Beaver Builder 검토: 이 페이지 빌더에 대한 실제 통찰력
게시 됨: 2024-02-19
사용하기 쉬운 페이지 빌더를 찾고 계십니까?
Beaver Builder는 오늘날 가장 강력한 드래그 앤 드롭 페이지 빌더 중 하나입니다. 프런트 엔드 편집기를 사용하면 모든 유형의 페이지를 만드는 것이 매우 편리합니다. 또한 디자인에 도움이 되는 다양한 모듈과 템플릿이 함께 제공됩니다. 이를 통해 사이트의 다른 곳에서 사용할 수 있는 페이지 템플릿을 만들고 저장할 수 있습니다.
결과적으로 Beaver Builder는 연락처 페이지, 블로그 페이지, 회사 소개 페이지 등과 같은 모든 유형의 페이지를 만드는 데 도움을 줄 수 있습니다. 몇 번의 클릭만으로 코딩 경험이 없습니다.
가장 좋은 점은 무제한 사이트에서 Beaver Builder를 사용할 수 있어 사이트 구축 비용을 낮추는 데 도움이 된다는 것입니다.
이번 리뷰에서는 이 프런트엔드 페이지 빌더를 차별화하는 기능을 살펴보겠습니다. 결국, 그것이 당신에게 적합한지 알게 될 것입니다.
페이지 빌더 WordPress 플러그인이란 무엇입니까?
WordPress 웹사이트에 대한 테마를 찾을 때 염두에 두고 있는 것과 가장 가까운 테마를 구입할 수 있습니다. 테마를 맞춤설정하려면 테마 기능을 활용해야 합니다.
또는 WordPress 개발자를 고용하여 상상했던 대로 정확하게 테마를 작업할 수 있습니다. 이는 비용이 많이 들고 원하는 만큼 잘 작동하지 않을 수도 있습니다.
마지막으로, 페이지 빌더 플러그인을 사용하여 웹사이트를 블록별로 구축할 수 있습니다. 이렇게 하면 원하는 레이아웃을 자유롭게 사용할 수 있어 더욱 사용자 친화적이고 SEO에 적합해집니다. 다양한 페이지와 사이드바에 다양한 레이아웃을 사용하고 사이트 어디에서나 자신만의 색상, 스타일, 콘텐츠를 사용하세요.
페이지 빌더 플러그인이 많이 있습니다. 그 중 일부는 사용하기가 매우 어렵고 일부는 너무 부풀려져 있습니다.
WordPress용 완벽한 페이지 빌더 플러그인을 사용하면 라이브 모드에서 웹사이트를 만들 수 있습니다. 빠르고 사용하기 쉬워야 합니다. 다른 것을 사용하기로 결정한 경우 혼란을 야기해서는 안 됩니다.
운 좋게도 Beaver Builder는 이러한 모든 상자를 확인합니다. 다음으로 Beaver Builder를 사용해 보아야 하는 이유를 살펴보겠습니다.
비버 빌더를 선택하는 이유는 무엇입니까?

Beaver Builder는 오늘날 최고의 드래그 앤 드롭 페이지 빌더 중 하나입니다. 코딩이나 CSS 경험 없이도 완벽하게 반응하는 페이지를 만드는 데 도움이 되기 때문에 초보자에게 적합합니다.
앞서 언급한 대로, 이 페이지 구축 플러그인은 다양한 유형의 웹사이트를 만드는 데 도움이 되는 30개 이상의 사전 제작된 템플릿도 제공합니다. 이러한 템플릿은 초보자를 위한 출발점을 제공하여 페이지를 구성하고 처음부터 시작하지 않고도 전문적인 모양을 보장하도록 돕습니다.
동시에 CSS를 통해 디자인에 사용자 정의 코드를 추가할 수 있기 때문에 고급 WordPress 사용자에게 적합합니다. 이러한 유연성을 통해 개발자는 표준 드래그 앤 드롭 기능뿐만 아니라 복잡한 기능이나 디자인 요소를 추가할 수 있습니다.
또한 페이지 이상의 것을 구축하고 싶다면 Beaver Themer를 사용해 볼 수 있습니다. 이 Beaver 애드온은 머리글, 바닥글, 아카이브 페이지 등을 추가하여 전체 사이트를 만드는 데 도움이 됩니다. 코딩 없이 테마 파일을 편집할 수 있도록 도와줍니다.
귀하의 경험 수준이 무엇이든 Beaver Builder가 귀하의 요구에 부응할 수 있다는 것은 분명합니다. 이는 숙련된 개발자와 디자이너를 위한 사용자 친화적인 기능과 고급 기능의 균형 때문입니다.
이제 Beaver Builder를 더 잘 이해했으므로 이 WordPress 페이지 빌더 플러그인을 더 잘 이해하는 데 도움이 되도록 리뷰를 세분화한 방법은 다음과 같습니다.
- 설치 및 설정
- 페이지 빌더(주요 기능)
- 다른 기능들
- 문서화 및 지원
- 가격
- 장점과 단점
- 비버 빌더의 대안
설치 및 설정
편리한 페이지 빌더 플러그인을 찾을 때 가장 먼저 고려해야 할 사항은 설치 및 설정의 용이성입니다.
이를 염두에 두고 Beaver Builder는 무료와 프리미엄을 모두 제공합니다. 무료 버전에는 기본적인 페이지 작성 기능이 포함되어 있으며 구매하기 전에 플러그인을 테스트해 볼 수 있는 좋은 방법입니다.
Beaver Builder Lite를 시작하는 것은 매우 간단합니다.
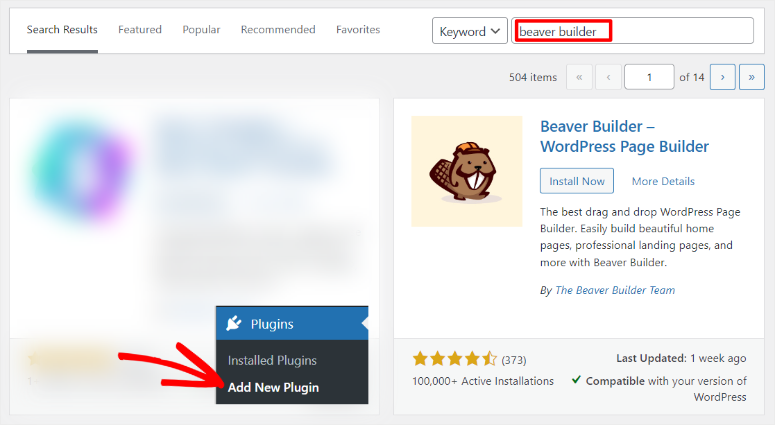
당신이 해야 할 일은 WordPress 대시보드로 이동하여 플러그인 » 새 플러그인 추가 로 이동하는 것입니다. 플러그인 저장소에 있으면 검색 창을 사용하여 "Beaver Builder"를 찾으십시오. 그런 다음 다른 플러그인과 마찬가지로 플러그인을 설치하고 활성화합니다.

그게 다야! 이제 Beaver Builder를 무료로 사용할 준비가 되었습니다.
Beaver Builder Pro를 사용하려면 플랜을 구매해야 합니다.
이렇게하려면 공식 웹 사이트로 이동하여 가입하세요. 이 페이지 빌더 플러그인은 4가지 계획을 제공하므로 예산과 요구 사항 모두에 적합한 계획을 찾을 수 있습니다.
요금제 비용을 지불한 후 Beaver Builder 대시보드의 "내 계정"으로 이동하여 플러그인의 ZIP 파일을 PC에 다운로드하세요.
플러그인의 프리미엄 버전을 활성화하는 데 필요하므로 "활성화 키"도 복사하는 것을 잊지 마십시오.
이제 WordPress 대시보드에서 먼저 무료 버전이 설치되어 있으면 삭제하세요. 이렇게 하면 플러그인 충돌이 발생하지 않습니다.
그런 다음 이전과 같이 플러그인 » 새 플러그인 추가 로 이동하세요. 하지만 검색창을 사용하는 대신 '플러그인 업로드'를 누르세요.
그런 다음 앞서 다운로드한 Beaver Builder 파일을 업로드 영역으로 끌어다 놓고 "설치"합니다. 설치가 완료되면 "활성화" 버튼을 눌러 계속 진행하세요.
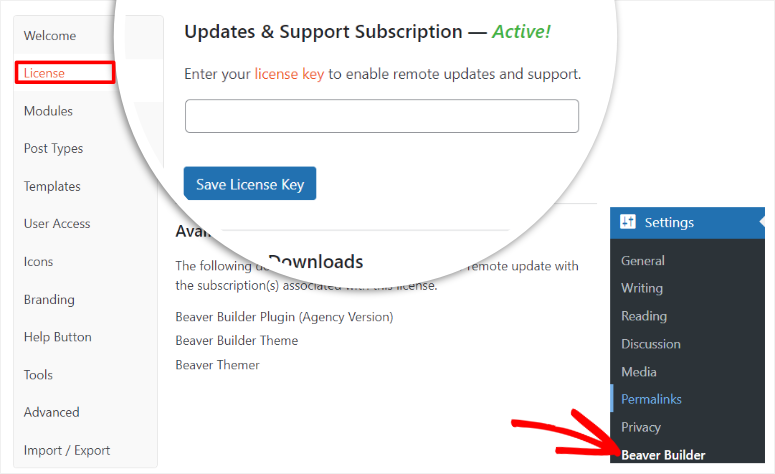
그런 다음 플러그인이 활성화되면 “라이센스” 탭 아래의 설정 » Beaver Builder 로 자동 리디렉션됩니다.
이제 앞서 복사한 활성화 키를 붙여넣으면 Beaver Builder Pro를 사용할 준비가 된 것입니다.

