Beaver Builder 앵커 링크를 만드는 방법(3단계)
게시 됨: 2022-09-23페이지 빌더 템플릿과 디자인 자산을 클라우드에 저장하십시오! Assistant.Pro 에서 시작하기


콘텐츠가 많은 게시물과 페이지는 탐색하기 어려울 수 있습니다. 요즘은 독자의 주의 집중 시간이 짧아져 게시된 콘텐츠가 지나칠 위험이 있습니다. 다행히 앵커 링크는 방문자의 참여를 유지하는 데 도움이 될 수 있습니다. Beaver Builder를 사용하면 독자를 페이지의 특정 섹션으로 보내 원하는 내용을 더 쉽게 찾을 수 있습니다.

이 게시물에서는 앵커 링크가 무엇이며 사이트 최적화에서 앵커 링크가 수행하는 역할에 대해 설명합니다. 그런 다음 Beaver Builder에서 만들고 추가하는 방법을 보여 드리겠습니다. 일하러 가자!
목차
앵커 링크는 사용자를 해당 페이지의 다른 섹션으로 안내하는 페이지 내의 링크입니다. 종종 게시물 상단에 목차 형식으로 표시됩니다.
이것은 긴 게시물이나 여러 제목이 있는 페이지에 특히 유용할 수 있습니다. 독자는 원하는 정보를 찾기 위해 페이지를 뒤질 필요가 없습니다. 링크를 클릭하기만 하면 해당 섹션으로 바로 이동할 수 있습니다.
또한 앵커 링크를 페이지 하단 또는 상단으로 보내는 버튼으로 찾을 수 있습니다. 또한 앵커 링크는 방문자를 페이지의 다른 부분으로 안내하는 요소가 될 수 있습니다.
보시다시피 이러한 요소는 방문자를 페이지 또는 게시물의 특정 섹션으로 즉시 보낼 수 있습니다. 따라서 사용자 경험을 개선하고 사용자가 사이트에서 더 오래 머물도록 권장할 수 있습니다.
사이트를 최적화하기 위해 할 수 있는 일이 많이 있습니다. 빠른 로드 시간을 보장하고 이미지를 압축하는 것은 웹사이트를 개선할 때 자주 사용하는 전술입니다.
그러나 앵커 링크도 이 역할을 합니다. 우선 사이트를 보다 사용자 친화적으로 만들어 이탈률을 줄이는 데 도움이 될 수 있습니다.
사용자 경험 향상과 함께 앵커 링크는 SEO를 향상시킬 수도 있습니다. 순위에 직접적인 영향을 미치지는 않지만 검색 엔진이 페이지를 크롤링하고 색인을 생성할 때 찾는 명확성을 제공합니다.
Google과 같은 검색 엔진은 웹사이트를 크롤링할 때 가독성을 찾습니다. 앵커 링크에 사용하는 키워드는 페이지에 어떤 종류의 콘텐츠가 포함되어 있는지 Google이 이해하는 데 도움이 됩니다. 이것은 당신의 순위를 높이는 데 도움이 될 수 있습니다.
또한 앵커 링크를 사용하면 페이지를 더 쉽게 탐색할 수 있습니다. 어수선하거나 혼란스럽거나 평균보다 긴 웹사이트는 사용자가 페이지를 떠나도록 유도할 수 있습니다. 그러나 앵커 링크는 사용자가 찾고 있는 정보로 사용자를 안내하는 일종의 사이트맵 역할을 할 수 있으므로 페이지에 더 오래 머물 수 있습니다. 이것은 검색 엔진에 좋은 신호이며 순위를 더욱 높이는 데 도움이 될 수 있습니다.
앵커 링크가 무엇이며 WordPress 사이트에 어떤 이점이 있는지 알았으므로 이제 이 기능을 실행하는 방법을 알아볼 차례입니다. 이 자습서에서는 Beaver Builder 페이지 빌더를 사용할 것입니다.
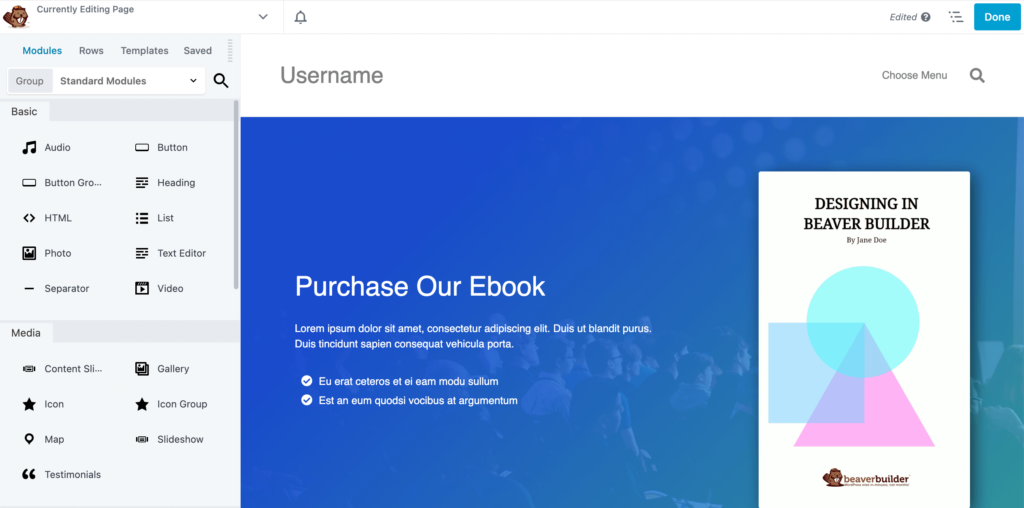
먼저 앵커 링크를 넣을 페이지를 선택하거나 생성하고 Beaver Builder 편집기에서 열어야 합니다.

