Beaver Builder WooCommerce 모듈 사용 방법(5가지 주요 옵션)
게시 됨: 2022-10-21페이지 빌더 템플릿과 디자인 자산을 클라우드에 저장하십시오! Assistant.Pro 에서 시작하기


전자 상거래 사이트가 성공하려면 최대 효과를 위해 디자인의 모든 측면을 사용자 정의하는 것이 중요합니다. WooCommerce, Beaver Builder 및 Beaver Themer 애드온의 조합을 통해 온라인 상점을 한 단계 더 쉽게 업그레이드할 수 있습니다.
이 기사에서는 Beaver Builder 도구를 WooCommerce와 통합하는 방법에 대해 설명합니다. 또한 가장 유용한 Beaver Builder WooCommerce 모듈과 웹사이트에서 사용하는 방법을 소개합니다. 시작하자!
목차:
전자 상거래 웹 사이트 구축의 한 가지 문제는 웹 사이트가 확장되는 경향이 있다는 것입니다. 소규모 온라인 상점에도 상점 섹션, 개별 제품 페이지, 결제 화면, 문의 양식 등이 필요합니다. 특히 올바른 도구를 사용하지 않는 경우 이러한 모든 요소를 결합하는 데 많은 시간이 걸릴 수 있습니다.
WooCommerce는 대부분의 WordPress 전자 상거래 사이트의 핵심입니다. 이 플러그인을 사용하면 모든 WordPress 웹 사이트를 본격적인 온라인 상점으로 변환할 수 있습니다. 그러나 WooCommerce는 기능을 추가하는 것이므로 디자인 측면은 사용자에게 달려 있습니다.
도구 세트에 Beaver Builder를 추가하면 상자에서 꺼내자마자 WooCommerce와 통합되는 페이지 빌더에 액세스할 수 있습니다. 플러그인을 사용하면 원하는 방식으로 사이트 디자인을 사용자 지정할 수 있으므로 상점이 원하는 대로 정확하게 보이고 기능할 수 있습니다.
또한 Beaver Themer 애드온과 WooCommerce가 모두 설치된 경우 상점 레이아웃을 사용자 정의하는 데 사용할 수 있는 고급 WooCommerce 모듈에 액세스할 수 있습니다.

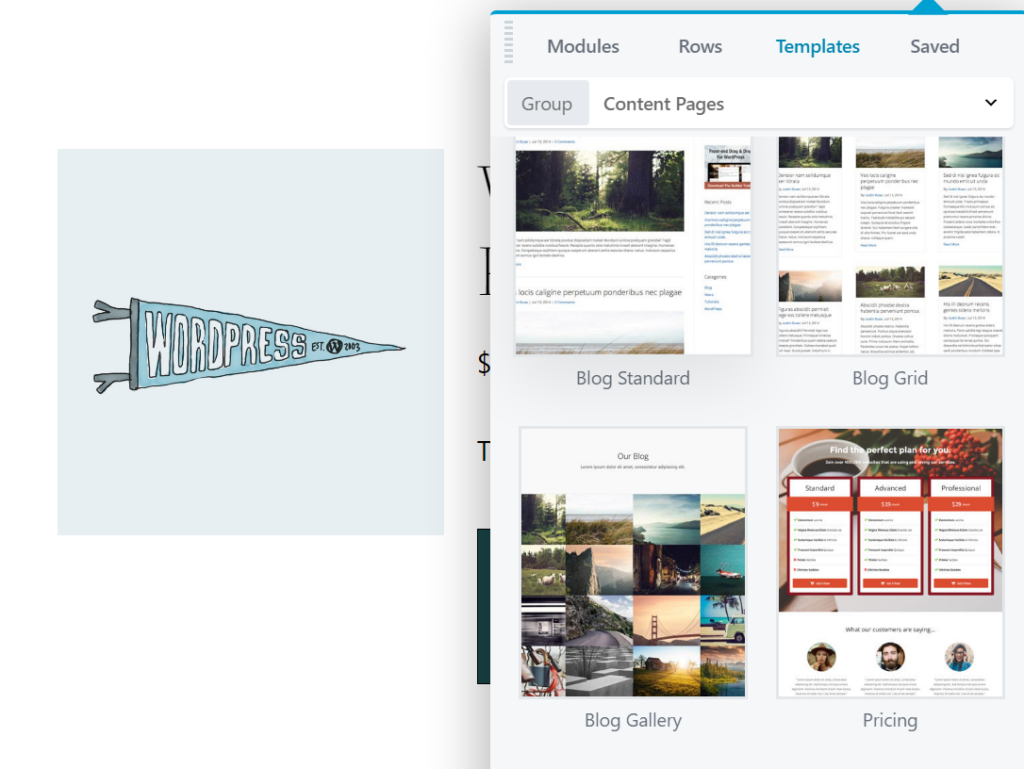
모듈과 함께 Beaver Builder를 사용하면 템플릿도 사용할 수 있습니다. 이것은 모든 종류의 WooCommerce 페이지에 사용할 수 있는 사전 제작된 디자인입니다. 방문 페이지, 특별 제안 섹션, 가격표, 자주 묻는 질문(FAQ) 등에 대한 옵션을 찾을 수 있습니다.

상점과 제품 페이지는 모든 온라인 상점의 핵심이지만 다른 유형의 콘텐츠도 필요합니다. 대부분의 성공적인 전자 상거래 상점에는 회사 소개 페이지, 블로그 게시물 등이 있습니다. Beaver Builder를 사용하면 이러한 모든 페이지를 빠르게 실행하고 상점 스타일에 맞게 쉽게 사용자 지정할 수 있습니다.

