웹사이트 디자이너를 고용하기 전에 고려해야 할 14가지 고려 사항
게시 됨: 2022-11-03웹사이트 디자이너를 고용할 때 염두에 두어야 할 사항이 많이 있습니다.
예산 및 경험과 같은 명백한 사항 외에도 사이트가 실제로 무엇을 원하는지 잘 이해해야 합니다.
즉, 원하는 디자인의 종류와 웹 사이트에 필요한 기능에 대한 명확한 아이디어가 있어야 합니다.
실수하지 마세요. 웹 디자인은 현재 호황을 누리고 있으며 업계는 2031년까지 23% 성장할 것으로 예상됩니다. 이는 미국 노동 통계국에 따르면 평균보다 훨씬 빠른 성장률입니다.
따라서 채용 공고에 재능 있는 지원자가 많이 있을 것입니다.
디자이너를 고용하기 전에 고려해야 할 사항에 대해 자세히 알아보기 전에 먼저 누군가를 고용하고 싶어하는 몇 가지 이유에 대해 이야기해 보겠습니다.
그런 다음 후보자에서 찾아야 할 몇 가지 핵심 사항에 대해 논의할 수 있습니다.
시작하자.
- 웹사이트 디자이너를 고용하는 이유
- 웹사이트 디자이너가 갖춰야 할 핵심 자질
- 웹사이트 디자이너를 고용하기 전에 고려해야 할 14가지 필수 사항
- 보너스: 잠재적인 웹 디자이너를 고용하기 전에 물어볼 15가지 질문
- 준비를 통해 웹사이트 디자이너를 더 쉽게 고용할 수 있습니다.
웹사이트 디자이너를 고용하는 이유
웹사이트 디자이너를 고용하는 것은 큰 결정이지만 그렇게 하려는 데에는 여러 가지 이유가 있습니다.
이 섹션에서는 전문가 고용을 고려하려는 주요 이유에 대해 설명합니다.
- 스스로 디자인할 시간이나 기술이 없습니다. 이것이 아마도 사람들이 웹 디자인과 관련하여 전문적인 도움을 찾는 가장 일반적인 이유일 것입니다. 그것은 또한 완벽하게 유효한 것입니다. 웹사이트를 디자인하는 방법을 배울 시간이나 의향이 없다면, 디자인하는 사람을 고용하는 것이 합리적입니다.
- 어디서부터 시작해야 할지 모릅니다. 이것은 또 다른 매우 일반적인 시나리오입니다. 웹사이트가 필요하다는 것을 알고 있지만 어떤 종류의 디자인을 원하고 어떤 기능을 갖추어야 하는지 잘 모릅니다. 이 경우 웹 디자이너를 고용하는 것이 시작하기에 좋은 방법이 될 수 있습니다. 그들은 귀하가 웹사이트에서 필요로 하고 원하는 것이 무엇인지 파악하는 데 도움을 줄 수 있습니다.
- 귀하의 웹사이트는 재설계가 필요합니다: 이것은 실제로 웹 디자이너를 고용하는 매우 일반적인 이유입니다. 특히 귀하의 웹사이트가 몇 년 이상 된 경우 더욱 그렇습니다. 기술은 빠르게 변하고 5년 전에는 좋아보였던 것이 이제는 구식으로 보일 수 있습니다. 웹 사이트가 성형 수술을 사용할 수 있다고 생각되면 웹 디자이너를 고용하는 것이 좋습니다.
- 웹 사이트에 기능을 추가하려는 경우: 기존 웹 사이트에 만족하지만 전자 상거래 상점이나 블로그와 같은 새로운 기능을 추가하려는 경우 웹 디자이너를 고용하는 것이 좋은 방법이 될 수 있습니다. 사이트의 전체 디자인을 방해하지 않고 원하는 새 기능을 추가하는 데 도움을 줄 수 있습니다.
웹사이트 디자이너를 고용하는 것이 올바른 결정이라고 결정했다면 다음 단계는 후보자를 찾는 것입니다.
하지만 먼저, 훌륭한 웹 디자이너가 갖추어야 할 속성에 대해 빠르게 이야기해 보겠습니다.
