WordPress 성능을 위한 반응 기반 웹 사이트 빌더 사용의 이점
게시 됨: 2023-04-17손님게시판입니다. 의견 및 권장 사항은 저자의 것입니다.
WordPress는 기업이 웹사이트를 만들고 관리하는 데 도움이 되는 인기 있는 콘텐츠 관리 시스템입니다. 그러나 워드프레스의 단점 중 하나는 최신 기술이 통합되지 않은 여러 플러그인 및 테마와 함께 사용할 경우 느리고 투박할 수 있다는 것입니다. 여기에서 React(React.js 또는 ReactJS라고도 함)가 등장합니다.
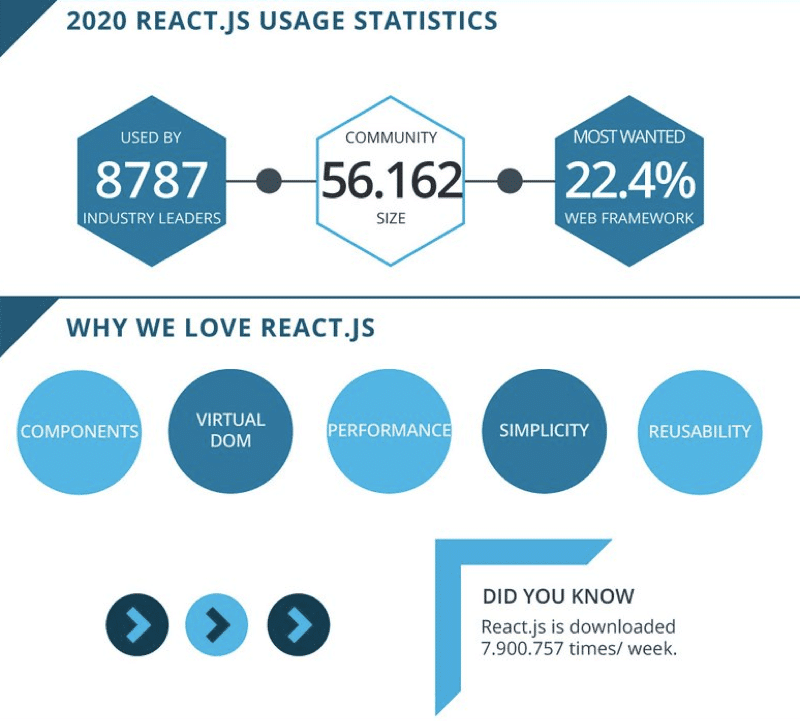
React는 웹 페이지의 응답성과 속도를 높이는 데 도움이 되는 가장 인기 있는 JavaScript(프로그래밍 언어) 라이브러리 중 하나입니다. Visual Composer와 같은 많은 WordPress용 웹 애플리케이션은 React의 장점으로 인해 React로 구축됩니다.
이 블로그 게시물에서는 WP Rocket 웹 성능 최적화 플러그인의 도움으로 더 나은 WordPress 성능을 달성하기 위해 React 기반 웹 사이트 빌더를 사용하는 이점에 대해 논의합니다.
워드프레스 단독 사용의 단점
먼저 React 기반 기술을 사용하는 WordPress 제품 사용을 고려해야 하는 몇 가지 이유를 살펴보겠습니다.
아시다시피 WordPress(.org)는 웹에서 가장 인기 있는 오픈 소스 콘텐츠 관리 시스템 중 하나입니다. 더 흥미롭게도 WordPress는 이미 구텐베르크 편집기 및 전체 사이트 편집을 위해 React를 핵심으로 사용하고 있습니다. WordPress는 대중적이고 널리 사용되는 콘텐츠 관리 시스템이지만 단점이 없는 것은 아닙니다. 일부 개발자와 기업은 WordPress 웹사이트를 구축하고 유지하는 데 필요한 시간과 노력을 최소화하는 방법을 찾고 있을 수 있습니다.
