Beaver Builder 검토: 이 WordPress 페이지 빌더 베테랑은 여전히 펀치를 포장합니까?
게시 됨: 2022-10-11적절한 페이지 빌더 플러그인이 전체 WordPress 경험을 향상시킬 수 있다는 점에는 의심의 여지가 없습니다. 시중에 많이 나와 있기 때문에 좋은 소식입니다.
이 Beaver Builder 리뷰는 공간의 충실한 제품 중 하나와 시장에서 최고의 프리미엄 플러그인을 선보일 것입니다.

이 게시물에서는 Beaver Builder에 대한 심층적인 리뷰를 제공합니다. 그 동안 우리는 그것이 무엇인지, 어떤 경우에는 경쟁 제품보다 나은 이유, 장단점, 비용이 얼마나 되는지에 대해 논의할 것입니다.
먼저 페이지 빌더 플러그인이 제공하는 기능에 대해 알아보겠습니다.
목차:
- 비버 빌더 소개
- 다른 페이지 빌더보다 Beaver Builder를 사용하려는 이유
- Beaver Builder 인터페이스를 탐색하는 방법
- Beaver Builder의 좋은 점과 나쁜 점
- Beaver Builder의 가격
비버 빌더 소개

Beaver Builder는 가장 오래된 페이지 빌더 플러그인 중 하나입니다. 개발팀은 안정성으로 좋은 평판을 얻었고 플러그인은 사용자 기반에서 높은 만족도를 얻고 있습니다. 몇 가지 이유가 있지만 풍부한 기능 세트가 큰 역할을 합니다.
- 시각적 끌어서 놓기 편집기를 사용하여 사이트 레이아웃을 빌드합니다.
- Beaver Builder는 다른 테마 및 플러그인과 함께 유연성을 제공합니다. 번거로움 없이 자신의 설정에 적응할 수 있습니다.
- 페이지에 요소와 콘텐츠를 표시하는 방법에는 여러 가지가 있습니다. 예를 들어 위젯이나 단축 코드를 사용할 수 있습니다.
- 다른 인기 있는 타사 솔루션과도 많은 통합을 찾을 수 있습니다. 예를 들어 이메일 마케팅 플랫폼, 기타 WordPress 플러그인, 문의 양식 플러그인 등을 연결할 수 있습니다.
- 인터페이스는 일반적으로 안정적이며 버그가 발생하는 경우는 드뭅니다.
그러나 다른 플러그인이 제공하지 않는 Beaver Builder가 제공하는 것에 대해 논의하는 것이 더 적절합니다. 그 이유는 다음 섹션에서 설명하겠습니다.
다른 페이지 빌더보다 Beaver Builder를 사용하려는 이유
Beaver Builder는 CodeinWP 블로그의 다른 곳에서 소개된 솔루션입니다. 사실, 그 요약에서 우리는 얼마나 많은 페이지 빌더 플러그인이 유사한 기능 세트를 제공하는지 주목합니다.
일반적으로 몇 가지 이유로 페이지 빌더(및 확장하여 Beaver Builder)를 사용하려고 합니다. 우선 설계 선택에 있어 더 큰 유연성이 있습니다. 물론 이 격차는 블록 편집기에 비해 좁혀지지만 좋은 페이지 빌더 플러그인에는 여전히 더 많은 유연성이 있습니다.
그러나 Beaver Builder가 다른 플러그인만큼 눈에 띄지 않는 몇 가지 고유한 포인트를 제공할 수 있습니다.
- 우선 Beaver 추가 기능 옵션을 사용하여 하나의 인터페이스에 전체 경험을 포함할 수 있습니다. 즉, 머리글과 바닥글을 포함하여 Beaver Builder를 사용하여 전체 테마를 구축할 수 있습니다.
- Beaver Builder에 '화이트 라벨'을 지정할 수도 있습니다. 다른 사람을 위해 사이트를 개발하는 경우 고객에게 Beaver Builder 브랜딩이 표시되지 않습니다. 모든 사용자에게 중요하지 않을 수 있지만 Elementor에는 현재 이 옵션이 전혀 포함되어 있지 않습니다.
