Beaver Builder 2.8: 박스 모듈, 글로벌 스타일 등!
게시 됨: 2024-02-09모든 Beaver Builder 제품 25% 할인... 서둘러 판매가 곧 종료됩니다! 자세히 알아보기


많은 기대를 모았던 "Alpine"이라고도 알려진 Beaver Builder 2.8이 출시되었습니다!
Beaver Builder 2.8은 전역 스타일 기능의 도입과 함께 새로운 Box 모듈에 Flexbox 및 CSS 그리드의 강력한 기능을 제공합니다. 또한 이번 릴리스에는 North Commerce 모듈, Popup Maker와의 통합 등 주목할 만한 개선 사항이 포함되어 있으며 메뉴, 포스트 캐러셀, 포스트 슬라이더 및 사진과 같은 주요 모듈이 약간 개선되었습니다.
이번 게시물에서는 새로운 Beaver Builder 2.8 업데이트를 소개하겠습니다. 그런 다음 최고의 새로운 기능 중 일부를 보여 드리겠습니다.
목차:
Beaver Builder에서는 사용자 친화적인 페이지 빌더 플러그인을 계속 업데이트하여 WordPress 웹사이트 생성 및 사용자 정의 프로세스를 단순화합니다. 기술 수준에 관계없이 드래그 앤 드롭 시각적 편집기, 미리 디자인된 페이지 템플릿, 전역 설정 등을 통해 웹 사이트 프로젝트를 빠르게 만들 수 있습니다.

Beaver Builder 2.7에서는 모바일 장치 보기를 미리 볼 수 있는 새로운 반응형 편집기를 추가했습니다. 또한 중단점 드롭다운 메뉴를 보다 사용자 친화적인 아이콘으로 대체했습니다.
2.7 업데이트에는 특정 행, 열 또는 모듈에 대한 코드 설정을 사용자 정의하는 기능이 추가되었습니다. 또한 여러 게시물 유형을 선택할 수 있게 만들었습니다. 마지막으로 Beaver Builder 2.7은 ACF 블록과 완전히 통합되어 고급 콘텐츠 편집 환경에 대한 액세스를 제공합니다.
Beaver Builder 2.8로 업데이트하면 새로운 Box 모듈 내에서 Flexbox, CSS 그리드 및 레이어의 강력한 기능을 사용할 수 있습니다. 또한 글로벌 스타일을 적용하고, 단축 코드 없이 North Commerce 콘텐츠를 추가하고, PopUp Maker와 더욱 완벽하게 통합하여 편집 환경을 더욱 쉽게 만들 수 있습니다.
Beaver Builder 2.8은 2024년 첫 번째 업데이트이며 내부에 몇 가지 강력한 기능이 포함되어 있습니다. 이번 업데이트를 판도를 바꿀 몇 가지 새로운 추가 사항을 살펴보겠습니다.