WordPress만 사용하면 일반적으로 다음과 같은 원인으로 인해 성능 문제, 보안 위반 및 기타 문제가 발생할 수 있습니다.
- 너무 많은 제3자 플러그인 사용 - 최적의 보안을 유지하기 위해 플러그인을 정기적으로 업데이트해야 하지만 업데이트할 때마다 사이트의 기능을 손상시킬 수 있는 문제가 발생할 가능성이 항상 있습니다. 또한 서로 다른 플러그인이 호환되지 않을 수 있으므로 더 큰 문제가 발생할 수 있으며 너무 많은 플러그인을 사용하는 것은 결코 좋은 생각이 아닙니다.
- WordPress 코딩 표준을 준수하지 않는 테마 사용 - 시장에 나와 있는 수천 개의 WordPress 테마 중에서 페이지 속도가 저하되고 로딩 시간이 느려지지 않는 테마를 선택했는지 확신할 수 없습니다.
위에서 언급한 문제가 발생하지 않도록 보장하는 한 가지 방법은 React JS 웹 사이트 빌더를 WordPress 사이트에 통합하는 것입니다. 이 빌더는 수많은 플러그인과 테마의 필요성을 제거하여 페이지의 응답성을 높이고 안전하며 빠르게 만들 수 있습니다. .
ReactJS with WordPress(둘 다 사용할 때의 이점)
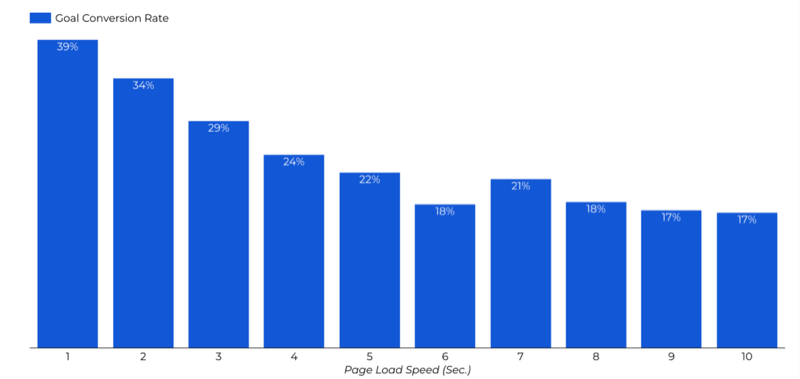
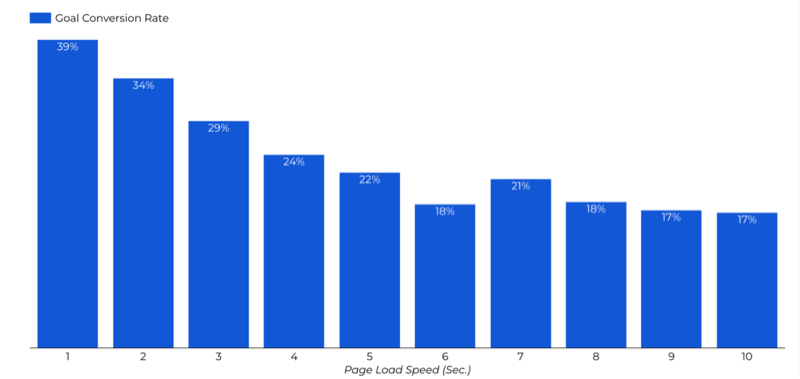
React는 코드 로딩 시간을 단축하여 웹 사이트의 성능을 향상시킬 수 있습니다. 이는 전환율에 특히 중요합니다. 연구에 따르면 사이트를 로드하는 데 1초가 더 걸릴 때마다 전환 가능성이 29% – 40% 감소합니다. 가장 높은 전환율을 위해서는 로딩 시간이 2초를 넘지 않는 것을 목표로 해야 합니다.