보시다시피, 이 플러그인을 설치하는 데는 정말 짧은 시간이 걸립니다. 도움이 필요하면 플러그인 설치 방법에 대한 이 기사를 확인하세요.
Beaver Builder가 설치되었으니 설정 방법을 살펴보겠습니다 !
이 플러그인의 설정 프로세스에서 우리가 정말 좋아하는 점은 Beaver Builder가 "설정 메뉴"를 "기능 메뉴"에서 분리했다는 것입니다.
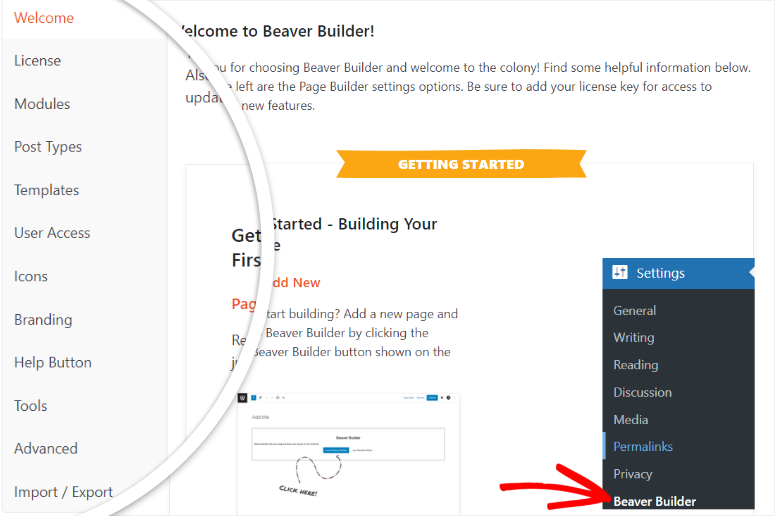
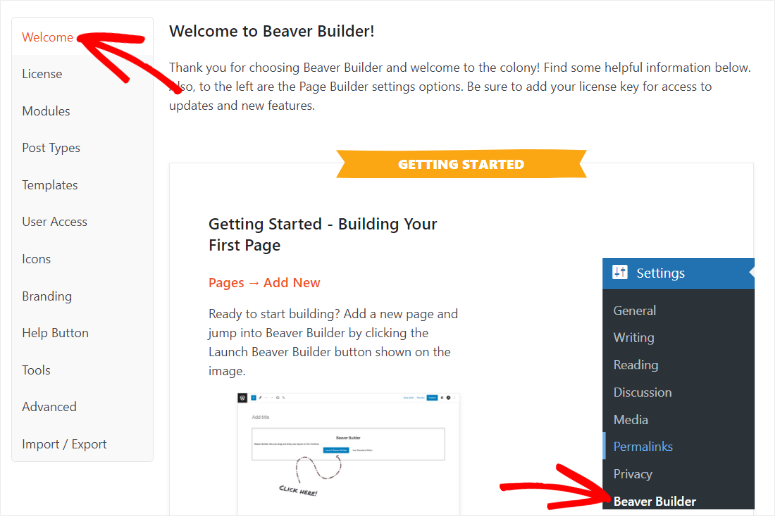
보시다시피 Beaver Builder 설정은 WordPress 설정 메뉴 아래에 있습니다. 이렇게 하면 플러그인을 설정할 때 혼란을 겪지 않게 됩니다.
여기에 추가하기 위해 Beaver Builder 설정 옵션은 수직 탭에 잘 배열되어 있어 원하는 항목을 더욱 편리하게 찾을 수 있습니다.
이제 설정 Beaver Builder로 이동하면 다음을 설정할 수 있습니다.
- 환영합니다: 여기에서는 Beaver Builder 사용 방법을 안내합니다. 해당 기술 자료, Facebook 그룹, 포럼 등에 대한 링크를 얻을 수 있습니다.
- 라이센스: 이미 본 것처럼 라이센스 탭에 활성화 키를 삽입합니다.
- 모듈: 이 탭에서는 다양한 카테고리 아래의 확인란을 사용하여 다양한 모듈을 활성화합니다. 이러한 카테고리에는 기본, 미디어, 작업, 레이아웃, 정보 및 게시물이 포함됩니다.
- 게시물 유형: 다시 확인란을 사용하여 게시물, 페이지 또는 둘 다에서 Beaver Builder를 사용할지 결정합니다.
- 템플릿: 이 탭에서는 빌더 인터페이스에서 템플릿을 활성화할지 비활성화할지 결정합니다. 또한 한 단계 더 나아가 제공된 드롭다운 목록을 사용하여 빌더 인터페이스에서 코어 템플릿만 사용할지 아니면 사용자 템플릿만 사용할지 선택할 수도 있습니다.
- 사용자 액세스: 드롭다운 메뉴와 확인란을 조합하여 액세스 권한을 부여할 사람을 정의합니다. 프런트엔드 사용자와 백엔드 관리자 액세스 모두에 액세스 권한을 부여할 수 있는 옵션이 있습니다.
- 아이콘: 확인란을 사용하면 아이콘 세트를 활성화하거나 비활성화할 수 있습니다. 여기에 추가하려면 원하는 경우 사용자 정의 아이콘 세트를 업로드할 수도 있습니다.
- 브랜딩: 무엇이든 입력해야 하는 유일한 설정 탭입니다. 여기에서 Beaver Builder를 사용하면 테마 이름을 추가하여 테마에 화이트 라벨을 지정하고 브랜드를 지정할 수 있습니다. 테마 설명, 테마 회사 이름, 회사 URL 및 테마 스크린샷 URL입니다.
- 도움말 버튼: Beaver Builder 사용 수준에 따라 이 탭에서 확인란을 사용하여 도움말 문서를 켜거나 끌 수 있습니다.
- 도구: 이 탭에서는 캐싱 도구를 활성화하고 개별 캐시를 지울 수도 있습니다.

보시다시피 Beaver Builder는 페이지 구축을 시작하기 전에 매우 간단한 방법으로 모든 설정을 완료했는지 확인합니다.
이렇게 하면 페이지를 작성하는 동안 WordPress 대시보드와 Beaver Builder 프런트엔드 편집기 사이를 오갈 필요가 없습니다. 결과적으로 더 나은 사용자 경험을 누릴 수 있습니다.
사용자 경험에 관해 이야기하자면, 다음으로 Beaver Builder의 사용 편의성을 살펴보겠습니다.
페이지 빌더(주요 기능)
게시물과 페이지에 대한 프런트 엔드 편집기를 켜거나 끌 수 있는 Beaver Builder 설정을 기억하실 것입니다. 따라서 시작하기 전에 편집하려는 콘텐츠에 대해 페이지 빌더를 켰는지 확인하는 것이 중요합니다.
이번 Beaver Builder 검토에서는 페이지용 페이지 빌더에 중점을 둘 것입니다. 하지만 게시물에서도 마찬가지라는 점을 기억하세요.
WordPress 대시보드에서 Beaver Builder에 액세스하는 주요 방법은 3가지가 있습니다.
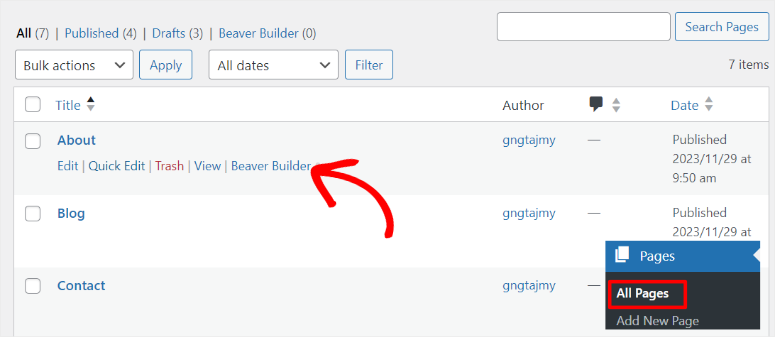
첫 번째는 모든 페이지 목록을 볼 수 있는 "모든 페이지"로 이동합니다. 여기에서 편집하려는 페이지 위로 마우스를 가져가면 “Beaver Builder” 옵션이 나타납니다. 선택하면 프런트 엔드 편집기로 리디렉션됩니다.

Beaver Builder 페이지 빌더에 액세스할 수 있는 다음 방법은 새 페이지나 기존 페이지에서 "편집"을 선택하는 것입니다. 기본적으로 블록 편집기(Gutenberg Editor)를 열지만 페이지를 빌드하려면 Beaver 빌더를 사용해야 한다는 점을 기억하세요.
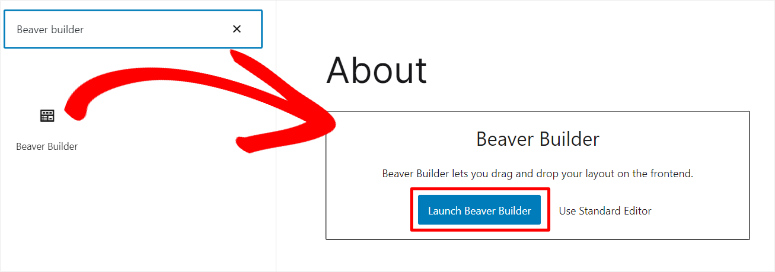
따라서 더하기(+) 아이콘을 사용하여 "Beaver Builder Block"을 검색합니다.
그런 다음 블록을 찾으면 페이지의 아무 곳에나 배치할 수 있습니다. 그러면 블록은 표준 편집기(블록 편집기) 또는 Launch Beaver Builder를 사용할 수 있는 옵션을 제공합니다.
이제 "Launch Beaver Builder"를 눌러 라이브 편집기를 여는 것뿐입니다.