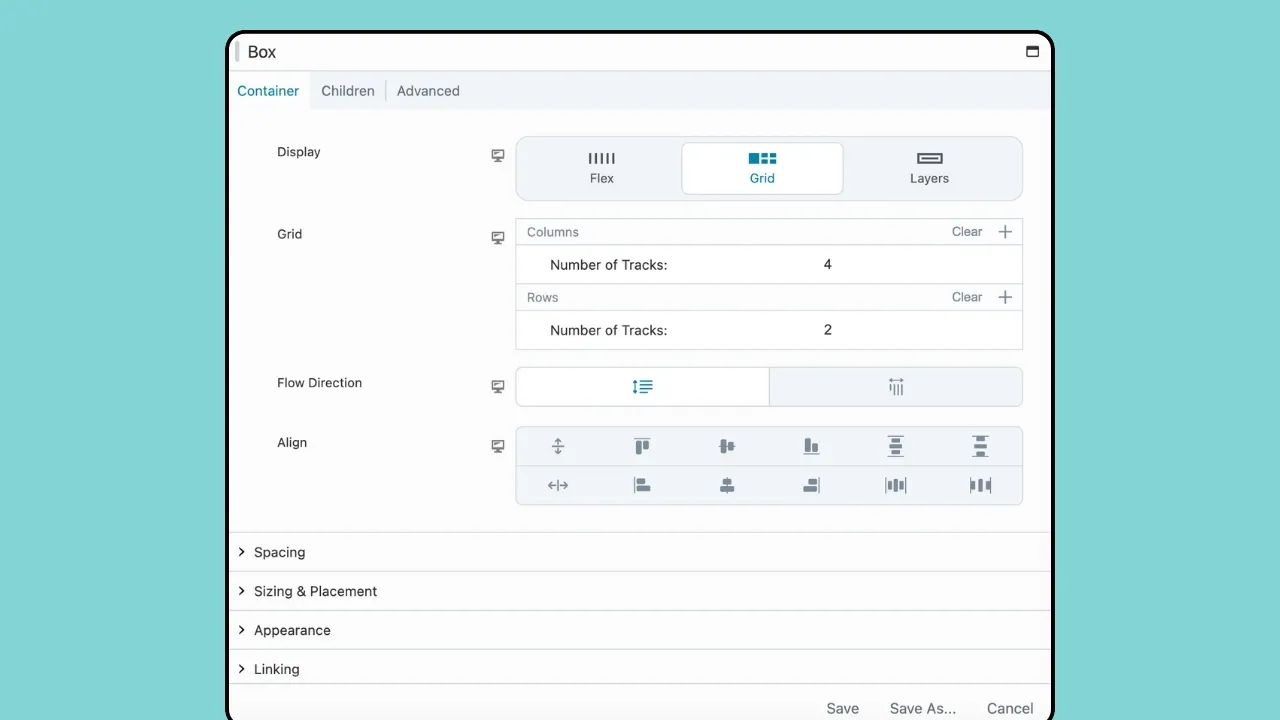
Beaver Builder 2.8로 업데이트하면 Lite 버전을 포함한 페이지 빌더의 모든 사용자가 Box 모듈 내의 고급 Flex , Grid 및 Layers 옵션에 액세스할 수 있습니다.

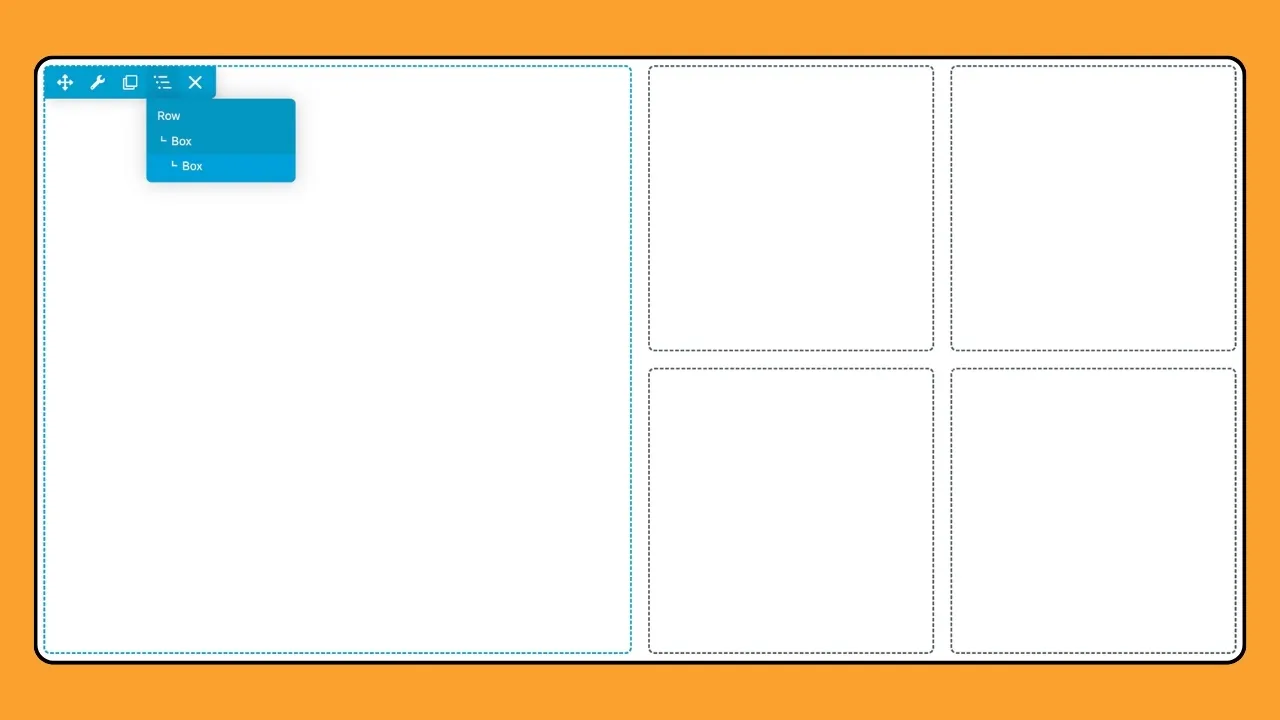
Box 모듈은 컨테이너 역할을 하는 행이나 열과 매우 유사한 기능을 합니다. Flexbox 또는 CSS 그리드를 활용하여 복잡하고 유동적이며 유연한 레이아웃을 만들 수 있습니다. 가로 및 세로 방향은 물론 그리드에서도 상자를 중첩하고 쌓고 구성할 수 있습니다.

