Beaver Builder의 Box 모듈을 사용한 WordPress의 Bento 그리드 디자인
게시 됨: 2024-07-20모든 Beaver Builder 제품 25% 할인... 서둘러 판매가 곧 종료됩니다! 자세히 알아보기


귀하의 WordPress 사이트에 감각을 더하고 싶으십니까? 도시락 그리드 디자인을 확인해보세요! 이 매끄럽고 스타일리시한 레이아웃은 눈길을 사로잡을 뿐만 아니라 기능적이어서 웹사이트의 외관을 향상시키는 데 적합합니다. Beaver Builder의 Box Module을 사용하면 이 디자인을 설정하는 것이 그 어느 때보다 쉬워졌습니다.
도시락 그리드 디자인은 깔끔한 선, 균형 잡힌 비율, 직관적인 구성을 완벽하게 결합하여 일본 도시락 상자에서 영감을 얻었습니다. Beaver Builder의 Box 모듈을 사용하면 이러한 정교한 레이아웃을 쉽게 구현할 수 있습니다. Box 모듈을 끌어서 놓기만 하면 그리드를 구성하고 텍스트, 이미지 또는 아이콘으로 각 섹션을 사용자 정의하고 디자인이 모든 장치에서 멋지게 보이도록 할 수 있습니다.
이 기사에서는 Beaver Builder의 Box 모듈을 사용하여 멋진 Bento Grid 디자인을 만드는 과정을 안내합니다. 방문자에게 깊은 인상을 주고 웹사이트의 모양과 느낌을 향상시킬 준비를 하세요!
기술적 측면을 살펴보기 전에 먼저 Bento Grid Design의 차별화 요소를 이해해 보겠습니다. 일본 도시락 상자에서 영감을 받은 이 디자인 접근 방식은 깔끔한 선, 균형 잡힌 비율, 매끄러운 구성을 강조합니다. 결과는? 명확성과 일관성을 유지하면서 콘텐츠를 쉽게 보여주는 시각적으로 매력적인 그리드 레이아웃입니다.
도시락 그리드 디자인은 고전적인 일본 도시락 상자에서 힌트를 얻었습니다. 각 식사는 균형 잡히고 즐거운 경험을 만들기 위해 신중하게 배열됩니다.

웹 디자인에서 Bento Grid는 이러한 접근 방식을 반영하여 단순성, 균형 및 정확한 구성에 중점을 두고 사용자와 진정으로 연결되는 레이아웃을 구축합니다.
Bento Grid 디자인은 깔끔한 라인에 관한 것입니다. 깔끔하게 구분된 도시락 상자처럼 이 레이아웃은 콘텐츠 요소 간의 경계를 명확하게 유지합니다. 이 미니멀리스트 스타일은 시각적 선명도를 높이고 세련미를 더해줍니다.
Bento Grid Design에서는 균형이 모든 것입니다. 이미지 크기부터 텍스트 블록 및 간격까지 각 요소는 신중하게 비율이 조정됩니다. 이러한 신중한 보정을 통해 눈이 편안하고 응집력 있는 시각적 경험을 유지하는 조화로운 모습이 만들어집니다.
도시락 상자의 예술적인 배열처럼 도시락 그리드 디자인은 원활한 구성에 중점을 둡니다. 콘텐츠는 논리적이고 직관적으로 구성되어 있어 사용자가 쉽게 탐색할 수 있습니다. 프로젝트 포트폴리오이든 제품 갤러리이든 이 레이아웃을 통해 사용자는 번거로움 없이 필요한 것을 찾을 수 있습니다.
이러한 원칙을 결합하면 보기에 좋을 뿐 아니라 시각적으로 매력적인 그리드 레이아웃이 탄생합니다. 도시락 상자의 우아함과 정밀함에서 영감을 받은 도시락 그리드 디자인은 형태와 기능의 균형을 이루고 있습니다. 유용성과 사용자 경험을 향상시키면서 콘텐츠를 아름답게 보여줍니다.
이 접근 방식을 채택함으로써 웹 디자이너는 시각적으로 훌륭할 뿐만 아니라 마치 완벽하게 큐레이팅된 도시락 상자를 여는 것처럼 원활하고 직관적인 사용자 경험을 제공하는 웹 사이트를 구축할 수 있습니다.
Bento Grid Design을 웹 디자인 프로젝트에 통합하면 전반적인 사용자 경험을 향상시켜 명확성과 시각적 흥미를 모두 제공할 수 있습니다. 다음 예는 이 레이아웃 스타일이 디자인에 가져올 수 있는 유연성과 창의성을 보여줍니다. 각 예는 다양한 접근 방식과 기술을 강조하며 이러한 디자인 트렌드가 다양한 콘텐츠와 목적에 맞게 어떻게 조정될 수 있는지 보여줍니다.

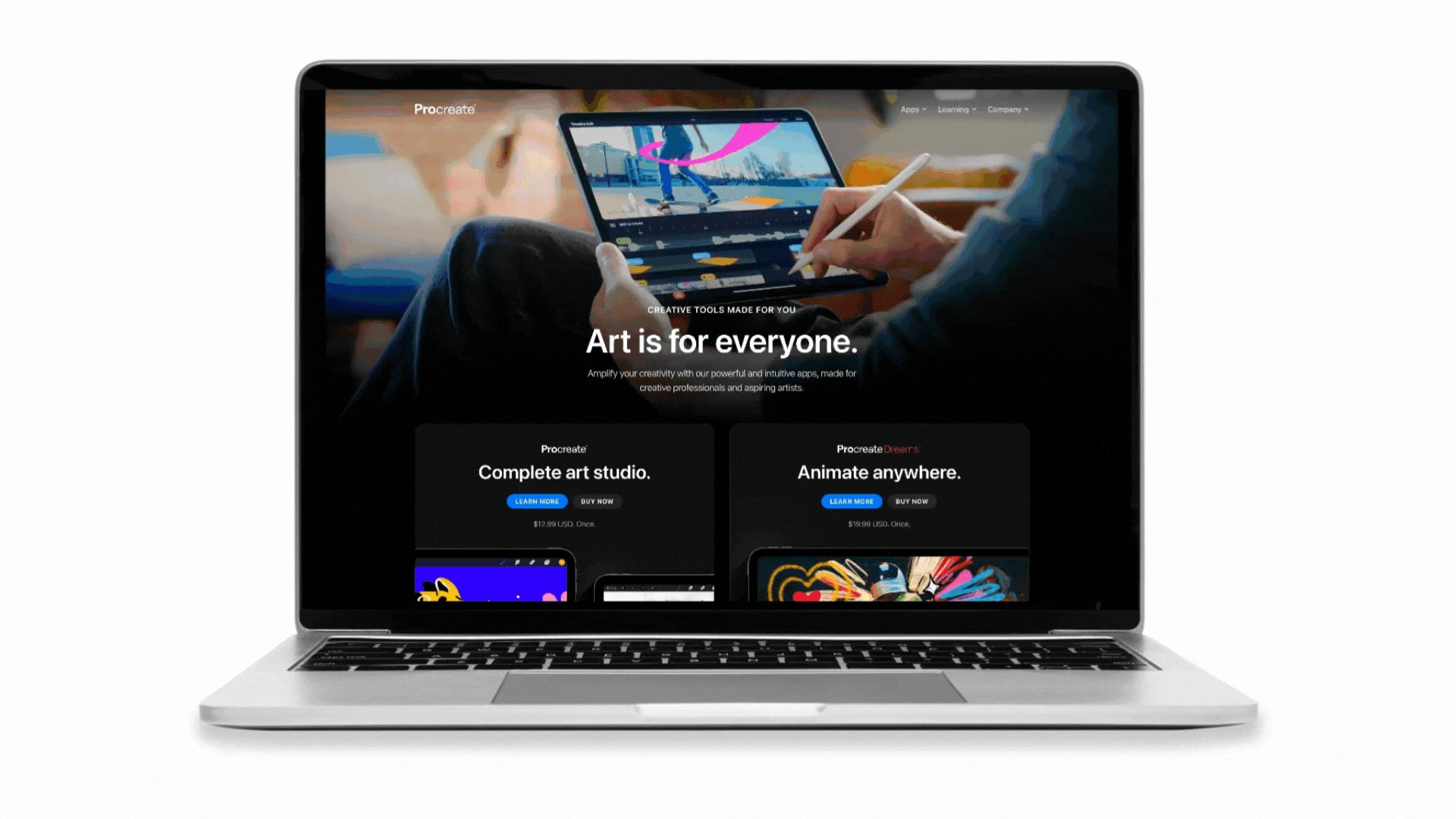
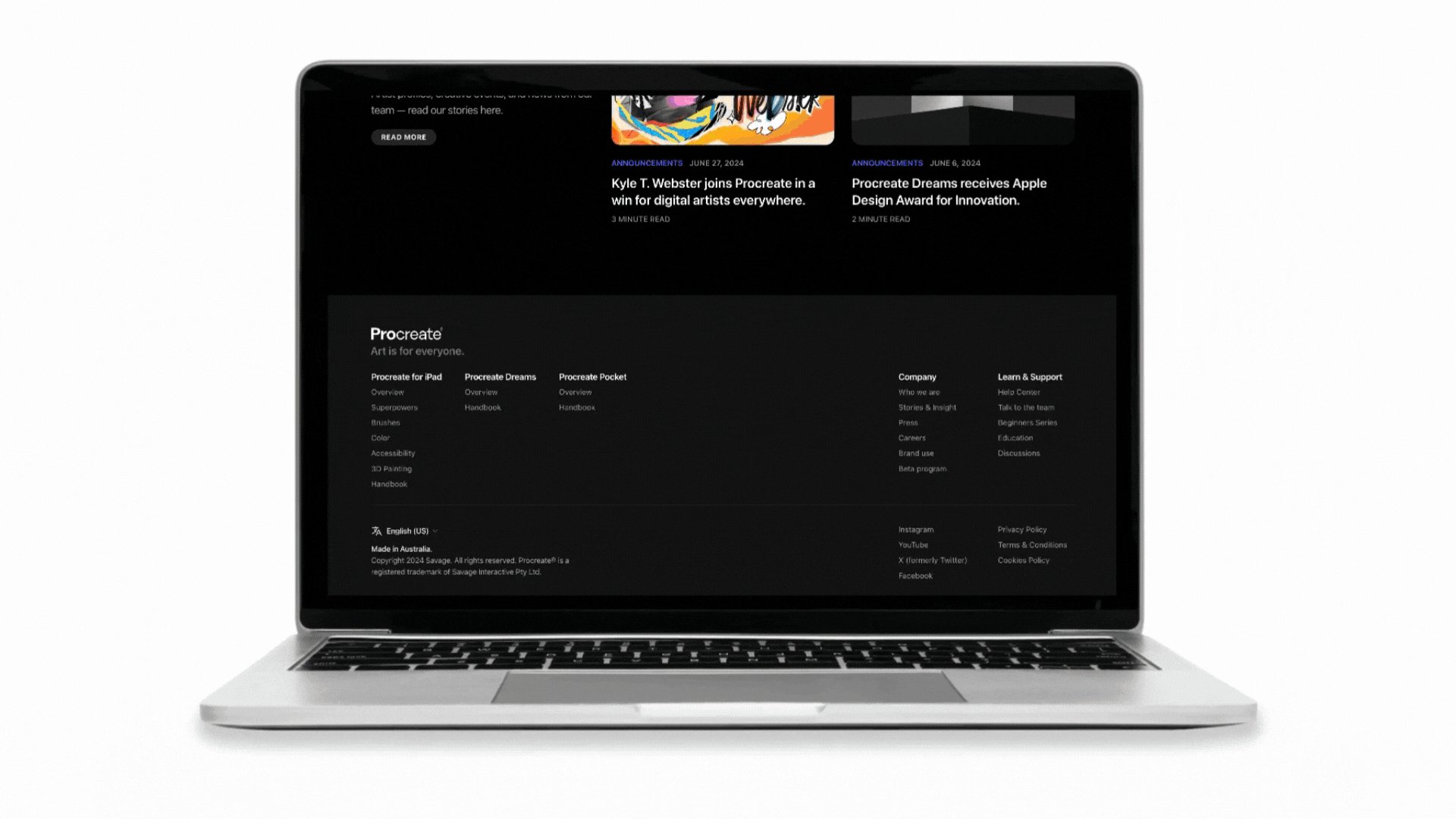
프로크리에이트 웹사이트는 도시락 그리드 디자인을 효과적으로 활용하여 깔끔하고 체계적인 방식으로 정보를 제공합니다. 홈페이지에는 도구, 갤러리 하이라이트, 튜토리얼 등 제품의 다양한 측면을 보여주는 각각의 섹션이 있는 별도의 섹션이 있습니다. 이러한 섹션은 시각적으로 분리되어 있지만 응집력 있는 흐름을 유지하므로 사용자가 정보를 쉽게 탐색하고 흡수할 수 있습니다. 그리드 레이아웃 내에서 다양한 구획 크기를 사용하면 시각적 계층 구조가 향상되어 주요 기능과 업데이트에 주의를 집중시키는 동시에 전체적으로 균형 있고 조화로운 모양을 유지합니다.

