Beaver Builder 추가 기능의 작동 방식(및 사용 시기)
게시 됨: 2022-09-16페이지 빌더 템플릿과 디자인 자산을 클라우드에 저장하십시오! Assistant.Pro 에서 시작하기


WordPress 사이트에서 추가 기능의 잠금을 해제하는 방법을 찾고 있는 Beaver Builder 사용자입니까? 또는 웹 디자인 워크플로의 효율성을 높이고 싶을 수도 있습니다. Beaver Builder 추가 기능을 사용하면 머리글, 바닥글, 대시보드 시작 페이지까지 사용자 지정할 수 있어 사이트를 보다 효과적으로 제어할 수 있습니다.
이 게시물에서는 Beaver Builder 추가 기능을 소개하고 사용을 시작하는 방법에 대해 설명합니다. 그런 다음 WordPress 사이트에서 Beaver Builder 추가 기능을 사용하려는 4가지 주요 이유를 살펴보겠습니다. 시작하자!
목차:
Beaver Builder는 사용 가능한 가장 강력한 페이지 작성 도구 중 하나입니다. 그러나 추가 기능이 필요하거나 보다 광범위한 사용자 지정 옵션이 필요한 경우가 있습니다. 또는 복잡한 작업을 더 효율적으로 완료하는 방법을 찾고 있을 수도 있습니다.
바로 여기에서 Beaver Builder 추가 기능이 필요합니다. 간단히 말해서 "추가 기능"은 도구에 더 많은 기능을 추가 하는 또 다른 확장입니다. 짐작할 수 있듯이 Beaver Builder 추가 기능은 Beaver Builder 페이지 빌더를 위해 특별히 제작되었습니다.
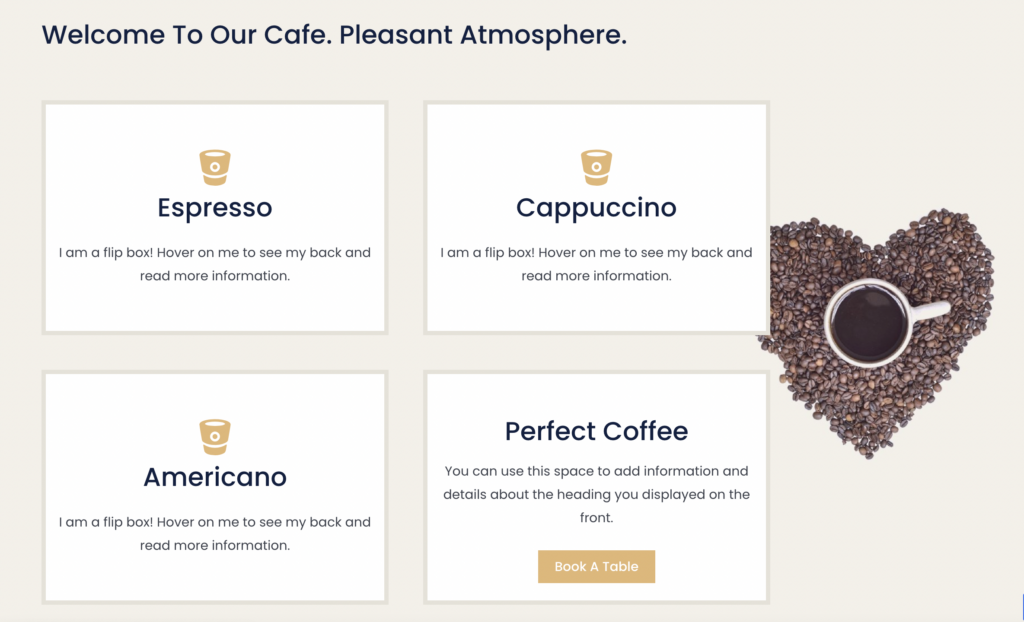
인기 있는 옵션 중 하나는 모달 팝업 및 행 구분 기호와 같은 새로운 모듈이 많이 포함된 Ultimate Add-Ons입니다. 또한 이 확장 프로그램을 사용하면 플립 상자와 이미지 캐러셀을 사용하여 웹사이트를 더욱 인상적으로 만들 수 있습니다.


