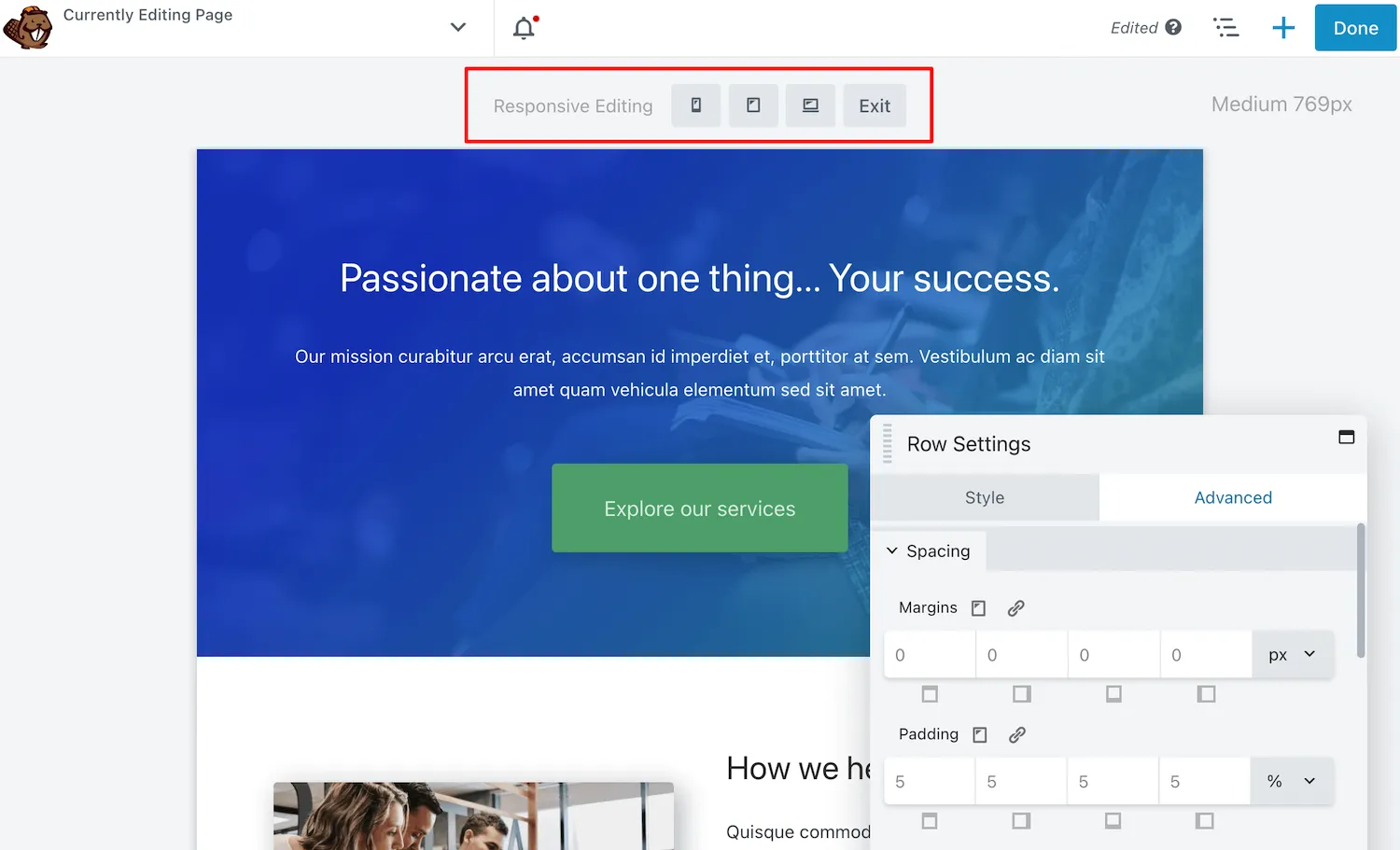
이전 버전의 Beaver Builder에서는 반응형 편집 모드를 사용하여 다양한 화면에 맞게 페이지 크기를 조정할 수 있을 뿐만 아니라 모바일 장치와 태블릿에서 디자인을 보고 편집할 수 있었습니다. Beaver Builder 2.7에는 모든 장치 크기에서 디자인을 더욱 정밀하게 만드는 다음과 같은 새로운 기능이 포함되어 있습니다.

