Beaver Builder 메뉴 모듈 추가 및 사용 방법(5단계)
게시 됨: 2022-10-28페이지 빌더 템플릿과 디자인 자산을 클라우드에 저장하십시오! Assistant.Pro 에서 시작하기


메뉴는 사이트 방문자에게 명확한 탐색을 제공할 수 있으며, 이는 최적의 사용자 경험(UX)을 만드는 데 매우 중요합니다. 그러나 WordPress의 기본 메뉴 설정에는 한계가 있습니다. 다행히 Beaver Builder 페이지 빌더에는 세련되고 사용하기 쉬운 고급 메뉴를 만들 수 있는 메뉴 모듈이 있습니다.
이 포스트에서는 웹사이트의 사용자 경험(UX)에서 메뉴가 하는 중요한 역할에 대해 논의할 것입니다. 그런 다음 Beaver Builder 메뉴 모듈을 추가, 사용 및 사용자 지정하는 방법을 안내합니다. 일하러 가자!
목차:
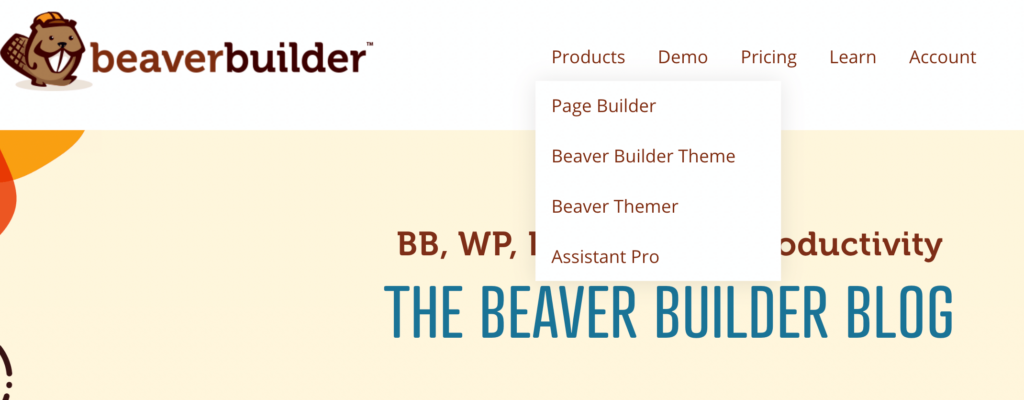
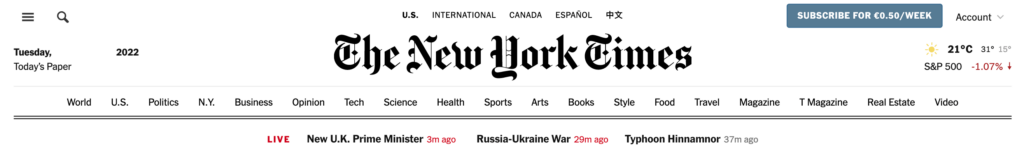
웹 사이트의 메뉴는 일반적으로 링크 또는 아이콘 세트로 함께 표시되는 범주 또는 기능의 목록입니다. 웹 페이지의 나머지 부분과 구별되는 명확한 디자인이 있습니다.

다양한 종류의 메뉴를 선택할 수 있습니다. 여기에는 다음이 포함됩니다.
메뉴는 웹사이트 어디에서나 찾을 수 있지만 일반적으로 페이지 상단의 탐색 모음에서 찾을 수 있습니다. 이렇게 하면 사용자가 번거로움 없이 사이트 페이지를 쉽게 탐색할 수 있습니다.


WordPress 사이트를 구축할 때 콘텐츠를 표시하는 보다 강력한 탐색 시스템이 필요할 수 있습니다. 그럴 때 유용하게 사용할 수 있는 메뉴가 있습니다.
사이트 콘텐츠를 체계적으로 표시하면 방문자가 찾고 있는 정보를 접근 가능한 방식으로 제공하여 방문자의 UX를 향상시킬 수 있습니다. 이는 차례로 혼란이나 좌절을 완화하고 사이트에 더 오래 머물도록 권장하는 데 도움이 될 수 있습니다.
따라서 개선된 UX는 전환율을 높이는 데 도움이 될 수 있습니다. Core Web Vitals에 도움이 되고 귀하의 사이트가 상위 검색 결과에 표시될 가능성을 높일 수도 있습니다.
메뉴 사용의 몇 가지 장점을 알았으니 이제 웹사이트에서 메뉴를 구현하는 방법을 배울 차례입니다. 이 자습서에서는 WordPress 사이트에 Beaver Builder 페이지 빌더가 설치되어 있어야 합니다. 바로 뛰어들자!
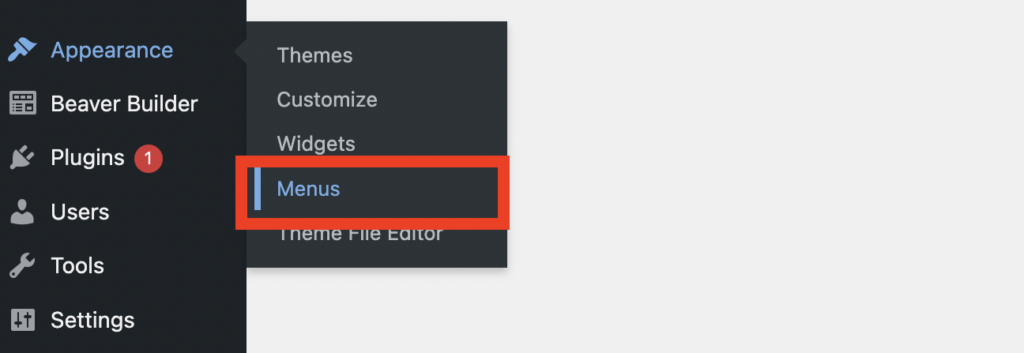
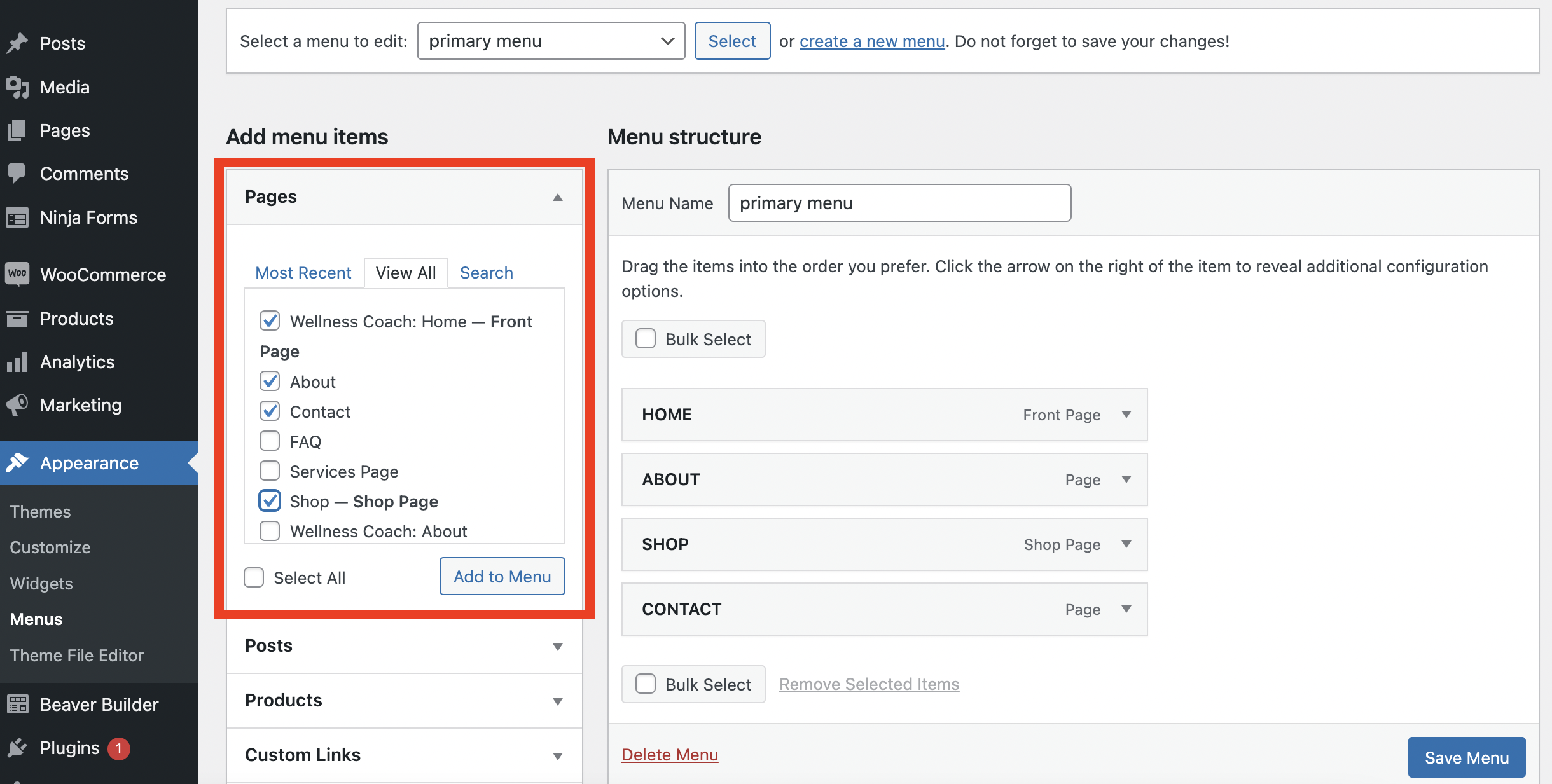
시작하기 전에 모듈에 사용할 수 있는 메뉴가 있는지 확인해야 합니다. WordPress 대시보드에서 모양 > 메뉴 로 이동하여 이 작업을 수행할 수 있습니다.