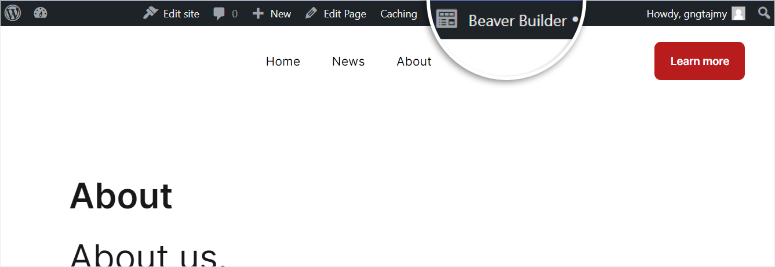
이제 Beaver Builder를 시작할 수 있는 세 번째 방법은 WordPress 대시보드에 로그인한 상태에서 페이지를 여는 것입니다. 상단에는 사이트 편집, 게시물 편집, 캐싱 등과 같은 다양한 옵션이 있습니다.
여기에서 Beaver Builder 아이콘도 확인할 수 있습니다. 이를 선택하면 시각적 페이지 빌더로 리디렉션됩니다.

Beaver Builder의 제작자가 왜 시각적 빌더에 액세스할 수 있는 다양한 방법이 필요하다고 생각했는지 궁금할 것입니다.
그러나 Beaver Builder는 페이지 작성을 편리하게 만드는 것입니다. 따라서 사이트의 프런트엔드든 백엔드든 단 한 번의 클릭으로 이 드래그 앤 드롭 빌더를 실행할 수 있습니다.
Beaver Builder 작품의 실제 프론트엔드 에디터를 살펴보겠습니다.
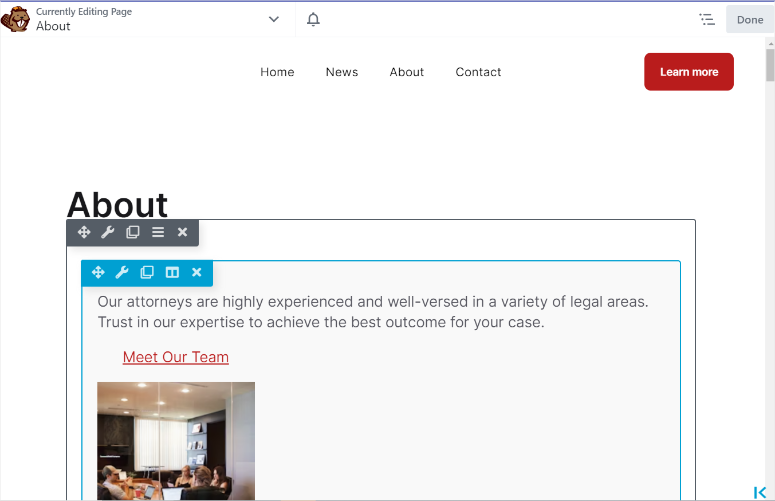
우리가 가장 먼저 알아차린 것은 Beaver Builder가 오늘날 대부분의 페이지 빌더와는 달리 전체 화면 미리보기 화면을 제공한다는 것입니다. 이렇게 하면 전체 페이지를 한눈에 볼 수 있어 페이지 작성이 더 쉬워지므로 사용자에게 더욱 친숙해집니다.

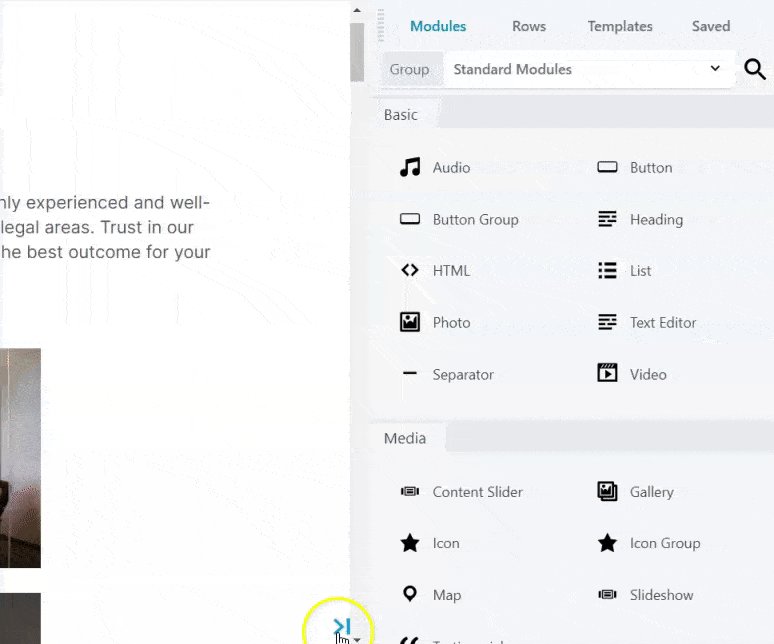
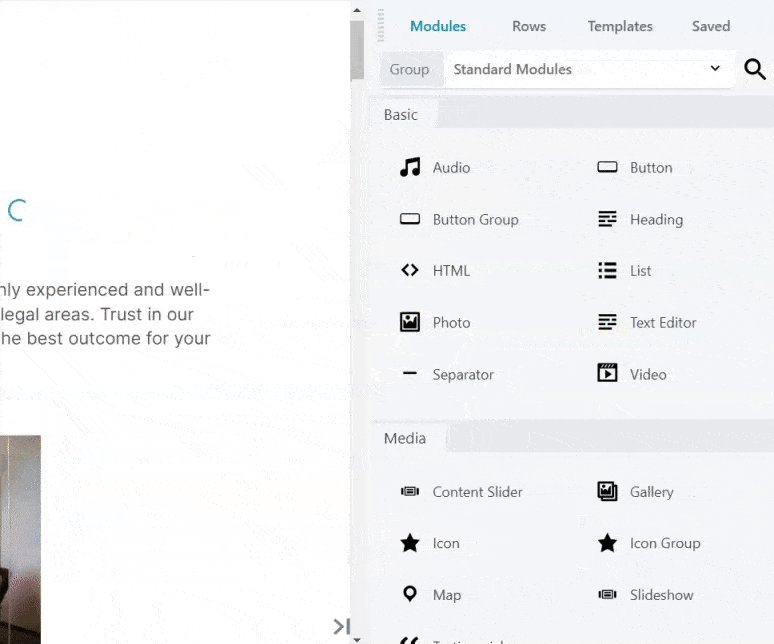
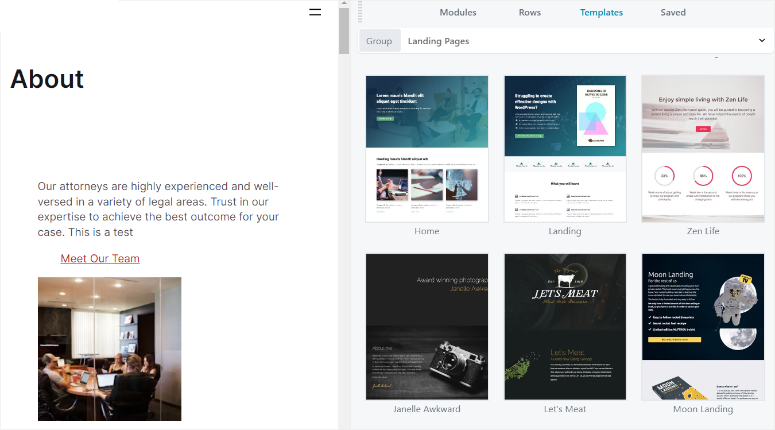
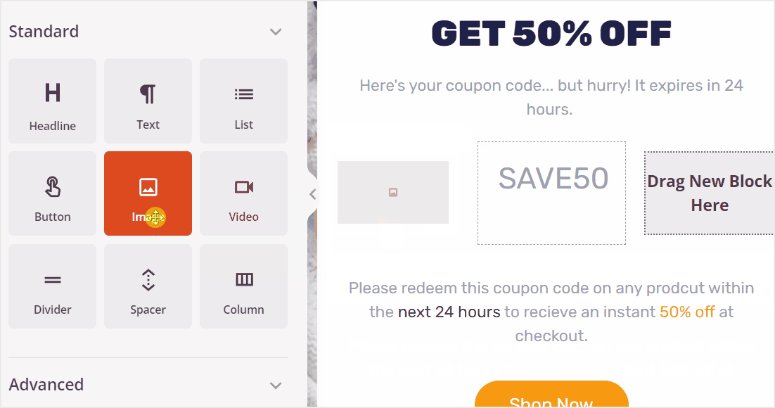
사용자 정의 메뉴는 측면에 깔끔하게 배치되어 있으며, 이 메뉴에 액세스하려면 먼저 편집하려는 섹션을 클릭해야 합니다. 사용자 정의 메뉴는 모듈, 템플릿, 행, 저장으로 구분되었습니다.
페이지를 편집하려면, 이러한 옵션 중 하나를 선택하고 드래그 앤 드롭 인터페이스를 사용하여 페이지에서 원하는 위치로 이동하기만 하면 됩니다.
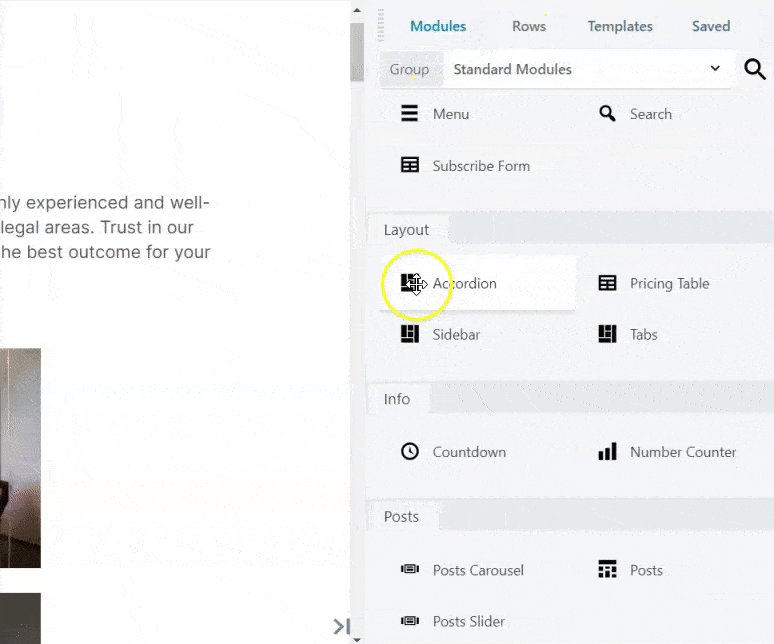
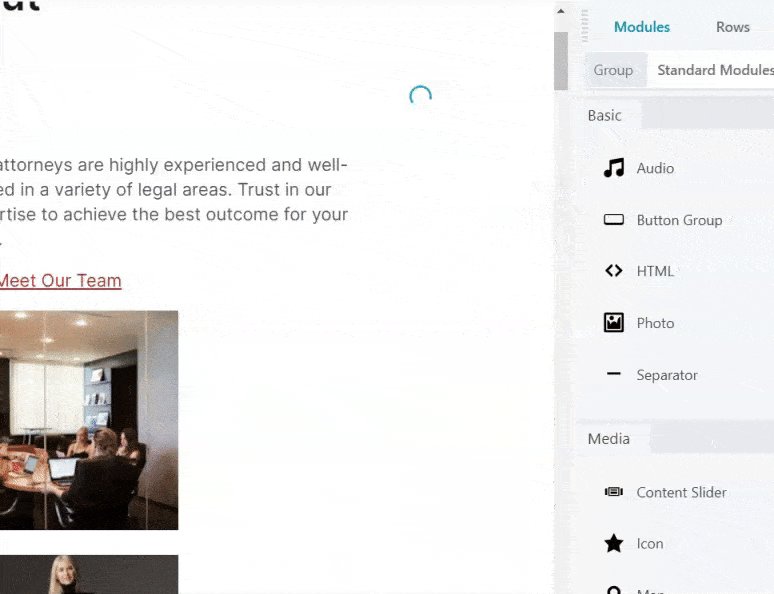
- 모듈: 모듈은 Beaver Builder로 콘텐츠를 추가하는 다양한 방법입니다. 행이나 열 안에 모듈을 배치해야 합니다. 따라서 이 탭 아래에는 기본, 미디어, 작업, 레이아웃, 정보 및 게시물을 포함하는 다양한 그룹으로 구분된 Beaver Builder 모듈이 표시됩니다.
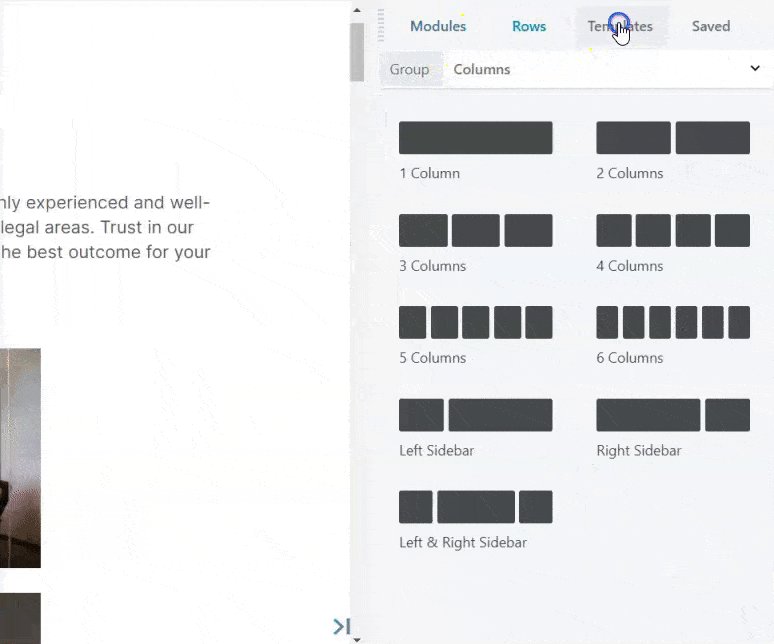
- 행: 행은 Beaver Builder가 페이지를 가로로 나누는 방식이고 열은 페이지를 세로로 나누는 방식임을 기억하세요. Beaver Builder는 이 탭에서 여러 열 옵션을 제공하며 페이지 디자인에 가장 적합한 옵션을 선택할 수 있습니다.
- 템플릿: Beaver Builder는 다양한 유형의 템플릿을 제공합니다. 긴 목록에서 쉽게 하나를 선택할 수 있도록 콘텐츠와 랜딩 페이지 템플릿으로 나눕니다.
- 저장됨: 여기서 재사용할 수 있는 저장된 모든 Beaver Builder 모듈, 행 및 열에 액세스할 수 있습니다.
기본적으로 사용자 정의 메뉴는 오른쪽에 있습니다. 그러나 더 적합하다면 영구적으로 왼쪽으로 이동하여 페이지 작성 작업을 더 편리하게 만들 수 있습니다.

