Beaver Builder 팝업을 만드는 방법(2가지 방법)
게시 됨: 2022-10-07페이지 빌더 템플릿과 디자인 자산을 클라우드에 저장하십시오! Assistant.Pro 에서 시작하기


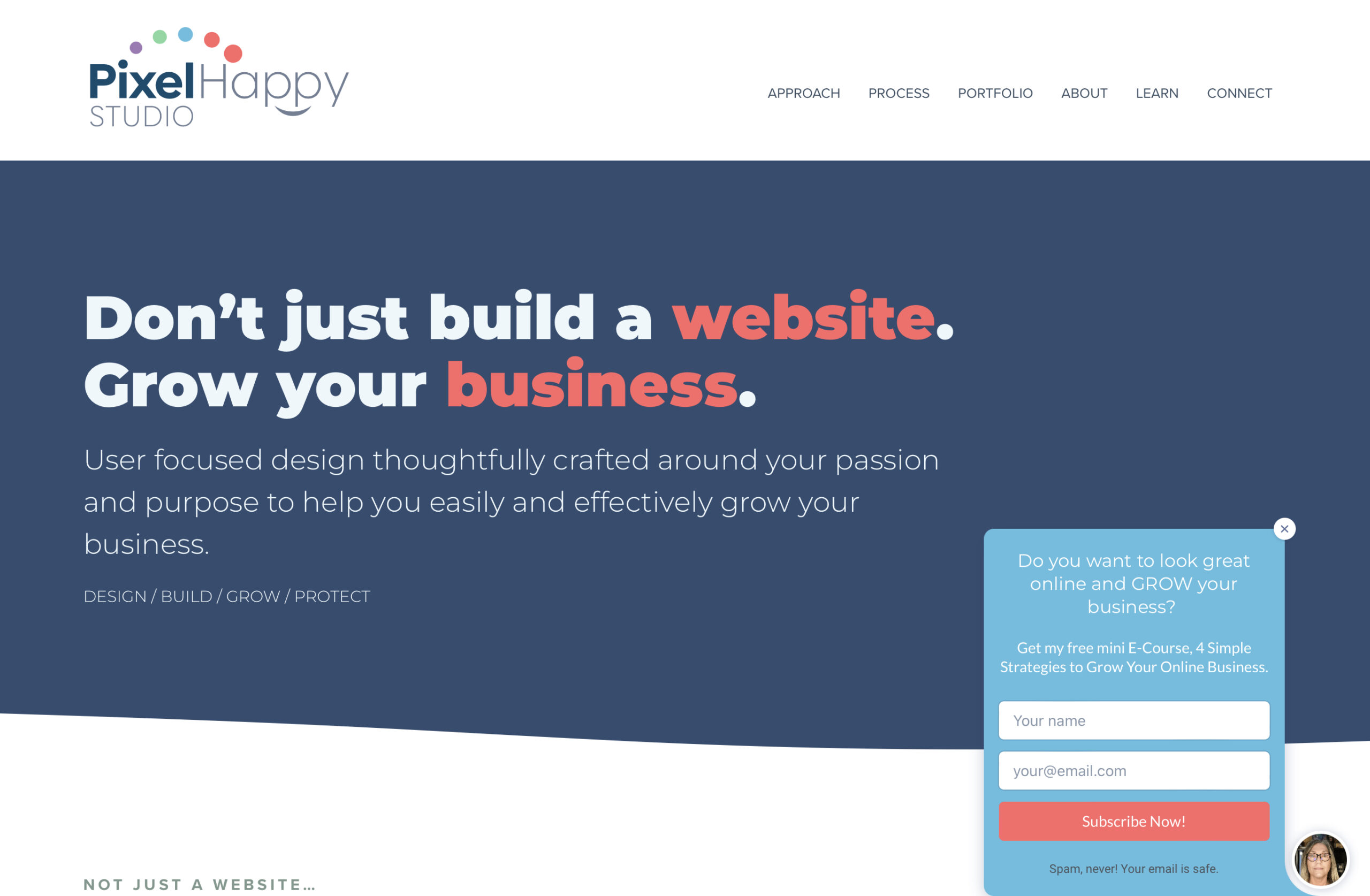
웹사이트 방문자가 행동을 취하도록 하는 것은 때때로 어려울 수 있습니다. 강력한 클릭 유도문안(CTA)이나 눈에 띄는 버튼이 있을 수 있지만 일부 사용자는 이러한 요소를 간과하고 원래 목적에 집중합니다. 다행히 팝업은 WordPress 사이트에서 전환을 유도하는 효과적인 방법이 될 수 있습니다.
이번 포스트에서는 팝업을 사용했을 때의 이점에 대해 알아보겠습니다. 그런 다음 Beaver Builder에서 생성하는 방법을 보여드리겠습니다. 마지막으로 팝업 사용에 대한 몇 가지 모범 사례를 살펴보겠습니다. 시작하자!
목차:
팝업은 효과적일 수 있지만 방문자를 짜증나게 하고 쫓아낼 수도 있습니다. 웹사이트에 강력한 팝업을 만들고 싶다면 기억해야 할 몇 가지 모범 사례가 있습니다.
첫째, 입력 팝업을 사용하지 않는 것이 좋습니다. 방문자가 페이지를 방문하는 즉시 나타나는 창입니다. 방해가 될 수 있으며 사용자가 사이트를 떠나도록 유도할 수 있습니다.
또한 모든 사람에게 동일한 메시지를 사용하지 않는 것이 좋습니다. 팝업을 개인화하면 더 많은 전환을 생성하는 데 도움이 될 수 있습니다.
방문자의 위치, 관심사 및 기타 요소를 기반으로 방문자를 분류하여 이를 수행할 수 있습니다. 이렇게 하면 가장 관련성이 높은 메시지를 표시할 수 있습니다.

또한 브랜드에 대한 팝업을 유지하고 싶을 것입니다. 웹사이트의 전반적인 모양과 느낌에 맞아야 합니다. 시각적 브랜드와 일치하지 않는 팝업을 사용하면 사이트가 비전문적으로 보일 수 있습니다.

또한 콘텐츠를 최신 상태로 유지하는 것이 중요합니다. 팝업에 만료된 제안이나 오래된 정보가 포함된 경우 방문자는 전환하지 않고 사이트를 떠날 수 있습니다.
마지막으로 더 적은 것이 더 많다는 것을 기억하십시오. 여러 개의 팝업을 표시하는 것은 방문자에게 다소 부담스러울 수 있습니다. 또한 각 팝업에 단일 포커스가 있는지 확인하고 싶을 것입니다. 하나의 팝업으로 너무 많은 일을 하려고 하면 방문자를 혼란스럽게 할 뿐입니다.
팝업을 만드는 것은 콘텐츠를 홍보하고 고객을 참여시키며 전환율을 높이는 강력한 방법이 될 수 있습니다. 다음과 같은 다양한 목적으로 사용할 수 있습니다.
더 많은 구독자를 확보하려는 경우 옵트인 양식으로 팝업을 만들 수 있습니다. 또한 전환을 늘리기 위해 이메일 목록에 가입하는 것(예: 일반 제안 또는 사은품)의 이점을 강조할 수 있습니다.
팝업은 무시하기 어려울 수 있습니다. 특정 제품이나 제안을 홍보하려는 경우 사이트에서 더 많은 매출을 올리는 데 도움이 될 수 있습니다.
이제 사이트에 대한 전환율이 높은 팝업을 만드는 두 가지 방법을 살펴보겠습니다.
Beaver Builder 사이트에 팝업을 표시하는 첫 번째 방법은 Popup Maker와 같은 도구를 사용하는 것입니다. 활성화되면 이 플러그인은 첫 번째 팝업을 생성할 수 있는 옵션을 제공합니다.