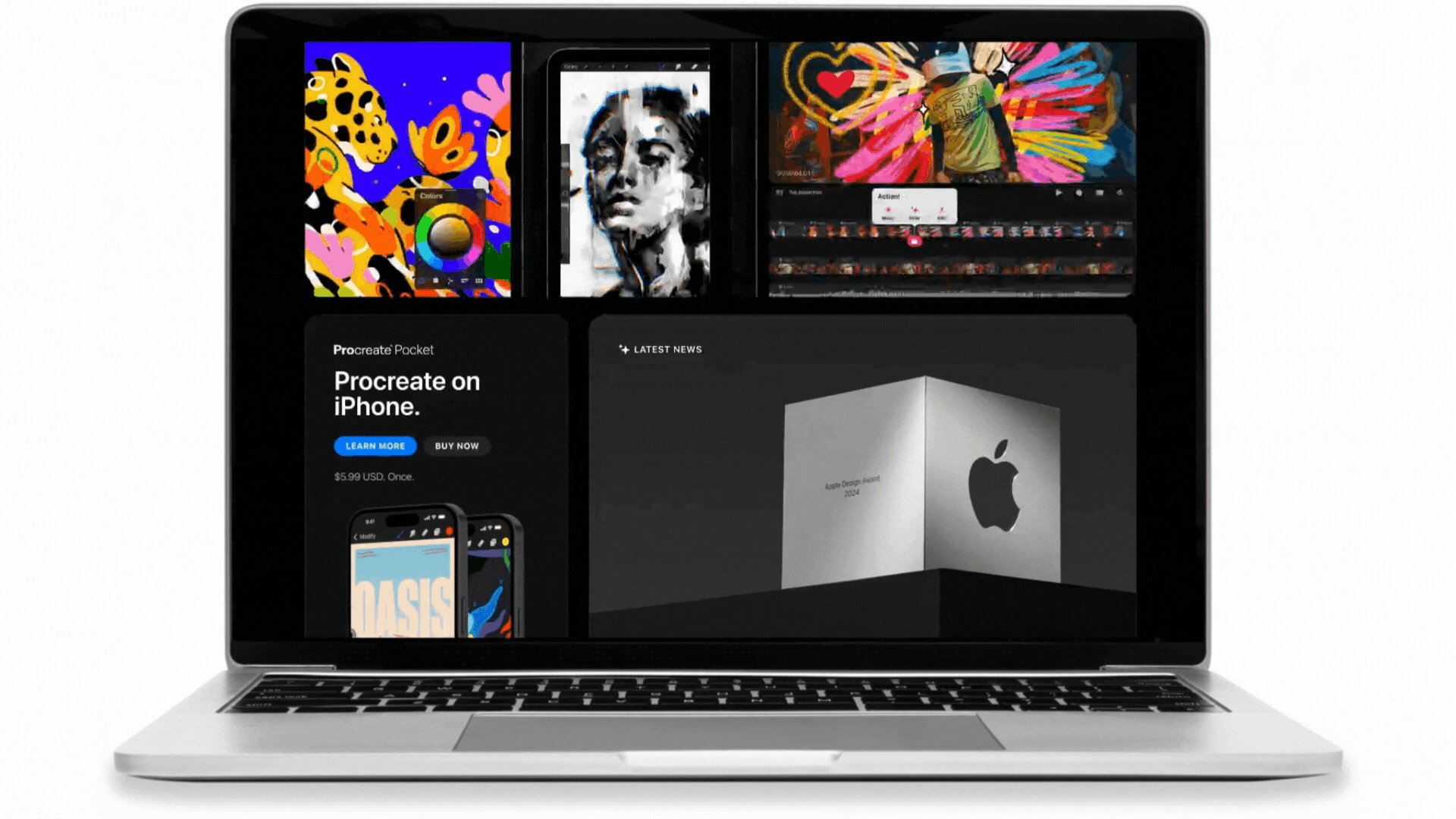
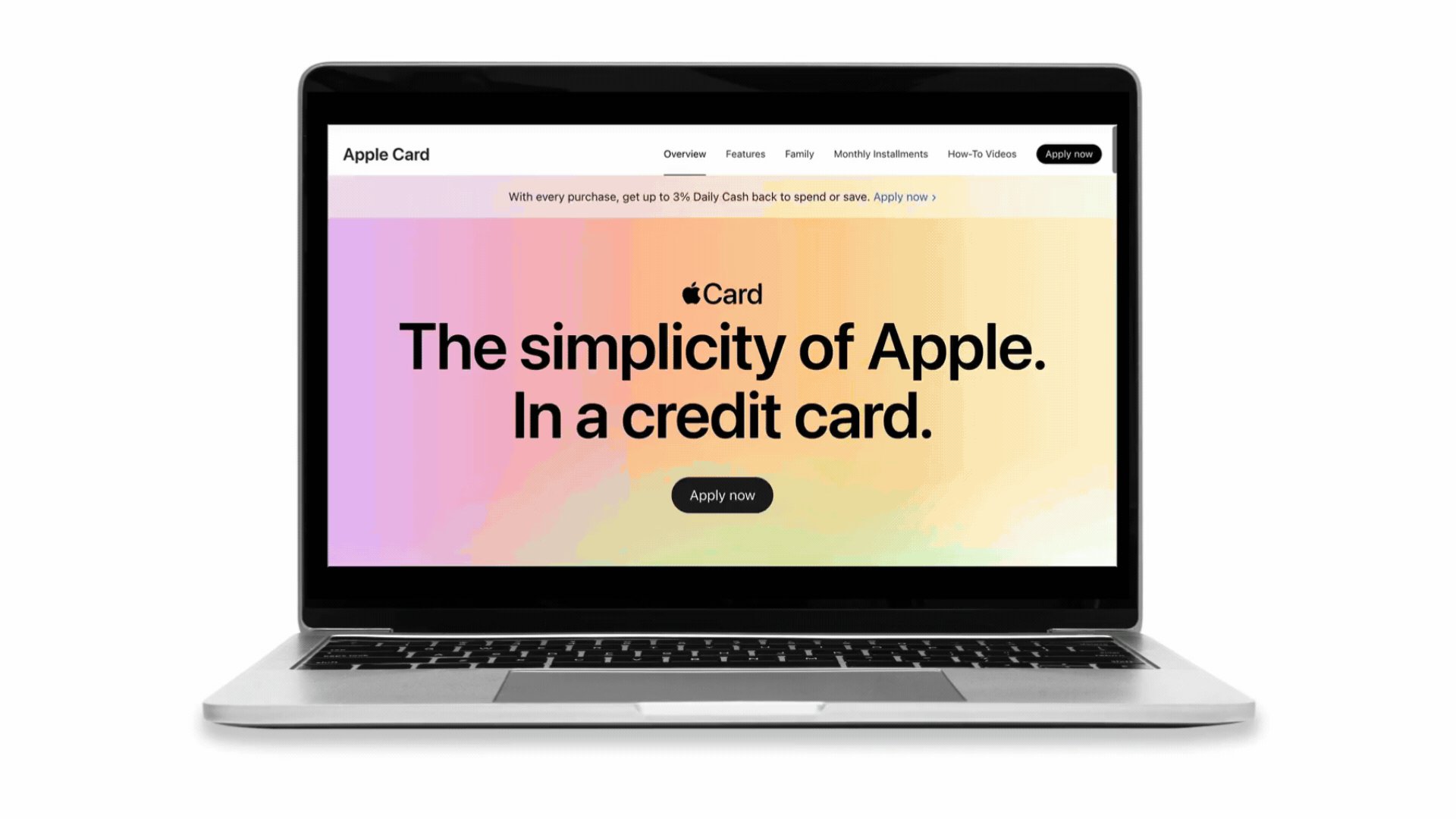
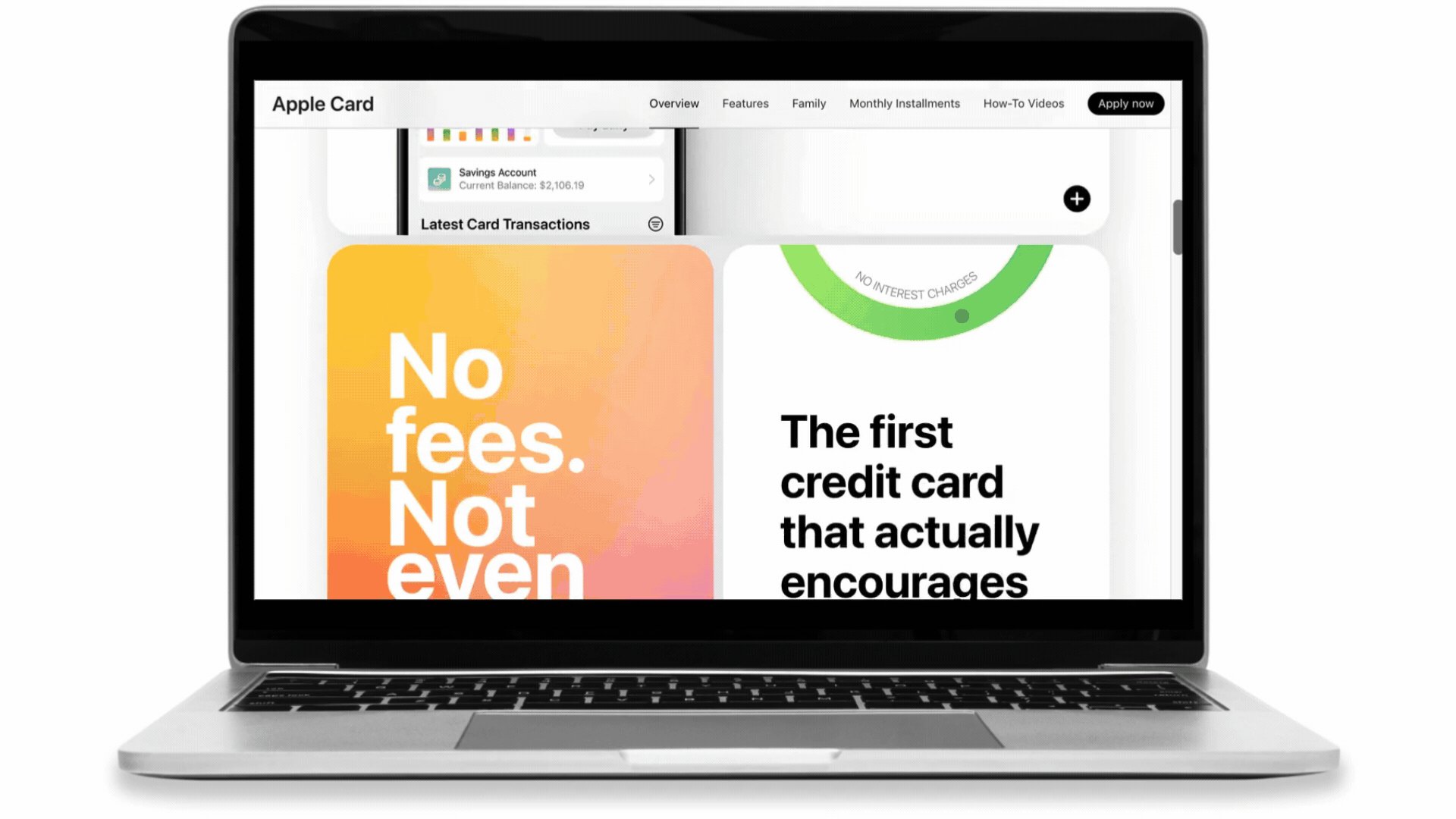
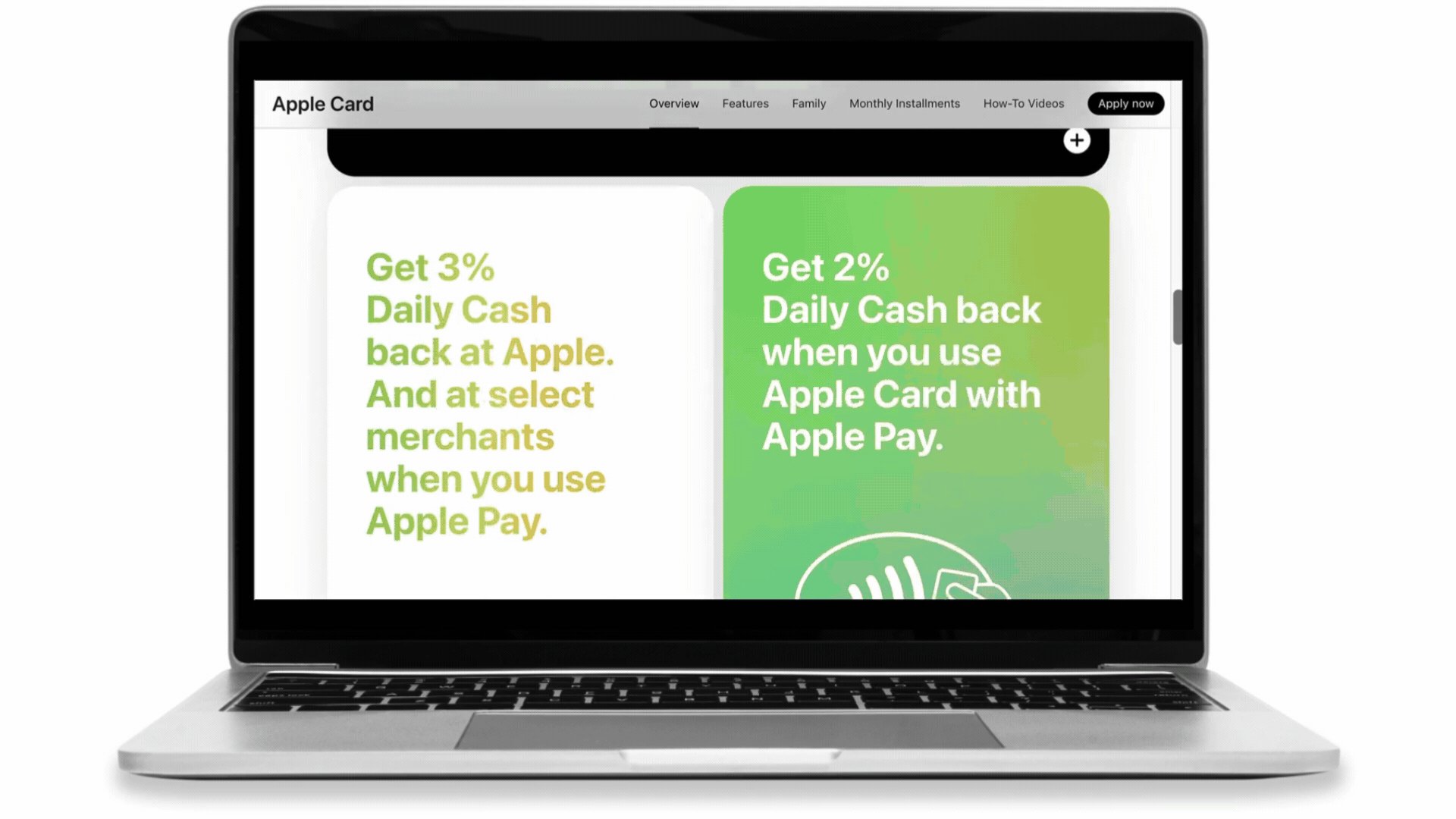
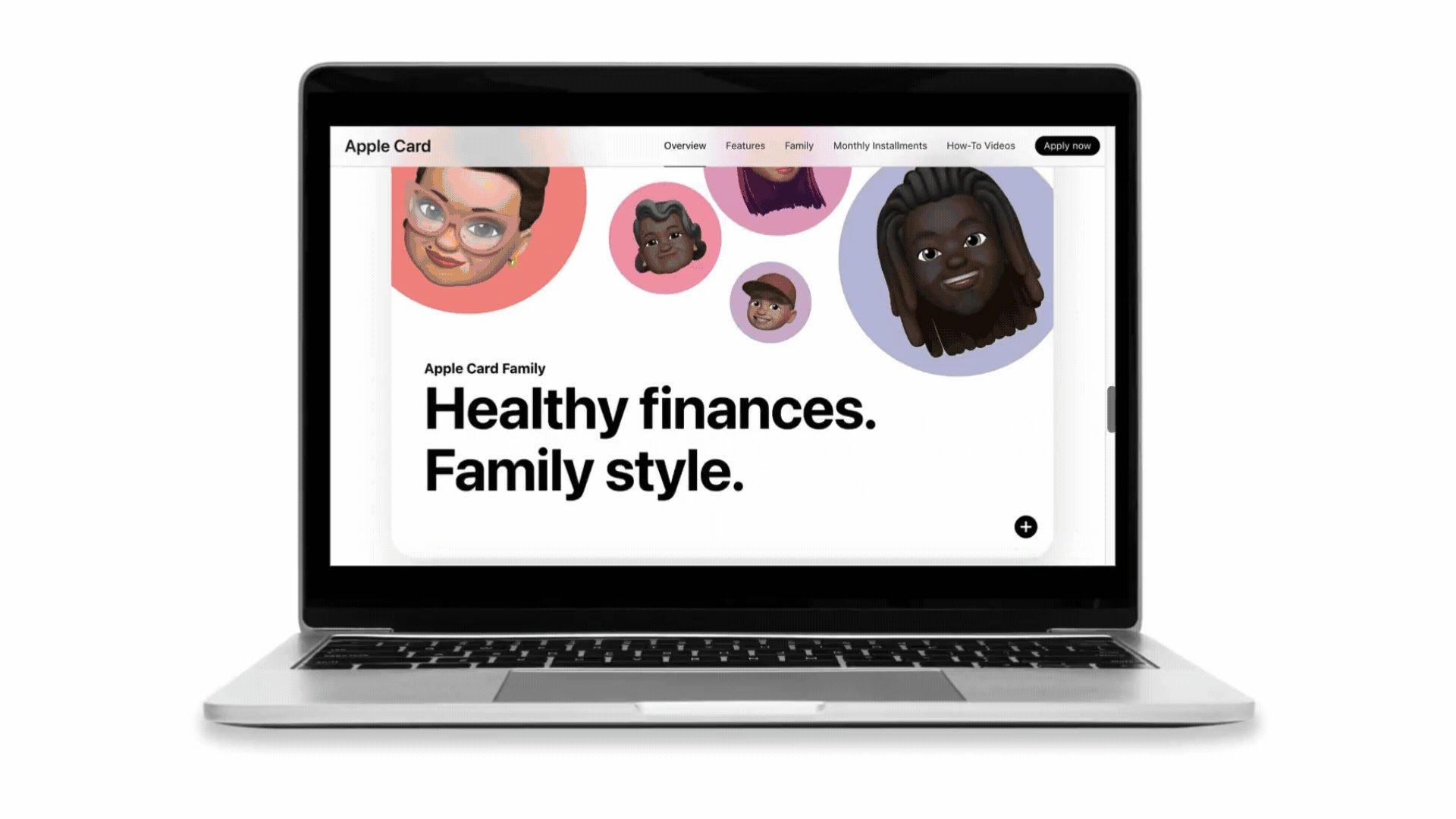
Apple 카드 웹페이지는 도시락 그리드 디자인을 사용하여 페이지를 별도의 섹션으로 나누어 각 섹션이 카드의 다양한 측면을 강조함으로써 시각적으로 매력적이고 체계적인 레이아웃을 만듭니다. 작은 텍스트 상자와 큰 이미지가 짝을 이루는 등 이러한 섹션 내의 다양한 구획 크기는 명확한 시각적 계층 구조를 설정하고 주요 정보에 주의를 집중시킵니다. 일관된 여백, 패딩 및 정렬은 전체적으로 균형과 조화를 유지하여 정보 탐색 및 흡수를 쉽게 만들어 사용자 경험을 향상시킵니다.