- 모든 라이선스가 무제한 사이트를 지원하기 때문에 Beaver Builder를 필요한 만큼 많은 사이트에서 사용할 수 있습니다. 이것은 플러그인의 가치를 높이고 두려움 없이 해당 기능을 사용하여 새로운 사이트에서 작업할 수 있도록 합니다.
- Beaver Builder에는 '고정'이 없습니다. 플러그인이나 테마가 콘텐츠 전체에 단축 코드를 남기는 곳입니다. 솔루션을 전환하려는 경우 악몽이 될 수 있습니다. Beaver Builder는 기본 코드와 콘텐츠를 '깨끗한' 상태로 유지하는 몇 안 되는 인기 있는 페이지 빌더 플러그인 중 하나입니다.
그 자체로 Beaver Builder는 훌륭한 플러그인입니다. 이 중 일부는 사용이 간단하고 직관적이기 때문입니다. 다음 섹션에서 이에 대해 더 자세히 설명하겠습니다.
Beaver Builder 검토: 인터페이스 탐색 방법
대부분의 페이지 빌더 플러그인에는 빌더 자체와 디자인 스타일이라는 두 가지 측면이 있습니다. 다음 섹션에서는 둘 다 살펴보겠습니다. 시작하려면 빌더와 빌더로 무엇을 할 수 있는지 논의해 보겠습니다.
- 레이아웃을 만드는 방법
- 디자인 스타일을 지정하는 방법
레이아웃을 만드는 방법
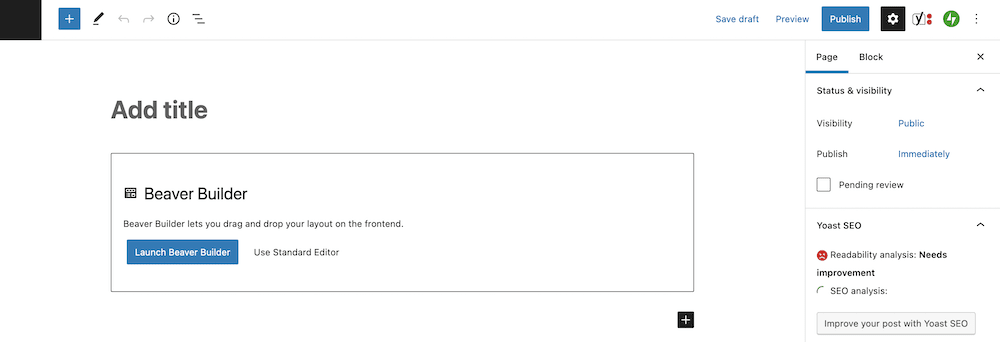
Beaver Builder에는 선택할 수 있는 사전 제작된 여러 템플릿과 생성 프로세스를 시작하는 몇 가지 유연한 방법이 있습니다. 다른 페이지 빌더 플러그인과 마찬가지로 새 페이지나 게시물을 정상적으로 게시한 다음 관련 편집 링크를 사용할 수 있습니다.

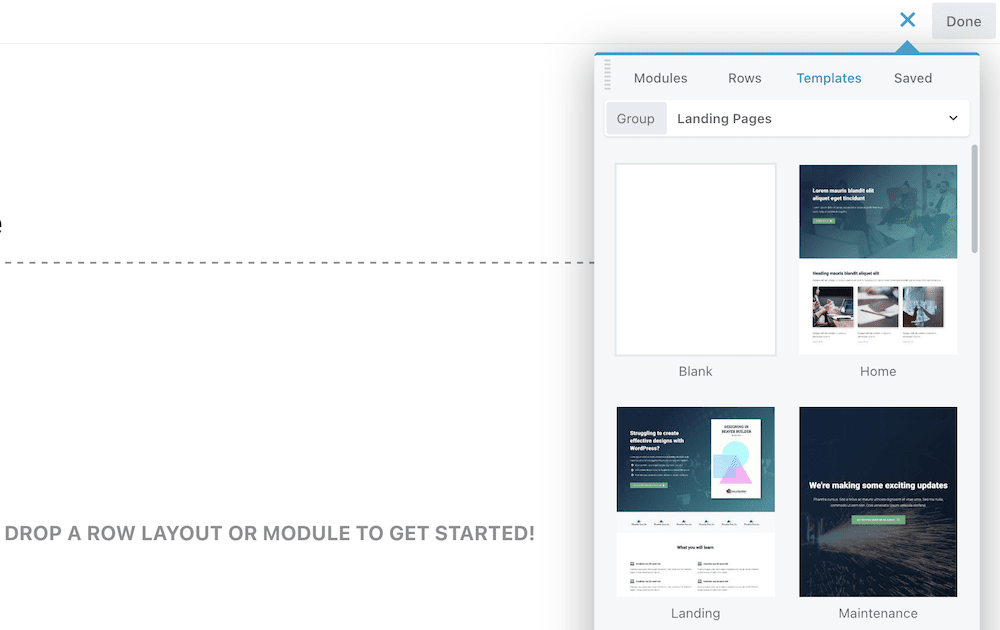
오른쪽에 있는 더하기 아이콘을 클릭하면 대화 상자 화면이 열립니다. 여기에서 템플릿을 선택할 수 있습니다. 또는 빈 슬레이트에서 디자인을 만들도록 선택할 수 있습니다.