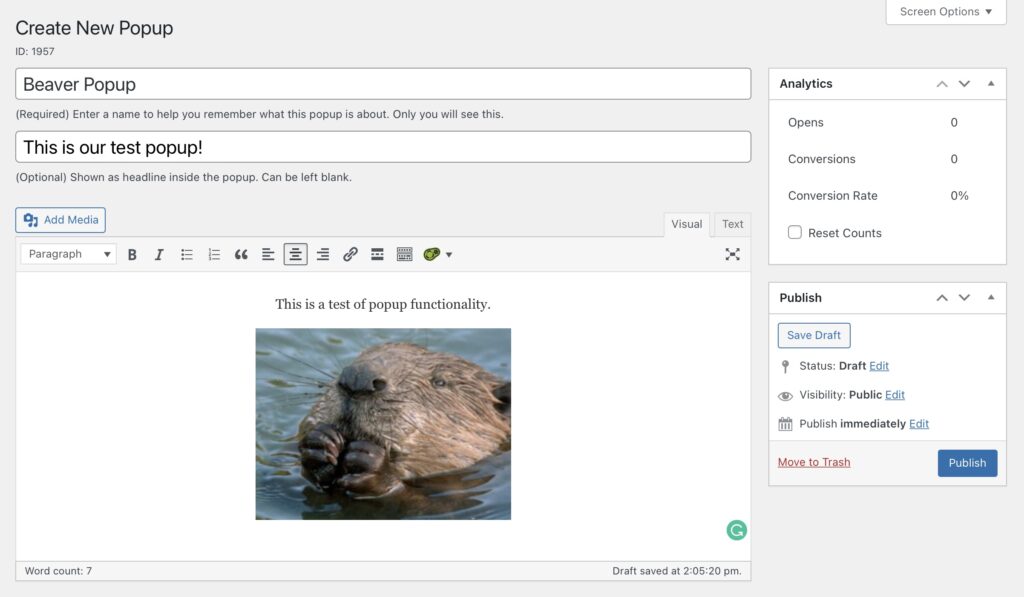
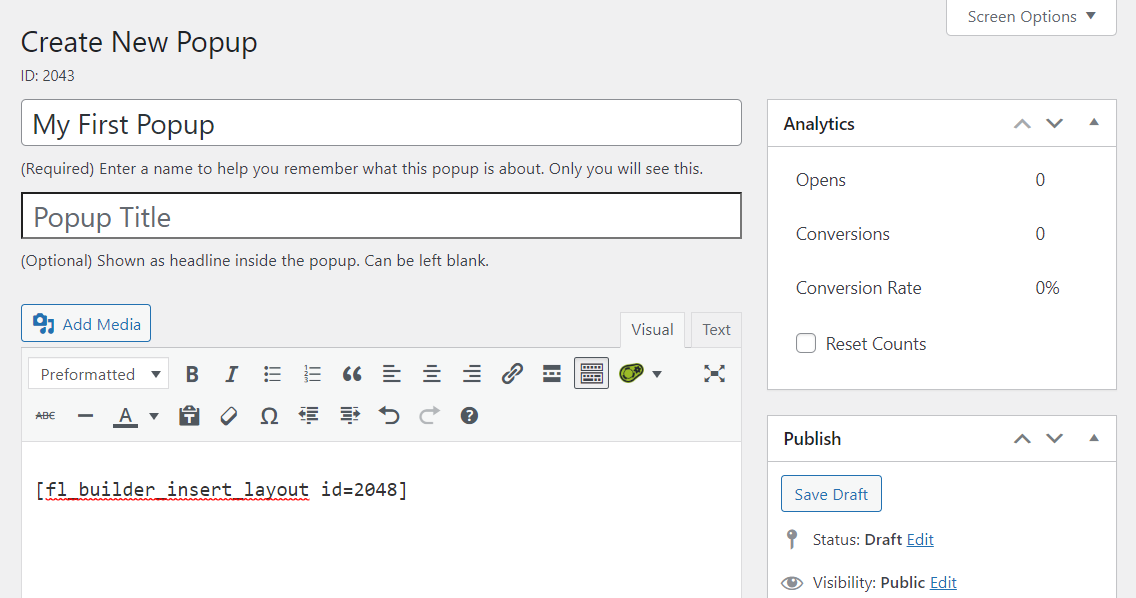
팝업 이름을 입력하여 시작할 수 있습니다. 그런 다음 콘텐츠를 만들 수 있습니다.

또한 저장된 Beaver Builder 모듈 또는 레이아웃을 단축 코드로 삽입할 수 있습니다. 예를 들어 빌더에서 팝업 디자인을 만든 다음 여기에 추가할 수 있습니다.
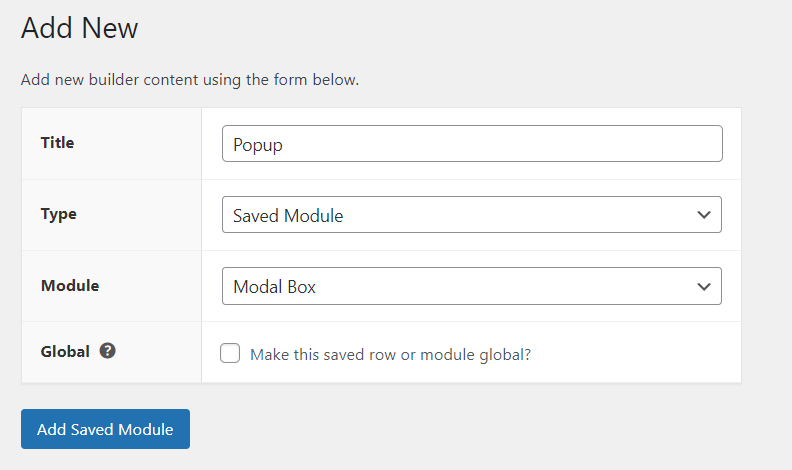
저장된 행, 열, 레이아웃 및 게시물에 대해 Beaver Builder 단축 코드를 사용할 수 있습니다. Beaver Builder > 저장된 모듈 로 이동하고 새로 추가 를 선택합니다. 모듈에 이름을 지정한 다음 Type 에서 Saved Module 을 선택하고 Module 에서 Modal Box 를 선택합니다.