다음으로 대상 요소를 선택합니다. 연결하려는 대상이 됩니다.
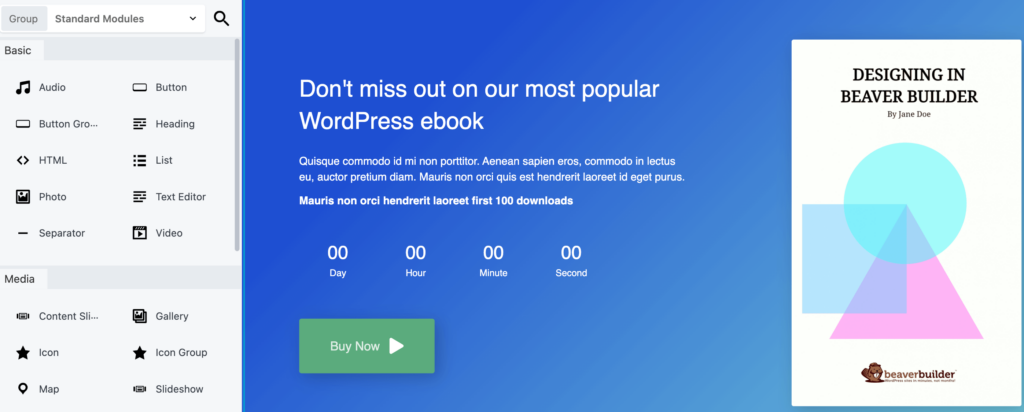
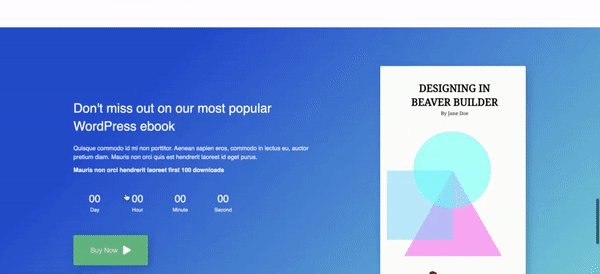
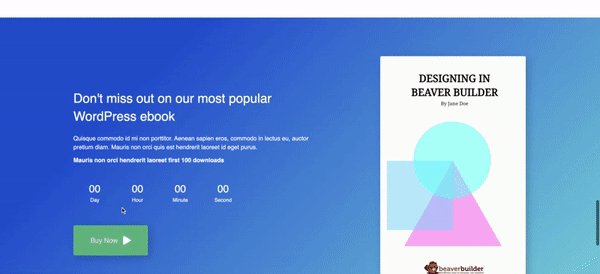
이 예에서 대상 요소는 페이지 하단에 있는 가장 인기 있는 WordPress ebook을 놓치지 마세요 라는 텍스트가 포함된 행 섹션입니다.