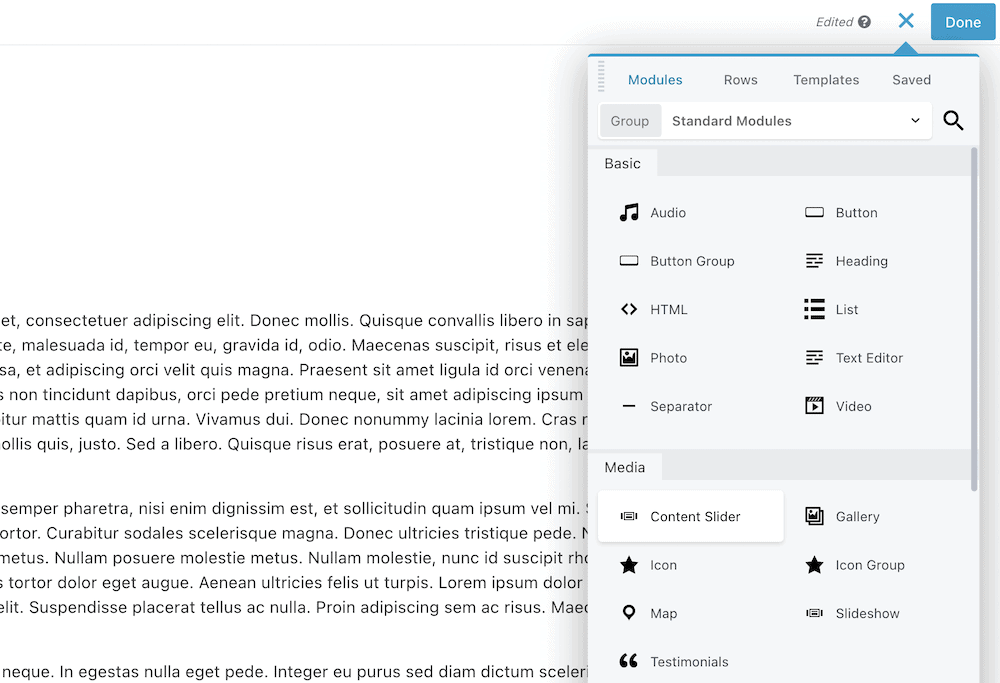
템플릿이 화면을 채우고 나면 블록 편집기와 마찬가지로 요소가 화면 밖에 숨겨져 있는 전체 화면 레이아웃을 사용하게 됩니다. 다시 화면 오른쪽에서 모듈 목록에 액세스합니다.