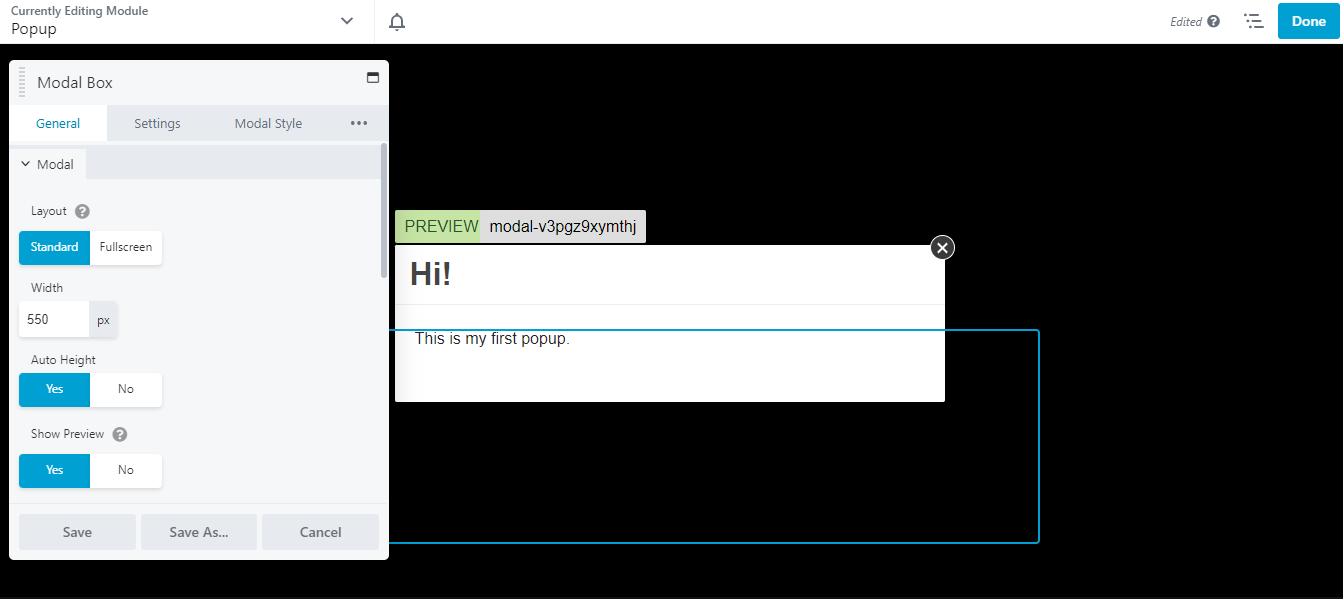
다음으로 Add Saved Module 을 클릭하고 Launch Beaver Builder 를 선택하여 팝업을 만듭니다.

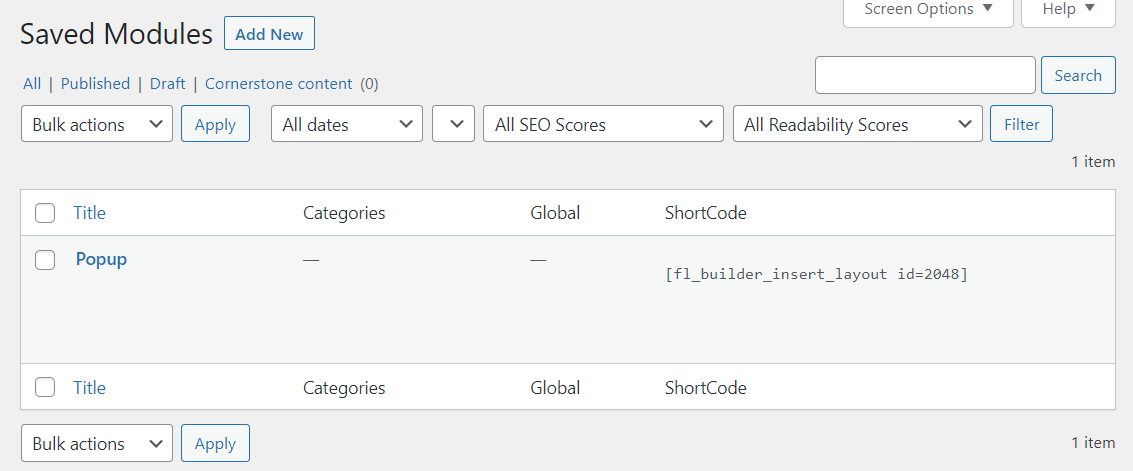
준비가 되면 완료 및 게시 를 클릭합니다. 그런 다음 Beaver Builder > 저장된 모듈 로 돌아가서 팝업을 찾습니다. 여기에 모듈의 단축 코드가 표시됩니다.

이제 Popup Maker에서 팝업으로 돌아가서 해당 단축 코드를 복사/붙여넣기할 수 있습니다.

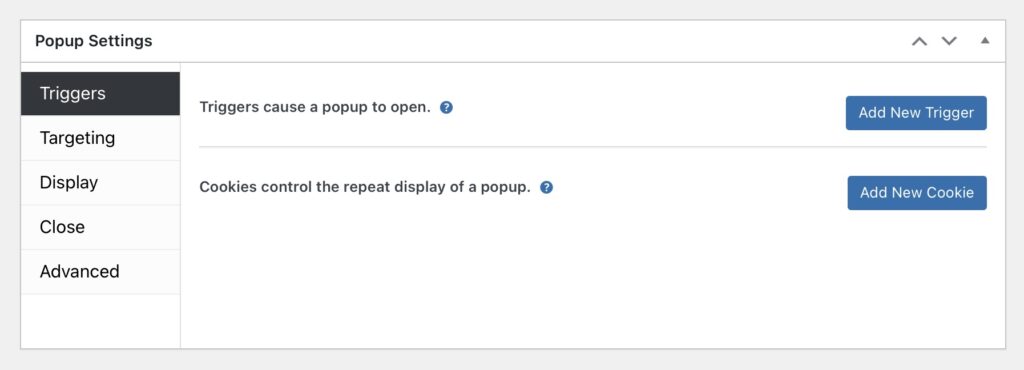
팝업 설정 까지 아래로 스크롤하면 팝업에 대한 트리거를 설정할 수 있습니다.

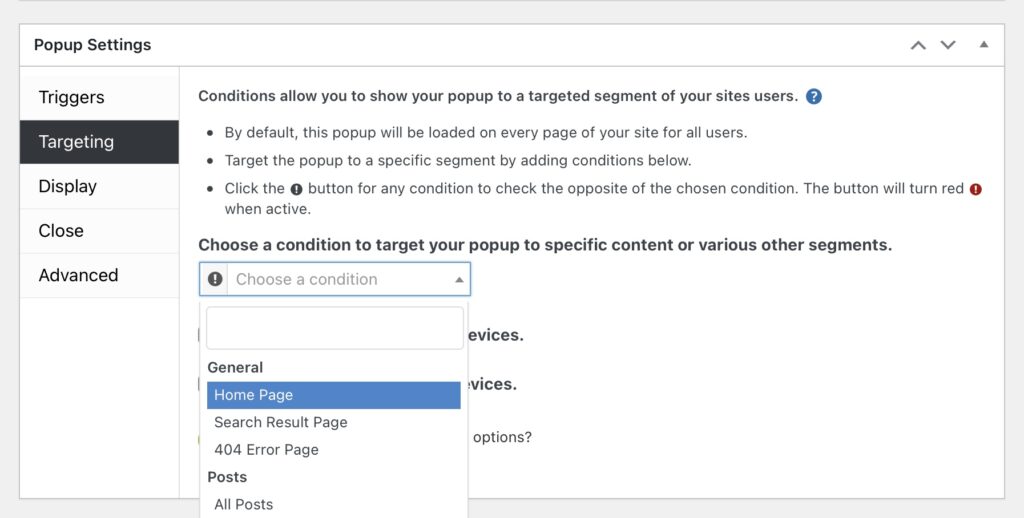
타겟팅 섹션에는 선택한 조건에 따라 특정 사용자에게 팝업을 표시할 수 있는 옵션이 있습니다.