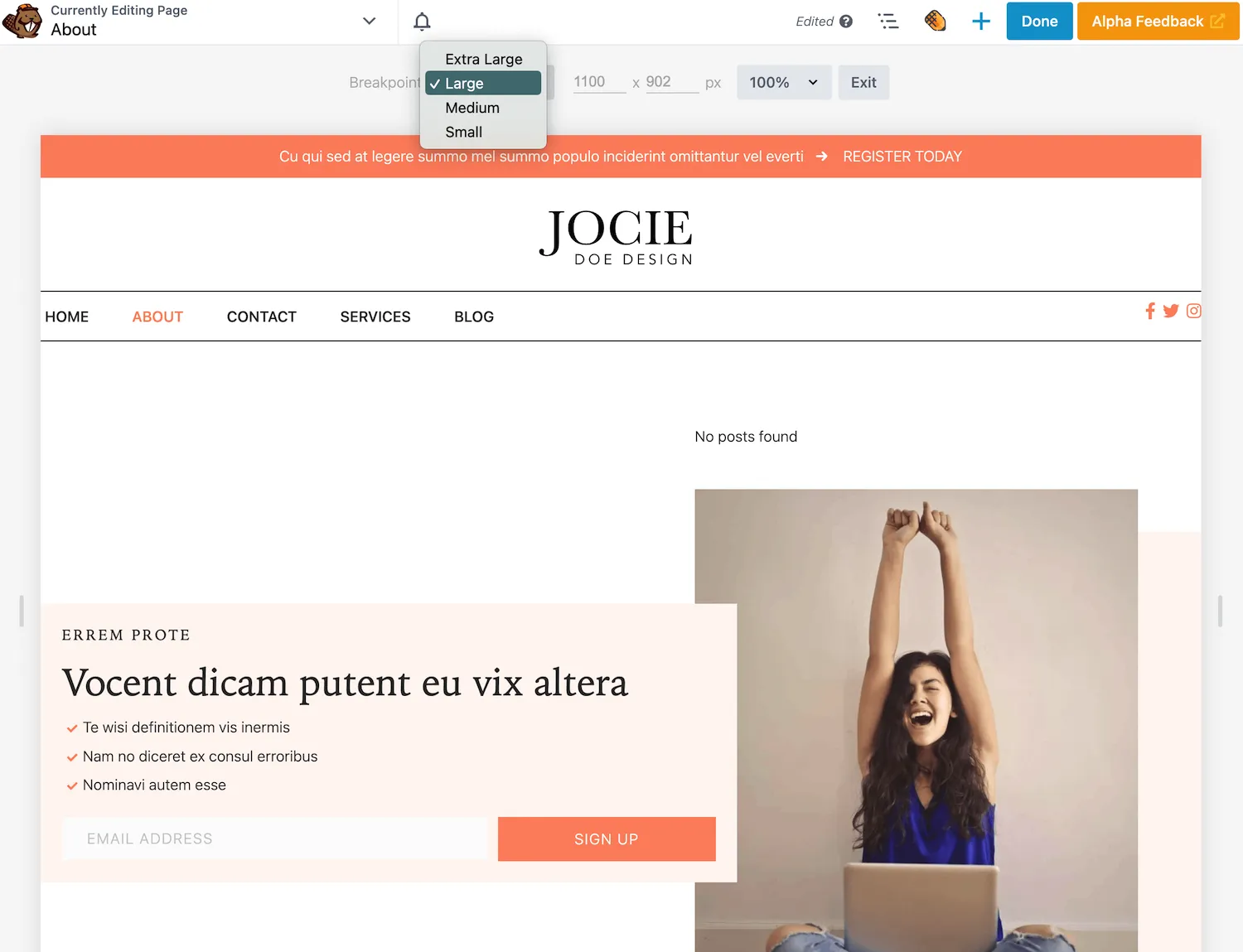
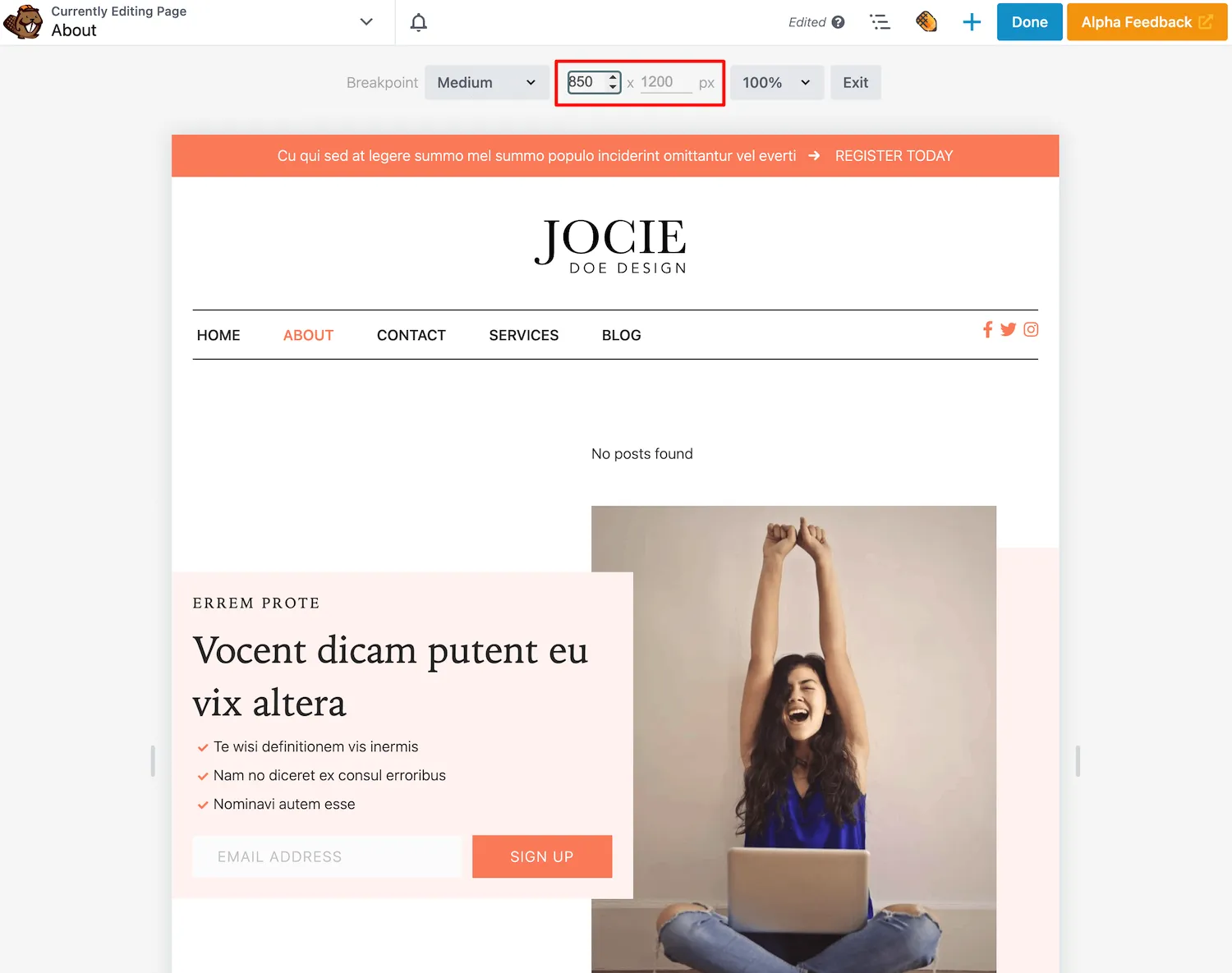
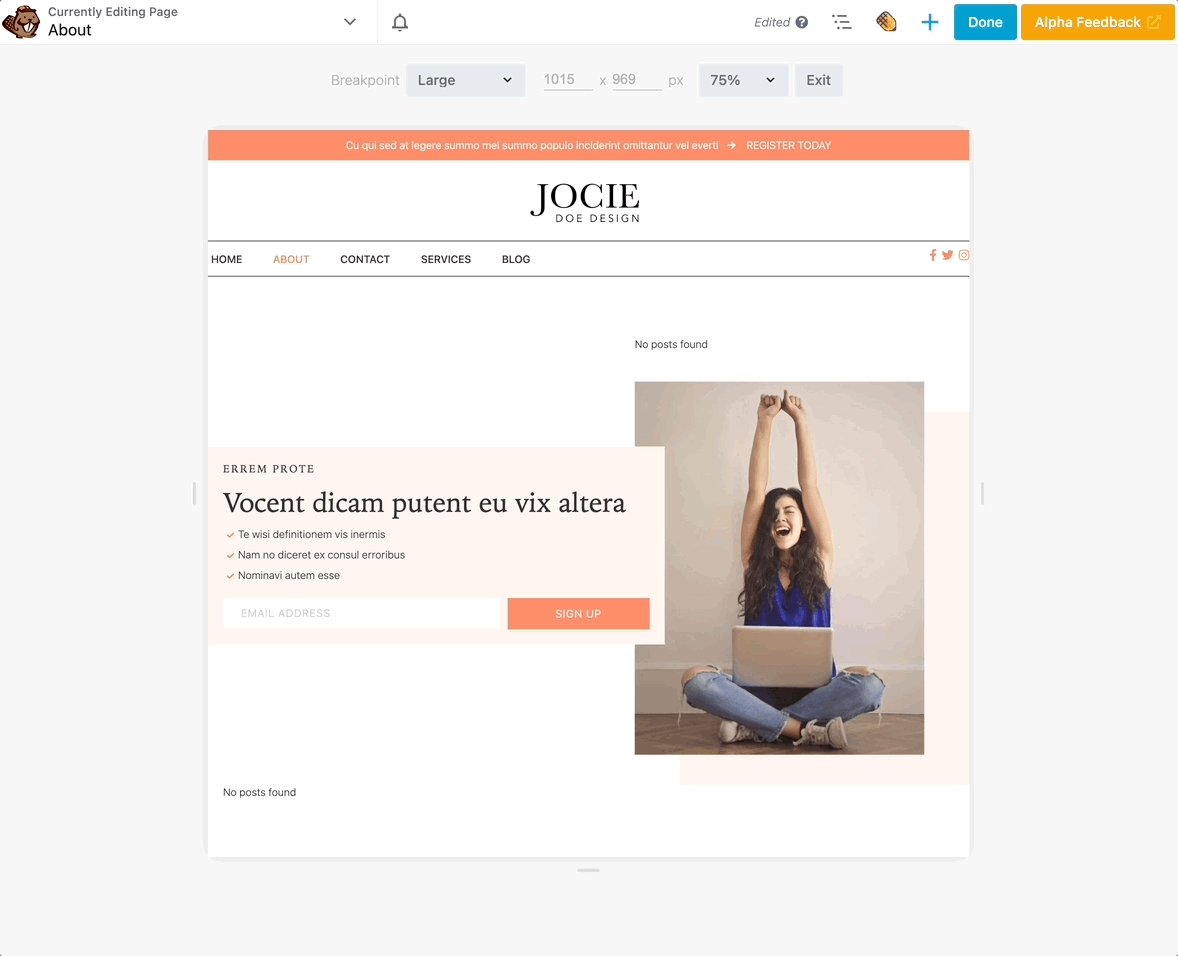
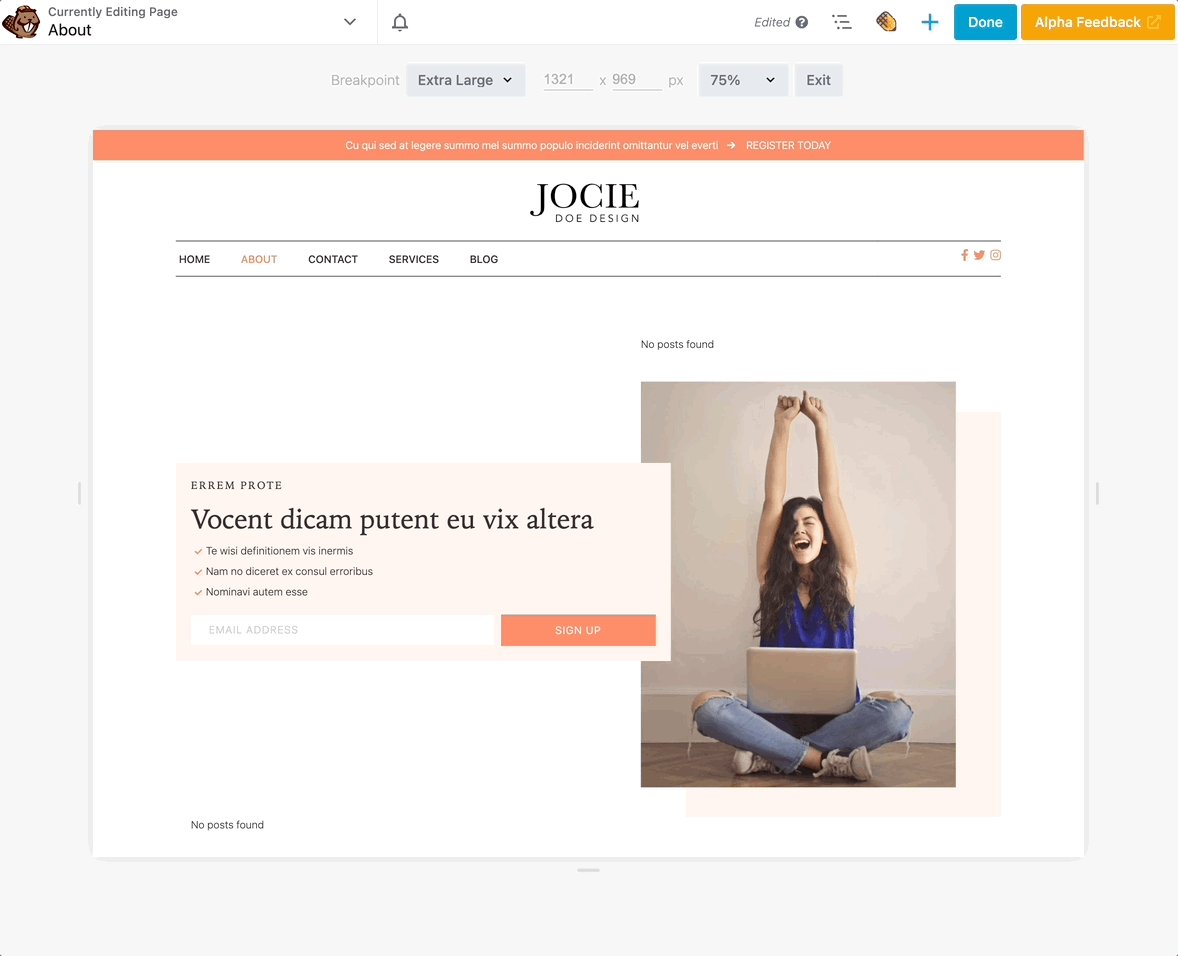
Beaver Builder 2.7로 업그레이드하면 고급 반응형 편집 옵션에 액세스할 수 있습니다. 먼저 페이지를 특대형, 대형, 중형, 소형의 네 가지 크기로 볼 수 있습니다.