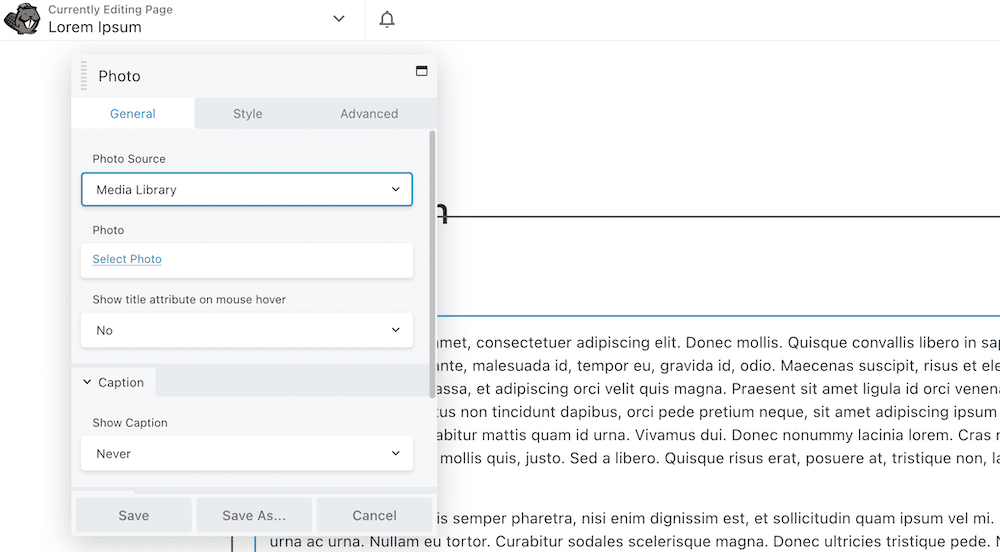
우리는 모듈이 그룹으로 되어 있는 방식을 좋아합니다. 이렇게 하면 필요에 맞는 것을 쉽게 찾고 선택할 수 있기 때문입니다. 모듈을 페이지로 끌어다 놓으면 팝업 창을 사용하여 옵션을 변경할 수 있습니다.

또한 이러한 부동 창을 왼쪽 위젯 영역으로 이동할 수 있다는 점도 좋습니다. 그렇게 하면 일관성이 높아지고 페이지 전체를 볼 수 있습니다.
디자인 스타일을 지정하는 방법
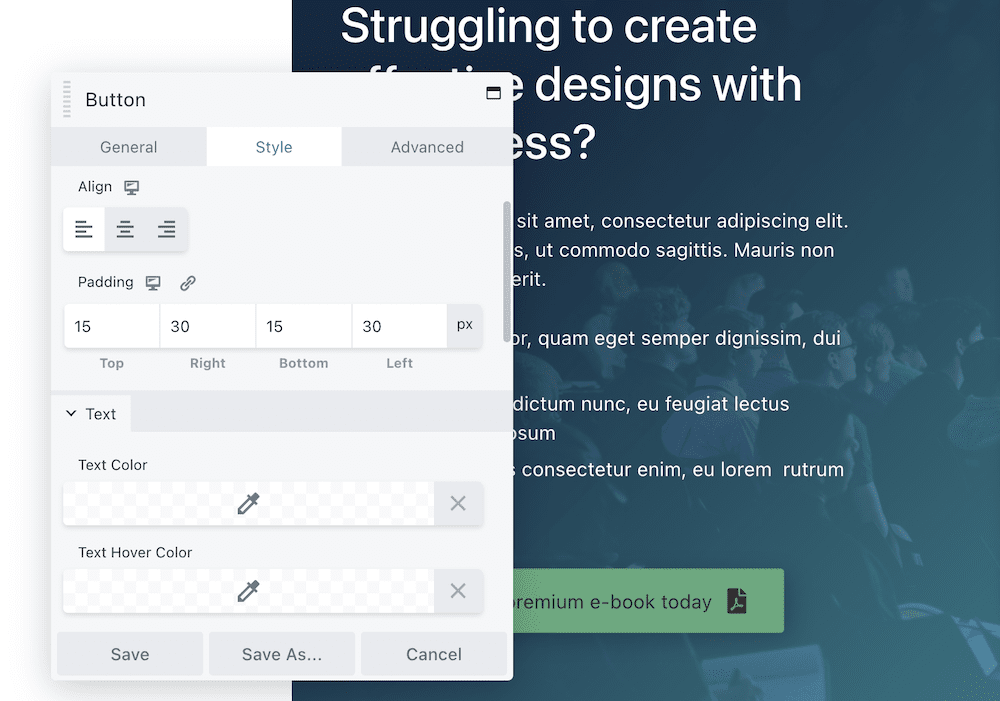
이러한 부동 창 내에서 스타일 옵션에도 액세스할 수 있습니다. 여기에는 일반 외에 두 개의 탭이 있습니다: 스타일 및 고급 . 이들은 다양한 선택을 제공합니다. 전자는 서식 지정, 타이포그래피 선택 및 패딩과 같은 측면 요소를 처리합니다.