메뉴에서 원하는 항목에 따라 사용 가능한 페이지에서 선택할 수 있습니다. 메뉴 항목 추가 아래의 페이지 상자에서 찾을 수 있습니다.

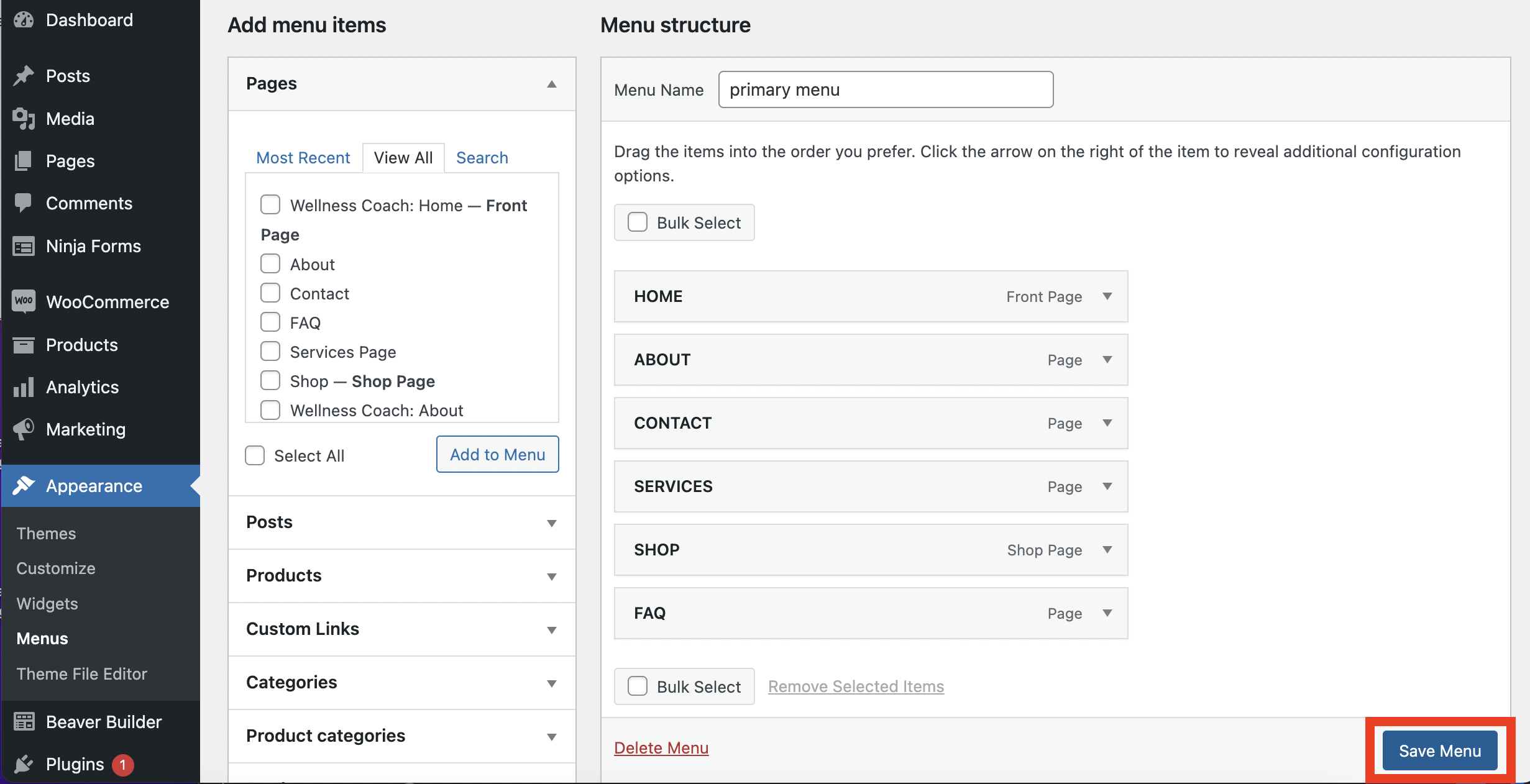
여기에서 메뉴에 표시할 페이지를 선택할 수 있습니다. 선택을 완료한 후 페이지 오른쪽 하단의 메뉴 저장 을 클릭합니다.