웹사이트 디자이너가 갖춰야 할 핵심 자질
웹 디자이너를 찾을 때 염두에 두어야 할 몇 가지 자질이 있습니다.
고려해야 할 몇 가지 주요 요소는 다음과 같습니다.
- 창의성: 훌륭한 웹 디자이너는 창의성 감각이 있어야 하며 귀하의 웹사이트를 경쟁 제품과 차별화할 독특한 디자인을 고안할 수 있어야 합니다.
- 기술적 능력: 누구를 선택하든 HTML, CSS 및 기타 웹 개발 기술에 대한 확실한 이해가 있어야 합니다.
- 커뮤니케이션: 지원자는 명확하고 효과적으로 커뮤니케이션할 수 있어야 합니다. 이것은 웹사이트에 대한 비전을 설명할 수 있어야 하고 그들이 이해할 수 있어야 하기 때문에 중요합니다.
- 고객 서비스: 품질 디자이너는 고객의 요구에 응답해야 하며 최종 결과에 만족하지 않으면 기꺼이 변경할 수 있어야 합니다.
이제 기다리던 부분입니다.
웹 디자이너를 고용하기 전에 고려해야 할 몇 가지 중요한 측면에 대해 논의해 보겠습니다.
웹사이트 디자이너를 고용하기 전에 고려해야 할 14가지 필수 사항
후보자 인터뷰를 시작하기 전에 몇 가지 생각해야 할 사항이 있습니다.
이 섹션에서는 웹 디자이너를 고용하기 전에 고려해야 할 14가지 필수 고려 사항에 대해 설명합니다.
1. 조사를 한다
디자이너를 찾기 시작하기 전에 조사를 하고 웹사이트에서 필요한 것이 무엇인지 이해하는 것이 중요합니다. 이 자체 설문조사에서 집중해야 할 몇 가지 주요 측면이 있습니다.
웹사이트가 왜 필요한가요?
누군가를 고용하기 전에 먼저 웹사이트를 원하는 이유를 알아야 합니다. 제품을 판매하기 위한 것인가? 새로운 고객을 유치하려면? 작품을 선보이려면?
웹사이트의 목적을 알게 되면 해당 분야를 전문으로 하는 디자이너를 찾을 수 있습니다.
어떤 종류의 웹사이트가 있습니까? 당신은 무엇을 원하십니까/필요합니까?
전자 상거래 상점에서 간단한 포트폴리오에 이르기까지 다양한 유형의 웹 사이트가 있습니다. 디자이너를 찾기 전에 어떤 종류의 웹사이트를 원하는지 아는 것이 중요합니다. 이것은 필요한 기술과 경험을 가진 사람을 찾는 데 도움이 될 것입니다.
회사를 위한 작은 사이트를 구축하려는 경우 한 페이지 디자인이 필요에 맞을 수 있습니다.
그러나 온라인 출판물을 만들려는 경우 다중 작성자 블로그가 더 적합할 수 있습니다.
어떤 내용을 담을 것인가?
웹사이트에 포함하려는 콘텐츠 유형도 디자인에서 중요한 역할을 합니다. 예를 들어 많은 이미지와 비디오를 포함할 계획이라면 디자이너가 이를 수용할 수 있는지 확인해야 합니다.
온라인 상점, 디렉토리 또는 포럼을 포함하려는 경우에도 마찬가지입니다.
Best of the Web에 실린 것과 같은 특정 틈새 디자인을 만들려면 특별한 지식이 필요합니다.

이러한 기능에는 특정 디자인 요소와 플러그인이 필요하므로 이에 익숙한 디자이너를 선택하는 것이 중요합니다.
기성품 테마와 같은 다른 옵션이 있습니까?
고려해야 할 또 다른 사항은 기성품 테마를 사용할지 또는 사용자 정의 디자인을 만들지 여부입니다.
예산이 충분하다면 미리 만들어진 테마를 사용하는 것이 좋습니다. 결국 WordPress 테마는 저렴한 가격으로 맞춤형 디자인의 모든 기능을 제공합니다.
Astra WordPress 테마는 특히 탁월한 선택입니다. 빠르고 가벼우며 다양한 사용자 정의 옵션이 제공됩니다.

특정 요구 사항(및 특정 비전)이 있는 경우 디자이너를 고용하는 것이 더 나은 선택이 될 것입니다.