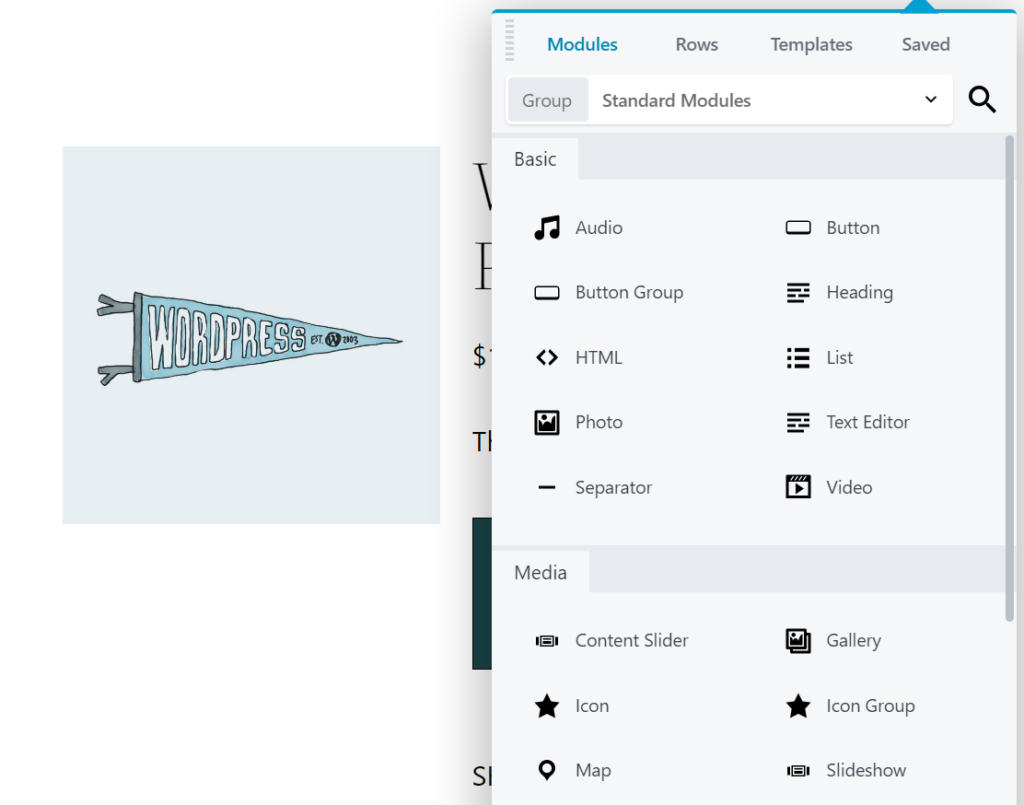
Beaver Builder 모듈은 기능면에서 WordPress 블록과 유사합니다. 버튼, 목록, 제목, 갤러리 등과 같은 요소를 선택하여 사이트의 원하는 부분에 배치할 수 있습니다. Beaver Builder의 장점은 크게 확장된 사용자 지정 옵션으로 더 많은 모듈에 액세스할 수 있다는 것입니다.

또한 Beaver Themer 애드온을 사이트에 추가하면 더 나은 웹사이트를 구축하는 데 도움이 되는 확장된 도구 세트에 액세스할 수 있습니다. 사이트 기능과 모양의 거의 모든 측면을 세밀하게 제어할 수 있습니다. 예를 들어, 사이트 전체에 걸쳐 여러 게시물, 페이지 및/또는 사용자 정의 게시물 유형에 적용할 수 있는 레이아웃을 생성하여 응집력 있는 디자인을 빠르고 쉽게 만들 수 있습니다.
여기서 가장 중요한 것은 Beaver Themer를 WooCommerce와 함께 사용하는 경우 전용 전자 상거래 모듈 세트를 사용할 수 있다는 것입니다. 이는 다른 Beaver Builder 모듈과 동일하게 작동하지만 개별 페이지 대신 레이아웃을 사용자 정의하는 데 사용할 수 있습니다.
그렇게 하면 디자인을 만들고 매장 전체에서 사용할 수 있습니다. 예를 들어, 제품 페이지에 대한 전용 레이아웃을 만들고 이를 사용하여 상점의 각 항목을 최상의 효과로 표시할 수 있습니다. 다양한 모듈이 제공되므로 원하는 대로 정확하게 보이고 작동하도록 해당 레이아웃을 사용자 정의할 수 있습니다.
이 시점에서 WooCommerce 모듈로 무엇을 할 수 있는지 궁금할 것입니다. 이 섹션에서는 가장 유용하고 다양한 옵션이 작동하는 방식을 보여줍니다.
Beaver Builder WooCommerce 모듈 및 Beaver Themer를 사용하여 WooCommerce 단일 제품 페이지를 사용자 정의하는 방법을 설명하는 이 비디오 자습서를 시청할 수도 있습니다.
먼저 "장바구니에 담기" 버튼에 대해 알아보겠습니다. 이러한 요소는 제공하는 제품을 쉽게 구매할 수 있도록 하는 데 중요합니다. 각각은 방문자가 보고 있는 것을 구매하도록 권장하는 핵심 클릭 유도문안(CTA)입니다.
이러한 이유로 WooCommerce 스토어에 "장바구니에 추가" 버튼을 많이 포함하는 것이 좋습니다. 기본 위치가 시작이지만 이러한 버튼이 더 자주 배치되고 더 눈에 띄게 표시되도록 할 수 있습니다.