이제 페이지에 메뉴를 추가할 준비가 되었습니다.
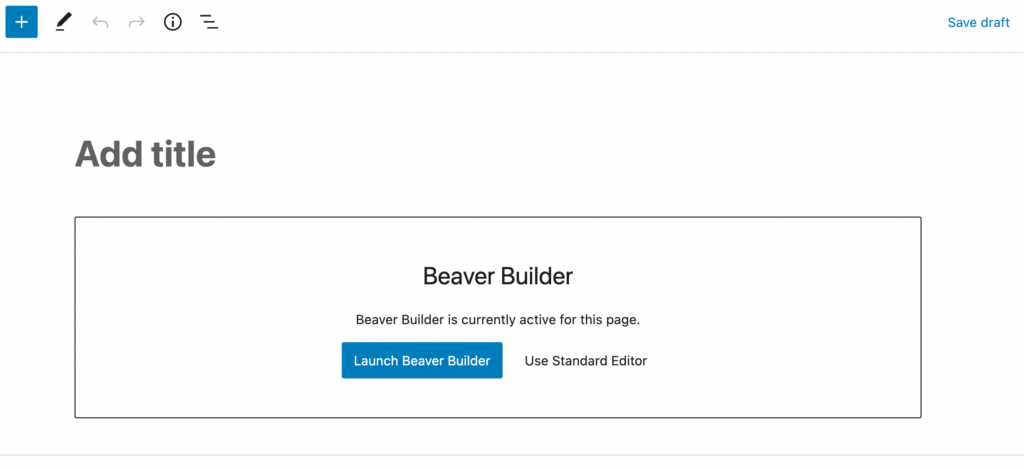
WordPress 대시보드에서 PAGES 로 이동하여 메뉴를 추가할 페이지를 선택합니다. Launch Beaver Builder 버튼을 클릭하여 편집기를 엽니다.

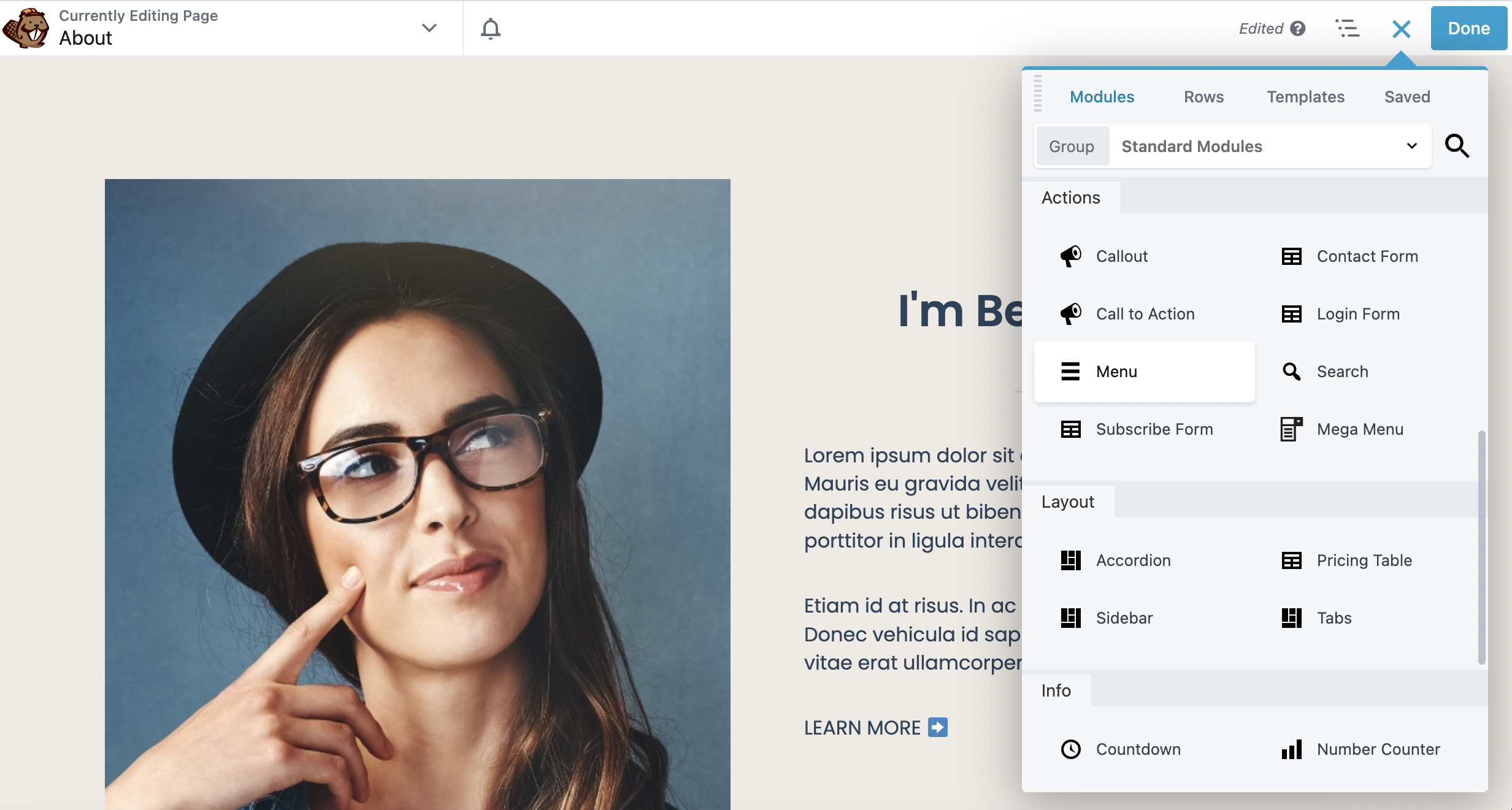
편집기 상자에서 다양한 모듈을 볼 수 있습니다. 작업 탭 아래에서 메뉴 모듈을 찾을 수 있습니다.

모듈을 찾으면 이 모듈을 페이지로 끌어다 놓기만 하면 됩니다. 원하는 곳에 둘 수 있습니다. 그러나 이 예에서는 페이지 상단에 배치합니다.