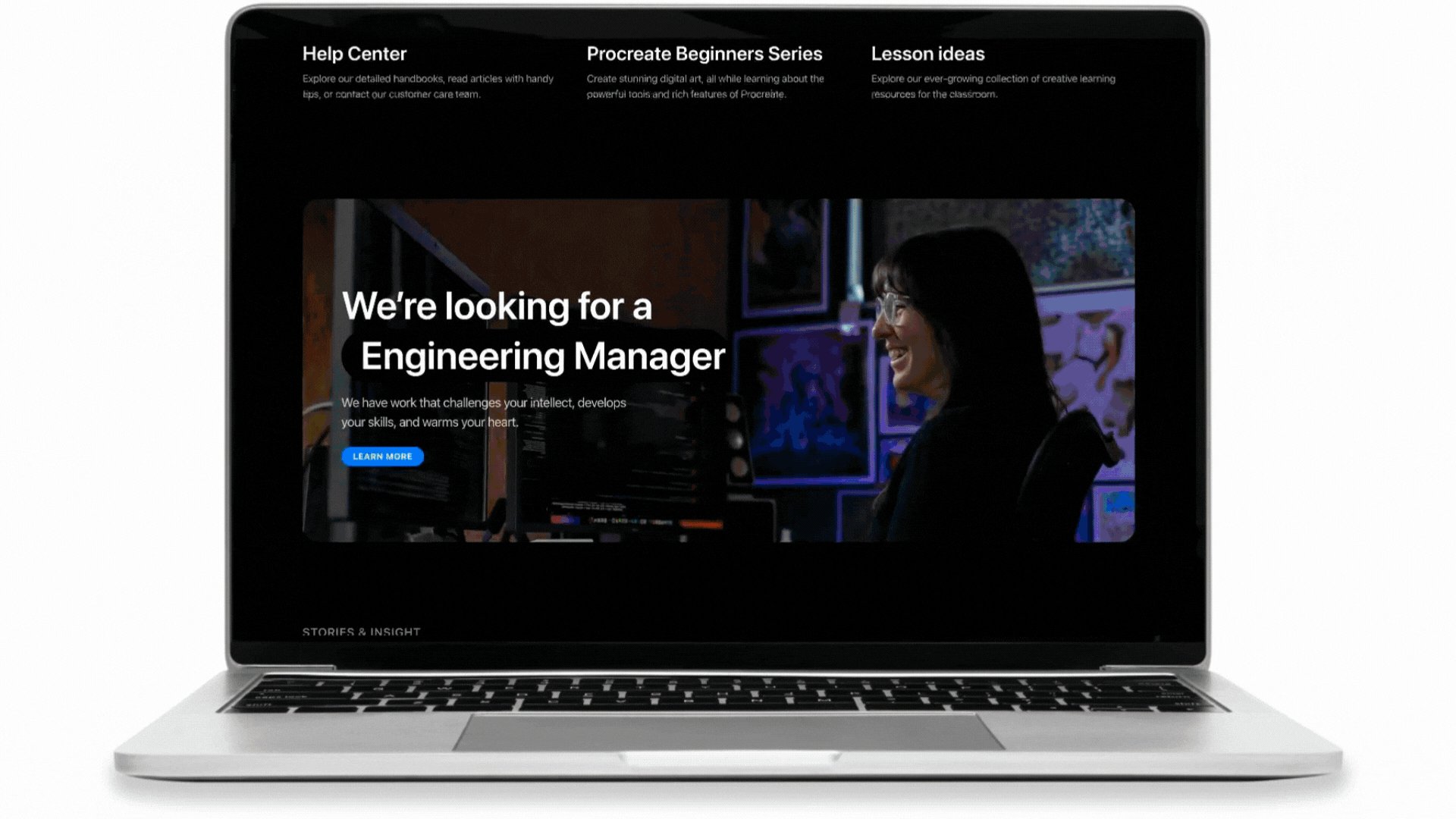
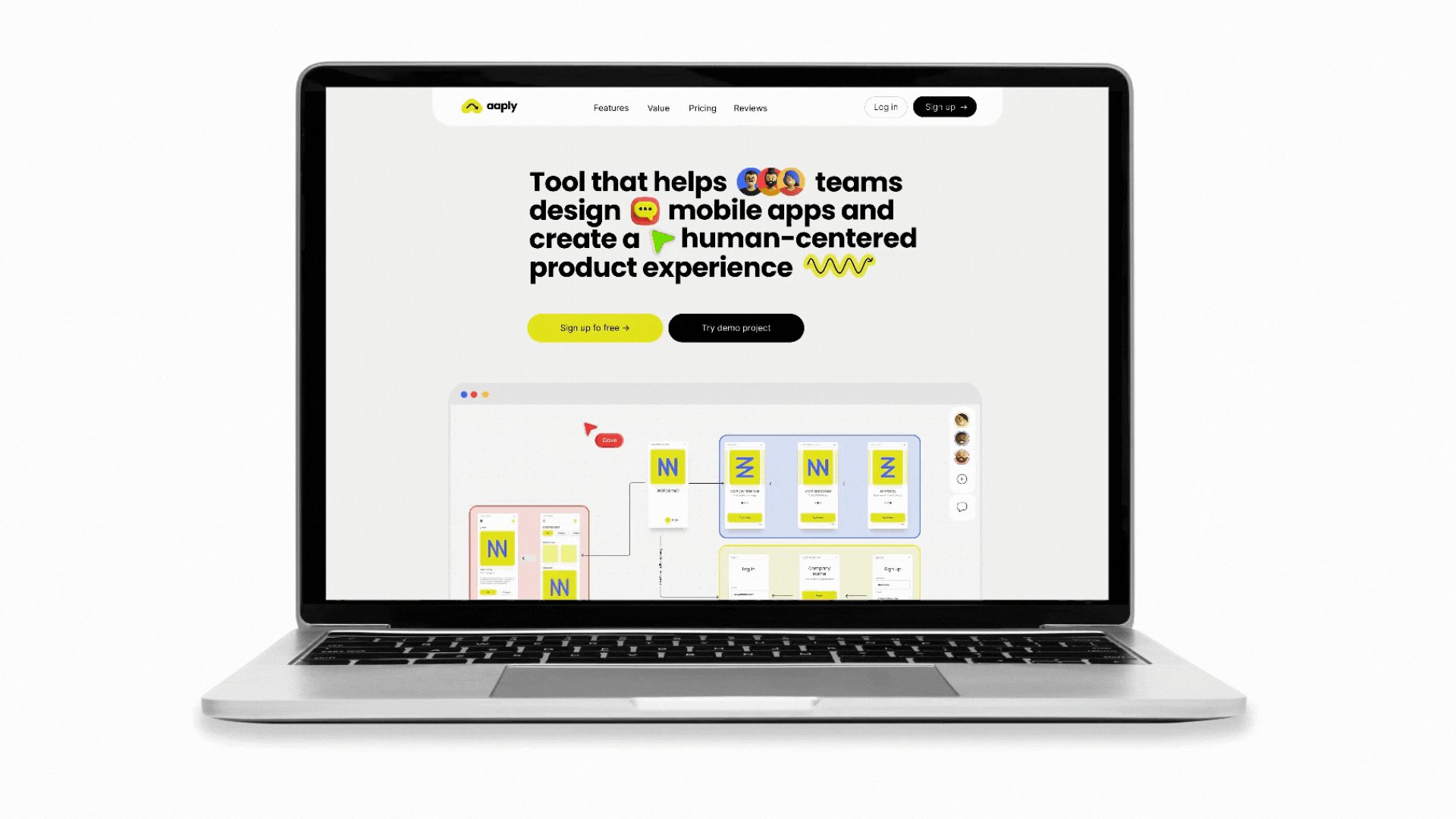
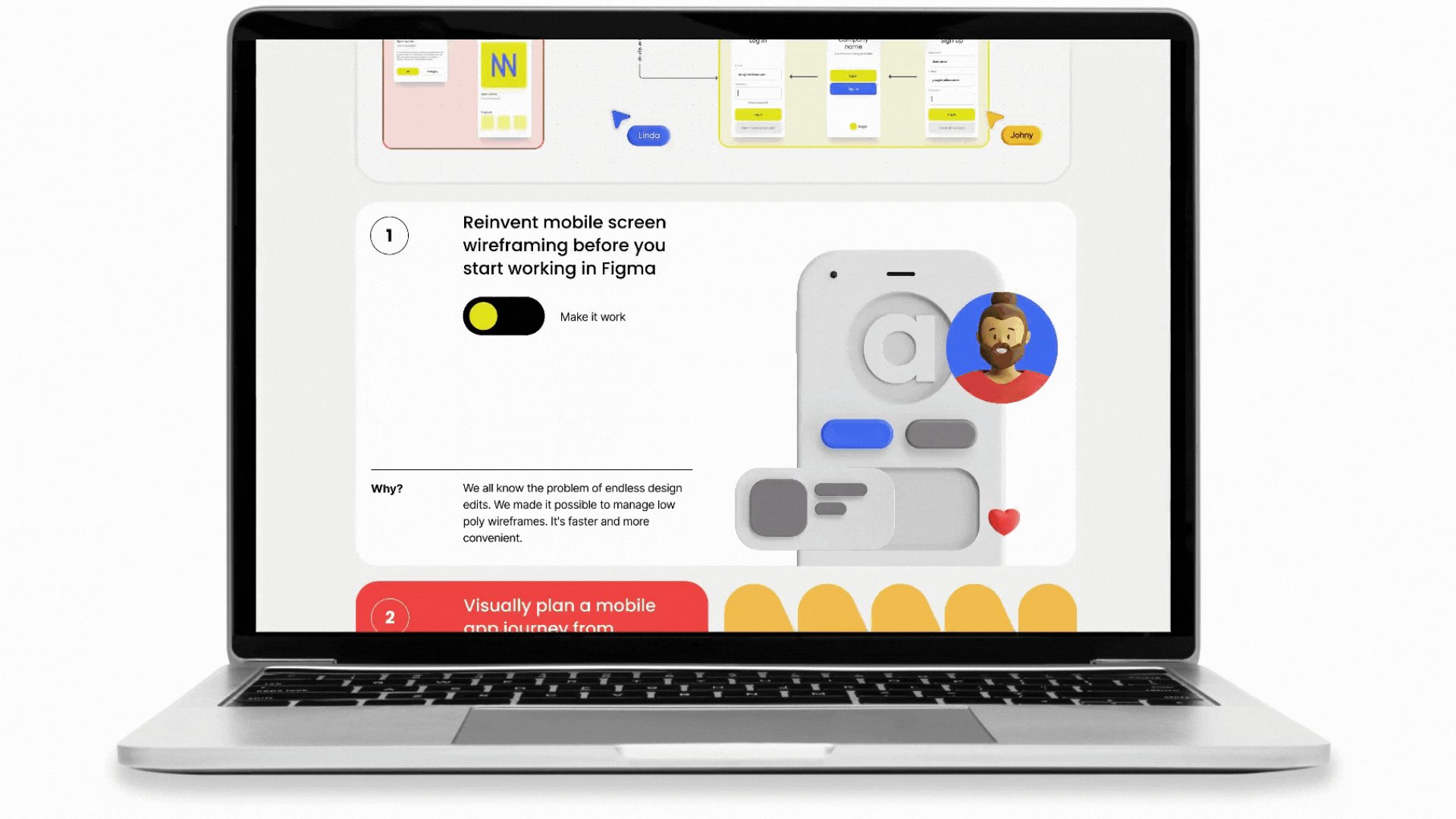
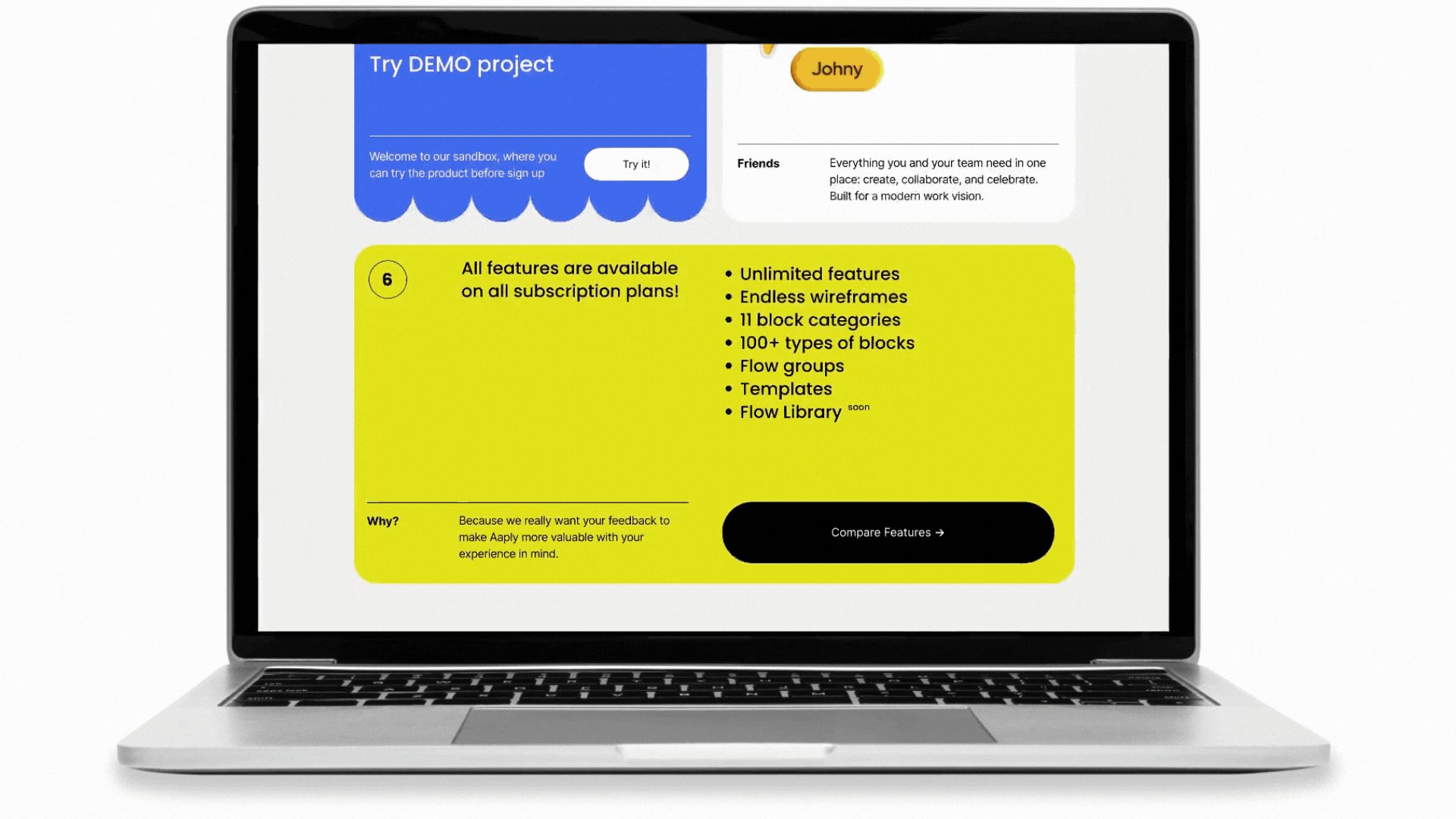
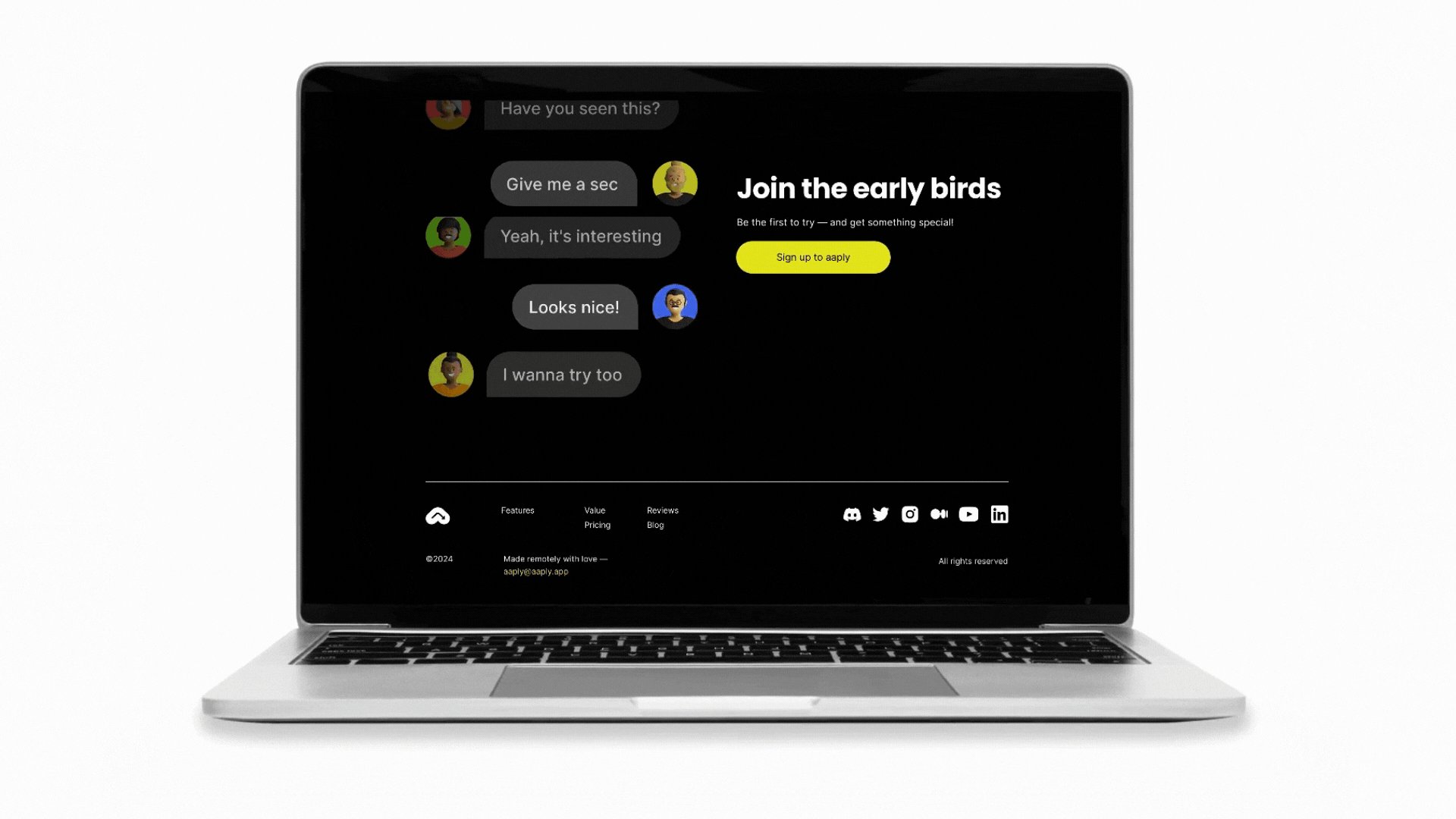
Aaply 웹페이지는 도시락 그리드 디자인을 사용하여 콘텐츠를 체계적이고 시각적으로 매력적인 방식으로 제공합니다. 사이트는 기능, 혜택, 가격 등 앱의 다양한 측면을 다루는 별도의 섹션으로 구분됩니다. 이러한 섹션 내에서는 이미지, 텍스트 상자, 아이콘과 같은 다양한 구획 크기와 요소가 역동적인 시각적 계층 구조를 만듭니다. 이 체계적인 레이아웃은 사용자 탐색을 향상시키고 주요 정보에 쉽게 액세스할 수 있도록 하여 일관되고 사용자 친화적인 경험을 제공합니다.