2. 디자인 선호도 고려
어떤 종류의 웹사이트가 필요한지 알고 있으므로 이제 디자인에 대해 생각할 때입니다.
이 섹션에서는 웹사이트 디자인을 선택할 때 고려해야 할 몇 가지 요소에 대해 설명합니다.
어떤 스타일을 좋아하세요?
깨끗하고 미니멀한 디자인을 선호하시나요? 아니면 더 화려하고 화려한 것을 선호하시나요? 이것은 전적으로 취향의 문제이므로 옳고 그른 대답은 없습니다.
경쟁업체가 하고 있는 일을 살펴보는 것은 귀하의 업계에서 무엇이 효과가 있는지 파악하는 데 도움이 될 수 있습니다.
웹사이트가 어떤 느낌을 불러일으키기를 원하십니까?
웹사이트는 또한 브랜드의 전반적인 분위기와 느낌을 반영해야 합니다. 예를 들어, 진지하고 전문적인 비즈니스라면 웹사이트에서 이를 전달해야 합니다.
반면에 좀 더 여유롭고 캐주얼한 분위기를 전달하고 싶다면 그에 따라 웹사이트를 디자인할 수 있습니다.
어떤 색상을 사용하시겠습니까?
색상은 웹사이트 디자인의 또 다른 중요한 측면입니다. 선택한 색상은 브랜드와 불러일으키고 싶은 감정을 반영해야 합니다.
예를 들어 파란색은 종종 신뢰와 신뢰성과 관련이 있어 금융 산업의 비즈니스에 적합합니다.
반면 노란색은 낙천적이고 쾌활한 느낌을 주기도 하기 때문에 친근한 느낌을 전달하고자 하는 기업들에게 좋은 선택이 될 것입니다.
색상 심리학에 익숙해지면 이 분야에서 정보에 입각한 결정을 내리는 데 도움이 될 수 있습니다.
타겟 고객은 누구입니까?
타겟 고객도 웹사이트 디자인에서 역할을 해야 합니다. 결국, 당신은 당신의 웹사이트가 당신이 도달하려는 사람들에게 어필하고 있는지 확인하고 싶습니다.
예를 들어, 젊은 고객을 대상으로 하는 경우 웹사이트는 그에 따라 설계되어야 합니다. 여기에는 더 밝은 색상과 더 젊은 글꼴을 사용하는 것이 포함될 수 있습니다.
그러나 고령층을 대상으로 하는 경우에는 보다 차분한 색상 팔레트와 보다 전통적인 글꼴을 사용하는 것이 좋습니다.
채용 프로세스를 시작하기 전에 몇 가지 미적 옵션을 설정하면 나중에 수정하는 데 많은 시간을 절약할 수 있습니다.
3. 표준화된 계약서 작성
디자인 기본 설정을 염두에 두고 핵심에 대해 생각해야 할 때입니다. 결국 선택한 웹사이트 디자이너와 계약할 때 염두에 두어야 할 사항에 대해 알아보겠습니다.
또한 표준화된 계약을 생성하는 데 사용할 수 있는 몇 가지 도구와 리소스를 수집했습니다.
업무 범위
가장 먼저 해야 할 일은 작업 범위를 정의하는 것입니다. 즉, 디자이너가 정확히 무엇을 하기를 원하는가?
여기에 가능한 한 구체적으로 기재하십시오.
범위 크리프(작업 범위가 원래 합의된 것 이상으로 점차 확장되는 경우)를 방지하려면 무엇이 포함되고 포함되지 않는지 매우 명확하게 하는 것이 중요합니다.
예를 들어, 디자이너가 웹사이트의 초기 디자인만 만들도록 하려면 계약서에 명시되어 있는지 확인하세요. 특정 수의 개정이 예상되는 경우 이를 지정하십시오. 그렇지 않으면 나중에 추가 비용을 지불하게 될 수 있습니다.
가격
다음으로 해야 할 일은 가격 책정 구조를 마련하는 것입니다. 이를 수행하는 몇 가지 다른 방법이 있으므로 비즈니스에 가장 적합한 옵션을 선택하는 것이 중요합니다.
다음은 몇 가지 옵션입니다.