이렇게 하면 사이트 방문자가 쉽게 액세스할 수 있습니다.
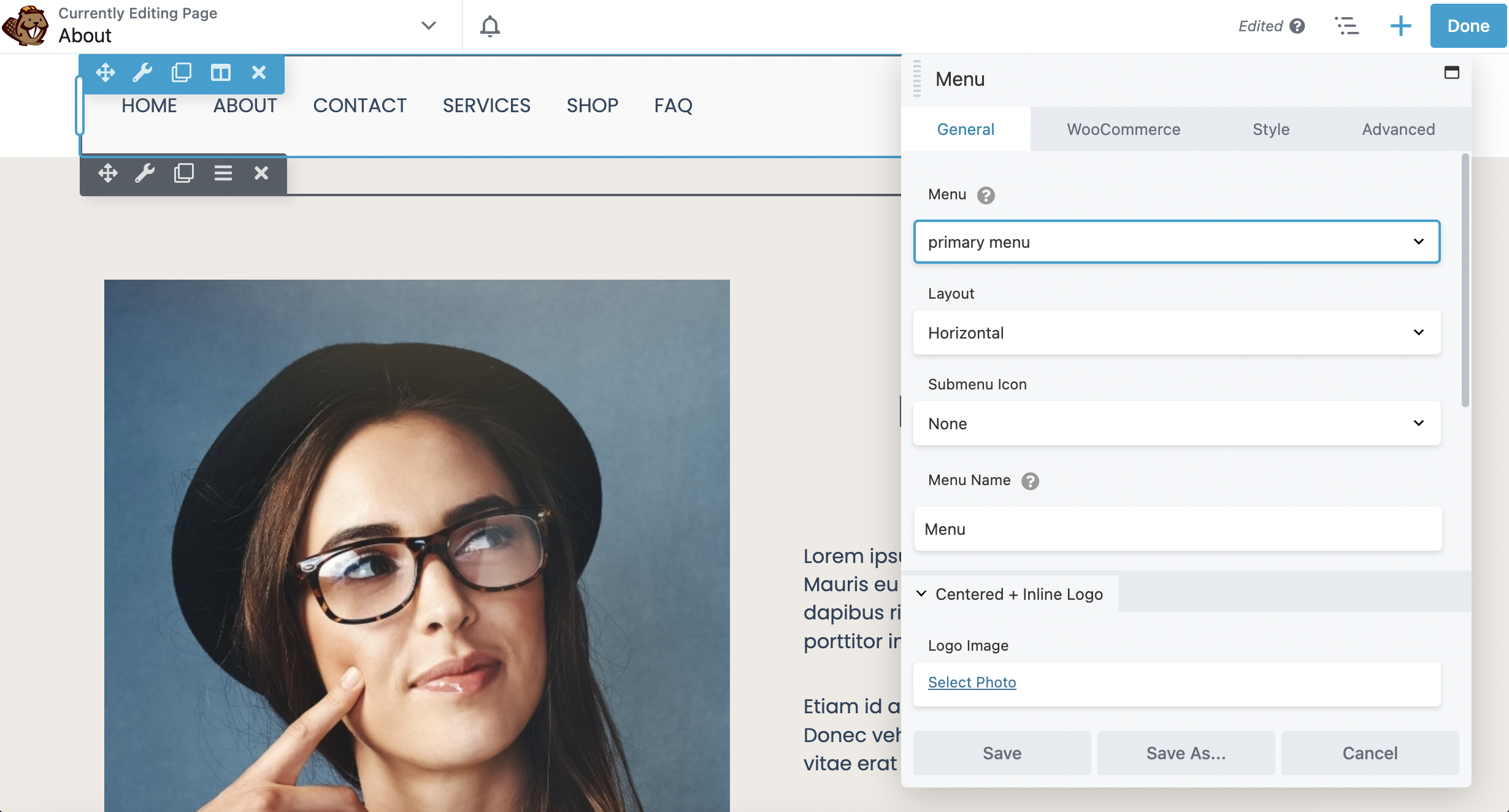
이제 메뉴 설정을 구성할 준비가 되었습니다. 일반 아래의 편집기 상자에서 가장 먼저 할 일은 표시할 메뉴를 선택하는 것입니다. 그런 다음 레이아웃, 하위 메뉴 아이콘 및 메뉴 이름을 변경할 수 있습니다.
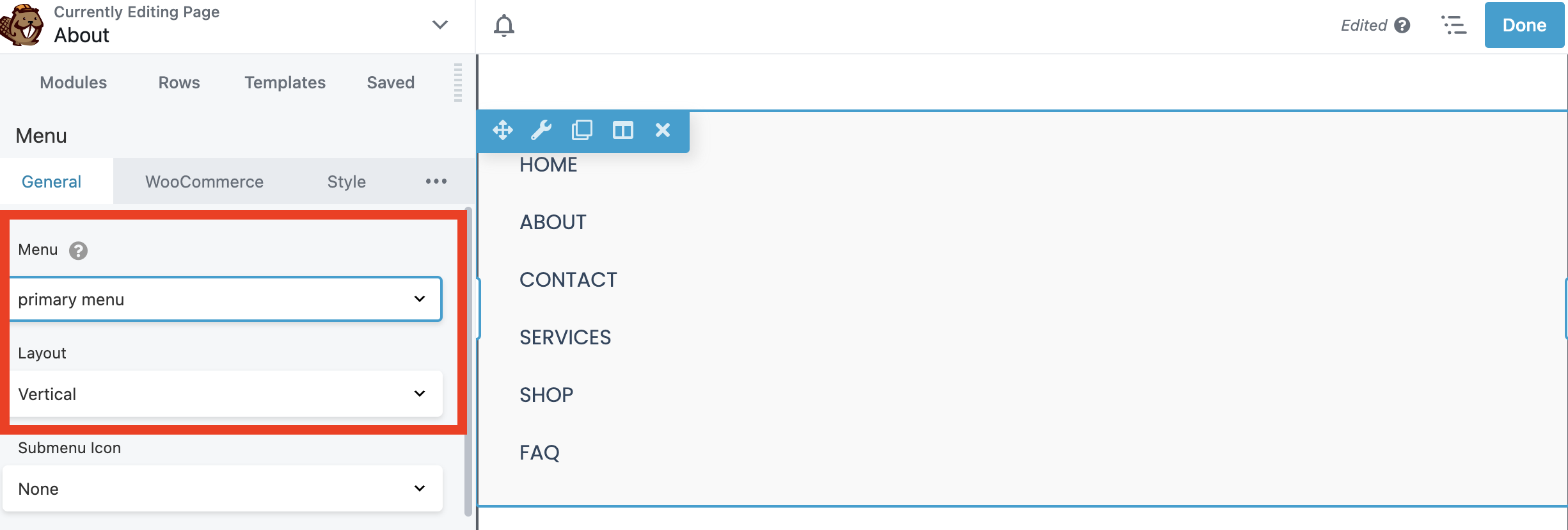
기본 레이아웃은 가로입니다. 그러나 원하는 경우 세로로 만들 수 있습니다.