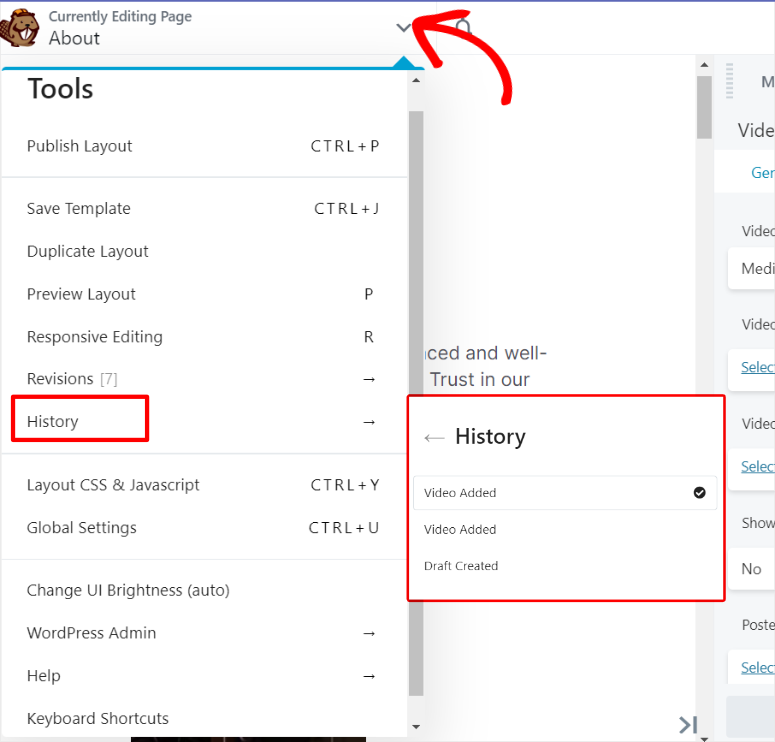
이제 도구 메뉴에 액세스하려면 왼쪽의 Beaver Builder 아이콘 옆에 있는 아래쪽 화살표를 누르십시오. 도구 메뉴는 레이아웃 게시, 템플릿 저장, 레이아웃 미리보기 등에 대한 옵션으로 구성되어 있습니다. 이렇게 하면 드래그 앤 드롭 비주얼 빌더에서 이동하지 않고도 라이브 페이지를 빠르게 조정할 수 있습니다.
Beaver Builder는 사용하기 매우 쉽지만 "실행 취소" 또는 "다시 실행" 버튼을 찾는 데 문제가 있었다는 점도 언급해야 합니다. 이러한 옵션은 일반적으로 오류가 발생했을 때 쉽게 뒤로 돌아가거나 작업을 다시 실행하려는 경우 앞으로 나아갈 수 있도록 하기 때문에 다른 페이지 빌더에 잘 표시됩니다.
미리보기 창에서 이러한 버튼을 바로 표시하는 대신 "도구" 메뉴로 이동하여 기록에 액세스해야 합니다. 여기에는 선택하고 실행 취소할 수 있는 이전 편집 작업 목록이 표시됩니다. 이는 좋은 실행 취소 다시 실행 기능이지만 모든 상황에서 실용적이지는 않을 수 있습니다.