React는 필요에 따라 구성 요소를 렌더링하여 작동합니다. React는 기존 웹 개발의 문제를 해결하기 위해 특별히 만들어졌다고 말할 수도 있습니다. 코드를 유지 관리(재사용 가능한 구성 요소로 분할하여)하고 DOM(Document Object Model을 나타냄) 재렌더링 속도를 높이는 것이 더 쉽기 때문입니다. 또한 React가 사용하는 가상 DOM은 향상된 성능으로 설계되었습니다.
React에 대해 알아보기 전에 서버에서 데이터를 가져오기 위해 일반적으로 REST API(RESTful API라고도 함)와 함께 사용된다는 사실을 아는 것이 중요합니다. 기본적으로 웹 사이트 및 소프트웨어 개발의 기본인 HTTP 요청을 통해 둘 이상의 시스템 간에 데이터 공유를 보장합니다 .
WordPress REST API는 개발자가 WordPress를 헤드리스 CMS(콘텐츠 관리 시스템)로 사용할 수 있도록 프런트 엔드에서 콘텐츠를 분리하는 데 점점 더 일반적으로 사용되고 있습니다.
WordPress와 JS 반응 최신 웹 애플리케이션용 사용자 인터페이스를 개발하는 데 가장 일반적으로 사용됩니다. 다른 경우에는 앞서 언급한 바와 같이 헤드리스 WordPress 사이트를 만드는 데 사용되며 주로 WordPress를 사용하여 콘텐츠를 관리하고 React와 같은 다른 기술을 사용하여 웹사이트의 프런트 엔드(인터페이스)를 구축하고 콘텐츠를 표시합니다.
또한 WordPress의 React는 다양한 분야에서 일반적으로 사용됩니다. 타사 플러그인 및 테마. 이렇게 하면 우수한 성능을 유지하면서 다른 필수 기능을 사이트에 쉽게 통합할 수 있습니다.

위에서 언급한 목적을 위해 WordPress 프로젝트와 함께 일반적으로 사용되는 가장 인기 있는 React 프레임워크는 Next.js, Frontity, Gatsby.js 및 Create React App(CRA)입니다.
반응 기반 웹 사이트 빌더 사용의 이점
이점에 대해 알아보기 전에 React로 구축된 웹사이트가 React 없이 구축된 웹사이트보다 더 빠를지에 대한 단 하나의 답이 없다는 점에 주목할 가치가 있습니다. 웹사이트의 복잡성, 페이지 수, 웹사이트가 표시되는 브라우저와 같은 요소는 모두 웹사이트 속도에 영향을 미칠 수 있습니다. 따라서 항상 웹 사이트의 성능을 테스트하고 필요한 최적화를 수행하는 것이 좋습니다.
그러나 React 기반 웹 사이트 빌더에는 WordPress 웹 사이트의 성능을 향상시킬 수 있는 몇 가지 뚜렷한 이점이 있습니다. 주요 이점 중 일부 는 웹 사이트 속도 및 성능 향상, 사용자 경험 향상, 구성 요소의 효율적인 업데이트 및 렌더링, 재사용 가능한 코드, 입력 유효성 검사 및 삭제와 같은 기본 제공 보안 기능을 통해 보다 안정적인 보안을 잠재적으로 포함할 수 있습니다.
기존 WordPress 빌더에 비해 React 기반 웹 사이트 빌더는 더 빠른 로드 시간과 향상된 성능을 제공하여 더 나은 사용자 경험 방문자에게.
또한 확장 가능한 설계 덕분에 대량의 트래픽과 데이터를 보다 효율적으로 처리할 수 있습니다.
또한 React 기반 빌더를 사용하면 웹 사이트의 보안을 보장할 수 있습니다. 이러한 도구는 최신 기술로 구축되어 온라인 위협으로부터 보호하는 데 도움이 됩니다.

따라서 더 나은 결과를 얻을 수 있도록 React 웹 사이트 빌더 사용의 각 이점과 작동 방식에 대해 자세히 살펴보겠습니다. 이 예제에서는 Visual Composer 웹 사이트 빌더를 사용합니다.