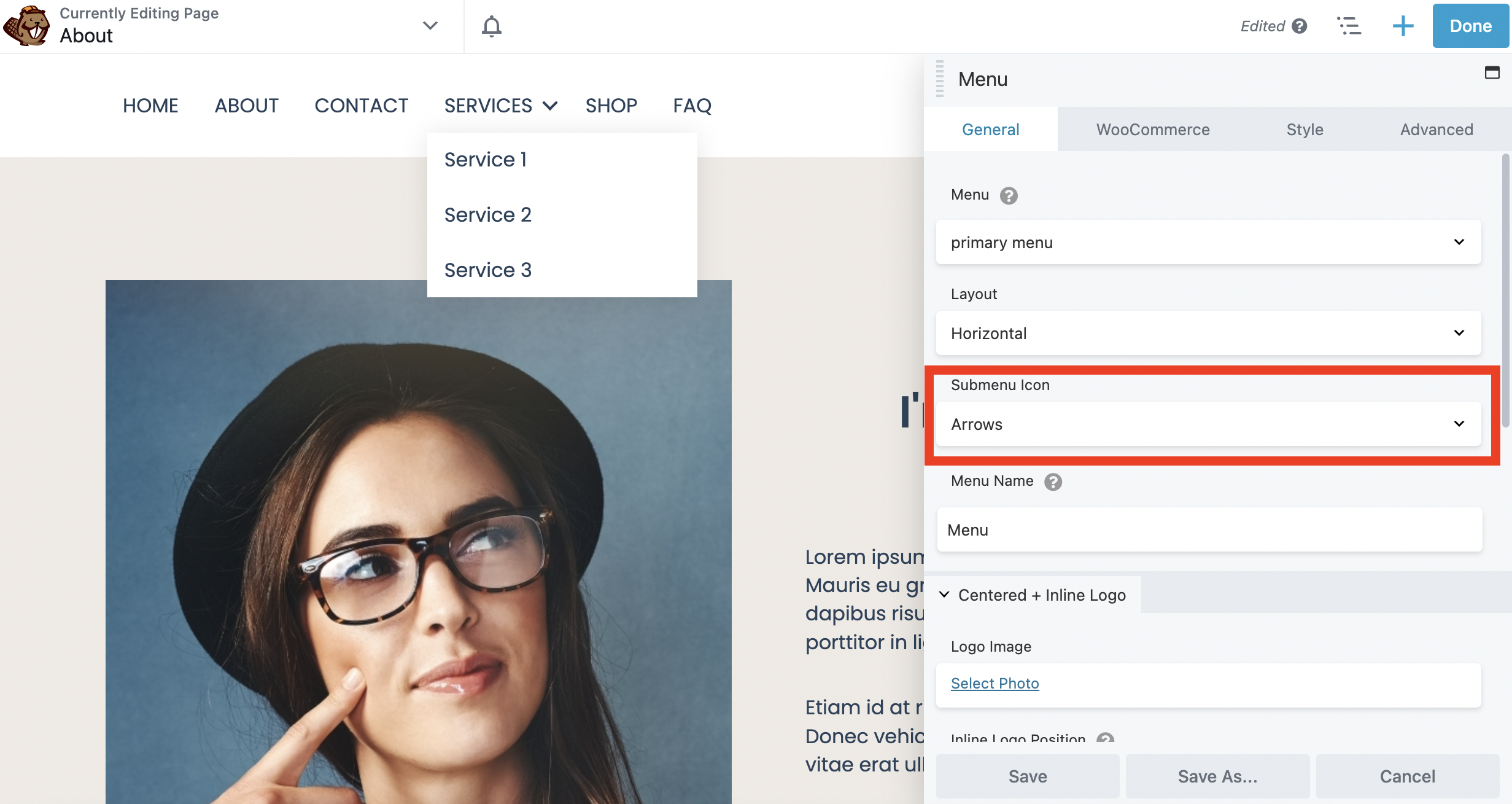
또한 하위 메뉴에 표시되는 아이콘의 종류를 선택할 수 있습니다. 화살표 s, 더하기 기호 또는 없음 을 선택할 수 있습니다.

이 기능은 기본 메뉴 항목 아래에 하위 메뉴가 중첩된 경우에만 사이트의 프런트 엔드에 표시됩니다.
또한 일반 탭에서 메뉴에 로고를 추가하여 시각적 브랜드에 맞출 수도 있습니다. 이렇게 하려면 로고 이미지 섹션까지 아래로 스크롤하고 사진 선택 을 클릭하여 미디어 라이브러리에서 로고를 선택합니다.

웹사이트 유형에 관계없이 메뉴를 모바일 친화적으로 만들고 싶을 것입니다. 이렇게 하려면 메뉴 모듈 편집기 상자의 맨 아래로 스크롤합니다.
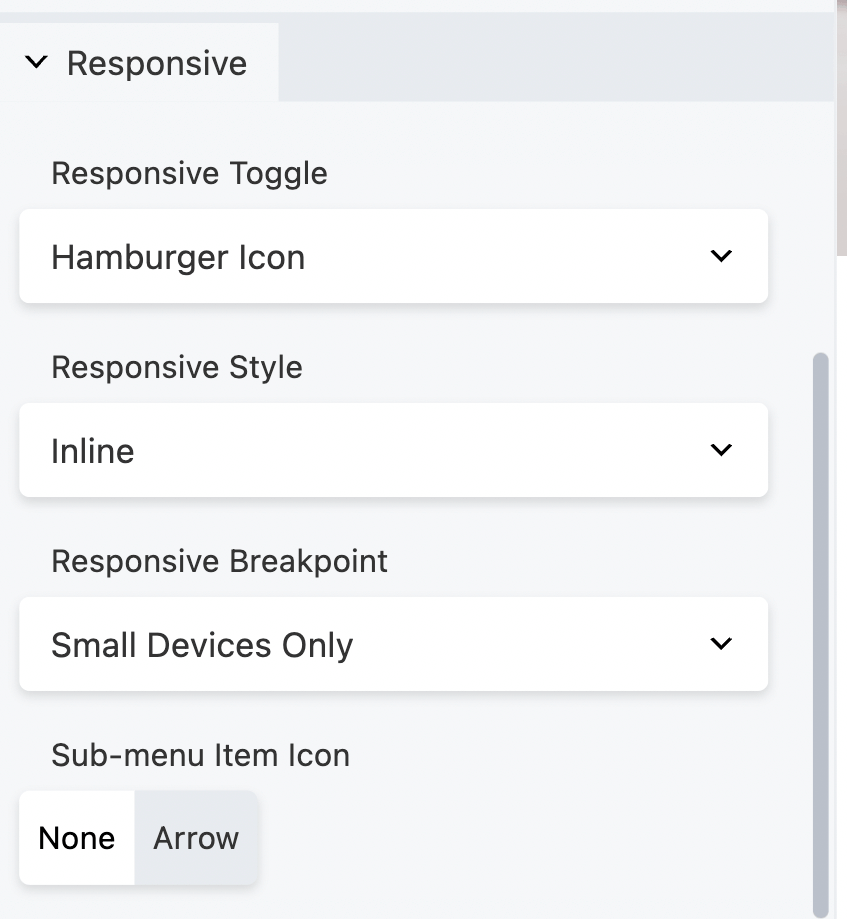
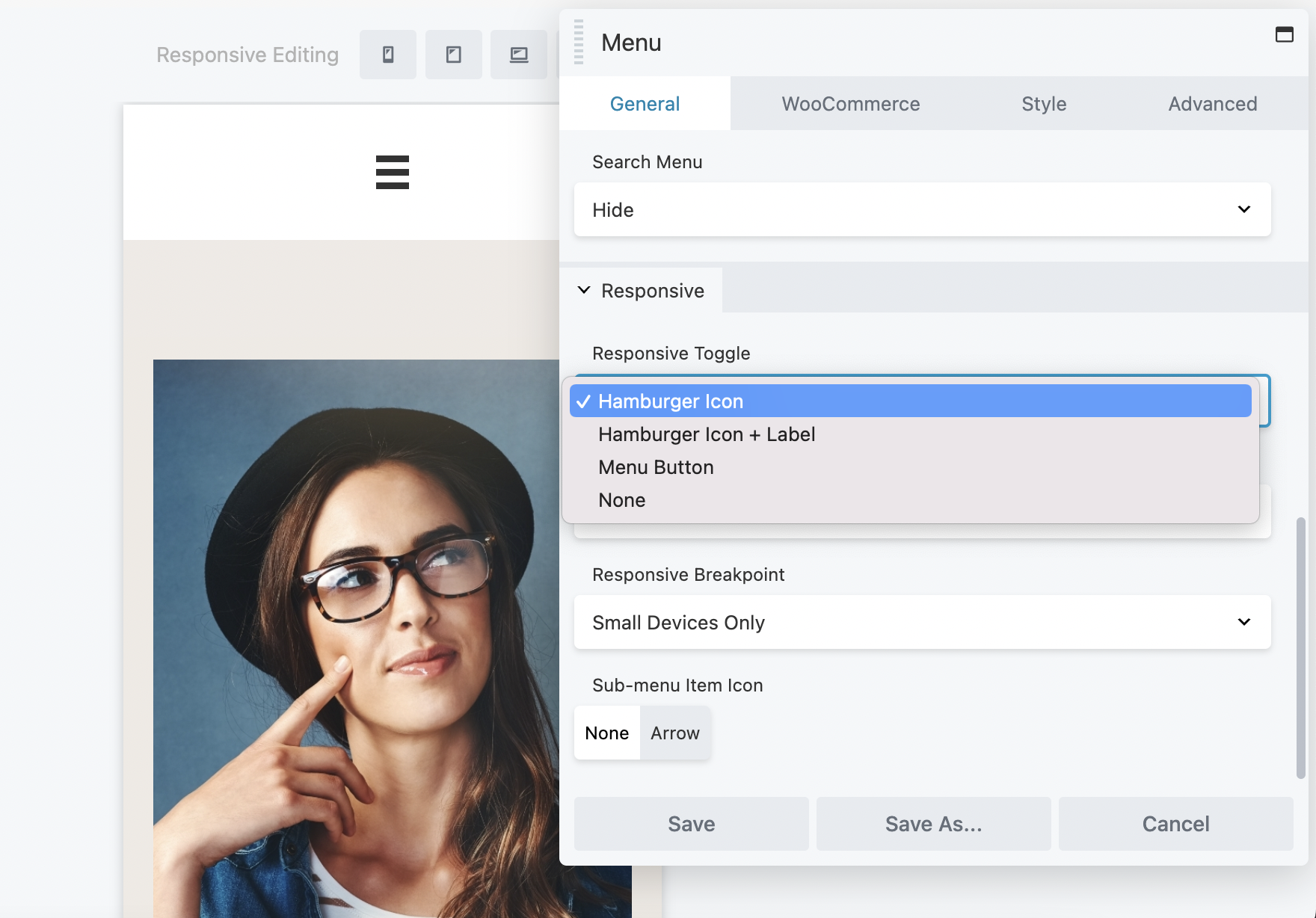
여기에서 반응 탭을 찾을 수 있습니다.