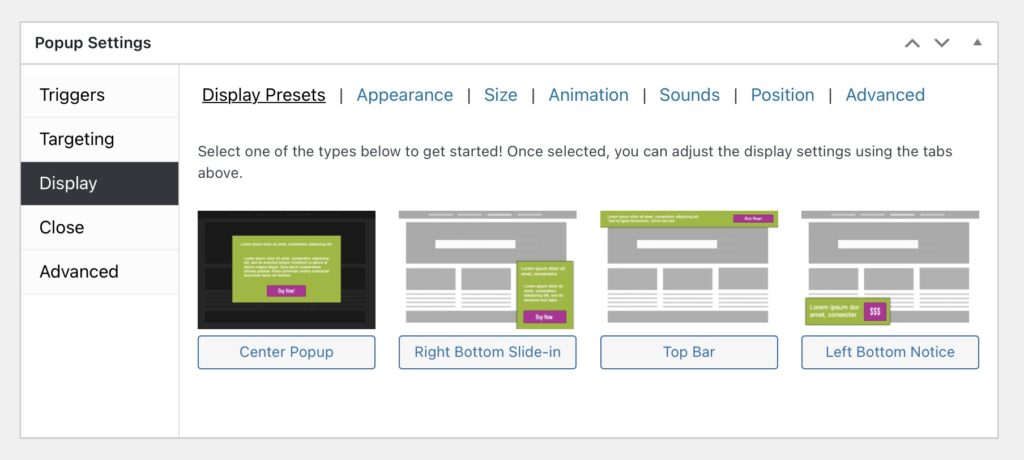
표시 섹션에서 팝업 유형을 선택하고 모양을 수정하고 크기를 변경하는 등의 작업을 수행할 수 있습니다.

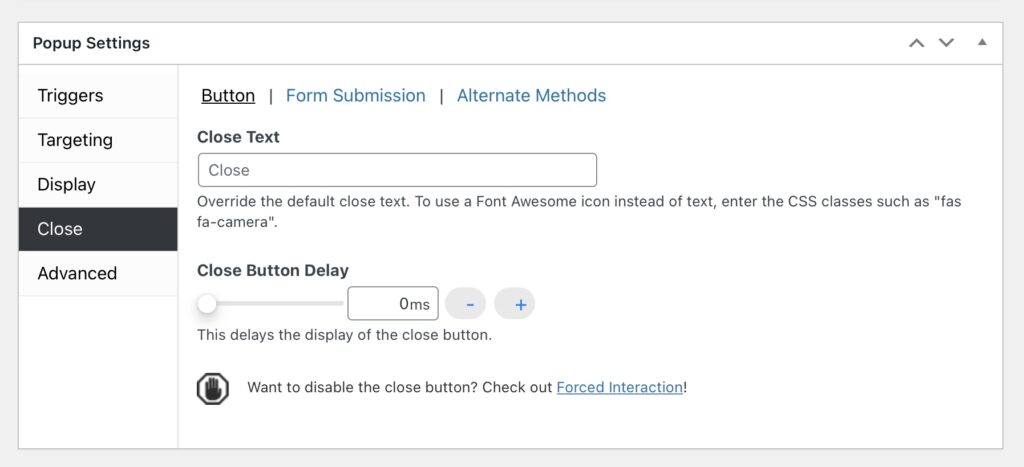
닫기 탭으로 이동하면 닫기 버튼에 대한 몇 가지 설정이 있습니다.

변경 사항이 만족스러우면 게시 를 클릭하십시오!
Beaver Builder 플러그인은 선택할 수 있는 다양한 모듈과 함께 제공됩니다. 그러나 더 많은 옵션을 보려면 PowerPack Addon과 같은 확장을 확인할 수 있습니다. 팝업 모듈을 포함하여 빌더에 다양한 새 기능을 추가합니다. 미리 디자인된 다양한 템플릿에서 선택하거나 처음부터 팝업을 만들 수 있습니다.
두 번째 방법을 사용하여 시작하려면 사이트에 Beaver Builder와 PowerPack Addon을 설치하고 활성화해야 합니다. 그런 다음 WordPress에서 페이지를 열고 Launch Beaver Builder 옵션을 선택합니다.
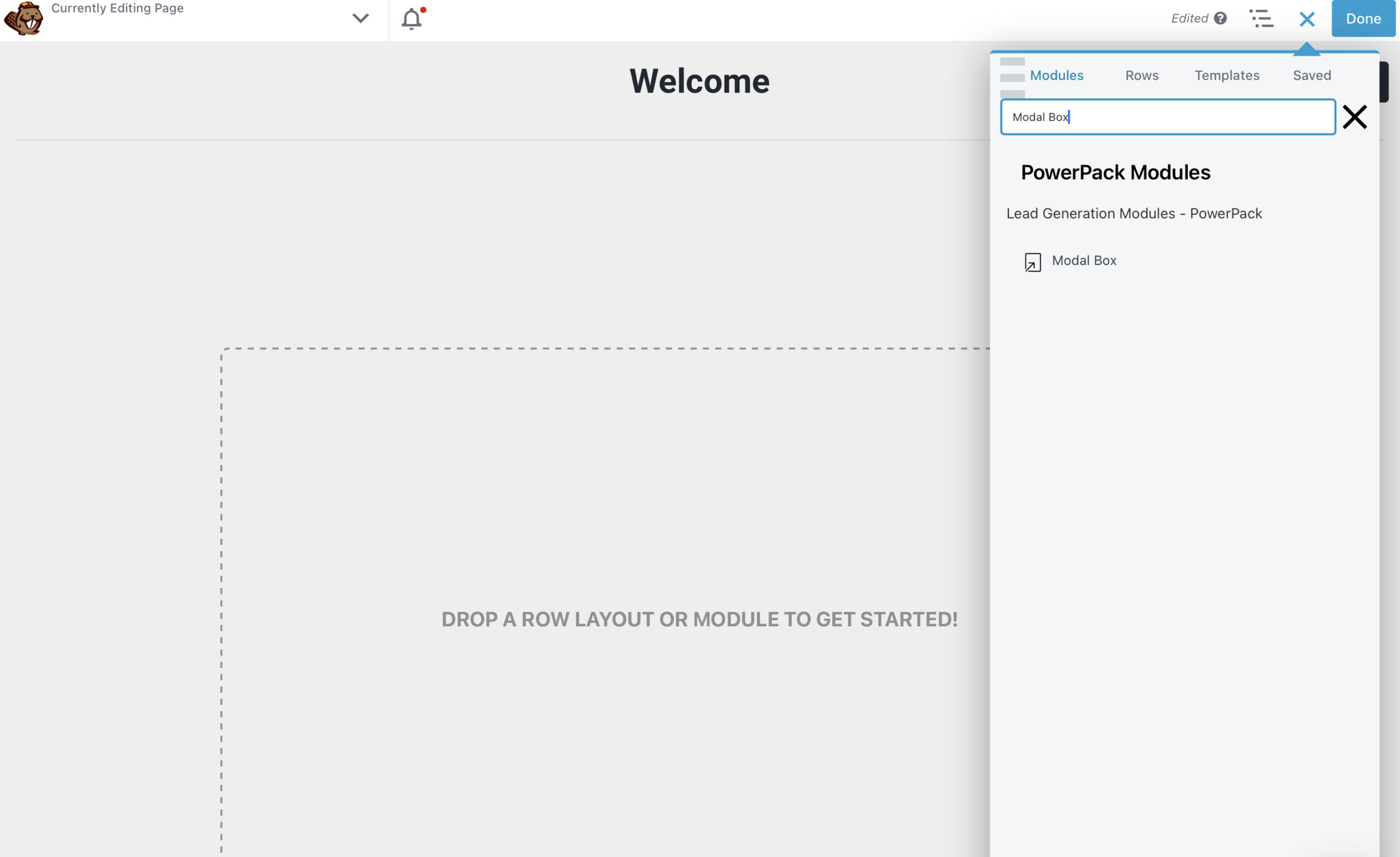
화면의 오른쪽 상단 모서리에 있는 + 버튼을 클릭합니다. 모듈 탭에서 PowerPack 모듈 을 선택하고 Modal Box 를 검색합니다.