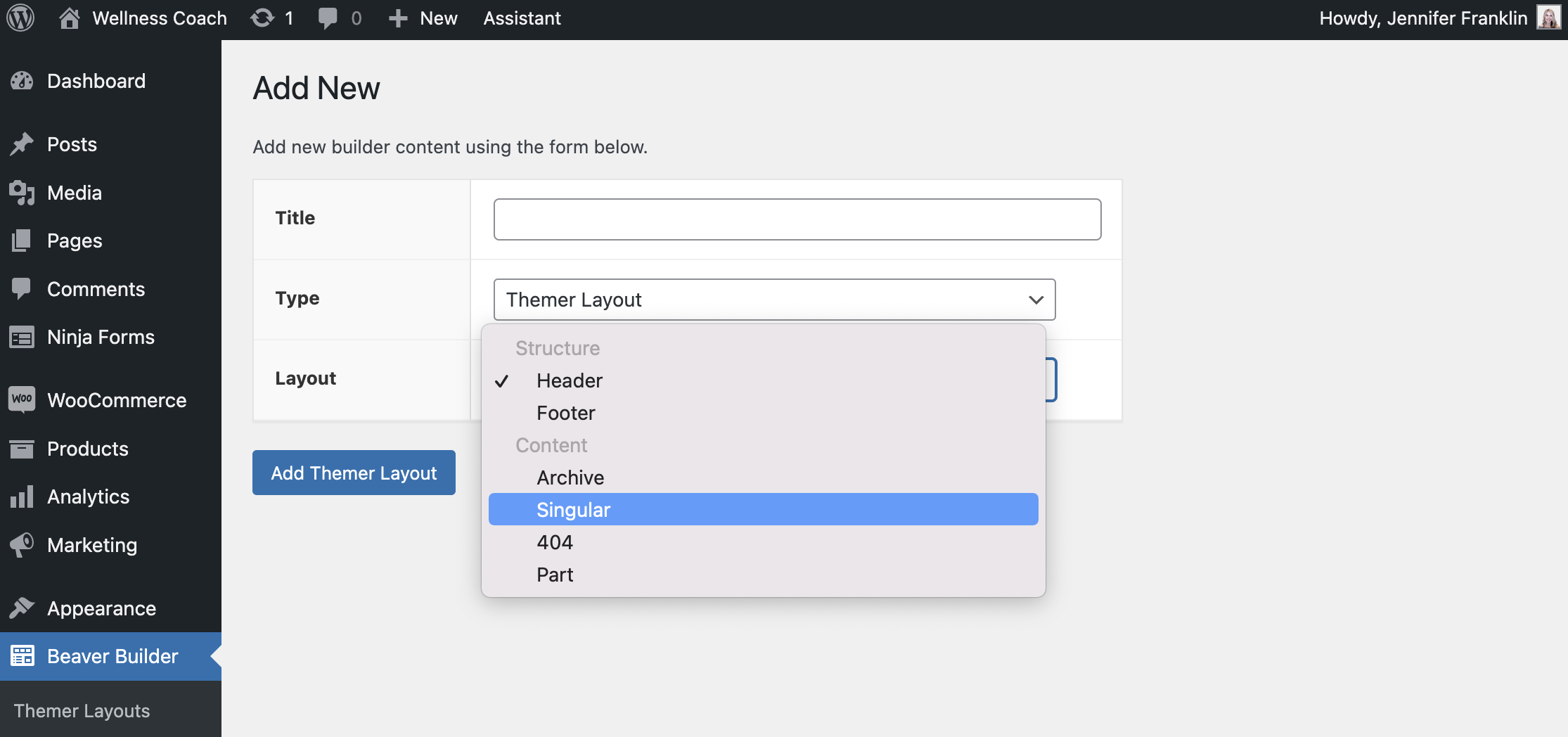
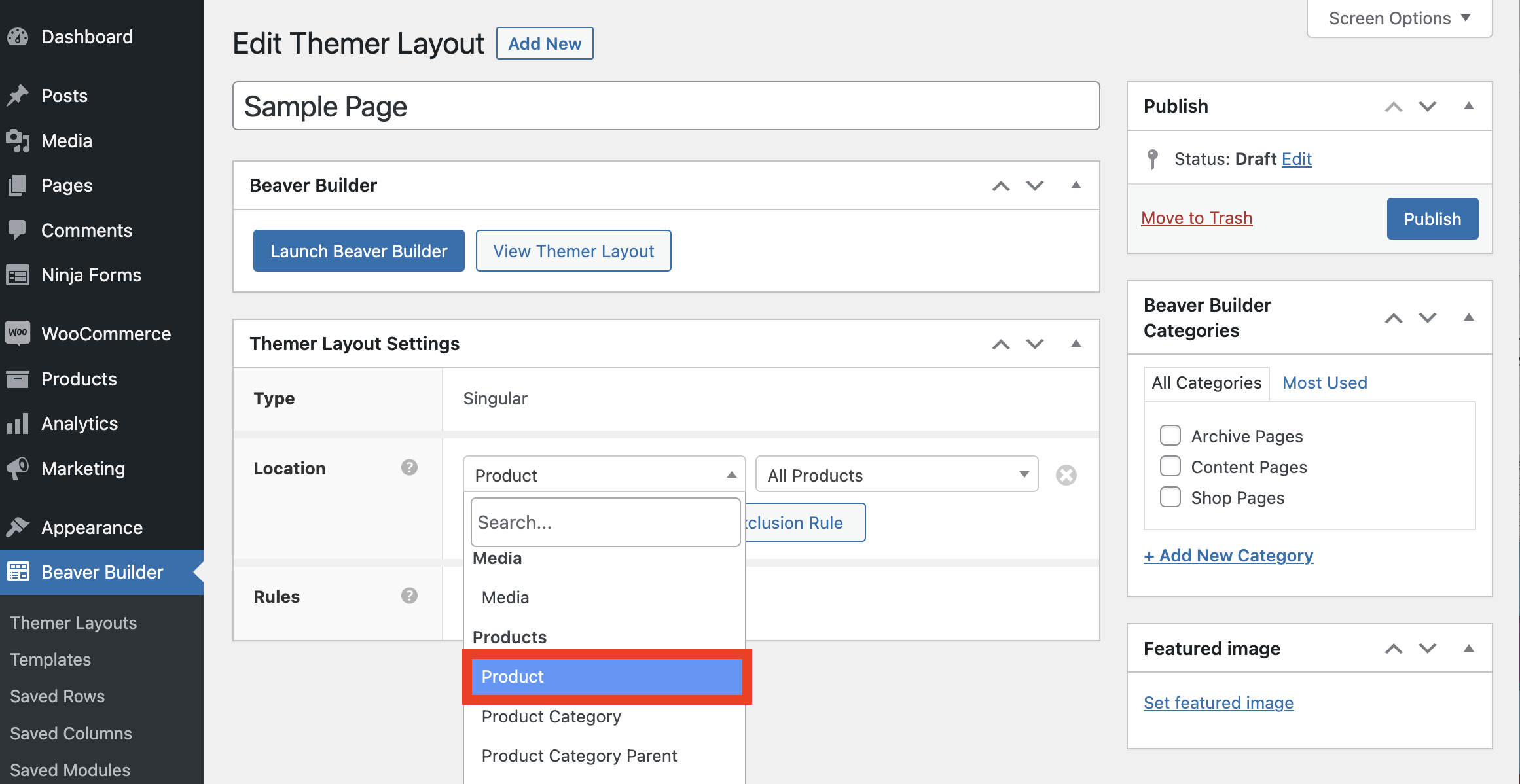
이를 위해 전용 모듈을 사용할 수 있습니다. 먼저 편집을 위해 Themer 레이아웃을 생성하거나 열어야 합니다. WordPress 대시보드에서 Beaver Builder > Themer 레이아웃 으로 이동합니다. 새로 추가 를 클릭합니다.
논의할 모든 WooCommerce 모듈에 액세스하려면 레이아웃 유형을 "Singular"로 설정해야 합니다.