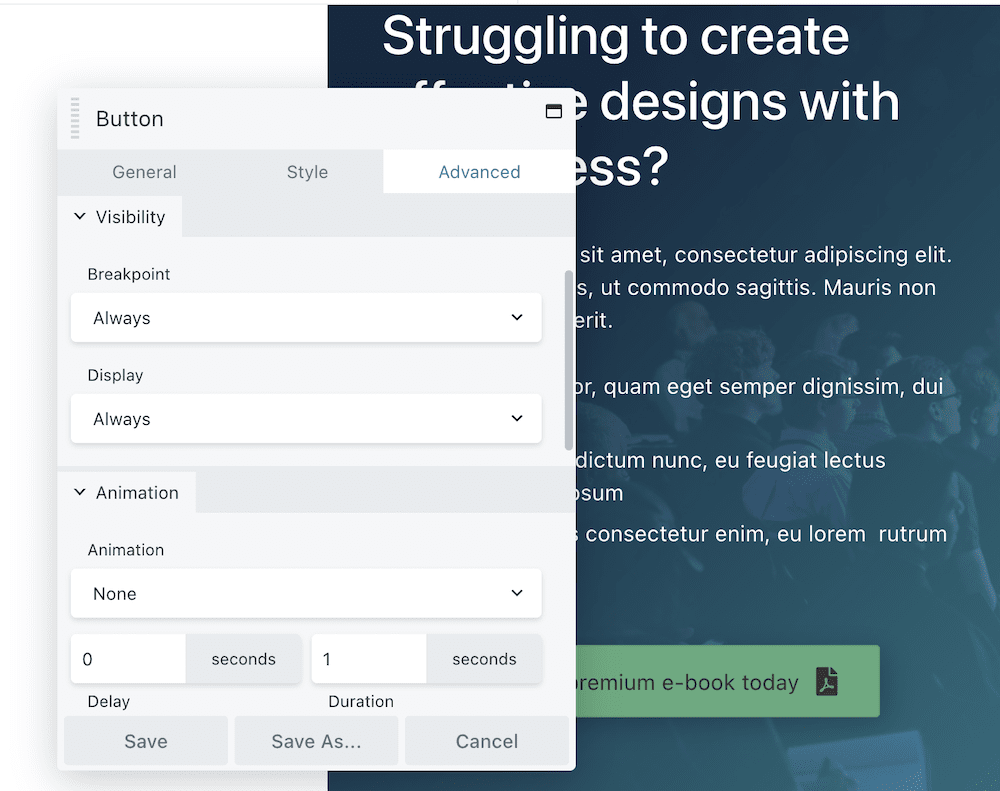
대조적으로 고급 탭에서는 개발자 중심 옵션을 더 많이 찾을 수 있습니다. 여기에서 여백 간격을 조정하고 HTML 태그를 설정하고 작은 화면을 위한 중단점 등을 설정합니다.


이것은 많은 편집자에게 일반적인 요금이며 여기에서 당신을 놀라게 할 것은 없습니다. 이것은 좋기도 하고 나쁘기도 합니다. 한편으로는 일반적이고 친숙한 옵션 세트가 제공됩니다. 결국 옵션이 너무 많기 때문에 이러한 방식으로 주문하는 것이 합리적입니다. 그러나 반대로 Beaver Builder는 이러한 유형의 기능에서 두드러지지 않습니다.
말하자면 끝에서 두 번째 섹션에서 Beaver Builder를 요약해 보겠습니다.
비버 빌더 리뷰: 좋은 점과 나쁜 점
Beaver Builder 패키지에는 많은 것이 있으며 플러그인의 좋은 점과 좋지 않은 점을 요약할 가치가 있습니다. 긍정적인 요소가 많다는 것은 놀라운 일이 아닙니다.
- 인터페이스는 작업하기 좋고 눈을 즐겁게 합니다. 이것은 또한 그것을 더 유용하게 만듭니다.