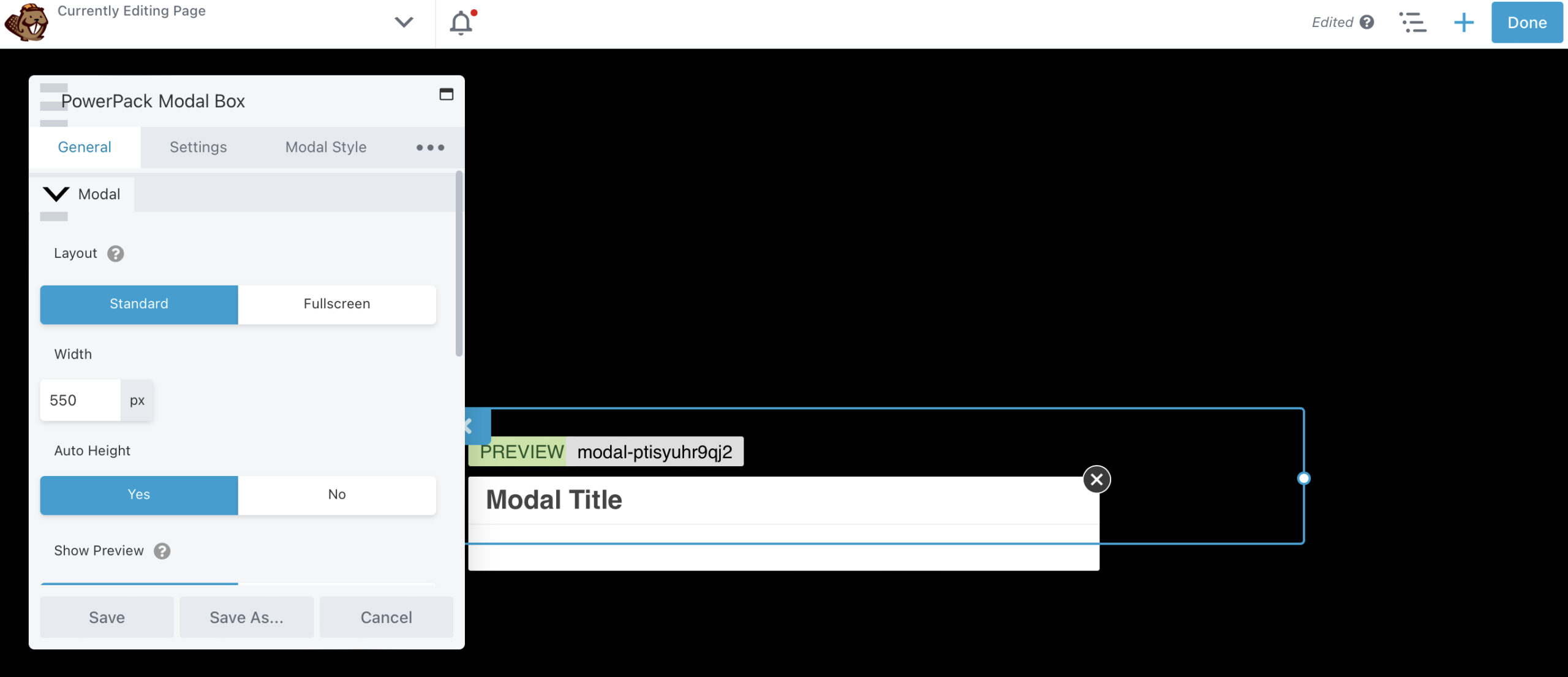
Modal Box 를 페이지로 드래그 앤 드롭하고 왼쪽의 설정 패널로 이동합니다.

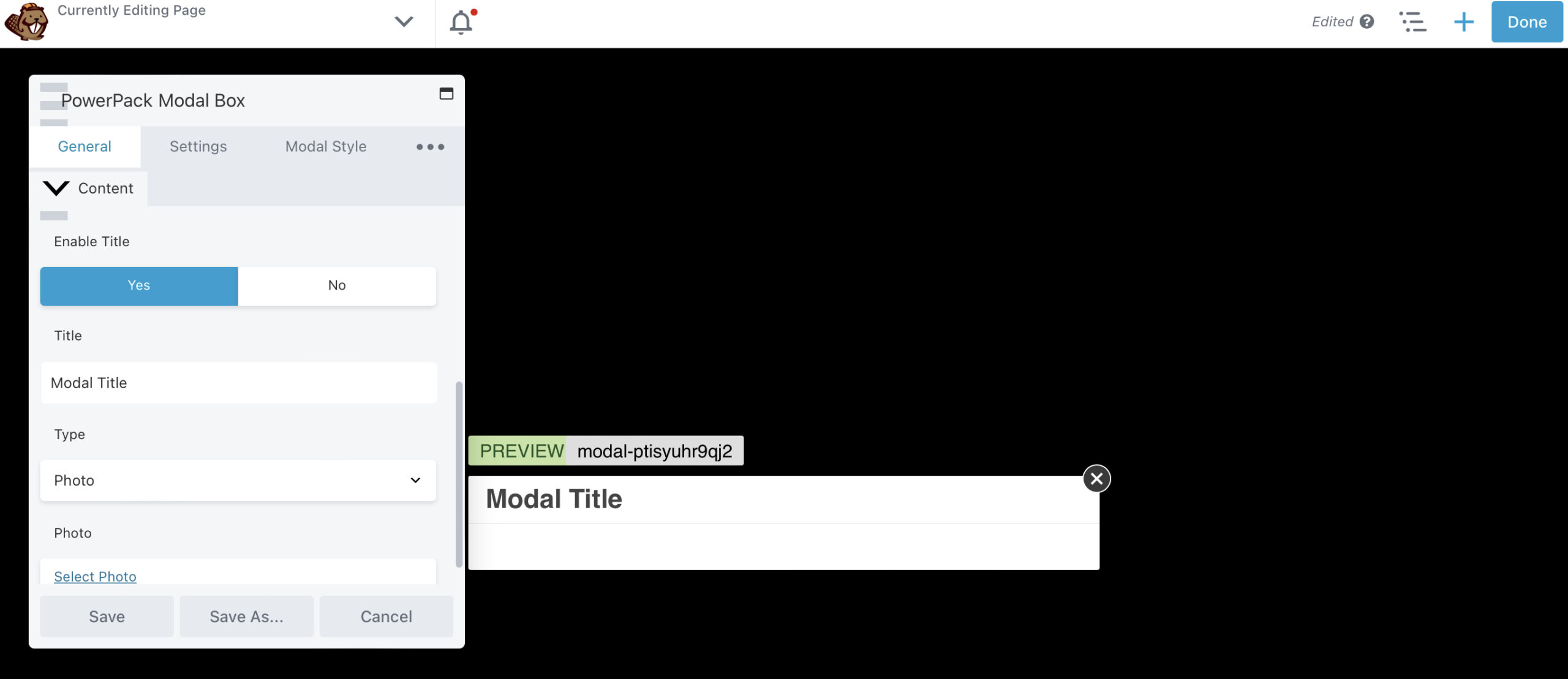
일반 탭에서 팝업의 너비와 높이를 변경할 수 있습니다. 콘텐츠 섹션까지 아래로 스크롤하면 표시할 콘텐츠 유형을 선택할 수 있습니다.