Flexbox와 CSS Grid는 모두 CSS의 레이아웃 모델이지만 서로 다른 목적으로 사용되며 뚜렷한 특성을 가지고 있습니다.
대부분의 경우 이러한 레이아웃 모델은 서로를 보완할 수 있습니다. 예를 들어, 개별 그리드 항목 내에서 Flexbox를 사용하여 내부 구조를 처리하고 다음과 같은 포괄적인 레이아웃 솔루션을 위해 두 모델의 장점을 결합할 수 있습니다.

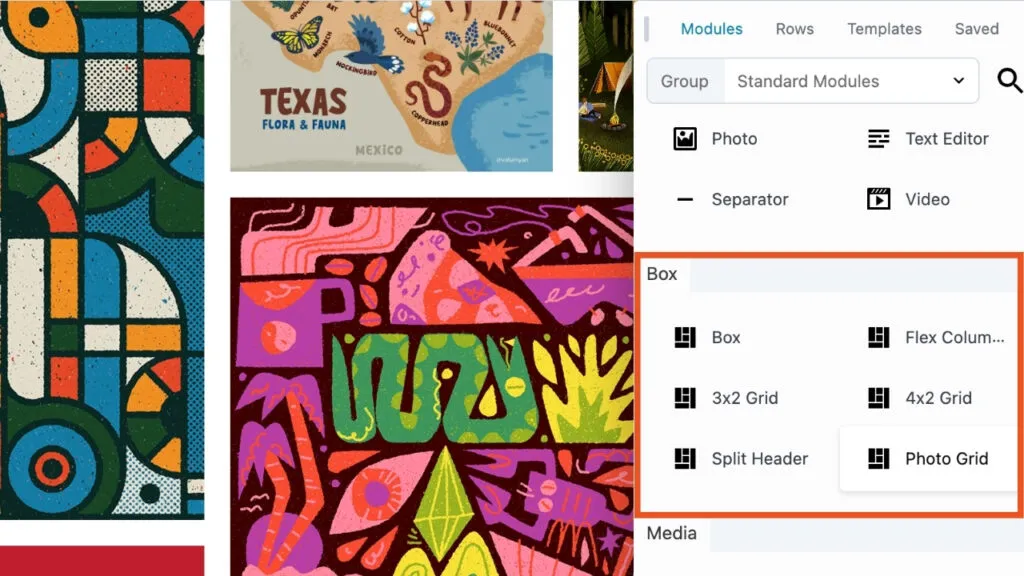
Beaver Builder로 편집할 때 박스 모듈을 추가하려면 상단 표시줄 에 있는 더하기 기호 (+) 를 클릭하여 콘텐츠 패널을 엽니다. 모든 표준 모듈에 액세스하려면 모듈 탭을 클릭하고 "박스" 섹션까지 아래로 스크롤합니다.