다음으로 Beaver Builder를 사용하여 페이지를 편집하거나 생성하는 방법을 살펴보겠습니다.
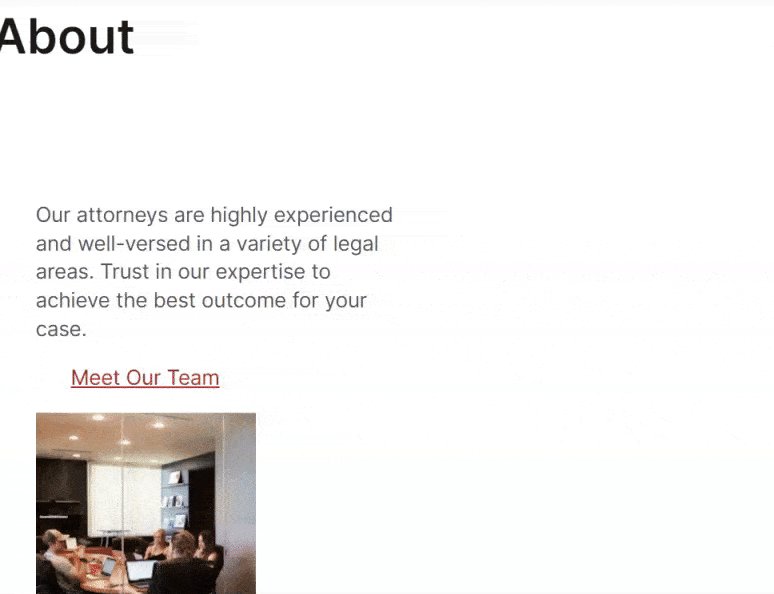
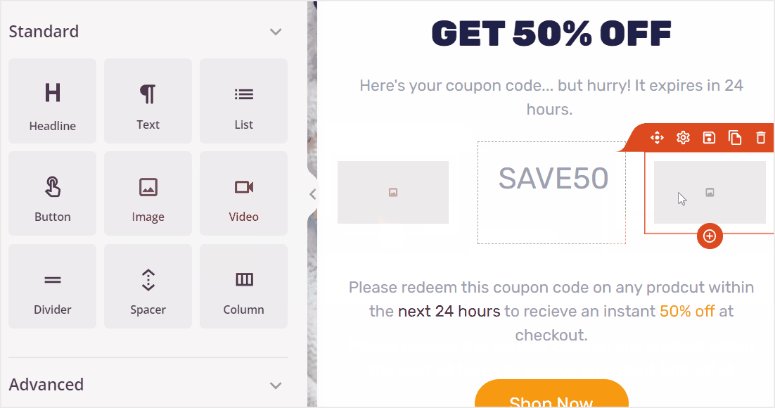
우리의 눈길을 사로잡은 기능은 사용자 정의 메뉴의 행 탭을 사용하지 않고도 열과 행의 크기나 수를 조정하는 것이 얼마나 쉬운지입니다.
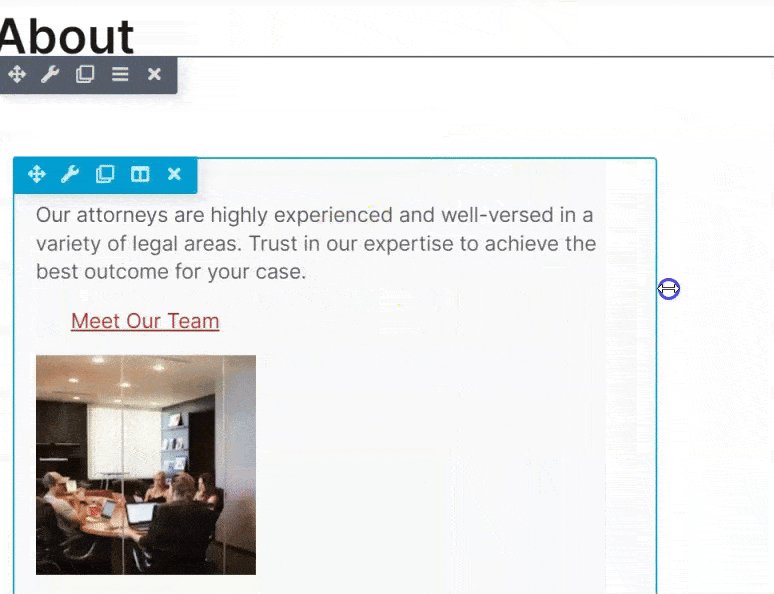
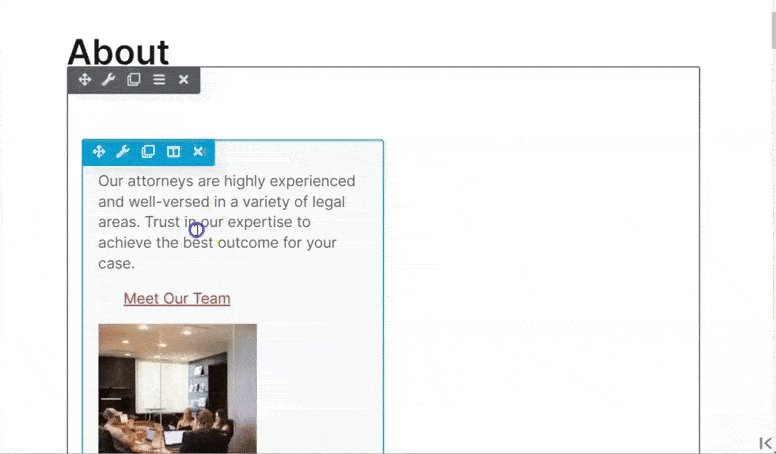
먼저, 페이지의 섹션 위로 마우스를 가져가면 해당 섹션 주위에 2개의 테두리가 나타납니다. 가장 바깥쪽은 행 테두리이고 가장 안쪽은 열 테두리입니다. 각 테두리 상단에는 섹션을 편집, 복제, 제거 또는 이동하는 옵션이 표시됩니다.
이제 측면 열 테두리에 마우스를 이동하면 드래그 앤 드롭 기능을 사용하여 너비를 쉽게 조정할 수 있습니다. 이를 통해 컬럼을 구상한 대로 정확하게 배치할 수 있습니다.
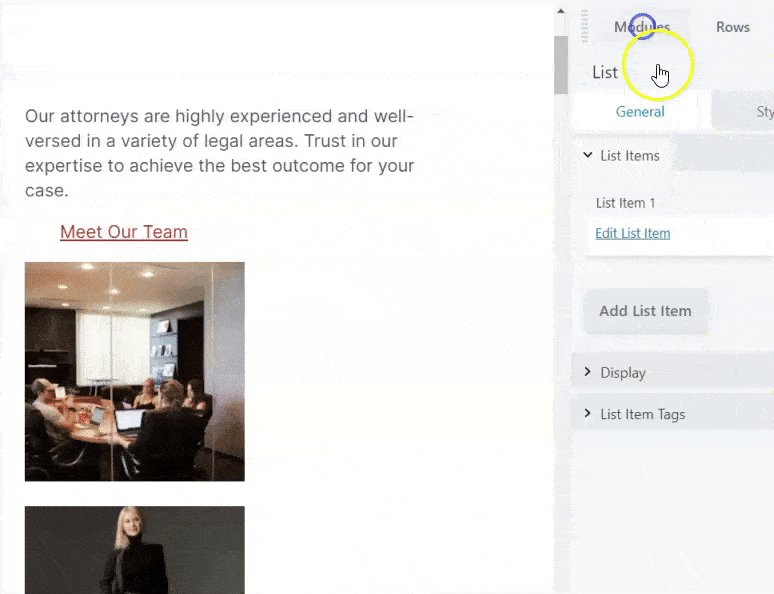
여기에 추가하려면 페이지에 새 모듈을 추가하면 시각적 편집기가 새 열이나 행을 생성하여 새 페이지 요소를 수용하도록 자동으로 조정됩니다. 이렇게 하면 추가 단계를 수행할 필요 없이 Beaver Builder 모듈이 페이지에 쉽게 들어갈 수 있습니다.