- 시간당 요금. 이를 통해 디자이너가 실제로 프로젝트 작업에 소비한 시간에 대해서만 비용을 지불할 수 있습니다.
- 정액 요금. 이것은 관련된 작업량을 더 쉽게 예측할 수 있는 소규모 프로젝트에 자주 사용됩니다.
가격 구조를 결정했으면 계약에 포함시키고 명확성을 달성하기 위해 필요한 만큼 세부사항을 포함하십시오.
지불 조건
실제 가격 외에 지불 조건도 제시해야 합니다. 여기에는 지불할 시기와 빈도가 포함됩니다.
프로젝트가 시작될 때 초기 계약금을 지불한 다음 프로젝트 전체의 이정표에 추가 지불을 하는 것이 일반적입니다.
예를 들어, 프로젝트 시작 시 계약금 50%, 초기 설계 완료 시 25%, 프로젝트 완료 시 최종 25%를 지불할 수 있습니다.
웹 디자이너가 서명하기 전에 무엇을 기대해야 하는지 알 수 있도록 이 지불 조건을 작성하십시오.
계약 생성을 위한 리소스
계약 작성과 관련하여 어디서부터 시작해야 할지 확실하지 않은 경우에도 걱정하지 마십시오. 온라인에서 도움이 될 수 있는 많은 리소스와 템플릿이 있습니다.

예를 들어 SignWell, PandaDoc 및 Jotform은 시작점으로 사용할 수 있는 웹 디자인 계약 템플릿을 제공합니다.
4. 디자이너를 찾을 곳 결정
고려해야 할 또 다른 고려 사항은 실제로 웹 디자이너에 대한 검색을 수행할 위치입니다.
다양한 장소를 볼 수 있으므로 비즈니스에 가장 적합한 옵션을 선택하는 것이 중요합니다.
다음은 웹 디자이너를 찾는 몇 가지 일반적인 장소입니다.
- 온라인 구인 게시판: Upwork, Fiverr 및 PeoplePerHour와 같은 웹사이트는 전 세계의 프리랜서를 찾을 수 있는 편리한 방법을 제공합니다.
- 소셜 미디어: LinkedIn 및 Twitter와 같은 소셜 미디어 플랫폼은 특히 현지인을 찾고 있는 경우 디자이너를 찾기에 좋은 장소가 될 수 있습니다.
- 입소문: 최근에 웹 디자이너를 고용한 사람을 알고 있다면 추천을 요청하십시오.
- 온라인 포트폴리오: 많은 디자이너들은 이전 작업을 보여주는 온라인 포트폴리오를 가지고 있습니다. 이것은 당신이 작업하고 있는 프로젝트 유형에 경험이 있는 사람들을 찾기에 좋은 장소가 될 수 있습니다.

웹 디자이너를 찾는 곳은 주로 예산과 작업 중인 프로젝트 유형에 따라 다릅니다.

예를 들어 제한된 예산으로 소규모 프로젝트를 진행하는 경우 Fiverr 또는 Upwork에서 디자이너를 찾고 싶을 수 있습니다.
반면에 예산이 더 많고 특정 경험이 있는 사람을 찾고 있다면 온라인 포트폴리오를 보거나 아는 사람에게 추천을 요청할 수 있습니다.
5. 경험을 찾아라
웹 디자이너를 찾을 곳을 결정했다면 이제 검색을 시작할 때입니다.
가장 먼저 하고 싶은 일 중 하나는 작업 중인 프로젝트 유형에 경험이 있는 디자이너를 찾는 것입니다.
시차 스크롤을 사용하여 간단한 웹 사이트를 디자인할 사람을 찾고 있다면 이러한 종류의 웹 사이트를 디자인한 경험이 있고 이를 증명할 포트폴리오 예제가 있는 디자이너를 찾고 싶을 것입니다.
반면에 전자 상거래 웹 사이트를 디자인할 사람을 찾고 있다면 해당 유형의 프로젝트에 대한 경험이 있는 디자이너를 찾고 싶을 것입니다.
작업 중인 프로젝트 유형에 경험이 있는 디자이너를 찾는 것 외에도 해당 업계에서 경험이 있는 디자이너를 찾고 싶을 것입니다.