박스 모듈 자체와 함께 더 쉽게 시작할 수 있도록 몇 가지 사전 설정이 추가되었음을 알 수 있습니다.
Box 모듈을 가능한 한 사용자 친화적으로 만드는 것이 목표이지만 Flexbox와 CSS Grid를 확실히 이해하는 것이 좋습니다. 새로운 박스 모듈을 사용하면 웹 디자인을 더욱 발전시킬 수 있습니다!
Beaver Builder는 행 최대 너비, 여백/패딩, 중단점, 사용자 정의 코드(CSS 및 JavaScript)와 같은 옵션에 대한 기본값을 구성한 후 사이트에 전역적으로 적용할 수 있는 전역 설정을 이미 지원합니다. 또한 해당 설정을 통해 행, 열 및 모듈별로 이러한 설정의 대부분을 재정의할 수 있습니다.
Beaver Builder 페이지 빌더의 프리미엄 버전에서만 사용할 수 있는 새로운 전역 스타일 기능은 Beaver Builder 전체에서 요소와 색상 모두에 대한 스타일 기본 설정을 정의할 수 있는 기능을 제공합니다.
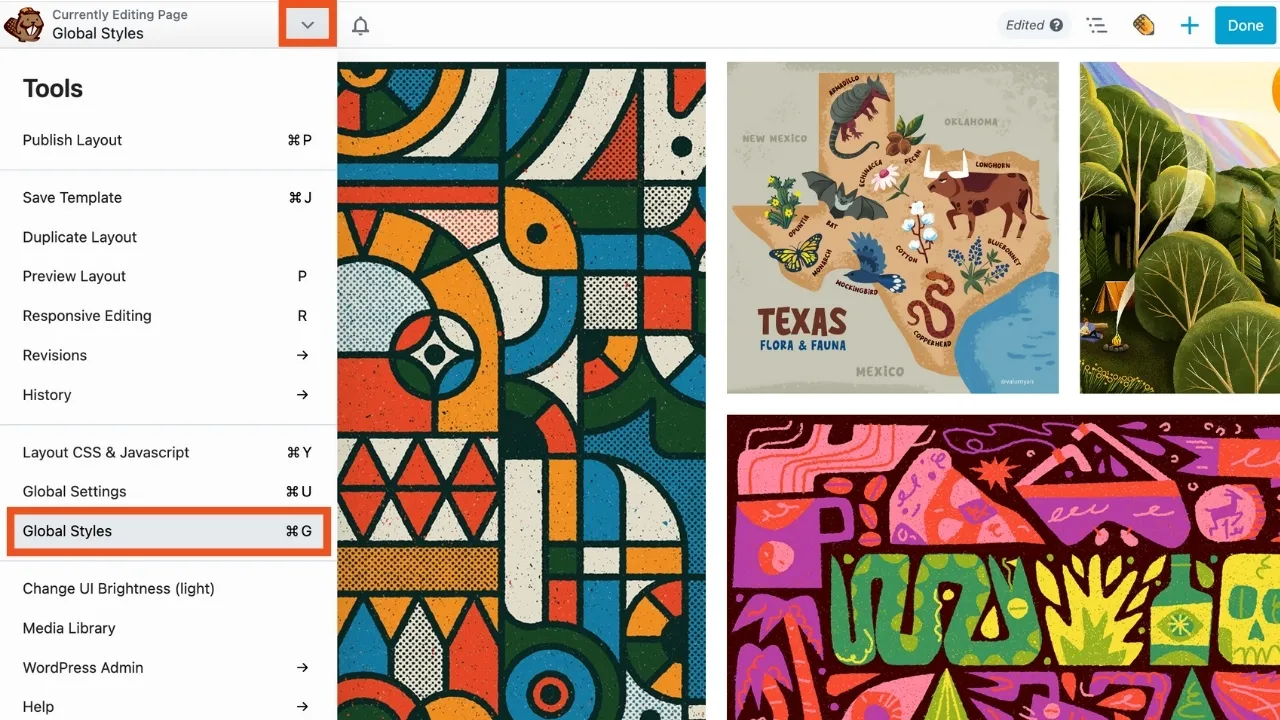
전역 스타일에 액세스하려면 편집 화면의 왼쪽 상단 모서리에 있는 상단 표시줄에 있는 화살표를 클릭하여 도구 메뉴를 열고 그림과 같이 '전역 스타일'을 선택하세요.