1. 성능 및 페이지 속도 향상
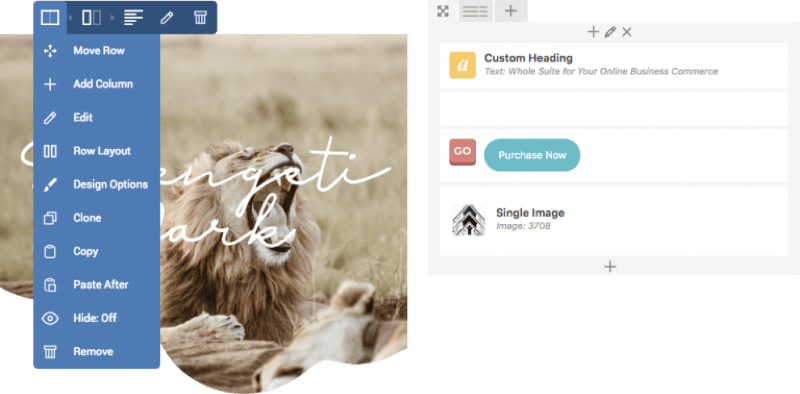
Visual Composer의 최신 기술 사용에 대해 가장 먼저 지적해야 할 점은 단축 코드가 없는 전체 웹 사이트 빌더라는 것입니다. 드래그 앤 드롭 도구.

여기에는 페이지, 게시물, 사용자 지정 웹 사이트 요소(API 사용), 레이아웃 빌더 및 글꼴 관리자 콤보를 사용하여 어느 정도는 자신만의 테마가 포함됩니다. 이것이 작동하는 방식은 불필요한 코드로 사이트를 부풀리지 않고 웹 사이트 기반에 최소한의 테마를 사용할 수 있고 단순히 테마의 기본 디자인을 자신의 디자인으로 재정의할 수 있다는 것입니다.
성능에 도움이 되는 다음 기능은 수백 개의 웹 사이트 요소, 사원, 애드온 및 무료 재고 이미지를 제공하는 클라우드 라이브러리인 Visual Composer Hub입니다. 하이라이트는 웹 사이트에 필요한 모든 것이 허브 내에 있고 필요한 자산만 다운로드할 수 있어 페이지를 가볍고 빠르게 유지할 수 있다는 것입니다.
단일 도구 내에서 온라인 상점, 포트폴리오 또는 개인 웹 사이트를 구축하는 데 필요한 모든 구성 요소가 있다는 것은 많은 추가 타사 플러그인을 다운로드할 필요가 없다는 것을 의미합니다. 이것은 우리가 이전에 언급한 더 많은 플러그인, 더 많은 문제와 연결됩니다.
2. 더 나은 SEO, 응답성 및 접근성
다음으로 최신 웹 사이트 빌더와 함께 제공되는 검색 엔진 최적화(SEO) 이점이 있습니다. 성능이 SEO와 어떻게 연결되는지는 간단합니다. 페이지 로드 속도는 Google 알고리즘의 주요 결정 요소 중 하나이며 웹사이트 순위 또는 탱크를 만듭니다. 그리고 WordPress 자체는 SEO 친화적인 CMS이지만 항상 추가 도움이 필요할 수 있습니다.
SEO 외에도 Visual Composer는 웹 사이트의 접근성을 개선하는 데도 도움이 됩니다. 즉, 모든 방문자가 사이트에 액세스할 수 있을 뿐만 아니라 최적의 색상 대비, 가시성 및 가독성을 제공합니다. 이것은 UX에 중요합니다. 모든 방문자가 액세스할 수 없다면 빠른 로딩 웹사이트의 이점은 무엇입니까 ?
여기에서 Insights가 제공됩니다. 내장된 WordPress 콘텐츠 분석 도구로 페이지를 분석하고 이동 중에도 웹 접근성 표준 및 최상의 SEO 사례를 기반으로 페이지를 평가합니다. 이렇게 하면 누락된 메타 설명 추가, 이미지 크기 최적화 등과 같이 Insights에서 제공하는 스마트 시나리오를 기반으로 조정하여 페이지 로드 시간을 개선할 수 있습니다.