고도로 숙련된 개발자는 추가 기능을 사용하지 않고도 이러한 효과를 얻을 수 있습니다. 그러나 초보자나 기술에 익숙하지 않은 사람들에게는 이것이 어려울 수 있습니다. 따라서 애드온은 전문가 수준의 웹사이트를 만드는 좋은 방법입니다.
플러그인의 Lite 버전을 사용하든 프리미엄 플랜 중 하나를 사용하든 대부분의 추가 기능에는 최신 버전의 Beaver Builder가 필요합니다. 그러나 일부 애드온은 특정 기능을 활성화하기 위해 추가 플러그인이 필요할 수 있습니다.
예를 들어 메가 메뉴 추가 기능을 사용하려면 Beaver Themer도 활성화해야 합니다.

이를 통해 웹사이트의 모든 페이지에서 헤더 내에 메가 메뉴를 표시할 수 있습니다. 일반적으로 WordPress에서는 헤더와 같은 콘텐츠가 아닌 영역을 변경할 수 없습니다. 그렇기 때문에 이 수준의 제어를 얻으려면 Beaver Ther가 필요합니다.
대부분의 추가 기능에는 사용에 필요한 항목을 확인할 수 있는 전용 웹 사이트가 있습니다. FAQ 섹션으로 이동하여 필요한 것이 무엇인지 알아보십시오.
페이지 빌더와 마찬가지로 일부 Beaver Builder 추가 기능은 무료입니다. 즉, 다른 플러그인과 마찬가지로 WordPress 대시보드에서 검색할 수 있습니다. 또는 특정 웹사이트를 방문하여 플러그인의 프리미엄 버전을 구입할 수 있습니다.
예를 들어 PowerPack Addons Lite는 WordPress에서 찾을 수 있습니다. 그러나 더 많은 모듈, 전문가 지원 및 다중 사이트 호환성을 업그레이드하고 액세스하려면 PowerPack 페이지를 방문하십시오.