반응형 토글 기본값은 여러분이 잘 알고 있는 햄버거 아이콘 입니다.
모바일 장치에서 메뉴를 표시하는 데 사용되는 세 개의 가로줄이 서로 겹쳐진 것입니다. 이 아이콘은 사용자가 스마트폰이나 태블릿을 사용할 때 검색 엔진에 맞게 메뉴를 최적화합니다.
여기에서 햄버거 아이콘 , 햄버거 아이콘 + 레이블 , 메뉴 버튼 또는 없음 옵션 중에서 선택할 수 있습니다.

이 탭에서 반응형 스타일과 중단점을 수정할 수도 있습니다. 선택을 마치면 저장 을 클릭합니다.
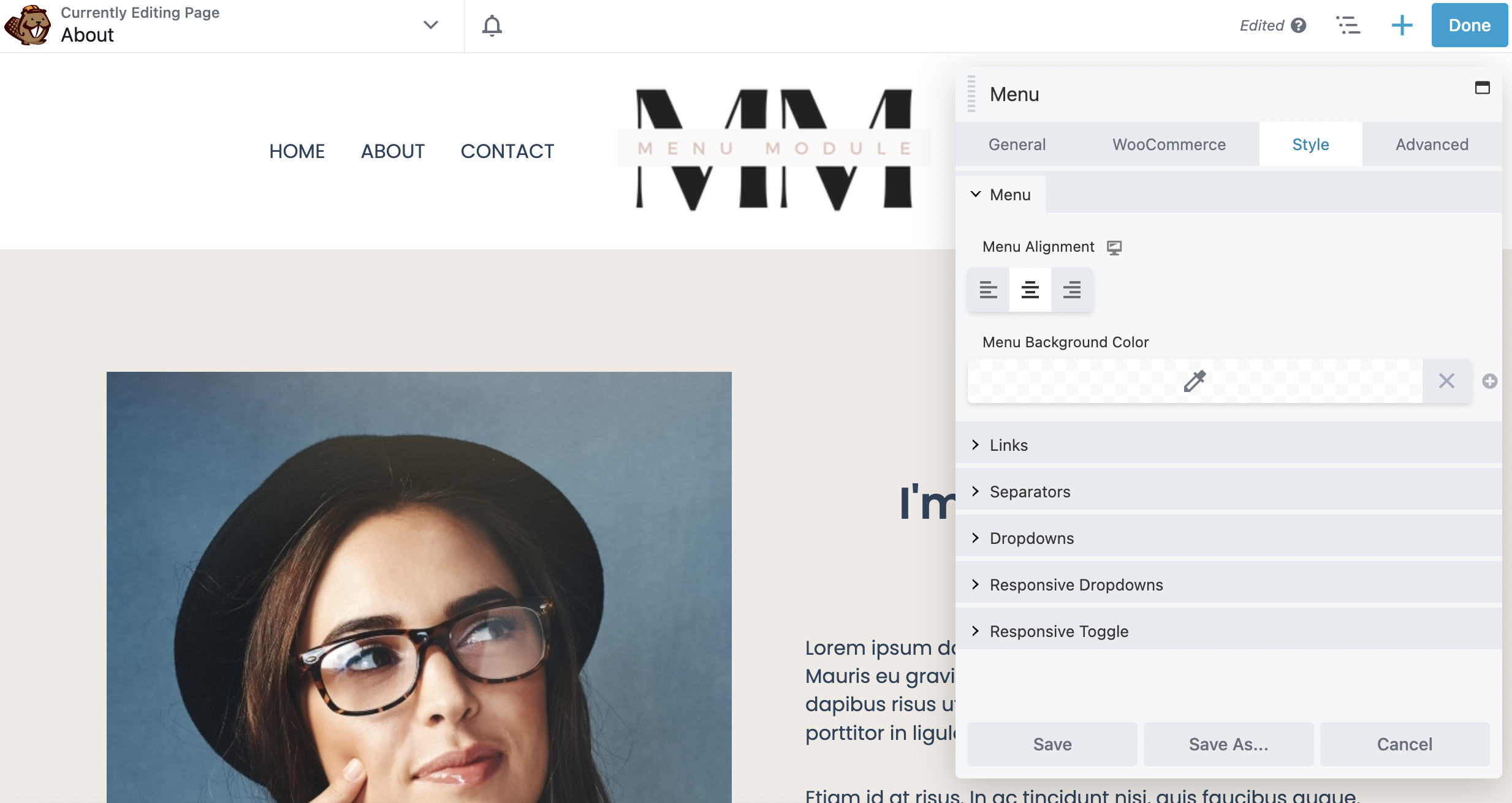
이제 메뉴를 사용자 정의할 차례입니다. 시작하려면 메뉴 모듈 편집기 상자에서 스타일 탭을 클릭하십시오.
이 탭에서는 원하는 대로 메뉴를 편집할 수 있습니다. 메뉴 정렬 을 설정하여 시작할 수 있습니다. 여기에서 왼쪽, 가운데 또는 오른쪽 정렬 중에서 선택할 수 있습니다.