당신이 의료 산업에서 일한다고 가정해 봅시다. 사진 포트폴리오만 만든 디자이너를 고용하는 것은 최선의 선택이 아닐 수도 있습니다. 그들은 훌륭한 일을 할 수 있지만 입증된 실적을 가진 사람에게 베팅하는 것이 훨씬 더 나은 생각입니다.
해당 산업 분야의 경험이 있는 디자이너는 해당 산업의 특정 요구 사항과 요구 사항에 더 익숙할 것입니다.
6. 예산 고려
또 다른 중요한 고려 사항은 예산입니다. 웹 디자이너에게 얼마를 지출할 의향이 있습니까?
검색을 시작하기 전에 예산을 염두에 두는 것이 중요합니다. 이렇게 하면 옵션 범위를 좁히고 가격 범위 내에 있는 디자이너를 찾는 데 도움이 됩니다.
웹 디자이너의 비용은 경험, 작업 중인 프로젝트 유형 및 해당 프로젝트의 범위에 따라 다를 수 있습니다.
해당 지역의 평균 가격을 파악하는 것도 좋은 생각입니다.
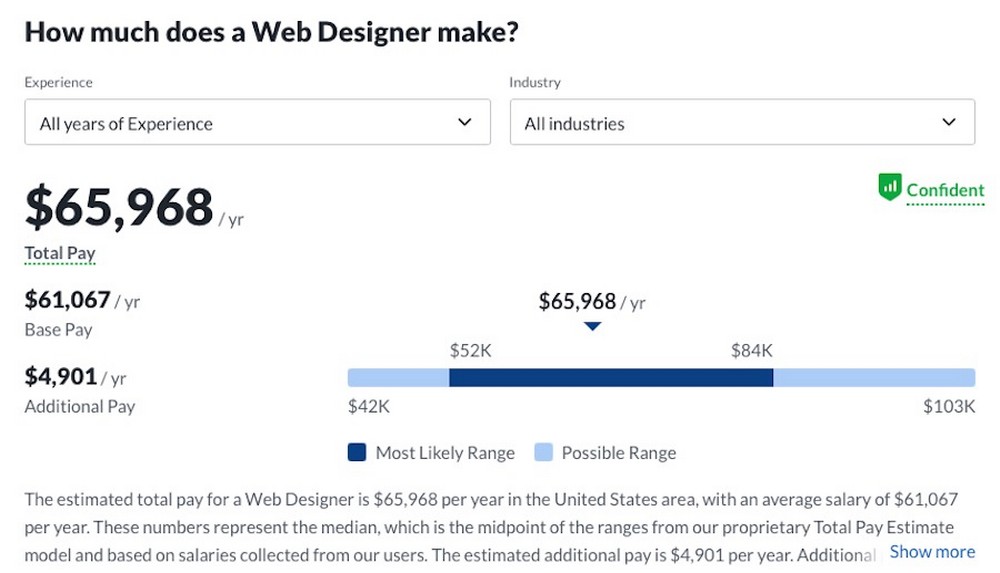
예를 들어 Glassdoor에 따르면 미국 웹 디자이너의 평균 기본 급여는 거의 $66,000/년입니다. 웹사이트 구축을 원하는 대부분의 사람들은 정규직 채용 시장에 없습니다.

그러나 이 급여 정보는 공정한 시급을 파악하는 데 도움이 될 수 있습니다. 위의 급여는 시간당 약 $31로 계산되지만 공연 작업의 경우 이보다 더 높은 급여를 고려할 수도 있습니다.
프로젝트 총계를 볼 때 간단한 웹사이트 디자인은 수백 달러의 비용이 들 수 있지만 더 복잡한 전자 상거래 웹사이트는 수천 달러의 비용이 들 수 있습니다.
7. 포트폴리오 확인
기준을 충족하는 디자이너를 몇 명 찾았으면 다음 단계는 포트폴리오를 확인하는 것입니다.
디자이너의 포트폴리오는 그들의 경험, 기술 및 스타일에 대한 좋은 아이디어를 줄 것입니다.
디자이너의 포트폴리오를 볼 때 다음 사항에 주의하십시오.