이제 Bento Grid Design의 개념을 소개했으므로 Beaver Builder의 Box 모듈을 사용하여 자체 예제를 만들어 보겠습니다.
Beaver Builder를 처음 사용하는 경우에도 걱정하지 마세요. 직관적인 드래그 앤 드롭 인터페이스로 디자인이 간단해집니다. Box Module Basics 온라인 코스에서 이 비디오를 시청하여 Box Module의 그리드 기능을 사용하여 다채로운 사진 그리드를 만드는 방법에 대한 빠른 개요를 얻으십시오.
Beaver Builder의 Box 모듈은 드래그 앤 드롭 인터페이스, 유연한 사용자 정의 옵션 및 고급 레이아웃 제어를 통해 Bento Grid 디자인 생성을 단순화합니다. Box 모듈을 사용하면 개별 상자 내에 텍스트, 이미지, 아이콘 등 다양한 콘텐츠 유형을 손쉽게 추가하고 정렬할 수 있습니다.
강력한 Grid 및 Flex 설정을 통해 모듈은 정렬, 간격 및 위치 지정을 정밀하게 제어하여 응집력 있고 시각적으로 매력적인 레이아웃을 보장합니다. 사용자 친화적인 디자인 도구와 강력한 사용자 정의 기능의 조합을 통해 웹사이트의 전반적인 미적 특성과 기능을 향상시키는 동적 Bento 그리드 디자인을 빠르고 효율적으로 만들 수 있습니다.
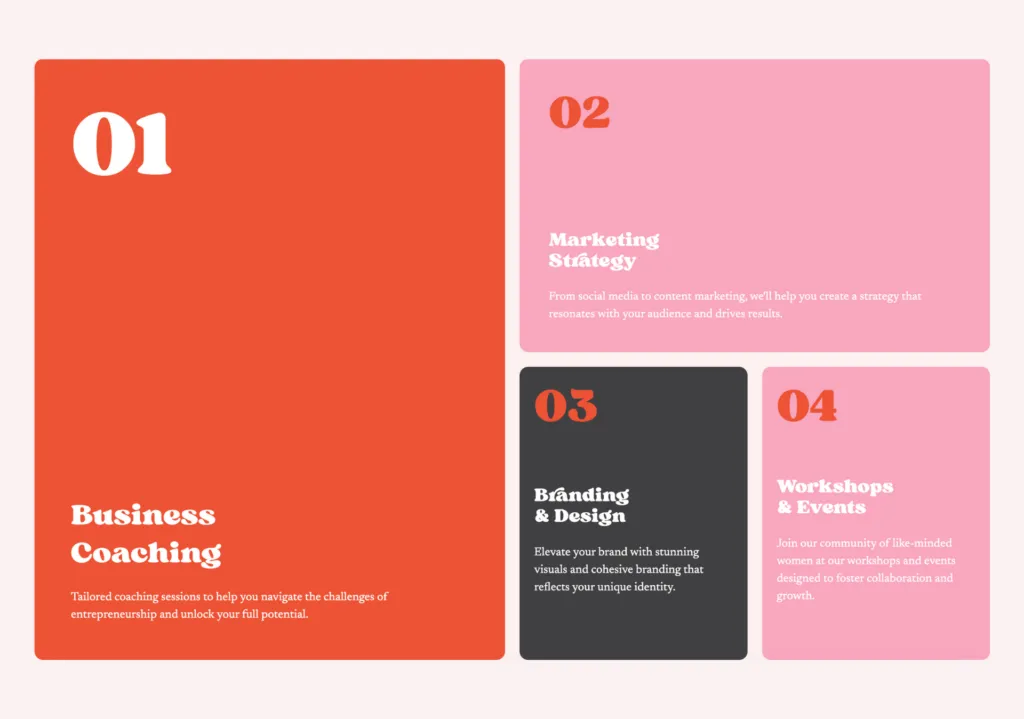
Beaver Builder의 Box 모듈을 사용하여 이 다채로운 그리드 디자인을 구축하는 방법을 살펴보겠습니다.