다음으로 원하는 경우 메뉴의 배경색을 선택할 수 있습니다.
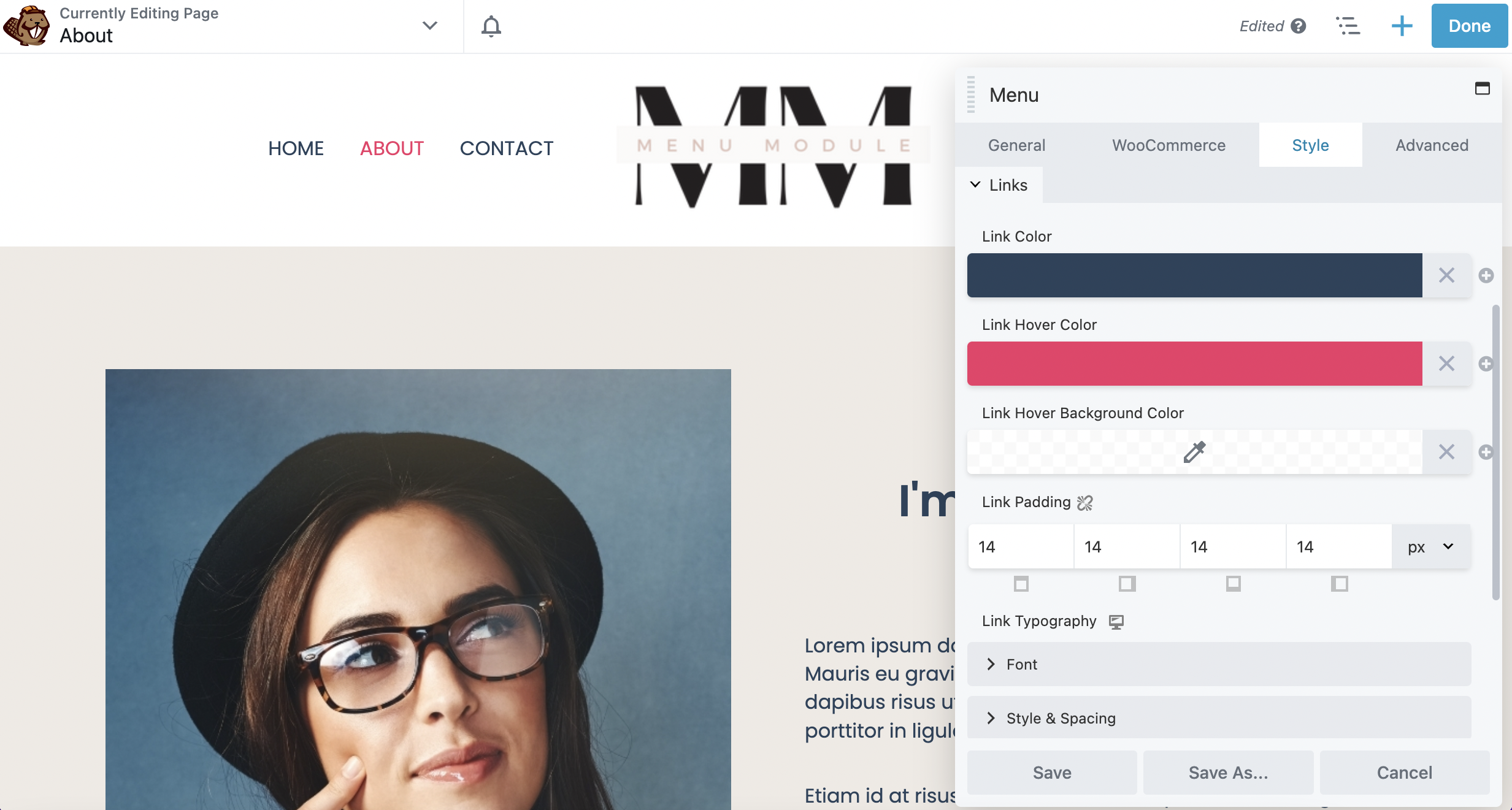
이 섹션 바로 아래에서 링크 를 클릭하여 링크 색상, 링크 호버 색상 및 링크 호버 배경색을 편집합니다.

사이트의 프런트 엔드에서만 호버 색상을 볼 수 있습니다. 링크 패딩 은 메뉴 항목 사이의 간격을 변경합니다. 아래로 스크롤하면 글꼴 섹션에서 글꼴 패밀리, 크기, 스타일 및 간격을 수정할 수도 있습니다.
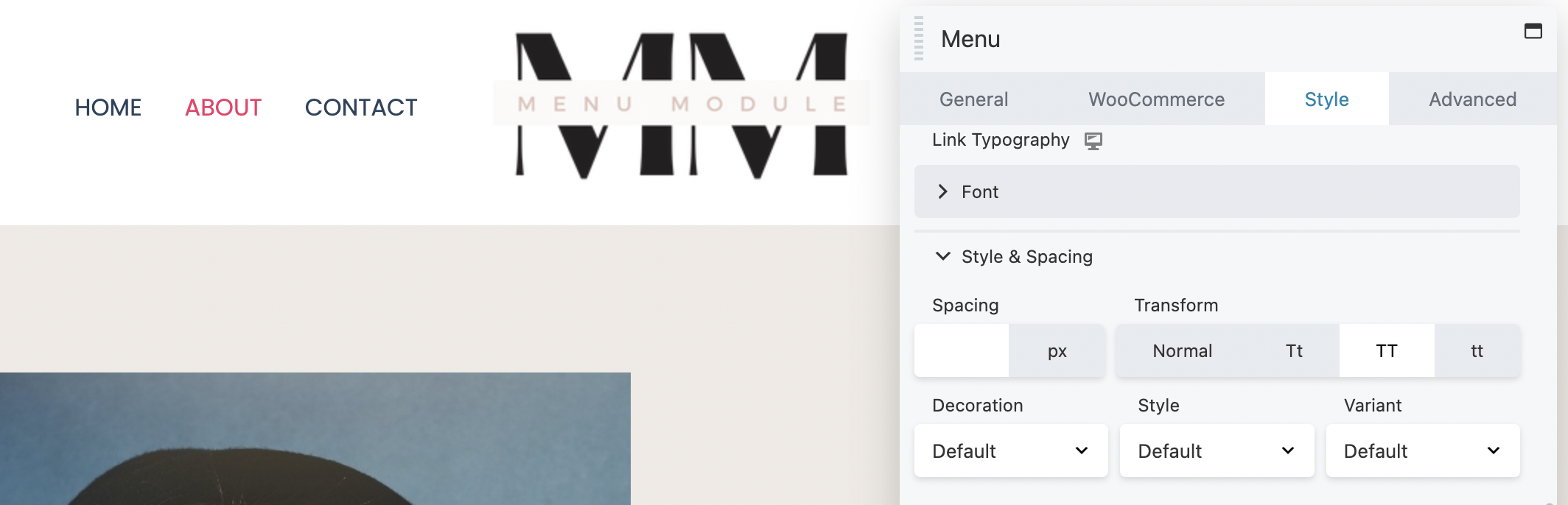
스타일을 추가로 편집하려면 스타일 및 간격 에서 수정할 수 있습니다. 예를 들어 Transform 에서 글꼴을 모두 대문자 또는 소문자로 전환할 수 있습니다.