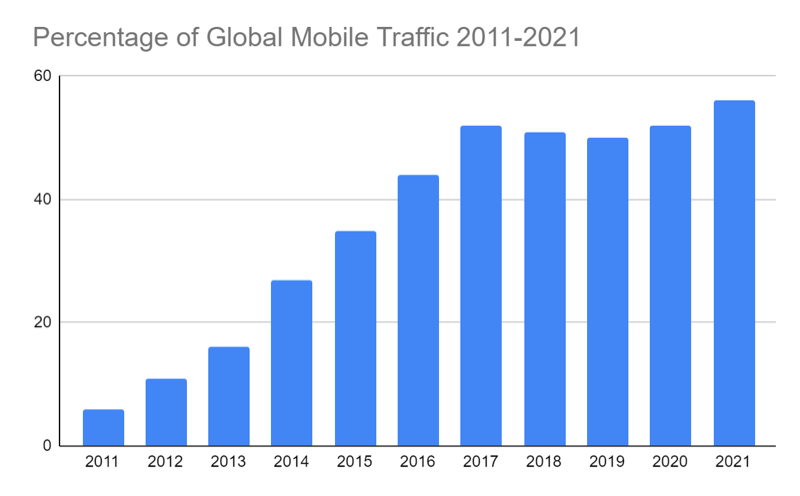
사용자 경험에서 속도만큼 중요한 마지막 사항은 모든 장치에서 반응형 웹 사이트를 갖는 것입니다. 예를 들어, 최신 연구에 따르면 지난 5년 동안 모바일 인터넷 사용이 거의 25% 증가했습니다. 다행스럽게도 Visual Composer와 같은 최신 빌더는 반응성을 자동으로 조정하고 웹 사이트의 모든 요소에 대한 사용자 정의 반응성 옵션도 제공합니다.

이미지 최적화 외에도 웹 사이트의 미디어에 지연 로딩을 사용해야 합니다. Visual Composer의 모든 이미지는 WordPress 기본 지연 로드를 사용하여 최적화됩니다. 즉, 사용자가 실제로 이미지에 닿을 때만 미디어가 로드됩니다. 예를 들어 모든 이미지가 페이지 하단에 있는 경우 지연 로드는 사용자가 실제로 아래로 스크롤하지 않는 한 이미지를 로드하지 않으므로 전체 페이지 로드 시간이 빨라집니다.
3. 보안 강화
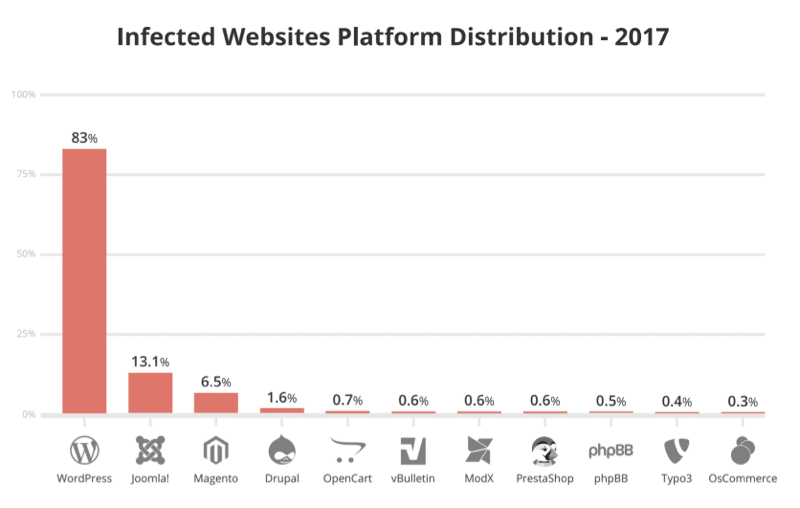
일반적으로 WordPress 사이트는 다른 웹 사이트보다 보안 위협에 더 취약합니다. React는 공격자가 해킹을 시도하기 위해 보안 기능을 우회해야 하기 때문에 공격자가 사이트를 해킹하기 어렵게 만듭니다. 또한 React.js는 다른 프레임워크보다 훨씬 안전 하고 공격 지점이 적습니다.