- 그들이 작업한 프로젝트 유형
- 그들이 일했던 산업
- 그들의 디자인 스타일
해당 업계에서 경험이 있는 디자이너를 찾고 있다면 이러한 후보자의 관련 포트폴리오를 살펴보십시오.
산업별 기능을 주시하십시오. 이것은 틈새 웹 사이트를 효과적으로 구축하는 데 필요한 경험이 있는지 여부에 대한 좋은 아이디어를 제공합니다.
8. 참조 요청
디자이너의 포트폴리오를 확인하는 것 외에도 참조를 요청하고 싶을 것입니다.
레퍼런스는 디자이너의 기술과 능력을 보증할 수 있는 사람입니다. 이것은 과거 또는 현재 클라이언트 또는 다른 디자이너일 수 있습니다.
종종 디자이너는 이와 같은 사례를 제공하기 위해 몇 가지 사용 후기를 가지고 있습니다.
이러한 경우 이전 고객으로부터 함께 일하는 것이 어땠는지에 대한 서면 평가를 받을 수 있습니다.
이전 고객과 직접 대화하려면 다음 질문을 하십시오.
- 디자이너와 소통하기가 얼마나 쉬웠나요?
- 그들은 시간과 예산 내에서 프로젝트를 완료했습니까?
- 최종 제품은 당신이 기대했던 것이었습니까?
응답을 받지 못할 수도 있지만 이것이 즉각적인 실격이 되어서는 안 됩니다. 우리 모두는 결국 바쁩니다.
참조를 결정을 내리는 데 도움이 될 수 있는 보너스 정보로 생각하십시오.
9. 가용성 확인
작업에 관심이 있는 디자이너를 찾으면 다음 단계는 해당 디자이너의 가용성을 확인하는 것입니다.
이것은 몇 가지 이유로 중요합니다. 먼저 디자이너가 준비되는 즉시 프로젝트 작업을 시작할 수 있는지 확인해야 합니다.
둘째, 그들이 원하는 타임라인 내에 프로젝트를 완료할 수 있는지 확인해야 합니다.
디자이너를 사용할 수 없거나 프로젝트 백로그가 있는 경우 이를 미리 아는 것이 중요하므로 그에 따라 계획할 수 있습니다.
또한 프로젝트 작업에 필요한 시간에 대해 명확해야 합니다.
11월 한 달 동안 디자이너의 가용성을 확인하는 것은 불공평합니다. 예를 들어 프로젝트를 1월로 미루는 것뿐입니다. 이때 디자이너가 갑자기 바쁠 경우 책임을 지지 않습니다.
10. 목표를 명확하게 표현
디자이너를 고용하기 전에 프로젝트의 목표를 명확한 용어로 표현하는 것이 중요합니다.
프로젝트를 통해 달성하고자 하는 것과 기대하는 바에 대해 투명해야 합니다. 이것은 디자이너가 당신의 비전을 이해하고 더 정확한 견적을 제공하는 데 도움이 될 것입니다.
목표가 무엇인지 또는 달성하고자 하는 바가 확실하지 않은 경우 디자이너에게 연락하기 전에 시간을 내어 그것에 대해 생각해 보세요. 자신의 목표를 더 잘 이해하면 디자이너에게 더 잘 전달할 수 있습니다.
또한 첫 번째 작업에 적합한 디자이너를 고용하는 데 도움이 됩니다.
11. 기대치를 명확히 하라
목표를 표현하는 것 외에도 기대치를 명확히 하는 것도 중요합니다.
귀하의 기대치는 다음 네 가지 범주로 나눌 수 있습니다.
- 디자이너로부터 받을 것으로 예상되는 결과물
- 프로젝트의 전체 범위
- 그들이 준수할 것으로 기대하는 타임라인
- 수정본 처리 방법
각각에 대해 더 자세히 살펴보겠습니다.
결과물에 대한 기대
결과물에 관해서는 디자이너로부터 무엇을 기대하는지 명확해야 합니다. 여기에는 로고, 웹 사이트 페이지, 지속적인 사이트 유지 관리 등이 포함될 수 있습니다.
또한 이러한 결과물을 받을 형식에 대해서도 명확해야 합니다.
예를 들어, 벡터 형식의 웹사이트 레이아웃만 필요합니까? 완전히 설치되고 바로 실행할 수 있는 WordPress 웹사이트가 필요하십니까?