다음으로 위치로 할당된 단일 제품 페이지가 있어야 합니다.

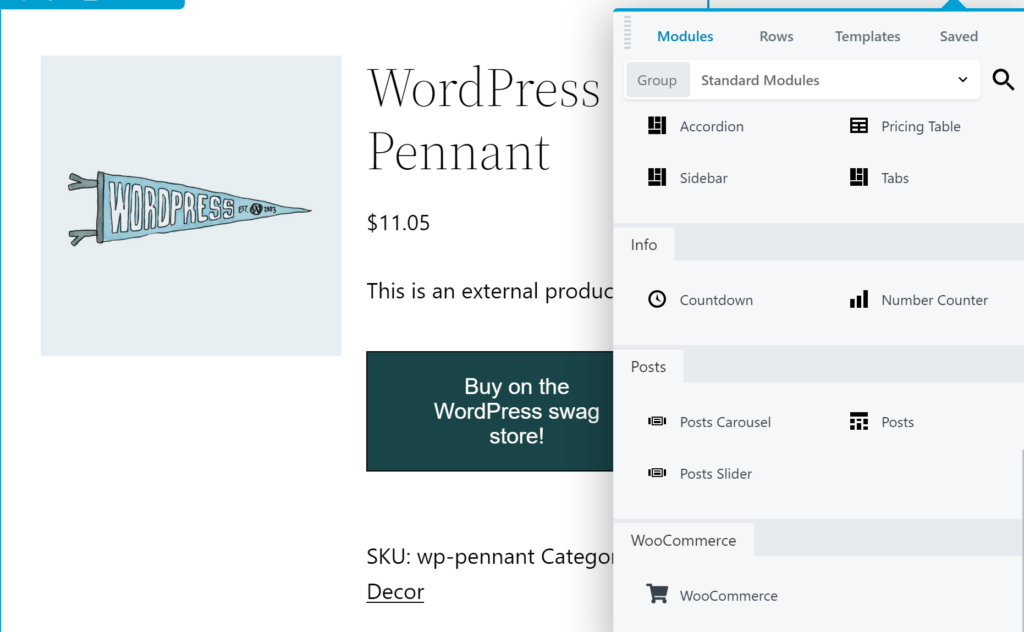
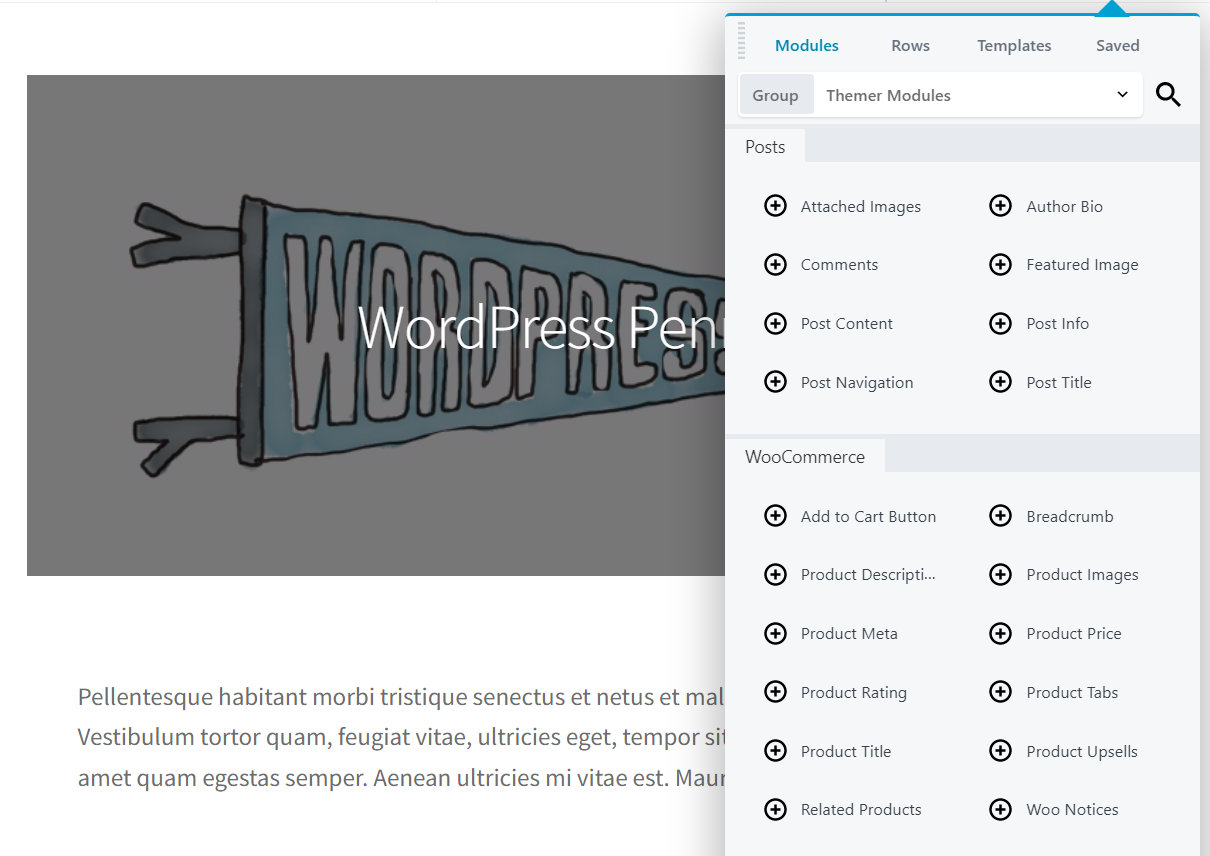
그런 다음 Launch Beaver Builder 버튼을 클릭하여 편집기를 엽니다. 오른쪽 상단의 콘텐츠 패널에서 모듈 메뉴를 선택합니다. 그룹 아래에서 테마 모듈 옵션을 선택합니다. WooCommerce 섹션에서 장바구니에 추가 버튼 모듈을 찾을 수 있습니다.