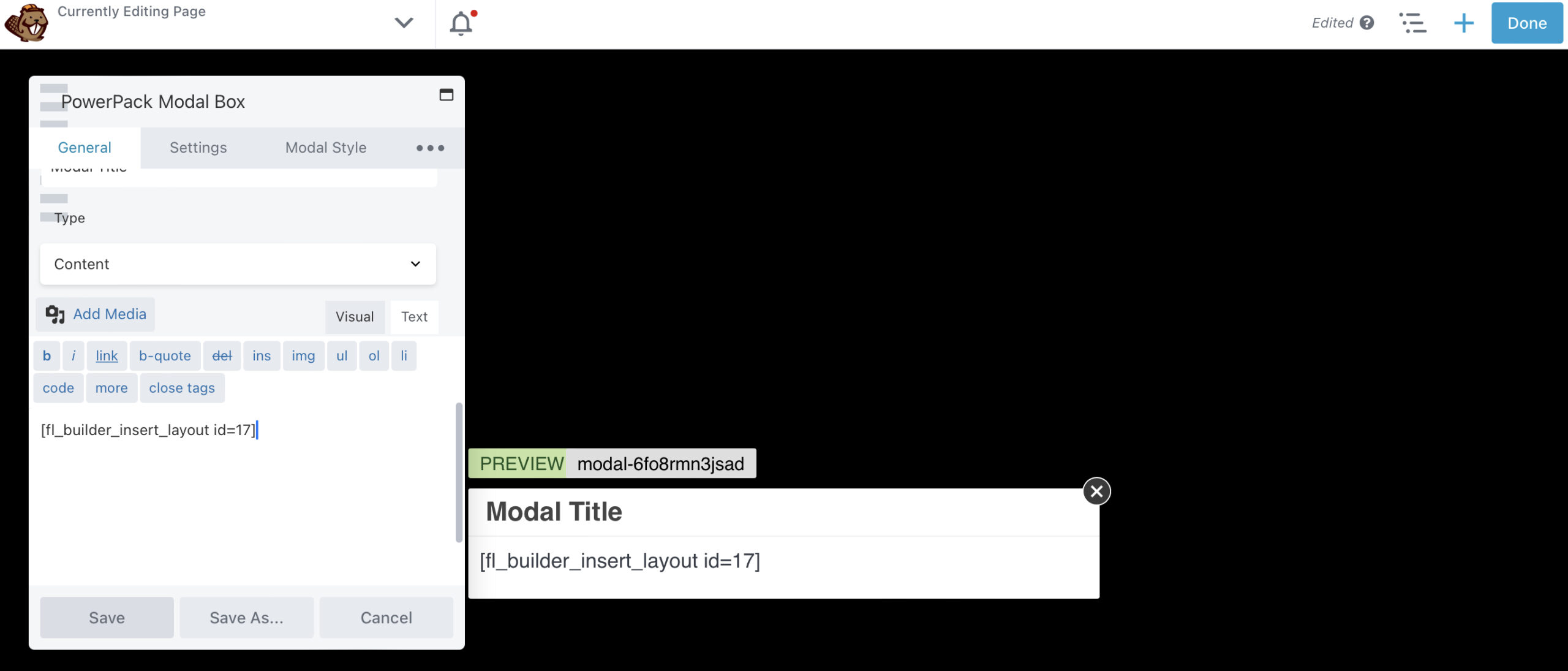
이 자습서에서는 옵트인 양식을 만듭니다. 유형 을 콘텐츠 로 변경하고 양식의 단축 코드를 입력하기만 하면 됩니다. 또는 팝업에 구독 양식 모듈을 추가할 수 있습니다.