당신의 기대에 대해 더 구체적으로 말할 수 있을수록 더 좋습니다. 이렇게 하면 처음부터 둘 다 같은 페이지에 있는지 확인하는 데 도움이 됩니다.
프로젝트 범위에 대한 기대
프로젝트의 전체 범위와 관련하여 포함된 항목과 포함되지 않은 항목을 결정해야 합니다.
예를 들어 랜딩 페이지를 만들기 위해 디자이너를 고용하는 경우 사이트 로고도 디자인하게 됩니까? 그렇다면 이것이 초기 추정치에 포함됩니까?
타임라인에 대한 기대치
타임라인에 관해서는 프로젝트를 언제까지 완료해야 하는지 명확해야 합니다.
대부분의 디자이너는 주어진 시간에 여러 프로젝트에서 작업하고 있으며 종종 업무 외 다른 약속이 있음을 명심하십시오. 따라서 기대치를 현실화하는 것이 중요합니다.
짧은 시간 내에 프로젝트를 완료해야 하는 경우 이를 디자이너에게 미리 알리는 것이 중요합니다. 그렇지 않으면 프로젝트가 원하는 것보다 오래 걸릴 위험이 있습니다.
또는 설계자가 서두르도록 압박을 받아 결과가 좋지 않을 수 있습니다.
개정에 대한 기대
마지막으로 수정본을 처리하는 방법을 결정해야 합니다.
디자이너가 무제한 수정을 할 것인가? 아니면 각 개정판에 대해 비용을 청구합니까?
프로젝트의 전체 비용에 상당한 영향을 미칠 수 있으므로 이를 미리 명확히 하는 것이 중요합니다.
디자이너와 클라이언트가 선의로 행동할 때 수정은 문제가 되지 않습니다.
프로젝트 결과에 실망하지 않도록(또는 과도한 수정으로 디자이너가 과도하게 확장되는 경우) 프로젝트에 포함된 수정 횟수를 계약서에 적어 두는 것이 중요합니다.
두 개의 개정판은 대부분의 설계 프로젝트에 포함하는 표준인 경우가 많습니다.
12. 목표 측정 방법을 고려(및 의사소통)
프로젝트의 성공을 측정하려면 성과를 측정할 몇 가지 메트릭을 설정하는 것이 중요합니다.
이 측정항목은 프로젝트의 목표에 따라 달라집니다. 몇 가지 예에는 웹사이트 트래픽, 전환율, 소셜 미디어 참여 등이 포함될 수 있습니다.
작업을 시작하기 전에 이러한 메트릭을 디자이너에게 전달해야 합니다. 그렇게 하면 프로젝트에서 작업할 때 이를 염두에 둘 수 있습니다.
13. 타협 준비
목표를 아무리 잘 전달하더라도 타협할 준비를 하는 것이 중요합니다.
프로젝트에는 항상 다른 요소보다 귀하에게 더 중요한 몇 가지 요소가 있습니다. 그리고 항상 디자이너의 관점에서 실현 가능하지 않은 프로젝트의 일부 측면이 있을 것입니다.
따라서 타협할 준비를 하는 것이 중요합니다. 그렇지 않으면 프로젝트가 정체될 위험이 있습니다.
14. 피드백 제공 기대
마지막으로 프로젝트 전반에 걸쳐 피드백을 제공할 준비가 되어 있어야 합니다.
디자이너는 프로젝트가 어떻게 진행되어야 하는지에 대한 자신만의 아이디어를 가지고 있을 것입니다. 하지만 결국 당신의 프로젝트입니다. 따라서 결과가 어떻게 나올지 최종 결정권을 갖게 됩니다.
건설적이고 시기적절한 방식으로 피드백을 제공해야 합니다. 그렇게 하면 디자이너가 최종 제품에 만족할 수 있도록 필요한 변경 작업을 수행할 수 있습니다.