일부 추가 플러그인은 Lite 버전을 제공하지 않으므로 비용을 지불하고 웹사이트에서 플러그인 파일을 다운로드해야 합니다.
Beaver Builder 애드온은 다른 플러그인처럼 작동합니다. 따라서 WordPress 대시보드로 이동하여 사이트에 추가할 수 있습니다. 추가 기능을 구입한 경우 설치 프로세스가 약간 다릅니다. 새 플러그인을 검색하는 대신 플러그인 페이지 상단의 플러그인 업로드 를 클릭하세요.
추가 기능을 활성화하면 자주 업데이트를 받으려면 라이센스 키를 입력하라는 메시지가 표시됩니다. 이 번호는 추가 기능을 구입한 웹사이트를 방문하여 찾을 수 있습니다.
이제 Beaver Builder 추가 기능으로 얻을 수 있는 몇 가지 추가 기능을 살펴보고 사용이 합당한 경우 몇 가지 시나리오에 대해 논의해 보겠습니다.
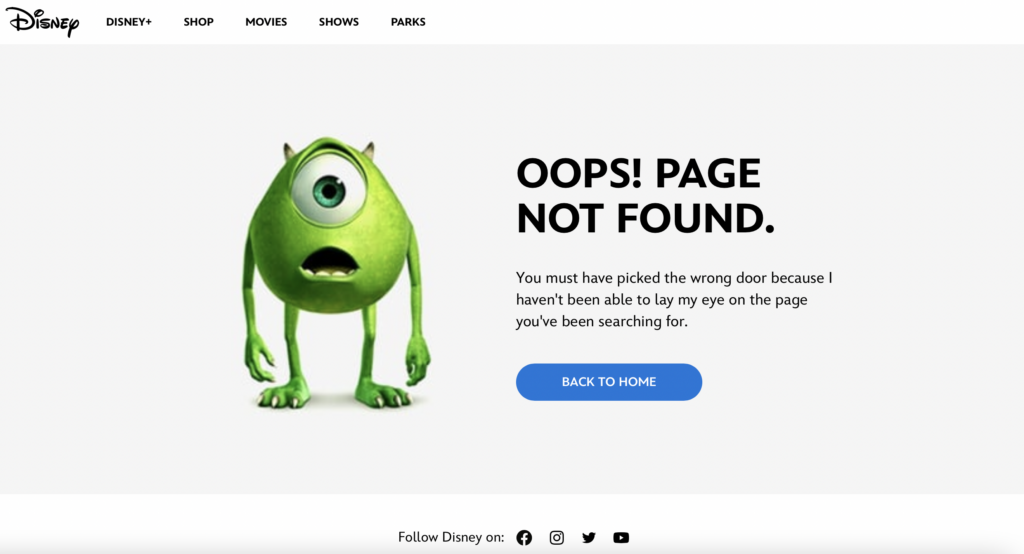
앞서 논의한 바와 같이 Beaver Builder를 사용하면 일반적으로 WordPress 테마에 의해 결정되는 웹사이트 부분에 Beaver Builder 플러그인을 사용할 수 있습니다. 예를 들어 일반적으로 머리글, 바닥글, 제품 페이지 및 404 페이지의 디자인을 변경할 수 없습니다.
그러나 Beaver 추가 기능을 사용하면 웹 페이지의 모든 측면을 거의 완벽하게 제어할 수 있습니다. 방문자가 웹사이트를 탐색하도록 유도하는 옵트인 양식, 검색 창 및 버튼이 포함된 매력적인 404 페이지를 디자인할 수 있습니다.

그러나 원하는 헤더인 경우 전용 Beaver Builder 헤더 바닥글 추가 기능의 이점을 누릴 수 있습니다. 이것은 Astra, Genesis 및 Beaver Builder를 포함한 많은 테마와 함께 작동합니다.

우리는 페이지 빌더로 많은 것을 다루는 것을 목표로 하지만 진정으로 독특한 것을 달성하고 싶을 때가 있다는 것을 알고 있습니다. 이 경우 Crafty Beaver Custom Modules를 사용할 수 있습니다.

이 추가 기능은 특히 클라이언트 요청의 결과이며 부드러운 애니메이션, 상호 작용 및 호버 효과를 포함하여 고객에게 깊은 인상을 줄 개발자 표준 디자인을 구현합니다.
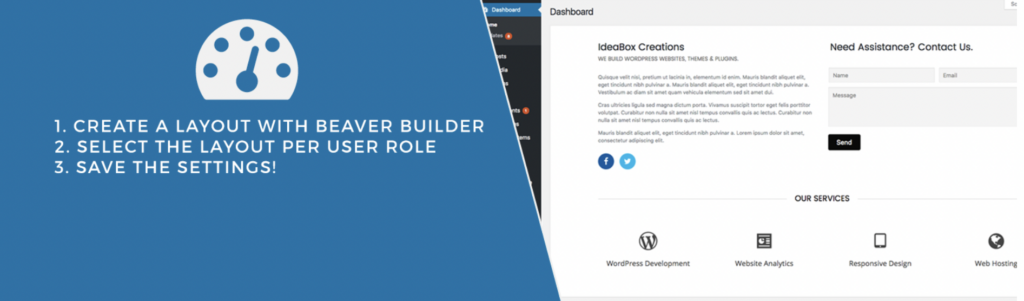
마지막으로 WordPress 관리 대시보드의 레이아웃을 완전히 제어할 수 있는 Dashboard Welcome Add-On을 사용할 수도 있습니다.