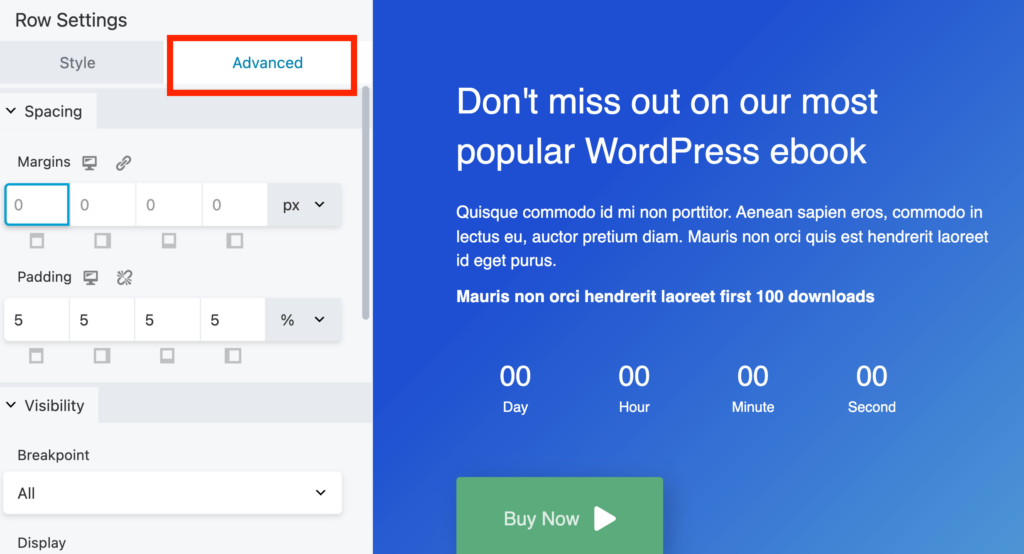
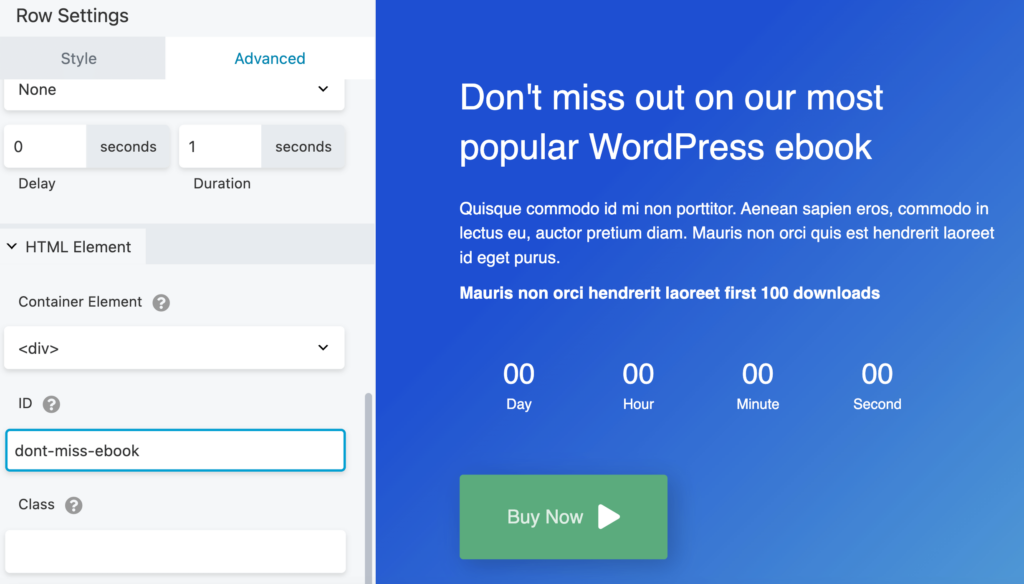
목적지로 선택한 요소를 클릭하십시오. 이 예에서는 행을 대상 대상으로 선택했습니다. 행 설정 팝업에서 고급 탭을 선택합니다.