이제 페이지 모듈, 행 및 열을 추가하고 편집하는 방법을 알았으므로 문제는 페이지 텍스트를 어떻게 편집합니까?
지금까지 보셨듯이 Beaver Builder는 옵션 제공을 좋아합니다. 콘텐츠를 추가하는 경우에도 다르지 않습니다. Beaver Builder는 페이지에 콘텐츠를 추가하는 두 가지 방법을 제공합니다.
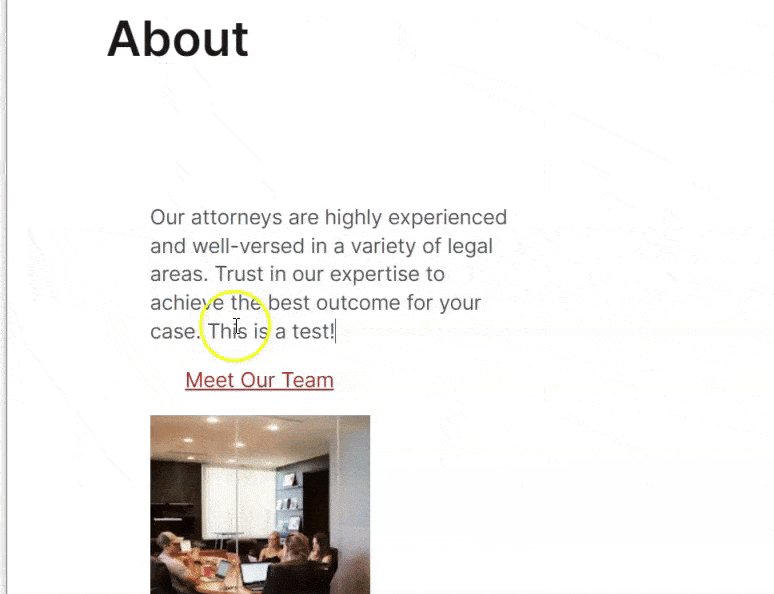
첫 번째이자 가장 간단한 방법은 페이지 자체에 콘텐츠를 직접 추가하는 것입니다.
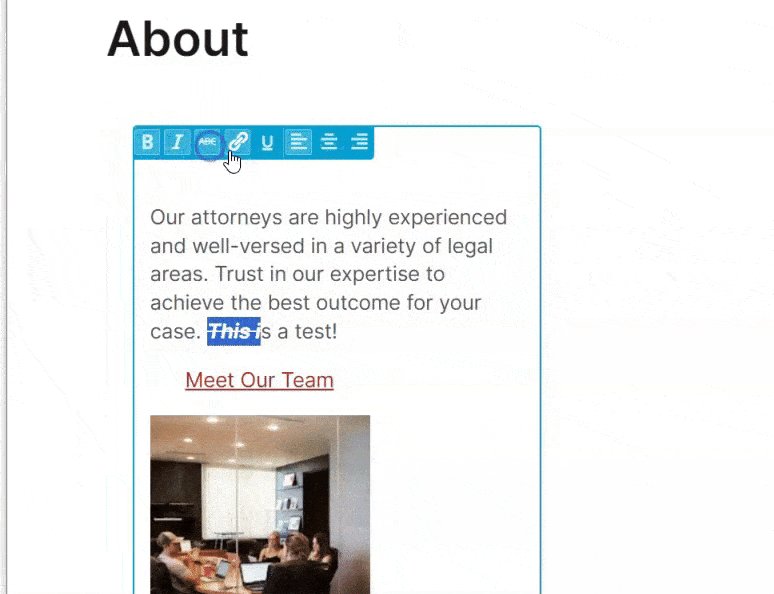
열을 선택하면 페이지의 다른 모듈과 마찬가지로 콘텐츠를 편집할 수 있습니다. 따라서 현재 존재하는 콘텐츠를 삭제하고 원하는 새 콘텐츠를 추가하면 됩니다.
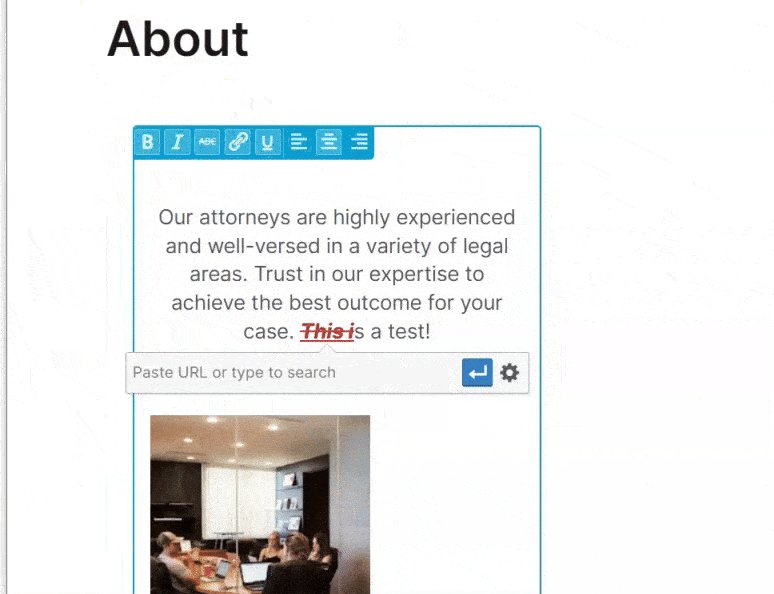
그러나 이 콘텐츠 추가 방법의 가장 큰 문제는 제한된 스타일 옵션입니다. 그렇더라도 굵게, 기울임꼴, 밑줄, 링크 및 텍스트 정렬을 추가할 수 있습니다.

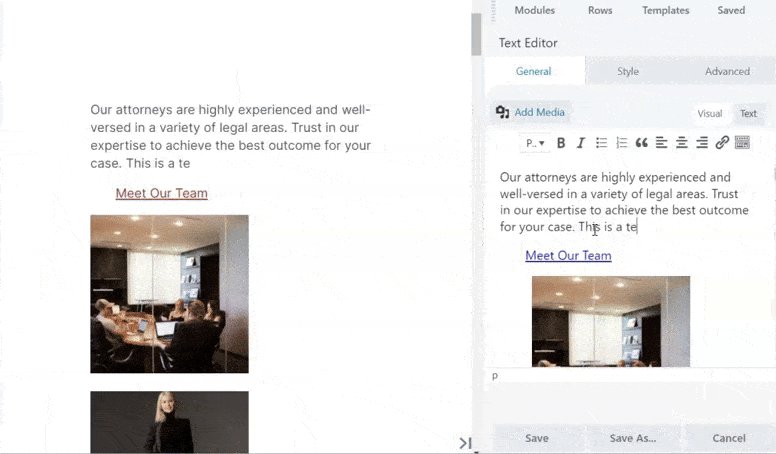
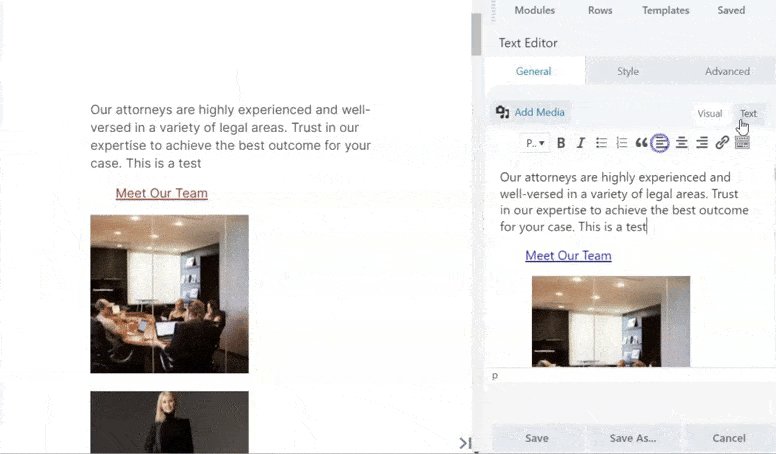
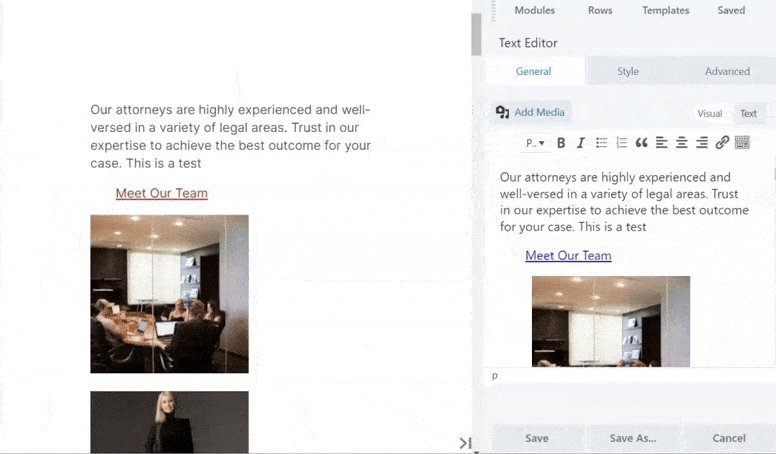
이제 Beaver 빌더를 사용하여 콘텐츠를 추가할 수 있는 두 번째 방법은 사용자 정의 메뉴의 텍스트 편집기를 이용하는 것입니다. 여기에서도 다른 방법과 마찬가지로 간단하게 콘텐츠를 삭제하고 추가할 수 있습니다.
하지만 그 외에도 미디어 추가, 글꼴 스타일 변경, 텍스트 그림자 추가, 여백 변경 등의 작업을 수행할 수 있습니다. Beaver Builder의 텍스트 편집기를 사용하여 HTML로 콘텐츠 페이지를 편집하거나 헤더 태그를 추가할 수도 있습니다.
텍스트 편집기는 여전히 프런트 엔드 편집기의 일부이므로 모든 유형의 텍스트를 조정하고 페이지를 실시간으로 볼 수 있는 완벽한 기회를 제공합니다.

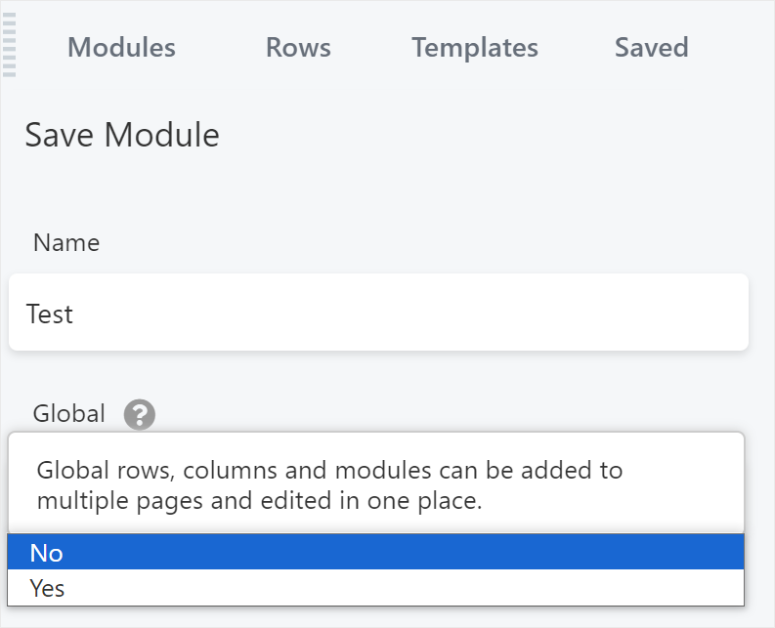
이제 원하는 대로 행의 모든 내용과 열을 조정하고 나면 Beaver Builder를 사용하여 해당 행을 모듈로 저장할 수 있습니다. 즉, 다른 페이지에서 해당 행을 다시 사용할 수 있어 사이트 구축 과정이 쉬워집니다.
여기에 추가하려면 모듈을 "글로벌"로 저장하여 모듈이 모든 페이지에 자동으로 추가되도록 할 수도 있습니다.

그러나 Beaver Builder를 사용하면 모듈을 저장하는 것 외에도 템플릿을 쉽게 만들고 저장할 수도 있습니다.