또한 반응형 편집기를 사용하면 사용자 정의 높이와 너비를 설정할 수 있습니다. 특정 픽셀 조합을 입력하면 편집 화면이 자동으로 업데이트됩니다.

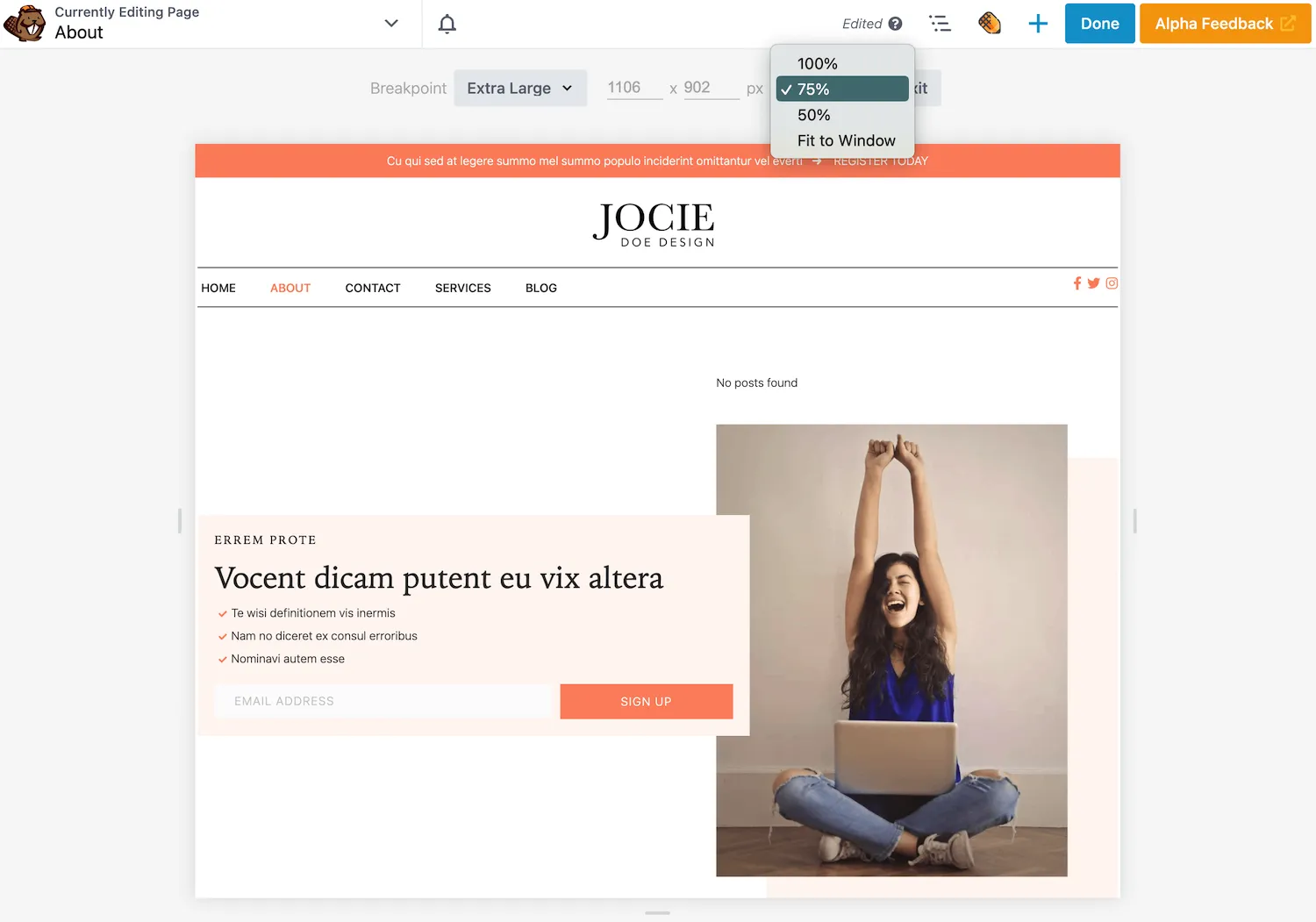
다음으로 확대/축소 변경을 위한 드롭다운 메뉴가 있습니다. 이 설정을 사용하면 편집 화면을 100%, 75% 또는 50%로 볼 수 있습니다. 또는 창에 맞춤을 선택할 수도 있습니다.