또한 장식 및 스타일 을 사용하여 텍스트에 밑줄을 추가하거나 기울임꼴로 표시할 수 있습니다.
메뉴의 다른 측면도 편집할 수 있습니다. 예를 들어, 드롭다운 섹션을 사용하면 색상, 링크 호버 색상, 배경 색상 및 패딩을 포함한 하위 메뉴 항목의 스타일을 지정할 수 있습니다.
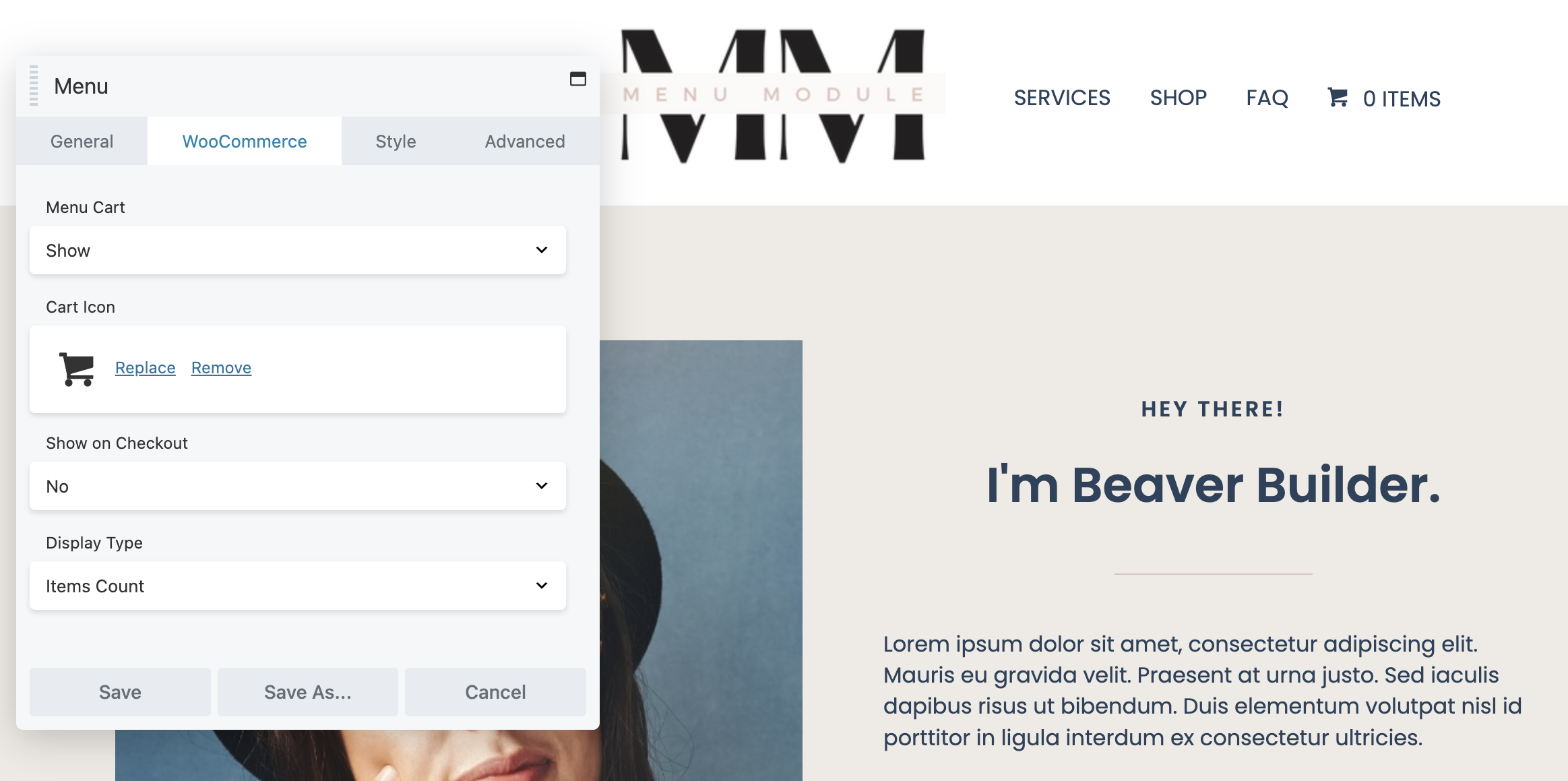
또한 WooCommerce 상점이 있고 메뉴에 장바구니 항목을 표시하려면 WooCommerce 탭으로 이동하십시오.
여기 메뉴 카트 드롭다운에서 표시 또는 숨기기 를 선택할 수 있습니다. 이 예에서는 이 기능을 표시 하도록 선택했습니다. 장바구니 아이콘 및 표시 유형을 포함하여 메뉴 장바구니의 요소를 수정할 수 있습니다.

원하는 대로 메뉴를 편집했으면 편집기 상자 하단에 있는 저장 을 클릭하기만 하면 됩니다. Beaver Builder 메뉴 모듈 추가에 대한 자세한 지침은 해당 주제에 대한 설명서를 참조하십시오.
마지막으로 메뉴에 만족하면 페이지 오른쪽 상단에서 완료 및 게시 를 클릭할 수 있습니다.

탐색 메뉴 항목 중 일부를 클릭하여 올바른 페이지로 이동할 수 있습니다. 장바구니 링크를 테스트하는 것도 좋은 생각일 수 있습니다.
향상된 사용자 정의 옵션을 찾고 있다면 Beaver Themer와 함께 메뉴 모듈을 사용하는 것을 고려할 수 있습니다. 이 두 가지 강력한 도구를 결합하면 메뉴 디자인을 훨씬 더 잘 제어할 수 있습니다.
예를 들어 메뉴 모듈을 Beaver Themer 헤더 템플릿에 추가할 수 있습니다. 이를 통해 메뉴를 표시할 페이지를 쉽게 선택할 수 있습니다.
그게 다야! 이제 완전히 작동하는 메뉴가 있어야 합니다. 이 새로운 기능을 사용하면 사이트 방문자가 원하는 것을 더 쉽게 찾을 수 있습니다.
WordPress 사이트에 메뉴를 추가하면 방문자에게 조직적이고 전문적인 방식으로 콘텐츠를 쉽게 제시할 수 있습니다. Beaver Builder 메뉴 모듈을 사용하면 사용자 친화적이고 접근 가능한 웹 페이지를 만들 수 있습니다. 결과적으로 더 나은 SEO 성능과 더 부드러운 사용자 경험을 얻을 수 있습니다.
요약하자면, 다음은 5단계로 Beaver Builder 메뉴 모듈을 추가하고 사용하는 방법입니다.
모듈은 Beaver Builder 페이지 빌더에서 페이지를 생성하는 데 사용하는 기본 빌딩 블록입니다. 우리의 프리미엄 플러그인은 기본 텍스트와 사진에서 고급 슬라이더와 행동 유도(CTA) 요소에 이르기까지 거의 모든 레이아웃에 적합한 다양한 모듈을 제공합니다.
Beaver Builder Page Builder 플러그인을 사용하면 WordPress에서 페이지를 만들 수 있습니다. Beaver Themer는 테마 템플릿, 테마 부분 등을 만들 수 있는 Beaver Builder 추가 기능입니다. 즉, 웹 사이트 디자인의 모양을 완전히 제어하고 사용자 지정할 수 있습니다.