예를 들어, 제목, 연락처 정보, 제휴사 링크, 비디오 및 이미지와 같은 보다 관련성 높은 콘텐츠로 대시보드를 개인화하여 워크플로 속도를 높일 수 있습니다. 이런 식으로 관리 영역에 액세스하고 바로 업무에 착수할 수 있습니다.
전자 상거래 사이트를 운영하는 경우 전환에 최적화되기를 원할 것입니다. 이렇게 하면 더 많은 리드를 생성하고 판매를 늘릴 수 있습니다.
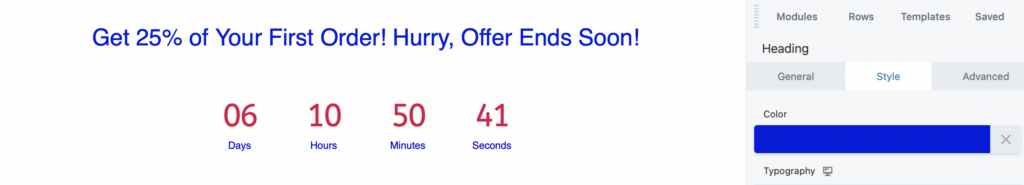
Ultimate Add-Ons를 사용하면 전환율이 높은 모듈 전체에 액세스할 수 있습니다. 예를 들어 방문자가 빠르게 행동하도록 카운트다운 타이머를 제공할 수 있습니다. 제한된 수의 장소에서 무료 과정을 제공하거나 할인된 가격으로 제품을 제공할 수 있습니다.

마케팅 중심의 방문 페이지를 만들려면 구독 양식을 사용하고 이메일 마케팅 플랫폼에 연결할 수 있습니다. 방문자가 이메일 주소를 입력하면 강력한 이메일 시퀀스를 시작하여 강력한 고객 관계를 육성하는 동시에 판매 유입 경로를 통해 리드를 섞을 수 있습니다.
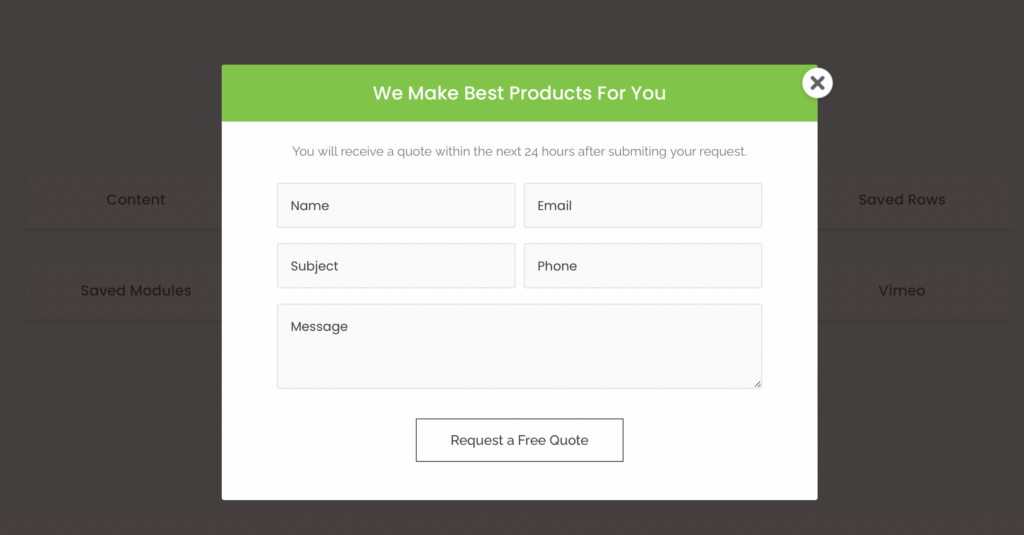
또한 비디오, 이미지, 저장된 템플릿 및 양식이 포함된 모달 팝업 상자를 표시할 수 있습니다.