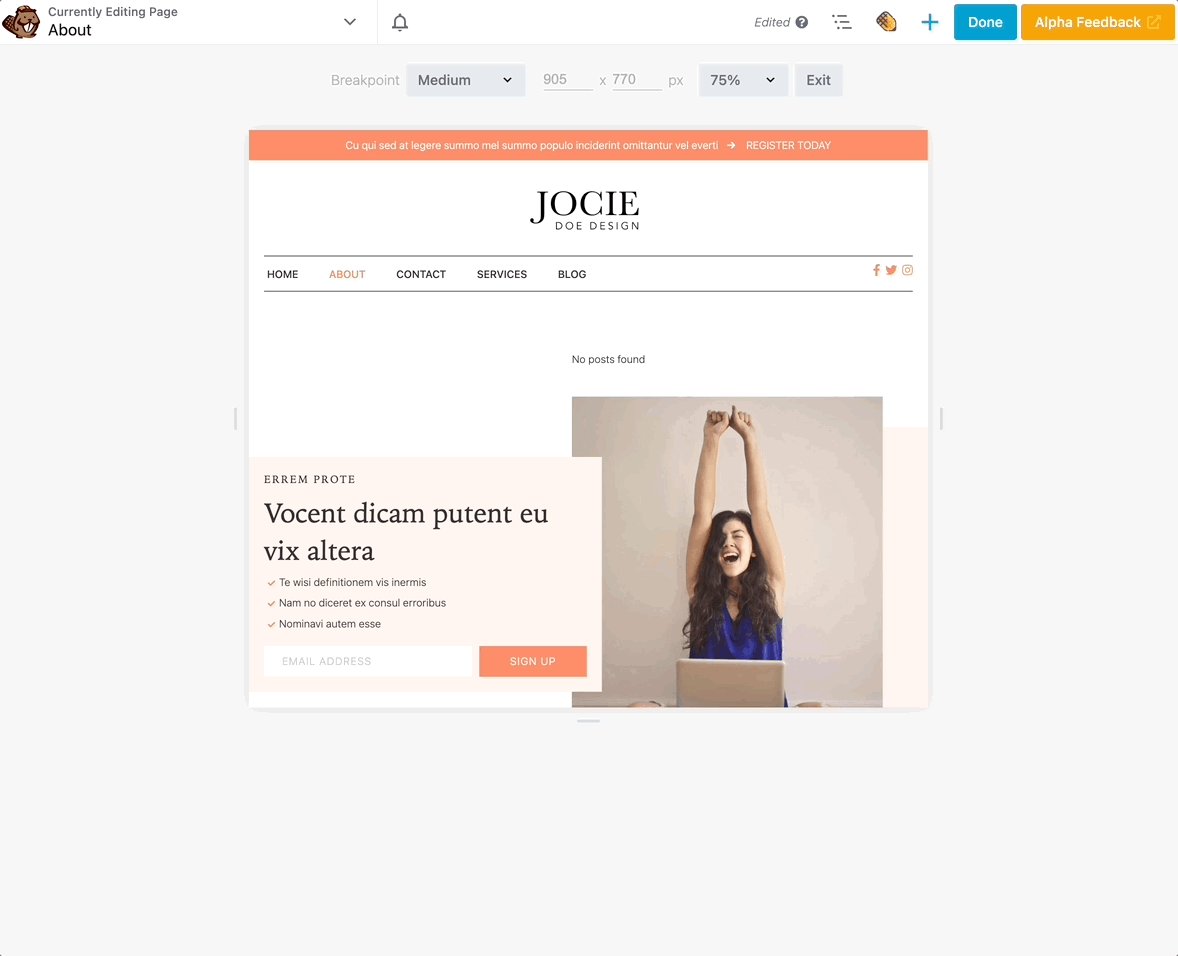
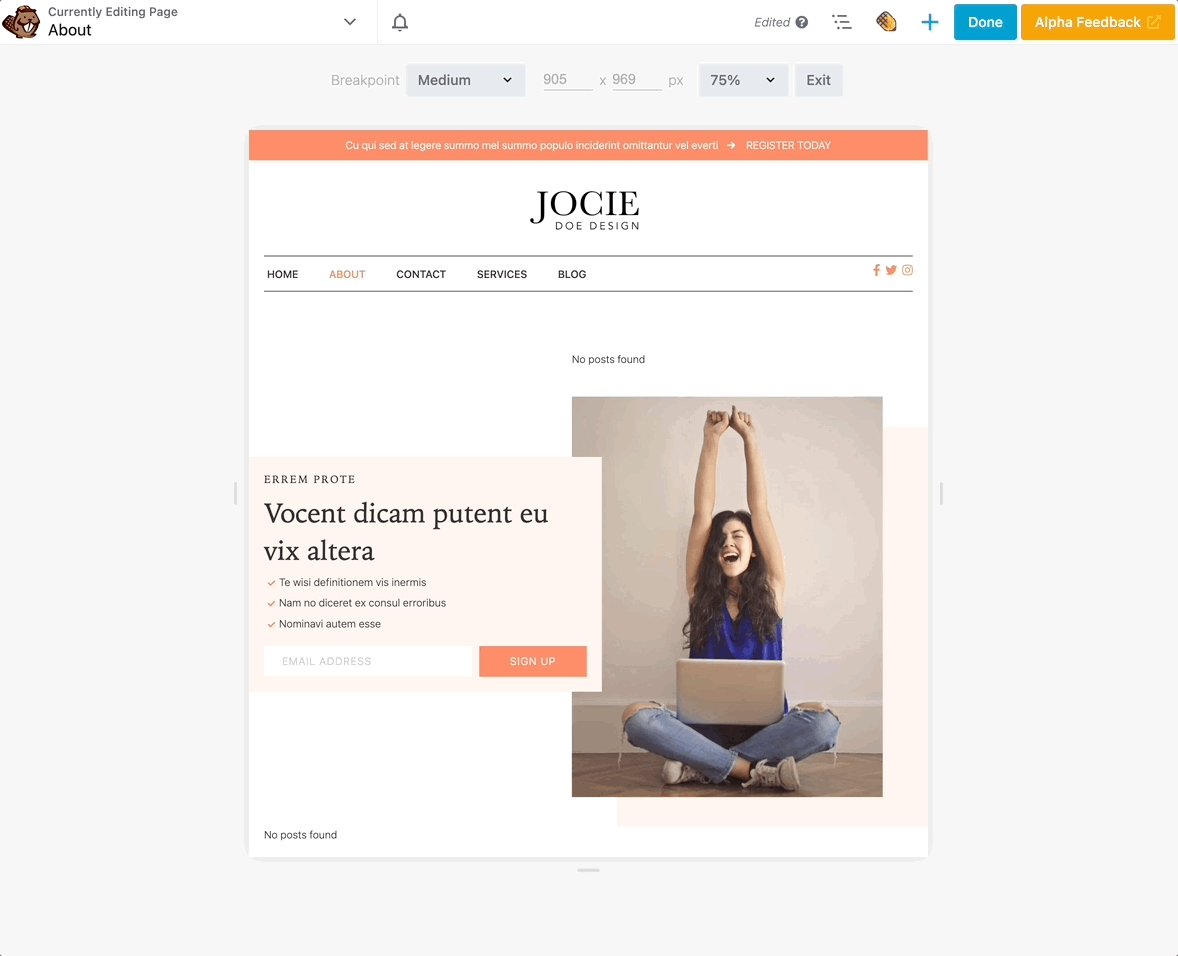
편집기를 추가로 사용자 정의하기 위해 화면 하단과 측면에 크기 조정 화살표를 추가했습니다. 이러한 요소는 페이지를 디자인하는 동안 훨씬 더 많은 유연성을 제공할 수 있습니다.