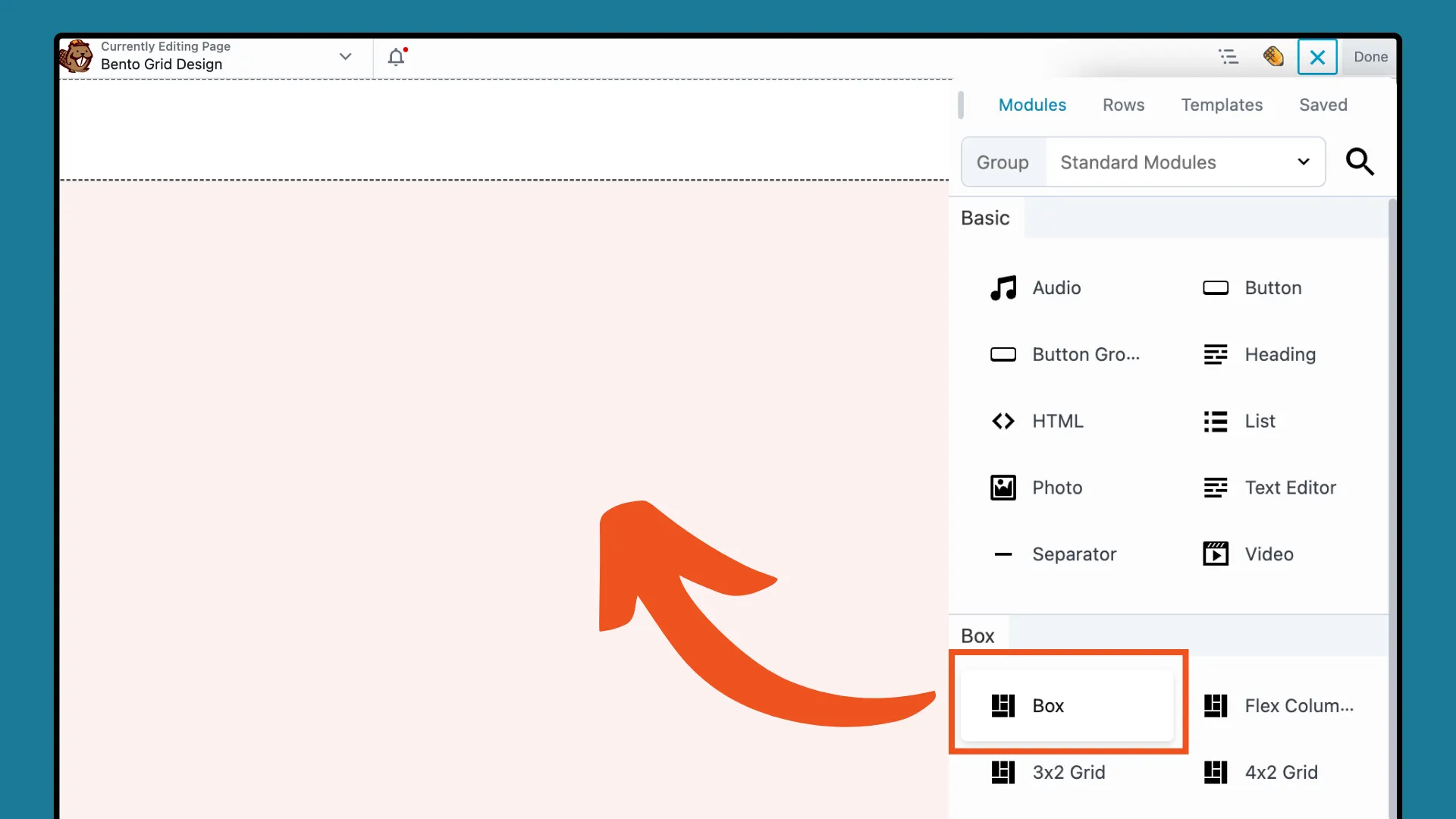
WordPress를 열고 Beaver Builder를 실행하여 시작해 보세요. 오른쪽 상단에 있는 " + " 아이콘을 클릭하여 콘텐츠 패널을 연 다음 상자 모듈을 페이지로 드래그합니다.

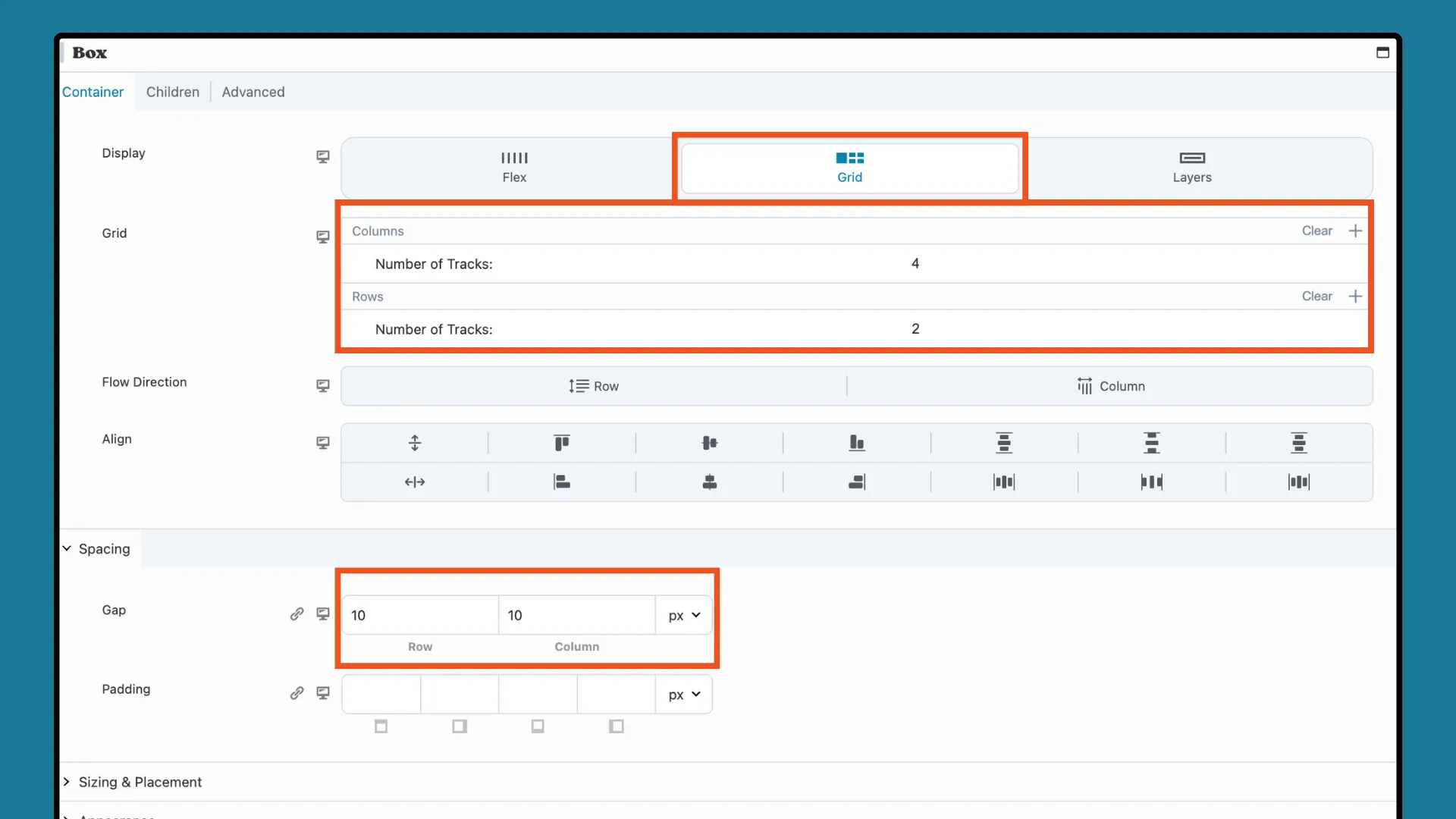
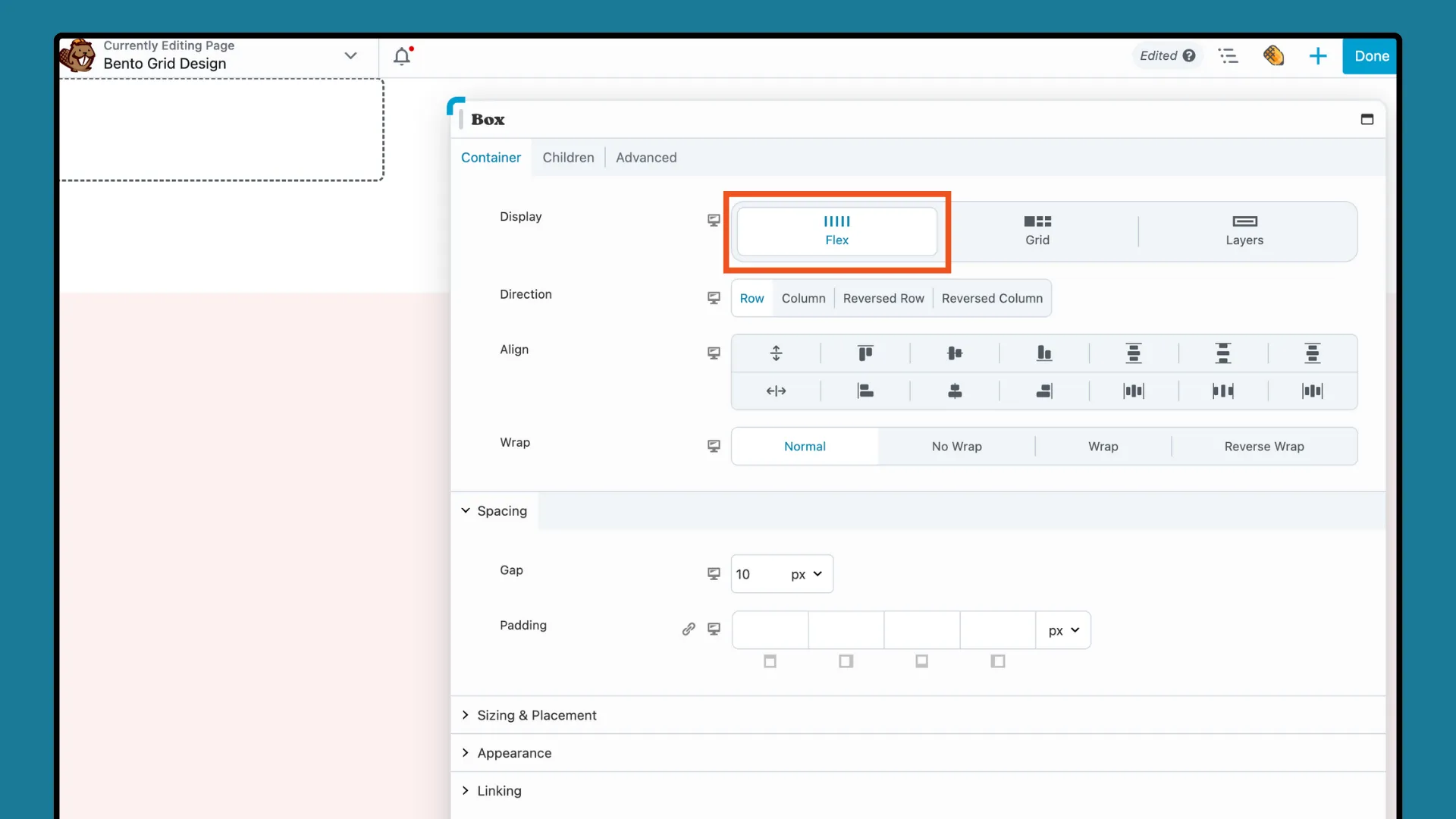
행 및 열 설정을 조정하여 그리드 레이아웃을 설정하세요. Box Module 설정 팝업에서 CONTAINER 탭으로 이동하여 Display를 Grid 로 설정하세요.
이 작업을 수행하면 CSS 그리드 옵션이 표시됩니다. 4×2 그리드의 경우 다음과 같이 트랙의 열 수를 " 4 "로 설정하고 트랙의 행 수를 " 2 "로 설정합니다.