이것을 사용하려면 모듈을 편집 중인 레이아웃의 아무 곳이나 드래그 앤 드롭합니다. 이 프로세스는 Beaver Builder 페이지 빌더를 사용하여 일반 페이지 또는 게시물을 생성할 때와 동일하게 작동합니다. 이 요소를 레이아웃의 눈에 띄는 부분에 배치하고 '스크롤 없이 볼 수 있는 부분'에 있는지 확인하고 주위에 충분한 여백을 두는 것이 좋습니다.
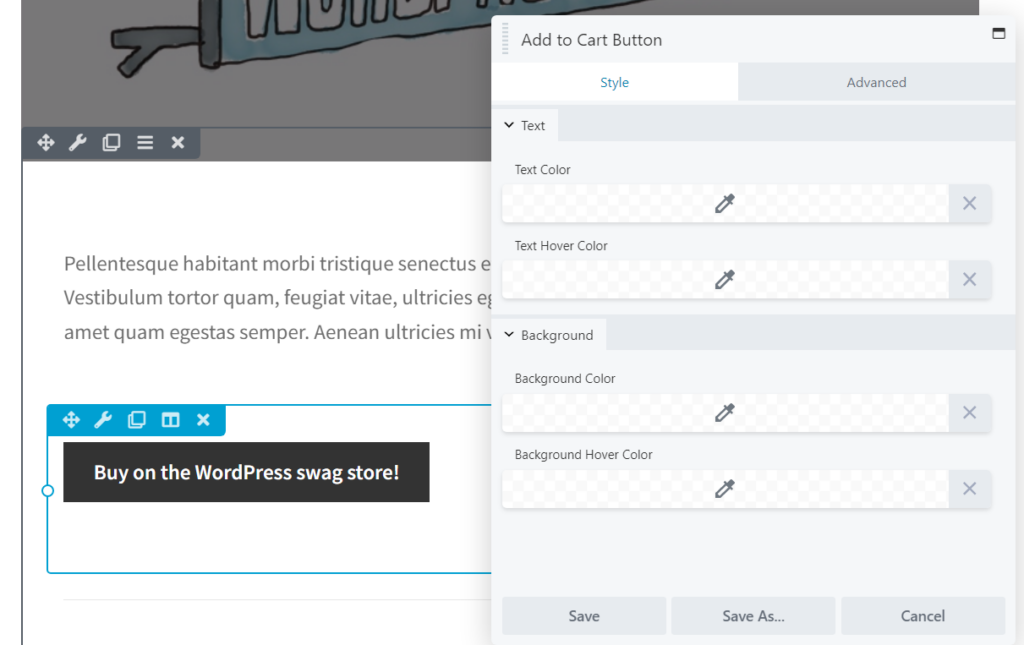
모듈을 추가하면 해당 모듈을 클릭하여 스타일을 편집할 수 있습니다. 장바구니에 추가 버튼 모듈을 사용하면 텍스트와 배경을 포함한 모든 요소의 색상을 변경할 수 있습니다.