이제 Beaver Builder를 사용하면 다양한 장치 크기를 쉽게 수용할 수 있습니다. 새로운 편집 기능을 사용하면 WordPress 사이트의 모든 페이지가 반응적이고 모바일 친화적인지 확인할 수 있습니다!
Beaver Builder는 이미 다양한 화면 크기에 대한 사용자 정의 중단점을 지원합니다. 이는 응답 동작을 대형 장치에서 중형 장치, 소형 장치로 변경하는 픽셀 너비를 설정할 수 있음을 의미합니다.
중단점을 정의할 때 다음 기본값을 염두에 두는 것이 중요합니다.
| 크기가 큰 | 중간 | 작은 | |
| 브라우저 너비에 대한 기본 중단점 값 | 한정되지 않은 | 992px | 768px |
| 브라우저 너비 범위 | 993px 이상 | 769-992px | 768px 이하 |
예를 들어, 대부분의 iPad는 가로 방향이 1024 x 768픽셀이고 세로 방향은 768 x 1024픽셀입니다. 이 경우 가로 방향은 대형 기기에 적합하고, 세로 방향은 소형 기기에 적합합니다.
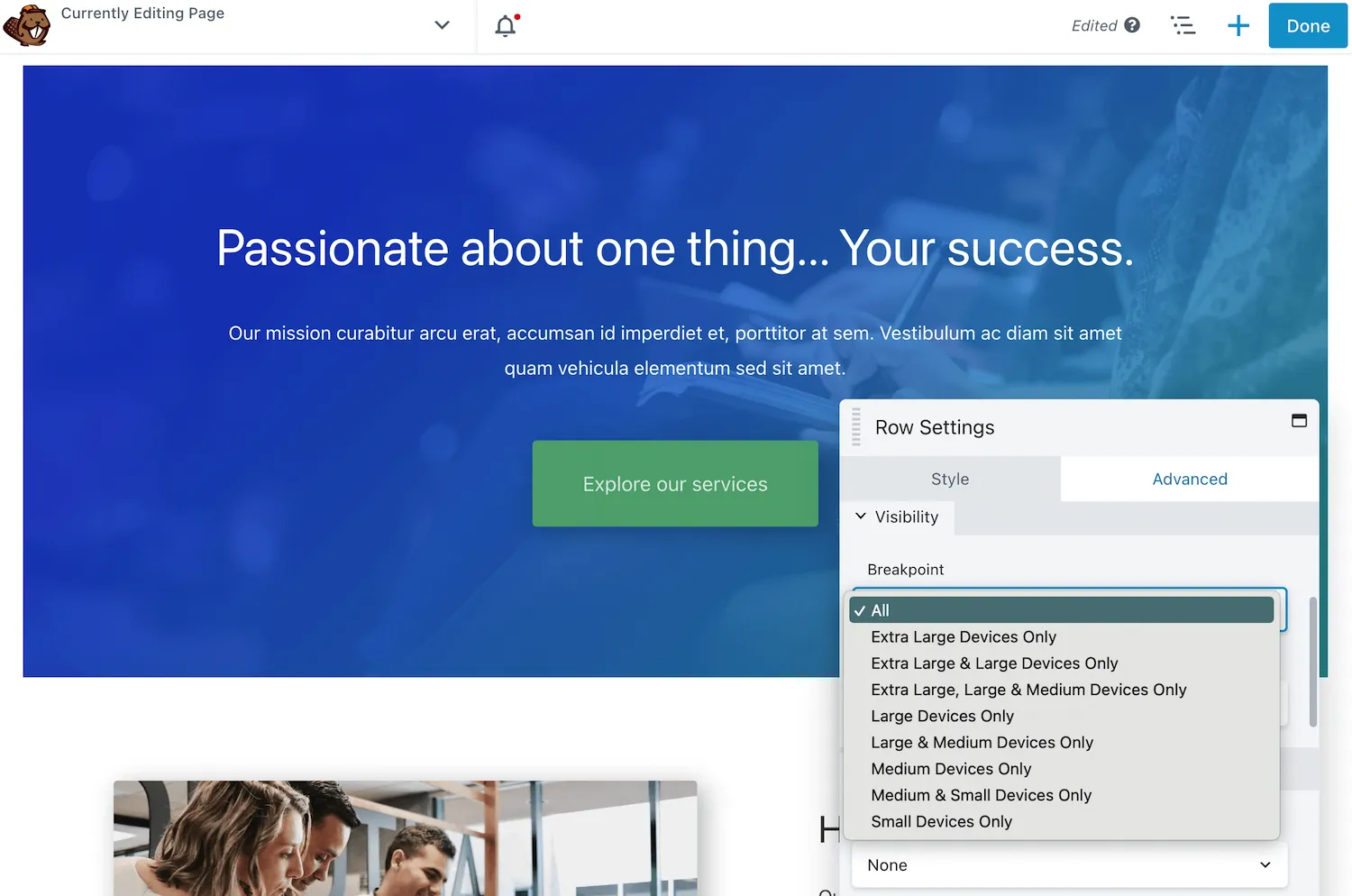
Beaver Builder에서 이러한 중단점 설정은 고급 탭의 가시성 아래에 있습니다. 이전 버전의 페이지 빌더를 사용하면 대형 및 중형 장치 전용 또는 소형 장치 전용과 같은 옵션이 표시됩니다.

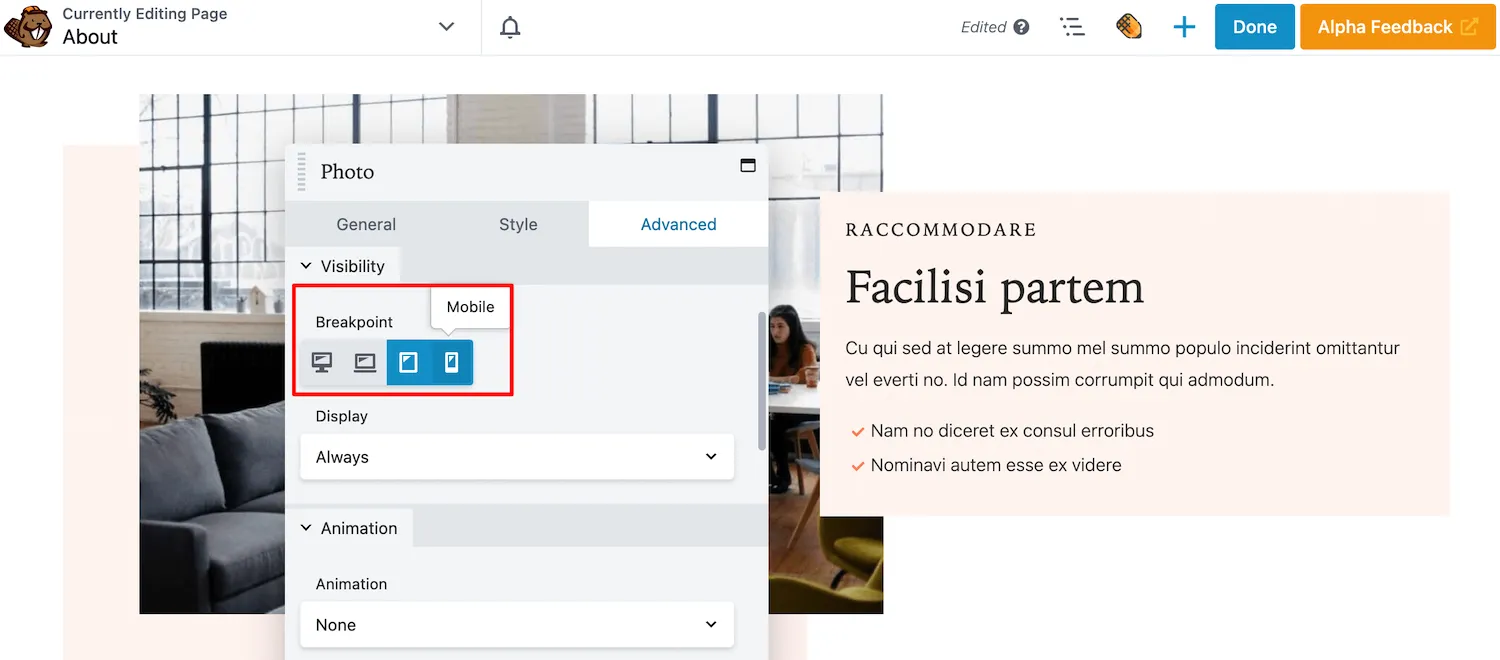
Beaver Builder 2.7은 사용자 친화적인 아이콘으로 이 설정을 업데이트합니다. 큰 드롭다운 메뉴에서 선택하는 대신 특정 장치 크기 아이콘을 간단히 선택하거나 선택 취소할 수 있습니다.

