Beaver Themer 1.0 - 가능성의 새로운 세계
게시 됨: 2017-05-02Beaver Builder 제품 25% 할인! 서둘러 판매가 종료됩니다... 더 많은 것을 기대해 보세요!


약 1년의 개발 끝에 Beaver Builder의 첫 번째 공식 애드온을 발표하게 된 것을 자랑스럽게 생각합니다. Beaver Themer는 WordPress용 테마 빌더 플러그인입니다.
Beaver Themer는 이전에는 테마의 PHP 파일을 편집할 때만 사용할 수 있었던 템플릿 기능과 페이지 구축 사이의 격차를 해소합니다. Beaver Themer에서 단일 템플릿을 구축한 다음 이를 무한한 수의 게시물, 제품 또는 사용자 정의 게시물 유형에 적용할 수 있습니다. 또한 이미 친숙한 인기 있는 빌더 인터페이스에서 머리글과 바닥글, 아카이브 레이아웃, 404페이지 및 "테마 부분"을 모두 작성할 수도 있습니다. 또한 다양한 조건에 따라 테마 레이아웃이 표시되는 위치 와 시기를 전략적으로 설정할 수 있습니다.
@BeaverBuilder를 위한 WordPress 테마 빌더 확장인 Beaver Themer가 현재 베타 버전이며 곧 출시됩니다. X에 공유다음은 Beaver Themer를 선보이기 위해 만든 원본 비디오입니다. 몇 가지 사항이 변경되었지만 여전히 Themer의 기능을 잘 보여줍니다.
 테마 빌더에 대한 아이디어를 탐색하기 시작했을 때 우리의 첫 번째 본능은 게시물 제목 모듈이나 추천 이미지 모듈과 같은 새로운 테마 모듈 세트를 만드는 것이었습니다.
테마 빌더에 대한 아이디어를 탐색하기 시작했을 때 우리의 첫 번째 본능은 게시물 제목 모듈이나 추천 이미지 모듈과 같은 새로운 테마 모듈 세트를 만드는 것이었습니다.
이 아이디어는 우리가 원하는 만큼 유연하지 않다는 것을 깨달았을 때 빠르게 무너졌습니다. 사용자 정의 게시물 유형이나 WooCommerce 제품과 같은 것을 지원하면 수십 가지 옵션으로 모듈 선택이 과부하되었을 것입니다.
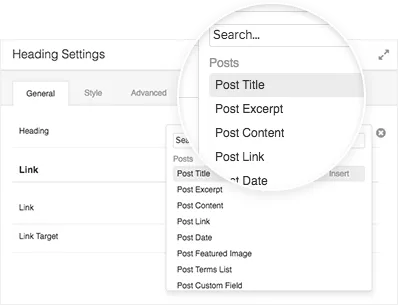
솔루션은 기본 데이터를 기존 모듈에 연결할 수 있게 해주는 필드 연결(Field Connections) 이라고 하는 기능입니다. 예를 들어 필드 연결을 사용하여 행 배경의 추천 이미지를 가져오거나 게시물 제목을 제목 모듈에 삽입할 수 있습니다. 이제 Beaver Builder의 모든 기존 모듈은 사이트의 게시물, 제품 및 사용자 정의 게시물 유형에 저장된 데이터를 활용할 수 있습니다. 편의를 위해 필드 연결이 이미 설정된 일반 모듈인 게시물 제목과 같은 몇 가지 "바로가기 모듈"을 만들었습니다.
우리는 Beaver Themer의 향후 버전에 새로운 유형의 필드 연결을 추가할 예정이며 개발자는 필요한 모든 데이터에 대한 연결을 자유롭게 만들 수 있습니다.
Beaver Builder 출시 이후 가장 많이 요청된 기능 중 하나는 Page Builder를 사용하여 사이트의 머리글과 바닥글을 배치하는 기능입니다. Beaver Builder 테마 또는 지원되는 여러 테마 중 하나와 함께 Beaver Themer를 사용하면 이제 이것이 가능합니다!

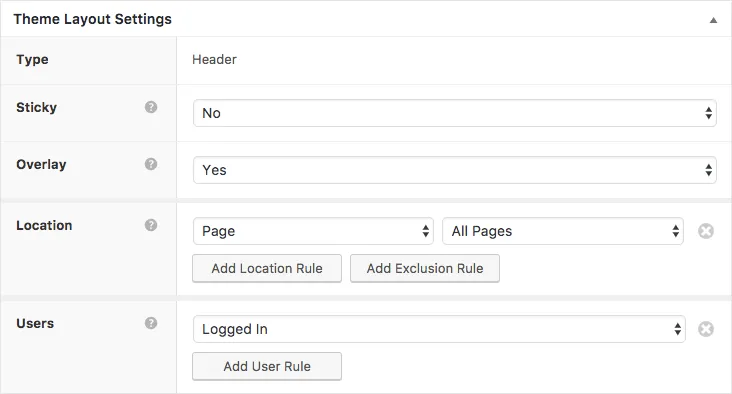
머리글과 바닥글을 만들 수 있을 뿐만 아니라 Themer는 표시할 페이지와 사용자에게 외과적으로 제어할 수 있는 기능을 제공합니다.