- 선택할 수 있는 다양한 요소와 조정할 수 있는 사용자 지정 옵션이 있습니다. 제공되는 것으로 사이트를 구축하는 데 문제가 없습니다.
- 고객 지원은 환상적이며 Beaver Builder의 하이라이트 중 하나입니다. 이것은 다른 사용자들이 열광하는 지원 유형이며 좋은 WordPress 비즈니스가 제공해야 하는 전형적인 것입니다.
- Divi, Avada 등과 같은 솔루션과 달리 Beaver Builder는 코드를 깨끗하게 유지합니다. 즉, 레이아웃을 빌드하기 위해 후드 아래에서 단축 코드를 사용하지 않으며 나중에 원하는 경우 Beaver Builder에서 벗어날 수 있음을 의미합니다. 모든 것이 동일하지만 Beaver Builder는 다른 페이지 빌더보다 조금 더 빠르게 로드됩니다.
- Beaver Builder는 안정성 면에서 좋은 평판을 얻고 있습니다. 버그나 기타 결함이 발생하는 경우는 매우 드뭅니다.
- 모든 Beaver Builder 계획은 무제한 사이트를 지원하기 때문에 여러 웹사이트를 위한 빌더를 찾고 있다면 매우 비용 효율적일 수 있습니다.
그러나 예상대로 모든 것이 완벽하지는 않습니다. 플러그인 자체에는 빈약한 영역이 많지 않지만 주의해야 할 몇 가지 사항이 있습니다.
- 전체 테마 구축 지원에 액세스하려면 Beaver Builder Pro용 $99 외에 $147인 별도의 Beaver Themer 플러그인을 구입해야 합니다.
- Beaver Builder에는 다른 플러그인만큼 많은 기능이 없습니다. 예를 들어, Elementor Pro와 같은 팝업 빌더도 없고 디자인 옵션도 많지 않습니다.
- 하나의 사이트에 빌더만 필요한 경우 다른 플러그인과 비교하면 비버 빌더의 가격이 비쌉니다. 예를 들어, Beaver Builder는 무제한 사이트에서 사용하는 데 99달러인 반면 Elementor Pro에는 49달러의 저렴한 단일 사이트 라이선스가 있습니다(여러 사이트에서 사용하는 경우 Elementor Pro가 더 비쌉니다).
️ 우리는 이 마지막 요점에 대해 조금 더 자세히 살펴볼 가치가 있으므로 다음에 이야기할 것입니다. 여기에서 Beaver Builder가 귀하에게 적합한지 여부를 결정하는 데 필요한 모든 정보를 얻을 수 있습니다.
Beaver Builder 검토: 가격 책정
먼저 Beaver Builder의 다양한 계층에 대한 비용을 간략하게 설명하겠습니다.
- 기준. 연간 $99이며 Beaver Builder 테마, 화이트 라벨링 또는 WordPress Multisite 기능은 포함되지 않습니다. 대부분의 사람들에게 이것은 최상의 계획입니다( 자세한 내용은 아래 참조 ).
- 찬성. 연간 $199에 테마 및 다중 사이트 기능을 사용할 수 있지만 여전히 화이트 라벨 옵션은 없습니다.
- 대행사. 이 계층은 연간 $399에 화이트 라벨 옵션을 포함한 전체 Beaver Builder 경험을 제공합니다.
테마 구축에 액세스하려면 핵심 플러그인 외에 $147 의 비용이 드는 별도의 Beaver Themer 추가 기능도 구입해야 합니다.
Beaver Builder의 모든 계획은 무제한 사이트 사용을 지원하기 때문에 많은 사이트에 빌더가 필요한 경우 매우 비용 효율적일 수 있습니다. 예를 들어, Elementor Pro는 사이트 제한이 훨씬 더 엄격하므로 25개 이상의 사이트를 구축해야 하는 경우 비용이 빠르게 증가할 수 있습니다.
그러나 단일 사이트만 구축하는 경우 Beaver Builder는 무제한 접근 방식의 비용을 여러 사이트에 분산할 수 없기 때문에 실제로 상당히 비쌀 수 있습니다.