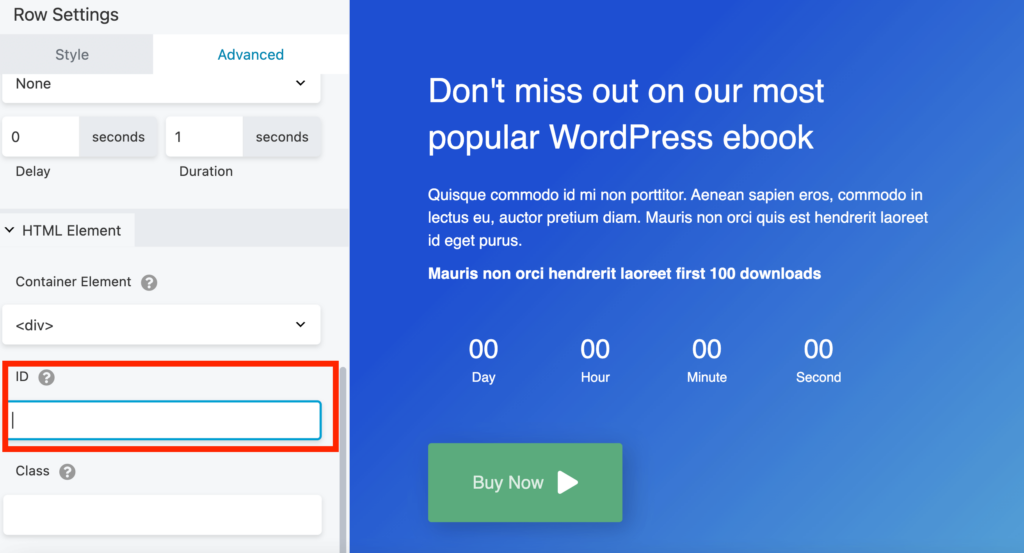
그런 다음 HTML 요소 라는 섹션으로 스크롤하여 ID 섹션을 찾습니다.

여기에서 요소에 고유한 값을 추가해야 합니다. 대시를 사용하여 각 단어를 구분하는 대상 요소에 대한 간략한 설명이 될 수 있습니다.

준비가 되면 저장 을 클릭합니다.
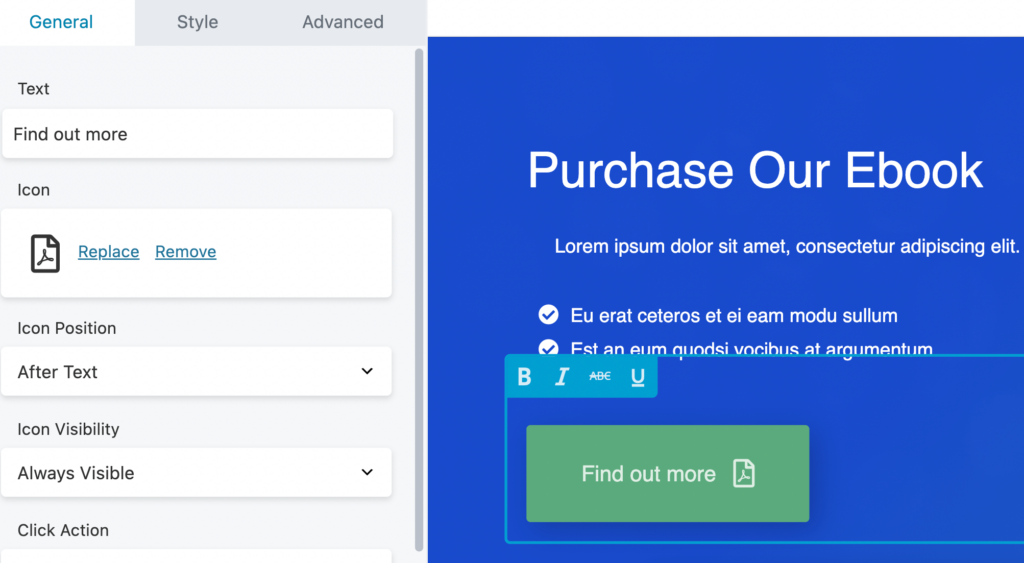
이제 링크 요소를 선택할 차례입니다. 이것은 사용자가 페이지의 특정 섹션으로 이동하기 위해 클릭하는 것입니다.
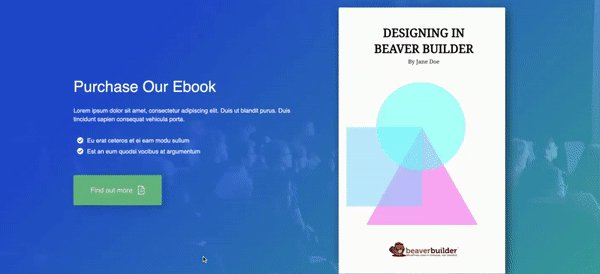
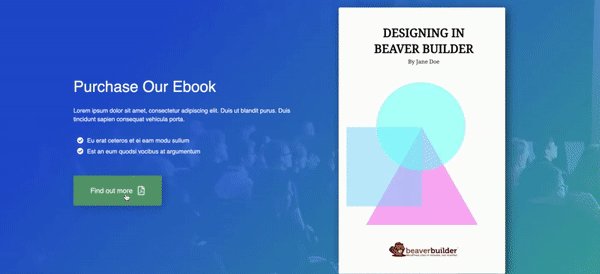
대상 요소에 연결할 텍스트를 선택합니다. 페이지 상단에 있는 자세히 알아보기 버튼을 사용합니다.