예를 들어, 홈 페이지에는 투명한 헤더를 만들고 나머지 사이트에는 기존 헤더를 만들 수 있습니다. 또는 특별히 로그인한 사용자나 관리자를 위해 사용자 정의된 옵션 선택을 표시하는 바닥글을 만들 수 있습니다.

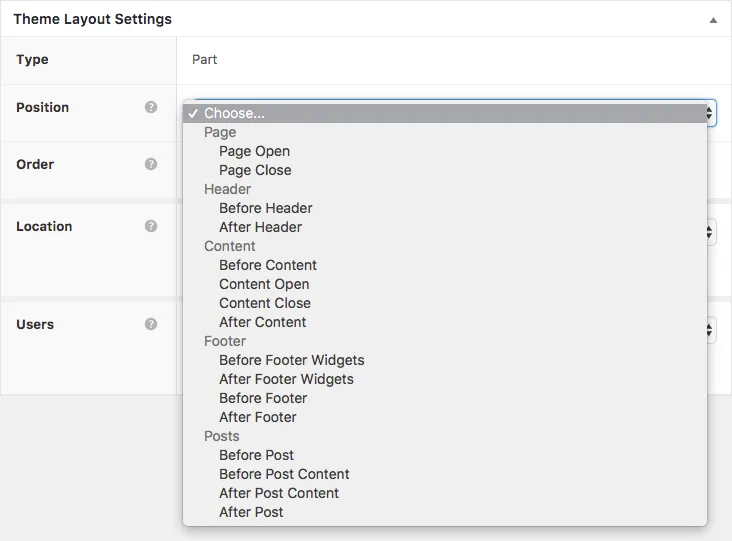
테마 파트를 사용하면 전체 사이트에 Beaver Builder 콘텐츠를 삽입할 수 있습니다. Beaver Builder에서 클릭 유도 문구, 뉴스레터 가입, 연락처 양식, 작성자 상자 등을 만든 다음 사용 가능한 다양한 영역에 배치하세요. 테마 파트는 또한 Beaver Themer의 포함/제외 옵션을 활용하여 매우 유연합니다.
 당신은 Beaver Builder의 Posts 모듈에 익숙할 것입니다. Beaver Themer에서는 동일한 아이디어를 11로 발전시켰습니다.
당신은 Beaver Builder의 Posts 모듈에 익숙할 것입니다. Beaver Themer에서는 동일한 아이디어를 11로 발전시켰습니다.
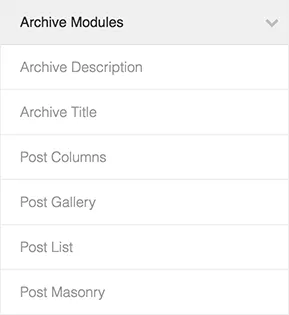
확장된 게시/아카이브 모듈 제품군을 사용하면 다양한 레이아웃 스타일 중에서 선택하고 카테고리, 태그 또는 사용자 정의 쿼리를 기반으로 아카이브를 동적으로 필터링할 수 있습니다.
HTML을 자세히 살펴보고 마크업을 완전히 사용자 정의하여 레이아웃을 완전히 제어할 수도 있습니다.
Beaver Themer의 아카이브, 단일 및 404 페이지 레이아웃 도구는 이미 Beaver Builder를 지원하는 모든 테마에서 작동해야 합니다. 그러나 머리글, 바닥글 및 테마 부분 레이아웃의 경우 테마를 특정 방식으로 구축해야 합니다.
기본적으로 Beaver Themer는 다음 테마를 완벽하게 지원합니다.
Beaver Themer에 대한 지원이 추가된 모든 테마의 업데이트된 목록은 지식 기반을 참조하세요.
귀하가 테마 개발자라면 귀하의 테마를 이 목록에 추가하고 싶습니다. 테마에 Beaver Themer에 대한 지원을 추가하는 방법에 대한 이 기사를 참조하고 지원되면 알려주십시오.
여러분이 Beaver Themer로 무엇을 만들고 있는지 보고 정말 기쁩니다. 실제 사이트에서 Beaver Themer를 사용해 본 적이 있거나 사용할 계획이 있다면 댓글로 링크를 자유롭게 공유해 주세요.
Beaver Themer에 대해 자세히 알아보려면 기술 자료에서 제공되는 문서를 확인하거나 바로 라이브 Beaver Themer 데모를 사용해 보십시오.
여러분 저는 그렇습니다. 괴물. 흥분한.
나는 Themer를 구매할 수 있게 된 후 출시 대기 중인 일부 개발 프로젝트에서 이것을 사용해 왔습니다. 그것은 나를 위해 많은 것들을 합리화하고 있습니다.
안녕, 좋은 사람!