다음으로 간격 섹션에서 간격 및 패딩을 늘리거나 줄여 레이아웃을 다듬을 수 있습니다. 나중에 그리드 모양이 형성되기 시작하면 언제든지 조정할 수 있다는 점을 명심하세요.
이제 Flex 어린이 컨테이너를 추가하여 도시락 상자의 구획을 반영하는 구조화된 격자를 형성하겠습니다. Box 모듈을 페이지로 끌어서 그리드 Box 모듈 안에 놓습니다. 팝업 설정 상자에서 이 상자가 Flex 로 설정되어 있는지 확인하세요.

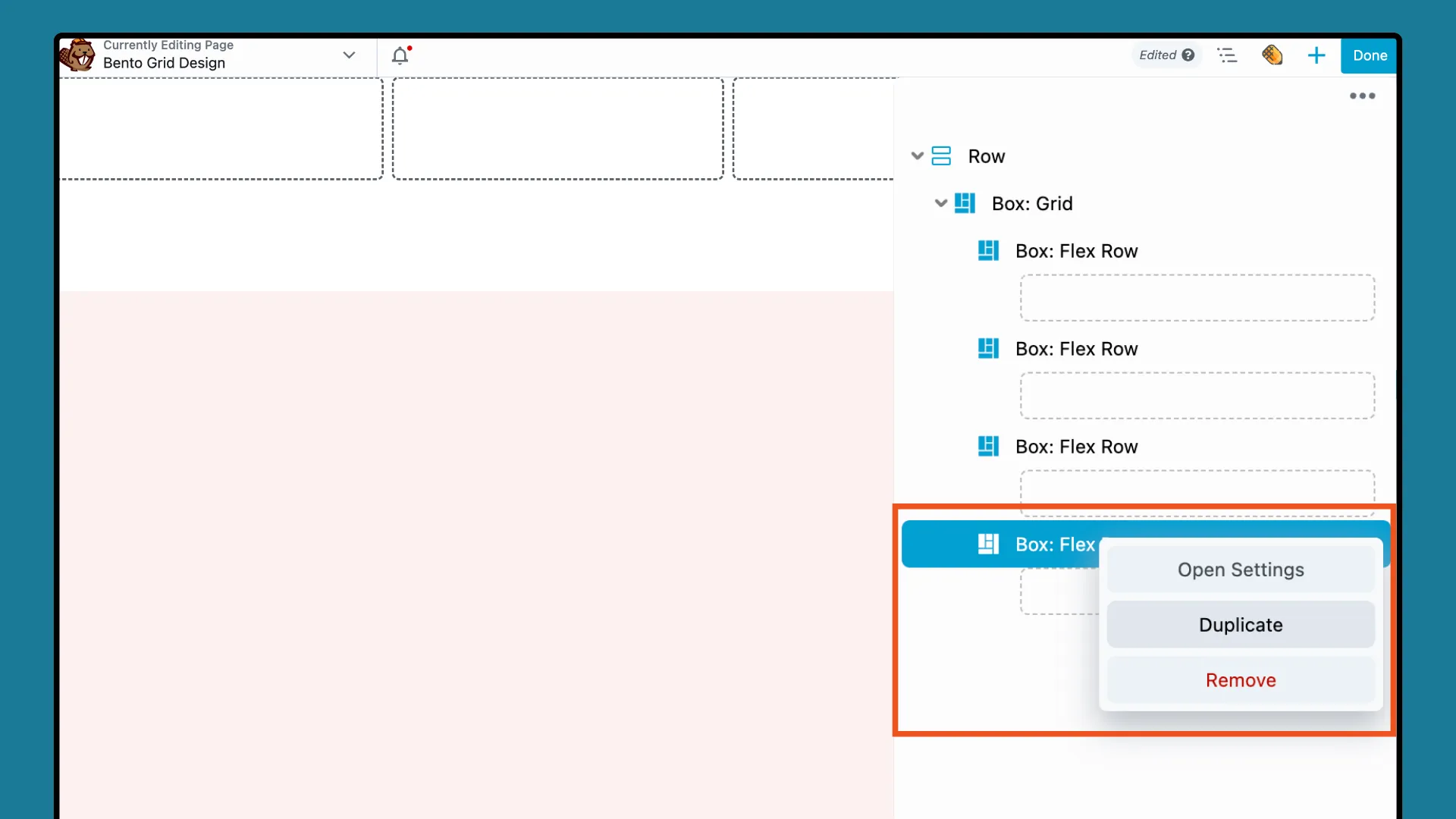
그런 다음 개요 패널로 이동하여 " Box: Flex Row "를 마우스 오른쪽 버튼으로 클릭하고 DUPLICATE 를 선택합니다. 표시하려는 컨테이너 수를 나타내는 4개의 복사본을 만들 때까지 이 작업을 반복합니다.

이제 각 상자의 모양을 조정하고 콘텐츠를 추가할 준비가 되었습니다.
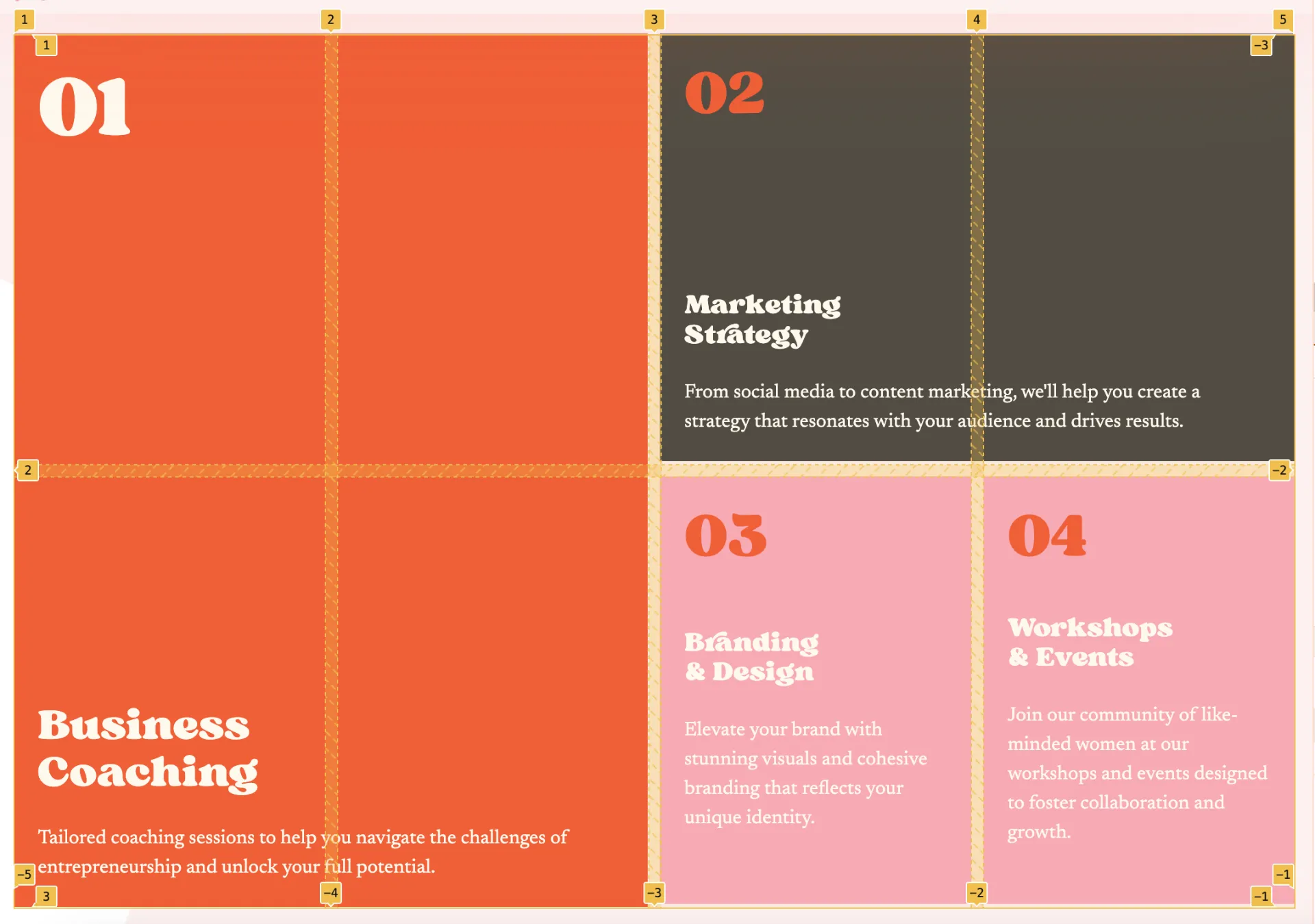
각 Box 모듈은 콘텐츠의 컨테이너 역할을 합니다. 이 단계에서는 각 Flex Box 모듈을 사용자 정의합니다. 왼쪽의 주황색 2×2 컨테이너부터 시작하여 왼쪽에서 오른쪽, 위에서 아래로 작업합니다.

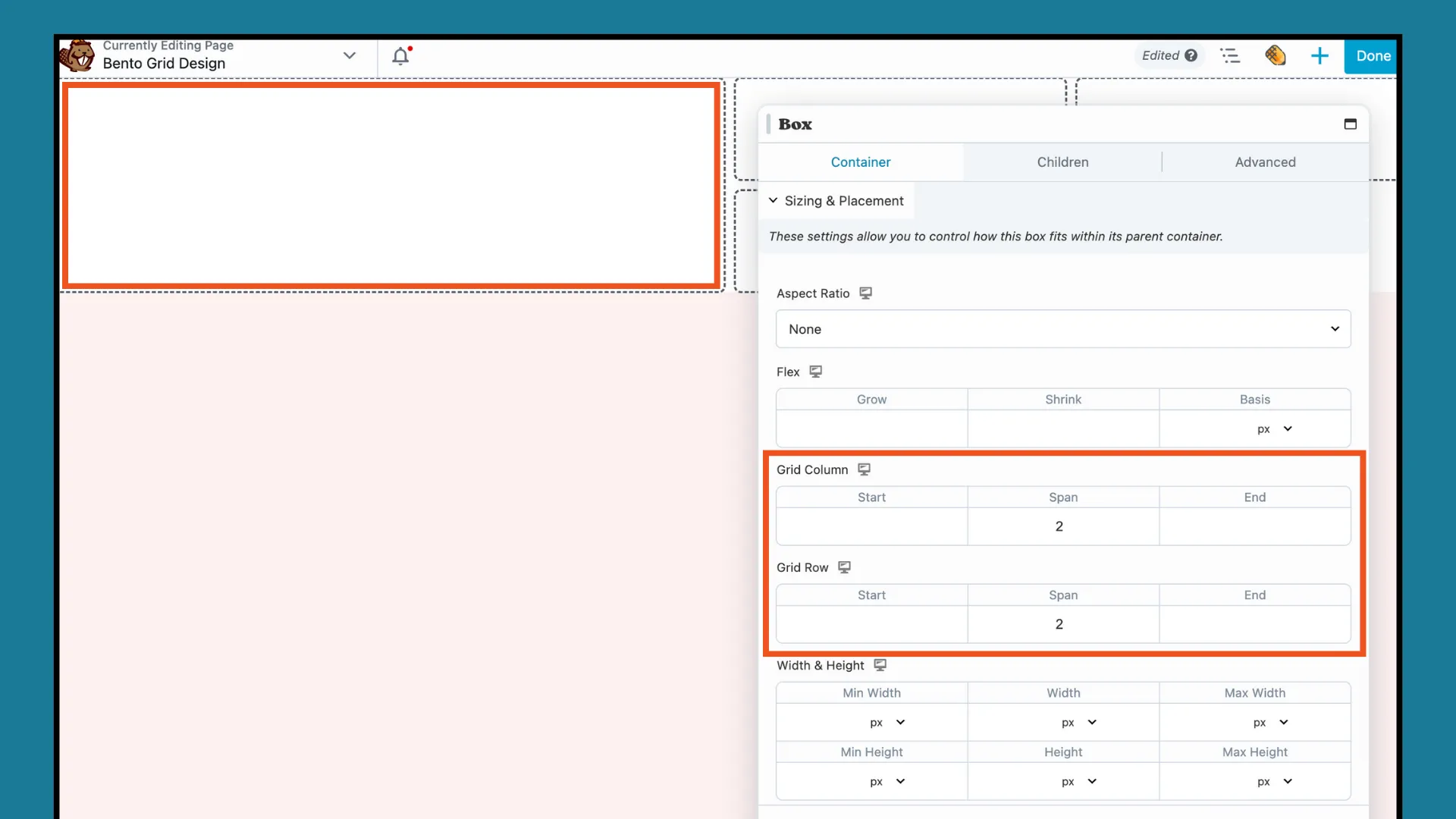
이 모양을 얻으려면 첫 번째 Box 모듈을 클릭하여 설정 팝업을 엽니다. CONTAINER 탭에서 Sizing & Placement 까지 아래로 스크롤합니다. 다음과 같이 2 x 2 상자를 얻으려면 그리드 열과 그리드 행 모두에 대해 범위를 "2"로 늘립니다.