"장바구니에 추가" 버튼에 대해 선택한 색상이 생성하는 전환 수에 상당한 영향을 미칠 수 있기 때문에 이는 매우 중요합니다.
또한 A/B 테스트를 수행하여 여러 색상 조합을 시도하고 가장 효과적인 색상 조합을 결정할 수 있습니다. "장바구니에 추가" 버튼에 대한 다양한 배치를 테스트할 수도 있습니다.
판매하려는 항목에 대한 설명이 없으면 제품 페이지가 완료되지 않습니다. WooCommerce 사이트에 제품을 추가할 때 각 항목에 대한 자세한 설명을 포함해야 합니다. 이 텍스트는 명확하고 따라하기 쉬워야 하며 제품의 주요 이점을 강조하고 검색 엔진 최적화(SEO) 목적을 위한 관련 키워드를 포함해야 합니다.
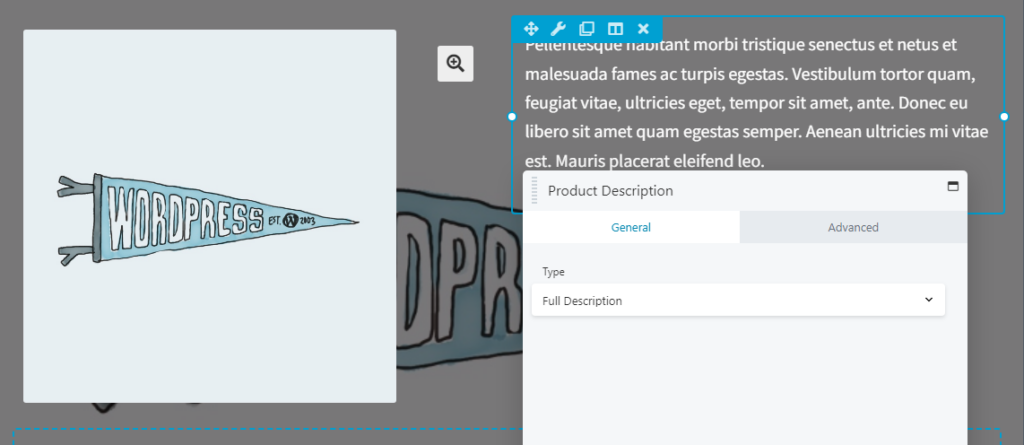
이 텍스트가 표시될 위치를 선택하려면 제품 설명 모듈을 사용할 수 있습니다.

일단 배치하면 텍스트를 직접 편집할 수 없습니다. 대신 설명의 일부를 포함하거나 전체 텍스트를 포함하도록 선택할 수 있습니다.
제품 페이지를 작성 중이므로 전체 설명이 표시되는지 확인하고 싶을 것입니다. 그러나 발췌문을 사용하지 않는 경우에도 제품 설명이 맨 앞에 로드되는지 확인하는 것이 좋습니다. 처음 몇 문장에는 제품의 주요 세부 사항과 고객의 삶을 어떤 식으로든 개선할 수 있는 이유에 대한 힌트가 포함되어야 합니다. 그렇게 하면 방문자의 관심을 끌고 계속 읽도록 격려할 수 있습니다.
원하는 경우 제품 설명 모듈의 가시성 설정을 편집하고 여기에 애니메이션을 추가할 수도 있습니다. 다른 모듈과 마찬가지로 고급 설정을 사용하여 사용자 정의 CSS ID 및 클래스를 추가할 수도 있습니다.
제품과 그 혜택을 설명하는 데 사용하는 텍스트는 제품이 얼마나 잘 받아들여질지에 중요한 역할을 합니다. 마찬가지로 중요하지만 더 쉽게 간과되는 것은 제품 이미지입니다.
온라인 상점을 운영하는 경우 고객은 귀하가 제공하는 품목을 만지거나 검사할 수 없습니다. 그래서 당신은 그들에게 가능한 한 많은 시각적 정보를 제공하기를 원할 것입니다. 제품이 어떻게 생겼는지 시연할 수 있다면 방문자는 제품에 대한 자신감을 가질 수 있을 것입니다.
이러한 이유로 단일 제품 이미지로는 거의 충분하지 않습니다. 대신, 각 항목에 대해 가능한 한 많은 사진을 표시하는 것이 좋습니다. 제품을 여러 각도에서 보여주는 고품질 이미지를 포함하고 사용 중인 모습을 보여줄 수도 있습니다.