Visual Composer가 잠재적인 위협으로부터 사이트를 보호하는 데 도움이 되는 한 가지 방법은 웹 사이트에 액세스할 수 있는 다른 사용자에 대한 사용자 역할을 설정할 수 있도록 하는 것입니다. 이를 통해 클라이언트, 디자이너, 콘텐츠 작성자 등이 귀하의 허가 없이 변경하지 않도록 할 수 있습니다.
또한 항상 WordPress 사이트를 자동으로 백업하면 위반 시 데이터 손실을 방지할 수 있습니다. Visual Composer는 자동 백업 자체를 제공하지 않지만 BlogVault 및 호스팅 제공업체와 같이 가장 인기 있는 모든 WordPress 인기 백업 플러그인과 호환됩니다. 예를 들어 Cloudways는 원하는 만큼 자주 자동 백업을 설정할 수 있는 가장 안전한 클라우드 호스팅 제공업체 중 하나입니다.
따라서 WordPress 사이트 속도를 높이는 방법을 찾고 있다면 ReactJS 웹 사이트 빌더를 기존 설정에 통합하고 WordPress 캐싱 플러그인인 WP Rocket과 같은 도구를 사용하여 사이트의 속도와 성능을 더욱 향상시키는 것을 고려하십시오.
Visual Composer 및 WP Rocket으로 웹 사이트 성능 테스트: 2가지 예
이 부분에서는 사이트의 성능을 측정할 때 PageSpeed Insights의 대안 중 하나인 GTMetrix를 사용하여 다음 웹사이트의 성능 결과를 테스트하고 분석합니다.
지티메트릭스 소개
서로 다른 성능 도구(GTmetrix, PageSpeed Insights, Pingdom) 결과가 다른 이유는 서로 다른 테스트 방법론, 매개 변수 및 구성(예: 위치, 브라우저, 장치 등)을 사용하기 때문입니다.
이 경우 GTmetrix 성능 점수는 Google Lighthouse를 사용하여 측정한 웹사이트의 성능을 측정한 것입니다.
WordPress 웹사이트 또는 해당 사이트에 대해 좋은 GTmetrix 점수를 얻으려면 지표가 다음 임계값에 있는지 확인해야 합니다.
| 미터법 – 무게 | 구글, 여기서 할 일이 없어 | 좋습니다. 그러나 개선을 고려하십시오. | 권장 시간보다 길다 | 권장 시간보다 훨씬 더 깁니다. |
| 첫 번째 만족스러운 페인트 - 10% | 0 – 0.934초 | 0.934~1.205초 | 1.205 – 1.6초 | > 1.6초 |
| 속도 지수 – 10% | 0 – 1.311초 | 1.311~1.711초 | 1.711 – 2.3초 | > 2.3초 |
| 최대 콘텐츠 페인트 – 25% | 0 – 1.2초 | 1.2 – 1.666초 | 1.666 – 2.4초 | > 2.4초 |
| 대화 시간 – 10% | 0 – 2.468초 | 2.468 – 3.280초 | 3.280 – 4.5초 | > 4.5초 |
| 총 차단 시간 – 30% | 0 – 1.5초 | 1.5~2.24초 | 2.24 – 3.5초 | > 3.5초 |
| 누적 레이아웃 이동(브라우저에서 감지된 이동을 사용하여 계산됨) – 15% | 0 – 0.1 | 0.1 – 0.15 | 0.15 – 0.25 | > 0.25 |
React 기반 웹사이트 빌더 성능 테스트(캐싱 플러그인 사용)
이 단락에서는 웹 사이트 빌더와 캐싱 플러그인의 조합이 WordPress 사이트의 성능을 향상시키는 방법을 살펴보겠습니다. 특히 Visual Composer 및 WP Rocket을 사용한 결과에 초점을 맞춰 이러한 도구가 추가 성능 향상을 제공하는 방법을 설명합니다.