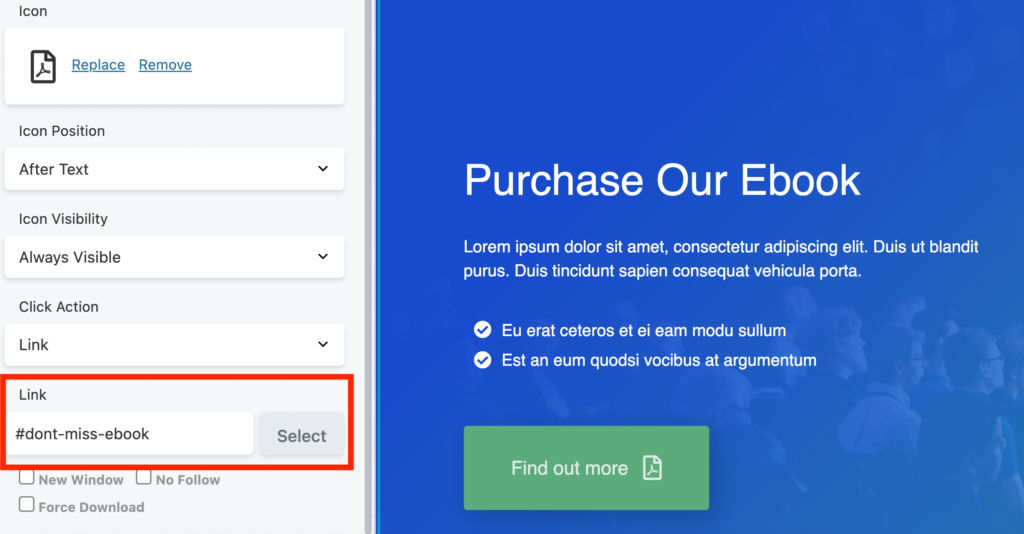
다음으로 편집기 상자로 이동합니다. 일반 탭에서 링크라는 필드를 볼 수 있습니다. 여기에 동일한 고유 ID를 삽입하고 그 앞에 해시태그를 추가해야 합니다. 이 예에서는 #dont-miss-ebook이 됩니다.