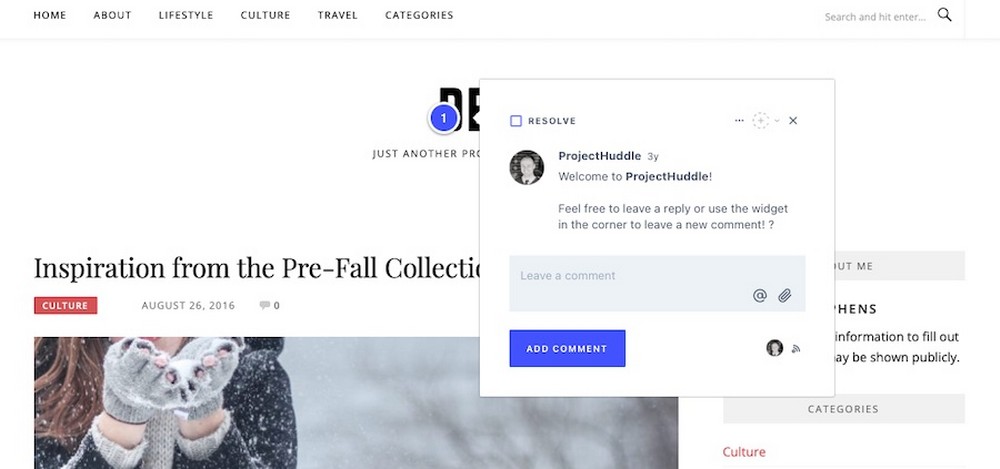
대화를 간소화하고 모든 사람이 같은 페이지에 참여하도록 하는 방식으로 피드백을 관리하는 한 가지 방법은 Project Huddle을 사용하는 것입니다.
Project Huddle은 WordPress 대시보드 내에서 직접 피드백 및 수정 사항을 관리하고 페이지 편집을 허용하는 WordPress 플러그인입니다.

이렇게 하면 변경이 필요한 위치에 직접 웹 디자이너에게 메모를 제공할 수 있습니다. 메모는 페이지에 번호가 매겨진 아이콘으로 표시됩니다.

그런 다음 웹 디자이너는 WYSIWYG 인터페이스 내에서 귀하의 의견에 답장을 보낼 수 있습니다.
보너스: 잠재적인 웹 디자이너를 고용하기 전에 물어볼 15가지 질문
위에서 논의한 고려 사항 외에도 잠재적인 웹 디자이너를 고용하기 전에 물어볼 것을 권장하는 몇 가지 특정 질문이 있습니다.
이러한 질문은 프로젝트에 대해 같은 페이지에 있는지 확인하는 데 도움이 되며 나중에 오해를 방지하는 데 도움이 됩니다.
- 웹사이트를 디자인하는 데 어떤 경험이 있습니까?
- 당신의 작업의 몇 가지 예를 제공할 수 있습니까?
- 참고 자료가 있습니까?
- 당신의 디자인 프로세스는 어떻습니까?
- 당신의 디자인 스타일은 무엇입니까?
- 맞춤형 디자인을 만들 수 있습니까, 아니면 템플릿만 사용합니까?
- 귀하의 설계 및 개발 작업에는 어떤 서비스가 포함됩니까?
- 수정을 어떻게 처리합니까?
- 디자인 프로세스 중 피드백과 변경 사항에 얼마나 민감하게 반응합니까?
- 프로젝트의 평균 처리 시간은 얼마입니까?
- 당신의 가용성은 어떻습니까?
- 요금은 얼마입니까?
- 내가 알아야 할 추가 비용이 있습니까?
- 환불 정책은 무엇입니까?
- 프로젝트에 대해 질문이 있습니까?
준비를 통해 웹사이트 디자이너를 더 쉽게 고용할 수 있습니다.
웹사이트를 디자인하는 것은 어려운 작업일 수 있습니다. 그러나 시간을 내어 위에 나열된 14가지 사항을 고려하면 귀하의 비전을 이해하고 이를 실현하는 데 도움을 줄 수 있는 디자이너와 함께 작업하는 데 순조롭게 진행될 것입니다.
또한 올바른 질문을 하면 프로젝트에 대한 오해가 없도록 하는 데 도움이 됩니다. 당신과 디자이너 모두 그 경험에 만족하며 떠날 수 있습니다.
마지막으로 ProjectHuddle과 같은 도구를 사용하면 능률적인 방식으로 피드백 및 수정 사항을 관리하는 데 도움이 될 수 있습니다.
행운을 빌어 요!