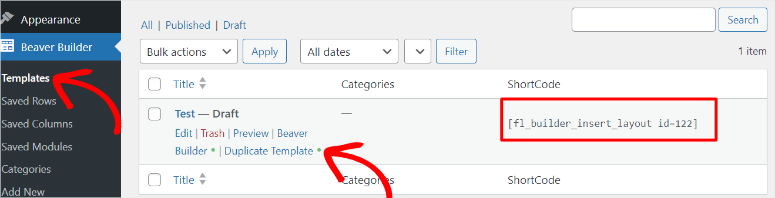
Beaver Builder » 템플릿으로 이동하기만 하면 됩니다. 그러면 생성한 모든 템플릿을 볼 수 있는 페이지가 열립니다. 게다가 각 템플릿에는 모든 페이지에 추가하는 데 사용할 수 있는 단축 코드가 있습니다.
각 템플릿 옆에는 Beaver Builder 페이지 빌드를 실행하여 편집할 수 있는 옵션도 있습니다.

이제 Beaver Builder 템플릿 하위 메뉴 아래에 저장된 행, 저장된 열 및 저장된 모듈도 표시됩니다. 이러한 하위 메뉴 옵션을 사용하면 저장된 항목을 보고 다른 페이지에서 사용할 수 있습니다.
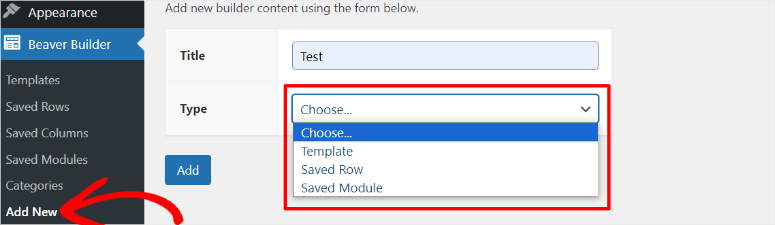
여기에 추가하려면 "새로 추가"를 누르기만 하면 새 템플릿을 만들 수 있습니다. 이 페이지에는 저장된 행이나 모듈을 추가하는 데 사용할 수 있는 드롭다운도 표시됩니다.
Beaver Builder는 행이나 모듈을 "글로벌"에 추가할 수 있는 옵션도 제공합니다. 이는 행이나 모듈이 특정 페이지뿐만 아니라 사이트 전체에 추가된다는 의미입니다. 이를 통해 유사한 간격, 레이아웃 및 스타일로 일관된 페이지를 구축하는 것이 매우 쉬워졌습니다.

또한 백엔드에서 쉽게 카테고리를 생성하고 저장할 수도 있습니다. 이러한 카테고리를 사용하면 나중에 프런트 엔드 페이지 빌더를 통해 콘텐츠와 페이지를 분류하여 방문자의 사용자 경험과 탐색 기능을 개선할 수 있습니다.
이제 Beaver Builder의 주요 기능인 드래그 앤 드롭 빌더에 대해 더 많이 이해했으므로 이 기능이 수행할 수 있는 다른 기능을 살펴보겠습니다.
다른 기능들
WordPress 초보자이든 노련한 전문가이든 Beaver Builder 플러그인의 강력한 기능과 직관성을 좋아하게 될 것입니다.
1. 선택할 수 있는 수십 개의 크리에이티브 페이지 템플릿

Beaver Builder에는 30개가 넘는 멋진 페이지 템플릿이 함께 제공됩니다. Beaver Builder 플러그인은 모든 WordPress 테마에서 작동하므로 플러그인 사용을 시작하기 위해 좋아하는 테마를 변경할 필요가 없습니다. WordPress 테마와 관련된 호환성 문제를 발견한 경우 친절한 지원 팀에 연락하여 문제를 해결할 수 있습니다.
반응형 WordPress 테마를 사용하는 한 생성하는 모든 페이지는 100% 반응형이므로 모든 기기에서 멋지게 보입니다.
숨겨진 비용 없이 모든 프리미엄 플랜에서 모든 Beaver Builder 템플릿을 사용할 수 있습니다. 여기에 추가하려면 중소기업, eBook, 법률 회사 등을 위한 템플릿을 찾을 수 있습니다.
연락처 페이지, 뉴스레터 가입, 정보 페이지, 가격표 등과 같은 다양한 내부 페이지 템플릿도 찾을 수 있습니다.
더 많은 시간을 절약하기 위해 플러그인을 사용하면 빌더에 무한한 수의 템플릿을 저장할 수도 있습니다. 마찬가지로 빌더에 원시 파일과 모듈을 모두 저장할 수 있습니다.
2. 매우 정확하게 콘텐츠 위치를 지정하세요.
기본 WordPress 페이지 편집기에서 이미지와 텍스트를 배치하는 것은 어렵습니다. Beaver Builder의 프런트엔드 드래그 앤 드롭 페이지 편집기를 사용하면 매우 정밀하게 콘텐츠의 위치를 쉽게 지정할 수 있습니다. 편집을 마친 후에는 프런트엔드에서 직접 변경 사항을 저장하거나 마지막 게시 상태로 되돌릴 수 있습니다.
3. 콘텐츠를 완벽하게 제어하세요
Beaver Builder를 사용하면 콘텐츠 손실 없이 테마를 전환할 수 있습니다. Beaver Builder 사용을 중단하기로 결정한 경우 콘텐츠가 WordPress 편집기로 바로 다시 포팅됩니다.
4. 플러그인과 테마로 모두 사용 가능
Beaver Builder는 플러그인과 테마로 모두 제공됩니다. 테마는 설정과 기능의 완벽한 균형입니다. 페이지를 편집하는 것처럼 테마를 사용자 정의할 수 있습니다.
Beaver Builder 테마를 사용하면 WordPress 사용자 정의 프로그램을 통해 실시간 편집을 수행할 수 있습니다. 모든 테마 설정은 사용자 정의 도구에서 찾을 수 있습니다. 이렇게 하면 테마 설정 변경 사항을 실시간으로 미리 볼 수 있습니다.
테마에는 다양한 사전 설정도 함께 제공됩니다. 버튼을 클릭하면 사전 설정이 자동으로 테마 설정을 업데이트하여 수십 가지의 다양한 스타일을 만듭니다.
문서화 및 지원
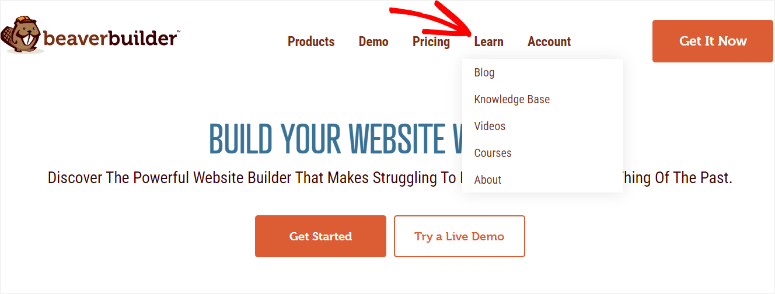
Beaver Builder는 귀하가 고객인지 여부에 관계없이 설명서에 매우 쉽게 액세스할 수 있도록 해줍니다. 먼저, 공식 웹사이트 홈페이지에 Learn 이라는 메뉴 옵션이 표시됩니다. 블로그, 기술 자료, 비디오, 강좌 및 회사 소개 페이지로 구성된 드롭다운 메뉴가 열립니다.

학습 메뉴는 Beaver Builder 웹사이트 대부분의 페이지에 고정되어 있으므로 사이트 어디에서나 편리하게 액세스할 수 있습니다. 구성은 다음과 같습니다.
- 블로그: 잘 작성되고 이해하기 쉬운 기사 목록이 열립니다. 이러한 콘텐츠를 사용하면 Beaver Builder 사용에 도움이 되는 다른 리소스를 온라인에서 찾을 필요가 없습니다.
- 기술 자료 : 원하는 내용을 쉽게 찾을 수 있도록 탭이 타일 형식으로 배열된 페이지로 이동합니다. 여기에 추가하려면 검색창을 사용하여 학습 자료를 찾을 수도 있습니다. 이 페이지에서 Beaver Builder 포럼 및 커뮤니티에 액세스할 수도 있습니다. 여기에서 같은 생각을 가진 사람들을 찾고 동료 동료들과 Beaver Builder에 대해 토론할 수 있습니다.
- 비디오: Beaver Builder의 YouTube 채널로 리디렉션됩니다. 여기서 비디오 형식의 튜토리얼을 확인하실 수 있습니다. 이는 문서 읽기를 좋아하지 않는 사용자에게 이 시각적 페이지 빌더에 대해 배울 수 있는 대안을 제공합니다.
- 코스: Beaver Builder를 사용하면 무료 및 유료 코스 목록에 액세스할 수 있습니다. 각 과정의 길이가 표시되어 과정을 완료하는 데 걸리는 시간을 알 수 있어 계획을 세우는 데 도움이 됩니다. 과정 수료 후 과정 수료증을 다운로드할 수도 있습니다. 이는 고객이나 동료 사이트 소유자에게 웹사이트 빌더로서 무엇을 할 수 있는지 보여줄 수 있는 멋진 방법이 될 수 있습니다.
- 정보: 이 페이지에서는 Beaver Builder 팀이 무엇을 담당하는지 설명합니다. 이 페이지에서는 Beaver Builder가 결성된 이유와 향후 달성하고자 하는 목표에 대해 설명합니다. 또한 추천사를 확인하고 창립자에 대해 알아볼 수도 있습니다.
반면에 Beaver Builder를 사용하면 WordPress 대시보드에서 해당 문서에 액세스할 수 있습니다. 이렇게 하면 WordPress에 로그인한 후 설명서에 액세스하기 위해 Beaver Builder의 웹사이트를 방문할 필요가 없습니다.
WordPress 대시보드에서 Beaver Builder 설정으로 이동하기만 하면 됩니다. 다음으로 Welcome 탭에서 필요한 모든 정보에 액세스하게 됩니다.