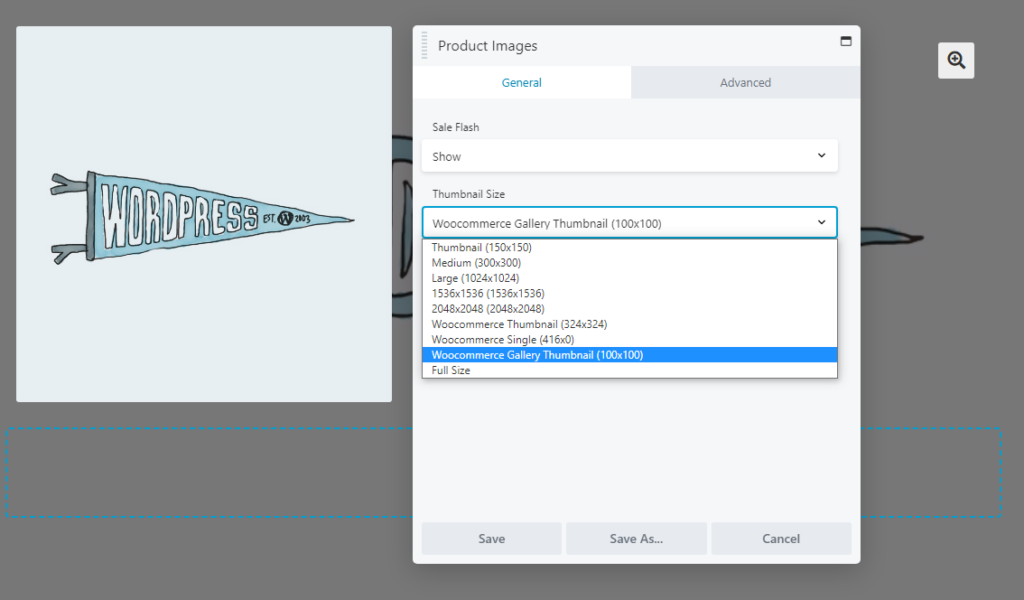
이러한 모든 이미지를 간결하고 이해하기 쉬운 방식으로 표시하려면 제품 이미지 모듈을 사용할 수 있습니다. 이 요소를 사용하면 특정 제품과 관련된 모든 이미지를 표시하기 위해 여러 유형의 갤러리 중에서 선택할 수 있습니다.
모듈을 배치할 때 이미지의 축소판 크기를 선택할 수 있습니다.

프런트 엔드에서 이 모듈에는 방문자가 전체 크기로 이미지를 보는 데 사용할 수 있는 확대/축소 아이콘이 포함됩니다. 해당 아이콘은 제품 이미지 갤러리의 오른쪽에 나타납니다.
따라서 더 작은 썸네일 크기를 선택하더라도 고품질의 고해상도 제품 이미지를 업로드해야 합니다. 그렇게 하면 기본적으로 페이지에서 너무 많은 공간을 차지할 필요가 없지만 관심 있는 고객은 항목이 어떻게 생겼는지 자세히 볼 수 있습니다.
고객은 일반적으로 가격을 모르면 제품을 구매하려고 하지 않습니다. 일부 상점은 연락 시에만 가격을 제공하도록 선택하지만 대부분의 전자 상거래 벤처의 경우 제품 페이지에 특정 번호를 포함하기를 원할 것입니다.
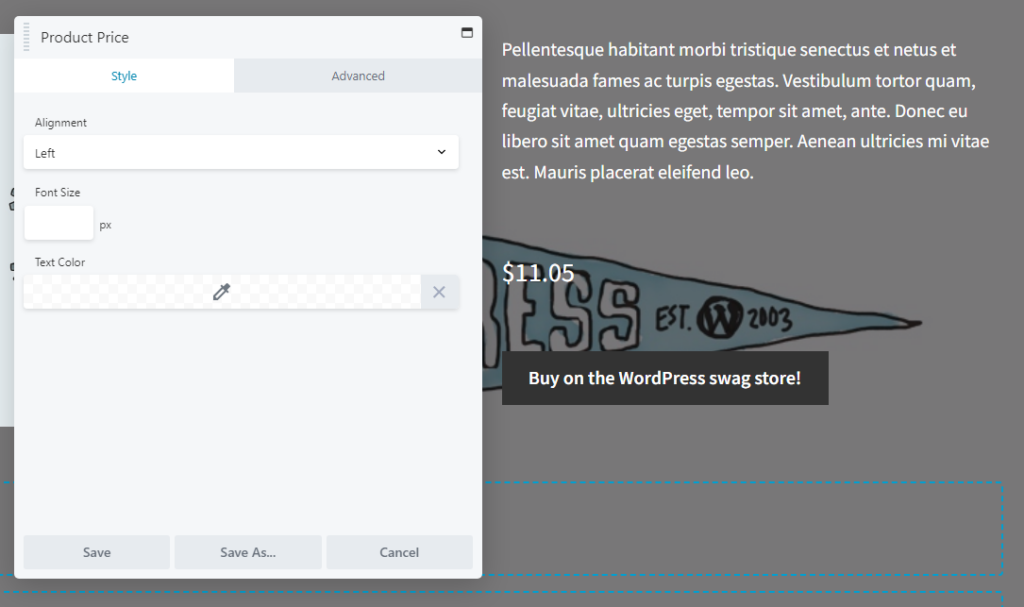
상품을 경쟁력 있는 가격으로 제공하거나 판매를 많이 하는 경우 가격이 눈에 띄게 표시되도록 할 수도 있습니다. 제품 페이지에서 이 정보가 표시되는 위치를 사용자 지정하려면 제품 가격 모듈을 사용할 수 있습니다.
배치하면 이 모듈은 각 항목에 대해 설정한 가격(또는 가격대)을 자동으로 표시합니다.