현재 개발 중 - https://unisport.just4us.eu/
소규모 빠른 프로젝트 – https://www.kreativ-markt.at/
매우 기본적이며 Themer가 많이 사용되지 않음: https://www.countingsheep.at/
두 사이트 모두에서 Beaver Builder + Theme + Themer와 내가 가장 좋아하는 CPT 도구 PODS를 사용합니다. 소셜 미디어와 같은 목록이나 https://unisport.just4us.eu/unser-team/의 목록과 같은 모든 것(btw – 시차가 정확하지 않음) FF에서 작업하는 데 어떤 아이디어가 있습니까?) 포드 템플릿을 사용하거나 때로는 (디버깅해야 하는 이상한 항목으로 인해) BB 포스트 모듈의 사용자 정의 레이아웃을 사용하여 수행됩니다.
저는 Pod 통합 작업을 시작했습니다. https://github.com/quasel/pods-beaver-themer는 여전히 첫 번째 알파 중 하나를 기반으로 하고 있습니다. 곧 완료할 수 있기를 바랍니다. 도움과 피드백을 환영합니다!
감사해요
베른하르트 그로나우
비영리 애완동물 구조대가 입양 가능한 애완동물을 쉽게 게시할 수 있도록 Pod와 함께 사용했습니다. 몇 가지 필드를 채우고 애완동물 프로필이 생성됩니다. 이 목적을 위해 정말 잘 작동했습니다.
https://forgetmenotrescue.com
멋지군요. Pod를 사용하는 이유 ACF 대신 Pod를 사용하는 것을 선호한 이유는 무엇입니까?
포드를 사용하면 CPT를 생성하고 필드를 추가할 수 있으며 무료이기 때문일까요? 예를 들어 https://www.youtube.com/watch?v=snipF-6obnQ를 살펴보세요.
저는 Themer의 가능성에 정말 기대하고 있습니다. 귀하의 타이밍은 완벽하지 않습니다. 이 사이트는 한동안 "베타 테스트"에 있었지만 이번 주에 고객에게 넘겨질 예정입니다. 우리는 테마를 사용하여 페이지, 게시물(뉴스레터라고도 함) 및 이벤트가 모두 동일한 레이아웃을 갖도록 만들었습니다. 기술적으로 순진한 사용자가 레이아웃과 디자인에 대해 걱정할 필요 없이 WP 편집기에서 위의 모든 항목을 유지하도록 교육하는 것이 더 쉽습니다! http://petonecentral.co.nz/
귀하의 게시물을 뉴스레터로 사용한다고 말씀하셨습니다. 이를 달성하기 위해 어떤 도구를 사용합니까? 저는 MailPoet을 고려하고 있지만 더 나은 옵션이 있는지 궁금합니다.
의심할 여지없이 제가 온라인 비즈니스 개발자로서 사용해 본 최고의 Wordpress 플러그인입니다!!! 이미 8개 사이트에서 사용하고 있습니다. 알파버전은 매우 안정적이라 라이브 사이트에서 사용해도 상관없습니다. 예: http://www.klompelektrotechniek.nl, 어제부터 라이브!
저는 Beaver Builder 통합이 포함된 사용자 정의 게시물 유형을 만들기 위해 도구 세트를 사용하고 있습니다: https://wp-types.com/documentation/user-guides/benefits-of-templates-for-custom-types-bb/
Toolset 직원의 노력은 높이 평가되지만 작업 흐름이 제가 원하는 만큼 원활하지 않습니다.
그래서 저는 이 발전이 매우 기대됩니다. 이렇게 하면 Beaver Builder가 "이러한 페이지"를 처리할 수 있지만 "해당 페이지"나 "사이트의 해당 부분"은 처리할 수 없다고 설명할 필요가 없기 때문에 팀 교육이 더 쉬워집니다.
모바일에서만 레이어를 숨기거나 데스크톱에서 탭으로 레이어를 숨기는 옵션이 있었으면 좋겠어요
이것은 흥미롭습니다. 저는 beaverbuilder를 다시 방문하여 고객을 위해 어떻게 작동시킬 수 있는지 알아볼 생각입니다.
안녕하세요 로비 + 비버 갱단!
런칭을 축하하고 축하드립니다! 내 프레임워크를 사용하여 Beaver Themer를 광범위하게 테스트했는데 정말 훌륭했습니다! 테마(https://wp-pagebuilderframework.com)는 다음 주에 출시될 예정이며 기본적으로 Beaver Themer와 함께 작동합니다. 목록에 추가하고 싶은 경우를 대비해 알려드리고 싶었습니다.
엄청난.
출시를 기대하고 있습니다
StoreFront 테마를 지원합니까?
WooCommerce의 표준 테마입니다.
Beaver Builder를 사용해 볼 수 있기를 기대하고 있습니다!
훌륭한 빌더와 함께하는 훌륭한 테마입니다. 질문이 하나 있습니다. 이 테마와 빌더는 어두운 모드 플러그인을 지원합니까?
벌써 또 크리스마스야...?
크리스마스에는 어린아이처럼 현기증이 난다.