독자가 페이지에서 일정 시간을 보낸 후 팝업을 표시할 수 있습니다. 또는 사용자가 사이트를 종료하기 전에 표시할 수 있습니다. 이렇게 하면 마지막 전환 기회를 최대한 활용할 수 있습니다.
귀하의 웹사이트를 보다 아름답게 만들기 위해 시간과 노력을 들이는 데에는 여러 가지 이유가 있습니다. 더 나은 사용자 경험(UX)을 만들 수 있을 뿐만 아니라 비즈니스를 보다 전문적으로 보이게 하여 고객 간의 신뢰를 높일 수 있습니다.
Beaver Builder에는 웹 디자인을 새로운 차원으로 끌어올릴 수 있는 많은 추가 기능이 있습니다. 예를 들어 Ultimate Add-On을 사용하면 방문자에게 보다 매력적인 경험을 제공할 수 있는 플립 상자에 액세스할 수 있습니다.
LiveMesh 추가 기능을 사용하여 사이트의 외관을 향상시킬 수도 있습니다. 특히 사진 작가에게 인기 있는 LiveMesh에는 고급 이미지, 비디오 캐러셀, 라이트박스 지원 및 포트폴리오 그리드와 같은 13개의 전문가급 Beaver Builder 추가 기능이 포함되어 있습니다.

더 좋은 점은 거의 모든 모듈이 어두운 버전과 함께 제공되므로 현재 레이아웃을 그대로 유지하면서 요소를 어둡거나 이미지 배경으로 표시할 수 있다는 것입니다.
물론 모든 웹 사이트는 완전히 고유하므로 요구 사항이 다릅니다. 소규모 블로그에서 복잡한 전자 상거래 상점에 이르기까지 Beaver Builder 추가 기능에는 더 많은 기능과 향상된 사용자 정의를 달성하는 데 도움이 되는 많은 기능이 있습니다.
WooPack은 모든 전자 상거래 사이트에 훌륭한 추가 기능을 제공합니다. 이를 통해 제품 슬라이더, 제품 그리드, 장바구니에 추가 버튼 및 장바구니 페이지 스타일을 포함한 다양한 레이아웃 및 변형에 액세스할 수 있습니다.

전자 상거래 사이트를 위한 또 다른 유용한 확장은 Beaver Builder Mega Menu Add-On입니다. 이 플러그인을 사용하면 세련되고 직관적인 메가 메뉴를 만들 수 있습니다.
이것은 많은 수의 제품 카테고리가 있는 상점에 이상적일 수 있습니다. 그럼에도 불구하고 콘텐츠가 많은 웹 사이트는 메가 메뉴가 제공하는 조직의 이점을 누릴 수 있습니다.

대부분의 사이트가 전통적인 드롭다운 메뉴를 사용하기 때문입니다. 그러나 너무 많은 사이트는 탐색하기 불편하고 UX가 좋지 않을 수 있습니다. 따라서 고객에게 더 나은 서비스를 제공하려는 모든 웹 사이트는 이 추가 기능을 활용할 수 있습니다.
또한 메뉴에 제목을 표시할 필요가 없습니다. 이미지와 비디오를 포함하여 더 시각적으로 만들 수 있습니다.