이 요소의 정렬, 글꼴 크기 및 색상을 수정할 수도 있습니다. 일반적으로 제품의 가격을 시각적으로 표시하여 사용자가 많은 노력 없이 제품을 알아볼 수 있도록 하는 것이 좋습니다.
배치에 관해서는 일반적으로 "장바구니에 추가" 또는 "지금 구매" 버튼 근처에 가격을 표시하는 것이 가장 좋습니다. 이를 통해 고객은 제품을 보고 가격을 확인한 다음 즉시 장바구니에 추가할 수 있습니다. 그러나 이것은 몇 가지 A/B 테스트를 통해 배치 및 색상을 실험할 수 있는 또 다른 핵심 요소입니다.
마지막으로 중요한 것은 제품 페이지가 단일 항목에 전념할 필요가 없다는 것입니다. 기본 제품과 함께 관련 항목을 표시할 수도 있습니다.
이것은 모든 상점이 매출을 높일 수 있는 좋은 방법입니다. 관련 제품 섹션은 고객이 옵션 페이지를 탐색할 필요 없이 좋아할 수 있는 다른 잠재적 제품을 보여줍니다. 이 기술을 '교차 판매'라고 하며 방문자가 더 많은 주문을 할 확률을 높입니다.
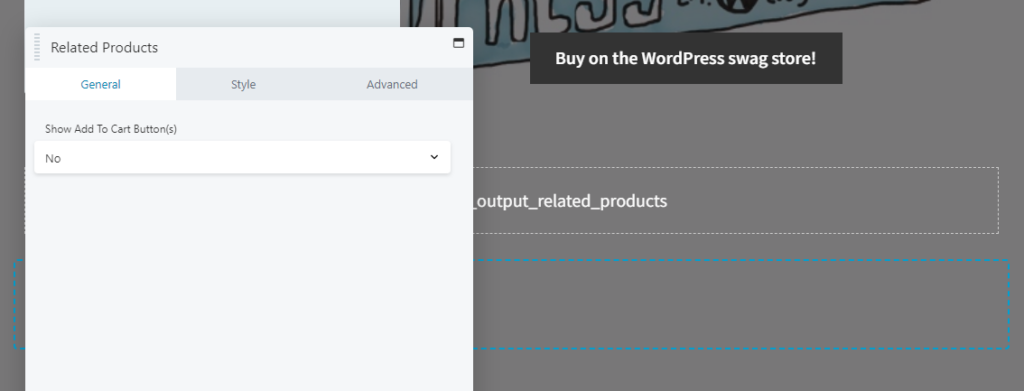
다행히 관련 제품 모듈을 사용하여 작업을 쉽게 완료할 수 있습니다.

이 모듈은 WooCommerce 스토어에서 페이지의 기본 제품과 동일한 태그 및/또는 카테고리가 있는 항목을 검색하여 표시할 항목을 자동으로 결정합니다. 표시할 내용이 없으면 모듈이 프런트 엔드에 표시되지 않습니다.
페이지의 기본 제품에 대한 정보가 포함된 모든 모듈 아래에 이 요소를 배치하는 것이 가장 좋습니다. 주요 CTA에서 관심을 끄는 것을 원하지 않습니다. 또는 관련 항목을 더 많이 표시하려면 사이드바에 배치할 수 있습니다.
관련 제품 모듈을 배치한 후 각 추천 항목에 대해 "장바구니에 추가" 버튼을 표시할지 여부를 결정할 수 있습니다. 대부분의 경우 사용자는 장바구니에 더 많은 항목을 추가하기 전에 개별 제품 페이지를 방문하는 것을 선호할 것입니다. 따라서 이러한 버튼은 필요하지 않지만 전환을 증가시키는지 확인하기 위해 활성화하여 실험하고 싶을 수도 있습니다.
전자 상거래 웹 사이트는 구축하는 데 가장 시간이 많이 소요되는 프로젝트 중 하나일 수 있습니다. 하나의 온라인 상점에는 수백(또는 수천)의 제품 페이지와 함께 여러 방문 페이지가 포함될 수 있습니다. Beaver Builder 및 WooCommerce와 같은 도구를 사용하면 이 야심찬 유형의 웹사이트를 훨씬 더 간단하게 디자인할 수 있습니다.
위에서 논의한 모듈은 기능적이고 전환을 생성하는 제품 페이지를 만드는 데 도움이 됩니다. 필요에 따라 더 많은 WooCommerce 모듈을 사용할 수 있습니다. 제품 평가, 상향 판매 등을 레이아웃에 추가할 수 있습니다!
온라인 과정에서 Beaver Builder WooCommerce 모듈 사용 시작: Beaver Themer + WooCommerce로 전자 상거래 사이트 구축
Beaver Builder 플러그인에는 게시물과 페이지에 전자 상거래 기능을 추가할 수 있는 WooCommerce 모듈이 포함되어 있습니다. 나머지 WooCommerce 모듈에는 Beaver Themer 애드온이 필요합니다. 전체 옵션을 보려면 사이트에 WooCommerce, Beaver Builder 및 Beaver Themer가 설치되어 있어야 합니다.
위에서 언급했듯이 WordPress 대시보드에서 Beaver Builder > Themer 레이아웃 으로 이동합니다. 새로 추가 를 선택하면 새 레이아웃을 만든 다음 편집하고 사용자 지정할 수 있습니다. 전체 WooCommerce 모듈에 액세스하려면 "Singular" 레이아웃을 선택하고 단일 제품 페이지를 위치로 지정하십시오.