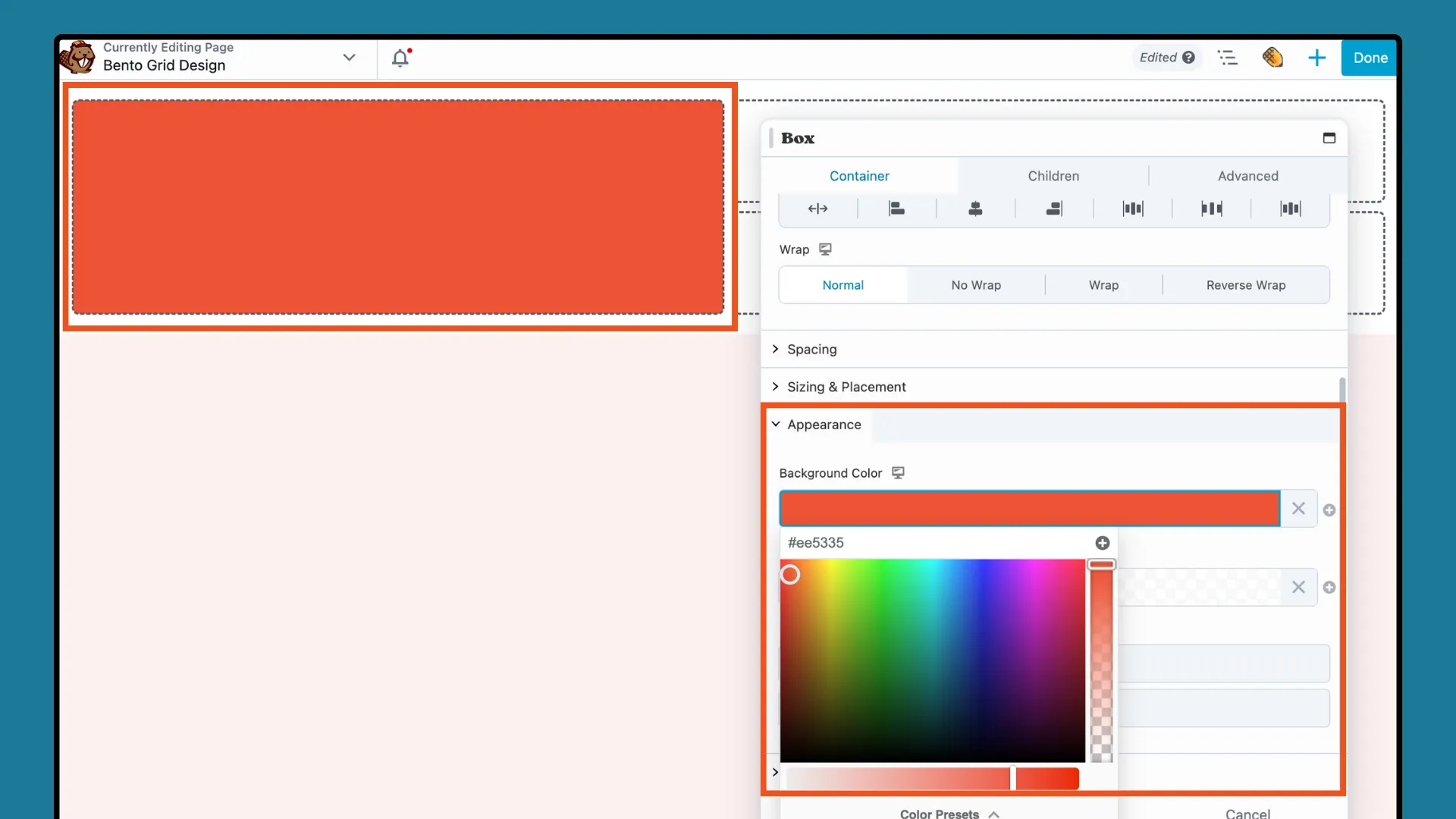
다음으로, APPEARANCE 섹션까지 아래로 스크롤하고 클릭하여 배경색을 추가합니다.

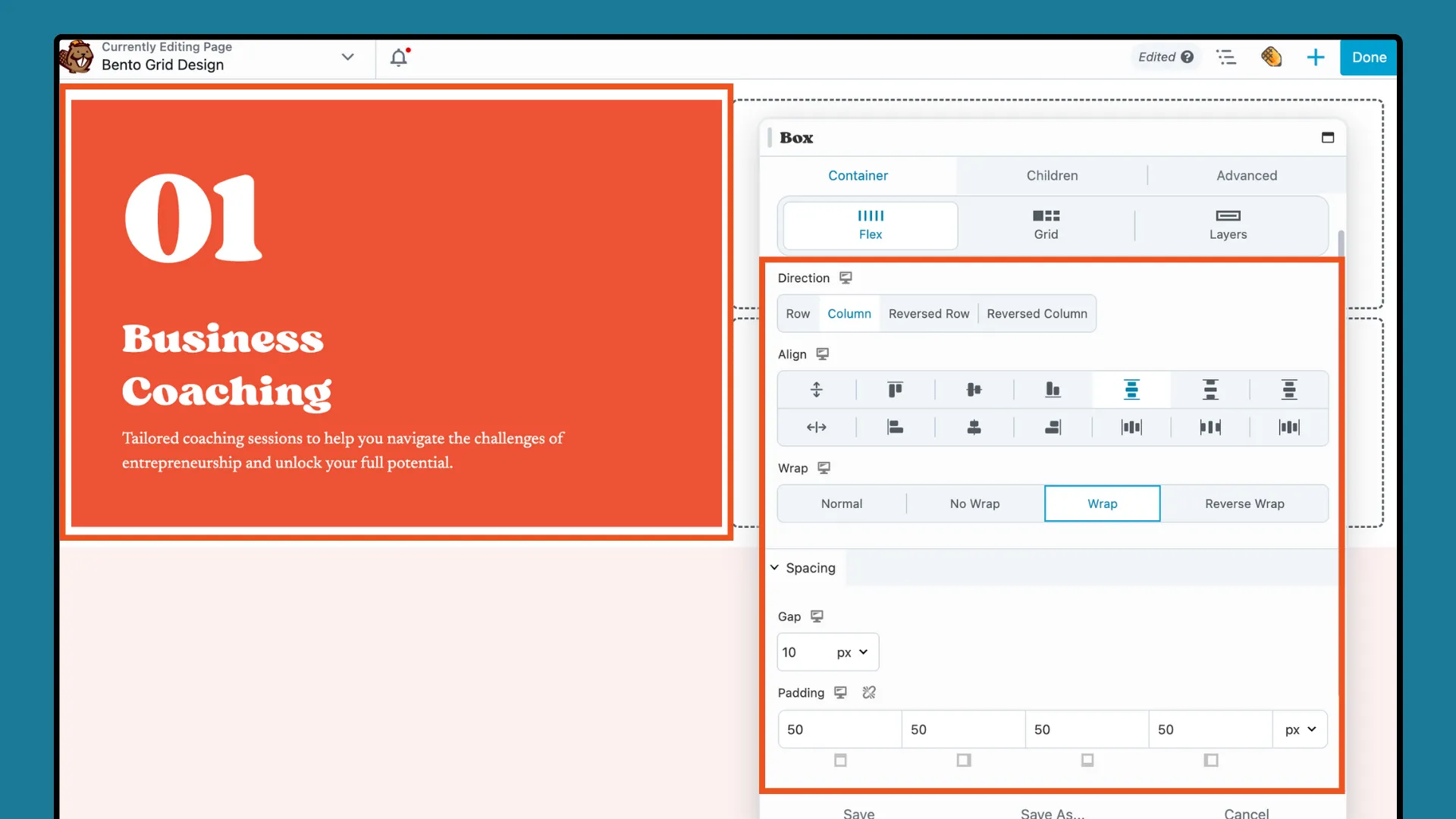
제목 및 텍스트 편집기 모듈을 상자 모듈로 끌어서 원하는 콘텐츠를 각 모듈에 추가합니다. 아래와 같이 정렬하려면 Box 모듈 팝업에서 Flex 설정(방향, 정렬, 감싸기)을 조정하세요.

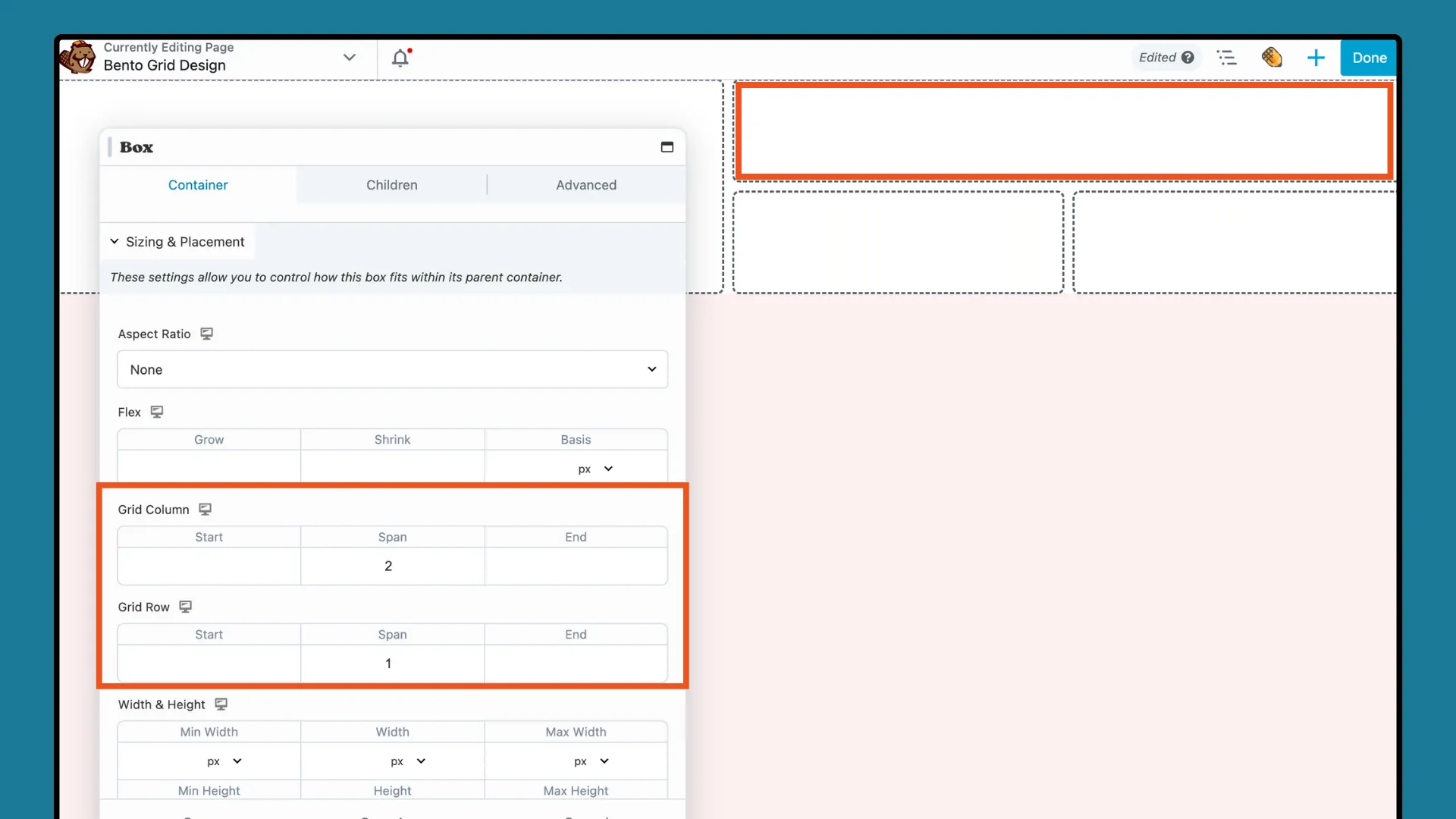
첫 번째 박스 모듈을 완료한 후 다음 박스 모듈을 클릭하세요. 크기 조정 및 배치를 그리드 열의 경우 "2", 그리드 행 의 경우 "1"로 설정하여 2 x 1 그리드를 만듭니다.