이제 문서에서 도움을 얻지 못한 경우 가장 먼저 해야 할 일은 포럼과 Facebook 그룹을 확인하여 문제가 이미 논의되었는지 확인하는 것입니다. 그렇지 않은 경우 티켓팅 시스템을 통해 지원팀에 문의하여 도움을 받을 수 있습니다.
그러나 Beaver Builder의 지원을 받으려면 먼저 고객이 되어야 합니다. 왜냐하면 Beaver Builder 계정에 로그인하여 문의 양식을 작성해야 하기 때문입니다.
가격
시중에서 판매되는 대부분의 WordPress 페이지 빌더와 달리 Beaver Builder를 사용하면 공식 WordPress 저장소에서 라이트 버전의 플러그인을 무료로 다운로드할 수 있습니다.
모든 프리미엄 기능을 사용할 예산이 없다면 Beaver Builder 라이트 버전을 시작해 보세요. 라이트 버전에는 제한된 기능과 지원이 제공됩니다.

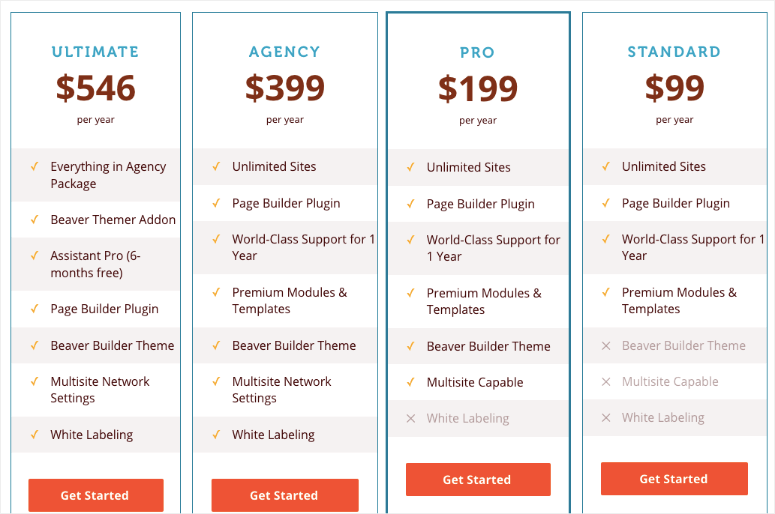
Beaver Builder의 프리미엄 버전은 Standard, Pro, Agency, Ultimate의 4가지 플랜으로 제공됩니다. 모든 플랜에서는 페이지 빌더를 무제한 사이트에 사용할 수 있으며 1년 동안 세계적 수준의 지원을 제공합니다.
유일한 차이점은 Standard 플랜에는 Beaver Builder 테마가 제공되지 않는다는 것입니다. Pro 계획은 테마 및 다중 사이트 기능과 함께 제공됩니다. Agency 플랜은 Pro 플랜의 모든 기능을 제공합니다. 또한 빌더에 화이트 라벨을 붙일 수 있습니다. 이렇게 하면 WordPress 관리 영역에서 Page Builder 및 Beaver Builder 단어의 모든 인스턴스를 변경하면서 클라이언트 사이트용 웹사이트를 구축할 수 있습니다.
여기에서 다양한 Beaver Builder 가격 계획(연간)을 살펴보세요.
- 표준 : $99
- 프로 : $199
- 대행사 : $399
- 최종 : $546
최고의 거래를 원하시면 Beaver Builder 쿠폰을 확인해보세요!
장점과 단점
장점:
- 코딩이 필요하지 않습니다.
- 타사 도구를 쉽게 통합할 수 있음
- 전체 너비 미리보기 창
- 사전 구축된 템플릿과 함께 제공
- 다양한 애드온이 함께 제공됩니다.
- 글로벌 설정을 쉽게 추가할 수 있습니다.
- 플러그인의 무료 버전을 제공합니다
- 무제한 사이트에서 사용 가능
- 플러그인과 테마로 제공됩니다.
단점:
- 경쟁사와 같이 사전 구축된 템플릿을 많이 제공하지 않습니다.
- Beaver Builder Lite의 제한된 기능
- Beaver Builder 단축 코드에 대한 의존도
- 초보자에게는 가격이 비쌀 수 있습니다.
비버 빌더의 대안
Beaver Builder의 가장 좋은 대안은 SeedProd입니다.

SeedProd는 멋진 웹사이트 테마 빌더이자 랜딩 페이지 빌더입니다.
사용하기가 매우 쉽기 때문에 초보자에게 탁월한 선택이 됩니다.
첫째, 곧 출시될 내장 기능과 유지 관리 모드가 함께 제공됩니다. 따라서 웹사이트가 구축되는 동안 웹사이트를 숨길 수 있습니다.

로고와 브랜딩이 포함된 아름다운 자리 표시자 페이지를 표시할 수 있습니다.
다음으로, 페이지, 사용자 정의 게시물 유형, 심지어 전체 웹사이트를 생성하기 위해 선택할 수 있는 다양한 테마가 있습니다.
그런 다음 사이트를 사용자 정의할 수 있는 드래그 앤 드롭 빌더가 있습니다. 애니메이션 헤드라인, 카운트다운 타이머, 선택 양식 등을 포함하여 선택할 수 있는 블록이 너무 많습니다.

간단히 말해서 SeedProd의 주요 내용은 다음과 같습니다.
- 기성품 템플릿 및 페이지 블록
- 드래그 앤 드롭 페이지 빌더
- 가입자 관리
- WooCommerce 지원
- 이메일 마케팅 통합
더 알고 싶으십니까? 전체 SeedProd 검토를 참조하세요.
SeedProd 시작하기 »
여기에서 더 많은 옵션을 확인하고 싶을 수도 있습니다. 최고의 WordPress 페이지 빌더.
최고의 WordPress 페이지 빌더인 Beaver Builder에 대한 우리의 평결
우리는 Beaver Builder가 WordPress용 드래그 앤 드롭 페이지 빌더 플러그인 중 가장 좋고 사용하기 쉬운 플러그인 중 하나라고 믿습니다. 의심할 여지 없이 현존하는 가장 많이 다운로드되는 WordPress 페이지 빌더 중 하나이며 모든 규모의 웹사이트에 가장 적합합니다. 사용하기 쉬운 사용자 인터페이스를 통해 누구나 고도로 맞춤화된 WordPress 웹사이트를 편리하게 구축할 수 있습니다. 귀하가 요청할 수 있는 모든 강력한 페이지 구축 기능이 함께 제공됩니다.
Beaver Builder에 대해 재미있게 배우셨기를 바랍니다. 더 궁금한 점이 있으시면 아래 FAQ를 확인해 보세요.
FAQ: 비버 빌더 검토
비버 페이지 빌더는 무료인가요?
예, Beaver Builder는 기능이 제한된 무료 Lite 버전을 제공합니다. 하지만 모든 기능과 고급 기능에 액세스하려면 플러그인의 프리미엄 버전을 구입해야 합니다.
Beaver Builder에 PDF를 어떻게 추가합니까?
먼저, 비디오나 이미지와 마찬가지로 PDF를 미디어 라이브러리에 업로드해야 합니다. 그런 다음 Beaver Builder 편집기를 사용하여 "버튼" 모듈을 추가하고 브랜드 또는 사이트 스타일에 맞게 사용자 정의합니다. 마지막으로 Beaver Builder 버튼 모듈에 PDF 링크를 추가합니다. 그게 다야! 이제 Beaver Builder를 사용하여 PDF를 추가할 수 있습니다.
WordPress에서 Beaver Builder를 어떻게 열 수 있나요?
WordPress 대시보드에서 편집하려는 페이지나 게시물로 이동하여 Beaver Builder를 열 수 있습니다. 그런 다음, 페이지 빌더 위에 있는 "페이지 빌더" 탭을 선택하기만 하면 됩니다.
콘텐츠 영역에서 Beaver Builder 인터페이스를 시작합니다.
Beaver Builder에서 타사 위젯을 사용할 수 있나요?
예, Beaver Builder는 타사 위젯을 지원합니다. 실제로 다른 기본 WordPress 위젯과 함께 Beaver Builder의 위젯 메뉴에 표시됩니다.
이제 Beaver Builder를 자세히 이해하고 사용할 준비가 되었습니다. 여기에서 시작할 수 있는 WordPress용 최고의 Beaver Builder 테마 15개를 소개합니다.
이에 더해 여러분이 관심을 가질 만한 다른 기사도 있습니다.
- 8+ 최고의 WordPress 페이지 빌더 및 테마 빌더
- 귀하의 웹사이트를 위한 7가지 최고의 Divi Builder 대안(비교)
- 사용자 정의 WordPress 레이아웃을 만드는 방법(단계별)
첫 번째 기사에는 8개 이상의 최고의 WordPress 페이지 빌더 및 테마가 나열되어 있습니다. 두 번째는 WordPress 사이트를 만드는 데 도움이 되는 7가지 최고의 Divi Builder 대안에 대해 설명합니다. 마지막 게시물에서는 사용자 정의 WordPress 레이아웃을 만드는 방법을 단계별로 안내합니다.
따라서 우리는 Beaver Builder에 별 5개 중 4.2개를 부여합니다. 우리의 점수 시스템에 대한 분석은 다음과 같습니다.
지금 Beaver Builder를 받으세요. » Beaver Builder 쿠폰 보기 »

 4.2 / 5.0
4.2 / 5.0 4.0 / 5.0
4.0 / 5.0