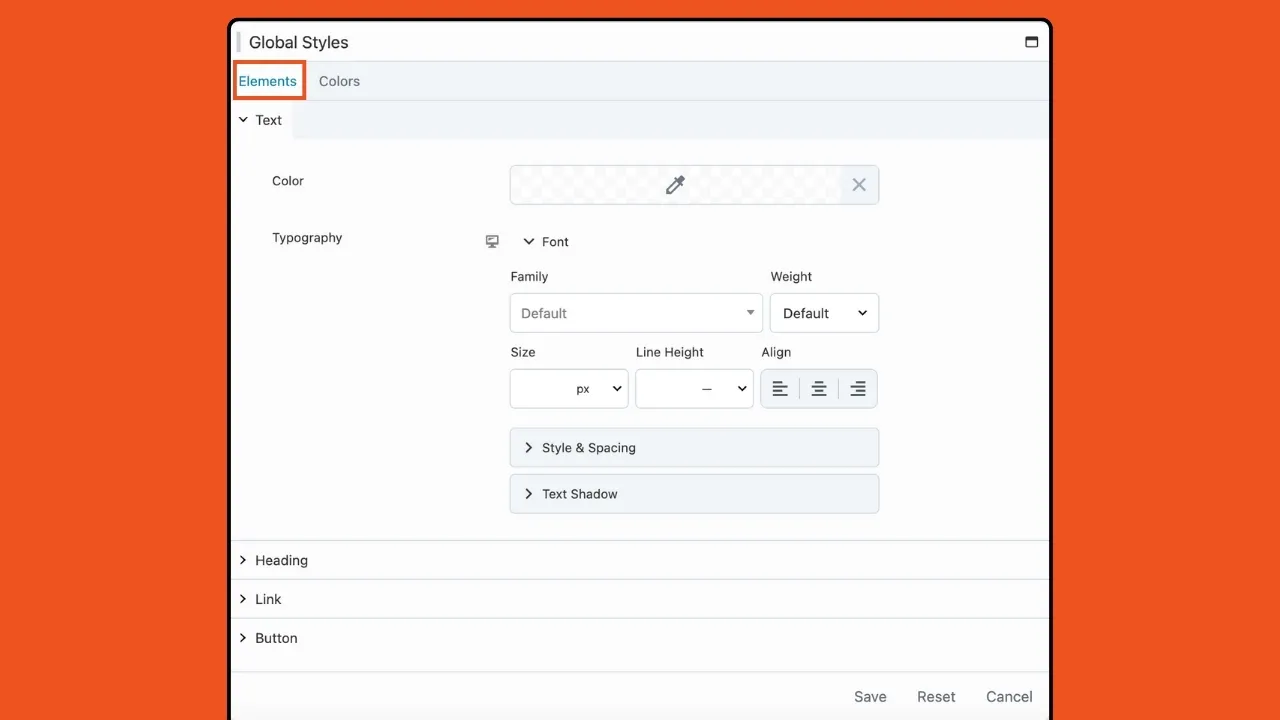
요소 탭을 사용하면 텍스트, 제목, 링크 및 버튼과 같은 요소에 대한 전역 스타일을 정의할 수 있습니다.