그런 다음 첫 번째 상자에서와 마찬가지로 배경색, 제목 모듈 및 텍스트 모듈을 추가합니다. 각 추가 박스 모듈에 대한 Flex 설정을 조정하여 시각적으로 매력적이고 균형 잡힌 레이아웃을 만듭니다.
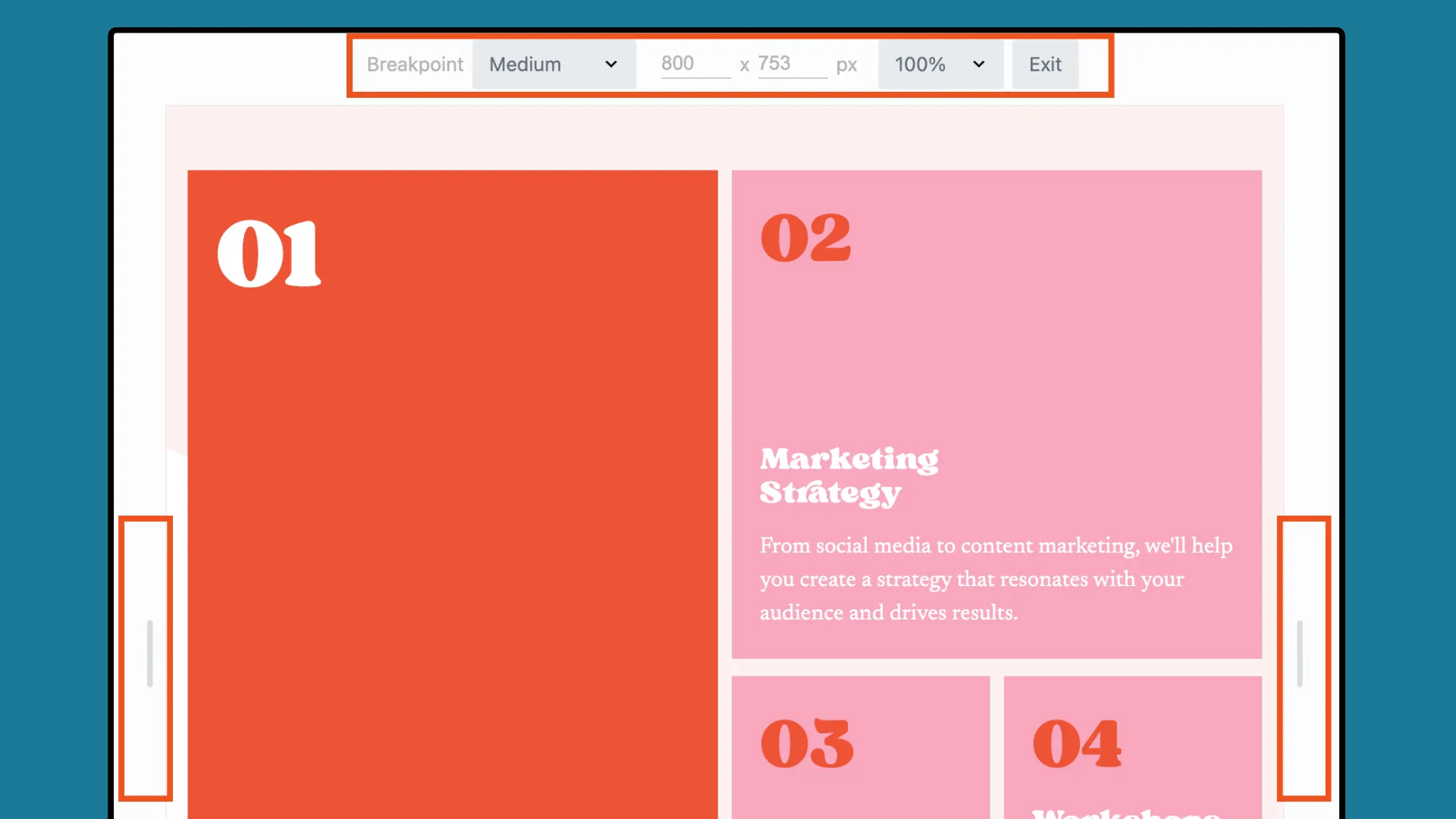
다음 단계는 그리드 디자인이 다양한 화면 크기에 잘 적응하는지 확인하는 것입니다. Beaver Builder의 반응형 도구를 사용하여 다양한 장치에서 Bento Grid의 시각적 무결성을 유지하세요.
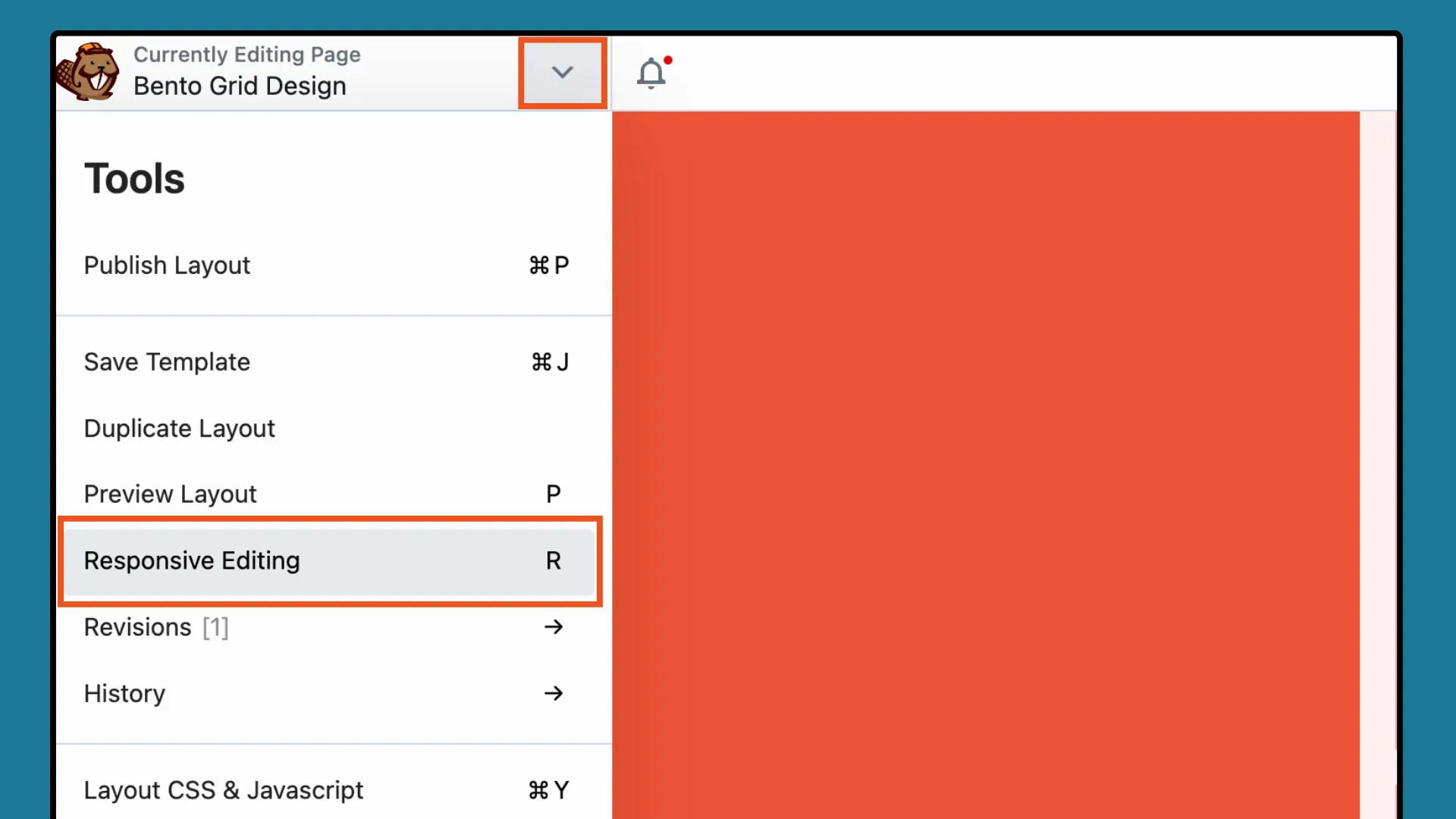
편집 화면 상단 표시줄에 있는 화살표를 클릭하여 도구 메뉴를 열고 드롭다운에서 반응형 편집을 선택하세요. 또는 키보드 단축키 “R”을 사용하세요.

반응형 편집기는 다양한 장치에서 레이아웃의 정확한 미리 보기를 제공합니다. 너비 및 높이 옵션이나 드래그 핸들을 사용하여 다양한 크기로 디자인을 볼 수 있습니다.

반응형 편집기는 각 장치 크기에 대해 별도의 레이아웃을 생성하지 않습니다. 대신 가시성 옵션 및 반응형 토글을 사용하여 각 장치의 디자인을 조정할 수 있습니다.
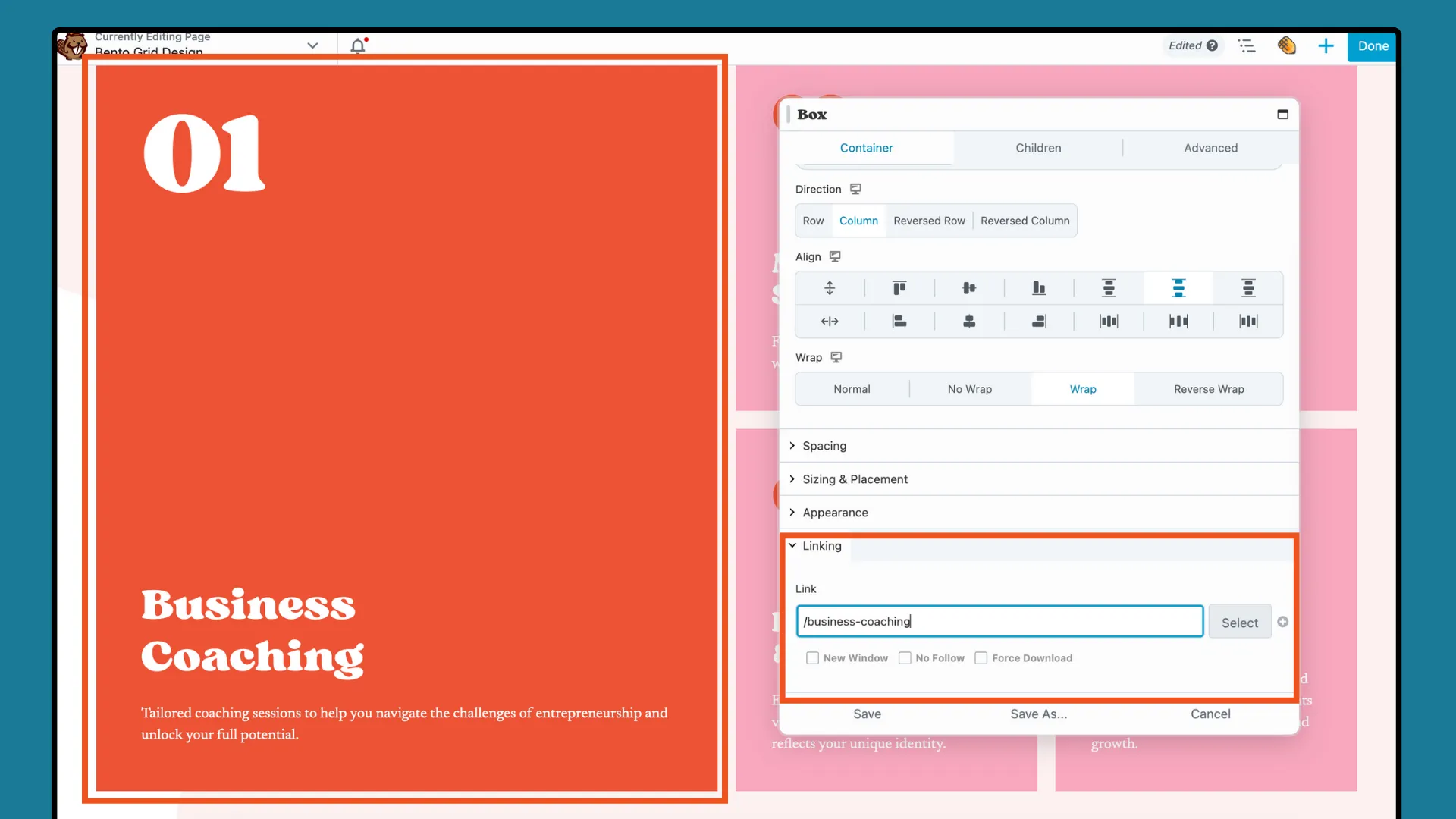
디자인 목표에 따라 각 Box 모듈 내에 호버 효과, 클릭 가능한 링크 또는 애니메이션과 같은 대화형 기능을 통합할 수 있습니다. 일부 개선 사항에는 기본적인 코딩 기술이 필요할 수 있지만 다른 기능은 구현하기 쉽습니다.
예를 들어, Box 모듈의 연결 설정을 사용하면 상자 안의 모든 하위 모듈을 포함하는 전체 상자에 대한 링크를 추가할 수 있습니다.

마지막으로 디자인이 완료되면 완료를 클릭한 다음 초안 저장 또는 게시를 선택하여 작업을 저장하거나 게시합니다.
다음 단계를 따르면 WordPress 웹 사이트 프로젝트를 향상시키는 데 적합한 Box 모듈을 사용하여 시각적으로 구성되고 매력적인 Bento 그리드 디자인을 효과적으로 만들 수 있습니다.
요약하자면, Beaver Builder의 Box 모듈을 사용하여 WordPress에서 Bento Grid 디자인을 마스터하면 웹 제작자에게 무한한 잠재력이 열립니다. 일본식 디자인 원칙과 Beaver Builder의 사용자 친화적인 인터페이스를 결합하면 귀하도 유연하고 시각적으로 눈에 띄는 방식으로 콘텐츠를 선보일 수 있습니다.