2023년 4월 17일 캐나다 밴쿠버에서 Chrome(데스크톱) 103.0.5060.134, Lighthouse 9.6.4를 사용하여 테스트한 두 개의 B2C 웹사이트를 예로 선택했습니다.
- 첫 번째 웹사이트의 전체 페이지 크기는 1.98MB이며 819KB(또는 40.4%)는 이미지입니다.
- 두 번째 웹사이트의 페이지 크기는 1.92MB이며 이미지는 737KB(또는 37.6%)입니다.
이미지가 웹사이트 전체 페이지 크기의 상당 부분을 차지할 수 있으므로 이미지 최적화가 웹사이트 성능 측면에서 고려해야 할 중요한 요소인 이유에 유의하십시오.
두 웹사이트 모두 측정 시점에 Visual Composer 및 WP Rocket 플러그인이 활성화되어 있으며 이를 통해 뛰어난 성능 결과를 달성했습니다.
예 #1
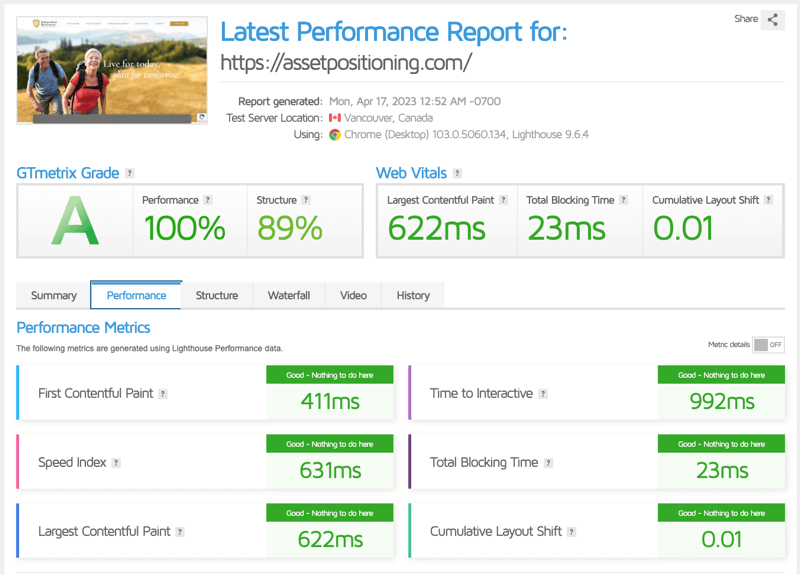
첫 번째는 독립 은퇴 전문가 회사의 웹사이트입니다. 그들은 금융 서비스를 제공하고 사람들이 재정적 자유를 제공하는 전략으로 미래를 계획할 수 있도록 합니다.
그들의 사이트는 모범 사례를 따르고 Web Vitals 평가를 통과합니다. 전체 페이지 성능을 평가하는 GTmetrix 등급은 100/100 성능 점수 와 89/100 구조 점수로 최적의 성능을 위해 페이지가 얼마나 잘 구축되었는지를 나타내는 완벽한 A입니다.