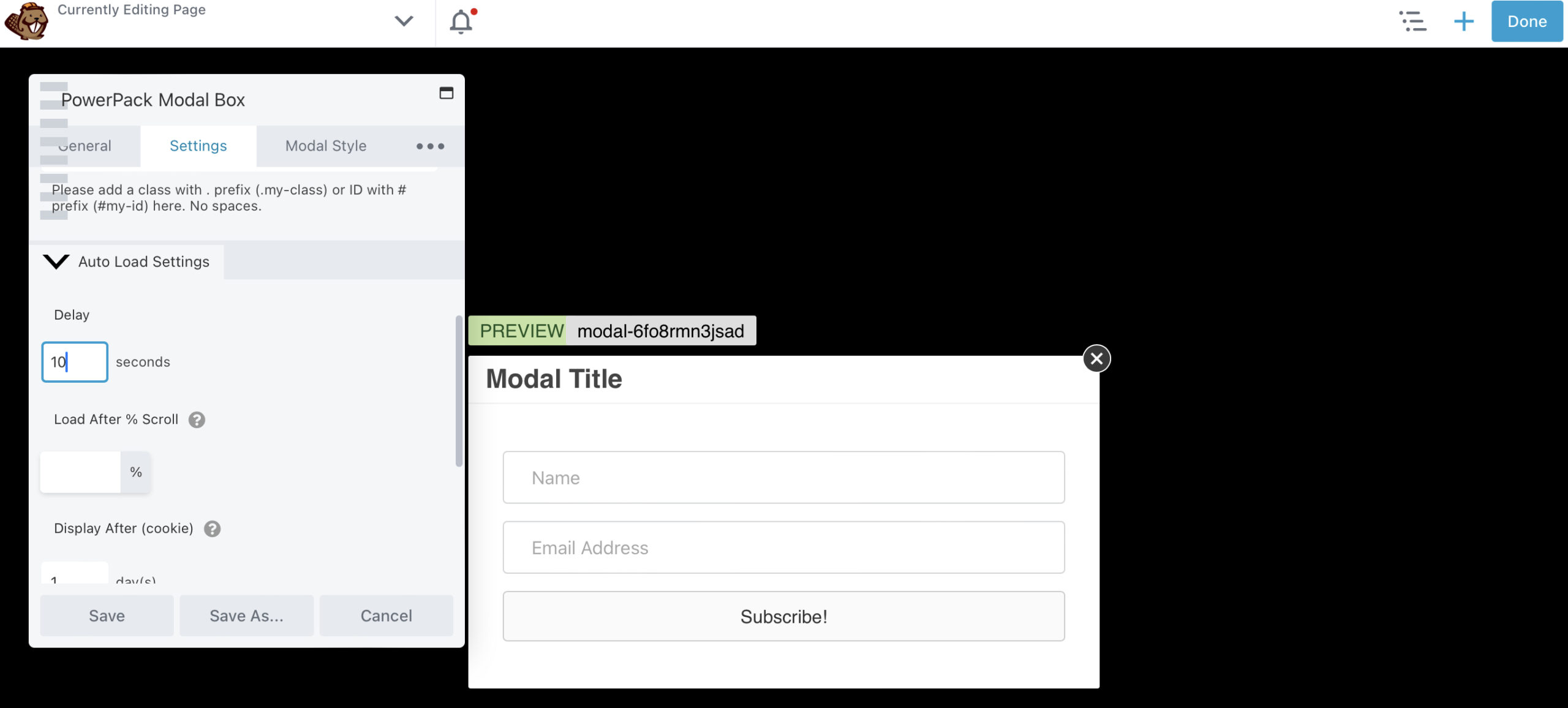
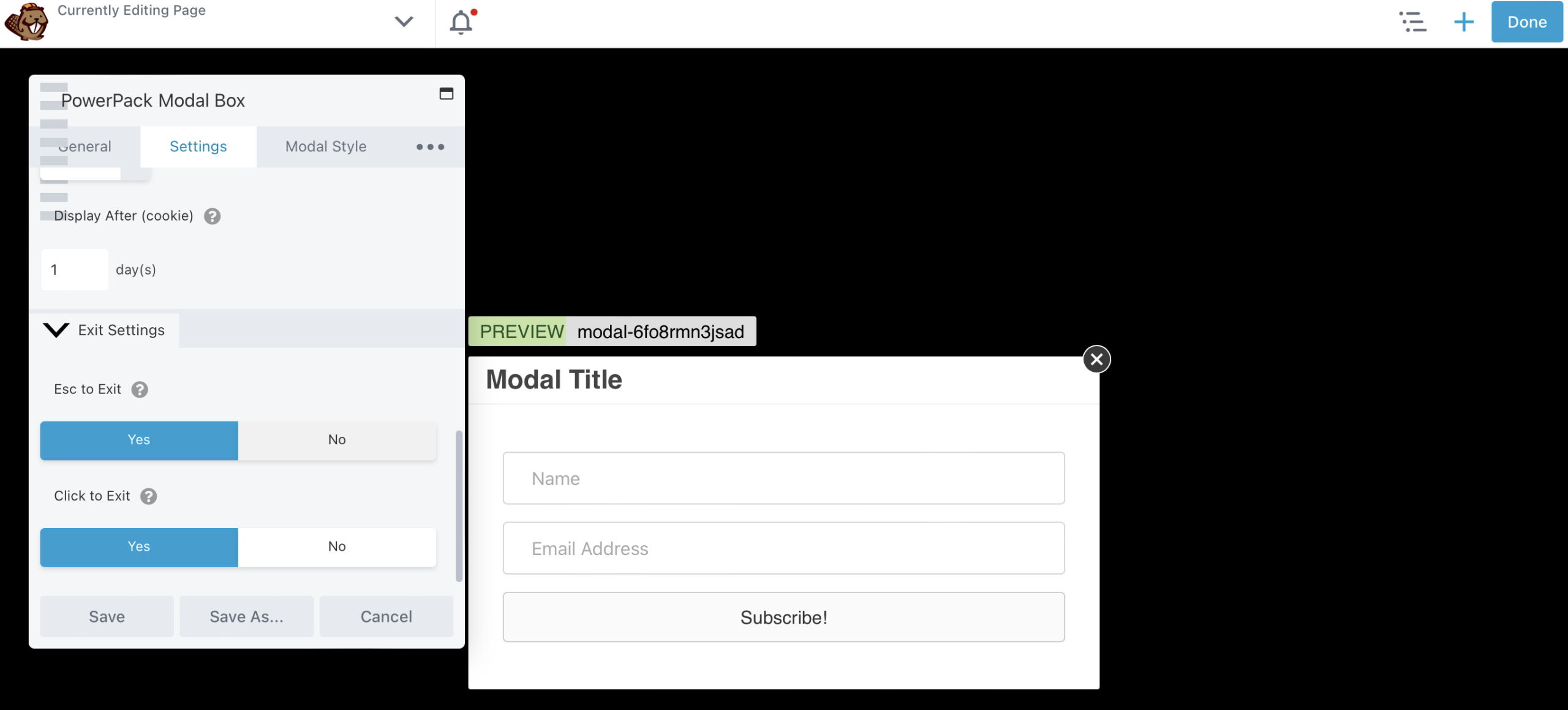
설정 탭에서 팝업에 대한 몇 가지 조건을 설정할 수 있습니다. 예를 들어 10초 후에 페이지에 표시되도록 할 수 있습니다.

이탈 의도 시 또는 사용자가 페이지의 50% 아래로 스크롤할 때 실행할 수도 있습니다.
종료 설정 에서 사용자가 버튼을 사용하거나 키보드에서 Esc 키를 눌러 팝업을 닫도록 할 수 있습니다.