사전 구성된 스타일 옵션이 없는 웹 사이트의 모든 모듈은 전역 스타일을 상속합니다. 모듈 스타일 옵션을 사용하여 사례별로 이러한 스타일 옵션을 재정의할 수 있습니다.
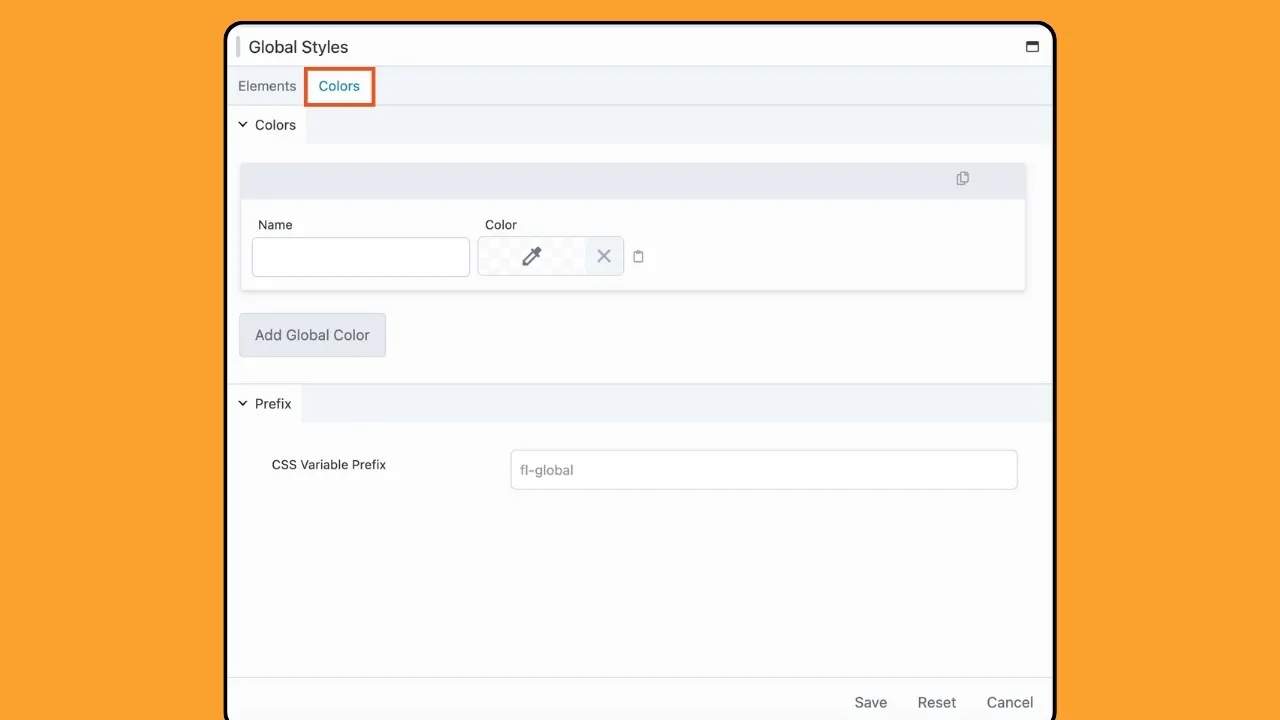
색상 탭을 사용하면 전체 웹사이트에서 사용할 수 있는 글로벌 색상 팔레트를 생성할 수 있습니다.

색상 선택 도구를 통해 Beaver Builder 레이아웃 내에서 이러한 색상에 쉽게 액세스할 수 있습니다. 또한 설정한 색상은 CSS 변수로 변환되어 사용자 정의 CSS에 통합될 수 있습니다.