예 #2
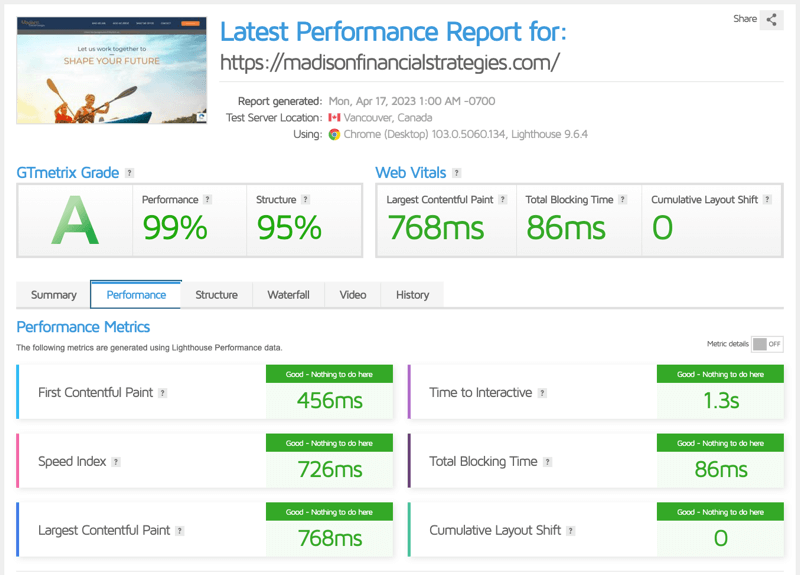
두 번째 사이트는 금융 자문도 제공하는 Madison Financial Strategies 회사 웹사이트인 유사한 산업을 다루고 있습니다.
콘텐츠 관리 시스템이 알려진 모든 웹사이트의 64.3%가 WordPress를 사용하고 있으며 다양한 산업 분야에 걸쳐 거대한 개발 커뮤니티를 보유하고 있으며 사용자 정의 옵션이 가장 중요한 요소 중 하나라는 것은 놀라운 일이 아닙니다. CMS.
전반적으로 가장 큰 이점은 WP Rocket 및 Visual Composer와 같이 성능에 최적화된 다양한 플러그인 중에서 선택할 수 있는 옵션입니다.
그들의 사이트는 또한 위의 모범 사례를 따르고 Web Vitals 평가를 통과합니다. GTmetrix 등급은 99/100 성능 점수 와 95/100 구조 점수로 완벽한 A입니다.

이것이 WP Rocket과 같은 전용 캐싱 플러그인을 사용하여 웹사이트 빌더가 단독으로 할 수 있는 것보다 훨씬 더 웹사이트 로딩 시간을 가속화하는 것이 중요한 이유입니다.
WP Rocket은 WordPress용 오픈 소스 웹 성능 플러그인으로, 캐싱, CSS 및 JS 최적화, 이미지 지연 로드 등 자동 및 사용자 지정 설정을 통해 웹 사이트 성능을 최적화하는 고급 기능을 제공합니다.
결론
WordPress 웹사이트의 성능을 개선하는 데 있어 다양한 옵션을 사용할 수 있습니다.
한 가지 효과적인 솔루션은 WP Rocket 플러그인을 사용하는 것입니다. 이 플러그인은 이미지 지연 로드, 캐싱, 코드 축소와 같은 기능을 제공하여 로드 시간을 단축하고 사용자 경험을 개선합니다.
또 다른 옵션은 개발자를 염두에 두고 설계된 Visual Composer와 같은 React 기반 빌더를 사용하여 다양한 사용자 지정 옵션을 제공하면서 빠르고 반응이 빠른 웹 사이트를 만드는 것입니다.
React 기반 빌더 사용의 주요 이점은 React의 가상 DOM 덕분에 향상된 업데이트 성능 , 보다 효율적인 코딩을 위한 재사용 가능한 구성 요소, 더 빠른 페이지 로드 시간을 위한 경량 라이브러리를 포함합니다.
따라서 기존 WordPress 사이트로 작업하든 처음부터 새 사이트를 구축하든 관계없이 React 기반 빌더는 사용자 지정 옵션이나 사용 편의성을 희생하지 않고도 더 나은 결과를 얻을 수 있도록 도와줍니다.
그리고 무엇보다도 WP Rocket은 Visual Composer와 원활하게 통합되어 개발자가 최적의 성능과 유연성을 위해 두 도구를 함께 사용할 수 있습니다.