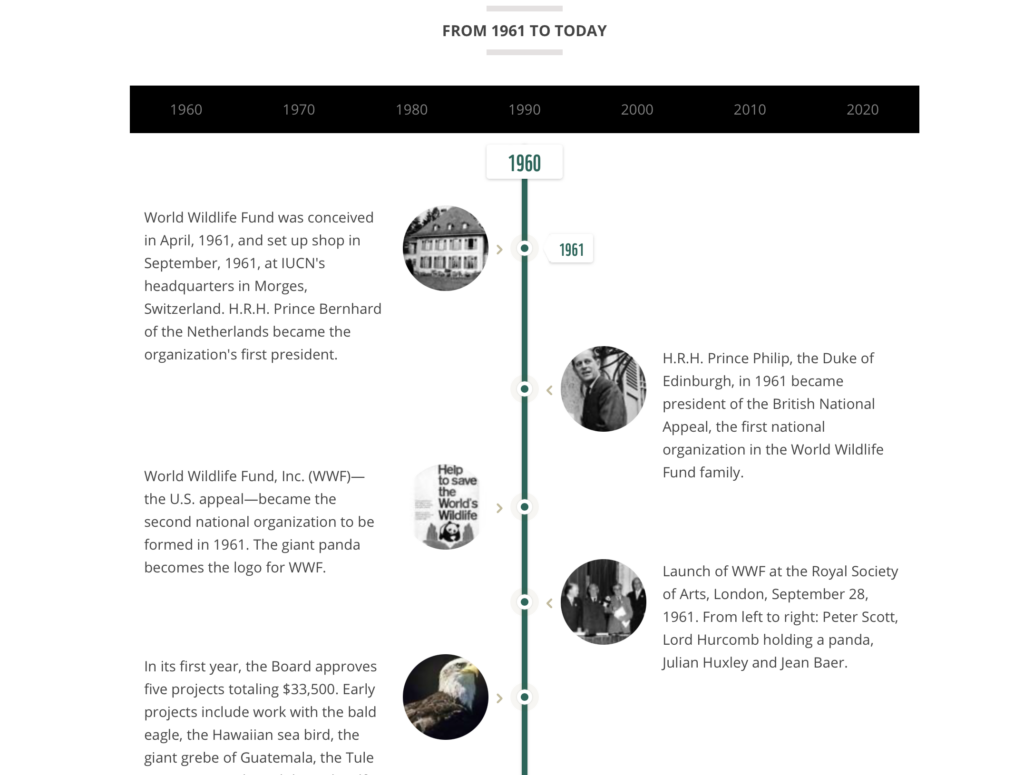
마지막으로 고객 관계를 육성하는 것이 중요하다면 Beaver Builder용 타임라인 모듈에 관심이 있을 수 있습니다.

이 도구를 사용하면 브랜드 충성도를 구축하는 데 도움이 되는 아름답고 반응이 빠른 타임라인을 쉽게 만들 수 있습니다. 타임라인을 통해 고객은 비즈니스에서 보다 개인적인 측면을 볼 수 있습니다. 따라서 브랜드 스토리를 보여줄 수 있는 좋은 방법입니다.
또한 타임라인은 교육 기관이나 비영리 조직에 탁월한 선택입니다.

타임라인을 사용하여 모금 활동을 차트로 표시하여 사용자가 귀하가 하는 일에 대해 더 많이 이해할 수 있도록 할 수도 있습니다. 한편, 사업주는 타임라인을 사용하여 제품이나 서비스의 개발을 보여줄 수 있습니다.
Beaver Builder 페이지 빌더를 사용하면 거의 모든 종류의 웹 페이지를 만들 수 있지만 때로는 보조 도구를 활용하는 것이 편리합니다. Beaver Builder 추가 기능을 사용하면 WordPress 사이트의 기능을 확장하고 더 높은 수준의 사용자 정의를 얻을 수 있습니다.
검토하기 위해 Beaver Builder 추가 기능 사용을 고려해야 하는 네 가지 주요 이유는 다음과 같습니다.
일반적으로 Beaver Builder 추가 기능은 웹사이트 속도를 늦추지 않습니다. 우리는 성능을 염두에 두고 애드온을 구축합니다. 그러나 타사에서 만든 Beaver Builder 추가 기능을 사용하기로 결정했다면 효율적인 코드를 사용하여 디자인되었는지 확인하는 것이 좋습니다.
Beaver Builder에서 만든 추가 기능의 경우 라이선스를 갱신할 때가 되면 시스템에서 알려줍니다. 갱신하지 않기로 결정한 경우에도 걱정할 필요가 없습니다. 웹사이트에서 계속해서 애드온을 사용할 수 있습니다. 무료 업데이트 및 지원에 액세스할 수 없습니다.