또한 Beaver Builder는 Divi와 같은 평생 라이선스 옵션을 제공하지 않으므로 지원 및 업데이트를 계속 받으려면 매년 라이선스를 갱신해야 합니다. 그러나 30% 갱신 할인을 받을 수 있으므로 위가 좀 더 쉽습니다.
이 세 가지 빌더가 어떻게 쌓이는지 자세히 알아보려면 Elementor vs Divi vs Beaver Builder 비교를 읽어보세요 .
최고의 Beaver Builder 계획은 무엇입니까?
대부분의 사용자는 99달러의 가장 저렴한 표준 요금제로 문제가 해결될 것입니다. 이 계획은 이미 모든 기능을 갖춘 빌더에 대한 액세스 권한을 제공하지만 Beaver Builder 테마를 놓쳤습니다.
Beaver Builder 테마는 훌륭한 테마이지만 이제 동일한 다목적 맞춤형 접근 방식을 사용하는 고품질 무료 테마를 많이 찾을 수 있습니다.
예를 들어 무료 Neve 테마는 Beaver Builder와 잘 어울리며 Beaver Builder 테마보다 더 많은 사용자 지정 옵션을 제공합니다. Astra, GeneratePress 및 OceanWP와 같은 다른 경량 테마도 훌륭한 옵션입니다.
Beaver Builder 테마를 제외하고 업그레이드하려는 유일한 이유는 다음과 같습니다.
- WordPress 다중 사이트 네트워크에서 Beaver Builder를 사용하려면 최소 $199 Pro 플랜이 필요합니다.
- Beaver Builder 인터페이스에 화이트 라벨을 지정하려면(예: 클라이언트 사이트용) $399 Agency 플랜이 필요합니다.
Beaver Builder 검토에 대한 최종 생각
페이지 빌더 플러그인은 이제 WordPress 퍼즐의 거의 필수적인 부분입니다. 그러나 선택할 수 있는 양질의 페이지 빌더 플러그인이 너무 많기 때문에 결정을 내리는 것이 어려울 수 있습니다. 이 Beaver Builder 리뷰는 시장에서 가장 오래되고 인기 있는 리뷰 중 하나입니다.
인터페이스는 훌륭하고 디자인 기능은 훌륭합니다. 또한 뛰어난 안정성, 깨끗한 코드(페이지 빌더용)를 제공하며 모든 계획이 무제한 사용을 지원하기 때문에 많은 사이트를 구축하는 경우 매우 저렴할 수 있습니다.
클라이언트 웹사이트를 구축하는 에이전시는 다른 많은 페이지 빌더 플러그인이 지원하지 않는 것처럼 Beaver Builder가 화이트 라벨링을 지원하는 것을 좋아할 수도 있습니다.
그러나 단일 사이트에 대한 빌더만 필요한 경우, 특히 Beaver Themer를 통해 전체 테마 구축 지원을 추가하려는 경우 Beaver Builder는 비용이 많이 들 수 있습니다. Elementor Pro는 단일 사이트에 대해 더 저렴할 것이며, 테마 구축이 필요한 경우 Divi는 여전히 더 나은 가치를 제공할 수 있습니다.
또한 Beaver Builder는 Elementor 및 Divi와 같은 도구만큼 많은 기능과 디자인 옵션을 제공하지 않습니다. 팝업 빌더 및/또는 다양한 스타일 옵션과 같은 모든 기능을 원하는 경우 해당 도구 중 하나를 사용하는 것이 더 좋을 수 있습니다.
Beaver Builder의 장점이 귀하의 요구 사항에 대한 약점을 능가한다고 생각한다면 훌륭한 선택입니다.
여전히 울타리에 있고 다른 빌더와 어떻게 쌓이는지 알고 싶다면 전체 Beaver Builder 대 Elementor 대 Divi 비교를 읽을 수 있습니다.
Beaver Builder 리뷰에 동의하십니까? 그렇지 않은 경우 아래 의견 섹션에 귀하의 생각을 알려주십시오!
…
WordPress 사이트 속도 향상에 대한 단기 집중 과정에 참여하는 것을 잊지 마십시오. 몇 가지 간단한 수정으로 로딩 시간을 50-80%까지 줄일 수 있습니다.