이 간단한 변경을 통해 다른 화면에 표시되는 행, 열 또는 모듈을 더 쉽게 사용자 정의할 수 있습니다. Beaver Builder 2.7을 사용하면 레이아웃의 가시성을 빠르고 쉽게 사용자 정의할 수 있습니다!
지금까지 우리는 Beaver Builder 2.7이 기존 설정 중 일부를 업데이트하여 인터페이스를 보다 사용자 친화적으로 만드는 방법에 대해 논의했습니다. 하지만 몇 가지 새로운 편집 옵션도 소개합니다!
예를 들어 이제 특정 노드에 대한 코드를 편집할 수 있습니다. 각 행, 열 및 모듈에는 고급 탭에 CSS 및 JavaScript 편집기가 포함되어 있습니다.
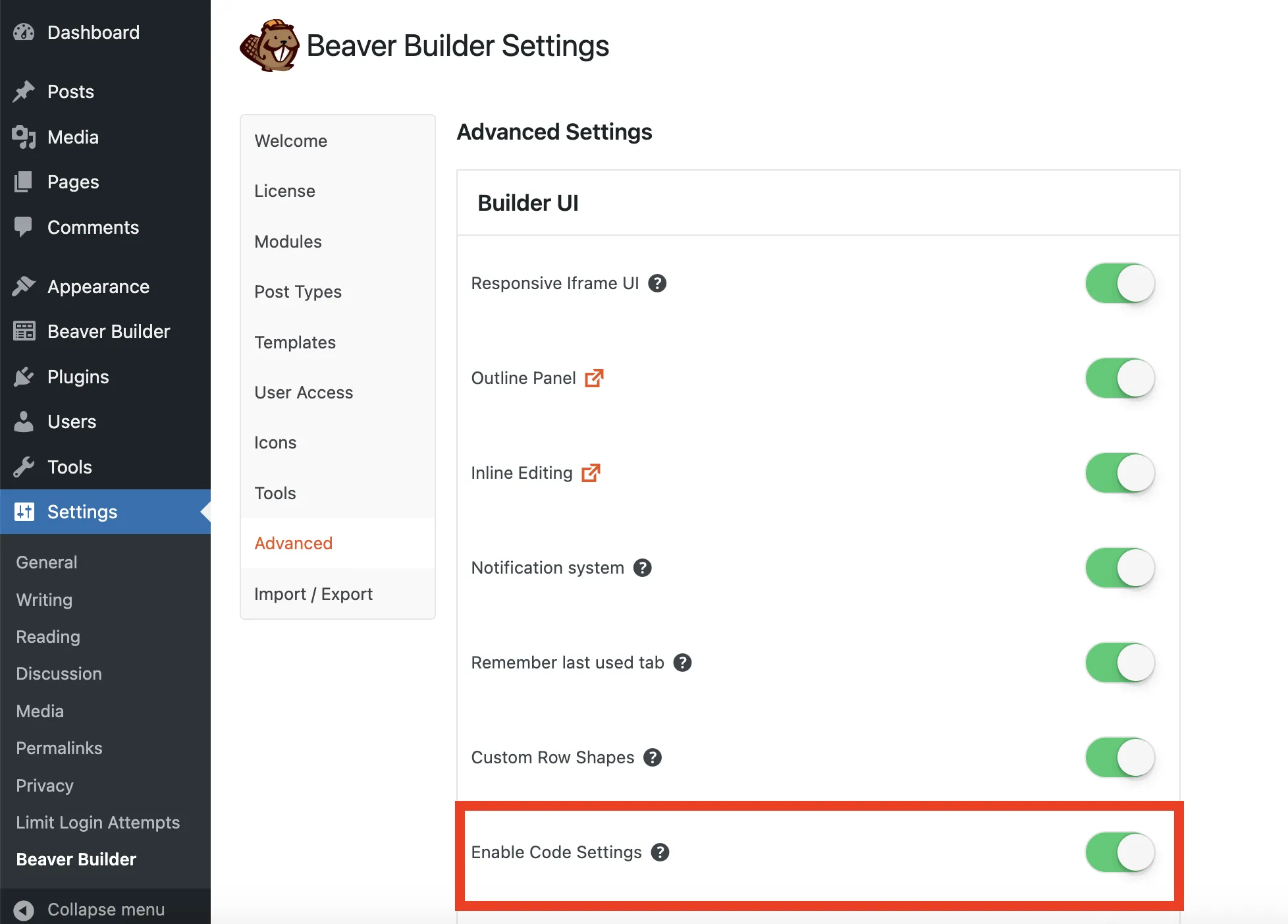
2.7로 업데이트한 후에도 노드별 CSS 및 JavaScript를 활성화해야 합니다. 이 설정은 기본적으로 비활성화되어 있으므로 설정 > Beaver Builder > 고급 으로 이동하세요. 그런 다음 코드 설정 활성화 를 켭니다.

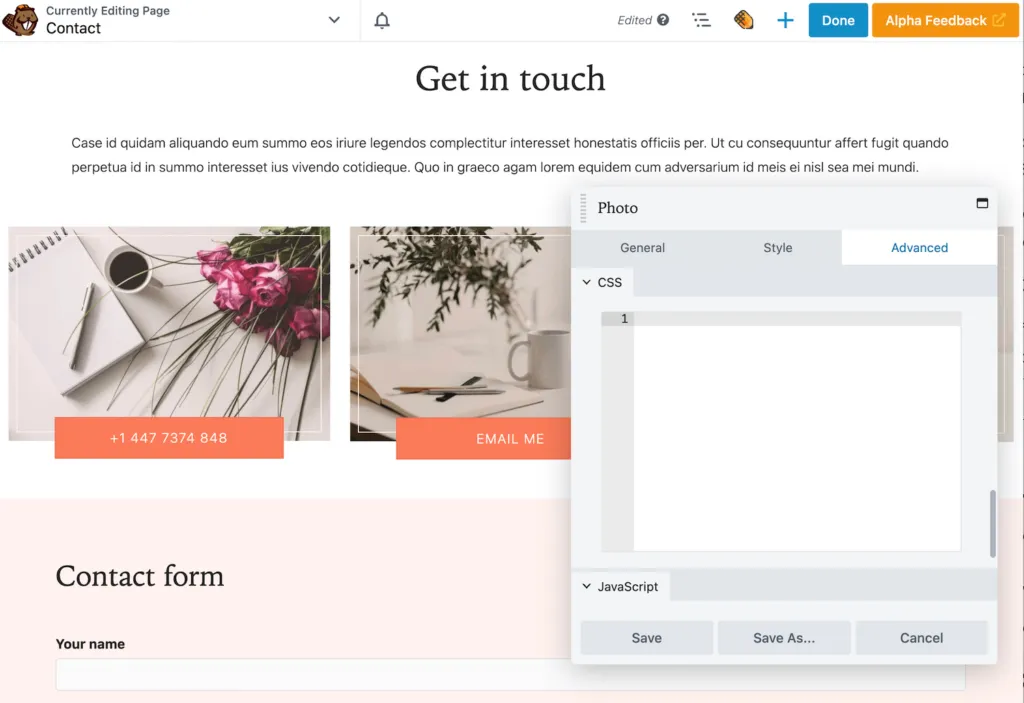
그런 다음 편집하려는 특정 모듈, 행 또는 열에 대한 설정을 엽니다. 고급 탭을 클릭하고 맨 아래로 스크롤합니다. 여기에서 새로운 CSS 및 JavaScript 편집기를 볼 수 있습니다.

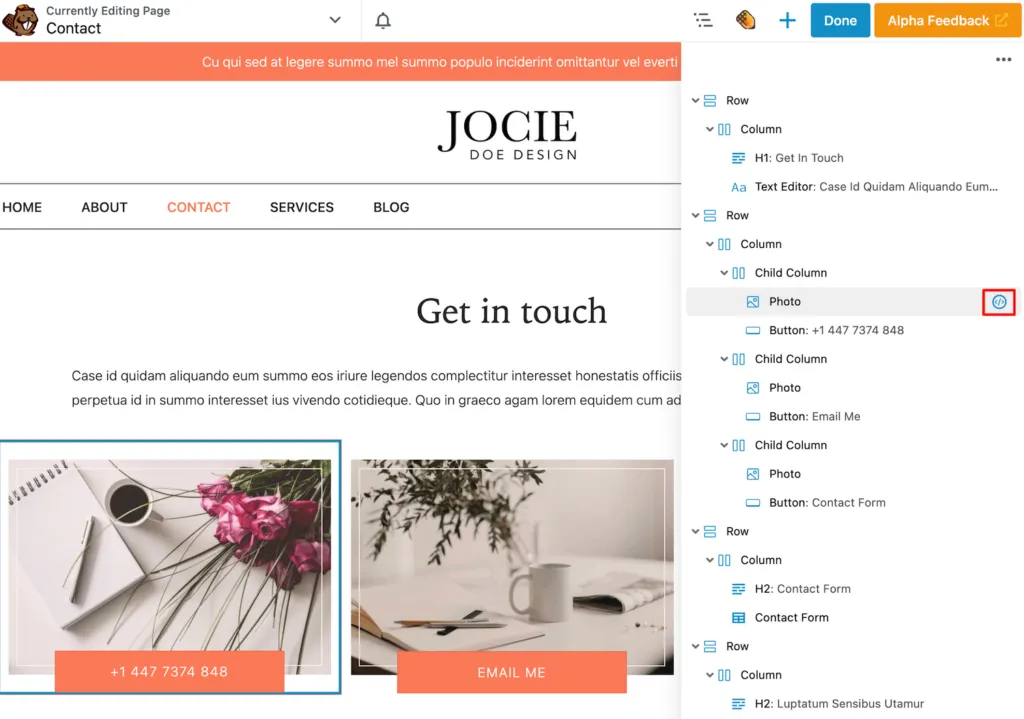
이 기능을 사용하면 개별 행, 열 또는 모듈에 사용자 정의 CSS 및 JavaScript를 직접 추가할 수 있습니다. 그러면 개요 패널의 노드에 연결된 코드 아이콘이 표시됩니다.