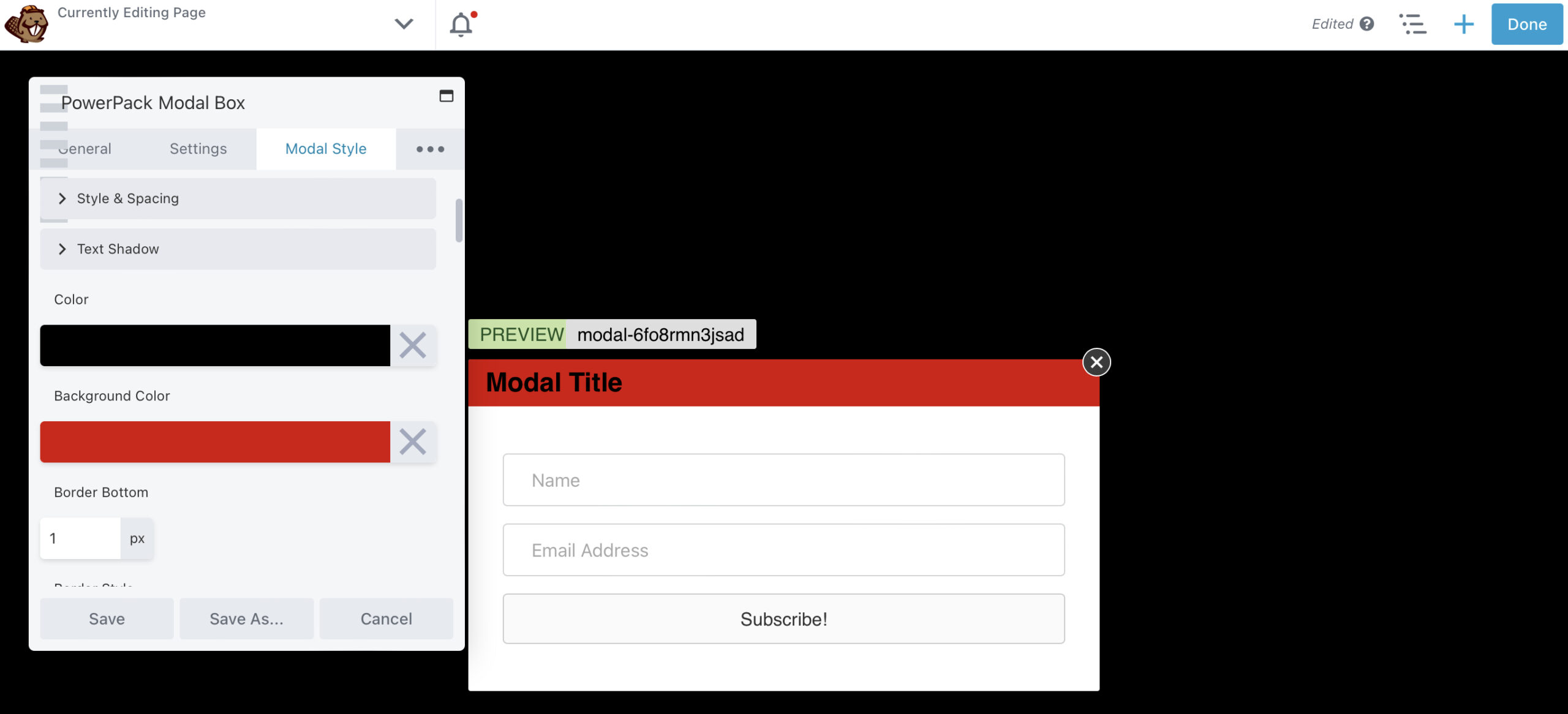
모달 스타일 탭에서 배경색을 포함하여 콘텐츠의 모양을 변경할 수 있습니다.

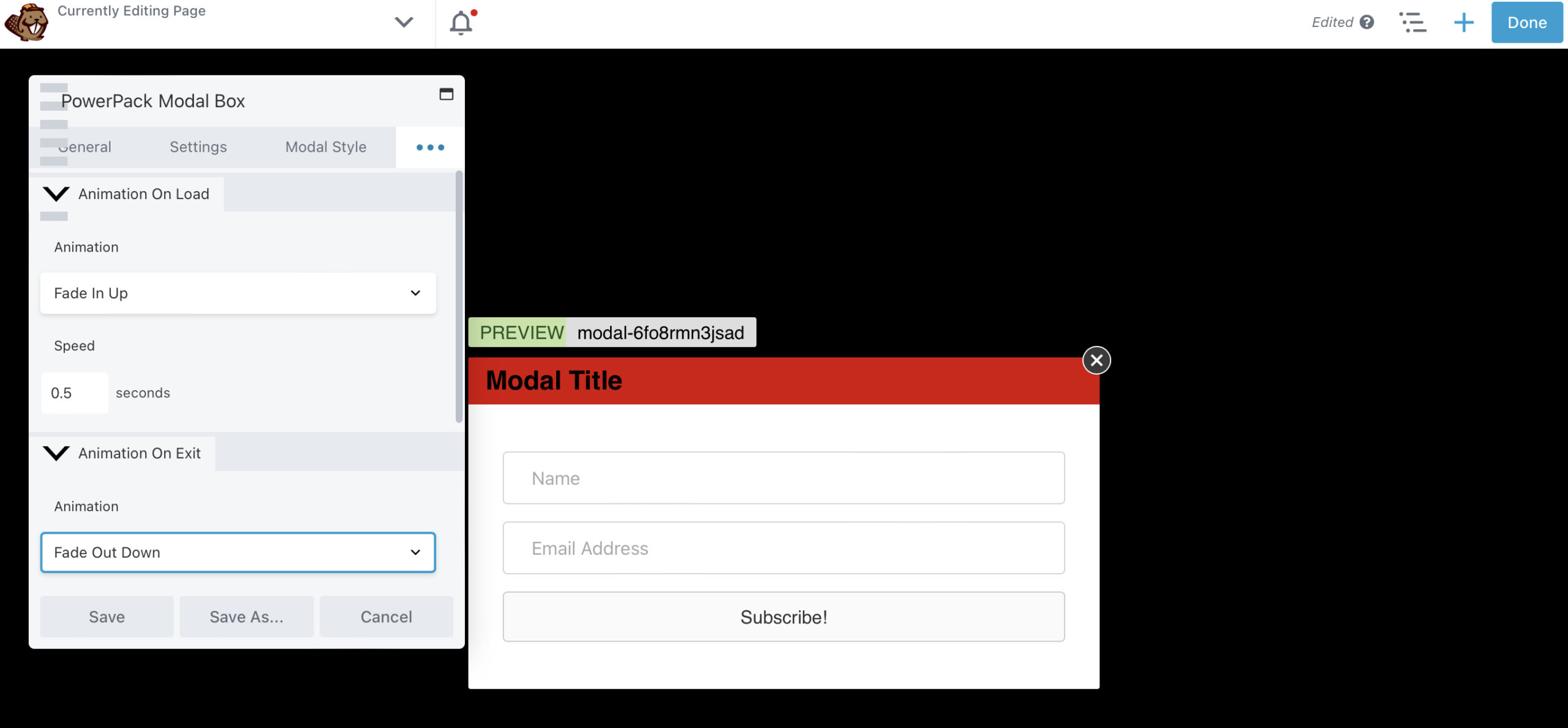
닫기 버튼을 사용자 정의하여 더 잘 보이도록 할 수도 있습니다. 세 개의 타원을 클릭하면 팝업에 애니메이션을 추가할 수 있습니다. 예를 들어 페이지에서 페이드 인 및 페이드 아웃되도록 할 수 있습니다.

준비가 되면 저장 을 누른 다음 완료 > 게시 를 선택합니다. 그게 다야: Beaver Builder로 첫 번째 팝업을 만들었습니다!
방문자와 소통하고 행동에 옮기는 데 어려움을 겪고 있다면 팝업이 답이 될 수 있습니다. 팝업은 사용자가 무시하기 어려울 수 있으며 올바르게 표시되면 긍정적인 결과를 가져올 수 있습니다.
이 기사에서는 Beaver Builder 팝업을 만드는 두 가지 방법을 살펴보았습니다.
PowerPack 추가 기능 플러그인에 있는 Beaver Builder 및 Modal Popup Box 모듈을 사용할 때 URL을 통해 Modal Box를 트리거하려면 Modal Box 설정 > 설정 > 트리거 > 트리거 방법 > 기타 로 이동하여 CSS 클래스를 복사합니다. 필드. 그런 다음 기존 URL에 CSS 클래스를 추가합니다. 예: https://www.mysite.com/#[붙여넣은 CSS 클래스]
변환된 리드가 팝업을 보지 못하도록 하는 옵션이 있습니다. Popup Maker WordPress 플러그인의 쿠키 설정을 통해 이 작업을 수행할 수 있습니다. 방문자가 작업을 수행한 후 팝업에 다양한 쿠키 제어 옵션을 적용하여 방문자가 원래 팝업을 다시 보지 못하게 할 수 있습니다.