완료되면 변경 사항을 저장하는 것을 잊지 마십시오.
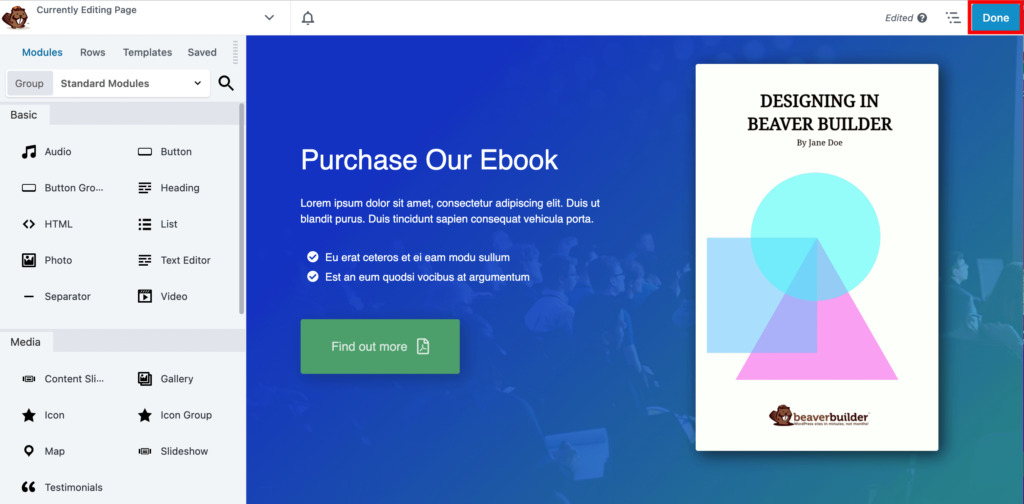
이제 막 앵커 링크를 생성했습니다. 페이지의 오른쪽 상단 모서리에 있는 완료 및 게시 를 클릭합니다.

이제 앵커 링크를 테스트할 수 있습니다.

WordPress 사이트에서 원하는 요소로 앵커 링크를 설정할 수 있습니다. 이렇게 하면 사이트 방문자가 페이지를 쉽게 탐색할 수 있습니다.
독자는 복잡한 페이지나 긴 게시물을 항상 탐색하기를 원하지 않습니다. 앵커 링크는 사이트 방문자를 검색하는 콘텐츠로 바로 안내하여 솔루션을 제공합니다. Beaver Builder를 사용하여 목차, 긴 기사 등에 대한 앵커 링크를 만들 수 있습니다.
요약하자면 다음은 간단한 세 단계로 Beaver Builder 앵커 링크를 만드는 방법입니다.
페이지 최적화를 위한 더 많은 기능을 찾고 계십니까? Beaver Builder 플러그인을 사용하면 끌어서 놓기 편집기를 사용하여 몇 분 만에 사용자 정의 페이지를 만들 수 있습니다.
Beaver Builder는 반응형 사이트를 포함하여 SEO에 최적화된 웹사이트를 만드는 데 도움을 줄 수 있습니다. 즉, 귀하의 페이지는 데스크톱이든 모바일이든 다양한 화면에 맞게 조정됩니다. 검색 엔진에서의 순위에 좋은 징조인 페이지 속도도 느려지지 않습니다.
사이트 방문자 경험을 최적화할 수 있는 많은 요소가 Beaver Builder 페이지 빌더에 내장되어 있습니다. 사진, 버튼 및 오디오와 같은 표준 모듈과 함께 Beaver Builder에는 페이지에 쉽게 추가할 수 있는 갤러리 및 구독 양식과 같은 고급 요소도 함께 제공됩니다. 이를 통해 사용자를 위한 고유한 경험을 만들 수 있습니다.
Beaver Builder를 사용하면 WordPress 사이트의 거의 모든 측면을 사용자 지정할 수 있습니다. 직관적인 드래그 앤 드롭 페이지 빌더를 사용하여 편집할 수 있는 사용자 정의 글꼴, 수십 개의 모듈 요소 및 미리 만들어진 템플릿을 얻을 수 있습니다. Beaver Themer 애드온 플러그인을 사용하면 머리글, 바닥글, 사이드바 및 404 페이지를 포함하여 페이지의 모든 위치에 적용할 수 있는 레이아웃을 만들 수 있습니다.
Beaver Builder 테마를 사용하여 페이지 섹션에 메뉴 앵커 링크를 추가하는 방법 비디오를 좋아할 수도 있습니다.