이 기능을 사용하면 사이트의 모양과 기능을 더욱 효과적으로 제어할 수 있습니다. 노드별 CSS 및 JavaScript를 추가할 때 모든 코딩의 범위는 작업 중인 노드로 지정된다는 점을 명심하세요.
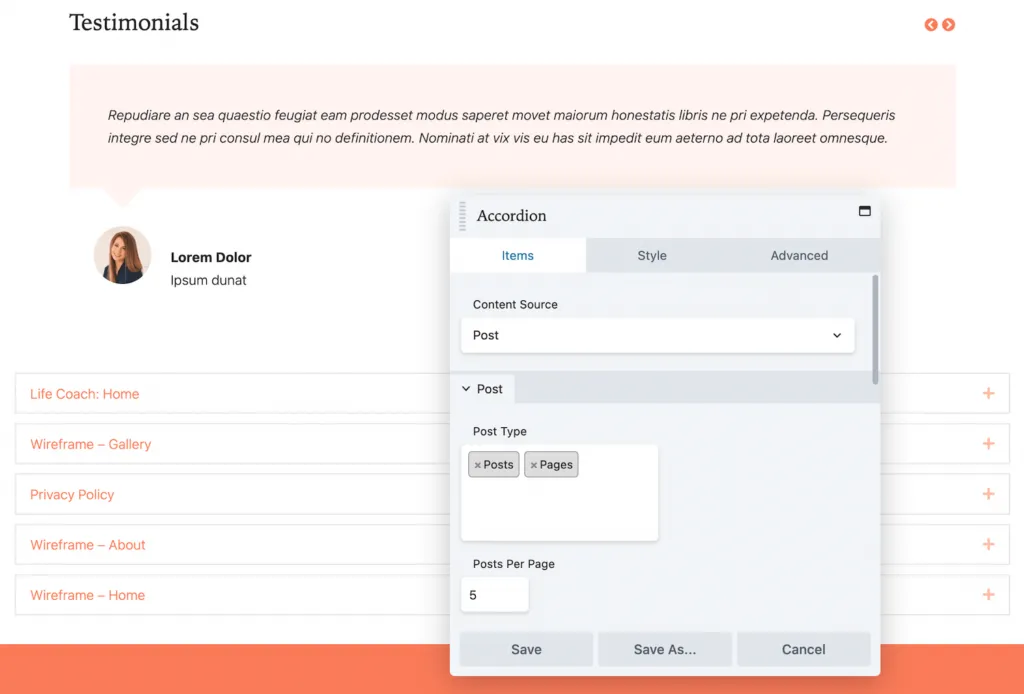
Beaver Builder 2.7에서는 Accordion 모듈도 개선되었습니다. 기본적으로 아코디언은 확장 가능한 섹션이 있는 항목 목록을 표시합니다. 이전에는 이 모듈에 게시물 이나 페이지가 포함될 수 있었지만 동시에 둘 다 포함될 수는 없었습니다.

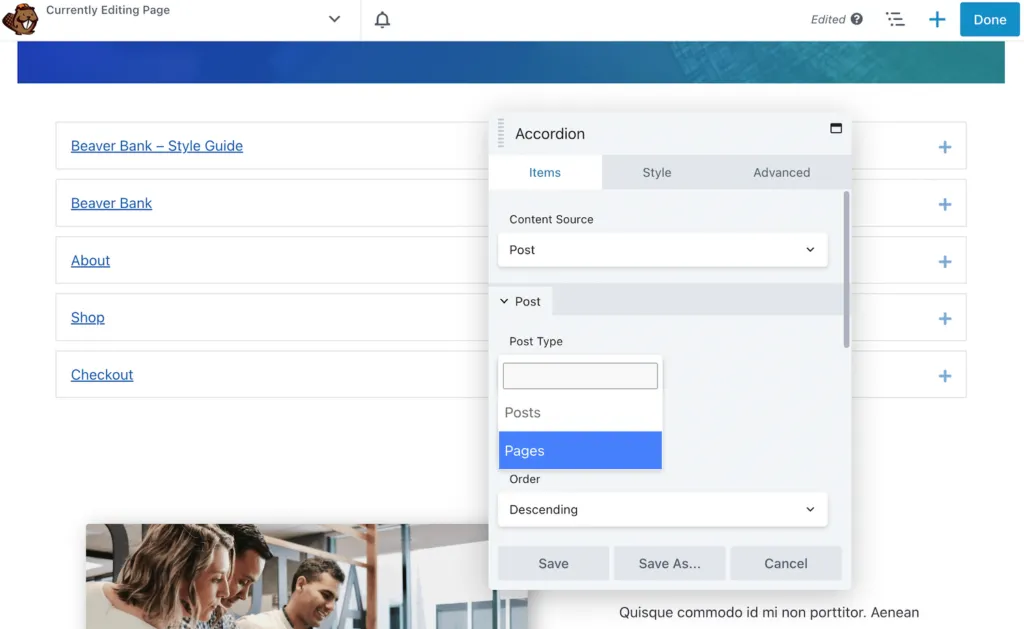
Beaver Builder 2.7에서는 새로운 Accordion 모듈이 포스트 유형의 다중 선택을 지원합니다. 모듈을 삽입한 후 콘텐츠 소스 로 게시를 선택합니다. 그런 다음 게시물 유형 으로 게시물 과 페이지를 모두 선택할 수 있습니다.

올바른 콘텐츠를 표시하려면 카테고리와 태그로 결과를 필터링해야 합니다. 이전 버전의 Beaver Builder와 마찬가지로 표시되는 항목의 순서와 수를 사용자 정의할 수 있습니다.
Block Editor와 Beaver Builder 모두에서 사용자 정의 블록을 사용하고 싶다면 해결책이 있습니다! 2.7 업데이트는 ACF 블록과 완전히 통합됩니다.