이번 업데이트를 사용하면 전 세계적으로 웹사이트의 요소와 색상을 손쉽게 맞춤 설정할 수 있습니다. 이러한 전역 스타일은 전체 웹 사이트에서 계속 액세스할 수 있으므로 페이지 작성 작업 흐름이 향상됩니다.
지금까지 우리는 복잡한 레이아웃을 보다 사용자 친화적으로 만들기 위해 Beaver Builder 2.8에 두 가지 새로운 기능인 박스 모듈과 글로벌 스타일을 도입하는 방법에 대해 논의했습니다.
Beaver Builder 2.8에는 사용자가 빠르고 쉽게 전환율이 높은 온라인 상점을 구축하는 데 도움이 되는 WordPress용 전자상거래 플러그인인 North Commerce용 모듈도 도입되었습니다.

예를 들어, 이제 단축 코드를 입력하거나 사용할 필요 없이 North Commerce 단축 코드 결과를 표시할 수 있습니다. 대신 WooCommerce 모듈과 유사한 새로운 North Commerce 모듈을 사용하여 콘텐츠를 쉽게 표시할 수 있습니다.
이 새로운 모듈을 사용하면 NorthCommerce로 작업할 때 더 많은 제어력을 제공하고 작업 흐름 속도를 높일 수 있습니다.
Beaver Builder 2.8에서는 사용자가 팝업을 생성하고 관리할 수 있도록 WordPress 웹사이트용으로 설계된 플러그인인 Popup Maker와의 통합도 도입했습니다.

기본적으로 이제 페이지 빌더를 사용하여 팝업 콘텐츠를 디자인할 수 있습니다.
또한 편집하는 동안 Beaver Builder 내에서 팝업을 렌더링할 뿐만 아니라 링크를 클릭할 때 팝업을 트리거하기 위해 링크 필드에서 팝업을 선택하는 기능도 제공합니다.
Popup Maker 플러그인을 설치하고 활성화하면 Beaver Builder 설정 내에서 Popup Maker 게시물 유형(팝업)이 자동으로 활성화됩니다.
마지막으로 Beaver Builder 2.8에는 다음과 같은 사소한 추가 사항이 포함되어 있습니다.
Beaver Builder 2.8로 업데이트하면 더욱 강력하고 사용자 정의 가능한 페이지 구축 환경이 제공됩니다. Box 모듈은 Flexbox 및 CSS 그리드를 사용하여 고급 레이아웃 옵션을 도입하고 전역 스타일은 색상 관리를 단순화합니다.
요약하면 Beaver Builder 2.8에서 기대할 수 있는 기능은 다음과 같습니다.
지금 Beaver Builder 2.8로 업그레이드하여 이러한 흥미로운 새 기능을 활용해 보세요. 언제나 그렇듯이, 질문이 있거나 도움이 필요하시면 지원팀이 도와드리겠습니다.
2024년 2월 현재 Beaver Builder 2.8이 당사 플러그인의 최신 버전입니다. NorthCommerce 및 Popup Maker 플러그인과의 통합을 지원합니다. 또한 Flexbox, CSS 그리드 및 레이어를 사용하여 레이아웃을 쉽게 구축할 수 있는 새로운 Box 모듈도 찾을 수 있습니다.
Beaver Builder는 프레임워크 테마, Page Builder 플러그인, Theme Builder로 구성된 WordPress용 웹 디자인 제품 모음으로, 사용자가 드래그 앤 드롭 기능을 통해 웹 사이트를 쉽게 만들고 사용자 정의할 수 있습니다. 코딩 전문 지식 없이도 멋진 전문가 수준의 웹사이트를 제작하세요.
BB 2.7.4.4에서 2.8로 업그레이드하려면 현재 콘텐츠에 새로운 Box/Grid 모듈을 사용해야 합니까?
환상적인 소식입니다! 저는 BB 페이지 전반에 걸쳐 병 스타일을 지정하는 보다 직관적인 방법을 기대해 왔습니다.