ACF 블록을 사용하면 사용자 정의 블록 유형을 만들 수 있습니다. 새 블록을 등록하면 WordPress 게시물이나 Beaver Builder 페이지에 삽입할 수 있습니다. 이렇게 하면 웹사이트 전체에서 웹 디자인이 일관되게 유지됩니다.
시작하려면 ACF 블록에 블록을 등록해야 합니다. block.json 파일에서 사용자 정의 블록에 대한 세부 정보를 추가합니다.
{ "name": "acf/bb-example-acf-block", "title": "ACF Example Block", "description": "An example ACF block that can be used in Beaver Builder.", "category": "bb-example-acf-blocks", "icon": "admin-appearance", "script": "file:./js/scripts.js", "style": "file:./css/styles.css", "supports": { "jsx": false }, "acf": { "mode": "preview", "renderTemplate": "template.php" }, "beaverBuilder": { "group": "ACF Blocks" } }그런 다음 테마의 PHP 파일을 엽니다. 그런 다음 블록 내용에 대한 출력을 구성할 수 있습니다.
<?php $heading = get_field( 'heading' ); $content = get_field( 'content' ); ?> <div> <h3><?php echo $heading; ?></h3> <p><?php echo $content; ?></p> </div>이제 함수를 사용하여 블록을 로드해야 합니다. 그러면 ACF에서 사용자 정의 블록을 사용할 수 있게 됩니다.
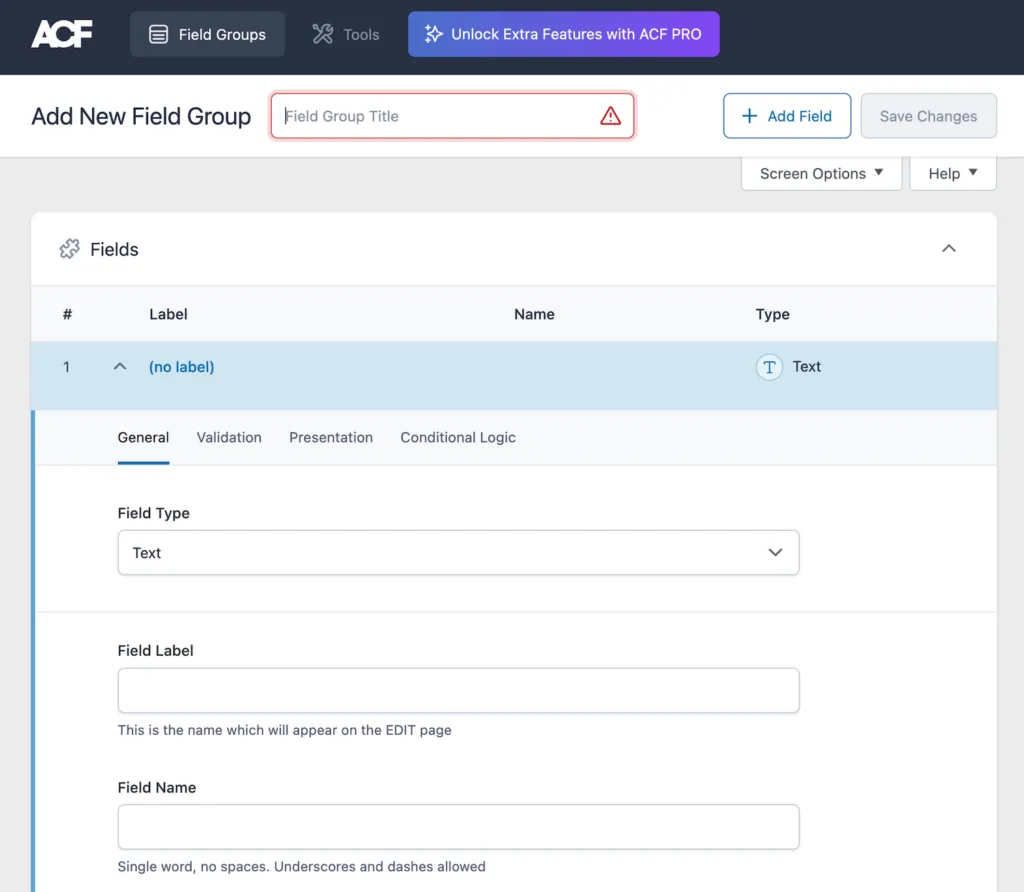
add_action( 'init', function() { register_block_type( 'path/to/block.json' ); } );마지막으로 WordPress의 사용자 정의 필드 로 이동하여 새 필드 그룹을 추가합니다. 모든 ACF 필드를 사용할 수 있지만 위치로 차단을 선택해야 합니다.

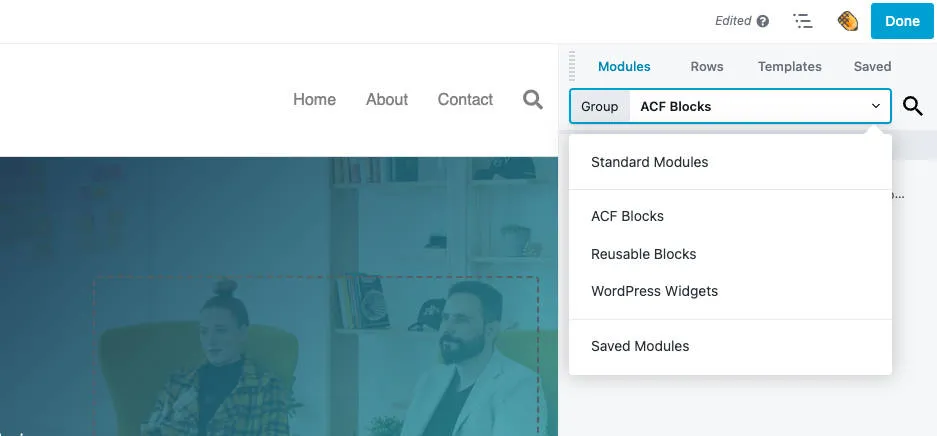
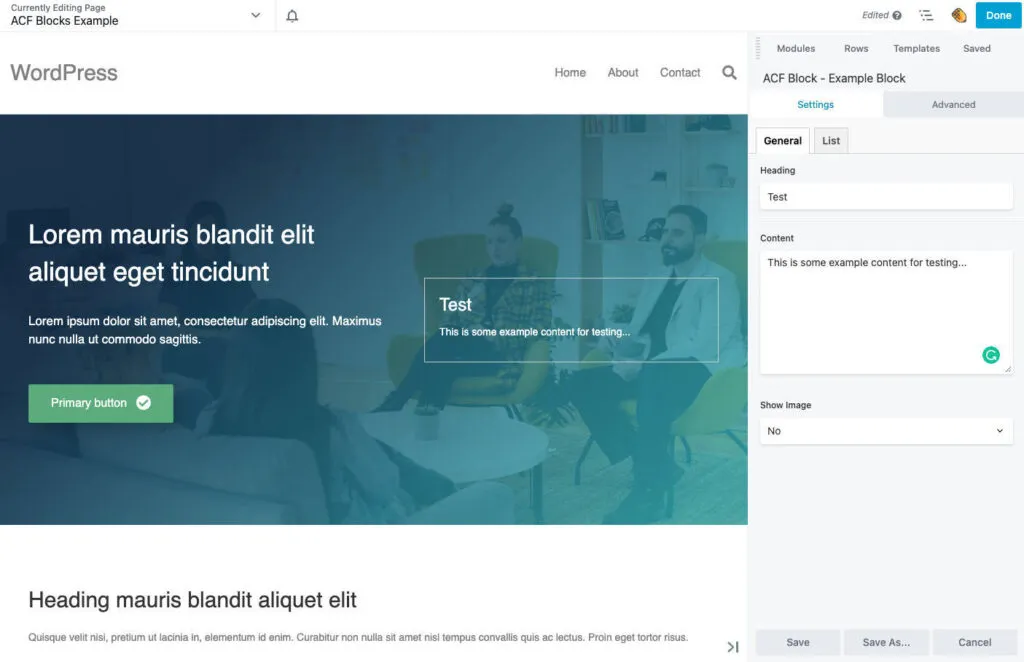
사용자 정의 블록을 만든 후에는 사용을 시작할 수 있습니다! Beaver Builder에서 사용 가능한 모듈을 ACF 블록별로 그룹화합니다.

그런 다음 블록을 삽입하기만 하면 됩니다. Beaver Builder 모듈과 마찬가지로 페이지에 끌어다 놓고 설정을 사용자 정의할 수 있습니다.

이 통합을 사용하면 기본 WordPress 편집기 및 Beaver Builder에서 작동하는 재사용 가능한 블록을 만들 수 있습니다. 이를 통해 게시물과 페이지의 디자인 콘텐츠를 표준화할 수 있습니다.
Beaver Builder 2.7로 업그레이드하면 보다 응답성이 뛰어나고 유연한 페이지 빌더 버전에 액세스할 수 있습니다. 이제 모바일 장치용 페이지를 사용자 정의하고 특정 노드에 대한 코딩을 추가하는 등의 작업을 수행할 수 있습니다.
검토를 위해 Beaver Builder 2.7에서 기대할 수 있는 사항은 다음과 같습니다.
Beaver Builder 2.7은 우리 플러그인의 최신 버전입니다. ACF Blocks Pro와의 통합, 게시물 유형의 다중 선택, 노드별 CSS 및 JavaScript를 지원합니다. 또한 Beaver Builder를 더욱 정확하고 사용하기 쉽게 만드는 반응형 편집 기능이 향상되었습니다.
Beaver Builder는 WordPress 웹사이트를 시각적으로 사용자 정의할 수 있는 페이지 빌더입니다. 우리 플러그인에는 드래그 앤 드롭 콘텐츠 모듈, 미리 디자인된 페이지 템플릿, 화이트 라벨링 및 고급 설정이 포함되어 있습니다. 이러한 기능을 통해 초보자와 개발자 모두에게 유연한 도구가 됩니다!